Wie erstelle ich dynamische Folien mit Smart Slider 3?
Veröffentlicht: 2022-05-23Die Antwort auf alle Ihre Fragen lautet: Ja, es ist möglich, Smart Slider 3 kann all dies: Es ist völlig kostenlos, benutzerfreundlich und funktioniert auch gut mit Ihrem WooVina-Theme.
In diesem Tutorial zeige ich Ihnen, wie Sie einen Demo-Slider importieren, Ihren eigenen Smart Slider erstellen und mit dem WooVina-Theme einen dynamischen Post-Slider erstellen können.
Installieren von Smart Slider 3
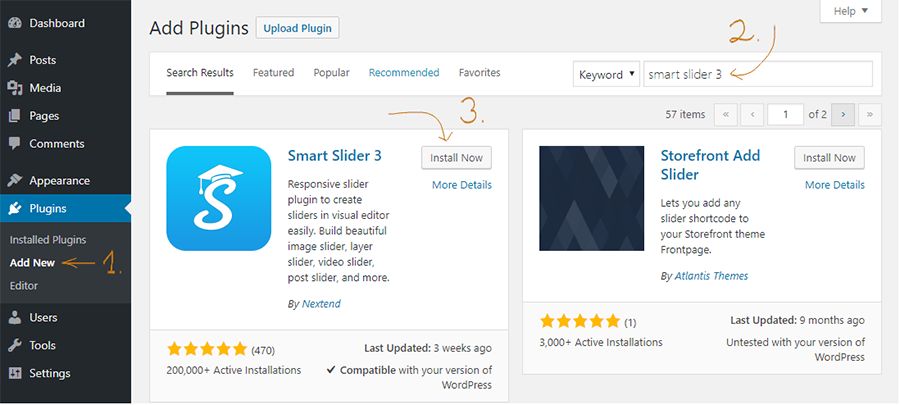
Sie können Smart Slider 3 einfach installieren, wenn Sie zu Plugins → Add new gehen. Suchen Sie nach Smart Slider 3 und danach können Sie es installieren.

Eine andere Option ist, dass Sie es direkt von der Smart Slider 3-Website herunterladen und dann hochladen können.
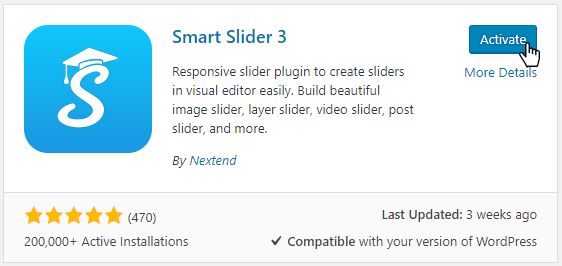
Danach können Sie Smart Slider 3 aktivieren:

Wie kann ich meine erste Folie erstellen?
Das Importieren eines Demo-Sliders ist großartig, aber ich möchte Ihnen zeigen, wie Sie Ihren eigenen Slider erstellen können. Ich zeige Ihnen, wie ich die erste Folie eines Beispiel-Schiebereglers mit voller Breite baue.

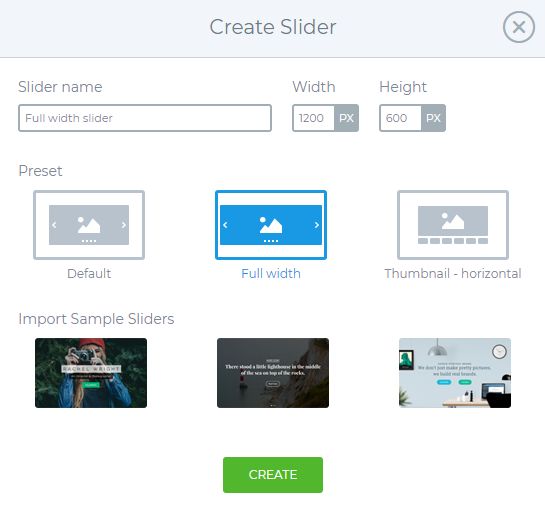
Zuerst wähle ich die Option „ Neuer Slider “ auf dem Dashboard und danach wähle ich den Vollbreitenmodus in einem Popup-Fenster.

