Como criar formulários de registro de usuário personalizados no WordPress
Publicados: 2022-05-19O registro de um usuário é o processo no qual um visitante cria uma conta em seu site. Os motivos pelos quais você pode estar interessado em registrar um usuário são diversos, incluindo, por exemplo, salvar os dados de seus clientes recorrentes, participar como membro de um fórum, participar de um programa de afiliação ou associação ou registrar-se como um colaborador ou autor do seu site, entre outros.
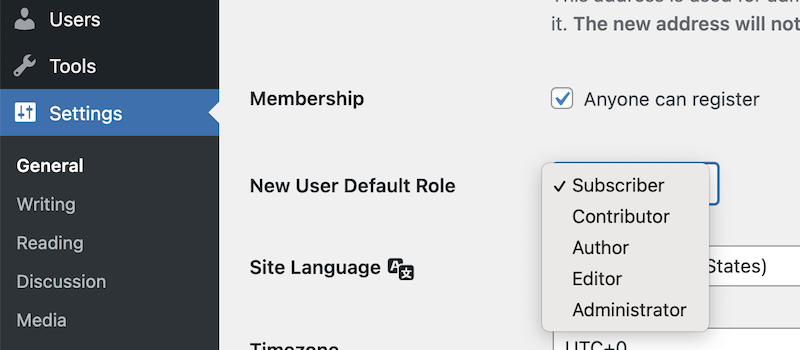
Por padrão, o WordPress permite que você crie facilmente o registro do usuário, indicando em Configurações » Geral que qualquer pessoa pode se registrar com um perfil padrão para novos usuários.

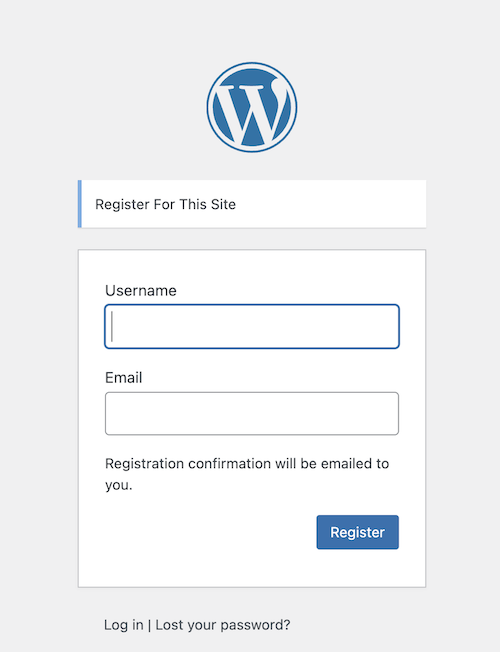
Assim, ao fornecer o URL de registro, https://my-website/wp-login.php?action=register exibirá a seguinte página para um usuário se registrar.

