Como usar o Elementor Flexbox Container passo a passo
Publicados: 2023-07-14O Flexbox Container é um novo recurso poderoso do renomado plug-in do construtor de páginas Elementor. Simplifica o processo de criação de layouts da web com alinhamento preciso e distribuição perfeita de elementos, resultando em consistência de design.
Esse recurso também permite que você supere as limitações da curadoria de layouts altamente responsivos, interativos e flexíveis. Portanto, espera-se que o Flexbox Container substitua em breve o processo de design tradicional do Elementor em um futuro próximo.
Neste artigo, abordaremos uma análise detalhada de como usar o Elementor Flexbox Container, seus benefícios, diferenças no recurso com o sistema de design baseado em seção e muito mais. Comece sem perder mais tempo!
O que é o Elementor Flexbox Container?
Elementor Flexbox Container usa o conceito de modelo de layout CSS Flexbox para alinhar e organizar elementos de forma flexível. Ele atua como uma caixa pai porque contém todos os elementos, como texto, imagens e widgets. Além disso, a caixa também controla o posicionamento, distribuição e alinhamento dos elementos nela contidos.
No Elementor baseado em caixa de seção, você não pode criar quantas seções desejar em uma seção específica. Além disso, você não pode criar um mapeamento para sua página no início. Você deve projetar as peças acima em série antes de passar para a próxima.
Mas usando o Elementor Flexbox Content, você pode criar um mapeamento inicial para suas páginas e adicionar widgets um a um. Você terá uma ideia do wireframing do site. Como resultado, o Elementor Flexbox Container será um recurso popular dentro de alguns dias.
Benefícios de usar o Elementor Flexbox Container
Esse recurso estava na versão beta por um longo tempo. A equipe de desenvolvedores da Elementor pesquisou bastante e melhorou gradativamente a usabilidade antes de lançar o plug-in. Vamos agora dar uma olhada rápida nos principais benefícios do Elementor Flexbox Container.
- Flexbox pode diminuir a necessidade de usar muitas colunas e seções internas.
- Isso pode resultar no aumento da velocidade do site.
- Ele oferece controle avançado para ordenar elementos da web.
- Você pode adicionar quantos contêineres quiser dentro de um contêiner.
- Você pode criar um layout/esqueleto inicial com o container e começar a desenhar.
- Tornar as páginas da Web responsivas torna-se superfácil.
Principais diferenças entre a seção tradicional e os novos contêineres flexíveis do Elementor
Existem várias diferenças importantes entre a seção tradicional e o novo contêiner Elementor flexbox em termos técnicos, visuais, de desempenho e alinhamento. Leia-os abaixo.
a. Diferenças Técnicas
No Elementor tradicional , você deve criar uma seção e dividi-la em colunas, o que significa que você deve definir uma grade. Depois disso, você pode adicionar widgets e elementos. Mas o problema é que você pode adicionar apenas uma seção dentro de uma seção, o que limita sua capacidade de definir grades personalizadas.
O Flexbox Container também é como uma seção. Mas você pode colocar quantos containers quiser dentro de um container. Isso permite criar grades personalizadas antes de adicionar widgets e elementos às postagens e páginas desejadas.
b. Elementos fáceis de alinhar
O Elementor tradicional oferece opções de alinhamento limitadas: esquerda, centro e direita. Mas o Flexbox Container oferece mais opções de alinhamento. Você pode alinhar o conteúdo horizontalmente e verticalmente para garantir a distribuição perfeita do espaço entre todos os elementos.
Use as opções Justificar conteúdo (início, centro, fim, espaço entre, espaço ao redor e espaço uniforme) para alinhamento vertical. Use as opções Alinhar itens (início, centro, fim e alongamento) para alinhamento horizontal.
c. Diferença de desempenho
Como a criação de grade personalizada não é fácil no Elementor tradicional , você precisa confiar em coisas como z-index, margens e codificação CSS adicional. Isso pode causar inchaço do coad, resultando na diminuição da velocidade de carregamento da página do site.
Mas você não precisa depender das mesmas coisas no caso do Elementor Flexbox , capacitando seu site para manter a velocidade de carregamento da página. Essas diferenças ficarão claras se você criar dois sites complexos usando esses dois recursos separadamente.
