كيفية إنشاء شرائح ديناميكية باستخدام Smart Slider 3؟
نشرت: 2022-05-23الإجابة على جميع أسئلتك هي نعم ، من الممكن ، يمكن لـ Smart Slider 3 القيام بكل ما يلي: إنه مجاني تمامًا وسهل الاستخدام ويعمل بشكل جيد مع WooVina Theme الخاص بك أيضًا.
في هذا البرنامج التعليمي ، سأوضح لك كيف يمكنك استيراد منزلق تجريبي ، وإنشاء شريط تمرير ذكي خاص بك ، وكيف يمكنك إنشاء شريط تمرير ديناميكي باستخدام WooVina Theme.
تثبيت Smart Slider 3
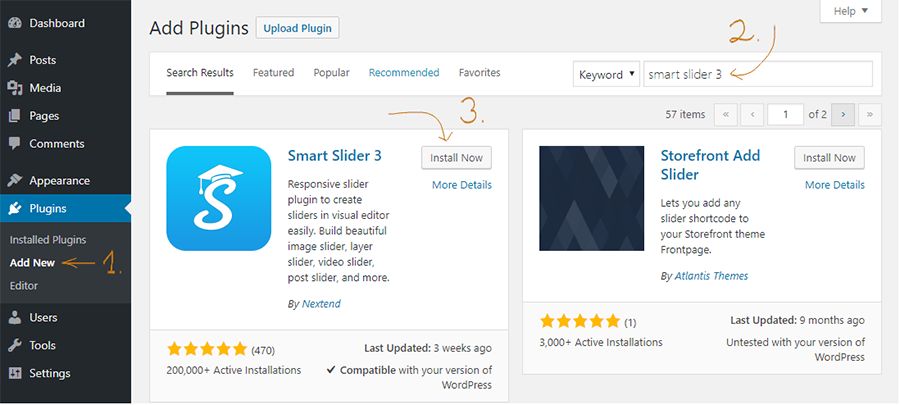
يمكنك بسهولة تثبيت Smart Slider 3 عندما تذهب إلى Plugins → Add new . ابحث عن Smart Slider 3 وبعد ذلك يمكنك تثبيته.

الخيار الآخر هو أنه يمكنك تنزيله مباشرة من موقع Smart Slider 3 ومن ثم يمكنك تحميله.
بعد ذلك يمكنك تفعيل Smart Slider 3:

كيف يمكنني إنشاء أول شريحة؟
يعد استيراد شريط التمرير التجريبي أمرًا رائعًا ، لكني أود أن أوضح لك كيف يمكنك إنشاء شريط التمرير الخاص بك. سأوضح لك كيف أقوم بإنشاء أول شريحة من شريط تمرير مثال بالعرض الكامل.

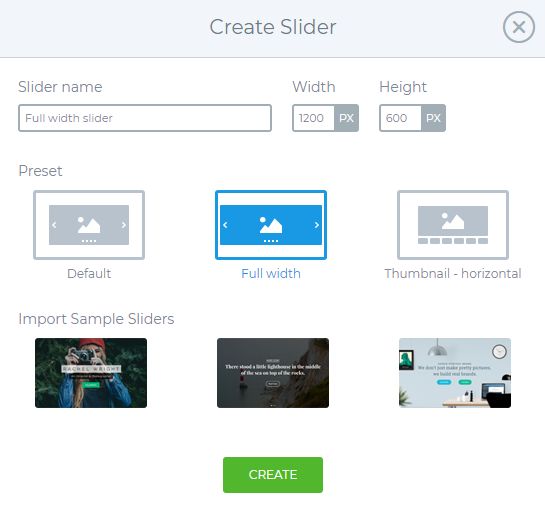
أولاً ، اخترت خيار New Slider على لوحة القيادة وبعد ذلك اخترت وضع العرض الكامل في نافذة منبثقة.

