7個登錄頁面示例[易於復制]
已發表: 2023-01-13您想自定義 WordPress 網站上的登錄頁面嗎? 使用 WPForms,您可以通過多種方式設置登錄表單的樣式,而無需編碼!
在這篇文章中,我們將向您展示來自熱門網站的 7 個不同的登錄頁面示例,以及如何重新創建它們。 只需單擊幾下鼠標,我們將引導您完成以與我們此處提供的示例相同的樣式構建每個表單的過程。
讓我們開始吧!
立即創建您的登錄頁面
您在登錄頁面上寫了什麼?
您的登錄頁面可能包含一些字段,用戶可以在其中輸入用戶名、電子郵件地址、密碼等。
您網站的登錄頁面是網站用戶輸入其憑據以訪問您網站的地方。 這些訪問者可能在您的網站上有一個帳戶,或者出於其他原因需要登錄您的網站。
您可能還想在您的登錄頁面上包含某種形式的文本,以便通知或指導您的網站用戶如何進入該網站。 您還可以在登錄頁面上添加徽標和插圖等圖像,並且可以選擇額外的安全功能來防止不需要的垃圾郵件阻塞您的登錄頁面。
7 登錄頁面示例
在這篇文章中
- 1. 簡單的登錄表單
- 2. 帶有說明文字的登錄表格
- 3. 帶有標題圖片的登錄表單
- 4. 帶有公司標誌的登錄表
- 5. 帶插圖的登錄表格
- 6. 使用 CTA 登錄表格
- 7. 使用 reCAPTCHA 登錄表單
- 如何向 WordPress 添加自定義登錄頁面
1. 簡單的登錄表單
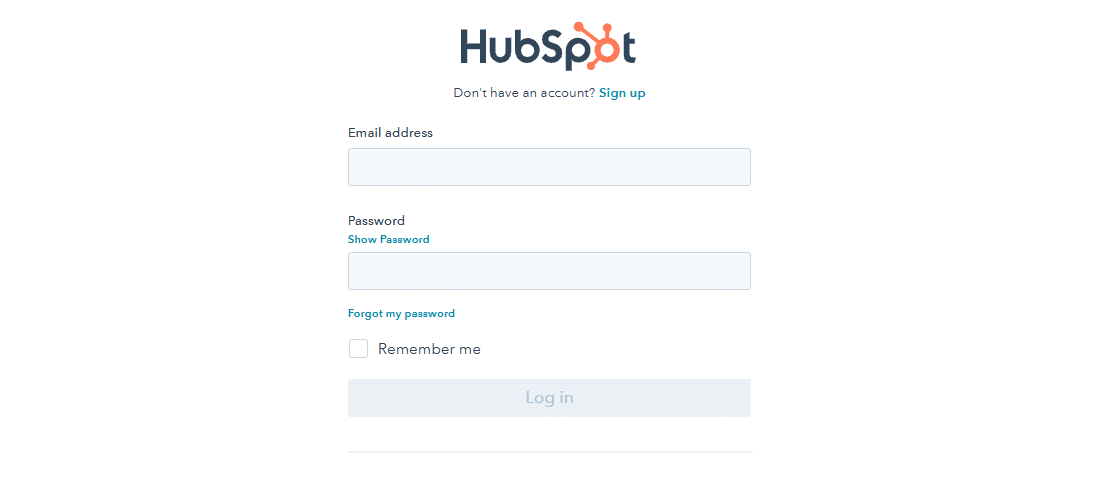
HubSpot 網站上的這個登錄頁面相當基本,表單中沒有包含很多細節。 該表單僅包含電子郵件條目、密碼、複選框和登錄按鈕。

像這樣的表單有點像所有其他登錄表單示例的基礎。 它具有登錄頁面所需的最基本元素。
而且,如果您願意,您自己的登錄頁面也可以像這樣簡化。 WPForms 是 WordPress 最好的表單構建器插件,它使您可以非常輕鬆地將自定義登錄頁面添加到您的網站。
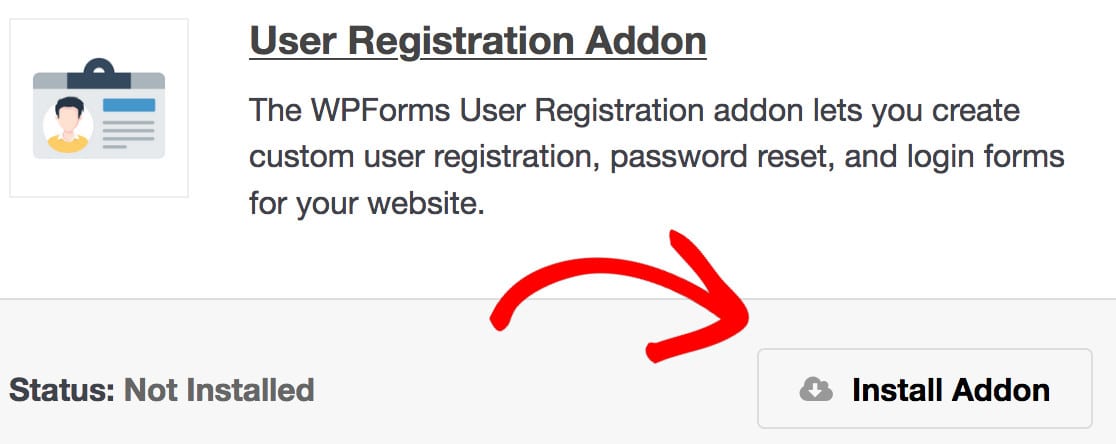
首先,您需要安裝 WPForms 並註冊 Pro Plan 才能訪問用戶註冊插件。
在 WPForms 設置中輸入許可證密鑰後,轉到儀表板中的WPForms » Addons 。 滾動瀏覽可用的插件以找到用戶註冊插件,您也將安裝它。 安裝後,請務必同時激活該插件。

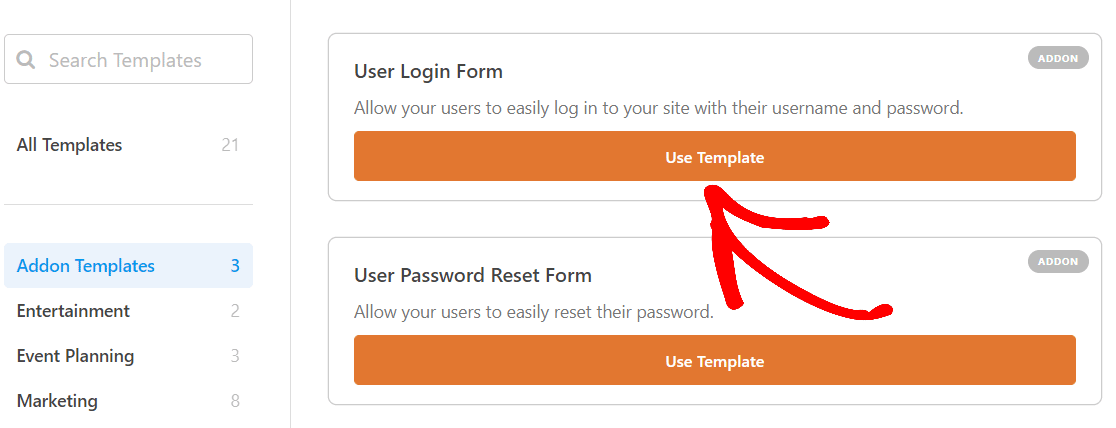
現在您已準備好構建您的登錄表單。 轉到WPForms » 添加新的並從可用的插件模板中找到用戶登錄表單模板。 單擊“使用模板”按鈕以選擇此模板並打開表單生成器。

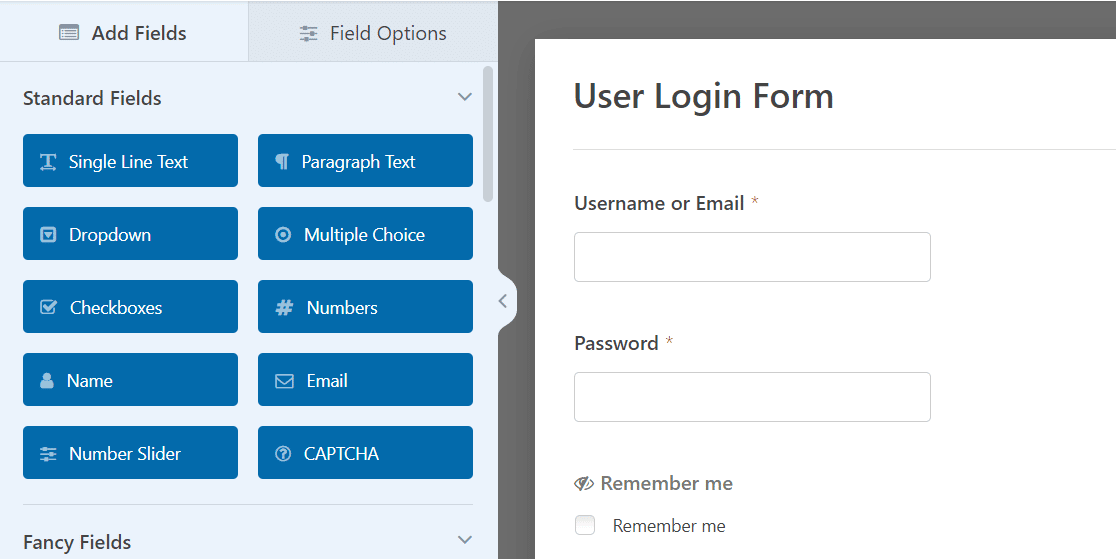
WPForms 表單生成器使您可以輕鬆編輯此預製模板以滿足您的需求。 您會發現大量可供選擇的表單域,幾乎涵蓋您希望在在線表單中使用的任何元素。 您需要做的就是將每個字段拖放到適當的位置。
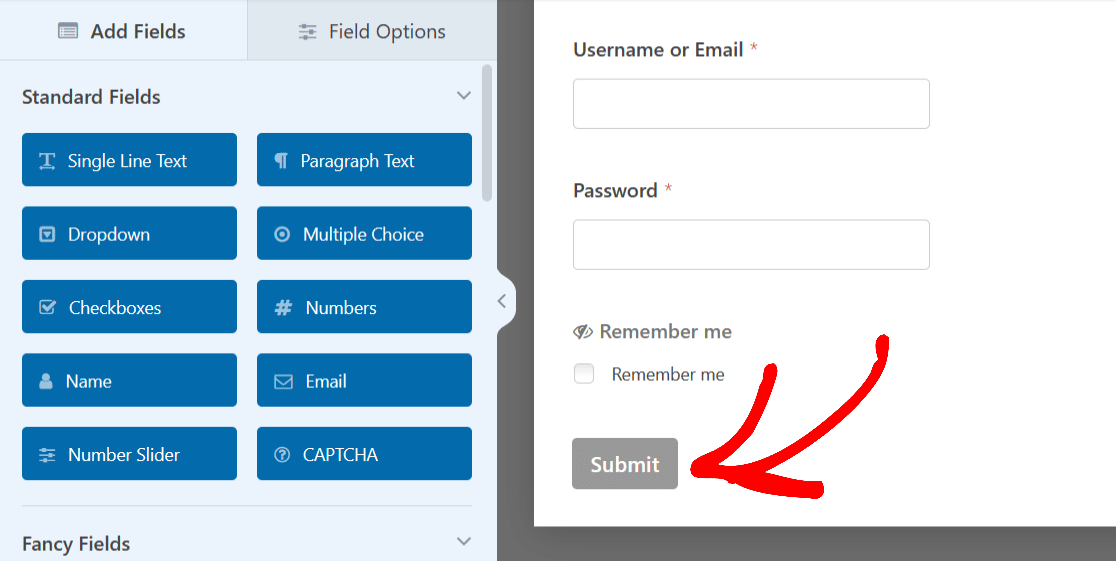
您會看到用戶登錄表單已經加載了必要的字段。
但是,與所有 WPForms 模板一樣,此表單是高度可定制的,因此您可以通過多種方式在表單上添加和編輯字段。

