7 ejemplos de páginas de inicio de sesión [fáciles de copiar]
Publicado: 2023-01-13¿Desea personalizar la página de inicio de sesión en su sitio web de WordPress? Con WPForms, tiene muchas formas de diseñar sus formularios de inicio de sesión, ¡sin necesidad de codificación!
En esta publicación, le mostraremos 7 ejemplos diferentes de páginas de inicio de sesión de sitios populares y cómo recrearlas. Lo guiaremos a través del proceso de creación de cada formulario con el mismo estilo de los ejemplos que presentamos aquí, con solo unos pocos clics del mouse.
¡Vamos a sumergirnos!
Cree su página de inicio de sesión ahora
¿Qué se escribe en una página de inicio de sesión?
Es probable que su página de inicio de sesión contenga algunos campos donde los usuarios ingresan su nombre de usuario, dirección de correo electrónico, contraseña y más.
La página de inicio de sesión de su sitio es un lugar donde los usuarios del sitio web ingresan sus credenciales para obtener acceso a su sitio. Estos visitantes pueden tener una cuenta en su sitio, o alguna otra razón por la que necesitan iniciar sesión en su sitio web.
Probablemente también desee incluir algún tipo de texto en su página de inicio de sesión, para informar o guiar a los usuarios de su sitio web sobre cómo ingresar al sitio. También puede agregar imágenes como logotipos e ilustraciones en su inicio de sesión, y puede optar por funciones de seguridad adicionales para evitar que el spam no deseado obstruya su página de inicio de sesión.
7 Ejemplos de páginas de inicio de sesión
En este articulo
- 1. Formulario de inicio de sesión sencillo
- 2. Formulario de inicio de sesión con texto instructivo
- 3. Formulario de inicio de sesión con imagen de encabezado
- 4. Formulario de inicio de sesión con el logotipo de una empresa
- 5. Formulario de inicio de sesión con ilustración
- 6. Formulario de inicio de sesión con CTA
- 7. Formulario de inicio de sesión con un reCAPTCHA
- Cómo agregar una página de inicio de sesión personalizada a WordPress
1. Formulario de inicio de sesión sencillo
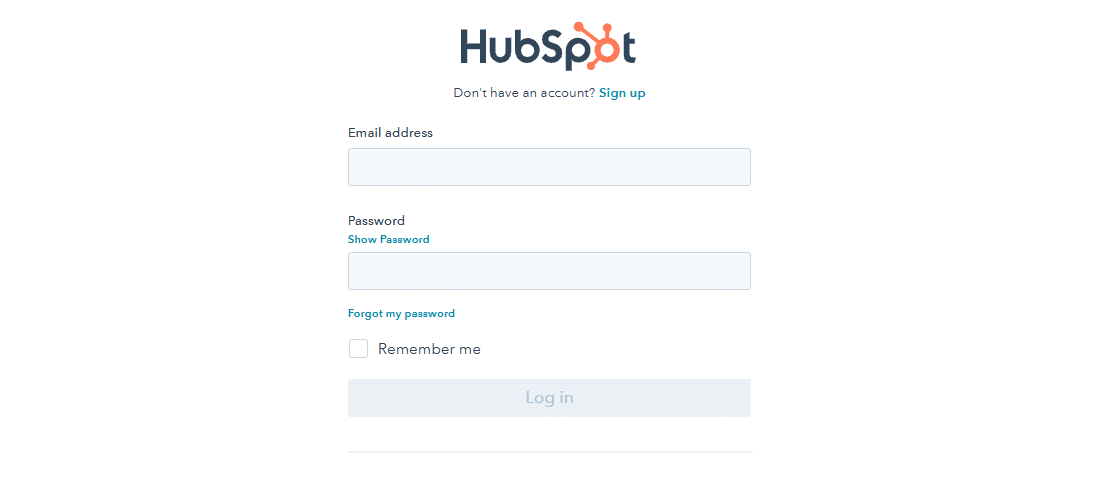
Esta página de inicio de sesión en el sitio web de HubSpot es bastante básica y no incluye muchos detalles en el formulario. El formulario consiste simplemente en una entrada de correo electrónico, una contraseña, una casilla de verificación y un botón de inicio de sesión.

Lo que pasa con un formulario como este es que es un poco como la base de todos los demás ejemplos de formularios de inicio de sesión. Tiene los elementos más básicos necesarios para una página de inicio de sesión.
Y, si lo prefiere, su propia página de inicio de sesión también se puede simplificar así. WPForms es el mejor complemento de creación de formularios para WordPress, y hace que sea muy fácil para usted agregar una página de inicio de sesión personalizada a su sitio web.
Primero, deberá instalar WPForms y registrarse en el Plan Pro para acceder al complemento de Registro de usuario.
Después de ingresar su clave de licencia en la configuración de WPForms, vaya a WPForms » Complementos en su tablero. Desplácese por los complementos disponibles para encontrar el complemento Registro de usuario, que también instalará. Asegúrese de activar también el complemento una vez que lo haya instalado.

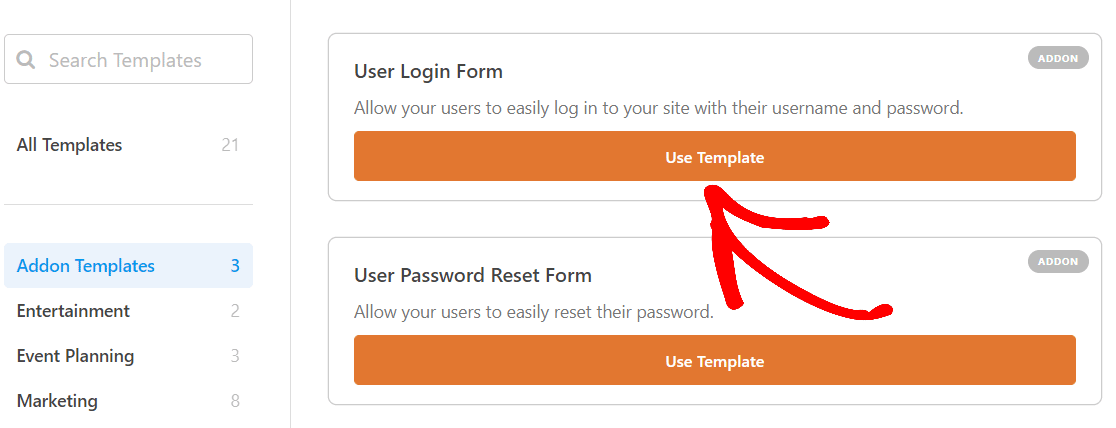
Ahora está listo para crear su formulario de inicio de sesión. Vaya a WPForms » Agregar nuevo y busque la plantilla de formulario de inicio de sesión de usuario de sus plantillas adicionales disponibles. Haga clic en el botón Usar plantilla para seleccionar esta plantilla y abrir el generador de formularios.

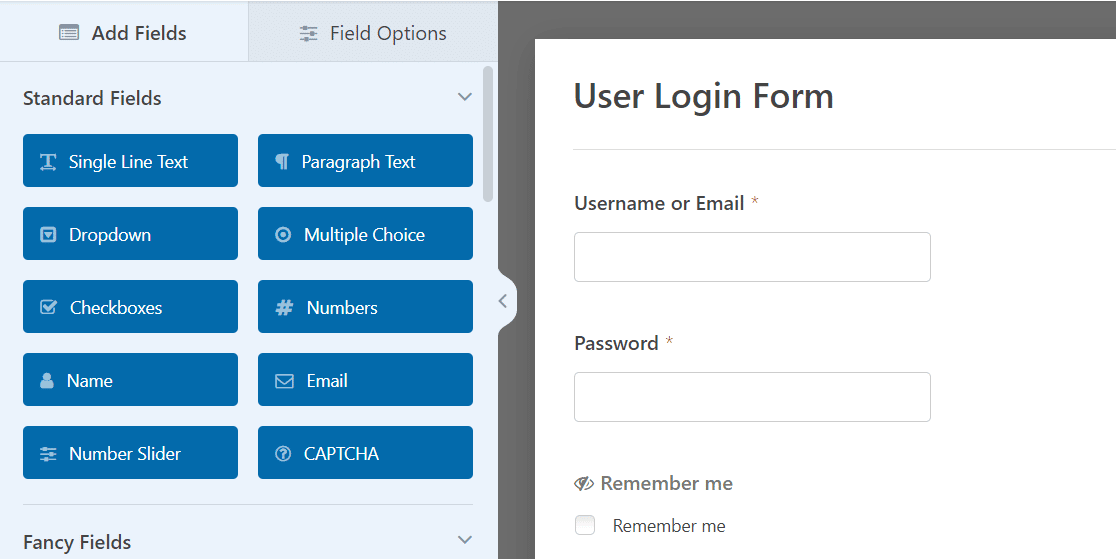
El generador de formularios de WPForms le facilita la edición de esta plantilla prefabricada para satisfacer sus necesidades. Encontrará una amplia selección de campos de formulario que cubren prácticamente cualquier elemento que desee en su formulario en línea. Todo lo que necesita hacer es simplemente arrastrar y soltar cada campo en su lugar.
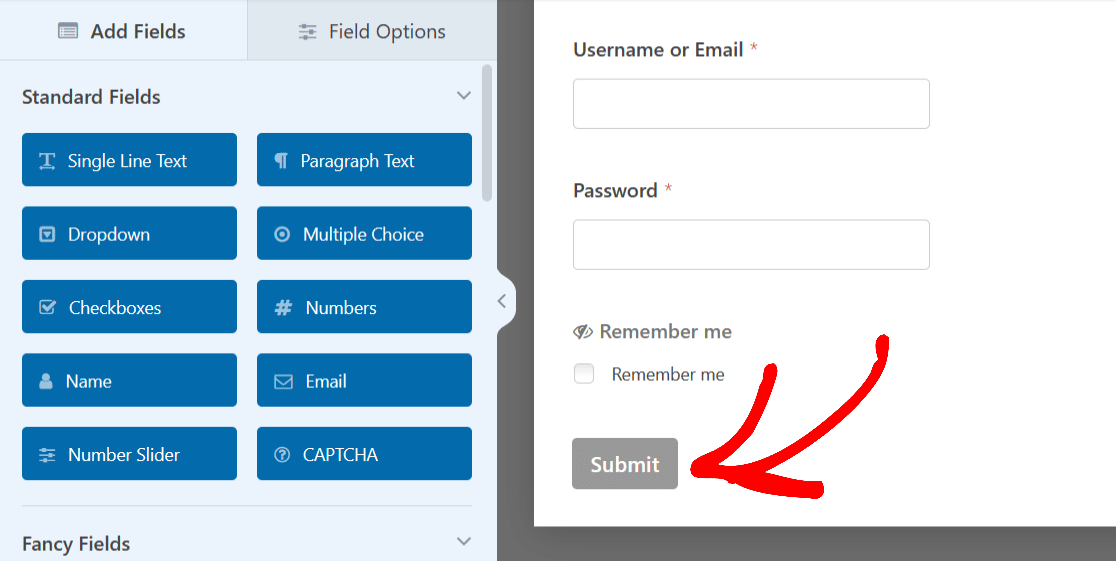
Verá que el formulario de inicio de sesión de usuario ya ha cargado los campos necesarios.
Pero, como todas las plantillas de WPForms, este formulario es altamente personalizable, por lo que puede agregar y editar campos en su formulario de varias maneras.

Para este formulario, editemos el botón Enviar en la parte inferior del formulario para que diga "Iniciar sesión" como el ejemplo de la página de inicio de sesión de HubSpot.

