Как создавать динамические слайды с помощью Smart Slider 3?
Опубликовано: 2022-05-23Ответ на все ваши вопросы: да, это возможно, Smart Slider 3 может делать все это: он абсолютно бесплатный, удобный и хорошо работает с вашей темой WooVina.
В этом уроке я покажу вам, как вы можете импортировать демонстрационный слайдер, создать свой собственный Smart Slider и как вы можете создать слайдер Dynamic Post с помощью темы WooVina.
Установка Smart Slider 3
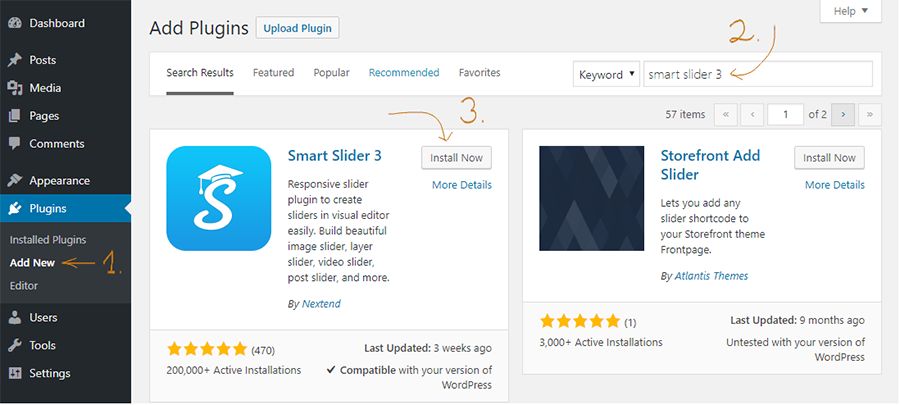
Вы можете легко установить Smart Slider 3, выбрав «Плагины» → « Добавить новый ». Найдите Smart Slider 3, и после этого вы сможете его установить.

Другой вариант заключается в том, что вы можете напрямую загрузить его с веб-сайта Smart Slider 3, а затем загрузить его.
После этого вы можете активировать Smart Slider 3:

Как я могу создать свой первый слайд?
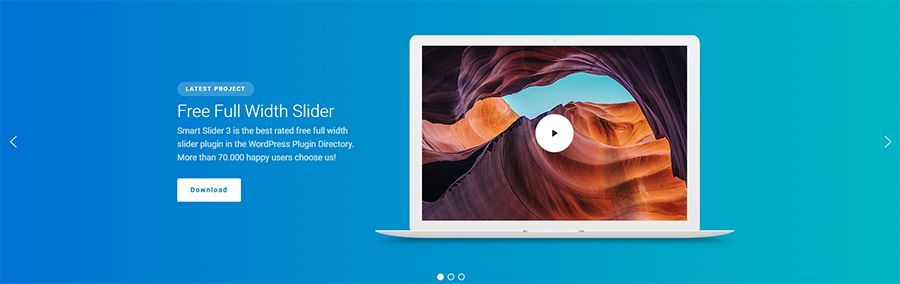
Импорт демонстрационного слайдера — это здорово, но я хотел бы показать вам, как вы можете сделать свой собственный слайдер. Я покажу вам, как я создаю первый слайд полноразмерного примера слайдера.

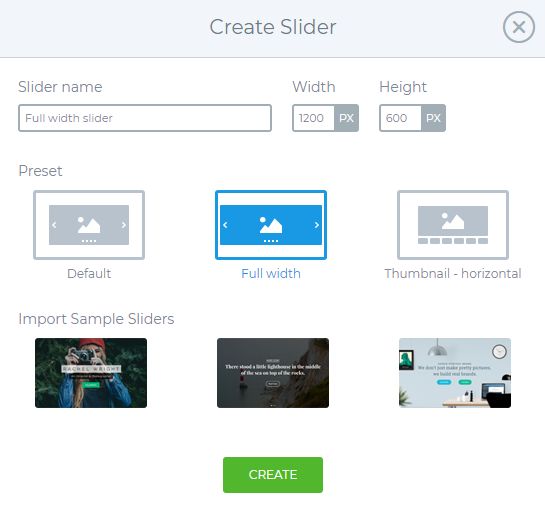
Сначала я выбираю параметр « Новый ползунок » на панели инструментов, а затем выбираю режим полной ширины во всплывающем окне.

