Comment créer des diapositives dynamiques avec Smart Slider 3 ?
Publié: 2022-05-23La réponse à toutes vos questions est oui, c'est possible, Smart Slider 3 peut faire tout cela : il est entièrement gratuit, convivial et fonctionne également bien avec votre thème WooVina.
Dans ce didacticiel, je vais vous montrer comment importer un curseur de démonstration, créer votre propre curseur intelligent et comment créer un curseur de publication dynamique à l'aide du thème WooVina.
Installation de Smart Slider 3
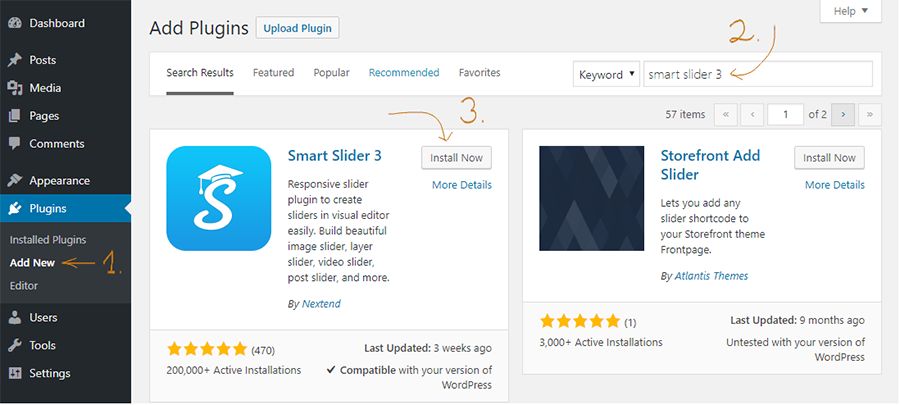
Vous pouvez facilement installer Smart Slider 3 lorsque vous accédez à Plugins → Ajouter un nouveau fichier . Recherchez Smart Slider 3 et après cela, vous pouvez l'installer.

Une autre option est que vous pouvez le télécharger directement à partir du site Web de Smart Slider 3, puis vous pouvez le télécharger.
Après cela, vous pouvez activer Smart Slider 3 :

Comment puis-je créer ma première diapositive ?
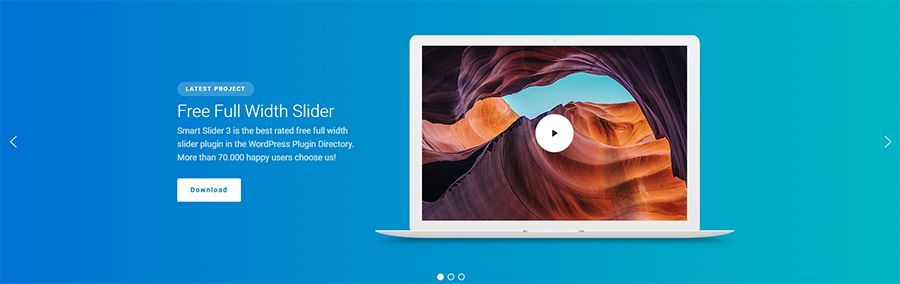
L'importation d'un slider de démonstration est géniale, mais j'aimerais vous montrer comment vous pouvez créer votre propre slider. Je vais vous montrer comment je construis la première diapositive d'un exemple de curseur pleine largeur.

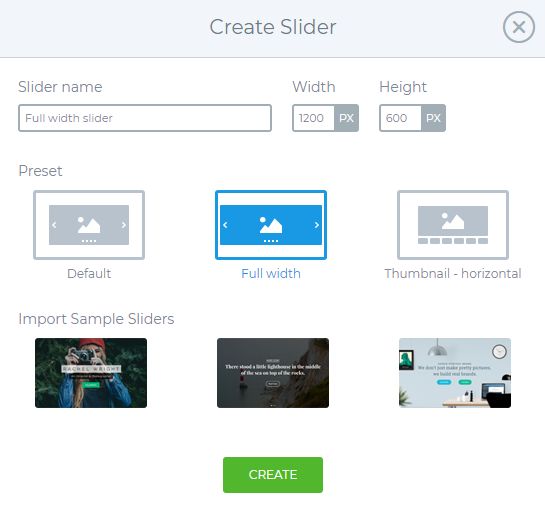
Je choisis d'abord l'option Nouveau curseur sur le tableau de bord, puis je choisis le mode pleine largeur dans une fenêtre contextuelle.

