7 Przykłady stron logowania [Łatwe do skopiowania]
Opublikowany: 2023-01-13Czy chcesz dostosować stronę logowania w swojej witrynie WordPress? Dzięki WPForms masz wiele sposobów na stylizowanie formularzy logowania, bez potrzeby kodowania!
W tym poście pokażemy Ci 7 różnych przykładów stron logowania z popularnych witryn oraz sposoby ich odtworzenia. Za pomocą kilku kliknięć myszką przeprowadzimy Cię przez proces tworzenia każdego formularza w tym samym stylu, co przedstawione tutaj przykłady.
Zanurzmy się!
Utwórz teraz swoją stronę logowania
Co piszesz na stronie logowania?
Twoja strona logowania prawdopodobnie zawiera kilka pól, w których użytkownicy wpisują swoją nazwę użytkownika, adres e-mail, hasło i inne dane.
Strona logowania Twojej witryny to miejsce, w którym użytkownicy witryny wprowadzają swoje dane uwierzytelniające, aby uzyskać dostęp do Twojej witryny. Ci odwiedzający mogą mieć konto w Twojej witrynie lub z innego powodu potrzebować zalogować się w Twojej witrynie.
Prawdopodobnie chcesz również umieścić jakiś tekst na swojej stronie logowania, aby informować lub kierować użytkowników witryny, jak dostać się do witryny. Możesz także dodać obrazy, takie jak logo i ilustracje, do swojego loginu, a także możesz zdecydować się na dodatkowe funkcje bezpieczeństwa, aby niechciany spam nie zapychał strony logowania.
7 Przykłady stron logowania
W tym artykule
- 1. Prosty formularz logowania
- 2. Formularz logowania z tekstem instruktażowym
- 3. Formularz logowania z obrazem nagłówka
- 4. Formularz logowania z logo firmy
- 5. Formularz logowania z ilustracją
- 6. Formularz logowania z CTA
- 7. Formularz logowania za pomocą reCAPTCHA
- Jak dodać niestandardową stronę logowania do WordPress
1. Prosty formularz logowania
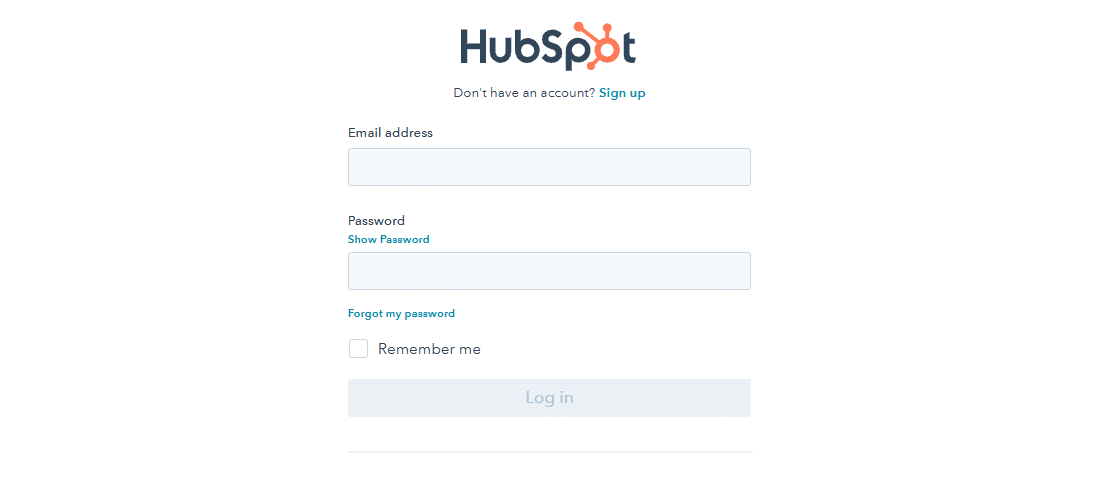
Ta strona logowania na stronie HubSpot jest dość prosta i nie zawiera wielu szczegółów w formularzu. Formularz składa się po prostu z adresu e-mail, hasła, pola wyboru i przycisku logowania.

Rzecz w takim formularzu polega na tym, że jest trochę jak podstawa wszystkich innych przykładów formularzy logowania. Zawiera najbardziej podstawowe elementy potrzebne do strony logowania.
A jeśli wolisz, własną stronę logowania można również uprościć w ten sposób. WPForms to najlepsza wtyczka do tworzenia formularzy dla WordPress, która bardzo ułatwia dodanie niestandardowej strony logowania do swojej witryny.
Najpierw musisz zainstalować WPForms i zarejestrować się w planie Pro, aby uzyskać dostęp do dodatku do rejestracji użytkownika.
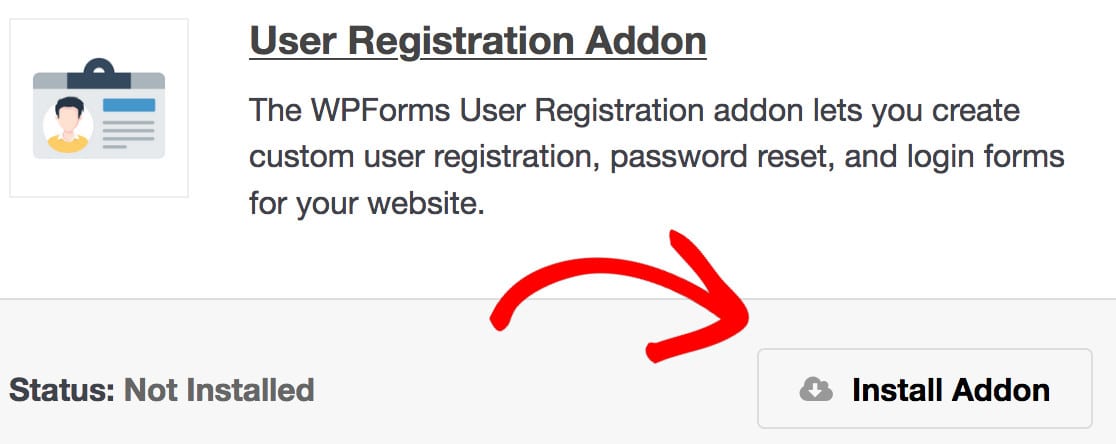
Po wprowadzeniu klucza licencyjnego w ustawieniach WPForms przejdź do WPForms »Dodatki na pulpicie nawigacyjnym. Przewiń dostępne dodatki, aby znaleźć dodatek Rejestracja użytkownika, który również zainstalujesz. Pamiętaj, aby aktywować dodatek po jego zainstalowaniu.

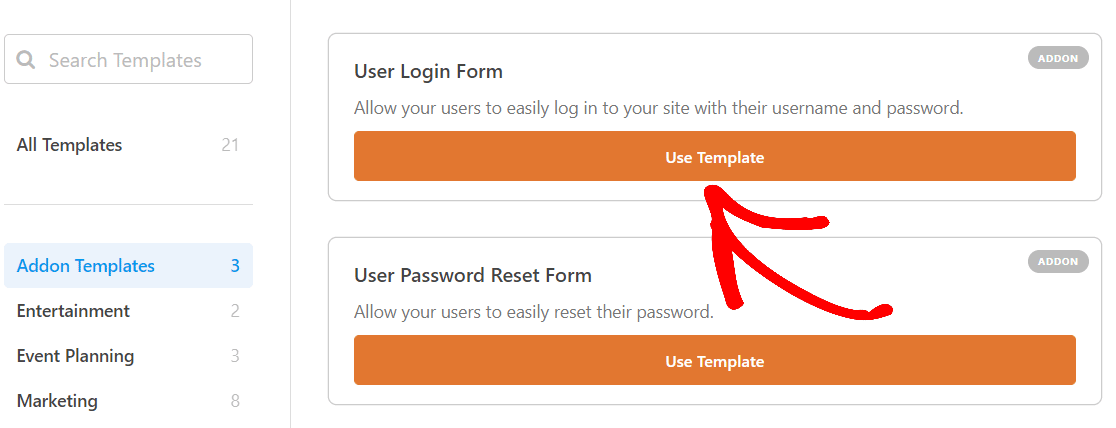
Teraz możesz przystąpić do tworzenia formularza logowania. Przejdź do WPForms »Dodaj nowy i znajdź szablon formularza logowania użytkownika z dostępnych szablonów dodatków. Kliknij przycisk Użyj szablonu , aby wybrać ten szablon i otworzyć narzędzie do tworzenia formularzy.

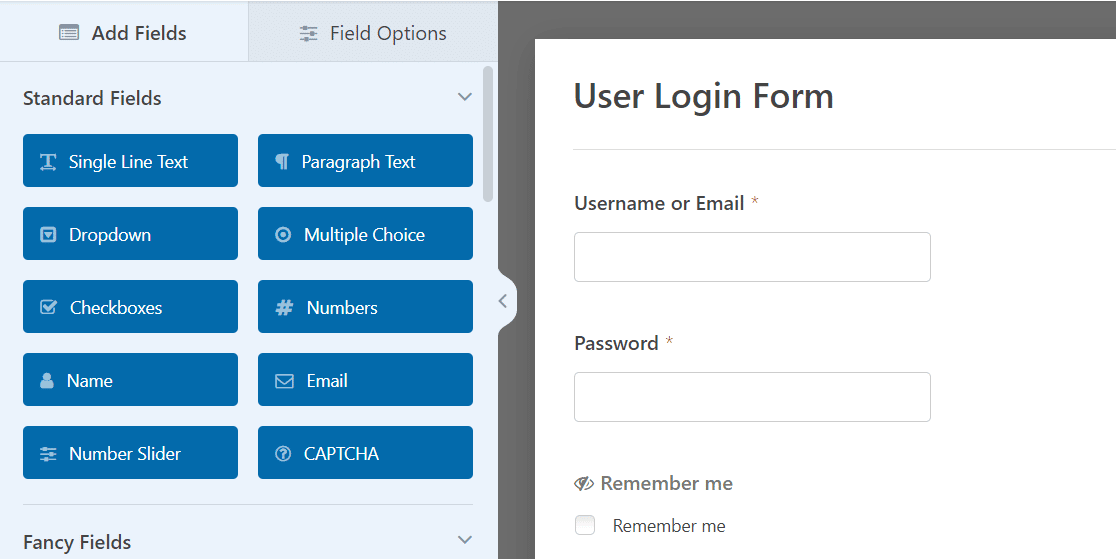
Narzędzie do tworzenia formularzy WPForms ułatwia edytowanie tego gotowego szablonu zgodnie z Twoimi potrzebami. Znajdziesz szeroki wybór pól formularzy, które obejmują praktycznie każdy element, który chcesz umieścić w formularzu online. Wszystko, co musisz zrobić, to po prostu przeciągnąć i upuścić każde pole na miejsce.
Zobaczysz, że formularz logowania użytkownika ma już załadowane niezbędne pola.
Ale, podobnie jak wszystkie szablony WPForms, ten formularz można w dużym stopniu dostosować, więc możesz dodawać i edytować pola w formularzu na różne sposoby.

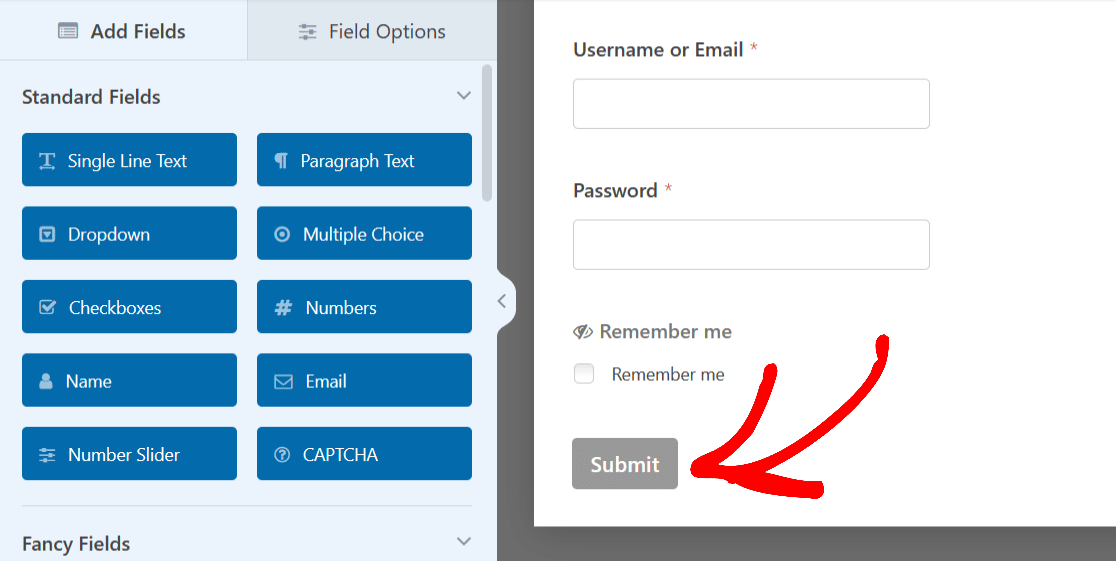
W tym formularzu edytujmy przycisk Prześlij u dołu formularza, aby brzmiał „Zaloguj się”, tak jak na przykładowej stronie logowania do HubSpot.

