25 exemplos de seletor de data de bootstrap grátis e úteis
Publicados: 2021-05-31Muitas vezes acabamos revisando diferentes trechos gratuitos do seletor de datas do Bootstrap, o que nos deixou com uma extensa coleção de soluções práticas.
Não só isso!
Em vez de confiar EXCLUSIVAMENTE em ferramentas de terceiros, também criamos várias de nossas próprias entradas de selecionador de data.
Que agora estão disponíveis para você gratuitamente .
Você pode tornar a vida dos seus usuários mais fácil e conveniente. Seu também, pois você não precisa criar um selecionador de data do zero.
Quer se trate de um formulário relacionado a data ou pesquisa que você está interessado em adicionar ao seu aplicativo da web, comece AQUI.
Não há mais trabalho manual. Alguns cliques e o usuário pronto!
Os melhores widgets de bootstrap gratuitos
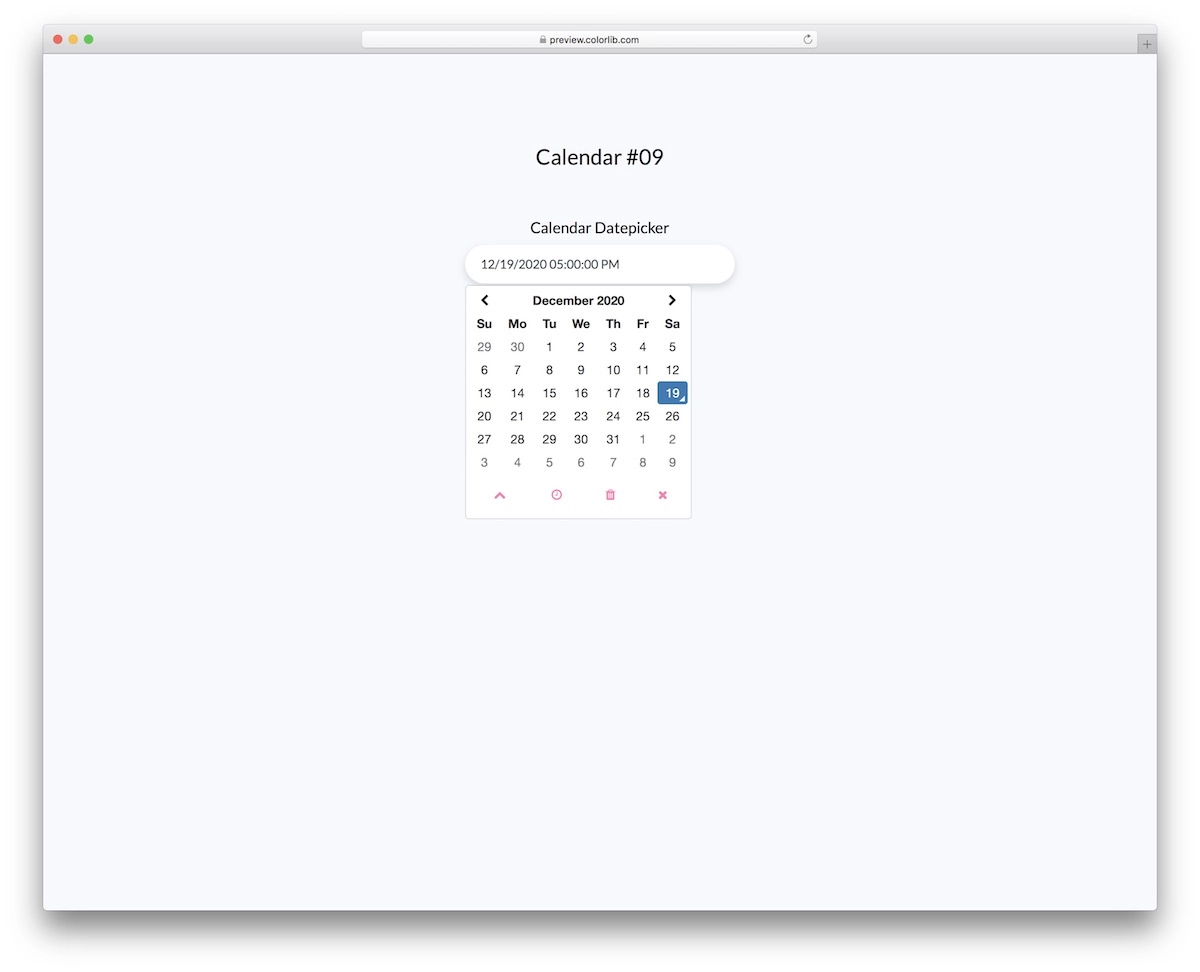
Calendário V09

Não deixe o nome de nossas alternativas para selecionador de data enganá-lo, pois as lançamos em conjunto com nossa coleção completa de modelos de calendário.
Mas vamos mergulhar direto nisso.
Em vez de escolher apenas a data apropriada, este snippet grátis vai além com a seleção de tempo. Quando você clica na barra, uma coleção de opções é aberta para você com atalhos na parte inferior.
Você também pode usar a divisa apontando para cima para adicionar segundos ou apertar o sinal X para fechar o selecionador de data.
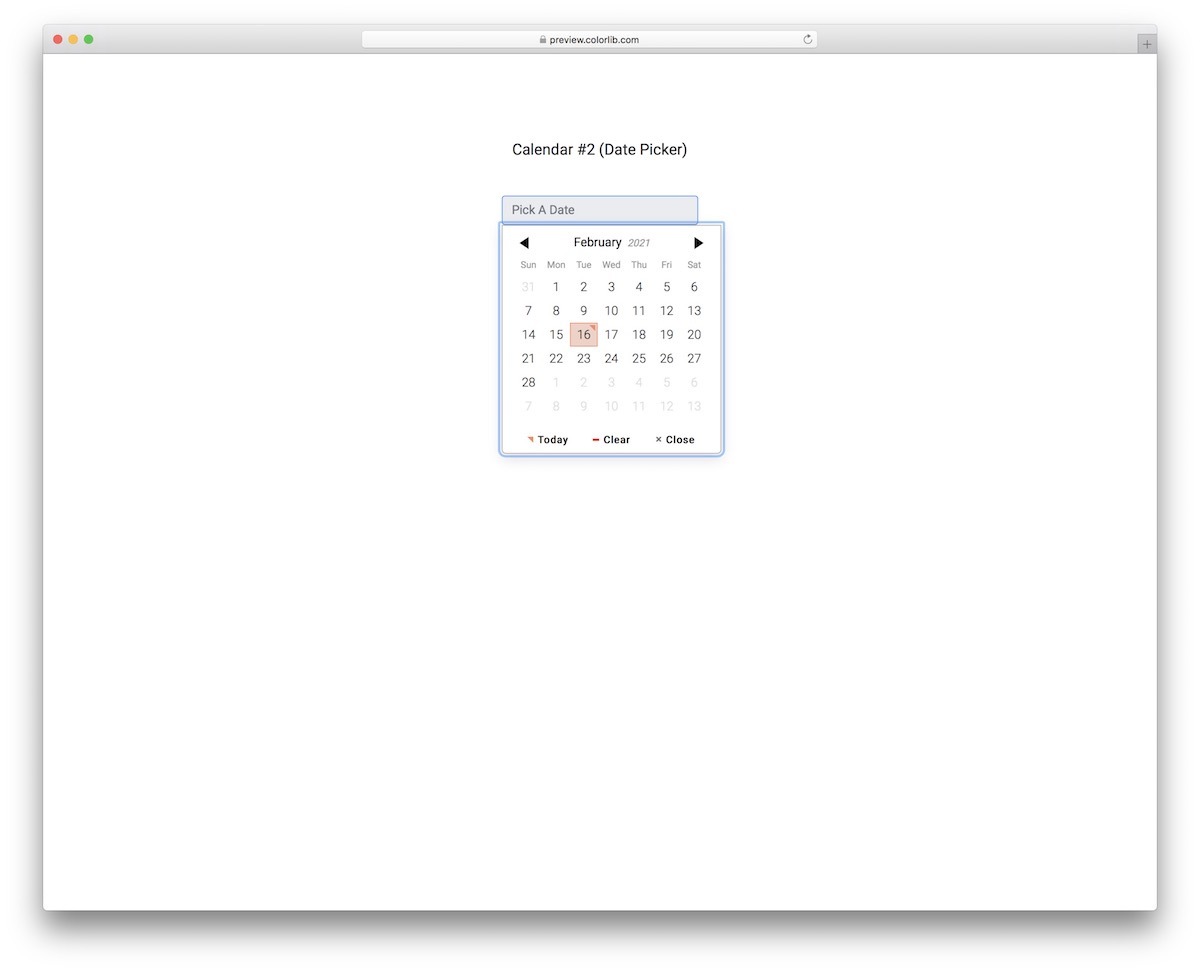
Mais informações / Download de demonstraçãoCalendário V12

