จะสร้างไดนามิกสไลด์ด้วย Smart Slider 3 ได้อย่างไร?
เผยแพร่แล้ว: 2022-05-23คำตอบสำหรับคำถามทั้งหมดของคุณคือ ใช่ เป็นไปได้ Smart Slider 3 สามารถทำสิ่งเหล่านี้ได้ทั้งหมด: ใช้งานได้ฟรี เป็นมิตรกับผู้ใช้ และใช้งานได้ดีกับธีม WooVina ของคุณเช่นกัน
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีนำเข้า Slider สาธิต สร้าง Smart Slider ของคุณเอง และวิธีสร้างตัวเลื่อน Dynamic Post โดยใช้ WooVina Theme
การติดตั้ง Smart Slider 3
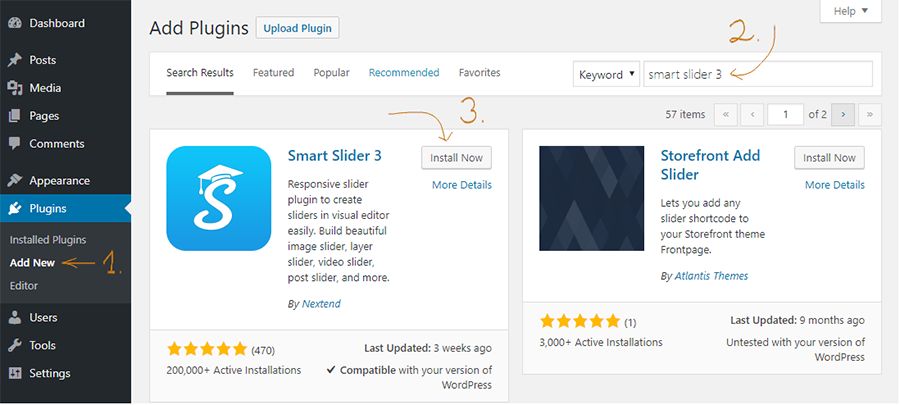
คุณสามารถติดตั้ง Smart Slider 3 ได้อย่างง่ายดายเมื่อคุณไปที่ Plugins → Add new . ค้นหา Smart Slider 3 และหลังจากนั้นคุณสามารถติดตั้งได้

ตัวเลือกอื่นคือคุณสามารถดาวน์โหลดได้โดยตรงจากเว็บไซต์ Smart Slider 3 จากนั้นคุณสามารถอัปโหลดได้
หลังจากนั้นคุณสามารถเปิดใช้งาน Smart Slider 3:

ฉันจะสร้างสไลด์แรกของฉันได้อย่างไร
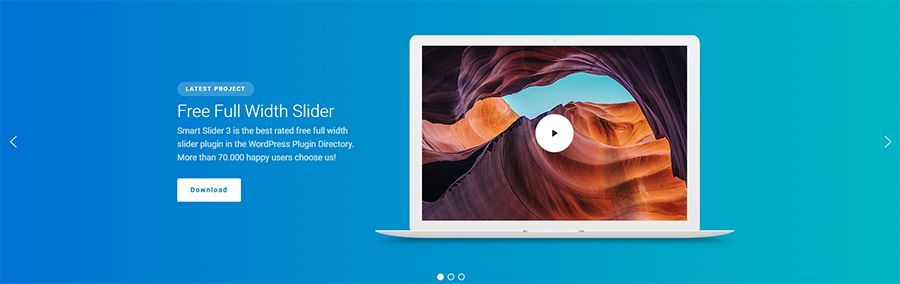
การนำเข้าตัวเลื่อนตัวอย่างนั้นยอดเยี่ยม แต่ฉันต้องการแสดงให้คุณเห็นว่าคุณสามารถสร้างตัวเลื่อนของคุณเองได้อย่างไร ฉันจะแสดงให้คุณเห็นว่าฉันสร้างสไลด์แรกของตัวเลื่อนตัวอย่างความกว้างเต็มได้อย่างไร

