20 Exemplos de Menu Bootstrap Gratuito Completo 2021
Publicados: 2021-05-30Após revisar vários exemplos de navegação diferentes por aí, decidimos criar nossos modelos de menu Bootstrap gratuitos que cabem em qualquer site, blog e loja online.
Em vez de visitar vários recursos para encontrar modelos de menu gratuitos, nossa coleção de 20 abrange TUDO.
Economize tempo com esses exemplos modernos e de alto desempenho agora.
Cada modelo é muito PREMIUM.
E o código é amigável para iniciantes. (Todos conseguem tirar o máximo proveito deles!)
Além disso, verificamos regularmente todos os nossos trechos gratuitos. Garantir que estejam atualizados, seguindo as últimas tendências.
Apresente um menu e leve a navegação do seu projeto para o próximo nível.
Os melhores modelos de menu de bootstrap gratuitos
Menu do site V01

Adicionar um menu ao seu site é obrigatório; você não deve nem pensar de outra forma. Mas para que isso aconteça, você pode se beneficiar de nossa coleção de alternativas fáceis de usar e de integração rápida .
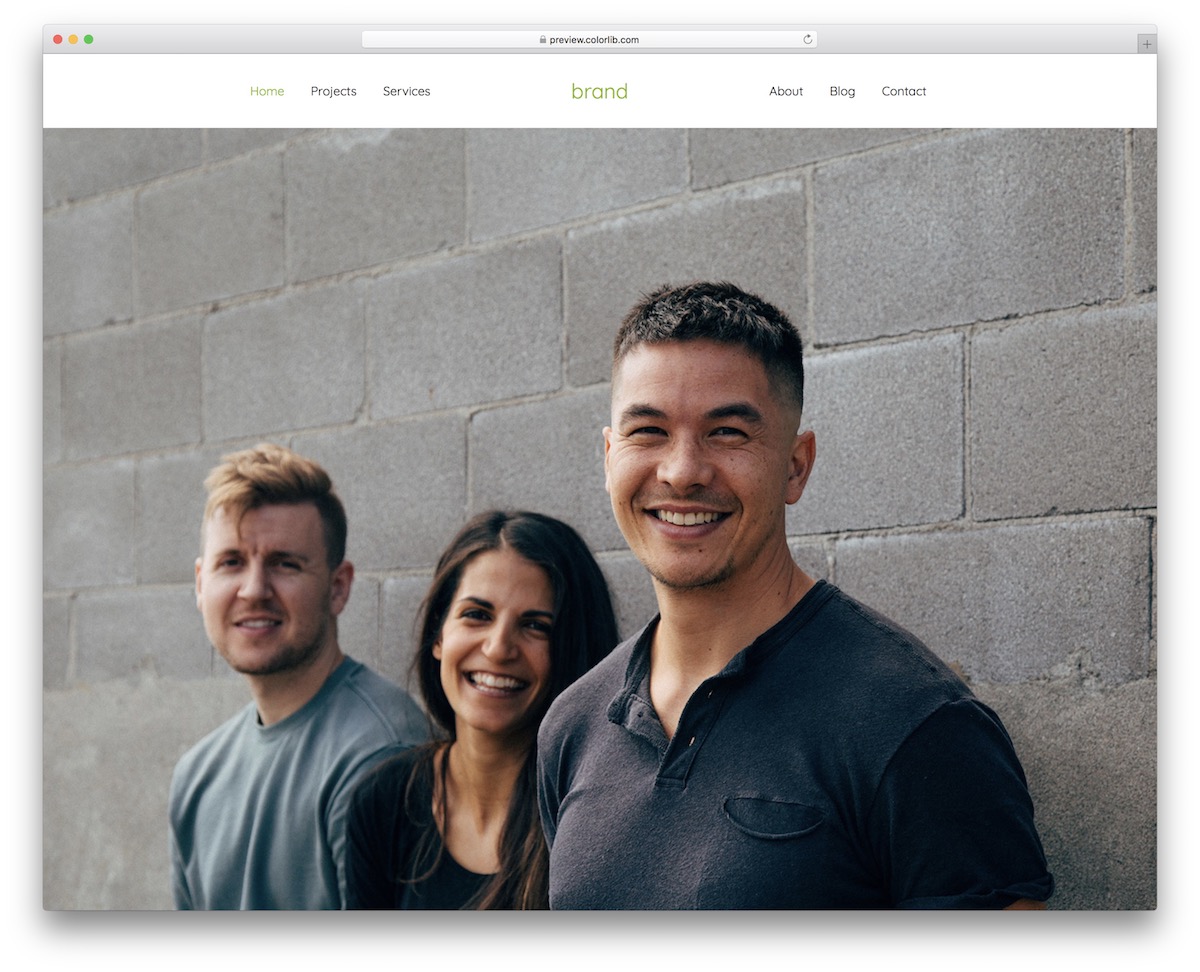
Website Menu V01 é uma excelente solução para manter as coisas mínimas e sempre acessíveis devido ao recurso pegajoso que apresenta.
Além disso, o modelo também exibe um menu suspenso de vários níveis, ícones de mídia social e uma seção de logotipo à esquerda.
Devido à natureza do Bootstrap, ele realmente se ADAPTA a dispositivos móveis e se transforma em um menu deslizante.
Mais informações / Download de demonstraçãoMenu do site V02

