Jak tworzyć dynamiczne slajdy za pomocą Smart Slider 3?
Opublikowany: 2022-05-23Odpowiedź na wszystkie Twoje pytania brzmi: tak, to możliwe, Smart Slider 3 może to wszystko zrobić: jest całkowicie darmowy, przyjazny dla użytkownika i działa dobrze również z Twoim motywem WooVina.
W tym samouczku pokażę, jak zaimportować suwak demonstracyjny, stworzyć własny inteligentny suwak i jak utworzyć dynamiczny suwak postu przy użyciu motywu WooVina.
Instalowanie inteligentnego suwaka 3
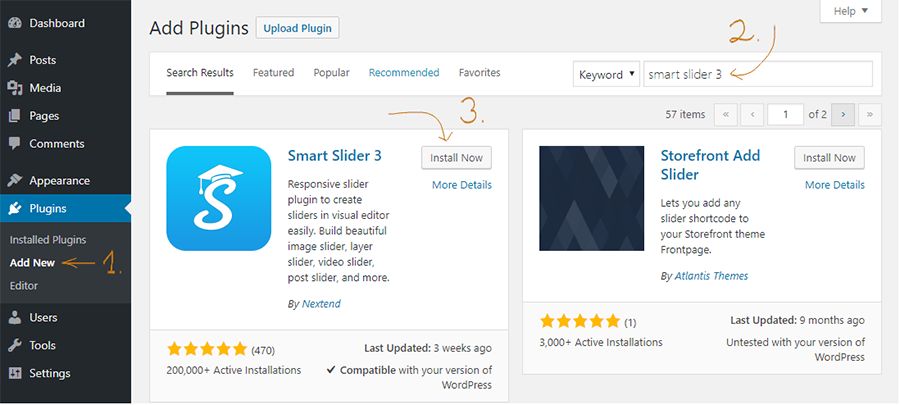
Możesz łatwo zainstalować Smart Slider 3, przechodząc do Wtyczki → Dodaj nowy . Wyszukaj Smart Slider 3, a następnie możesz go zainstalować.

Inną opcją jest to, że możesz pobrać go bezpośrednio ze strony internetowej Smart Slider 3, a następnie możesz go przesłać.
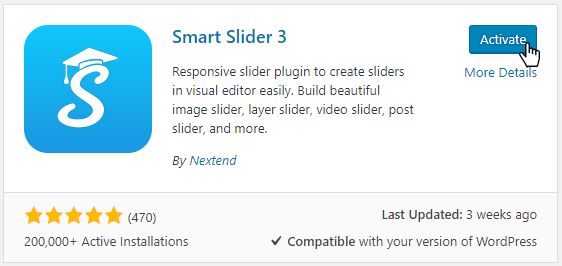
Następnie możesz aktywować Smart Slider 3:

Jak mogę stworzyć swój pierwszy slajd?
Importowanie slidera demonstracyjnego jest świetne, ale chciałbym pokazać, jak możesz zrobić swój własny slider. Pokażę ci, jak buduję pierwszy slajd przykładowego suwaka o pełnej szerokości.

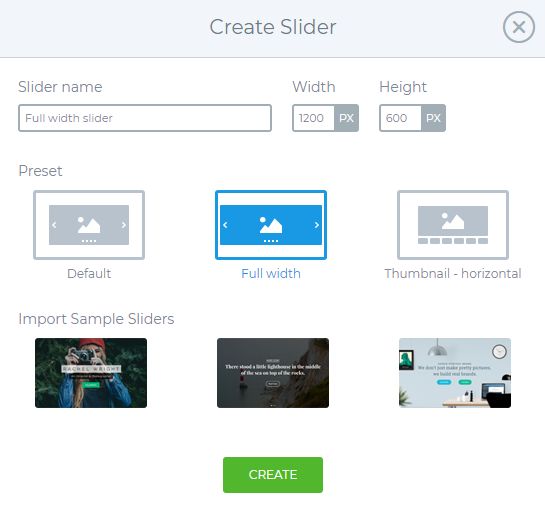
Najpierw wybieram opcję New Slider na desce rozdzielczej, a następnie wybieram tryb pełnej szerokości w wyskakującym okienku.

