Como criar um site de currículo arrastando e soltando (Elementor)
Publicados: 2023-08-23Um site de currículo profissional pode ser uma forma poderosa de se estabelecer como uma marca online. Pode ajudar a mostrar suas habilidades, realizações e experiência para potenciais empregadores. Você pode se tornar localizável globalmente expandindo seu alcance dos mercados locais para os internacionais.
Os recrutadores de hoje não gostam de decidir sobre um candidato apenas vendo o seu currículo. Eles também adoram verificar seu histórico online. Elementor é uma ferramenta excelente e intuitiva com a qual você pode criar sites de currículo apenas arrastando e soltando.
Este artigo mostrará um guia completo sobre como criar um site de currículo arrastando e soltando com a ajuda do Elementor. Iniciar!
Índice
- Como criar um site de currículo: um guia do zero
- Passo 01: Obtenha um Domínio e Hospedagem na Web
- Passo 02: Instale o WordPress no cPanel e configure o domínio
- Etapa 03: Crie um Wireframe
- Etapa 04: Instale Elementor e HappyAddons
- Passo 05: Abra uma página com Elementor
- Etapa 06: adicione sua biografia pessoal
- Etapa 07: mostre suas habilidades, portfólio, formação e experiência
- Etapa 08: adicionar menus de navegação à barra lateral direita
- Etapa 09: adicione um texto de direitos autorais
- Etapa 10: tornar a barra lateral esquerda fixa
- Etapa 11: visualize o design
- Etapa 12: Torne o site de currículo de uma página responsivo para dispositivos móveis
- Perguntas frequentes sobre como criar um site de currículo
- Palavras finais!
Como criar um site de currículo: um guia do zero
Existem várias etapas envolvidas no processo de construção de sites de currículos. Podemos dividi-los em duas fases: pré-projeto e projeto. O pré-projeto envolve a configuração do domínio, hospedagem, CMS e wireframing. O design inclui a criação de páginas, seções e conteúdo.
Mas lembre-se de que os sites de currículos de uma página são extremamente populares do que os sites de várias páginas. Portanto, este artigo se concentrará em como criar um site de currículo de uma página no artigo a seguir, cobrindo todas as etapas.
Passo 01: Obtenha um Domínio e Hospedagem na Web
Um domínio é o nome de um site. Melhor se você usar seu próprio nome para o domínio do site de seu currículo. .com e .me são duas extensões populares para sites de currículos. Nossa sugestão é que você use a extensão .com. Seu domínio pode ser parecido com johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo, etc., são alguns dos melhores registradores de domínio para encontrar e comprar seus domínios. Se o seu nome de domínio já estiver adotado, tente pesquisar o novo domínio, modificando as iniciais e os sinais de pontuação.
A hospedagem irá armazenar todo o conteúdo (imagens, GIFs, vídeos, textos, templates, etc.) e a base de dados do seu site. IONOS, HostGator, BlueHost, DreamHost, etc., são as melhores empresas de hospedagem. Tente obter um plano de hospedagem compartilhada. Porque é econômico e adequado para sites de currículos.
Passo 02: Instale o WordPress no cPanel e configure o domínio
Toda empresa de hospedagem oferece um cPanel. Isso permitirá que você instale o CMS desejado e configure o domínio. Usaremos o WordPress porque é um dos CMS mais fáceis para criar sites de currículos profissionais.
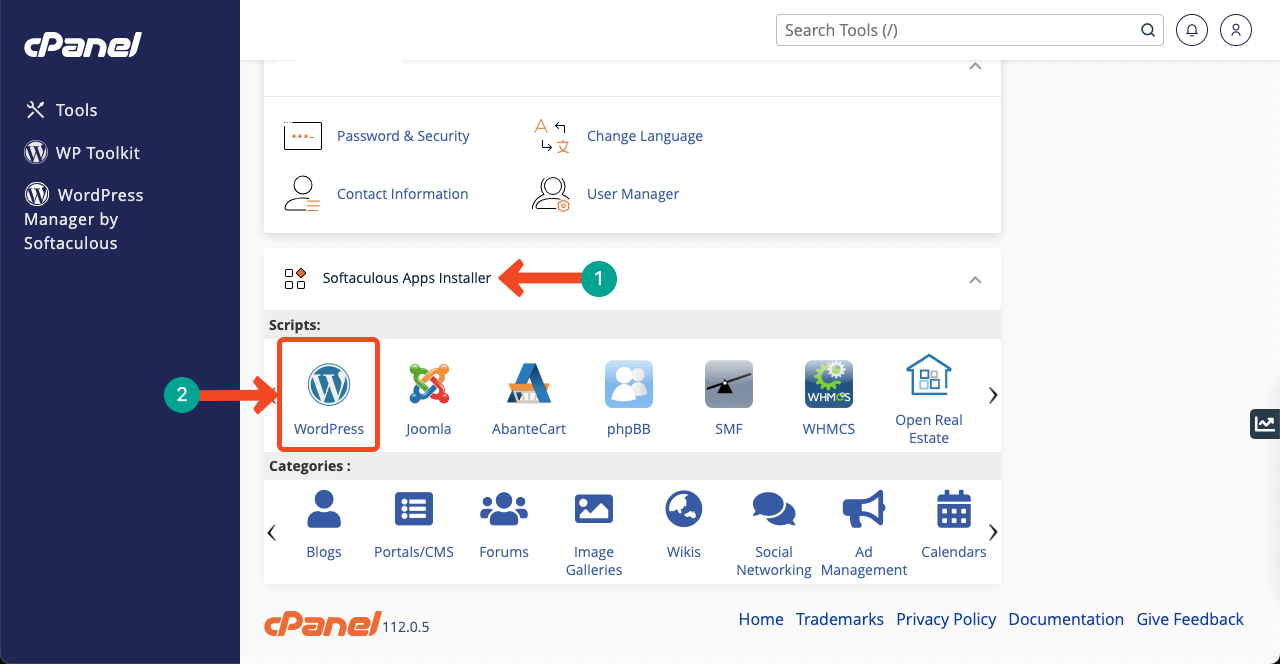
Obtenha seu acesso cPanel e faça login nele. Navegue até Instalador de aplicativos Softaculous> WordPress . Clique em WordPress e faça o resto para instalá-lo. Este é um processo simples que você pode realizar facilmente.

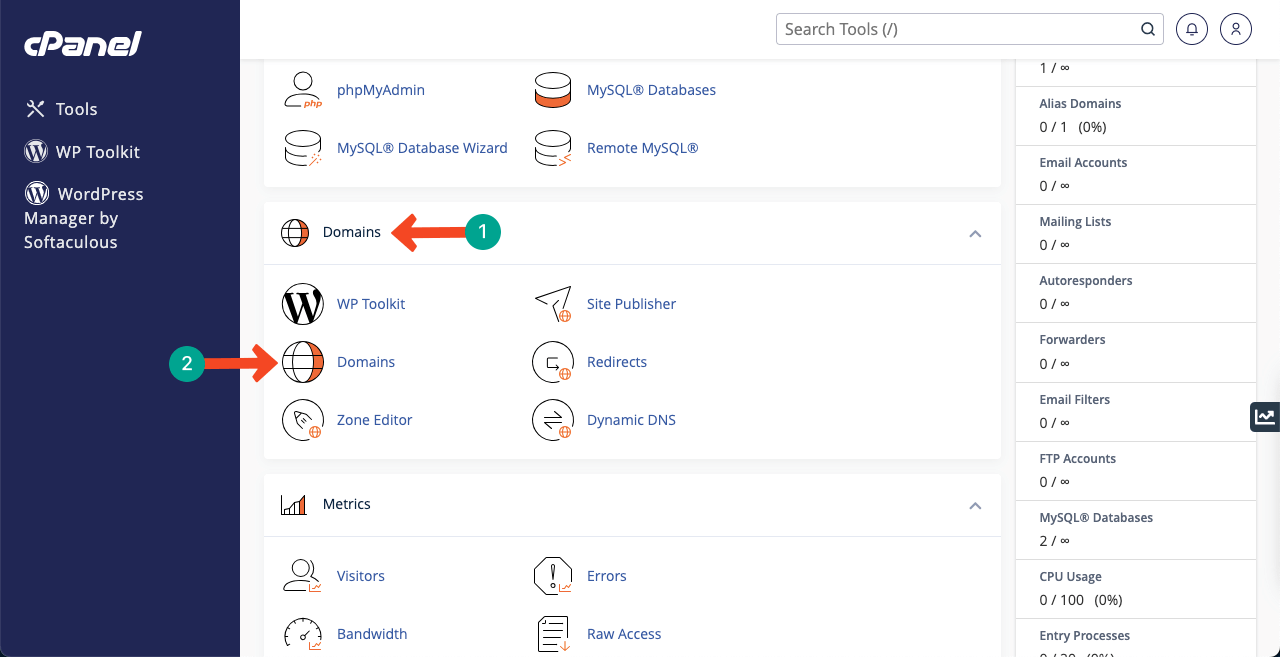
Depois que o WordPress estiver instalado, você deverá conectar seu domínio ao CMS. Acesse a página inicial do cPanel novamente. Vá para Domínios > opção Domínios . Você receberá o botão Criar um novo domínio na nova página. Os demais passos serão muito simples como a instalação do CMS.
Em caso de qualquer problema como servidor de nomes DNS, peça ajuda ao seu registrador de domínio. Eles irão orientá-lo sobre o que fazer. Registradores de domínio como Namecheap, GoDaddy, IONOS e NameSilo oferecerão suporte em tempo real por meio de chat ao vivo.

Etapa 03: Crie um Wireframe
Wireframe é uma fase de brainstorming. Nesta etapa, você cria um layout aproximado de como seu site ficará no final do design. Você deve especificar o layout da página, tamanho da fonte, cabeçalho, rodapé e elementos criativos. É impossível projetar um site corretamente sem wireframing.
Porque você não saberá por onde começar e onde terminar. Canva e Colorlib são plataformas maravilhosas onde você obterá inúmeras ideias de currículos para sites. Assista a um modelo de currículo no vídeo abaixo. Tentaremos criar nosso site de currículos como o deste post.
Uma especialidade do template é o menu fixo na barra lateral direita, proporcionando uma excelente experiência de navegação aos usuários.
Etapa 04: Instale Elementor e HappyAddons
Espero que você tenha configurado o domínio e a hospedagem com sucesso seguindo as etapas acima. Agora, você deve instalar o seguinte tema e plugins no WordPress.
- Elementor (plugin)
- HappyAddons (plugin)
- HappyAddons Pro (plug-in)
- Olá Elementor (tema)
HappyAddons é uma coleção poderosa de complementos do Elementor. Ele oferecerá muitos recursos e widgets adicionais para personalizar ainda mais seu site de currículo. E a razão para escolher o Hello Elementor é que é um tema super rápido e muito leve.
Passo 05: Abra uma página com Elementor
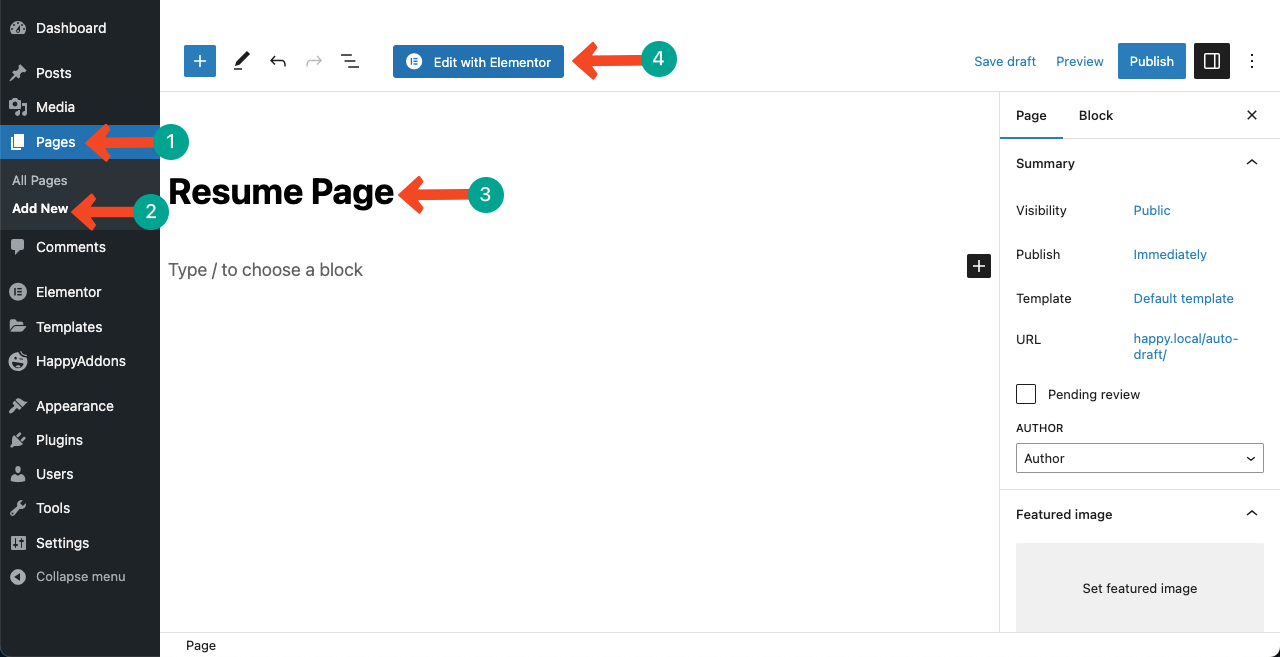
Vá para WP Dashboard > Pages > Add New . Dê um nome à página e abra-a com Elementor pressionando o botão Editar com Elementor .

