如何使用 Smart Slider 3 創建動態幻燈片?
已發表: 2022-05-23您所有問題的答案都是肯定的,這是可能的,Smart Slider 3 可以做到所有這些:它完全免費、用戶友好,並且也適用於您的 WooVina 主題。
在本教程中,我將向您展示如何導入演示滑塊、製作自己的智能滑塊,以及如何使用 WooVina 主題創建動態帖子滑塊。
安裝智能滑塊 3
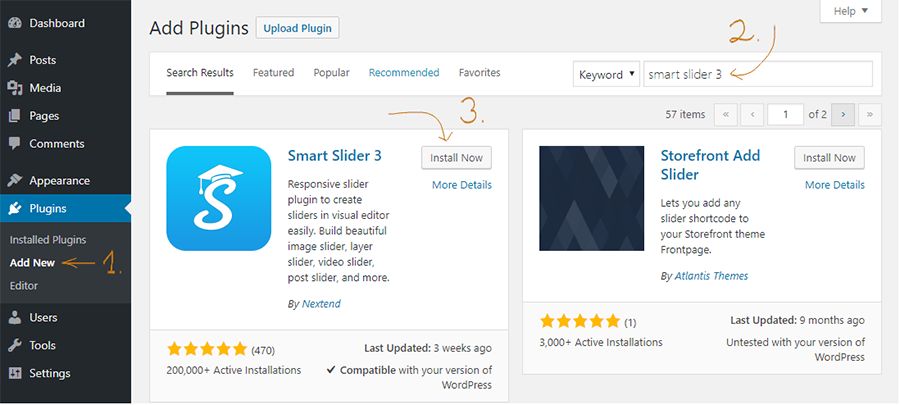
當您轉到插件→添加新的. 搜索 Smart Slider 3,然後您可以安裝它。

另一個選擇是您可以直接從 Smart Slider 3 網站下載它,然後您可以上傳它。
之後,您可以激活 Smart Slider 3:

如何創建我的第一張幻燈片?
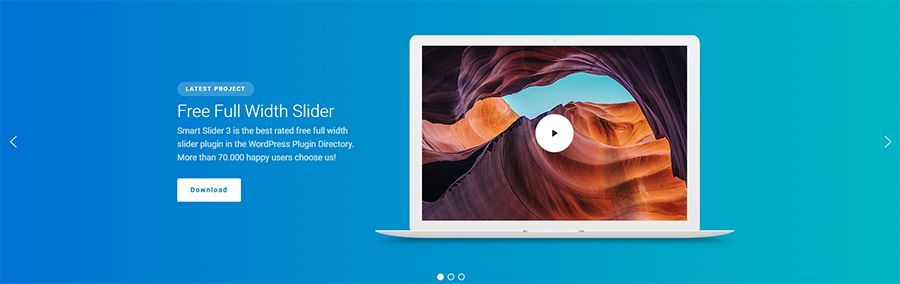
導入演示滑塊很棒,但我想向您展示如何製作自己的滑塊。 我將向您展示如何構建全寬示例滑塊的第一張幻燈片。

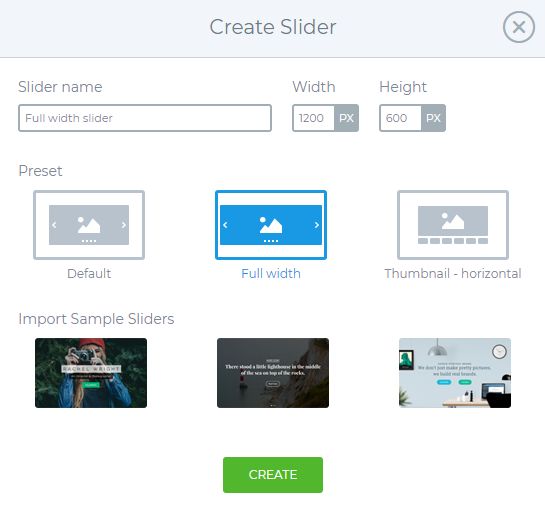
首先,我在儀表板上選擇New Slider選項,然後在彈出窗口中選擇全寬模式。

我將滑塊大小設置為 1200x600px,然後創建我的滑塊。
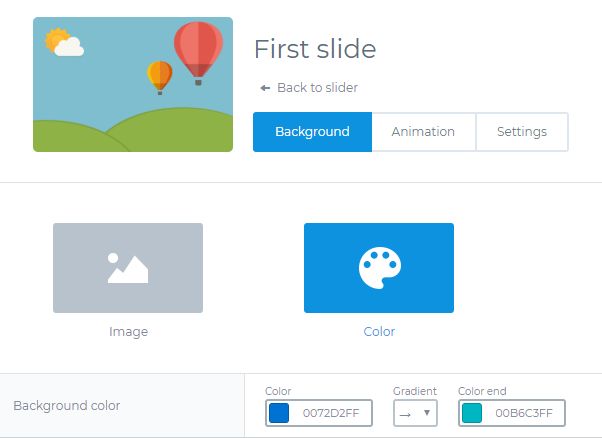
之後,我添加了一張空幻燈片,它具有線性漸變背景色,因此我在幻燈片設置→背景選項卡中進行了設置。