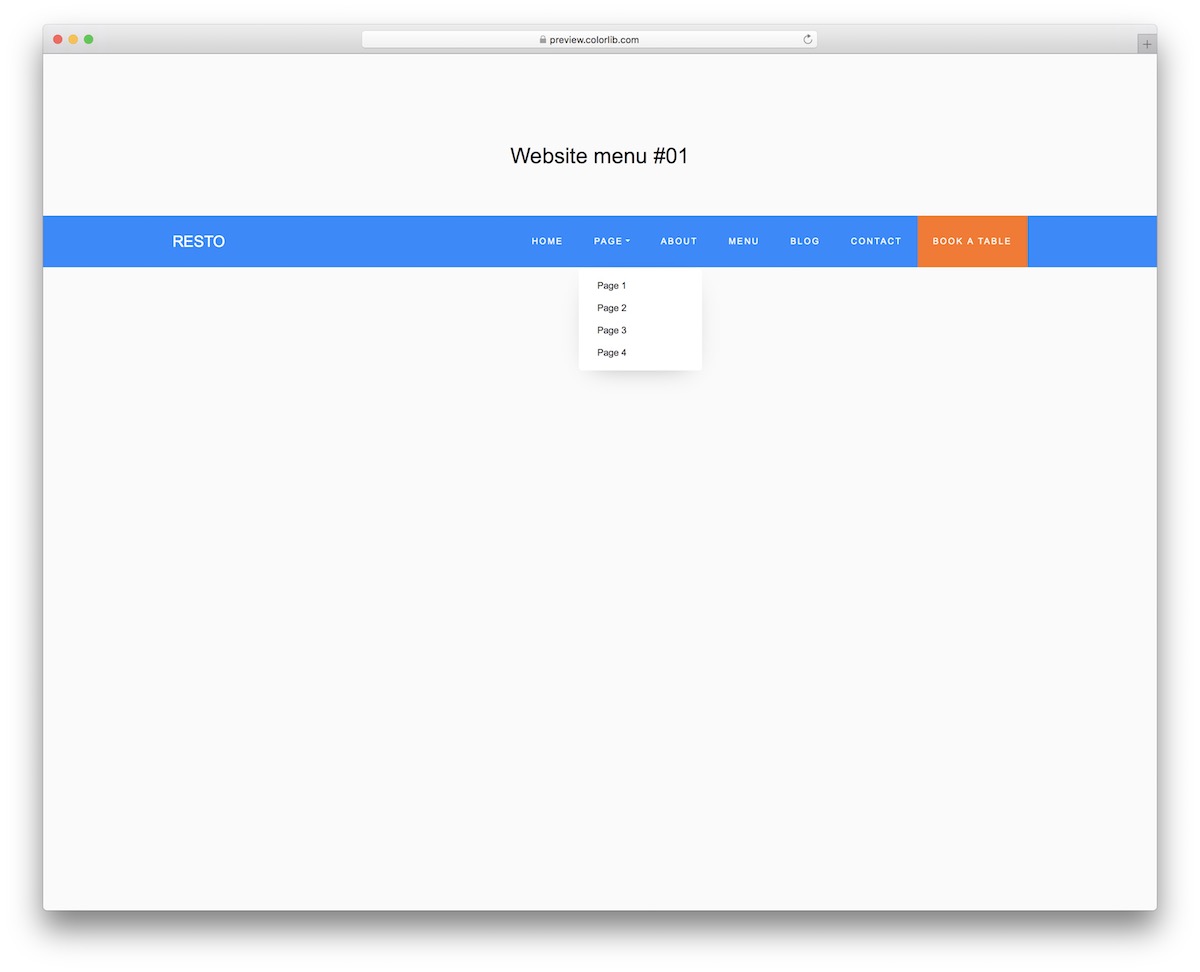
Quando se trata de um menu de site, você precisa torná-lo visível, mas isso não significa necessariamente que ele se destaque muito. O Website Menu V02 é uma solução fantástica para quem gosta de simplicidade .
Ele exibe diferentes seções de uma forma sem distrações, com um efeito de foco que destaca os textos e adiciona um sublinhado.
Além disso, a barra de navegação é FIXA na parte superior, de modo que o usuário precisa rolar totalmente para trás se quiser visitar diferentes segmentos de sua página.
Mais informações / Download de demonstraçãoMenu do site V03