Я установил размер слайдера 1200x600px, а затем создал свой слайдер.
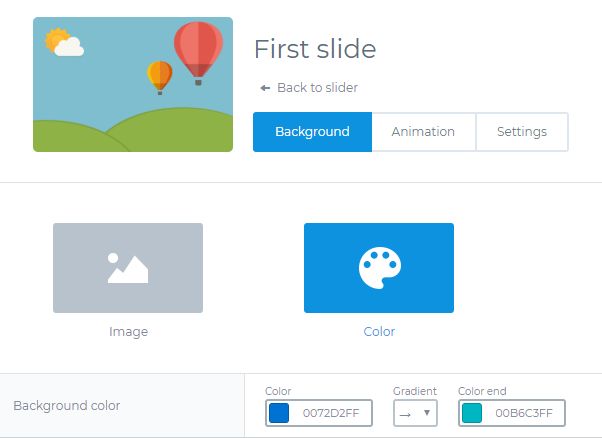
После этого я добавляю пустой слайд, у которого цвет фона линейный градиент, поэтому я устанавливаю его в настройках слайда → вкладка фон .

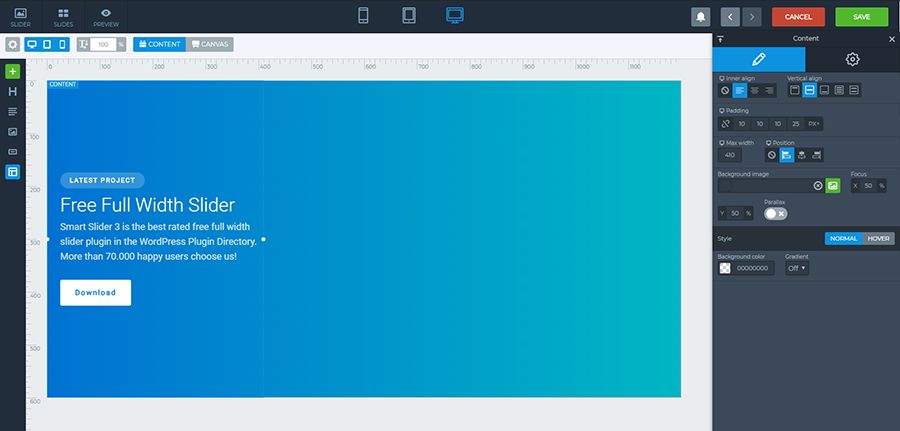
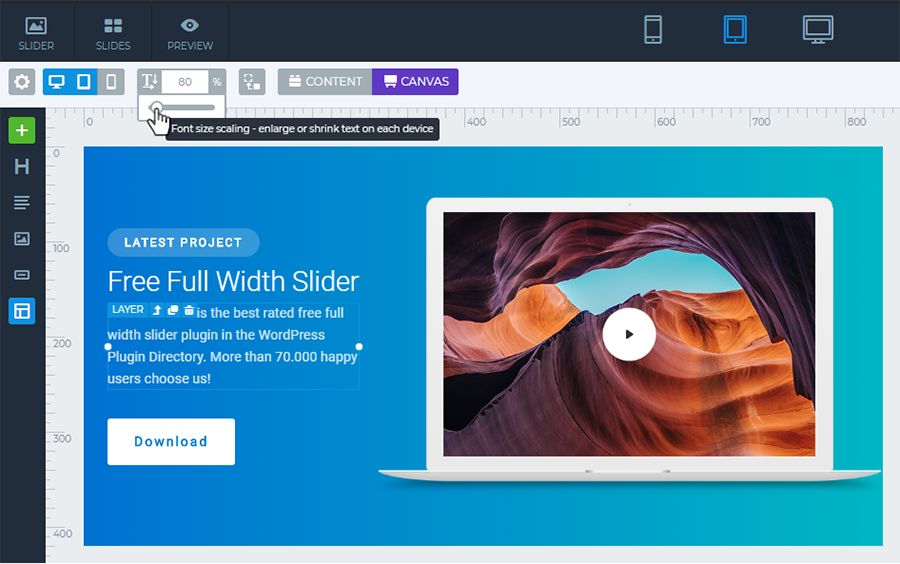
Для создания слайда я буду использовать 2 разных режима редактирования. Одним из них является режим контента, который работает как конструктор страниц, и вы можете быстро создавать свои слайды, и он имеет отличное отзывчивое поведение. Другой режим редактирования — это режим Canvas , в котором вы можете перетаскивать свои слои куда угодно, но вы должны позаботиться о расположении и отзывчивости.
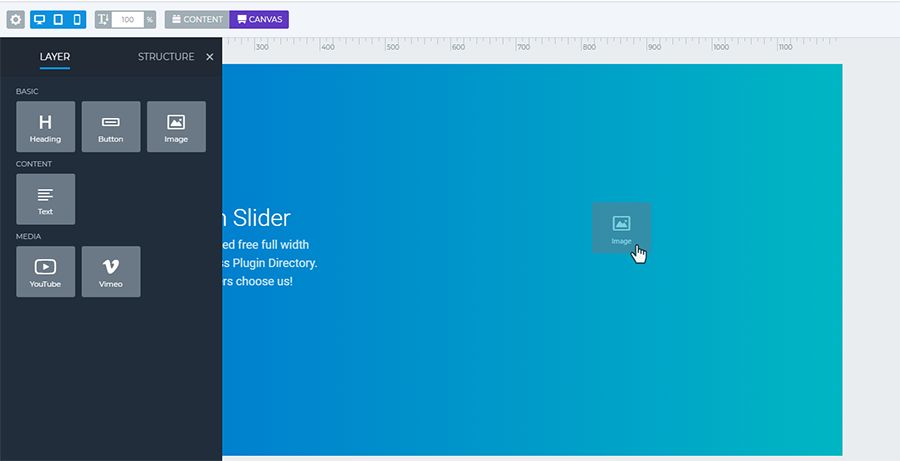
На оригинальном слайдере видно, что слева контент: заголовок, текст и 2 кнопки, а в правой части картинка ноутбука и на этой картинке слой видео YouTube. Это изображение и видео будут установлены в режиме холста, потому что в этом режиме вы можете поместить слой выше или ниже другого слоя.
Я установил максимальную ширину для контента, потому что мне не нужен текст полной ширины в строке без разрыва, и мне не нужен контент с правой стороны — там будет видео. Поэтому я поставлю его слева. Затем я добавляю заголовок, текстовый слой и кнопки в содержимое. Я установил немного больше левого отступа, как на других сторонах, а между слоями я положил небольшой запас.
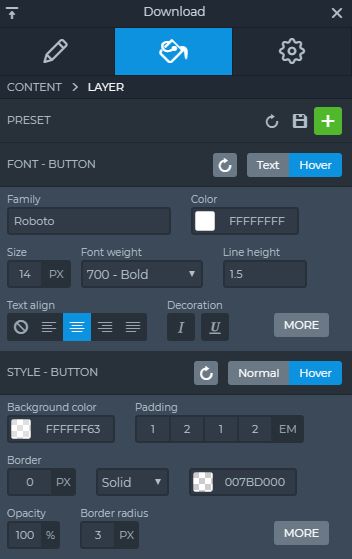
После этого я перехожу на вкладку «Дизайн» в настройках слоя и устанавливаю цвет шрифта, а также семейство шрифтов. На кнопку «Скачать» даю ссылку на скачивание и ставлю эффект наведения.

