7 로그인 페이지 예시 [복사하기 쉬움]
게시 됨: 2023-01-13WordPress 웹 사이트에서 로그인 페이지를 사용자 지정하시겠습니까? WPForms를 사용하면 코딩할 필요 없이 로그인 양식의 스타일을 지정할 수 있는 다양한 방법이 있습니다!
이 게시물에서는 인기 있는 사이트의 로그인 페이지에 대한 7가지 예와 이를 다시 만드는 방법을 보여줍니다. 마우스를 몇 번만 클릭하면 여기에서 제공하는 예제와 동일한 스타일로 각 양식을 작성하는 과정을 안내해 드립니다.
다이빙하자!
지금 로그인 페이지 만들기
로그인 페이지에 무엇을 쓰나요?
로그인 페이지에는 사용자가 사용자 이름, 이메일 주소, 비밀번호 등을 입력하는 몇 개의 필드가 있을 수 있습니다.
사이트의 로그인 페이지는 웹사이트 사용자가 사이트에 액세스하기 위해 자격 증명을 입력하는 곳입니다. 이러한 방문자는 귀하의 사이트에 계정이 있거나 귀하의 웹사이트에 로그인해야 하는 다른 이유가 있을 수 있습니다.
웹 사이트 사용자에게 사이트에 들어가는 방법을 알리거나 안내하기 위해 로그인 페이지에도 어떤 형태의 텍스트를 포함하고 싶을 것입니다. 또한 로그인에 로고 및 일러스트레이션과 같은 이미지를 추가할 수 있으며 원치 않는 스팸이 로그인 페이지를 막지 않도록 추가 보안 기능을 선택할 수 있습니다.
7 로그인 페이지 예시
이 기사에서
- 1. 간단한 로그인 양식
- 2. 지침 텍스트가 포함된 로그인 양식
- 3. 헤더 이미지가 있는 로그인 양식
- 4. 회사 로고가 있는 로그인 양식
- 5. 일러스트가 포함된 로그인 양식
- 6. CTA로 로그인 양식
- 7. reCAPTCHA를 사용한 로그인 양식
- WordPress에 사용자 정의 로그인 페이지를 추가하는 방법
1. 간단한 로그인 양식
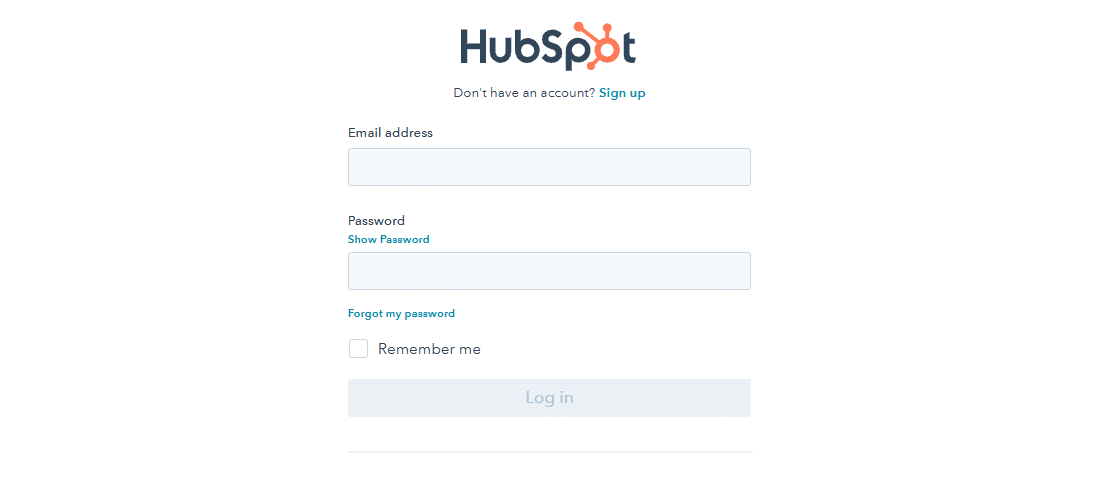
HubSpot 웹 사이트의 이 로그인 페이지는 매우 기본적이며 양식에 많은 세부 정보가 포함되어 있지 않습니다. 양식은 이메일 입력, 비밀번호, 체크박스, 로그인 버튼으로 간단하게 구성되어 있습니다.

이와 같은 양식에 대한 것은 다른 모든 로그인 양식 예제의 기초와 약간 비슷하다는 것입니다. 로그인 페이지에 필요한 가장 기본적인 요소를 담고 있습니다.
그리고 원하는 경우 자신의 로그인 페이지도 이와 같이 단순화할 수 있습니다. WPForms는 WordPress를 위한 최고의 양식 빌더 플러그인으로 웹 사이트에 사용자 지정 로그인 페이지를 매우 쉽게 추가할 수 있습니다.
먼저 사용자 등록 애드온에 액세스하려면 WPForms를 설치하고 프로 플랜에 가입해야 합니다.
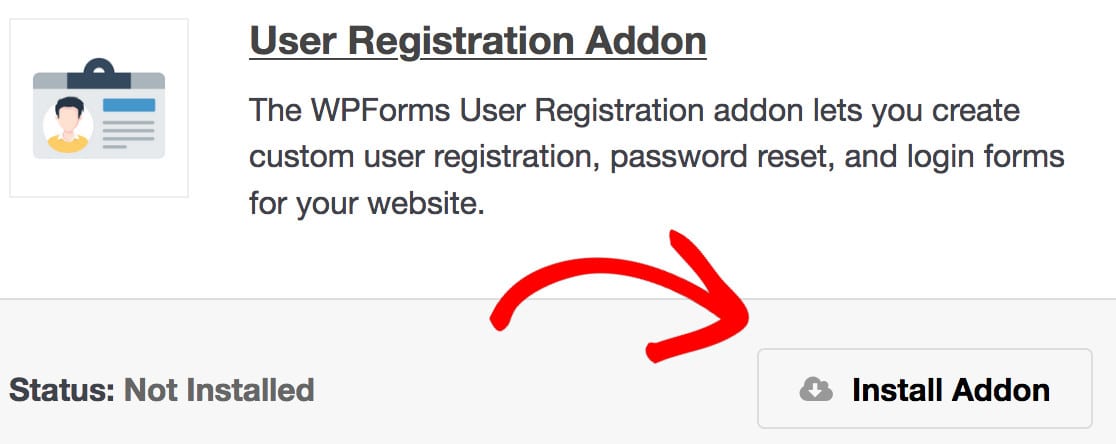
WPForms 설정에 라이선스 키를 입력한 후 대시보드에서 WPForms » 애드온 으로 이동합니다. 사용 가능한 애드온을 스크롤하여 설치할 사용자 등록 애드온을 찾습니다. 애드온을 설치한 후에는 애드온도 활성화해야 합니다.

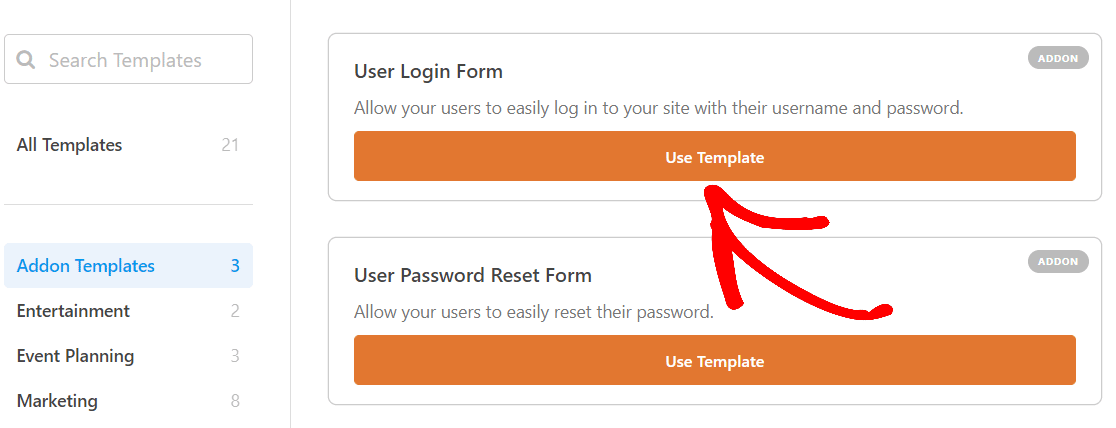
이제 로그인 양식을 작성할 준비가 되었습니다. WPForms » 새로 추가 로 이동하여 사용 가능한 애드온 템플릿에서 사용자 로그인 양식 템플릿을 찾으십시오. 템플릿 사용 버튼을 클릭하여 이 템플릿을 선택하고 양식 작성기를 엽니다.

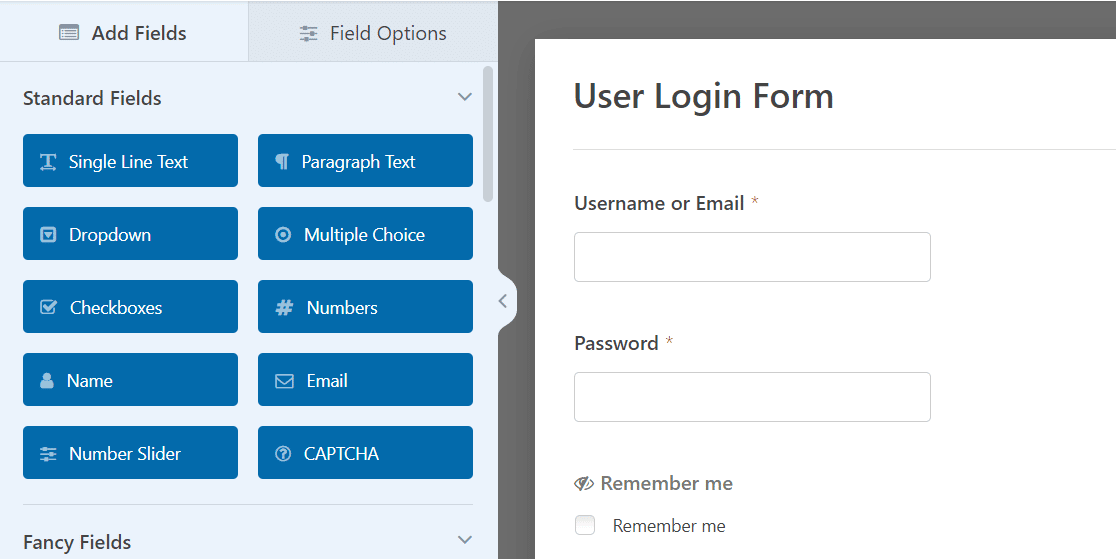
WPForms 양식 빌더를 사용하면 이 미리 만들어진 템플릿을 필요에 맞게 쉽게 편집할 수 있습니다. 온라인 양식에서 원하는 거의 모든 요소를 포함하는 광범위한 양식 필드를 찾을 수 있습니다. 각 필드를 제자리에 끌어다 놓기만 하면 됩니다.
사용자 로그인 양식에 필요한 필드가 이미 로드되어 있음을 알 수 있습니다.
그러나 모든 WPForms 템플릿과 마찬가지로 이 양식은 사용자 정의가 가능하므로 다양한 방법으로 양식에 필드를 추가하고 편집할 수 있습니다.

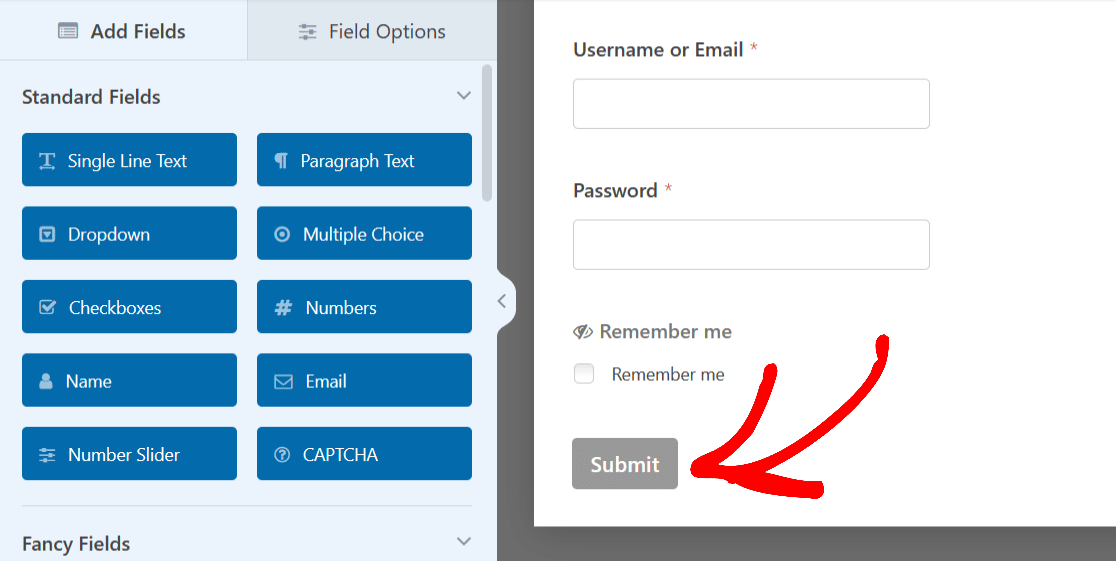
이 양식의 경우 HubSpot 로그인 페이지 예제와 같이 양식 하단의 제출 버튼을 '로그인'으로 편집해 보겠습니다.

