Smart Slider 3 ile Dinamik Slaytlar Nasıl Oluşturulur?
Yayınlanan: 2022-05-23Tüm sorularınızın cevabı evet, mümkün, Smart Slider 3 bunların hepsini yapabilir: tamamen ücretsiz, kullanıcı dostudur ve WooVina Temanızla da iyi çalışır.
Bu eğitimde, bir demo Slider'ı nasıl içe aktarabileceğinizi, kendi Smart Slider'ınızı nasıl yapabileceğinizi ve WooVina Temasını kullanarak nasıl Dinamik Post kaydırıcısı oluşturabileceğinizi göstereceğim.
Smart Slider 3'ü Yükleme
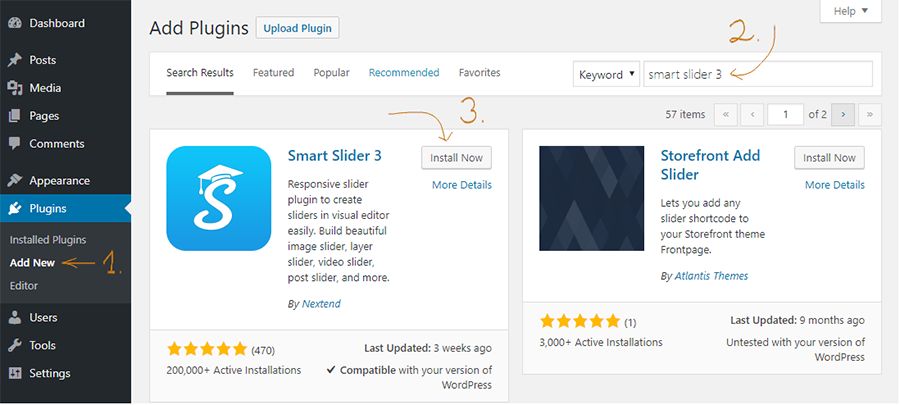
Eklentiler → Yeni ekle seçeneğine gittiğinizde Smart Slider 3'ü kolayca yükleyebilirsiniz. Smart Slider 3'ü arayın ve bundan sonra yükleyebilirsiniz.

Diğer seçenek ise, Smart Slider 3 web sitesinden doğrudan indirebilir ve ardından yükleyebilirsiniz.
Bundan sonra Smart Slider 3'ü etkinleştirebilirsiniz:

İlk Slaytımı Nasıl Oluşturabilirim?
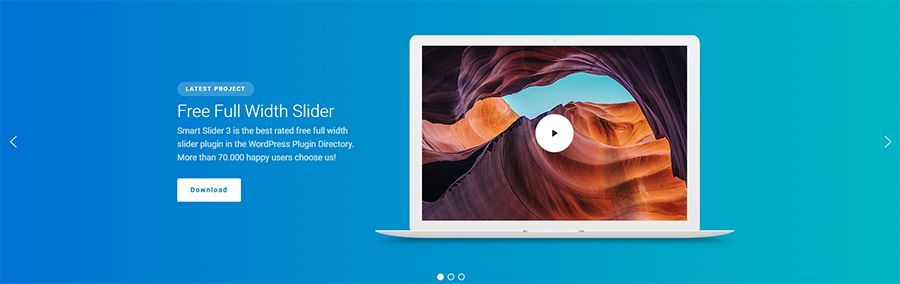
Bir demo kaydırıcısını içe aktarmak harikadır, ancak size kendi kaydırıcınızı nasıl yapabileceğinizi göstermek istiyorum. Tam Genişlik örnek kaydırıcısının ilk slaydını nasıl oluşturduğumu size göstereceğim.

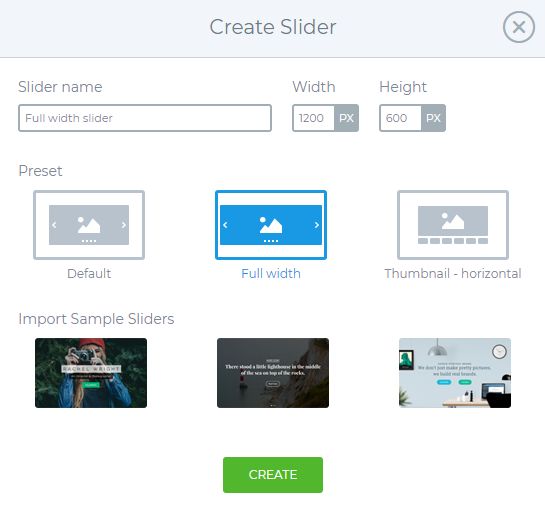
Önce panoda Yeni Kaydırıcı seçeneğini seçiyorum ve ardından bir açılır pencerede tam genişlik modunu seçiyorum.

