Come creare diapositive dinamiche con Smart Slider 3?
Pubblicato: 2022-05-23La risposta a tutte le tue domande è sì, è possibile, Smart Slider 3 può fare tutto questo: è completamente gratuito, facile da usare e funziona bene anche con il tuo tema WooVina.
In questo tutorial, ti mostrerò come importare un dispositivo di scorrimento demo, creare il tuo dispositivo di scorrimento intelligente e come creare un dispositivo di scorrimento per post dinamico utilizzando il tema WooVina.
Installazione di Smart Slider 3
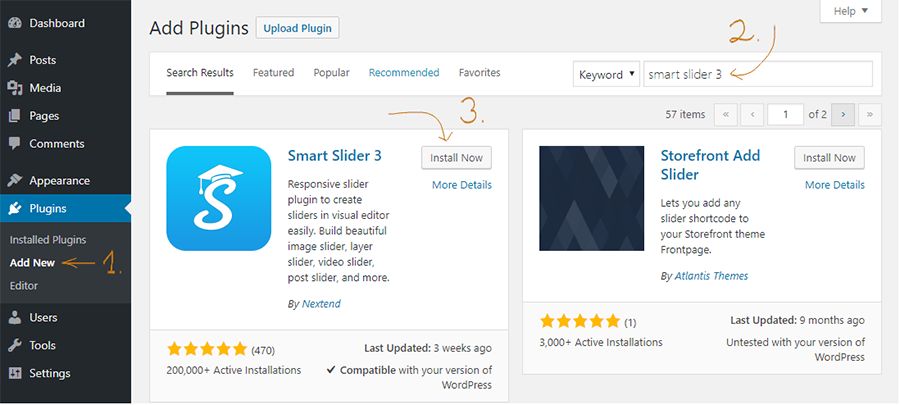
Puoi installare facilmente Smart Slider 3 quando vai su Plugin → Aggiungi nuovo . Cerca Smart Slider 3 e successivamente puoi installarlo.

Un'altra opzione è che puoi scaricarlo direttamente dal sito Web di Smart Slider 3 e quindi caricarlo.
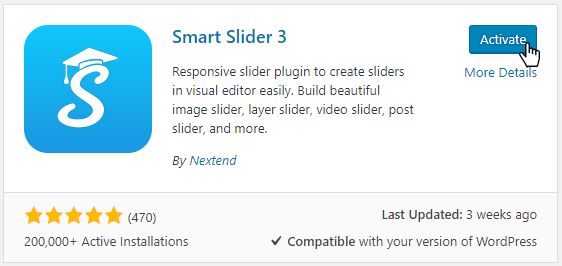
Successivamente puoi attivare Smart Slider 3:

Come posso creare la mia prima diapositiva?
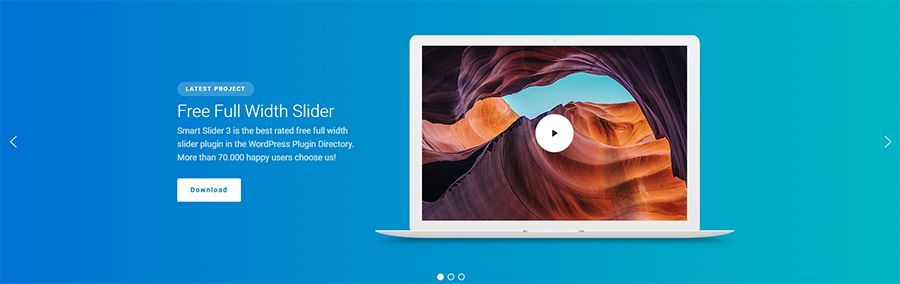
L'importazione di un dispositivo di scorrimento demo è fantastico, ma vorrei mostrarti come creare il tuo dispositivo di scorrimento. Ti mostrerò come costruisco la prima diapositiva di un cursore di esempio a larghezza intera.