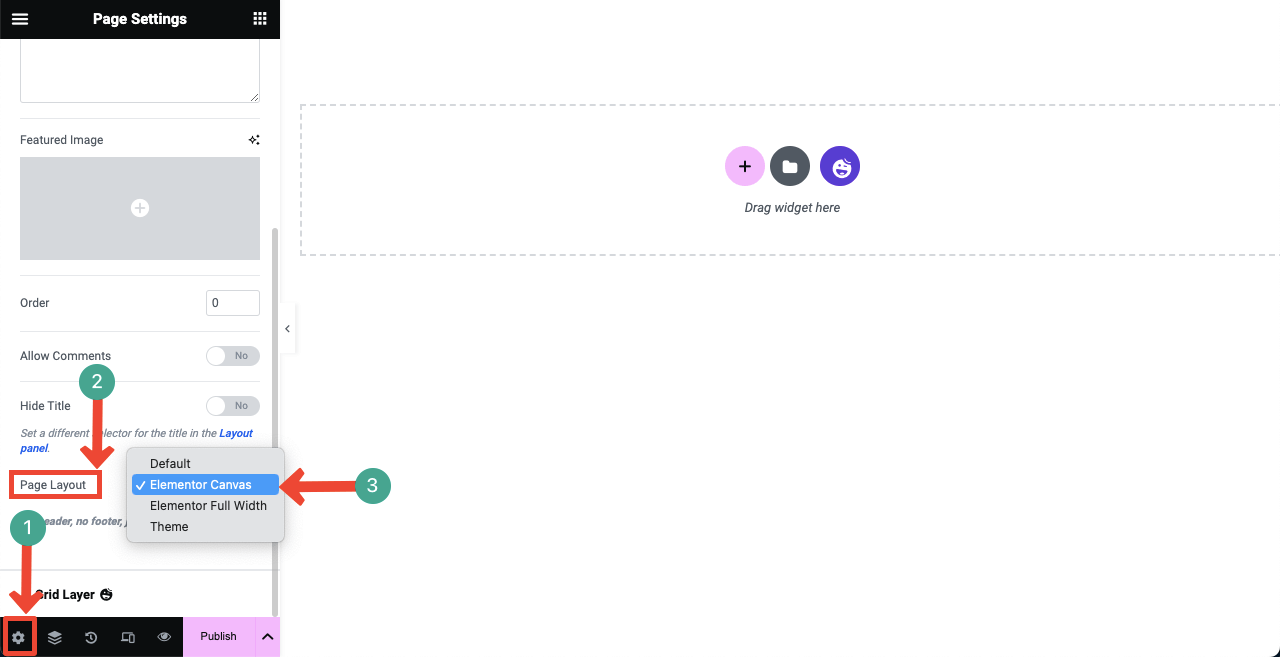
Como criaremos um site de currículo de uma página, abra a página com Elementor Canvas. Navegue até Configurações > Layout de página > Elementor Canvas . Se fosse um site de várias páginas, poderíamos selecionar as outras opções.

Etapa 06: adicione sua biografia pessoal
Agora é hora de criar seções para adicionar conteúdo. Elementor, HappyAddons e HappyAddons Pro totalizando mais de 150 widgets. Você pode criar todas as seções necessárias para o seu site de currículo semelhante ao modelo usando esses widgets.
Se você é novo no Elementor, entender as funcionalidades desses widgets pode levar algum tempo. Mas não mais do que um ou dois dias. No entanto, siga nosso guia agora. Você deve selecionar um layout de seção primeiro.
# Selecione uma estrutura de layout de seção
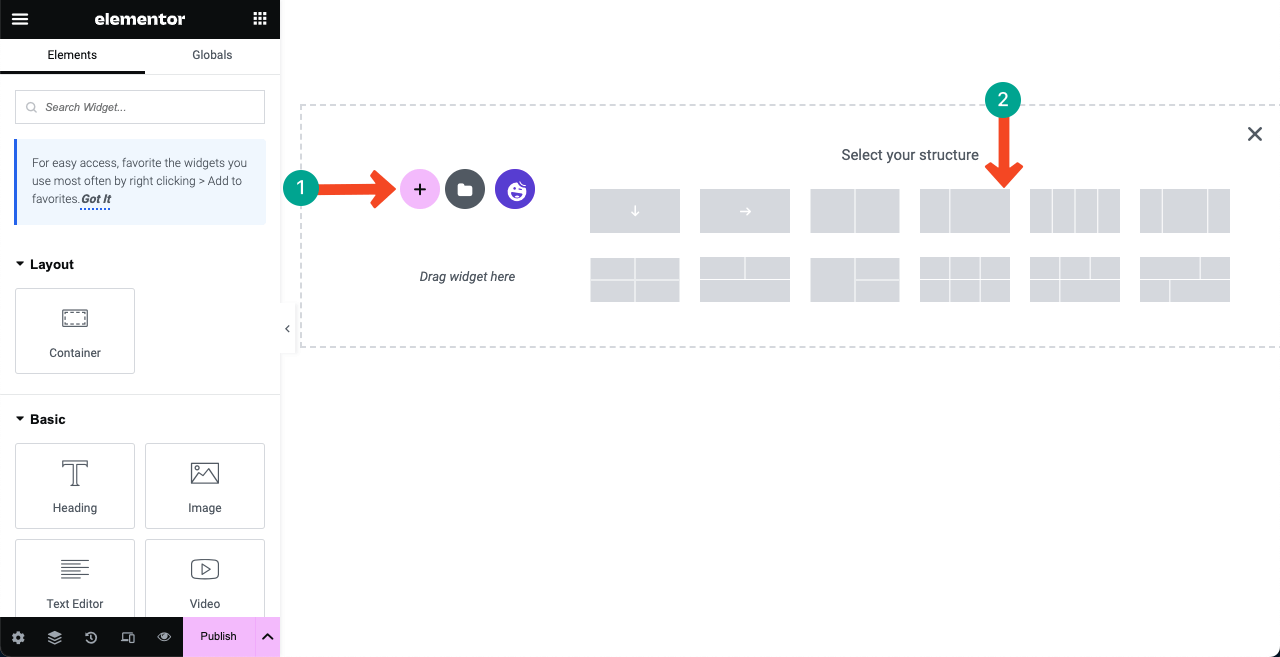
Pressione o ícone de adição (+) . Selecione o layout de seção desejado. Como nosso modelo de demonstração possui duas seções, selecionamos o layout de duas colunas.

# Adicione conteúdo à barra lateral esquerda
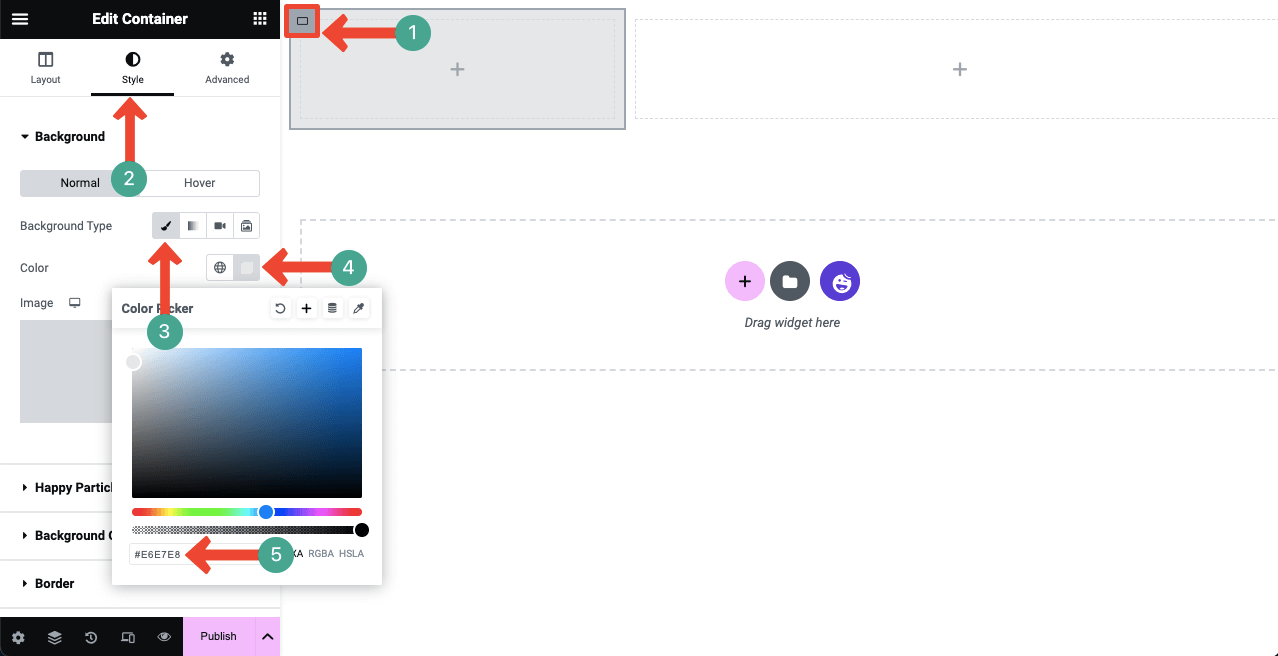
Selecione a coluna da esquerda clicando no ícone do flex container. Em seguida, navegue até Estilo > Tipo de plano de fundo > Clássico > Cor . Aplique o código de cores desejado. Usamos o código de cores (#F2F3F7) .

# Adicione sua imagem
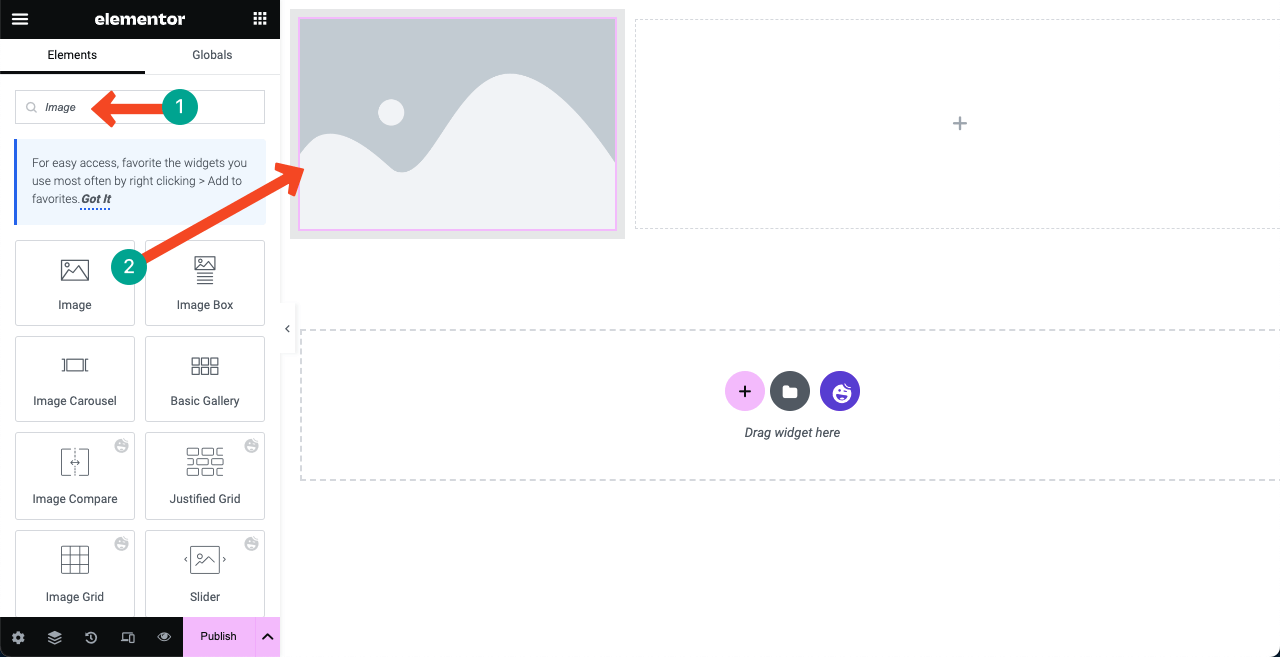
Digite Imagem na caixa de pesquisa. Assim que o widget aparecer abaixo, arraste e solte-o na coluna da esquerda.

