7 esempi di pagine di accesso [facili da copiare]
Pubblicato: 2023-01-13Vuoi personalizzare la pagina di accesso sul tuo sito WordPress? Con WPForms, hai molti modi per modellare i tuoi moduli di accesso, senza bisogno di codifica!
In questo post, ti mostreremo 7 diversi esempi di pagine di accesso da siti popolari e come ricrearli. Ti guideremo attraverso il processo di creazione di ogni modulo nello stesso stile degli esempi che presentiamo qui, con pochi clic del mouse.
Immergiamoci!
Crea ora la tua pagina di accesso
Cosa si scrive su una pagina di accesso?
La tua pagina di accesso probabilmente contiene alcuni campi in cui gli utenti digitano il loro nome utente, indirizzo email, password e altro.
La pagina di accesso del tuo sito è un luogo in cui gli utenti del sito Web inseriscono le proprie credenziali per accedere al tuo sito. Questi visitatori potrebbero avere un account sul tuo sito o qualche altro motivo per cui è necessario accedere al tuo sito web.
Probabilmente vorrai includere anche qualche forma di testo nella tua pagina di accesso, al fine di informare o guidare gli utenti del tuo sito web su come accedere al sito. Potresti anche aggiungere immagini come loghi e illustrazioni al tuo accesso e puoi optare per funzionalità di sicurezza aggiuntive per impedire allo spam indesiderato di intasare la tua pagina di accesso.
7 Esempi di pagine di accesso
In questo articolo
- 1. Modulo di accesso semplice
- 2. Modulo di accesso con testo informativo
- 3. Modulo di accesso con immagine di intestazione
- 4. Modulo di accesso con logo aziendale
- 5. Modulo di accesso con illustrazione
- 6. Modulo di accesso con CTA
- 7. Modulo di accesso con un reCAPTCHA
- Come aggiungere una pagina di accesso personalizzata a WordPress
1. Modulo di accesso semplice
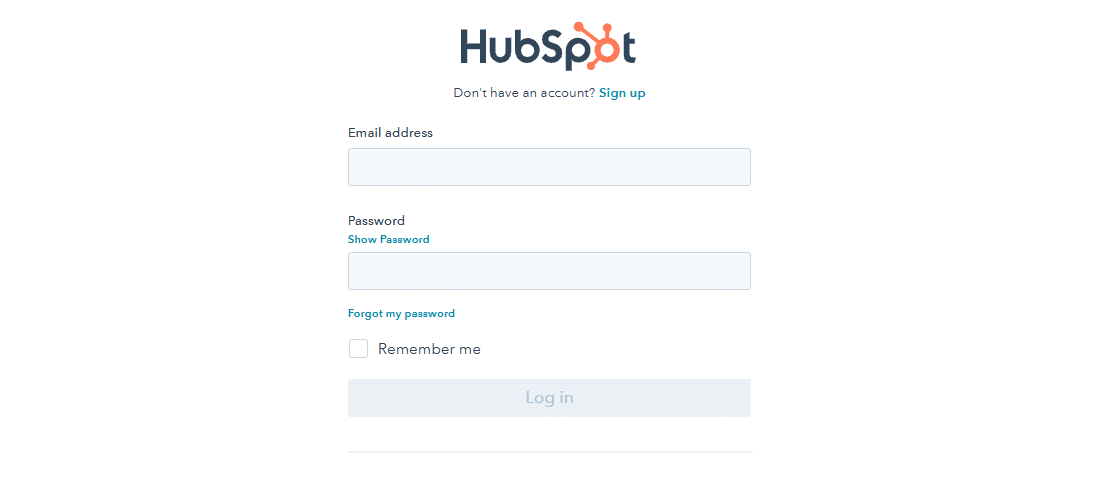
Questa pagina di accesso sul sito Web HubSpot è piuttosto semplice e senza molti dettagli inclusi nel modulo. Il modulo consiste semplicemente in una voce di posta elettronica, una password, una casella di controllo e un pulsante di accesso.