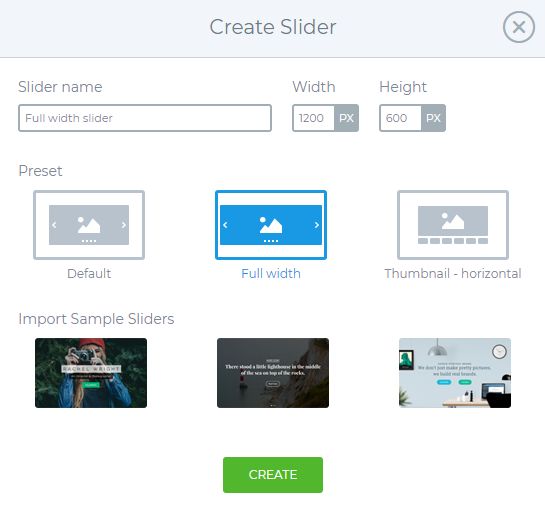
Per prima cosa scelgo l'opzione Nuovo dispositivo di scorrimento sulla dashboard e successivamente scelgo la modalità a larghezza intera in una finestra pop-up.

Ho impostato la dimensione del dispositivo di scorrimento su 1200x600px e quindi creo il mio dispositivo di scorrimento.
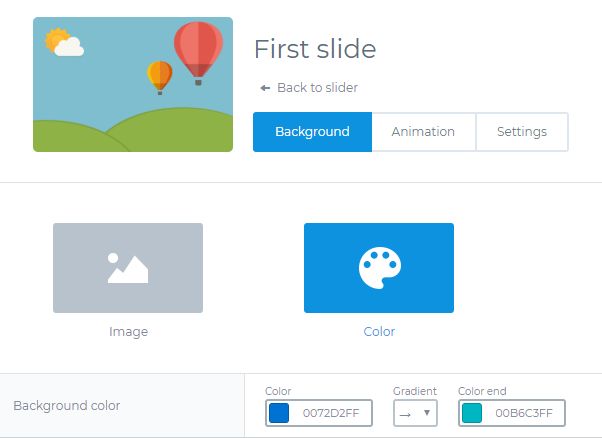
Dopodiché aggiungo una diapositiva vuota, che ha un colore di sfondo sfumato lineare, quindi l'ho impostato in Impostazioni diapositiva → scheda Sfondo .