Simplemente haga clic en el botón para expandir su configuración.
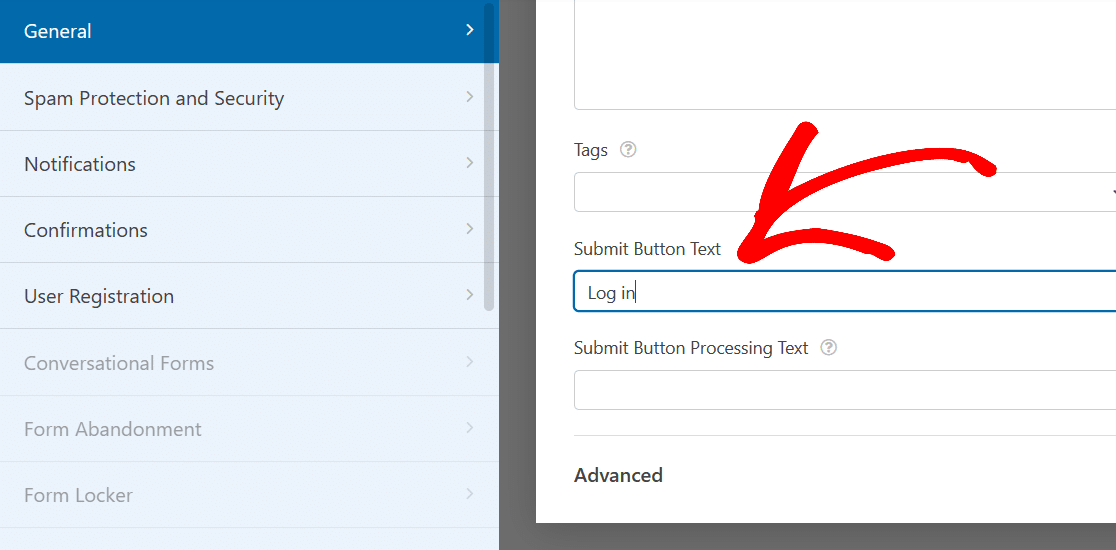
Luego, para cambiar el texto del botón, abra la pestaña General y desplácese hasta el cuadro Enviar texto del botón .

Ahora, escriba lo que desea que lea el botón, como 'Iniciar sesión'.
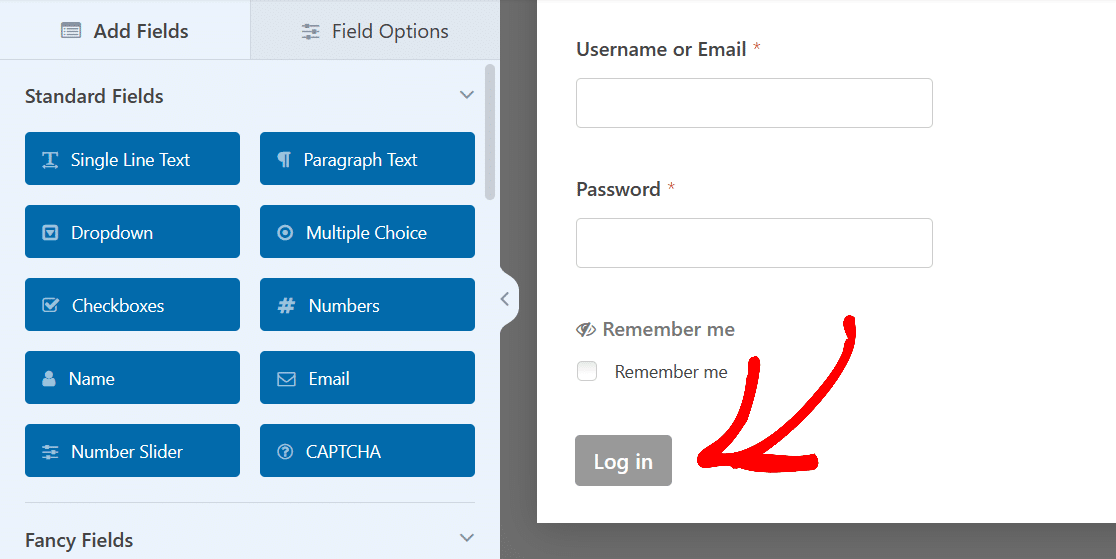
Mirando el formulario nuevamente, el botón en la parte inferior del formulario se alinea mejor con la naturaleza de inicio de sesión de esta página.

Y eso es todo lo que necesitas hacer para crear un formulario de inicio de sesión básico como el que se usa en la página de inicio de sesión de HubSpot.
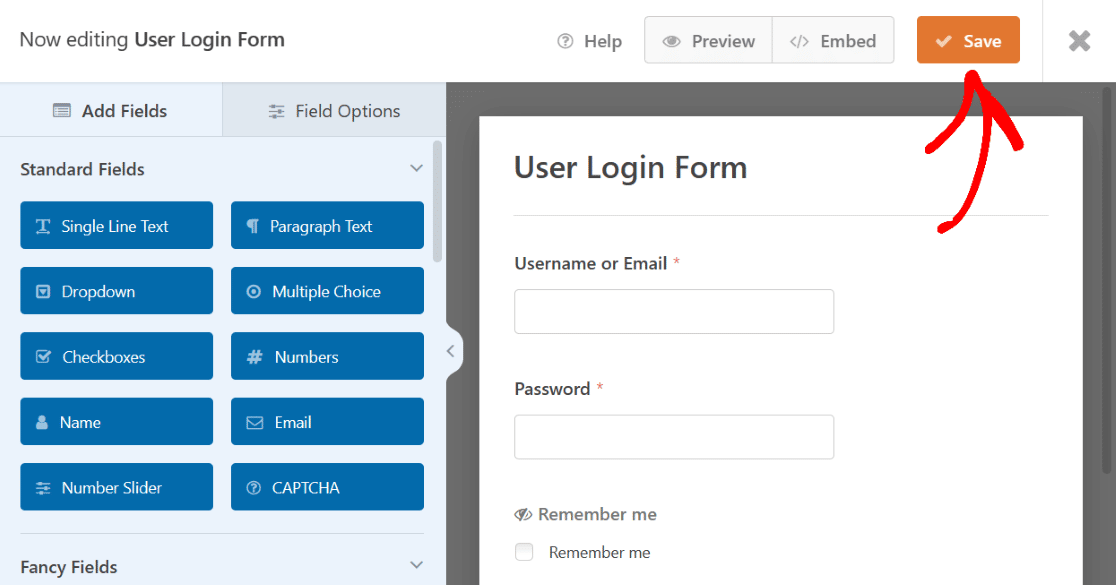
Desde aquí, continúe y guarde este formulario.

Una vez que se guarde, este formulario estará disponible para su uso en la página Todos los formularios de WPForms en su panel de control de WordPress.
Ahora tiene un formulario de inicio de sesión simple que puede publicar rápidamente en su sitio, o que puede usar como base para crear páginas de inicio de sesión más detalladas. Estos son los pasos básicos necesarios para todos los ejemplos de páginas de inicio de sesión que se tratan aquí.
2. Formulario de inicio de sesión con texto instructivo
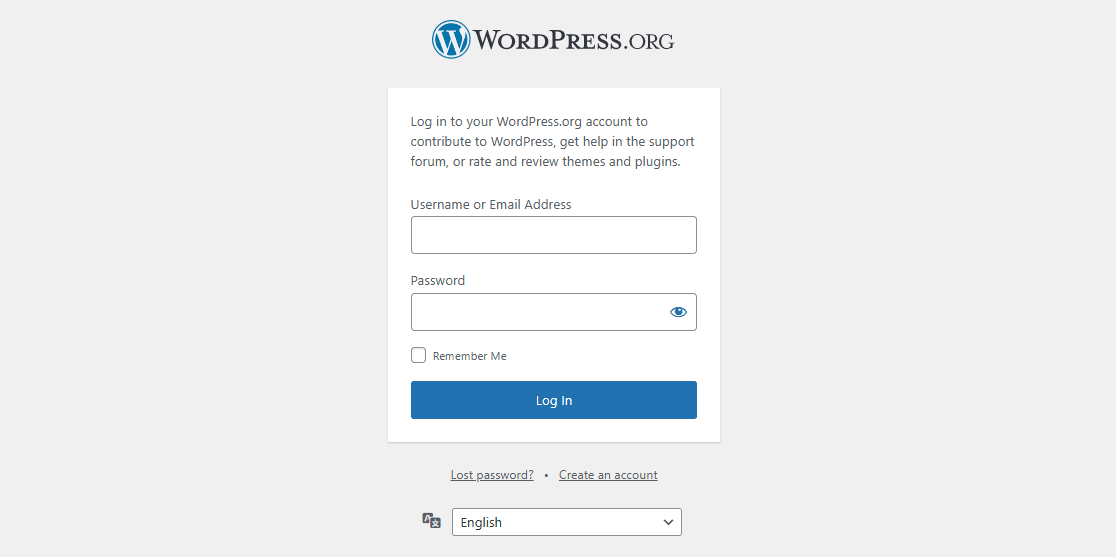
Echa un vistazo a la página de inicio de sesión de WordPress.org. Al igual que el primer ejemplo que cubrimos, este es bastante básico.
Pero tiene un fragmento de texto instructivo en la parte superior, y su formulario también puede tener eso.

Como mencionamos, cada formulario creado aquí primero requiere la plantilla de formulario de inicio de sesión de usuario, incluida esta. Continúe y seleccione la plantilla nuevamente.
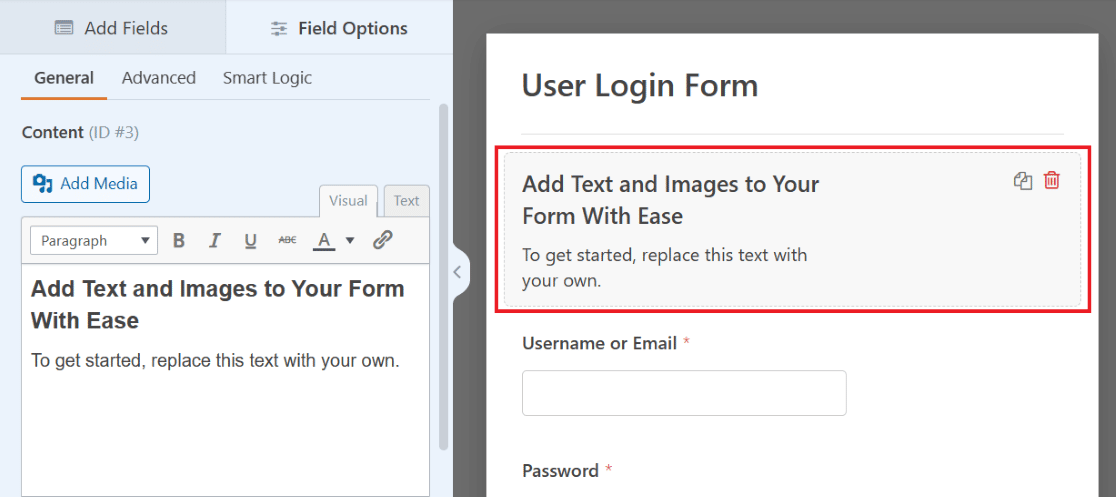
Luego, en el generador de formularios, arrastre el campo Contenido a la parte superior del formulario y suéltelo allí.

Como dijimos antes, puede arrastrar y soltar este campo en su formulario donde lo desee.
Pero para parecerse al texto instructivo en la página de inicio de sesión anterior, coloquemos el campo en la parte superior.

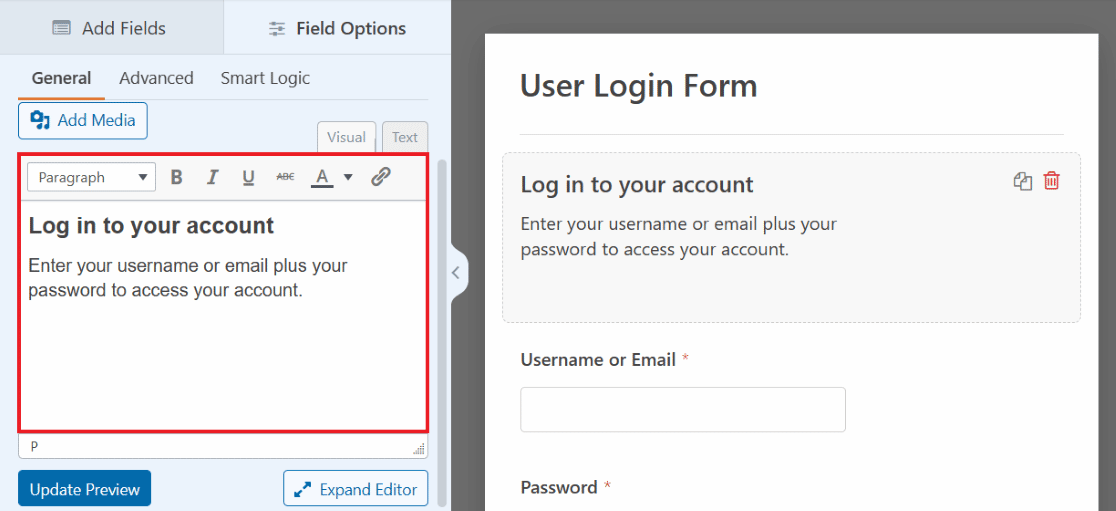
Haga clic en el campo para abrir sus opciones personalizables, que se encuentran en el lado izquierdo de la pantalla. Luego, use el editor de texto para escribir el texto instructivo que desea mostrar en este campo.
Al igual que en el ejemplo anterior, puede indicar a los usuarios que ingresen su información para iniciar sesión en su sitio web.