對於此表單,我們將表單底部的提交按鈕編輯為“登錄”,就像 HubSpot 登錄頁面示例一樣。

只需單擊按鈕即可展開其設置。
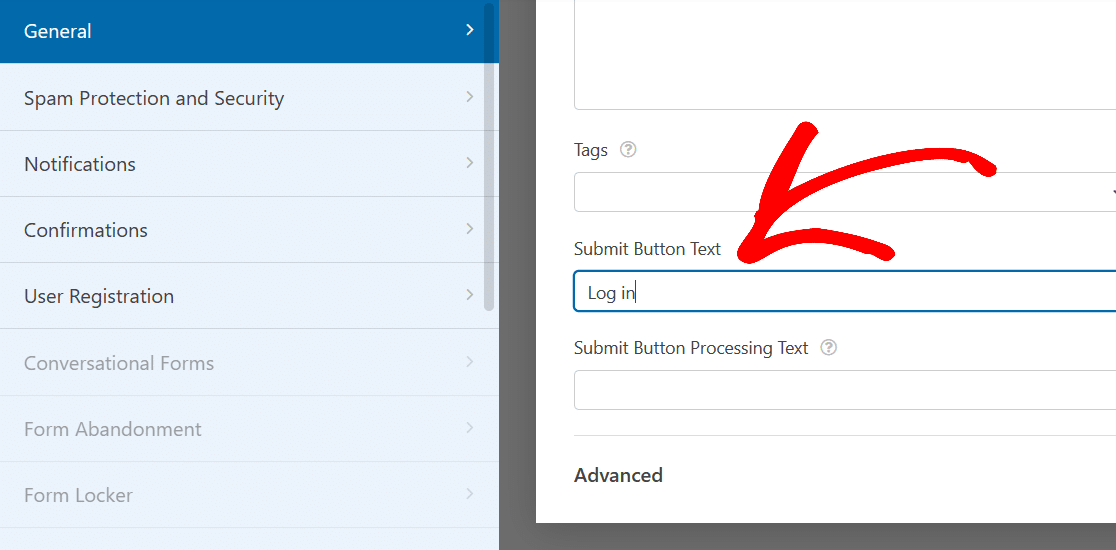
然後,要更改按鈕的文本,請打開“常規”選項卡,然後滾動到“提交按鈕文本”框。

現在,鍵入您希望按鈕讀取的內容,例如“登錄”。
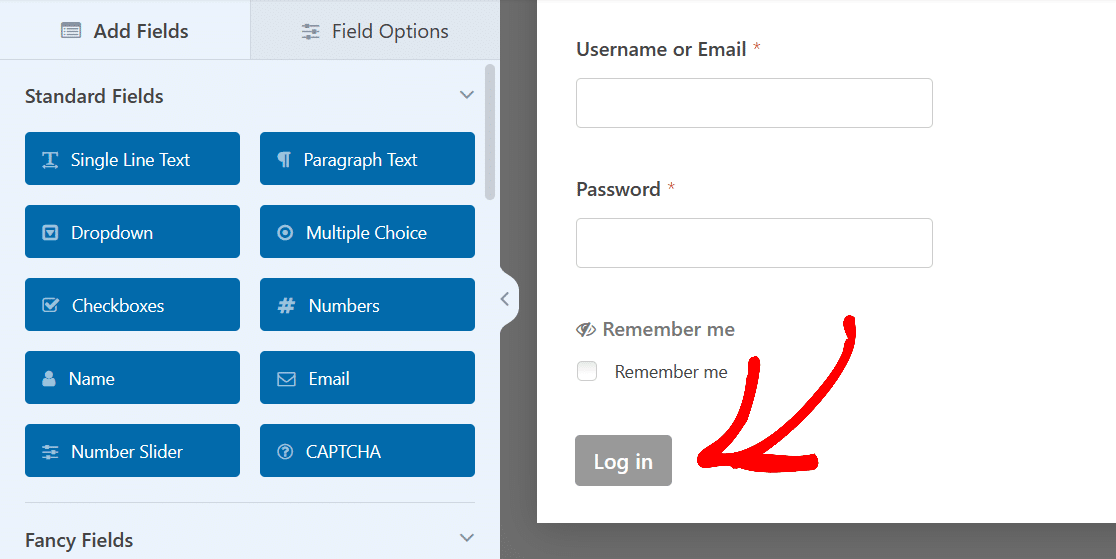
再看表單,表單底部的按鈕更符合這個頁面的登錄性質。

這就是製作基本登錄表單(如 HubSpot 登錄頁面上使用的表單)所需要做的全部工作。
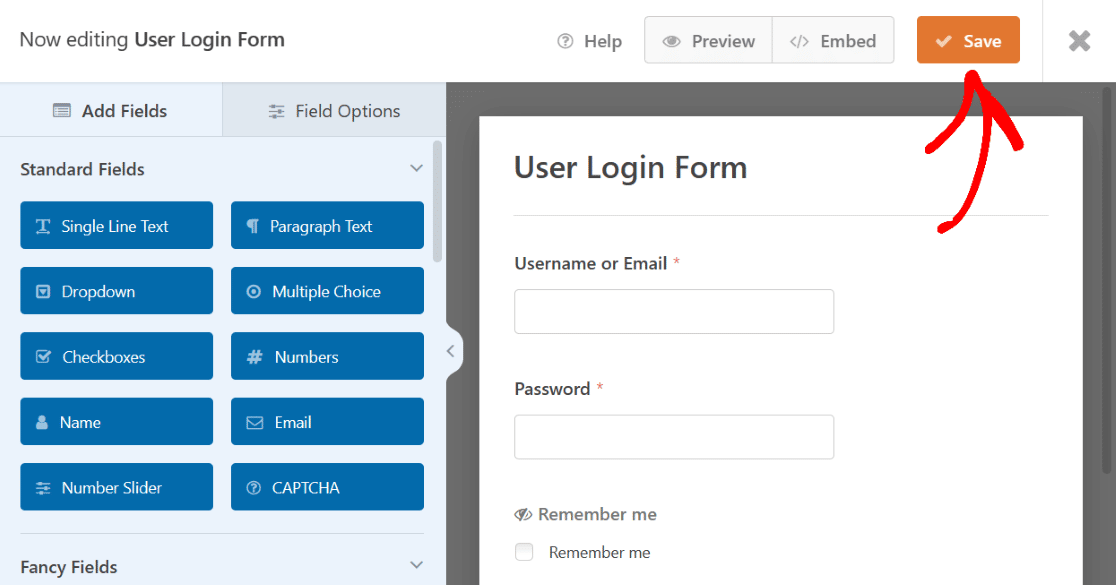
從這裡開始並保存此表單。

保存後,此表單將可用於 WordPress 儀表板上的 WPForms所有表單頁面。
現在您有了一個簡單的登錄表單,您可以將其快速發佈到您的網站上,或者您可以以此為基礎創建更詳細的登錄頁面。 這些是此處涵蓋的所有登錄頁面示例所需的基本步驟。
2. 帶有說明文字的登錄表格
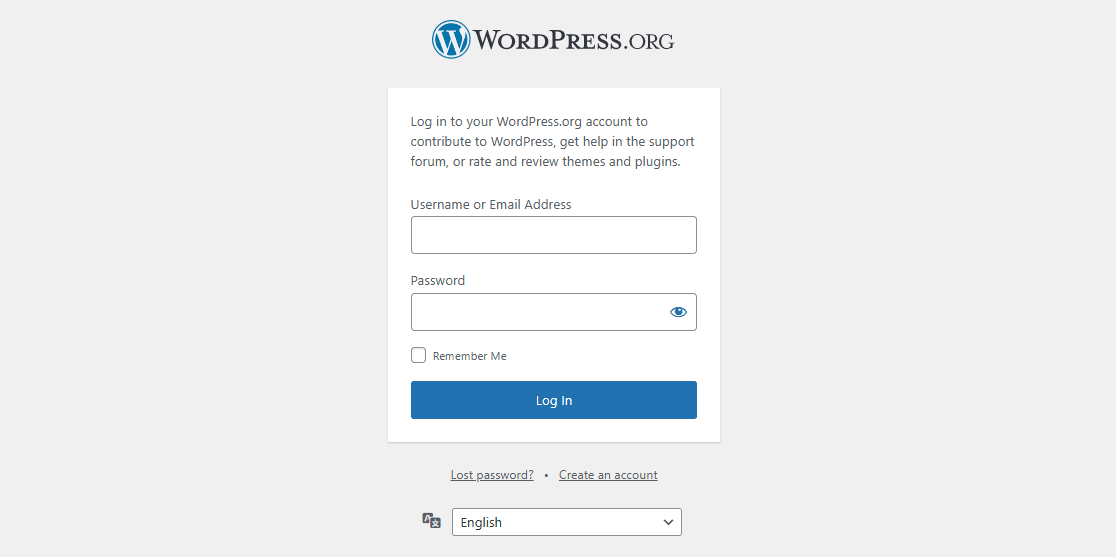
查看 WordPress.org 的登錄頁面。 就像我們介紹的第一個示例一樣,這個示例相當基礎。
但它的頂部確實有一段說明文字,您的表單也可以有。

正如我們提到的,這裡製作的每個表單首先需要用戶登錄表單模板,包括這個。 繼續並再次選擇模板。
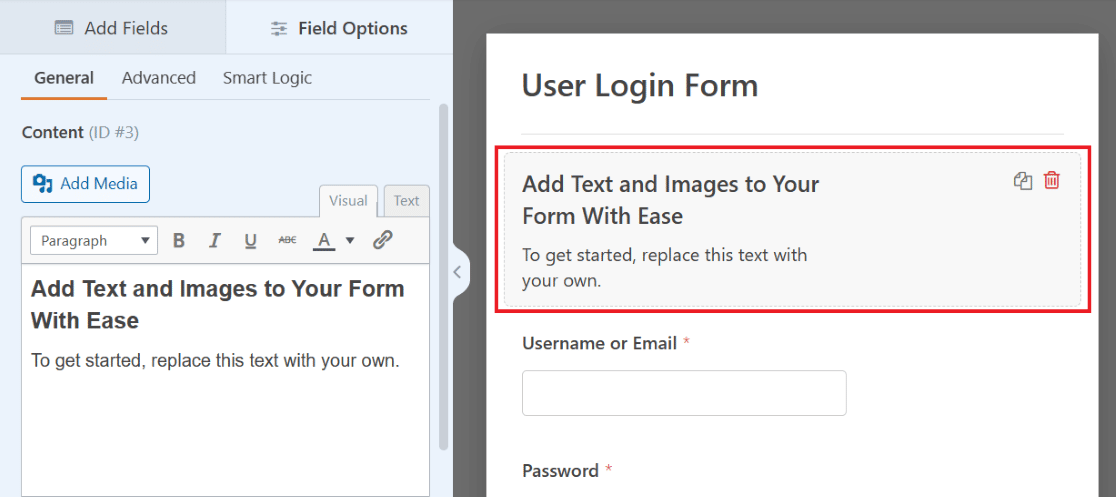
然後,在表單生成器中,將“內容”字段拖到表單頂部並將其放在那裡。