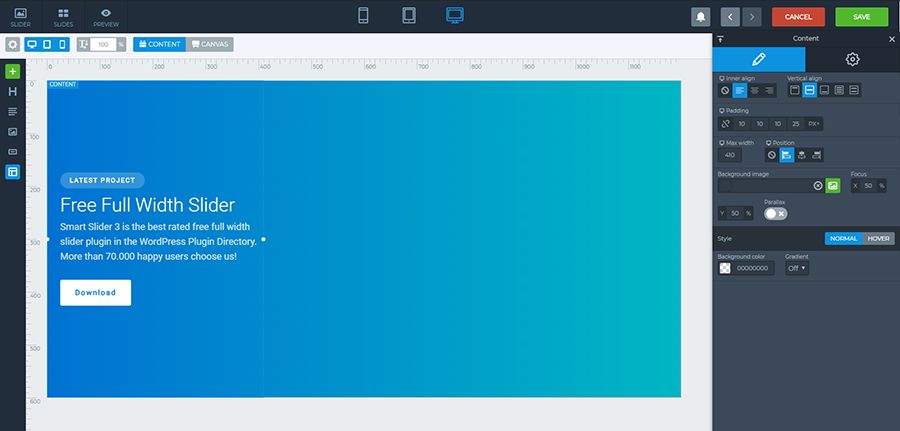
Per costruire la diapositiva utilizzerò 2 diverse modalità di modifica. Uno di questi è la modalità Contenuto che funziona come un generatore di pagine e puoi creare rapidamente le tue diapositive e ha un ottimo comportamento reattivo. L'altra modalità di modifica è la modalità Tela , in cui puoi trascinare i tuoi livelli ovunque ma dovresti occuparti del posizionamento e della reattività.
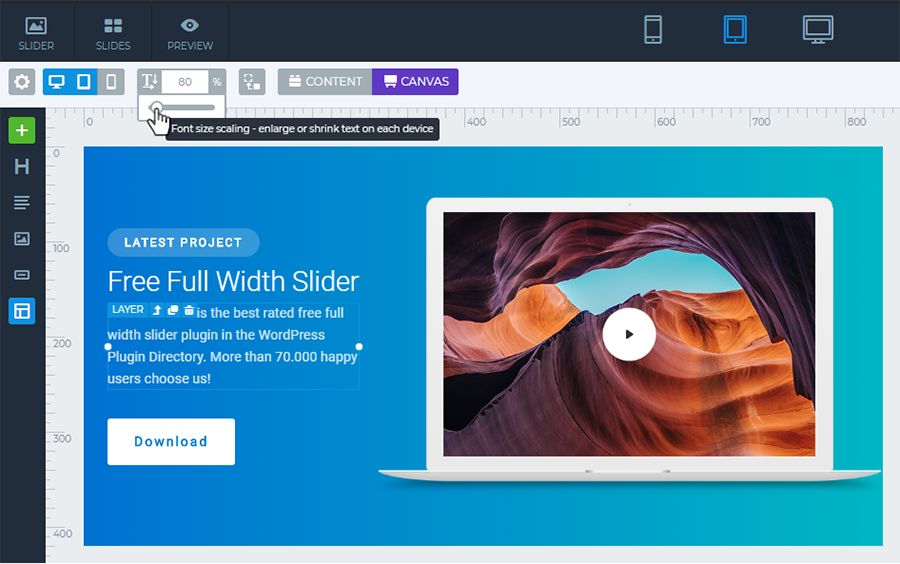
Sul dispositivo di scorrimento originale puoi vedere che il contenuto è a sinistra: l'intestazione, il testo e 2 pulsanti, e sul lato destro c'è un'immagine del laptop e su questa immagine c'è un livello video di YouTube. Questa immagine e questo video verranno impostati nella modalità tela perché in questa modalità puoi mettere un livello sopra o sotto un altro livello.
Ho impostato una larghezza massima per il contenuto perché non voglio un testo a larghezza intera in una riga senza interruzioni e non ho bisogno del contenuto sul lato destro: il video sarà lì. Quindi lo posizionerò a sinistra. E poi rilascio l'intestazione, il livello di testo e i pulsanti nel contenuto. Ho impostato un po' più di imbottitura a sinistra come sugli altri lati e tra gli strati ho messo poco margine.
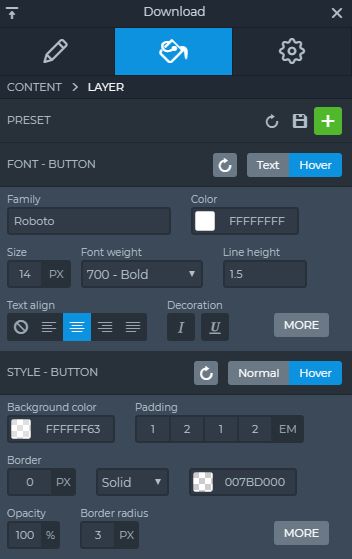
Dopodiché vado alla scheda Design nelle impostazioni del livello e imposto anche il colore del carattere e della famiglia di caratteri. Al pulsante Download do un link per il download e imposto un effetto al passaggio del mouse.

Ci sono molte opzioni per progettare il tuo livello e puoi anche renderlo reattivo, ad esempio puoi impostare il riempimento con un valore "em", quindi anche sui dispositivi mobili queste impostazioni saranno buone.
Ora il contenuto è pronto.