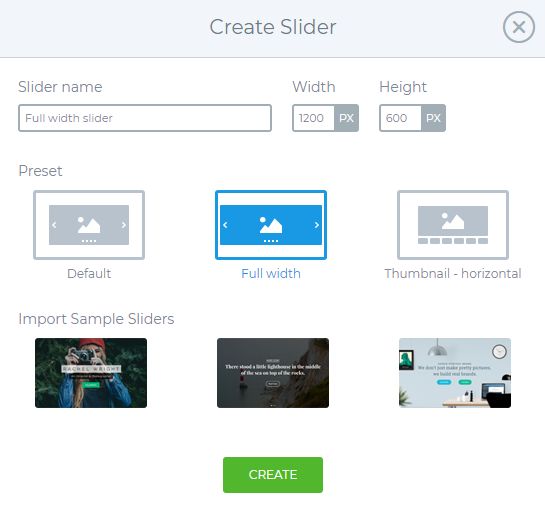
อันดับแรก ฉันเลือกตัวเลือกตัว เลื่อนใหม่ บนแดชบอร์ด และหลังจากนั้น ฉันเลือกโหมด เต็มความกว้าง ในหน้าต่างป๊อปอัป

ฉันตั้งค่าขนาดตัวเลื่อนเป็น 1200x600px จากนั้นจึงสร้างตัวเลื่อน
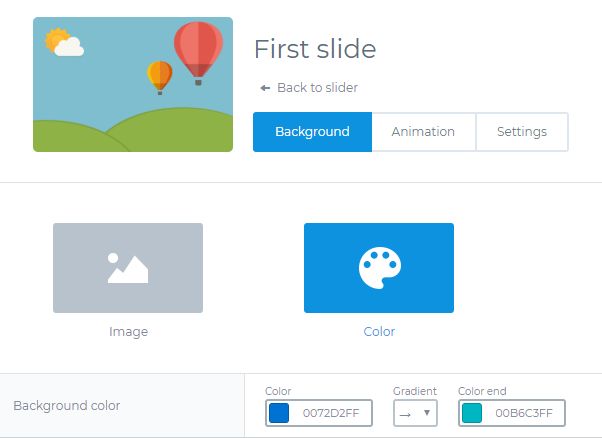
หลังจากนั้น ฉันเพิ่มสไลด์เปล่าซึ่งมีสีพื้นหลังไล่ระดับสีแบบเส้นตรง ดังนั้นฉันจึงตั้งค่าในการ ตั้งค่าสไลด์ → แท็บพื้นหลัง