Muchas opciones están al alcance de su mano gracias al editor de texto, con estilos de fuente personalizables, colores y más, todo disponible dentro de este campo.
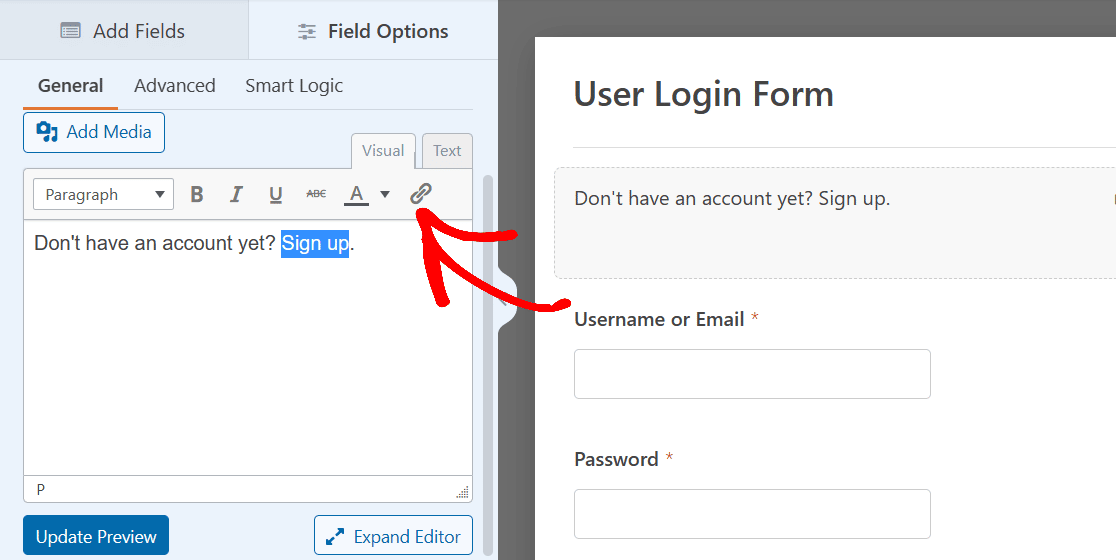
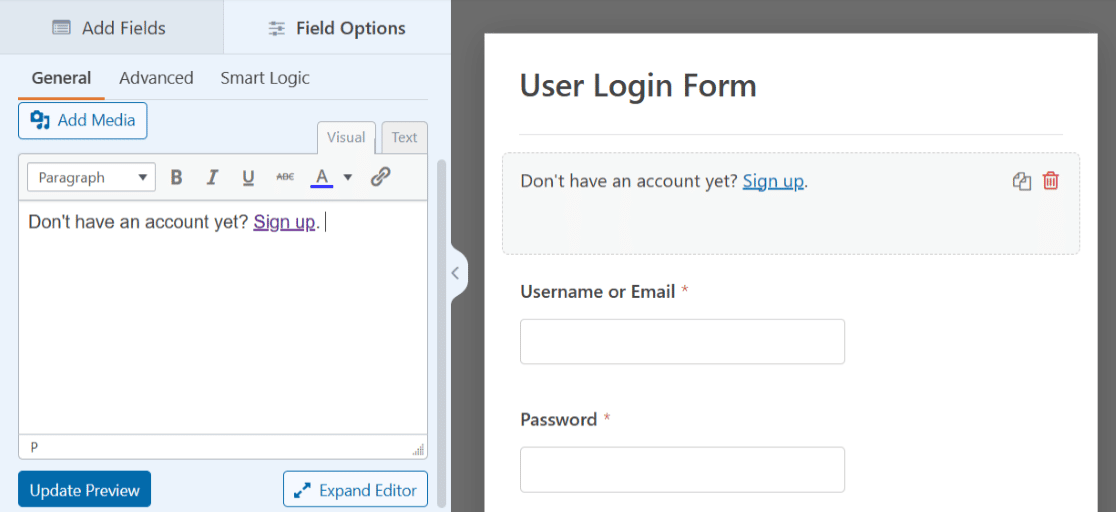
Por ejemplo, vuelve a mirar la página de inicio de sesión de HubSpot del ejemplo 1. Ten en cuenta que hay un fragmento muy breve de texto instructivo. El texto instructivo dice: '¿No tiene una cuenta? Regístrese' y proporciona un enlace a una página donde los usuarios pueden crear una cuenta.
Esto también es posible con el editor de texto del campo Contenido de su formulario.
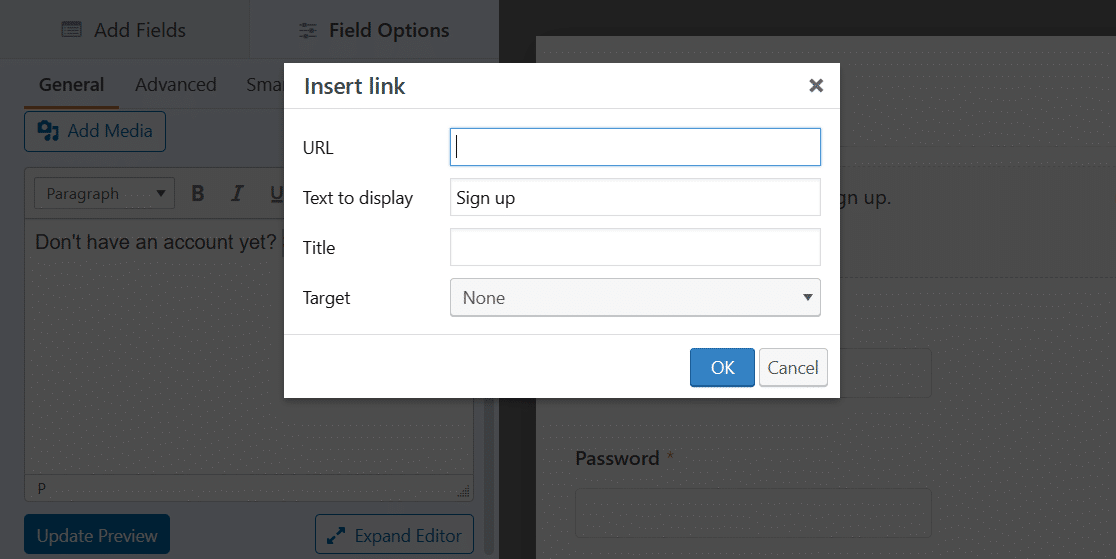
Primero, escriba su texto instructivo y resalte la parte que desea vincular. Luego, haga clic en el icono de enlace en la barra de herramientas del editor de texto.

Ahora, insertará la URL en la página a la que desea que lleguen los usuarios. Haga clic en Aceptar cuando haya terminado.

¡Y eso es! Ahora tiene un texto instructivo y un enlace en su formulario.

Como siempre, guarde su formulario para más tarde o insértelo en una página. Compartiremos detalles sobre cómo publicar cuando esté listo para que la página de inicio de sesión se active en su sitio al final de esta publicación.
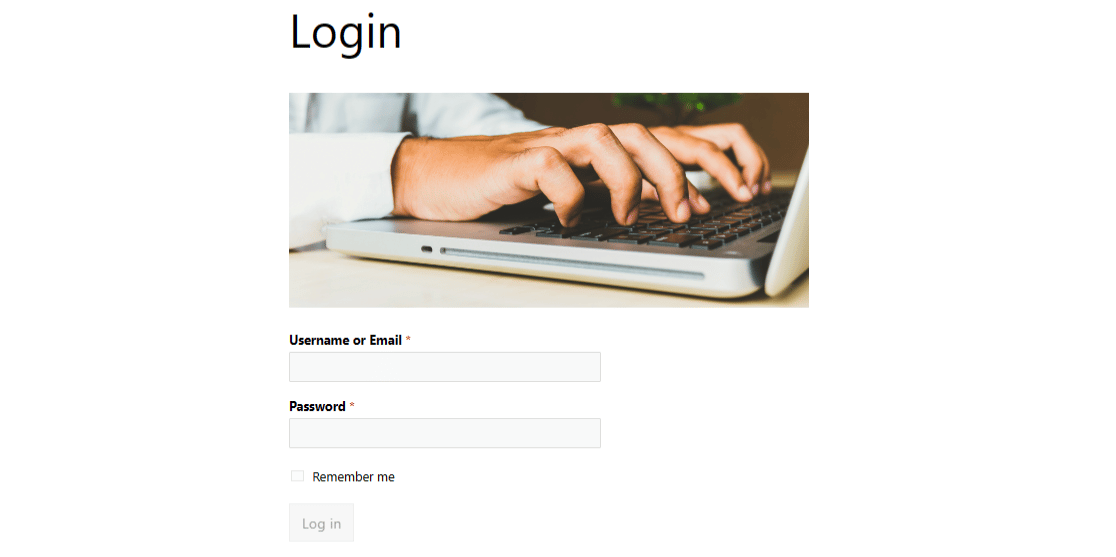
3. Formulario de inicio de sesión con imagen de encabezado
Otra forma de personalizar el formulario de inicio de sesión de usuario para su página de inicio de sesión es agregar una imagen de encabezado de su elección. Usar una imagen en la parte superior de su formulario es una buena manera de personalizar su formulario o complementar el estilo de su sitio web.

Para agregar una imagen de encabezado, volverá a utilizar el campo Contenido y la plantilla Formulario de inicio de sesión de usuario. Continúe y arrastre y suelte este campo en la parte superior de su formulario como antes.
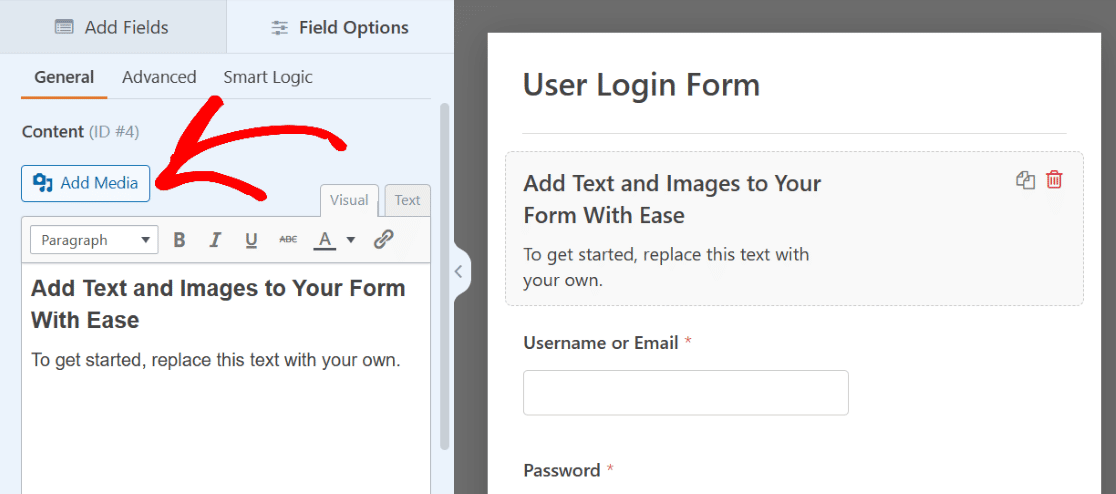
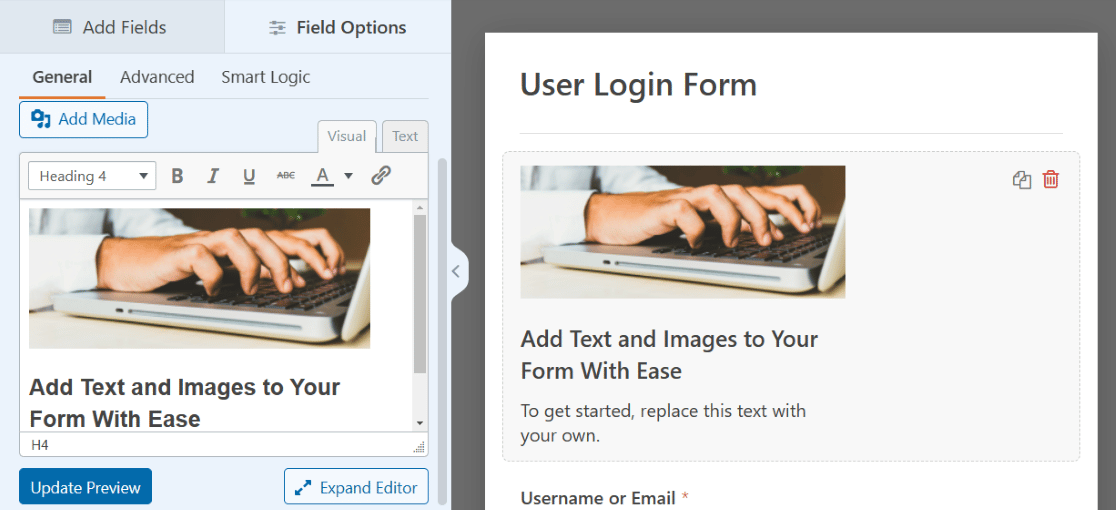
Pero esta vez, haga clic en el botón Agregar medios sobre el editor de texto.