Kaydırıcı boyutunu 1200x600px olarak ayarladım ve ardından kaydırıcımı oluşturdum.
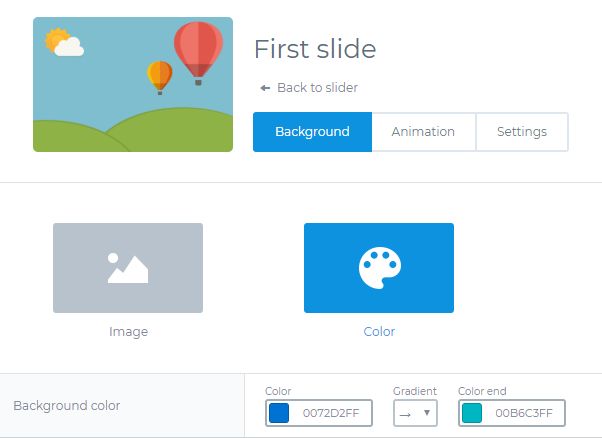
Bundan sonra, doğrusal gradyan arka plan rengine sahip boş bir slayt ekliyorum, bu yüzden Slayt ayarları → arka plan sekmesine ayarladım.

Slaytı oluşturmak için 2 farklı düzenleme modu kullanacağım. Bunlardan biri, bir sayfa oluşturucu gibi çalışan İçerik modudur ve slaytlarınızı hızlı bir şekilde oluşturabilirsiniz ve harika bir duyarlı davranışa sahiptir. Diğer düzenleme modu, katmanlarınızı herhangi bir yere sürükleyebileceğiniz Kanvas modudur , ancak konumlandırma ve duyarlılığa dikkat etmeniz gerekir.
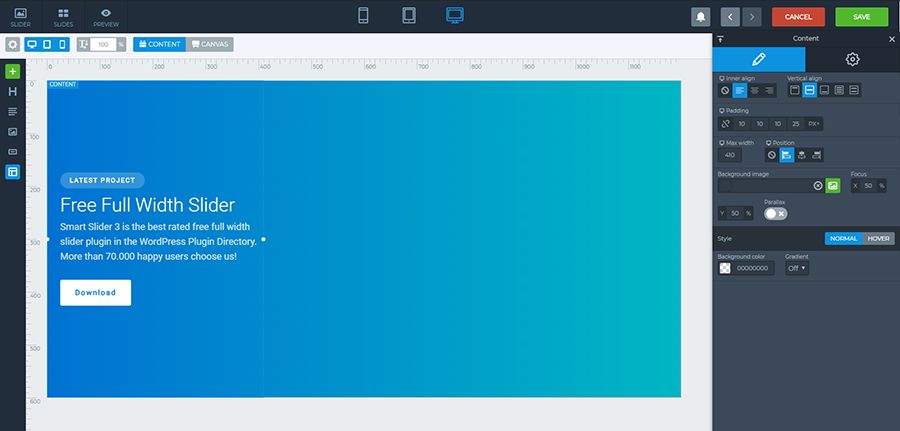
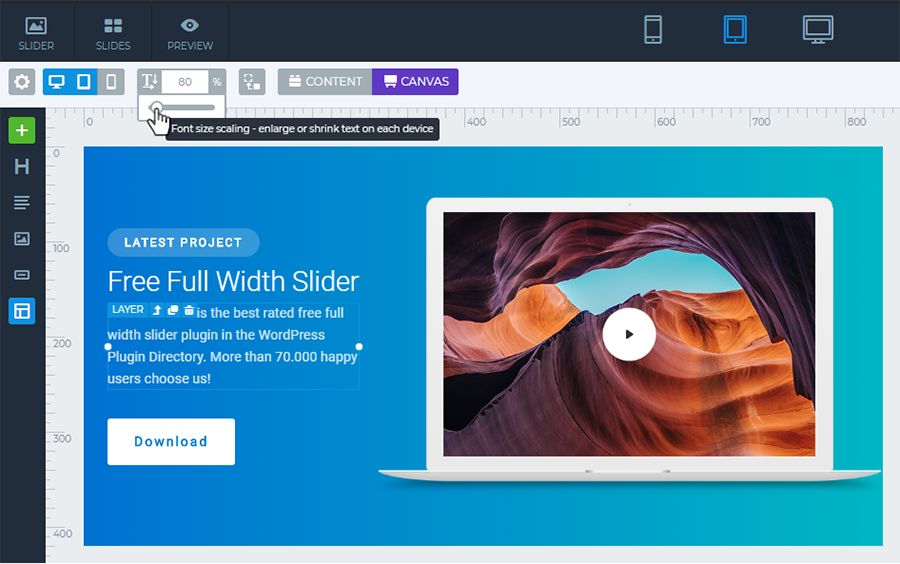
Orijinal kaydırıcıda içeriğin solda olduğunu görebilirsiniz: başlık, metin ve 2 düğme ve sağ tarafta bir dizüstü bilgisayar resmi ve bu resimde bir YouTube video katmanı var. Bu görüntü ve video tuval modunda ayarlanacaktır çünkü bu modda bir katmanı başka bir katmanın üstüne veya altına koyabilirsiniz.