正如我們之前所說,您可以將此字段拖放到表單上的任何您喜歡的位置。
但為了類似於上面登錄頁面上的說明文本,讓我們將該字段放在頂部。

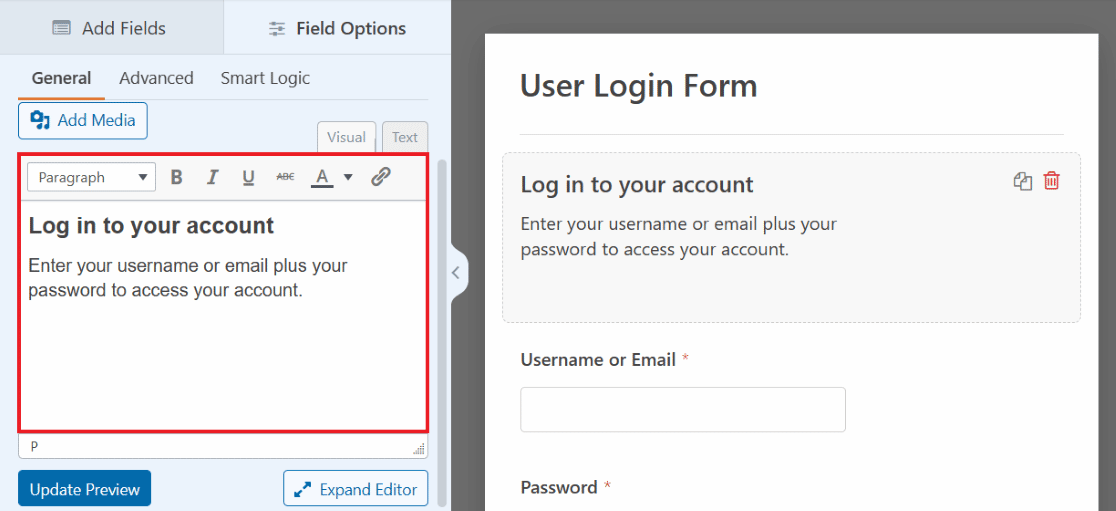
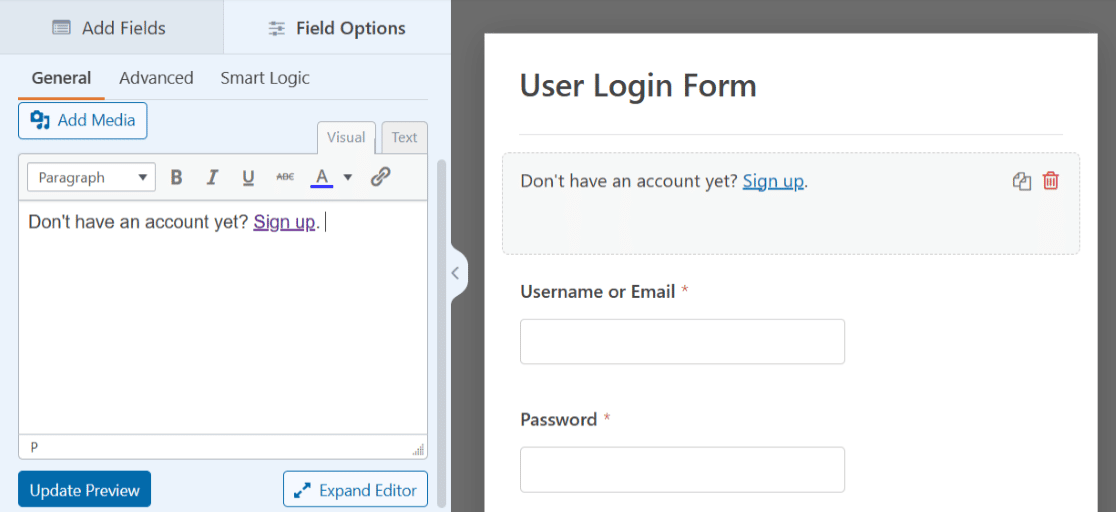
單擊該字段以打開位於屏幕左側的可自定義選項。 然後,使用文本編輯器鍵入要在此字段中顯示的說明文本。
像上面的示例一樣,您可以指示用戶輸入他們的信息以登錄到您的網站。

多虧了文本編輯器,許多選項觸手可及,可自定義的字體樣式、顏色等等都可以在這個字段中使用。
例如,再次查看示例 1 中的 HubSpot 登錄頁面。請注意,有一個非常短的說明文本片段。 說明文字寫道,'沒有帳戶? 註冊”並提供指向用戶可以創建帳戶的頁面的鏈接。
這也可以通過表單上內容字段的文本編輯器實現。
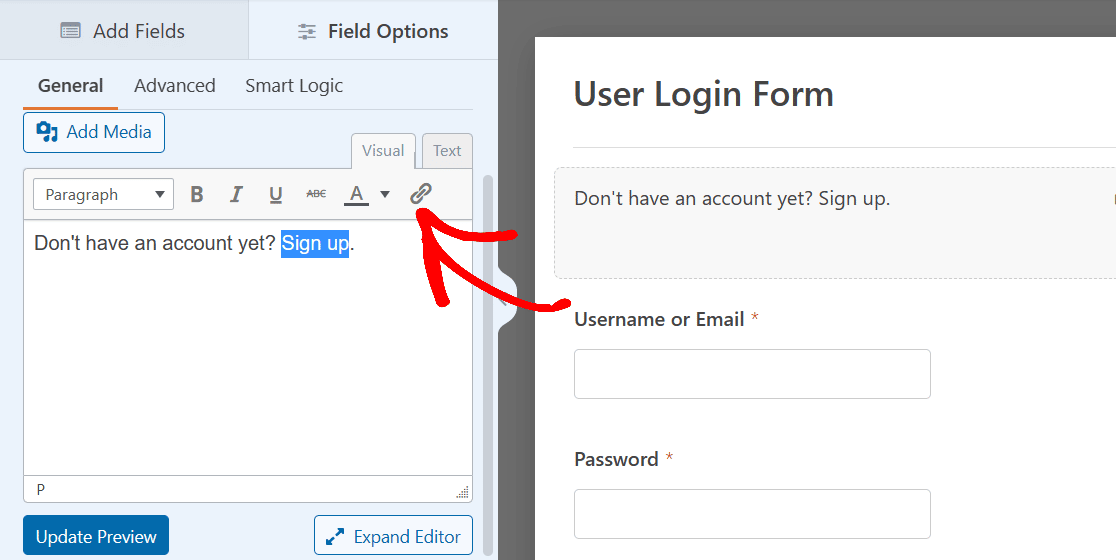
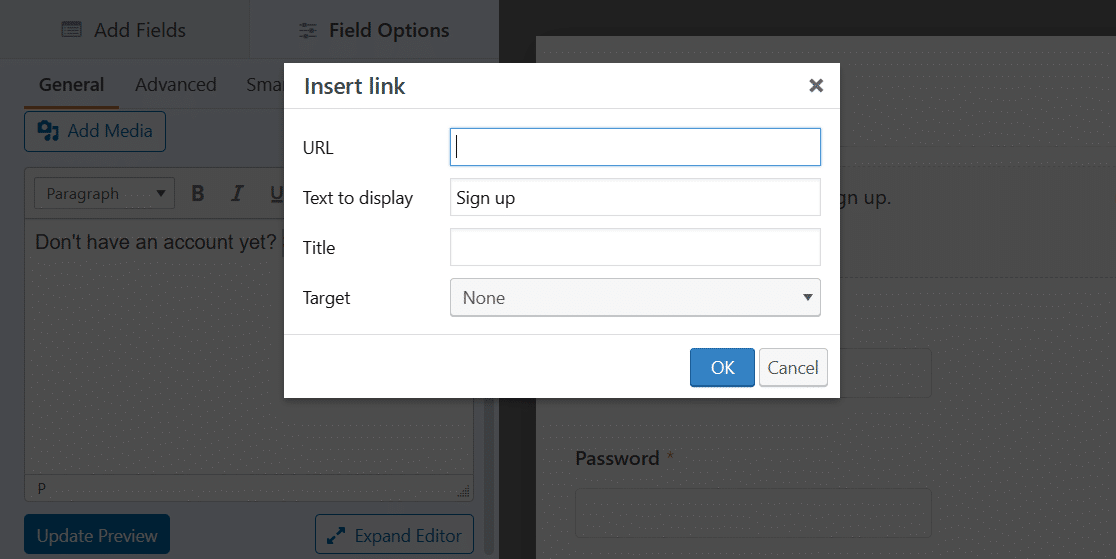
首先,輸入您的說明文本,並突出顯示您想要鏈接的部分。 然後,單擊文本編輯器工具欄中的鏈接圖標。

現在,您將插入您希望用戶登陸的頁面的 URL。 完成後單擊確定。

就是這樣! 您現在在表單上有說明文本和鏈接。

與往常一樣,保存您的表單以備後用或將其嵌入到頁面中。 當您準備好登錄頁面在本文末尾在您的網站上上線時,我們將分享有關如何發布的詳細信息。
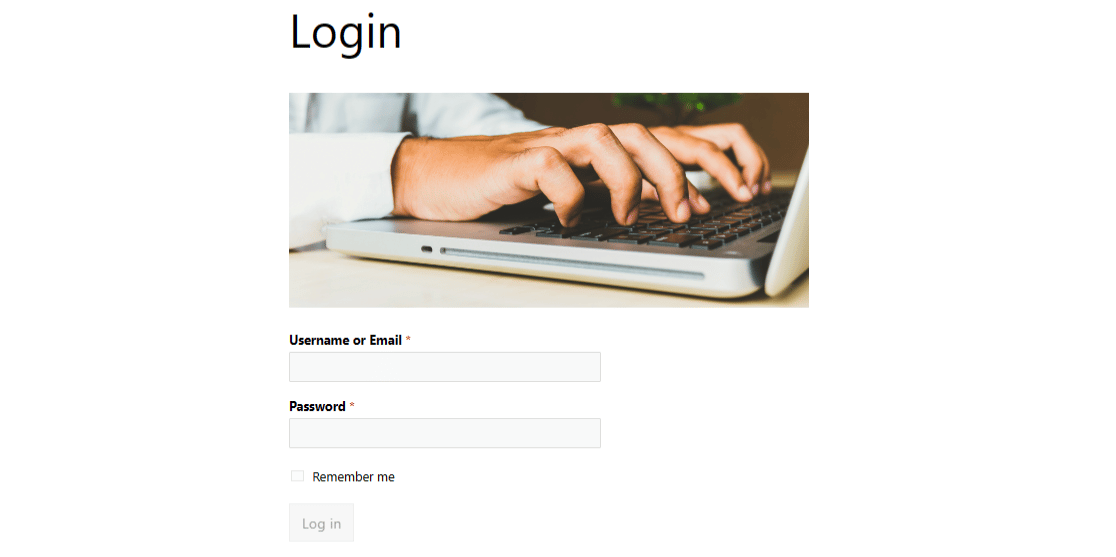
3. 帶有標題圖片的登錄表單
為您的登錄頁面自定義用戶登錄表單的另一種方法是添加您選擇的標題圖像。 在表單頂部使用圖像是個性化表單或補充網站樣式的好方法。

