29 Validação de formulário de bootstrap grátis (melhores exemplos)
Publicados: 2021-06-01Se você deseja tornar a vida de seus usuários mais fácil, assim como nós, criamos muitos exemplos de validação de formulário Bootstrap para usar com qualquer aplicativo ou site.
Ao trabalhar em diferentes modelos de formulário, geralmente garantimos a funcionalidade de validação. (Que você pode ALTERAR, se quiser.)
É um recurso muito útil para formulários!
Falando nisso, com a variedade de designs diferentes, você pode usar esses exemplos para:
- Formulários de contato
- Formulários de registro
- Formulários de criação de conta
- Formulários de reserva
- Formulários de inscrição
- Formulários de login
Você terá tudo de que precisa para uma inclusão de validação de formulário bem-sucedida no final da lista.
Aproveitar.
O melhor formulário de validação de bootstrap grátis
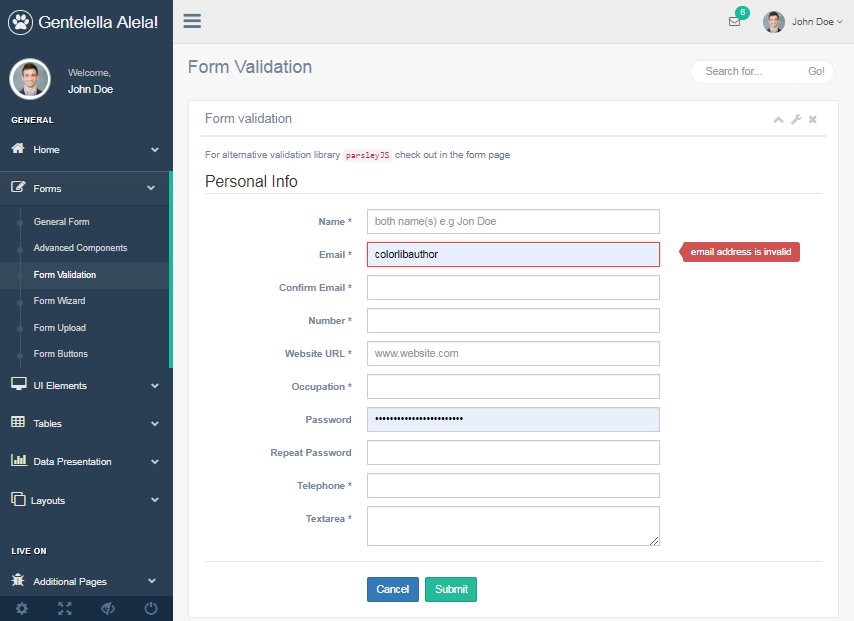
Gentelella Alela!

O que o torna mais parecido com este plugin validador? Isso se deve a uma das razões de oferecer validação automática de formulário que é configurada por meio de atributos padrão HTML5.
É empolgante de usar também porque pode fornecer uma experiência de usuário discreta. Isso também porque ninguém gosta de uma forma tão chata.
São vários recursos que você gostaria de descobrir, incluindo o seguinte; configurável via HTML5 padrão e atributos de API de dados, paciente que informa ao usuário sobre erros, envio está desabilitado até então que o formulário já seja válido e todos os campos necessários estejam completos, mensagens de erro personalizáveis e funções de validador personalizadas e validação do campo de entrada por meio de AJAX.
Mais informações / Download de demonstração
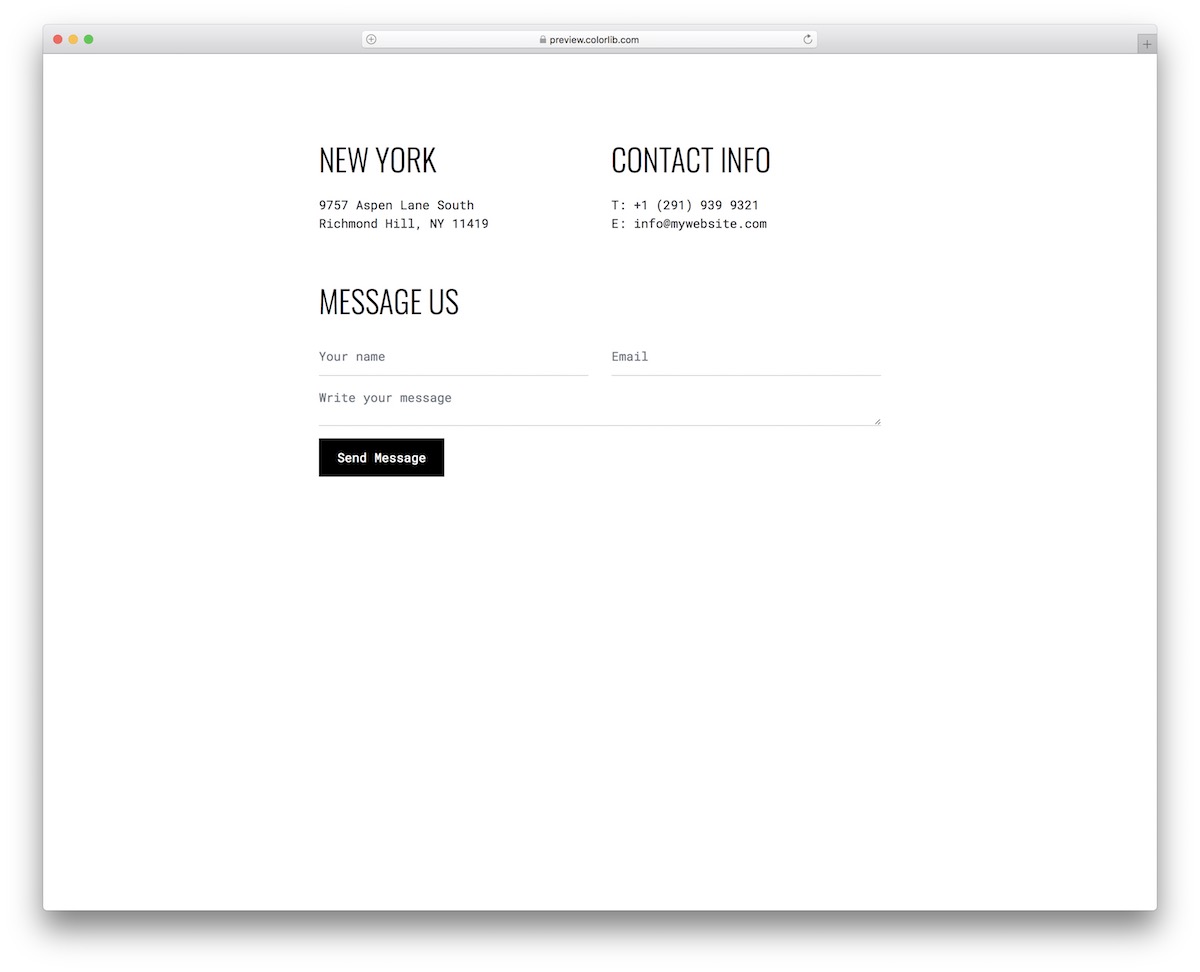
Formulário de contato V15

Este é um formulário de contato super minimalista e criativo com validação que atende facilmente uma variedade de sites, blogs e até lojas online.
Junto com a seção de formulário, o modelo também apresenta detalhes adicionais da empresa na parte superior, que você pode configurar à vontade.
O snippet se adapta perfeitamente a dispositivos móveis e desktop também, garantindo que a experiência móvel seja igualmente excelente.
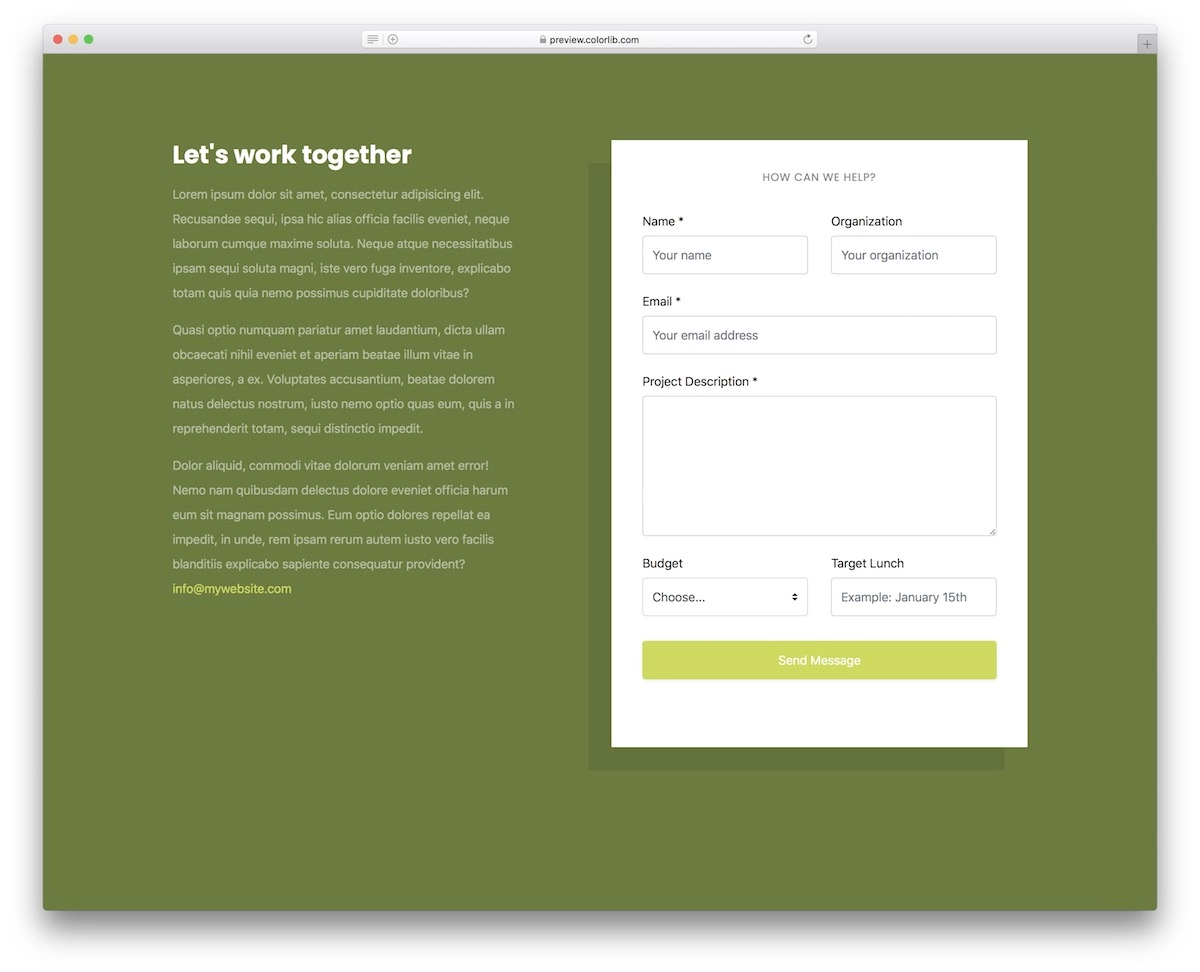
Mais informações / Download de demonstraçãoFormulário de contato V14

