20 botões de bootstrap para atrair mais engajamento do site
Publicados: 2021-05-30Criamos os melhores botões Bootstrap gratuitos para que você possa confiar SOMENTE em um recurso ao escolher diferentes elementos interativos para seu aplicativo ou site.
Coloridos, mínimos, arredondados, escuros, angulares - nossos botões são de TODAS as formas e estilos para atender às necessidades de CADA usuário.
Você pode usá-los para:
- Mídia social
- Notificações
- Envios / uploads de arquivo
- Frases de chamariz (CTA)
- Dropdowns
- Caixas de seleção, etc.
Tornar os botões do seu site atraentes e apelativos irá adicionar mais atenção a toda a página.
Sem. A. Fresh. Começar.
Economize tempo e divirta-se!
Melhores modelos de botões de bootstrap
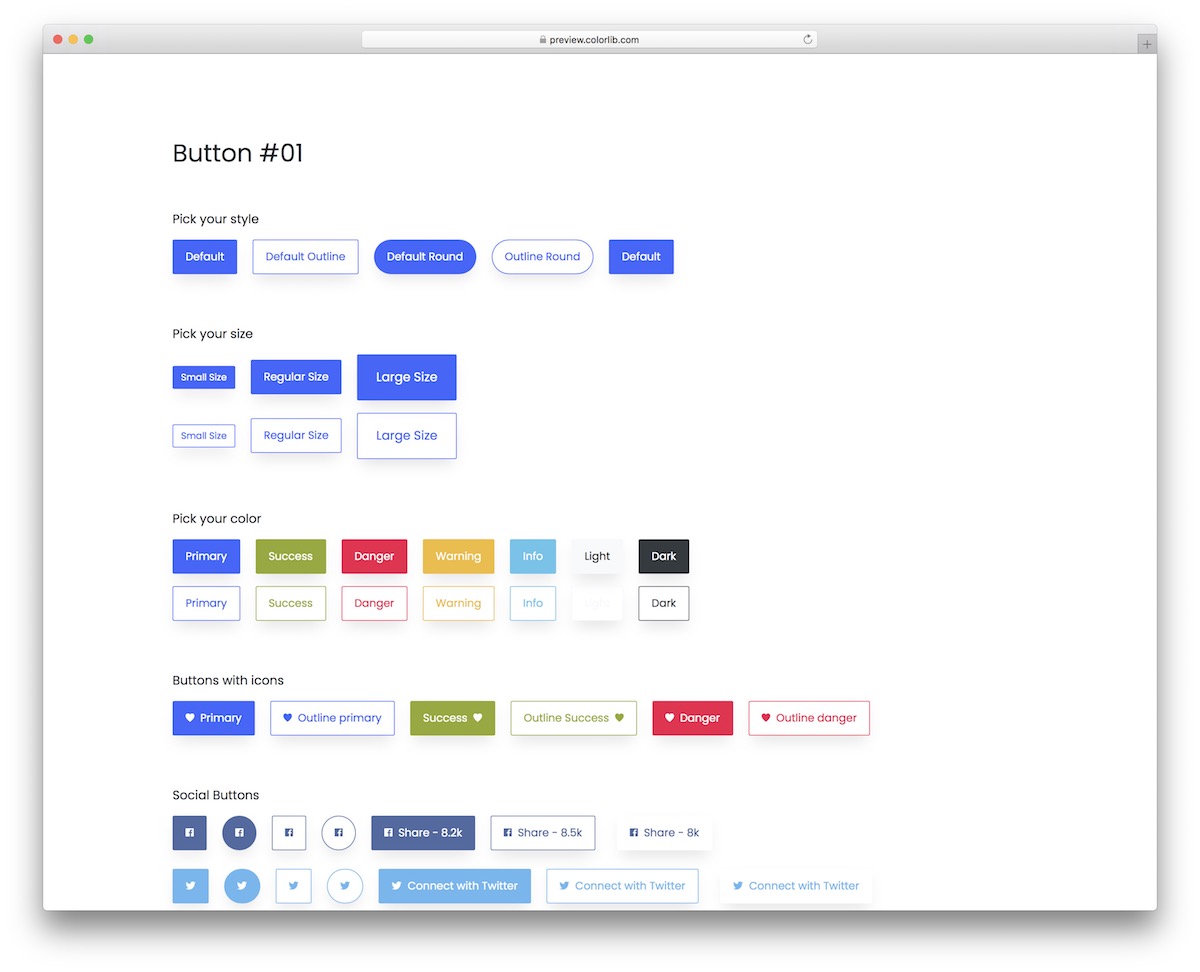
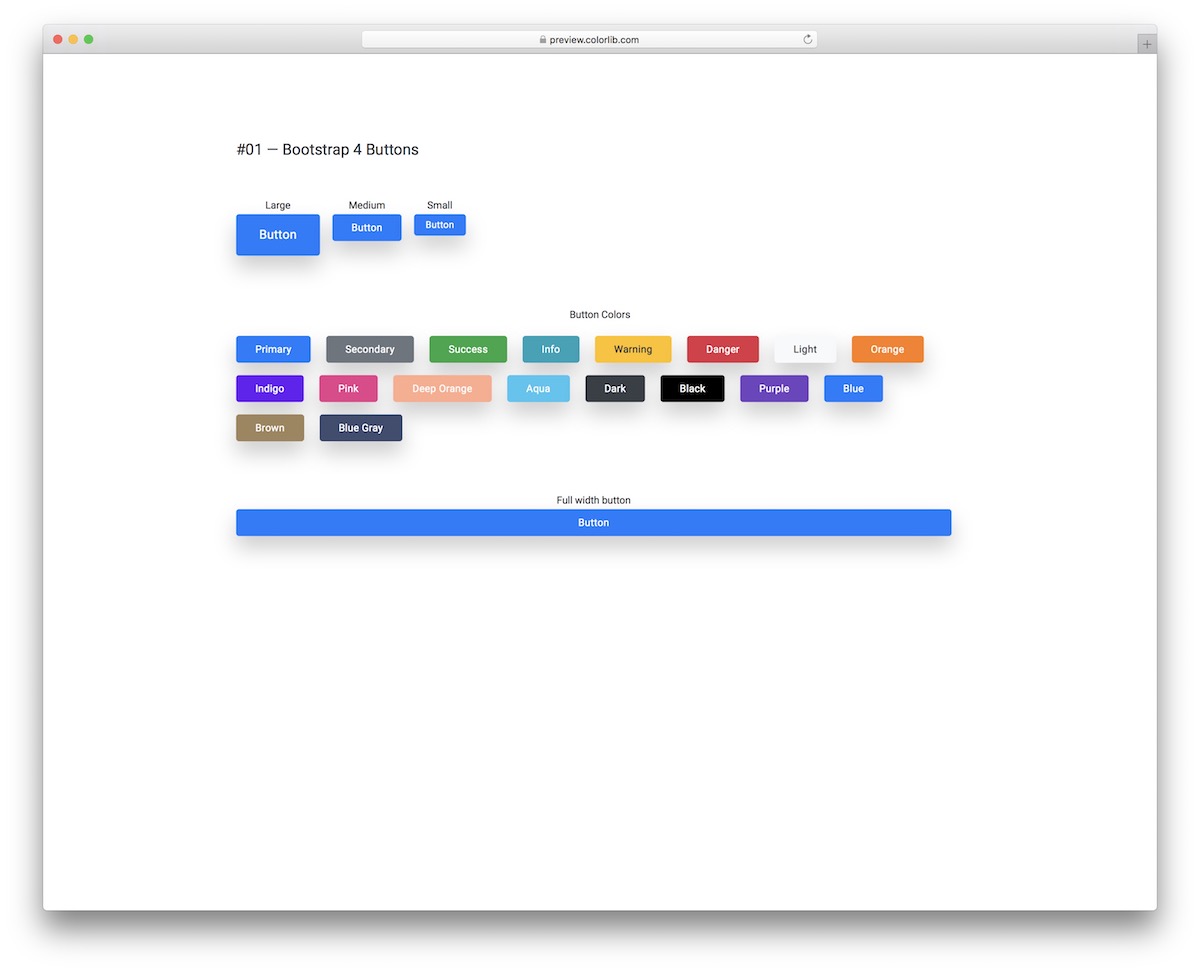
Botões Bootstrap V01

Uma coleção de vários botões diferentes que funcionam para qualquer site ou aplicativo. Este é um conjunto moderno de pequenos trechos que agora você pode integrar sem a necessidade de começar do zero.
Eles vêm em muitos estilos, tamanhos, cores e outros recursos diferentes que farão bem para você.
Você também consegue isso com um efeito de foco e uma aparência de contorno MINIMALIST. Resumindo, há algo para todos.
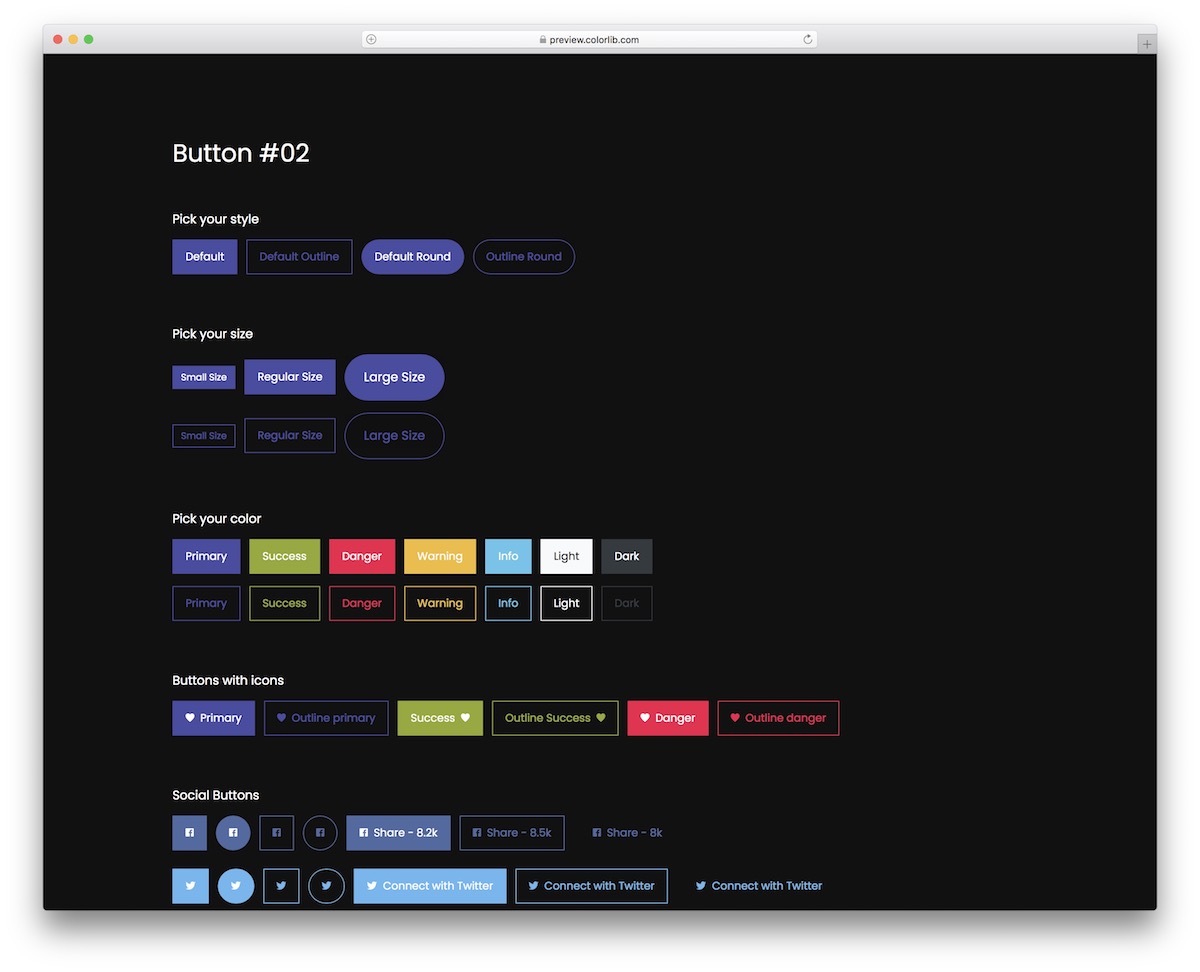
Mais informações / Download de demonstraçãoBotões Bootstrap V02