قمت بتعيين حجم شريط التمرير على 1200 × 600 بكسل ، ثم قمت بإنشاء شريط التمرير الخاص بي.
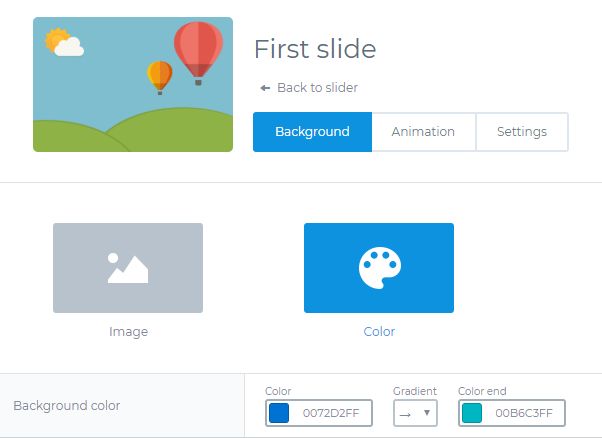
بعد ذلك ، أضفت شريحة فارغة ، لها لون خلفية متدرج خطي ، لذلك قمت بتعيينها في إعدادات الشريحة ← علامة التبويب الخلفية .

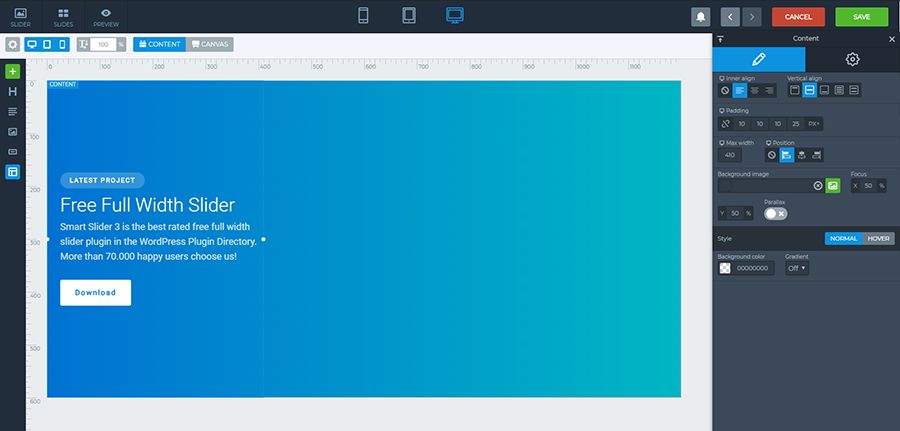
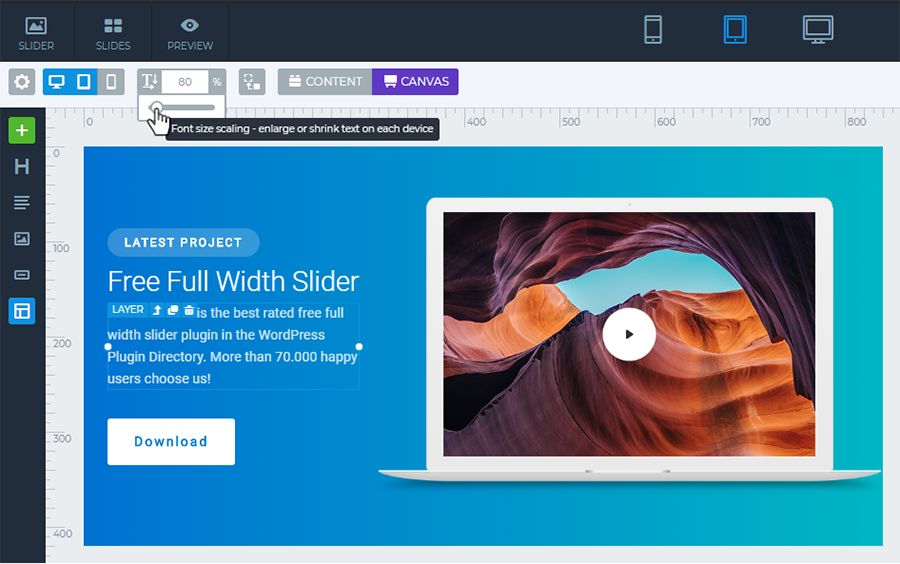
لبناء الشريحة ، سأستخدم وضعي تحرير مختلفين. أحدها هو وضع المحتوى الذي يعمل مثل منشئ الصفحات ، ويمكنك إنشاء الشرائح بسرعة ، وله سلوك استجابة رائع. وضع التحرير الآخر هو وضع Canvas ، حيث يمكنك سحب طبقاتك إلى أي مكان ولكن يجب أن تهتم بالموضع والاستجابة.
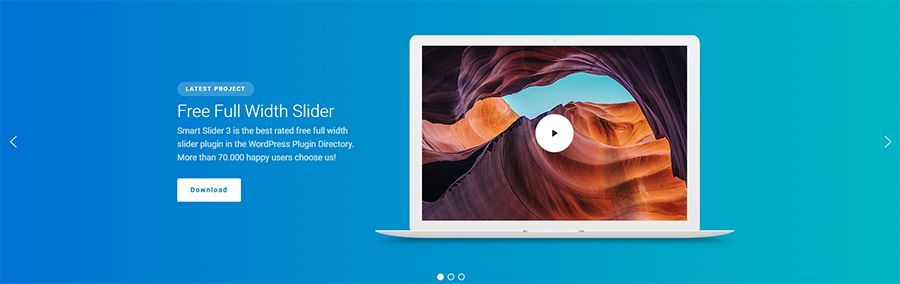
في شريط التمرير الأصلي ، يمكنك أن ترى أن المحتوى موجود على اليسار: العنوان والنص وزرين ، وفي الجانب الأيمن توجد صورة كمبيوتر محمول وفي هذه الصورة توجد طبقة فيديو YouTube. سيتم تعيين هذه الصورة والفيديو في وضع Canvas لأنه يمكنك في هذا الوضع وضع طبقة أعلى أو أسفل طبقة أخرى.
لقد قمت بتعيين أقصى عرض للمحتوى لأنني لا أريد نصًا كامل العرض في سطر بدون فواصل ، ولست بحاجة إلى المحتوى في الجانب الأيمن - سيكون الفيديو موجودًا. لذا سأضعه على اليسار. ثم أسقط الرأس وطبقة النص والأزرار في المحتوى. لقد قمت بتعيين مزيد من الحشو الأيسر كما هو الحال في الجوانب الأخرى وبين الطبقات أضع هامشًا صغيرًا.
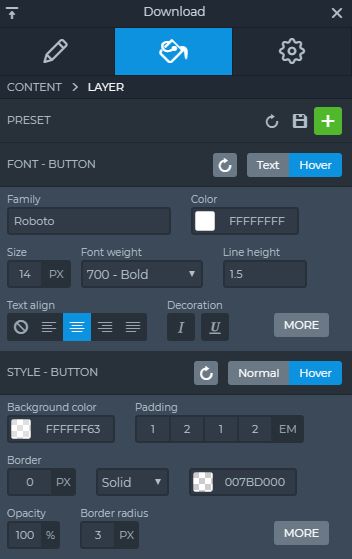
بعد ذلك ، انتقل إلى علامة التبويب Design في إعدادات الطبقة وقم بتعيين لون الخط وعائلة الخط أيضًا. بالنسبة إلى الزر "تنزيل" ، أعطي رابط تنزيل ، وأقوم بتعيين تأثير التمرير.