Wystarczy kliknąć przycisk, aby rozwinąć jego ustawienia.
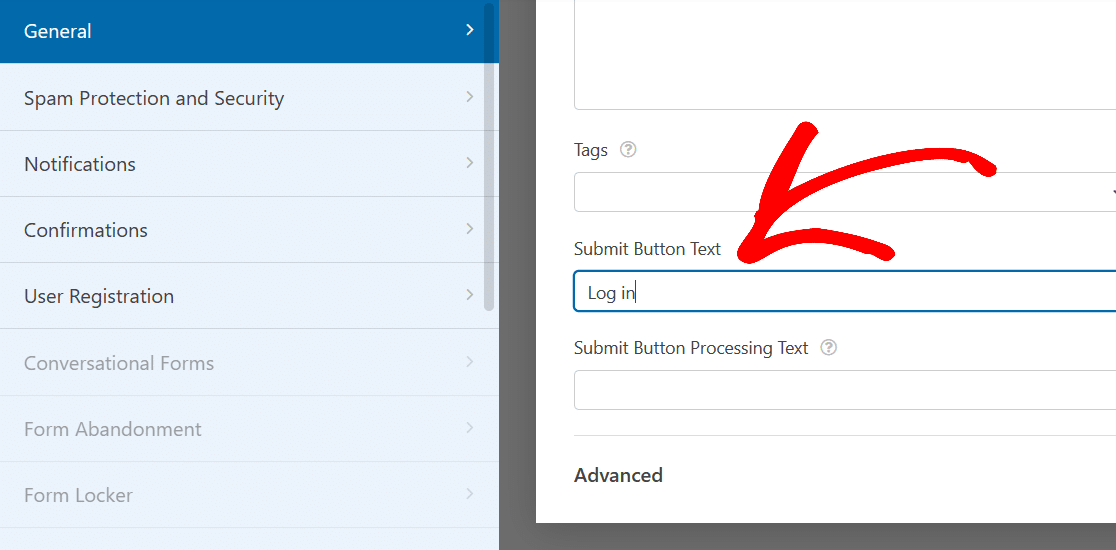
Następnie, aby zmienić tekst przycisku, otwórz kartę Ogólne i przewiń do pola Tekst przycisku Prześlij .

Teraz wpisz treść przycisku, na przykład „Zaloguj się”.
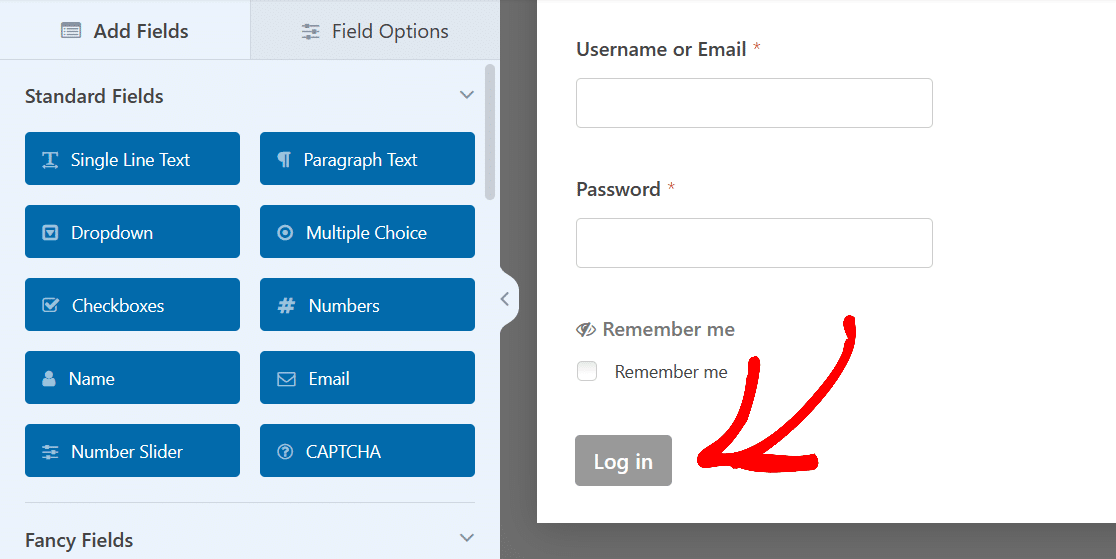
Patrząc ponownie na formularz, przycisk na dole formularza lepiej odpowiada charakterowi logowania na tej stronie.

I to wszystko, co musisz zrobić, aby utworzyć podstawowy formularz logowania, taki jak ten używany na stronie logowania HubSpot.
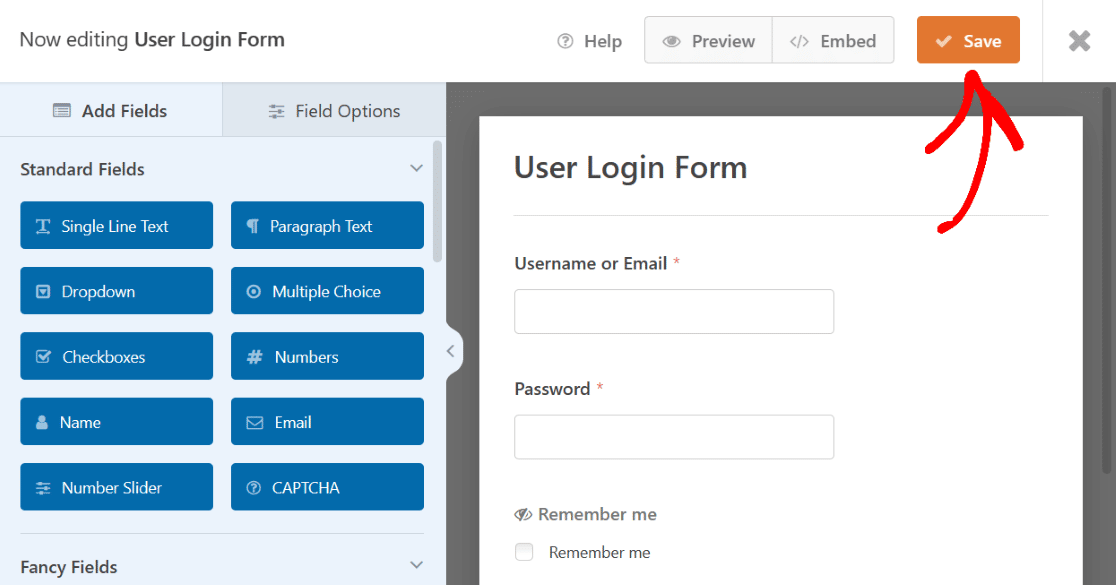
Stąd śmiało i zapisz ten formularz.

Po zapisaniu ten formularz będzie dostępny do użycia na stronie WPForms All Forms na pulpicie nawigacyjnym WordPress.
Teraz masz prosty formularz logowania, który możesz szybko opublikować w swojej witrynie lub którego możesz użyć jako podstawy do stworzenia bardziej szczegółowych stron logowania. Są to podstawowe kroki wymagane dla wszystkich omówionych tutaj przykładów stron logowania.
2. Formularz logowania z tekstem instruktażowym
Spójrz na stronę logowania do WordPress.org. Podobnie jak w pierwszym przykładzie, który omówiliśmy, ten jest dość prosty.
Ale ma fragment tekstu instruktażowego na górze, a twój formularz też może to mieć.

Jak wspomnieliśmy, każdy formularz utworzony tutaj najpierw wymaga szablonu formularza logowania użytkownika, w tym tego. Śmiało i wybierz szablon ponownie.
Następnie w kreatorze formularzy przeciągnij pole Treść na górę formularza i upuść je tam.

Jak powiedzieliśmy wcześniej, możesz przeciągnąć i upuścić to pole na swoim formularzu, gdziekolwiek chcesz.
Aby jednak przypominać tekst instruktażowy na powyższej stronie logowania, umieśćmy pole u góry.

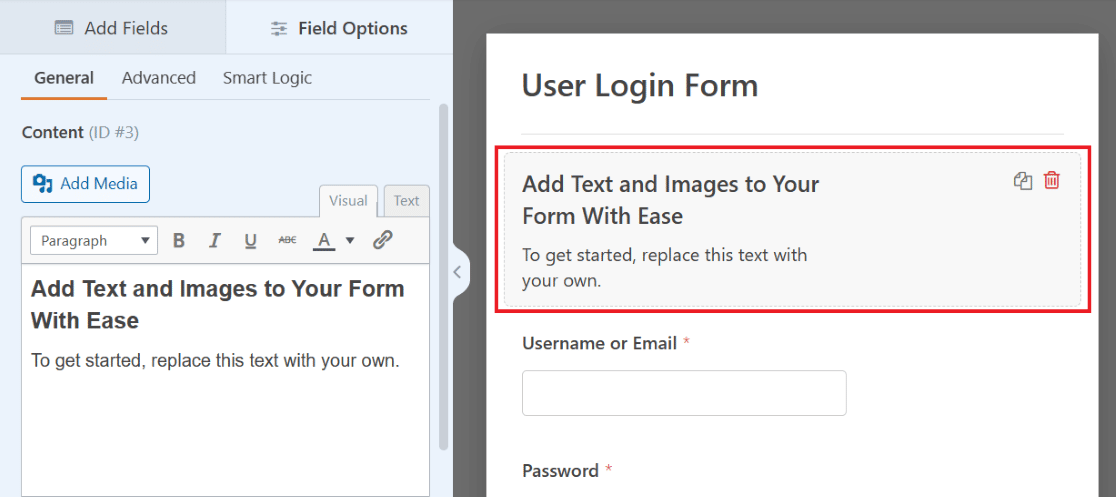
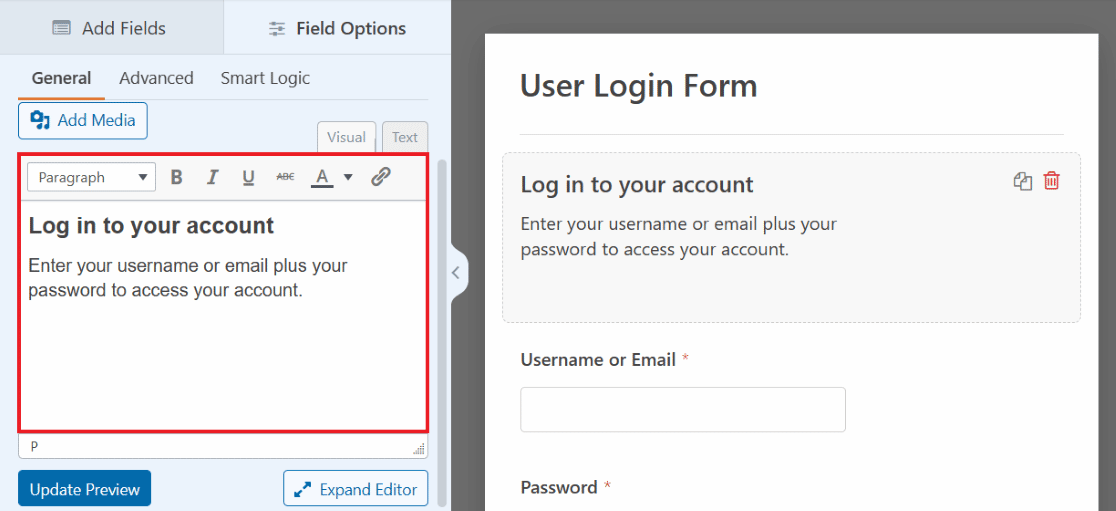
Kliknij pole, aby otworzyć jego konfigurowalne opcje, które znajdują się po lewej stronie ekranu. Następnie użyj edytora tekstu, aby wpisać tekst instruktażowy, który ma być wyświetlany w tym polu.
Podobnie jak w powyższym przykładzie, możesz poinstruować użytkowników, aby wprowadzili swoje dane, aby zalogowali się do Twojej witryny.