Ahora, cargará una imagen de su elección, que aparecerá sobre el texto en el editor de texto.
También puede eliminar el texto esta vez si lo desea y trabajar solo con la imagen.

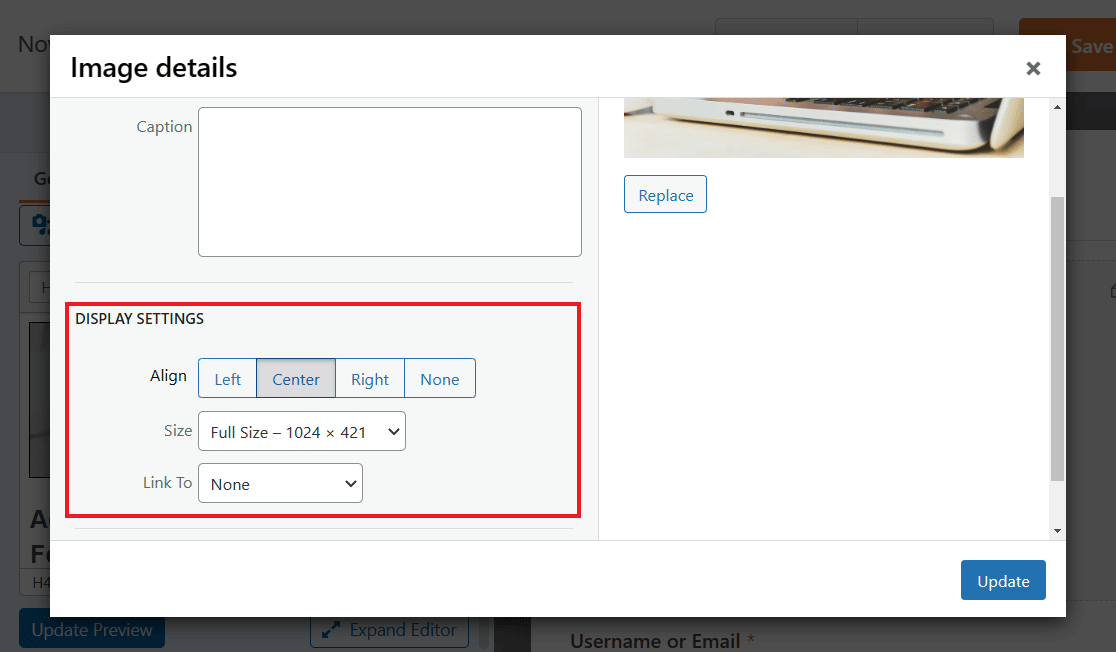
Haga clic en la imagen para acceder a su Configuración de visualización y coloque la imagen como desee.
Para que la imagen de nuestro ejemplo actúe como una verdadera imagen de encabezado, centraremos la alineación y seleccionaremos la versión de tamaño completo. Puede ajustar esta configuración varias veces para averiguar qué prefiere.

Asegúrese de hacer clic en el botón azul Actualizar para aplicar cualquier cambio.
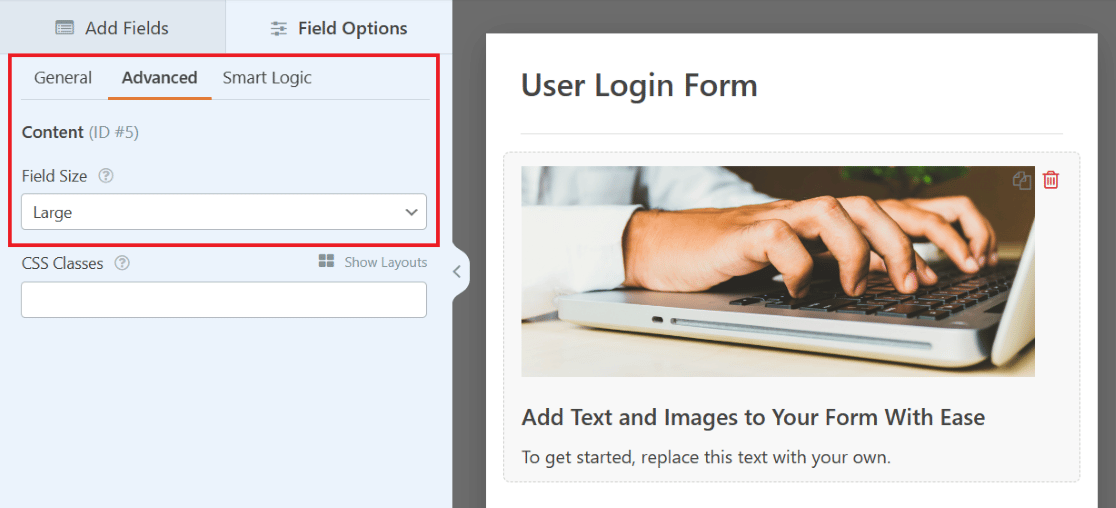
También puede explorar las otras pestañas de configuración para obtener más opciones, como cambiar el tamaño del campo en la pestaña Avanzado .
Pruebe el tamaño de campo grande para ver su imagen aún más grande en la parte superior de su formulario, en forma de imagen de encabezado real.

Una vez más, asegúrese de guardar su formulario para más adelante. Y para obtener más consejos relacionados con este ejemplo, consulte esta publicación completa sobre cómo agregar una imagen de encabezado a sus formularios.
4. Formulario de inicio de sesión con el logotipo de una empresa
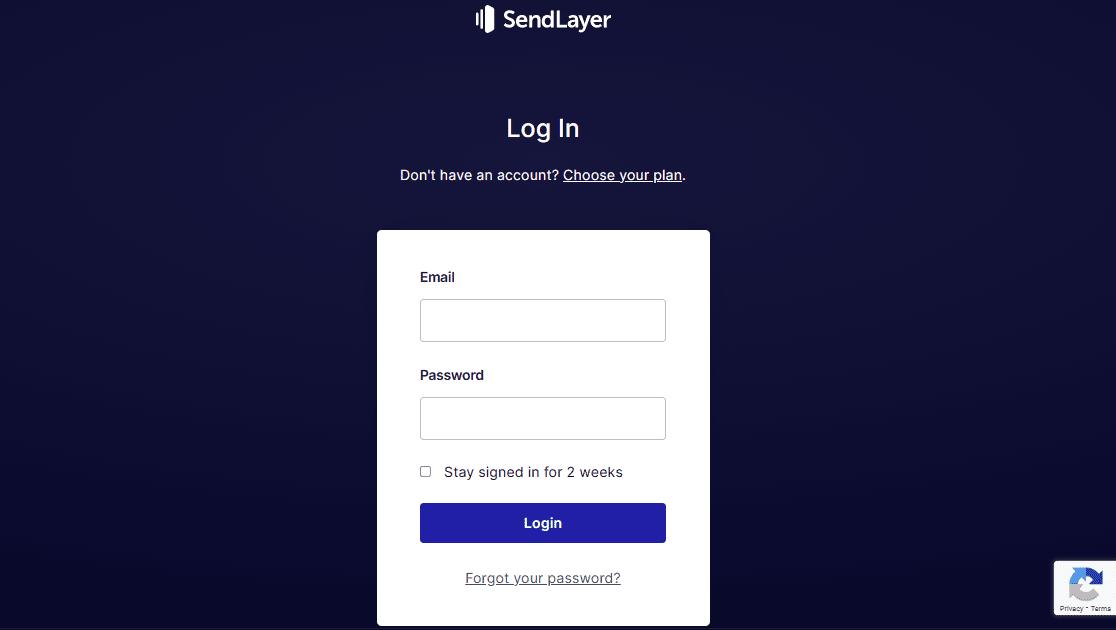
Echemos un vistazo a la página de inicio de sesión de SendLayer. En la parte superior del formulario, sobre el texto instructivo que cubrimos anteriormente, se encuentra un logotipo para el sitio web.

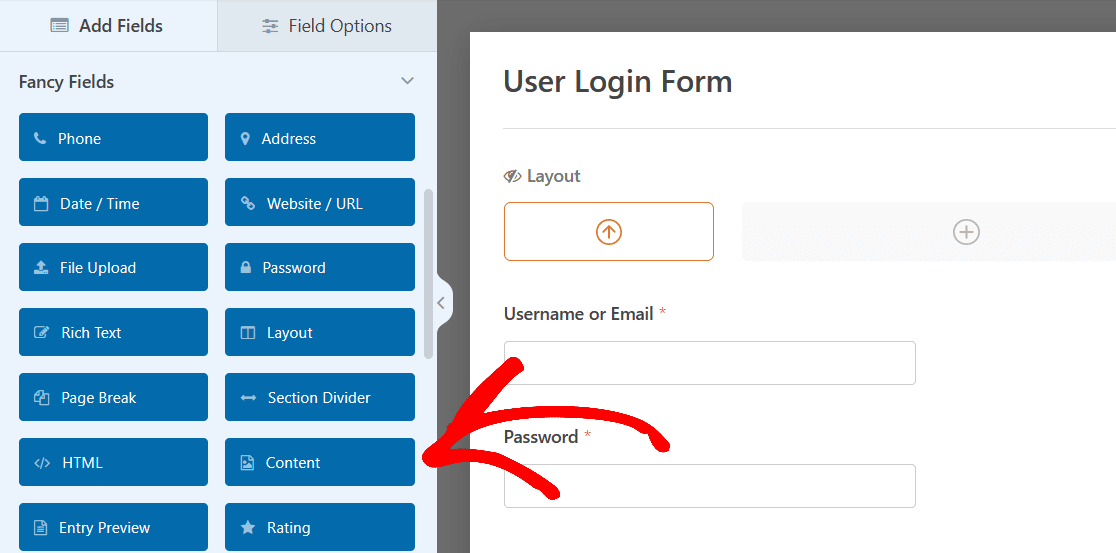
También puede agregar un logotipo a su formulario, utilizando una vez más el campo Contenido en su formulario de inicio de sesión de usuario.
¿Recuerda cómo utilizó el campo Contenido para cargar una imagen de encabezado? ¿Por qué no utilizar un proceso similar para mostrar un logotipo? Gracias al generador de formularios, tiene múltiples opciones para colocar logotipos en su formulario.
Simplemente arrastre el campo Contenido a donde lo desee en su formulario.

