Como criar slides dinâmicos com o Smart Slider 3?
Publicados: 2022-05-23A resposta para todas as suas perguntas é sim, é possível, o Smart Slider 3 pode fazer tudo isso: é totalmente gratuito, fácil de usar e também funciona bem com o seu tema WooVina.
Neste tutorial, mostrarei como você pode importar um slider de demonstração, criar seu próprio slider inteligente e como criar um slider de postagem dinâmica usando o tema WooVina.
Instalando o Smart Slider 3
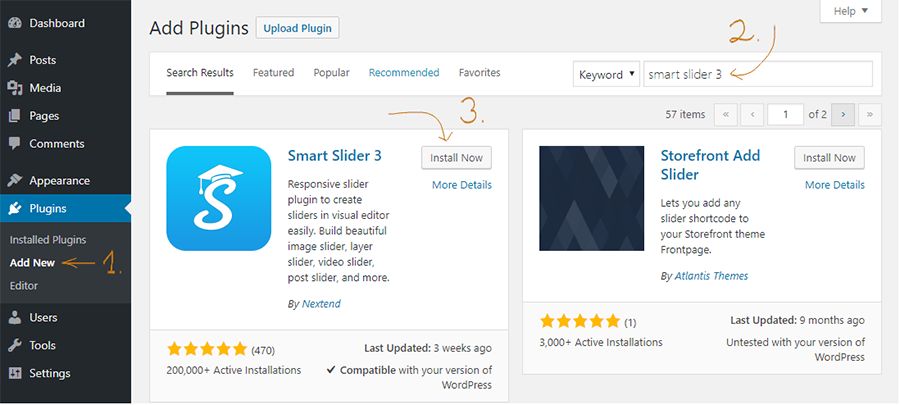
Você pode instalar facilmente o Smart Slider 3 quando for em Plugins → Adicionar novo . Procure o Smart Slider 3 e depois disso você pode instalá-lo.

Outra opção é que você pode baixá-lo diretamente do site do Smart Slider 3 e depois enviá-lo.
Depois disso, você pode ativar o Smart Slider 3:

Como posso criar meu primeiro slide?
Importar um controle deslizante de demonstração é ótimo, mas gostaria de mostrar como você pode criar seu próprio controle deslizante. Mostrarei como construo o primeiro slide de um controle deslizante de exemplo de largura total.

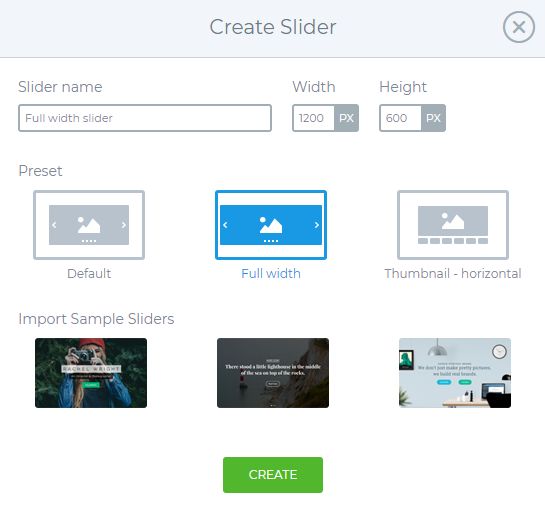
Primeiro, escolho a opção New Slider no painel e depois escolho o modo de largura total em uma janela pop-up.

Eu defino o tamanho do controle deslizante para 1200x600px e, em seguida, crio meu controle deslizante.
Depois disso, adiciono um slide vazio, que tem uma cor de fundo gradiente linear, então defino nas configurações do slide → guia plano de fundo.