Como usar o Elementor Flexbox Container (guia passo a passo)
O uso do Flexbox é quase semelhante ao uso do construtor de páginas Elementor baseado em seção tradicional. Portanto, não levará muito tempo para aprender sobre esse recurso. Nesta seção, mostraremos um guia passo a passo sobre como usar o contêiner Elementor Flexbox.
Passo 01: Ative o Flexbox Container nas configurações do Elementor
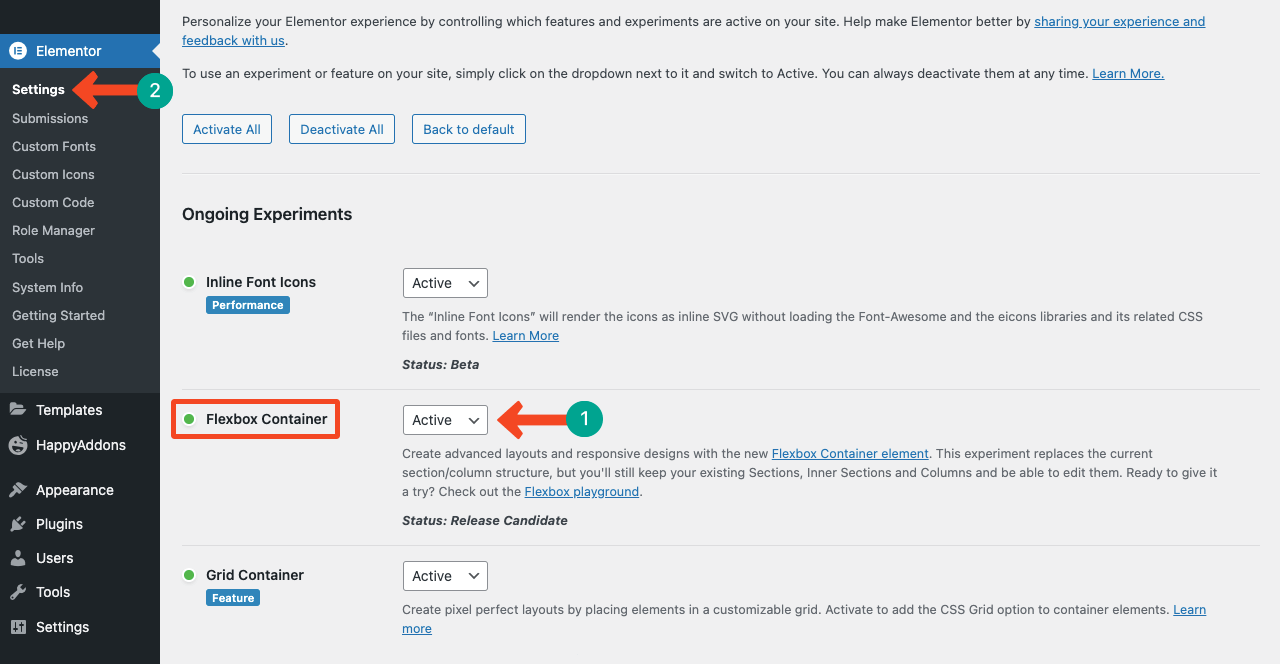
Entre no seu painel do WordPress. Navegue até Elementor > Configurações > Experimentos em andamento . Você obterá o Flexbox Container rolando a página para baixo. Ative o Flexbox Container .
Se desejar ativar ou desativar qualquer outro recurso, você pode fazer isso nesta página.

Etapa 02: Use o Elementor Flexbox Container em sua página da Web
Abra uma página com Elementor em Pages > Add New . Espero que você conheça bem o processo.