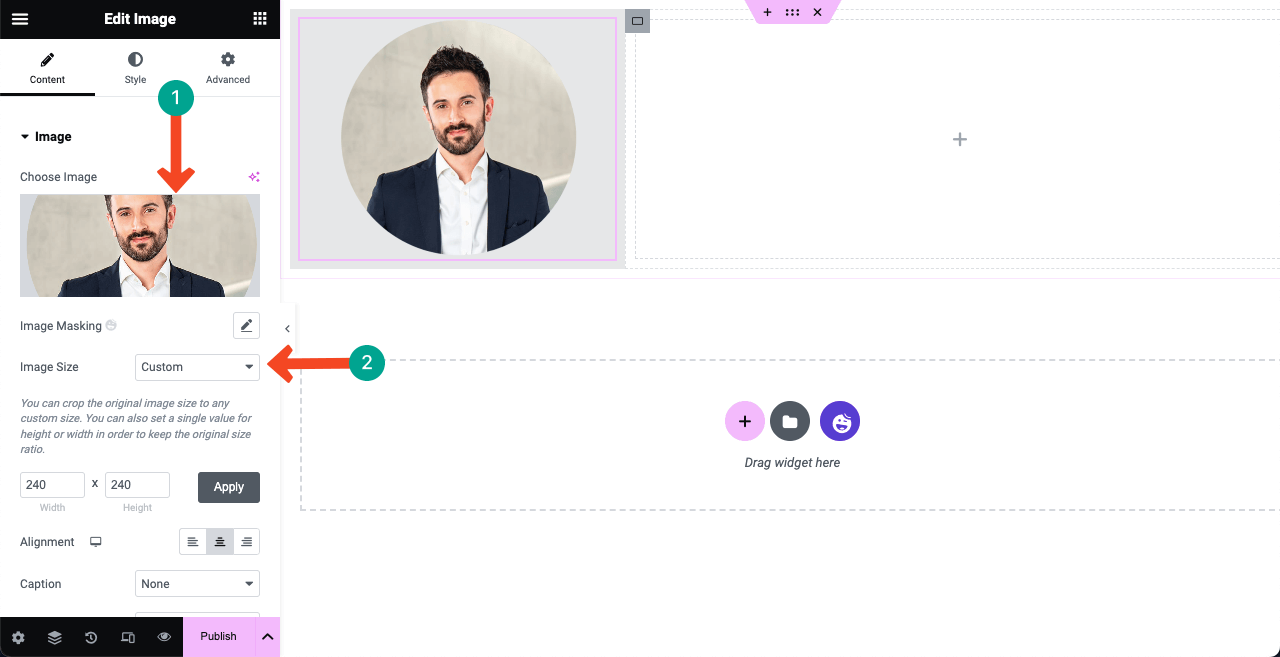
Você terá a opção de adicionar sua imagem. Aqui a imagem tem formato redondo. Porque já projetamos no Photoshop e carregamos na tela. Você pode definir um tamanho personalizado para a imagem na opção Tamanho da imagem e definir seu alinhamento .

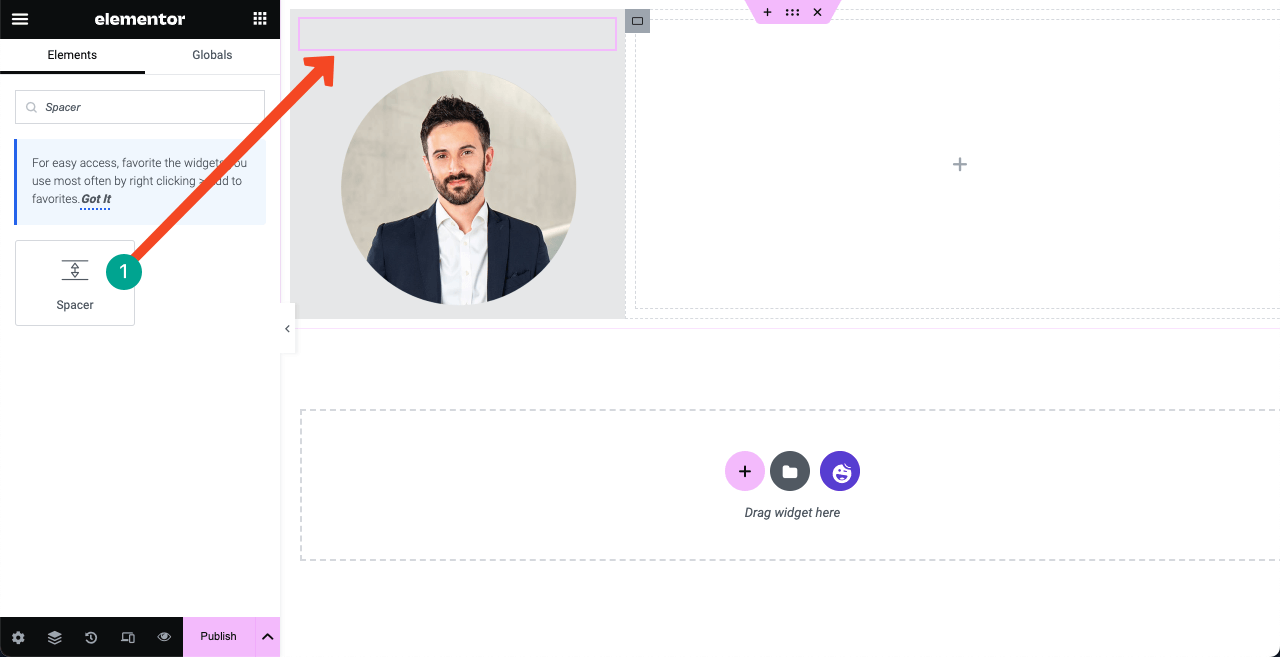
Use o widget Espaçador para criar um espaço entre a borda superior e a imagem. Você pode usar este widget Espaçador em qualquer lugar se quiser criar uma lacuna/espaço para projetar beleza.

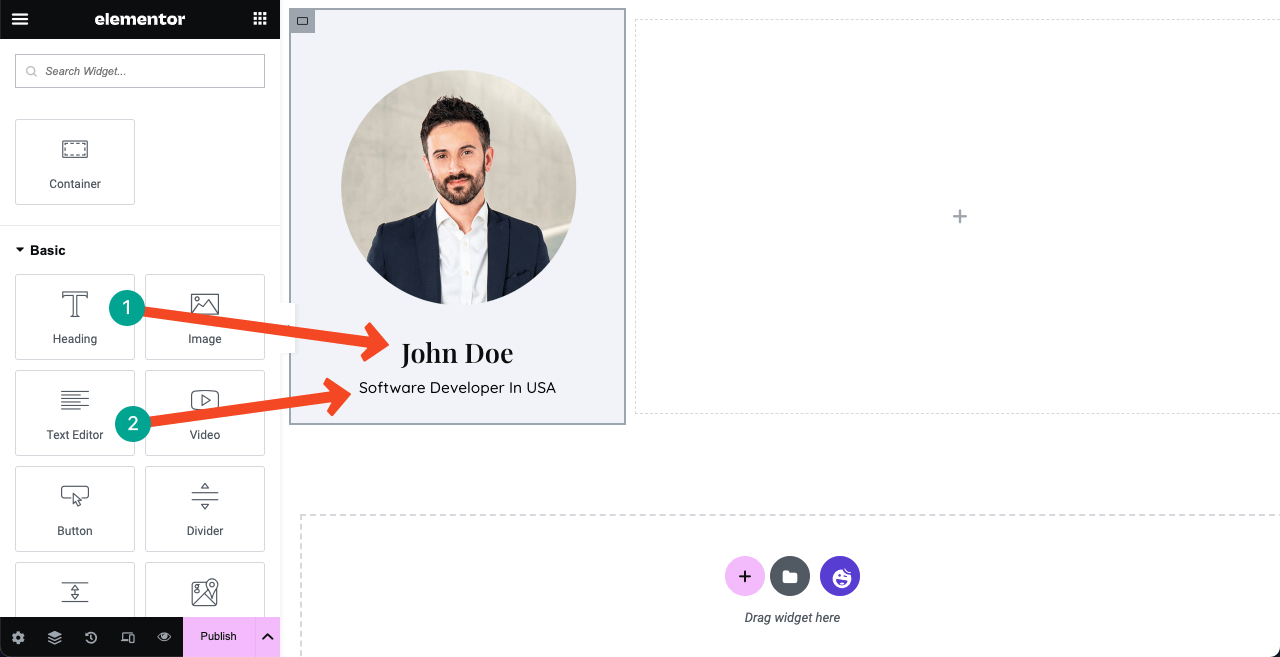
Escreva seu nome e designação abaixo da imagem usando os widgets Título e Editor de Texto . Usamos respectivamente as fontes Playfair Display e Quicksand para eles. Você pode modificar a cor da fonte na guia de estilo.

Nota: Você pode ver um menu vertical abaixo da imagem e do nome no arquivo de demonstração. Depois de preparar a parte do conteúdo na coluna da direita, mostraremos como criá-lo e adicioná-lo à barra lateral esquerda. Porque sem preparar a parte do conteúdo, você não consegue criar a seção do menu corretamente.
Etapa 07: mostre suas habilidades, portfólio, formação e experiência
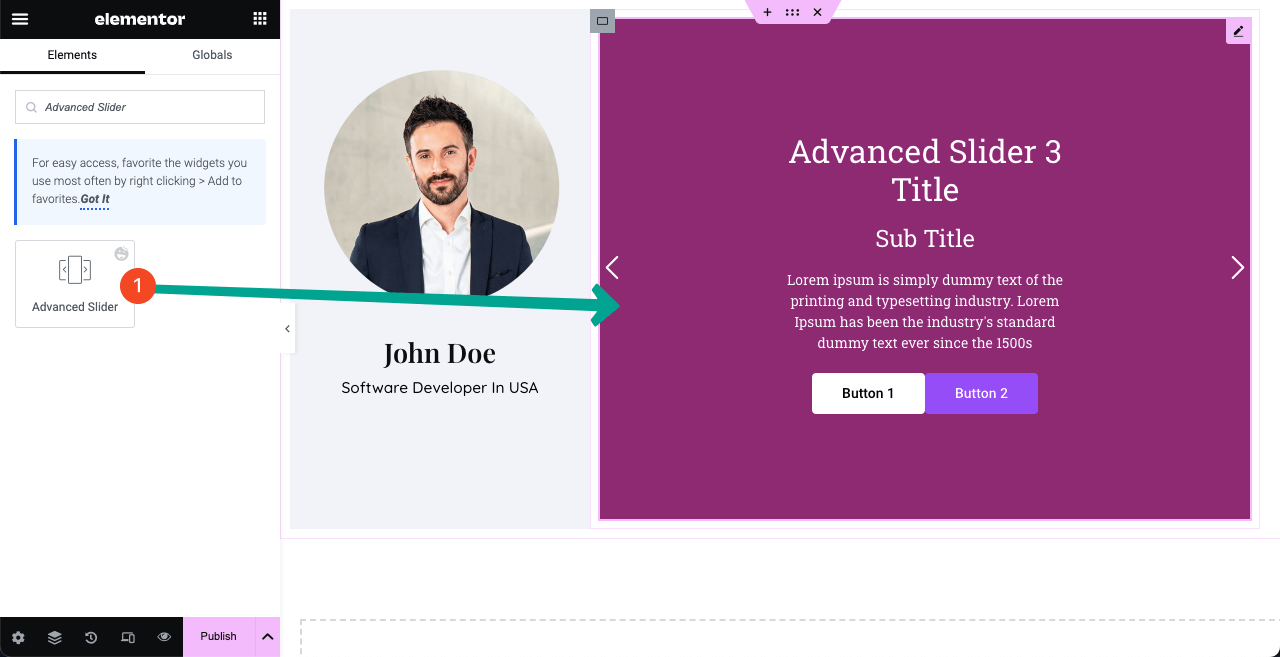
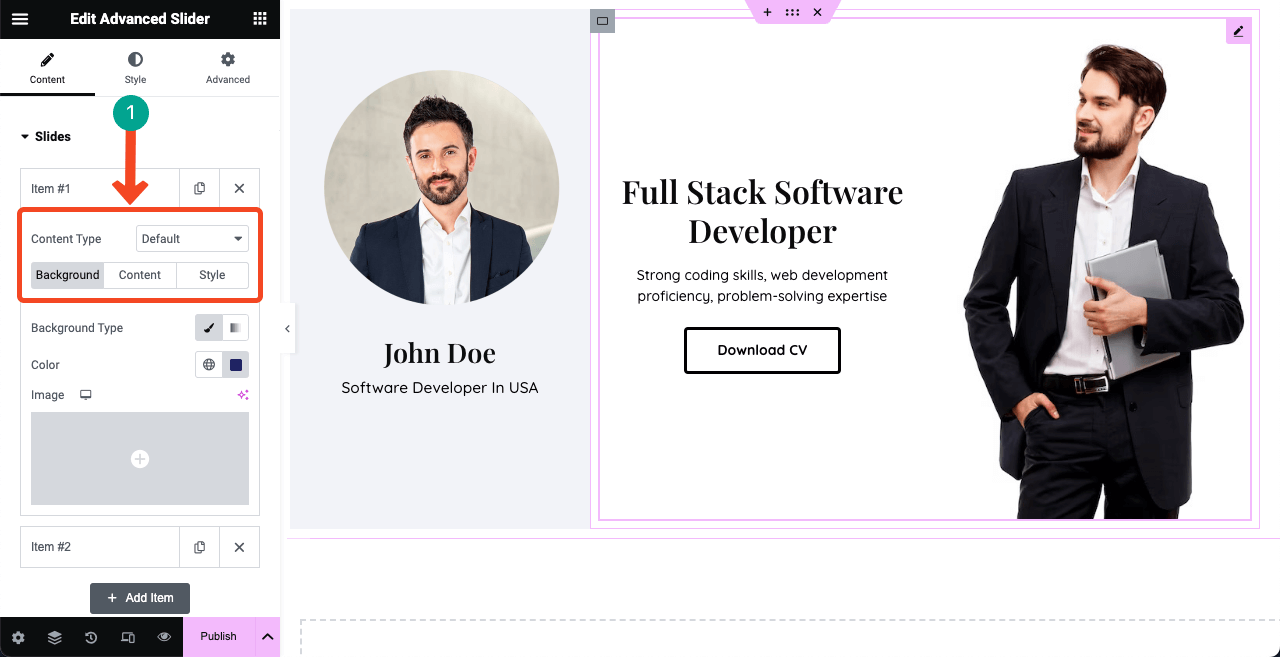
A maioria das pessoas adora adicionar um controle deslizante animado na seção herói. Arraste e solte o widget Advanced Slider na coluna direita para criar o mesmo.