O problema com o registro de usuário padrão do WordPress é que, por um lado, ele não permite adicionar informações adicionais sobre o usuário e, por outro, que a aparência da página provavelmente tem pouco a ver com a aparência do seu site e sentir.
A maneira mais fácil de resolver os dois problemas é criar um formulário de registro personalizado em seu WordPress que inclua todas as informações que você precisa e, além disso, seja totalmente integrado ao estilo do tema que você usa. Aqui estão os passos a seguir para criar este tipo de formulários com o plugin Nelio Forms. Você vai ver como é fácil!
O plugin Nelio Forms
Nelio Forms é um plugin para criar formulários que se integra ao editor de blocos do WordPress com todas as vantagens que isso implica. Você pode baixar a versão gratuita diretamente do diretório de plugins do WordPress e criar todos os formulários simples que desejar. Ou, se quiser desbloquear todo o seu potencial, pode obter a versão Premium por 49€ e beneficiar de funcionalidades como proteção contra spam e registo de dados.
Crie seu primeiro formulário de registro
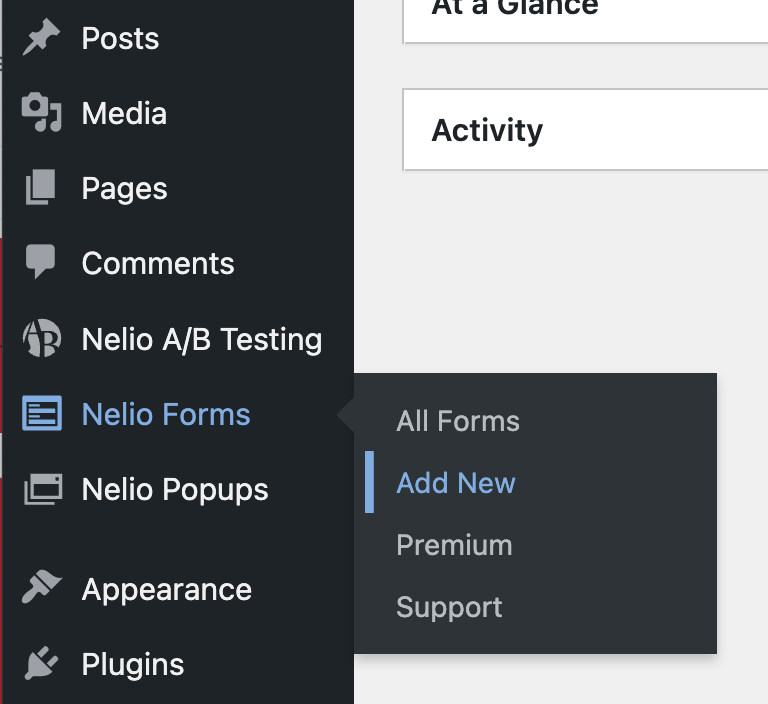
Uma vez instalado a partir do seu Dashboard, criar um formulário é tão fácil quanto criar qualquer postagem ou página. No menu da barra lateral, clique na opção “Adicionar novo” no menu Nelio Forms.

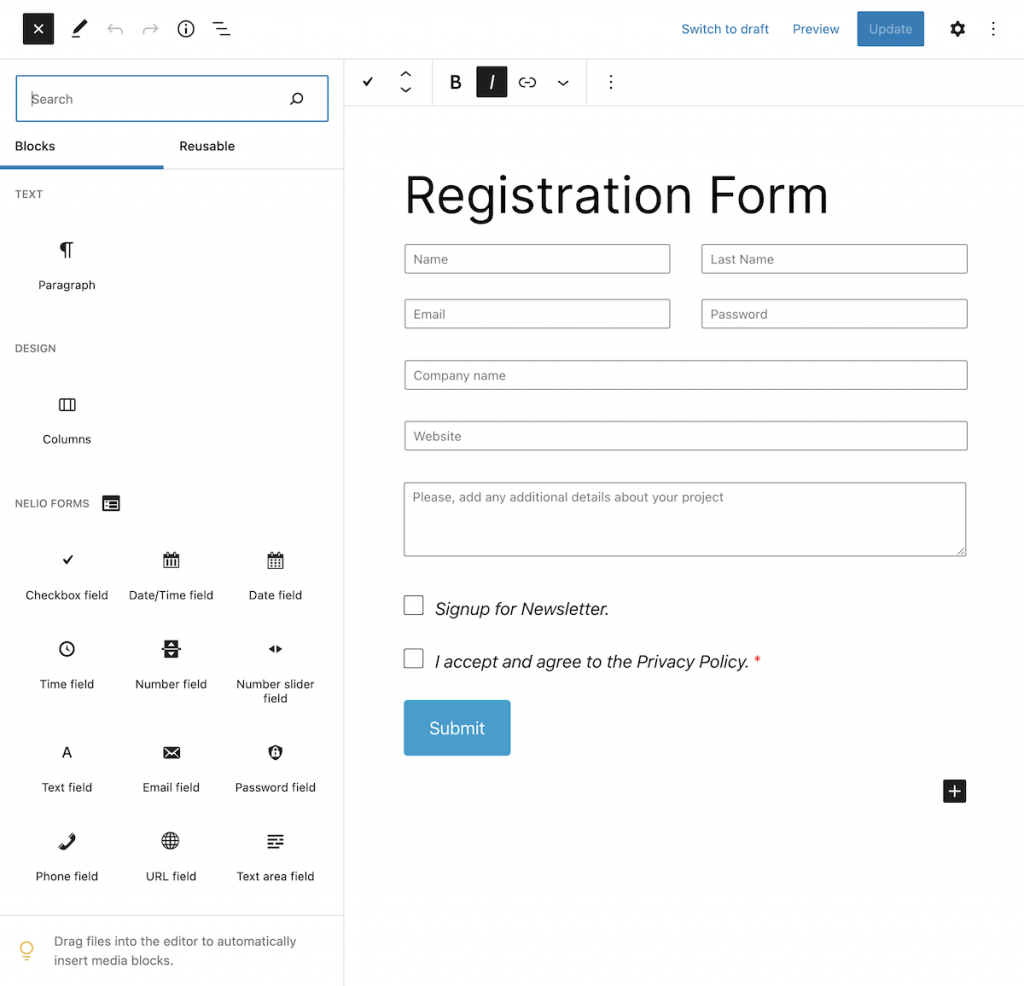
Você será levado ao editor de blocos onde criará seu formulário de registro. Aqui você deve definir o próprio formulário:

