Cum se creează diapozitive dinamice cu Smart Slider 3?
Publicat: 2022-05-23Răspunsul la toate întrebările tale este da, este posibil, Smart Slider 3 poate face toate acestea: este complet gratuit, ușor de utilizat și funcționează bine și cu tema ta WooVina.
În acest tutorial, vă voi arăta cum să importați un slider demonstrativ, să vă creați propriul slider inteligent și cum puteți crea un slider Dynamic Post folosind tema WooVina.
Instalarea Smart Slider 3
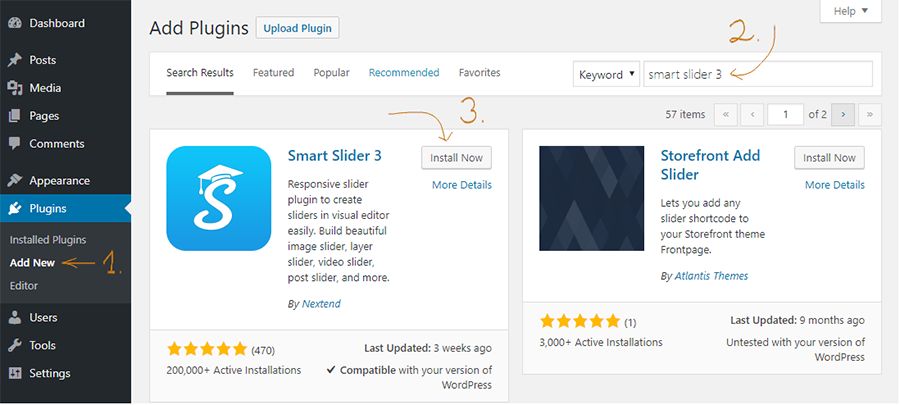
Puteți instala cu ușurință Smart Slider 3 când accesați Plugins → Adăugați nou . Căutați Smart Slider 3 și după aceea îl puteți instala.

O altă opțiune este că îl puteți descărca direct de pe site-ul Smart Slider 3 și apoi îl puteți încărca.
După aceea, puteți activa Smart Slider 3:

Cum pot crea primul meu diapozitiv?
Importul unui slider demonstrativ este grozav, dar aș dori să vă arăt cum vă puteți crea propriul slider. Vă voi arăta cum construiesc primul diapozitiv al unui exemplu de glisor cu lățime completă.

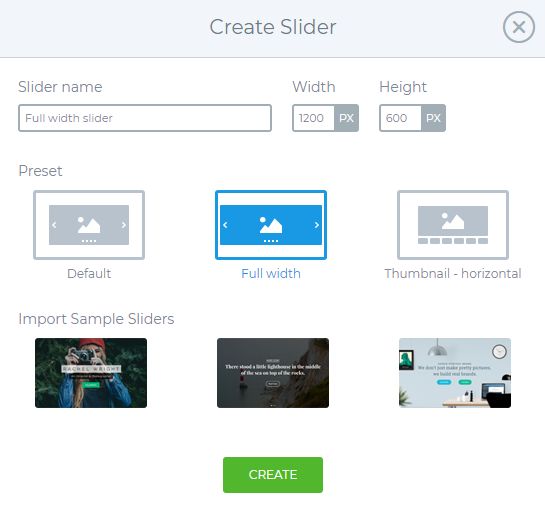
Mai întâi aleg opțiunea New Slider de pe tabloul de bord și după aceea aleg modul de lățime completă într-o fereastră pop-up.