Esta coleção criativa de botões é perfeita para todos que buscam um visual mais suave. Com as diferentes opções de cores, você pode encontrar facilmente as corretas para seus regulamentos de marca específicos.
Mas, realmente, se você gostaria de mudar alguma coisa , você é livre para fazer o que quiser.
Junto com os botões padrão, você também obtém botões / ícones sociais, caixas de seleção e frases de chamariz, para citar alguns. Claro, todos esses botões FUNCIONAM perfeitamente no desktop e no celular.
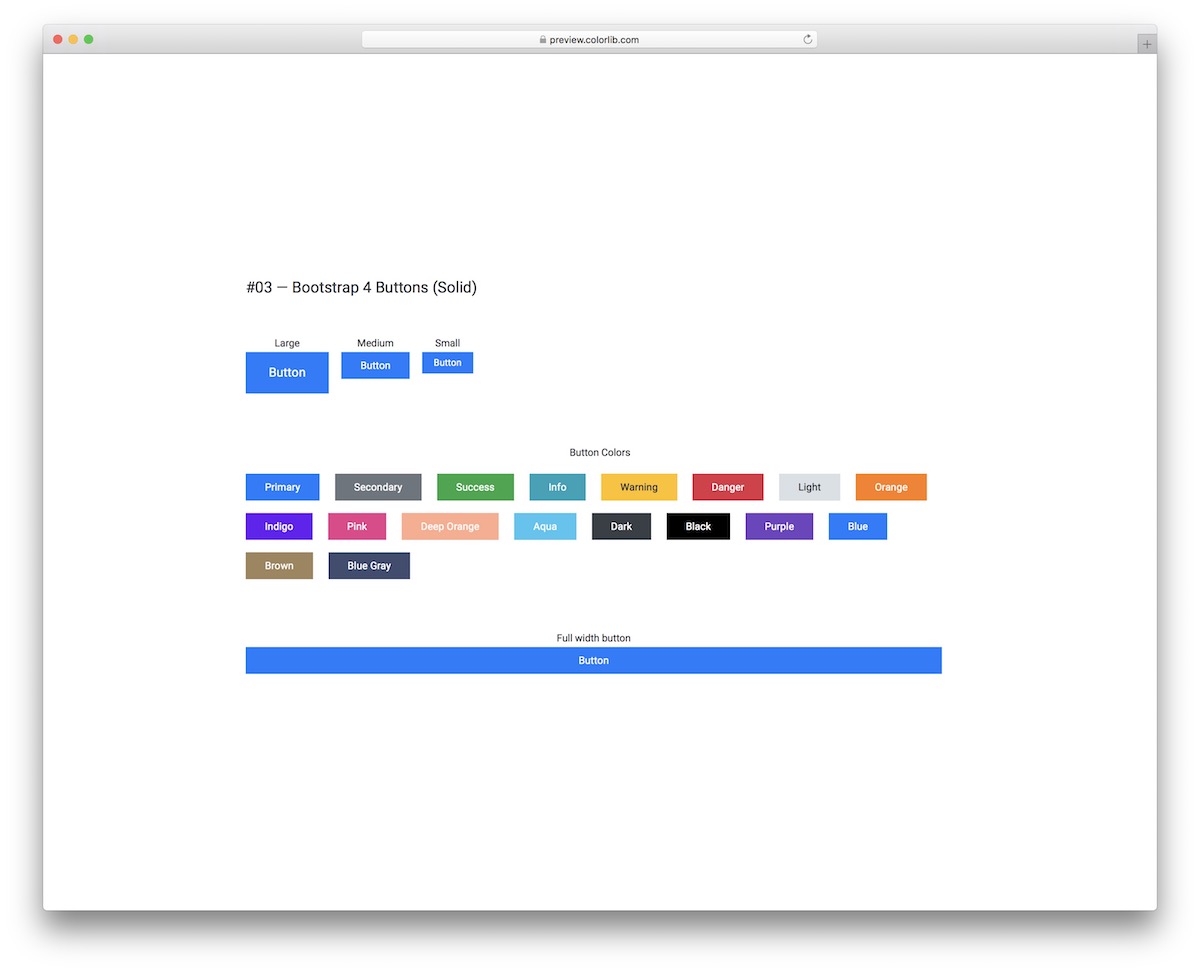
Mais informações / Download de demonstraçãoBotões Bootstrap V03

Se você gostaria de ter botões de Bootstrap sólidos ou alternativas de esboço, este modelo tem todos eles. Você pode até mesmo misturar e combinar os dois à vontade.
Eles vêm em três tamanhos diferentes, oferecem mais de quinze variações de cores diferentes e até mesmo uma versão de largura total.
Se você precisa de uma solução RÁPIDA para sua aplicação, não procure mais e escolha qualquer uma delas.
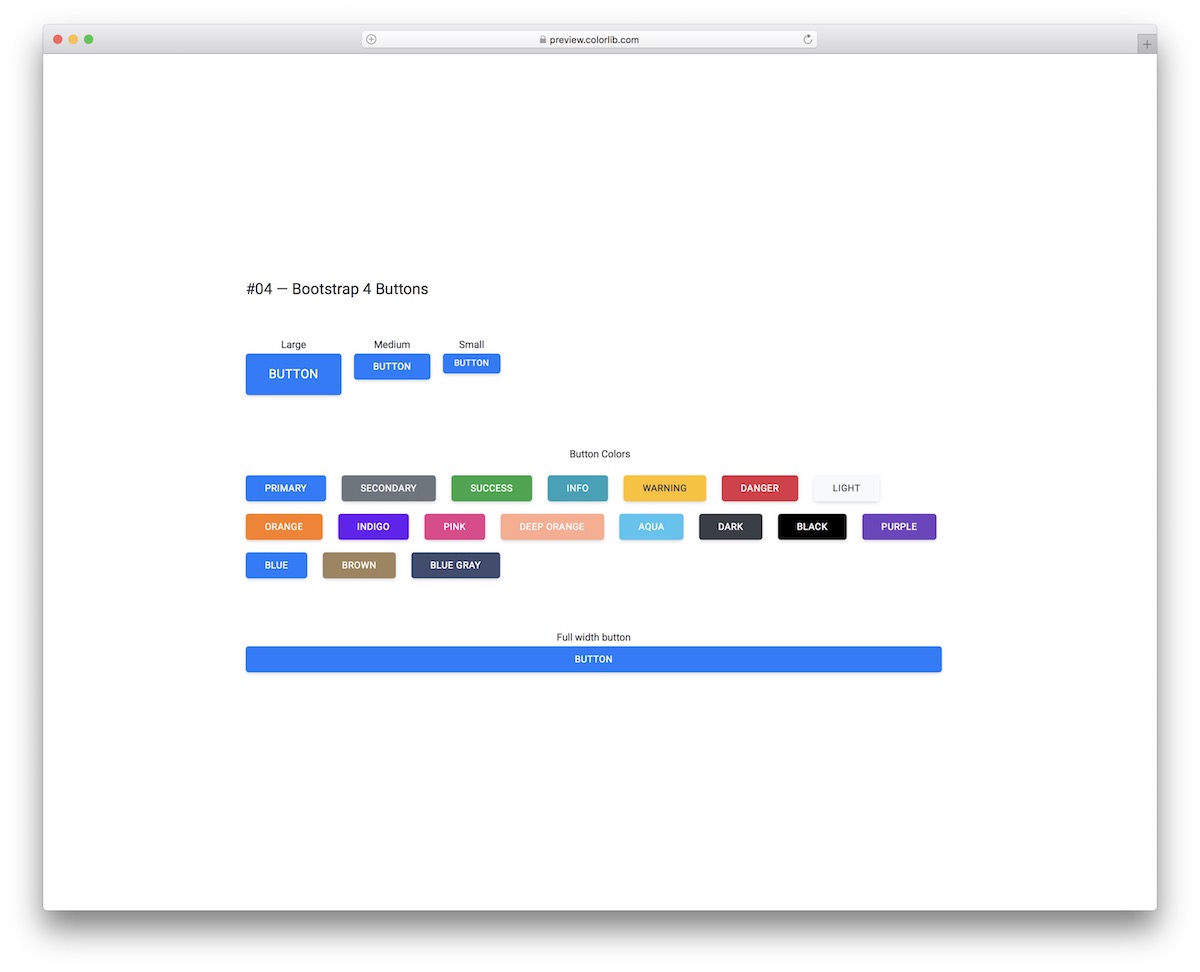
Mais informações / Download de demonstraçãoBotões Bootstrap V04

Esses botões Bootstrap são muito semelhantes aos sólidos do modelo acima, apenas com bordas arredondadas. Se você não gosta da nitidez , pode facilitar as coisas empregando esses botões responsivos.
Você também pode selecionar entre vários tamanhos e opções de cores diferentes, o que permite uma incorporação quase INSTANTÂNEA em seu projeto.
Mais informações / Download de demonstraçãoBotões Bootstrap V05