La particolarità di un modulo come questo è che è un po' come la base di tutti gli altri esempi di modulo di login. Ha gli elementi più basilari necessari per una pagina di accesso.
E, se preferisci, anche la tua pagina di accesso può essere semplificata in questo modo. WPForms è il miglior plug-in per la creazione di moduli per WordPress e ti semplifica l'aggiunta di una pagina di accesso personalizzata al tuo sito web.
Innanzitutto, dovrai installare WPForms e iscriverti al piano Pro per accedere al componente aggiuntivo Registrazione utente.
Dopo aver inserito la tua chiave di licenza nelle impostazioni di WPForms, vai su WPForms »Componenti aggiuntivi nella tua dashboard. Scorri i componenti aggiuntivi disponibili per trovare il componente aggiuntivo Registrazione utente, che installerai anche tu. Assicurati di attivare anche il componente aggiuntivo dopo averlo installato.

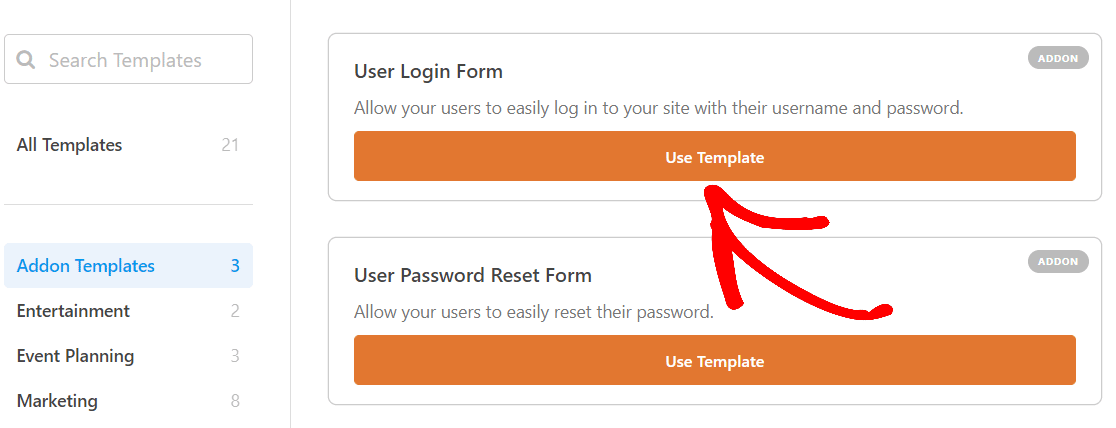
Ora sei pronto per creare il tuo modulo di accesso. Vai su WPForms »Aggiungi nuovo e trova il modello di modulo di accesso utente dai modelli di addon disponibili. Fare clic sul pulsante Usa modello per selezionare questo modello e aprire il generatore di moduli.