Wiele opcji jest na wyciągnięcie ręki dzięki edytorowi tekstu, z dostosowywanymi stylami czcionek, kolorami i innymi elementami dostępnymi w tym polu.
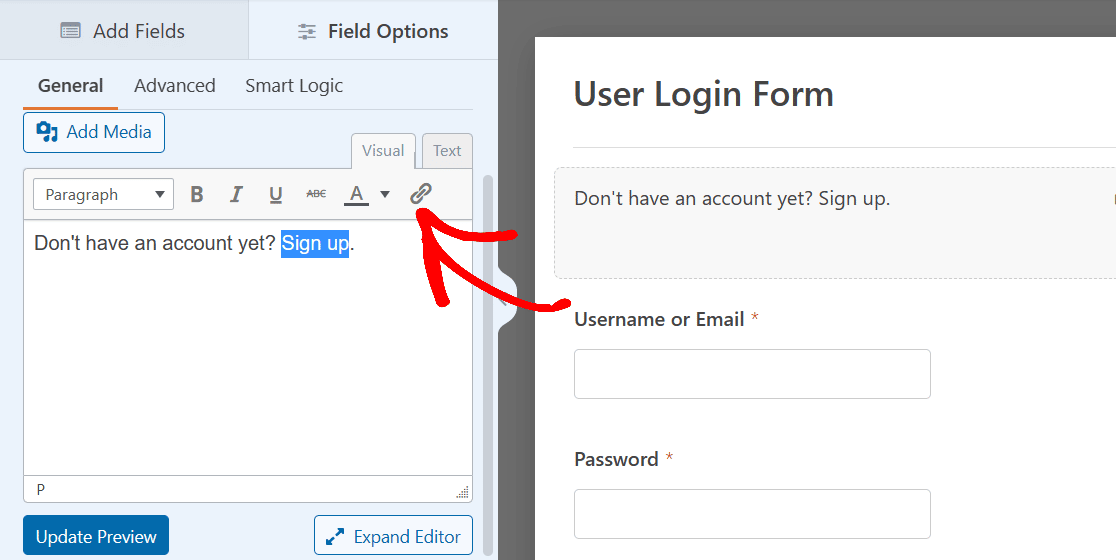
Na przykład spójrz ponownie na stronę logowania HubSpot z przykładu 1. Zauważ, że jest tam bardzo krótki fragment tekstu instruktażowego. Tekst instruktażowy brzmi: „Nie masz konta? Zarejestruj się” i zawiera łącze do strony, na której użytkownicy mogą założyć konto.
Jest to również możliwe za pomocą edytora tekstu pola Treść w formularzu.
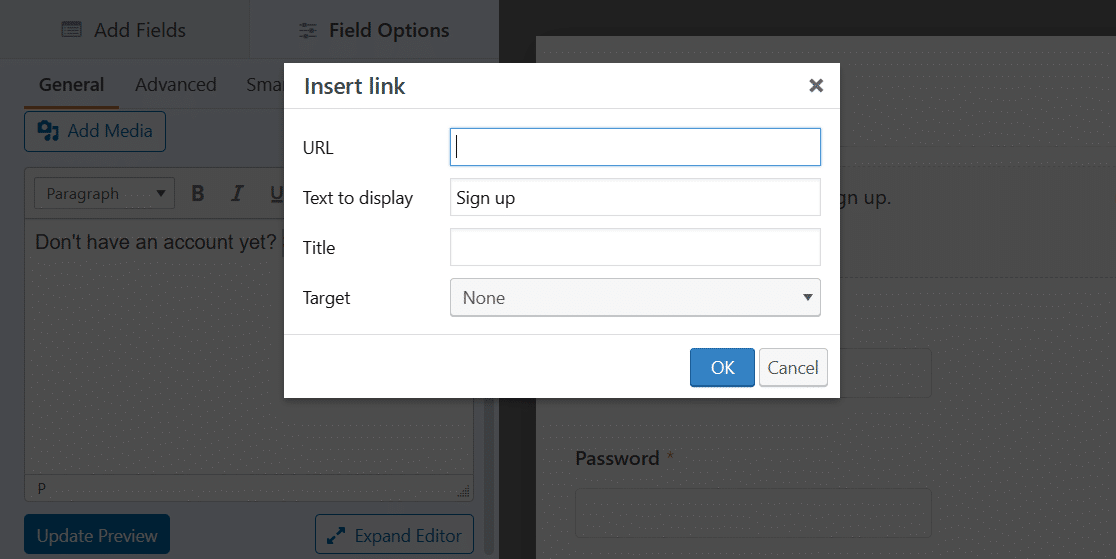
Najpierw wpisz tekst instruktażowy i zaznacz fragment, który chcesz połączyć. Następnie kliknij ikonę łącza na pasku narzędzi edytora tekstu.

Teraz wstawisz adres URL strony, na którą mają trafiać użytkownicy. Kliknij OK po zakończeniu.

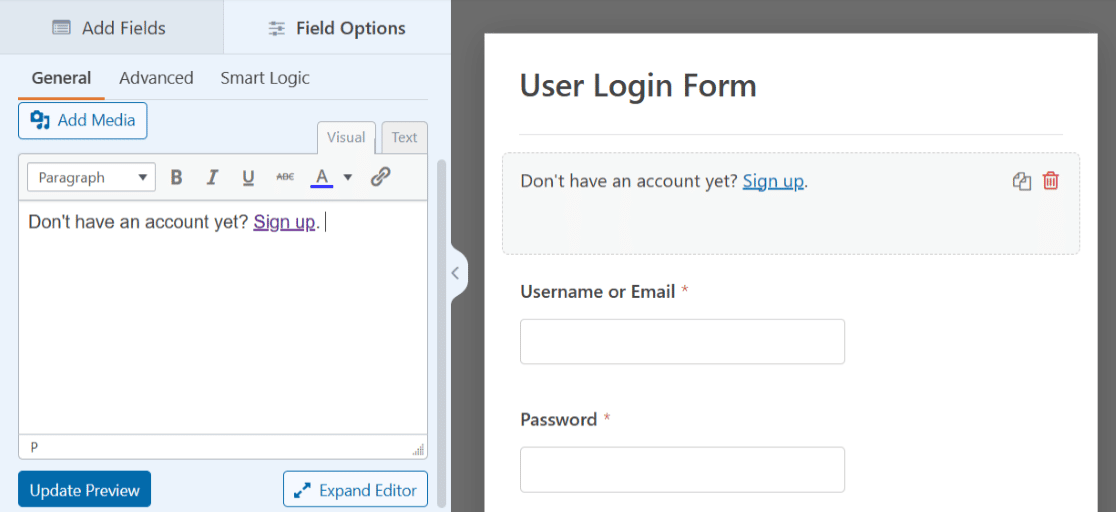
I to wszystko! Masz teraz tekst instruktażowy i link w swoim formularzu.

Jak zawsze, zapisz formularz na później lub umieść go na stronie. Pod koniec tego posta udostępnimy szczegółowe informacje na temat publikowania, gdy strona logowania będzie dostępna w Twojej witrynie.
3. Formularz logowania z obrazem nagłówka
Innym sposobem dostosowania formularza logowania użytkownika do strony logowania jest dodanie wybranego obrazu nagłówka. Użycie obrazu u góry formularza to dobry sposób na spersonalizowanie formularza lub uzupełnienie stylu witryny.

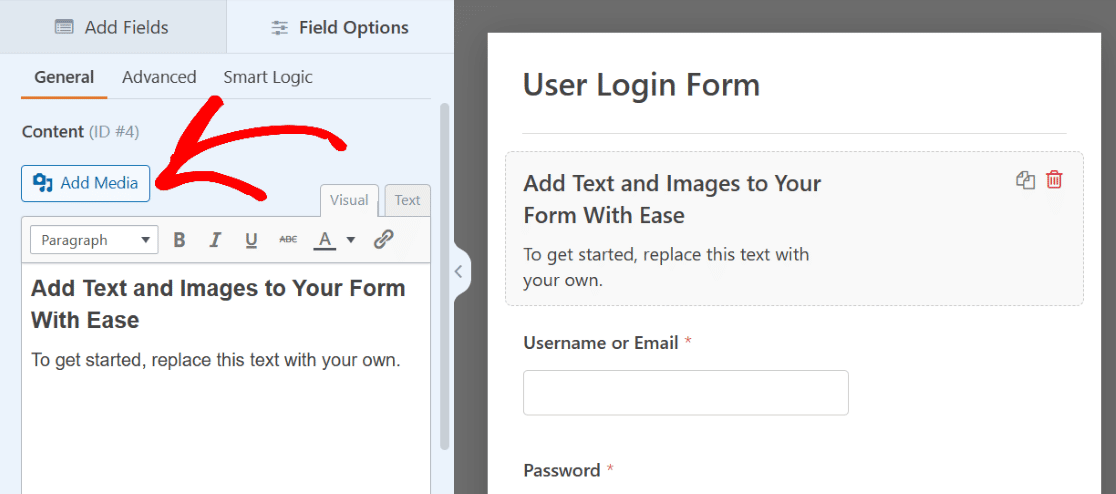
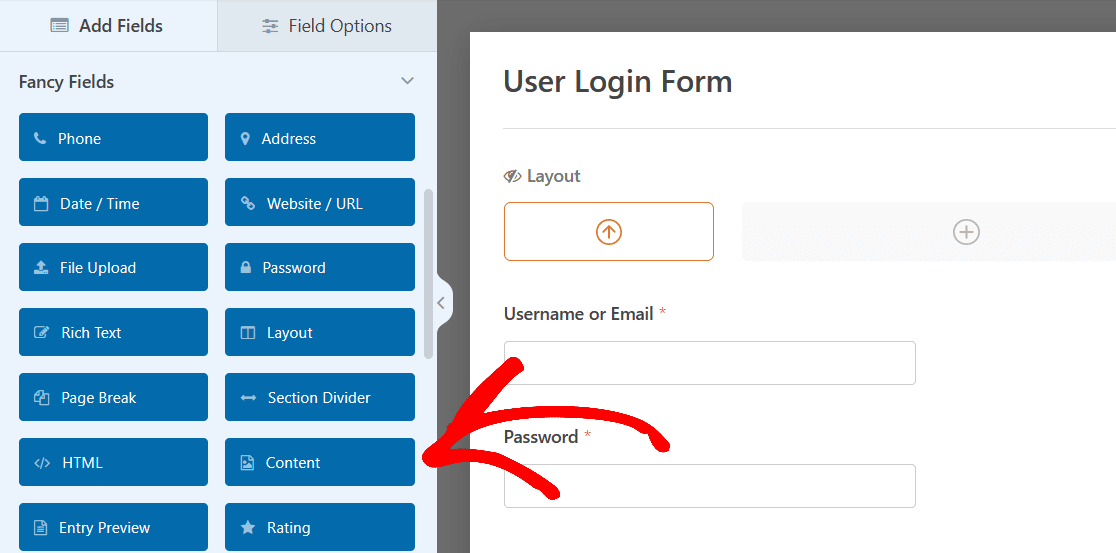
Aby dodać obraz nagłówka, ponownie użyjesz pola Treść i szablonu Formularza logowania użytkownika. Śmiało, przeciągnij i upuść to pole u góry formularza, tak jak poprzednio.
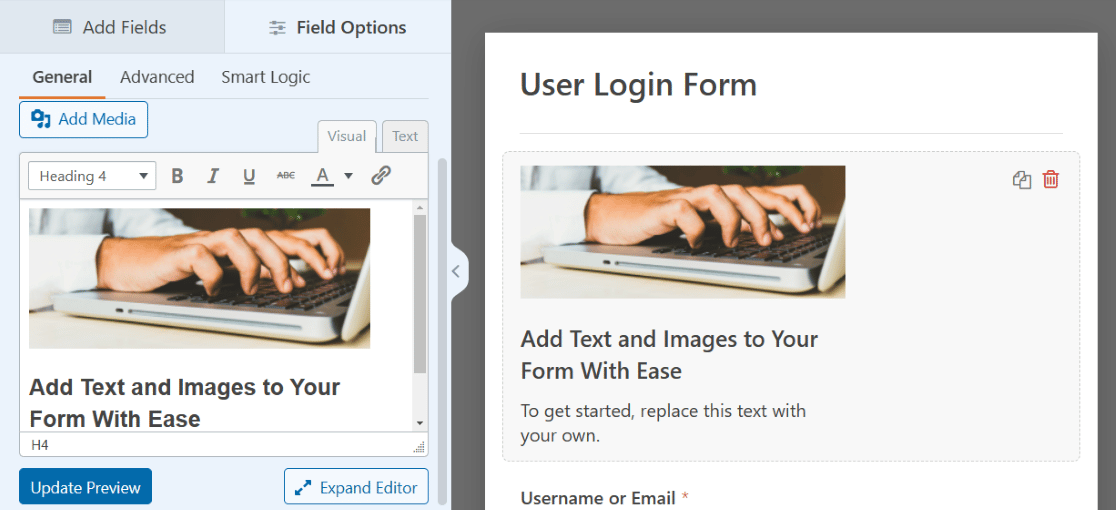
Ale tym razem kliknij przycisk Dodaj multimedia nad edytorem tekstu.