Je règle la taille du slider sur 1200x600px puis je crée mon slider.
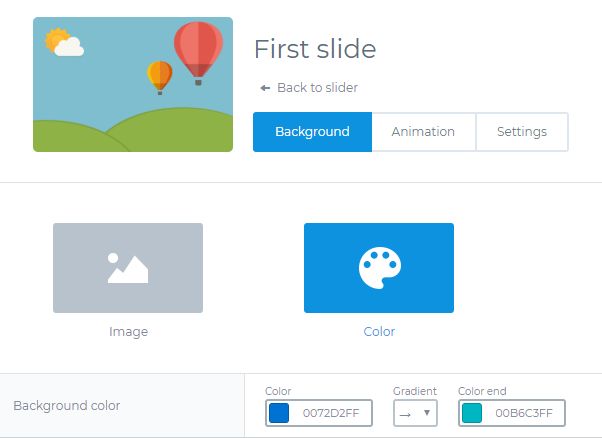
Après cela, j'ajoute une diapositive vide, qui a une couleur d'arrière-plan dégradée linéaire, donc je l'ai définie dans les paramètres de la diapositive → onglet arrière-plan .

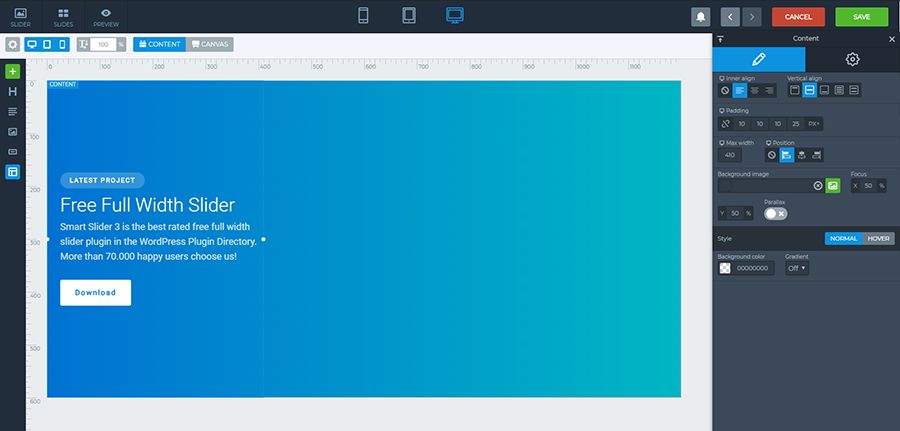
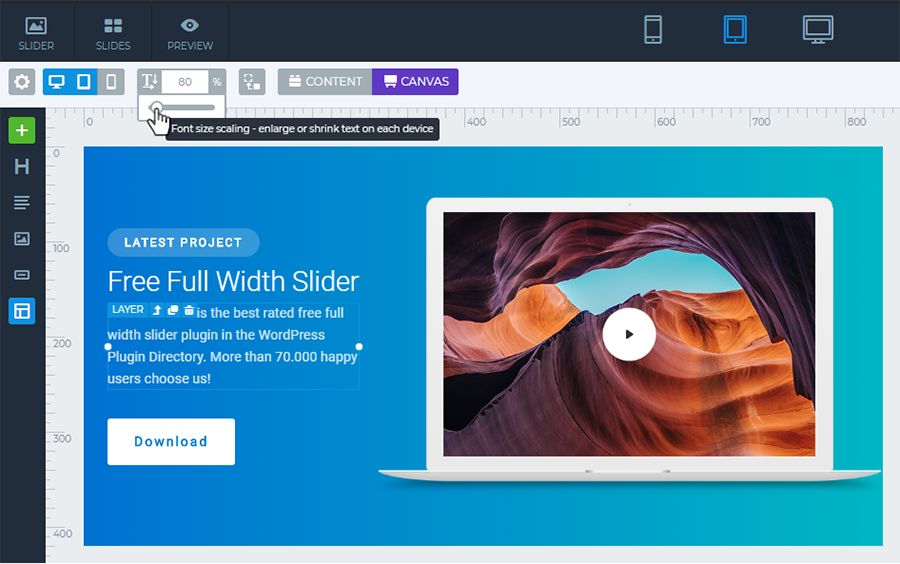
Pour construire la diapositive, j'utiliserai 2 modes d'édition différents. L'un d'eux est le mode Contenu qui fonctionne comme un constructeur de page, et vous pouvez créer vos diapositives rapidement, et il a un excellent comportement réactif. L'autre mode d'édition est le mode Canvas , où vous pouvez faire glisser vos calques n'importe où mais vous devez prendre soin du positionnement et de la réactivité.
Sur le curseur d'origine, vous pouvez voir que le contenu est à gauche : l'en-tête, le texte et 2 boutons, et à droite, il y a une image d'ordinateur portable et sur cette image, il y a une couche vidéo YouTube. Cette image et cette vidéo seront définies en mode canevas car dans ce mode, vous pouvez placer un calque au-dessus ou en dessous d'un autre calque.
J'ai défini une largeur maximale pour le contenu car je ne veux pas de texte pleine largeur dans une ligne sans rupture, et je n'ai pas besoin du contenu du côté droit - la vidéo sera là. Je vais donc le positionner à gauche. Et puis je dépose l'en-tête, le calque de texte et les boutons dans le contenu. J'ai mis un peu plus de rembourrage à gauche comme sur les autres faces et entre les calques j'ai mis peu de marge.
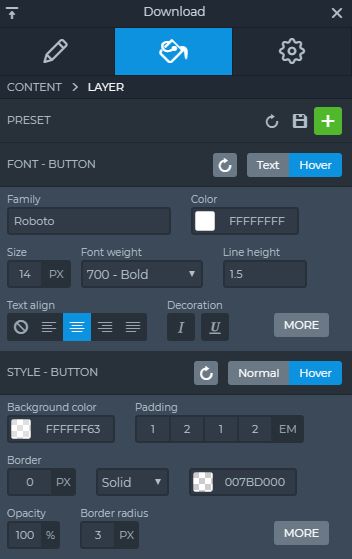
Après cela, je vais dans l'onglet Conception des paramètres de calque et je définis également la couleur de la police et la famille de polices. Au bouton Télécharger, je donne un lien de téléchargement et je définis un effet de survol.