Como você pode ver na imagem acima, você tem um conjunto de blocos que você pode incluir como campos no formulário simplesmente clicando e arrastando, como qualquer outro bloco. Você pode indicar se os campos são obrigatórios ou não, se deseja que o rótulo do campo seja exibido e adicionar um espaço reservado, se aplicável. Além disso, você pode adicionar colunas e texto.
Criar a ação de registro de usuário do formulário
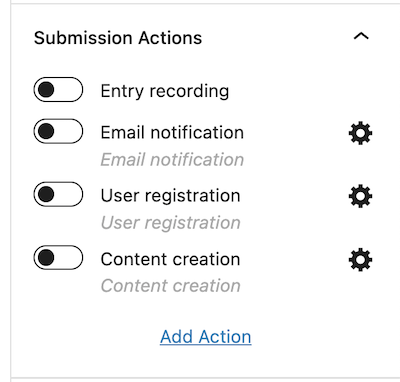
Atualmente, você tem as seguintes ações de envio de formulário:
- Gravação de entrada,
- Notificação de Email,
- Cadastro de usuários e
- Criação de conteúdo.

Se você habilitar a opção Gravação de entrada , as informações preenchidas no formulário serão salvas em seu banco de dados WordPress. A notificação por e-mail enviará um e-mail com os campos de formulário enviados para o(s) endereço(s) de e-mail fornecido(s). E a quarta opção, Criação de conteúdo , é usada para criar um post, página ou tipo de conteúdo personalizado com as informações preenchidas no formulário.
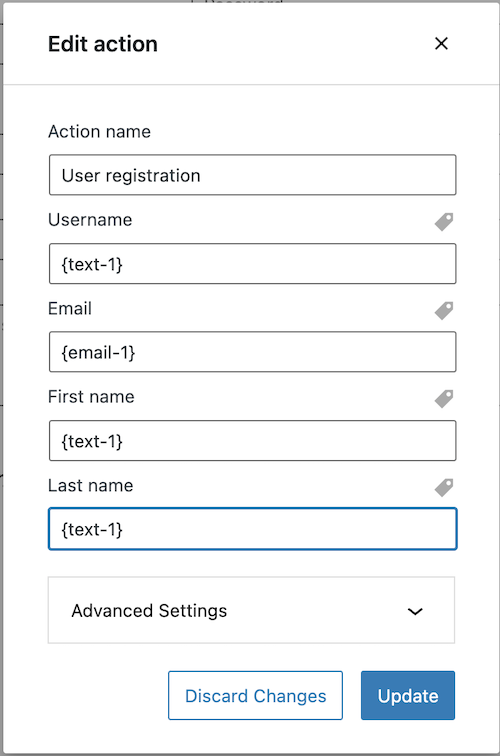
Para cadastrar um usuário em seu banco de dados, você deve habilitar a opção Cadastro de usuário no plugin Nelio Forms. Uma janela modal será aberta com os valores padrão que serão salvos do formulário em seu banco de dados.