İçeriğe bir maksimum genişlik ayarladım çünkü satırda tam genişlikte bir metin istemiyorum ve sağ taraftaki içeriğe ihtiyacım yok - video orada olacak. Bu yüzden onu sola konumlandıracağım. Ardından Başlık, metin katmanı ve düğmeleri içeriğe bırakıyorum. Diğer taraflarda olduğu gibi biraz daha sol dolgu koydum ve katmanlar arasında çok az boşluk bıraktım.
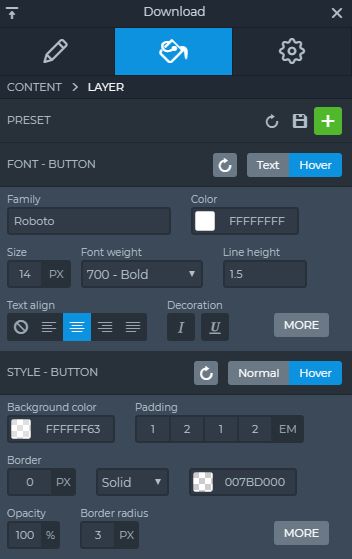
Bundan sonra katman ayarlarında Tasarım sekmesine gidiyorum ve yazı tipinin rengini ve yazı tipi ailesini de ayarlıyorum. İndir düğmesine bir indirme bağlantısı veriyorum ve bir vurgulu efekti ayarladım.

Kendi katmanınızı tasarlamak için pek çok seçenek vardır ve onu duyarlı hale de getirebilirsiniz, örneğin dolguyu “em” değeriyle ayarlayabilirsiniz, bu nedenle mobil cihazlarda bu ayarlar da iyi olacaktır.
Artık içerik hazır.

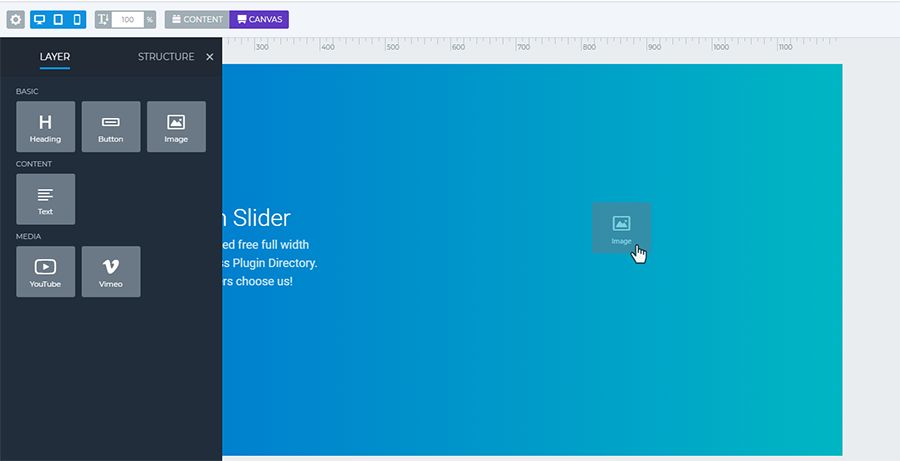
Bitirmem gereken sadece 2 adım var: Laptop görüntüsünü ve YouTube video katmanını Canvas modunda slayda yerleştiriyorum. Sadece sağ tarafa sürükleyip ayarlıyorum.

