¿Cómo crear diapositivas dinámicas con Smart Slider 3?
Publicado: 2022-05-23La respuesta a todas tus preguntas es sí, es posible, Smart Slider 3 puede hacer todo esto: es completamente gratuito, fácil de usar y también funciona bien con tu tema WooVina.
En este tutorial, le mostraré cómo puede importar un control deslizante de demostración, crear su propio control deslizante inteligente y cómo puede crear un control deslizante de publicación dinámica utilizando el tema WooVina.
Instalación de Control deslizante inteligente 3
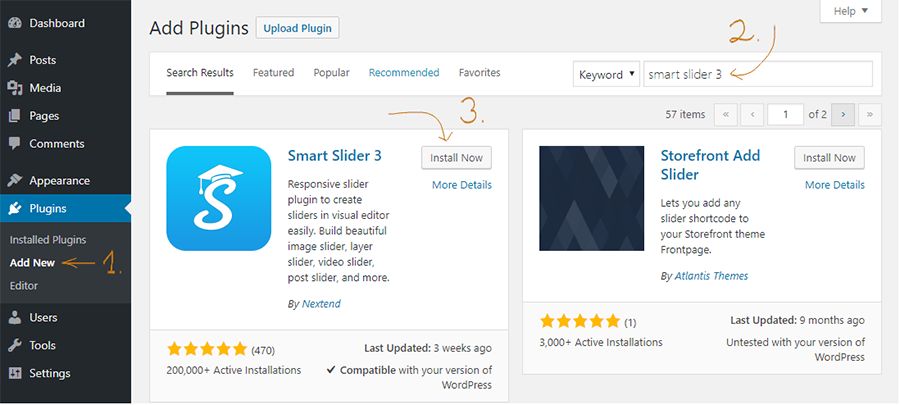
Puede instalar fácilmente Smart Slider 3 cuando vaya a Complementos → Agregar nuevo . Busque Smart Slider 3 y luego podrá instalarlo.

Otra opción es que puede descargarlo directamente desde el sitio web de Smart Slider 3 y luego puede cargarlo.
Después de eso, puede activar Smart Slider 3:

¿Cómo puedo crear mi primera diapositiva?
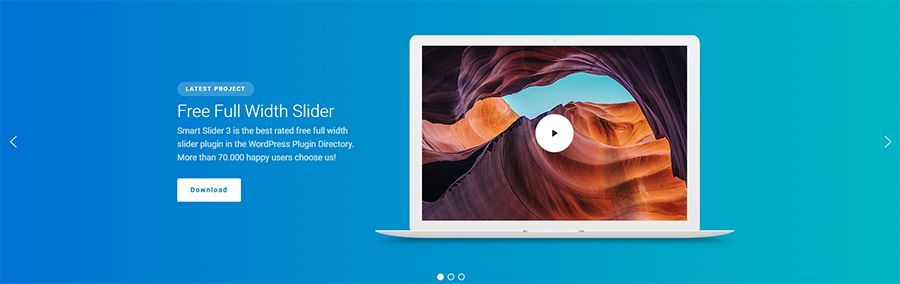
Importar un control deslizante de demostración es excelente, pero me gustaría mostrarle cómo puede crear su propio control deslizante. Le mostraré cómo construyo la primera diapositiva de un control deslizante de ejemplo de ancho completo.

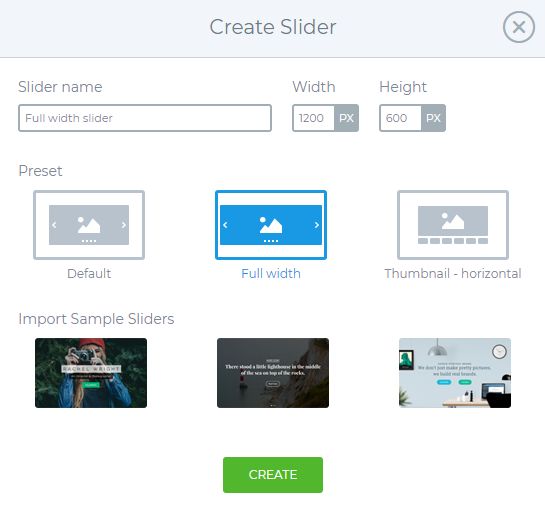
Primero elijo la opción Nuevo control deslizante en el tablero y luego elijo el modo de ancho completo en una ventana emergente.