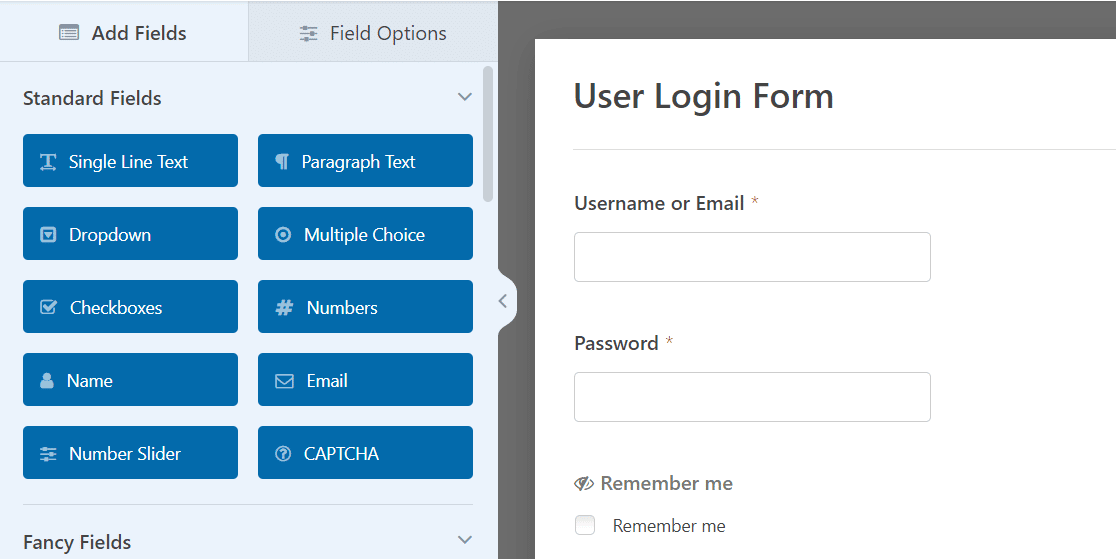
Il generatore di moduli WPForms semplifica la modifica di questo modello predefinito in base alle proprie esigenze. Troverai un'ampia selezione di campi del modulo che coprono praticamente qualsiasi elemento che desideri nel tuo modulo online. Tutto quello che devi fare è semplicemente trascinare e rilasciare ogni campo in posizione.
Vedrai che il modulo di accesso utente ha già caricato i campi necessari.
Ma, come tutti i modelli WPForms, questo modulo è altamente personalizzabile, quindi puoi aggiungere e modificare campi nel tuo modulo in vari modi.

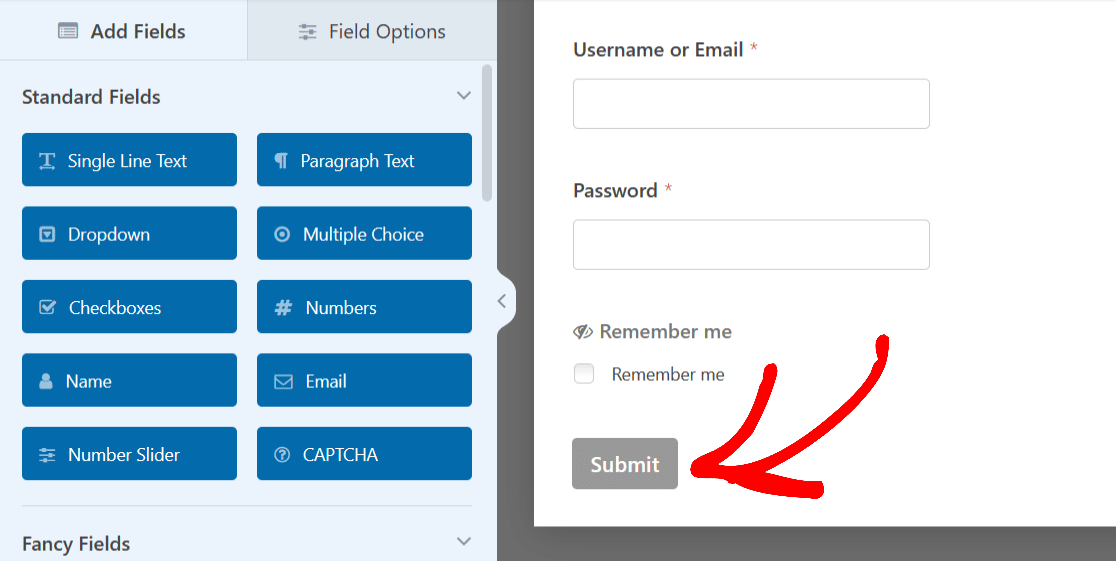
Per questo modulo, modifichiamo il pulsante Invia nella parte inferiore del modulo per leggere "Accedi" come nell'esempio della pagina di accesso HubSpot.

Basta fare clic sul pulsante per espandere le sue impostazioni.