Contact Form V14 é um formulário de contato Bootstrap comercial com validação que funciona para diferentes serviços de forma conveniente.
Esteja você no espaço de marketing ou em qualquer outro lugar, esta é a tela do site bacana que o ajudará a fazer uma diferença IMEDIATA.
O modelo consiste em duas seções ; um para o texto atraente e outro para o formulário. Há também uma lista suspensa que você pode usar para selecionar o orçamento ou outra coisa.
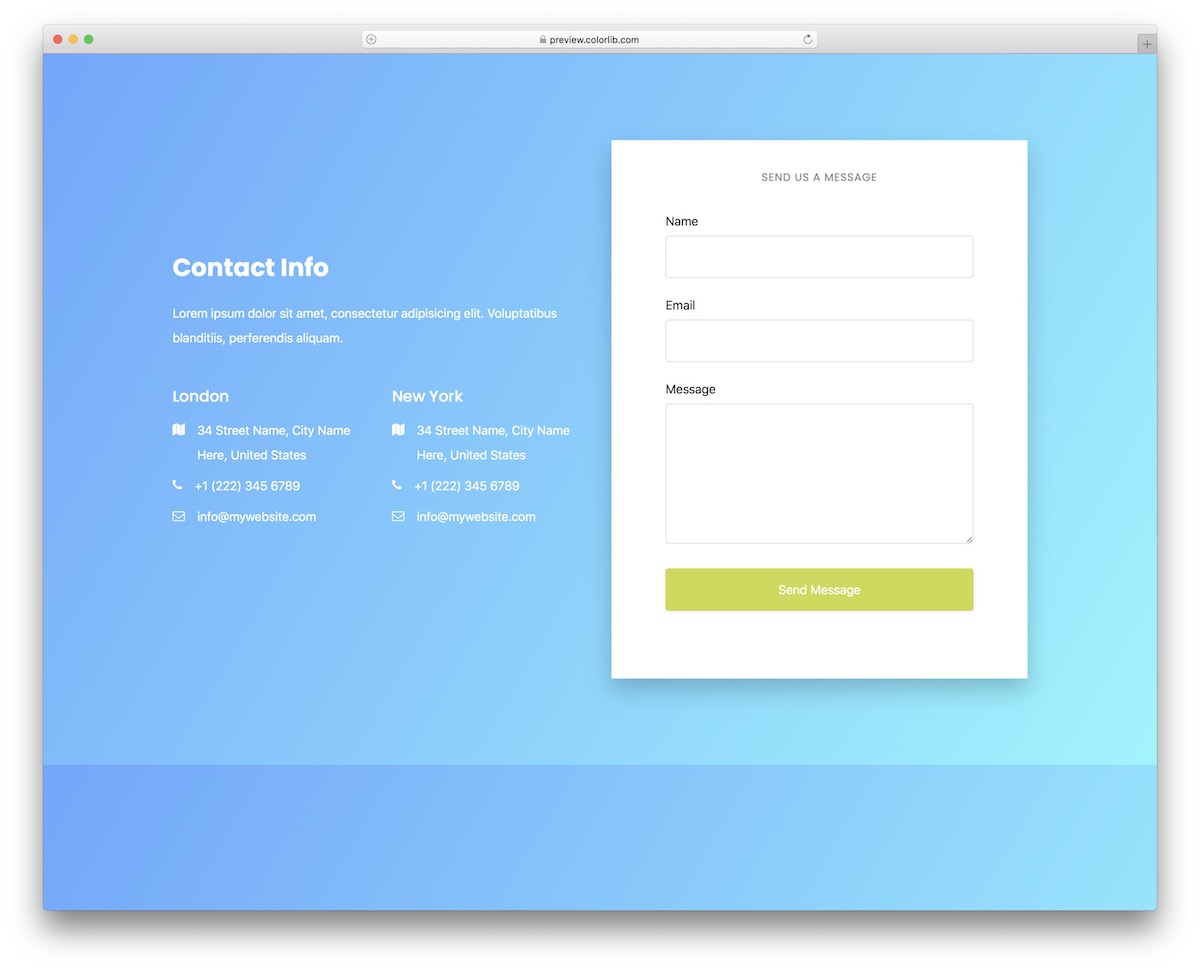
Mais informações / Download de demonstraçãoFormulário de contato V13

Contact Form V13 é uma validação de formulário Bootstrap para integração rápida em seu aplicativo da web. O design moderno e vibrante garante uma experiência AGRADÁVEL, seja preenchendo as informações que faltam no celular ou desktop.
O modelo apresenta uma cor de fundo com efeito gradiente, estrutura 100% compatível com dispositivos móveis e código amigável.
E se funcionar para você imediatamente, você está com sorte, já que economizou muito tempo .
Mais informações / Download de demonstraçãoFormulário de contato V12

Agora você pode apresentar um formulário de consulta com validação em seu site sem quebrar uma única gota de suor. Vamos enfrentá-lo, mesmo que você seja um iniciante em desenvolvimento web, ainda será um pouco brisa ativar o Formulário de Contato V12.
Tire o máximo proveito do design minimalista e crie uma seção de contato que todos vão se divertir usando.
Há também uma parte onde você pode ESCREVER MAIS sobre sua empresa, como você pode ajudar seus clientes e informações adicionais de contato comercial / localização.
Mais informações / Download de demonstraçãoFormulário de Contato V11

Com esta ampla coleção de diferentes modelos de validação de formulário Bootstrap, você pode encontrar aquele que mais se adapta a você mais rapidamente.
Se a simplicidade funciona melhor para você, o Formulário de Contato V11 é uma das alternativas ideais para optar.
Certifique-se de oferecer a seus usuários e clientes em potencial a chance de entrar em contato com você, fazendo quaisquer perguntas que eles possam ter.
Dessa forma, você pode interagir ainda mais com eles ANTES de fazer o negócio acontecer.
Mais informações / Download de demonstraçãoFormulário de Contato V10

Com um widget de validação de formulário Bootstrap, você não precisa trabalhar nos detalhes técnicos, como capacidade de resposta e adaptabilidade da tela, ele funciona sem problemas por padrão.
O Formulário de contato V10 é outro excelente exemplo de um modelo com fundo de tela inteira .
O formulário possui quatro seções / campos; nome, email, assunto e mensagem. Além disso, você também pode fornecer outras informações de contato, como e-mail direto, telefone e endereço.
Mais informações / Download de demonstraçãoFormulário de contato V20

Com este modelo de formulário de contato direto com validação, você pode se dar ao luxo de incorporá-lo quase que instantaneamente ao seu site.
Graças ao design um tanto básico, o widget se adapta a diferentes temas e estilos de aplicativo da forma como está.
No entanto, sempre existe a opção de realizar personalizações e melhorias, se necessário.
Além disso, o formato permanece em ótimo estado tanto no desktop quanto no celular, empilhando campos uns sobre os outros em telas menores.
Mais informações / Download de demonstraçãoFormulário de contato V19

Contact Form V19 é uma validação de formulário Bootstrap versátil, flexível e abrangente com um seletor de orçamento suspenso. Ainda assim, se você quiser usar o menu suspenso para uma intenção diferente, vá em frente e altere-o de acordo.
O botão “enviar” também tem um efeito de clique legal que muda a cor do botão e remove a sombra, o que o torna mais pop. Em suma, todos saberão quando clicarem nele.
Mais informações / Download de demonstraçãoFormulário de Contato V18

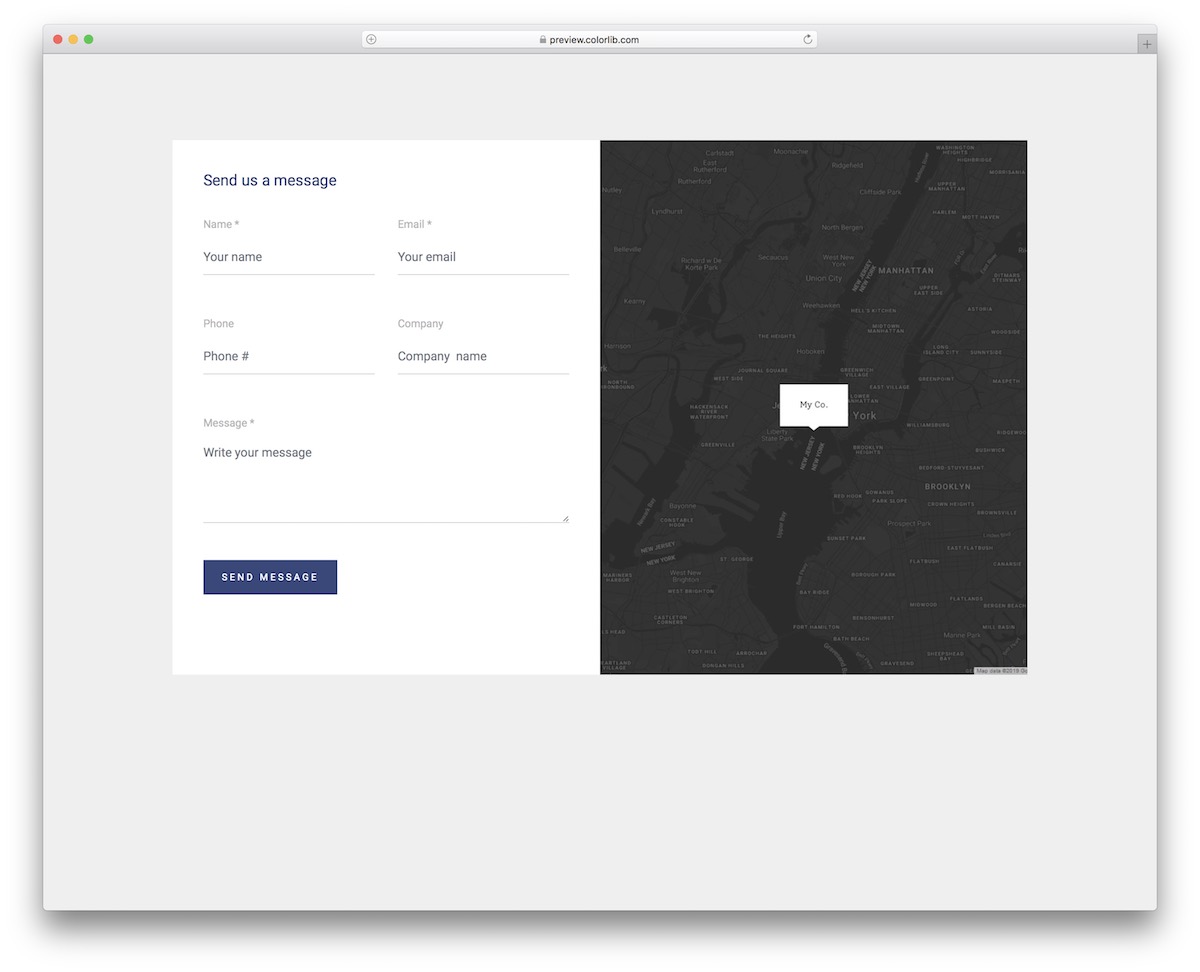
Quando se trata de uma página de contato ou seção, muitos optam por ambos, a integração do formulário e do mapa. Se isso também lhe interessa, o Contact Form V18 é o fantástico widget gratuito que vai resolver o problema.
O modelo apresenta um design de tela dividida com um formulário à esquerda e um mapa à direita. Ao visualizá-lo no celular, o formulário vem primeiro, seguido pelo mapa.
Nota, ele funciona com integração do Google Maps .
Mais informações / Download de demonstraçãoFormulário de contato V17