Ustawiam rozmiar slidera na 1200x600px, a następnie tworzę swój slider.
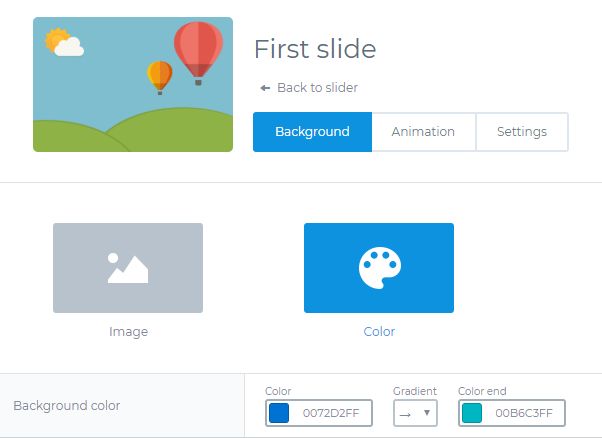
Następnie dodaję pusty slajd, który ma kolor tła z gradientem liniowym, więc ustawiam go w zakładce Ustawienia slajdu → zakładka tło .

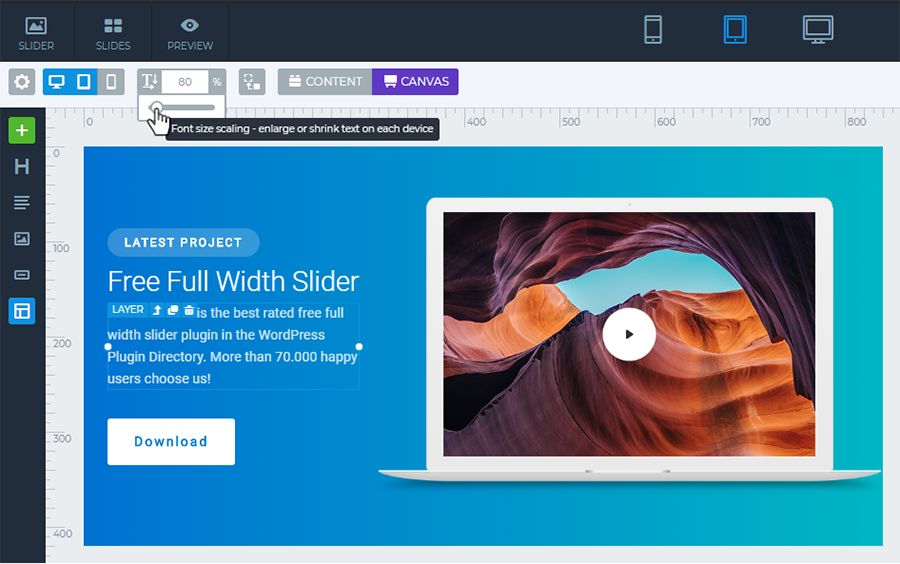
Do budowy slajdu użyję 2 różnych trybów edycji. Jednym z nich jest tryb zawartości, który działa jak kreator stron, dzięki czemu możesz szybko tworzyć slajdy i ma świetne zachowanie responsywne. Drugim trybem edycji jest tryb Canvas , w którym możesz przeciągać swoje warstwy w dowolne miejsce, ale powinieneś zadbać o pozycjonowanie i responsywność.
Na oryginalnym suwaku widać, że po lewej stronie jest treść: nagłówek, tekst i 2 przyciski, a po prawej zdjęcie laptopa, a na tym zdjęciu warstwa wideo YouTube. Ten obraz i wideo zostaną ustawione w trybie płótna, ponieważ w tym trybie możesz umieścić warstwę nad lub pod inną warstwą.
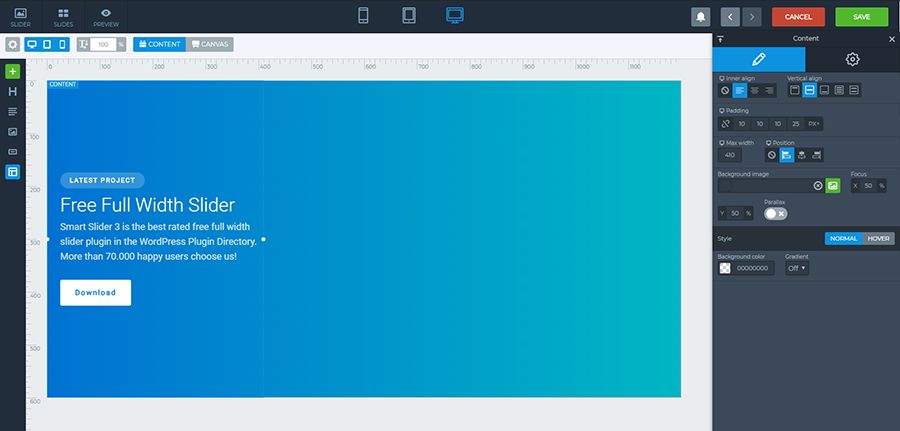
Ustawiłem maksymalną szerokość treści, ponieważ nie chcę tekstu o pełnej szerokości w linii bez przerw i nie potrzebuję treści po prawej stronie – wideo będzie tam. Więc ustawię go po lewej stronie. A potem wrzucam nagłówek, warstwę tekstową i przyciski do treści. Ustawiam trochę bardziej lewą wyściółkę jak na pozostałych bokach i między warstwami wstawiam mały margines.
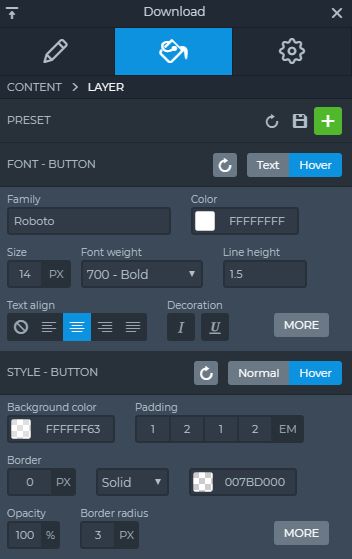
Następnie przechodzę do zakładki Projekt w ustawieniach warstwy i ustawiam kolor czcionki oraz rodzinę czcionek. Do przycisku Pobierz podaję link do pobrania i ustawiam efekt najechania.