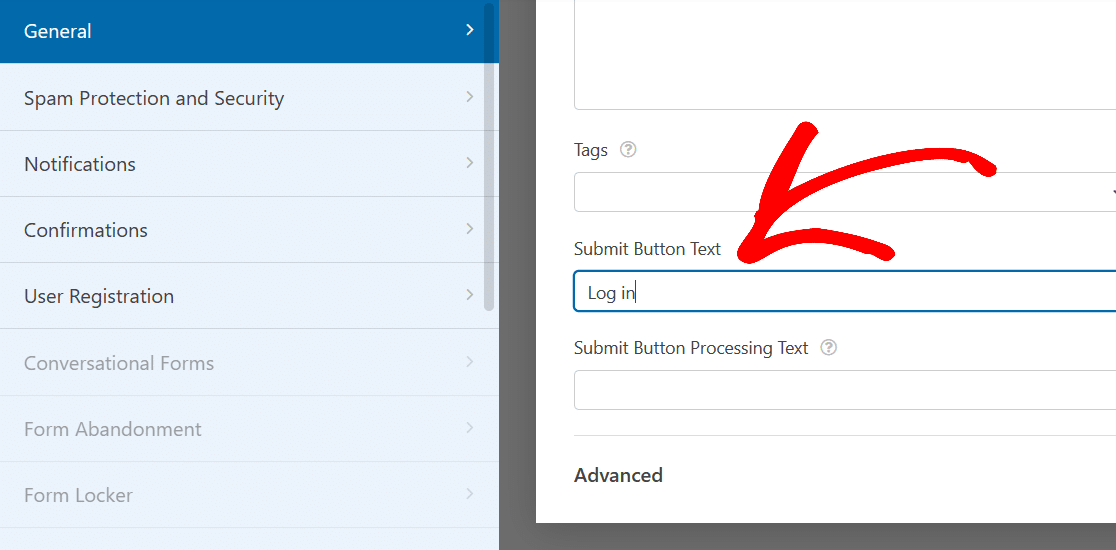
Quindi, per modificare il testo del pulsante, apri la scheda Generale e scorri fino alla casella Invia testo pulsante .

Ora, digita ciò che desideri che il pulsante legga, ad esempio "Accedi".
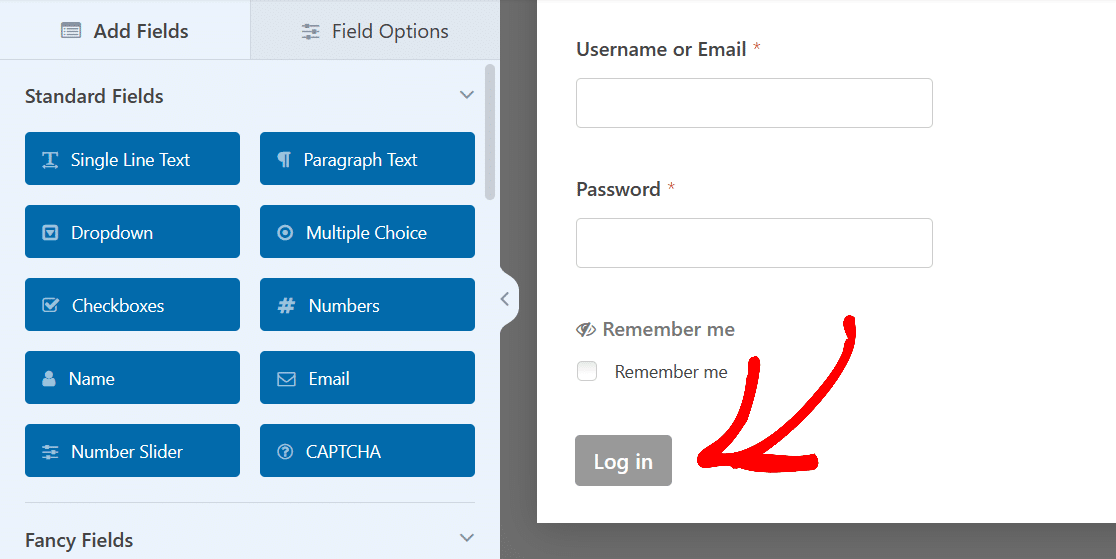
Guardando di nuovo il modulo, il pulsante nella parte inferiore del modulo si allinea meglio con la natura di accesso di questa pagina.

