Smart Slider 3로 동적 슬라이드를 만드는 방법은 무엇입니까?
게시 됨: 2022-05-23모든 질문에 대한 대답은 예입니다. 가능합니다. Smart Slider 3는 이 모든 작업을 수행할 수 있습니다. 완전 무료이고 사용자 친화적이며 WooVina 테마와도 잘 작동합니다.
이 튜토리얼에서는 데모 슬라이더를 가져오는 방법, 자신만의 스마트 슬라이더를 만드는 방법, WooVina 테마를 사용하여 동적 포스트 슬라이더를 만드는 방법을 보여 드리겠습니다.
스마트 슬라이더 3 설치
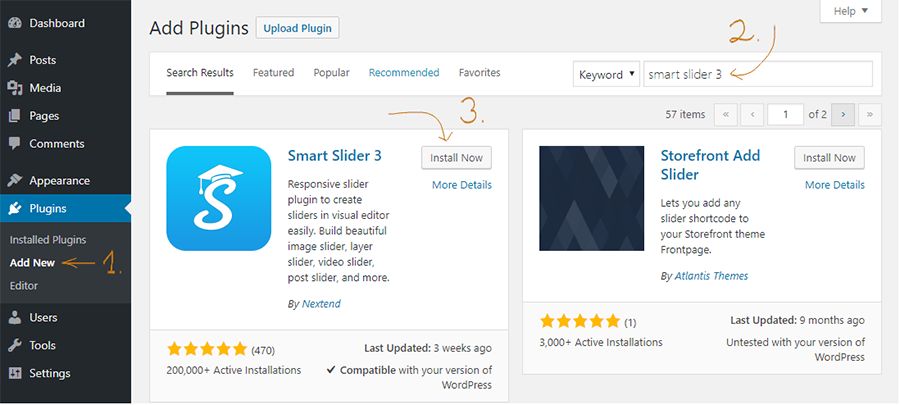
플러그인 → 새로 추가 로 이동하면 Smart Slider 3를 쉽게 설치할 수 있습니다. Smart Slider 3를 검색한 후 설치할 수 있습니다.

다른 옵션은 Smart Slider 3 웹 사이트에서 직접 다운로드한 다음 업로드할 수 있다는 것입니다.
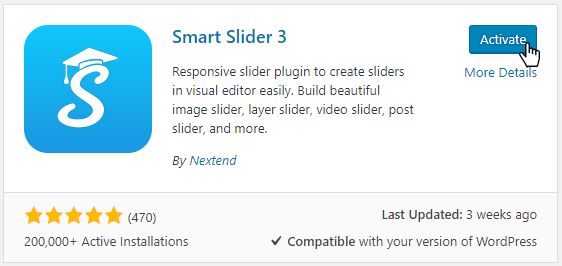
그런 다음 Smart Slider 3를 활성화할 수 있습니다.

첫 번째 슬라이드를 어떻게 만들 수 있습니까?
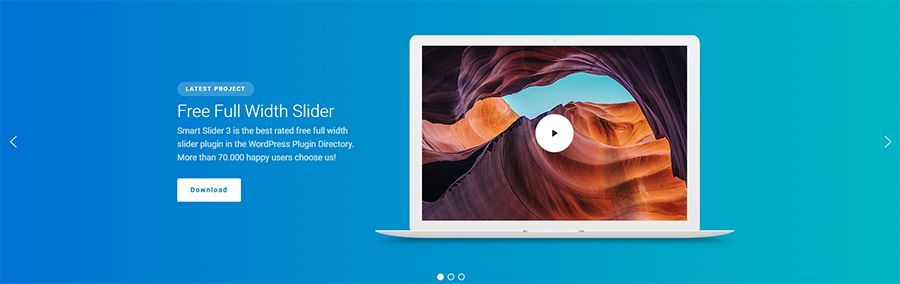
데모 슬라이더를 가져오는 것도 좋지만 나만의 슬라이더를 만드는 방법을 보여 드리고자 합니다. 전체 너비 예제 슬라이더의 첫 번째 슬라이드를 만드는 방법을 보여 드리겠습니다.