O Calendar V12 é um selecionador de datas Bootstrap com um layout moderno e minimalista . Devido à aparência elegante, você pode integrá-lo facilmente a diferentes temas de sites e designs de aplicativos no estado em que se encontram.
O widget apresenta um efeito de foco, um botão para a data de hoje, uma opção para limpar a seleção, bem como o botão Fechar.
Ele exibe o mês e o ano na parte superior com as setas para a esquerda e para a direita para pular para os meses seguintes ou anteriores convenientemente.
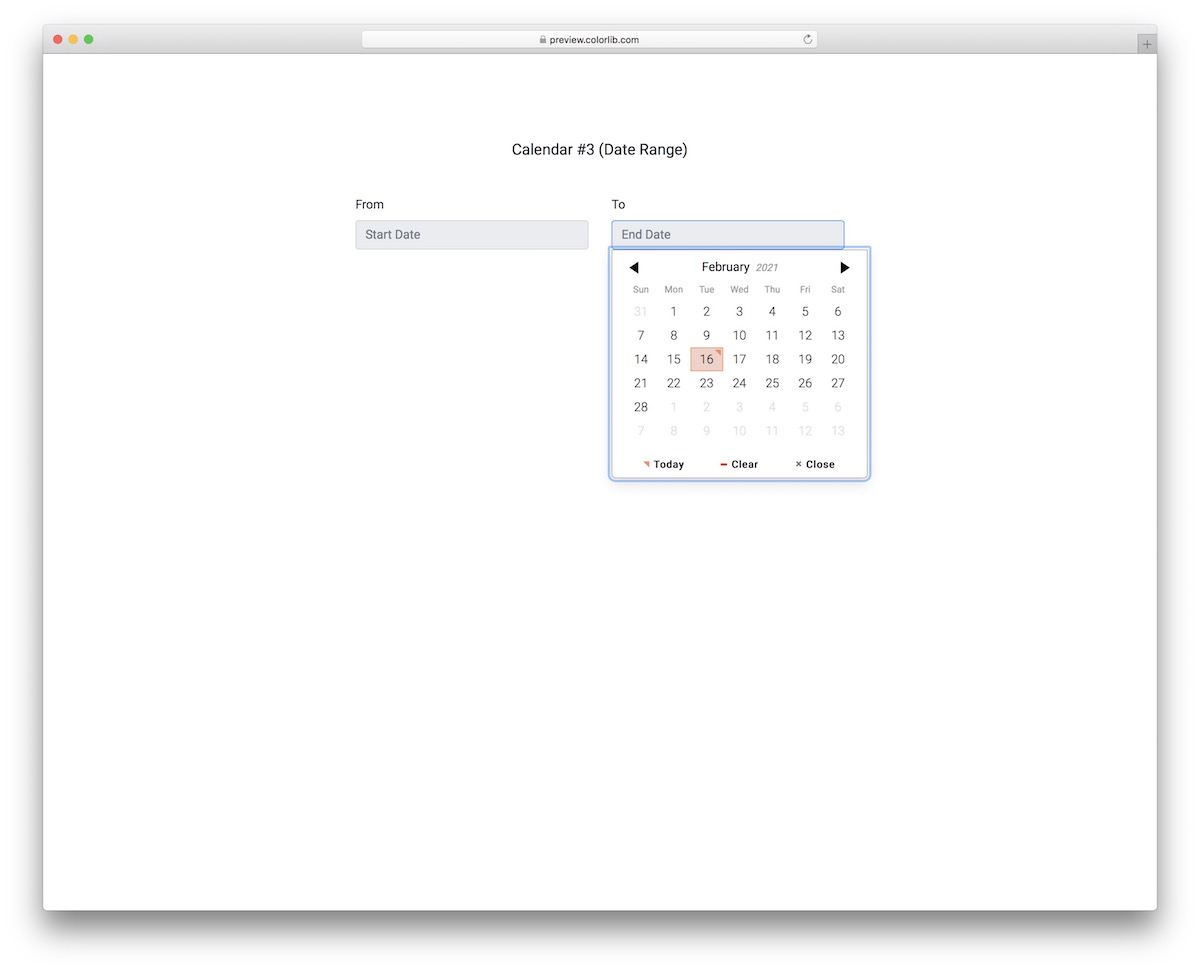
Mais informações / Download de demonstraçãoCalendário V13

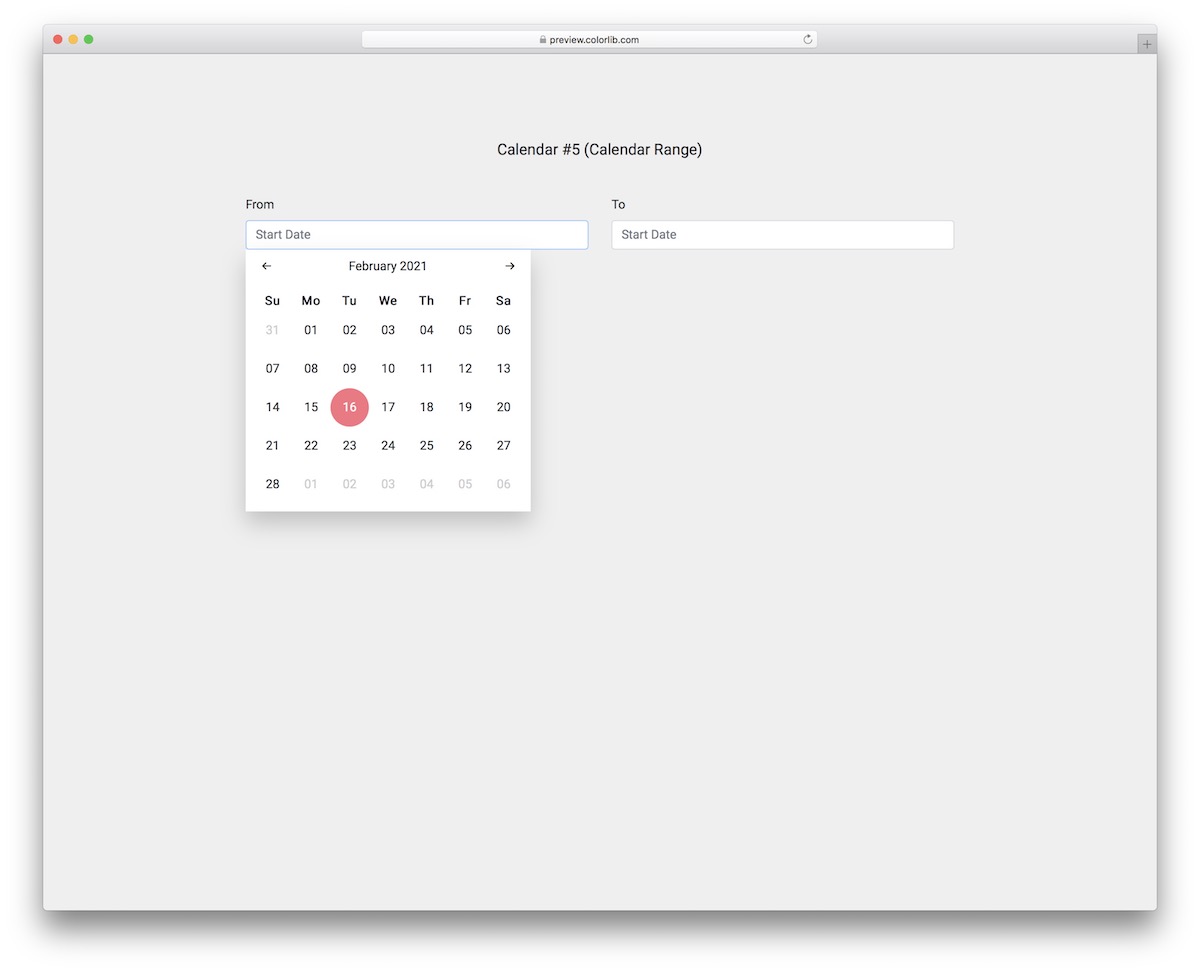
Se você oferece a seus usuários a escolha de um intervalo de datas para seus serviços, reservas, o que for, o Calendar V13 é a maneira certa de escolher. Este selecionador de data Bootstrap apresenta dois widgets , tornando a escolha das datas certas extremamente conveniente.
O design do snippet grátis é o mesmo do esporte acima, ou seja, mínimo e direto ao ponto.
Quando o usuário seleciona a data, ela aparece na barra no formato dia / mês / ano. Eles também podem limpar RAPIDAMENTE a seleção ou escolher a data de hoje com um único clique.
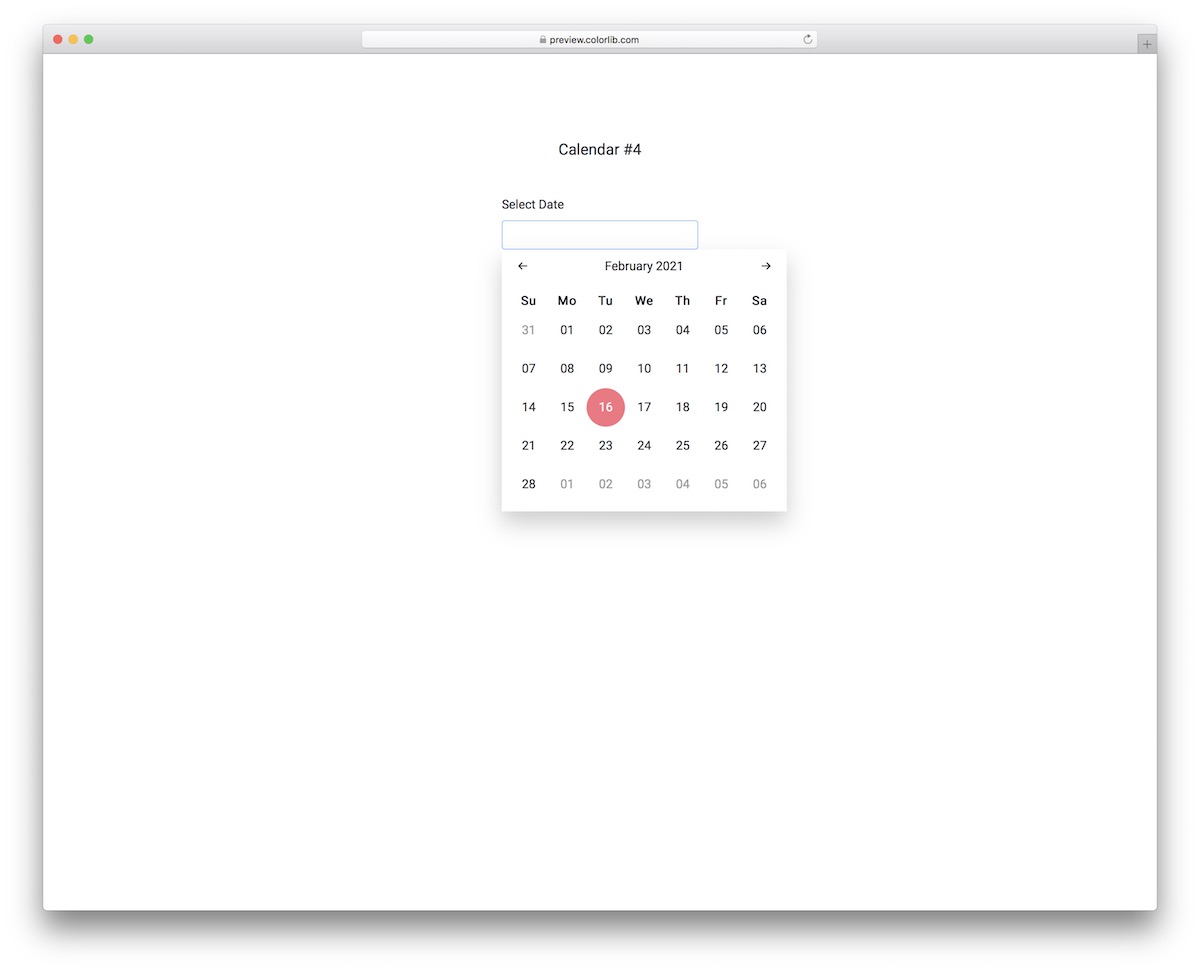
Mais informações / Download de demonstraçãoCalendário V14