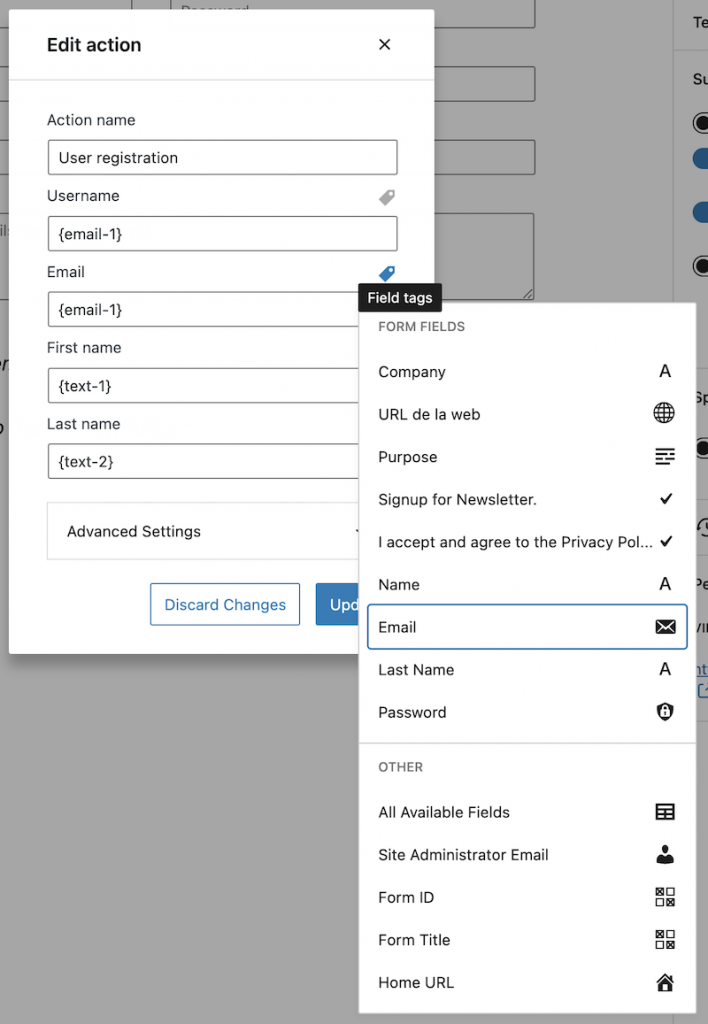
Revise cada um dos campos e modifique o valor de cada um deles como achar melhor. Para fazer isso, basta clicar no ícone do rótulo à direita do campo e você poderá selecionar qualquer um dos campos do formulário fornecidos em um envio.

Por exemplo, posso selecionar o endereço de e-mail do usuário e usá-lo como o “nome de usuário” do usuário que será criado quando o formulário for enviado.

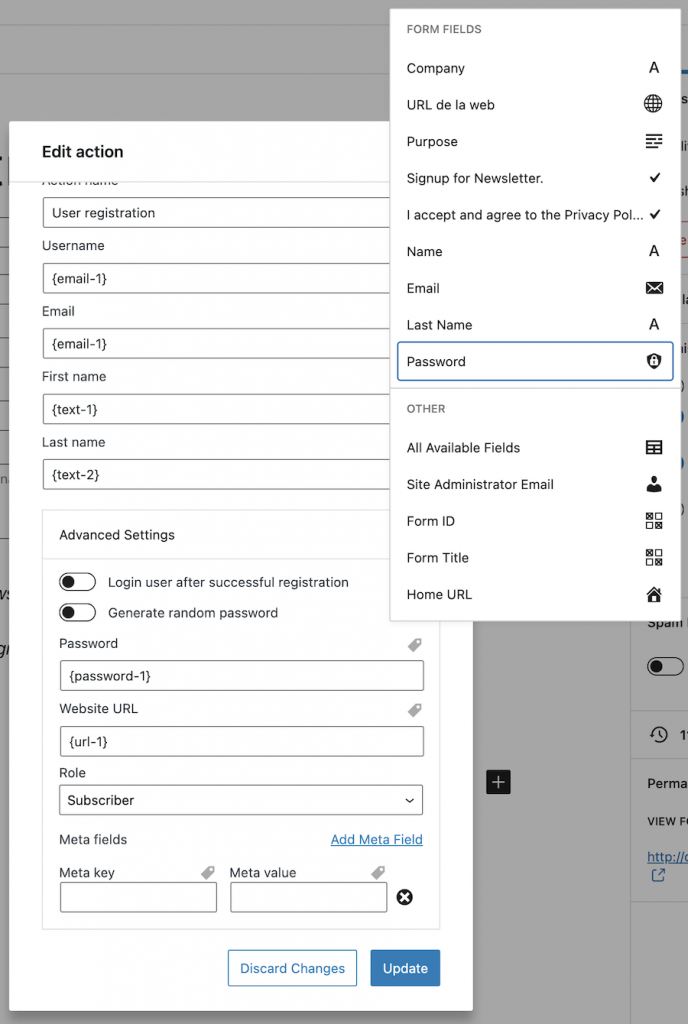
Nas opções de configurações avançadas, você pode indicar se deseja que o usuário faça login assim que o registro for concluído. Você também pode especificar se deseja gerar uma senha aleatória ou, como neste exemplo, usar a senha que o usuário digitou ao preencher o formulário como senha de registro.