Możliwości zaprojektowania własnej warstwy jest tak wiele, jak i możesz sprawić, by była responsywna, na przykład możesz ustawić padding z wartością „em”, więc na urządzeniach mobilnych te ustawienia również będą dobre.
Teraz zawartość jest gotowa.

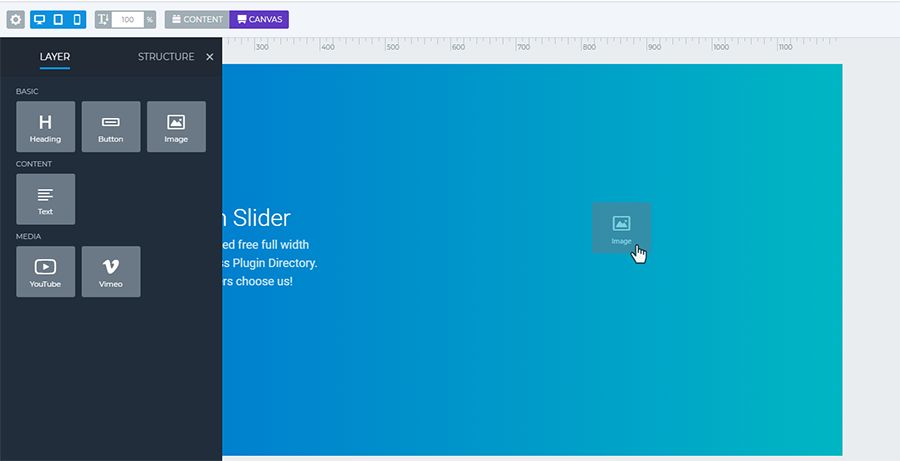
Mam tylko 2 kroki do zakończenia: umieszczam obraz laptopa i warstwę wideo YouTube w trybie Canvas na slajdzie. Po prostu przeciągam go na prawą stronę i dopasowuję.