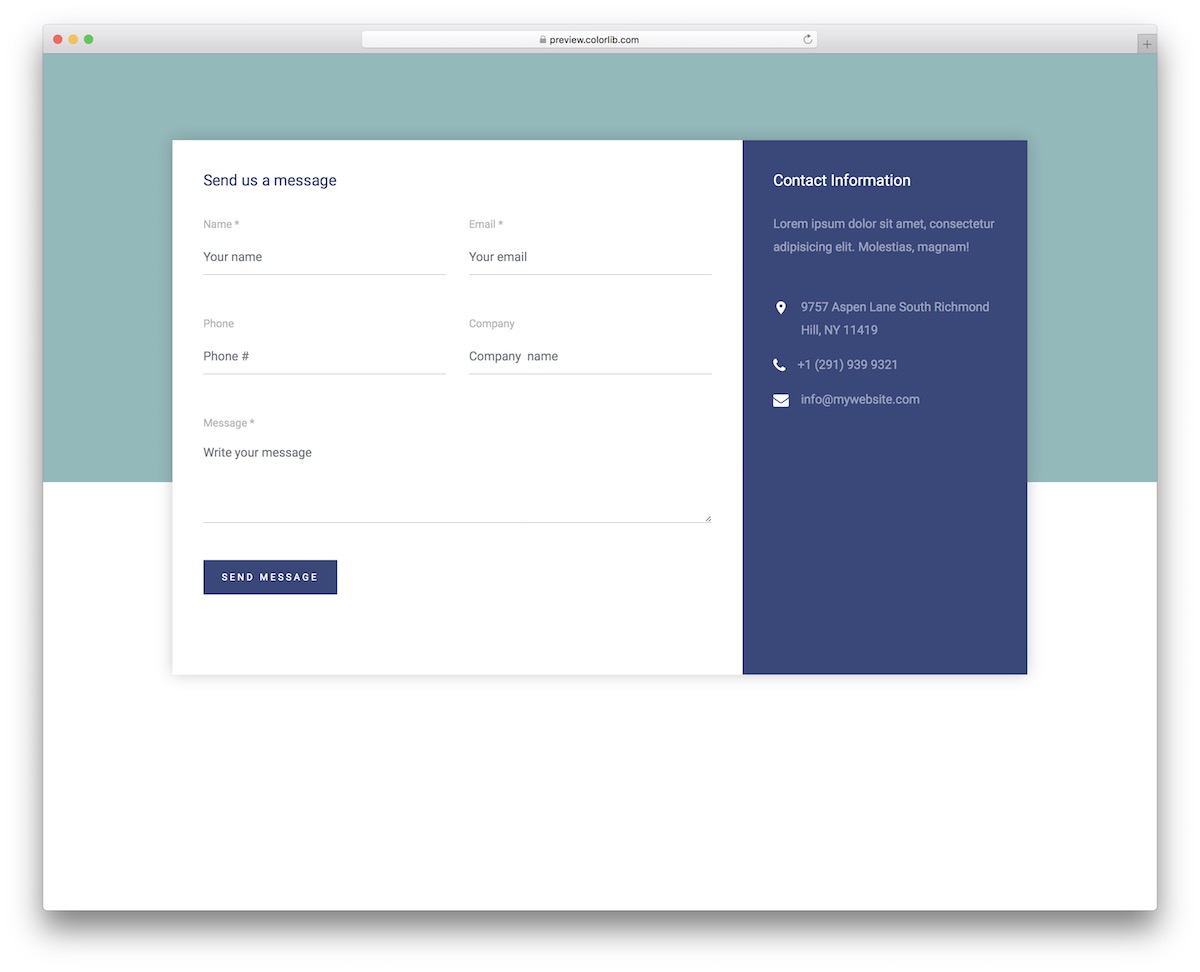
Um formulário de contato completo com validação e detalhes da empresa é o que está em jogo quando se trata do formulário de contato V17. A estrutura e o design convenientes prometem uma excelente inclusão em sua aplicação.
O que é legal, você pode alterar a aparência existente e FINE-TUNE para seus regulamentos de marca precisos. No entanto, para isso, você só precisa mudar o esquema de cores e encerrar o dia.
Junto com os campos principais do formulário, este também apresenta uma seção para o número de telefone.
Mais informações / Download de demonstraçãoFormulário de Contato V16

Empresas criativas, agências e até freelancers podem usar o Formulário de Contato V16 para sua notável presença online.
É um exemplo de validação de formulário Bootstrap que segue todas as tendências e direções mais recentes da web moderna por padrão.
Com isso, você garante ótimo desempenho e um belo design que se adapta a telas cada vez maiores sem esforço.
Também há título e texto integrados ao widget para você MELHORAR e combinar com o seu negócio.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V36

Formulários com validação para todos os tipos de objetivos e intenções, seja contato, registro, login, etc. Aqui estão algumas de nossas alternativas de formulário de registro que você pode obter gratuitamente.
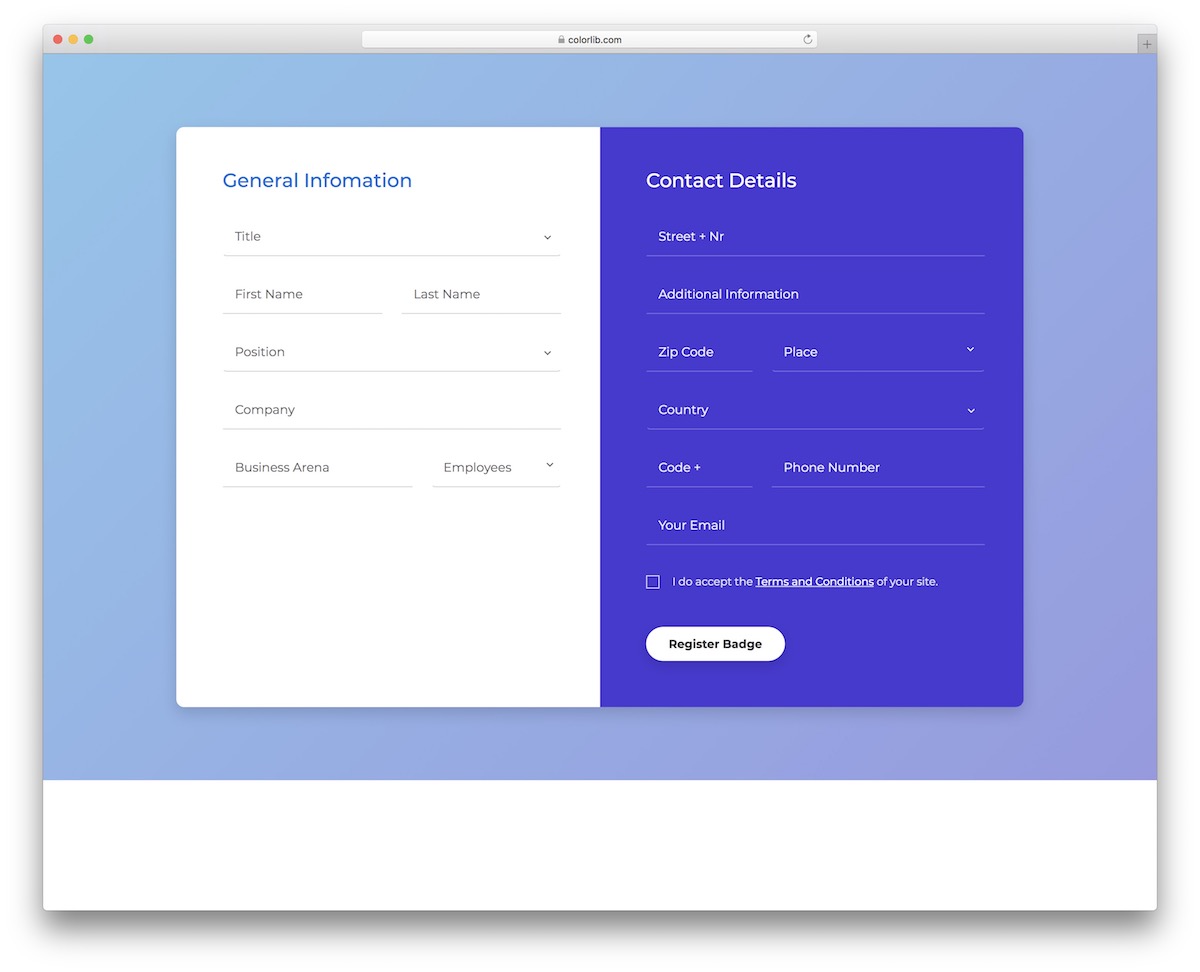
Colorlib Reg Form V36 é uma alternativa mais extensa com montes de campos diferentes para informações gerais e detalhes de contato.
Existem também menus suspensos e uma caixa de seleção integrada ao widget, que você pode usar como quiser.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V33