Se você estiver procurando por um selecionador de data Bootstrap realmente minimalista que faça o trabalho muito bem, você testemunhará um ótimo resultado com o Calendário V14.
Essa ferramenta funciona fantasticamente bem fora da caixa devido à sua simplicidade que se aplica a qualquer web design. Este é realmente apenas um selecionador de data, sem qualquer uma das coisas sofisticadas, recursos adicionais, botões de redefinição e outros enfeites.
Baixe, incorpore e pronto!
Mais informações / Download de demonstraçãoCalendário V15

Este seletor de intervalo de datas do calendário é muito útil para reservas online, seja para um quarto de hotel, um carro ou qualquer outra coisa.
O design é muito simples , então você nem precisa alterar nada, em vez de usá-lo fora da caixa. No entanto, você pode alterar a cor da data destacada ou ir com a versão padrão.
Como este é um selecionador de data Bootstrap, você sabe que seu desempenho é ótimo em dispositivos móveis e desktop.
Mais informações / Download de demonstraçãoCalendário V16

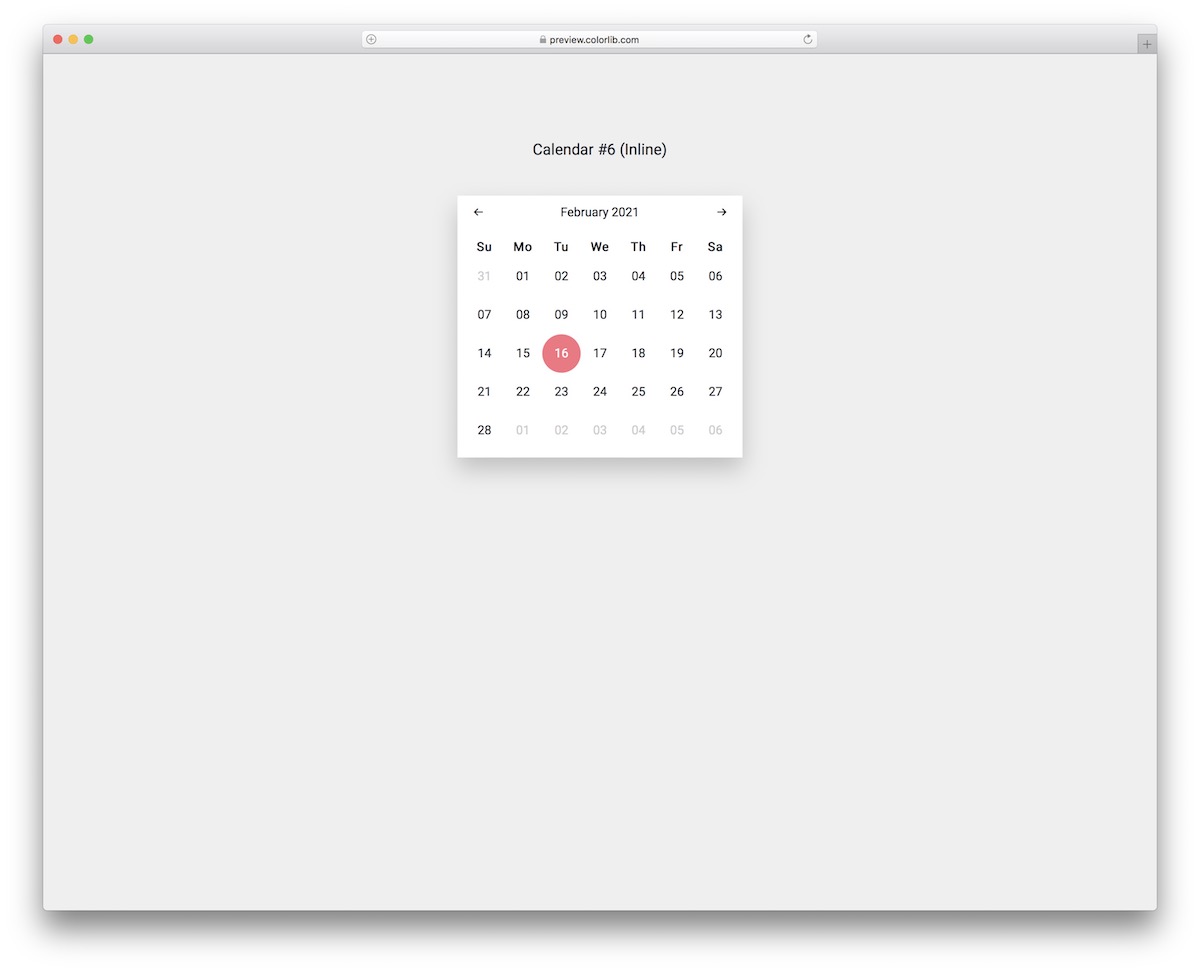
Mantenha as coisas mínimas, mas ousadas, com este calendário / selecionador de data embutido, que agora você pode incorporar em seu projeto ou aplicativo à vontade.
A aparência limpa parece bonita em diferentes tamanhos de tela para a diversão dos usuários.
A estrutura do projeto apresenta mês e ano no topo, seguidos por dias da semana de domingo a sábado e datas. Um usuário também pode usar PONTEIROS esquerdo e direito para escolher meses diferentes.
Mais informações / Download de demonstraçãoCalendário V17