버튼을 클릭하여 설정을 확장하십시오.
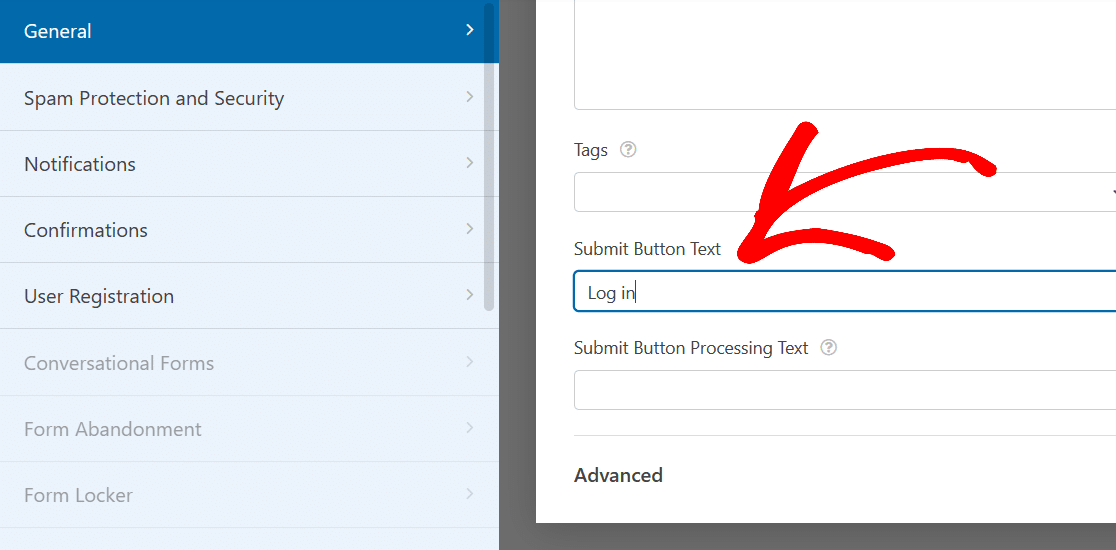
그런 다음 버튼의 텍스트를 변경하려면 일반 탭을 열고 제출 버튼 텍스트 상자로 스크롤합니다.

이제 '로그인'과 같이 버튼에 표시할 내용을 입력합니다.
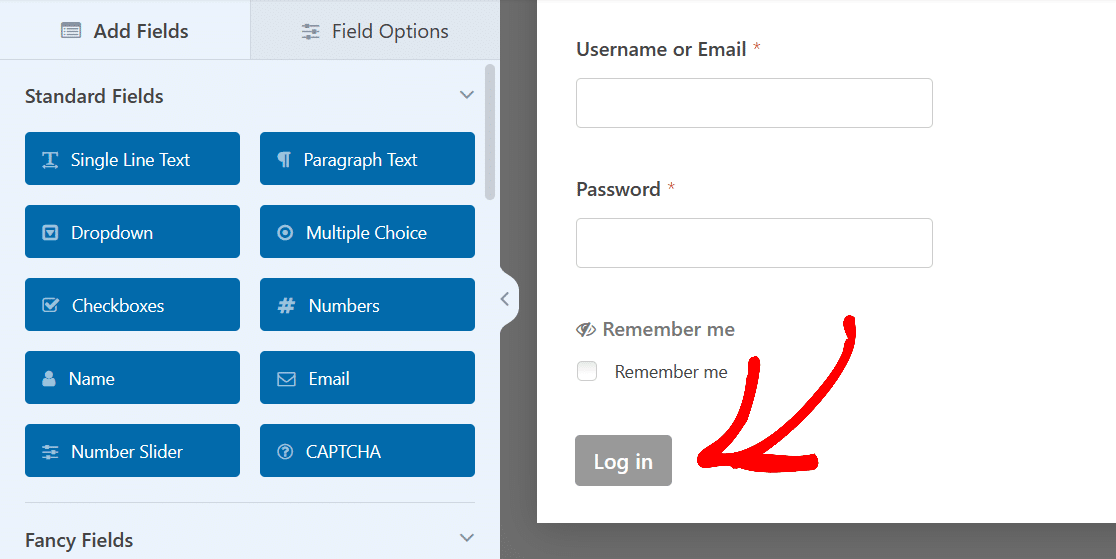
양식을 다시 보면 양식 하단에 있는 버튼이 이 페이지의 로그인 특성에 더 잘 맞습니다.

HubSpot 로그인 페이지에서 사용되는 것과 같은 기본 로그인 양식을 만들기 위해 필요한 모든 것입니다.
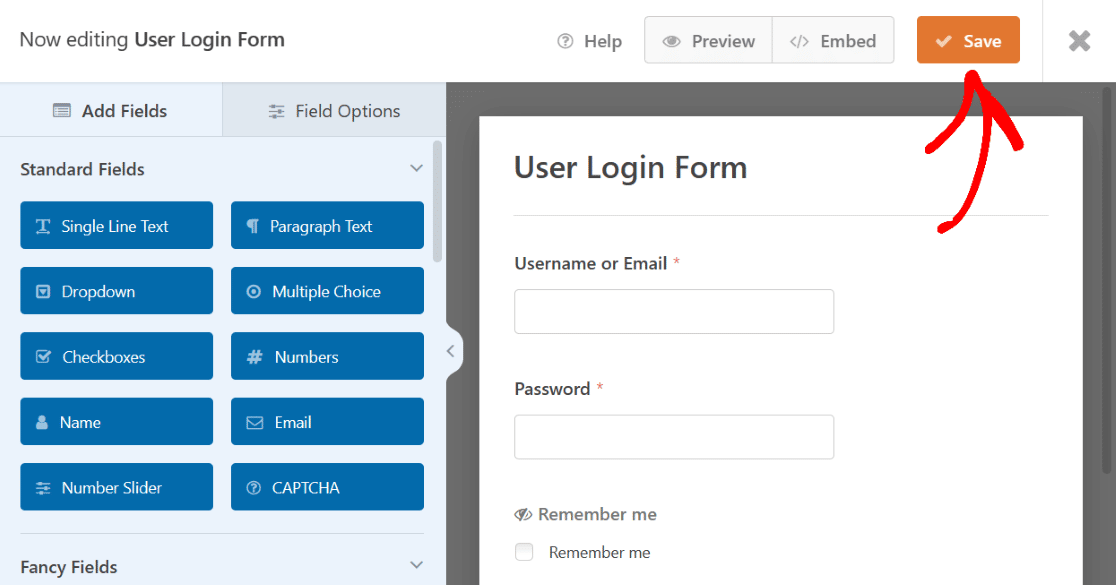
여기에서 이 양식을 저장하십시오 .

저장되면 WordPress 대시보드의 WPForms 모든 양식 페이지에서 이 양식을 사용할 수 있습니다.
이제 사이트에 빠르게 게시하거나 더 자세한 로그인 페이지를 만들기 위한 기반으로 사용할 수 있는 간단한 로그인 양식이 있습니다. 여기에서 다루는 모든 로그인 페이지 예제에 필요한 기본 단계입니다.
2. 지침 텍스트가 포함된 로그인 양식
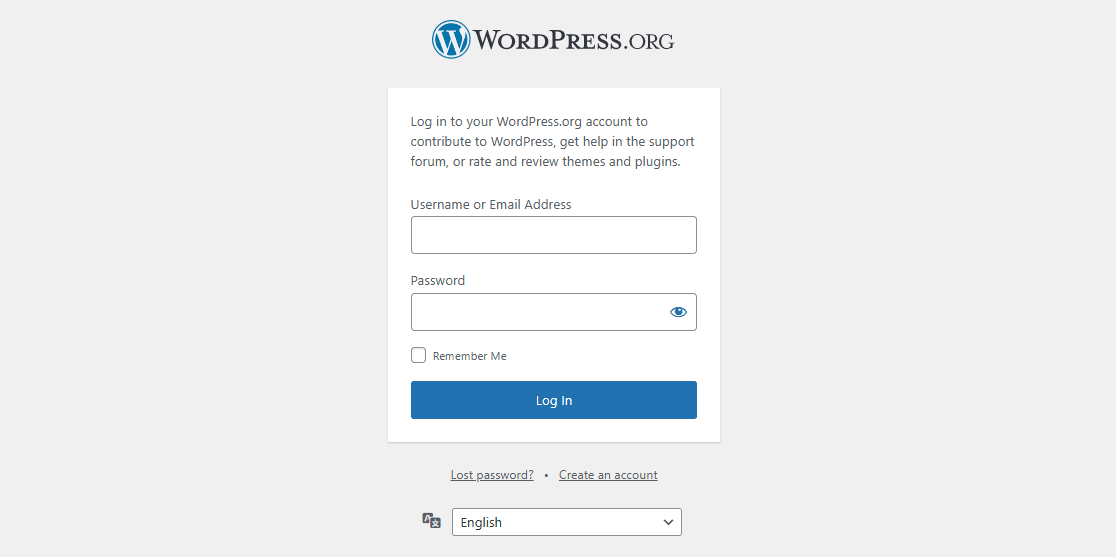
WordPress.org의 로그인 페이지를 살펴보세요. 우리가 다룬 첫 번째 예와 마찬가지로 이 예는 상당히 기본적입니다.
하지만 상단에 교육용 텍스트 스니펫이 있고 양식에도 그럴 수 있습니다.

앞서 언급한 것처럼 여기에서 만든 각 양식에는 먼저 이 양식을 포함하여 사용자 로그인 양식 템플릿이 필요합니다. 계속해서 템플릿을 다시 선택합니다.
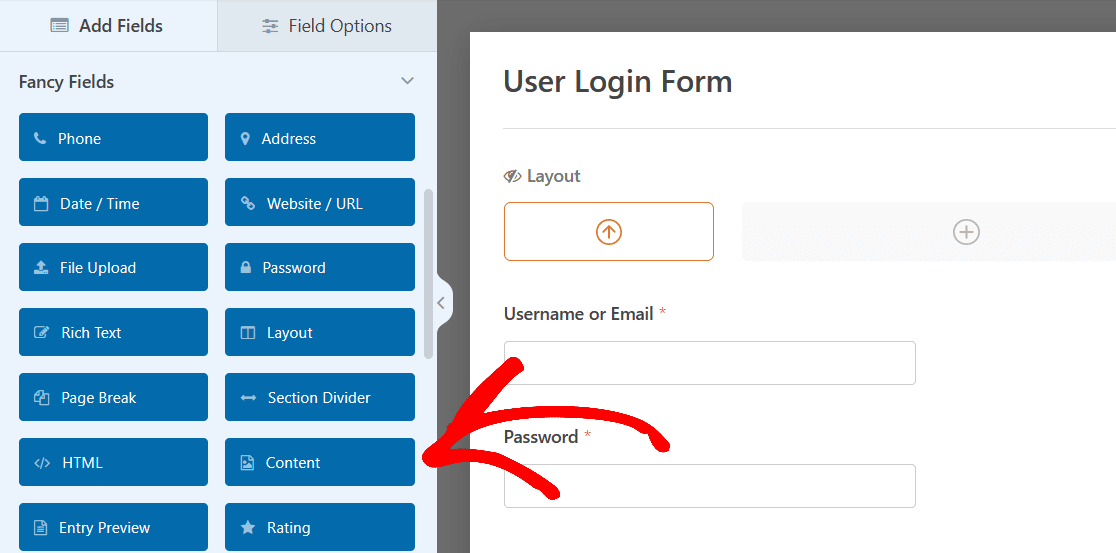
그런 다음 양식 작성기에서 콘텐츠 필드를 양식의 맨 위로 끌어다 놓습니다.