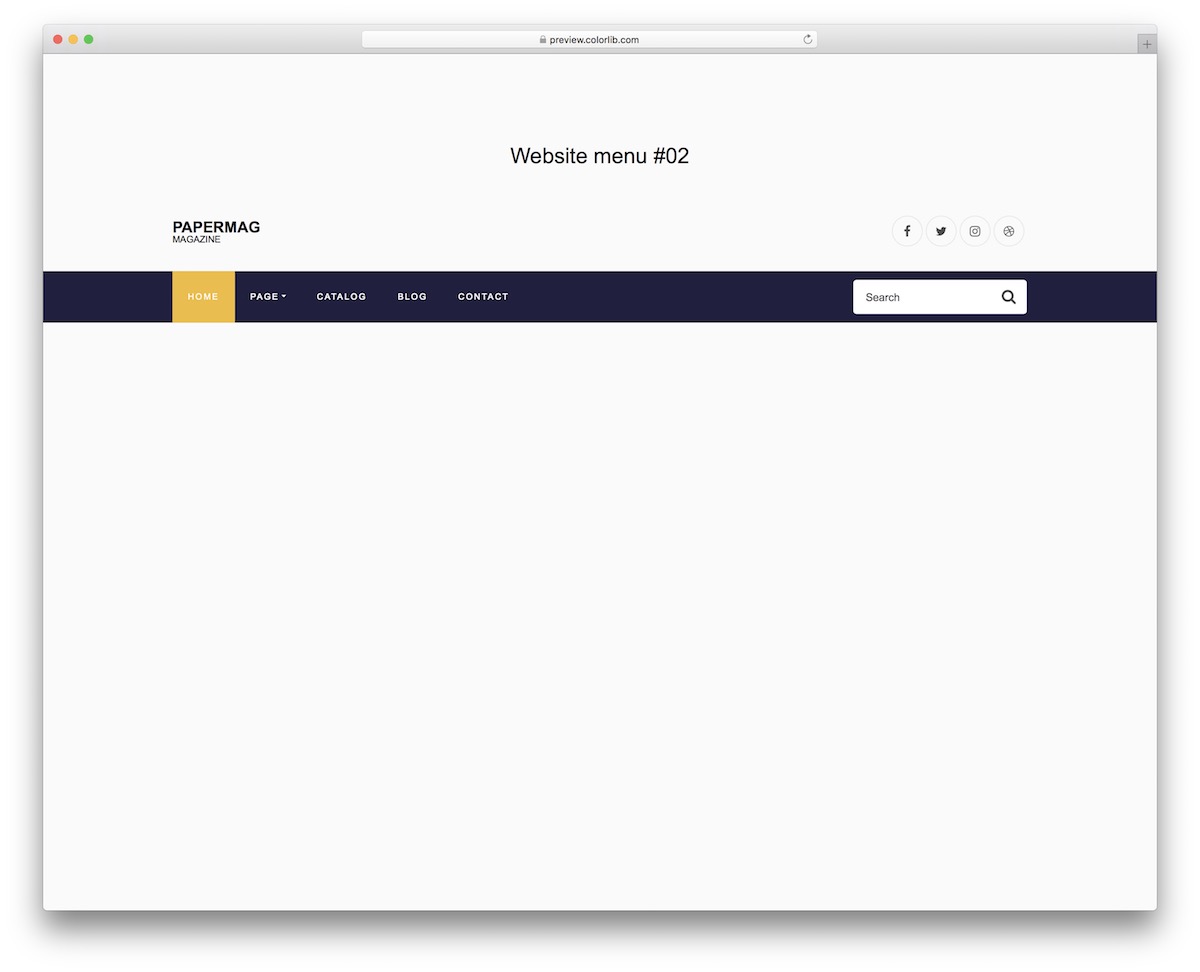
Aumente a navegação do usuário, oferecendo a eles acesso rápido às suas páginas e categorias internas com o Website Menu V03. O modelo de menu Bootstrap segue as últimas tendências da web, garantindo excelente desempenho em diferentes dispositivos e plataformas.
O menu também apresenta um menu suspenso conveniente, para que você não precise criá-lo do zero.
Outro recurso especial para este modelo é o botão azul que aparece para a seção de menu selecionada. Que também aparece ao passar o mouse antes de clicar.
Por último, mas não menos importante, tem um fundo transparente.
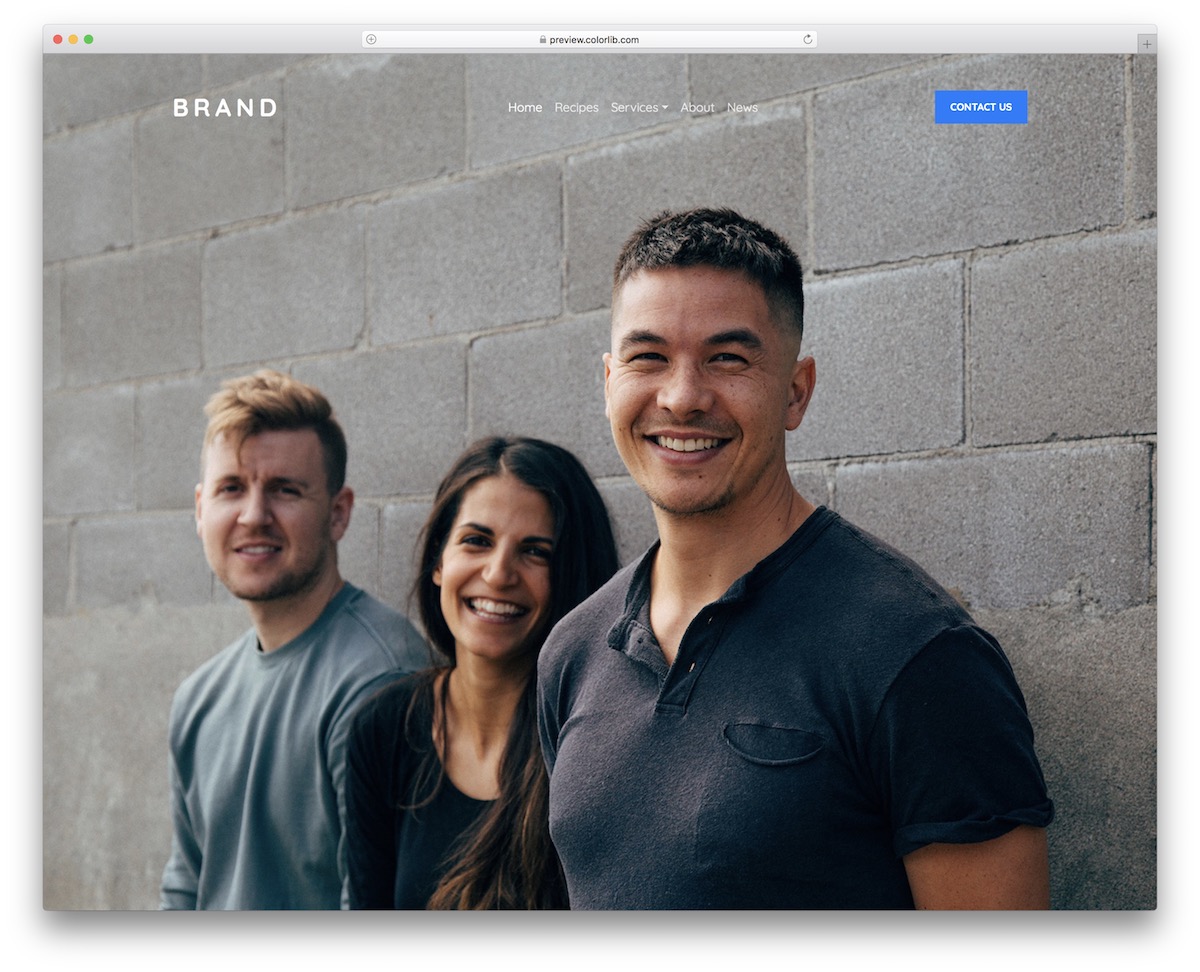
Mais informações / Download de demonstraçãoMenu do site V04

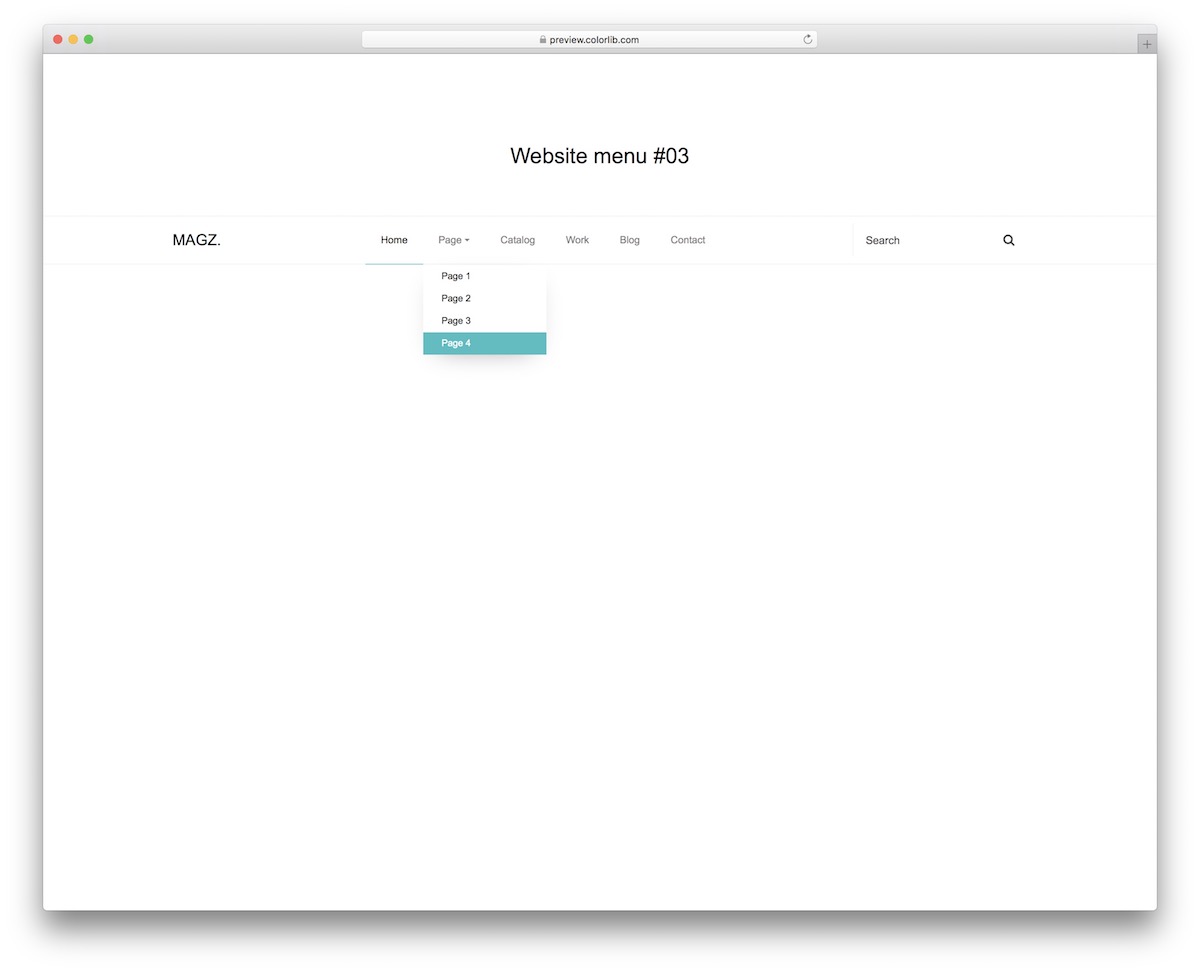
Este é um modelo de menu mais avançado que ajuda a criar um cabeçalho de site completo para o seu projeto.
Não importa o tipo de site que você planeja lançar, até mesmo um blog, este snippet o atenderá facilmente. Você pode fazer grandes coisas acontecerem mesmo utilizando-as como estão.
Alguns dos recursos são a barra superior, botões de mídia social, menu suspenso de vários níveis e aderência.
Devido a este último, seus usuários podem pular de seção em seção SEM a necessidade de rolar de volta ao topo.
Mais informações / Download de demonstraçãoMenu do site V05