Para parecerse al ejemplo anterior, coloquemos el logotipo en la parte superior del formulario. Y dado que esto es un poco como una imagen de encabezado, un logotipo de estilo horizontal podría verse mejor aquí.
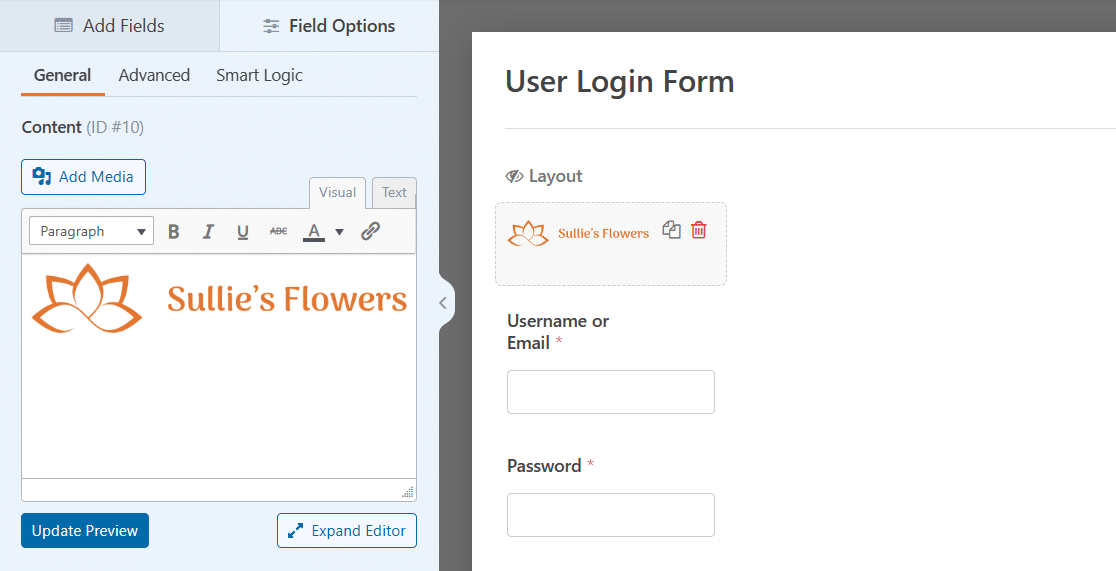
Recuerde simplemente hacer clic en el botón Agregar medios del campo Contenido para cargar su logotipo.

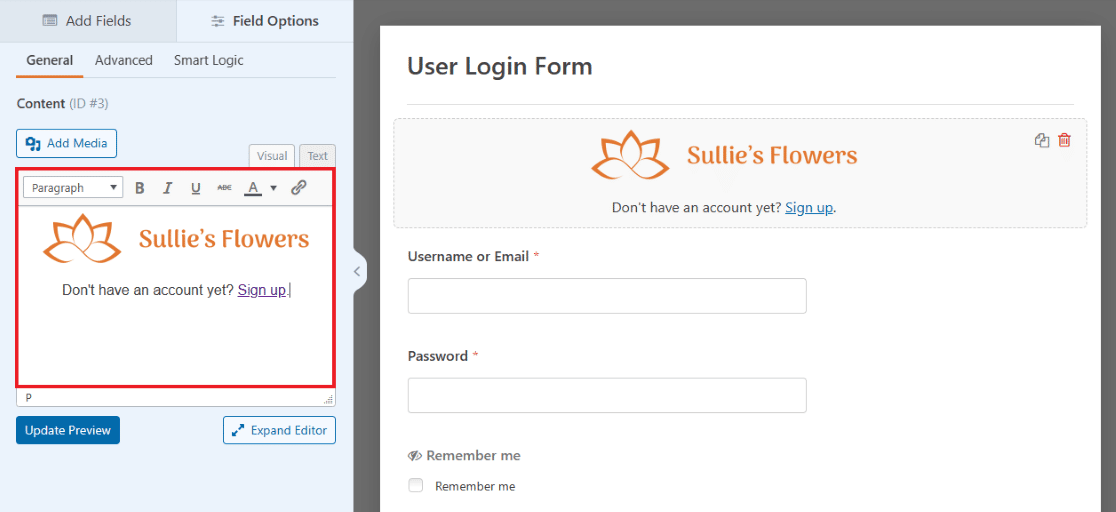
Y no te olvides de los ajustes adicionales. Es posible que desee centrar el logotipo, hacerlo de tamaño completo o cambiar el tamaño del campo en la configuración avanzada.

También puede editar el texto debajo del logotipo como lo cubrimos en el ejemplo de texto instructivo, lo que haría que su formulario aquí se parezca mucho al ejemplo.

Su página de inicio de sesión ahora muestra claramente su logotipo en su formulario. ¡Siéntase libre de agregar otro logotipo en la parte inferior, o en cualquier otro lugar donde desee arrastrar el campo Contenido también!
5. Formulario de inicio de sesión con ilustración
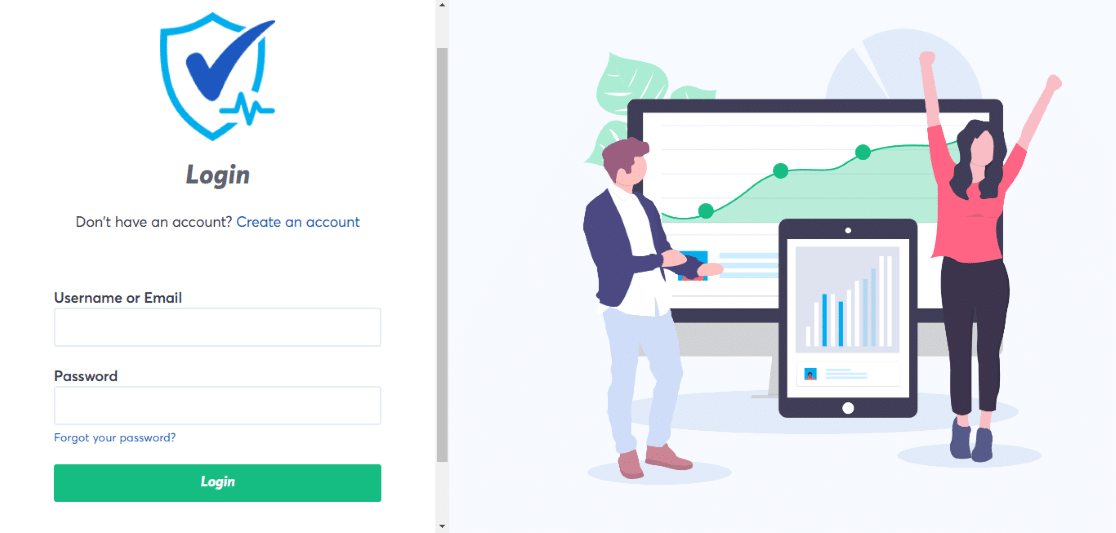
Ahora tomemos nota de la página de inicio de sesión de TrustPulse. Este formulario de inicio de sesión tiene credenciales ingresadas en un lado de la pantalla con un pequeño logotipo arriba y una ilustración grande que se muestra en el otro lado.

Usted también puede crear un formulario que se vea así usando el campo Diseño y el campo Contenido juntos.
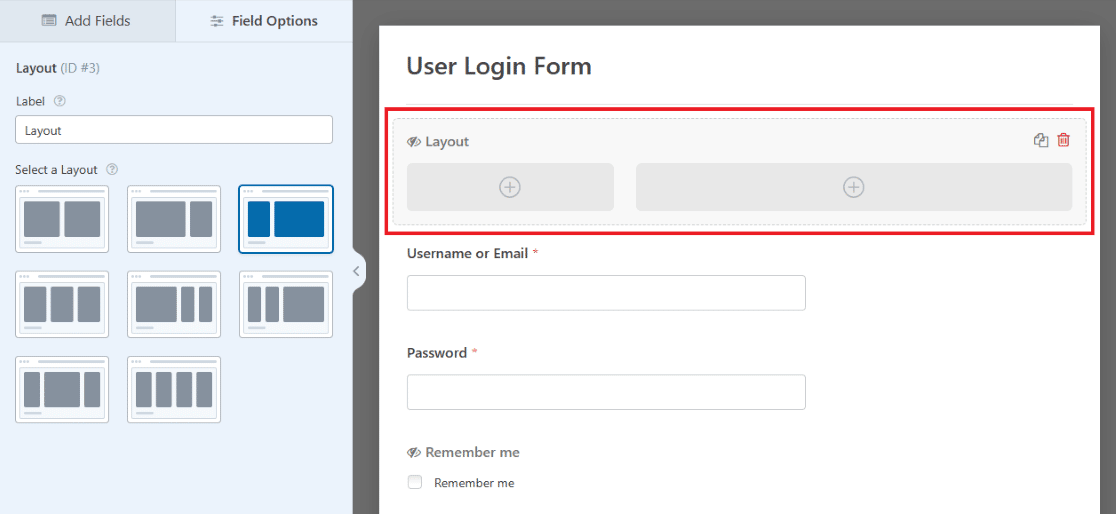
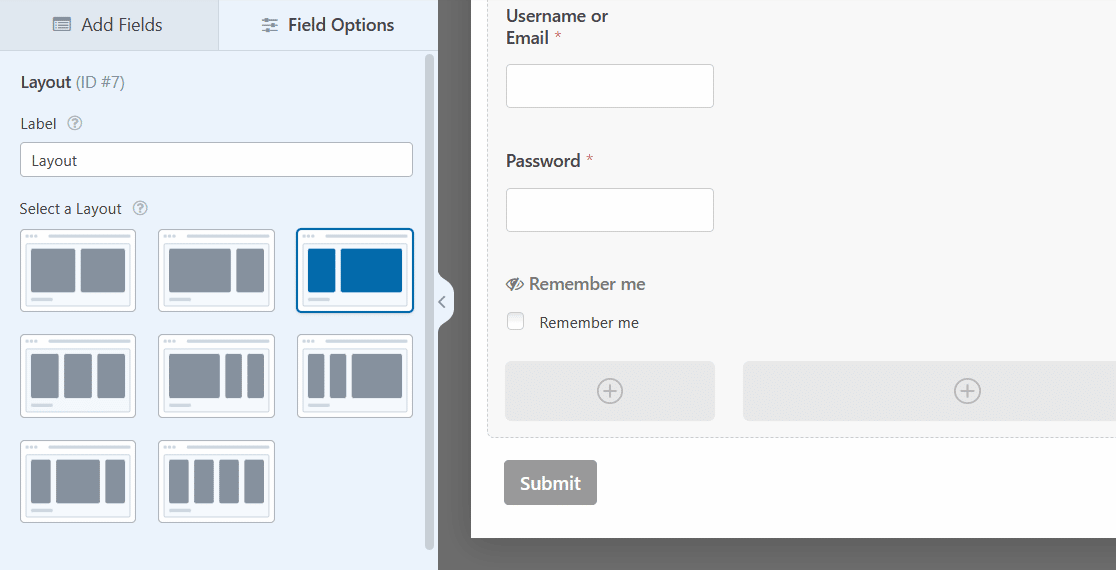
Primero, arrastre el campo Diseño a su formulario de inicio de sesión de usuario.

Realmente no importa dónde arrastre y suelte el campo Diseño en este momento, porque eventualmente arrastrará los campos precargados del formulario al propio campo Diseño.
Por ahora, simplemente arrástrelo a la parte superior del formulario para mantenerlo organizado. También seleccionará la orientación de las columnas dentro del diseño, lo que determinará el tamaño y la ubicación del contenido en este campo.

Ahora, arrastre el campo Contenido a la primera columna del campo Diseño en su formulario, para que pueda mostrar un logotipo aquí como el ejemplo de TrustPulse.

Use el botón Agregar medios para volver a cargar su logotipo y luego asegúrese de que la configuración de la imagen tenga la orientación y el tamaño que desee.

A continuación, arrastre y suelte los demás campos del formulario en ese lado del campo Diseño.
Simplemente tome cada campo con el mouse, arrástrelo a la columna Diseño y suéltelo. El campo Correo electrónico, el campo Contraseña y la casilla de verificación ahora estarán en la columna izquierda de su formulario.

