Smart Slider 3でダイナミックスライドを作成するにはどうすればよいですか?
公開: 2022-05-23すべての質問に対する答えは「はい」です。SmartSlider3はこれらすべてを実行できます。完全に無料で、ユーザーフレンドリーであり、WooVinaテーマでもうまく機能します。
このチュートリアルでは、デモスライダーをインポートする方法、独自のスマートスライダーを作成する方法、およびWooVinaテーマを使用してダイナミックポストスライダーを作成する方法を紹介します。
SmartSlider3のインストール
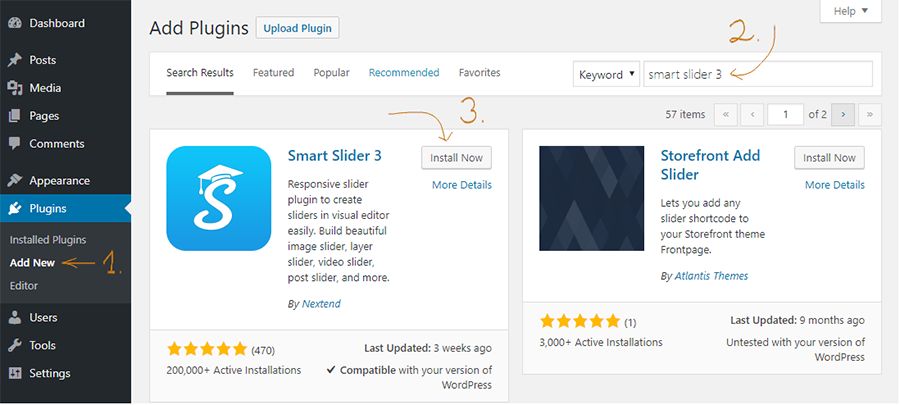
プラグイン→新規追加に移動すると、SmartSlider3を簡単にインストールできます。 Smart Slider 3を検索すると、インストールできます。

他のオプションは、Smart Slider 3 Webサイトから直接ダウンロードして、アップロードすることです。
その後、SmartSlider3をアクティブ化できます。

最初のスライドを作成するにはどうすればよいですか?
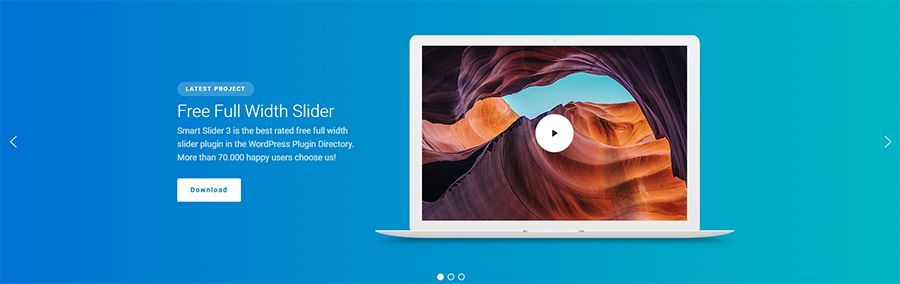
デモスライダーをインポートするのは素晴らしいことですが、独自のスライダーを作成する方法を紹介したいと思います。 全幅サンプルスライダーの最初のスライドを作成する方法を説明します。

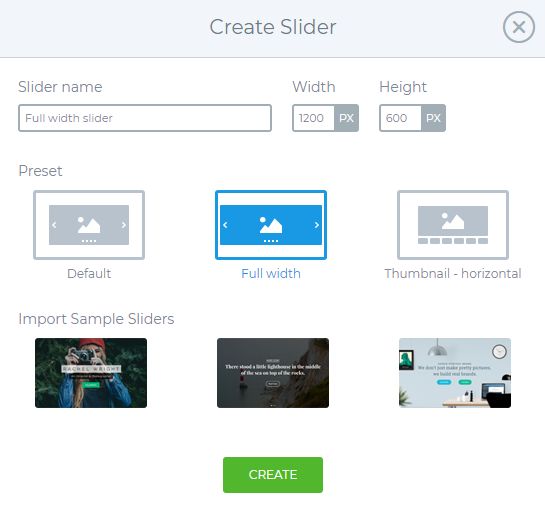
最初にダッシュボードで[新しいスライダー]オプションを選択し、その後、ポップアップウィンドウで全幅モードを選択します。