Bu laptop + video kombinasyonunun mobil cihazlarda görünmesi o kadar önemli olmadığını düşünüyorum, bu yüzden mobil görünümü kapatıyorum.
Şimdi duyarlı görünümlerde kontrol ediyorum ve Başlık ve metin katmanının istediğimden daha büyük olduğunu görebiliyorum, bu yüzden yazı tipi boyutu ölçekleyici ile buna daha düşük bir değer ayarladım.


Şimdi ilk slaytla hazırım. Kaydırıcım için daha fazla slayt kullanmak istersem, bu kaydırıcıyı çoğaltıp videoyu veya resmi değiştirip metni değiştirmem yeterli, çünkü yapı zaten yapıldı, bu yüzden ilk baştan başlamam gerekmiyor adım.
Kullanıma hazır bir Slider'ı nasıl içe aktarabilirim?
Smart Slider 3'ü etkinleştirdikten sonra Smart Slider 3 menüsüne gidebilirsiniz ve orada gösterge tablosunu göreceksiniz. Burada Yeni Kaydırıcı ekleyebilir veya Şablon Kitaplığından bir şablon seçebilirsiniz. Hızlı bir kaydırıcı oluşturmak istiyorsanız, en kolay yol bir demo Slider'ı içe aktarmaktır.

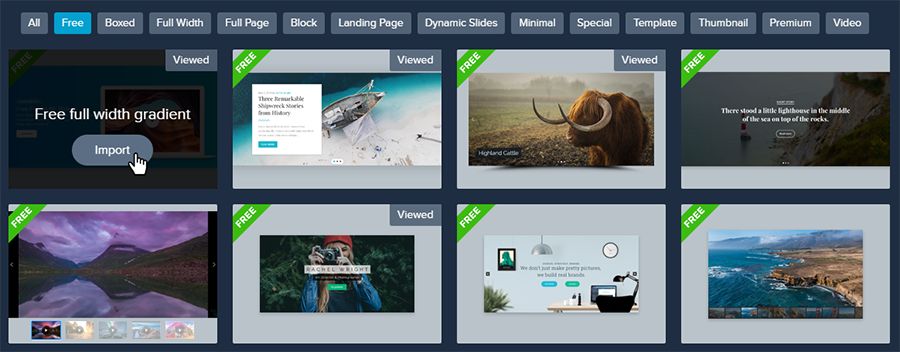
Smart Slider 3, sayfanıza kolayca ekleyebileceğiniz ücretsiz demo kaydırıcılara sahiptir.
Şablon kitaplığında kullanmak istediğiniz kaydırıcıyı seçebilir, İçe Aktar düğmesine tıklamanız yeterlidir; tema panonuza indirilir ve özelleştirebilirsiniz.

Demo slaytları kullanma
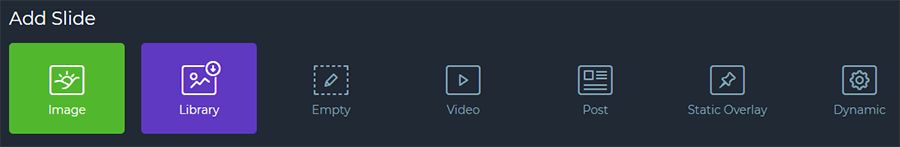
Yeni bir kaydırıcı ekledikten veya şablonlardan içe aktardıktan sonra kaydırıcınıza daha fazla slayt ekleyebilirsiniz. Slayt Ekle düğmesine tıklamanız yeterlidir.
Bir resim, video veya boş kaydırıcı yapmak için birçok seçenek vardır ve Gönderi ve Dinamik kaydırıcıları da ekleyebilir veya Statik Yerleşimi seçebilirsiniz, bu da her zaman kaydırıcınızın ve slaytlarınızın üzerinde olacağı anlamına gelir ve olmaz' t uzak durun. Örneğin, navigasyon yapmak için iyi bir yoldur.