이전에 말했듯이 이 필드를 양식의 원하는 위치에 끌어다 놓을 수 있습니다.
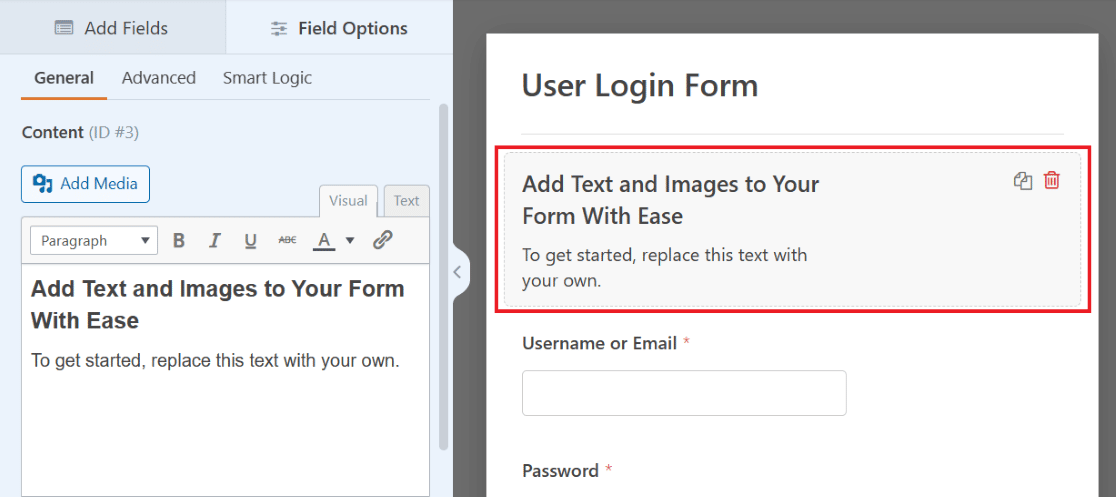
그러나 위의 로그인 페이지에 있는 지침 텍스트와 유사하게 필드를 맨 위에 두겠습니다.

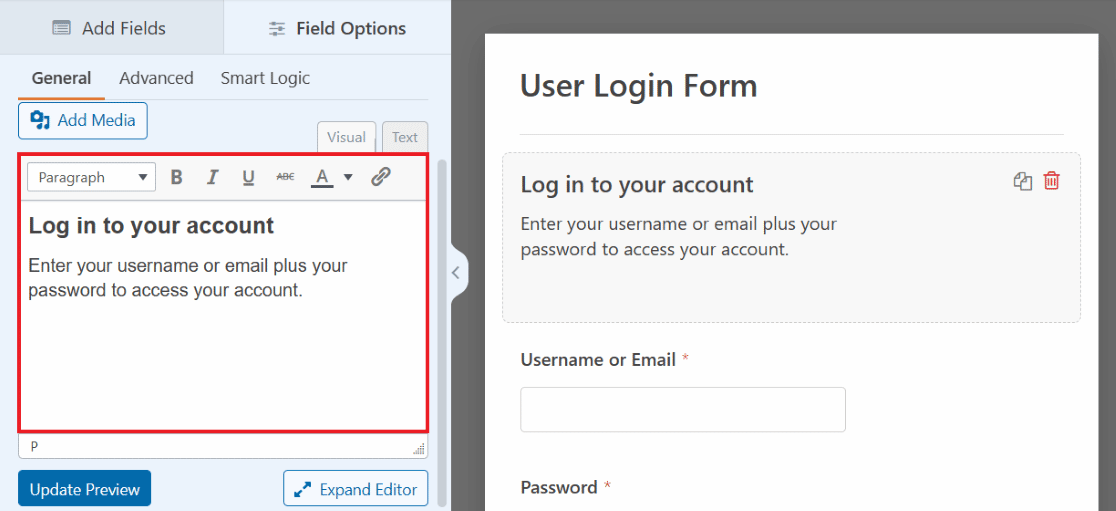
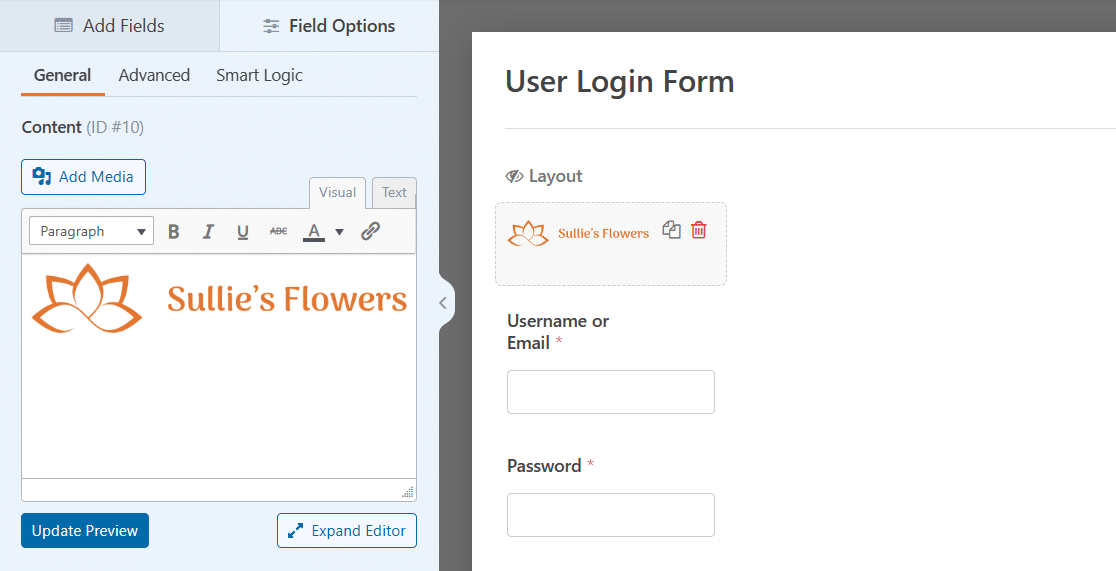
필드를 클릭하여 화면 왼쪽에 있는 사용자 지정 가능한 옵션을 엽니다. 그런 다음 텍스트 편집기를 사용하여 이 필드에 표시할 지침 텍스트를 입력합니다.
위의 예와 같이 사용자에게 정보를 입력하여 웹 사이트에 로그인하도록 지시할 수 있습니다.

이 필드에서 사용할 수 있는 사용자 정의 가능한 글꼴 스타일, 색상 등이 포함된 텍스트 편집기 덕분에 많은 옵션을 손쉽게 사용할 수 있습니다.
예를 들어, 예 1의 HubSpot 로그인 페이지를 다시 살펴보십시오. 지침 텍스트의 매우 짧은 스니펫이 있음에 유의하십시오. 지침 텍스트는 '계정이 없습니까? 회원가입'을 클릭하여 회원가입을 할 수 있는 페이지로의 링크를 제공합니다.
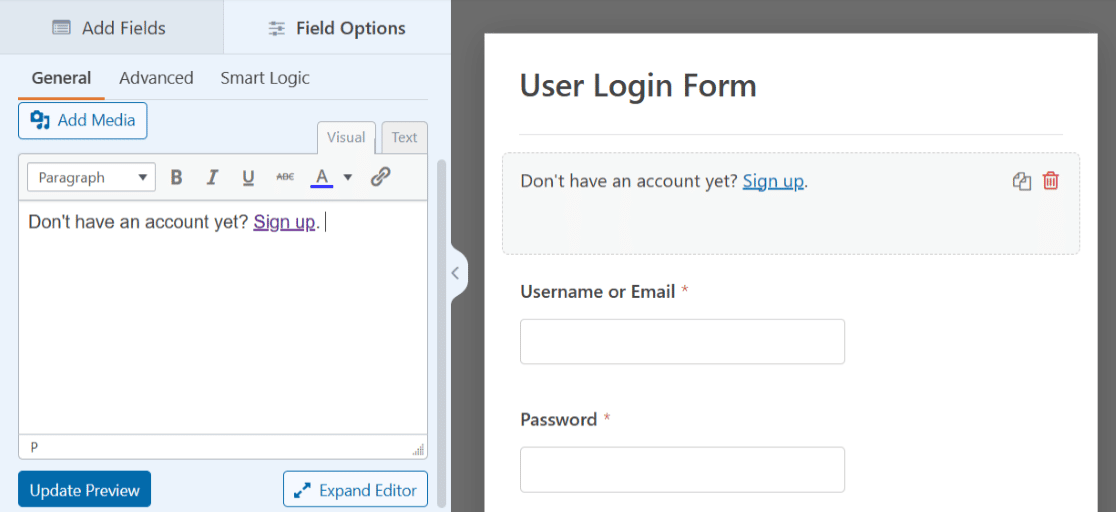
이는 양식에 있는 콘텐츠 필드의 텍스트 편집기로도 가능합니다.
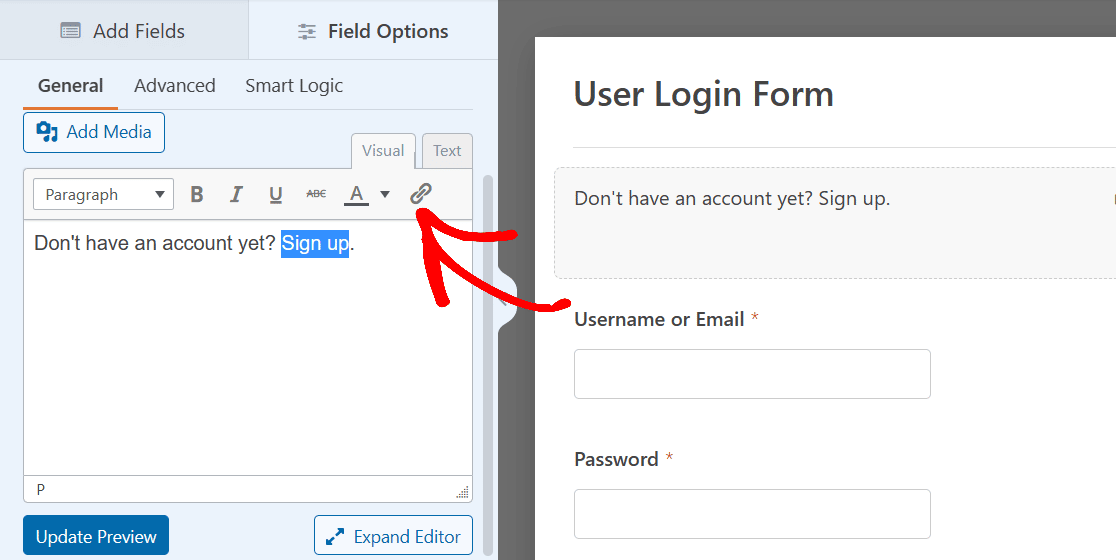
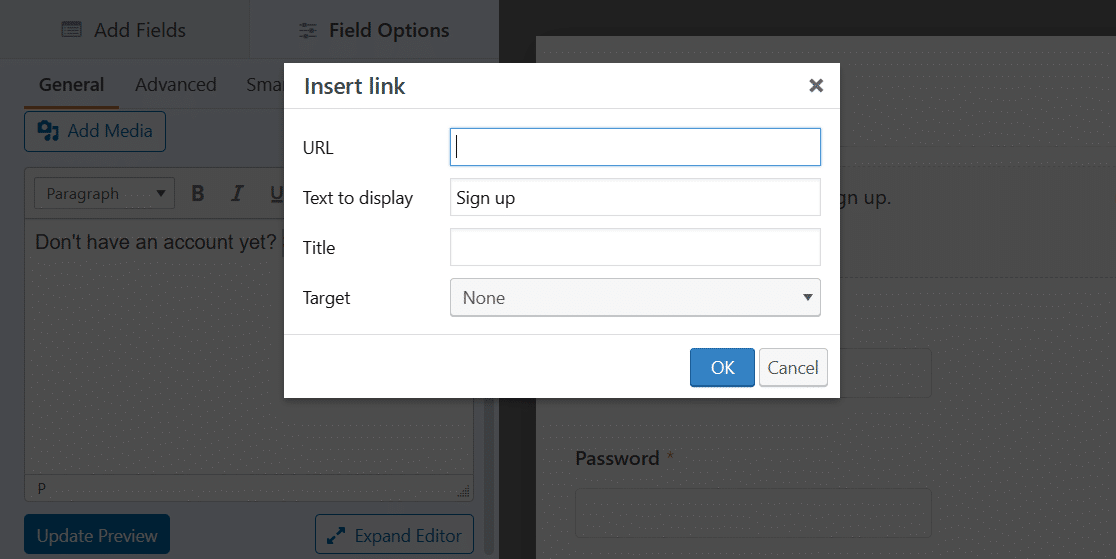
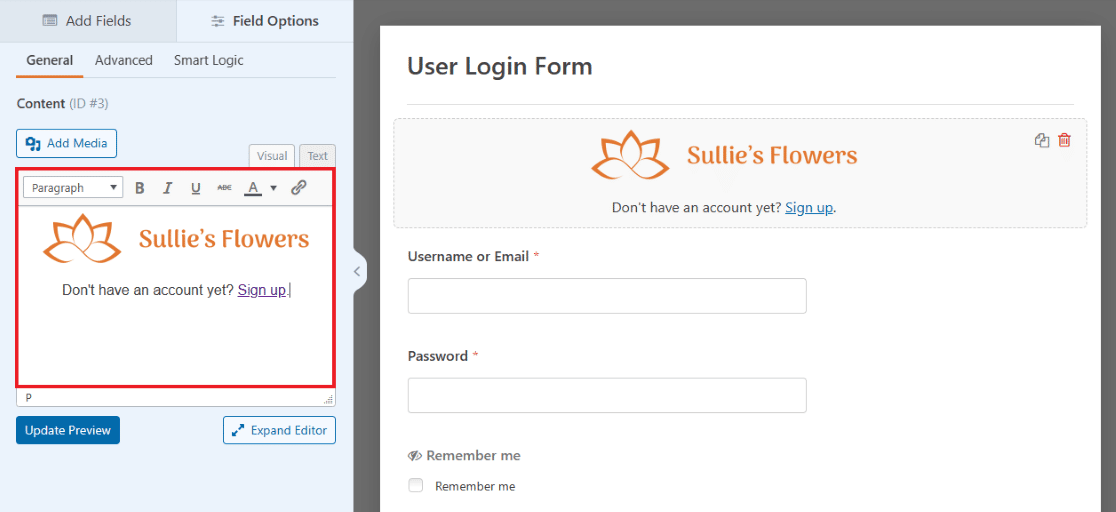
먼저 지침 텍스트를 입력하고 연결하려는 부분을 강조 표시합니다. 그런 다음 텍스트 편집기 도구 모음에서 링크 아이콘을 클릭합니다.