Abaixo da seção Slider , você terá a opção de adicionar quantos controles deslizantes desejar. Cada controle deslizante fornecerá três guias: Plano de fundo, Conteúdo e Estilo .
O Plano de Fundo permite definir uma imagem, sua posição, cor de fundo e tamanho de exibição. A guia Conteúdo permite adicionar os textos necessários aos respectivos campos. Você pode manter os dois botões ou remover um daqui, se necessário. O Estilo ajuda a adicionar estilização ao conteúdo.
Espero que você consiga fazer isso sozinho. Se mostrarmos todos os aspectos, este post ficará muito longo.

# Criar seção sobre
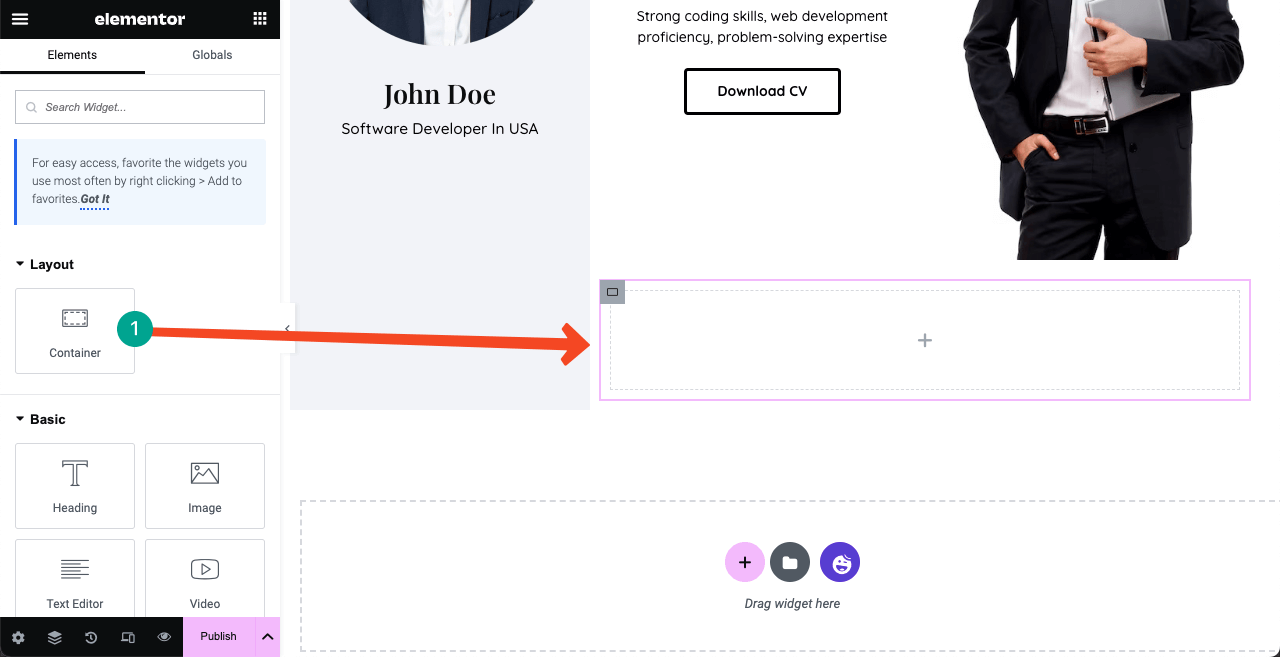
Arraste e solte o Flexbox Container para criar um novo espaço para a seção Sobre. Sempre que você criar uma nova seção, deverá usar um contêiner novamente.

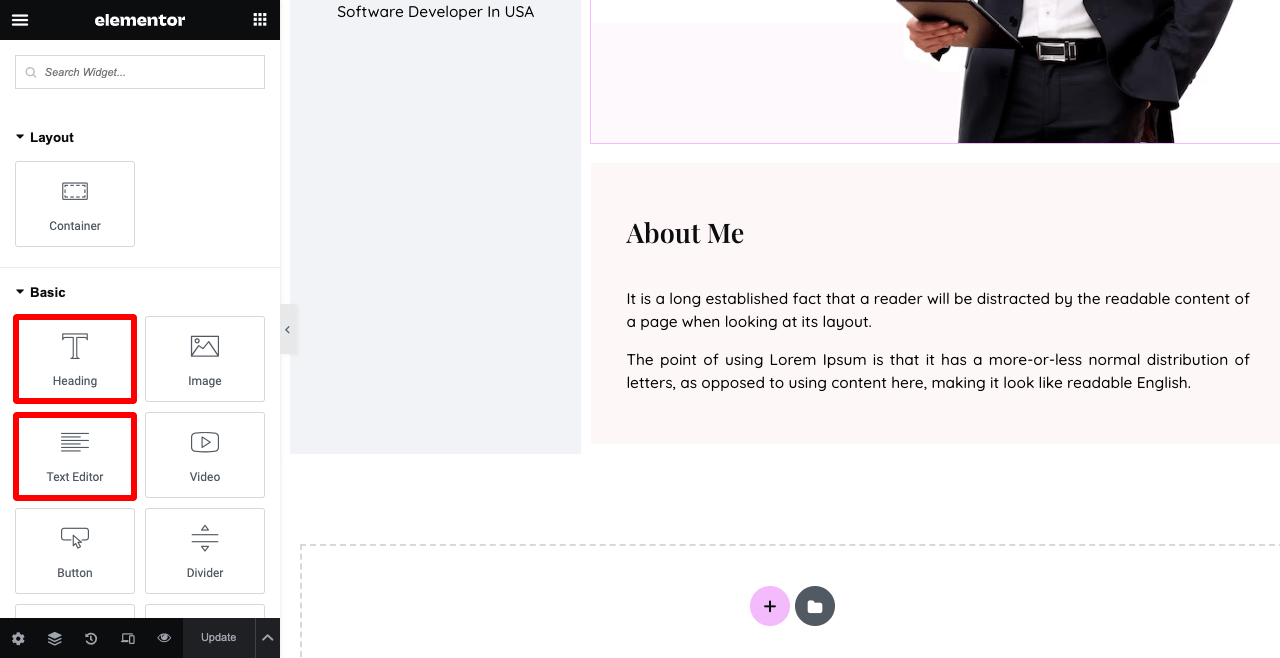
Adicione os textos necessários à seção Sobre mim usando os widgets Título e Editor de texto . Usamos o widget Spacer entre eles para criar um espaço.
Aplique a cor (#FEF7F7) ao fundo na guia Estilo . Adicionado Padding 35 em Advanced > Layouts > Padding .

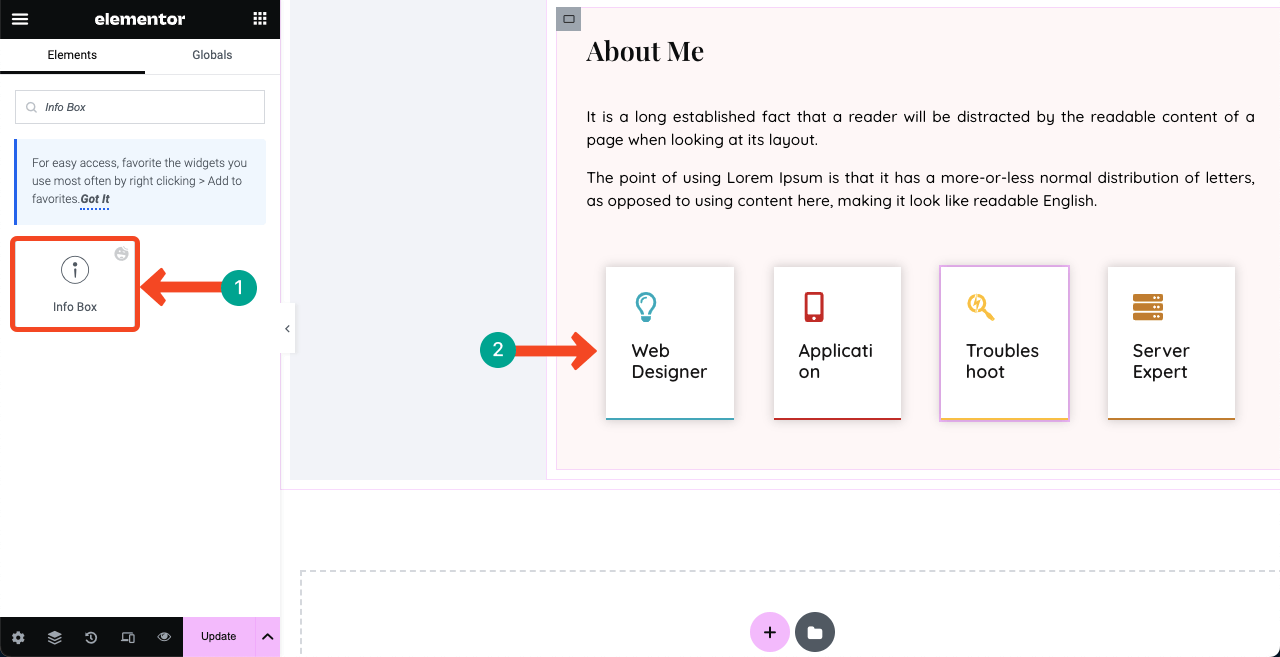
Você pode mostrar algumas de suas principais habilidades na seção Sobre mim. Adicionamos quatro habilidades principais na imagem abaixo usando o widget Caixa de Informações . Antes disso, adicionamos quatro contêineres Flexbox.
Isso significa que você pode adicionar mais contêineres Flexbox dentro de um contêiner Flexbox e exibi-los vertical ou horizontalmente. E sua maior vantagem é que você pode alinhar o conteúdo facilmente.
Indo para Advanced > Border , você pode adicionar uma borda e uma sombra a cada elemento (caixa de informações).