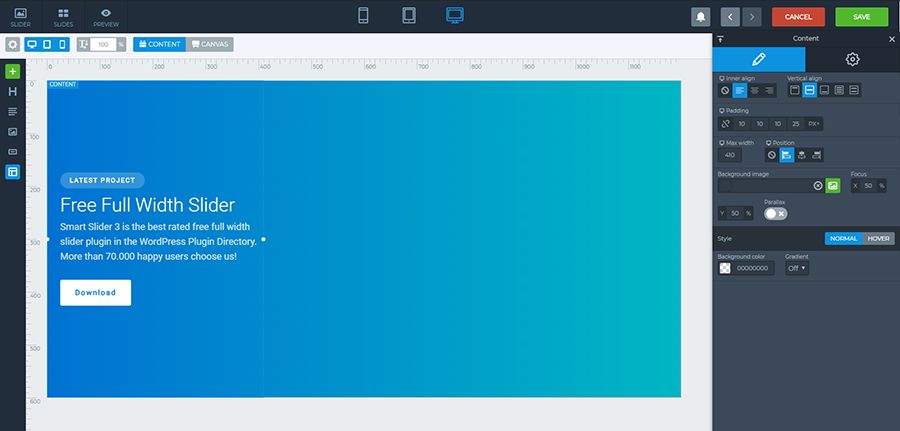
為了構建幻燈片,我將使用 2 種不同的編輯模式。 其中之一是內容模式,它的工作方式類似於頁面構建器,您可以快速構建幻燈片,並且它具有出色的響應行為。 另一種編輯模式是畫布模式,您可以在其中將圖層拖動到任何地方,但您應該注意定位和響應性。
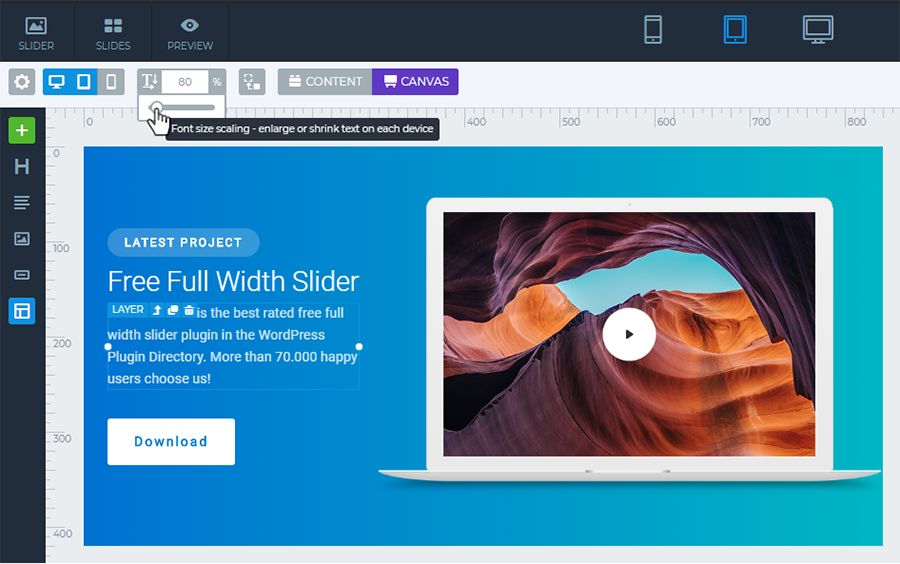
在原始滑塊上,您可以看到左側的內容:標題、文本和 2 個按鈕,右側有一張筆記本電腦圖片,在這張圖片上有一個 YouTube 視頻層。 此圖像和視頻將在畫布模式下設置,因為在此模式下,您可以將圖層放置在另一個圖層之上或之下。
我為內容設置了最大寬度,因為我不希望一行中的全寬文本沒有中斷,而且我不需要右側的內容——視頻會在那裡。 所以我會把它放在左邊。 然後我將標題、文本層和按鈕放到內容中。 我在另一側和層之間設置了更多的左填充,我放了一點邊距。
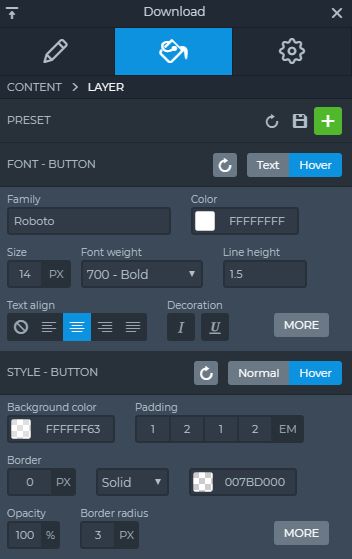
之後,我轉到圖層設置上的設計選項卡並設置字體顏色和字體系列。 對於下載按鈕,我提供了一個下載鏈接,並設置了懸停效果。