이제 사용자가 방문할 페이지에 URL을 삽입합니다. 완료되면 확인 을 클릭합니다.

그리고 그게 다야! 이제 양식에 지침 텍스트와 링크가 있습니다.

항상 그렇듯이 나중을 위해 양식을 저장하거나 페이지에 삽입하십시오. 이 게시물의 끝 부분에서 로그인 페이지를 사이트에 게시할 준비가 되면 게시하는 방법에 대한 세부 정보를 공유할 것입니다.
3. 헤더 이미지가 있는 로그인 양식
로그인 페이지의 사용자 로그인 양식을 사용자 정의하는 또 다른 방법은 선택한 헤더 이미지를 추가하는 것입니다. 양식 상단에 이미지를 사용하는 것은 양식을 개인화하거나 웹사이트 스타일을 보완하는 좋은 방법입니다.

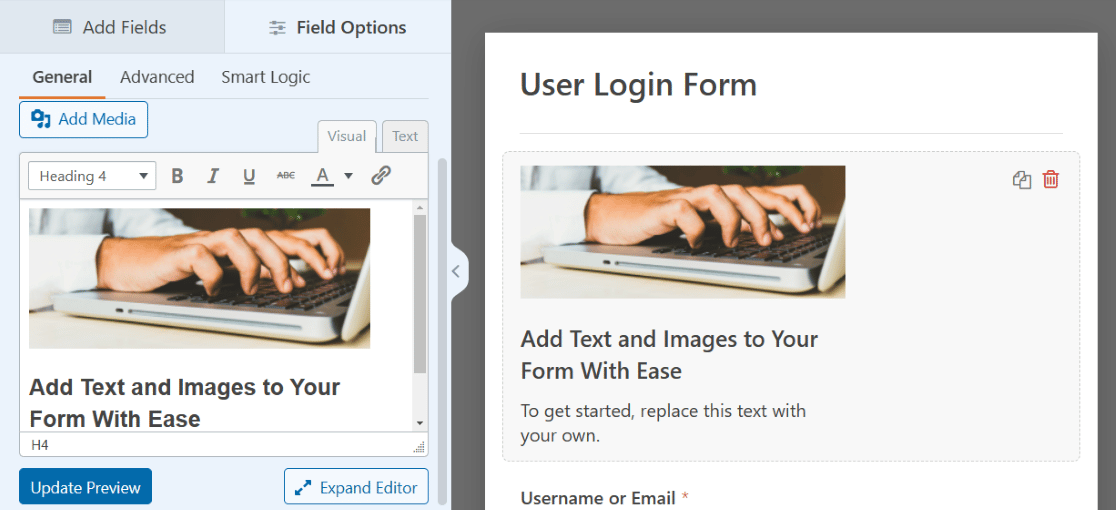
머리글 이미지를 추가하려면 콘텐츠 필드와 사용자 로그인 양식 템플릿을 다시 한 번 활용합니다. 계속해서 이전과 같이 이 필드를 양식 맨 위에 끌어다 놓습니다.
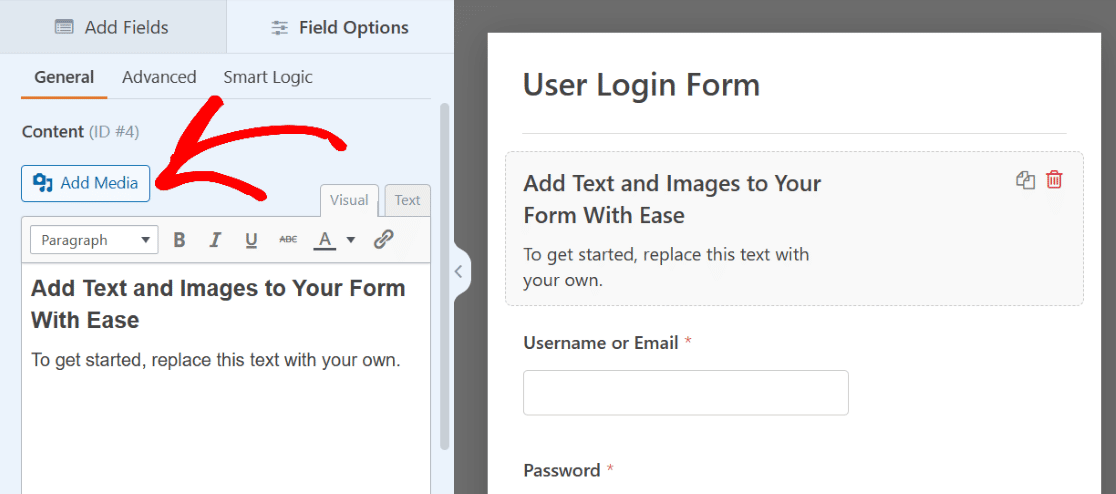
하지만 이번에는 텍스트 편집기 위에 있는 미디어 추가 버튼을 클릭합니다.

이제 선택한 이미지를 업로드하여 텍스트 편집기의 텍스트 위에 표시합니다.
원하는 경우 이번에는 텍스트를 삭제하고 이미지로만 작업할 수도 있습니다.

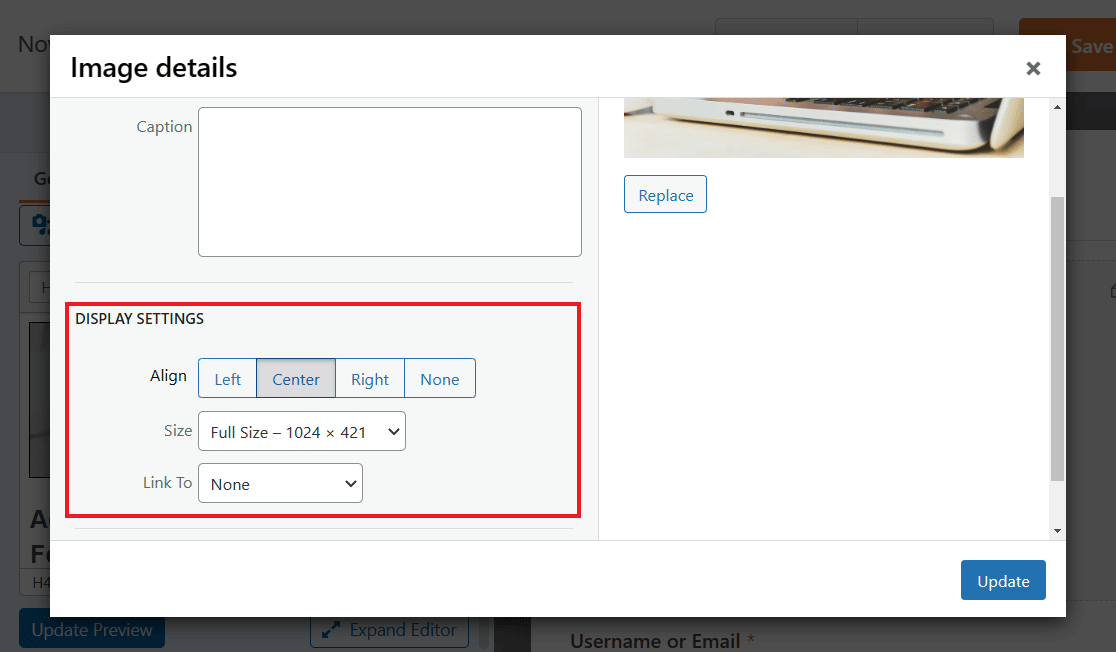
이미지를 클릭하여 디스플레이 설정 에 액세스하고 원하는 대로 이미지를 배치합니다.
예제의 이미지가 실제 헤더 이미지로 작동하도록 하려면 정렬을 중앙에 놓고 전체 크기 버전을 선택합니다. 이러한 설정을 몇 번 조정하여 선호하는 것을 파악할 수 있습니다.

변경 사항을 적용하려면 파란색 업데이트 버튼을 클릭해야 합니다.
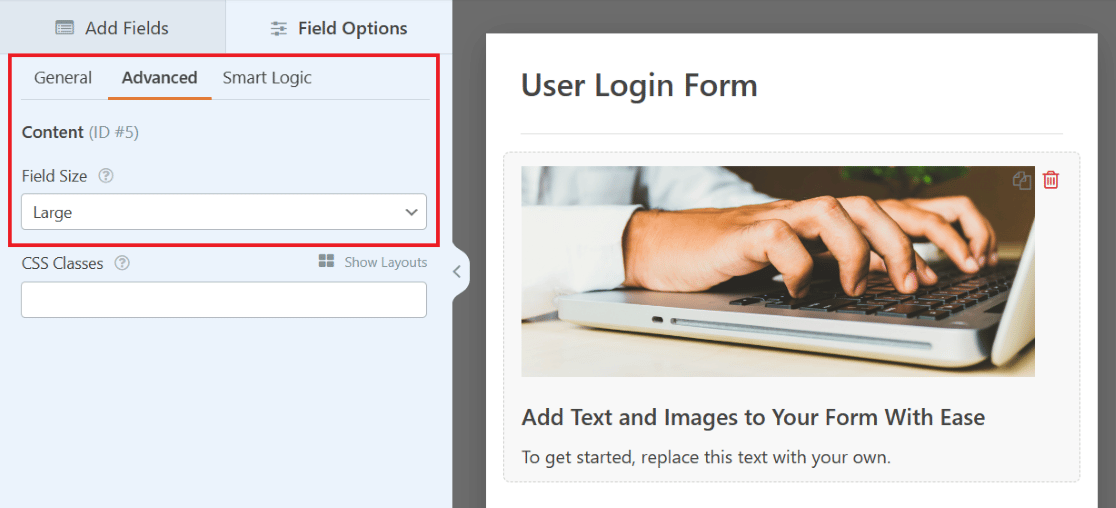
고급 탭에서 필드 크기 변경과 같은 추가 옵션에 대한 다른 설정 탭을 탐색할 수도 있습니다.
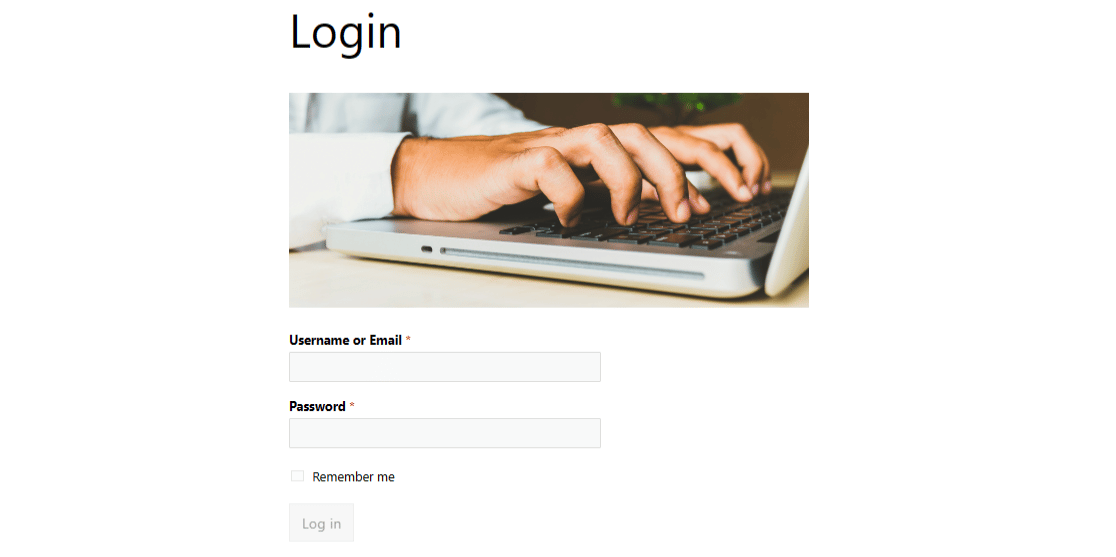
대형 필드 크기를 사용하여 실제 머리글 이미지 방식으로 양식 상단에 더 크게 표시되는 이미지를 확인하십시오.