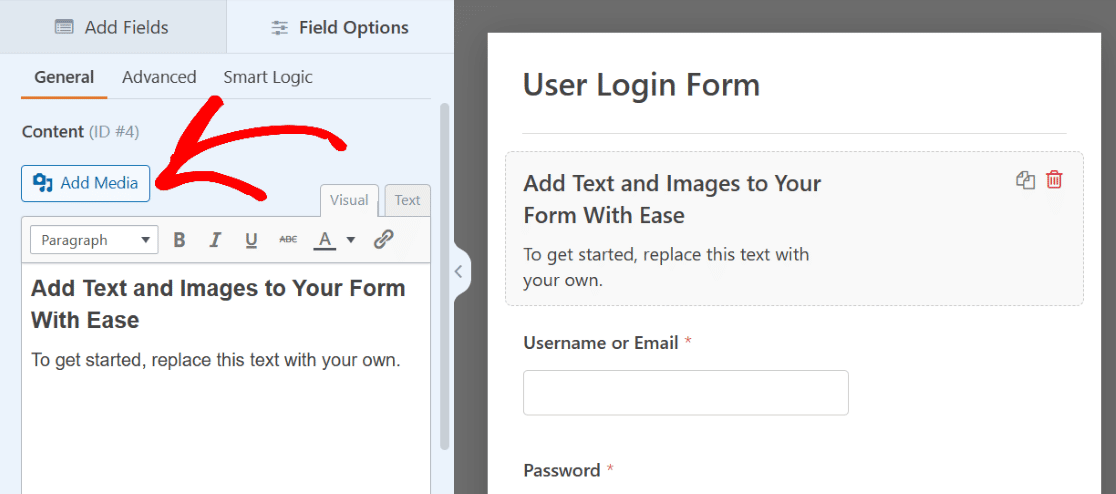
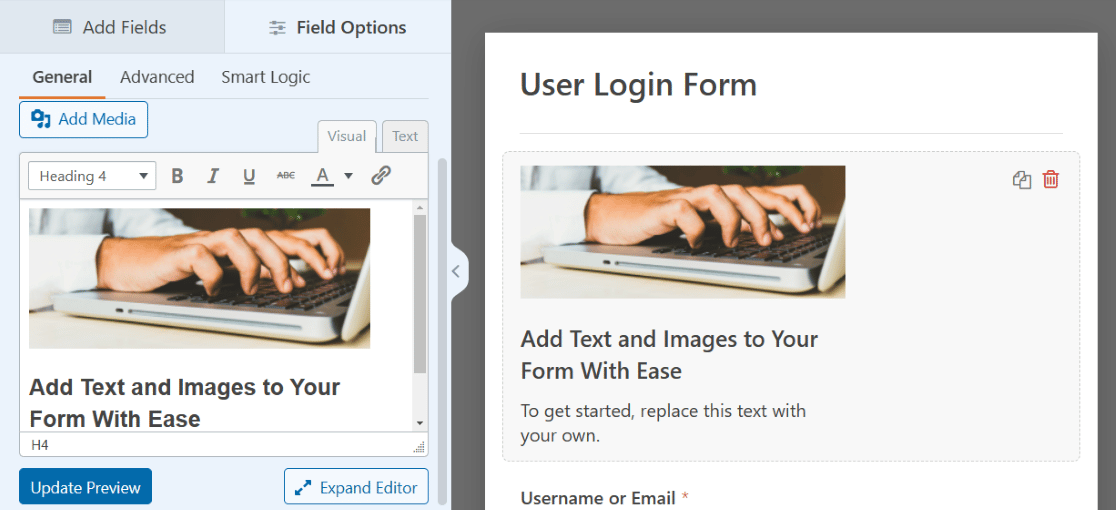
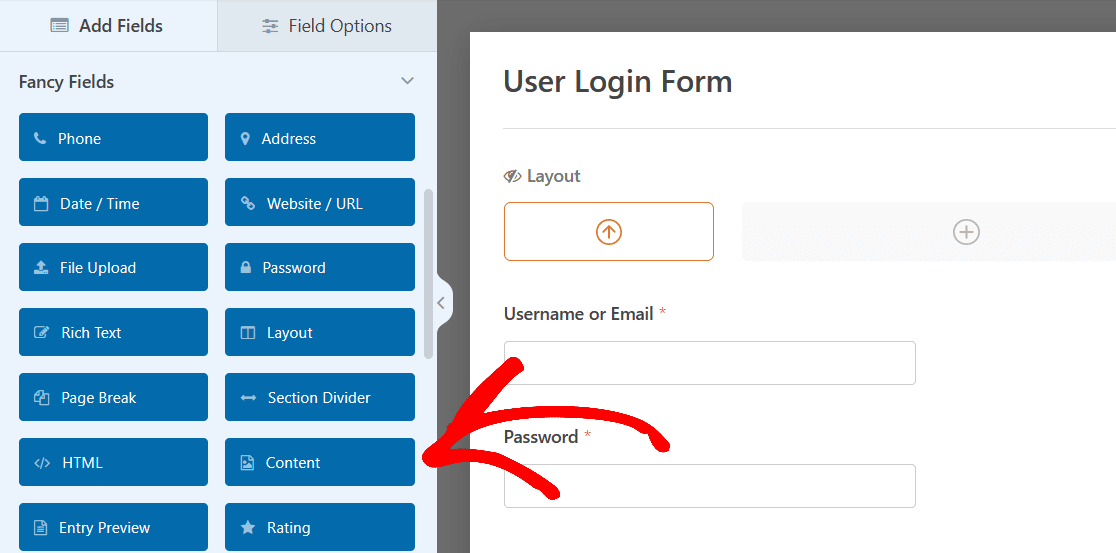
要添加標題圖像,您將再次使用“內容”字段和“用戶登錄表單”模板。 像以前一樣將此字段拖放到表單頂部。
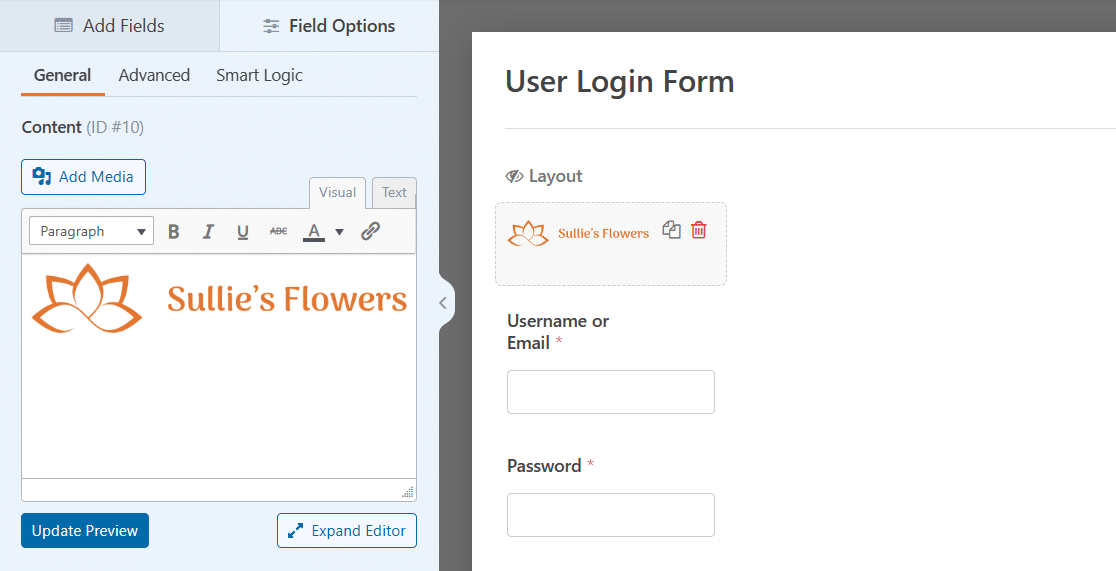
但是這一次,單擊文本編輯器上方的添加媒體按鈕。

現在,您將上傳您選擇的圖像,該圖像將顯示在文本編輯器中的文本上方。
如果您願意,這次您也可以刪除文本,只處理圖像。

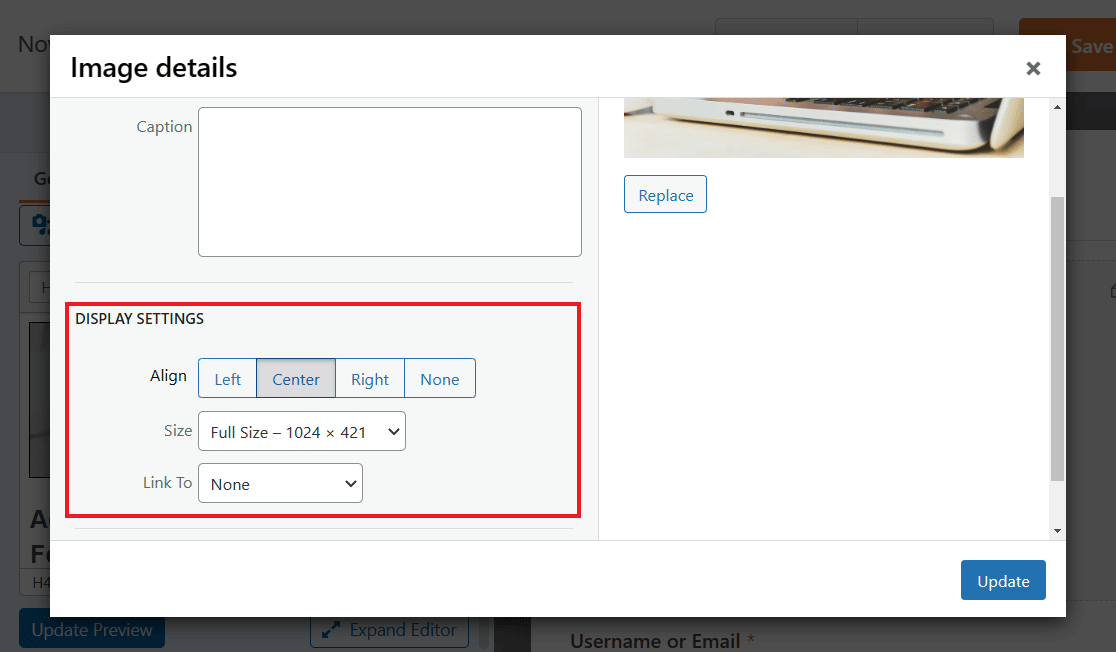
單擊圖像以訪問其顯示設置並按照您喜歡的方式放置圖像。
為了使我們示例中的圖像充當真正的標題圖像,我們將居中對齊並選擇全尺寸版本。 您可以多次調整這些設置以確定您喜歡什麼。

請務必單擊藍色更新按鈕以應用任何更改。
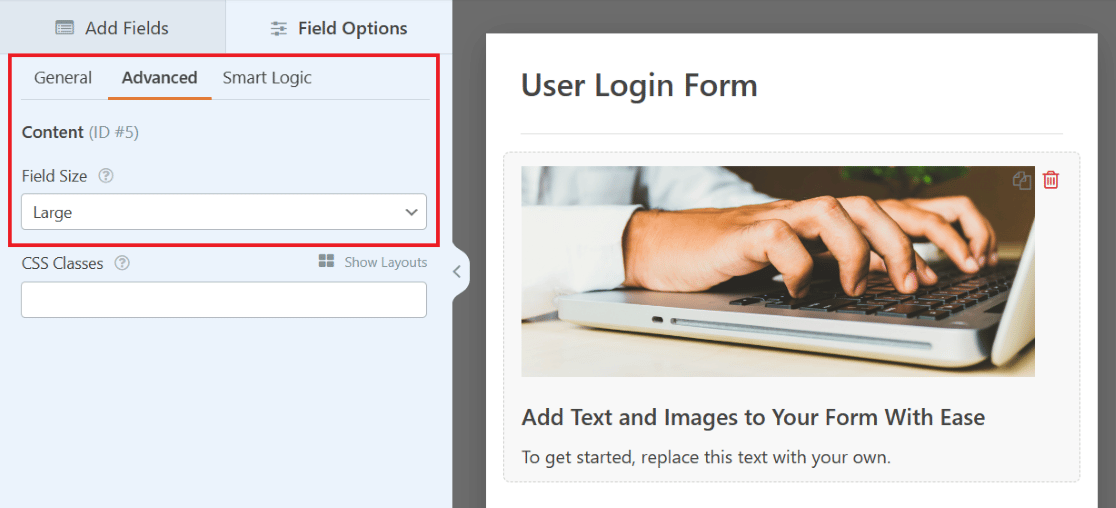
您還可以瀏覽其他設置選項卡以獲取更多選項,例如更改高級選項卡中的字段大小。
嘗試大字段大小,以真正的標題圖像方式查看您的圖像在表單頂部顯示得更大。