Os formulários de registro e inscrição são bastante semelhantes até certo ponto - podem ser simples ou avançados .
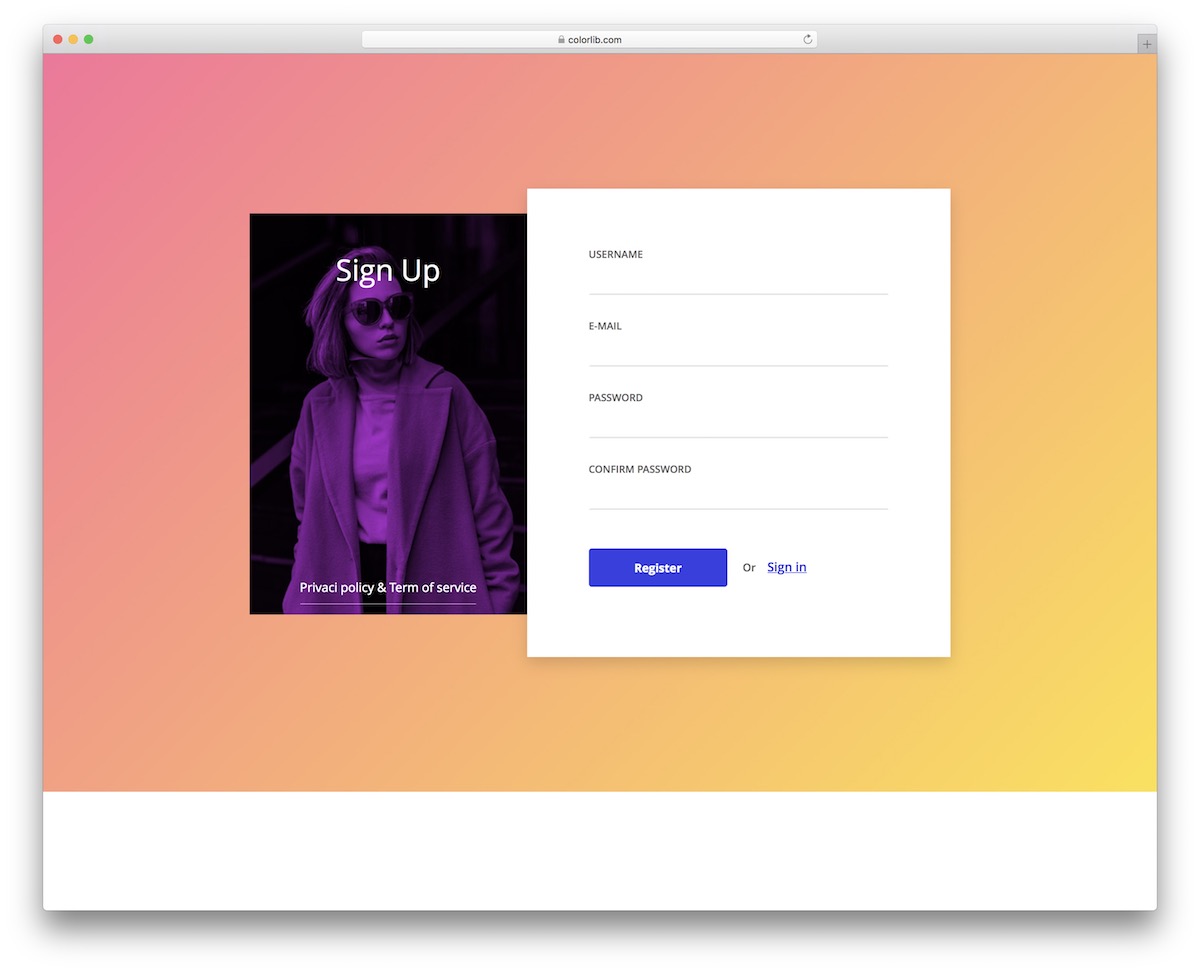
Colorlib Reg Form V33 é uma variação mais básica com um campo de confirmação de senha e uma imagem.
Você também pode vinculá-lo ao seu formulário de inscrição e à sua política de privacidade (ou qualquer outra coisa). Um sinal X aparece para a informação AUSENTE, que se transforma em uma marca de seleção verde quando você preenche-a com sucesso.
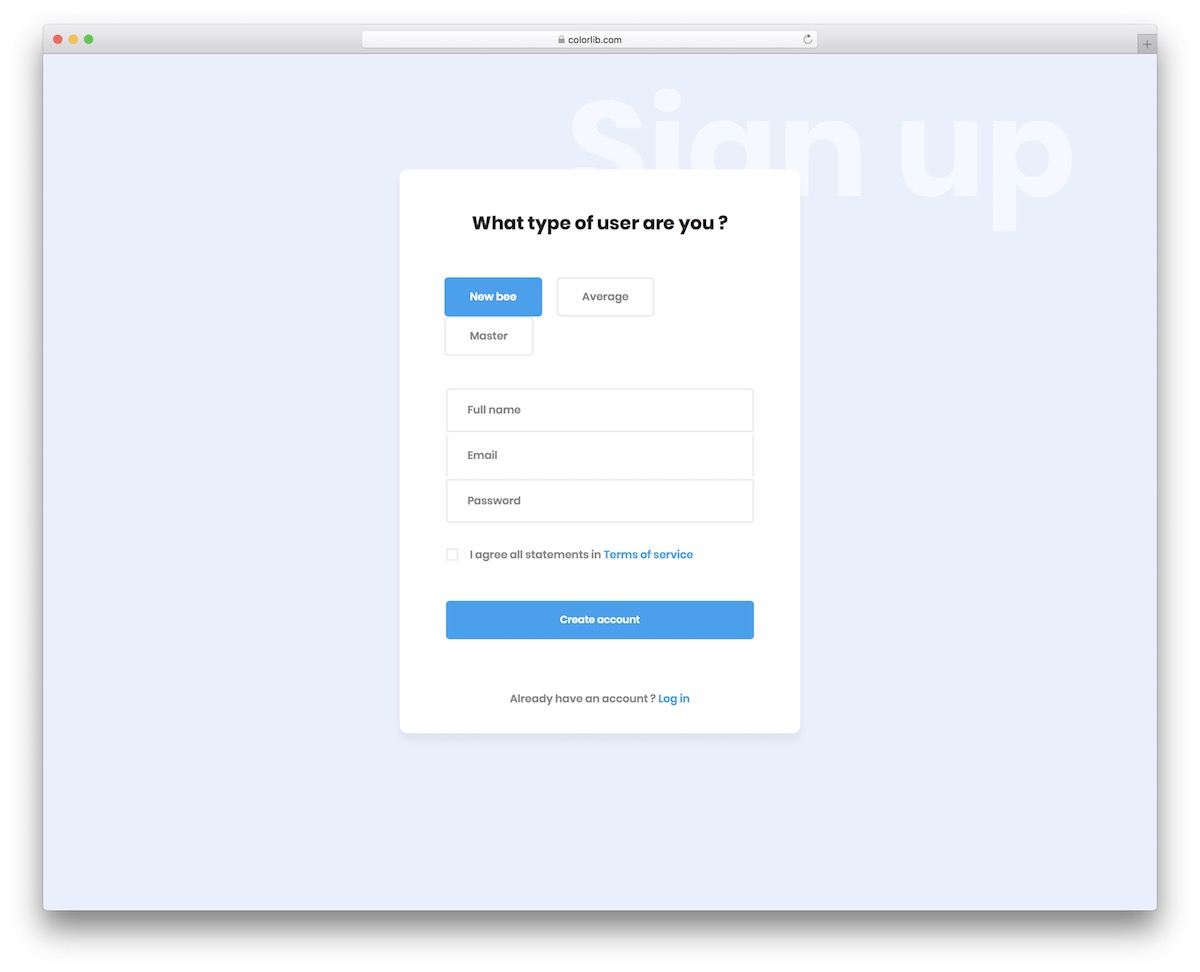
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V30

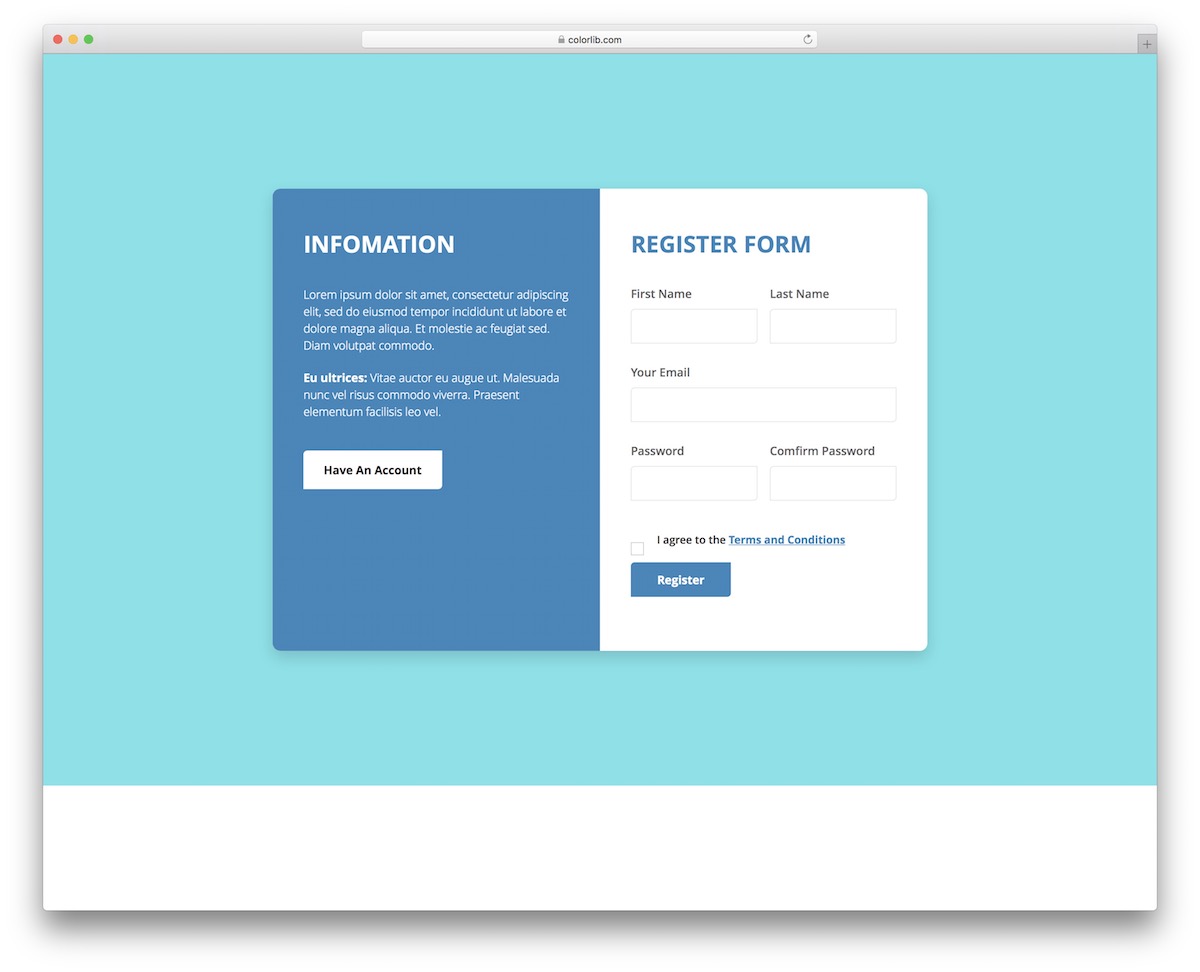
Para seus futuros membros, adicione Colorlib Reg Form V30 ao seu aplicativo da web, que eles podem usar para criar uma conta rapidamente.
Nome, sobrenome, e-mail, senha e confirmação de senha são as quatro áreas que vêm com este Bootstrap de validação.

