如何使用 Smart Slider 3 创建动态幻灯片?
已发表: 2022-05-23您所有问题的答案都是肯定的,这是可能的,Smart Slider 3 可以做到所有这些:它完全免费、用户友好,并且也适用于您的 WooVina 主题。
在本教程中,我将向您展示如何导入演示滑块、制作自己的智能滑块,以及如何使用 WooVina 主题创建动态帖子滑块。
安装智能滑块 3
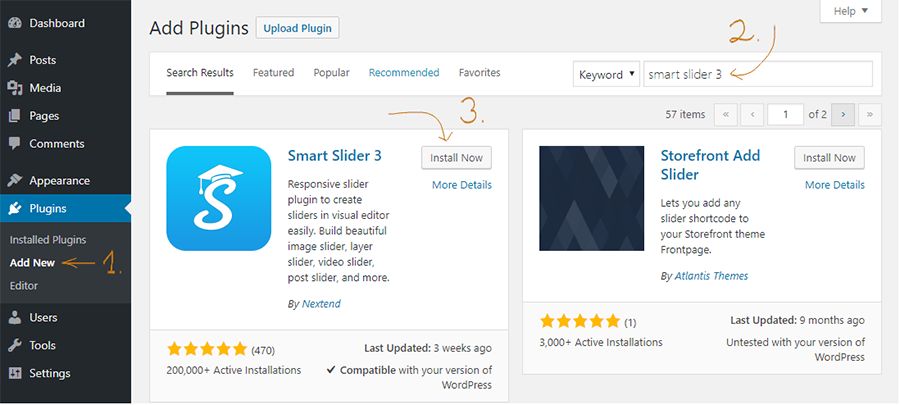
当您转到插件→添加新的. 搜索 Smart Slider 3,然后您可以安装它。

另一个选择是您可以直接从 Smart Slider 3 网站下载它,然后您可以上传它。
之后,您可以激活 Smart Slider 3:

如何创建我的第一张幻灯片?
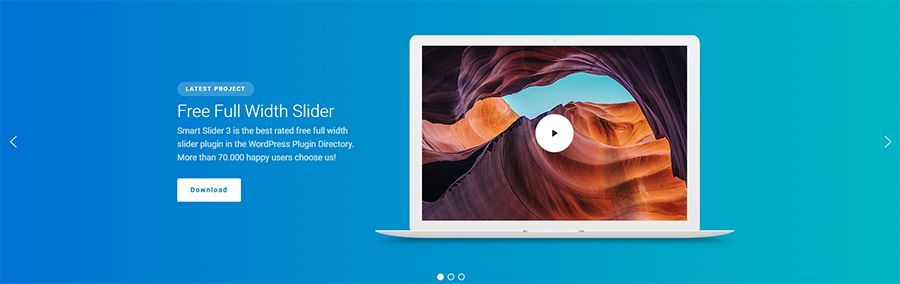
导入演示滑块很棒,但我想向您展示如何制作自己的滑块。 我将向您展示如何构建全宽示例滑块的第一张幻灯片。

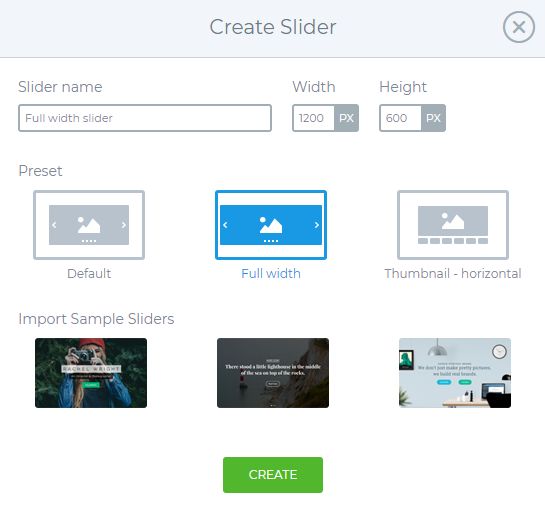
首先,我在仪表板上选择New Slider选项,然后在弹出窗口中选择全宽模式。

我将滑块大小设置为 1200x600px,然后创建我的滑块。
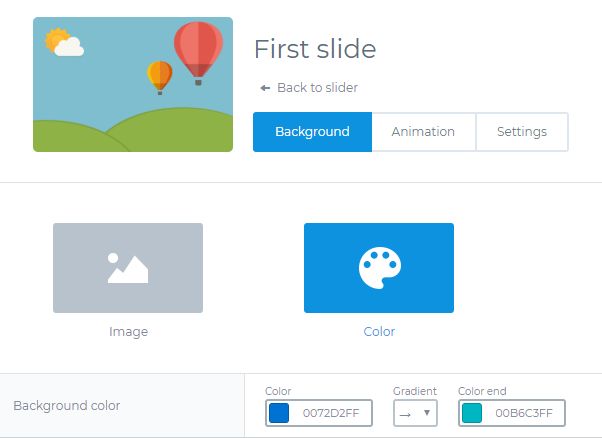
之后,我添加了一张空幻灯片,它具有线性渐变背景色,因此我在幻灯片设置→背景选项卡中进行了设置。