再一次,一定要保存您的表格以備後用。 有關此示例的更多提示,請查看這篇關於向表單添加標題圖像的完整帖子。
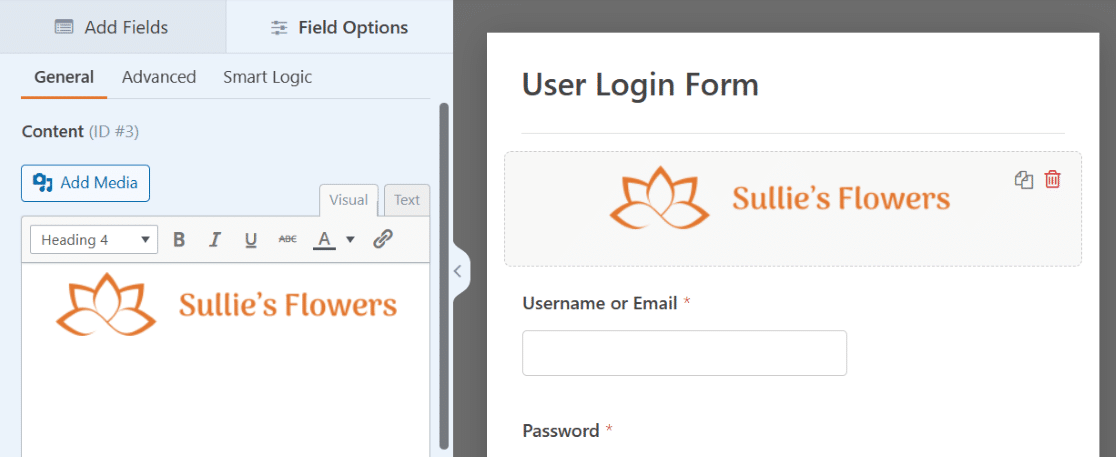
4. 帶有公司標誌的登錄表
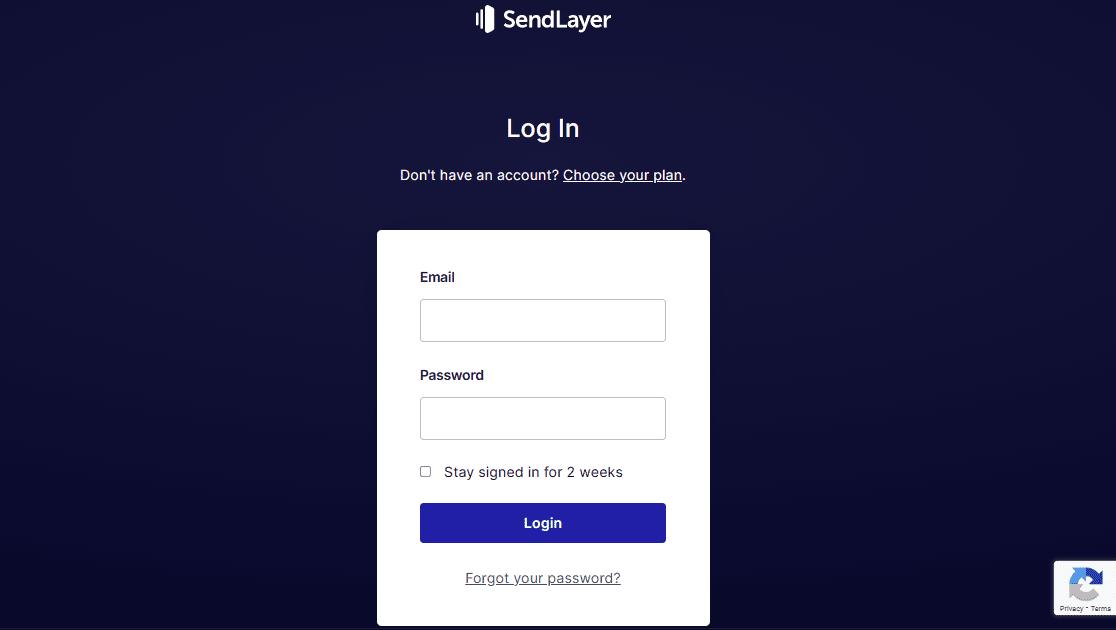
讓我們看一下 SendLayer 登錄頁面。 在表格的頂部,在我們之前介紹的說明文字上方,是網站的徽標。

您也可以通過再次使用用戶登錄表單上的“內容”字段將徽標添加到您的表單。
還記得您是如何使用“內容”字段上傳標題圖片的嗎? 為什麼不使用類似的過程來顯示徽標? 多虧了表單生成器,您可以通過多種方式在表單上放置徽標。
只需將內容字段拖到表單上您想要的位置。

為了類似於上面的示例,讓我們將徽標放在表單的頂部。 因為這有點像標題圖片,所以水平樣式的徽標在這裡看起來最好。
請記住只需單擊“內容”字段的“添加媒體”按鈕即可上傳您的徽標。

並且不要忘記其他設置。 您可能希望將徽標居中、使其全尺寸顯示或在高級設置中更改字段大小。
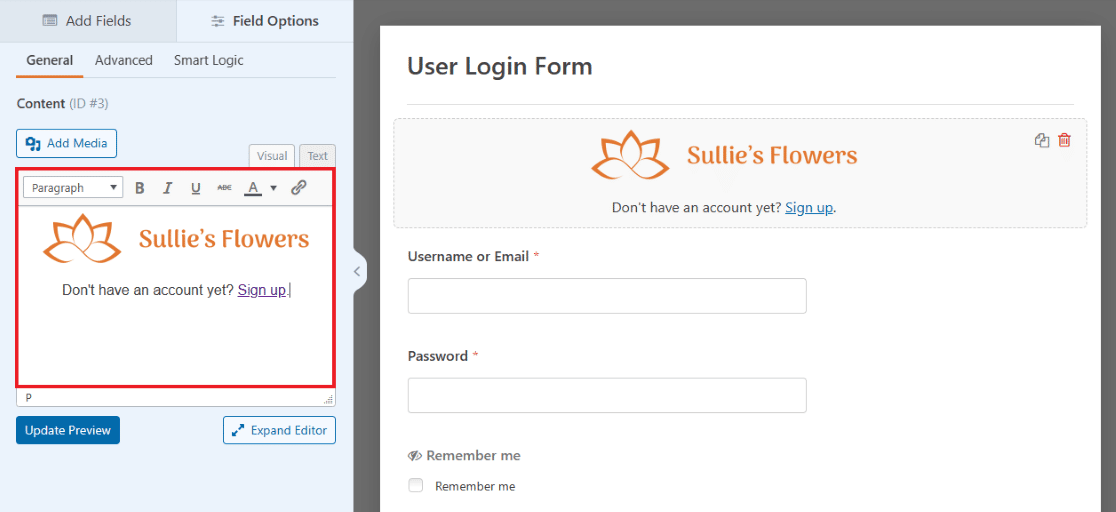
您還可以編輯徽標下方的文本,就像我們在說明性文本示例中介紹的那樣,這將使您的表單與示例非常相似。

您的登錄頁面現在在您的表單上清楚地顯示了您的徽標。 隨意將另一個徽標添加到底部,或者將內容字段也拖到其他任何地方!
5. 帶插圖的登錄表格
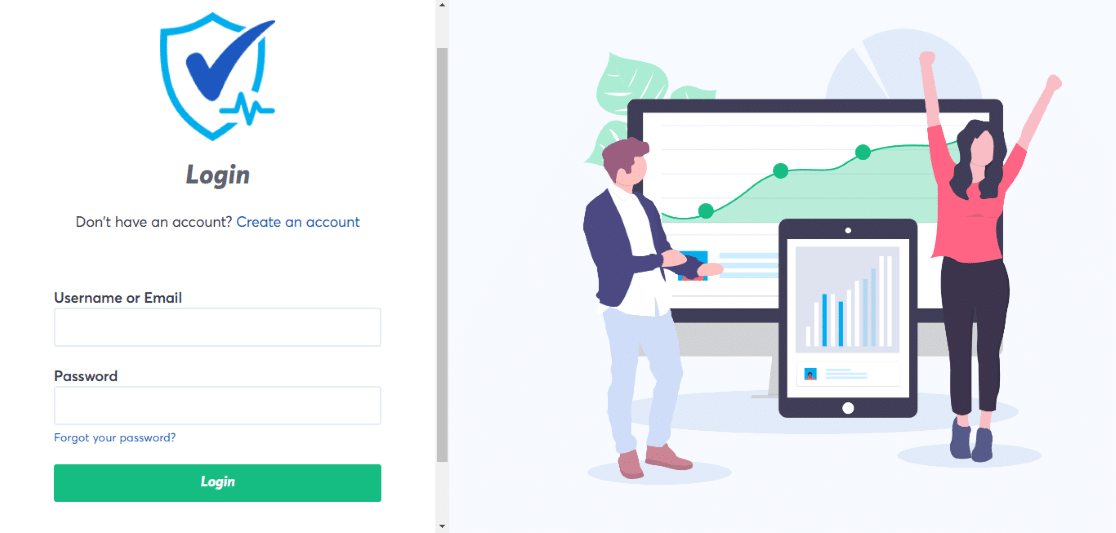
現在讓我們注意 TrustPulse 的登錄頁面。 此登錄表單在屏幕的一側輸入憑據,上面有一個小徽標,另一側顯示一個大插圖。


您也可以通過同時使用 Layout 字段和 Content 字段來構建看起來像這樣的表單。
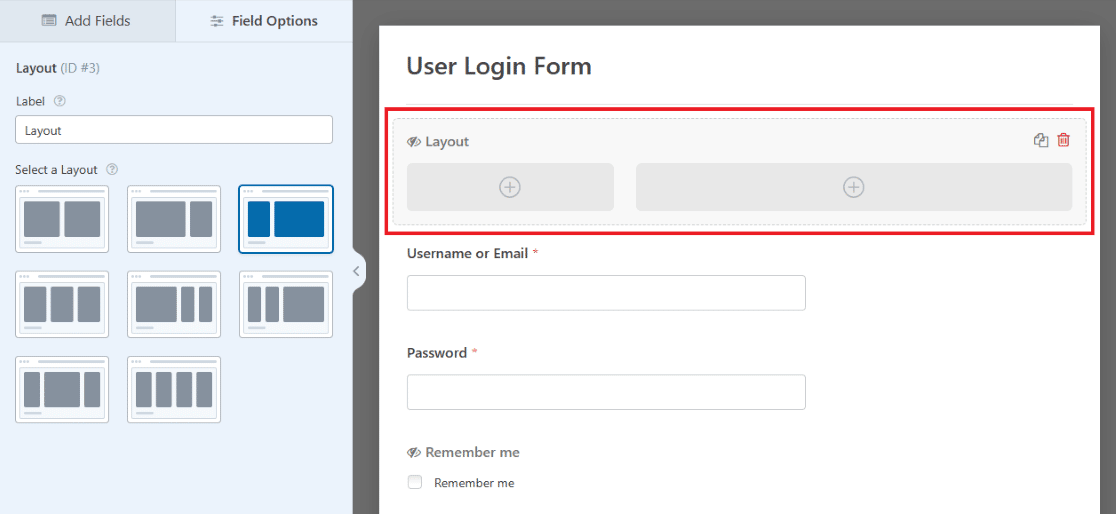
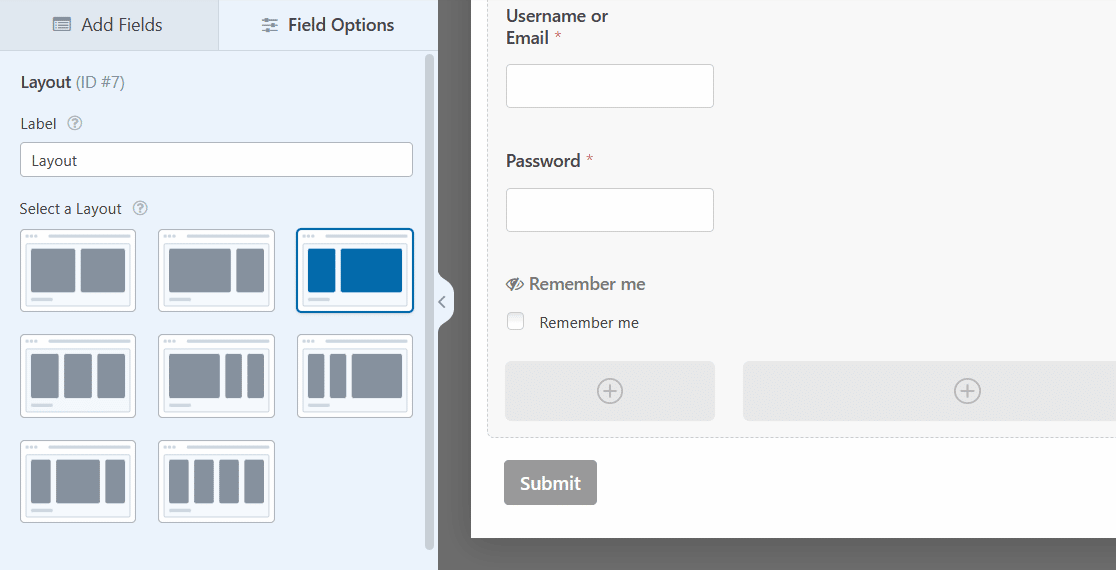
首先,將佈局字段拖到您的用戶登錄表單上。