Nota: Nunca se preocupe se os textos da caixa de informações parecerem quebrados ou conectados. Eles ficarão bem no modo de visualização. Veja o vídeo anexado abaixo.
Você pode ver algumas lacunas desnecessárias entre as colunas. Clique no ícone de três linhas no canto superior esquerdo. Em seguida, vá para Configurações do site > Layout . Defina o preenchimento do contêiner -1 .
Se você continuar vendo lacunas desnecessárias entre seções e elementos, será necessário corrigir os problemas de preenchimento definindo 0 como valor negativo (-).
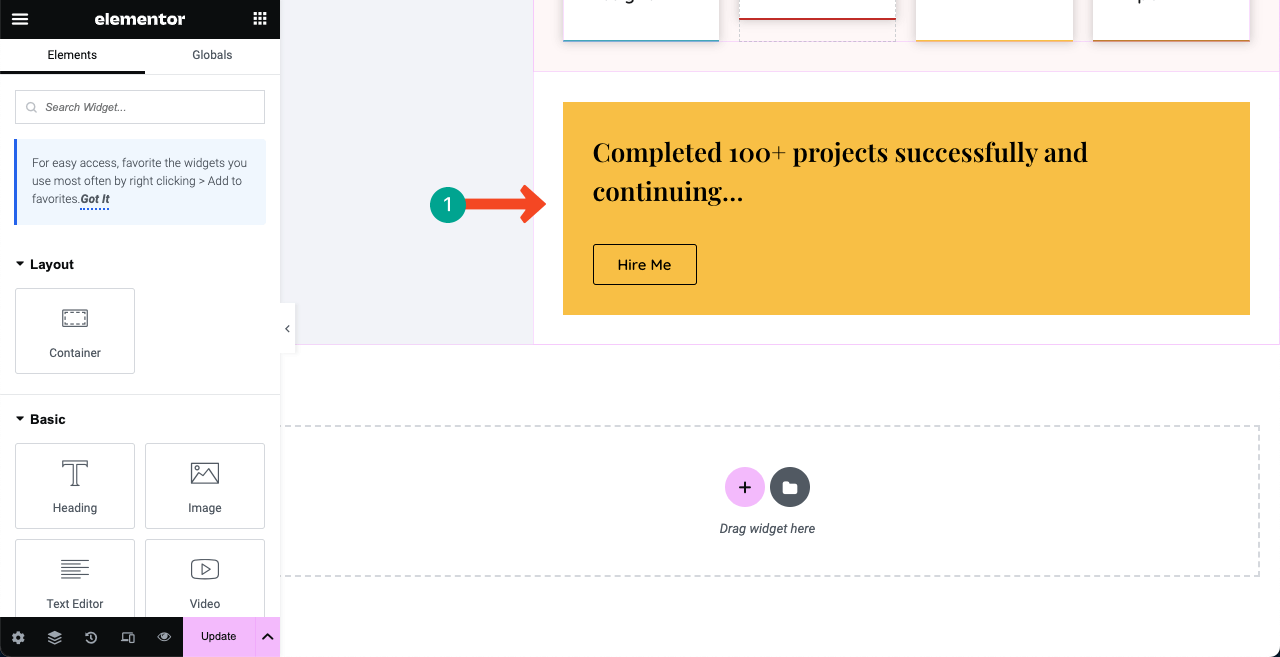
# Informe o número de projetos que você concluiu
Crie um banner como este usando os widgets Flexbox Container, Text Editor e Button. Isso pode levar os clientes a contratá-lo, vendo suas habilidades bem-sucedidas de gerenciamento de projetos.

Use um novo contêiner Flexbox. Adicione uma imagem ao seu plano de fundo. Defina-o como Fixo na seção Anexo . Isso tornará a imagem pegajosa mesmo se você rolar a página.
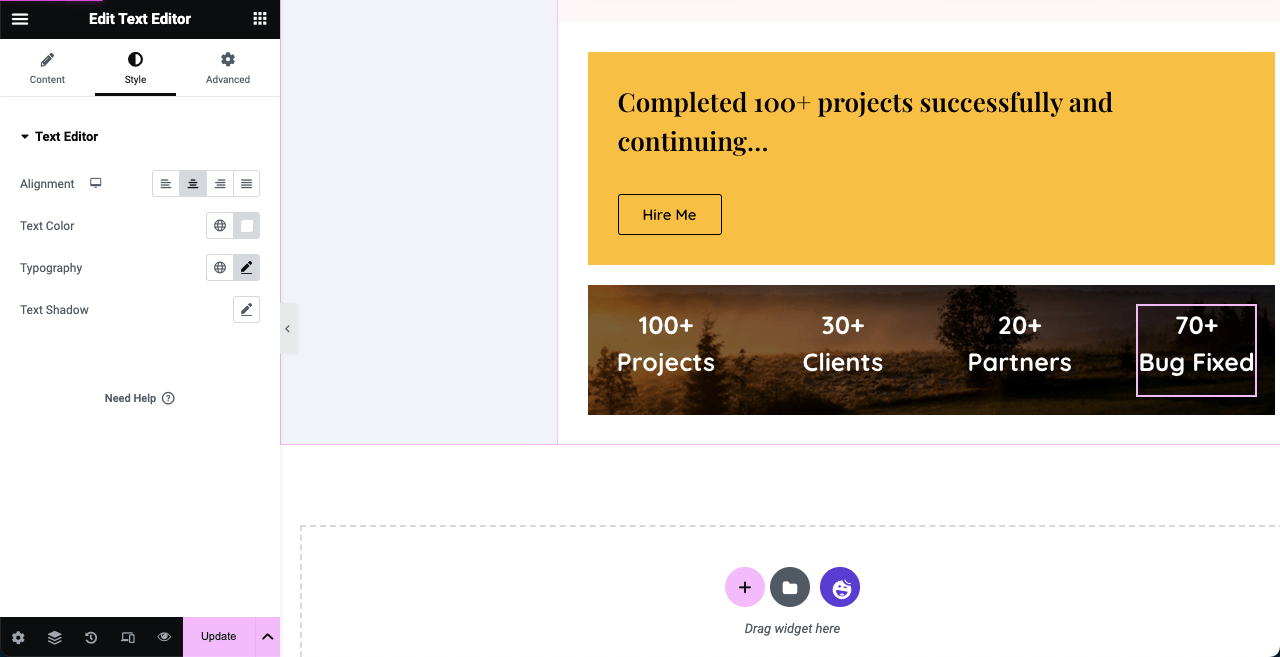
Você pode arrastar e soltar o widget Editor de Texto nele e mostrar o número de projetos, clientes, parceiros e bugs que você já corrigiu e tratou. Essa aderência da imagem adicionará uma grande vibração ao site do seu currículo.


# Criar seção sobre
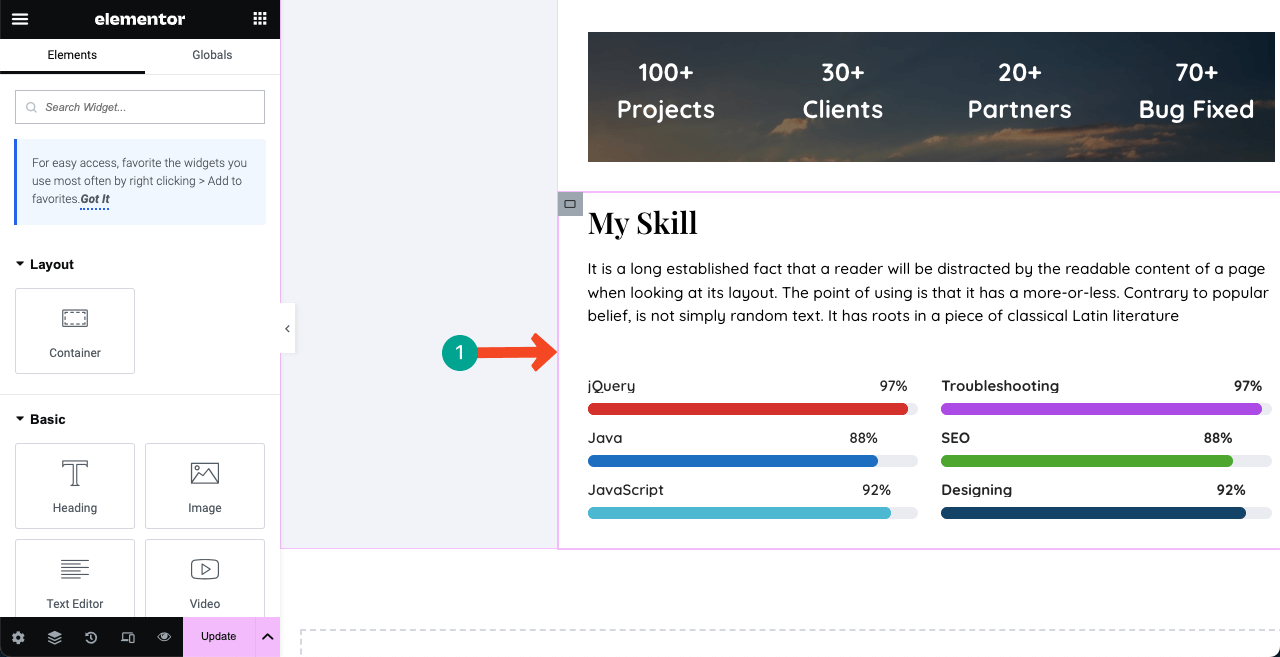
Você pode criar uma seção para mostrar suas habilidades, como na imagem abaixo, usando o widget Barras de habilidades . E para os demais textos, utilizamos os widgets Título e Editor de Texto .

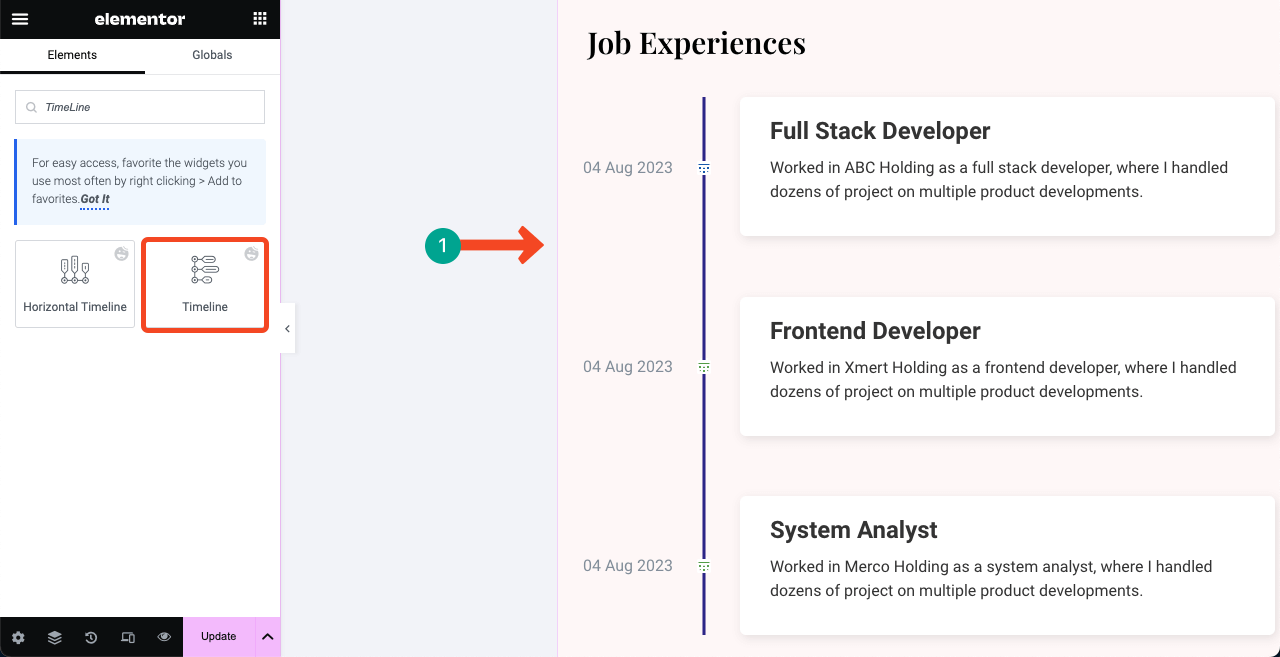
# Mostrar experiência profissional
Use o widget Linha do tempo para criar uma seção para exibir suas experiências profissionais anteriores. Adicione uma descrição atraente a cada campo respectivo com datas precisas.