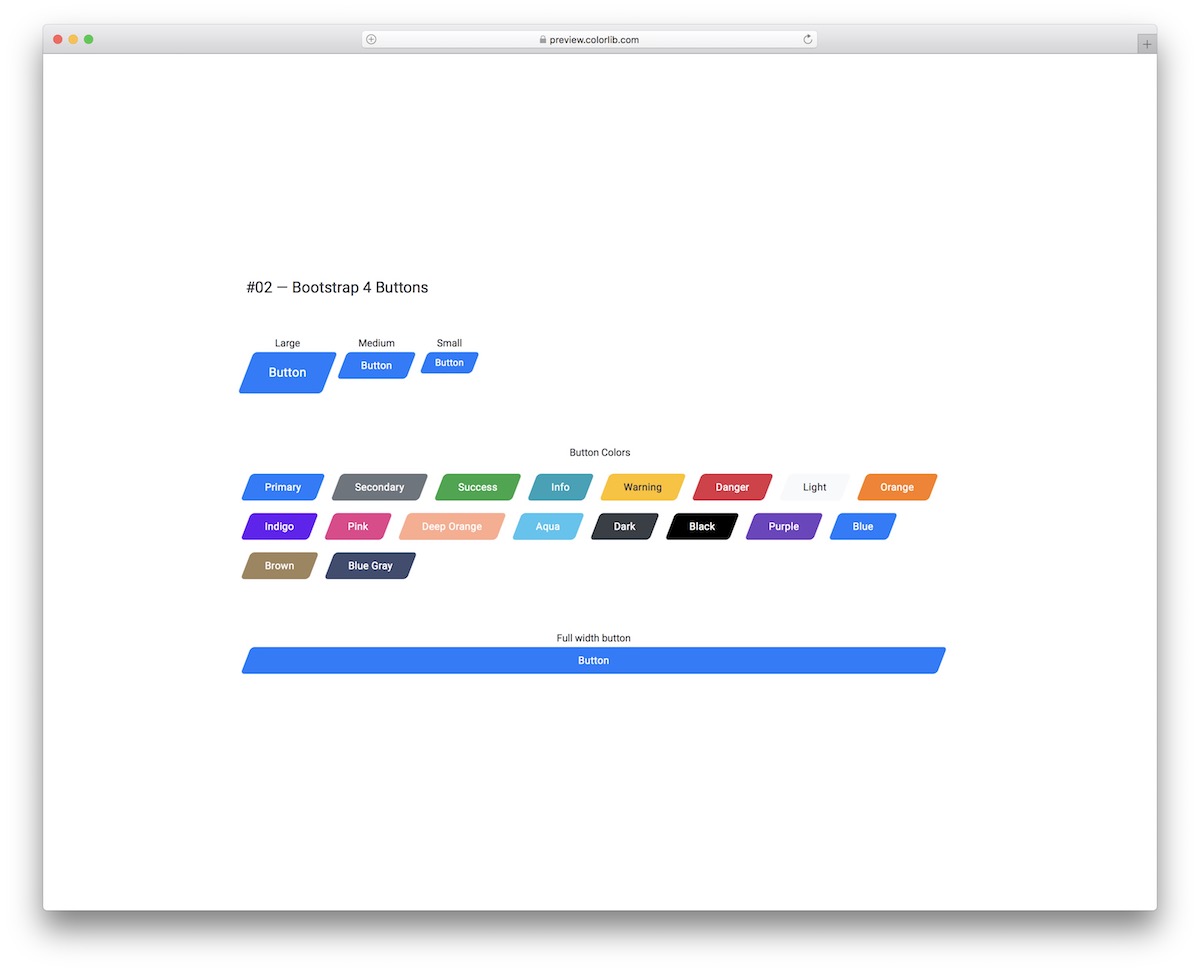
Sempre existe uma maneira de ir contra a norma, mesmo quando se trata de botões.
Por exemplo, você pode optar por esta coleção legal de botões angulares do Bootstrap que apresentam uma forma sólida.
Como todas as nossas outras alternativas, você também os obtém em VÁRIAS dimensões (largura total incluída) e cores diferentes, como você pode ver na imagem acima.
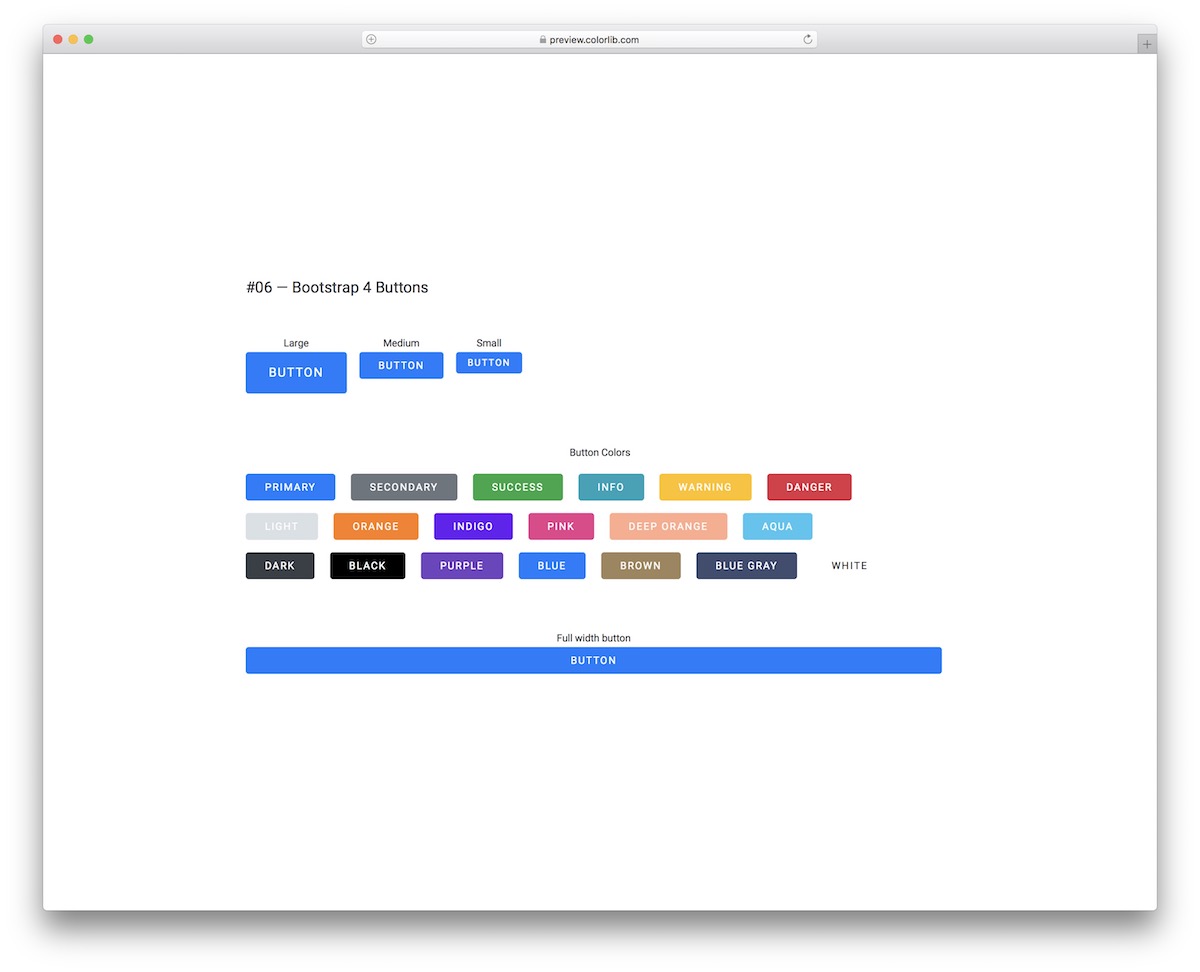
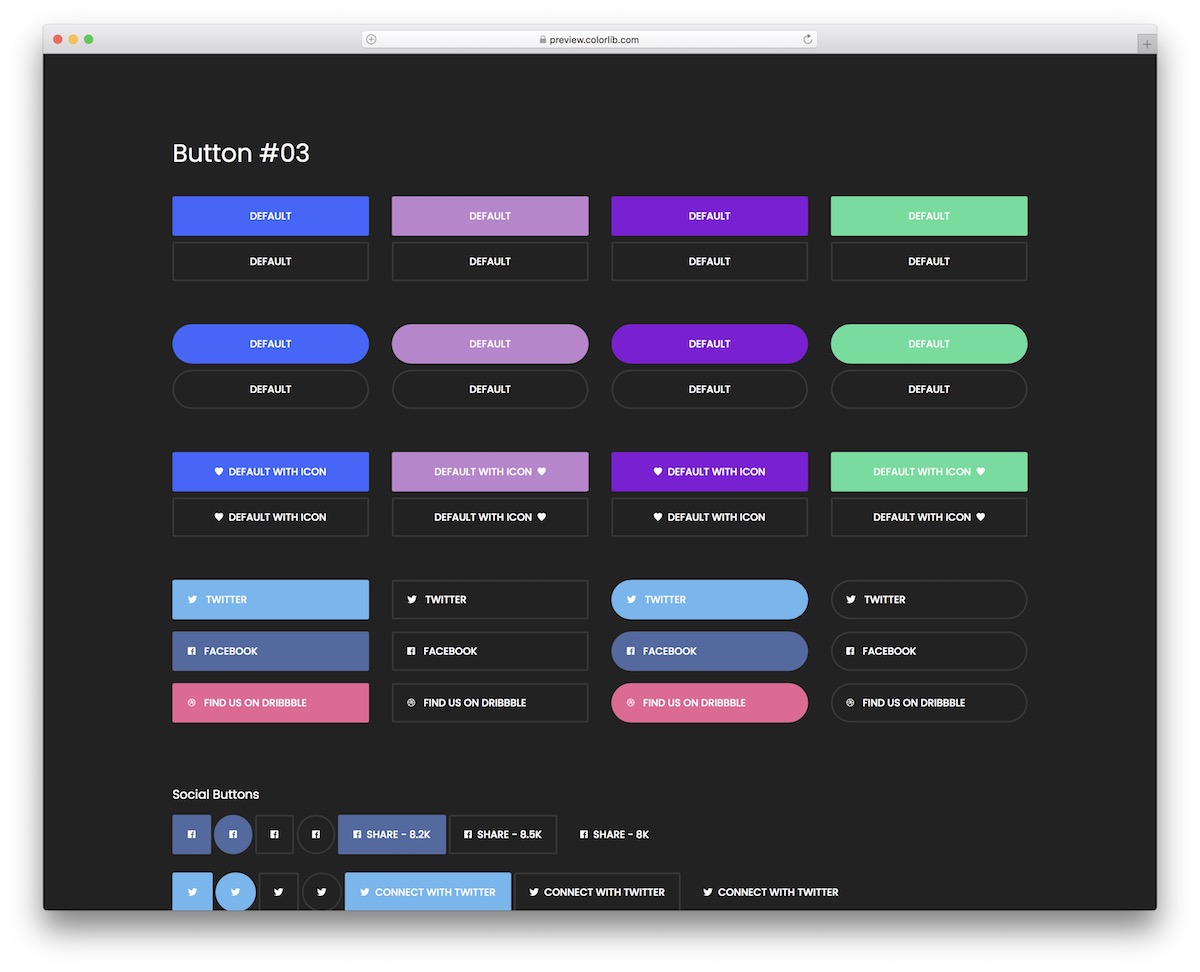
Mais informações / Download de demonstraçãoBotões Bootstrap V06