有很多選項可以設計您自己的圖層,並且您也可以使其具有響應性,例如您可以使用“em”值設置填充,因此在移動設備上這些設置也很好。
現在內容已經準備好了。

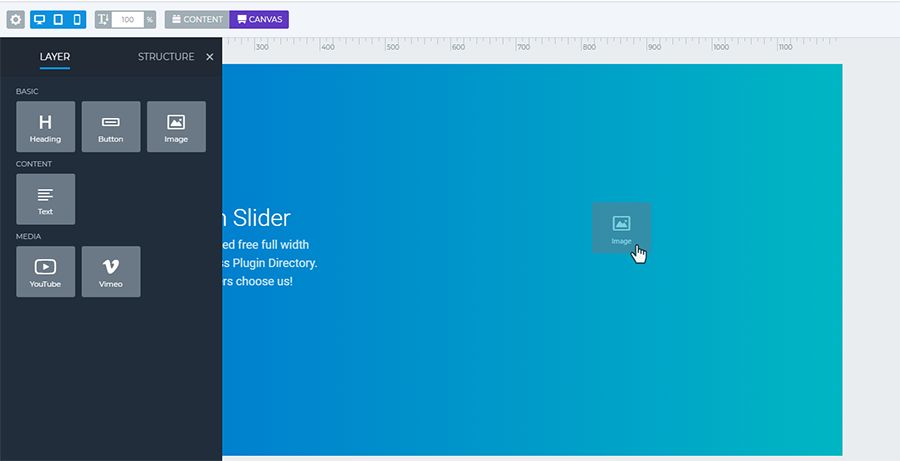
我只需要完成 2 個步驟:我將膝上型電腦圖像和 YouTube 視頻圖層以 Canvas 模式放入幻燈片中。 我只是將它拖到右側並調整它們。

我認為這種筆記本電腦+視頻的組合對於出現在移動設備中並不是那麼重要,所以我關閉了移動視圖。
現在我在響應式視圖中檢查它,我可以看到標題和文本層比我想要的大,所以我用字體大小縮放器設置了一個較低的值。


現在我準備好了第一張幻燈片。 如果我想為我的滑塊使用更多的幻燈片,我複制這個滑塊並更改視頻或圖片並替換文本就足夠了,因為結構已經完成,所以我不必從第一個開始步。
如何導入即用型滑塊?
激活 Smart Slider 3 後,您可以進入 Smart Slider 3 菜單,在那裡您將看到儀表板。 您可以添加新滑塊,也可以從此處的模板庫中選擇模板。 如果您想快速創建滑塊,最簡單的方法是導入演示滑塊。

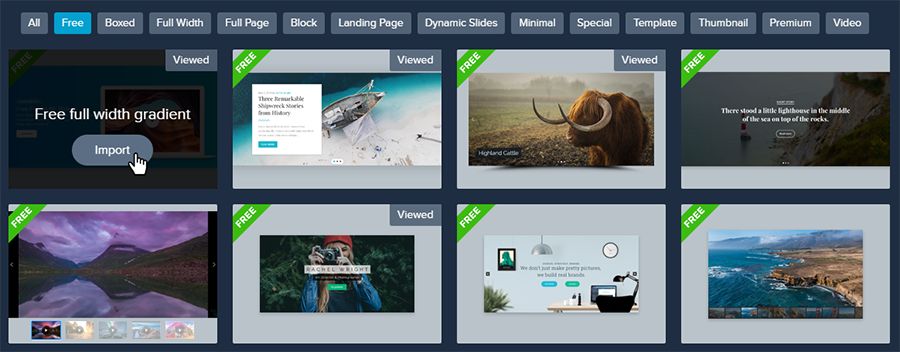
Smart Slider 3 具有免費的演示滑塊,您可以輕鬆地將其添加到頁面中。
在模板庫中,您可以選擇要使用的滑塊,只需單擊“導入”按鈕,主題將下載到您的儀表板,您可以對其進行自定義。