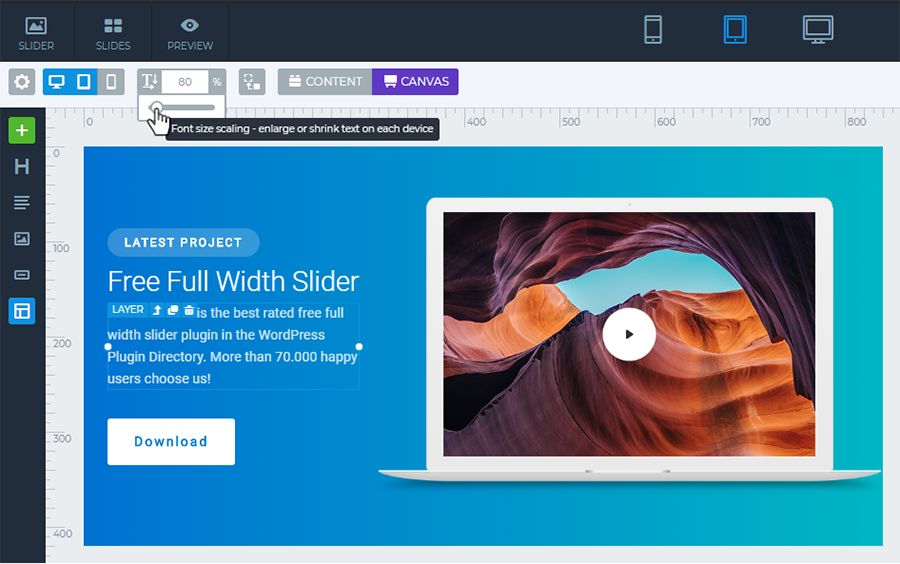
ในการสร้างสไลด์ ฉันจะใช้โหมดการแก้ไขที่แตกต่างกัน 2 โหมด หนึ่งในนั้นคือ โหมดเนื้อหา ที่ทำงานเหมือนตัวสร้างเพจ และคุณสามารถสร้างสไลด์ของคุณได้อย่างรวดเร็ว และมีพฤติกรรมตอบสนองที่ยอดเยี่ยม โหมดแก้ไขอื่นๆ คือโหมด Canvas ซึ่งคุณสามารถลากเลเยอร์ของคุณไปที่ใดก็ได้ แต่คุณควรดูแลตำแหน่งและการตอบสนอง
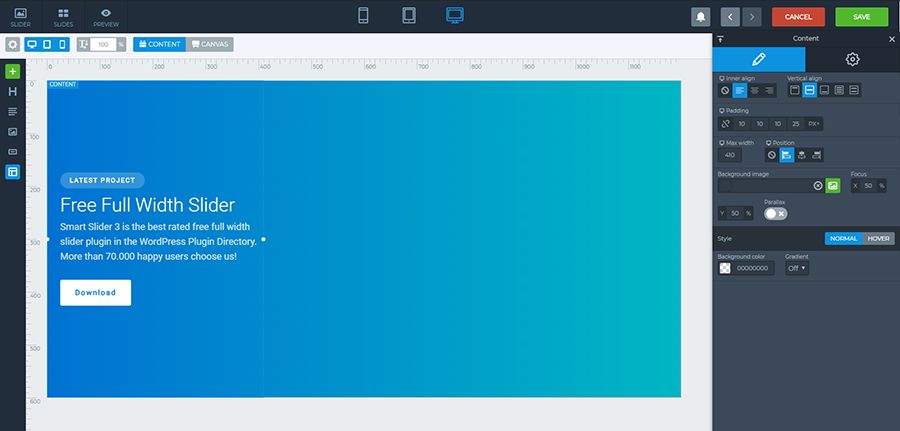
บนแถบเลื่อนดั้งเดิม คุณจะเห็นว่าเนื้อหาอยู่ทางด้านซ้าย: ส่วนหัว ข้อความ และปุ่ม 2 ปุ่ม และทางด้านขวาจะมีรูปภาพแล็ปท็อป และในรูปภาพนี้มีเลเยอร์วิดีโอ YouTube รูปภาพและวิดีโอนี้จะถูกตั้งค่าในโหมดแคนวาส เพราะในโหมดนี้ คุณสามารถวางเลเยอร์ด้านบนหรือด้านล่างของเลเยอร์อื่นได้
ฉันตั้งค่าความกว้างสูงสุดให้กับเนื้อหาเพราะฉันไม่ต้องการให้มีข้อความที่มีความกว้างเต็มบรรทัดโดยไม่มีตัวแบ่ง และฉันไม่ต้องการเนื้อหาทางด้านขวา วิดีโอจะอยู่ตรงนั้น ผมจะวางมันไว้ทางซ้าย จากนั้นฉันก็วางส่วนหัว เลเยอร์ข้อความ และปุ่มต่างๆ ลงในเนื้อหา ฉันตั้งค่าช่องว่างภายในอีกเล็กน้อยเช่นเดียวกับด้านอื่น ๆ และระหว่างชั้นฉันใส่ระยะขอบเล็กน้อย
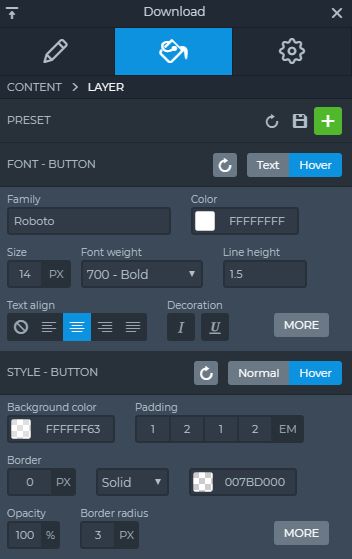
หลังจากนั้นฉันไปที่แท็บออกแบบในการตั้งค่าเลเยอร์และตั้งค่าสีของแบบอักษรและตระกูลแบบอักษรด้วย ที่ปุ่มดาวน์โหลด ฉันให้ลิงก์ดาวน์โหลด และตั้งค่าเอฟเฟกต์โฮเวอร์