Bootstrap Buttons V06 é uma coleção de botões um tanto ousados e simples com bordas arredondadas à primeira vista, mas são mais do que isso.
Cada botão vem com um efeito de foco legal que o transforma em branco e o faz se destacar, ampliando-o ligeiramente e adicionando uma sombra ao seu redor.
Sinta-se à vontade para testá-los antes de clicar no botão de download.
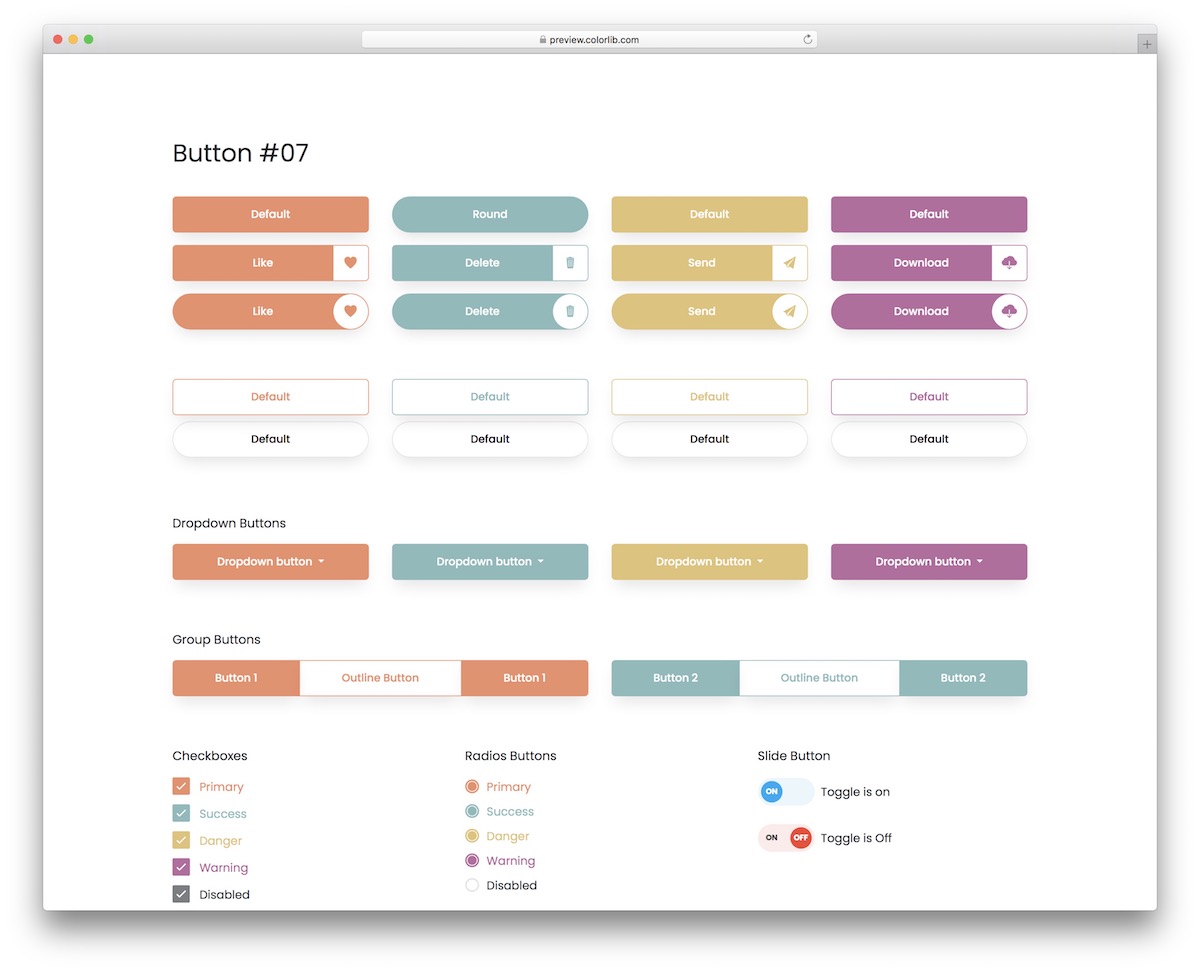
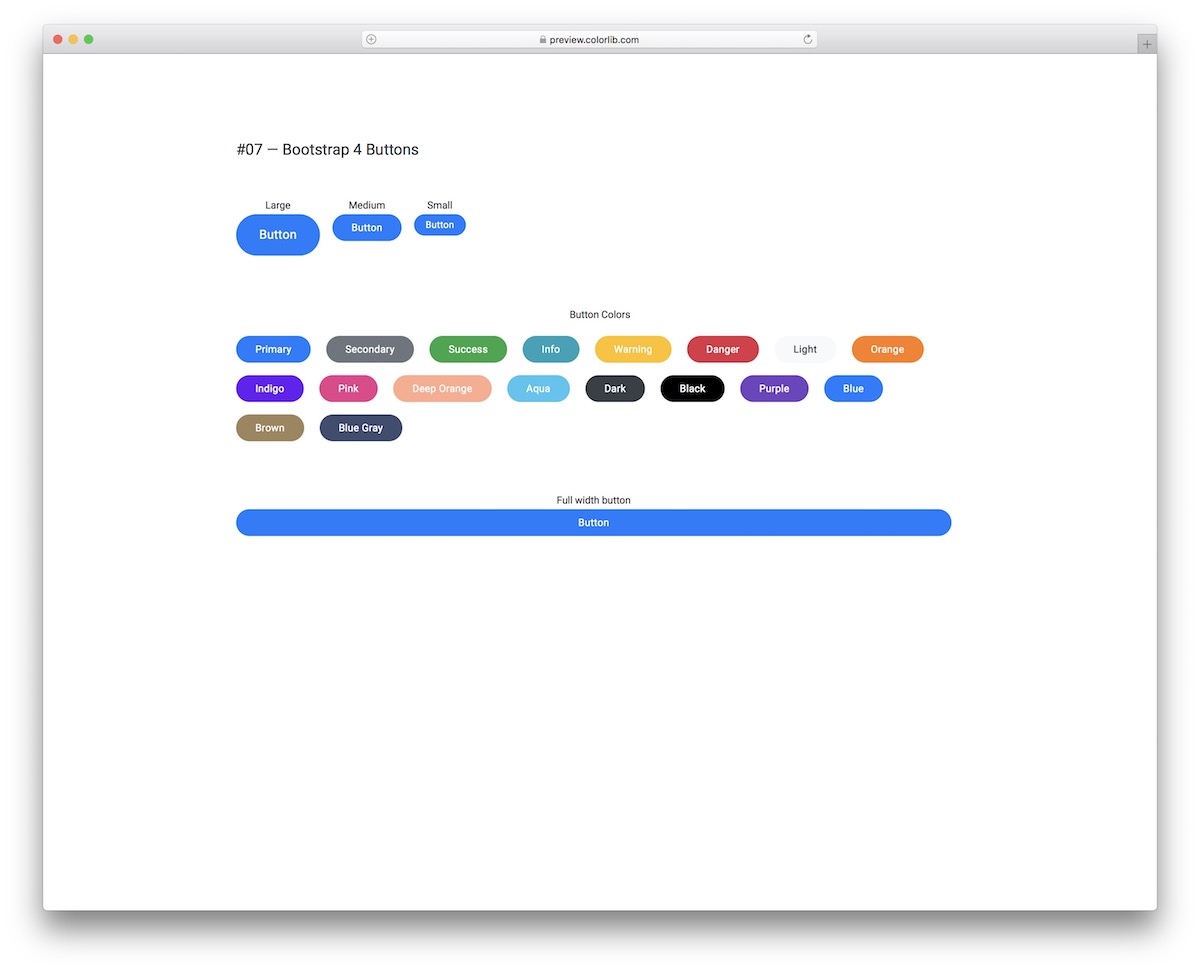
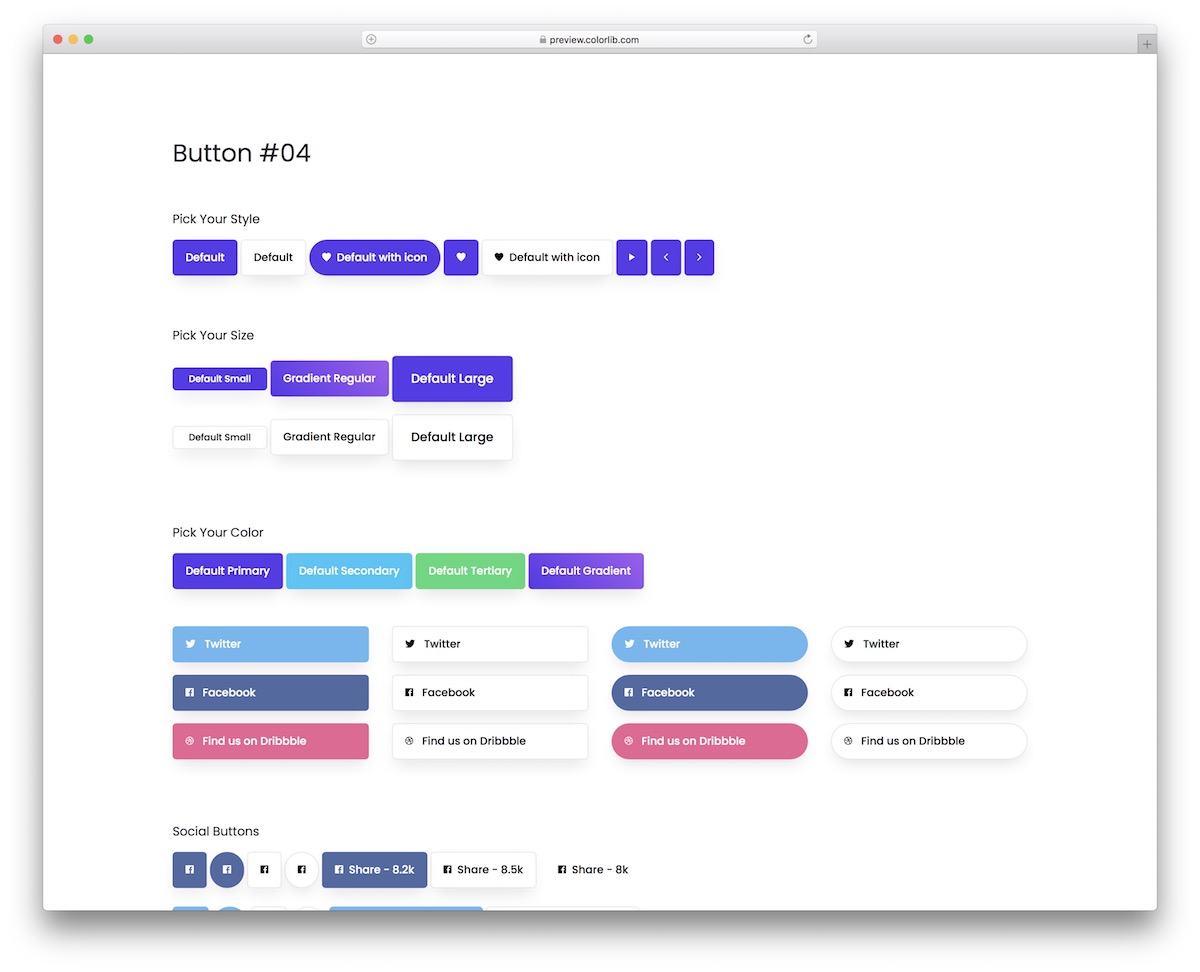
Mais informações / Download de demonstraçãoBotões Bootstrap V07