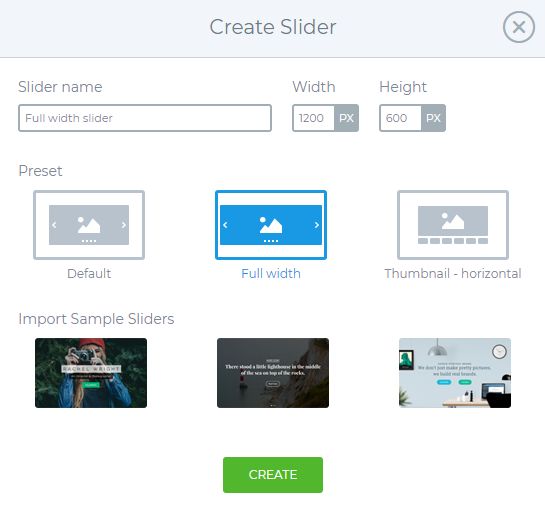
먼저 대시보드에서 새 슬라이더 옵션을 선택한 다음 팝업 창에서 전체 너비 모드를 선택합니다.

슬라이더 크기를 1200x600px로 설정한 다음 슬라이더를 만듭니다.
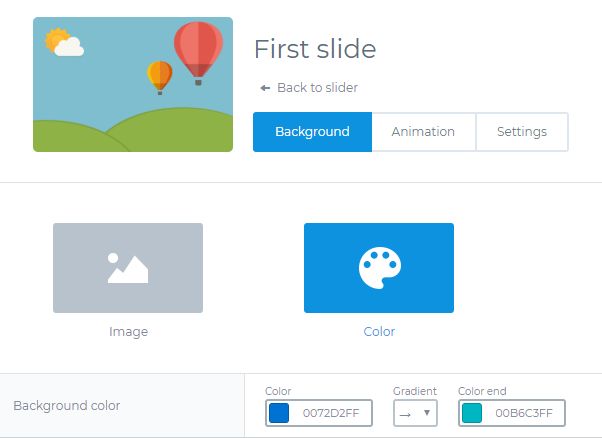
그런 다음 선형 그라데이션 배경색이 있는 빈 슬라이드를 추가하므로 슬라이드 설정 → 배경 탭 에서 설정합니다.