O botão CTA adicional pode levar os usuários existentes à página de login e você também pode compartilhar informações EXTRA e oferecer uma caixa de seleção que eles precisam marcar para concordar com seus termos.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V16

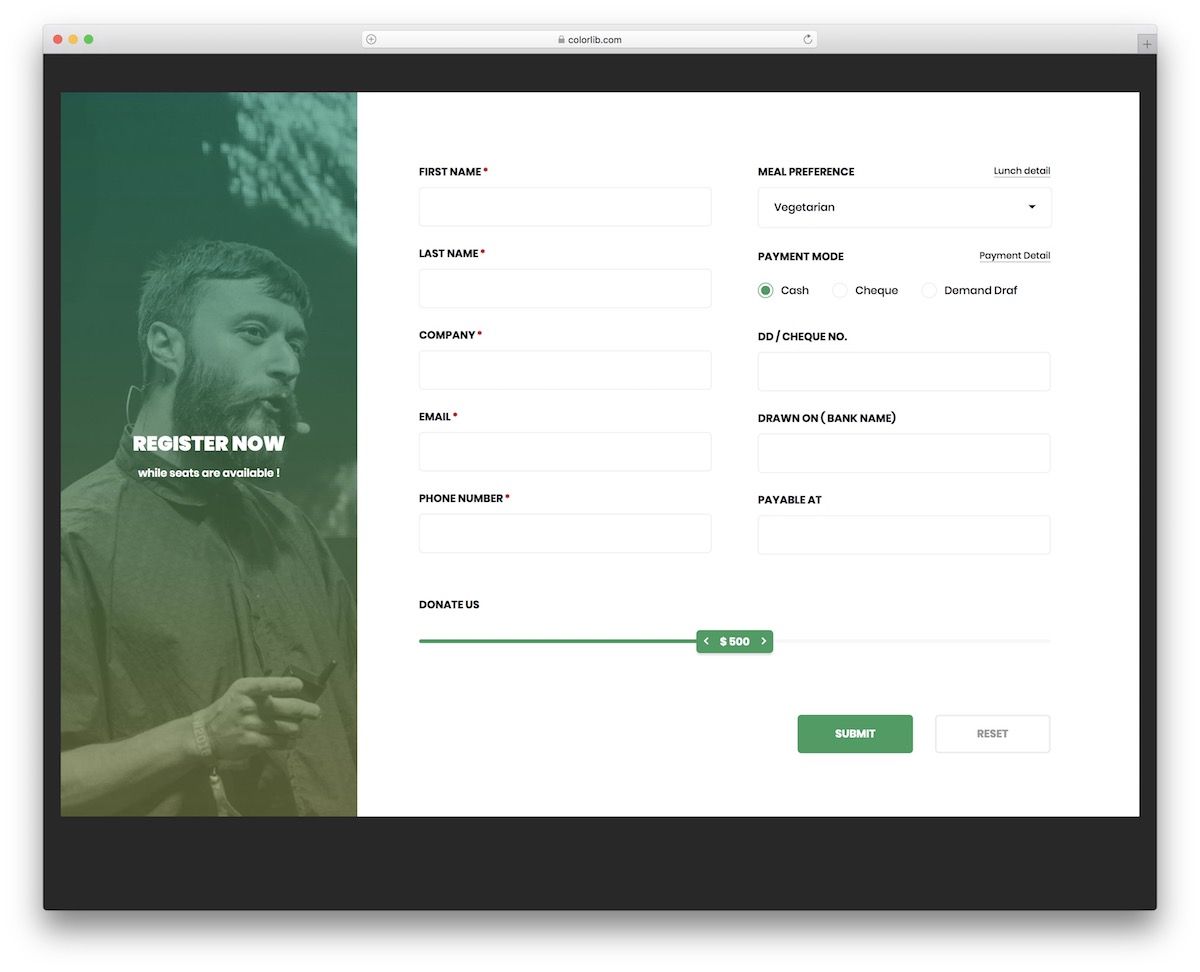
Colorlib Reg Form V16 é um formulário Bootstrap exclusivo com validação, ideal para inscrição em conferências e eventos .
Com a variedade de campos predefinidos, você pode reunir MUITAS informações sobre os participantes.
Por exemplo, Colorlib Reg Form V16 apresenta menu suspenso de preferência de refeição, modo de pagamento, nome da empresa e seletor de doações, para citar alguns.
Com um simples botão de reset, o usuário pode limpar o formulário com um único clique e começar tudo de novo.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V15

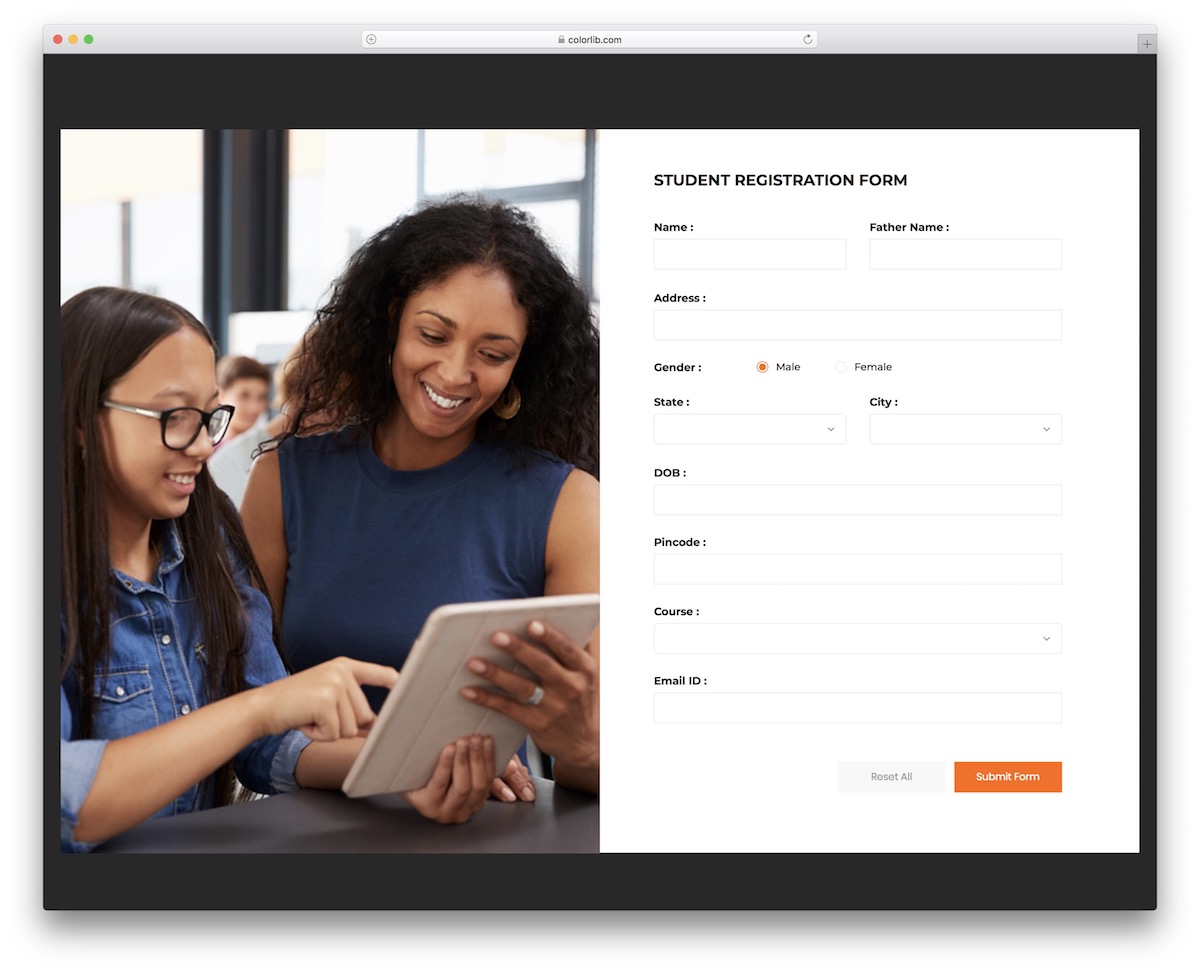
Você não precisa mais construir um formulário de registro de estudante do zero, vá com Colorlib Reg Form V15. Essa ferramenta balança todo o necessário para você economizar tempo e ainda vem com uma imagem.
O layout de tela dividida se transforma de horizontal em uma área de trabalho para vertical em dispositivos móveis, mantendo o mesmo desempenho e UX incríveis.
Se você gostaria de editar algum campo pronto para uso, vá em frente e faça acontecer, já que não há necessidade de se ater exclusivamente às configurações padrão.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V14