다시 한 번, 나중을 위해 양식을 저장하십시오. 이 예제와 관련된 추가 팁은 양식에 헤더 이미지를 추가하는 방법에 대한 전체 게시물을 확인하세요.
4. 회사 로고가 있는 로그인 양식
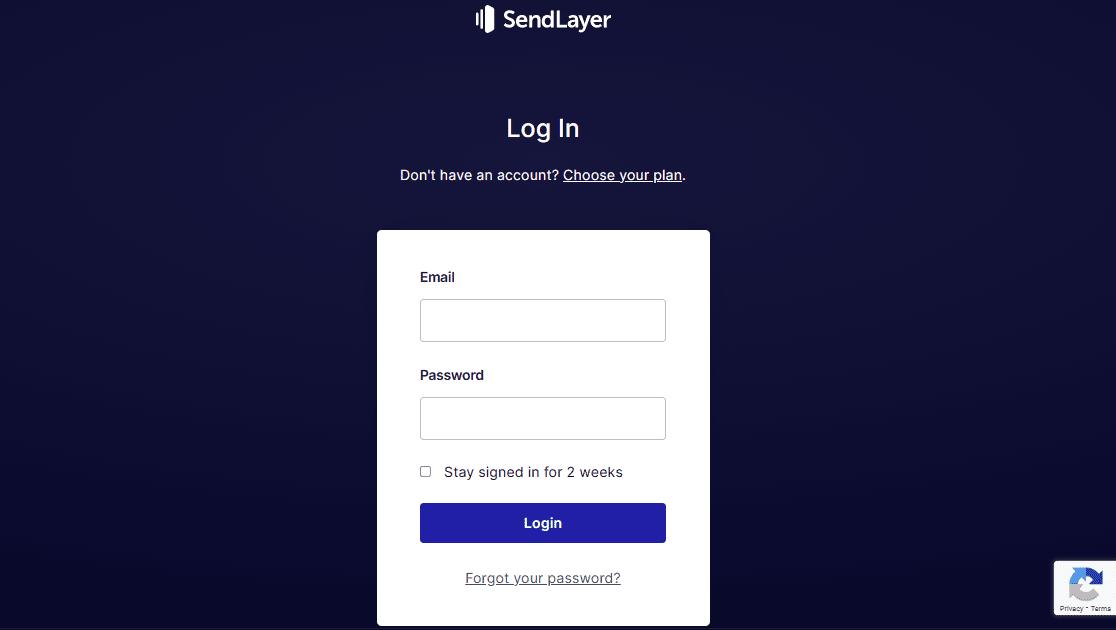
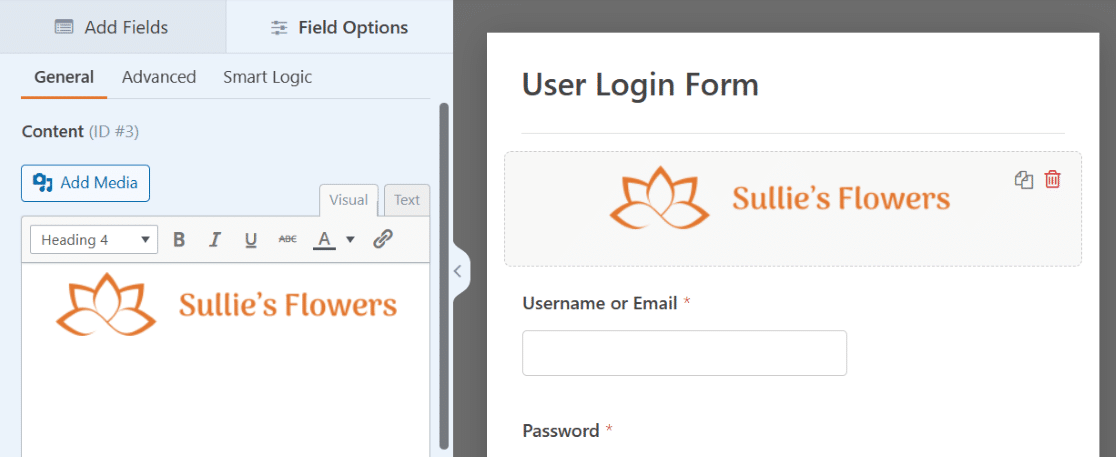
SendLayer 로그인 페이지를 살펴보겠습니다. 양식 상단, 이전에 다룬 지침 텍스트 위에는 웹 사이트 로고가 있습니다.

사용자 로그인 양식의 콘텐츠 필드를 다시 한 번 활용하여 양식에 로고를 추가할 수도 있습니다.
콘텐츠 필드를 사용하여 헤더 이미지를 업로드한 방법을 기억하십니까? 유사한 프로세스를 사용하여 로고를 표시하지 않는 이유는 무엇입니까? 양식 작성기 덕분에 양식에 로고를 배치하기 위한 여러 옵션이 있습니다.
콘텐츠 필드를 양식에서 원하는 위치로 드래그하기만 하면 됩니다.

위의 예와 유사하게 양식 상단에 로고를 배치해 보겠습니다. 그리고 이것은 헤더 이미지와 약간 비슷하기 때문에 가로 스타일의 로고가 여기에서 가장 잘 보일 수 있습니다.
로고를 업로드하려면 콘텐츠 필드의 미디어 추가 버튼을 클릭하기만 하면 됩니다.

그리고 추가 설정을 잊지 마세요. 고급 설정에서 로고를 중앙에 배치하거나 전체 크기로 만들거나 필드 크기를 변경할 수 있습니다.
지침 텍스트 예제에서 다룬 것처럼 로고 아래의 텍스트를 편집할 수도 있습니다. 이렇게 하면 여기의 양식이 예제와 매우 유사해집니다.


이제 로그인 페이지에 로고가 양식에 명확하게 표시됩니다. 다른 로고를 하단에 추가하거나 콘텐츠 필드를 드래그하고 싶은 다른 위치에 자유롭게 추가할 수 있습니다!
5. 일러스트가 포함된 로그인 양식
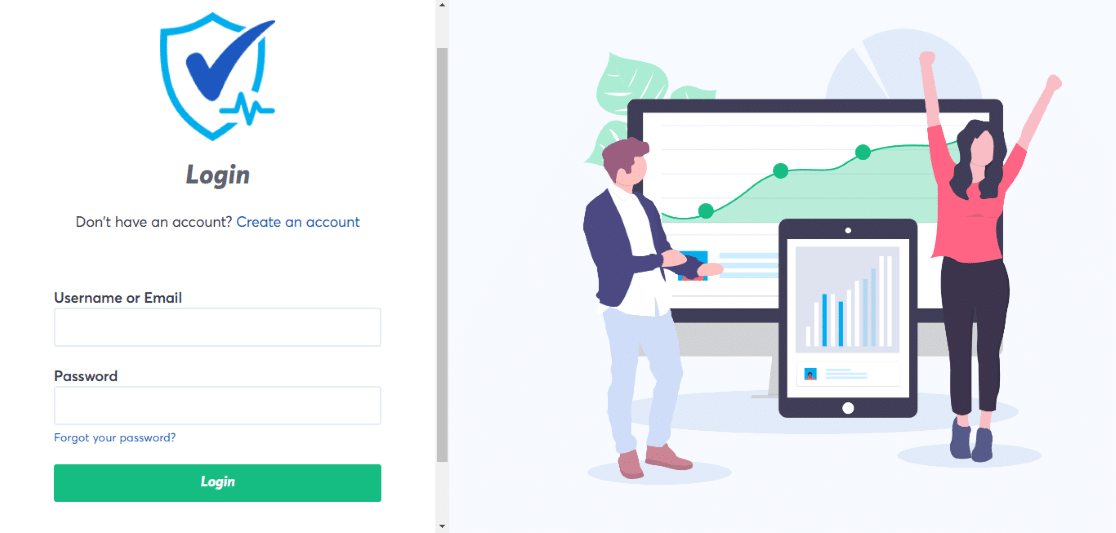
이제 TrustPulse의 로그인 페이지를 살펴보겠습니다. 이 로그인 양식에는 위에 작은 로고가 있는 화면 한쪽에 자격 증명이 입력되고 다른 쪽에는 큰 그림이 표시됩니다.

레이아웃 필드와 콘텐츠 필드를 함께 사용하여 이와 같은 양식을 만들 수도 있습니다.
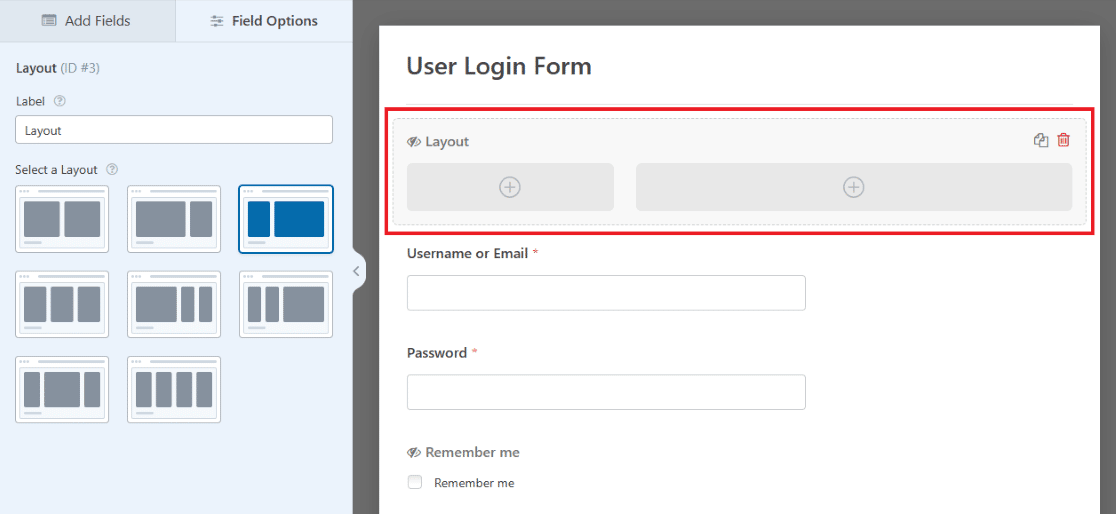
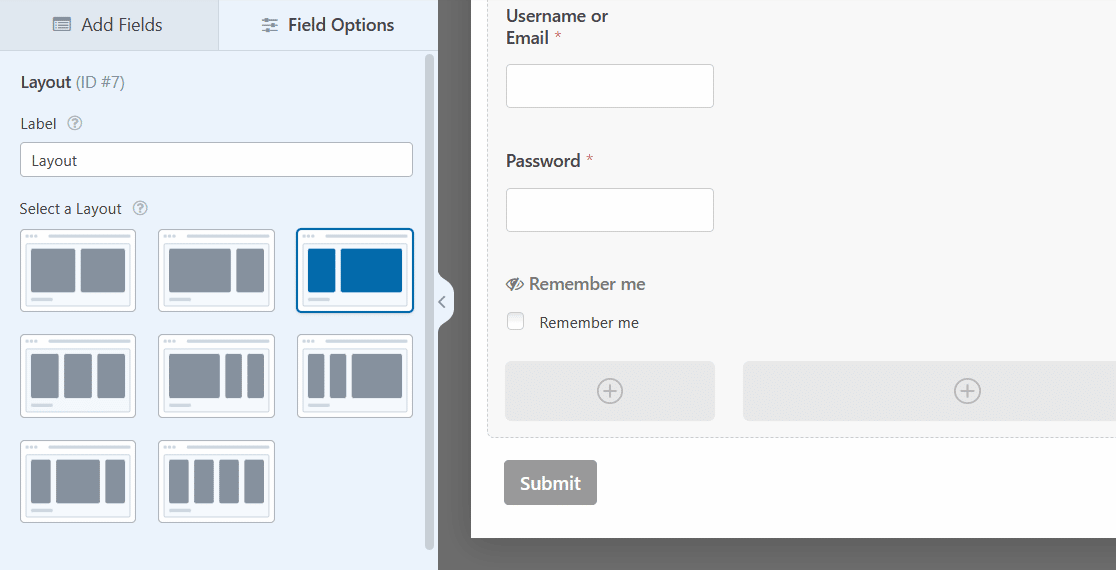
먼저 레이아웃 필드를 사용자 로그인 양식으로 드래그합니다.