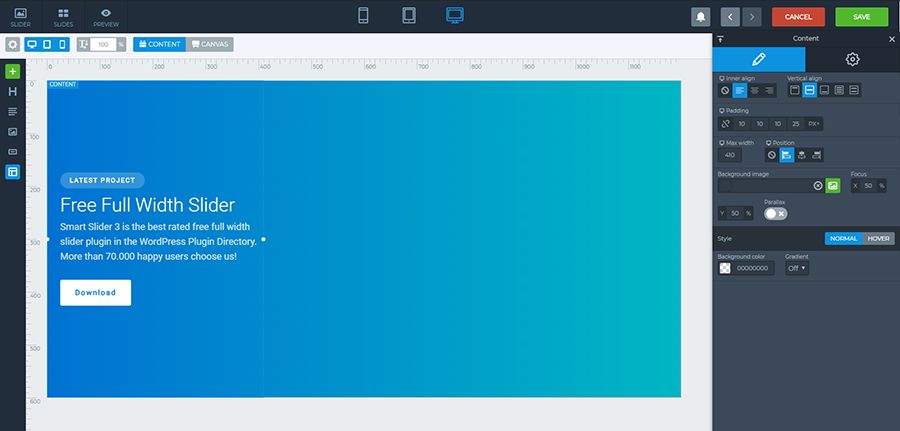
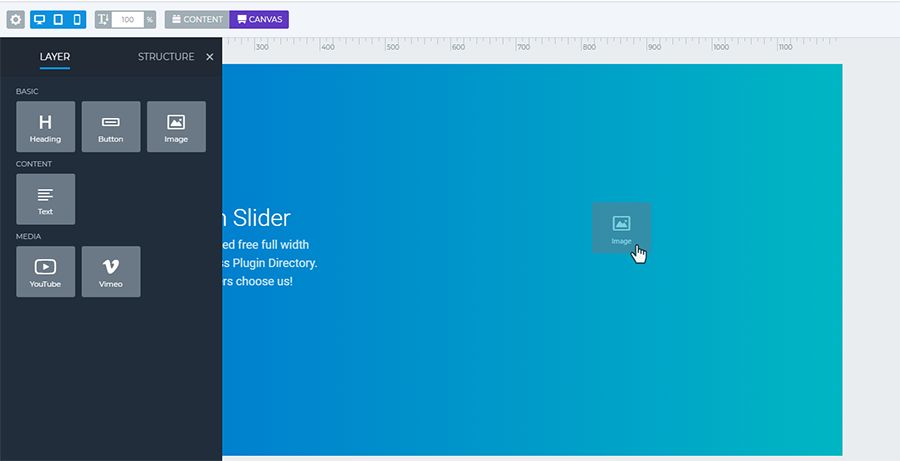
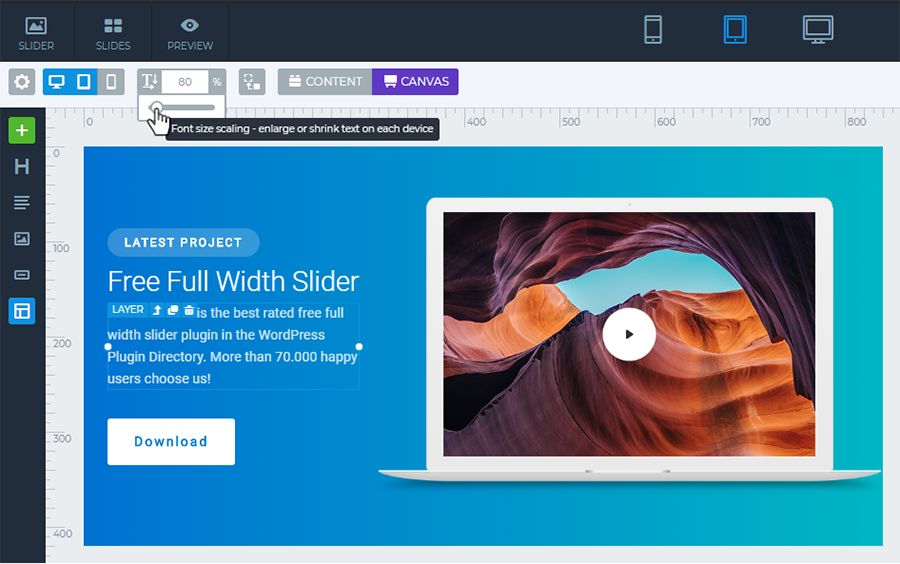
Para construir o slide, usarei 2 modos de edição diferentes. Um deles é o modo Conteúdo que funciona como um construtor de páginas, e você pode construir seus slides rapidamente, e tem um ótimo comportamento responsivo. O outro modo de edição é o modo Canvas , onde você pode arrastar suas camadas para qualquer lugar, mas deve cuidar do posicionamento e da responsividade.
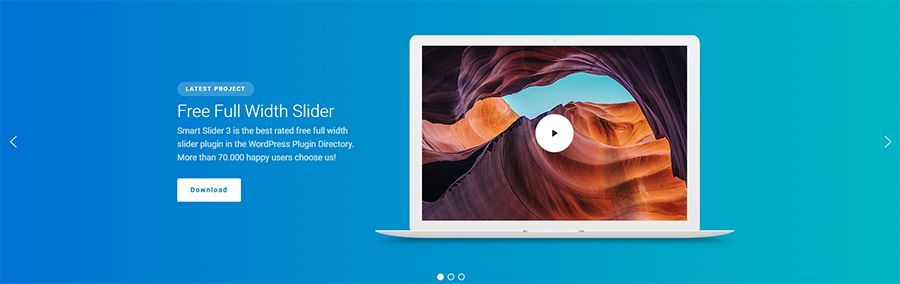
No controle deslizante original você pode ver que o conteúdo está à esquerda: o cabeçalho, o texto e 2 botões, e no lado direito há uma imagem de laptop e nesta imagem há uma camada de vídeo do YouTube. Esta imagem e vídeo serão definidos no modo de tela porque neste modo você pode colocar uma camada acima ou abaixo de outra camada.
Eu defino uma largura máxima para o conteúdo porque não quero um texto de largura total em uma linha sem quebra e não preciso do conteúdo no lado direito – o vídeo estará lá. Então eu vou posicioná-lo para a esquerda. E então eu coloco o cabeçalho, a camada de texto e os botões no conteúdo. Coloquei um pouco mais de preenchimento esquerdo como nos outros lados e entre as camadas coloquei pouca margem.
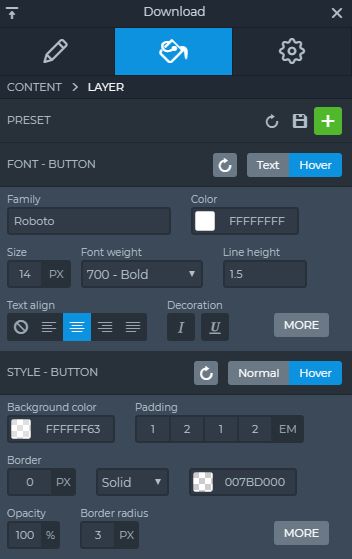
Depois disso, vou para a guia Design nas configurações da camada e defino a cor da fonte e a família de fontes também. Para o botão Download, dou um link de download e defino um efeito de foco.