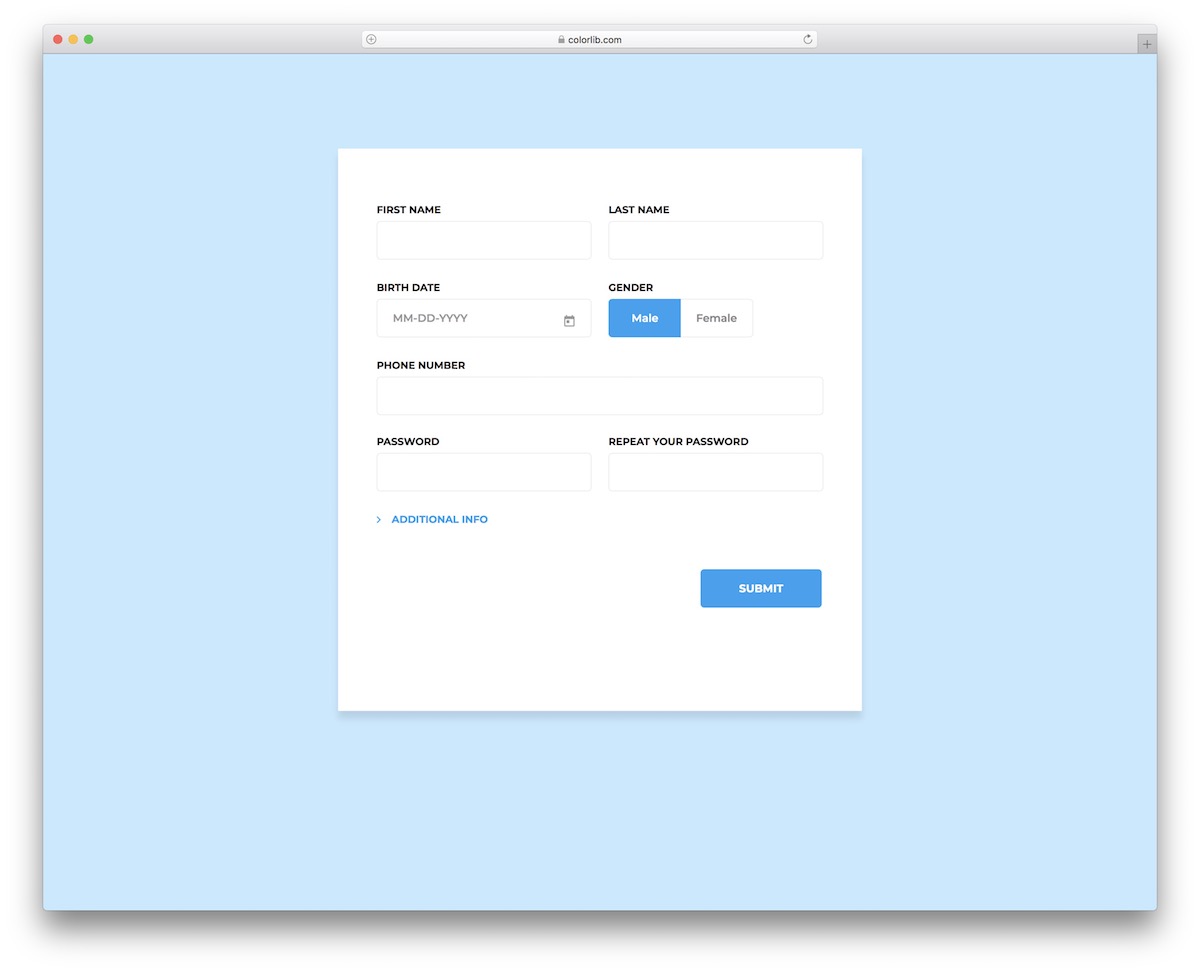
O Colorlib Reg Form V14 oferece um processo completo de registro de cliente que vem com informações adicionais.
Junto com a seção principal, esta validação do formulário Bootstrap também contém vários campos extras que abrem clicando no botão “ informações adicionais ”.
Drop-downs, seleção de gênero, confirmação de senha e selecionador de data são todos os recursos práticos que vêm com este widget, que agora você pode personalizar com um clique.
Você também pode testar seu desempenho EXCELENTE primeiro e continuar a partir daí.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V13

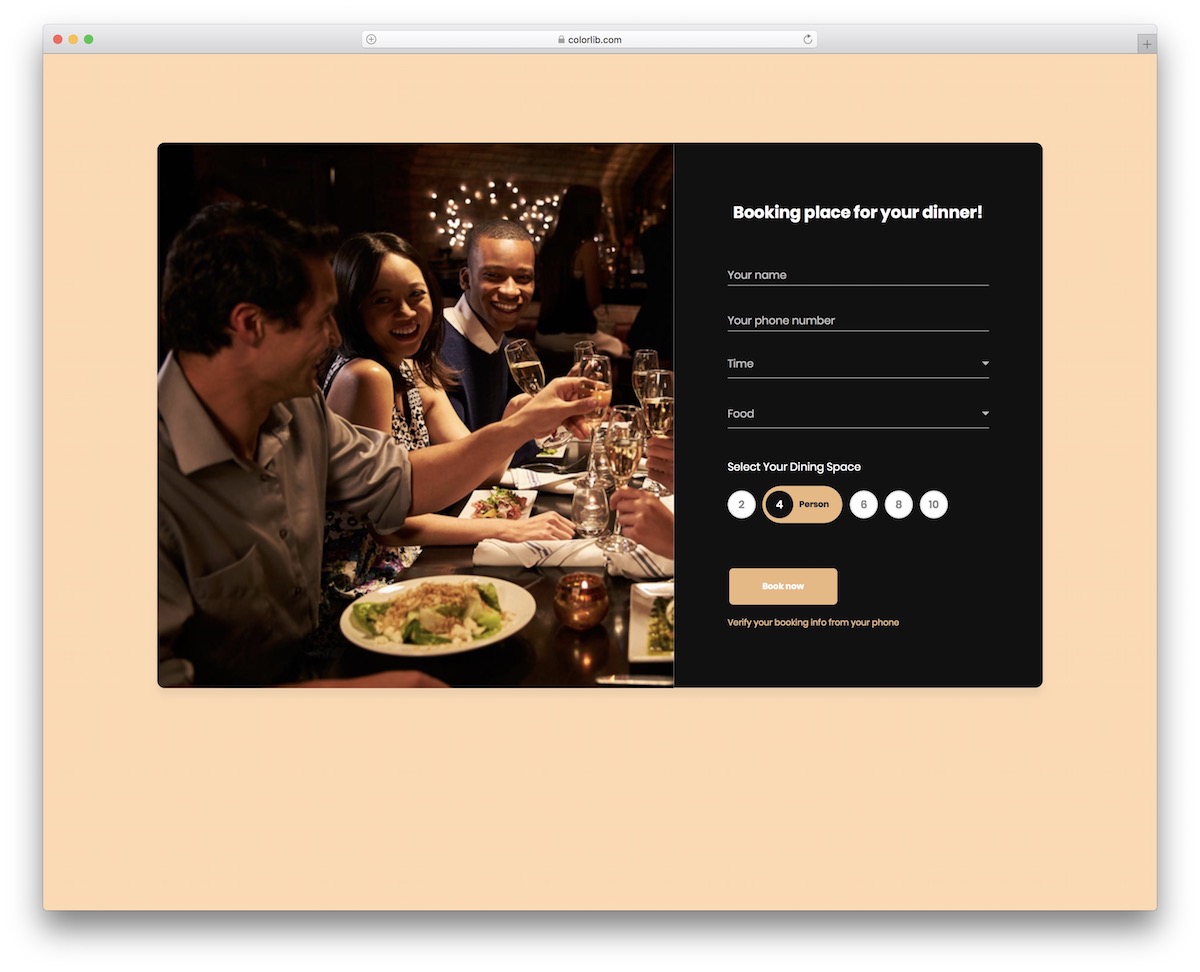
Colorlib Reg Form V13 é um widget gratuito maravilhoso que você pode usar para registro de eventos de alimentação ou até mesmo reserva de mesa online. O lindo DARK DESIGN cria uma atmosfera agradável que todos irão desfrutar.
O layout também é 100% fluido, de modo que a operação é suave em todos os dispositivos populares.
O trecho oferece para selecionar o tempo, tipo de comida, número de pessoas e muito mais. A imagem também tempera as coisas muito bem, então use-a estrategicamente para chamar a atenção de todos.
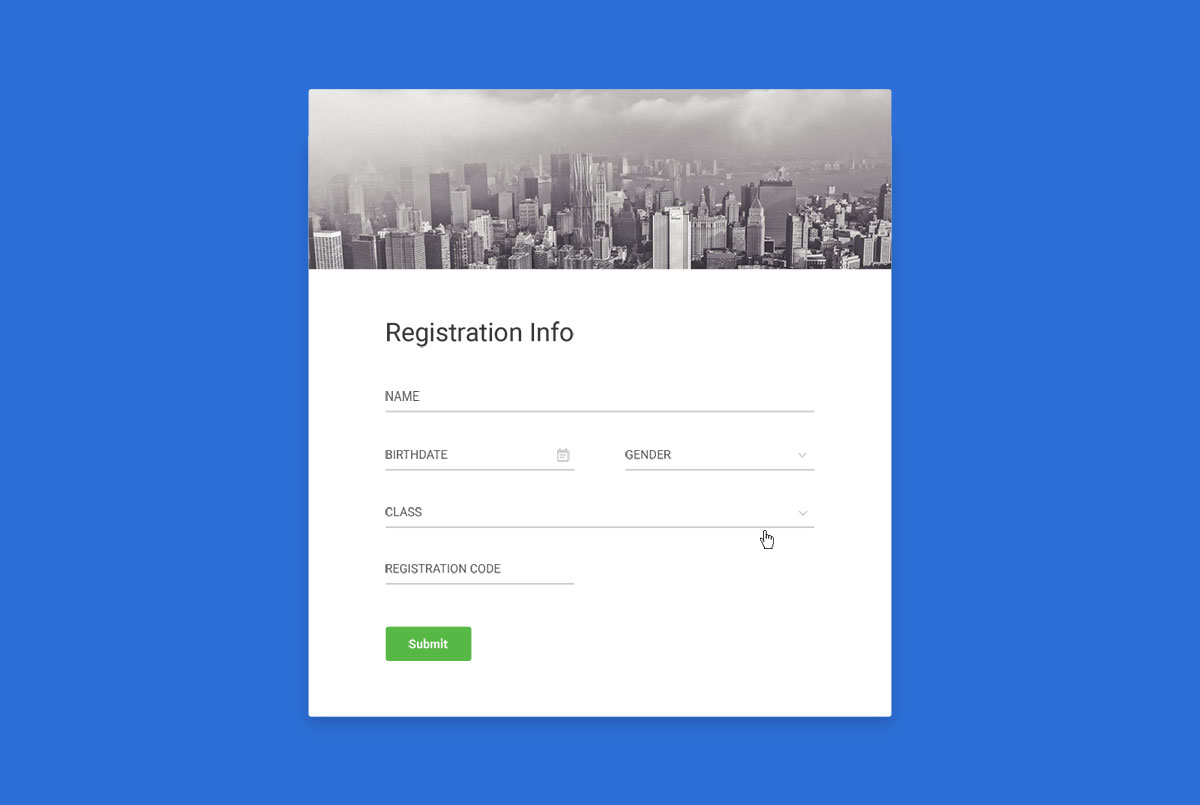
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V12