هناك الكثير من الخيارات لتصميم الطبقة الخاصة بك ويمكنك جعلها مستجيبة أيضًا ، على سبيل المثال يمكنك ضبط المساحة المتروكة بقيمة "em" ، لذا ستكون هذه الإعدادات جيدة على الأجهزة المحمولة أيضًا.
الآن المحتوى جاهز.

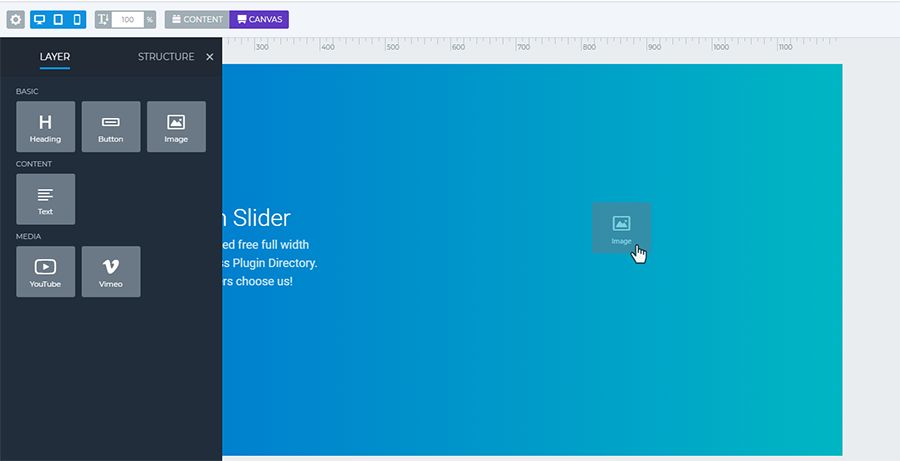
لدي خطوتان فقط للانتهاء: أضع صورة الكمبيوتر المحمول وطبقة فيديو YouTube في وضع Canvas في الشريحة. أنا ببساطة أسحبه إلى الجانب الأيمن وأضبطه.