Existem muitas opções para projetar sua própria camada e você também pode torná-la responsiva, por exemplo, você pode definir o preenchimento com um valor “em”, portanto, em dispositivos móveis, essas configurações também serão boas.
Agora o conteúdo está pronto.

Tenho apenas 2 passos para terminar: coloco a imagem do Laptop e a camada de vídeo do YouTube no modo Canvas no slide. Eu simplesmente arrasto-o para o lado direito e ajusto-os.

Acho que essa combinação de laptop + vídeo não é tão importante para aparecer nos dispositivos móveis, então desligo a visualização móvel.
Agora eu verifico isso nas visualizações responsivas e posso ver que o título e a camada de texto são maiores do que o que eu quero, então defino um valor menor para isso com o dimensionador de tamanho de fonte.


Agora estou pronto com o primeiro slide. Se eu quiser usar mais slides para meu slider, basta duplicar este slider e mudar o vídeo ou a imagem e substituir o texto, pois a estrutura já está pronta, então não preciso começar do primeiro Passo.
Como posso importar um Slider pronto para usar?
Depois de ativar o Smart Slider 3, você pode acessar o menu do Smart Slider 3 e lá você verá o painel. Você pode adicionar um Novo Slider ou escolher um modelo da Biblioteca de Modelos aqui. Se você deseja criar um controle deslizante rapidamente, a maneira mais fácil é importar um controle deslizante de demonstração.

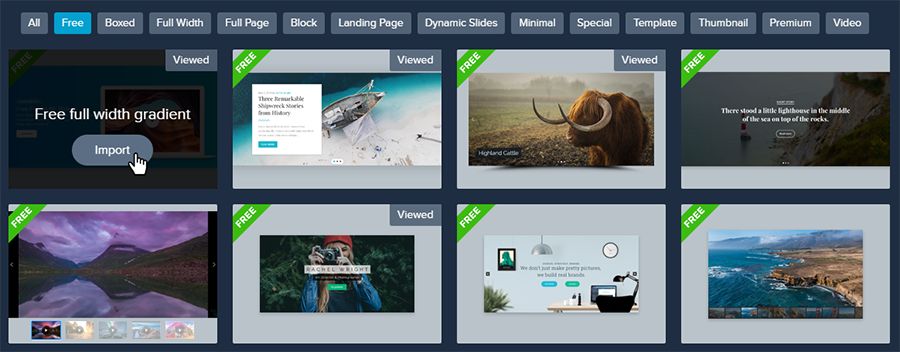
O Smart Slider 3 possui controles deslizantes de demonstração gratuitos que você pode adicionar facilmente à sua página.
Na biblioteca de modelos você pode escolher o slider que gostaria de usar, basta clicar no botão Importar, e o tema será baixado para o seu painel e você poderá personalizá-lo.