มีตัวเลือกมากมายในการออกแบบเลเยอร์ของคุณเอง และคุณสามารถทำให้มันตอบสนองได้เช่นกัน ตัวอย่างเช่น คุณสามารถตั้งค่าการเติมด้วยค่า "em" ดังนั้นบนอุปกรณ์พกพา การตั้งค่าเหล่านี้จะดีเช่นกัน
ตอนนี้เนื้อหาพร้อมแล้ว

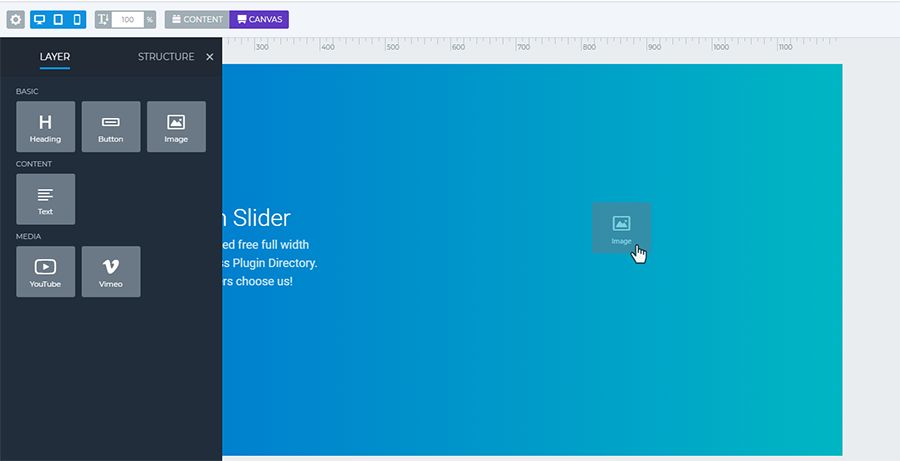
ฉันเหลืออีก 2 ขั้นตอนให้เสร็จ: ฉันใส่ภาพแล็ปท็อปและเลเยอร์วิดีโอ YouTube ในโหมด Canvas ลงในสไลด์ ฉันแค่ลากไปทางด้านขวาแล้วปรับแต่ง

ฉันคิดว่าการรวมกันระหว่างแล็ปท็อปกับวิดีโอนี้ไม่สำคัญสำหรับการปรากฏในอุปกรณ์มือถือ ดังนั้นฉันจึงปิดมุมมองมือถือ
ตอนนี้ฉันตรวจสอบมันในมุมมองที่ตอบสนอง และเห็นว่าหัวเรื่องและเลเยอร์ข้อความมีขนาดใหญ่กว่าที่ฉันต้องการ ดังนั้นฉันจึงตั้งค่าที่ต่ำกว่านี้ด้วยตัวปรับขนาดแบบอักษร


ตอนนี้ฉันพร้อมแล้วกับสไลด์แรก ถ้าฉันต้องการใช้สไลด์เพิ่มเติมสำหรับตัวเลื่อนของฉันก็เพียงพอแล้วถ้าฉันทำซ้ำตัวเลื่อนนี้และเปลี่ยนวิดีโอหรือรูปภาพและแทนที่ข้อความเพราะโครงสร้างเสร็จแล้วฉันจึงไม่ต้องเริ่มตั้งแต่แรก ขั้นตอน
ฉันจะนำเข้า Slider ที่พร้อมใช้งานได้อย่างไร
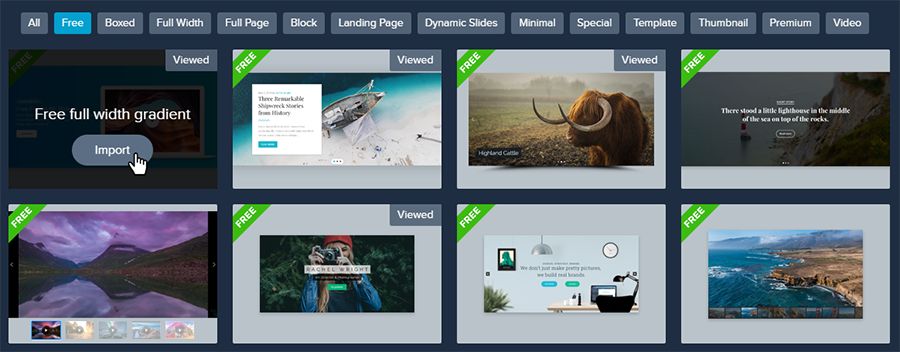
หลังจากที่คุณเปิดใช้งาน Smart Slider 3 แล้ว คุณสามารถไปที่เมนู Smart Slider 3 แล้วคุณจะเห็นแดชบอร์ด คุณสามารถเพิ่มแถบเลื่อนใหม่หรือเลือกเทมเพลตจากไลบรารีเทมเพลตได้ที่นี่ หากคุณต้องการสร้างตัวเลื่อนอย่างรวดเร็ว วิธีที่ง่ายที่สุดคือนำเข้า Slider สาธิต