Существует множество вариантов для создания собственного слоя, и вы также можете сделать его адаптивным, например, вы можете установить отступ со значением «em», поэтому на мобильных устройствах эти настройки также будут хороши.
Теперь содержимое готово.

Мне осталось всего 2 шага: я поместил изображение с ноутбука и слой видео с YouTube в режиме холста на слайд. Я просто перетаскиваю его в правую сторону и корректирую их.

Я думаю, что эта комбинация ноутбук + видео не так важна для появления в мобильных устройствах, поэтому я отключаю мобильный вид.
Теперь я проверяю это в адаптивных представлениях и вижу, что заголовок и текстовый слой больше, чем мне нужно, поэтому я установил для этого меньшее значение с помощью масштабатора размера шрифта.


Теперь я готов с первым слайдом. Если я хочу использовать больше слайдов для своего слайдера, достаточно, если я продублирую этот слайдер и изменю видео или картинку и заменю текст, потому что структура уже готова, поэтому мне не нужно начинать ее с первого шаг.
Как я могу импортировать готовый слайдер?
После того, как вы активировали Smart Slider 3, вы можете перейти в меню Smart Slider 3, и там вы увидите панель инструментов. Вы можете добавить новый слайдер или выбрать шаблон из библиотеки шаблонов здесь. Если вы хотите быстро создать слайдер, самый простой способ — импортировать демонстрационный слайдер.

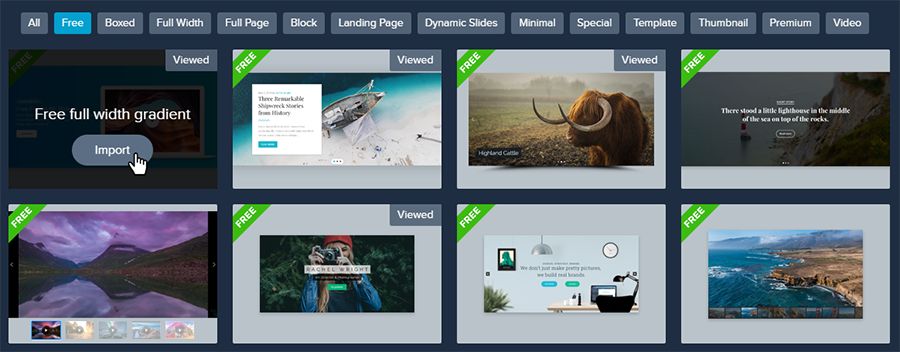
В Smart Slider 3 есть бесплатные демонстрационные слайдеры, которые вы можете легко добавить на свою страницу.
В библиотеке шаблонов вы можете выбрать ползунок, который вы хотели бы использовать, просто нажмите кнопку «Импорт», и тема будет загружена на вашу панель инструментов, и вы сможете настроить ее.