O Website Menu V05 aparece como uma navegação de barra lateral vertical, mantendo o mesmo estilo no celular e no desktop.
O modelo de menu Bootstrap apresenta apenas um símbolo de menu , então se você realmente deseja manter as coisas o mínimo possível, esta é a ferramenta a ser escolhida.
Trabalhar com o Website Menu V05 também será um pouco fácil, graças à sua estrutura de código excelente e amigável.
Mas primeiro, você vai para a pré-visualização da demonstração AO VIVO, onde você pode ver o modelo Bootstrap gratuito em pleno vigor.
Mais informações / Download de demonstraçãoMenu do site V06

Em vez de balançar a navegação da barra lateral deslizante à direita, agora você pode adicioná-la à esquerda. Website Menu V06 é uma ferramenta fantástica que o ajudará a seguir em frente imediatamente.
O que é legal, por ter uma aparência bem básica , o menu funciona com diferentes temas de sites de forma eficaz.
O modelo também usa apenas as tecnologias mais recentes, garantindo manter o incrível desempenho intacto em diferentes dispositivos.
Veja a demonstração ao vivo, entre em ação, baixe-a e faça a diferença IMEDIATAMENTE.
Mais informações / Download de demonstraçãoMenu do site V07

Para todos que procuram um modelo de menu transparente, o Website Menu V07 é a solução certa a ser escolhida.
Junto com a barra de navegação principal, este menu Bootstrap também vem com uma barra superior integrada com detalhes de contato adicionais e ícones de mídia social.
Tem mais.
Ele também contém uma lista suspensa para adicionar várias seções / categorias e um layout 100% compatível com dispositivos móveis.
Este funciona muito bem se você tiver um fundo de imagem de tela inteira ou um fundo de cor sólida, pois não o interrompe muito.
Mais informações / Download de demonstraçãoMenu do site V08

Modelos de menu mais transparentes vindo em sua direção. Website Menu V08 é muito mais simplista em comparação com seu antecessor, mas seu recurso exclusivo é o botão CTA (call to action).
Você pode usá-lo para guiar seus usuários para a página de contato, como vem por padrão, ou ir totalmente contra a corrente .
Você pode adicionar links diferentes para páginas e categorias, ativar o menu suspenso e anexar um logotipo de fonte à direita.
No celular, ele se afasta da versão para desktop TRANSPARENTE com fundo preto.
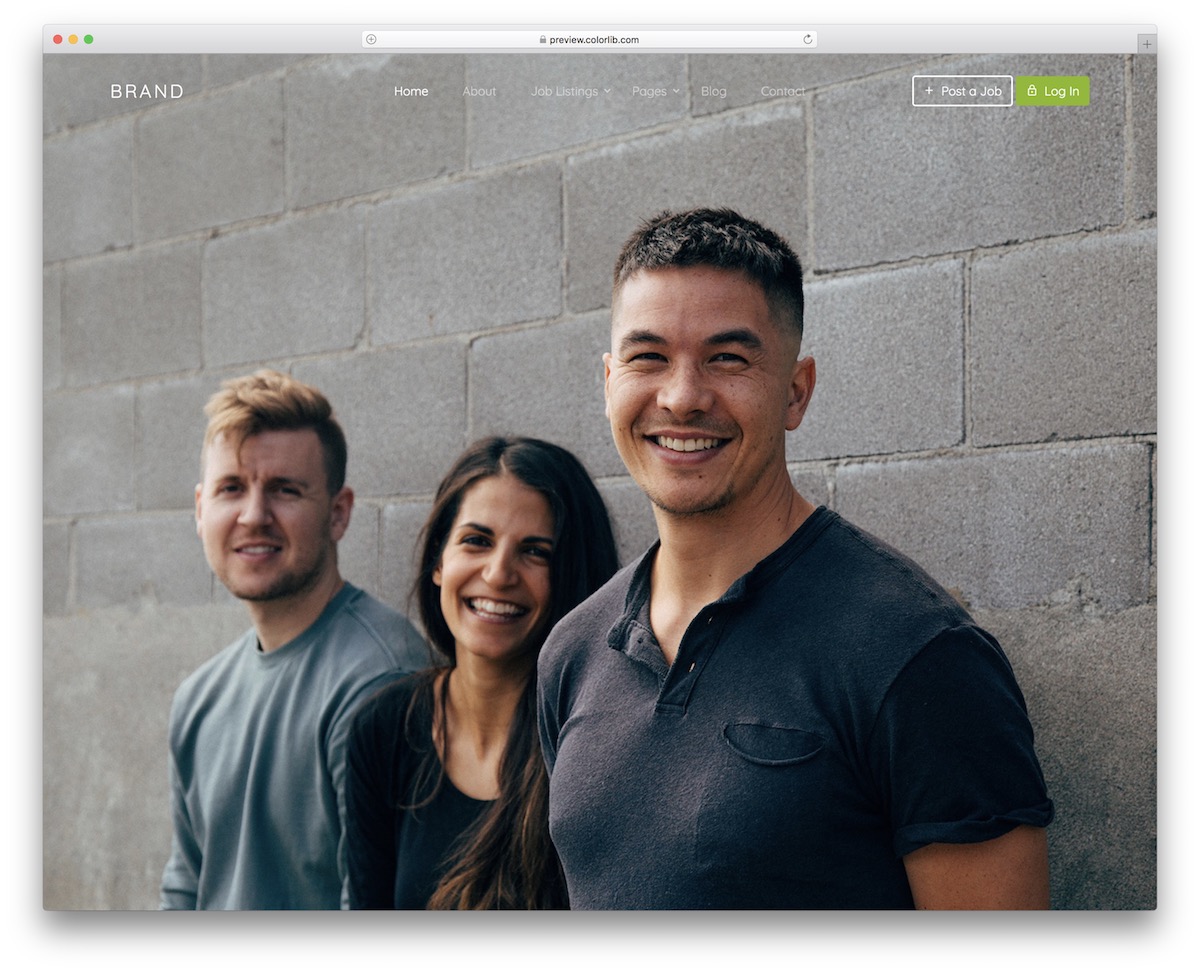
Mais informações / Download de demonstraçãoMenu do site V09