Ich stelle die Slider-Größe auf 1200 x 600 Pixel ein und erstelle dann meinen Slider.
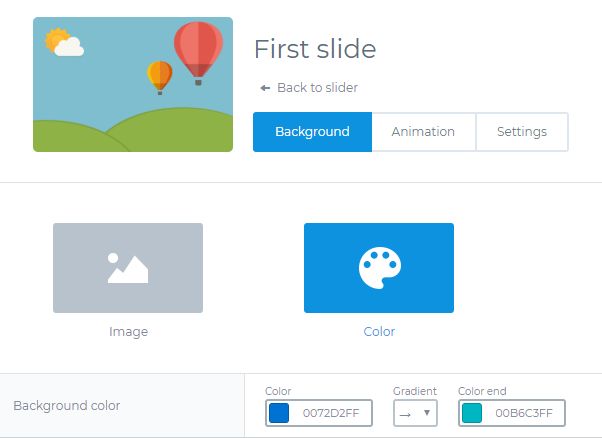
Danach füge ich eine leere Folie hinzu, die eine Hintergrundfarbe mit linearem Farbverlauf hat, also stelle ich sie in den Folieneinstellungen → Registerkarte Hintergrund ein.

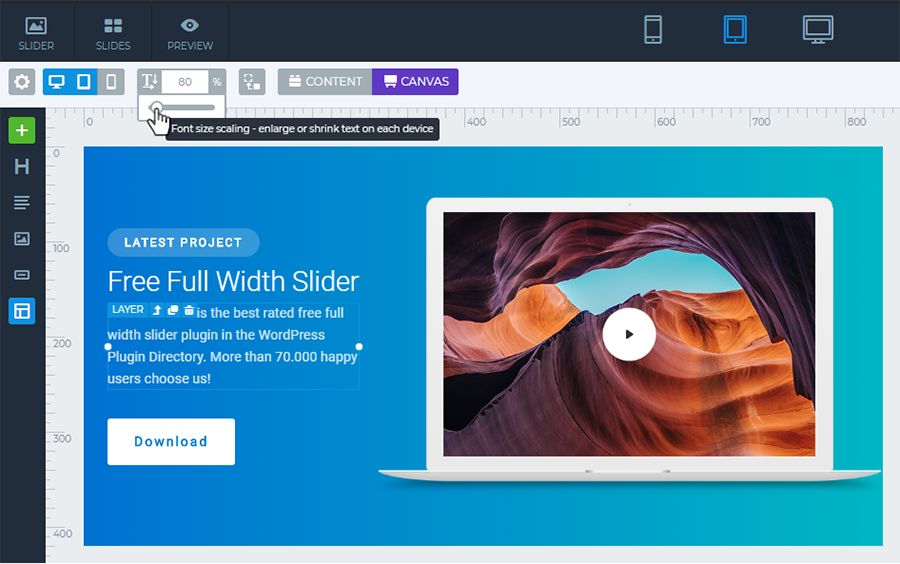
Zum Erstellen der Folie verwende ich 2 verschiedene Bearbeitungsmodi. Einer davon ist der Inhaltsmodus, der wie ein Seitenersteller funktioniert, und Sie können Ihre Folien schnell erstellen, und er hat ein großartiges Reaktionsverhalten. Der andere Bearbeitungsmodus ist der Canvas-Modus , in dem Sie Ihre Ebenen überall hinziehen können, aber Sie sollten sich um die Positionierung und die Reaktionsfähigkeit kümmern.
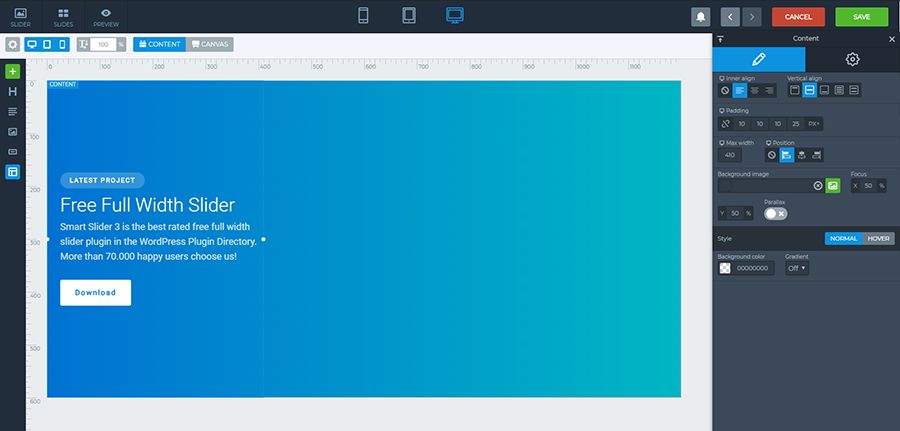
Auf dem Original-Schieberegler sehen Sie, dass sich der Inhalt auf der linken Seite befindet: die Überschrift, der Text und 2 Schaltflächen, und auf der rechten Seite befindet sich ein Laptop-Bild und auf diesem Bild befindet sich eine YouTube-Videoebene. Dieses Bild und Video wird im Leinwandmodus eingestellt, da Sie in diesem Modus eine Ebene über oder unter eine andere Ebene legen können.
Ich habe eine maximale Breite für den Inhalt festgelegt, weil ich keinen Text in voller Breite ohne Unterbrechung in einer Zeile haben möchte und ich den Inhalt nicht auf der rechten Seite benötige – das Video wird dort sein. Also werde ich es auf der linken Seite positionieren. Und dann lege ich die Kopfzeile, die Textebene und die Schaltflächen in den Inhalt. Ich habe links etwas mehr Polsterung gesetzt als auf den anderen Seiten und zwischen den Schichten habe ich einen kleinen Rand gelegt.
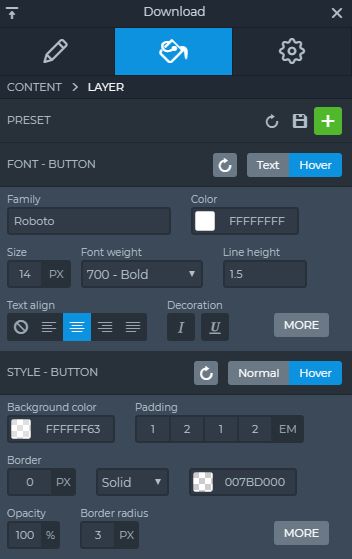
Danach gehe ich auf die Registerkarte Design in den Ebeneneinstellungen und stelle auch die Farbe der Schriftart und der Schriftfamilie ein. Auf den Download-Button gebe ich einen Download-Link und setze einen Hover-Effekt.