スライダーのサイズを1200x600pxに設定してから、スライダーを作成します。
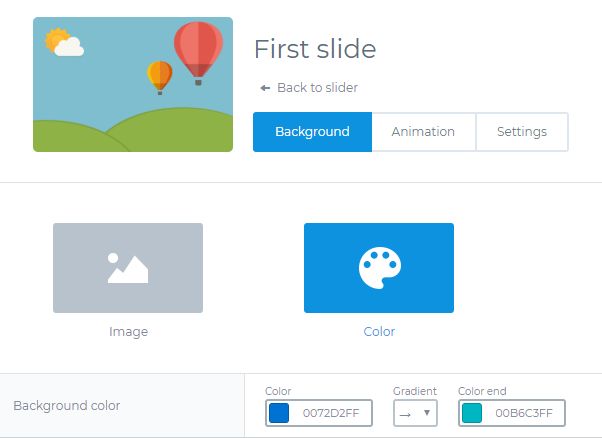
その後、線形グラデーションの背景色を持つ空のスライドを追加するので、[スライド設定]→ [背景]タブで設定します。

スライドを作成するために、2つの異なる編集モードを使用します。 そのうちの1つは、ページビルダーのように機能するコンテンツモードです。スライドをすばやく作成でき、応答性に優れています。 もう1つの編集モードはキャンバスモードです。このモードでは、レイヤーをどこにでもドラッグできますが、配置と応答性に注意する必要があります。
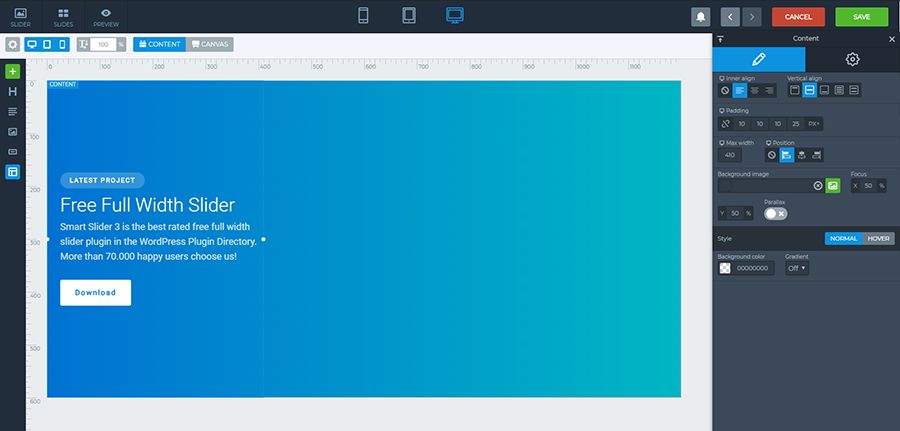
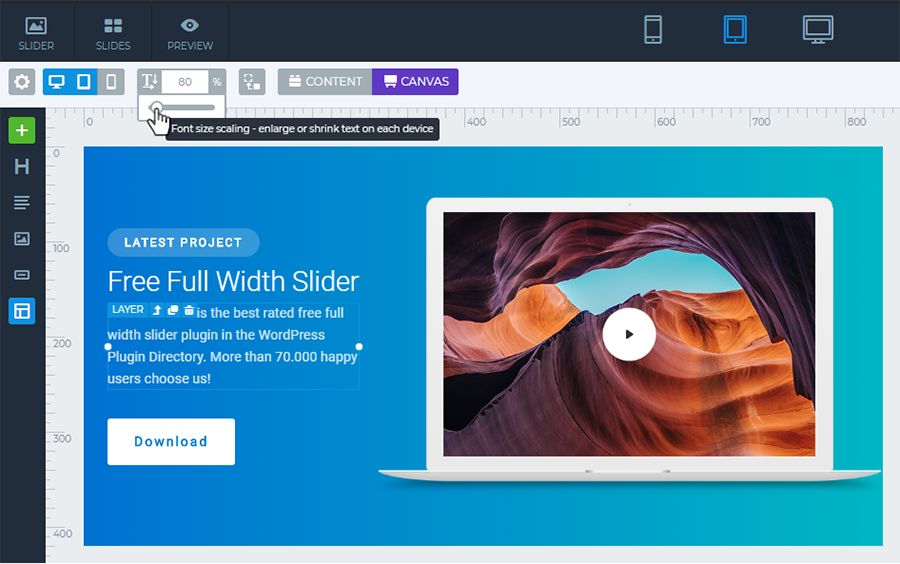
元のスライダーでは、コンテンツが左側にあることがわかります。見出し、テキスト、2つのボタンがあり、右側にはラップトップの画像があり、この画像にはYouTubeビデオレイヤーがあります。 この画像とビデオはキャンバスモードで設定されます。このモードでは、別のレイヤーの上または下にレイヤーを配置できるためです。