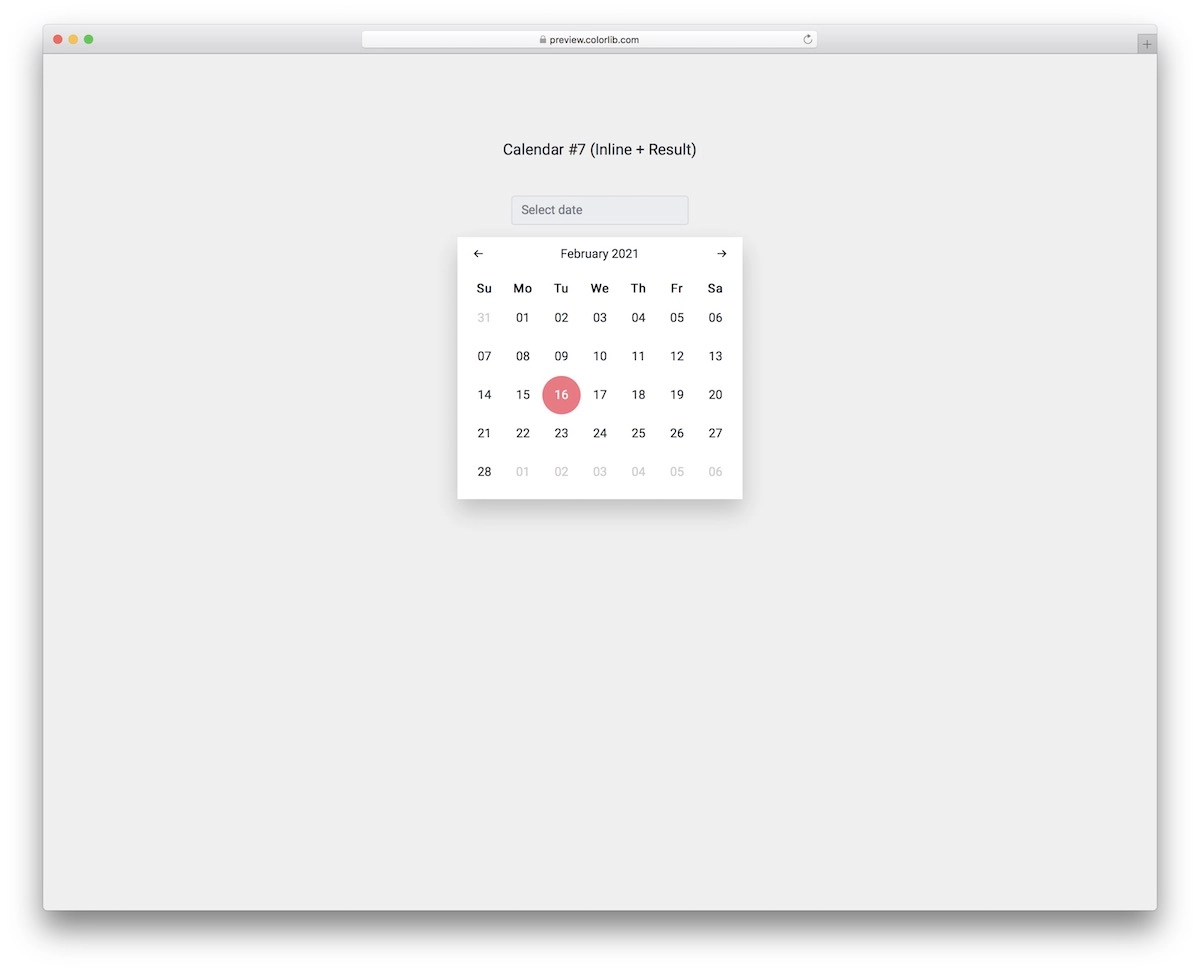
Aqui está um novo modelo Bootstrap que apresenta um calendário embutido com uma barra de resultados na parte superior. Ou seja, uma vez que o usuário seleciona uma data, ela aparece na barra na seguinte ordem - mês / dia / ano .
Por padrão, a barra de resultados está vazia, aparecendo com um texto de call-to-action, pedindo ao usuário que escolha a data. Além do mais, o calendário vem com uma data de hoje pré-selecionada.
O layout é flexível e 100% móvel-responsivo, enquanto o código AMIGÁVEL PARA O USUÁRIO para rápida execução.
Mais informações / Download de demonstraçãoExemplo de bootstrap datepicker por um usuário CodePen

Este é um exemplo de selecionador de data Bootstrap gratuito. Um usuário CodePen o desenvolveu. É um modelo totalmente personalizável . Faça alterações conforme suas preferências.
Este exemplo fornece um campo de entrada com o texto de espaço reservado 'dd.mm.aaaa'. Você pode ver um pequeno ícone no lado direito deste campo. Ao clicar neste campo de entrada, um calendário do mês e ano atuais aparece. Você pode ver todas as datas do mês atual nele. O usuário também pode trazer este calendário clicando no pequeno ícone do lado direito.
No calendário, ao selecionar uma data, ela fica DESTACADA com a cor azul. A cor de fundo da data selecionada torna-se azul. Ao clicar em uma data, a data aparece imediatamente no campo de entrada.
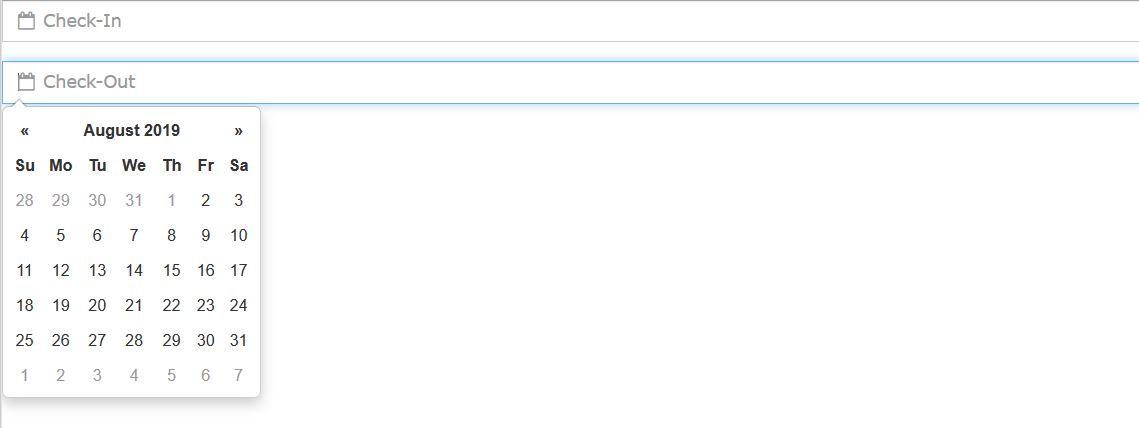
Mais informações / Download de demonstraçãoSelecionador de data de check-in e check-out

Desenvolvido por Amanda Louise Acosta Morais, este é outro grande exemplo de selecionador de datas Bootstrap. Como o nome deste modelo sugere, ele permite que o usuário selecione uma data de check-in e check-out.
Existem dois campos de entrada, com os textos de espaço reservado 'Check-in' e 'Check-out' neste modelo. Quando o usuário clica neles, um calendário aparece para que o usuário possa selecionar uma data.
Existem pequenos ícones de calendário com textos de espaço reservado que dão uma dica ao usuário de que os selecionadores de data serão abertos ao clicar nos campos de entrada.
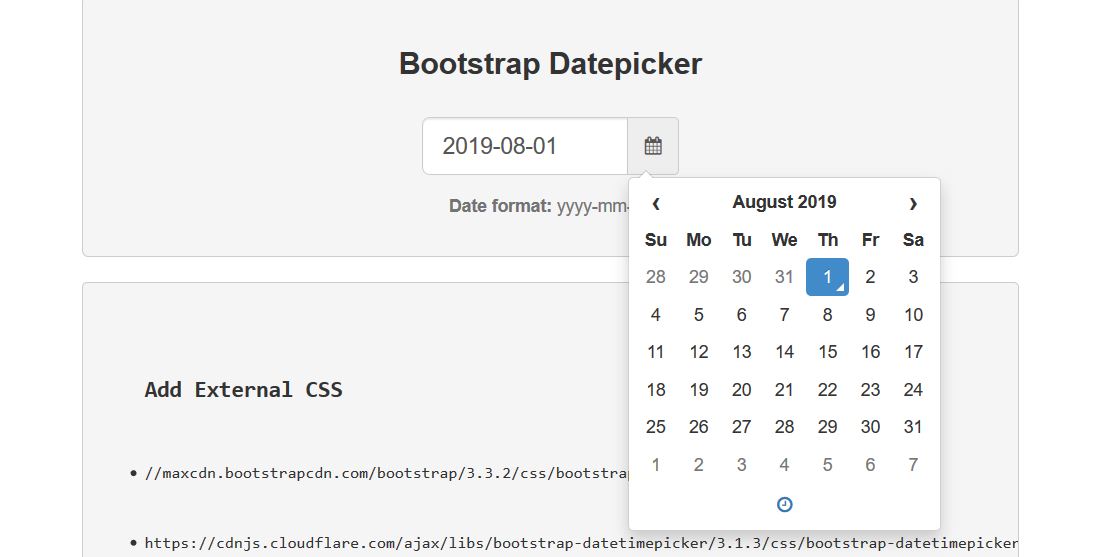
Mais informações / Download de demonstraçãoSeletor de data bootstrap por Sreekanth Are