أعتقد أن مجموعة الكمبيوتر المحمول + الفيديو هذه ليست مهمة جدًا للظهور في الأجهزة المحمولة ، لذلك أقوم بإيقاف تشغيل عرض الهاتف المحمول.
الآن أتحقق من ذلك في طرق العرض سريعة الاستجابة ويمكنني أن أرى أن العنوان وطبقة النص أكبر مما أريد ، لذلك قمت بتعيين قيمة أقل لهذا باستخدام مقياس حجم الخط.


الآن أنا جاهز مع الشريحة الأولى. إذا كنت أرغب في استخدام المزيد من الشرائح لشريط التمرير الخاص بي ، فهذا يكفي إذا قمت بنسخ شريط التمرير هذا وقمت بتغيير الفيديو أو الصورة واستبدال النص ، لأن الهيكل قد تم بالفعل ، لذلك لا يتعين علي البدء من الأول خطوة.
كيف يمكنني استيراد شريط تمرير جاهز للاستخدام؟
بعد تنشيط Smart Slider 3 ، يمكنك الانتقال إلى قائمة Smart Slider 3 ، وهناك سترى لوحة القيادة. يمكنك إضافة شريط تمرير جديد أو يمكنك اختيار قالب من مكتبة النماذج هنا. إذا كنت ترغب في إنشاء شريط تمرير سريع ، فإن أسهل طريقة هي استيراد شريط تمرير تجريبي.

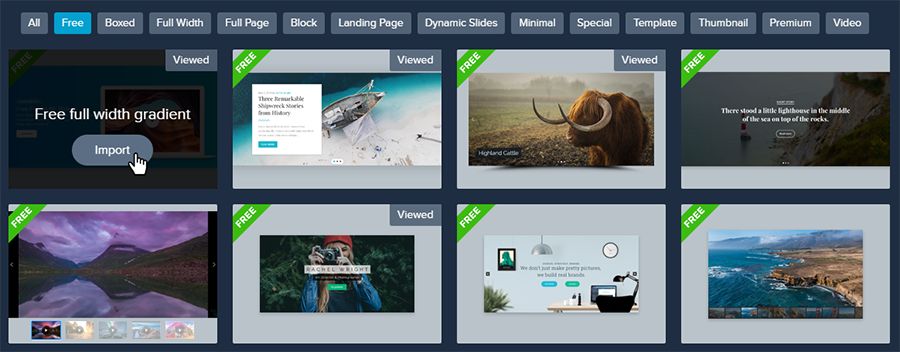
يحتوي Smart Slider 3 على منزلقات تجريبية مجانية يمكنك إضافتها بسهولة إلى صفحتك.
في مكتبة النماذج ، يمكنك اختيار شريط التمرير الذي ترغب في استخدامه ، فقط انقر فوق الزر "استيراد" ، وسيتم تنزيل السمة إلى لوحة التحكم الخاصة بك ويمكنك تخصيصها.

استخدام الشرائح التجريبية
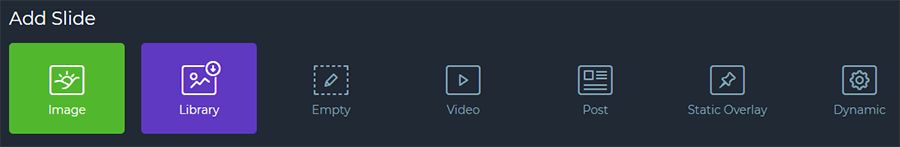
بعد إضافة شريط تمرير جديد أو استيراده من القوالب ، يمكنك إضافة المزيد من الشرائح إلى شريط التمرير. فقط انقر فوق الزر "إضافة شريحة ".
هناك الكثير من الخيارات لإنشاء صورة أو مقطع فيديو أو شريط تمرير فارغ ويمكنك أيضًا إضافة منزلقات Post و Dynamic ، أو يمكنك اختيار Static Overlay ، مما يعني أنه سيكون دائمًا فوق شريط التمرير والشرائح ، وسوف يفوز. ر التبديل بعيدا. على سبيل المثال ، إنها طريقة جيدة للتنقل.