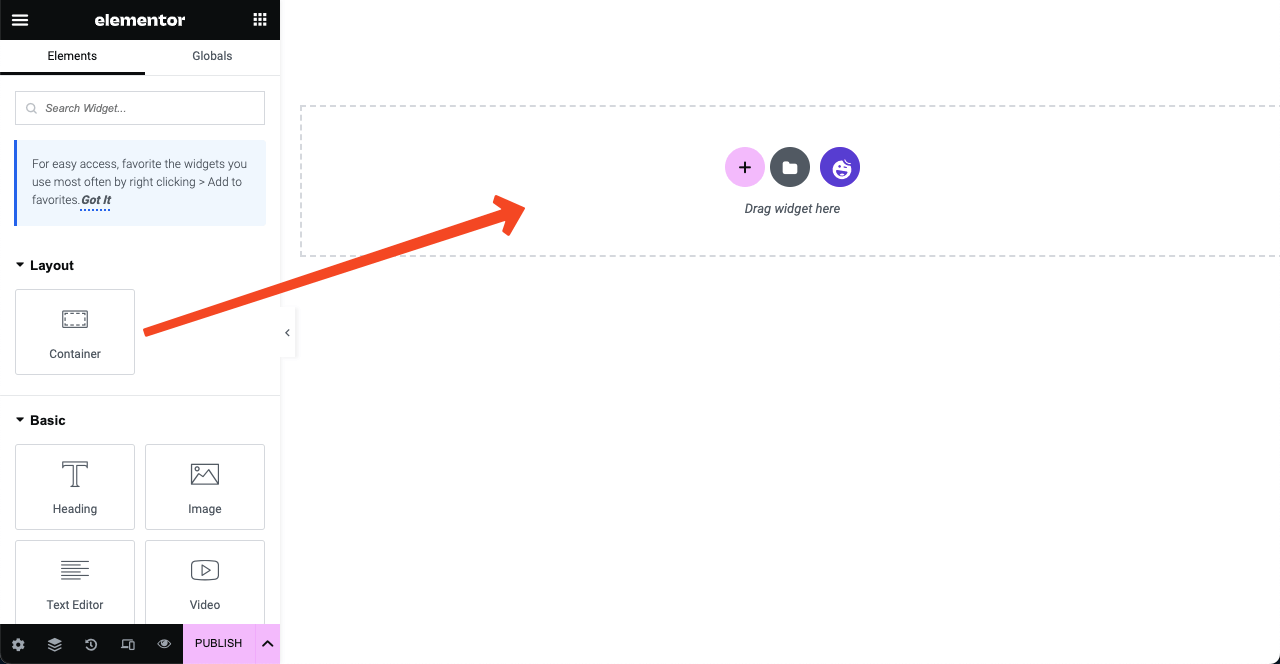
Você obterá o Flexbox Container no topo de todos os widgets no painel Elementor. Você pode arrastá-lo e soltá-lo no Elementor Canvas, como faz no caso de outros widgets.

Ou você pode criar um layout clicando no ícone de adição (+). Você terá duas opções Flexbox e Grid. Clicando na opção Flexbox, você pode criar uma seção de Flexboxes.
Passo 03: Personalize o Flexbox Container
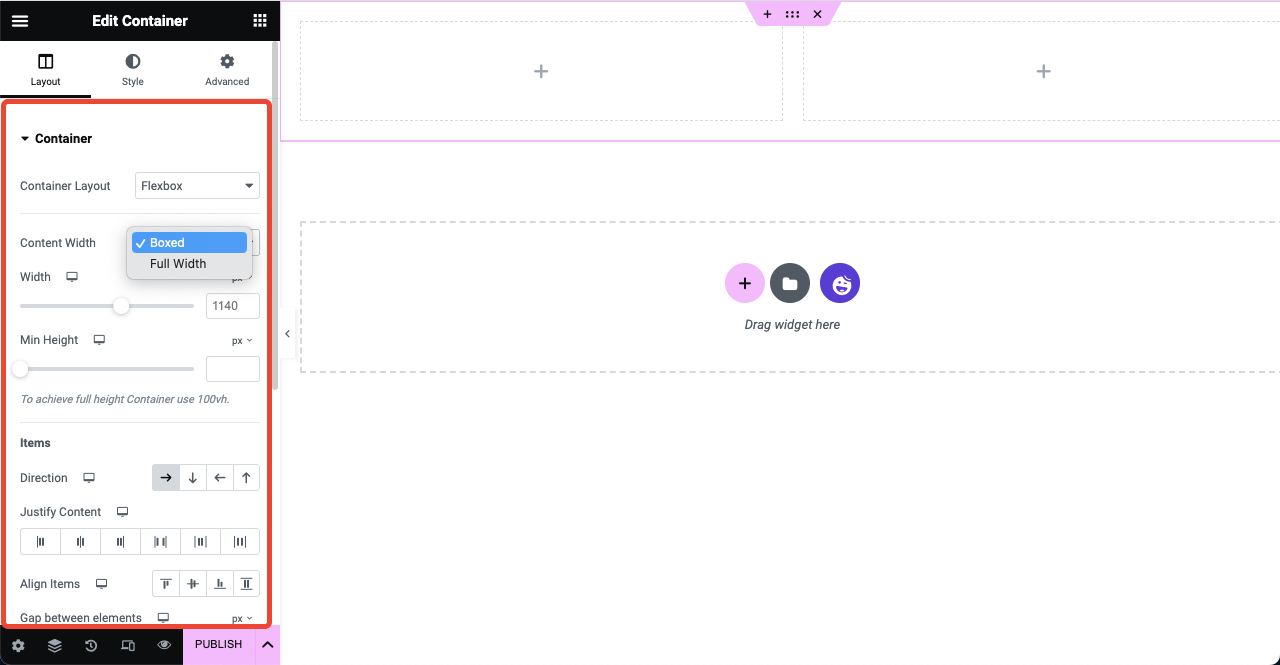