Website Menu V09 é um excelente template de navbar baseado no Bootstrap que apresenta diferentes elementos enquanto mantém sua natureza minimalista. Junto com a seção do menu principal, ele também possui dois botões de call to action.
Por padrão, este modelo de menu é excelente para quadros de empregos e mercados de freelancers, mas você também pode usá-lo para outra coisa.
Configurar o Menu V09 do site será fácil e rápido, para que você possa personalizá-lo de acordo com as suas necessidades de maneira confortável.
Mesmo quando se trata de INCORPORÁ-lo em seu site, você não terá dificuldade.
Mais informações / Download de demonstraçãoMenu do site V10

Para tornar a seção de cabeçalho do seu site ou blog ousada e impactante, o Website Menu V10 é a solução que você não deve perder.
Seja no celular ou no desktop, ele faz o trabalho de navegar o usuário por todo o seu site muito bem.

O Website Menu V10 apresenta um fundo de cor sólida com um logotipo de fonte no meio e links de seção da página à esquerda e à direita.
Você não deve hesitar se quiser marcá-lo de acordo com seus regulamentos, pois isso é muito possível de acontecer.
Mais informações / Download de demonstraçãoMenu do site V11

Este modelo de menu de site gratuito do Bootstrap ajudará a adicionar uma barra de navegação bacana ao seu projeto. Seu padrão de cor azul e laranja na área de trabalho muda para preto e laranja no celular.
No entanto, se você não sentir vontade de usá-lo fora da caixa , pode mudar a cor da capa e combiná-la com a sua marca.
Ao visualizá-lo em uma área de trabalho, ele apresenta um layout tradicional HORIZONTAL, mas se transforma em um menu estilo hambúrguer em telas menores.
Há também um elemento suspenso do qual você pode se beneficiar.
Mais informações / Download de demonstraçãoMenu V12 do site

Em vez de apenas balançar a navegação na barra de menu, este modelo específico expande sua praticidade com uma barra de pesquisa. Ainda assim, esse é apenas um PEQUENO segmento de todas as guloseimas que você ganha.
Website Menu V12 apresenta um menu suspenso, um efeito de foco ( com animação ) e ícones de mídia social, para citar alguns.
Mesmo que haja muitas coisas acontecendo quando se trata deste design, ele ainda se remodelou suavemente para dispositivos móveis.
No entanto, ele adere a um visual mais simples com uma coloração preta.
Mais informações / Download de demonstraçãoMenu do site V13

Sempre que tiver dúvidas na hora de decidir o design, opte sempre pela versão minimalista. O mesmo se aplica ao escolher o menu de um site.
O Site Menu V13 é uma excelente alternativa para todos que gostam de simplicidade, mas desejam manter a praticidade do navbar.
É uma ferramenta Bootstrap, utilizando apenas as tecnologias LATEST para garantir excelente desempenho e facilidade de uso.
O Website Menu V13 apresenta uma lista suspensa, um logotipo de texto à esquerda e um formulário de pesquisa à direita.
É isso!
Mais informações / Download de demonstraçãoMenu V14 do site

Website Menu V14 é algo um pouco diferente em comparação com outros menus Bootstrap nesta lista. Ele apresenta uma aparência quadrada que é clara na área de trabalho, mas escurece em dispositivos móveis.
Com isso em mente, sim, você não precisa trabalhar na capacidade de resposta, pois ela resolve por padrão.
O Website Menu V14 também é elegante e organizado com seu design, o que o ajuda a ACLIMATIZAR as diferentes marcas como está.
Além do mais, se você gostaria de alterar cores e fontes, você também pode fazer isso acontecer.
Mais informações / Download de demonstraçãoMenu V15 do site

Website Menu V15 é um modelo de menu responsivo com um design em caixa e um ícone de carrinho de compras. Com isso em mente, ele visa sites de comércio eletrônico por padrão, mas isso não é algo que você precisa seguir se for de primeira.
Resumindo, use o Website Menu V15 para tudo o que você achar adequado, mesmo que isso signifique que você precise alterá-lo ligeiramente .
O que é especial sobre o ícone do carrinho é o menu suspenso que aparece quando você passa o cursor sobre ele ou clica nele.
Mais informações / Download de demonstraçãoMenu do site V16

Website Menu V16 é um modelo excelente que apresenta uma barra de navegação e uma barra superior, criando um cabeçalho completo para o seu site. Além disso, também não falta uma barra de pesquisa e ícones de mídia social, para que você não precise criá-los.
Por ser um widget Bootstrap, a operação é excelente em diferentes tamanhos de tela de dispositivos móveis e desktop.
Além disso, se você quiser usar uma lista suspensa para páginas e categorias ADICIONAIS, o Website Menu V16 também cuida disso.
Mais informações / Download de demonstraçãoMenu V17 do site

Com uma seção de menu bem elaborada do seu site, ou devo dizer, cabeçalho, você pode aumentar instantaneamente a experiência do usuário .
O Website Menu V17 está bem ciente disso, vem com um ótimo design e vários recursos para ativar e tirar o máximo proveito.
O layout é mínimo, misturando visual claro e escuro MUITO BEM. Além disso, possui ícones sociais, um formulário de pesquisa e um menu suspenso. Claro, também tem uma seção no meio dedicada ao seu logotipo.
Mesmo que você tenha principalmente usuários móveis, eles vão adorar esse formato.
Mais informações / Download de demonstraçãoMenu V18 do site