Myślę, że ta kombinacja laptop + wideo nie jest aż tak ważna dla pojawienia się w urządzeniach mobilnych, więc wyłączam widok mobilny.
Teraz sprawdzam to w widokach responsywnych i widzę, że nagłówek i warstwa tekstowa są większe niż to, czego chcę, więc ustawiam niższą wartość za pomocą skalera rozmiaru czcionki.


Teraz jestem gotowy z pierwszym slajdem. Jeśli chciałbym użyć więcej slajdów do mojego slidera, wystarczy, że zduplikuję ten slider i zmienię wideo lub obraz i podmienię tekst, ponieważ struktura jest już gotowa, więc nie muszę zaczynać od pierwszego krok.
Jak mogę zaimportować gotowy do użycia Slider?
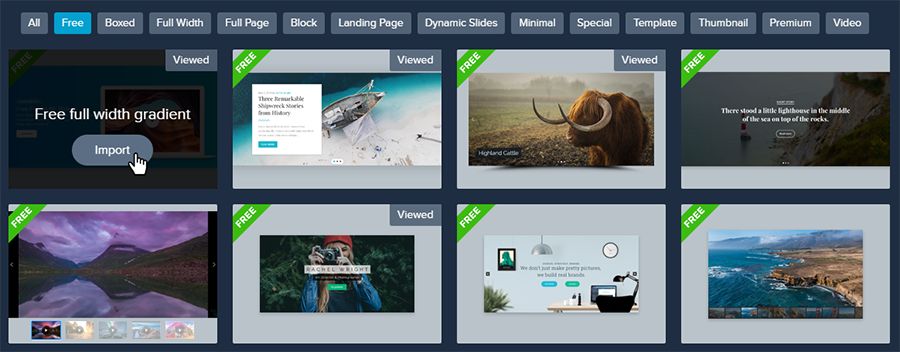
Po aktywacji Smart Slider 3 możesz przejść do menu Smart Slider 3, gdzie zobaczysz pulpit nawigacyjny. Możesz dodać nowy suwak lub wybrać szablon z biblioteki szablonów tutaj. Jeśli chcesz szybko stworzyć slider, najłatwiejszym sposobem jest zaimportowanie Slidera demonstracyjnego.

Smart Slider 3 ma darmowe demo slidery, które możesz łatwo dodać do swojej strony.
W bibliotece szablonów możesz wybrać suwak, którego chcesz użyć, po prostu kliknij przycisk Importuj, a motyw zostanie pobrany do pulpitu nawigacyjnego i możesz go dostosować.

Korzystanie ze slajdów demonstracyjnych
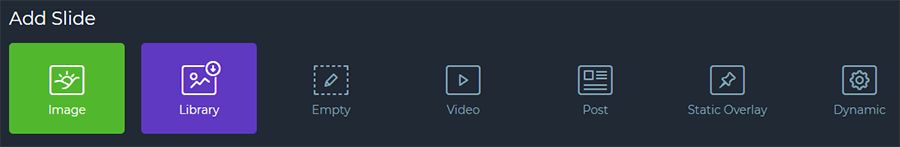
Po dodaniu nowego suwaka lub zaimportowaniu go z szablonów możesz dodać więcej slajdów do suwaka. Wystarczy kliknąć przycisk Dodaj slajd .
Istnieje wiele opcji tworzenia obrazu, wideo lub pustego suwaka, a także możesz dodać suwaki Post i Dynamic lub możesz wybrać nakładkę statyczną, co oznacza, że zawsze będzie nad suwakiem i slajdami i będzie t odłączyć. Na przykład jest to dobry sposób na nawigację.

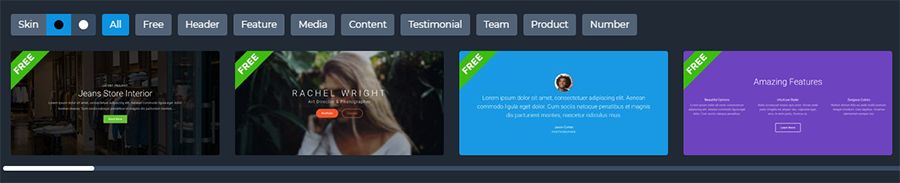
Możesz również używać slajdów demonstracyjnych na swoim sliderze, istnieje wiele gotowych szablonów, które możesz dostosować. Kliknij opcję Biblioteka i wybierz szablon, z którego będziesz korzystać.