Il existe de nombreuses options pour concevoir votre propre calque et vous pouvez également le rendre réactif, par exemple, vous pouvez définir le rembourrage avec une valeur "em", de sorte que sur les appareils mobiles, ces paramètres seront également bons.
Maintenant, le contenu est prêt.

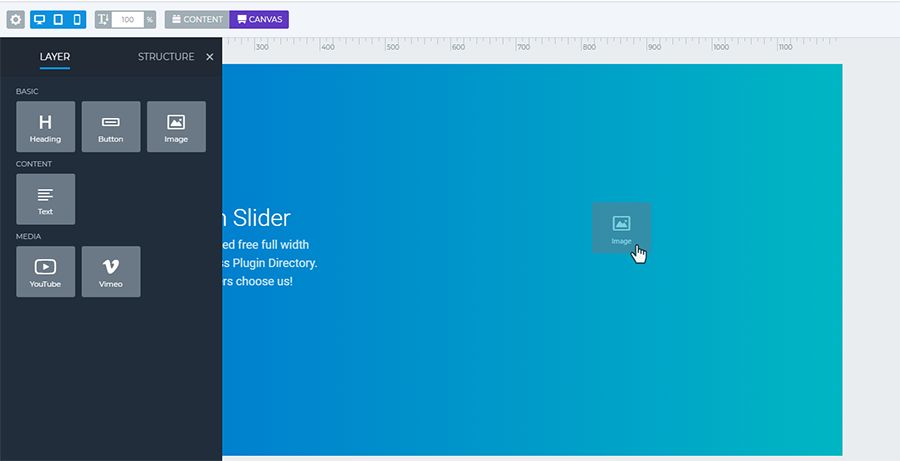
Je n'ai que 2 étapes à terminer : je mets l'image de l'ordinateur portable et la couche vidéo YouTube en mode Canvas dans la diapositive. Je le fais simplement glisser sur le côté droit et je les ajuste.