# Mostre sua formação educacional
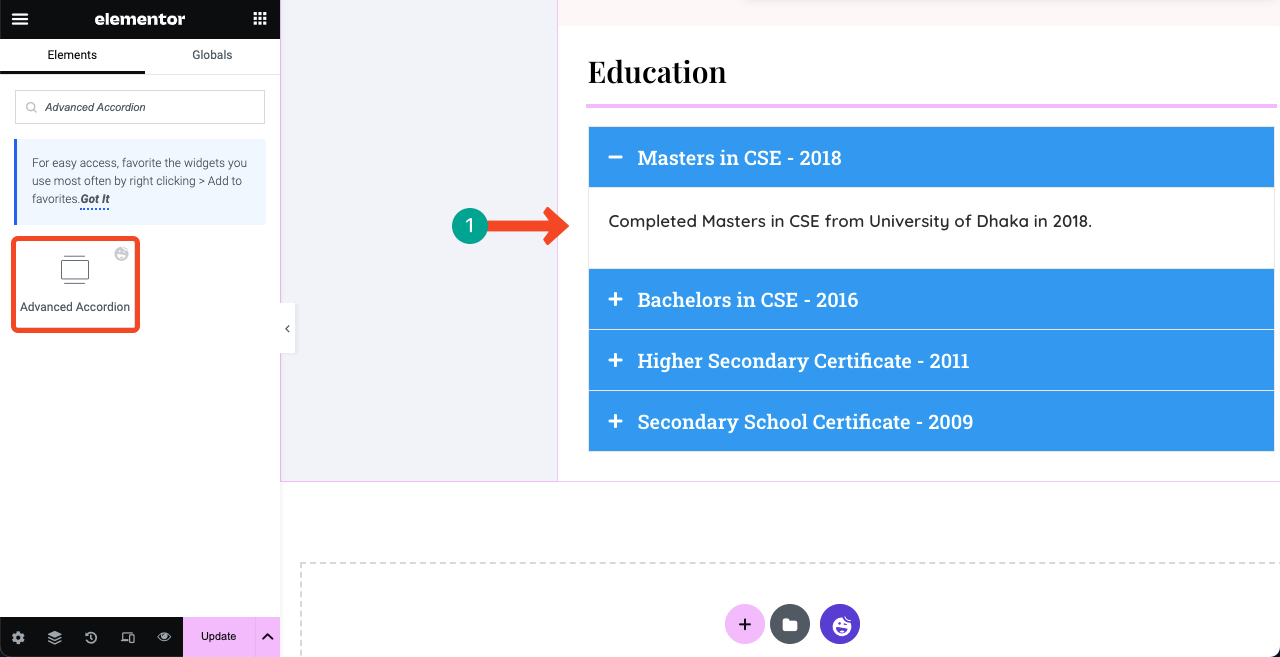
Use o widget Acordeão Avançado para criar uma seção semelhante à imagem abaixo para mostrar sua formação educacional. Você pode adicionar as imagens dos seus certificados, embora normalmente não vejamos isso.

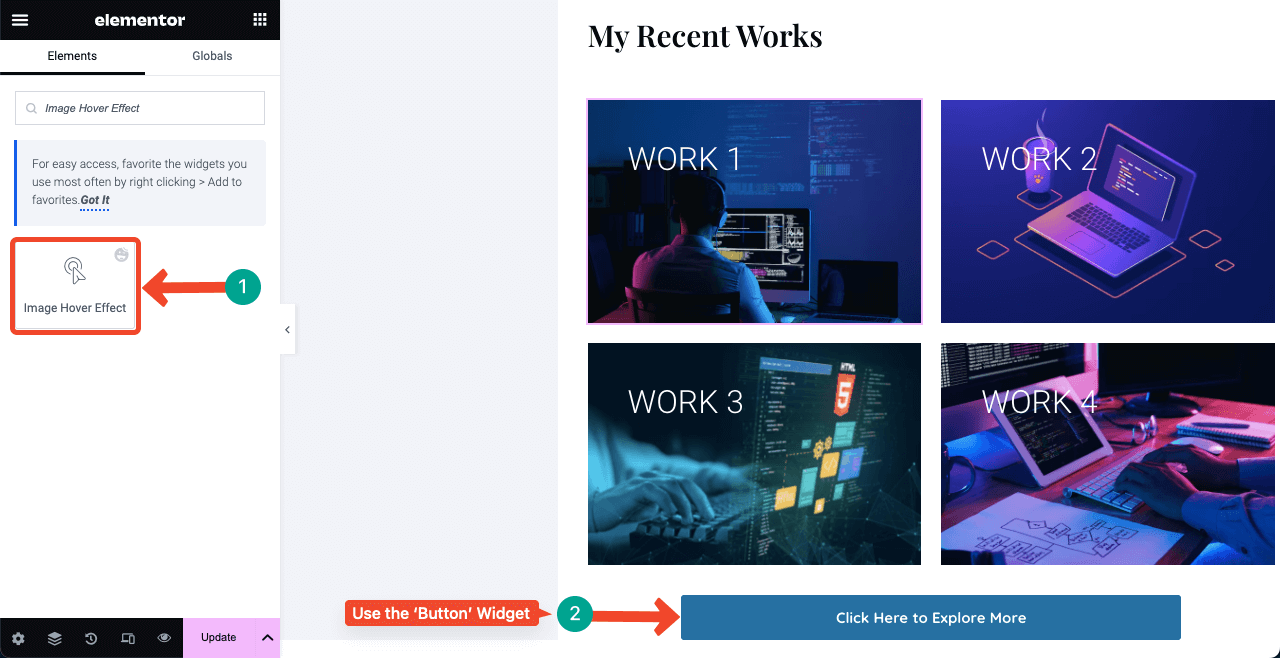
# Mostre alguns de seus trabalhos concluídos
Ao mostrar alguns de seus trabalhos concluídos, você pode criar um senso de credibilidade sobre suas habilidades e conhecimentos na mente dos clientes. Portanto, recomendamos que você crie uma seção separada e adicione alguns de seus trabalhos de melhor desempenho.
Você pode usar qualquer widget adequado do painel Elementor. Mas abaixo, usamos os widgets Image Hover Effect e Button . Você pode adicionar links do seu projeto às imagens em destaque e permitir que os usuários explorem mais clicando no botão anexado.

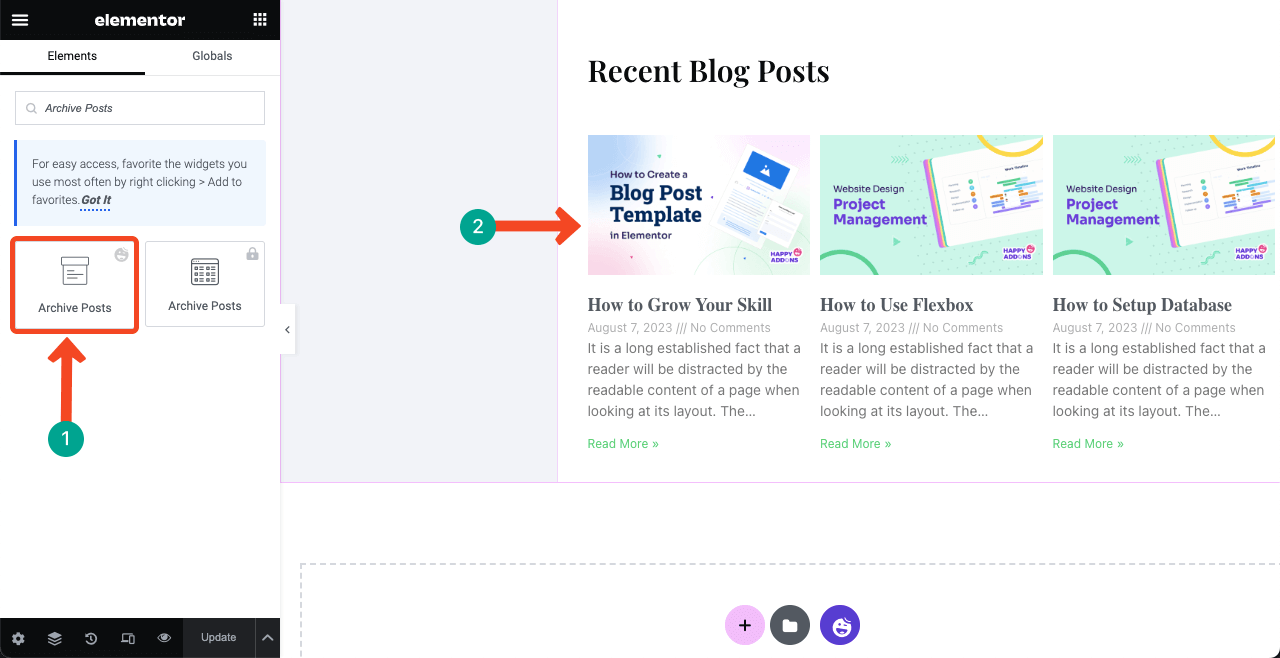
# Mostre suas postagens recentes no blog
Postagens de blog de qualidade podem direcionar tráfego valioso para o seu site. Ele pode ajudar a classificar seu site nas páginas de resultados de mecanismos de pesquisa e atrair clientes interessados. Espero que todos vocês já saibam a importância da postagem no blog.
Portanto, se você escreve regularmente postagens de blog para seu site de currículo, deverá adicionar uma seção separada na página inicial para exibir postagens recentes de forma dinâmica.
Basta arrastar e soltar o widget Arquivar postagens no local adequado desejado. Suas postagens recentes serão mostradas automaticamente. Você pode personalizar a quantidade de conteúdo a ser exibido nas configurações do widget.

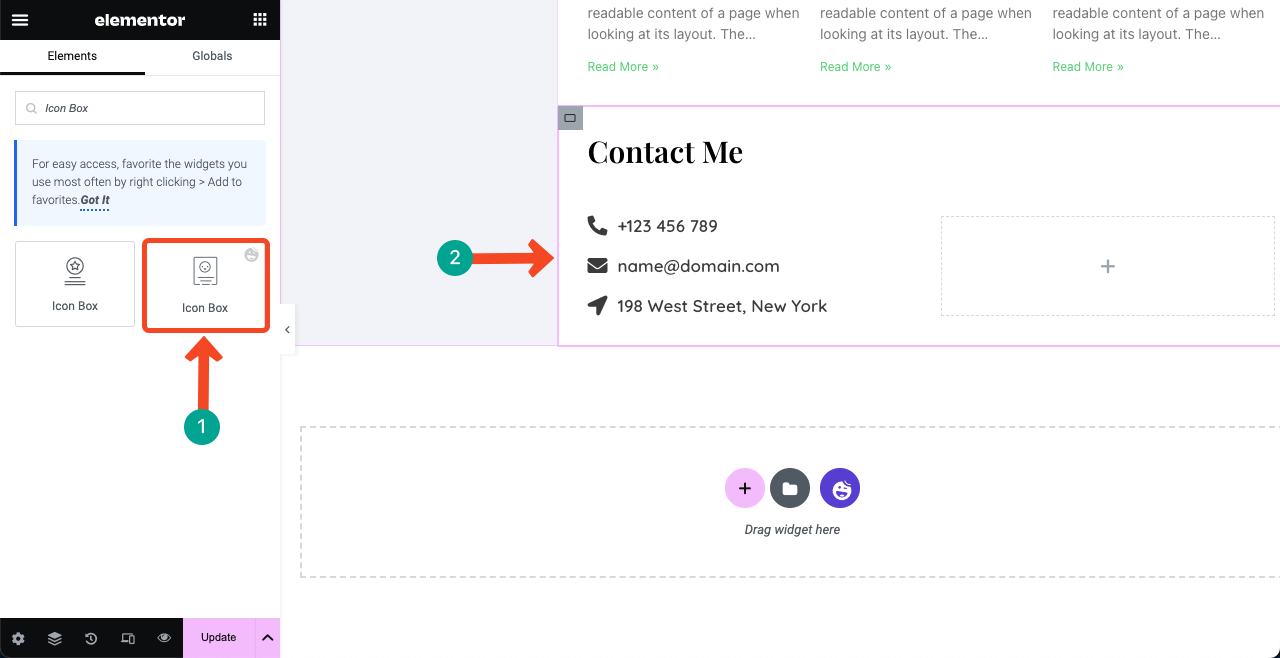
# Adicione um formulário de contato
A seção do formulário de contato deve oferecer todas as maneiras possíveis pelas quais clientes e empregadores podem entrar em contato com você. Esta seção geralmente inclui o número de telefone do redator do currículo, endereço de e-mail, localização e formulário de contato.
Vamos primeiro adicionar suas informações de contato e endereço local. Usamos o widget Icon Box para adicionar o número de telefone, ID de e-mail e endereço local. Você pode selecionar os ícones desejados para as respectivas informações na abrangente biblioteca de ícones que acompanha o widget.