Es gibt viele Optionen, um Ihre eigene Ebene zu entwerfen, und Sie können sie auch reaktionsschnell machen, z. B. können Sie die Auffüllung mit einem „em“-Wert festlegen, sodass diese Einstellungen auf Mobilgeräten ebenfalls gut sind.
Jetzt ist der Inhalt fertig.

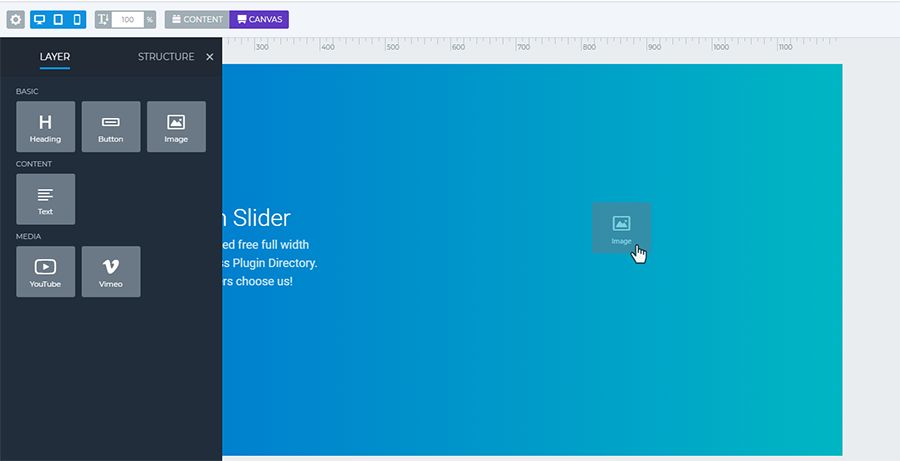
Ich muss nur noch zwei Schritte ausführen: Ich füge das Laptop-Bild und die YouTube-Videoebene im Canvas-Modus in die Folie ein. Ich ziehe es einfach auf die rechte Seite und passe sie an.

Ich denke, diese Laptop + Video-Kombination ist nicht so wichtig, um in den mobilen Geräten zu erscheinen, also schalte ich die mobile Ansicht aus.
Jetzt überprüfe ich es in den responsiven Ansichten und ich kann sehen, dass die Überschrift und die Textebene größer sind als ich möchte, also stelle ich mit dem Schriftgrößenskalierer einen niedrigeren Wert ein.