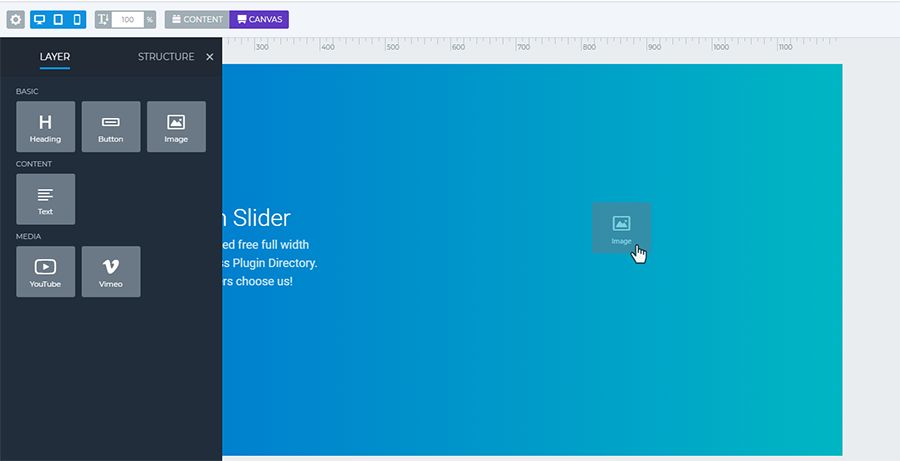
1行に途切れることなく全幅のテキストを入れたくないので、コンテンツに最大幅を設定しました。右側のコンテンツは必要ありません。ビデオはそこにあります。 左に配置します。 次に、ヘッダー、テキストレイヤー、およびボタンをコンテンツにドロップします。 反対側とレイヤーの間に少しマージンを置いたように、もう少し左のパディングを設定しました。
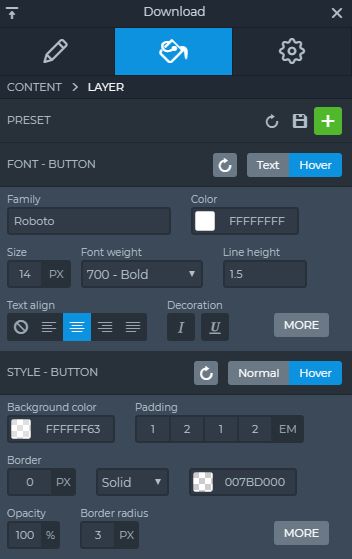
その後、レイヤー設定の[デザイン]タブに移動し、フォントの色とフォントファミリーも設定します。 [ダウンロード]ボタンにダウンロードリンクを表示し、ホバー効果を設定します。

独自のレイヤーを設計するためのオプションはたくさんあり、応答性を高めることもできます。たとえば、「em」値でパディングを設定できるため、モバイルデバイスではこれらの設定も適切です。
これでコンテンツの準備が整いました。