Com o Nelio Forms, você também pode especificar no formulário de cadastro do usuário o valor da URL do site e, por meio de uma lista suspensa, selecionar a função do usuário com o qual se cadastrar.
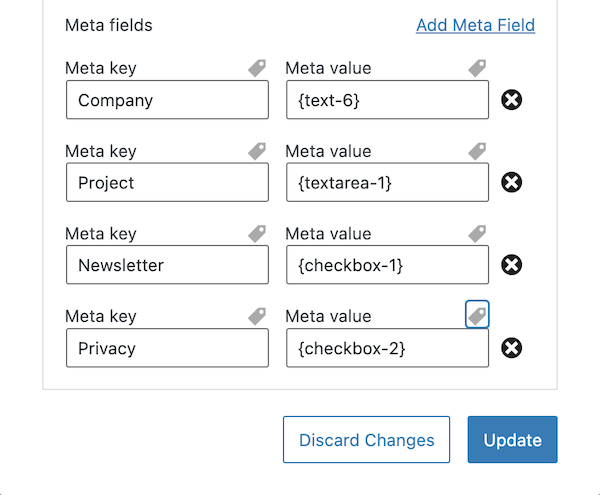
Por fim, você pode adicionar no formulário os meta-campos adicionais que deseja que sejam salvos do usuário no banco de dados do seu site para concluir o registro. Isso pode ser muito útil para salvar informações adicionais, como número de telefone, endereço, idade ou qualquer outra informação sobre seu usuário.

Como você pode ver, você tem uma grande variedade de opções de dados para cadastrar usuários em seu banco de dados.
Insira seu formulário onde você deseja que ele seja exibido
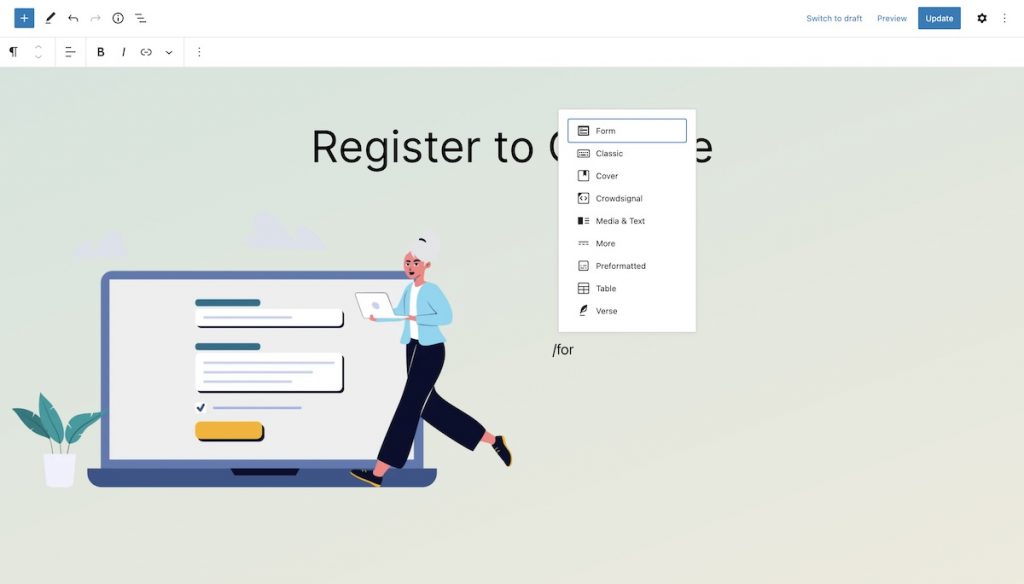
Depois de criar seu formulário, tudo o que resta é inseri-lo na página (ou páginas) onde você deseja que ele seja exibido. A grande vantagem do Nelio Forms é sua total integração com o editor WordPress. Ou seja, você poderá inserir o formulário como um bloco regular, bem como editá-lo inline.