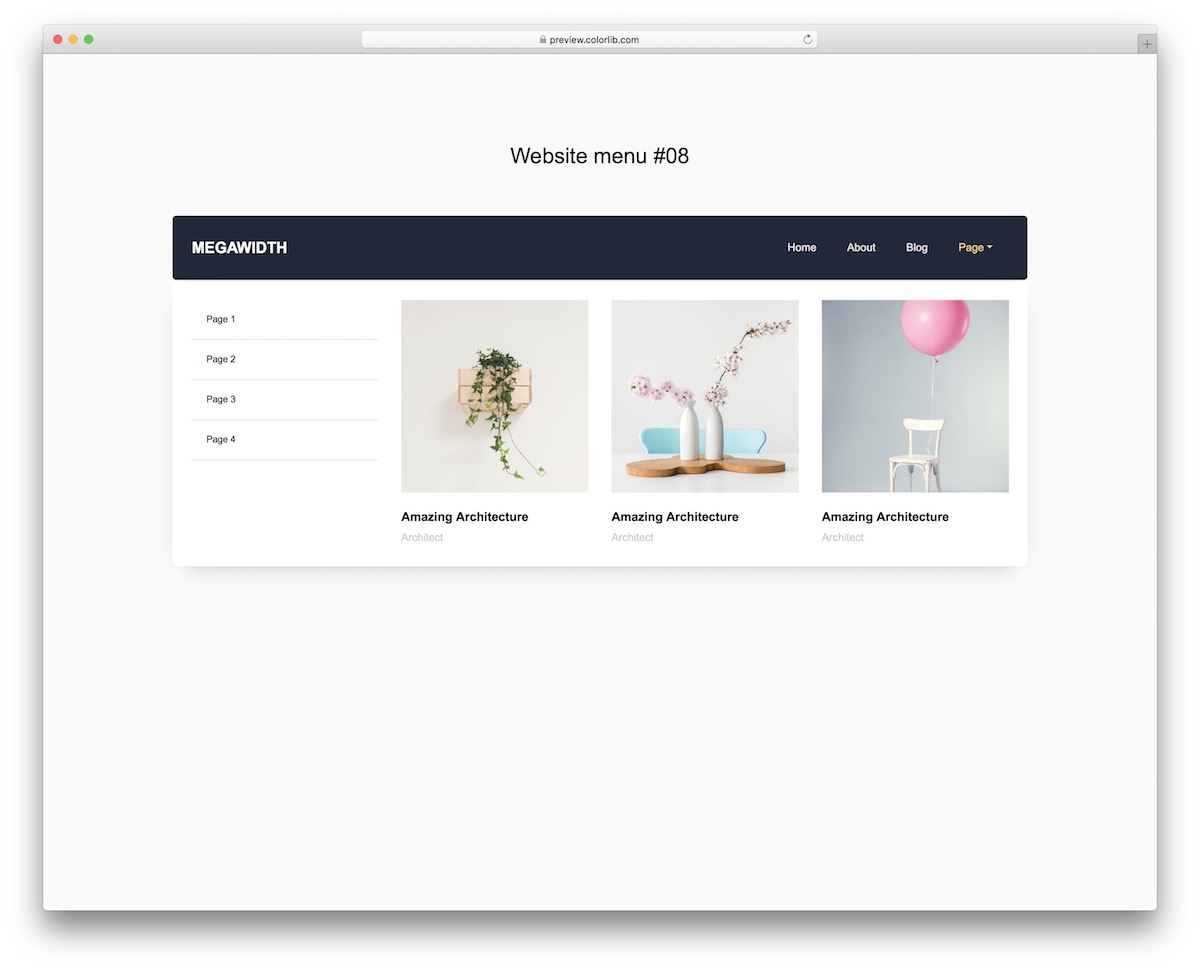
Se o conteúdo de texto não é suficiente para você e você gostaria de incluir imagens também, um mega menu é a opção certa.
Website Menu V18 é a solução que deve escolher, pois trata da distribuição organizada de texto e imagens na secção de navegação.
Junto com a seção suspensa principal à esquerda, também há imagens à direita (passe o mouse sobre a “página” com a divisa e veja por si mesmo). Lembre-se de que as imagens DESAPARECEM no celular.
Mais informações / Download de demonstraçãoMenu do site V19