Usando slides de demonstração
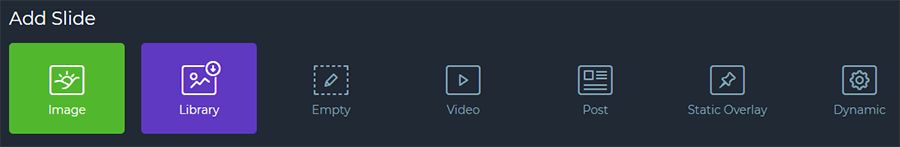
Depois de adicionar um novo controle deslizante ou importar um dos modelos, você pode adicionar mais slides ao seu controle deslizante. Basta clicar no botão Adicionar Slide .
Existem muitas opções para criar uma imagem, vídeo ou controle deslizante vazio e você também pode adicionar controles deslizantes de postagem e dinâmicos, ou pode escolher Sobreposição estática, o que significa que estará sempre sobre seu controle deslizante e slides, e não t mudar. Por exemplo, é uma boa maneira de fazer uma navegação.

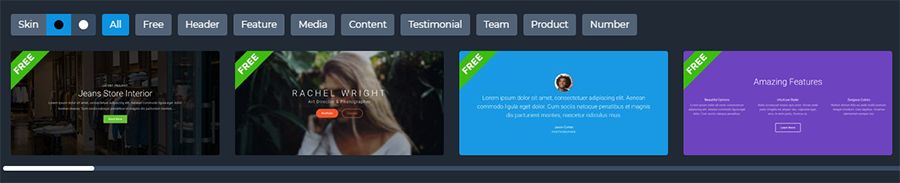
Você também pode usar slides de demonstração em seu controle deslizante, há muitos modelos preparados que você pode personalizar. Clique na opção Biblioteca e escolha o modelo que você vai usar.

Você pode alternar entre Pele escura ou clara e selecionar entre as categorias também. E depois de personalizar seu slide, você pode alterar tudo, o título, o texto, a camada e o plano de fundo também.
Como posso inserir meu Slider no meu tema WooVina?
Inserir o Smart Slider 3 no seu tema WooVina é muito simples:
Você pode usar o código de acesso do controle deslizante e copiá-lo e colá-lo facilmente em uma postagem ou página.

Ou com o plugin WooVina Extra nas configurações do WooVina, você pode colocar seu controle deslizante antes/depois da barra superior, cabeçalho, título ou rodapé.
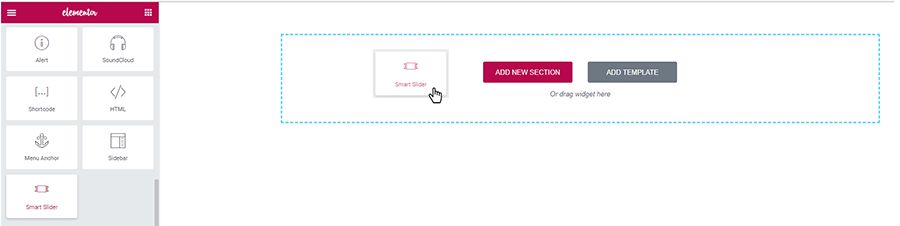
E há outra opção, você pode personalizá-lo com o Elementor ou outros construtores de páginas usando o widget Smart Slider 3.
Como fazer um cabeçalho personalizado com o Smart Slider 3?
Ao fazer um cabeçalho personalizado, você pode usar um construtor de páginas, que acho que é a maneira mais fácil.
Basta navegar até o Painel de temas → guia Minha biblioteca e clicar em Adicionar novo . (Para o Theme Panel você precisa do plugin Ocean Extra, então você deve adicionar e ativar este plugin recomendado.) Se você usa o construtor de páginas Elementor, escolha o template Elementor Canvas em Post Attributes, e depois disso você pode adicionar seu controle deslizante ao seu tema.

Quando estiver pronto com as configurações, navegue até o menu Aparência → Personalizar → Cabeçalho → Geral e escolha seu cabeçalho personalizado . E agora você tem um cabeçalho personalizado.
Sem o construtor de páginas, você também pode criar um modelo no painel de temas usando o shortcode.
Pensamentos finais
Os controles deslizantes podem ser usados de várias maneiras, você deve decidir o que deseja obter. E há muitas funções, sobre as quais eu não escrevi. Na versão Pro, fazer um slider é mais empolgante por causa das animações, das novas camadas, dos efeitos de paralaxe, dos efeitos do divisor de formas e de muitos geradores dinâmicos, como Facebook ou Instagram, pelos quais você pode tornar seu site ao vivo.