Este é um modelo de selecionador de data muito útil feito por Sreekanth Are. Possui uma interface de usuário agradável e limpa. Você pode ver na captura de tela deste modelo que há um campo de entrada.
Quando o usuário clica nele, ele / ela pode ver a data atual no campo de entrada . E quando o usuário clica no ícone do calendário, um selecionador de data aparece. Uma data é colocada no campo de entrada na seleção.
O formato de data usado é 'aaaa-mm-dd'.
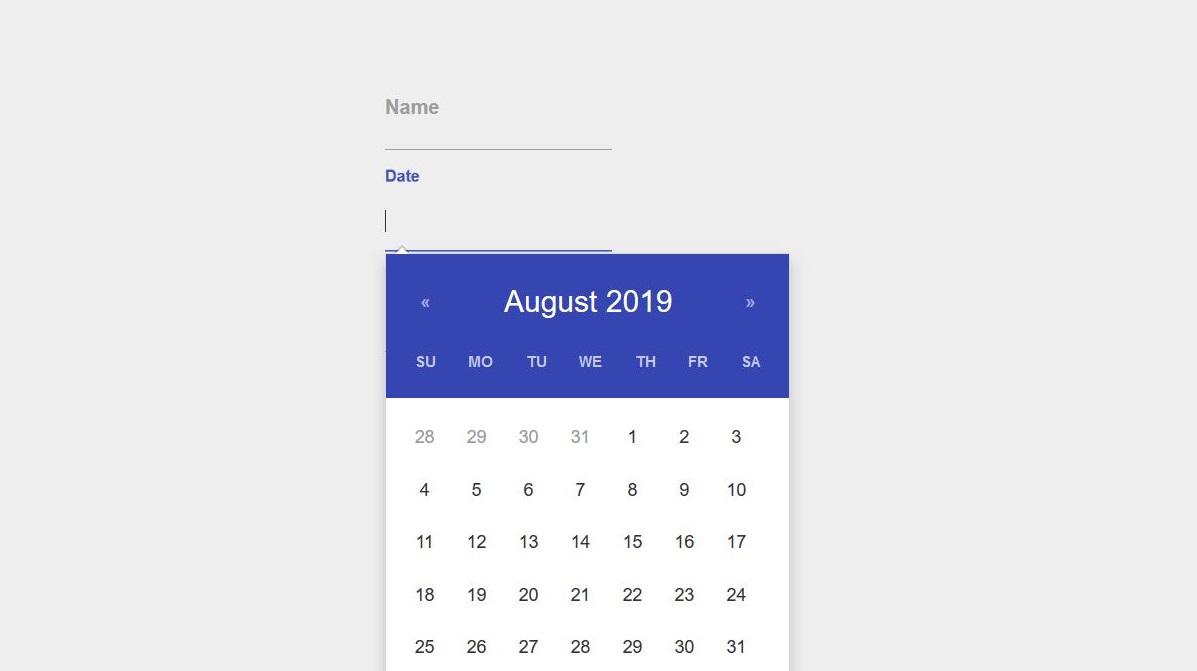
Mais informações / Download de demonstraçãoSeletor de data bootstrap com entrada de material

Este exemplo do selecionador de data feito por Salah Uddin tem uma aparência material. A página da web possui três campos de entrada. Quando o usuário clica no segundo campo de entrada, um selecionador de data muito moderno aparecerá.
A funcionalidade é a mesma dos outros selecionadores de data. A única diferença é que o design é muito melhor. Parece muito legal. Este tipo de modelo de selecionador de data moderno proporcionará aos usuários do seu aplicativo da web uma experiência de usuário incrível .
Os usuários do seu site vão adorar este incrível selecionador de datas. Portanto, se você acha que este modelo é bom o suficiente, você pode usá-lo em seu site.
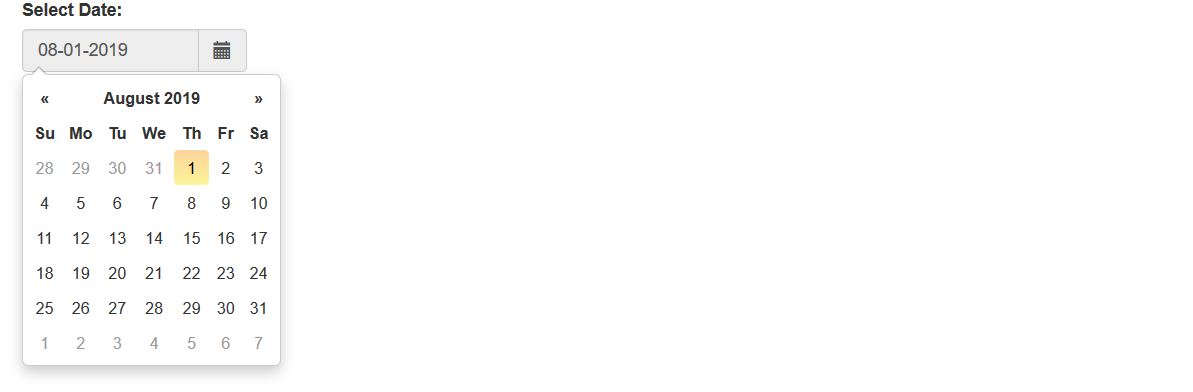
Mais informações / Download de demonstraçãoSeletor de data bootstrap por Vaidehi Baviskar

Este é um modelo de selecionador de data Bootstrap legal desenvolvido por um usuário CodePen com o nome Vaidehi Baviskar. Como você pode ver na captura de tela deste exemplo, há um título acima do campo de entrada, que é 'Selecionar data:'.
Diz ao usuário para escolher uma data. Por padrão, você pode ver a data atual no campo de entrada. Quando você clica no campo de entrada ou no ícone pequeno , o selecionador de data aparece.
Você pode ver todas as datas do mês atual nesta ferramenta selecionador de data.
Você pode selecionar uma data nesta ferramenta e a data selecionada aparecerá no campo de entrada.
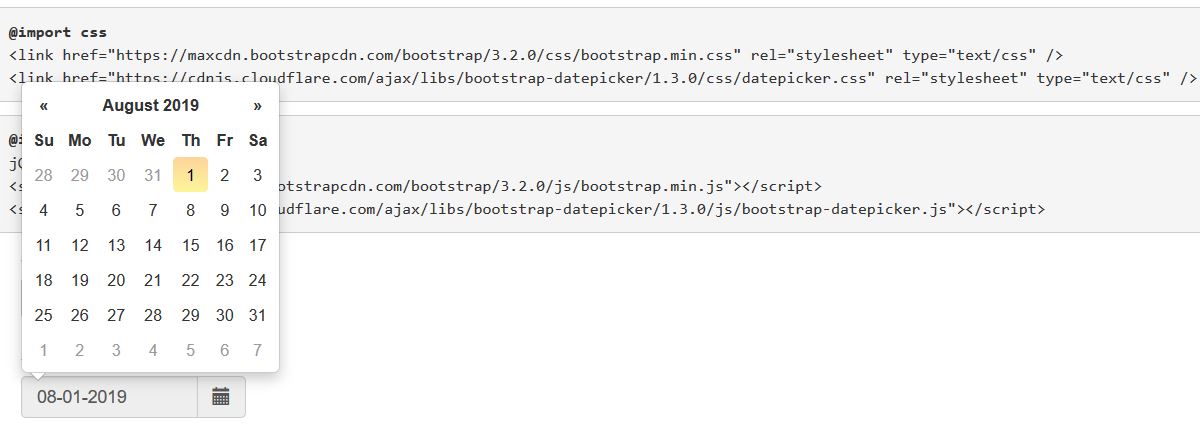
Mais informações / Download de demonstraçãoSeletor de data de bootstrap por um usuário CodePen

Este é um exemplo de selecionador de data muito simples. É muito semelhante ao exemplo anterior. Neste exemplo, existem dois campos de entrada com dois selecionadores de data.
A data atual é destacada com um fundo amarelo neste exemplo do selecionador de data e, quando o usuário clica em uma data específica, sua cor de fundo muda para azul.
Conforme a data atual é destacada, torna-se fácil para o usuário encontrar rapidamente a data atual a partir desta ferramenta e pode facilmente selecionar uma data. Se ele / ela deseja selecionar a data atual, pode fazê-lo muito rapidamente, pois a data atual é destacada.

Ele / ela pode identificar instantaneamente a data atual de todas as datas do mês atual.
Mais informações / Download de demonstraçãoModelo Datepicker por Jowi Englis

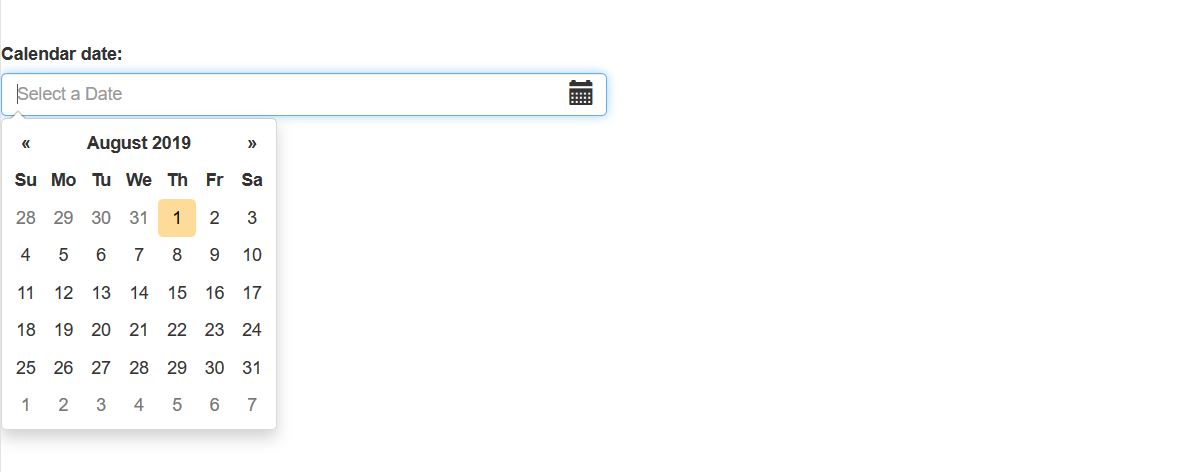
Este é um exemplo de selecionador de data muito padrão feito por Jowi Englis, um usuário CodePen. Como podemos ver na captura de tela, há um título acima do campo de entrada e é 'Data do calendário:'.
Você sempre pode alterá-lo para algo mais significativo e apropriado. O ícone de calendário no campo de entrada parece legal. O texto do espaço reservado do campo de entrada é 'Selecionar uma data', que é uma legenda muito apropriada para este selecionador de data.
Quando você clica no campo de entrada, um lindo selecionador de data aparece, onde a data atual é destacada com um fundo azul.
A partir desse selecionador de data, os usuários do seu site não podem apenas selecionar uma data do mês atual, mas também podem selecionar uma data de um mês diferente e de um ano diferente.
Mais informações / Download de demonstraçãoSeletor de data bootstrap por Richard Bailey