Je pense que cette combinaison ordinateur portable + vidéo n'est pas si importante pour apparaître sur les appareils mobiles, alors je désactive la vue mobile.
Maintenant, je le vérifie dans les vues réactives et je peux voir que le titre et le calque de texte sont plus grands que ce que je veux, donc j'ai défini une valeur inférieure à cela avec le redimensionneur de taille de police.


Maintenant, je suis prêt avec la première diapositive. Si je souhaite utiliser plus de slides pour mon slider, il suffit de dupliquer ce slider et de changer la vidéo ou l'image et de remplacer le texte, car la structure est déjà faite, donc je n'ai pas à la commencer dès le début étape.
Comment puis-je importer un Slider prêt à l'emploi ?
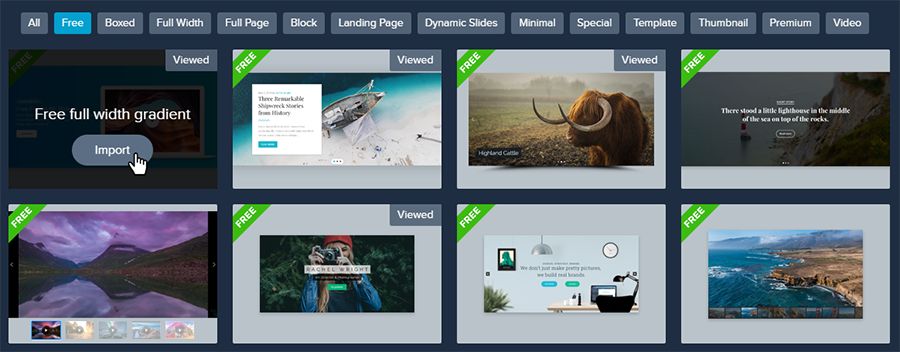
Après avoir activé Smart Slider 3, vous pouvez accéder au menu Smart Slider 3 et vous y verrez le tableau de bord. Vous pouvez ajouter un nouveau curseur ou vous pouvez choisir un modèle dans la bibliothèque de modèles ici. Si vous souhaitez créer un curseur rapidement, le moyen le plus simple consiste à importer un curseur de démonstration.

Smart Slider 3 propose des curseurs de démonstration gratuits que vous pouvez facilement ajouter à votre page.
Dans la bibliothèque de modèles, vous pouvez choisir le curseur que vous souhaitez utiliser, cliquez simplement sur le bouton Importer, et le thème sera téléchargé sur votre tableau de bord et vous pourrez le personnaliser.

Utiliser des diapositives de démonstration
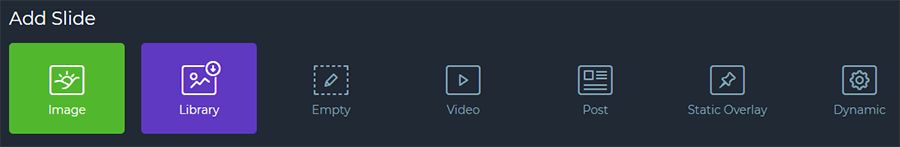
Après avoir ajouté un nouveau curseur ou en avoir importé un à partir des modèles, vous pouvez ajouter d'autres diapositives à votre curseur. Cliquez simplement sur le bouton Ajouter une diapositive .
Il existe de nombreuses options pour créer une image, une vidéo ou un curseur vide et vous pouvez également ajouter des curseurs Post et Dynamique, ou vous pouvez choisir Static Overlay, ce qui signifie qu'il sera toujours sur votre curseur et vos diapositives, et il gagnera t s'éloigner. Par exemple c'est un bon moyen de faire une navigation.

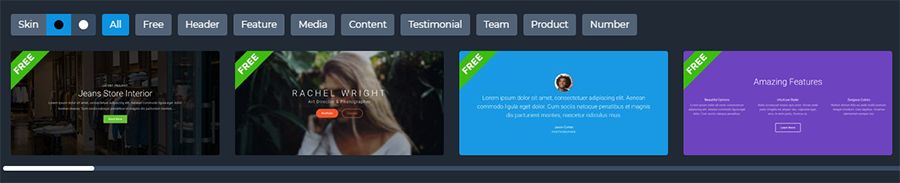
Vous pouvez également utiliser des diapositives de démonstration sur votre curseur, il existe de nombreux modèles préparés que vous pouvez personnaliser. Cliquez sur l'option Bibliothèque et choisissez le modèle que vous allez utiliser.