Establecí el tamaño del control deslizante en 1200x600px y luego creo mi control deslizante.
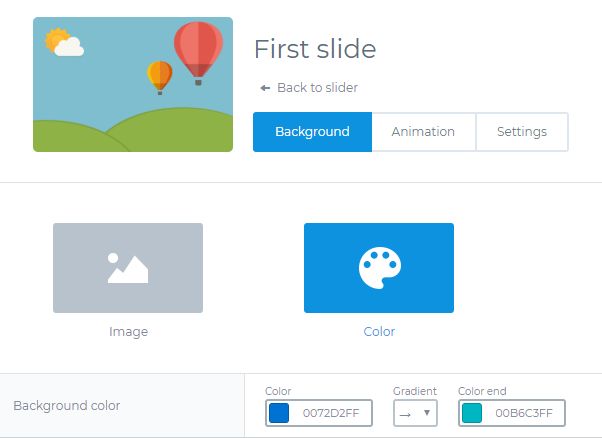
Después de eso, agrego una diapositiva vacía, que tiene un color de fondo degradado lineal, así que lo configuro en la pestaña Ajustes de diapositiva → fondo .

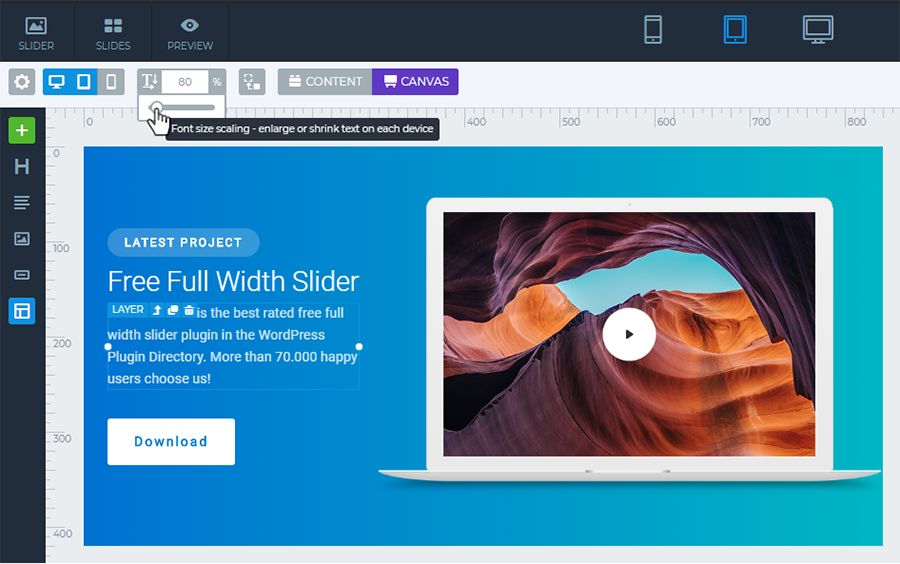
Para construir la diapositiva usaré 2 modos de edición diferentes. Uno de ellos es el modo Contenido, que funciona como un generador de páginas, y puede crear sus diapositivas rápidamente y tiene un excelente comportamiento receptivo. El otro modo de edición es el modo Canvas , donde puedes arrastrar tus capas a cualquier lugar pero debes cuidar el posicionamiento y la capacidad de respuesta.
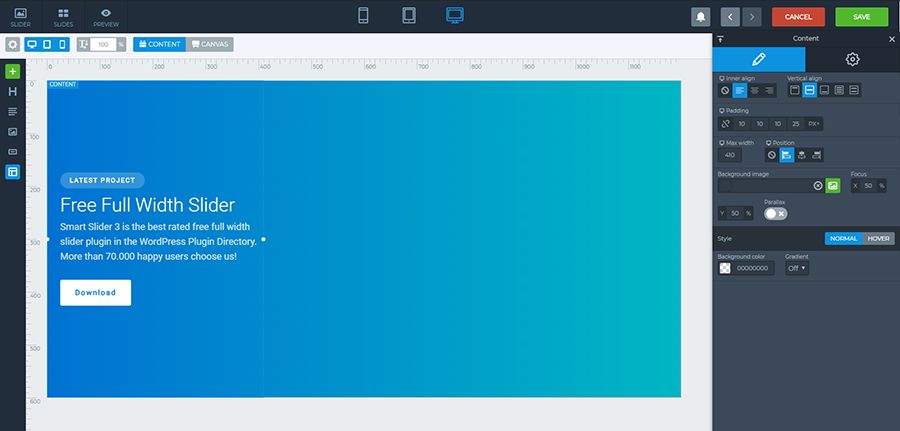
En el control deslizante original, puede ver que el contenido está a la izquierda: el encabezado, el texto y 2 botones, y en el lado derecho hay una imagen de una computadora portátil y en esta imagen hay una capa de video de YouTube. Esta imagen y video se configurarán en el modo de lienzo porque en este modo puede colocar una capa encima o debajo de otra capa.