Ahora, agregará contenido a la otra columna en el campo Diseño.
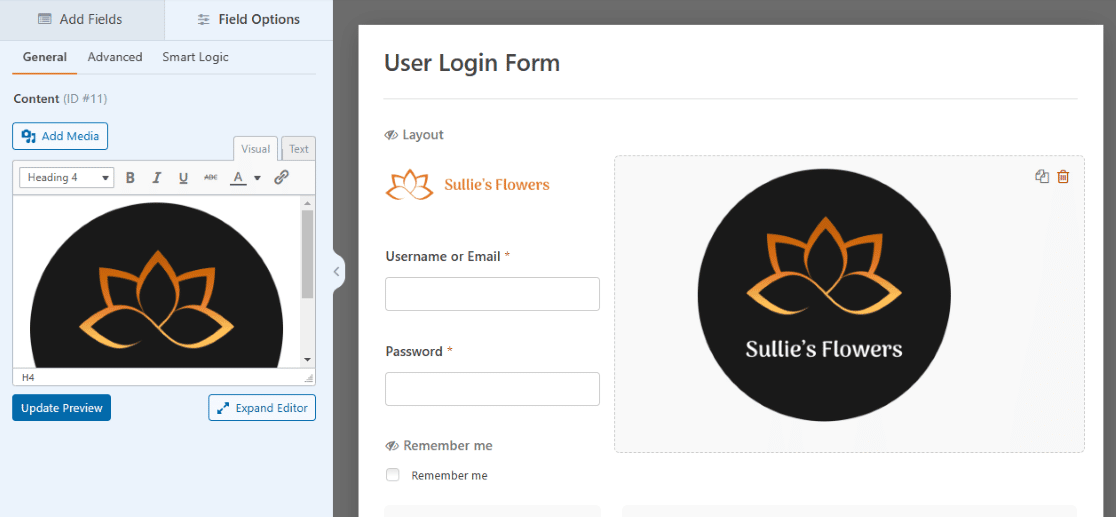
Seleccione el campo Contenido nuevamente y arrástrelo a la columna más grande en el lado derecho de su formulario.

Ahora puede agregar una ilustración de su elección para que se muestre en gran parte en este lado de su formulario.
Haga clic en el botón Agregar medios como lo hizo en el otro lado para cargar una ilustración.

Y, una vez más, asegúrese de ajustar la configuración del campo para personalizar el tamaño y la ubicación de su ilustración.
Para una ilustración grande como la del ejemplo, es posible que desee eliminar cualquier texto adicional del campo Contenido.

Y ahora su formulario tiene el logotipo pequeño y las entradas de credenciales en un lado, y una ilustración grande que se muestra en el otro lado.
Como siempre, deberá guardar este formulario para mantenerlo en WPForms en su tablero y luego incrustarlo en una página de WordPress cuando esté listo para usarlo.
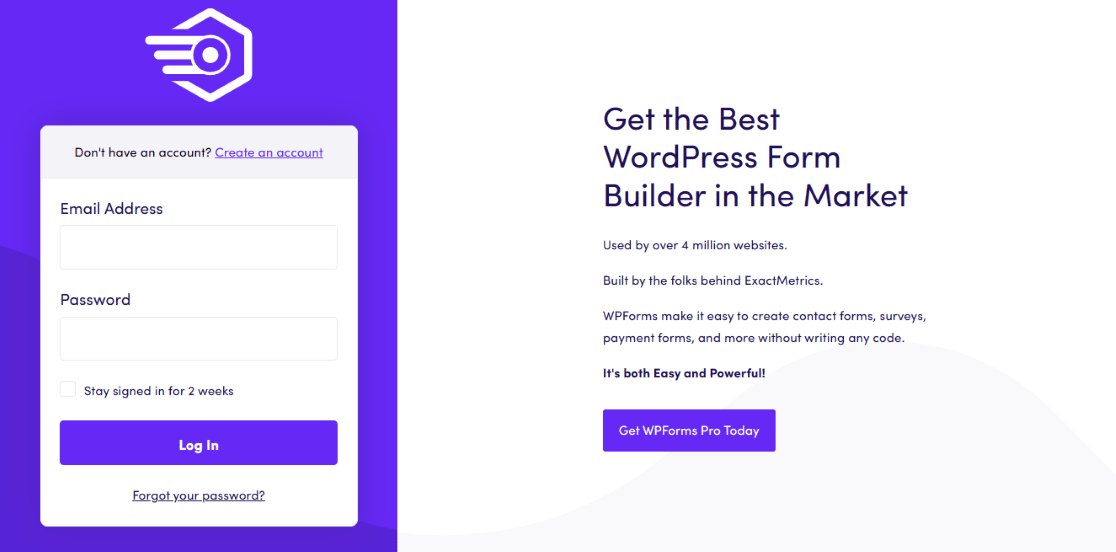
6. Formulario de inicio de sesión con CTA
A continuación, veremos la página de inicio de sesión de ExactMetrics, que es algo similar al inicio de sesión anterior, pero con un botón de llamada a la acción en un lado del formulario en lugar de una ilustración.

Un lado tiene un pequeño logotipo, entrada de correo electrónico, entrada de contraseña y botón de inicio de sesión, y el otro lado tiene bastante texto, seguido de un CTA en el que se puede hacer clic.
Para crear una apariencia similar con su propio formulario, simplemente debe seguir los pasos que cubrimos en el ejemplo anterior: primero agregue el campo Diseño a su Formulario de inicio de sesión de usuario y arrastre los campos a un lado o columna del diseño.

Recuerde, simplemente arrastre el campo Contenido al Diseño para cargar su logotipo y luego arrastre los campos restantes del formulario también a ese lado del Diseño.
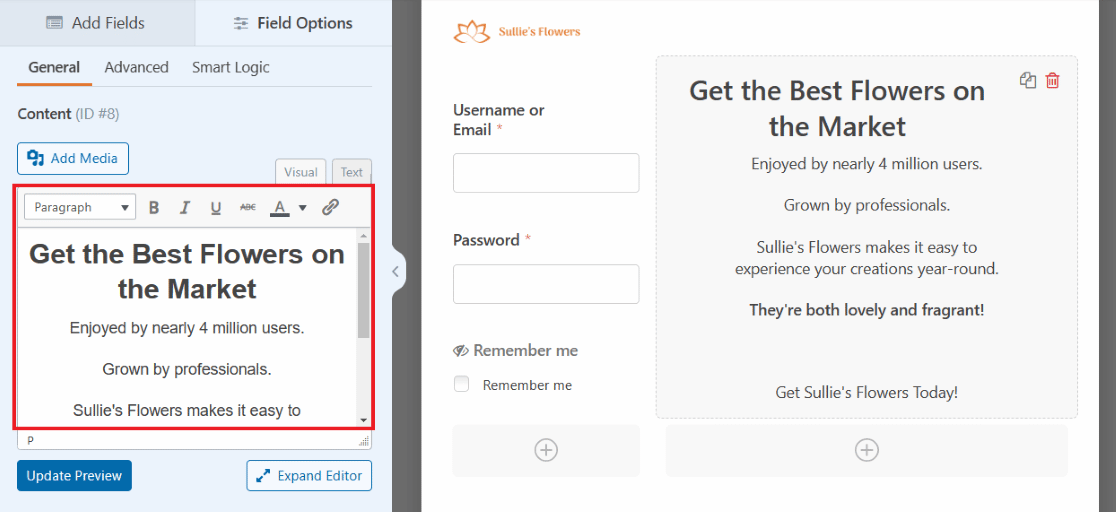
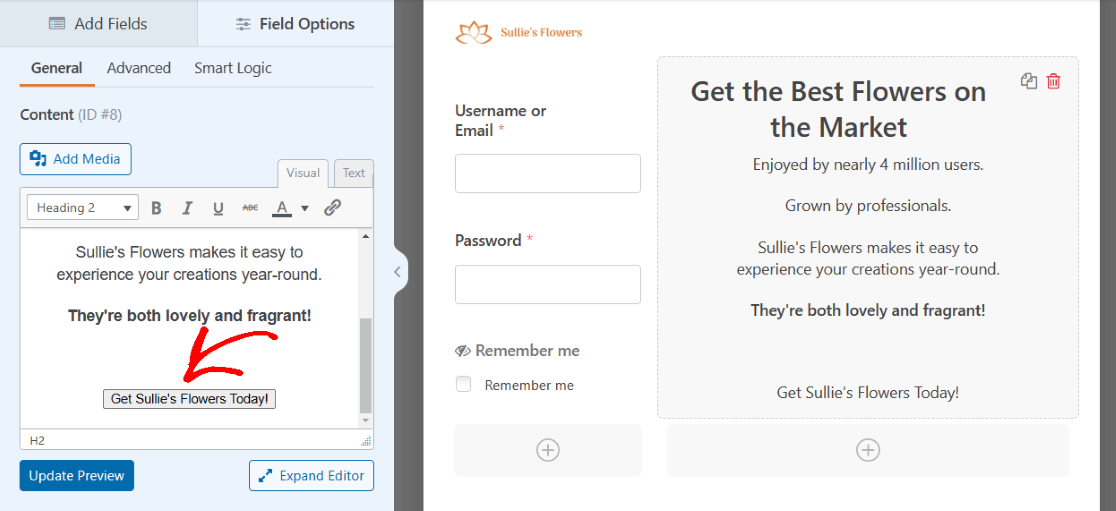
Pero luego, para el otro lado del campo Diseño, en la segunda columna, no se preocupe por cargar nada. Simplemente editará el texto que ya está aquí.

Observe cómo parte del texto precargado es más grande y más audaz que lo que hay debajo, similar al estilo de texto del ejemplo.
Esto facilita la creación de su texto como el del ejemplo, pero no se olvide de todas las otras formas de usar el editor de texto para su beneficio. Puede cambiar el tamaño del texto, la orientación, el color y más como mejor le parezca.

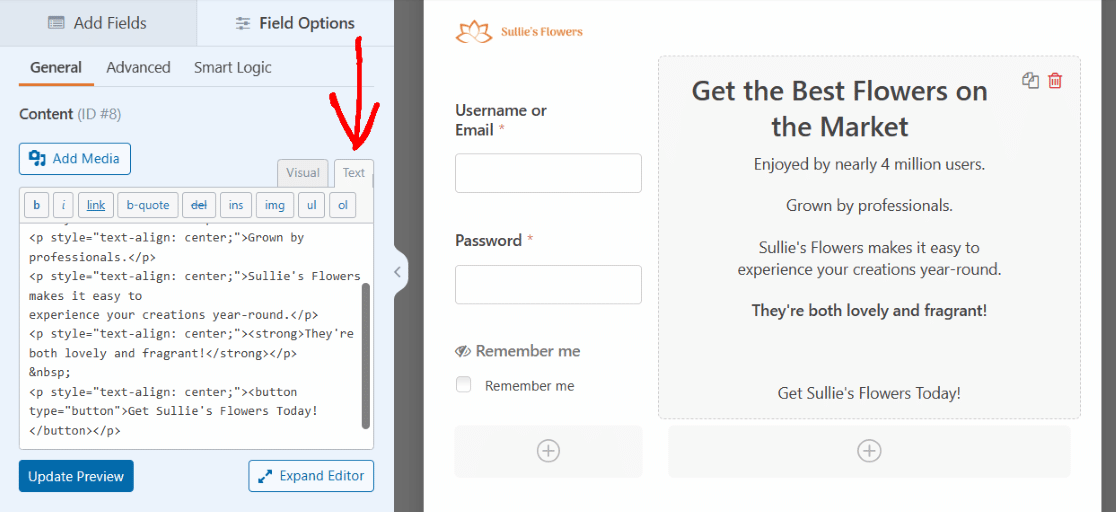
Y dentro del editor de texto del campo Contenido, incluso puede insertar un fragmento de código para crear un botón CTA.
Haga clic en la pestaña Texto del cuadro del editor de texto para copiar y pegar el código que le gustaría usar para crear un botón.

Puede editar su fragmento de código para diseñar la apariencia de su botón CTA como desee.

¡Ahora tienes un botón CTA en tu formulario!
Una vez más, deberá guardar este formulario y luego incrustarlo en una página de WordPress cuando esté listo para usarlo.
7. Formulario de inicio de sesión con un reCAPTCHA
Ahora que nos hemos abierto camino a través de las formas más complejas de diseñar un formulario de inicio de sesión, veamos uno de los elementos de seguridad más fáciles de agregar a su formulario, en cualquier lugar que desee.