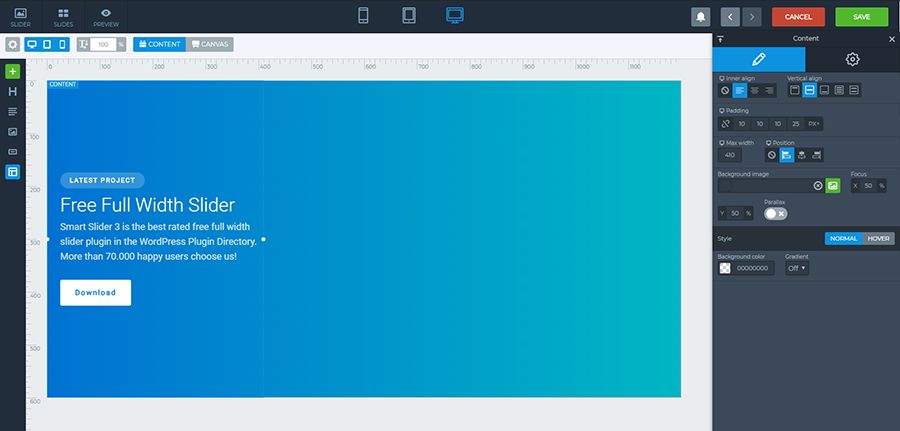
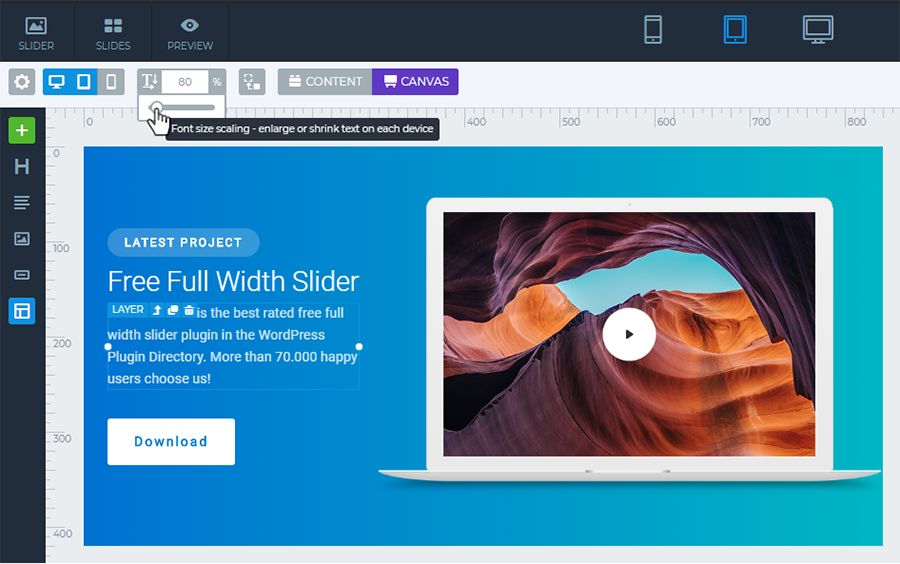
슬라이드를 만들기 위해 2가지 다른 편집 모드를 사용합니다. 그 중 하나는 페이지 빌더처럼 작동하는 콘텐츠 모드 로, 슬라이드를 빠르게 만들 수 있으며 반응이 매우 좋습니다. 다른 편집 모드는 캔버스 모드로 , 레이어를 아무데나 끌 수 있지만 위치 지정과 반응성에 주의해야 합니다.
원본 슬라이더에서 콘텐츠가 왼쪽에 있는 것을 볼 수 있습니다. 제목, 텍스트 및 2개의 버튼 오른쪽에는 노트북 사진이 있고 이 사진에는 YouTube 비디오 레이어가 있습니다. 이 이미지와 비디오는 캔버스 모드에서 설정됩니다. 이 모드에서는 다른 레이어 위나 아래에 레이어를 배치할 수 있기 때문입니다.
줄 바꿈 없이 전체 너비 텍스트를 원하지 않고 오른쪽에 콘텐츠가 필요하지 않기 때문에 콘텐츠에 최대 너비를 설정했습니다. 비디오가 있을 것입니다. 그래서 왼쪽에 배치하겠습니다. 그런 다음 헤더, 텍스트 레이어 및 버튼을 콘텐츠에 놓습니다. 다른 쪽과 레이어 사이에 약간의 여백을 두는 것처럼 왼쪽 패딩을 조금 더 설정했습니다.
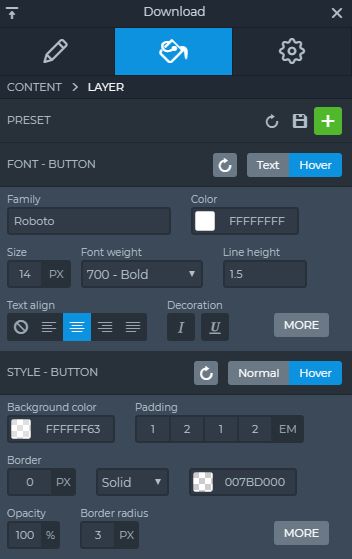
그런 다음 레이어 설정의 디자인 탭으로 이동하여 글꼴의 색상과 글꼴군도 설정합니다. 다운로드 버튼에 다운로드 링크를 제공하고 호버 효과를 설정합니다.

자신만의 레이어를 디자인할 수 있는 많은 옵션이 있으며 반응형으로 만들 수도 있습니다. 예를 들어 "em" 값으로 패딩을 설정할 수 있으므로 모바일 장치에서도 이러한 설정이 좋습니다.
이제 콘텐츠가 준비되었습니다.

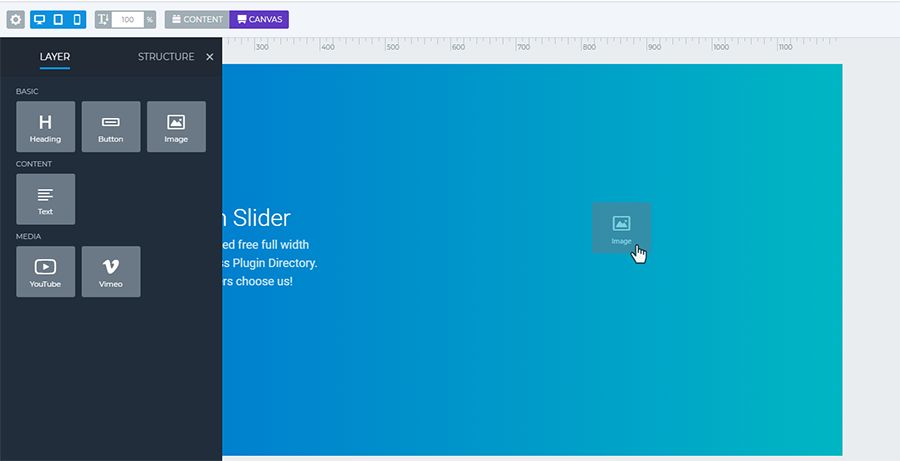
완료하려면 2단계만 남았습니다. 캔버스 모드의 랩톱 이미지와 YouTube 비디오 레이어를 슬라이드에 넣습니다. 나는 그것을 오른쪽으로 끌어서 조정하기만 하면 된다.