Teraz prześlesz wybrany obraz, który pojawi się nad tekstem w edytorze tekstu.
Tym razem możesz również usunąć tekst, jeśli chcesz, i pracować tylko z obrazem.

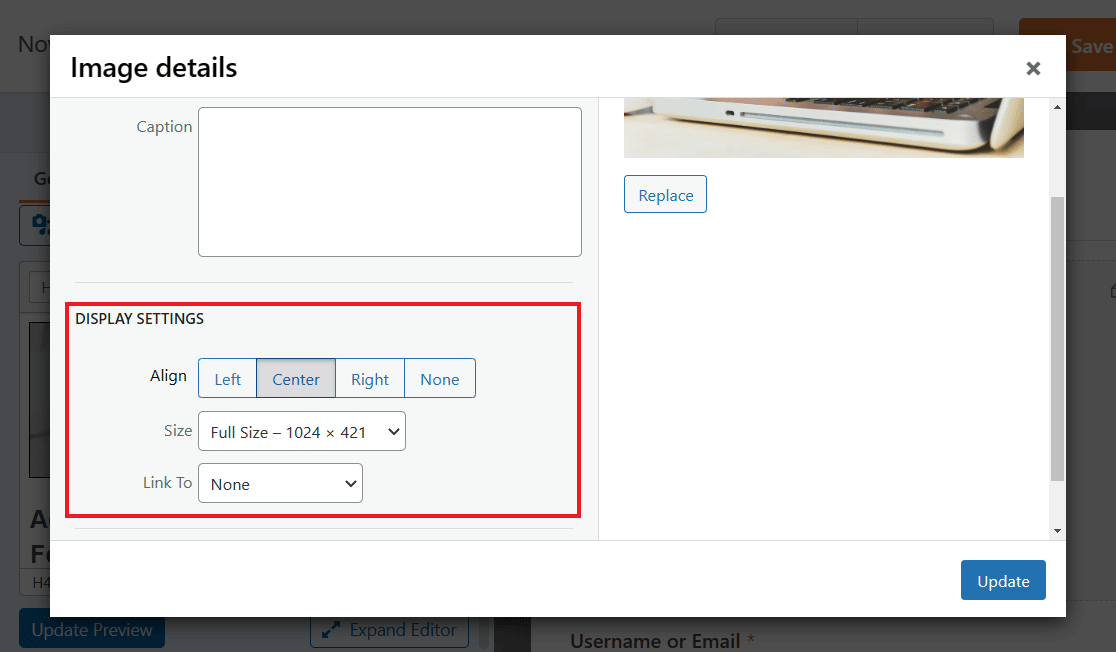
Kliknij obraz, aby uzyskać dostęp do jego ustawień wyświetlania i ustaw obraz tak, jak chcesz.
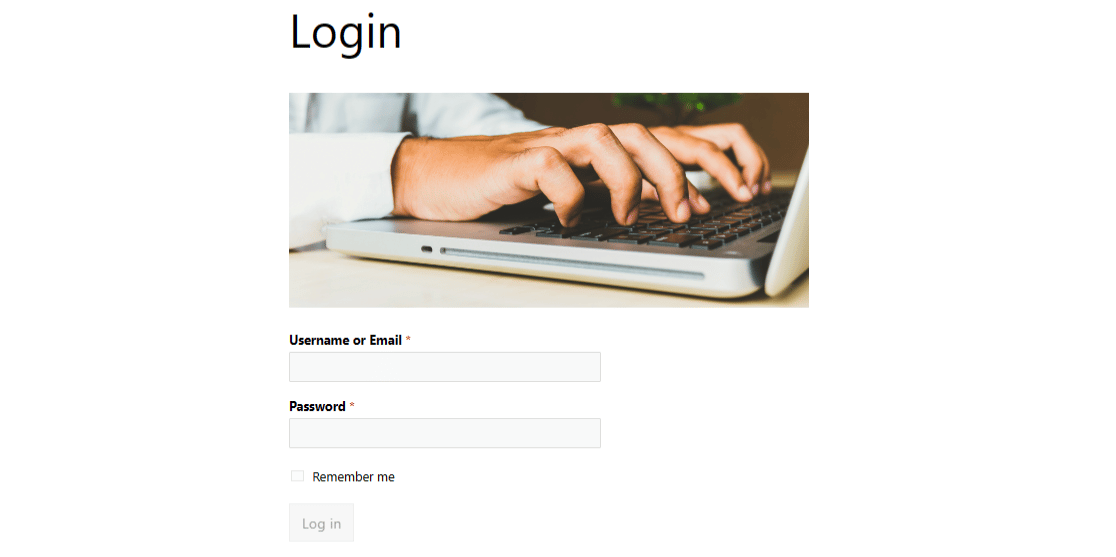
Aby obraz w naszym przykładzie działał jak prawdziwy obraz nagłówka, wyśrodkowujemy wyrównanie i wybieramy wersję w pełnym rozmiarze. Możesz dostosować te ustawienia kilka razy, aby dowiedzieć się, co wolisz.

Pamiętaj, aby kliknąć niebieski przycisk Aktualizuj , aby zastosować zmiany.
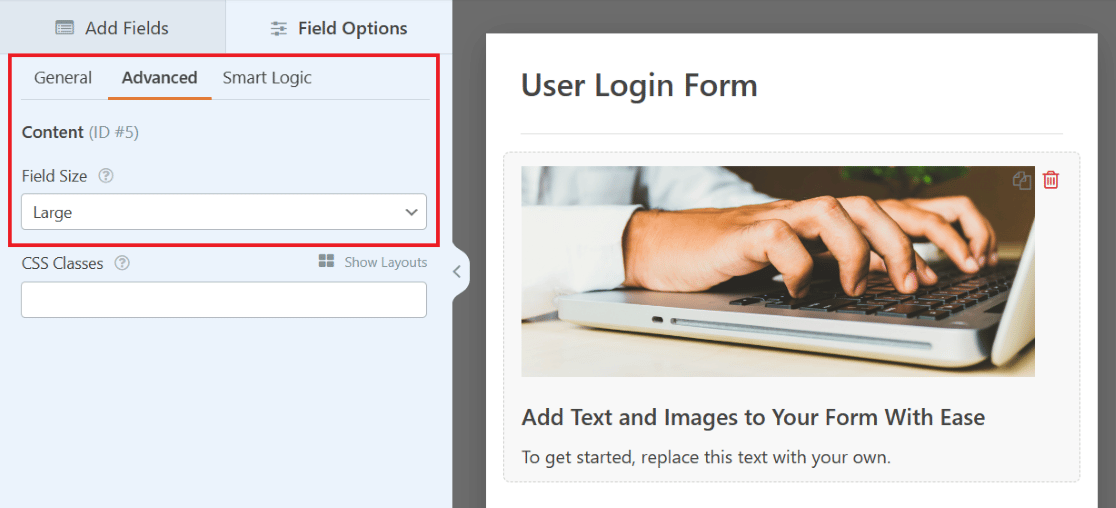
Możesz także przeglądać inne karty ustawień, aby uzyskać więcej opcji, takich jak zmiana rozmiaru pola na karcie Zaawansowane .
Wypróbuj duży rozmiar pola, aby zobaczyć, jak obraz jest wyświetlany w górnej części formularza w jeszcze większym rozmiarze, tak jak prawdziwy obraz nagłówka.

Jeszcze raz pamiętaj o zapisaniu formularza na później. Aby uzyskać więcej wskazówek dotyczących tego przykładu, zapoznaj się z tym pełnym postem na temat dodawania obrazu nagłówka do formularzy.
4. Formularz logowania z logo firmy
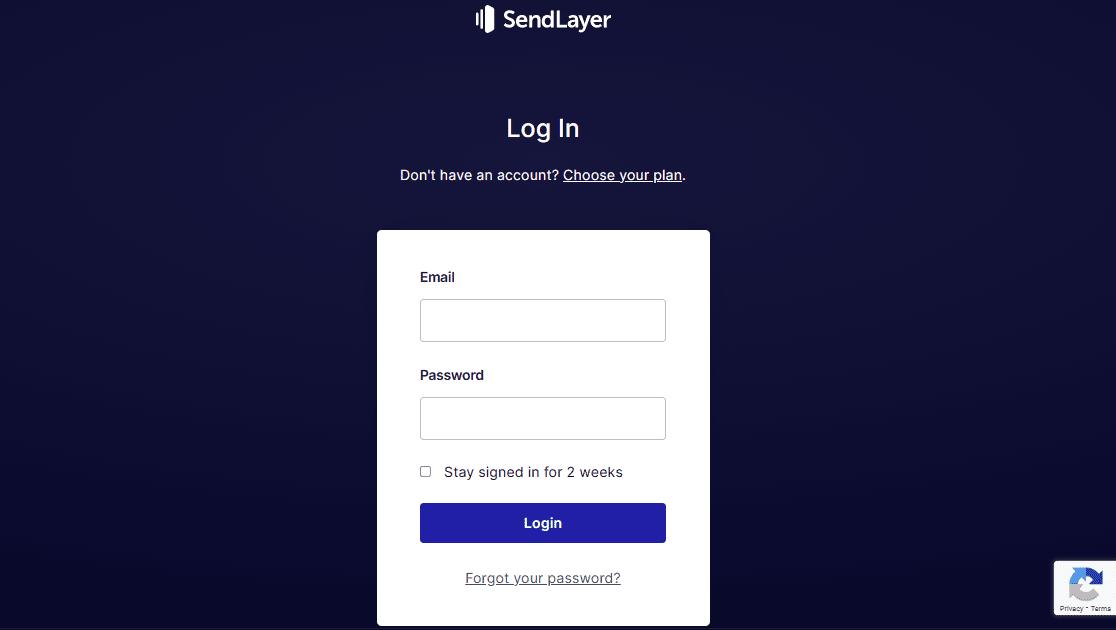
Rzućmy okiem na stronę logowania SendLayer. U góry formularza, nad tekstem instruktażowym, który omówiliśmy wcześniej, znajduje się logo witryny.