現在將 Layout 字段拖放到何處並不重要,因為您最終會將表單的預加載字段拖到 Layout 字段本身。
現在,讓我們將它拖到表單的頂部以保持井井有條。 您還將選擇佈局中列的方向,這將決定該字段中內容的大小和位置。

現在,將Content字段拖到表單上Layout 字段的第一列,這樣您就可以在此處顯示徽標,如 TrustPulse 示例。

使用“添加媒體”按鈕再次上傳您的徽標,然後確保圖像的設置具有您想要的方向和大小。

接下來,將表單上的其他字段拖放到佈局字段的那一側。
只需用鼠標抓住每個字段,將其拖到佈局列中,然後放下。 電子郵件字段、密碼字段和復選框現在將位於表單的左欄中。

現在,您將向佈局字段中的另一列添加內容。
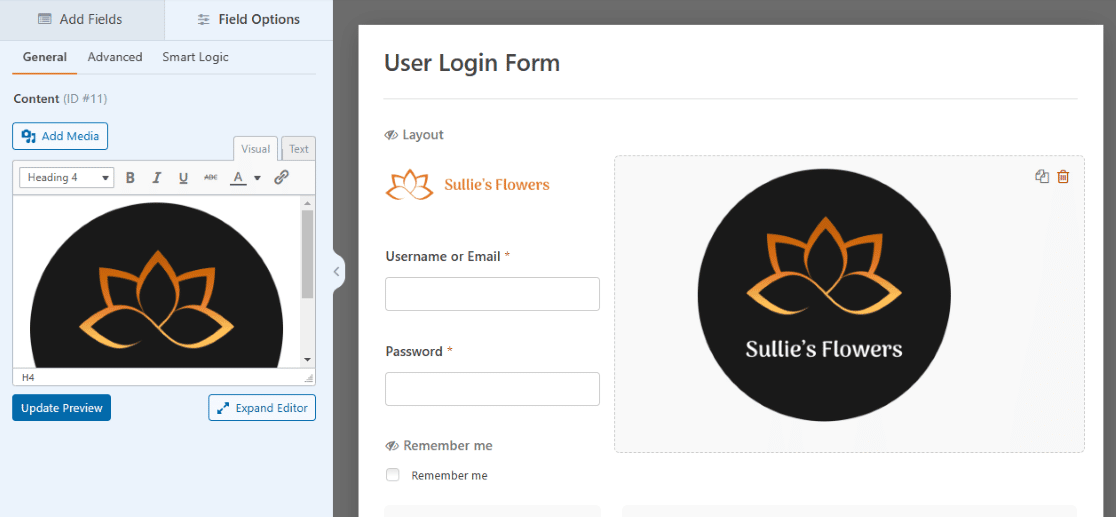
再次選擇“內容”字段並將其拖到表單右側較大的列中。

現在您可以添加您選擇的插圖,以在表單的這一側主要顯示。
像在另一側一樣單擊“添加媒體”按鈕以上傳插圖。

並且,再次確保調整字段設置以自定義插圖的大小和位置。
對於像示例這樣的大型插圖,您可能希望從“內容”字段中刪除任何其他文本。

現在您的表單在一側有小徽標和憑據條目,另一側顯示有大插圖。
與往常一樣,您需要保存此表單以將其保存在儀表板上的 WPForms 中,然後在您準備好使用時將其嵌入 WordPress 頁面。
6. 使用 CTA 登錄表格
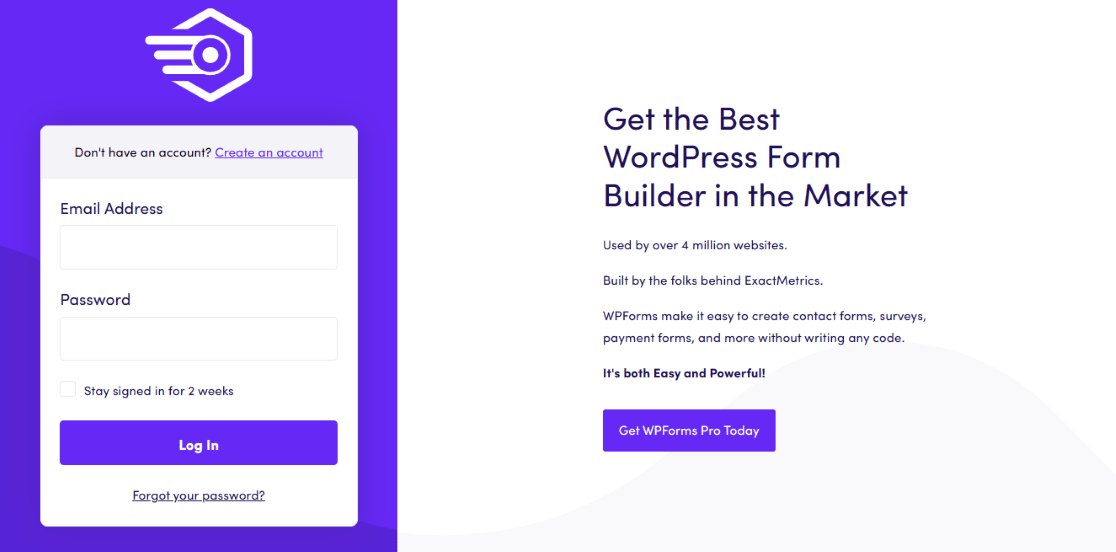
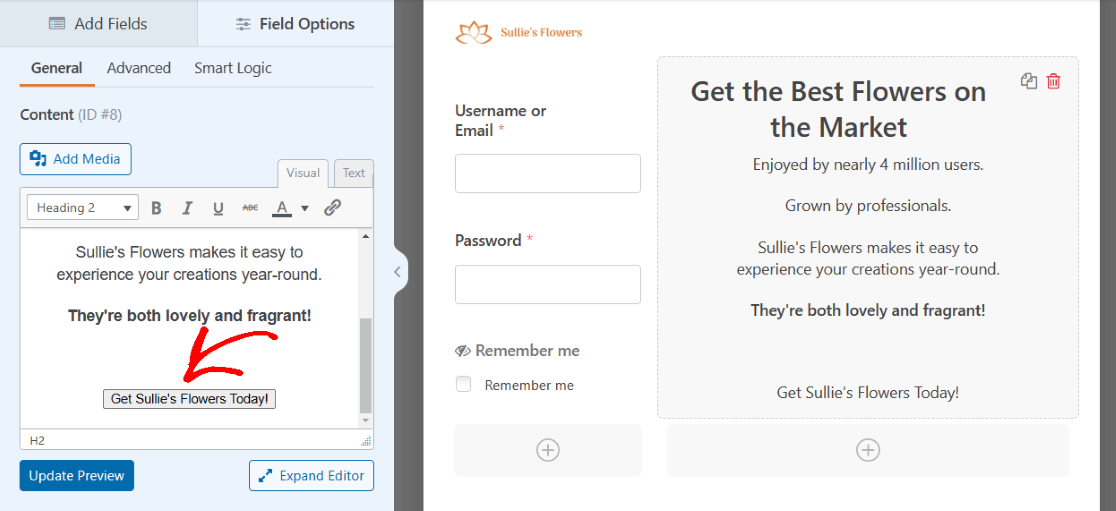
接下來,我們將查看 ExactMetrics 的登錄頁面,它與之前的登錄有點相似,但在表單的一側有一個號召性用語按鈕,而不是插圖。

一側有一個小徽標、電子郵件條目、密碼輸入和登錄按鈕,另一側有相當多的文本,然後是可點擊的 CTA。
要使用您自己的表單創建類似的外觀,您只需按照我們在上一個示例中介紹的步驟操作:首先將佈局字段添加到您的用戶登錄表單,然後將字段拖到佈局的一側或一列。

請記住,您只需將內容字段拖到佈局中即可上傳徽標,然後將表單上的其餘字段也拖到佈局的那一側。
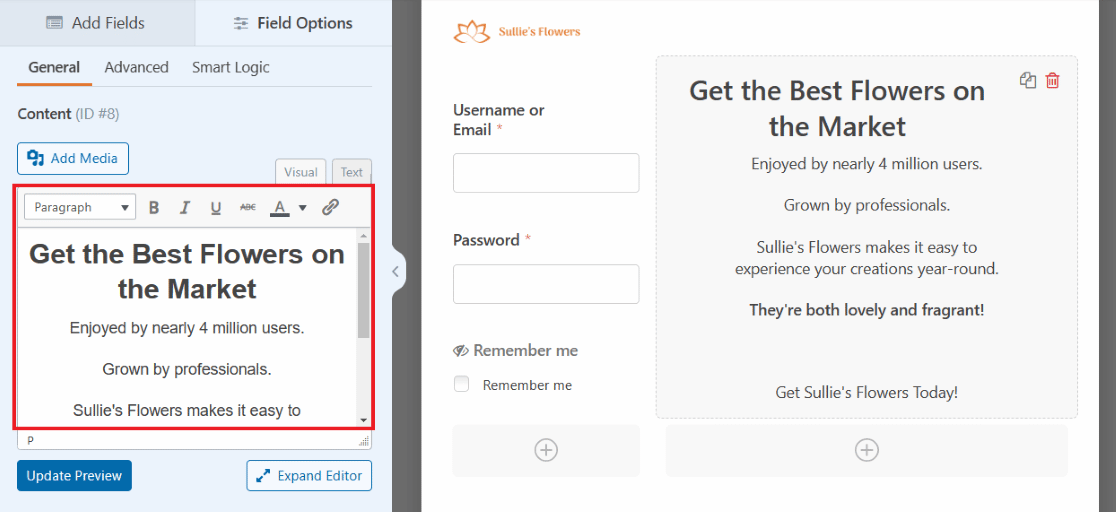
但是,對於佈局字段的另一側,在第二列中,不必擔心上傳任何內容。 您只需編輯此處已有的文本。

請注意一些預加載的文本如何比其下方的文本更大更粗,類似於示例中的文本樣式。
這使您可以像示例中那樣輕鬆地設計文本,但不要忘記使用文本編輯器的所有其他方式來發揮您的優勢。 您可以根據需要更改文本的大小、方向、顏色等。

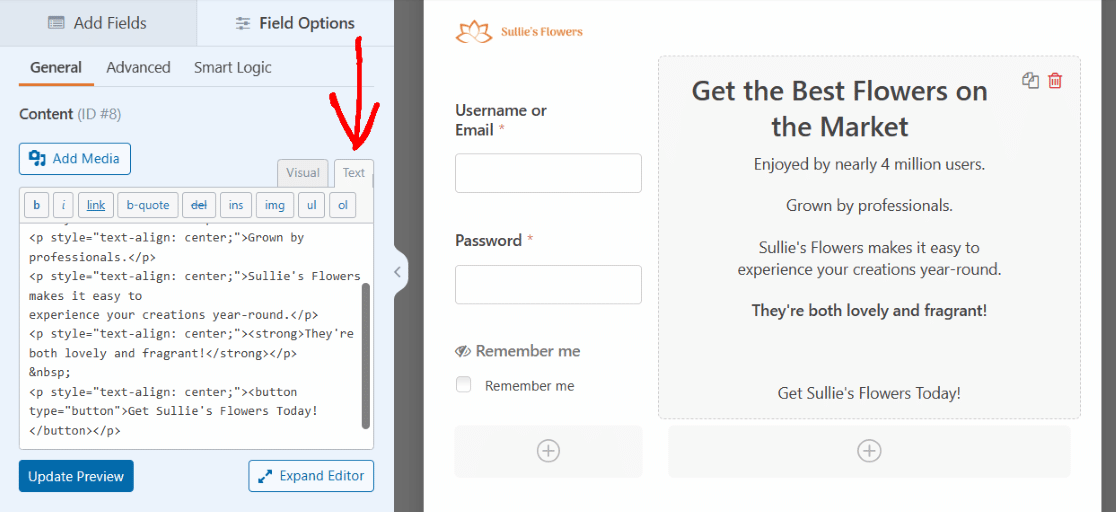
在內容字段的文本編輯器中,您甚至可以插入一段代碼來創建 CTA 按鈕。
單擊文本編輯器框的文本選項卡,複製並粘貼您要用於創建按鈕的代碼。