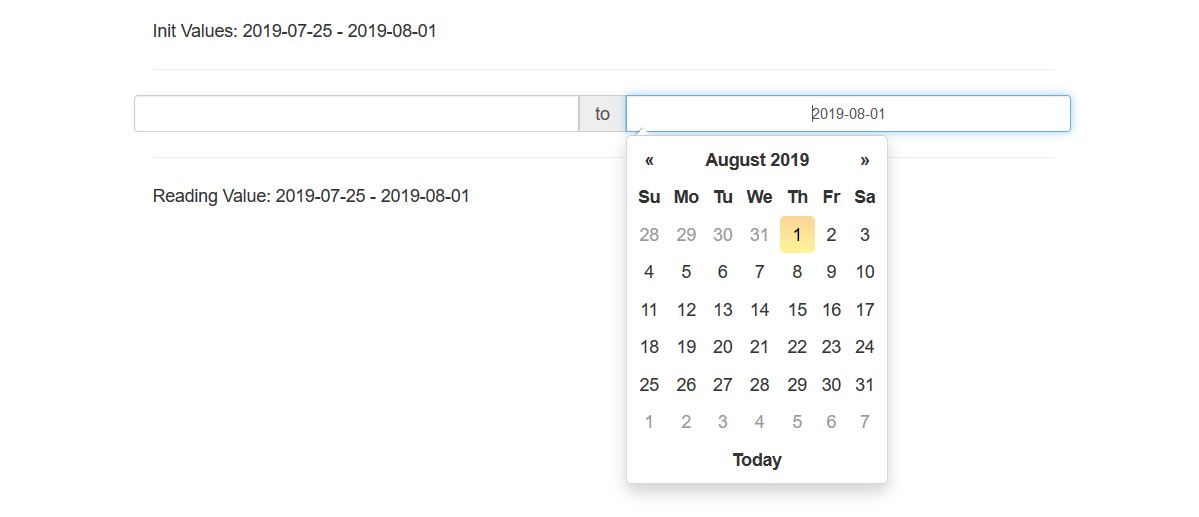
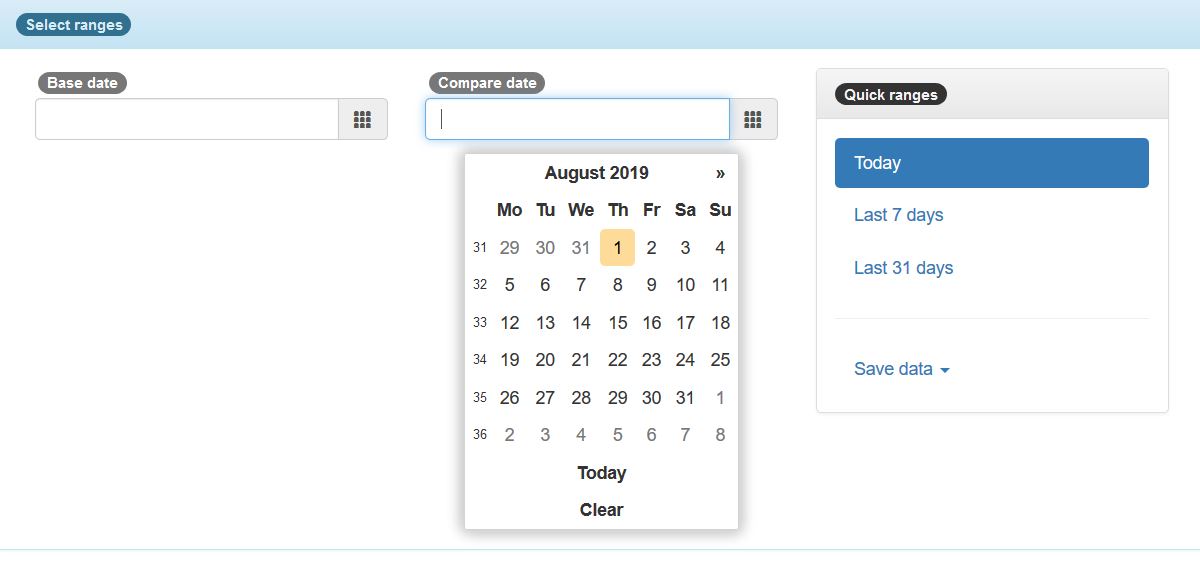
Este é um exemplo incrível de selecionador de data Bootstrap desenvolvido por Richard Bailey. Este modelo de selecionador de data permitirá que os usuários do seu aplicativo da web selecionem um intervalo de datas. Portanto, há dois selecionadores de data fornecidos neste exemplo.
Existem dois campos de entrada, clicar em cada um deles exibe um selecionador de data. Se quiser que os visitantes do seu site selecionem um intervalo de datas, você pode usar este modelo gratuito.
Como é totalmente personalizável, você pode aprimorar o design modificando o código. Quando o usuário seleciona duas datas nos selecionadores de data, o intervalo de datas aparece na página da web, logo abaixo dos campos de entrada.
Mais informações / Download de demonstraçãoSeletor de data bootstrap por Jose Castillo

Se você precisa de um selecionador de data para o seu site, não precisa mais fazer um do zero. Você pode baixar este modelo e integrá-lo ao seu site.
Você pode ajustar o design para que fique melhor. Como pode ser visto na imagem acima, existem dois campos de entrada . Quando você clica em qualquer um deles, um selecionador de data aparece na tela.
A data atual tem um fundo amarelo. Assim, o usuário pode identificá-lo rapidamente na lista de datas mostrada no selecionador de data.
Mais informações / Download de demonstraçãoSeletores de data bootstrap por Valentin

Esta caneta possui dois campos de entrada com dois selecionadores de data. Quando você clica em um campo de entrada, um selecionador de data surge facilmente. Você pode ver um efeito visual muito legal quando o selecionador de data é aberto.
Esses efeitos visuais melhoram muito a experiência do usuário. Se você está procurando um exemplo de selecionador de data muito legal, pode usar este modelo. É um exemplo incrível de selecionador de data projetado com Bootstrap.
Para dar uma olhada mais de perto neste exemplo, clique no botão 'Visualizar' abaixo e você pode ver uma boa visualização deste exemplo.
Mais informações / Download de demonstraçãoSeletor de data bootstrap por Atanas Atanasov

Este é um belo exemplo de um selecionador de data Bootstrap grátis. Se você está procurando um selecionador de data muito padrão , use este.
Quando você clica no ícone do calendário, o seletor de data aparece. Embora este exemplo do selecionador de data não destaque a data atual, ele parece muito simples e poderoso.
Ao selecionar uma determinada data, você pode vê-la no campo de entrada. Se você precisar de um título acima do campo de entrada, poderá adicionar um.
Mais informações / Download de demonstraçãoSeletor de data bootstrap por M Gambill

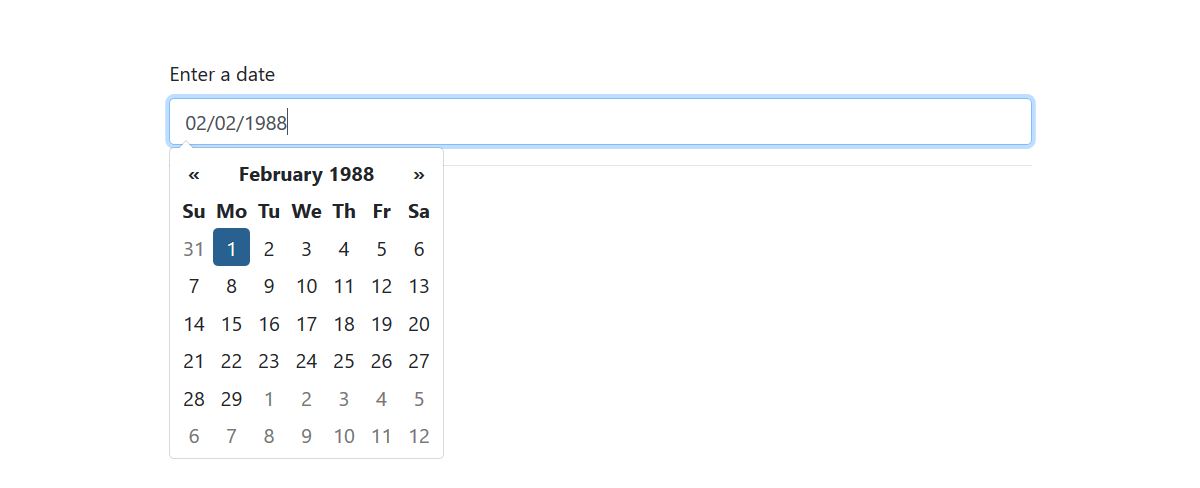
Este é um exemplo legal de selecionador de data desenvolvido por M Gambill. Existe um campo de texto onde você pode inserir algum texto. Acima do campo de texto, há um título com o texto 'Insira uma data'. Diz ao usuário para inserir uma data.
Quando você clica no campo de texto, um selecionador de data aparece. Quando você clica em uma data, ela é exibida no campo de texto . Há uma área abaixo do campo de texto para mostrar a saída. Nessa área, você pode ver um texto, que é 'Data é:'.
Mais informações / Download de demonstraçãoSeletor de data de bootstrap por tuanitpro