결국 양식의 사전 로드된 필드를 레이아웃 필드 자체로 드래그하게 되므로 지금 당장 레이아웃 필드를 끌어서 놓는 위치는 중요하지 않습니다.
지금은 구성을 유지하기 위해 양식 상단으로 끌어다 놓겠습니다. 또한 레이아웃 내의 열 방향을 선택하여 이 필드의 콘텐츠 크기와 배치를 결정합니다.

이제 콘텐츠 필드를 양식의 레이아웃 필드 의 첫 번째 열로 드래그하여 여기에 TrustPulse 예제와 같은 로고를 표시할 수 있습니다.

미디어 추가 버튼을 사용하여 로고를 다시 한 번 업로드한 다음 이미지 설정이 원하는 방향과 크기인지 확인하십시오.

그런 다음 양식의 다른 필드를 레이아웃 필드의 해당 쪽에 끌어다 놓습니다.
마우스로 각 필드를 잡고 레이아웃 열로 끌어서 놓습니다. 이제 이메일 필드, 암호 필드 및 확인란이 양식의 왼쪽 열에 있습니다.

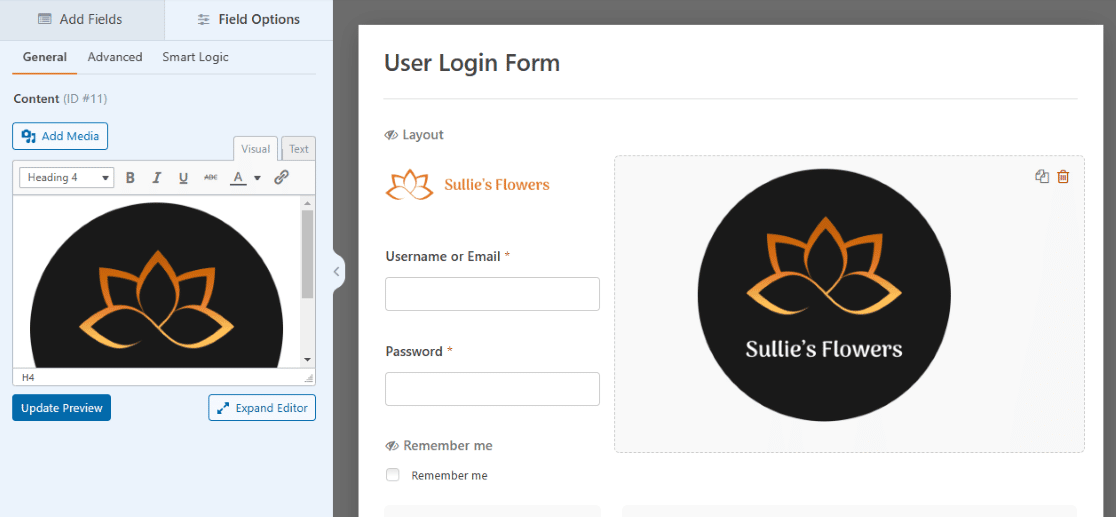
이제 레이아웃 필드의 다른 열에 콘텐츠를 추가합니다.
콘텐츠 필드를 다시 선택하고 양식 오른쪽에 있는 더 큰 열로 드래그합니다.

이제 양식의 이쪽에 크게 표시되도록 선택한 그림을 추가할 수 있습니다.
그림을 업로드하려면 반대쪽에서와 같이 미디어 추가 버튼을 클릭하십시오.

그리고 다시 한 번 필드 설정을 조정하여 그림의 크기와 배치를 사용자 지정해야 합니다.
예와 같은 큰 그림의 경우 콘텐츠 필드에서 추가 텍스트를 제거할 수 있습니다.

이제 양식 한쪽에는 작은 로고와 자격 증명 항목이 있고 다른 쪽에는 큰 그림이 표시됩니다.
항상 그렇듯이 이 양식을 저장하여 대시보드의 WPForms에 보관한 다음 사용할 준비가 되면 WordPress 페이지에 포함해야 합니다.
6. CTA로 로그인 양식
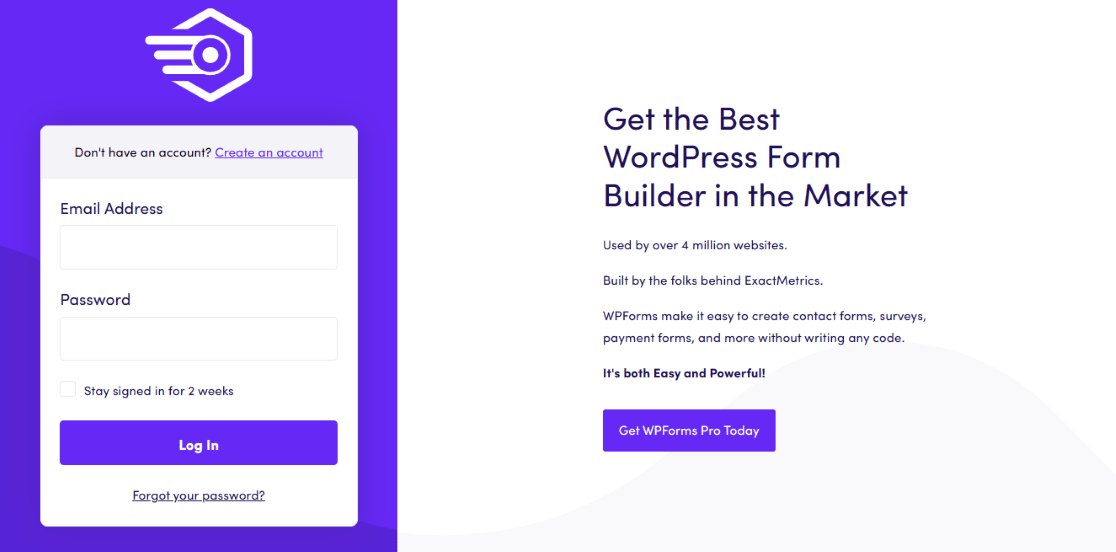
다음으로 ExactMetrics의 로그인 페이지를 살펴보겠습니다. 이 페이지는 이전 로그인과 다소 유사하지만 그림 대신 양식 한쪽에 행동 유도 버튼이 있습니다.

한쪽에는 작은 로고, 이메일 입력, 비밀번호 입력, 로그인 버튼이 있고 다른 쪽에는 꽤 많은 텍스트가 있고 그 뒤에 클릭 가능한 CTA가 있습니다.
자신의 양식으로 비슷한 모양을 만들려면 이전 예에서 다룬 단계를 따르기만 하면 됩니다. 먼저 레이아웃 필드를 사용자 로그인 양식에 추가하고 필드를 레이아웃의 한쪽 또는 열로 드래그합니다.

콘텐츠 필드를 레이아웃으로 드래그하여 로고를 업로드한 다음 양식의 나머지 필드도 레이아웃의 해당 쪽으로 드래그하기만 하면 됩니다.
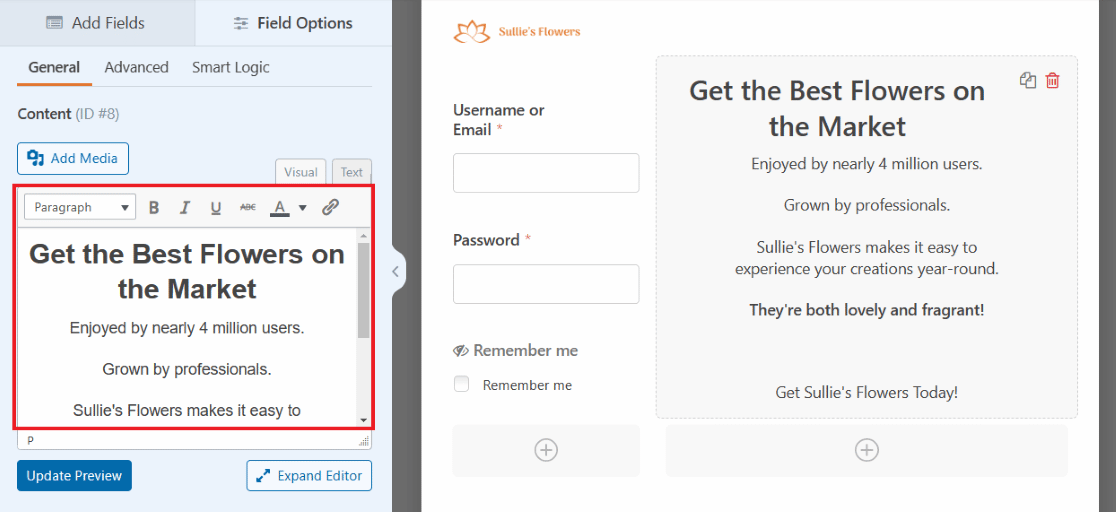
그러나 레이아웃 필드의 다른 쪽인 두 번째 열에서는 아무 것도 업로드하지 않아도 됩니다. 이미 여기에 있는 텍스트를 편집하기만 하면 됩니다.

예의 텍스트 스타일과 유사하게 사전 로드된 일부 텍스트가 그 아래에 있는 텍스트보다 크고 굵게 표시됩니다.
이렇게 하면 예제와 같이 텍스트를 쉽게 만들 수 있지만 텍스트 편집기를 유리하게 사용하는 다른 모든 방법을 잊지 마십시오. 필요에 따라 텍스트의 크기, 방향, 색상 등을 변경할 수 있습니다.

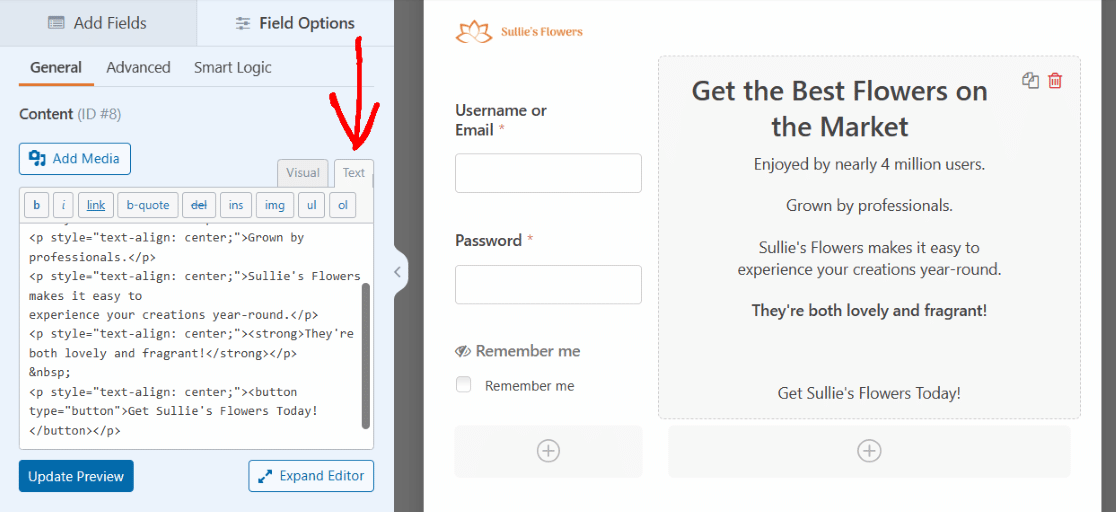
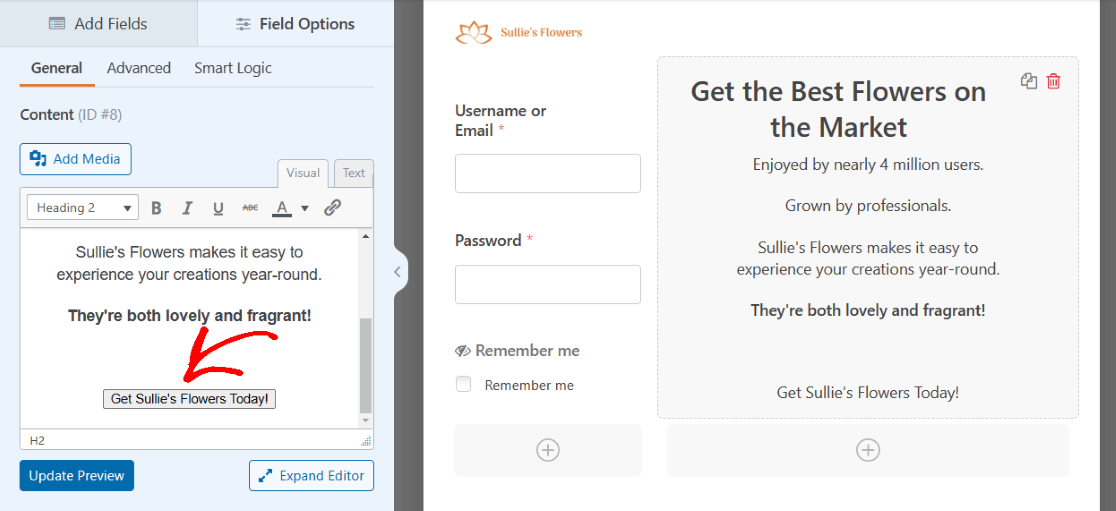
콘텐츠 필드의 텍스트 편집기 내에서 코드 스니펫을 삽입하여 CTA 버튼을 생성할 수도 있습니다.
텍스트 편집기 상자의 텍스트 탭을 클릭하여 버튼을 만드는 데 사용할 코드를 복사하여 붙여넣습니다.