Am setat dimensiunea glisorului la 1200x600px și apoi îmi creez glisorul.
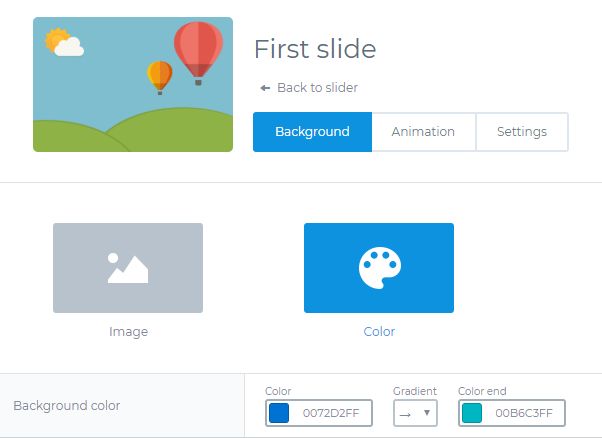
După aceea adaug un diapozitiv gol, care are o culoare de fundal cu gradient liniar, așa că l-am setat în setările Slide → fila fundal .

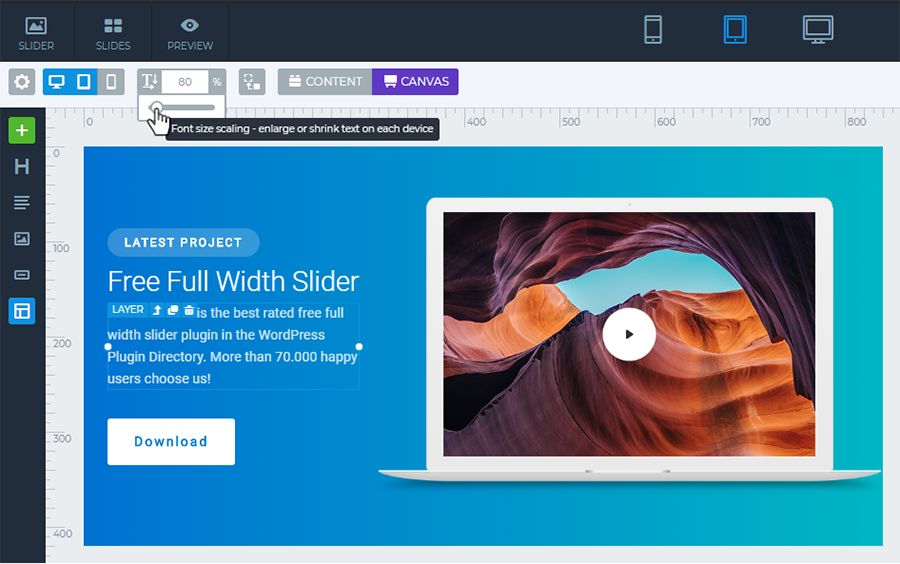
Pentru construirea diapozitivei voi folosi 2 moduri de editare diferite. Unul dintre ele este modul Conținut, care funcționează ca un generator de pagini și vă puteți construi rapid diapozitivele și are un comportament foarte receptiv. Celălalt mod de editare este modul Canvas , unde vă puteți trage straturile oriunde, dar ar trebui să aveți grijă de poziționare și de receptivitate.
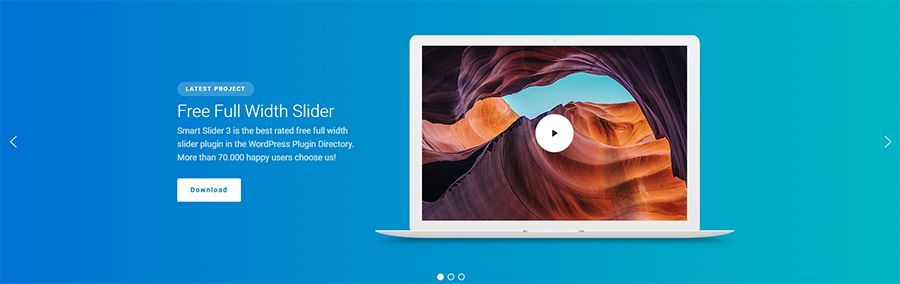
Pe slider-ul original se vede că conținutul este în stânga: titlul, textul și 2 butoane, iar în partea dreaptă este o poză de laptop și pe această imagine este un strat video YouTube. Această imagine și videoclip vor fi setate în modul pânză deoarece în acest mod puteți pune un strat deasupra sau dedesubtul altui strat.
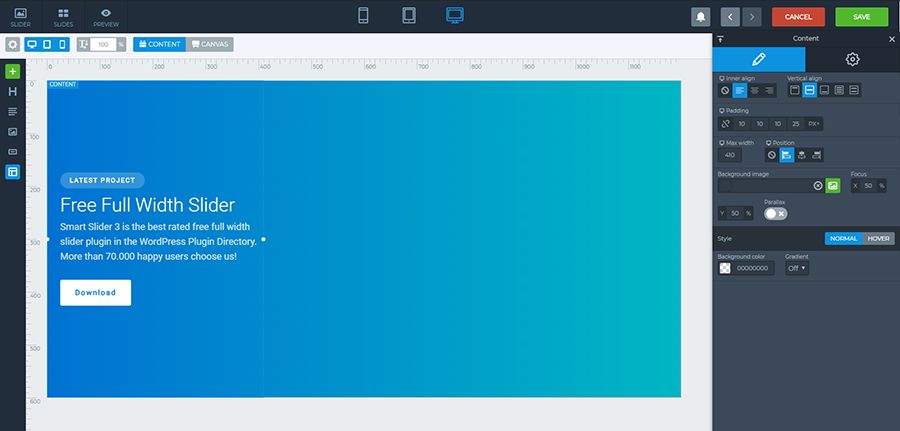
Am stabilit o lățime maximă pentru conținut, deoarece nu vreau un text cu lățime completă într-o linie fără întrerupere și nu am nevoie de conținutul din partea dreaptă – videoclipul va fi acolo. Așa că o voi poziționa în stânga. Și apoi plasez Antetul, stratul de text și butoanele în conținut. Am mai pus un pic de captuseala la stanga ca pe celelalte laturi si intre straturi am pus putina margine.
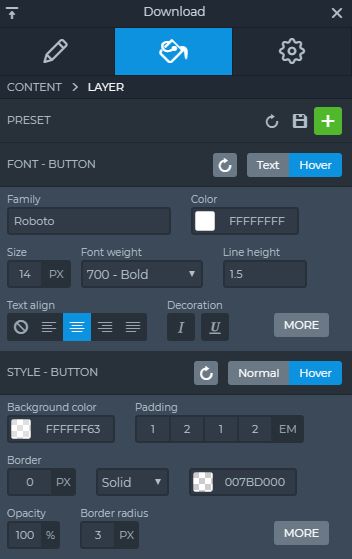
După aceea, merg la fila Design din setările stratului și setez culoarea fontului și a familiei de fonturi. Butonului Descărcare îi dau un link de descărcare și setez un efect de hover.