您可以根據自己的喜好編輯代碼片段來設計 CTA 按鈕的外觀。

您現在在表單上有一個 CTA 按鈕!
再一次,您需要保存此表單,然後在準備好使用時將其嵌入到 WordPress 頁面中。
7. 使用 reCAPTCHA 登錄表單
既然我們已經了解了為登錄表單設置樣式的更複雜的方法,讓我們看一下添加到表單的最簡單的安全元素之一,您可以在任何您想要的地方添加它。

reCAPTCHA 驗證有助於保護您的 WordPress 網站免受機器人和垃圾郵件的侵害,這些機器人和垃圾郵件會嘗試使用您的表單進入您的網站。
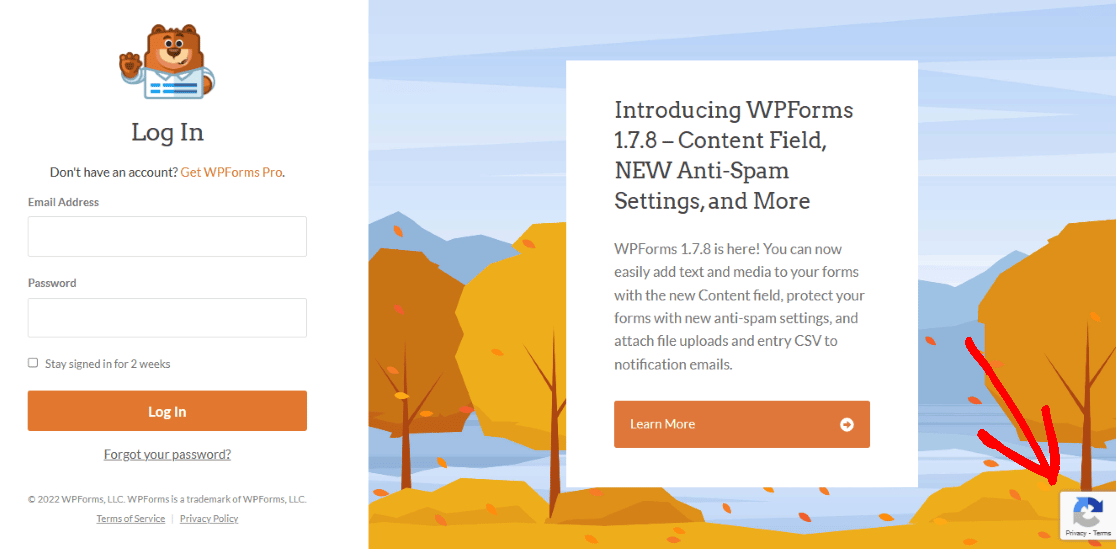
如您所見,我們在 WPForms 的登錄頁面上使用它。

您也可以輕鬆地將 reCAPTCHA 字段添加到任何登錄表單。 但首先,您需要在 WPForms 設置中對其進行配置。
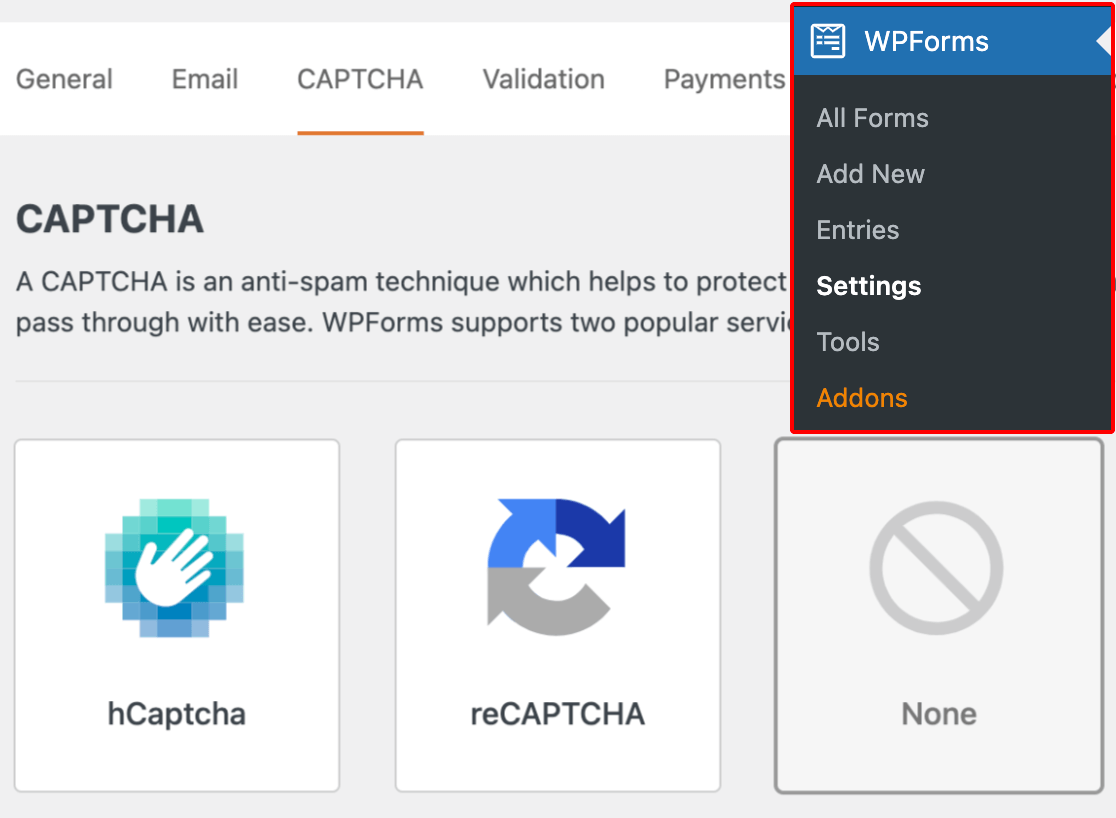
從您的 WordPress 儀表板,導航至WPForms ,然後導航至Settings 。 然後,確保您位於驗證碼屏幕上。

從屏幕中間選擇reCAPTCHA選項。
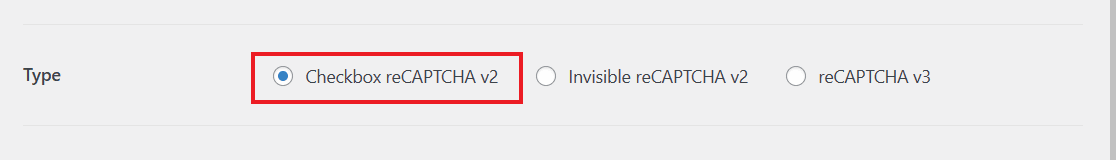
然後,您將選擇要使用的 reCAPTCHA 驗證類型。
讓我們選擇複選框 reCAPTCHA v2 。

接下來,您需要在此設置頁面上輸入由 Google 提供的Site Key和Secret Key 。 要接收這些密鑰,您必須按照 Google 的 reCAPTCHA 管理控制台中的設置過程進行操作。
有關更多信息以及有關如何執行此操作的詳細教程,請查看我們關於在 WordPress 表單中設置和使用 reCAPTCHA 的文章。
不要忘記單擊此屏幕底部的保存,以便將這些設置應用到您的 reCAPTCHA 字段。
現在您已準備好將 reCAPTCHA 驗證添加到您的表單中。
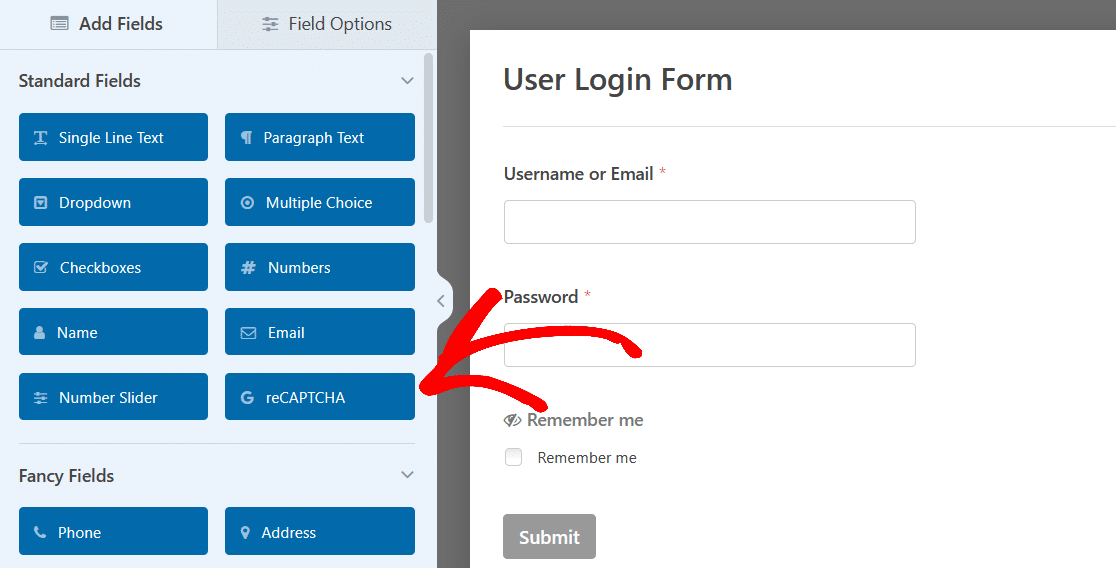
返回表單構建頁面,您只需單擊reCAPTCHA字段即可在您的用戶登錄表單上啟用它。

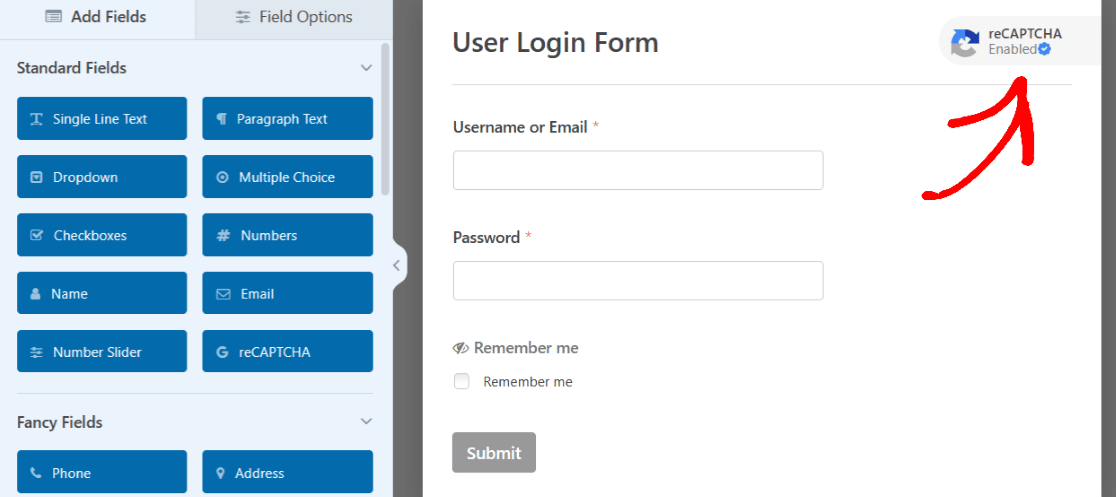
就是這樣! 您的登錄表單現在受到保護,免受機器人程序和垃圾郵件的侵害,否則它們可能會滲入您的網站。