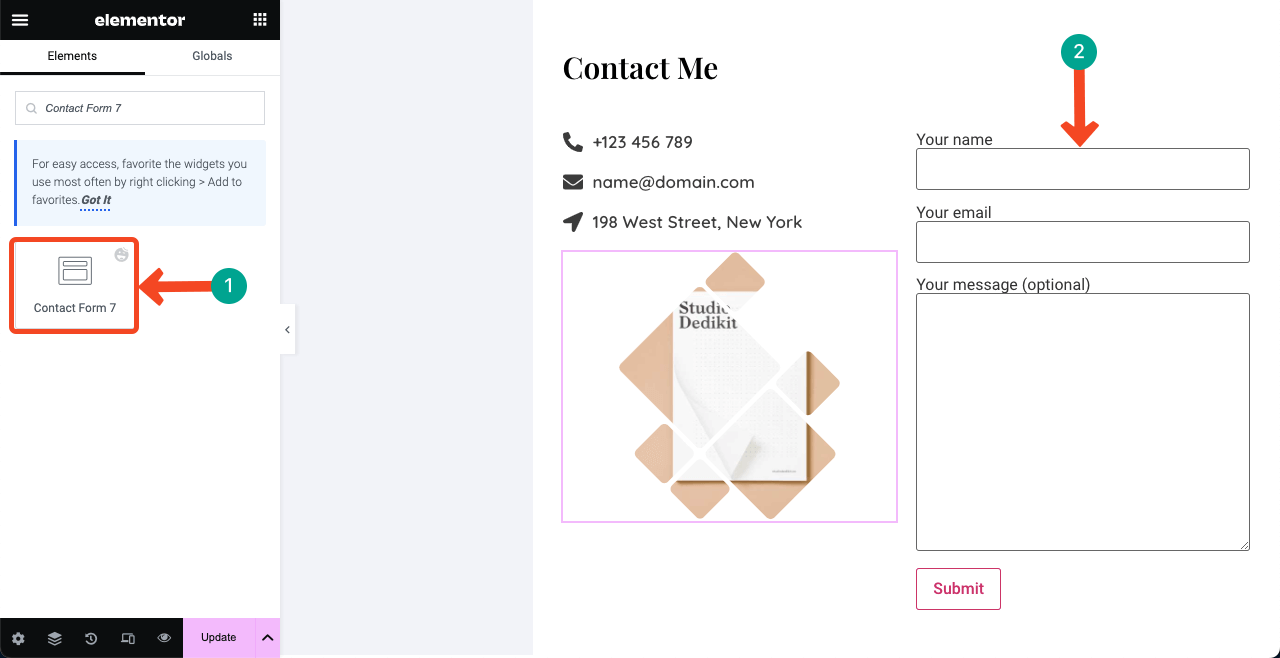
Em seguida, você deve adicionar um formulário de contato para que as pessoas possam enviar mensagens diretamente para o seu site. HappyAddons tem integrações com dezenas de plugins de formulário de contato. Pesquise e selecione o plugin que você já instalou no backend.
Por exemplo, temos o plugin Contact Form 7 instalado no backend do nosso site. Então, arrastamos e soltamos o widget na tela. Contact Form 7 é um plugin de formulário gratuito para sempre.
Para utilizar a lacuna abaixo do ID do e-mail e localização, usamos o widget de imagem para adicionar uma imagem para embelezar ainda mais a seção.

Etapa 08: adicionar menus de navegação à barra lateral direita
Deixamos a barra lateral esquerda inacabada e prometemos completá-la após projetar a coluna direita. Agora é hora de adicionar um menu de navegação à barra lateral direita listando todas as seções que você criou no lado direito. Esta parte será um pouco complicada. Então, por favor, siga com atenção.
# Crie uma lista de menus em seu back-end
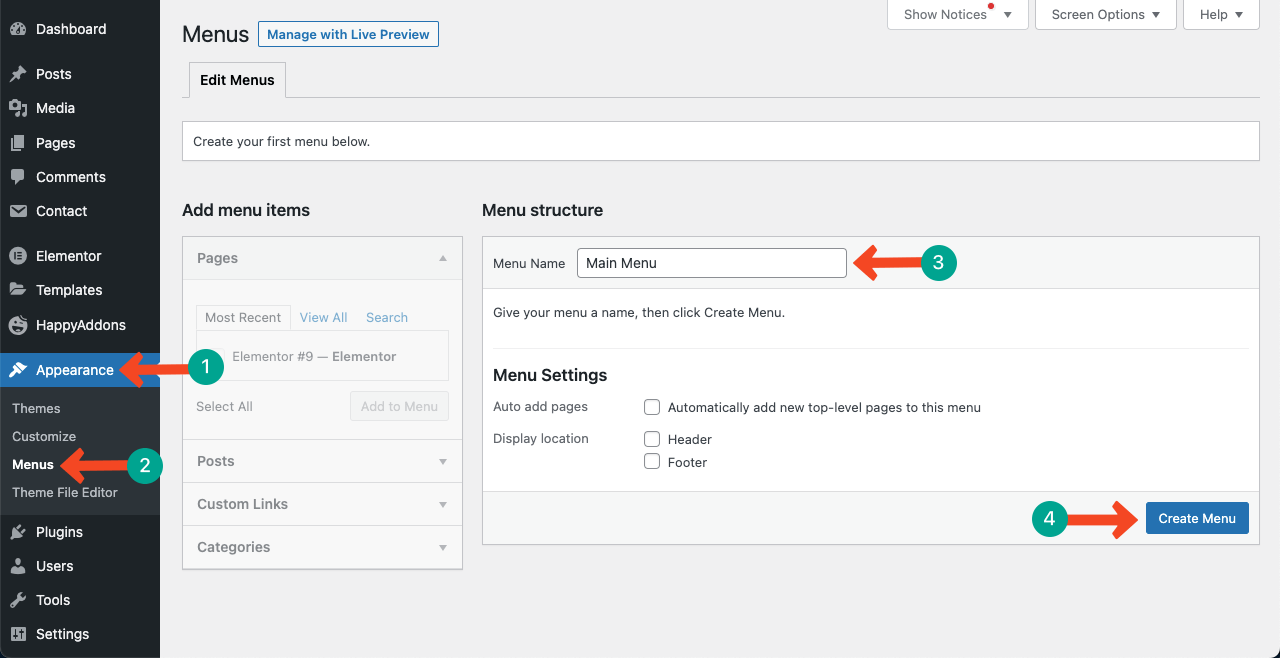
Vá para o seu painel WP . Navegue até Aparência > Menus . Dê um título ao seu menu e pressione o botão Criar Menu .

Acesse o site de currículos e verifique o total de quantas seções você criou e quais são. Criamos estas seções:
- Sobre mim
- Minha habilidade
- Experiências de trabalho
- Educação
- Meus trabalhos recentes
- Postagens de blog recentes
- Contate-me
Criaremos menus de acordo. Como este é um site de currículo de uma página, a criação do menu e o processo de navegação serão ligeiramente diferentes dos sites de várias páginas. Ative o menu feliz e vá para links personalizados . Você verá duas caixas: URL e Link Text .
Na caixa URL , adicione um link personalizado para cada item de menu.
>> A fórmula é URL da página/# nome da seção . Suponha que fuadalazad.com seja a página onde publiquei todo o conteúdo acima. Para criar o menu Sobre, digite: http://fuadalazad.com/#About .
Na caixa Texto do link , digite apenas o nome da seção, como Sobre. aperte o botão Adicionar ao menu . Assista ao vídeo abaixo para maiores esclarecimentos.
Faça isso para todas as seções, uma por uma. Quando terminar, volte para a tela do elementor novamente.
# Adicione um menu de navegação ao frontend
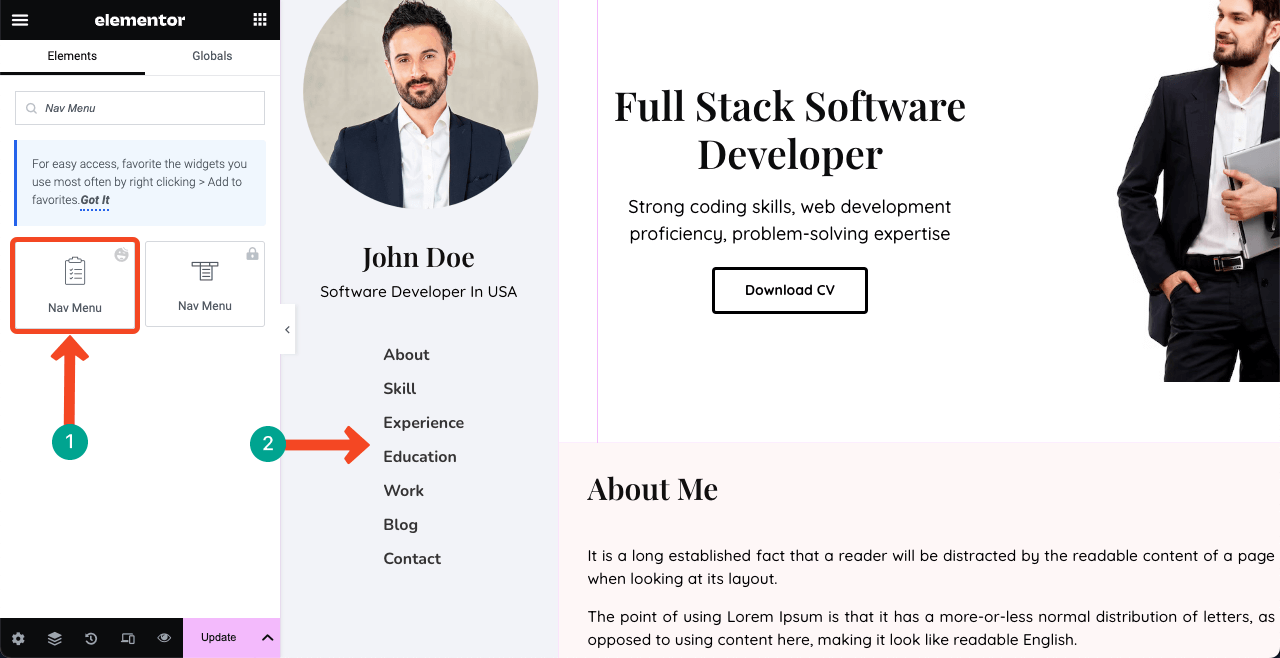
Arraste e solte o widget Menu de navegação na barra lateral esquerda, abaixo do seu nome e designação. Você terá a opção de selecionar o menu que criou no backend.
Para exibir o menu verticalmente, vá até a aba Estilo e modifique o valor do Preenchimento Horizontal . Em seguida, personalize o estilo da fonte e os efeitos de foco.

# Vincule menus às suas respectivas seções
Selecione cada seção correspondente aos menus e digite seus nomes individualmente na caixa CSS ID, um por um. Isso o levará instantaneamente para a seção sempre que você clicar em itens específicos da lista do menu. Demonstramos o processo abaixo. Você verá a magia no final.
Certifique-se de ter usado exatamente as mesmas palavras usadas no menu de navegação para as respectivas seções. Qualquer erro ortográfico pode arruinar toda a função.
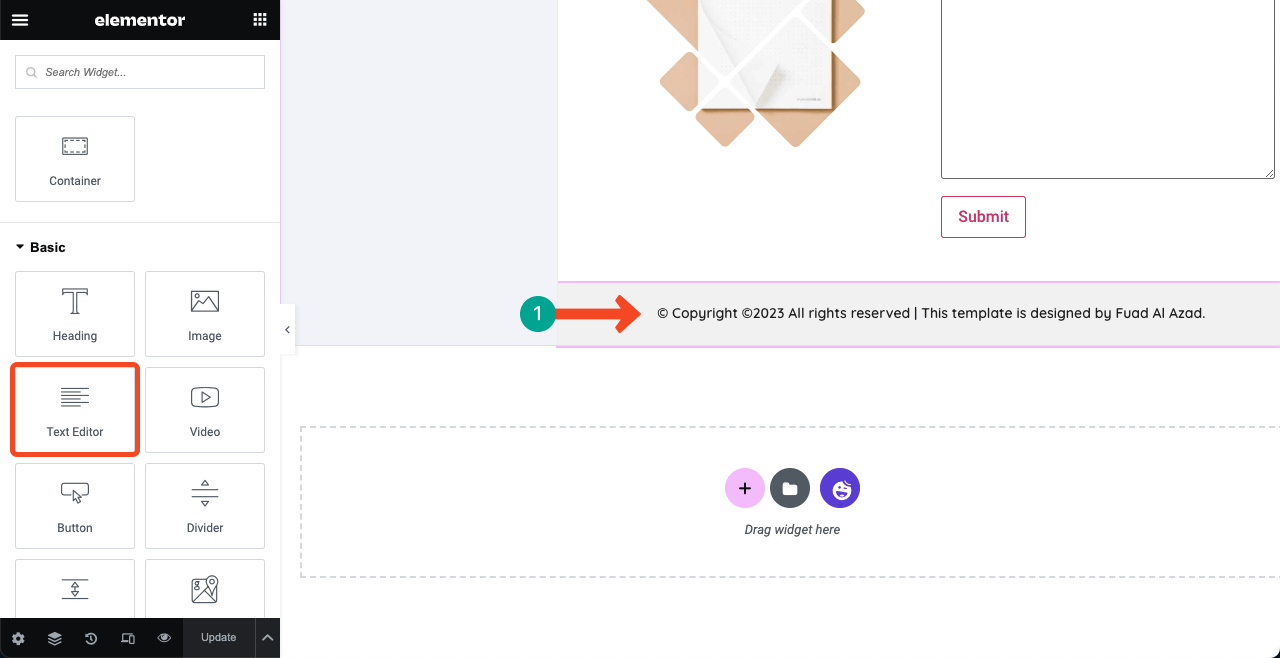
Etapa 09: adicione um texto de direitos autorais
Uma isenção de responsabilidade de direitos autorais pode proteger seu conteúdo contra roubo ou uso indevido por terceiros. Com uma declaração de direitos autorais, você pode sinalizar ao Google que é o proprietário original do conteúdo. Se alguém tentar plagiar seu conteúdo, você terá autoridade para pedir ao Google que tome medidas contra essa pessoa.