終了する手順は2つだけです。ラップトップの画像とキャンバスモードのYouTubeビデオレイヤーをスライドに配置します。 右側にドラッグして調整するだけです。

このラップトップとビデオの組み合わせは、モバイルデバイスに表示するのにそれほど重要ではないと思うので、モバイルビューをオフにします。
レスポンシブビューで確認すると、見出しとテキストレイヤーが希望よりも大きいことがわかります。そこで、フォントサイズスケーラーを使用してこれに低い値を設定しました。


これで、最初のスライドの準備ができました。 スライダーにもっとスライドを使用したい場合は、このスライダーを複製してビデオまたは画像を変更し、テキストを置き換えるだけで十分です。構造はすでに完成しているので、最初から始める必要はありません。ステップ。
すぐに使用できるスライダーをインポートするにはどうすればよいですか?
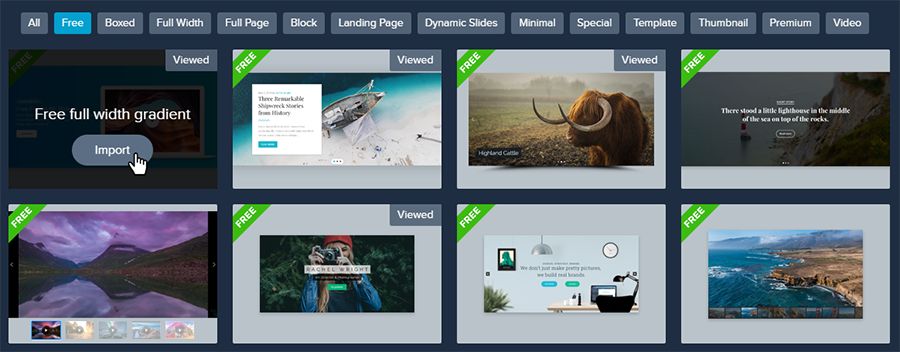
Smart Slider 3をアクティブにした後、Smart Slider 3メニューに移動すると、ダッシュボードが表示されます。 新しいスライダーを追加するか、ここのテンプレートライブラリからテンプレートを選択できます。 スライダーをすばやく作成したい場合、最も簡単な方法はデモスライダーをインポートすることです。

Smart Slider 3には、ページに簡単に追加できる無料のデモスライダーがあります。
テンプレートライブラリでは、使用するスライダーを選択し、[インポート]ボタンをクリックするだけで、テーマがダッシュボードにダウンロードされ、カスタマイズできます。

デモスライドの使用
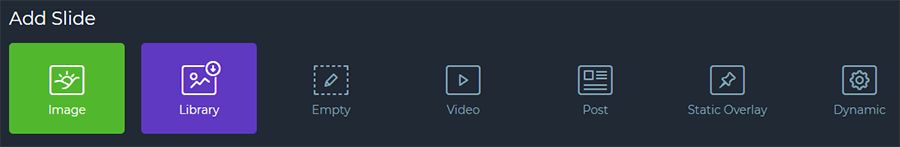
新しいスライダーを追加するか、テンプレートからスライドをインポートした後、スライダーにさらにスライドを追加できます。 クリックして[スライドを追加]ボタンをクリックするだけです。
画像、ビデオ、または空のスライダーを作成するための多くのオプションがあり、投稿スライダーと動的スライダーを追加することもできます。または、静的オーバーレイを選択することもできます。これは、常にスライダーとスライドの上に配置されることを意味します。 tスイッチを切ります。 たとえば、ナビゲーションを作成するのに適した方法です。

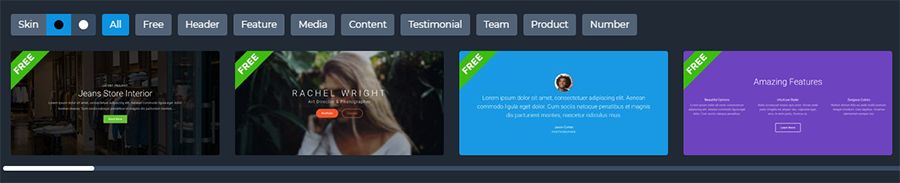
スライダーでデモスライドを使用することもできます。カスタマイズできるテンプレートがたくさん用意されています。 [ライブラリ]オプションをクリックして、使用するテンプレートを選択します。