코드 스니펫을 편집하여 원하는 대로 CTA 버튼의 모양을 지정할 수 있습니다.

이제 양식에 CTA 버튼이 생겼습니다!
다시 한 번 이 양식을 저장한 다음 사용할 준비가 되면 WordPress 페이지에 삽입해야 합니다.
7. reCAPTCHA를 사용한 로그인 양식
이제 로그인 양식의 스타일을 지정하는 더 복잡한 방법을 살펴보았으므로 원하는 위치에 양식에 추가할 수 있는 가장 쉬운 보안 요소 중 하나를 살펴보겠습니다.

reCAPTCHA 인증은 양식을 사용하여 사이트에 침입하려는 봇 및 스팸으로부터 WordPress 웹사이트를 보호하는 데 도움이 됩니다.
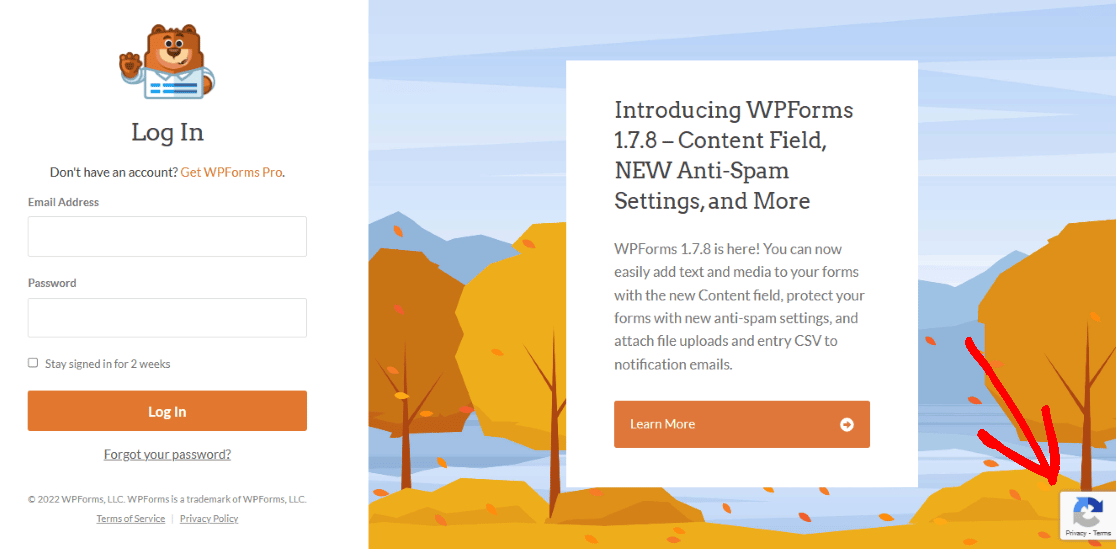
보시다시피 여기 WPForms의 자체 로그인 페이지에서 사용합니다.

모든 로그인 양식에 reCAPTCHA 필드를 쉽게 추가할 수도 있습니다. 그러나 먼저 WPForms 설정에서 구성해야 합니다.
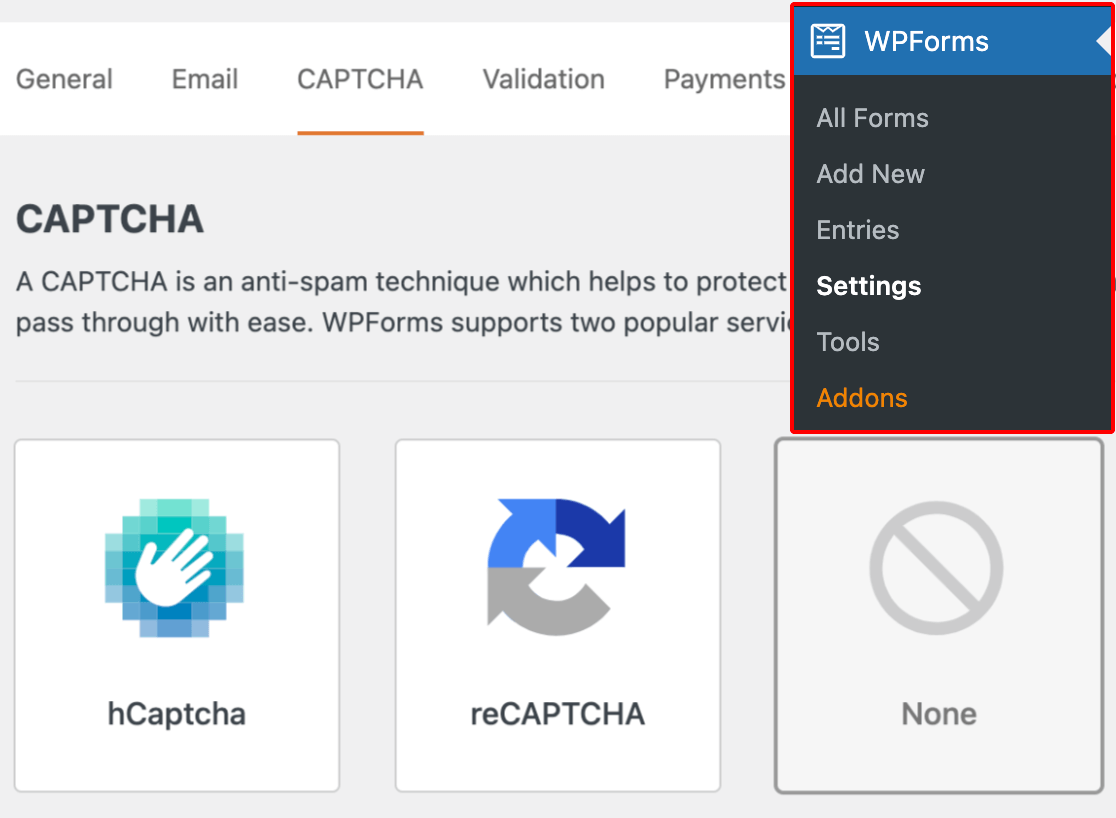
WordPress 대시보드에서 WPForms 로 이동한 다음 설정 으로 이동합니다. 그런 다음 CAPTCHA 화면에 있는지 확인하십시오.

화면 중앙에서 reCAPTCHA 옵션을 선택합니다.
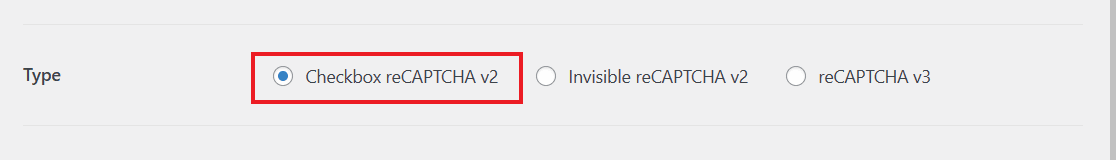
그런 다음 사용하려는 reCAPTCHA 확인 유형을 선택합니다.
reCAPTCHA v2 확인란 을 선택해 보겠습니다.

다음으로 Google에서 제공하는 이 설정 페이지에서 사이트 키 와 비밀 키 를 입력해야 합니다. 이러한 키를 받으려면 Google의 reCAPTCHA 관리 콘솔에서 설정 프로세스를 따라야 합니다.
자세한 내용은 이를 수행하는 방법에 대한 자세한 자습서와 함께 WordPress 양식에서 reCAPTCHA 설정 및 사용에 대한 기사를 확인하십시오.
이 설정을 reCAPTCHA 필드에 적용하려면 이 화면 하단의 저장 을 클릭하는 것을 잊지 마십시오.
이제 양식에 reCAPTCHA 인증을 추가할 준비가 되었습니다.
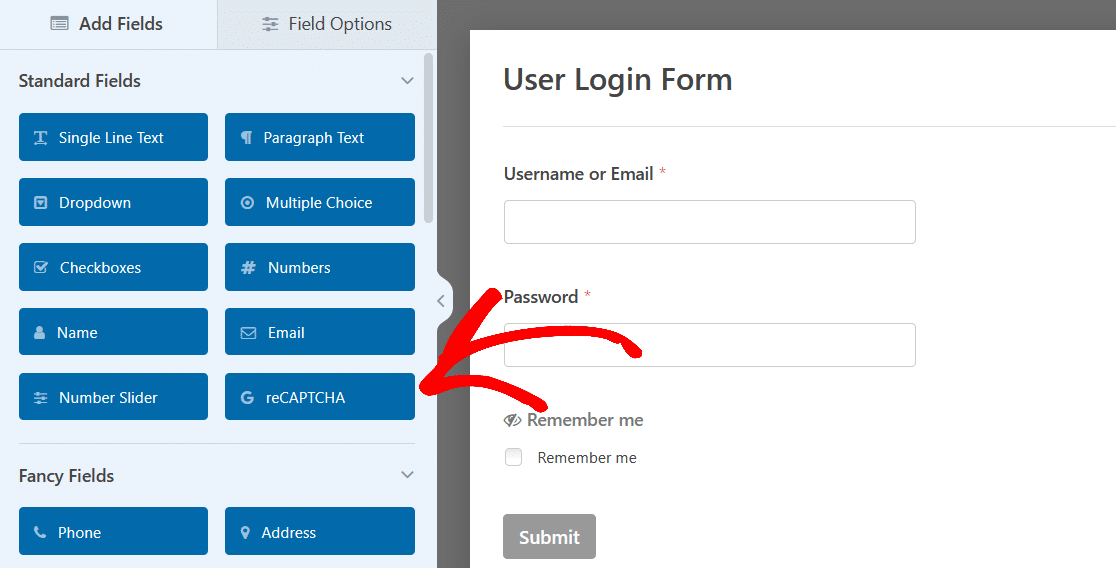
양식 작성 페이지로 돌아가서 사용자 로그인 양식에서 reCAPTCHA 필드를 클릭하기만 하면 활성화됩니다.

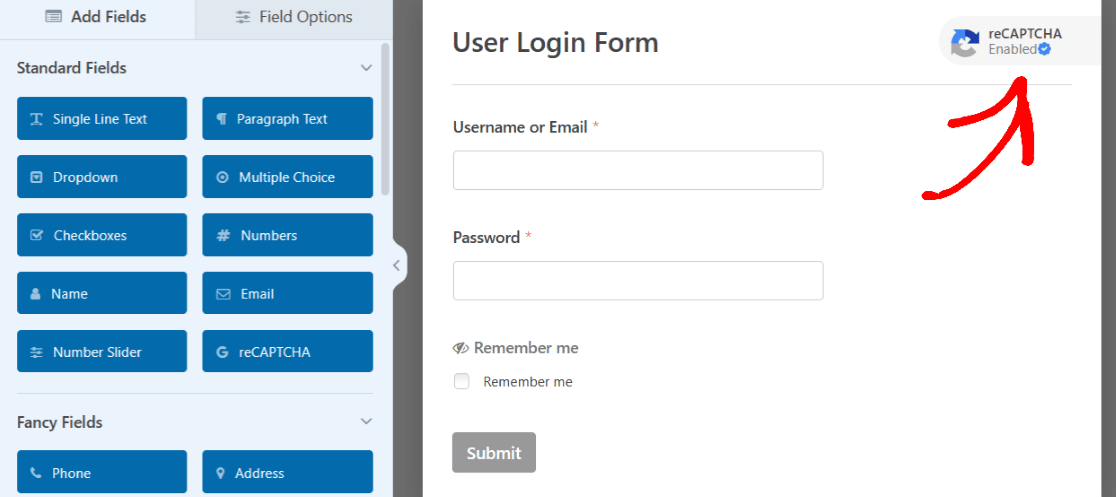
그리고 그게 다야! 이제 귀하의 로그인 양식은 귀하의 사이트에 침입할 수 있는 봇 및 스팸으로부터 보호됩니다.

또한 양식에 reCAPTCHA 아이콘이 표시되어 사용자에게 정보가 안전함을 알려줍니다.
WordPress에 사용자 정의 로그인 페이지를 추가하는 방법
WPForms의 양식 작성기에서 유용한 점은 이러한 예제에서 영감을 얻은 모든 사용자 지정 가능한 옵션과 스타일 선택을 양식 자체에서 만들 수 있다는 것입니다.
그러나 이러한 예에서 얻은 스타일 중 일부는 로그인 페이지에서 추가 편집한 결과일 수 있습니다.
따라서 WordPress 페이지에서 WPForms로 훨씬 더 많은 스타일을 지정하는 방법에 대한 자세한 추가 정보는 CSS로 양식 스타일을 지정하는 방법에 대한 전체 기사를 확인하십시오.
또한 여기에서 다룬 모든 생성된 양식과 예제를 사용하여 편집을 마치면 양식을 저장해야 합니다. 그런 다음 나중에 필요한 경우 양식을 페이지에 포함하고 준비가 되면 게시할 수 있습니다.
또는 양식 작성기에서 지금 페이지에 양식을 삽입할 수 있습니다.