Etapa 10: tornar a barra lateral esquerda fixa
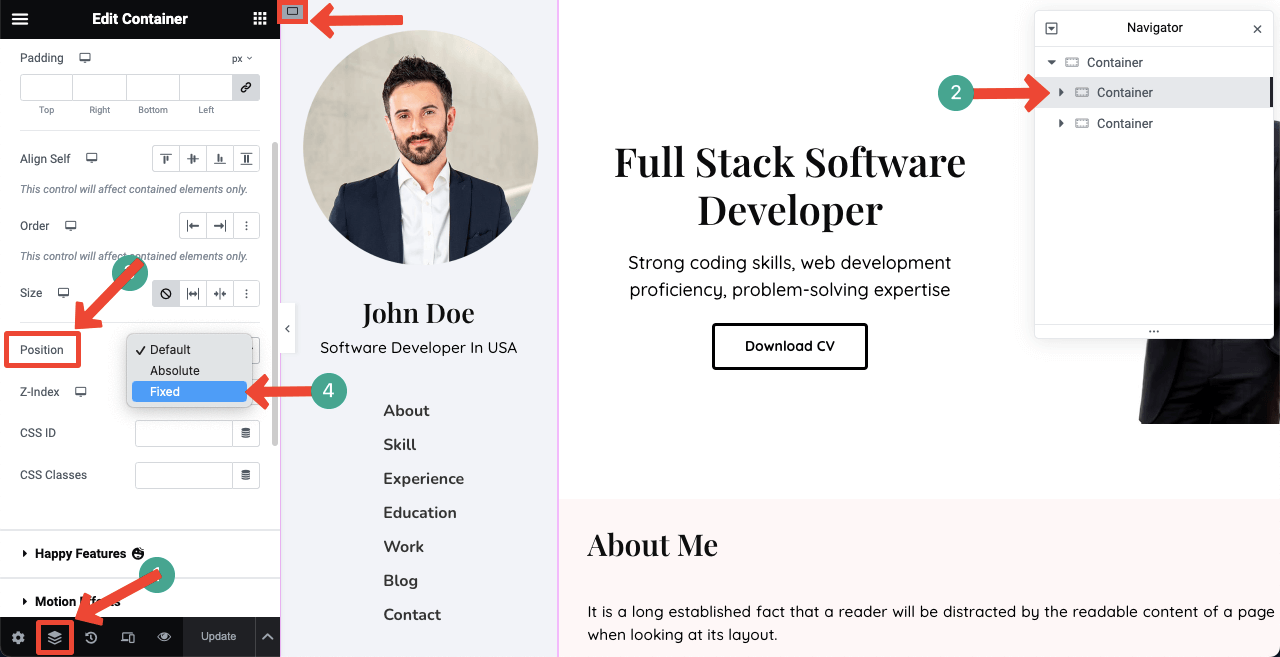
Como usamos muitos contêineres Flexbox para criar seções, pode ser difícil para você descobrir o contêiner mãe da barra lateral esquerda, e o mesmo acontece com a direita. Melhor se você clicar no ícone do Navigator na parte inferior do painel do elementor.
Ele mostrará todas as camadas-mãe e subcamadas usadas. Selecione o contêiner mãe da barra lateral esquerda. Em seguida, navegue até a guia Avançado > Posição e selecione Fixo .

Mas isso pode fazer com que a coluna direita se mova para a barra lateral direita. Sem problemas!
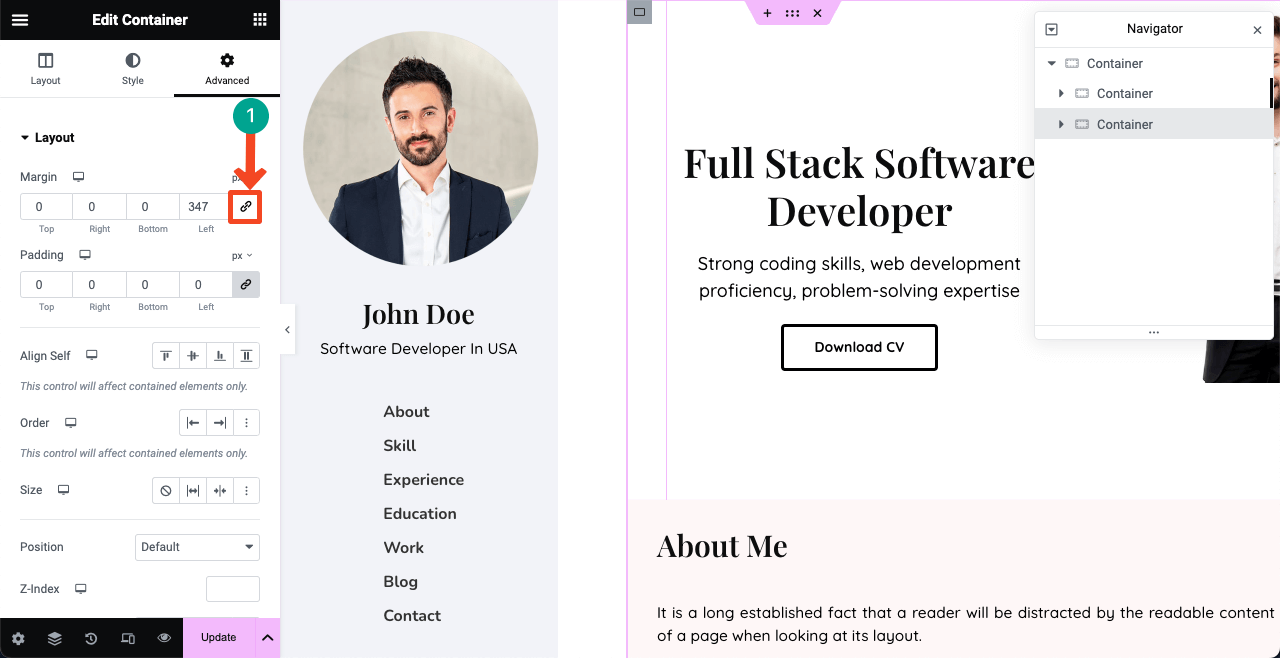
Selecione o contêiner mãe da coluna da direita. Vá para a guia Avançado . Desmarque o link Margem . Defina um valor adequado na caixa Esquerda até que o alinhamento esteja perfeito.

Etapa 11: visualize o design
Vá para o modo de visualização do seu site. Clique no item de menu e veja a coluna direita rolando enquanto a barra lateral esquerda/menu de navegação permanece fixa. Não é um site de currículos maravilhoso?
Etapa 12: Torne o site de currículo de uma página responsivo para dispositivos móveis
Até agora, projetamos o layout do nosso site perfeito apenas para visualização em desktop. Mas pode acontecer que muitos clientes visitem o site a partir de guias e celulares. Portanto, você precisa otimizá-lo para outros dispositivos, o que também consome tempo.
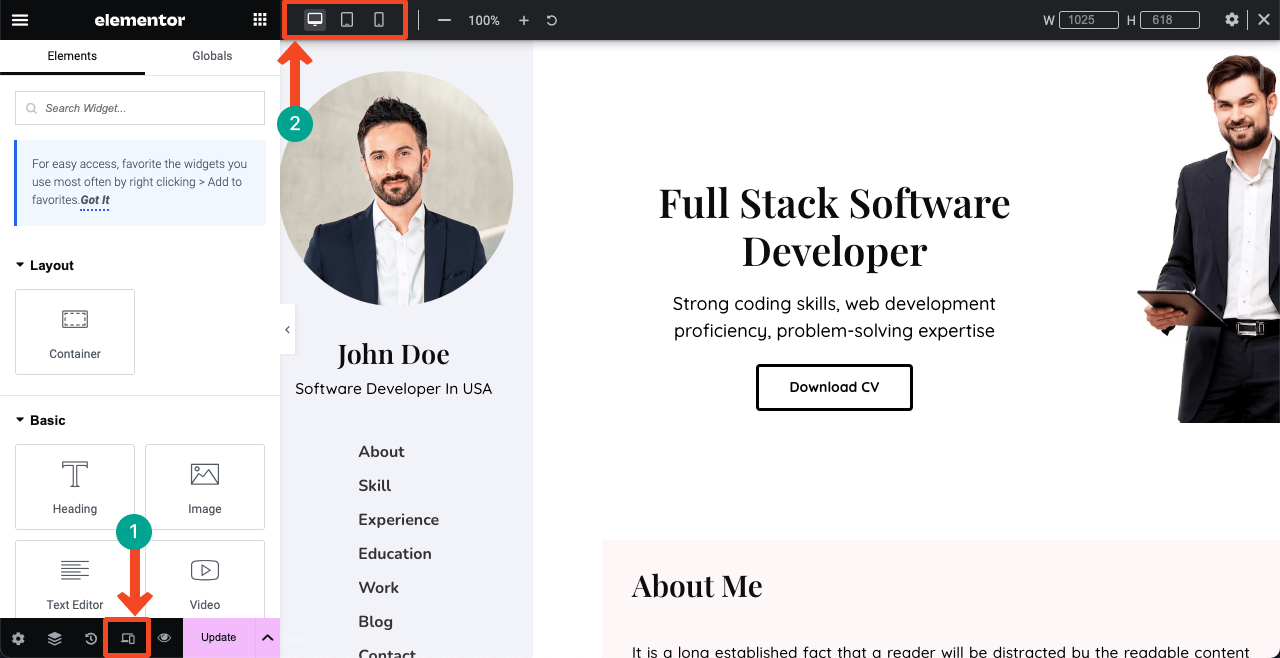
Clique no ícone Modo responsivo . Isso abrirá uma barra adicional, incluindo diferentes modos de dispositivo na parte superior da tela. Alternando entre eles, você pode ver o status atual de todos esses elementos na aba e nos celulares.
Você pode encontrá-los espalhados por outras telas e precisar reorganizá-los. Você não poderá mostrar todos os elementos mostrados na área de trabalho. Portanto, você precisa fazer wireframes separados para outros dispositivos.

Planejamos cobrir outro artigo detalhado sobre como tornar um site de currículo responsivo para dispositivos móveis. Se você adora ter uma postagem no blog sobre esse assunto, inscreva-se com sua opinião.
Perguntas frequentes sobre como criar um site de currículo
Espero que você tenha um site de currículos ou esteja planejando criar um. Mas não sei como tirar o melhor proveito disso. Compartilharemos com você algumas sugestões cruciais nesta seção.
Quais são os elementos que um site de currículo deve ter?
Seção Sobre, experiência profissional, habilidades, formação, projetos concluídos, portfólio, depoimentos, informações de contato, currículo em PDF para download, etc.
Como promover seu site de currículo para atrair leads e tráfego?
1. Vincule o site a portais de empregos
2. Compartilhe o site nas redes sociais
3. Vincule o site a plataformas autopromocionais
4. Vincule o site a fóruns públicosQual é a diferença entre um currículo e um site de portfólio?
Um site de currículo mostra principalmente a experiência profissional, experiência profissional, educação, habilidades e realizações. Isso nada mais é do que uma versão online do currículo tradicional.
Um site de portfólio se concentra em apresentar trabalhos criativos, projetos, amostras de arte, etc., que explicam suas habilidades e experiências.
Como tornar um modelo de site de currículo de uma página leve e de carregamento rápido?
Como um modelo de site de currículo de uma página precisa cobrir muito conteúdo, ele tende a se tornar pesado. As dicas a seguir podem ajudá-lo a tornar o modelo leve e de carregamento rápido:
1. Otimize e compacte imagens antes de enviar
2. Minimize CSS e JavaScript
3. Use um tema leve
4. Instale um plugin de cache
5. Habilite o carregamento lento
6. Use uma rede de entrega de conteúdo (CDN)
7. Selecione um servidor de hospedagem rápidoSão necessários cabeçalho e rodapé para um site de currículo de uma página?
Na verdade, depende do seu design. O site que criamos neste artigo não precisa de cabeçalho e rodapé tradicionais. Mas eles podem ser necessários para outros tipos de projetos. Basta explorar Canva, Dribble e Colorlib. Você obterá inúmeras inspirações de design para modelos de sites de currículo de uma página.
Palavras finais!
Um site de currículo é mais do que apenas uma página online. É uma tela que mostra sua jornada, habilidades, formação educacional e experiências profissionais. Ele oferece a oportunidade de inspirar e se conectar com inúmeras pessoas no mundo digital.
Tentamos o nosso melhor para mostrar a você um guia sobre como usar o Elementor para criar seu site de currículo. Na verdade, criar um site é um processo longo e contínuo. Você pode não se acostumar a usar Elementor e HappyAddons durante a noite.
Mas se você continuar praticando por alguns dias, gradualmente se tornará um mestre em seu ecossistema. Depois disso, você pode criar diferentes tipos de designs de sites com eles. Espero que você tenha gostado de nossos esforços. Em caso de ajuda, comente abaixo ou envie uma mensagem para nossa equipe de suporte.