Jetzt bin ich mit der ersten Folie fertig. Wenn ich mehr Slides für meinen Slider verwenden möchte, reicht es, wenn ich diesen Slider dupliziere und das Video oder das Bild ändere und den Text ersetze, denn der Aufbau ist schon fertig, ich muss also nicht von vorne anfangen Schritt.
Wie kann ich einen fertigen Slider importieren?
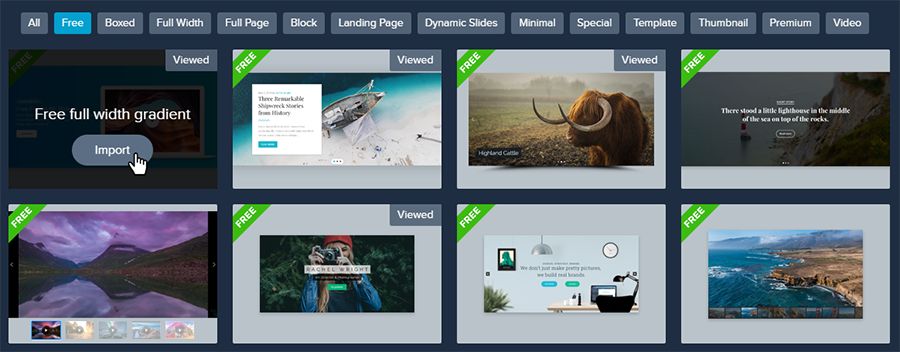
Nachdem Sie Smart Slider 3 aktiviert haben, können Sie zum Smart Slider 3-Menü gehen, und dort sehen Sie das Dashboard. Sie können hier einen neuen Slider hinzufügen oder eine Vorlage aus der Vorlagenbibliothek auswählen. Wenn Sie schnell einen Slider erstellen möchten, ist der einfachste Weg, einen Demo-Slider zu importieren.

Smart Slider 3 hat kostenlose Demo-Slider, die Sie ganz einfach zu Ihrer Seite hinzufügen können.
In der Vorlagenbibliothek können Sie den Schieberegler auswählen, den Sie verwenden möchten, klicken Sie einfach auf die Schaltfläche Importieren, und das Design wird auf Ihr Dashboard heruntergeladen und Sie können es anpassen.

Verwendung von Demo-Folien
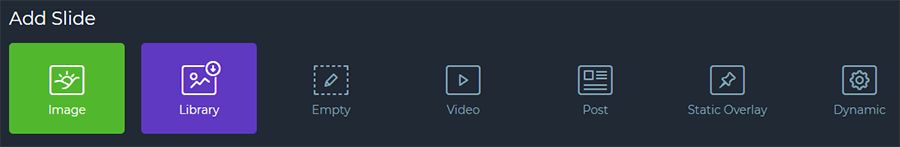
Nachdem Sie einen neuen Slider hinzugefügt oder einen aus den Vorlagen importiert haben, können Sie Ihrem Slider weitere Slides hinzufügen. Klicken Sie einfach auf die Schaltfläche Folie hinzufügen.
Es gibt viele Optionen, um ein Bild, ein Video oder einen leeren Schieberegler zu erstellen, und Sie können auch Post- und dynamische Schieberegler hinzufügen, oder Sie können Statisches Overlay wählen, was bedeutet, dass es immer über Ihrem Schieberegler und Ihren Folien sein wird, und es wird nicht wegschalten. Zum Beispiel ist es eine gute Möglichkeit, eine Navigation zu erstellen.

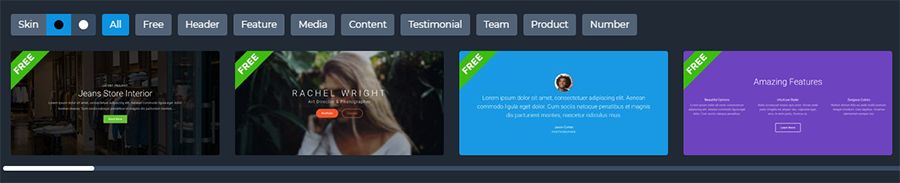
Sie können auch Demo-Folien auf Ihrem Slider verwenden, es gibt viele vorbereitete Vorlagen, die Sie anpassen können. Klicken Sie auf die Option Bibliothek und wählen Sie die Vorlage aus, die Sie verwenden möchten.