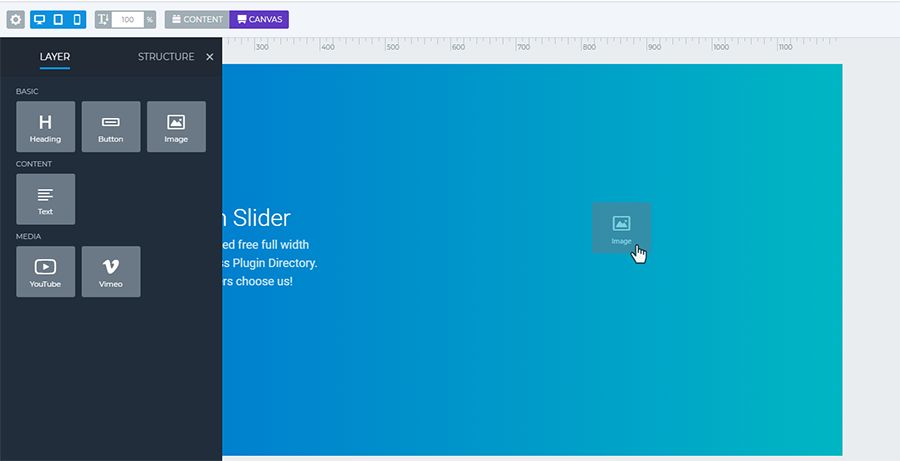
Ho solo 2 passaggi per finire: ho inserito l'immagine del laptop e il livello video di YouTube in modalità Canvas nella diapositiva. Lo trascino semplicemente sul lato destro e li regolo.

Penso che questa combinazione laptop + video non sia così importante per apparire nei dispositivi mobili, quindi spengo la visualizzazione mobile.
Ora lo controllo nelle viste reattive e posso vedere che l'intestazione e il livello di testo sono più grandi di quello che voglio, quindi ho impostato un valore inferiore su questo con lo scaler della dimensione del carattere.


Ora sono pronto con la prima diapositiva. Se voglio usare più diapositive per il mio slider, è sufficiente se duplico questo slider e cambio il video o l'immagine e sostituisco il testo, perché la struttura è già fatta, quindi non devo iniziarla dal primo fare un passo.
Come posso importare uno Slider pronto per l'uso?
Dopo aver attivato Smart Slider 3, puoi andare al menu Smart Slider 3 e lì vedrai la dashboard. Puoi aggiungere un nuovo dispositivo di scorrimento o puoi scegliere un modello dalla Libreria modelli qui. Se desideri creare uno slider velocemente, il modo più semplice è importare uno slider demo.

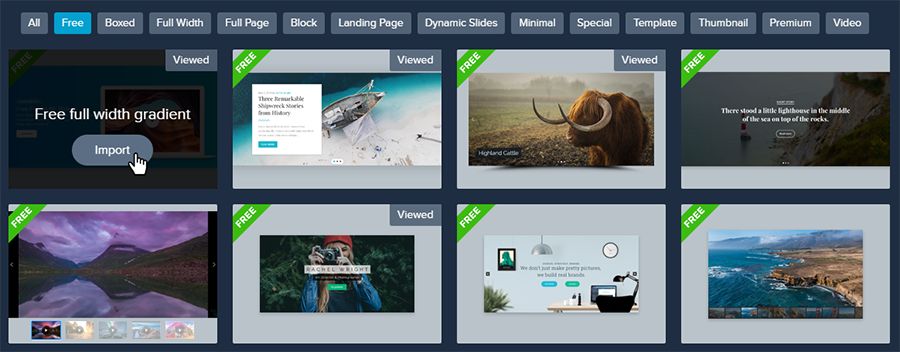
Smart Slider 3 ha cursori demo gratuiti che puoi facilmente aggiungere alla tua pagina.
Nella libreria dei modelli puoi scegliere il dispositivo di scorrimento che desideri utilizzare, basta fare clic sul pulsante Importa e il tema verrà scaricato nella dashboard e potrai personalizzarlo.

Utilizzo di diapositive dimostrative
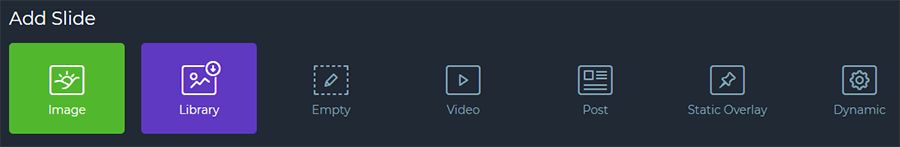
Dopo aver aggiunto un nuovo dispositivo di scorrimento o importato uno dai modelli, puoi aggiungere più diapositive al dispositivo di scorrimento. Basta fare clic sul pulsante Aggiungi diapositiva .
Ci sono molte opzioni per creare un'immagine, un video o un dispositivo di scorrimento vuoto e puoi anche aggiungere dispositivi di scorrimento Post e Dinamici, oppure puoi scegliere Sovrapposizione statica, il che significa che sarà sempre sopra il dispositivo di scorrimento e le diapositive, e non lo farà t cambiare. Ad esempio è un buon modo per fare una navigazione.