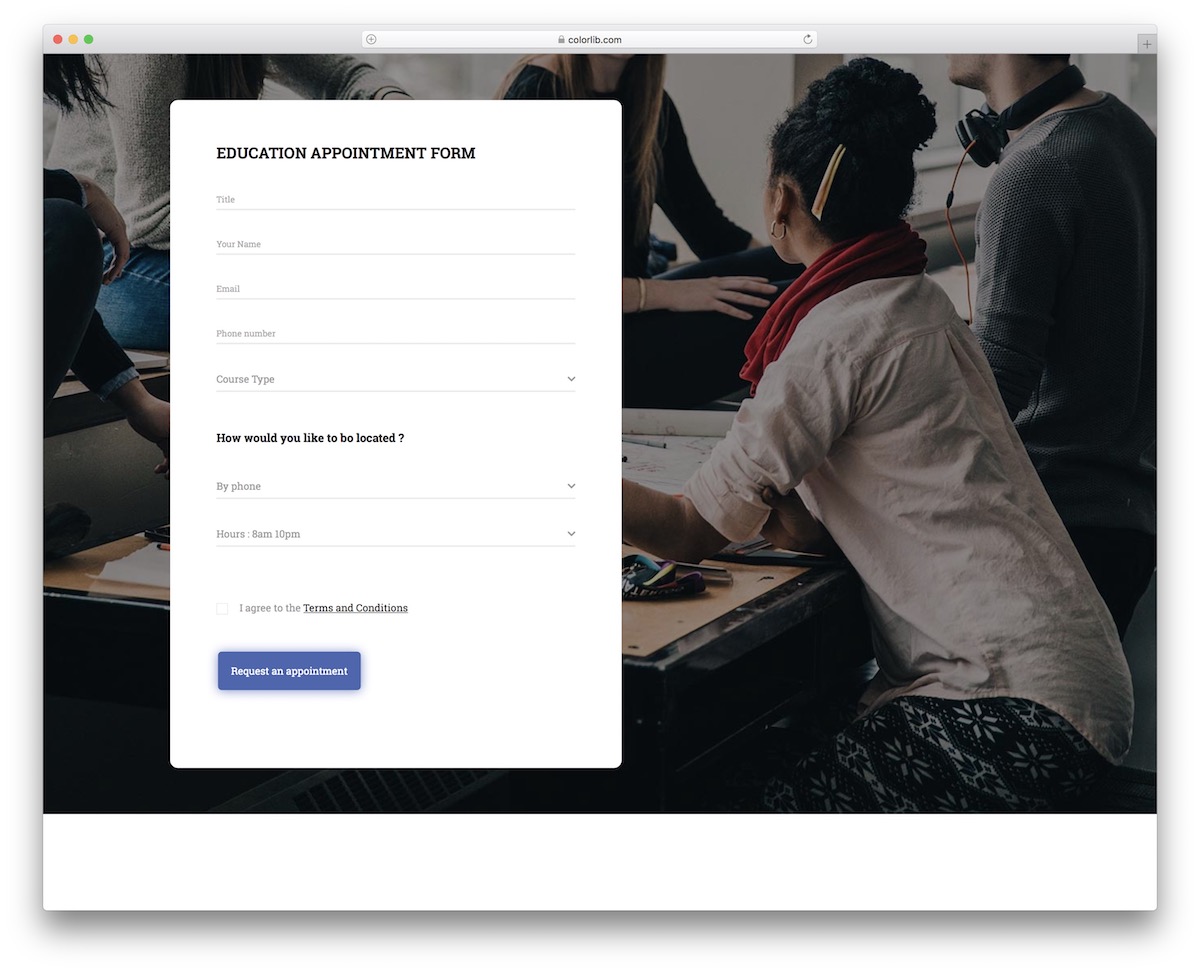
Se você planeja lançar uma plataforma educacional online, oferecer aulas presenciais ou outros enfeites, dê as boas-vindas aos novos alunos com o Formulário V12 do Colorlib Reg.
Esta validação de formulário de inicialização de compromisso educacional está aqui para ajudá-lo a criar um registro de compromisso online mais conveniente para seus usuários.
Você pode deixar o aluno em potencial escolher o curso, como gostaria de ser contatado e quando. É FÁCIL de trabalhar, mesmo se você quiser ajustá-lo e aprimorá-lo.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib V10

Uma validação do formulário de registro do usuário com base no Bootstrap espera por você quando você faz o download do Colorlib Reg Form V10. Este widget é gratuito e está pronto para ser usado desde o início .
O legal do snippet é que você também pode fazer uma pergunta, conhecendo melhor o seu usuário.
Você pode manter as configurações padrão, mas é bem-vindo para fazer EDIÇÕES e criar a variação final que segue seus desejos e regulamentos para um tee.
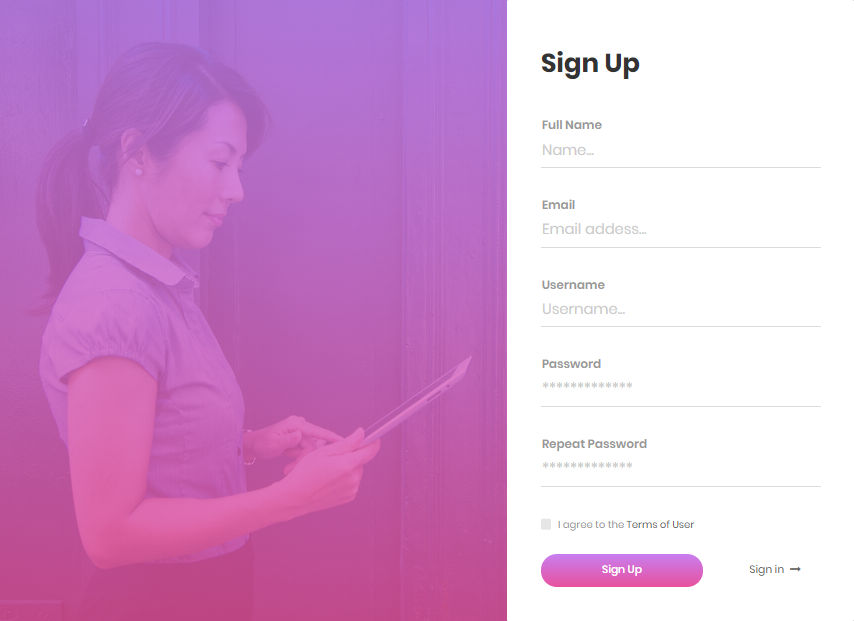
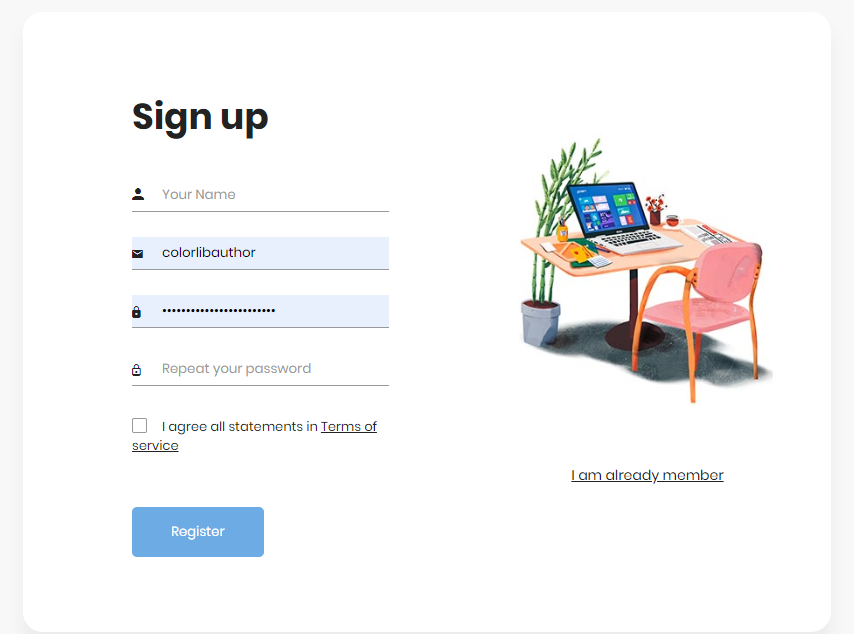
Mais informações / Download de demonstraçãoFormulário de inscrição 13 por Colorlib

Este é um formulário A validação é um formulário de inscrição muito estético que fornece gradiente roxo e branco como tema.
Além disso, você pode enviar sua própria imagem para atuar como plano de fundo para garantir que este formulário de inscrição ainda permaneça com sua marca.
As informações NECESSÁRIAS para preencher este formulário são as usuais: nome completo, email, nome de usuário, senha e a caixa de seleção para concordar com os Termos e Condições.
Mais informações / Download de demonstração
Formulário de registro Colorlib v1