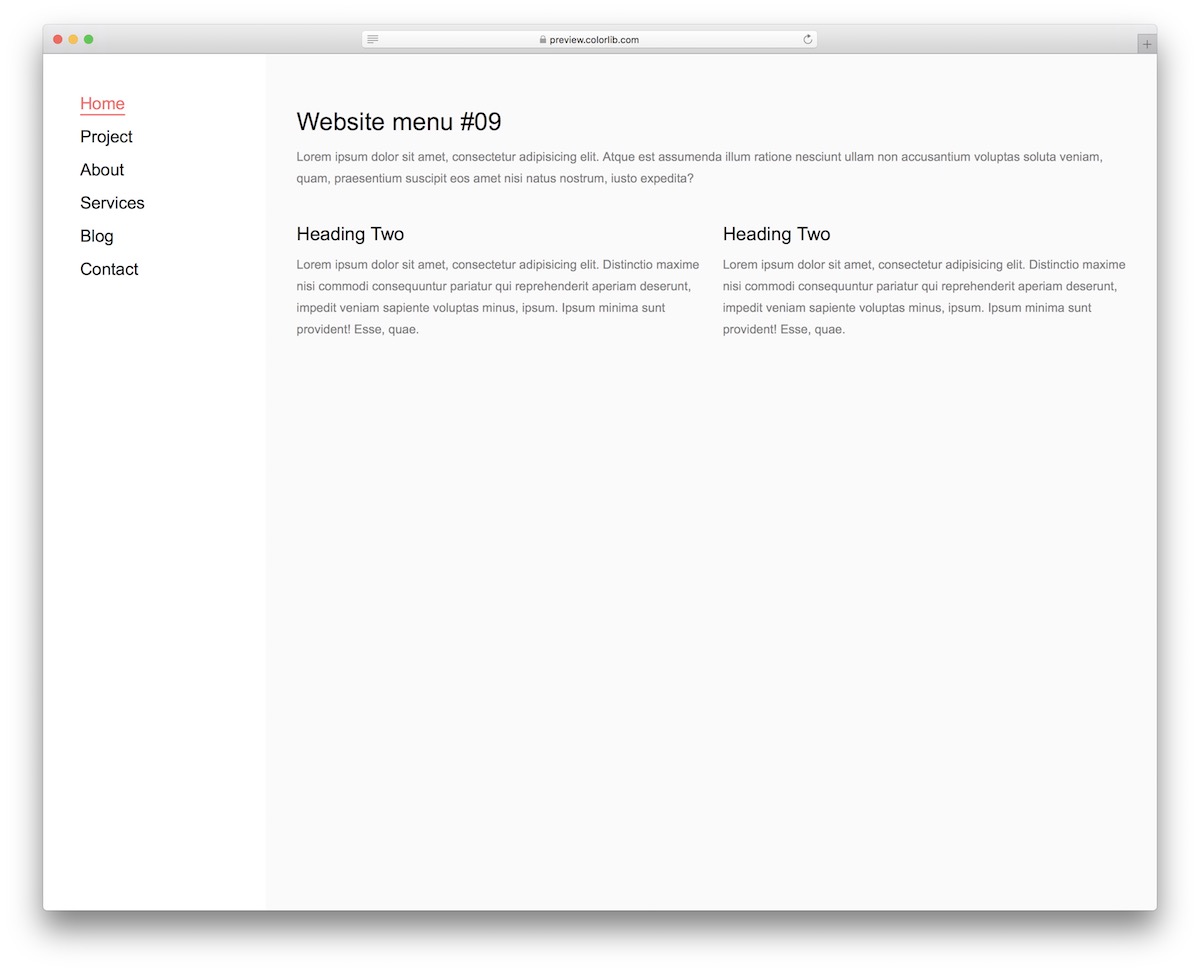
Você sempre pode ir contra a corrente com a posição tradicional da barra de navegação superior e ir com uma alternativa da barra lateral. Para que isso aconteça no seu site ou blog, o Website Menu V19 é o caminho a percorrer.
O visual é bastante simples , garantindo uma apresentação atraente e uma experiência sem distrações.
Quando se trata de uso móvel, o modelo se transforma em um menu OFF-CANVAS que emerge da esquerda.
Se você gosta de coisas simples, mas gostaria de fazer algo diferente, Website Menu V19 é perfeito para você.
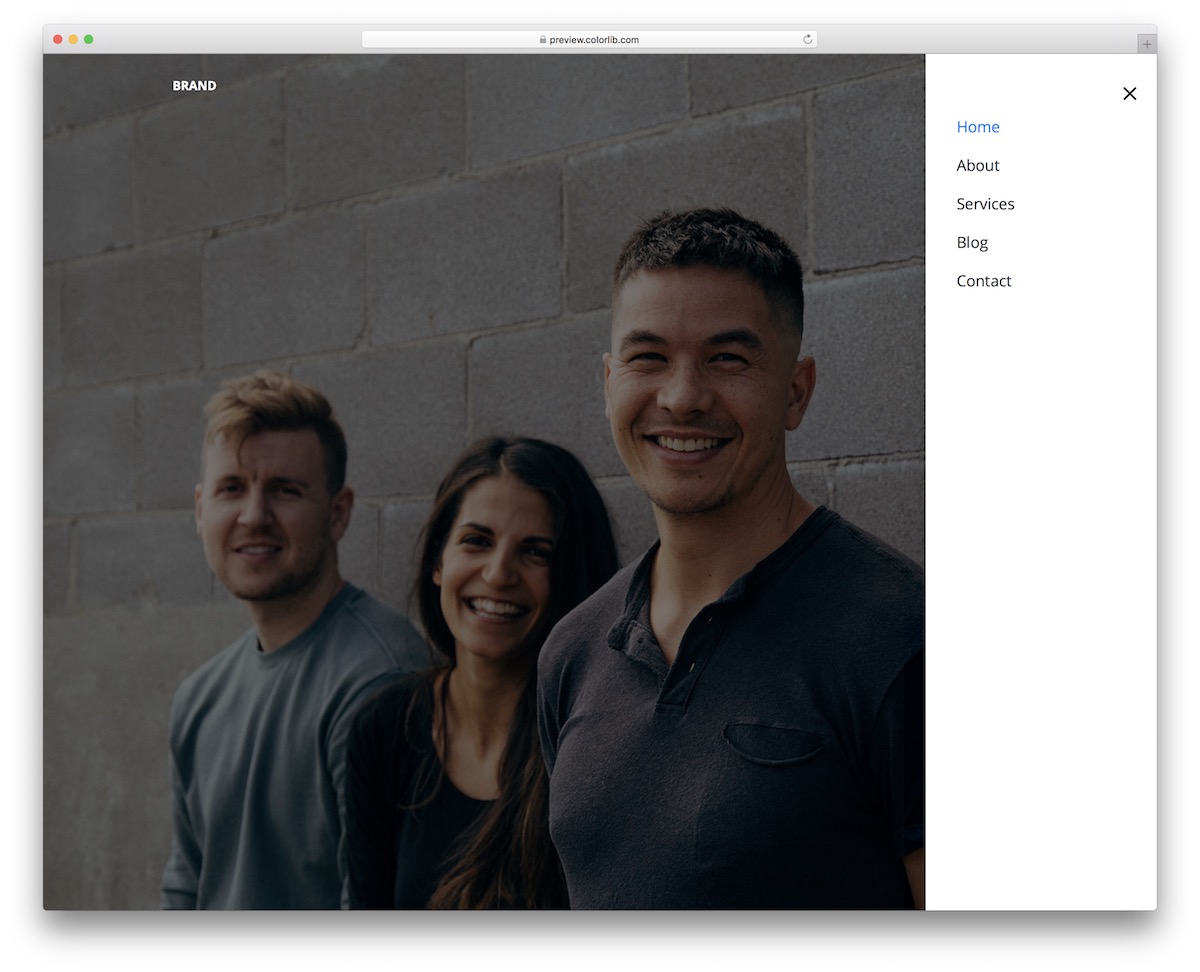
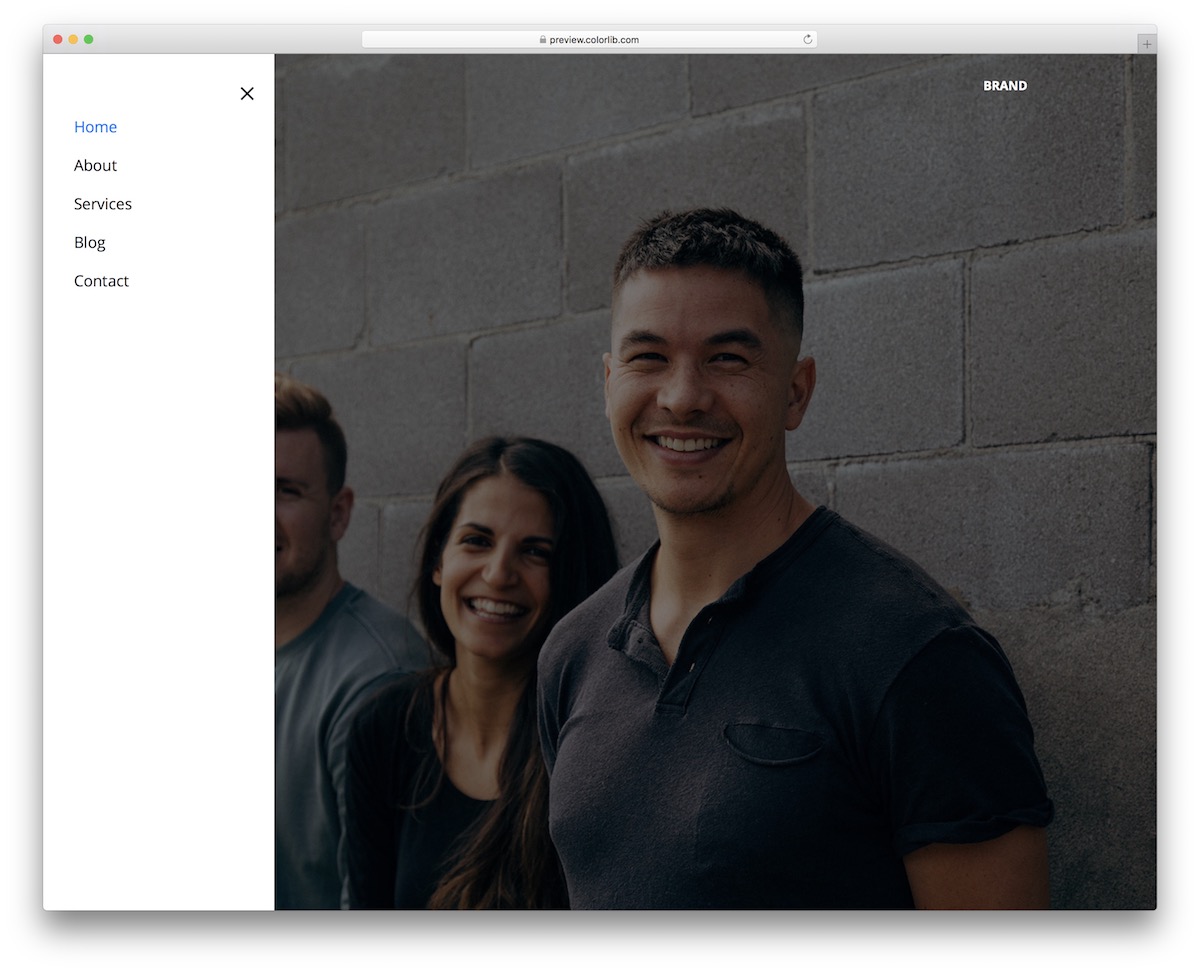
Mais informações / Download de demonstraçãoMenu V20 do site