Există atât de multe opțiuni pentru a vă proiecta propriul strat și îl puteți face, de asemenea, receptiv, de exemplu puteți seta umplutura cu o valoare „em”, așa că pe dispozitivele mobile aceste setări vor fi și ele bune.
Acum conținutul este gata.

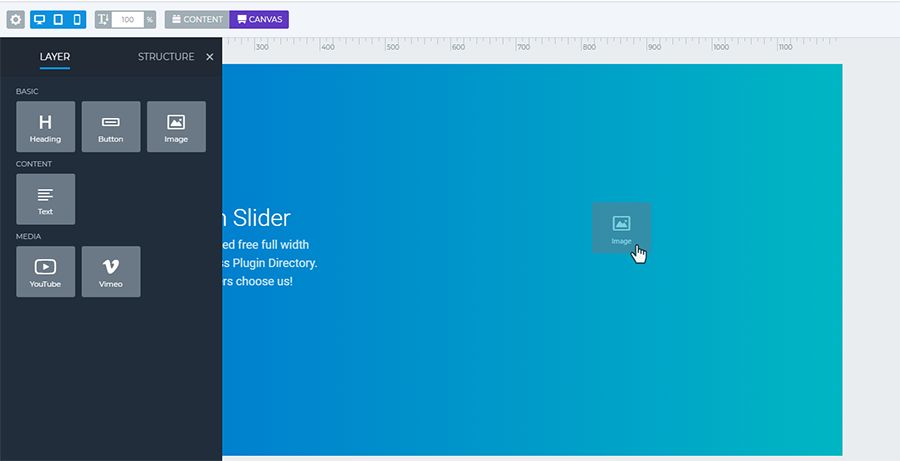
Mai am doar 2 pași de finalizat: pun imaginea Laptop și stratul video YouTube în modul Canvas în slide. Pur și simplu îl trag în partea dreaptă și le ajustez.