Você pode fazer toda a seção em caixa ou largura total. Depois disso, você pode definir sua largura preferida e altura mínima. Toque nas seções de alinhamento depois de adicionar conteúdo e widgets nas caixas flexíveis.


Passo 04: Adicione Widgets ao Flexbox Container
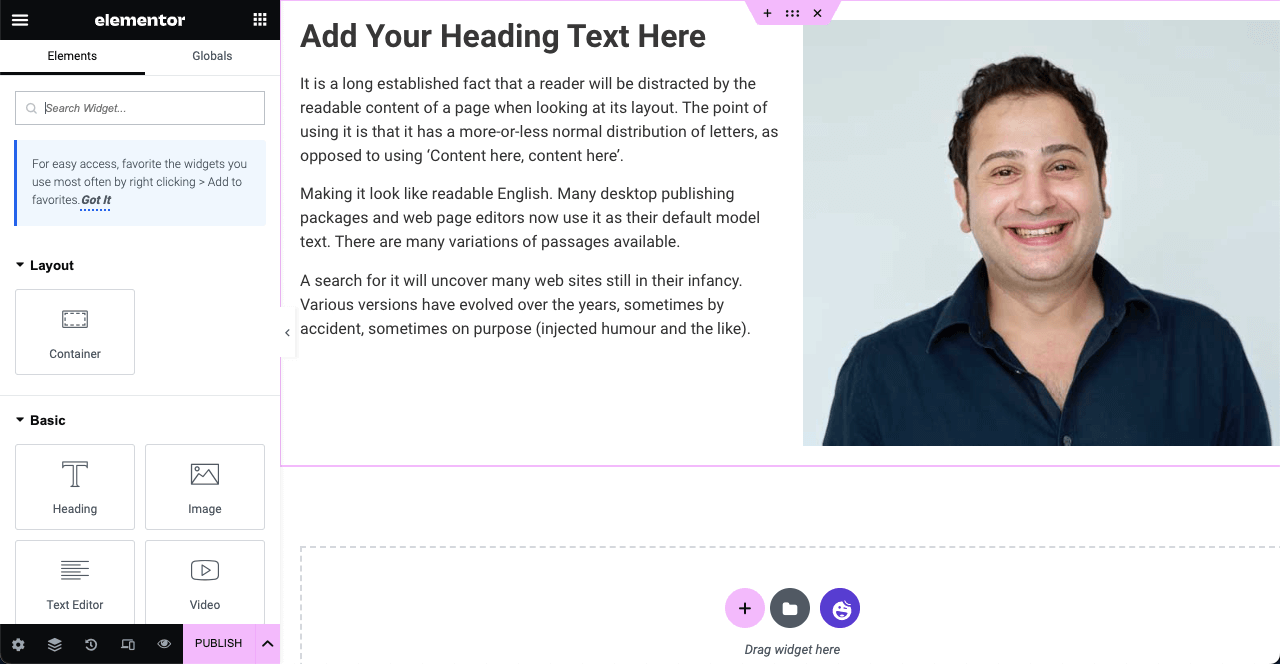
Arraste e solte os widgets necessários do painel Elementor para Flexboxes. Esse processo é semelhante ao Elementor tradicional baseado em seções. Por exemplo, usamos os widgets Heading, Image e Text Editor na imagem abaixo.