Sie können zwischen dunkler oder heller Haut wechseln und auch aus den Kategorien auswählen. Und nachdem Sie Ihre Folie angepasst haben, können Sie alles ändern, die Überschrift, den Text, die Ebene und auch den Hintergrund.
Wie kann ich meinen Slider in mein WooVina-Theme einfügen?
Das Einfügen von Smart Slider 3 in Ihr WooVina-Theme ist sehr einfach:
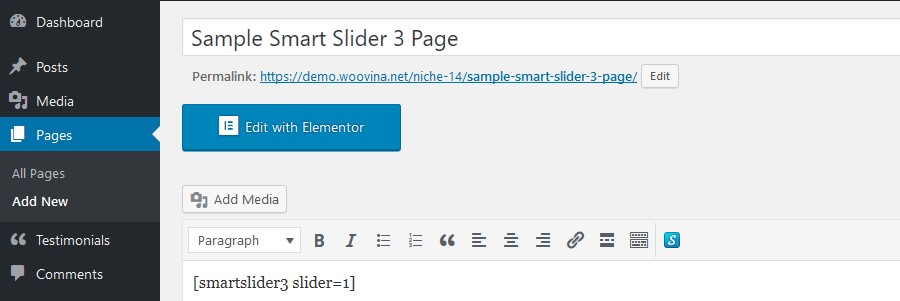
Sie können den Shortcode des Schiebereglers verwenden und ihn einfach kopieren und in einen Beitrag oder eine Seite einfügen.

Oder mit dem WooVina Extra-Plugin in den WooVina-Einstellungen können Sie Ihren Schieberegler vor/nach der oberen Leiste, der Kopfzeile, dem Titel oder der Fußzeile platzieren.
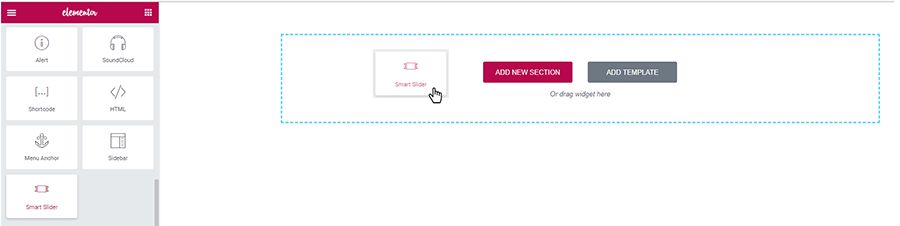
Und es gibt noch eine weitere Option: Sie können sie mit Elementor oder anderen Seitenerstellern anpassen, indem Sie das Smart Slider 3-Widget verwenden.
Wie erstelle ich einen benutzerdefinierten Header mit Smart Slider 3?
Indem Sie einen benutzerdefinierten Header erstellen, können Sie einen Seitenersteller verwenden, was meiner Meinung nach der einfachste Weg ist.
Navigieren Sie einfach zum Themenbereich → Registerkarte Meine Bibliothek und klicken Sie dann auf Neu hinzufügen . (Für das Design-Panel benötigen Sie das Ocean Extra-Plugin, also sollten Sie dieses empfohlene Plugin hinzufügen und aktivieren.) Wenn Sie den Elementor-Seitenersteller verwenden, wählen Sie die Elementor-Canvas-Vorlage in den Beitragsattributen, und danach können Sie Ihren Schieberegler zu Ihrem Design hinzufügen.

Wenn Sie mit den Einstellungen fertig sind, navigieren Sie zum Menü Aussehen → Anpassen → Kopfzeile → Allgemein und wählen Sie Ihre benutzerdefinierte Kopfzeile aus. Und jetzt haben Sie einen eigenen benutzerdefinierten Header.
Ohne Seitenersteller können Sie auch eine Vorlage im Themenbereich erstellen, indem Sie den Shortcode verwenden.
Abschließende Gedanken
Slider können auf verschiedene Weise verwendet werden, Sie sollten entscheiden, was Sie möchten. Und es gibt viele Funktionen, über die ich nicht geschrieben habe. In der Pro-Version ist das Erstellen eines Schiebereglers aufgrund der Animationen, der neuen Ebenen, der Parallaxeneffekte, Formteilereffekte und vieler dynamischer Generatoren wie Facebook oder Instagram, mit denen Sie Ihre Website zum Leben erwecken können, aufregender.