Cred că această combinație laptop + video nu este atât de importantă pentru apariția pe dispozitivele mobile, așa că opresc vizualizarea mobilă.
Acum îl verific în vizualizările receptive și pot vedea că titlul și stratul de text sunt mai mari decât ceea ce vreau, așa că am setat o valoare mai mică pentru aceasta cu scalatorul de dimensiune a fontului.


Acum sunt gata cu primul slide. Dacă aș dori să folosesc mai multe diapozitive pentru glisorul meu, este suficient să dublez acest glisor și să schimb videoclipul sau poza și să înlocuiesc textul, deoarece structura este deja făcută, așa că nu trebuie să o încep de la prima Etapa.
Cum pot importa un Slider gata de utilizat?
După ce ați activat Smart Slider 3, puteți accesa meniul Smart Slider 3 și acolo veți vedea tabloul de bord. Puteți adăuga un nou glisor sau puteți alege un șablon din Biblioteca de șabloane aici. Dacă doriți să creați rapid un slider, cel mai simplu mod este să importați un slider demonstrativ.

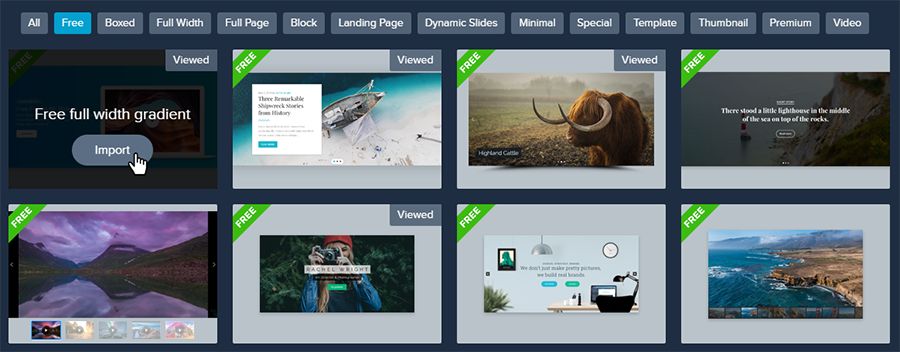
Smart Slider 3 are slidere demonstrative gratuite pe care le puteți adăuga cu ușurință în pagina dvs.
În biblioteca de șabloane puteți alege glisorul ce doriți să utilizați, doar faceți clic pe butonul Import, iar tema va fi descărcată în tabloul de bord și o puteți personaliza.

Utilizarea diapozitivelor demonstrative
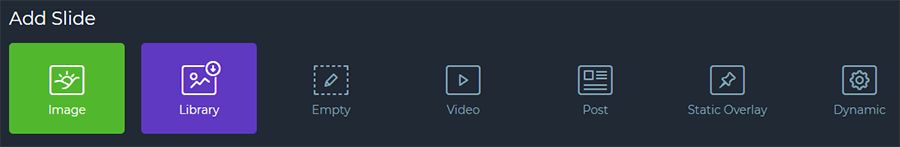
După ce ați adăugat un nou glisor sau ați importat unul din șabloane, puteți adăuga mai multe diapozitive la glisor. Doar faceți clic pe butonul Adăugare diapozitiv .
Există o mulțime de opțiuni pentru a crea o imagine, un videoclip sau un glisor gol și puteți adăuga și glisoare Post și Dynamic, sau puteți alege Suprapunere statică, ceea ce înseamnă că va fi întotdeauna peste glisor și diapozitive și va fi. nu trece. De exemplu, este o modalitate bună de a face o navigare.