为了构建幻灯片,我将使用 2 种不同的编辑模式。 其中之一是内容模式,它的工作方式类似于页面构建器,您可以快速构建幻灯片,并且它具有出色的响应行为。 另一种编辑模式是画布模式,您可以在其中将图层拖动到任何地方,但您应该注意定位和响应性。
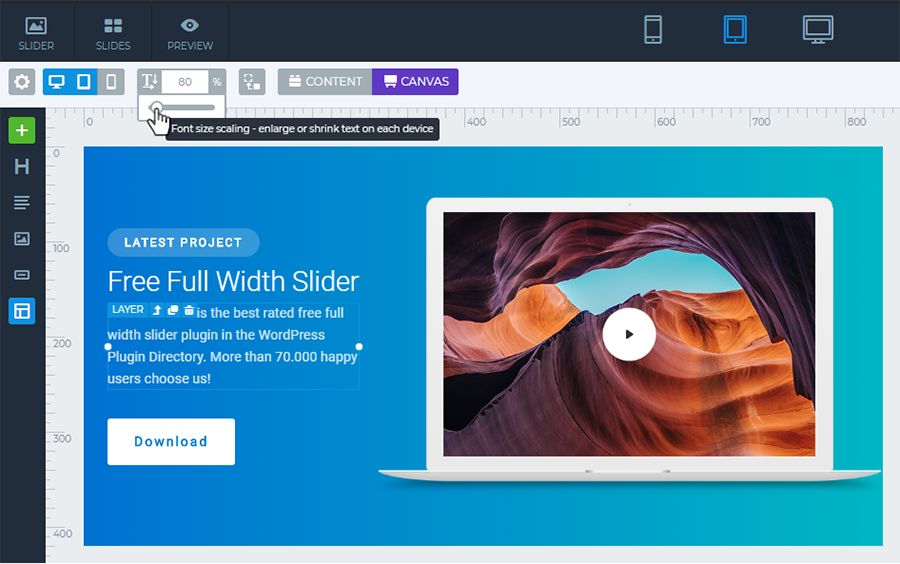
在原始滑块上,您可以看到左侧的内容:标题、文本和 2 个按钮,右侧有一张笔记本电脑图片,在这张图片上有一个 YouTube 视频层。 此图像和视频将在画布模式下设置,因为在此模式下,您可以将图层放置在另一个图层之上或之下。
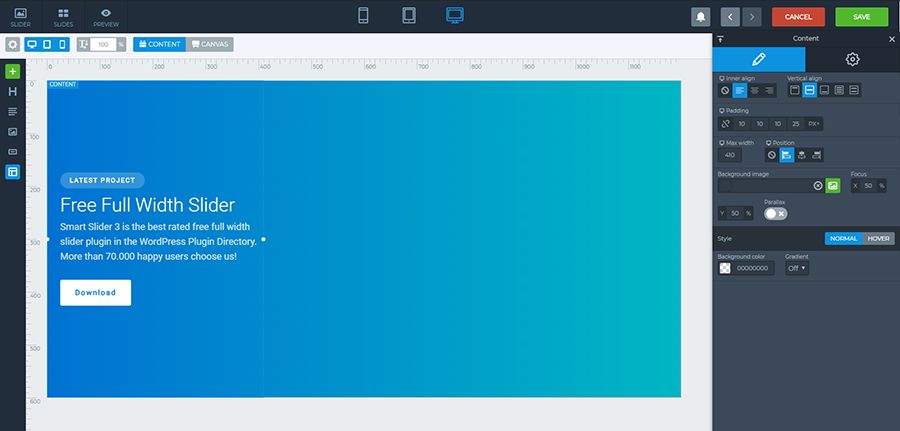
我为内容设置了最大宽度,因为我不希望一行中的全宽文本没有中断,而且我不需要右侧的内容——视频会在那里。 所以我会把它放在左边。 然后我将标题、文本层和按钮放到内容中。 我在另一侧和层之间设置了更多的左填充,我放了一点边距。
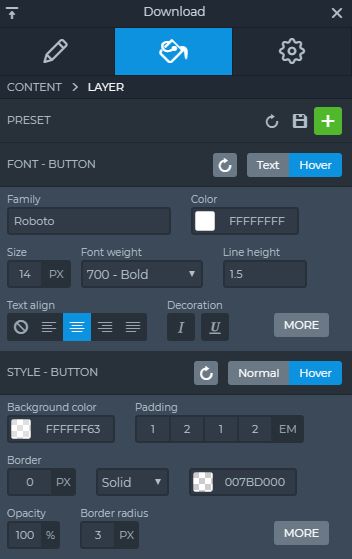
之后,我转到图层设置上的设计选项卡并设置字体颜色和字体系列。 对于下载按钮,我提供了一个下载链接,并设置了悬停效果。