이 노트북+영상 조합은 모바일에서 보기에는 별로 중요하지 않은 것 같아서 모바일 보기를 꺼둡니다.
이제 반응형 보기에서 확인하고 머리글과 텍스트 레이어가 내가 원하는 것보다 큰 것을 볼 수 있으므로 글꼴 크기 스케일러로 이 값을 더 낮게 설정합니다.


이제 첫 번째 슬라이드가 준비되었습니다. 내 슬라이더에 더 많은 슬라이드를 사용하고 싶다면 이 슬라이더를 복제하고 동영상이나 그림을 변경하고 텍스트를 교체하면 충분합니다. 구조가 이미 완료되었으므로 처음부터 시작할 필요가 없기 때문입니다. 단계.
바로 사용할 수 있는 슬라이더를 가져오려면 어떻게 해야 합니까?
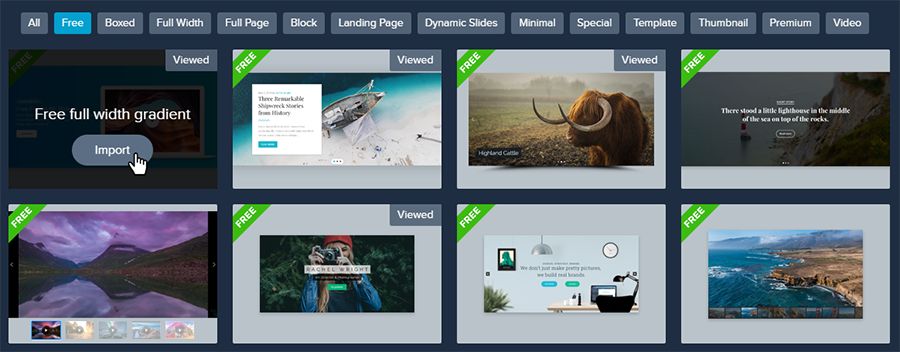
Smart Slider 3를 활성화한 후 Smart Slider 3 메뉴로 이동하면 대시보드가 표시됩니다. 새 슬라이더를 추가하거나 여기 템플릿 라이브러리에서 템플릿을 선택할 수 있습니다. 슬라이더를 빠르게 만들고 싶다면 가장 쉬운 방법은 데모 슬라이더를 가져오는 것입니다.

Smart Slider 3에는 페이지에 쉽게 추가할 수 있는 무료 데모 슬라이더가 있습니다.
템플릿 라이브러리 에서 사용할 슬라이더를 선택하고 가져오기 버튼을 클릭하기만 하면 테마가 대시보드에 다운로드되어 사용자 지정할 수 있습니다.

데모 슬라이드 사용
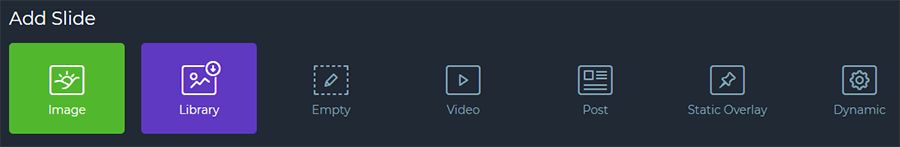
새 슬라이더를 추가하거나 템플릿에서 가져온 후 슬라이더에 더 많은 슬라이드를 추가할 수 있습니다. 슬라이드 추가 버튼을 클릭하기만 하면 됩니다.
이미지, 비디오 또는 빈 슬라이더를 만드는 많은 옵션이 있으며 게시물 및 동적 슬라이더도 추가하거나 정적 오버레이를 선택할 수 있습니다. t 스위치 떨어져. 예를 들어 탐색을 만드는 좋은 방법입니다.

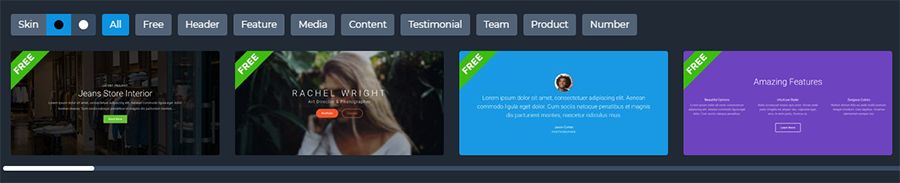
슬라이더에서도 데모 슬라이드를 사용할 수 있으며 사용자 정의할 수 있는 준비된 템플릿이 많이 있습니다. 라이브러리 옵션을 클릭하고 사용할 템플릿을 선택합니다.