此外,reCAPTCHA 圖標會顯示在您的表單上,告訴您的用戶他們的信息是安全的。
如何向 WordPress 添加自定義登錄頁面
WPForms 的表單構建器的有用之處在於,受這些示例啟發的所有可自定義選項和样式選擇都可以在表單本身上創建。
但是,這些示例中實現的某些樣式可能是在登錄頁面上進行額外編輯的結果。
因此,有關如何在您的 WordPress 頁面上使用 WPForms 實現更多樣式的更多深入技巧,請查看這篇關於如何使用 CSS 設置表單樣式的完整文章。
此外,請記住,對於您創建的所有表單和我們在此處介紹的示例,您需要在完成編輯後保存表單。 然後,如果以後需要,您可以將表單嵌入頁面並在準備就緒時發布。
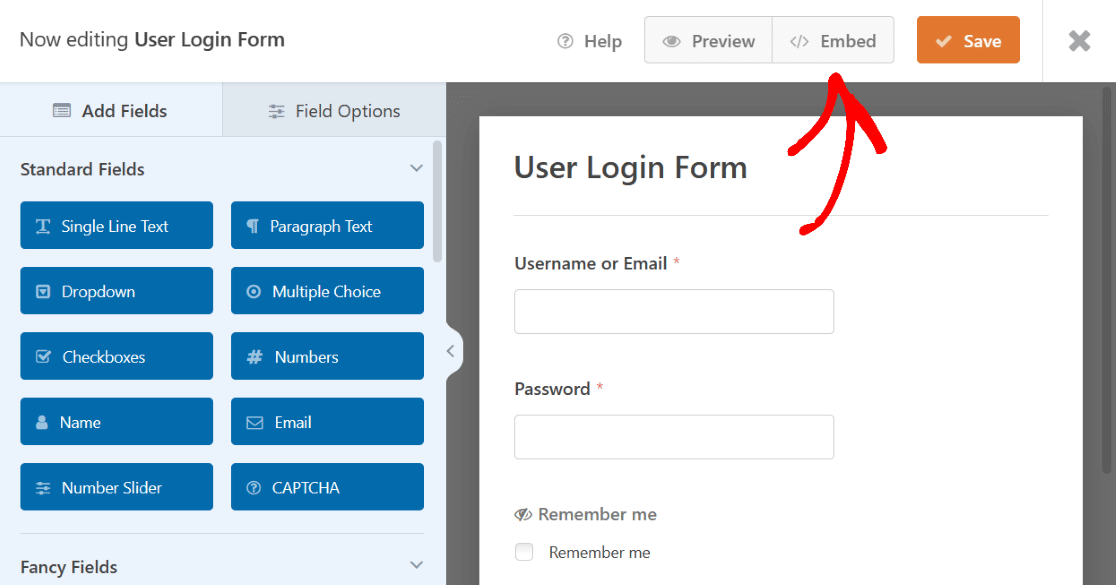
或者,您可以從表單構建器繼續將表單嵌入到頁面中。

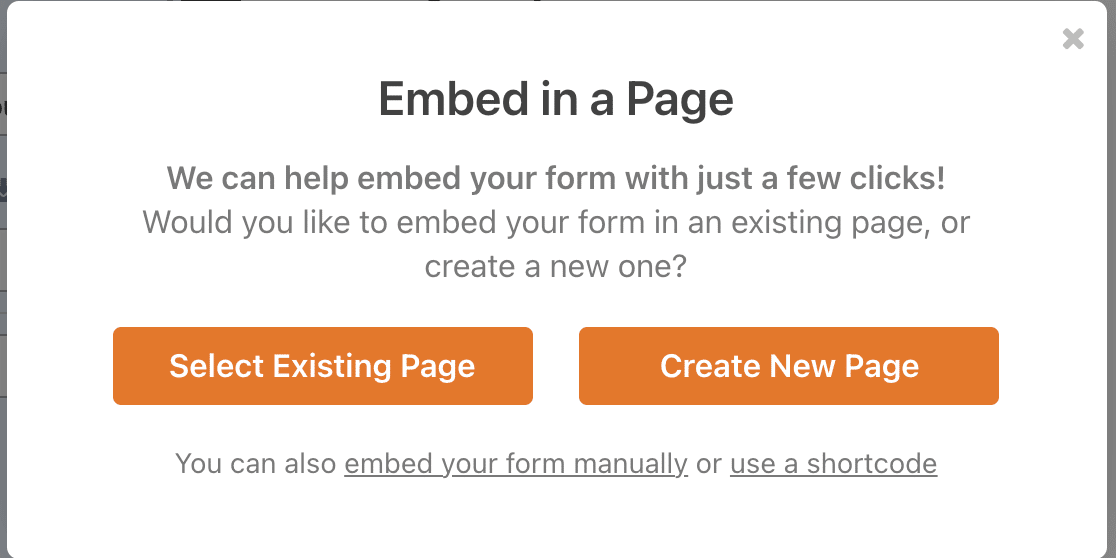
通過單擊嵌入,您可以將您的登錄表單嵌入到您已經為您的網站創建的頁面上,或者您現在可以為此登錄表單創建一個新頁面。

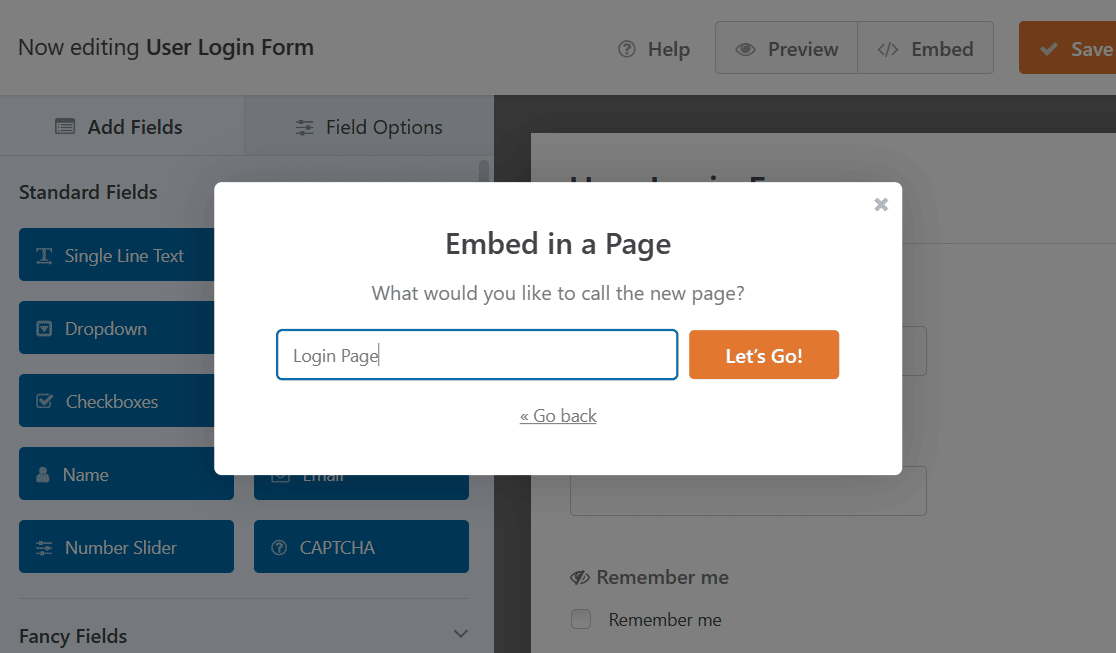
如果您決定創建一個新頁面,您將需要為該頁面命名,就像您網站上的其他頁面一樣命名,以便您可以在 WordPress 儀表板中輕鬆找到它們。

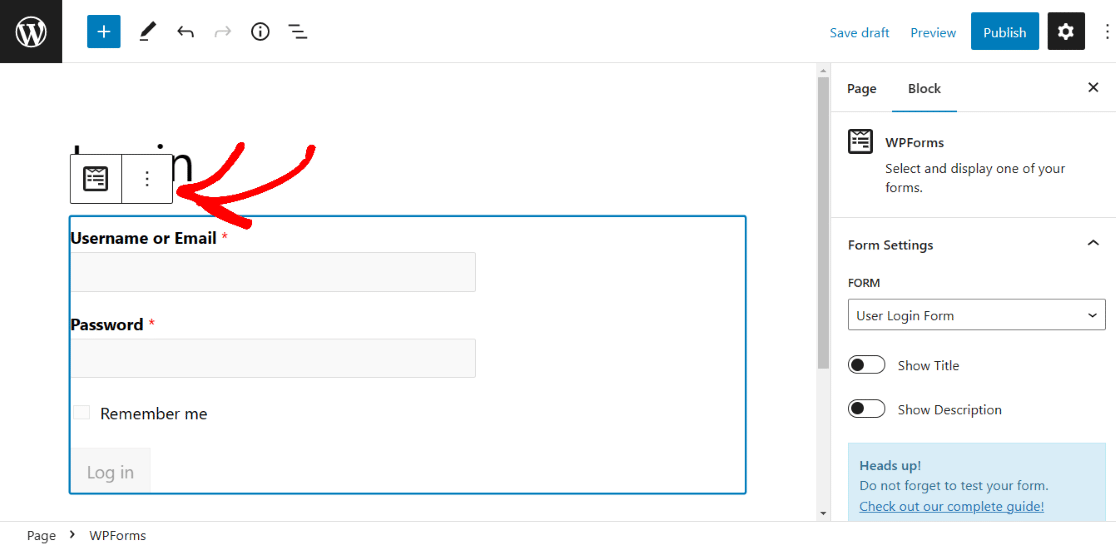
點擊我們開始吧! 接著說。 WPForms 會自動將您的登錄表單添加到您的新頁面。
嵌入表單後,您始終可以通過訪問 WPForms 塊的設置和編輯頁面的其他樣式元素,在 WordPress 頁面本身上編輯更多內容。

查看這篇文章,了解有關如何編輯和自定義您的 WordPress 登錄頁面的更多想法。
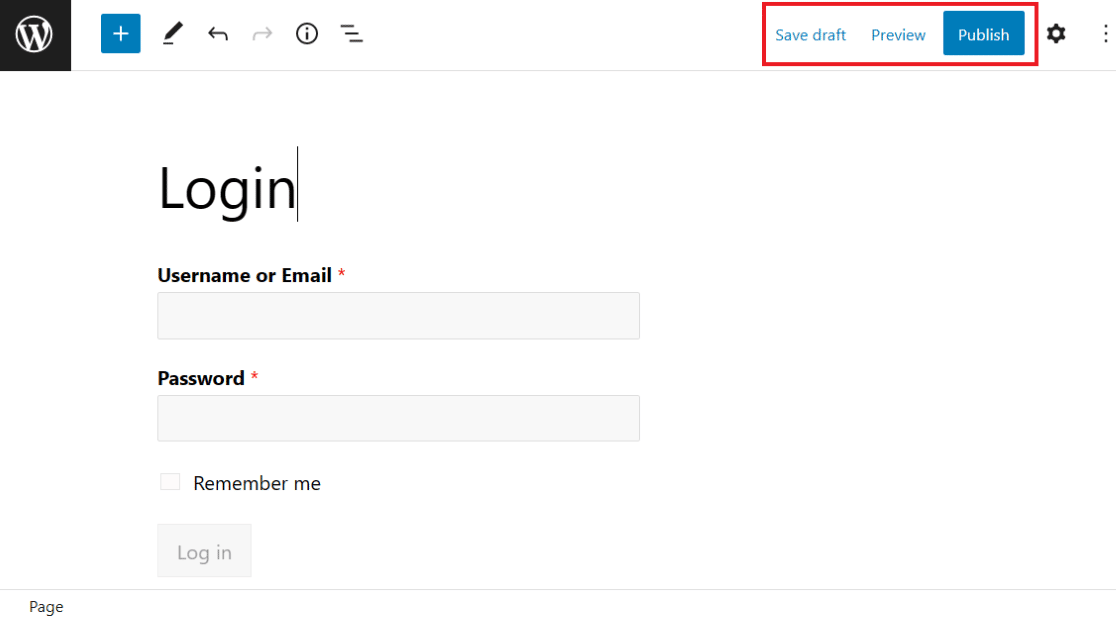
請記住,與您的所有 WordPress 頁面一樣,您需要發布帶有嵌入表單的頁面才能在您的網站上生效。
您還可以在發布前預覽頁面,或保存草稿供以後使用。

有關此主題的更多閱讀,請查看本教程,其中介紹瞭如何顯示登錄和註冊表單。
立即創建您的登錄頁面
接下來,使用 PayPal 創建註冊表
現在您已經了解了為您的 WordPress 網站製作登錄表單的所有知識,為什麼不嘗試使用 PayPal 創建 WordPress 註冊表單呢? 這樣,您就可以註冊您的網站用戶並開始收款。
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