有很多选项可以设计您自己的图层,并且您也可以使其具有响应性,例如您可以使用“em”值设置填充,因此在移动设备上这些设置也很好。
现在内容已经准备好了。

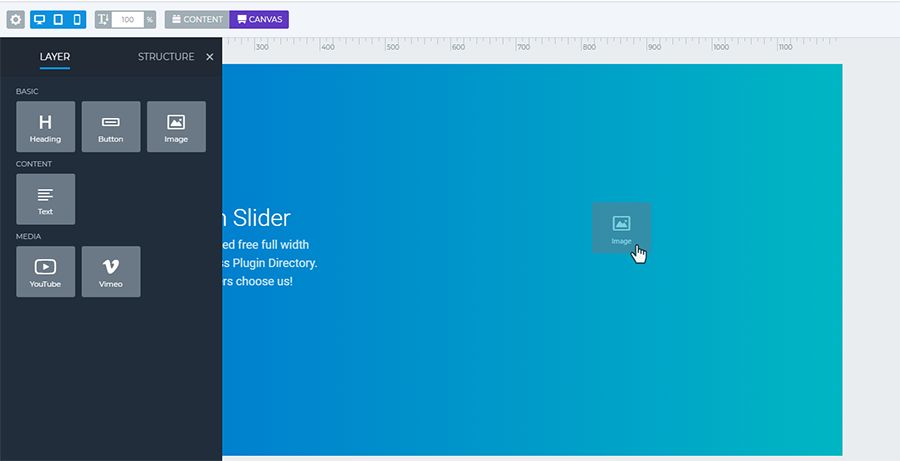
我只需要完成 2 个步骤:我将膝上型电脑图像和 YouTube 视频图层以 Canvas 模式放入幻灯片中。 我只是将它拖到右侧并调整它们。

我认为这种笔记本电脑+视频的组合对于出现在移动设备中并不是那么重要,所以我关闭了移动视图。
现在我在响应式视图中检查它,我可以看到标题和文本层比我想要的大,所以我用字体大小缩放器设置了一个较低的值。


现在我准备好了第一张幻灯片。 如果我想为我的滑块使用更多的幻灯片,我复制这个滑块并更改视频或图片并替换文本就足够了,因为结构已经完成,所以我不必从第一个开始步。
如何导入即用型滑块?
激活 Smart Slider 3 后,您可以进入 Smart Slider 3 菜单,在那里您将看到仪表板。 您可以添加新滑块,也可以从此处的模板库中选择模板。 如果您想快速创建滑块,最简单的方法是导入演示滑块。

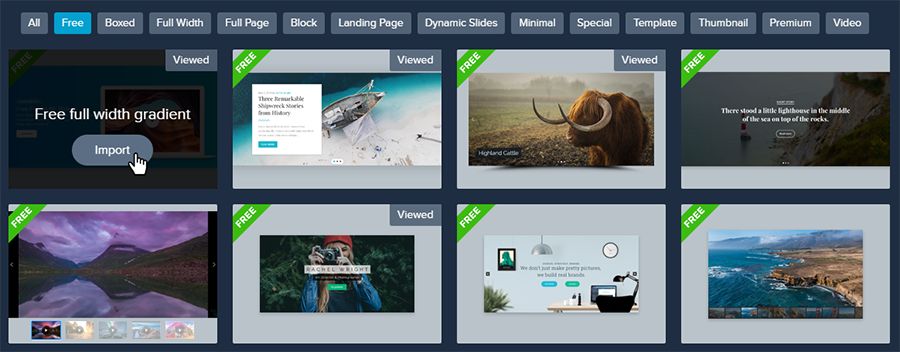
Smart Slider 3 具有免费的演示滑块,您可以轻松地将其添加到页面中。
在模板库中,您可以选择要使用的滑块,只需单击“导入”按钮,主题将下载到您的仪表板,您可以对其进行自定义。