Smart Slider 3 มีแถบเลื่อนสาธิตฟรีที่คุณสามารถเพิ่มลงในเพจของคุณได้อย่างง่ายดาย
ใน ไลบรารีเทมเพลต คุณสามารถเลือกตัวเลื่อนที่คุณต้องการใช้ เพียงคลิกที่ปุ่มนำเข้า จากนั้นธีมจะถูกดาวน์โหลดไปยังแดชบอร์ดของคุณ และคุณสามารถปรับแต่งมันได้

การใช้สไลด์สาธิต
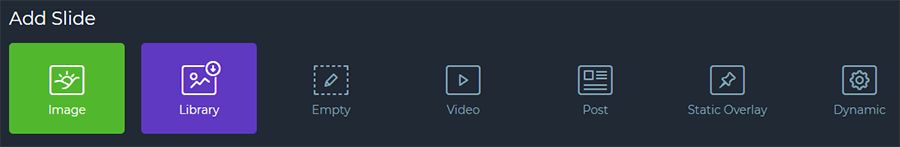
หลังจากที่คุณได้เพิ่มตัวเลื่อนใหม่หรือนำเข้าจากแม่แบบ คุณสามารถเพิ่มสไลด์อื่นๆ ไปยังตัวเลื่อนของคุณได้ เพียงคลิกปุ่ม เพิ่มสไลด์
มีตัวเลือกมากมายในการสร้างรูปภาพ วิดีโอ หรือตัวเลื่อนว่าง และคุณสามารถเพิ่มตัวเลื่อน "โพสต์" และ "ไดนามิก" ได้เช่นกัน หรือคุณสามารถเลือก "สแตติกโอเวอร์เลย์" ซึ่งหมายความว่าสไลด์นั้นจะอยู่เหนือแถบเลื่อนและสไลด์ของคุณเสมอ สลับกันไป ตัวอย่างเช่น เป็นวิธีที่ดีในการสร้างการนำทาง

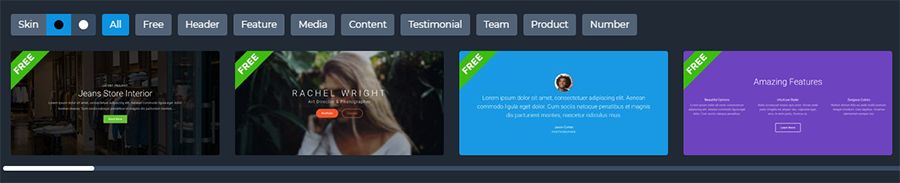
คุณสามารถใช้สไลด์สาธิตบนตัวเลื่อนของคุณได้เช่นกัน มีเทมเพลตที่เตรียมไว้มากมายซึ่งคุณสามารถปรับแต่งได้ คลิกที่ตัวเลือก Library และเลือกเทมเพลตที่คุณจะใช้