어둡거나 밝은 피부 사이를 전환하고 카테고리에서도 선택할 수 있습니다. 슬라이드를 사용자 정의한 후 제목, 텍스트, 레이어 및 배경도 모두 변경할 수 있습니다.
슬라이더를 WooVina 테마에 어떻게 삽입합니까?
WooVina 테마에 Smart Slider 3를 삽입하는 것은 매우 간단합니다.
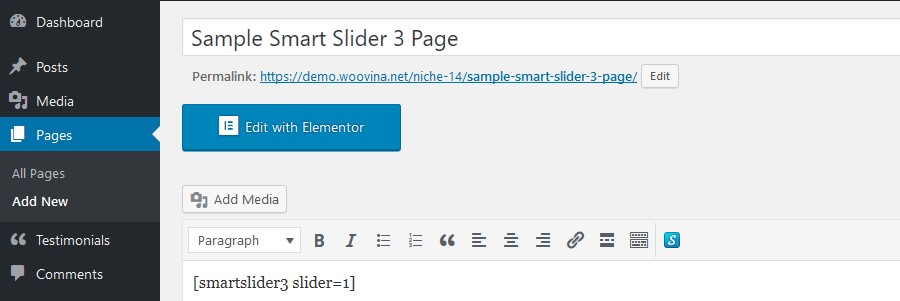
슬라이더의 단축 코드를 사용하여 게시물이나 페이지에 쉽게 복사하여 붙여 넣을 수 있습니다.

또는 WooVina 설정의 WooVina Extra 플러그인을 사용하여 상단 표시줄, 머리글, 제목 또는 바닥글 앞/뒤에 슬라이더를 배치할 수 있습니다.
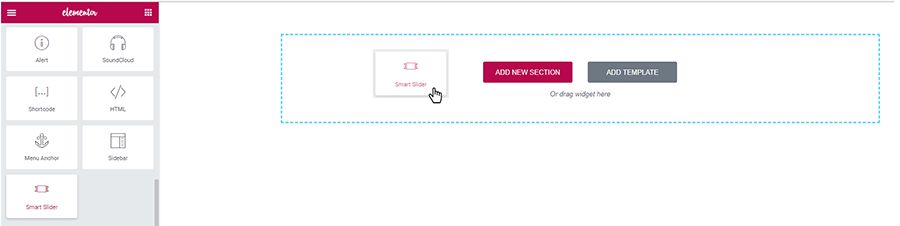
그리고 또 다른 옵션이 있습니다. Smart Slider 3 위젯을 사용하여 Elementor 또는 다른 페이지 빌더로 사용자 정의할 수 있습니다.
Smart Slider 3로 사용자 정의 헤더를 만드는 방법은 무엇입니까?
사용자 정의 헤더를 만들면 페이지 빌더를 사용할 수 있는데 이것이 가장 쉬운 방법이라고 생각합니다.
테마 패널 → 내 라이브러리 탭으로 이동한 다음 새로 추가 를 클릭하면 됩니다. (테마 패널에는 Ocean Extra 플러그인이 필요하므로 이 권장 플러그인을 추가하고 활성화해야 합니다.) Elementor 페이지 빌더를 사용하는 경우 Post Attributes에서 Elementor Canvas 템플릿을 선택한 다음 슬라이더를 테마에 추가할 수 있습니다.

설정이 준비되면 모양 → 사용자 정의 메뉴 → 머리글 → 일반 으로 이동하여 사용자 정의 머리글 을 선택합니다. 이제 고유한 사용자 정의 헤더가 있습니다.
페이지 빌더 없이도 단축 코드를 사용하여 테마 패널에서 템플릿을 만들 수 있습니다.
마지막 생각들
슬라이더는 여러 가지 방법으로 사용할 수 있으므로 원하는 것을 결정해야 합니다. 그리고 내가 쓰지 않은 많은 기능이 있습니다. Pro 버전에서는 애니메이션, 새 레이어, 시차 효과, 모양 구분자 효과 및 웹사이트를 라이브로 만들 수 있는 Facebook 또는 Instagram과 같은 많은 동적 생성기로 인해 슬라이더를 만드는 것이 더 흥미진진합니다.