E questo è tutto ciò che devi fare per creare un modulo di accesso di base come quello utilizzato nella pagina di accesso di HubSpot.
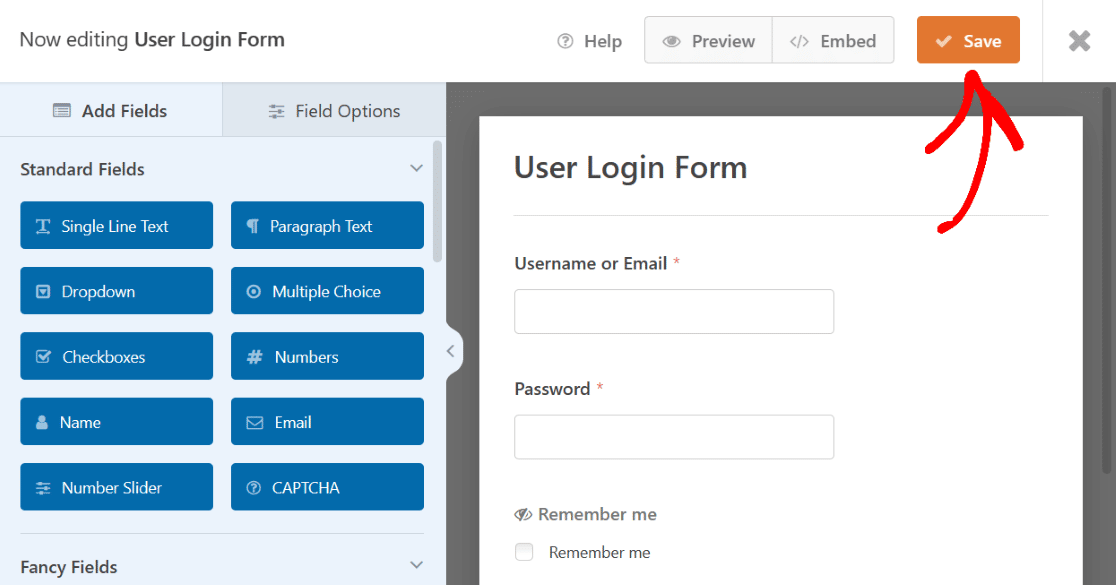
Da qui, vai avanti e salva questo modulo.

Una volta salvato, questo modulo sarà disponibile per l'uso nella pagina Tutti i moduli di WPForms sulla dashboard di WordPress.
Ora disponi di un semplice modulo di accesso che puoi pubblicare rapidamente sul tuo sito o che potresti utilizzare come base per creare pagine di accesso più dettagliate. Questi sono i passaggi di base richiesti per tutti gli esempi di pagina di accesso trattati qui.