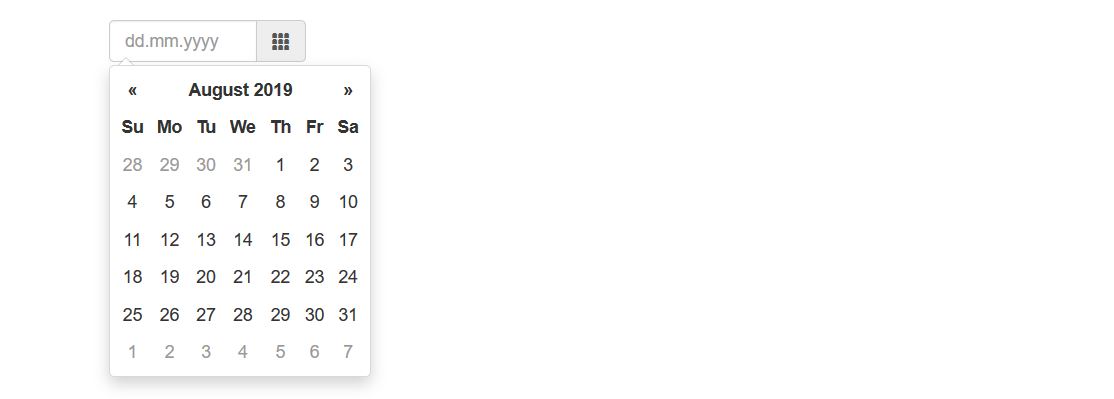
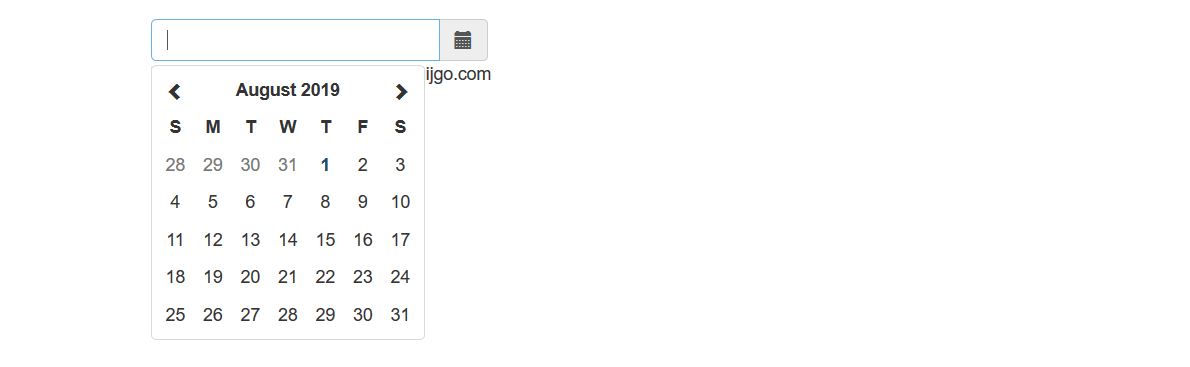
Este exemplo do selecionador de data Bootstrap oferece uma caixa de texto simples. Quando você clica nele, um selecionador de data aparece. Você pode ver a data selecionada no campo de texto. É mostrado desta forma: '22/08/2019'. Se você preferir um formato de data diferente , altere o formato de data do código.
E se você precisar melhorar o design, pode fazê-lo.
Como é um exemplo de código-fonte aberto, você pode fazer alterações no código para aprimorar o modelo para que tenha uma boa aparência em seu site.
Mais informações / Download de demonstraçãoModelo Datepicker por Priyank Panchal

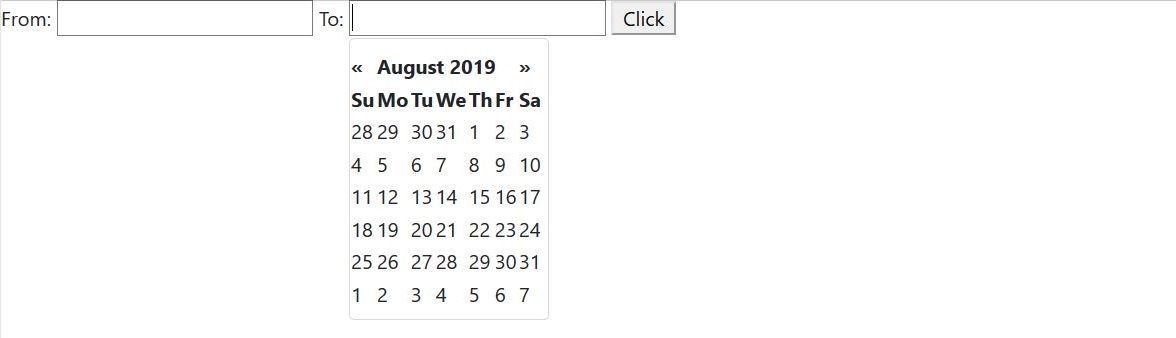
Este é um modelo de selecionador de data de alta qualidade desenvolvido por Priyank Panchal. Possui dois campos de entrada, um campo 'De' e um campo 'Para'. Esses campos permitem que o usuário selecione um intervalo de datas.
Quando você clica nos campos de entrada, selecionadores de data aparecem.
As datas selecionadas são mostradas nos campos de entrada. Também há um botão neste exemplo. Ao clicar nele, você verá uma mensagem . Você pode especificar a partir do código o que acontecerá quando o usuário clicar no botão.
Se você não precisar desse botão, poderá removê-lo.
Mais informações / Download de demonstraçãoDatepicker de Jacob Montgomery

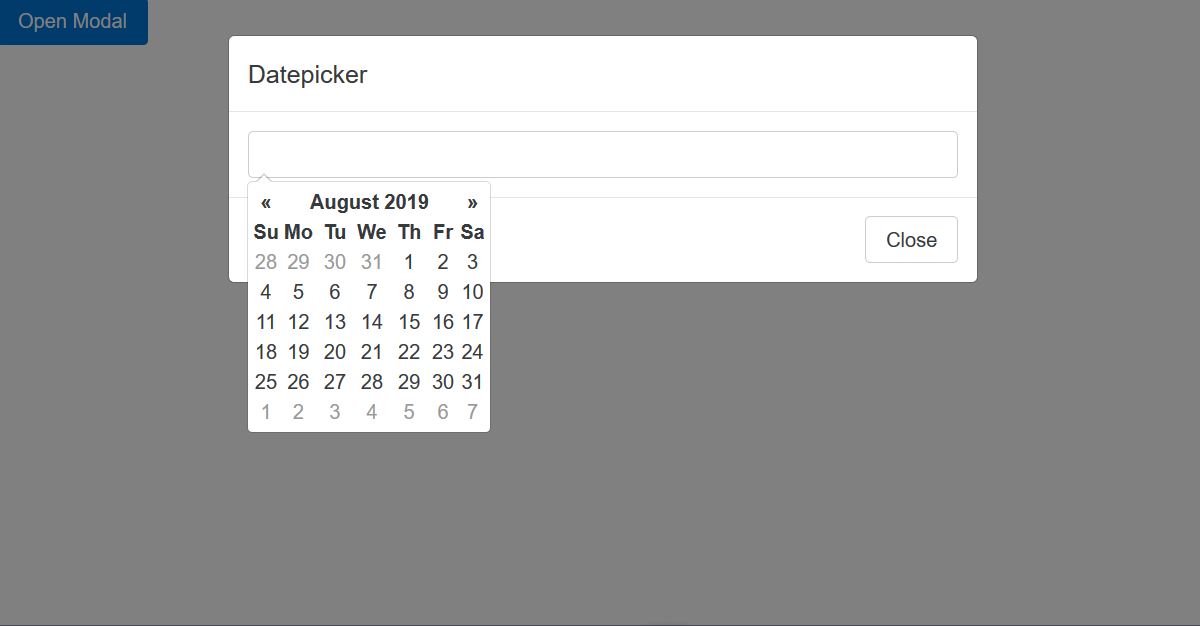
Este exemplo do selecionador de data tem um botão, clicando que abre um modal. Em seguida, você pode ver um campo de texto, clicando em que mostra um selecionador de data. O título colocado acima deste campo de entrada é 'Datepicker'.
Se você for usar este modelo, altere o título para algo mais apropriado ou remova-o se achar que é desnecessário para você.
Existe um botão 'Fechar' abaixo do campo de texto. Clicar nele fecha o modal.
Mais informações / Download de demonstraçãoExemplo de selecionador de data por Javier Buron