Vous pouvez basculer entre la peau foncée ou claire et choisir également parmi les catégories. Et après avoir personnalisé votre diapositive, vous pouvez tout modifier, le titre, le texte, le calque et l'arrière-plan également.
Comment puis-je insérer mon Slider dans mon thème WooVina ?
Insérer Smart Slider 3 dans votre thème WooVina est très simple :
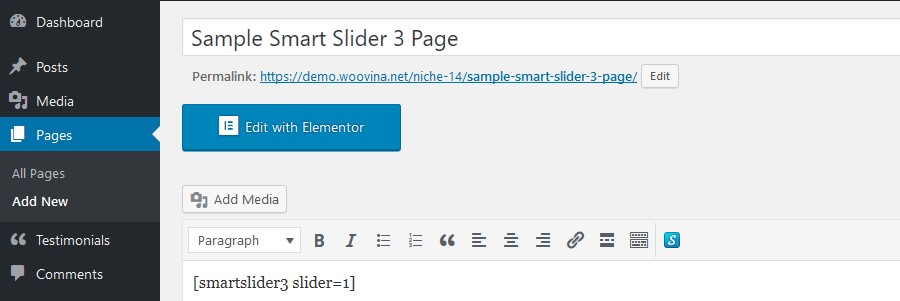
Vous pouvez utiliser le shortcode du curseur et le copier et le coller facilement dans un article ou une page.

Ou avec le plugin WooVina Extra dans les paramètres WooVina, vous pouvez placer votre curseur avant/après la barre supérieure, l'en-tête, le titre ou le pied de page.
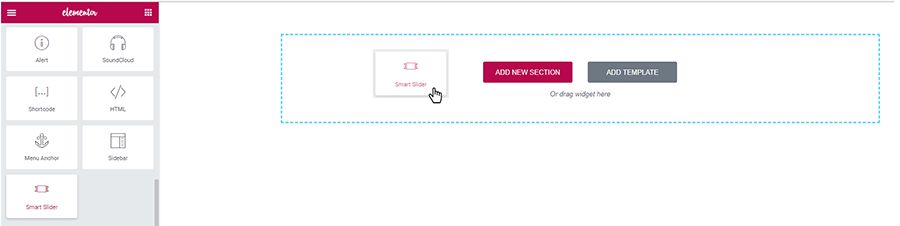
Et il existe une autre option, vous pouvez la personnaliser avec Elementor ou d'autres constructeurs de pages en utilisant le widget Smart Slider 3.
Comment créer un en-tête personnalisé avec Smart Slider 3 ?
En créant un en-tête personnalisé, vous pouvez utiliser un constructeur de page, ce qui, à mon avis, est le moyen le plus simple.
Accédez simplement à l'onglet Panneau de thème → Ma bibliothèque , puis cliquez sur Ajouter nouveau . (Pour le panneau de thème, vous avez besoin du plug-in Ocean Extra, vous devez donc ajouter et activer ce plug-in recommandé.) Si vous utilisez le générateur de pages Elementor, choisissez le modèle Elementor Canvas dans Post Attributes, puis ajoutez votre curseur à votre thème.

Lorsque vous êtes prêt avec les paramètres, accédez au menu Apparence → Personnaliser → En-tête → Général et choisissez votre en- tête personnalisé . Et maintenant, vous avez votre propre en-tête personnalisé.
Sans constructeur de page, vous pouvez également créer un modèle dans le panneau de thème en utilisant un shortcode.
Dernières pensées
Les curseurs peuvent être utilisés de plusieurs façons, vous devez décider ce que vous souhaitez obtenir. Et il y a beaucoup de fonctions, ce que je n'ai pas écrit. Dans la version Pro, faire un slider est plus excitant en raison des animations, des nouveaux calques, des effets de parallaxe, des effets de diviseur de forme et de nombreux générateurs dynamiques tels que Facebook ou Instagram, grâce auxquels vous pouvez faire vivre votre site Web.