使用演示幻燈片
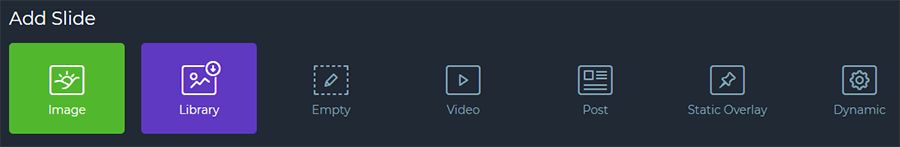
添加新滑塊或從模板導入滑塊後,您可以向滑塊添加更多幻燈片。 只需單擊添加幻燈片按鈕。
有很多選項可以製作圖像、視頻或空滑塊,您也可以添加帖子和動態滑塊,或者您可以選擇靜態疊加,這意味著它將始終在您的滑塊和幻燈片之上,並且不會不轉。 例如,這是製作導航的好方法。

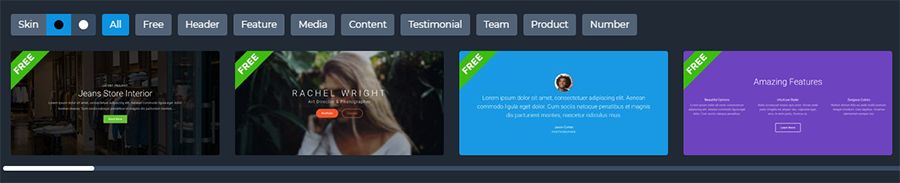
您也可以在滑塊上使用演示幻燈片,您可以自定義許多準備好的模板。 單擊庫選項並選擇您要使用的模板。

您可以在深色或淺色皮膚之間切換,也可以從類別中進行選擇。 自定義幻燈片後,您還可以更改所有內容,包括標題、文本、圖層和背景。
如何將我的滑塊插入我的 WooVina 主題?
在您的 WooVina 主題中插入 Smart Slider 3 非常簡單:
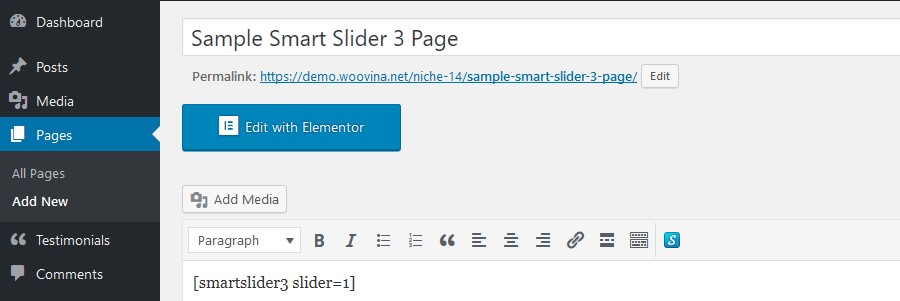
您可以使用滑塊的簡碼,輕鬆將其複制並粘貼到帖子或頁面中。

或者使用 WooVina 設置中的 WooVina Extra 插件,您可以將滑塊放在頂部欄、頁眉、標題或頁腳之前/之後。
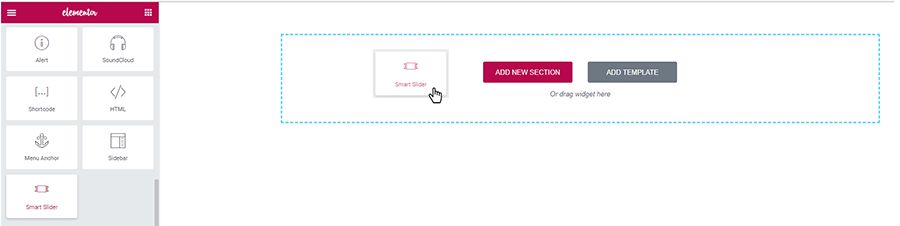
還有另一種選擇,您可以使用 Smart Slider 3 小部件使用 Elementor 或其他頁面構建器對其進行自定義。
如何使用 Smart Slider 3 製作自定義標題?
通過製作自定義標題,您可以使用頁面構建器,我認為這是最簡單的方法。
只需導航到Theme Panel → My library選項卡,然後單擊Add New 。 (在主題面板中,您需要 Ocean Extra 插件,因此您應該添加並激活此推薦插件。)如果您使用 Elementor 頁面構建器,請在 Post Attributes 中選擇 Elementor Canvas 模板,然後您可以將滑塊添加到您的主題中。

準備好設置後,導航到外觀 → 自定義菜單 → 標題 → 常規,然後選擇您的自定義標題。 現在你有一個自己的自定義標題。
如果沒有頁面構建器,您也可以使用簡碼在主題面板中製作模板。
最後的想法
滑塊有多種使用方式,你應該決定你想要什麼。 還有很多功能,我沒有寫。 在 Pro 版本中,製作滑塊更令人興奮,因為動畫、新圖層、視差效果、形狀分隔效果和許多動態生成器,如 Facebook 或 Instagram,您可以通過它們使您的網站變得生動。