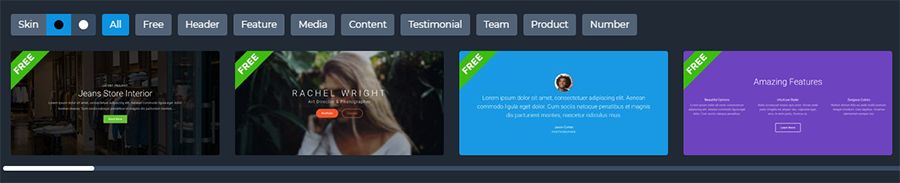
يمكنك استخدام الشرائح التجريبية على شريط التمرير أيضًا ، وهناك الكثير من القوالب المعدة التي يمكنك تخصيصها. انقر فوق خيار المكتبة واختر النموذج الذي ستستخدمه.

يمكنك التبديل بين البشرة الداكنة أو الفاتحة والاختيار من الفئات أيضًا. وبعد أن تتمكن من تخصيص الشريحة الخاصة بك ، يمكنك تغيير كل شيء ، العنوان والنص والطبقة والخلفية أيضًا.
كيف يمكنني إدراج شريط التمرير الخاص بي في WooVina Theme الخاص بي؟
يعد إدخال Smart Slider 3 في WooVina Theme أمرًا بسيطًا للغاية:
يمكنك استخدام الرمز المختصر لشريط التمرير ، ونسخه ولصقه بسهولة في منشور أو صفحة.

أو باستخدام WooVina Extra plugin في إعدادات WooVina ، يمكنك وضع شريط التمرير قبل / بعد الشريط العلوي أو الرأس أو العنوان أو التذييل.
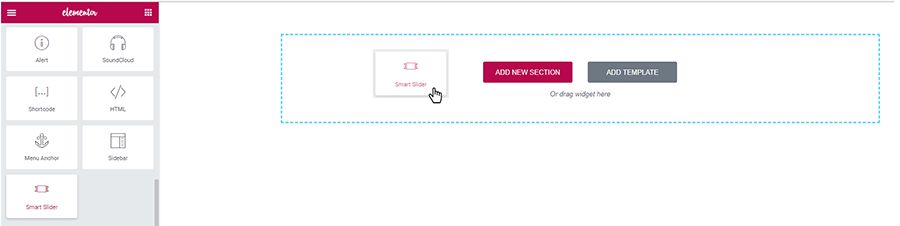
وهناك خيار آخر ، يمكنك تخصيصه باستخدام Elementor أو منشئي الصفحات الآخرين باستخدام عنصر واجهة Smart Slider 3.
كيف تصنع رأس مخصص باستخدام Smart Slider 3؟
من خلال إنشاء رأس مخصص ، يمكنك استخدام أداة إنشاء الصفحات ، والتي أعتقد أنها أسهل طريقة.
ما عليك سوى الانتقال إلى Theme Panel → علامة التبويب My Library ، ثم النقر فوق Add New . (إلى لوحة السمات ، تحتاج إلى المكون الإضافي Ocean Extra ، لذلك يجب عليك إضافة وتفعيل هذا المكون الإضافي الموصى به.) إذا كنت تستخدم منشئ صفحة Elementor ، فاختر قالب Elementor Canvas في سمات النشر ، وبعد ذلك يمكنك إضافة شريط التمرير إلى قالبك.

عندما تكون جاهزًا بالإعدادات ، انتقل إلى قائمة المظهر ← التخصيص ← الرأس ← عام ، واختر رأسك المخصص . والآن لديك رأس مخصص خاص بك.
بدون أداة إنشاء الصفحات ، يمكنك إنشاء قالب في لوحة السمات أيضًا باستخدام الرمز القصير.
افكار اخيرة
يمكن استخدام المتزلجون بعدة طرق ، يجب أن تقرر ما ترغب في الحصول عليه. وهناك الكثير من الوظائف ، ما لم أكتب عنه. في إصدار Pro ، يكون إنشاء شريط التمرير أكثر إثارة بسبب الرسوم المتحركة والطبقات الجديدة وتأثيرات المنظر وتأثيرات مقسم الأشكال والكثير من المولدات الديناميكية مثل Facebook أو Instagram ، والتي من خلالها يمكنك جعل موقع الويب الخاص بك حيًا.