Elementos arredondados em sites e aplicativos estão cada vez mais em uso com a popularidade do tráfego móvel.
Para integrar botões arredondados em seu projeto, você não precisa criá-los você mesmo, em vez disso, baixe o pacote Bootstrap Buttons V07.
Junto com o design moderno, eles também RESPONDEM ao pairar e funcionam em diferentes tamanhos de tela sem problemas.
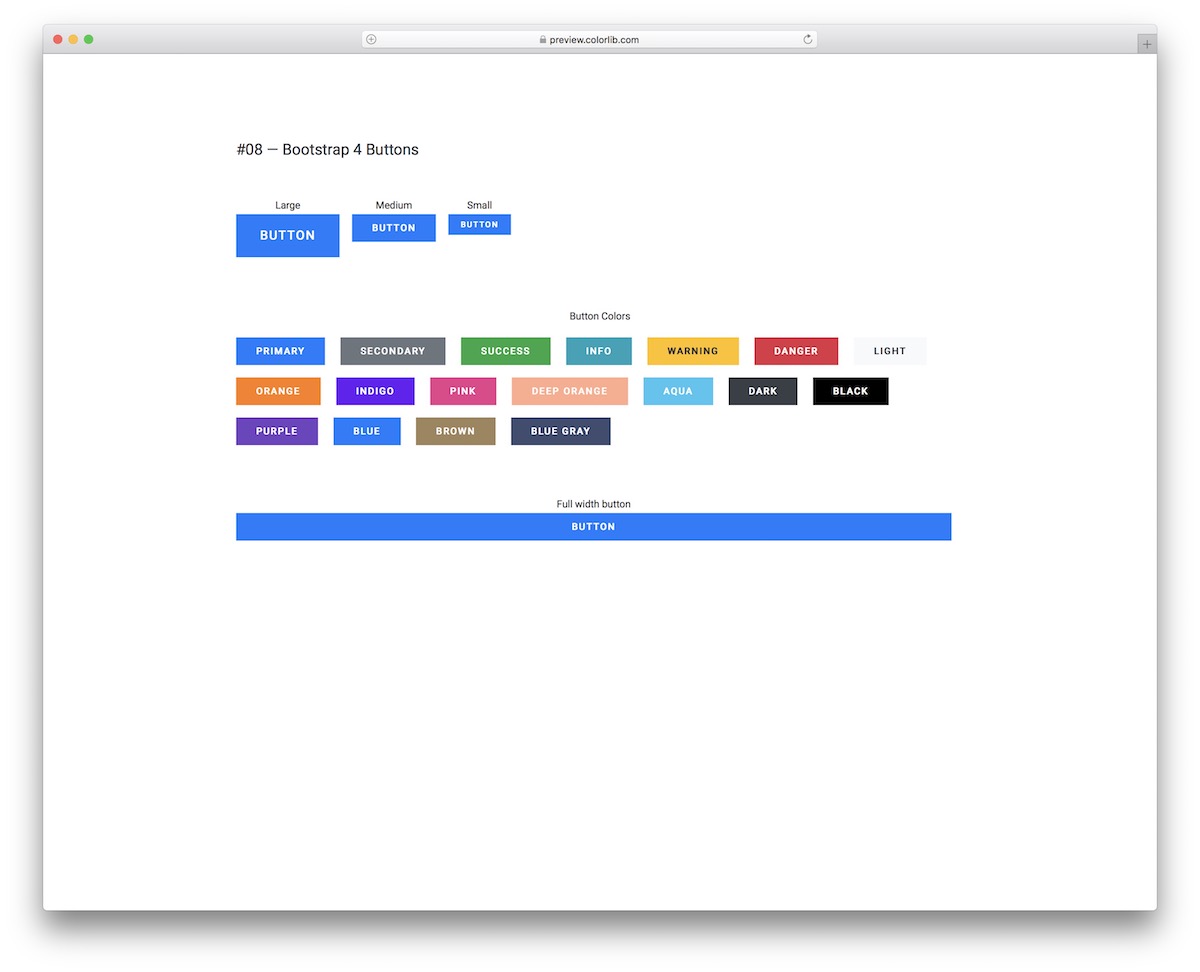
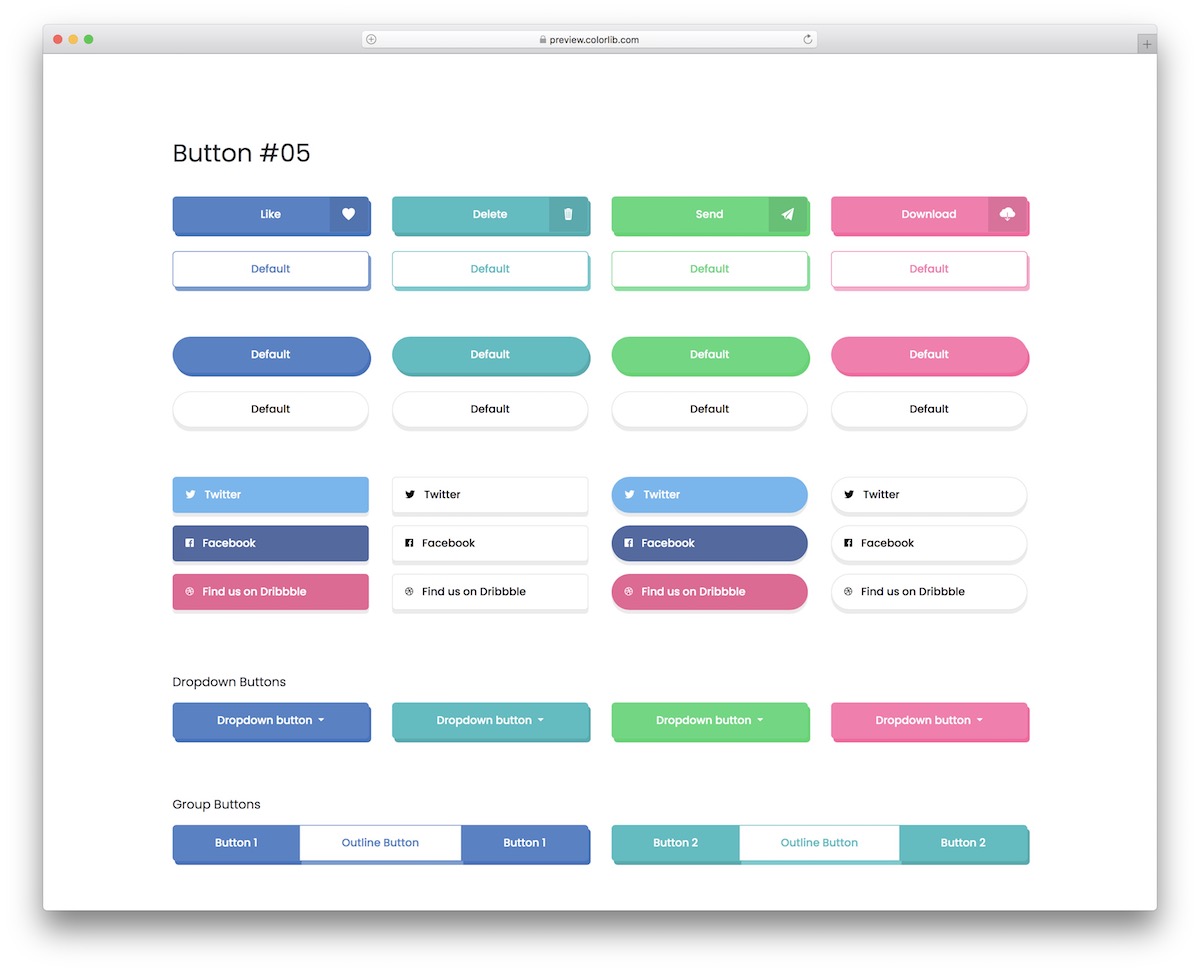
Mais informações / Download de demonstraçãoBotões Bootstrap V08