Colorlib Reg Form v1 é uma biblioteca de validação de formulário simples e fácil de usar para ser usada para Bootstrap e Bootstrap 4. Mas, isso não depende do jQuery. Suas versões com suporte incluem o v2: Bootstrap 4 e v1: Bootstrap.
Quando chegar a hora de você querer usá-lo, inclua o script do bootstrap-validate.js. Em seguida, é necessário configurar a validação dos elementos de entrada. O que você quer como nome, é claro, tem no máximo trinta caracteres.
Ao testá-lo, os testes são encontrados logo abaixo de _testes_ /. Quando você terminar a instalação de todas as dependências, você pode agora executar o teste de yarn ou o teste de execução npm para acelerar os testes acionados pelo Jest.
Mais informações / Download de demonstração
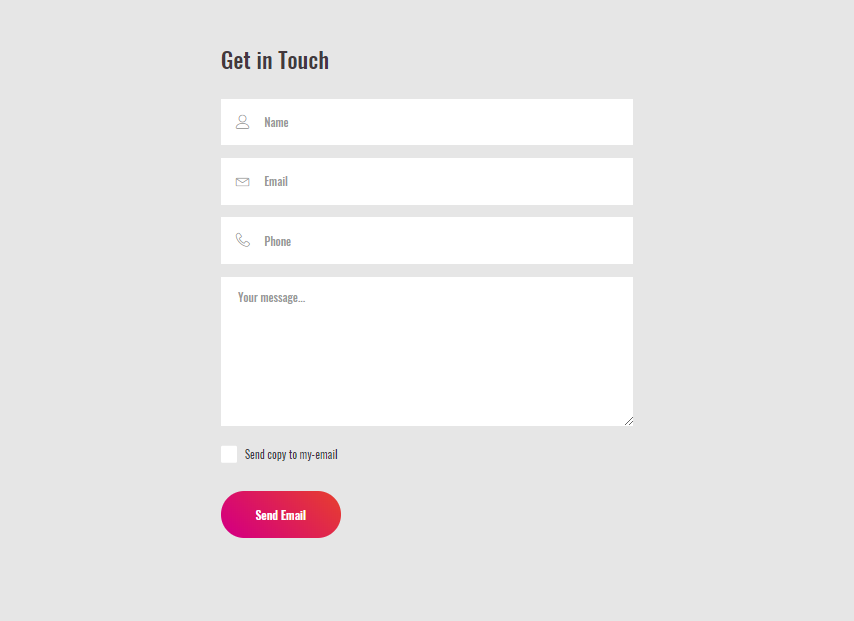
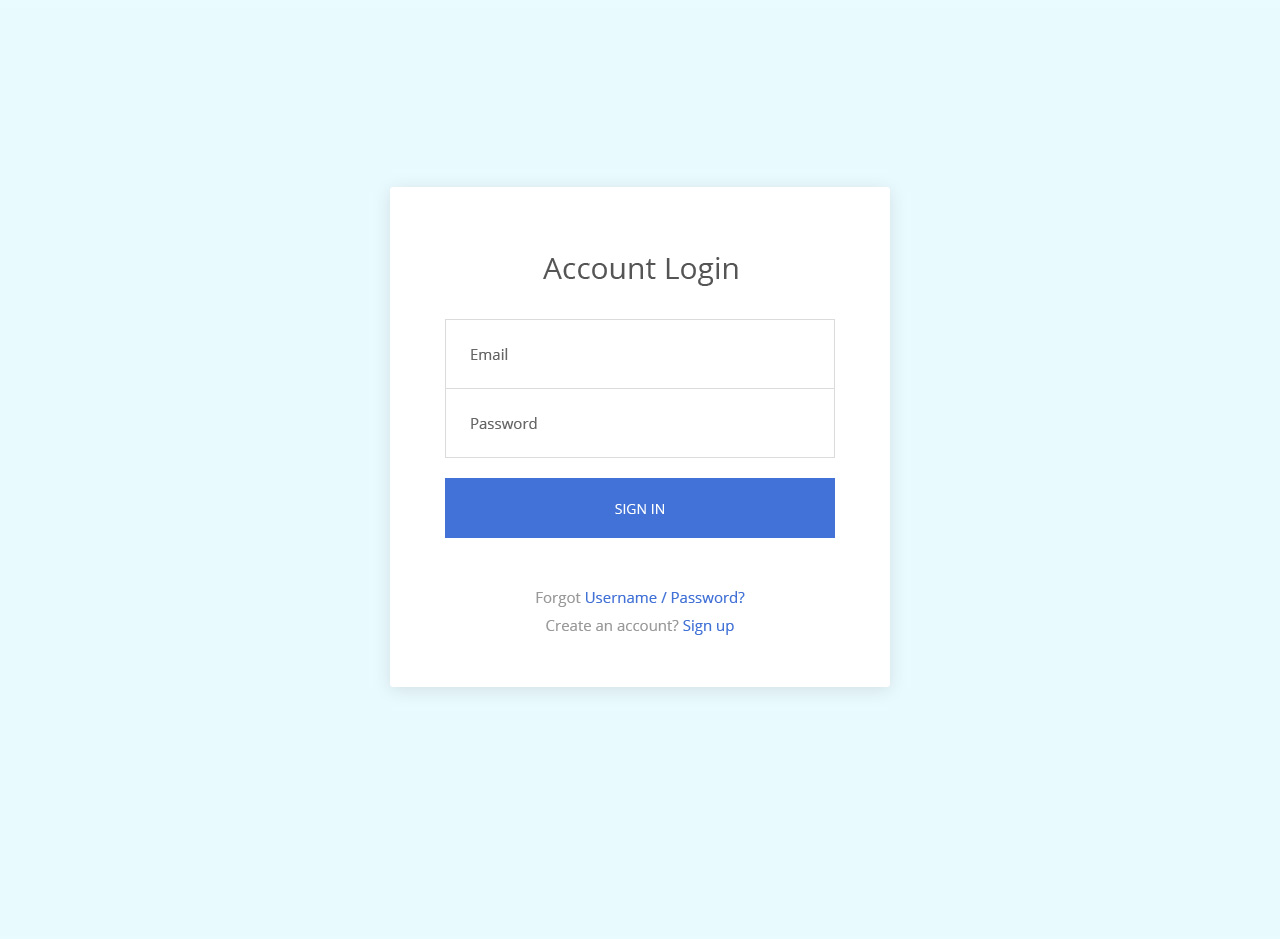
Contact Form 7 by Colorlib

Se você está procurando uma validação de formulário minimalista, o Contact Form 7 é o modelo de formulário de contato HTML gratuito que o fará espantosamente bem.
O formato vai direto ao ponto, sem desvios e aprimoramentos vindo em sua direção. Eles chegam na página, utilizam a forma dinâmica e é basicamente isso. Não é isso que uma página de contato deve ser?
Como proprietário do site, você pode alterar o Formulário de Contato 7 para se adequar à sua página em um mundo perfeito. Pode ser apenas um ajuste na sombra do fundo.
Mais informações / Download de demonstração
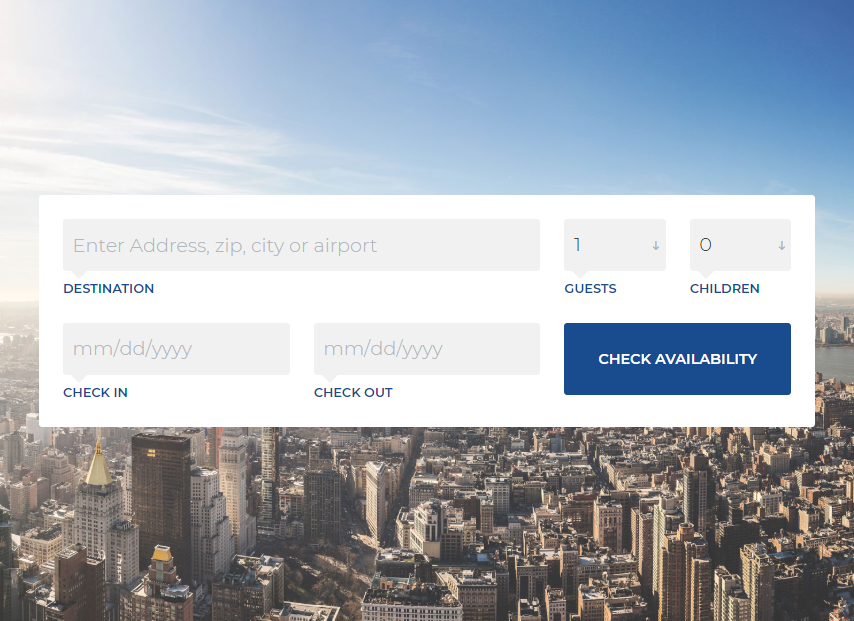
Formulário de reserva 7 by Colorlib

Chique, moderno, feito para qualquer dispositivo, simplificado e externamente envolvente, essas são uma parte das qualidades de todos os modelos de formulário de reserva grátis que você encontra neste resumo.
Geralmente fazemos questão de apresentar os melhores aparatos que poupam tempo e dinheiro. Fazer um formulário de reserva começando sem ajuda externa não é mais necessário. Agora você pode basicamente baixar um gratuitamente e levá-lo para aumentar seu benefício potencial.
Faça um formulário em seu site para que os visitantes em potencial verifiquem as datas acessíveis para que eles possam planejar o roteiro de saída com antecedência.
Além disso, se um formulário a partir de agora tem um selecionador de data coordenado, isso é muito superior!
Mais informações / Download de demonstração
WordPress Login Customizer

Este é um plugin do WordPress que pode fornecer uma validação automática de formulário que também pode ser configurada. Isso é feito através do emprego de atributos padrão HTML5.
Ele também foi projetado para oferecer uma experiência de usuário discreta.
Também é por causa de ninguém que gosta de uma forma chata. Isso apresenta um configurável usando HTML5 padrão e atributo de API de dados. O envio está desabilitado até então que o formulário já seja válido.
Existem mensagens de erro e funções VALIDATOR personalizadas também. A validação do campo de entrada também é possível com AJAX.
Mais informações / Download de demonstração
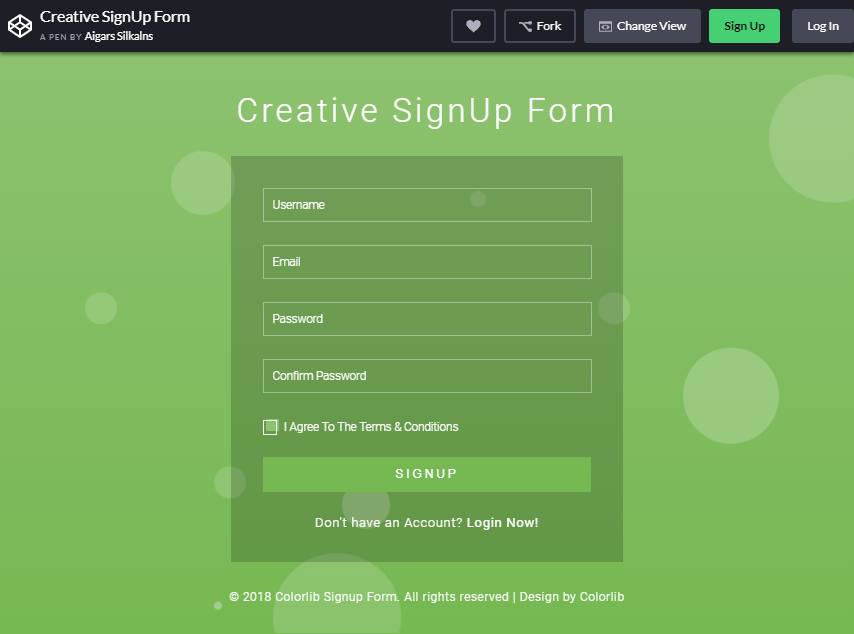
Formulário de inscrição no criativo

Esta validação de formulário de bootstrap é um layout inteligente com uma bela base. A forma simples utiliza sombra opaca para se separar da base brilhante.
Quiet aliviar os impactos do movimento da fundação dá um encontro maravilhoso para os clientes. Com este formato de formulário de inscrição, você obtém nome de usuário, endereço de e-mail, faz uma senha e afirma as opções de senha.
Além disso, você tem a alternativa de incorporar uma caixa de seleção para termos e condições. No rodapé, tem a alternativa de levar os clientes à página de login caso a partir de agora façam parte do seu site.
É um formulário de alistamento responsivo móvel, portanto, será simples para você coordenar este formulário em seu layout de site responsivo móvel.
Mais informações / Download de demonstraçãoFormulário Reg Colorlib v7

Isso é apresentado como um conjunto de componentes React Bootstrap destinado à forma de gotejamento React. Quando você começar a usá-lo, precisará usar o React Bootstrap e o formulário react dip.
Pode haver complexidades em usá-lo. Mas é bom que o layout horizontal e o layout embutido sejam suportados.
Mais informações / Download de demonstraçãoForma de apoios 8 por Colorlib

A validação do formulário de bootstrap não deve ser confundida. Na verdade, quanto mais fácil e limpo for, melhor. Obviamente, você pode fazer suas próprias modificações e apresentar vivacidade e outros enfeites se essa for uma parte de sua marcação.
No caso de estar com pressa, você não deve, por nenhum esforço de imaginação, perder muito tempo na página de login.
Basta escolher a partir de nosso amplo resumo de modelos gratuitos e resolvê-los em uma pequena brisa .
Às vezes que uma mistura de verde e branco é o seu lugar, você tem um formato magnífico para usar, preparado para ser utilizado no seu site.
Mais informações / Download de demonstração