Passo 05: Alinhar os Elementos da Web

Selecione a seção inteira clicando no ícone de seis pontos . Em seguida, pressione as opções de alinhamento preferidas. Seus elementos na área serão alinhados em um segundo. Você também pode selecionar os flexboxes um por um e alinhar elementos neles individualmente.
Publique a página quando terminar de projetar suas páginas da web.
Como converter a página Elementor baseada em seção para o contêiner Flexbox
Selecione a seção que você projetou com o Elementor tradicional clicando no ícone de seis pontos . Você verá um botão Converter na seção de layout no painel Elementor. Clique no botão Converter. Levará alguns segundos para concluir o processo.
Assim que a conversão for concluída, você verá que outra cópia da seção foi criada. A segunda seção (cópia) é a seção convertida. Portanto, mantenha-o e exclua a primeira seção pressionando o sinal de cruz (x). Assim, continue convertendo todas as outras seções da página uma a uma.
Ponto de bônus: use HappyAddons com Elementor Flexbox Container para mais oportunidades de design
HappyAddons é um complemento popular para o plug-in do construtor de páginas Elementor. Ele inclui uma extensa coleção de recursos e widgets para potencializar ainda mais seu site Elementor com mais recursos e funcionalidades. Atualmente, o HappyAddons possui mais de 125 widgets e mais de 20 recursos.
Mas o que mais se destaca no HappyAddons é seu criador de temas gratuito e uma enorme biblioteca de modelos pré-concebidos. Se você está procurando uma solução para criar um modelo de cabeçalho, rodapé e postagem única sem a versão Elementor Pro, experimente o HappyAddons.
O que mais! A versão HappyAddons fornece tantos recursos e widgets que você pode usar para criar mais do que sites de nível básico. Você pode atualizar facilmente para sua versão premium quando começar a sentir a necessidade de funcionalidades avançadas.
Perguntas frequentes sobre como usar o contêiner Elementor Flexbox
Como o Elementor Flexbox Container é uma nova adição ao Elementor, você pode ter várias perguntas sobre isso. Responderemos algumas perguntas mais comuns e curiosas sobre o Flexbox Container nesta seção de perguntas frequentes.
O Elementor Flexbox Container é um recurso ou widget?
Elementor Flexbox Container é um recurso, embora você o encontre no topo de todos os widgets no painel Elementor. Portanto, não se confunda a partir de agora.
O uso do Elementor Flexbox Container é gratuito?
Sim, o contêiner Elementor Flexbox é um recurso gratuito, fornecido com a versão Elementor Lite.
Posso usar o Elementor Flexbox Container com qualquer tema?
Sim, o Elementor Flexbox Container é totalmente compatível com qualquer tema do WordPress. Mas recomendamos que você use o tema Hello Elementor para manter seu site leve.
O Elementor Flexbox é um elemento CSS ou bootstrap?
Elementor Flexbox é um elemento CSS. Ele permite que você inclua uma série de elementos a serem organizados automaticamente dependendo do tamanho do ponto de vista.
Quais são os melhores casos de uso do Elementor Flexbox Container?
Não há regras fixas sobre onde o Elementor Flexbox Container pode ser usado e onde não. No entanto, usá-lo é mais eficiente em casos como seções de heróis, galerias, modelos de construtores de temas, layouts de cartões, etc.
Considerações Finais!
O Elementor Flexbox Container é, sem dúvida, um presente louvável para todos os usuários do WordPress que desejam tornar seus sites mais otimizados, mais rápidos e perfeitamente responsivos para todos os dispositivos. E o recurso também é benéfico para desenvolvedores da Web em meio período.
Se você deseja criar sites de comércio eletrônico, agência, negócios, fotografia ou portfólio, o Flexbox Container pode definitivamente economizar muito tempo. Agora é sua vez de começar a usá-lo. Além disso, não se esqueça de aproveitar o HappyAddons e sua extensa biblioteca.