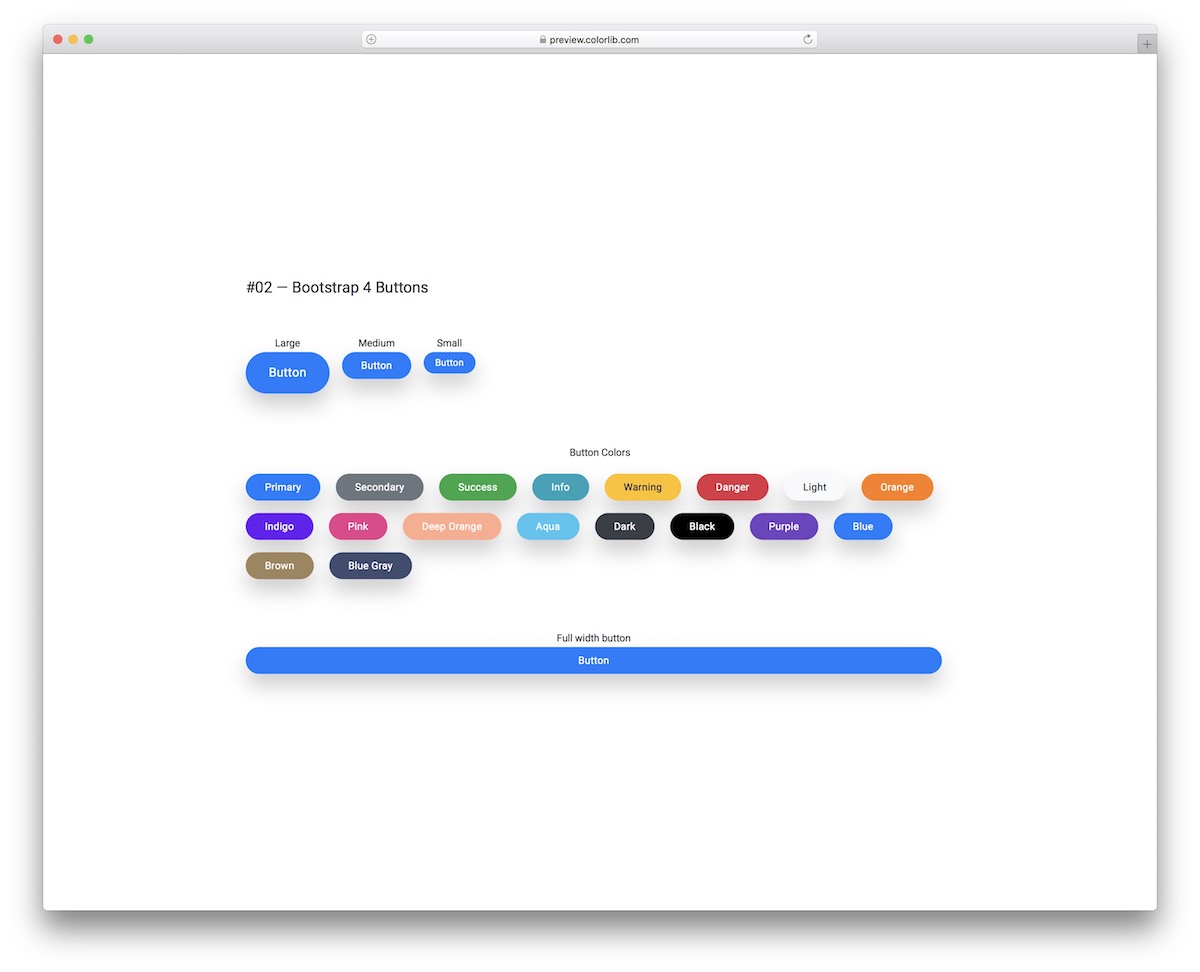
Para todos que gostam de botões com bordas afiadas, mantendo as coisas relativamente básicas, Bootstrap Buttons V08 é o pacote de guloseimas a serem escolhidas.
Diferentes cores, tamanhos e uma opção exclusiva de largura total estão disponíveis para você integrar.
Devido à base flexível e popular do Bootstrap Framework, é óbvio que todos esses botões são ótimos em dispositivos móveis e desktops.
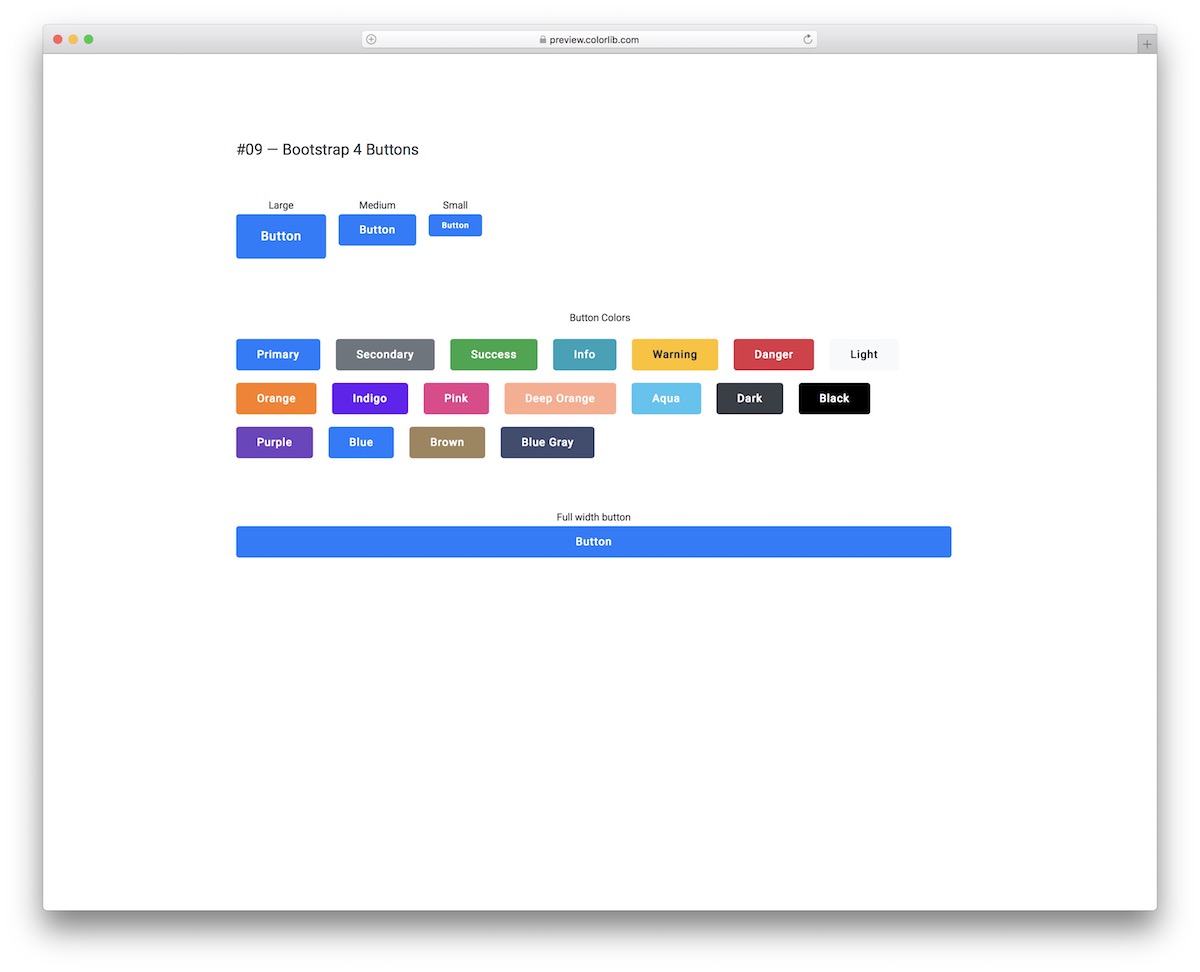
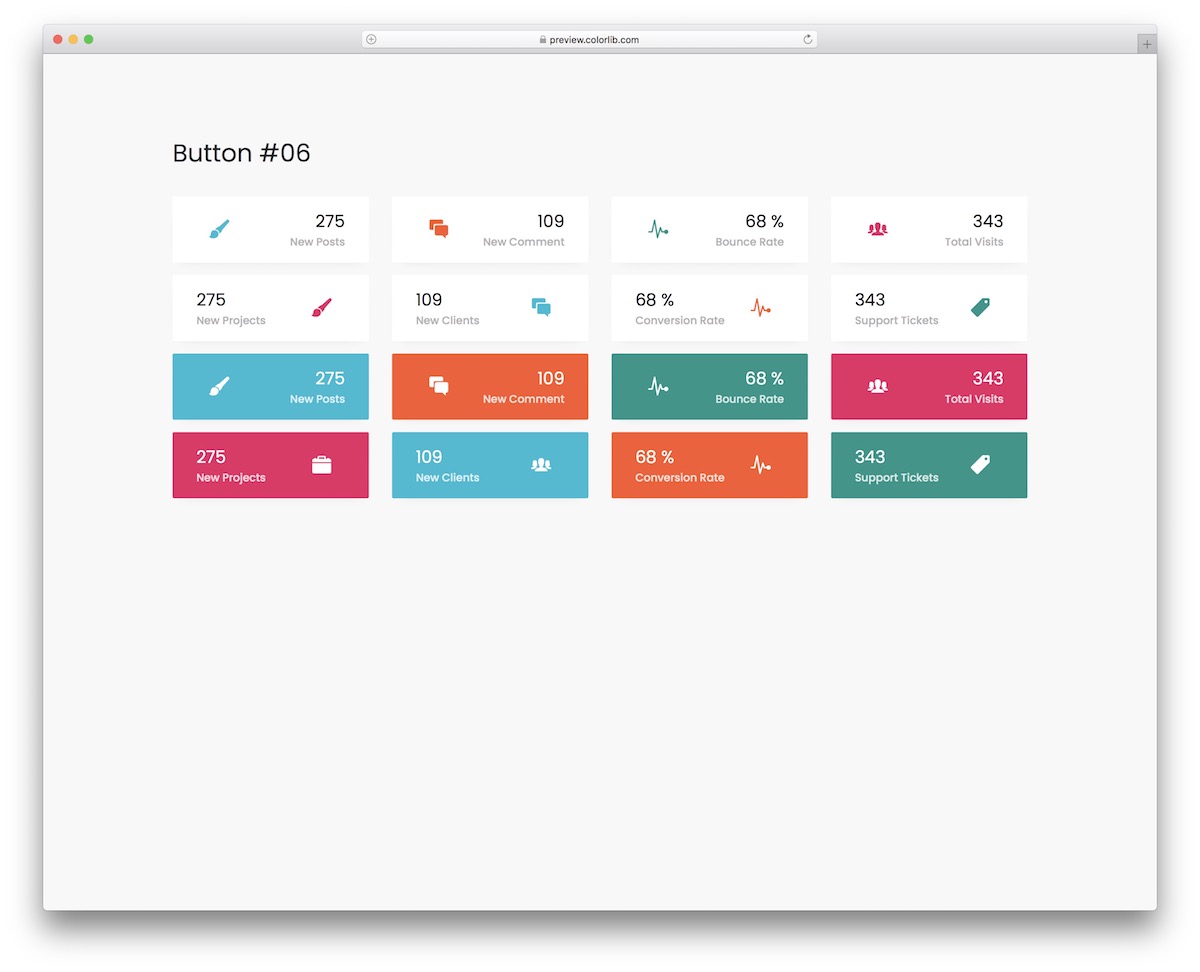
Mais informações / Download de demonstraçãoBotões Bootstrap V09