La verificación reCAPTCHA ayuda a proteger su sitio web de WordPress de los bots y el spam que intentarían usar sus formularios para ingresar a su sitio.
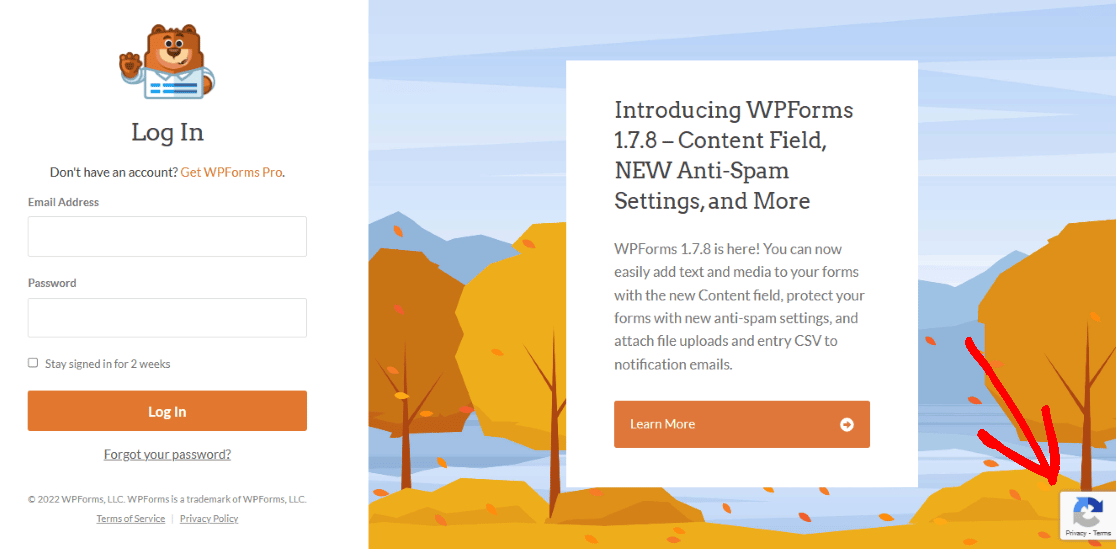
Como puede ver, lo usamos en nuestra propia página de inicio de sesión aquí en WPForms.

También puede agregar fácilmente un campo reCAPTCHA a cualquiera de sus formularios de inicio de sesión. Pero primero, deberá configurarlo en la configuración de WPForms.
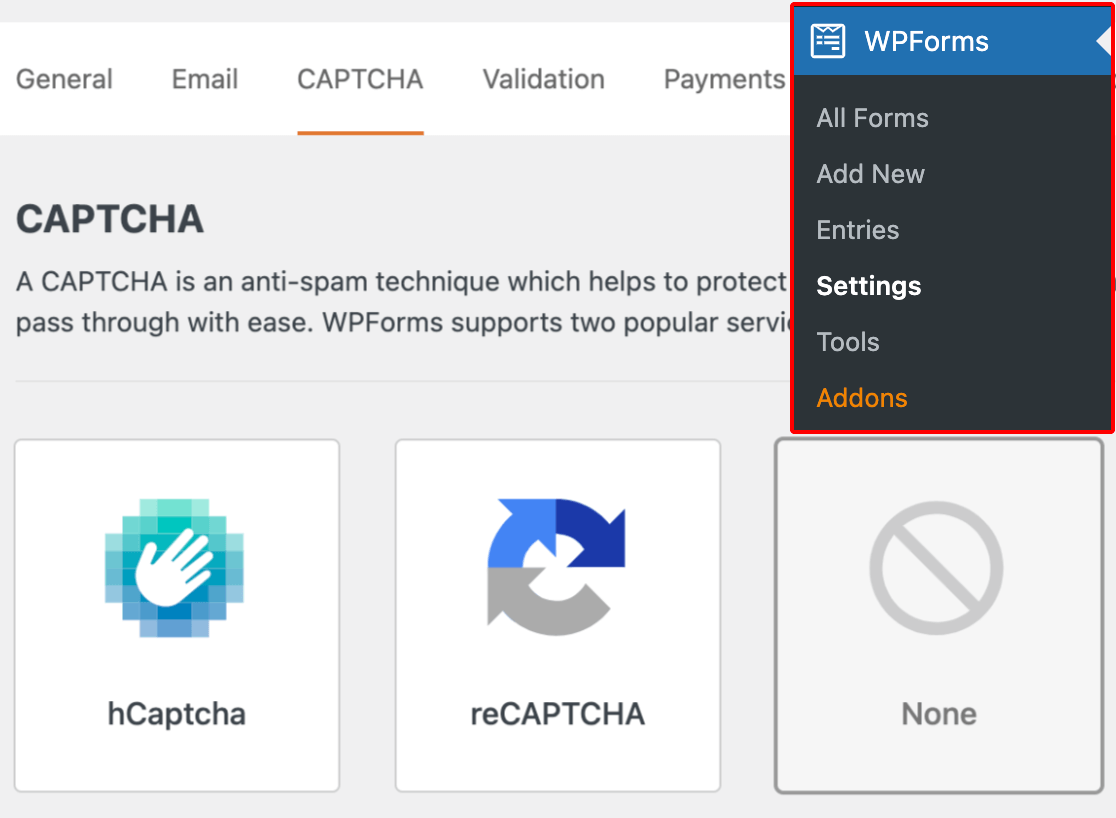
Desde su tablero de WordPress, navegue a WPForms y luego a Configuración . Luego, asegúrese de estar en la pantalla CAPTCHA .

Seleccione la opción reCAPTCHA desde el medio de la pantalla.
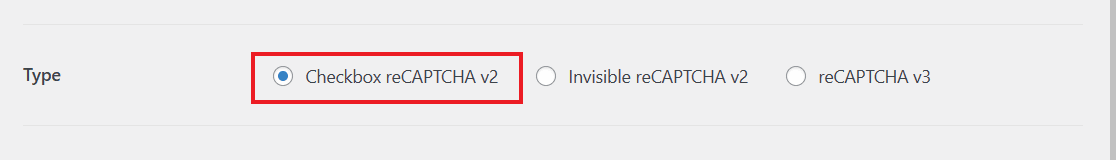
A continuación, elegirá el tipo de verificación reCAPTCHA que desea utilizar.
Seleccionemos la casilla de verificación reCAPTCHA v2 .

A continuación, deberá ingresar una clave de sitio y una clave secreta en esta página de configuración, proporcionada por Google. Para recibir estas claves, debe seguir el proceso de configuración en la consola de administración de reCAPTCHA de Google.
Para obtener más información, junto con un tutorial completamente detallado sobre cómo hacer esto, consulte nuestro artículo sobre cómo configurar y usar reCAPTCHA con sus formularios de WordPress.
No olvide hacer clic en Guardar en la parte inferior de esta pantalla para aplicar esta configuración a su campo reCAPTCHA.
Ahora está listo para agregar la verificación reCAPTCHA a su formulario.
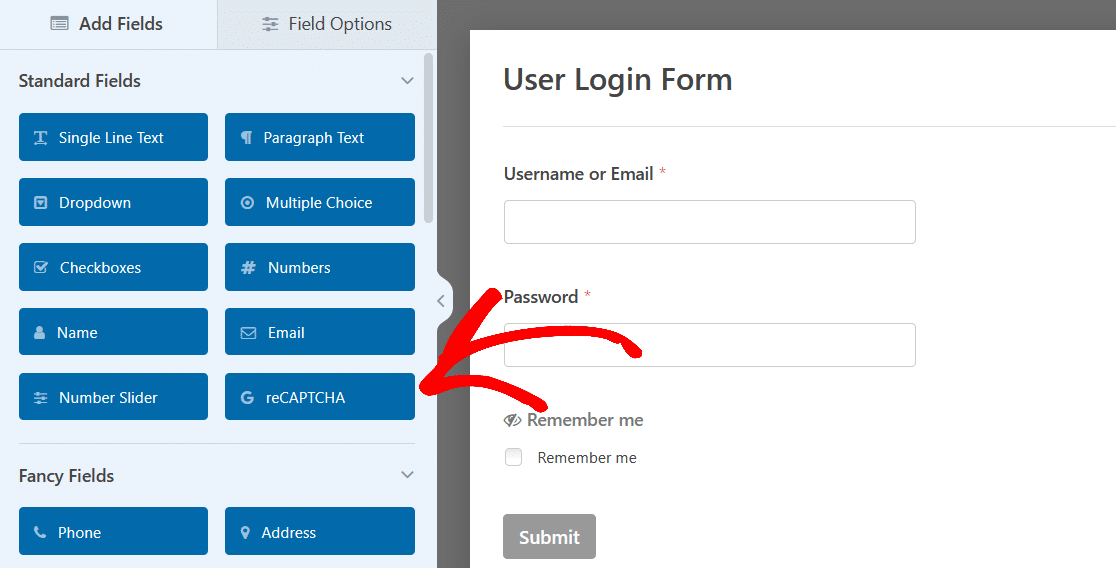
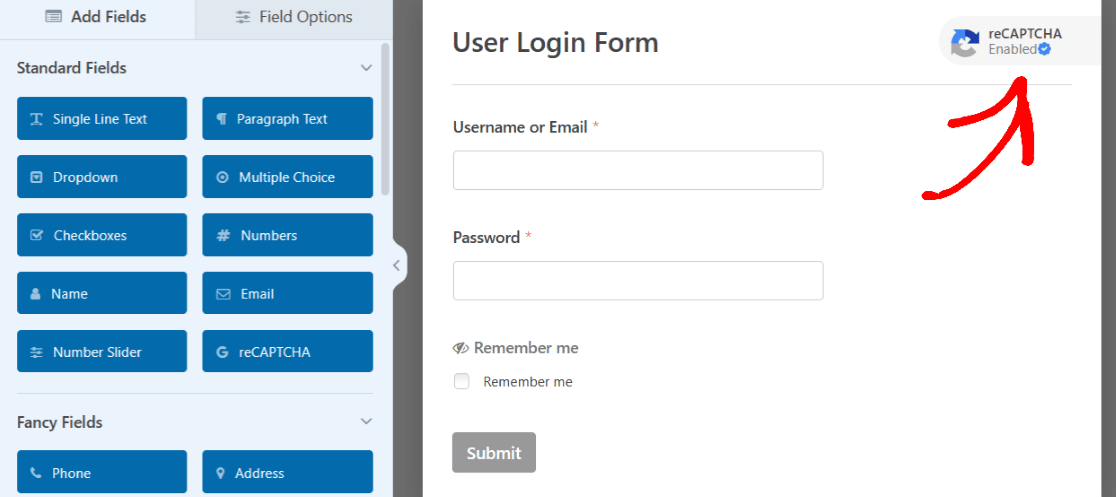
De vuelta en la página de creación de formularios, solo necesita hacer clic en el campo reCAPTCHA para habilitarlo en su formulario de inicio de sesión de usuario.

¡Y eso es! Su formulario de inicio de sesión ahora está protegido contra bots y spam que, de lo contrario, podrían infiltrarse en su sitio.