คุณสามารถสลับระหว่างผิวสีเข้มหรือสีอ่อนและเลือกจากหมวดหมู่ได้เช่นกัน และหลังจากที่คุณปรับแต่งสไลด์ได้แล้ว คุณสามารถเปลี่ยนทุกอย่าง ส่วนหัว ข้อความ เลเยอร์ และพื้นหลังได้เช่นกัน
ฉันจะแทรก Slider ลงในธีม WooVina ได้อย่างไร
การแทรก Smart Slider 3 ในธีม WooVina นั้นง่ายมาก:
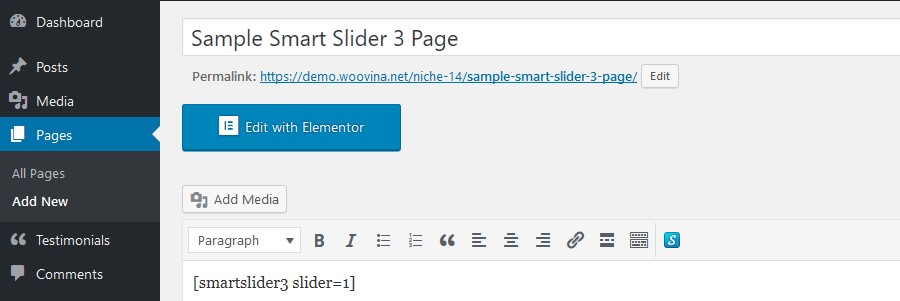
คุณสามารถใช้รหัสย่อของตัวเลื่อน และคัดลอกและวางลงในโพสต์หรือหน้าได้อย่างง่ายดาย

หรือด้วยปลั๊กอิน WooVina Extra ในการตั้งค่า WooVina คุณสามารถวางตัวเลื่อนก่อน/หลังแถบด้านบน ส่วนหัว ชื่อเรื่อง หรือส่วนท้าย
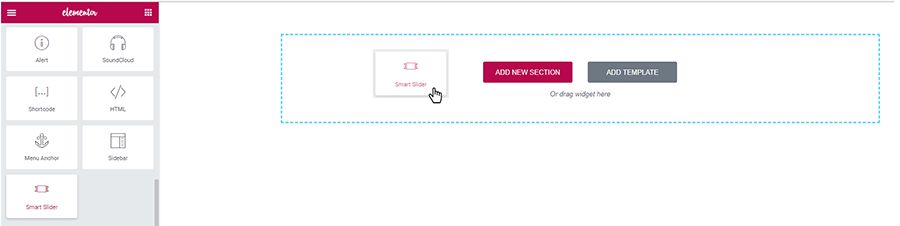
และมีตัวเลือกอื่น คุณสามารถปรับแต่งด้วย Elementor หรือตัวสร้างเพจอื่นๆ โดยใช้วิดเจ็ต Smart Slider 3
จะสร้างส่วนหัวที่กำหนดเองด้วย Smart Slider 3 ได้อย่างไร
ด้วยการสร้างส่วนหัวแบบกำหนดเอง คุณสามารถใช้ตัวสร้างเพจ ซึ่งฉันคิดว่าเป็นวิธีที่ง่ายที่สุด
เพียงไปที่ Theme Panel → แท็บ My Library จากนั้นคลิก Add New (ในแผงธีม คุณต้องมีปลั๊กอิน Ocean Extra ดังนั้นคุณควรเพิ่มและเปิดใช้งานปลั๊กอินที่แนะนำนี้) หากคุณใช้ตัวสร้างหน้า Elementor ให้เลือกเทมเพลต Elementor Canvas ในแอตทริบิวต์โพสต์ จากนั้นคุณสามารถเพิ่มตัวเลื่อนในธีมของคุณได้

เมื่อคุณพร้อมสำหรับการตั้งค่าแล้ว ให้ไปที่เมนูลักษณะที่ ปรากฏ → เมนูปรับแต่ง → ส่วนหัว → ทั่วไป แล้วเลือก ส่วนหัวที่กำหนดเอง และตอนนี้คุณมีส่วนหัวที่กำหนดเองแล้ว
หากไม่มีตัวสร้างเพจ คุณสามารถสร้างเทมเพลตในแผงธีมได้เช่นกันโดยใช้รหัสย่อ
ความคิดสุดท้าย
แถบเลื่อนสามารถใช้ได้หลายวิธี คุณควรตัดสินใจว่าคุณต้องการรับอะไร และมีฟังก์ชันมากมายที่ฉันไม่ได้เขียนถึง ในเวอร์ชัน Pro การสร้างแถบเลื่อนจะน่าตื่นเต้นยิ่งขึ้นเนื่องจากแอนิเมชัน เลเยอร์ใหม่ เอฟเฟกต์พารัลแลกซ์ เอฟเฟกต์ตัวแบ่งรูปร่าง และตัวสร้างไดนามิกมากมาย เช่น Facebook หรือ Instagram ซึ่งคุณสามารถทำให้เว็บไซต์ของคุณใช้งานได้