ダークスキンとライトスキンを切り替えて、カテゴリから選択することもできます。 スライドをカスタマイズした後、見出し、テキスト、レイヤー、背景などすべてを変更できます。
スライダーをWooVinaテーマに挿入するにはどうすればよいですか?
WooVinaテーマにSmartSlider3を挿入するのは非常に簡単です。
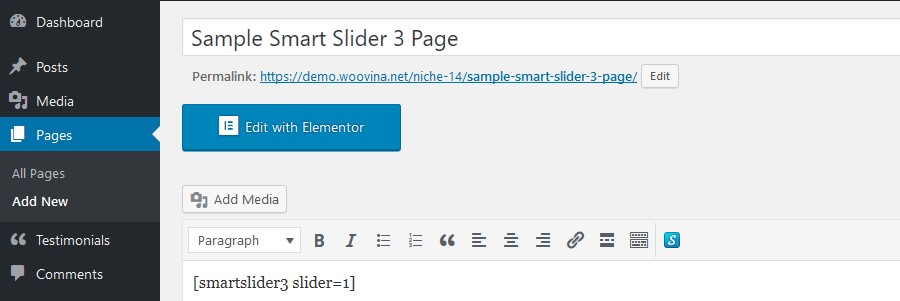
スライダーのショートコードを使用して、簡単にコピーして投稿やページに貼り付けることができます。

または、WooVina設定のWooVina Extraプラグインを使用すると、スライダーをトップバー、ヘッダー、タイトル、またはフッターの前後に配置できます。
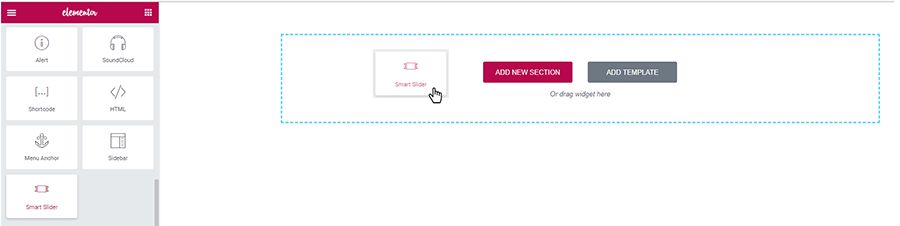
また、別のオプションがあります。SmartSlider 3ウィジェットを使用して、Elementorまたは他のページビルダーでカスタマイズできます。
Smart Slider 3でカスタムヘッダーを作成するにはどうすればよいですか?
カスタムヘッダーを作成することで、ページビルダーを使用できます。これが最も簡単な方法だと思います。
[テーマパネル]→[マイライブラリ]タブに移動し、[新規追加]をクリックするだけです。 (テーマパネルにはOcean Extraプラグインが必要なので、この推奨プラグインを追加してアクティブ化する必要があります。)Elementorページビルダーを使用する場合は、投稿属性でElementor Canvasテンプレートを選択し、その後、スライダーをテーマに追加できます。

設定の準備ができたら、[外観]→[カスタマイズ]メニュー→[ヘッダー]→[一般]に移動し、カスタムヘッダーを選択します。 そして今、あなたは独自のカスタムヘッダーを持っています。
ページビルダーがなくても、ショートコードを使用してテーマパネルでテンプレートを作成することもできます。
最終的な考え
スライダーはさまざまな方法で使用できます。何を取得するかを決める必要があります。 そして、私が書いていなかった機能がたくさんあります。 Proバージョンでは、アニメーション、新しいレイヤー、視差効果、シェイプディバイダー効果、FacebookやInstagramなどの多くの動的ジェネレーターにより、スライダーの作成がよりエキサイティングになります。これにより、Webサイトをライブにすることができます。