Además, el icono de reCAPTCHA se muestra en su formulario, lo que les dice a sus usuarios que su información está segura.
Cómo agregar una página de inicio de sesión personalizada a WordPress
Lo útil del generador de formularios de WPForms es que todas las opciones personalizables y las opciones de estilo inspiradas en estos ejemplos se pueden crear en el formulario mismo.
Sin embargo, algunos de los estilos logrados en estos ejemplos pueden ser el resultado de una edición adicional en la página de inicio de sesión.
Entonces, para obtener consejos adicionales detallados sobre cómo lograr aún más estilo con WPForms en su página de WordPress, consulte este artículo completo sobre cómo diseñar formularios con CSS.
Además, tenga en cuenta que con todos sus formularios creados y los ejemplos que hemos cubierto aquí, deberá guardar el formulario cuando termine de editarlo. Luego, quizás más tarde si es necesario, puede incrustar el formulario en una página y publicarlo cuando esté listo.
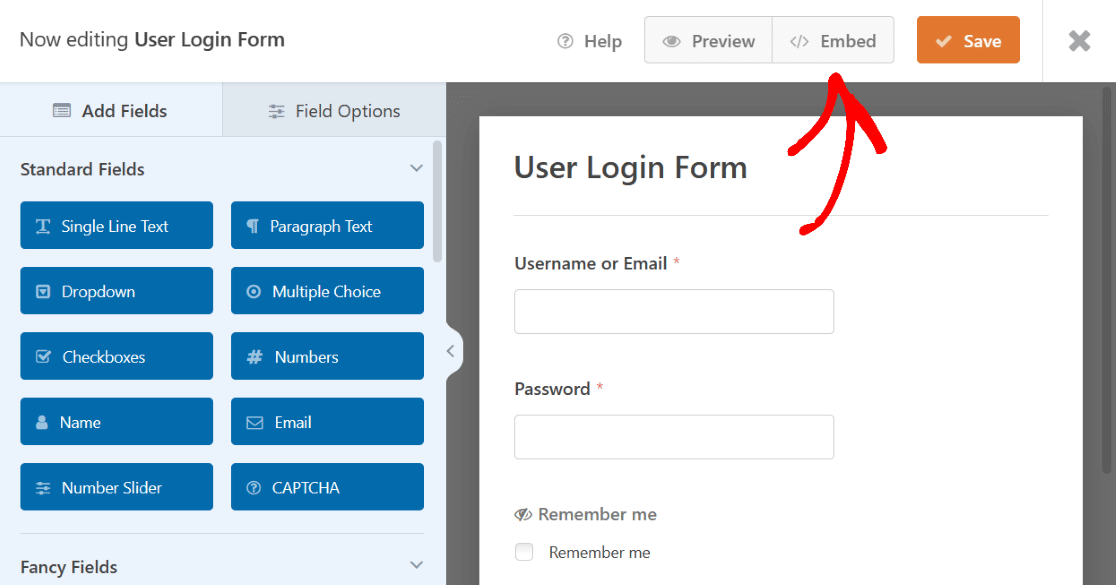
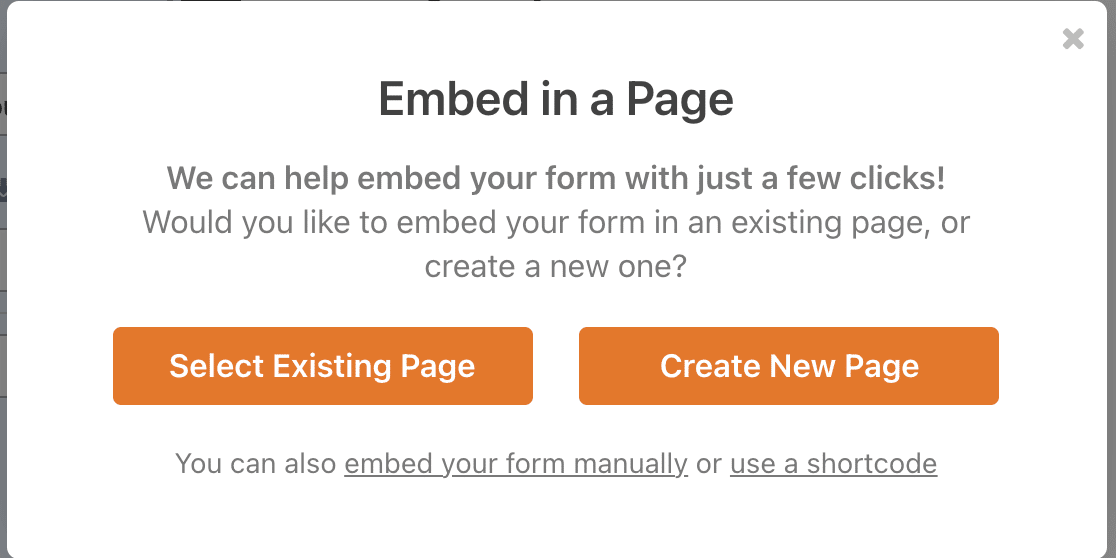
O, desde el generador de formularios, puede seguir adelante e incrustar su formulario en una página ahora.

Al hacer clic en Incrustar , puede incrustar su formulario de inicio de sesión en una página que ya ha creado para su sitio web, o puede crear una nueva página ahora para este formulario de inicio de sesión.

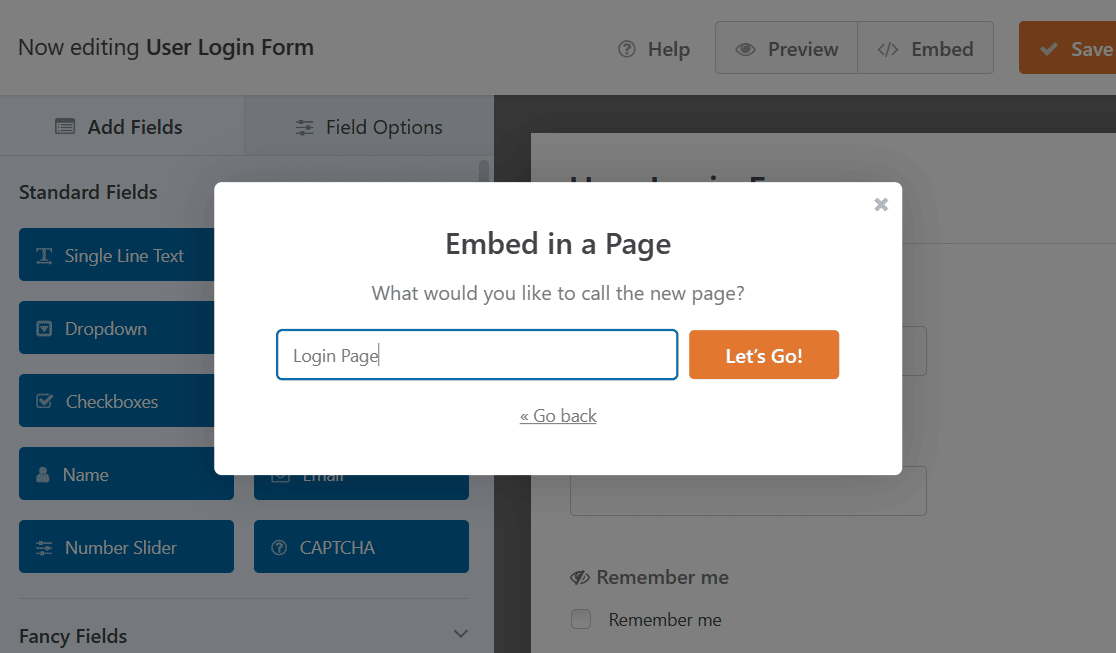
Si decide crear una nueva página, deberá nombrar la página, tal como se nombran las otras páginas en su sitio web para que pueda encontrarlas fácilmente en el panel de control de WordPress.

Haz clic en ¡Vamos! continuar. WPForms agregará automáticamente su formulario de inicio de sesión a su nueva página.
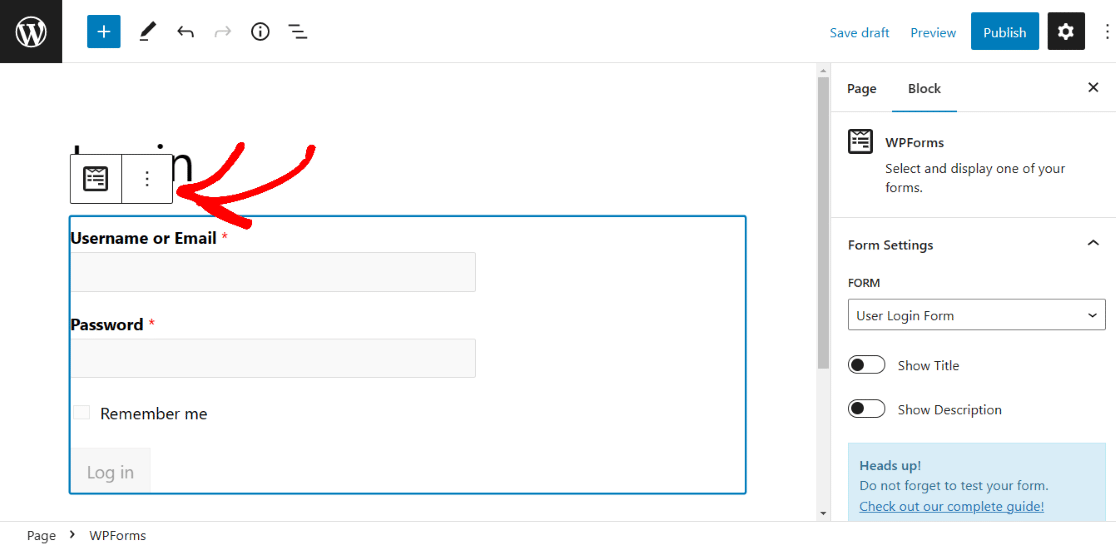
Después de incrustar su formulario, siempre puede editar algunas cosas más en la página de WordPress accediendo a la configuración del bloque WPForms y editando otros elementos de estilo de la página.

Consulte este artículo para obtener más ideas sobre cómo editar y personalizar su página de inicio de sesión de WordPress.
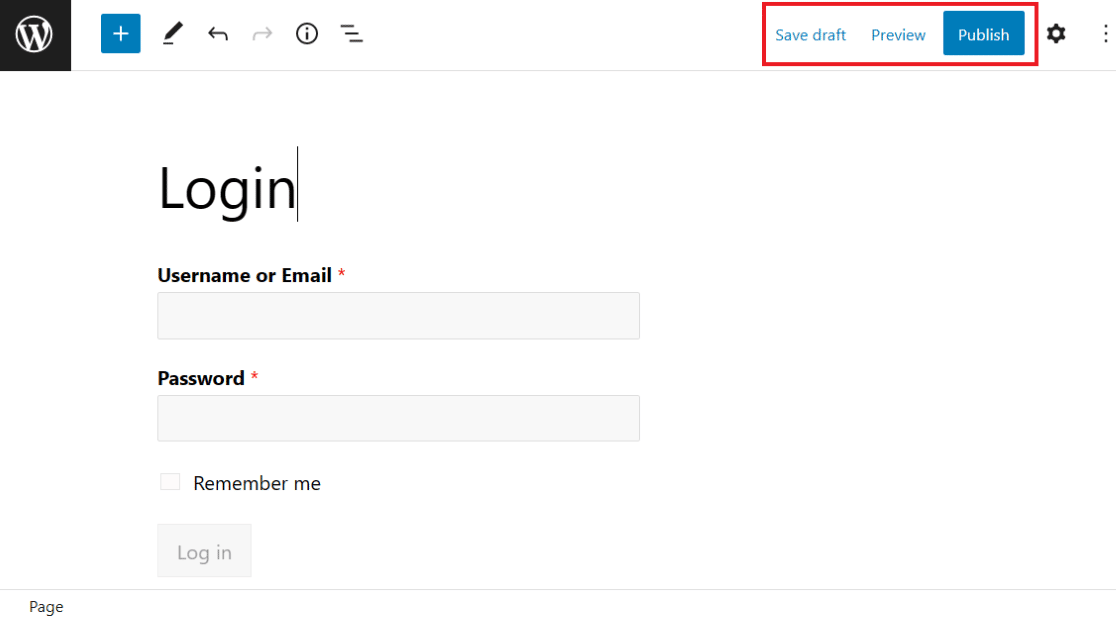
Y recuerda que, como todas tus páginas de WordPress, deberás publicar la página con tu formulario incrustado para publicarlo en tu sitio web.
También puede obtener una vista previa de la página antes de publicarla o guardar el borrador para más tarde.

Para obtener más información sobre este tema, consulte este tutorial que cubre cómo mostrar los formularios de inicio de sesión y registro.
Cree su página de inicio de sesión ahora
A continuación, cree un formulario de registro con PayPal
Ahora que ha aprendido todo sobre cómo crear formularios de inicio de sesión para su sitio web de WordPress, ¿por qué no intenta crear un formulario de registro de WordPress con PayPal? De esa manera, puede registrar a los usuarios de su sitio web y comenzar a cobrar los pagos.
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