Использование демонстрационных слайдов
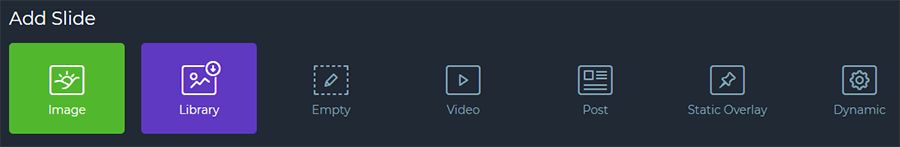
После того как вы добавили новый слайдер или импортировали его из шаблонов, вы можете добавить в свой слайдер дополнительные слайды. Просто нажмите кнопку « Добавить слайд ».
Существует множество вариантов создания изображения, видео или пустого слайдера, и вы также можете добавить слайдеры Post и Dynamic, или вы можете выбрать Static Overlay, что означает, что он всегда будет поверх вашего слайдера и слайдов, и он не будет т переключиться. Например, это хороший способ сделать навигацию.

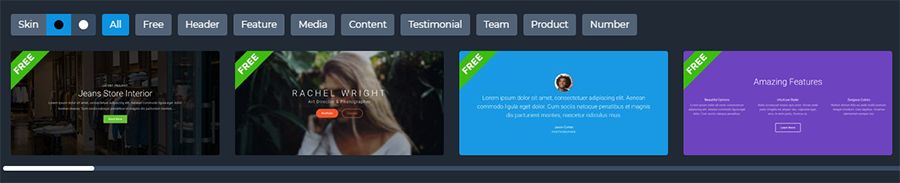
Вы также можете использовать демонстрационные слайды на своем слайдере, есть много готовых шаблонов, которые вы можете настроить. Нажмите на опцию « Библиотека » и выберите шаблон, который вы собираетесь использовать.

Вы можете переключаться между темной или светлой кожей, а также выбирать из категорий. А после того, как вы настроите свой слайд, вы сможете изменить все: заголовок, текст, слой и фон.
Как мне вставить слайдер в мою тему WooVina?
Вставить Smart Slider 3 в вашу тему WooVina очень просто:
Вы можете использовать шорткод слайдера и легко скопировать и вставить его в сообщение или на страницу.

Или с помощью плагина WooVina Extra в настройках WooVina вы можете поместить ползунок до или после верхней панели, заголовка, заголовка или нижнего колонтитула.
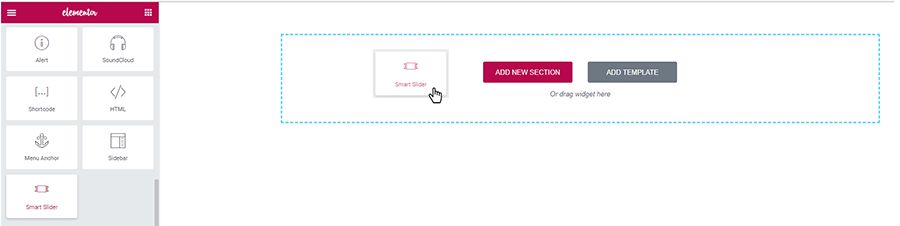
И есть еще один вариант, вы можете настроить его с помощью Elementor или других конструкторов страниц с помощью виджета Smart Slider 3.
Как сделать собственный заголовок с помощью Smart Slider 3?
Создав пользовательский заголовок, вы можете использовать конструктор страниц, что, на мой взгляд, является самым простым способом.
Просто перейдите на панель тем → вкладка « Моя библиотека » и нажмите « Добавить новую ». (Для панели тем вам нужен плагин Ocean Extra, поэтому вы должны добавить и активировать этот рекомендуемый плагин.) Если вы используете конструктор страниц Elementor, выберите шаблон Elementor Canvas в атрибутах публикации, и после этого вы можете добавить свой слайдер в свою тему.

Когда вы будете готовы с настройками, перейдите в меню «Внешний вид» → «Настроить» → «Заголовок» → «Общие » и выберите свой собственный заголовок . И теперь у вас есть собственный пользовательский заголовок.
Без построителя страниц вы также можете создать шаблон на панели тем, используя шорткод.
Последние мысли
Слайдеры можно использовать по-разному, вам следует решить, что вы хотите получить. А функций много, о чем я не писал. В версии Pro создание слайдера более увлекательно из-за анимации, новых слоев, эффектов параллакса, эффектов разделения формы и множества динамических генераторов, таких как Facebook или Instagram, с помощью которых вы можете оживить свой сайт.