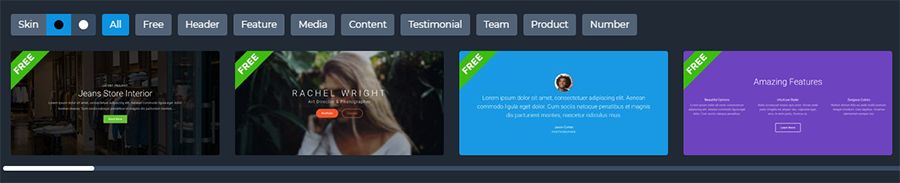
Puteți folosi slide-uri demonstrative și pe glisor, există o mulțime de șabloane pregătite pe care le puteți personaliza. Faceți clic pe opțiunea Bibliotecă și alegeți șablonul pe care îl veți utiliza.

Puteți comuta între piele întunecată sau deschisă și puteți selecta și din categorii. Și după ce vă puteți personaliza diapozitivul, puteți schimba totul, titlul, textul, stratul și fundalul.
Cum pot insera cursorul meu în tema mea WooVina?
Inserarea Smart Slider 3 în tema WooVina este foarte simplă:
Puteți folosi codul scurt al glisorului și îl puteți copia și lipi cu ușurință într-o postare sau pagină.

Sau cu pluginul WooVina Extra din Setări WooVina, puteți pune glisorul înainte/după bara de sus, antetul, titlul sau subsolul.
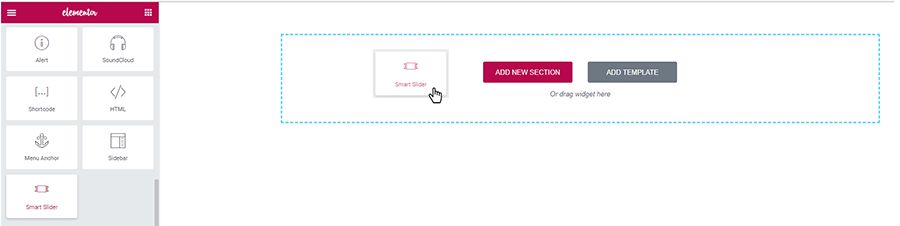
Și există o altă opțiune, o puteți personaliza cu Elementor sau alți constructori de pagini folosind widget-ul Smart Slider 3.
Cum să faci un antet personalizat cu Smart Slider 3?
Făcând un antet personalizat, puteți folosi un generator de pagini, care cred că este cel mai simplu mod.
Doar navigați la Panoul tematic → fila Biblioteca mea , apoi faceți clic pe Adăugare nou . (În panoul de teme aveți nevoie de pluginul Ocean Extra, așa că ar trebui să adăugați și să activați acest plugin recomandat.) Dacă utilizați Elementor page builder, alegeți șablonul Elementor Canvas în Post Attributes, iar după aceea puteți adăuga glisorul în tema dvs.

Când sunteți gata cu setările, navigați la meniul Aspect → Personalizare → Antet → General și alegeți Antetul personalizat . Și acum aveți un antet personalizat.
Fără generatorul de pagini, puteți crea un șablon și în Panoul tematic folosind codul scurt.
Gânduri finale
Glisoarele pot fi folosite în mai multe moduri, ar trebui să decideți ce doriți să obțineți. Și sunt o mulțime de funcții, despre care nu am scris. În versiunea Pro, realizarea unui glisor este mai interesantă datorită animațiilor, noilor straturi, efectelor de paralaxă, efectelor de divizare a formei și a multor generatoare dinamice precum Facebook sau Instagram, prin care îți poți face site-ul live.