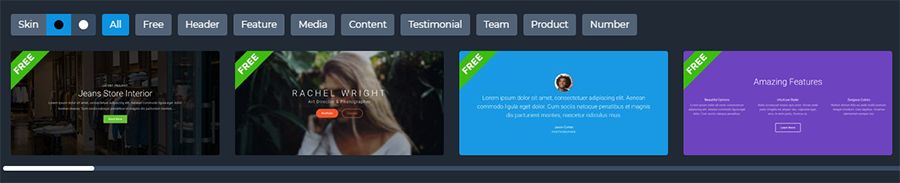
Puoi anche utilizzare le diapositive demo sul tuo dispositivo di scorrimento, ci sono molti modelli preparati che puoi personalizzare. Fare clic sull'opzione Libreria e scegliere il modello che si intende utilizzare.

Puoi alternare tra pelle scura o chiara e selezionare anche dalle categorie. E dopo aver personalizzato la diapositiva, puoi modificare tutto, anche l'intestazione, il testo, il livello e lo sfondo.
Come posso inserire il mio Slider nel mio tema WooVina?
Inserire Smart Slider 3 nel tuo tema WooVina è molto semplice:
Puoi utilizzare lo shortcode del dispositivo di scorrimento e copiarlo e incollarlo facilmente in un post o in una pagina.

Oppure con il plug-in WooVina Extra nelle Impostazioni WooVina puoi mettere il cursore prima/dopo la barra in alto, l'intestazione, il titolo o il piè di pagina.
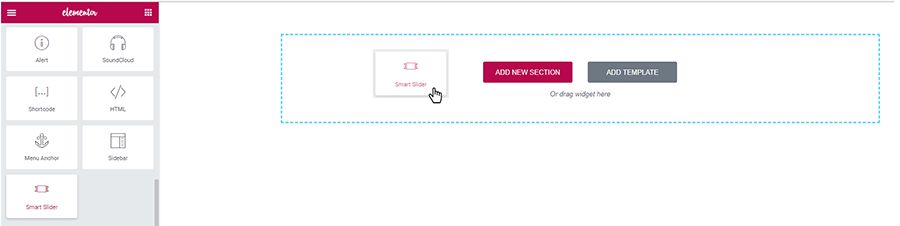
E c'è un'altra opzione, puoi personalizzarla con Elementor o altri page builder usando il widget Smart Slider 3.
Come creare un'intestazione personalizzata con Smart Slider 3?
Creando un'intestazione personalizzata puoi utilizzare un generatore di pagine, che penso sia il modo più semplice.
Basta accedere al pannello dei temi → scheda La mia libreria , quindi fare clic su Aggiungi nuovo . (Per il pannello del tema è necessario il plug-in Ocean Extra, quindi è necessario aggiungere e attivare questo plug-in consigliato.) Se utilizzi il generatore di pagine Elementor, scegli il modello Elementor Canvas in Post Attributes, quindi puoi aggiungere il tuo dispositivo di scorrimento nel tuo tema.

Quando sei pronto con le impostazioni, vai al menu Aspetto → Personalizza → Intestazione → Generale e scegli la tua intestazione personalizzata . E ora hai un'intestazione personalizzata.
Senza il generatore di pagine puoi creare un modello anche nel pannello dei temi utilizzando lo shortcode.
Pensieri finali
Gli slider possono essere utilizzati in diversi modi, dovresti decidere cosa vorresti ottenere. E ci sono molte funzioni, di cui non ho scritto. Nella versione Pro, creare uno slider è più eccitante grazie alle animazioni, ai nuovi livelli, agli effetti di parallasse, agli effetti divisori di forma e a molti generatori dinamici come Facebook o Instagram, grazie ai quali puoi rendere attivo il tuo sito web.