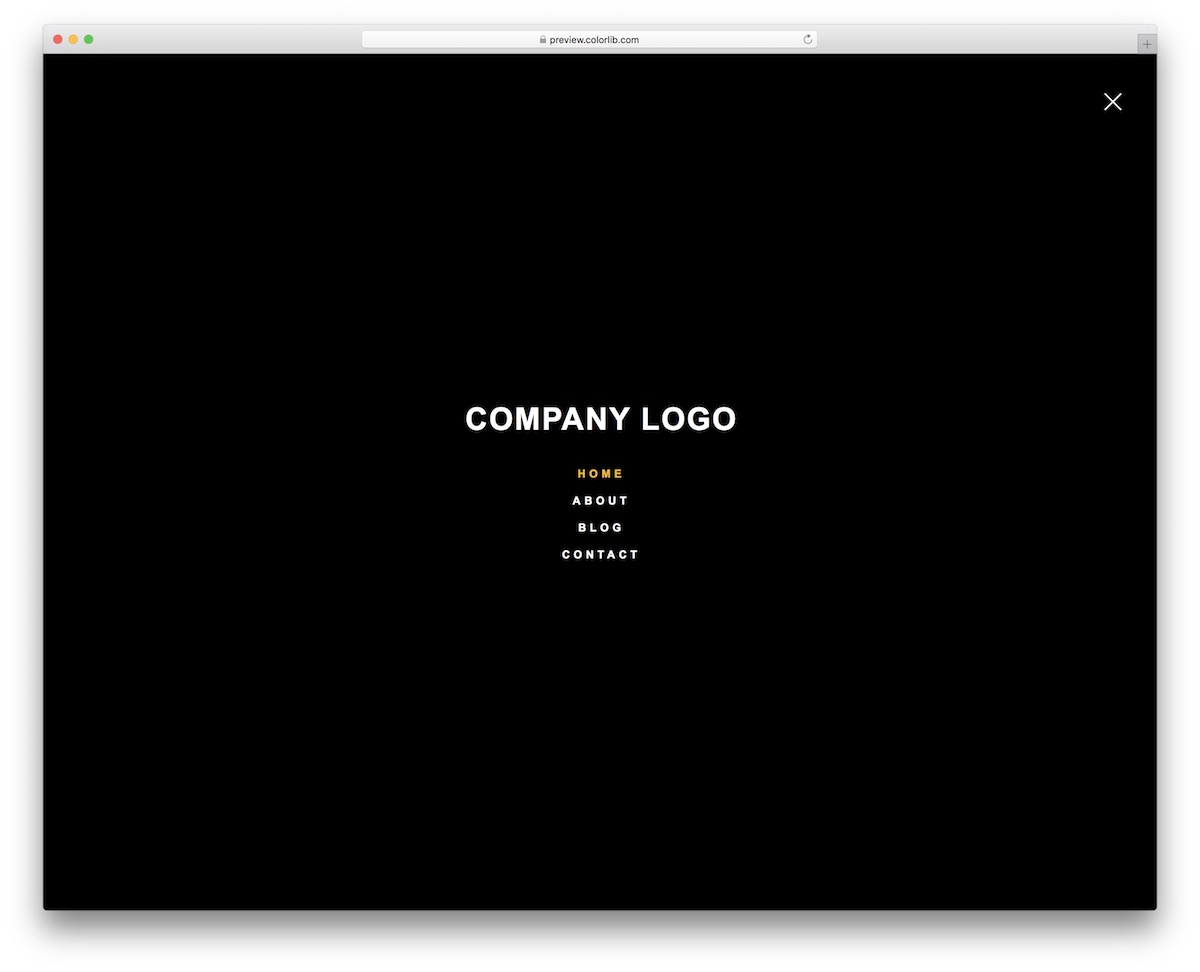
Website Menu V20 é um modelo de sobreposição de menu em tela cheia com um design escuro e uma animação interessante que é ativada quando você o abre ou fecha.
É uma ferramenta que pode ser mais atraente para os sites criativos, no entanto, você pode usá-la independentemente do seu nicho e indústria.
Devido à base do Bootstrap, o Website Menu V20 se reajusta perfeitamente aos dispositivos móveis, mantendo sua natureza de tela inteira e excelente desempenho intactos.
Se você está pronto para algo NÃO MUITO COMUM, está pronto para o Website Menu V20.
Mais informações / Download de demonstraçãoEste artigo descreveu os melhores exemplos de menu Bootstrap gratuitos para sites modernos. Espero que você tenha achado os modelos de menu mencionados neste post úteis. Nessa lista, você encontrou um ótimo exemplo de menu que pode usar em seu site? Deixe-me saber na seção de comentários!