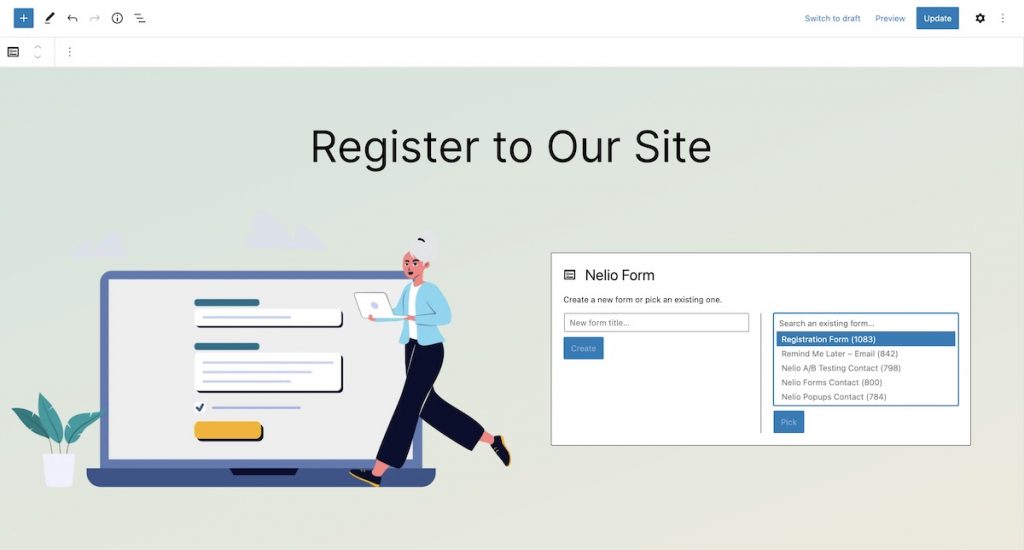
Então você tem a opção de criar o formulário diretamente aqui. Nesse caso, você pode seguir os passos explicados acima ou selecionar o formulário criado anteriormente.

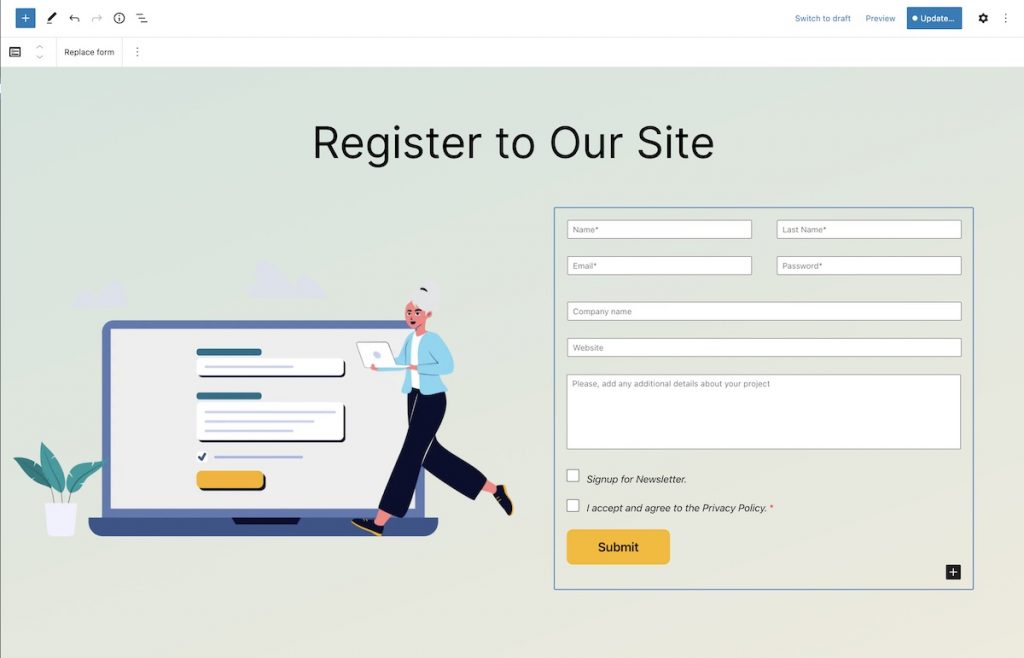
Uma vez que o formulário é selecionado, você já o tem inserido em sua página como qualquer outro bloco.