Możesz również dodać logo do swojego formularza, ponownie wykorzystując pole Treść w formularzu logowania użytkownika.
Pamiętasz, jak użyłeś pola Treść do przesłania obrazu nagłówka? Dlaczego nie skorzystać z podobnego procesu, aby wyświetlić logo? Dzięki kreatorowi formularzy masz wiele opcji umieszczania logo na formularzu.
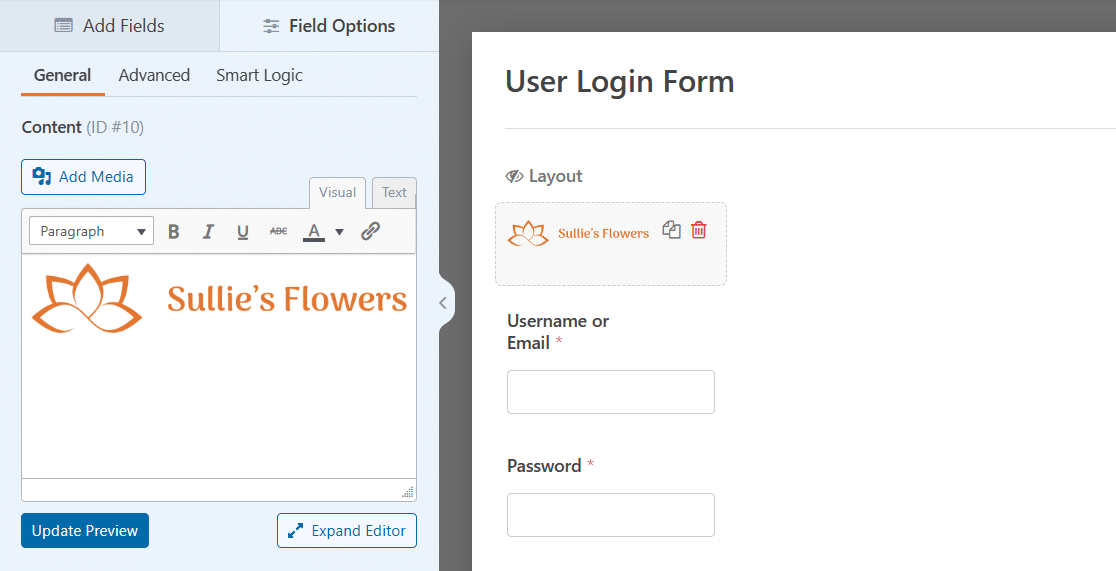
Po prostu przeciągnij pole Treść w odpowiednie miejsce w formularzu.

Aby przypominać powyższy przykład, umieśćmy logo na górze formularza. A ponieważ jest to trochę jak obraz nagłówka, logo w stylu poziomym może wyglądać tutaj najlepiej.
Pamiętaj, aby po prostu kliknąć przycisk Dodaj media w polu Treść, aby przesłać swoje logo.

I nie zapomnij o dodatkowych ustawieniach. Możesz wyśrodkować logo, powiększyć je lub zmienić rozmiar pola w ustawieniach zaawansowanych.
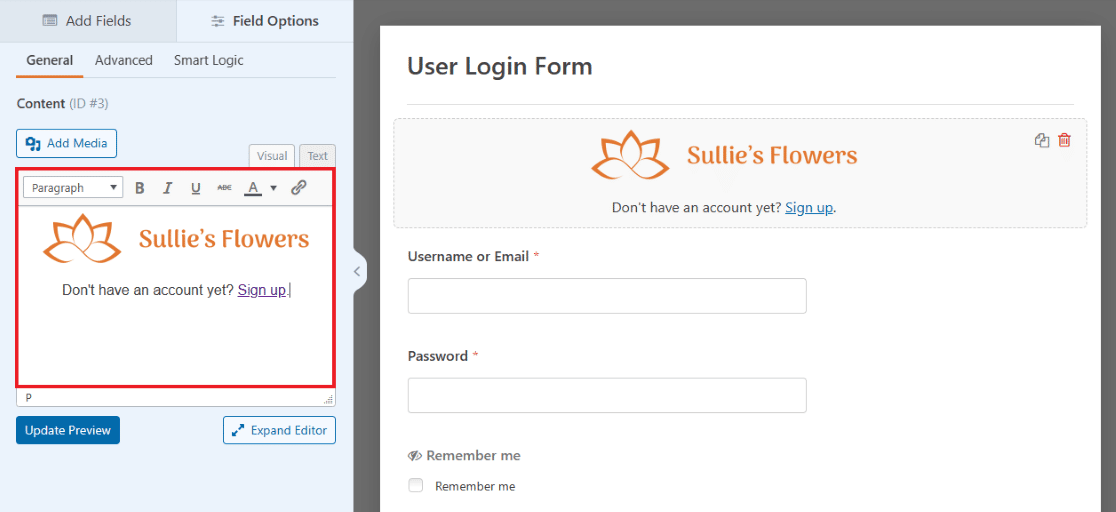
Możesz także edytować tekst pod logo, tak jak omówiliśmy w przykładzie z tekstem instruktażowym, dzięki czemu Twój formularz tutaj będzie bardzo przypominał przykład.


Twoja strona logowania ma teraz wyraźnie widoczne logo w formularzu. Możesz dodać kolejne logo na dole lub w inne miejsce, w którym chcesz przeciągnąć pole Treść!
5. Formularz logowania z ilustracją
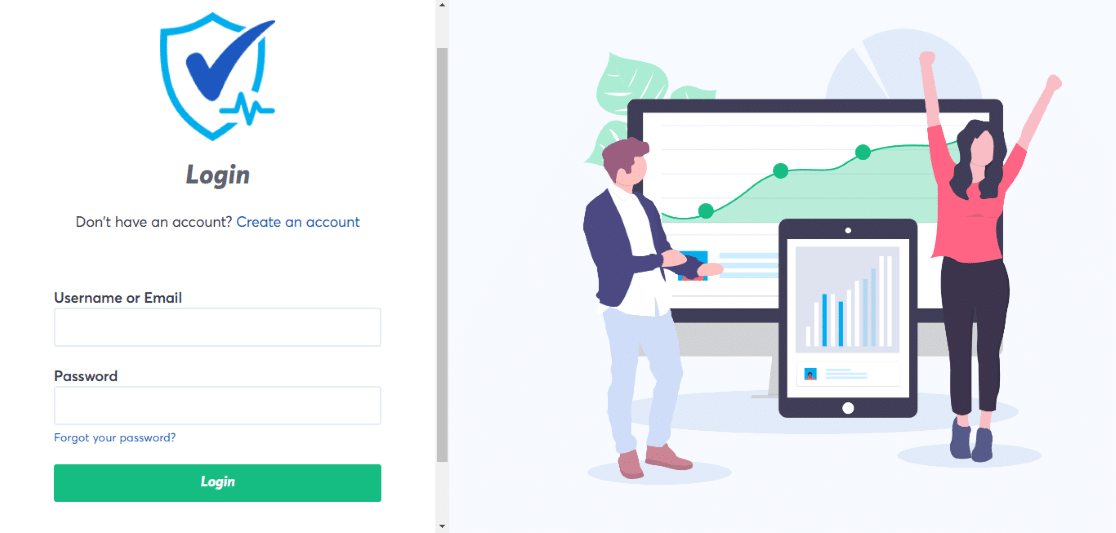
Teraz zwróćmy uwagę na stronę logowania do TrustPulse. Ten formularz logowania zawiera poświadczenia wprowadzone po jednej stronie ekranu z małym logo powyżej i dużą ilustracją wyświetlaną po drugiej stronie.

Ty również możesz utworzyć formularz, który wygląda tak, używając razem pola Układ i pola Zawartość.
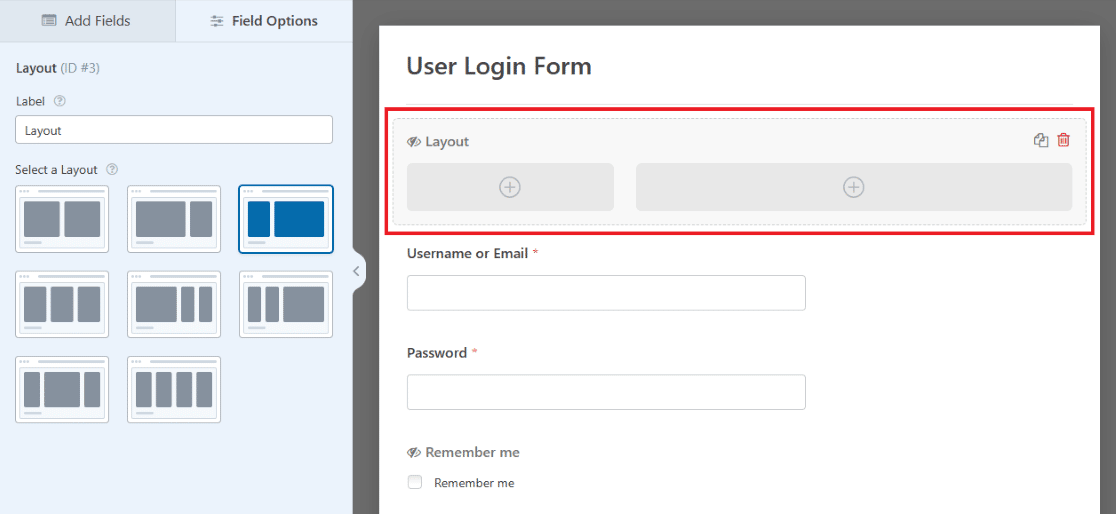
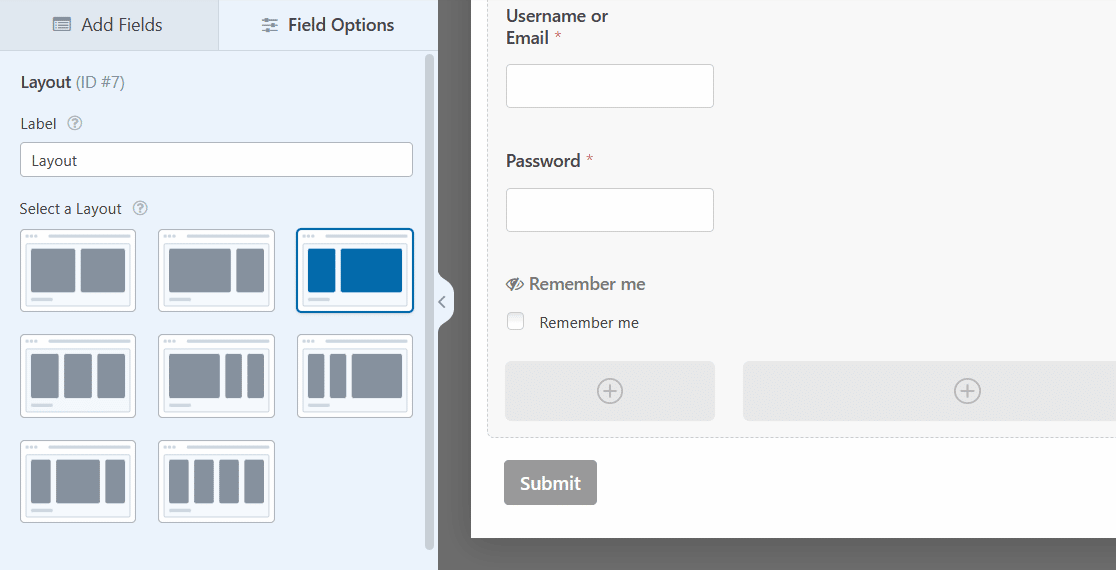
Najpierw przeciągnij pole Układ do formularza logowania użytkownika.

Tak naprawdę nie ma znaczenia, gdzie teraz przeciągniesz i upuścisz pole Układ, ponieważ w końcu przeciągniesz wstępnie załadowane pola formularza do samego pola Układ.
Na razie przeciągnijmy go na górę formularza, aby zachować porządek. Wybierzesz również orientację kolumn w układzie, która określi rozmiar i rozmieszczenie treści w tym polu.

Teraz przeciągnij pole Zawartość do pierwszej kolumny pola Układ w formularzu, aby można było wyświetlić tutaj logo, tak jak w przykładzie TrustPulse.

Użyj przycisku Dodaj multimedia, aby ponownie przesłać swoje logo, a następnie upewnij się, że ustawienia obrazu mają odpowiednią orientację i rozmiar.

Następnie przeciągnij i upuść inne pola formularza na tę stronę pola Układ.
Po prostu chwyć każde pole myszą, przeciągnij je do kolumny Układ i upuść. Pole E-mail, pole Hasło i pole wyboru będą teraz znajdować się w lewej kolumnie formularza.