Establecí un ancho máximo para el contenido porque no quiero un texto de ancho completo en una línea sin interrupción, y no necesito el contenido en el lado derecho: el video estará allí. Así que lo colocaré a la izquierda. Y luego coloco el encabezado, la capa de texto y los botones en el contenido. Puse un poco más de relleno a la izquierda como en los otros lados y entre las capas puse poco margen.
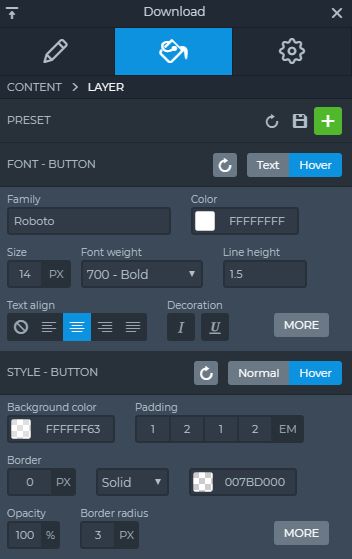
Después de eso, voy a la pestaña Diseño en la configuración de la capa y establezco el color de la fuente y la familia de fuentes también. Al botón Descargar le doy un enlace de descarga y establezco un efecto de desplazamiento.

Hay muchas opciones para diseñar su propia capa y también puede hacer que responda, por ejemplo, puede configurar el relleno con un valor "em", por lo que en los dispositivos móviles, esta configuración también será buena.
Ahora el contenido está listo.

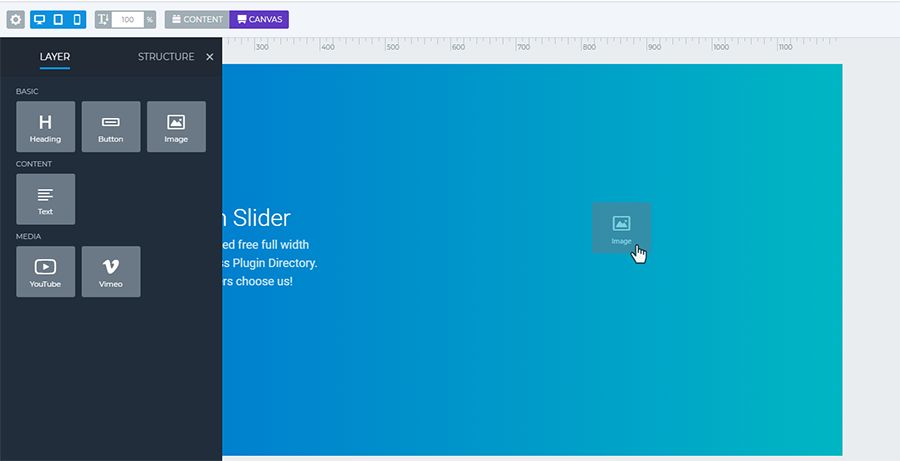
Solo tengo 2 pasos para terminar: coloco la imagen de la computadora portátil y la capa de video de YouTube en modo Lienzo en la diapositiva. Simplemente lo arrastro hacia el lado derecho y los ajusto.