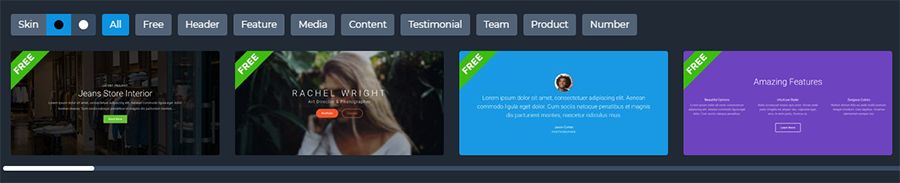
Kaydırıcınızda demo slaytları da kullanabilirsiniz, özelleştirebileceğiniz birçok hazırlanmış şablon vardır. Kitaplık seçeneğine tıklayın ve kullanacağınız şablonu seçin.

Koyu veya açık Cilt arasında geçiş yapabilir ve kategorilerden de seçim yapabilirsiniz. Slaydınızı özelleştirdikten sonra her şeyi, başlığı, metni, katmanı ve arka planı da değiştirebilirsiniz.
Slider'ımı WooVina Temama nasıl ekleyebilirim?
WooVina Temanıza Smart Slider 3 eklemek çok basittir:
Kaydırıcının kısa kodunu kullanabilir ve kolayca kopyalayıp bir gönderiye veya sayfaya yapıştırabilirsiniz.

Veya WooVina Ayarlarındaki WooVina Extra eklentisi ile kaydırıcınızı üst çubuk, başlık, başlık veya alt bilgiden önce/sonra yerleştirebilirsiniz.
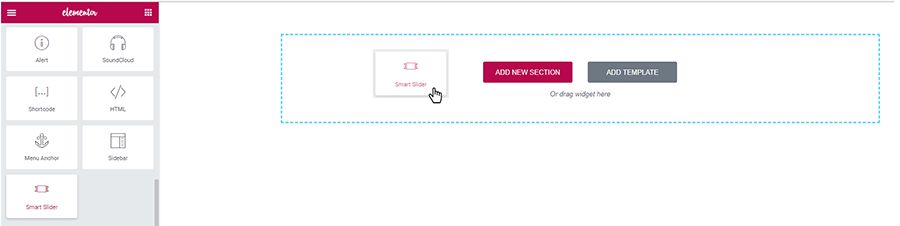
Ve başka bir seçenek daha var, Smart Slider 3 widget'ını kullanarak Elementor veya diğer sayfa oluşturucularla özelleştirebilirsiniz.
Smart Slider 3 ile özel başlık nasıl yapılır?
Özel bir başlık oluşturarak, en kolay yol olduğunu düşündüğüm bir sayfa oluşturucu kullanabilirsiniz.
Tema Paneli → Kitaplığım sekmesine gidin ve ardından Yeni Ekle 'yi tıklayın. (Tema Paneli için Ocean Extra eklentisine ihtiyacınız var, bu yüzden önerilen bu eklentiyi eklemeli ve etkinleştirmelisiniz.) Elementor sayfa oluşturucu kullanıyorsanız, Post Nitelikleri'nde Elementor Canvas şablonunu seçin ve bundan sonra kaydırıcınızı temanıza ekleyebilirsiniz.

Ayarlara hazır olduğunuzda, Görünüm → Özelleştir menüsü → Başlık → Genel seçeneğine gidin ve Özel Başlığınızı seçin. Ve şimdi kendi özel başlığınız var.
Sayfa oluşturucu olmadan, Kısa kod kullanarak Tema Panelinde de bir Şablon oluşturabilirsiniz.
Son düşünceler
Kaydırıcılar çeşitli şekillerde kullanılabilir, ne almak istediğinize karar vermelisiniz. Ve hakkında yazmadığım birçok fonksiyon var. Pro sürümünde, animasyonlar, yeni katmanlar, paralaks efektleri, şekil bölücü efektleri ve web sitenizi canlı hale getirebileceğiniz Facebook veya Instagram gibi birçok dinamik oluşturucu nedeniyle kaydırıcı yapmak daha heyecan verici.