Teraz dodasz zawartość do drugiej kolumny w polu Układ.
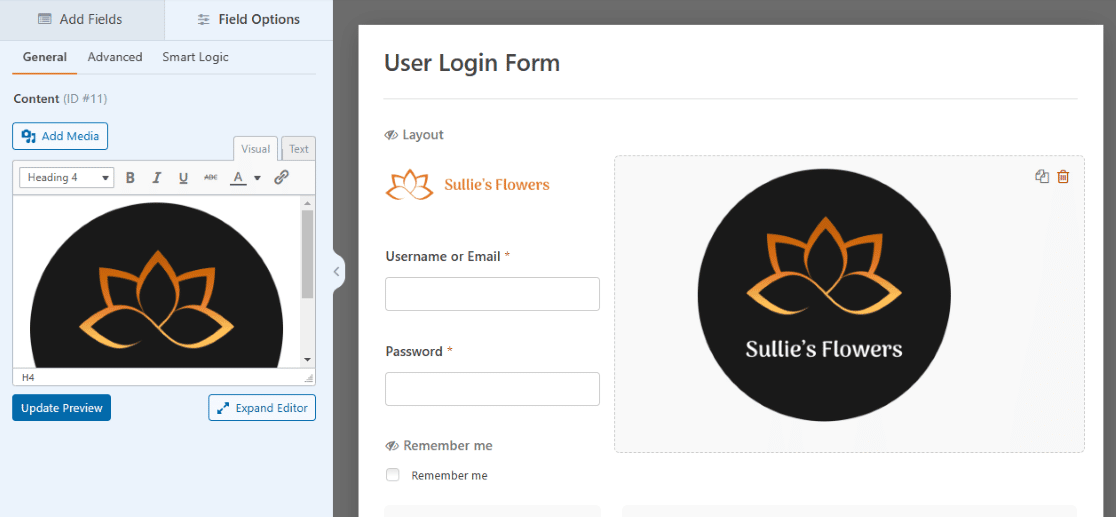
Wybierz ponownie pole Treść i przeciągnij je do większej kolumny po prawej stronie formularza.

Teraz możesz dodać wybraną przez siebie ilustrację, która będzie wyświetlana głównie po tej stronie formularza.
Kliknij przycisk Dodaj multimedia, tak jak zrobiłeś to po drugiej stronie, aby przesłać ilustrację.

I jeszcze raz pamiętaj o dostosowaniu ustawień pola, aby dostosować rozmiar i położenie ilustracji.
W przypadku dużej ilustracji, takiej jak w przykładzie, możesz chcieć usunąć dodatkowy tekst z pola Zawartość.

A teraz Twój formularz ma małe logo i dane uwierzytelniające po jednej stronie oraz dużą ilustrację wyświetlaną po drugiej stronie.
Jak zawsze, musisz zapisać ten formularz, aby zachować go w WPForms na pulpicie nawigacyjnym, a następnie osadzić go na stronie WordPress, gdy będziesz gotowy do użycia.
6. Formularz logowania z CTA
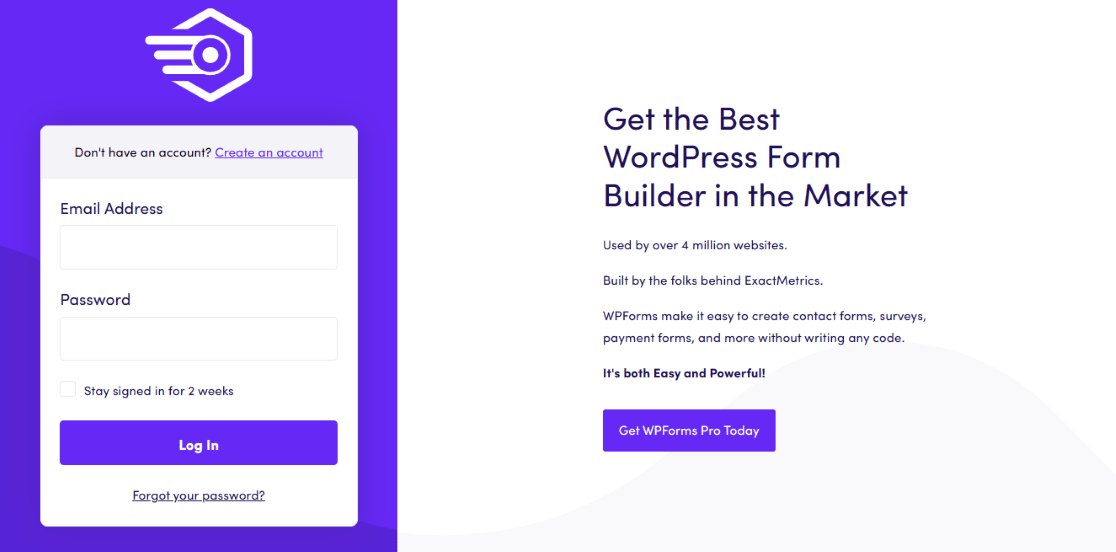
Następnie przyjrzymy się stronie logowania z ExactMetrics, która jest nieco podobna do poprzedniego logowania, ale z przyciskiem wezwania do działania po jednej stronie formularza zamiast ilustracji.

Jedna strona ma małe logo, adres e-mail, hasło i przycisk logowania, a druga strona zawiera sporo tekstu, po którym następuje kliknięcie wezwania do działania.
Aby stworzyć podobny wygląd z własnym formularzem, wystarczy wykonać czynności opisane w poprzednim przykładzie: najpierw dodać pole Układ do formularza logowania użytkownika i przeciągnąć pola na jedną stronę lub kolumnę układu.

Pamiętaj, że po prostu przeciągasz pole Treść do Układu, aby przesłać swoje logo, a następnie przeciągasz pozostałe pola formularza również na tę stronę Układu.
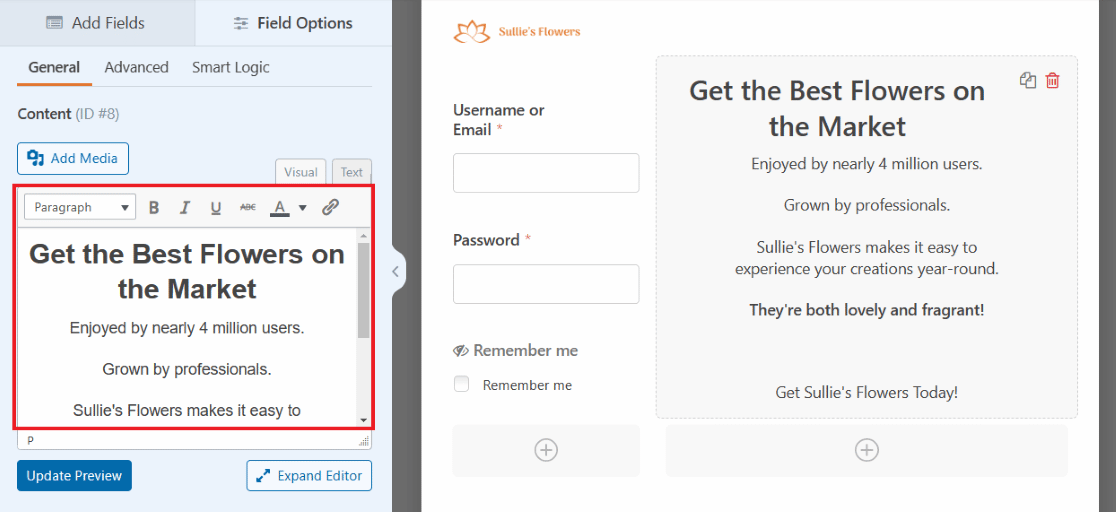
Ale po drugiej stronie pola Układ, w drugiej kolumnie, nie martw się o przesyłanie czegokolwiek. Po prostu edytujesz tekst, który już tu jest.

Zwróć uwagę, że część wstępnie załadowanego tekstu jest większa i pogrubiona niż to, co znajduje się pod nim, podobnie jak styl tekstu w przykładzie.
Ułatwia to kształtowanie tekstu tak, jak w przykładzie, ale nie zapomnij o wszystkich innych sposobach wykorzystania edytora tekstu na swoją korzyść. Możesz zmienić rozmiar tekstu, orientację, kolorystykę i inne elementy według własnego uznania.

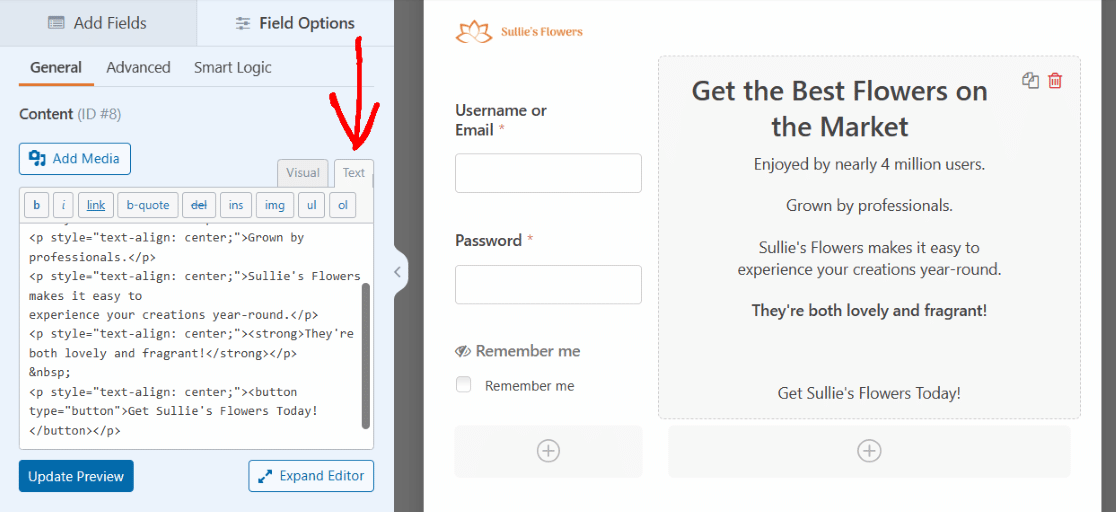
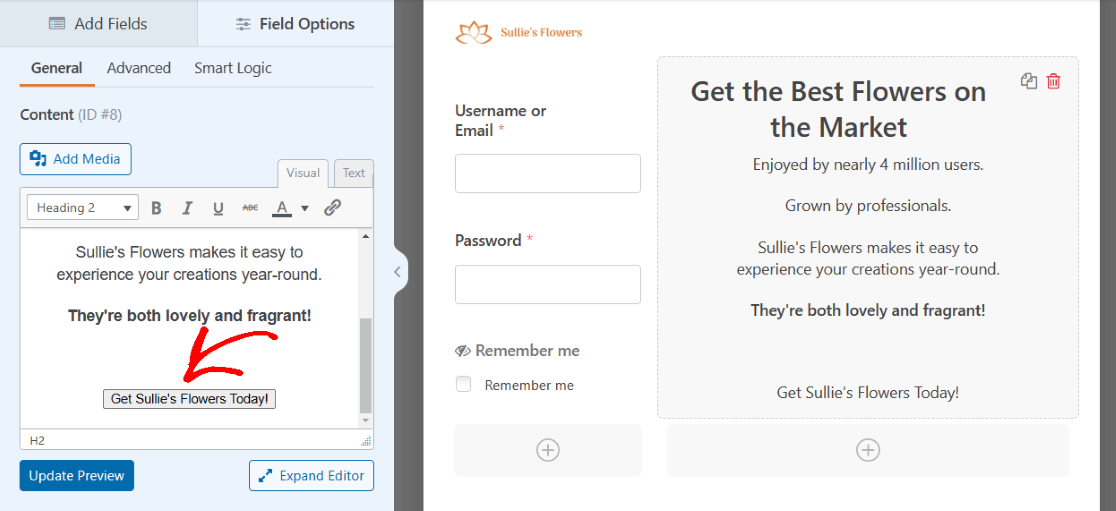
A w edytorze tekstu pola Treść możesz nawet wstawić fragment kodu, aby utworzyć przycisk CTA.
Kliknij kartę Tekst w oknie edytora tekstu, aby skopiować i wkleić kod, którego chcesz użyć do utworzenia przycisku.

Możesz edytować fragment kodu, aby dostosować wygląd przycisku wezwania do działania w dowolny sposób.

Masz teraz przycisk CTA na swoim formularzu!
Ponownie musisz zapisać ten formularz, a następnie osadzić go na stronie WordPress, gdy będziesz gotowy do użycia.
7. Formularz logowania za pomocą reCAPTCHA
Teraz, gdy opracowaliśmy bardziej złożone sposoby stylizowania formularza logowania, przyjrzyjmy się jednemu z najłatwiejszych elementów bezpieczeństwa, które można dodać do formularza w dowolnym miejscu.