Creo que esta combinación de computadora portátil + video no es tan importante para aparecer en los dispositivos móviles, así que desactivo la vista móvil.
Ahora lo verifico en las vistas receptivas y puedo ver que el encabezado y la capa de texto son más grandes de lo que quiero, así que establecí un valor más bajo para esto con el escalador de tamaño de fuente.


Ahora estoy listo con la primera diapositiva. Si quisiera usar más diapositivas para mi slider, es suficiente si duplico este slider y cambio el video o la imagen y reemplazo el texto, porque la estructura ya está hecha, así que no tengo que empezar desde el principio. paso.
¿Cómo puedo importar un control deslizante listo para usar?
Después de activar Smart Slider 3, puede ir al menú de Smart Slider 3 y allí verá el tablero. Puede agregar un Nuevo control deslizante o puede elegir una plantilla de la Biblioteca de plantillas aquí. Si desea crear un control deslizante rápidamente, la forma más sencilla es importar un control deslizante de demostración.

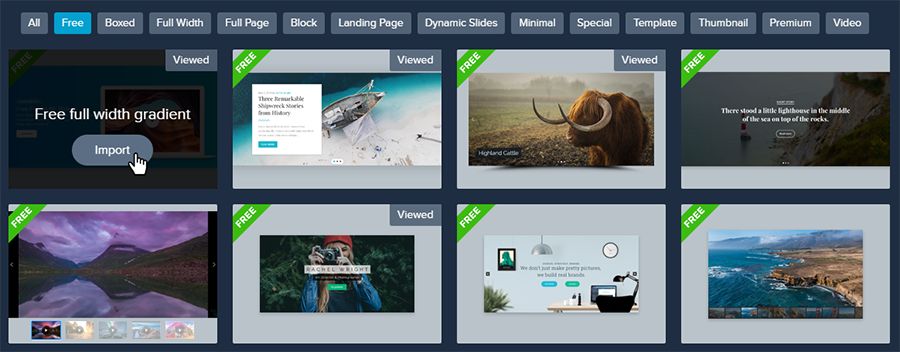
Smart Slider 3 tiene controles deslizantes de demostración gratuitos que puede agregar fácilmente a su página.
En la biblioteca de plantillas , puede elegir el control deslizante que le gustaría usar, simplemente haga clic en el botón Importar, y el tema se descargará a su tablero y podrá personalizarlo.

Uso de diapositivas de demostración
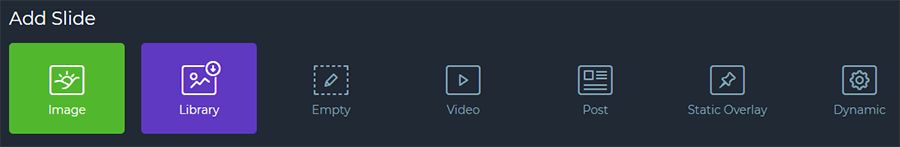
Después de agregar un nuevo control deslizante o importar uno de las plantillas, puede agregar más diapositivas a su control deslizante. Simplemente haga clic en el botón Agregar diapositiva .
Hay muchas opciones para hacer una imagen, un video o un control deslizante vacío, y también puede agregar controles deslizantes de publicación y dinámicos, o puede elegir Superposición estática, lo que significa que siempre estará sobre su control deslizante y diapositivas, y no t cambiar de distancia. Por ejemplo es una buena manera de hacer una navegación.