Możesz przełączać się między ciemną lub jasną skórką, a także wybierać spośród kategorii. A po dostosowaniu slajdu możesz zmienić wszystko, nagłówek, tekst, warstwę i tło.
Jak mogę wstawić suwak do mojego motywu WooVina?
Wstawianie Smart Slider 3 do motywu WooVina jest bardzo proste:
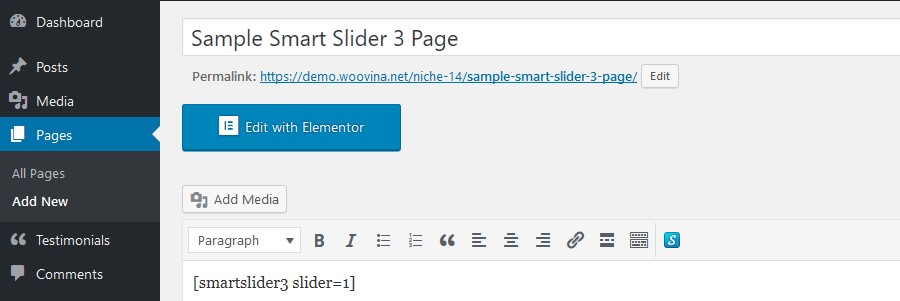
Możesz użyć skrótu suwaka i łatwo go skopiować i wkleić do posta lub strony.

Lub za pomocą wtyczki WooVina Extra w Ustawieniach WooVina możesz umieścić swój suwak przed/za górnym paskiem, nagłówkiem, tytułem lub stopką.
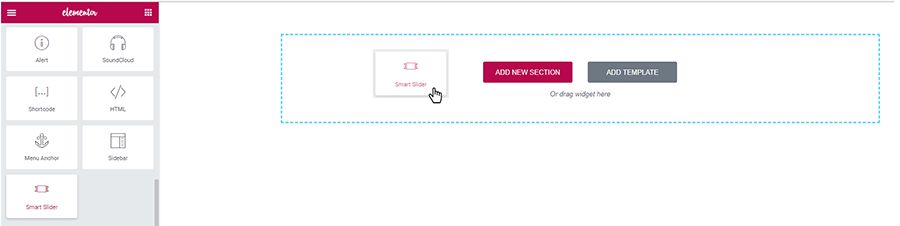
Jest jeszcze inna opcja, możesz ją dostosować za pomocą Elementora lub innych kreatorów stron za pomocą widżetu Smart Slider 3.
Jak zrobić niestandardowy nagłówek za pomocą Smart Slider 3?
Tworząc niestandardowy nagłówek, możesz użyć kreatora stron, co moim zdaniem jest najłatwiejszym sposobem.
Po prostu przejdź do Panelu motywów → karta Moja biblioteka , a następnie kliknij Dodaj nowy . (Do panelu motywów potrzebujesz wtyczki Ocean Extra, więc powinieneś dodać i aktywować tę zalecaną wtyczkę.) Jeśli używasz kreatora stron Elementor, wybierz szablon Elementor Canvas w Atrybutach postu, a następnie możesz dodać swój suwak do swojego motywu.

Kiedy będziesz gotowy z ustawieniami, przejdź do Wygląd → Dostosuj menu → Nagłówek → Ogólne i wybierz własny nagłówek . A teraz masz własny niestandardowy nagłówek.
Bez narzędzia do tworzenia stron możesz również utworzyć szablon w panelu motywów, używając shortcode.
Końcowe przemyślenia
Suwaki mogą być używane na wiele sposobów, powinieneś zdecydować, co chcesz otrzymać. A funkcji jest dużo, o czym nie pisałem. W wersji Pro tworzenie slidera jest bardziej ekscytujące ze względu na animacje, nowe warstwy, efekty paralaksy, efekty dzielenia kształtów i wiele dynamicznych generatorów, takich jak Facebook czy Instagram, dzięki którym możesz ożywić swoją witrynę.