Weryfikacja reCAPTCHA pomaga chronić Twoją witrynę WordPress przed botami i spamem, które próbowałyby użyć Twoich formularzy, aby dostać się na Twoją witrynę.
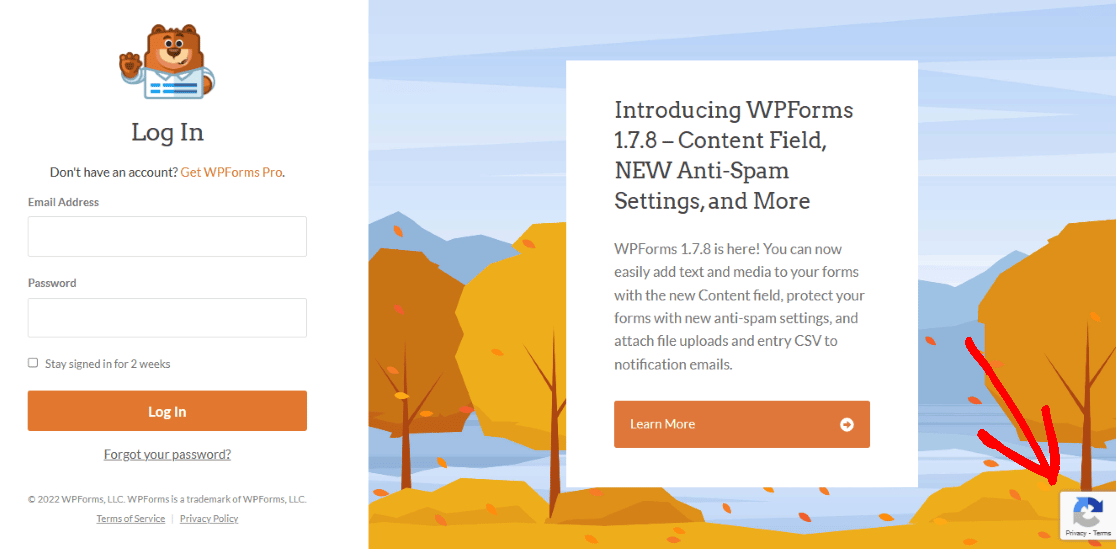
Jak widać, używamy go na naszej własnej stronie logowania tutaj w WPForms.

Możesz łatwo dodać pole reCAPTCHA do dowolnego formularza logowania. Ale najpierw musisz go skonfigurować w ustawieniach WPForms.
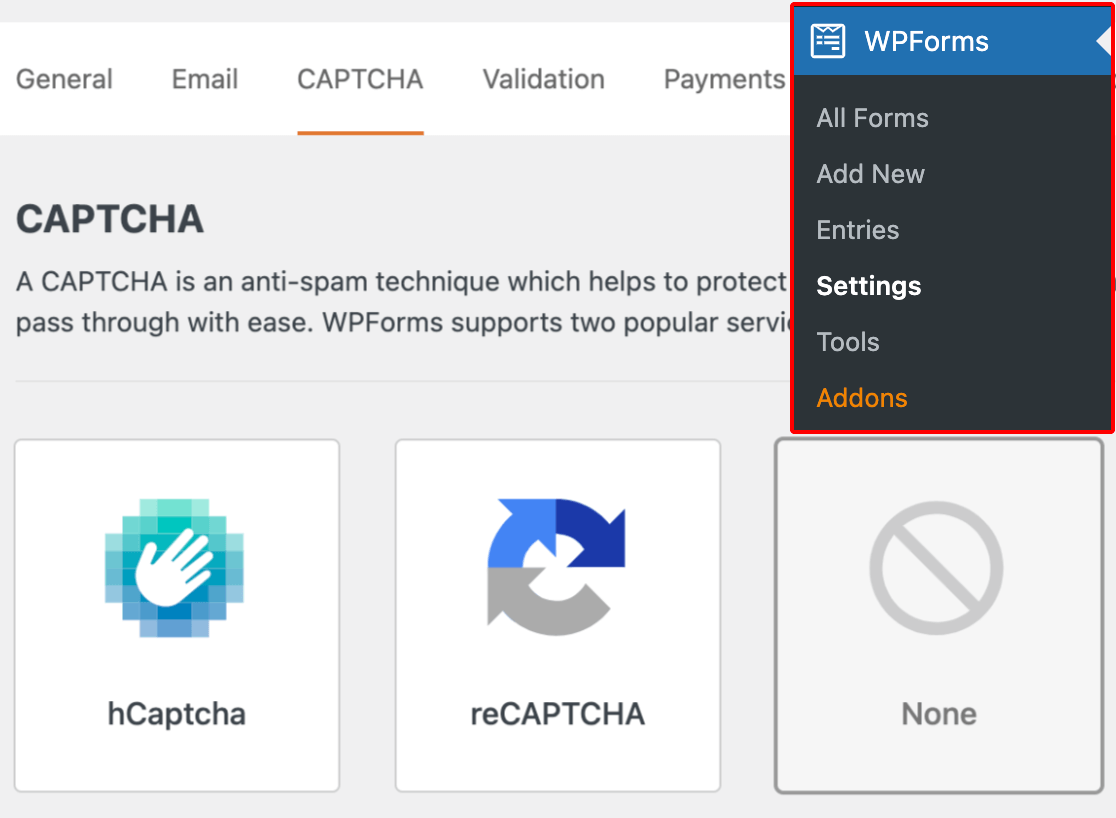
Z pulpitu nawigacyjnego WordPress przejdź do WPForms , a następnie Ustawienia . Następnie upewnij się, że jesteś na ekranie CAPTCHA .

Wybierz opcję reCAPTCHA ze środka ekranu.
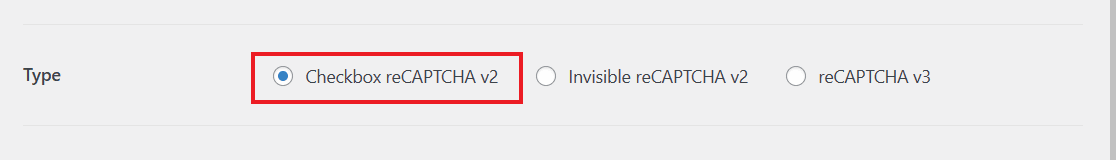
Następnie wybierzesz typ weryfikacji reCAPTCHA, którego chcesz użyć.
Zaznaczmy pole wyboru reCAPTCHA v2 .

Następnie musisz wprowadzić klucz witryny i tajny klucz na tej stronie ustawień dostarczonej przez Google. Aby otrzymać te klucze, musisz przejść proces konfiguracji w konsoli administracyjnej reCAPTCHA Google.
Aby uzyskać więcej informacji, wraz ze szczegółowym samouczkiem, jak to zrobić, zapoznaj się z naszym artykułem na temat konfigurowania i używania reCAPTCHA z formularzami WordPress.
Nie zapomnij kliknąć Zapisz u dołu tego ekranu, aby zastosować te ustawienia do swojego pola reCAPTCHA.
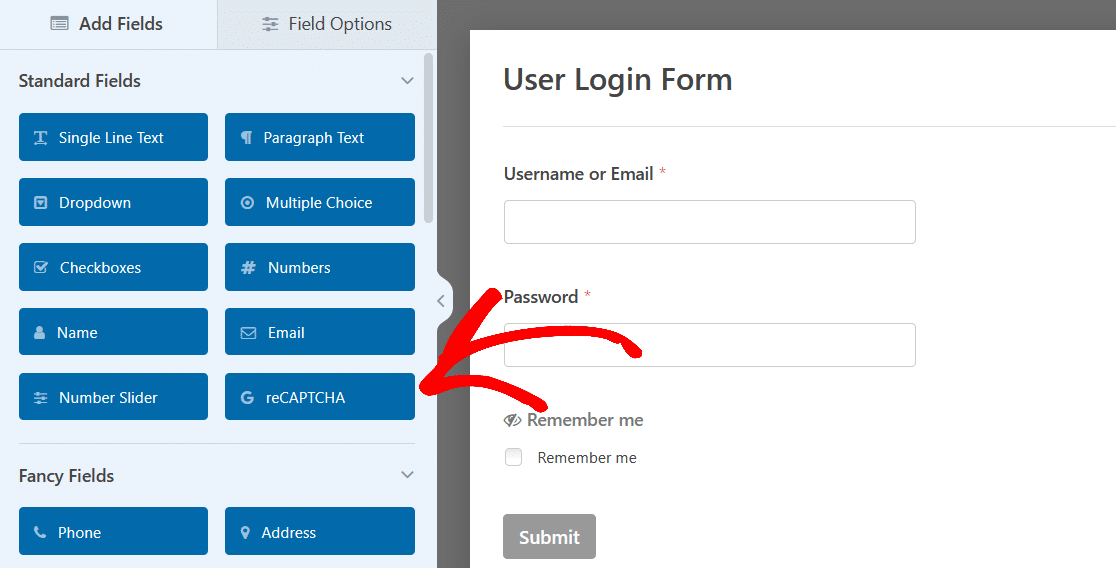
Teraz możesz dodać weryfikację reCAPTCHA do swojego formularza.
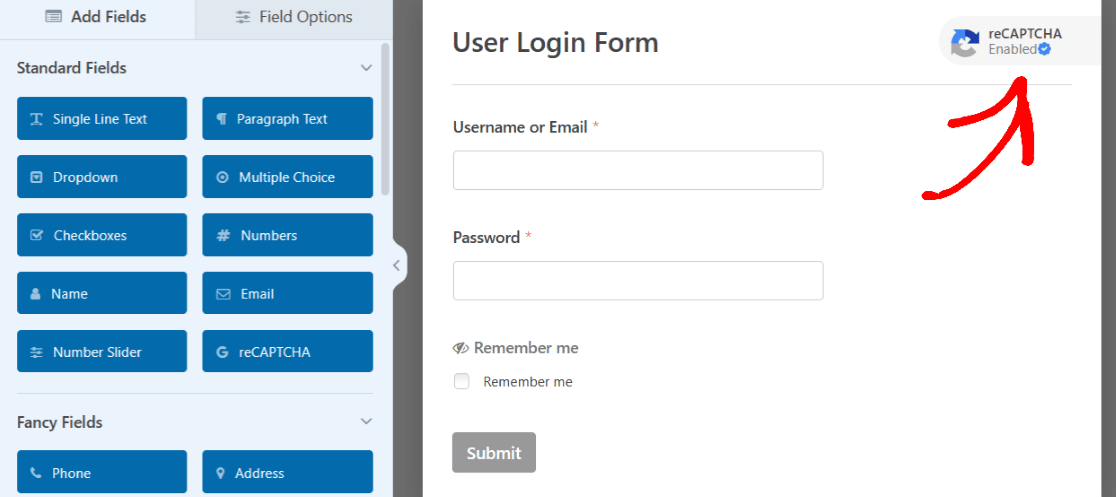
Po powrocie na stronę tworzenia formularza wystarczy kliknąć pole reCAPTCHA , aby włączyć je w formularzu logowania użytkownika.

I to wszystko! Twój formularz logowania jest teraz chroniony przed botami i spamem, które w przeciwnym razie mogłyby przeniknąć do Twojej witryny.