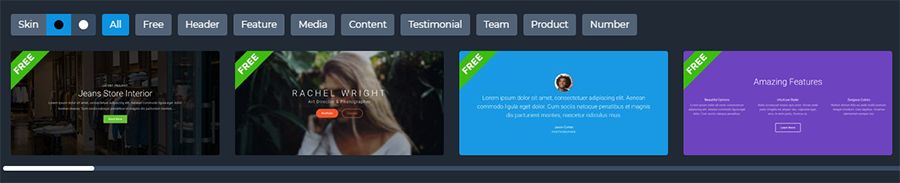
También puede usar diapositivas de demostración en su control deslizante, hay muchas plantillas preparadas que puede personalizar. Haga clic en la opción Biblioteca y elija la plantilla que va a utilizar.

Puede cambiar entre la piel oscura o clara y seleccionar también entre las categorías. Y después de que pueda personalizar su diapositiva, puede cambiar todo, el título, el texto, la capa y el fondo también.
¿Cómo puedo insertar mi control deslizante en mi tema WooVina?
Insertar Smart Slider 3 en tu WooVina Theme es muy simple:
Puede usar el código abreviado del control deslizante y copiarlo y pegarlo fácilmente en una publicación o página.

O con el complemento WooVina Extra en la configuración de WooVina, puede colocar su control deslizante antes o después de la barra superior, el encabezado, el título o el pie de página.
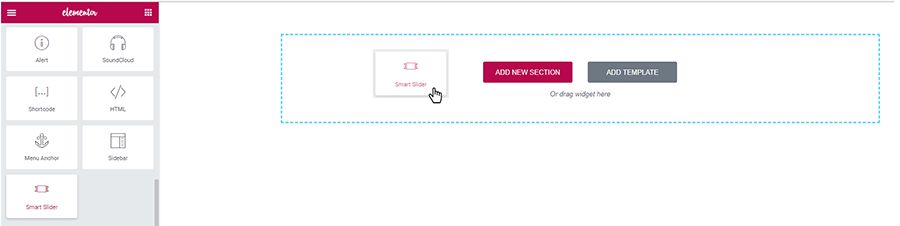
Y hay otra opción, puede personalizarlo con Elementor u otros creadores de páginas usando el widget Smart Slider 3.
¿Cómo hacer un encabezado personalizado con Smart Slider 3?
Al hacer un encabezado personalizado, puede usar un generador de páginas, que creo que es la forma más fácil.
Simplemente navegue hasta la pestaña Panel de temas → Mi biblioteca , luego haga clic en Agregar nuevo . (Para el Panel de temas, necesita el complemento Ocean Extra, por lo que debe agregar y activar este complemento recomendado). Si usa el generador de páginas Elementor, elija la plantilla Elementor Canvas en Atributos de publicación, y luego puede agregar su control deslizante a su tema.

Cuando esté listo con la configuración, vaya al menú Apariencia → Personalizar → Encabezado → General y elija su Encabezado personalizado . Y ahora tienes un encabezado personalizado propio.
Sin el generador de páginas, también puede crear una Plantilla en el Panel de temas utilizando un código abreviado.
Pensamientos finales
Los controles deslizantes se pueden usar de varias maneras, debe decidir qué le gustaría obtener. Y hay muchas funciones sobre las que no escribí. En la versión Pro, hacer un control deslizante es más emocionante debido a las animaciones, las nuevas capas, los efectos de paralaje, los efectos de división de formas y muchos generadores dinámicos como Facebook o Instagram, mediante los cuales puede hacer que su sitio web esté vivo.