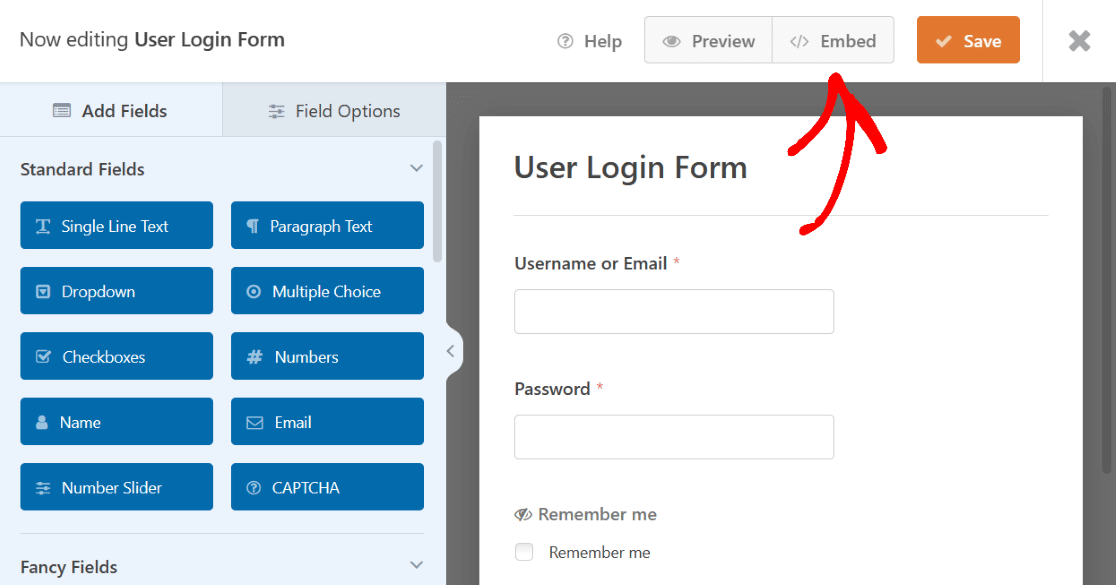
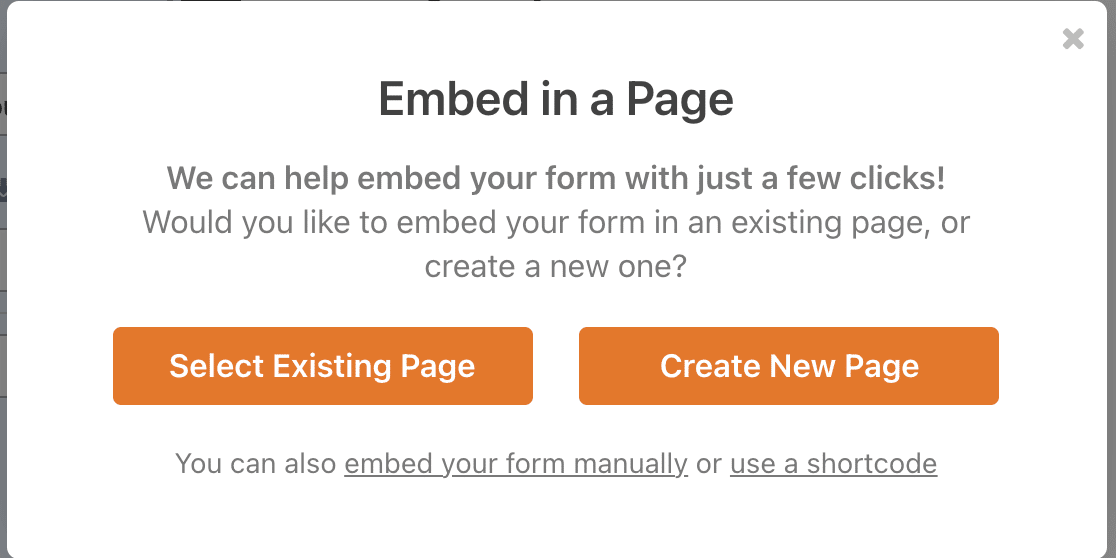
임베드 를 클릭하면 웹사이트용으로 이미 만든 페이지에 로그인 양식을 임베드하거나 지금 이 로그인 양식에 대한 새 페이지를 만들 수 있습니다.

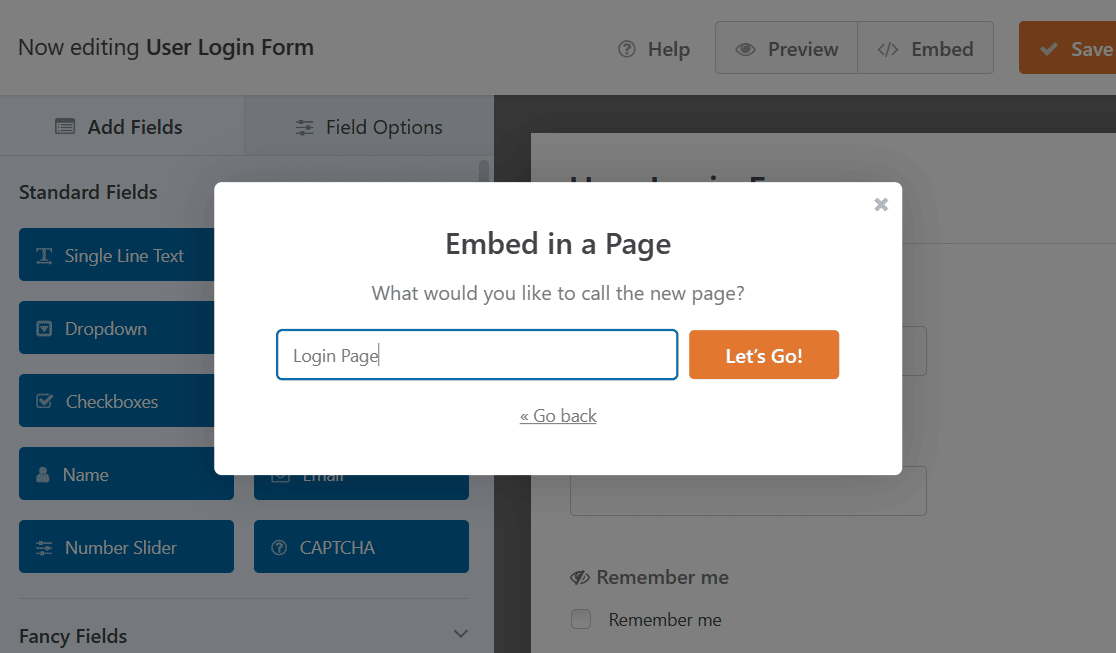
새 페이지를 만들기로 결정한 경우 WordPress 대시보드에서 쉽게 찾을 수 있도록 웹 사이트 전체의 다른 페이지에 이름을 지정하는 것처럼 페이지 이름을 지정해야 합니다.

가자!를 클릭합니다. 계속하다. WPForms는 새 페이지에 로그인 양식을 자동으로 추가합니다.
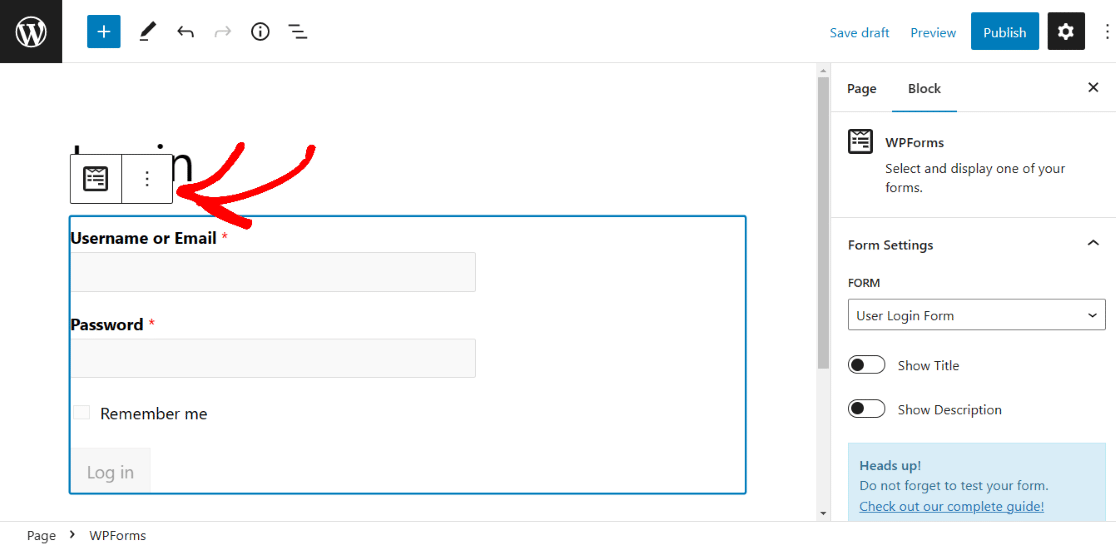
양식이 임베드된 후에는 WPForms 블록의 설정에 액세스하고 페이지의 다른 스타일 요소를 편집하여 WordPress 페이지 자체에서 몇 가지 사항을 더 편집할 수 있습니다.

WordPress 로그인 페이지를 편집하고 사용자 지정하는 방법에 대한 자세한 내용은 이 기사를 확인하십시오.
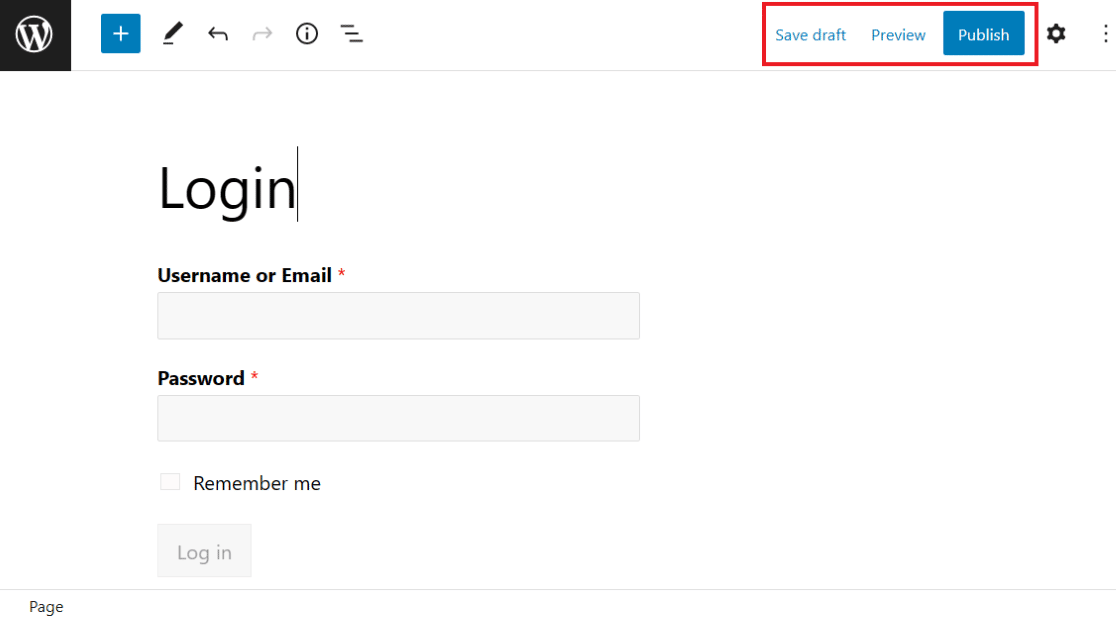
그리고 모든 WordPress 페이지와 마찬가지로 포함된 양식으로 페이지를 게시해야 웹사이트에 게시할 수 있습니다.
게시하기 전에 페이지를 미리 보거나 나중을 위해 초안을 저장할 수도 있습니다.

이 주제에 대해 더 자세히 알아보려면 로그인 및 등록 양식을 표시하는 방법을 다루는 이 자습서를 확인하십시오.
지금 로그인 페이지 만들기
다음으로 PayPal로 등록 양식을 만듭니다.
이제 WordPress 웹사이트의 로그인 양식을 만드는 방법을 모두 배웠으니 PayPal로 WordPress 등록 양식을 만들어 보십시오. 이렇게 하면 웹 사이트 사용자를 등록하고 결제를 시작할 수 있습니다.
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