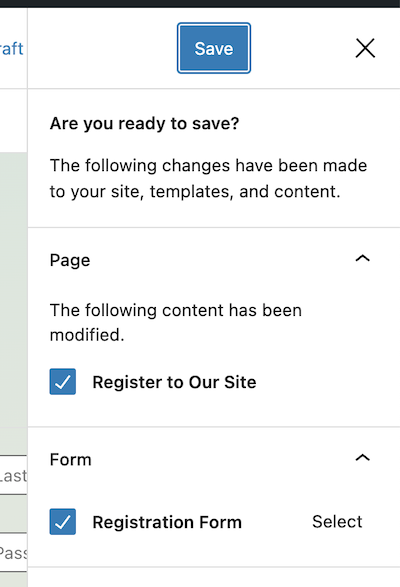
Como eu estava dizendo, você pode modificar o formulário diretamente na página em que é usado. Se você fizer isso, verá que o botão para atualizar a página é um pouco diferente e mostra um ponto branco à esquerda de “Atualizar”. Ao atualizar a página, você precisará confirmar se deseja salvar as alterações feitas na página e no formulário:

Como você pode ver, é muito mais conveniente fazer alterações na aparência diretamente na página onde você insere o formulário do que se você o tivesse inserido usando, por exemplo, um shortcode.
Verifique os usuários registrados no seu WordPress
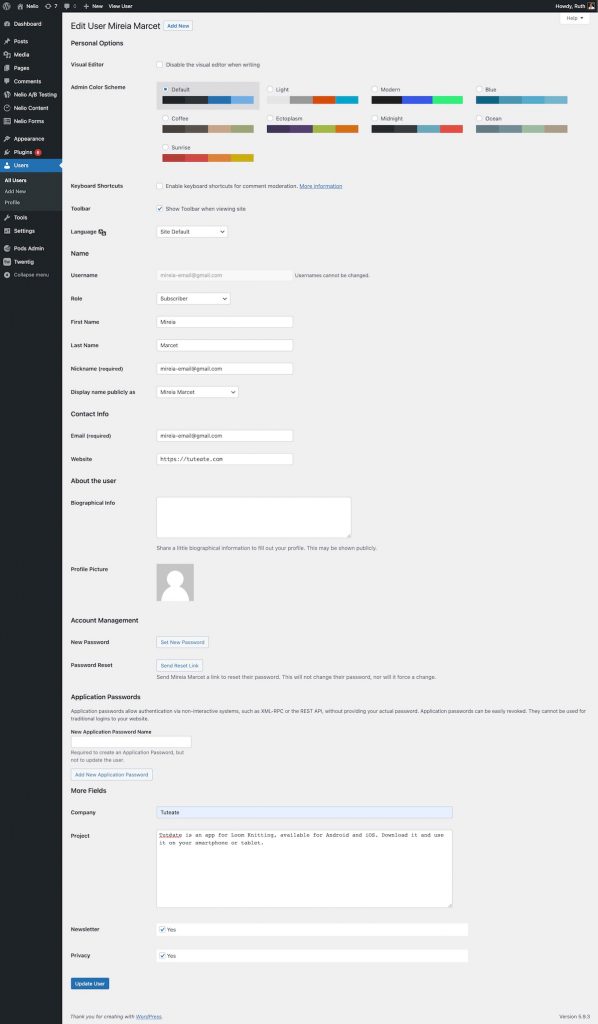
Assim que o formulário de cadastro já estiver adicionado à sua página, você pode verificar se as informações adicionadas pelos seus usuários estão cadastradas nas tabelas wp_user e wp_usermeta do seu banco de dados e visualizar os detalhes na aba users do seu WordPress.

Para este exemplo, usei o plug-in Pods para adicionar a exibição dos metacampos adicionados no formulário à guia de usuários.
Conclusão
Vimos que, para criar um formulário de registro de usuário personalizado com o Nelio Forms, você não precisa saber codificar—é tão fácil quanto criar um post ou página em seu site! Você pode adicionar os campos que desejar no formulário e adicioná-lo a qualquer página é tão fácil quanto adicionar qualquer outro bloco, sendo totalmente integrado aos estilos do seu site.
Imagem em destaque por Dai KE no Unsplash .