使用演示幻灯片
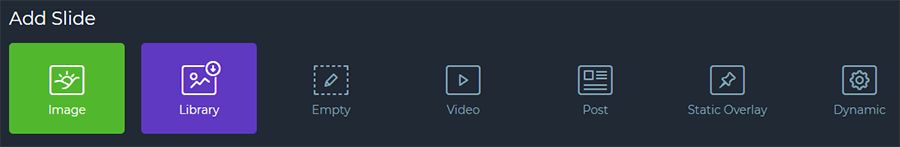
添加新滑块或从模板导入滑块后,您可以向滑块添加更多幻灯片。 只需单击添加幻灯片按钮。
有很多选项可以制作图像、视频或空滑块,您也可以添加帖子和动态滑块,或者您可以选择静态叠加,这意味着它将始终在您的滑块和幻灯片之上,并且不会不转。 例如,这是制作导航的好方法。

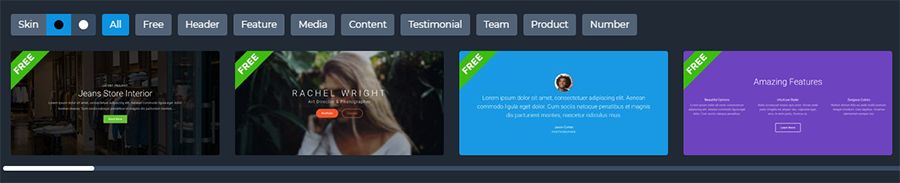
您也可以在滑块上使用演示幻灯片,您可以自定义许多准备好的模板。 单击库选项并选择您要使用的模板。

您可以在深色或浅色皮肤之间切换,也可以从类别中进行选择。 自定义幻灯片后,您还可以更改所有内容,包括标题、文本、图层和背景。
如何将我的滑块插入我的 WooVina 主题?
在您的 WooVina 主题中插入 Smart Slider 3 非常简单:
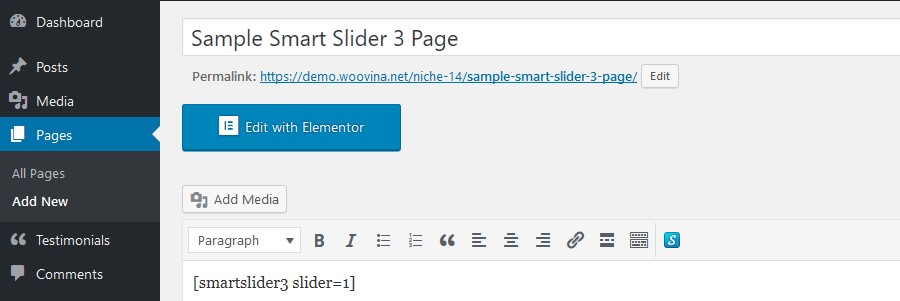
您可以使用滑块的简码,轻松将其复制并粘贴到帖子或页面中。

或者使用 WooVina 设置中的 WooVina Extra 插件,您可以将滑块放在顶部栏、页眉、标题或页脚之前/之后。
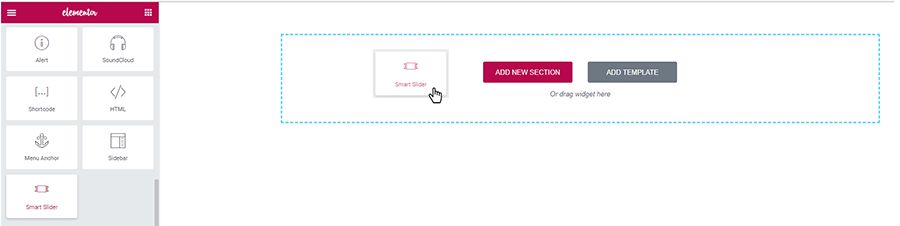
还有另一种选择,您可以使用 Smart Slider 3 小部件使用 Elementor 或其他页面构建器对其进行自定义。
如何使用 Smart Slider 3 制作自定义标题?
通过制作自定义标题,您可以使用页面构建器,我认为这是最简单的方法。
只需导航到Theme Panel → My library选项卡,然后单击Add New 。 (在主题面板中,您需要 Ocean Extra 插件,因此您应该添加并激活此推荐插件。)如果您使用 Elementor 页面构建器,请在 Post Attributes 中选择 Elementor Canvas 模板,然后您可以将滑块添加到您的主题中。

准备好设置后,导航到外观 → 自定义菜单 → 标题 → 常规,然后选择您的自定义标题。 现在你有一个自己的自定义标题。
如果没有页面构建器,您也可以使用简码在主题面板中制作模板。
最后的想法
滑块有多种使用方式,你应该决定你想要什么。 还有很多功能,我没有写。 在专业版中,制作滑块更令人兴奋,因为动画、新图层、视差效果、形状分隔效果和许多动态生成器(如 Facebook 或 Instagram),您可以通过它们使您的网站活起来。