Ponadto w formularzu wyświetlana jest ikona reCAPTCHA, która informuje użytkowników, że ich dane są bezpieczne.
Jak dodać niestandardową stronę logowania do WordPress
Pomocną rzeczą w narzędziu do tworzenia formularzy z WPForms jest to, że wszystkie konfigurowalne opcje i wybory stylizacji inspirowane tymi przykładami można utworzyć w samym formularzu.
Jednak niektóre style osiągnięte w tych przykładach mogą być wynikiem dodatkowej edycji na stronie logowania.
Tak więc, aby uzyskać dodatkowe szczegółowe wskazówki, jak osiągnąć jeszcze więcej stylów za pomocą WPForms na swojej stronie WordPress, zapoznaj się z tym pełnym artykułem na temat stylizowania formularzy za pomocą CSS.
Pamiętaj też, że w przypadku wszystkich utworzonych formularzy i przykładów, które omówiliśmy tutaj, po zakończeniu edytowania musisz zapisać formularz. Następnie, być może później, jeśli zajdzie taka potrzeba, możesz osadzić formularz na stronie i opublikować go, gdy będziesz gotowy.
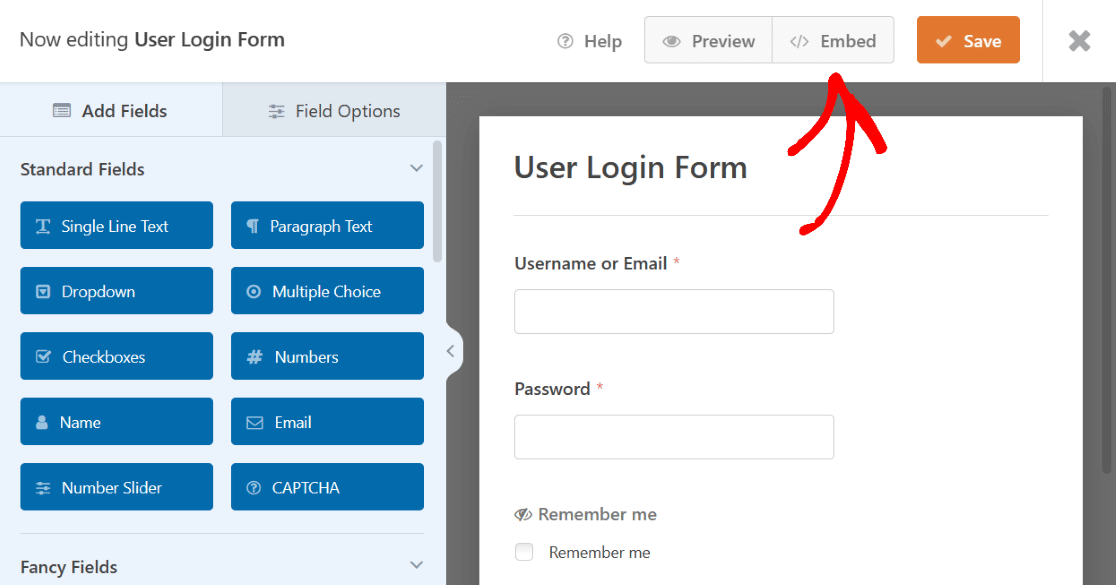
Lub, korzystając z narzędzia do tworzenia formularzy, możesz już teraz osadzić formularz na stronie.

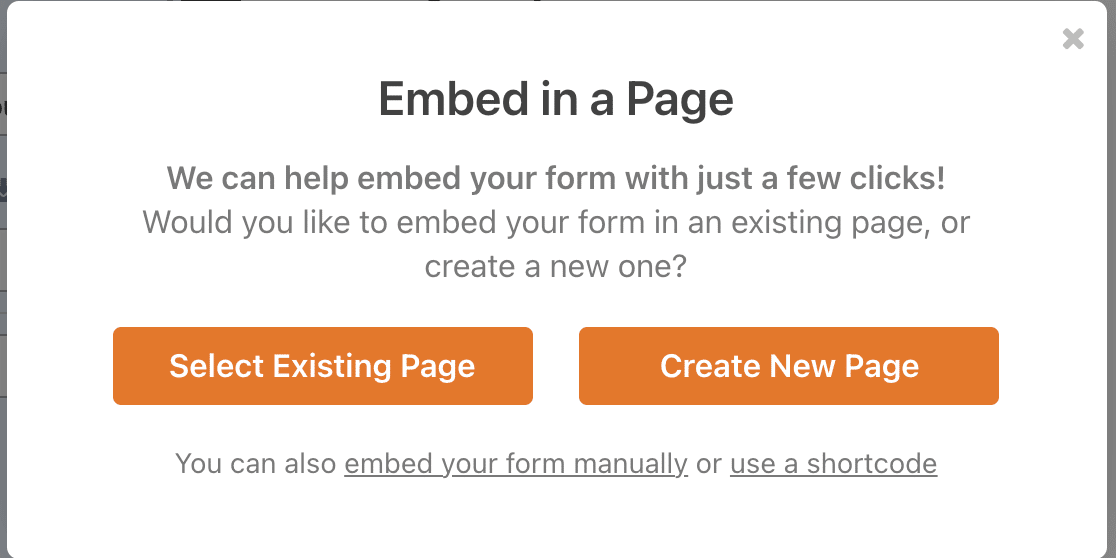
Klikając Osadź , możesz osadzić formularz logowania na stronie, którą już utworzyłeś dla swojej witryny, lub możesz teraz utworzyć nową stronę dla tego formularza logowania.

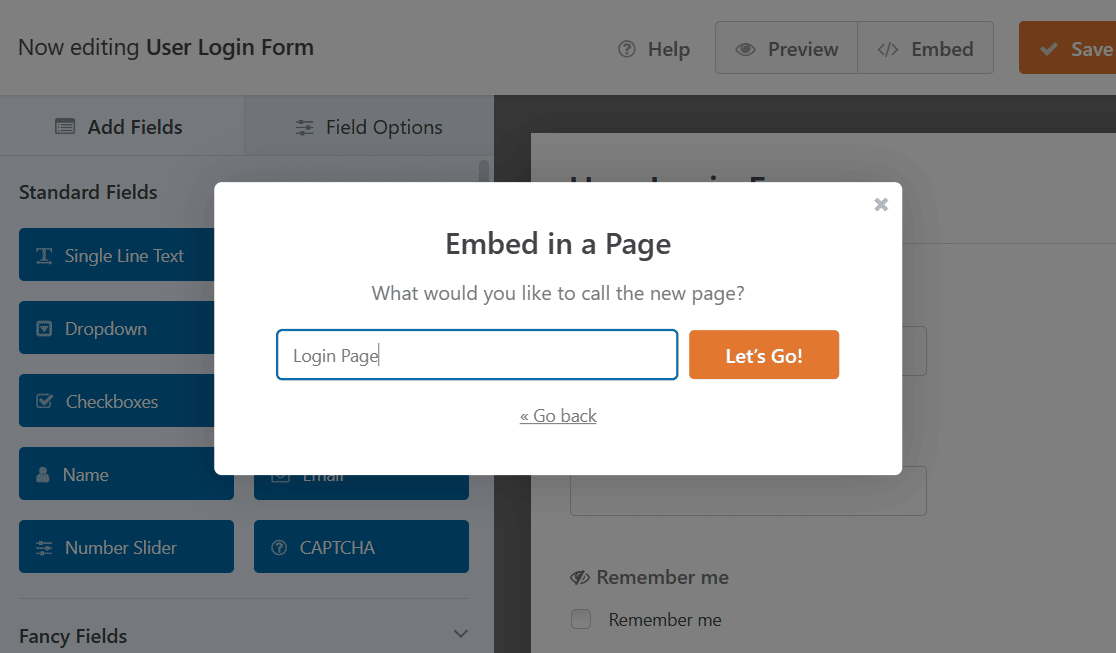
Jeśli zdecydujesz się utworzyć nową stronę, będziesz musiał nazwać stronę, tak jak nazywa się inne strony w Twojej witrynie, abyś mógł je łatwo znaleźć na pulpicie nawigacyjnym WordPress.

Kliknij Chodźmy! kontynuować. WPForms automatycznie doda formularz logowania do nowej strony.
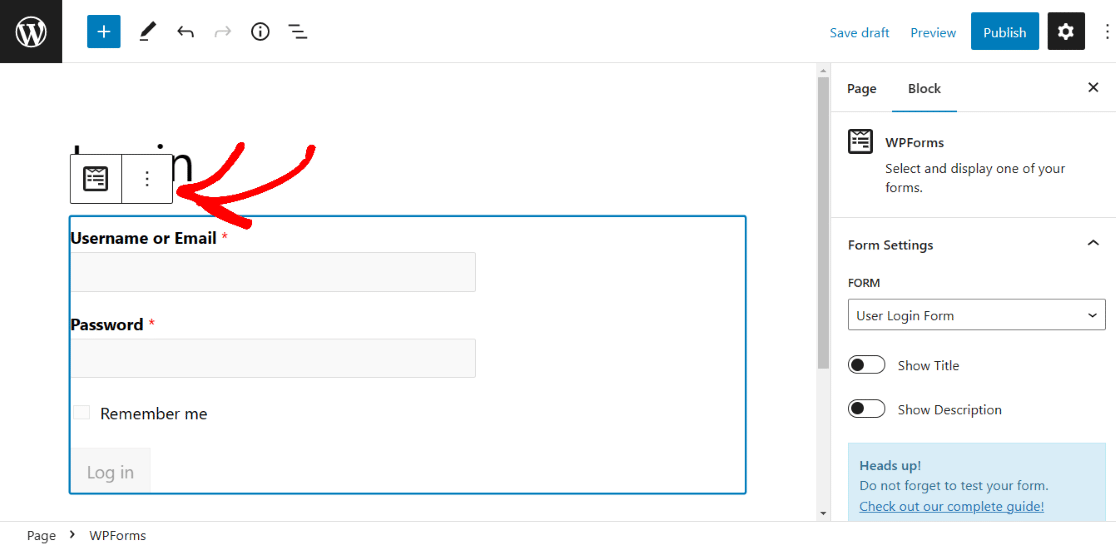
Po osadzeniu formularza zawsze możesz edytować jeszcze kilka rzeczy na samej stronie WordPress, uzyskując dostęp do ustawień bloku WPForms i edytując inne elementy stylizacji strony.

Sprawdź ten artykuł, aby uzyskać więcej pomysłów na edytowanie i dostosowywanie strony logowania WordPress.
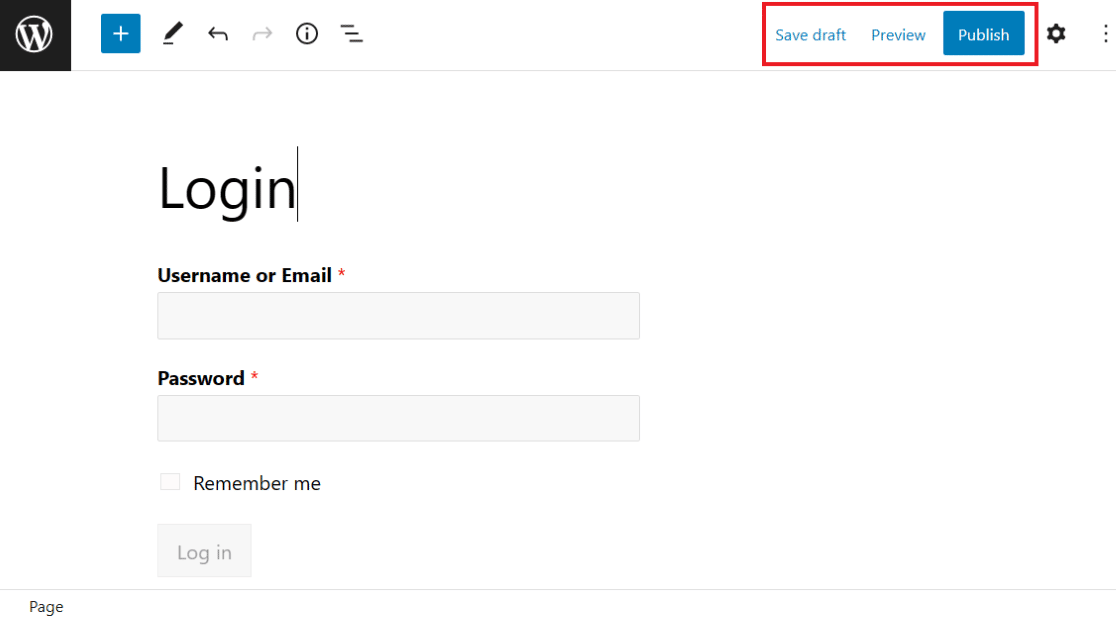
Pamiętaj, że podobnie jak w przypadku wszystkich stron WordPress, musisz opublikować stronę z osadzonym formularzem, aby udostępnić ją w witrynie.
Możesz także wyświetlić podgląd strony przed opublikowaniem lub zapisać wersję roboczą na później.

Aby uzyskać więcej informacji na ten temat, zapoznaj się z tym samouczkiem opisującym sposób wyświetlania formularzy logowania i rejestracji.
Utwórz teraz swoją stronę logowania
Następnie utwórz formularz rejestracyjny w systemie PayPal
Teraz, gdy wiesz już wszystko o tworzeniu formularzy logowania do witryny WordPress, dlaczego nie spróbować swoich sił w tworzeniu formularza rejestracyjnego WordPress w systemie PayPal? W ten sposób możesz zarejestrować użytkowników swojej witryny i rozpocząć pobieranie płatności.
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