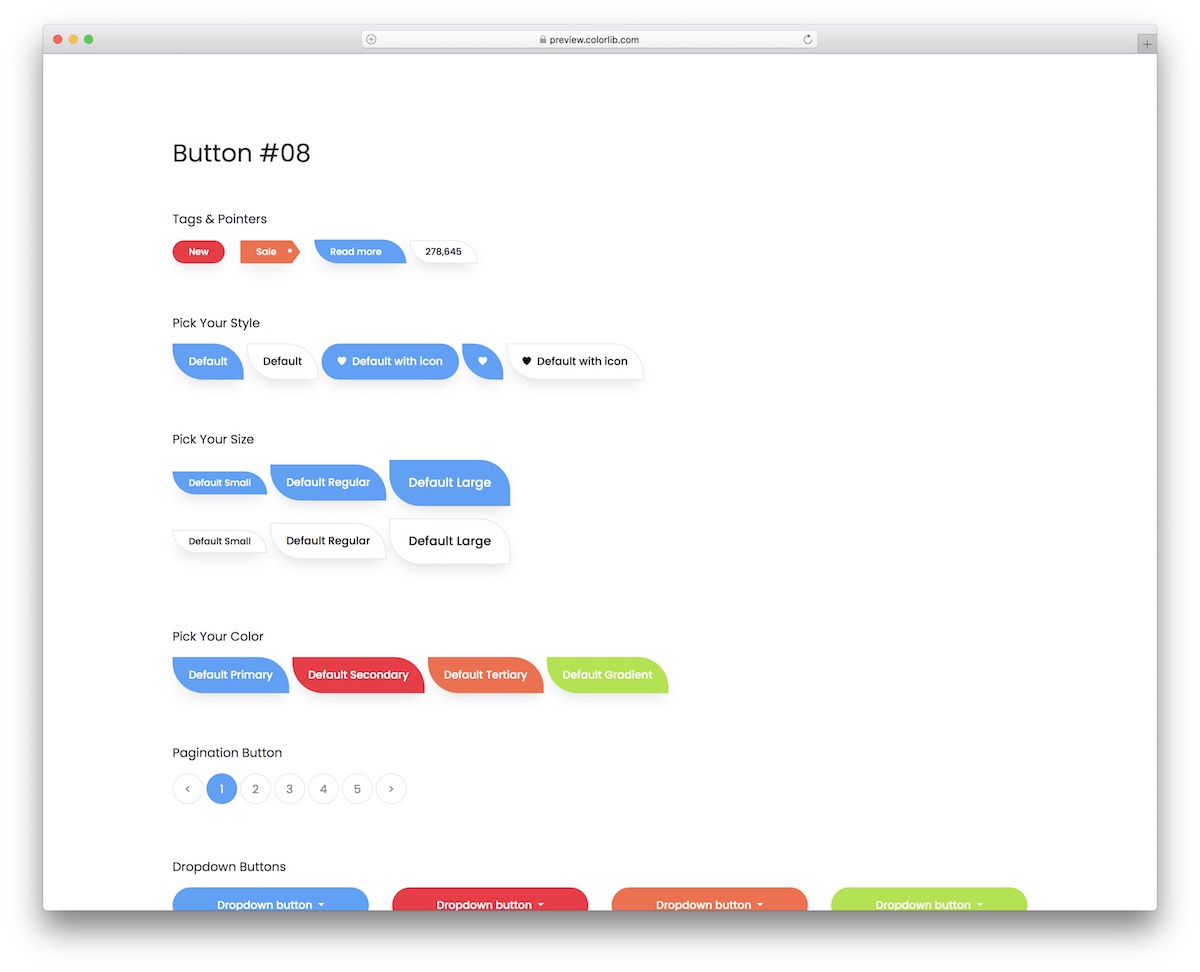
Quando se trata de botões, eles podem ser simples e simples ou podem ter efeitos especiais. Independentemente do estilo que você gosta, esta lista cobre todos eles e mais alguns.
Se você gosta particularmente de um bom efeito de foco em um botão que aparece como um esboço, você pode integrá-los ao seu aplicativo como está.
Com as DIVERSAS opções de cores e tamanhos, você pode economizar muito tempo.
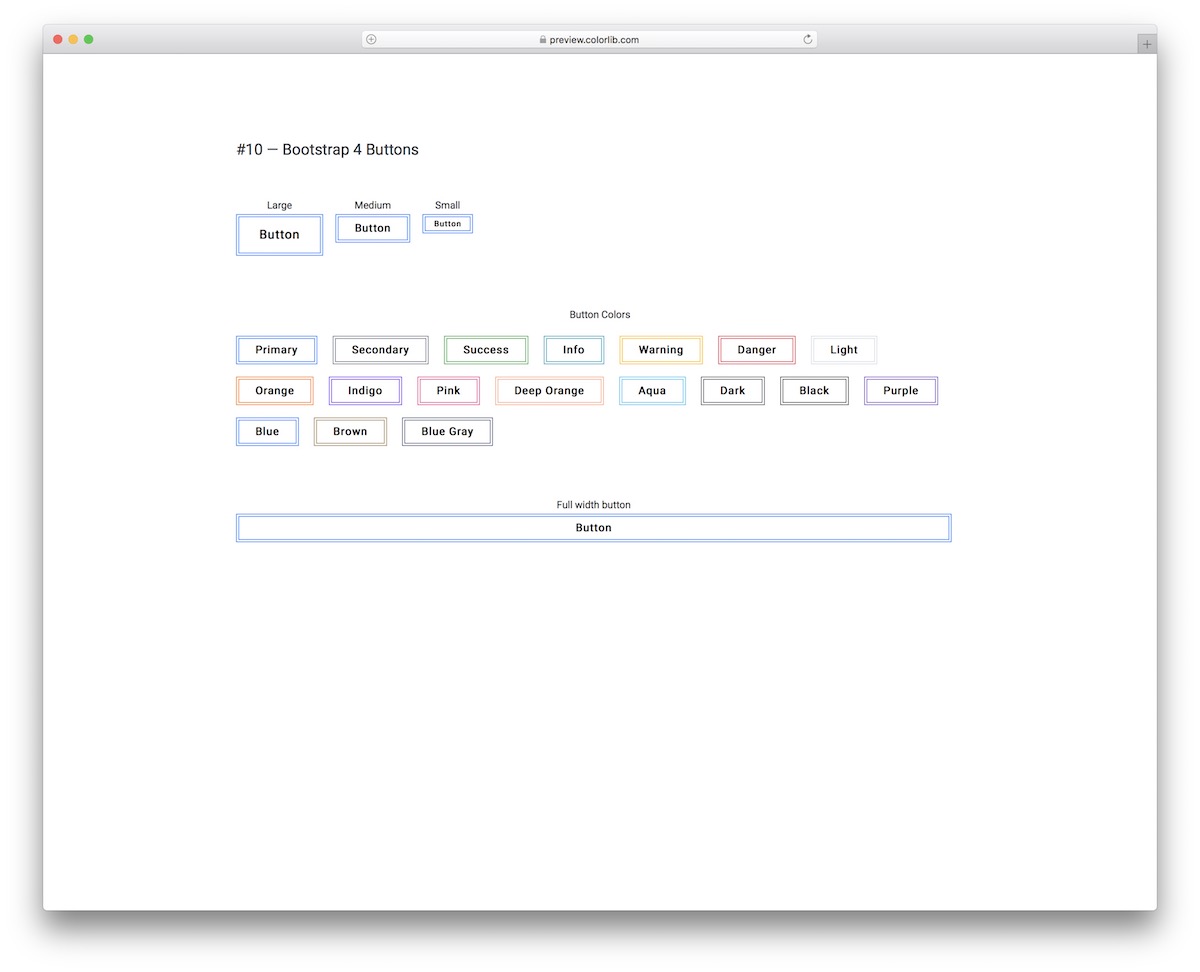
Mais informações / Download de demonstraçãoBotões Bootstrap V10