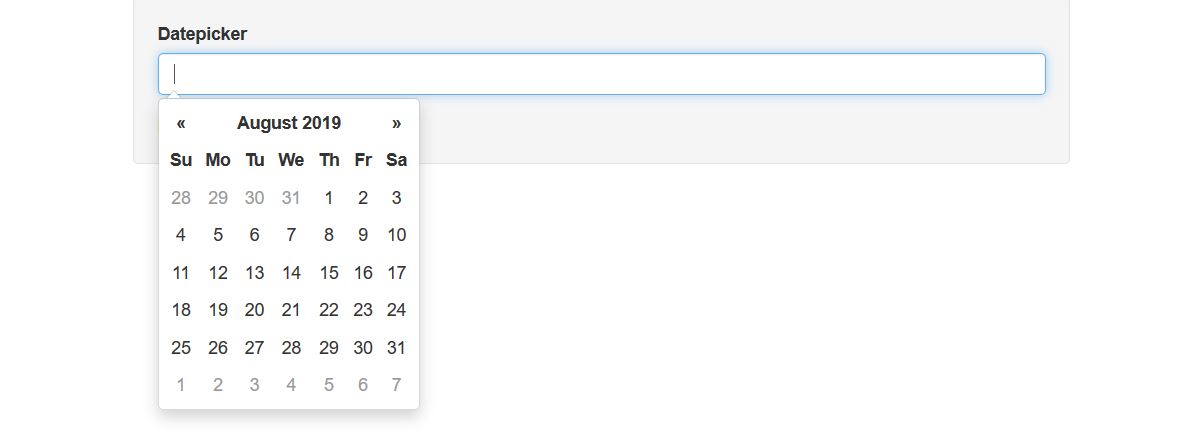
Este é outro exemplo legal de selecionador de data feito por Javier Buron. Como você pode ver na imagem acima, há um campo de texto acima para título.
Você deve alterá-lo para algo mais significativo e adequado se for integrar este modelo em seu site. Quando o usuário clica no campo de entrada, ele / ela pode ver um selecionador de data que pode usar para selecionar uma data. Quando uma data é selecionada, ela é mostrada no campo de texto.
Também é mostrado como uma saída abaixo do campo de texto. A saída é mostrada da seguinte forma: 'Resultado: 22/09/2019'. Considere omitir a seção de saída se você não precisar dela.
Mais informações / DownloadSeletor de data bootstrap por Peter Schoning

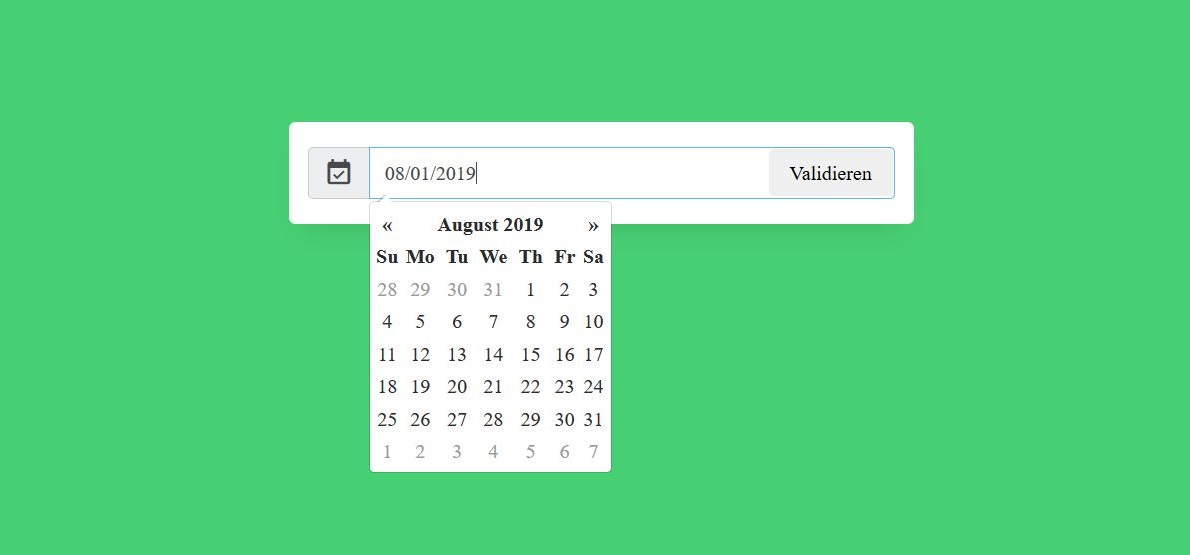
Este incrível exemplo de selecionador de data Bootstrap gratuito feito por Peter Schoning tem um belo fundo verde.
Este exemplo vem com um campo de texto, clicando em que abre um selecionador de data. Mostra as datas do mês atual, que você pode usar para sua seleção.
Você também pode selecionar uma data de um mês diferente do ano atual ou de um ano diferente . A data selecionada é mostrada neste campo de texto da seguinte forma: '08 / 15/2019 '.
Você pode alterar o formato da data no código, adaptando-o às suas necessidades.
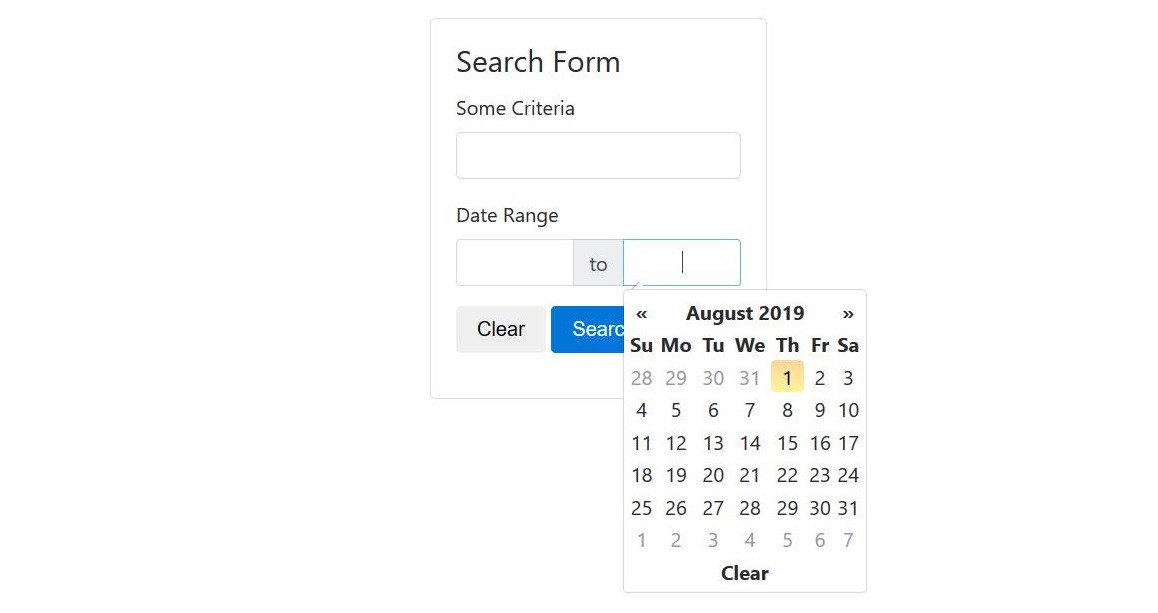
Mais informações / Download de demonstraçãoExemplo de selecionador de data por um usuário CodePen

Esta caneta é um formulário de pesquisa. Possui um campo de texto com o título 'Alguns critérios', onde o usuário deve inserir os critérios de pesquisa. Em seguida, o usuário precisa inserir um intervalo de datas usando os campos de entrada fornecidos.
Ao clicar nos campos de entrada, aparecem selecionadores de data, usando os quais o usuário pode escolher datas para o intervalo de datas. Quando o intervalo de datas é especificado pelo usuário, ele / ela pode realizar uma operação de pesquisa clicando no botão 'Pesquisar'.
O usuário também pode limpar os campos de entrada clicando no botão 'Limpar'. Lembre-se de que clicar no botão 'Pesquisar' não mostrará nenhum resultado da pesquisa, pois este é apenas um exemplo simples de selecionadores de data.
Não é um aplicativo completo .
Mais informações / Download de demonstraçãoPensamentos finais
Neste artigo, você tem uma lista de exemplos de seletor de datas de Bootstrap de alta qualidade. Eu espero que você tenha gostado deles. Se você examinar o código desses exemplos, poderá entender que fazer esse tipo de selecionador de data é uma tarefa simples.
Criar um selecionador de data não levará muito tempo. Mas por que escrever código do zero quando você está obtendo modelos gratuitos prontos? Acho que usar um desses exemplos de selecionador de data em vez de fazer um do zero é uma excelente ideia.
Se achar que um exemplo precisa ser melhorado, você pode fazer isso facilmente, modificando o código. Dessa forma, você pode ser muito produtivo.
Usando modelos, você pode concluir o projeto do seu site rapidamente. Esses modelos gratuitos irão acelerar seu processo de desenvolvimento.