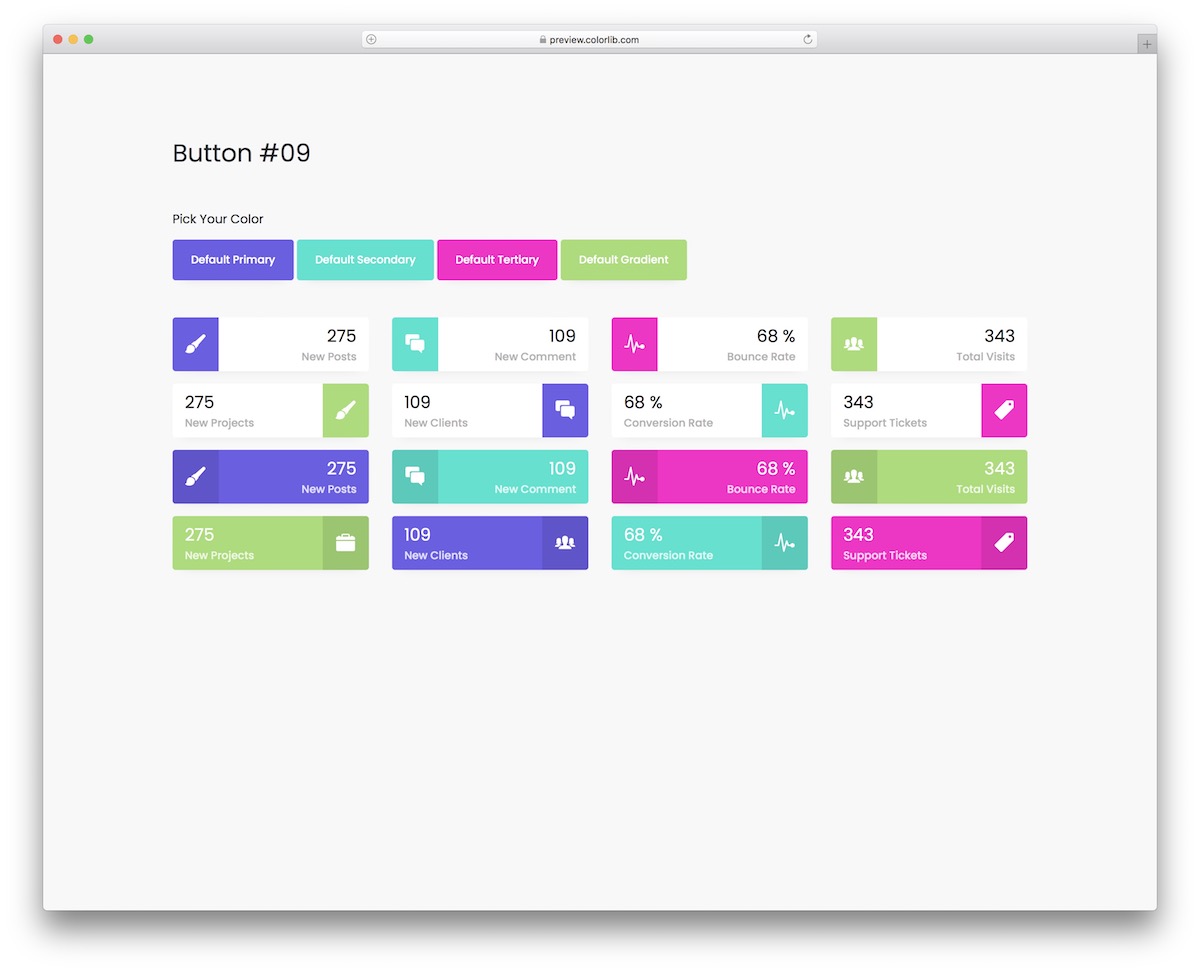
Os botões Bootstrap V10 são limpos, mínimos e criativos.
Eles apresentam um contorno de linha dupla por padrão, mas quando você passa o cursor do mouse sobre eles, as duas linhas mudam para um contorno em negrito.
Você sempre pode escolher algo não muito tradicional e é quando você seleciona Bootstrap Buttons V10.
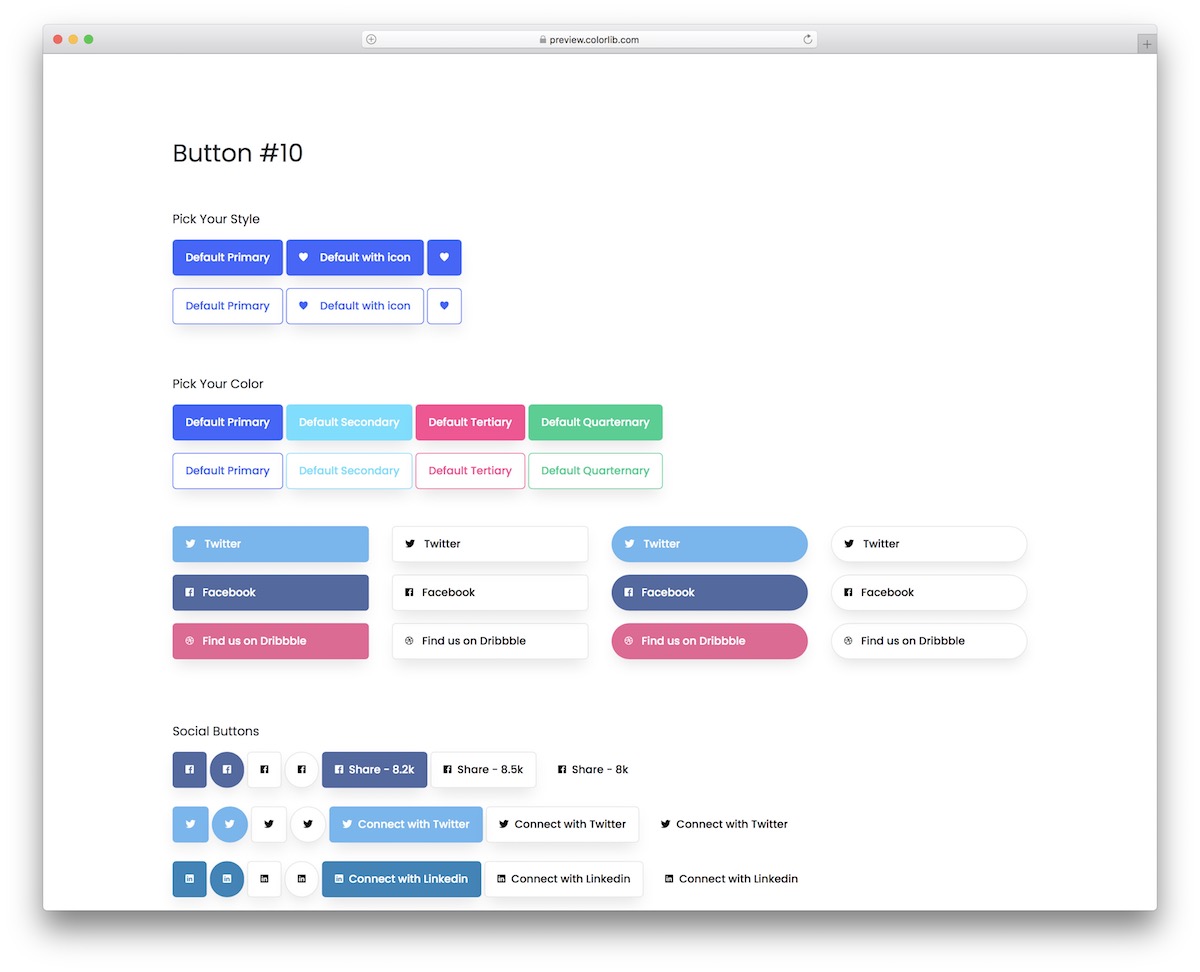
Mais informações / Download de demonstraçãoBotões Bootstrap V11

Bordas arredondadas, sombra e efeito de foco são as três características principais do Bootstrap Buttons V11.

Essas alternativas flexíveis e fáceis de usar são ótimas para todos que têm um aplicativo ou design de site claro (ou branco). Vamos enfrentá-lo, se for escuro, a sombra quase não fará sentido.
Lembre-se de que o efeito pairar faz com que a sombra desapareça e TORNE a cor do botão mais escura.
Mais informações / Download de demonstraçãoBotões Bootstrap V12

Se você administra um site ou aplicativo com um design escuro e deseja que seus botões e CTAs se destaquem, Bootstrap Buttons V12 é sua melhor aposta.
Esta é uma ampla coleção de diferentes estilos de botão, tamanhos, cores, links, opções desativadas e muito mais.
Você TAMBÉM RECEBE botões de rádio, caixas de seleção, menus suspensos e a lista de especialidades continua.
Mais informações / Download de demonstraçãoBotões Bootstrap V13

Bootstrap Buttons V13 é um grupo de muitos estilos de botões que agora você pode aproveitar ao máximo.
Eles são ótimos para aplicativos escuros e temas de sites , mas você também pode usá-los com outros formatos.
Cada botão também vem em dois looks, com uma cor sólida e um contorno. Além disso, muitos aplicam o efeito de foco, que você pode usar por padrão.
Mais informações / Download de demonstraçãoBotões Bootstrap V14

De gradiente, cor sólida e botões brancos, Bootstrap Buttons V14 é a coleção de soluções que cobre todos eles.
Você também pode obtê-los em diferentes tamanhos e para diferentes intenções, como mídia social, menus suspensos e caixas de seleção, para citar alguns.
Este pacote também NÃO FALTA botões de ícones múltiplos, frases de chamariz e botões / links em estilo de texto.
Mais informações / Download de demonstraçãoBotões Bootstrap V15

Esses botões sofisticados são tudo que você precisa se quiser algo que não pareça muito clássico, mas ainda não muito fora deste mundo.
Os botões vêm em muitos estilos e formatos e incluem uma sombra e um efeito de foco (o último não se aplica a todos eles).
Você pode usá-los para frases de chamariz, mídias sociais, caixas de seleção, alternadores e muito mais.
Mais informações / Download de demonstraçãoBotões Bootstrap V16

Bootstrap Buttons V16 é uma coleção de fragmentos que apresentam mais do que apenas texto em um botão.
Junto com isso, esses botões também incluem um ícone e um número que são muito vantajosos para vários projetos diferentes. Eles também vêm em dois estilos DISTINTOS , com um fundo claro e um fundo de cor sólida.
Além disso, o último apimenta as coisas com um efeito de flutuação.
Mais informações / Download de demonstraçãoBotões Bootstrap V17

Os botões podem não ter efeito, um efeito de foco, um efeito de clique ou ambos. Se você está optando pelo formato “ambos”, é melhor ir direto para a visualização do Bootstrap Buttons V17 indo para a visualização da demonstração ao vivo.
O efeito de foco faz com que a sombra ao redor do botão desapareça, enquanto o efeito de clique faz com que pareça que está " pressionado ". Uma opção bacana que definitivamente fará a diferença no seu projeto.
Mais informações / Download de demonstraçãoBotões Bootstrap V18

Botões, ícones, ponteiros, paginação, caixas de seleção e botões de rádio, é tudo o que você obtém com este conjunto específico.
Na verdade, há mais.
De opções de cores variadas a várias dimensões, até mesmo efeitos de pairar e clicar, este pacote é especial. Você também notou o formato arredondado dos botões, que não é seu tradicional, que certamente se destacará lindamente em seu aplicativo.
Mais informações / Download de demonstraçãoBotões Bootstrap V19

Um botão pode apresentar texto, ícone e número com uma escolha de cor agradável e dinâmica que o torna muito atraente aos olhos.
Esses botões vibrantes usam Bootstrap, o que os torna muito flexíveis e extensíveis para operar perfeitamente em diferentes tamanhos de tela.
Eles também são muito fáceis de usar e RÁPIDOS para integrar devido à estrutura de código amigável para iniciantes.
Mais informações / Download de demonstraçãoBotões Bootstrap V20

Um botão com animação ao pairar pode facilmente chamar a atenção de alguém e aumentar a probabilidade de clicar nele.
Bootstrap Buttons V20 é exatamente isso, uma coleção de botões de diferentes estilos e cores.
Eles vêm com uma cor sólida ou com um contorno e texto de recurso, ícone ou ambos. Você também tem vários botões de mídia social para escolher, então não precisa criá-los manualmente.
Mais informações / Download de demonstraçãoLembre-se sempre de que, ao escolher o botão que deseja usar para o seu site, considere os fatores de se ele combina com o próprio site ou não.
Esses pequenos elementos de interface constituem toda a sua página da web. Eles existem para mantê-lo funcional e fácil de usar. Quando os usuários clicam em um botão, eles esperam que a interface do usuário responda com o feedback apropriado.
Para fornecer esses feedbacks estéticos implementando animações ou criando interfaces flutuantes. As cores dos botões também são importantes, pois os tornam mais visíveis .
Escolha uma cor que marca o site da sua empresa e que também seja atraente para os visitantes.
Não confie apenas em texto simples.
SEJA CRIATIVO.
O conteúdo visual supera todos esses elementos simples em todas as plataformas. Depende de você como você pode representar o tema da sua página da web.