2. Modulo di accesso con testo informativo
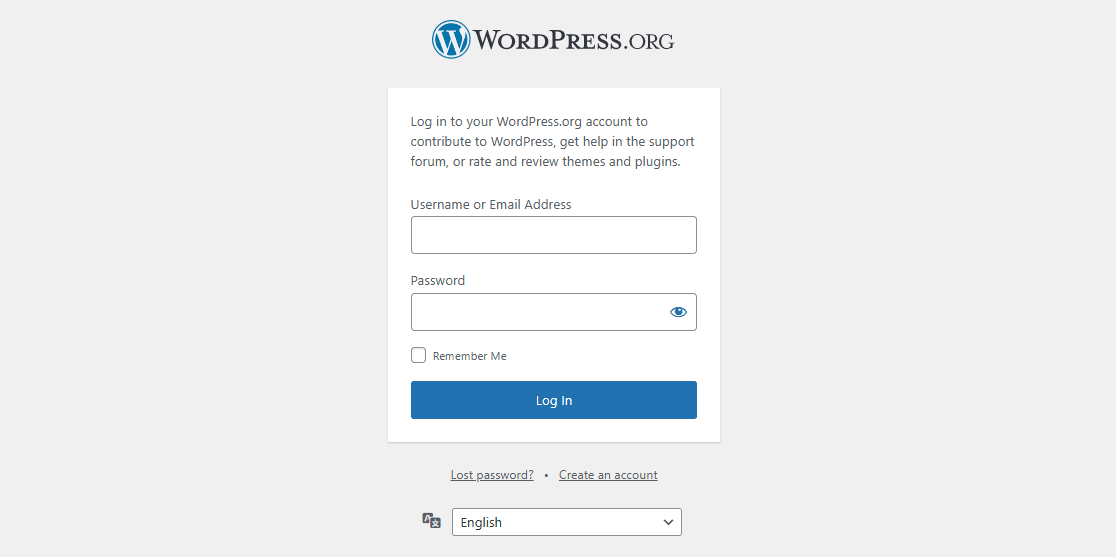
Dai un'occhiata alla pagina di accesso per WordPress.org. Come il primo esempio che abbiamo trattato, questo è abbastanza semplice.
Ma ha uno snippet di testo didattico in alto e anche il tuo modulo può averlo.

Come accennato, ogni modulo creato qui richiede prima il modello del modulo di accesso utente, incluso questo. Vai avanti e seleziona di nuovo il modello.
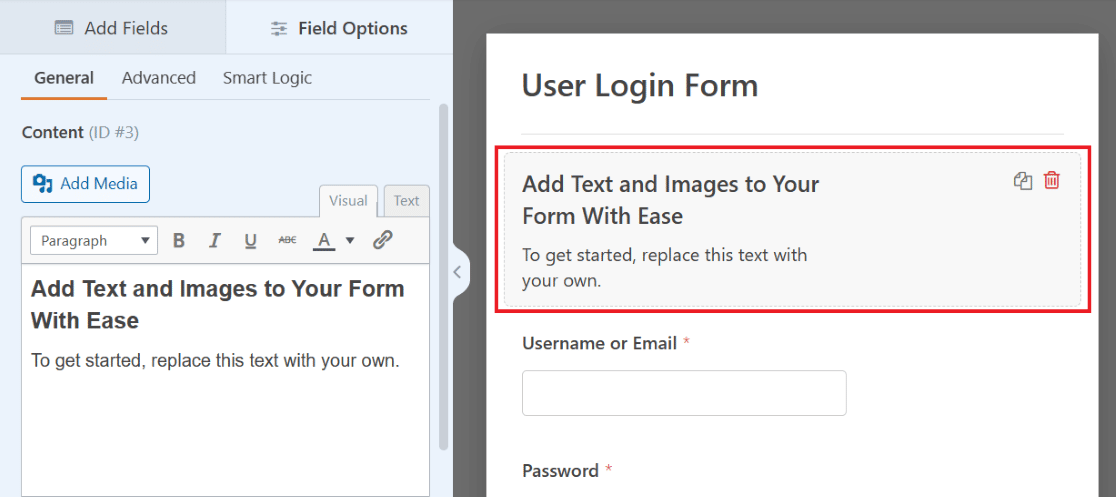
Quindi, nel generatore di moduli, trascina il campo Contenuto nella parte superiore del modulo e rilascialo lì.

Come abbiamo detto prima, puoi trascinare e rilasciare questo campo sul modulo dove preferisci.
Ma per assomigliare al testo delle istruzioni nella pagina di accesso sopra, mettiamo il campo in alto.

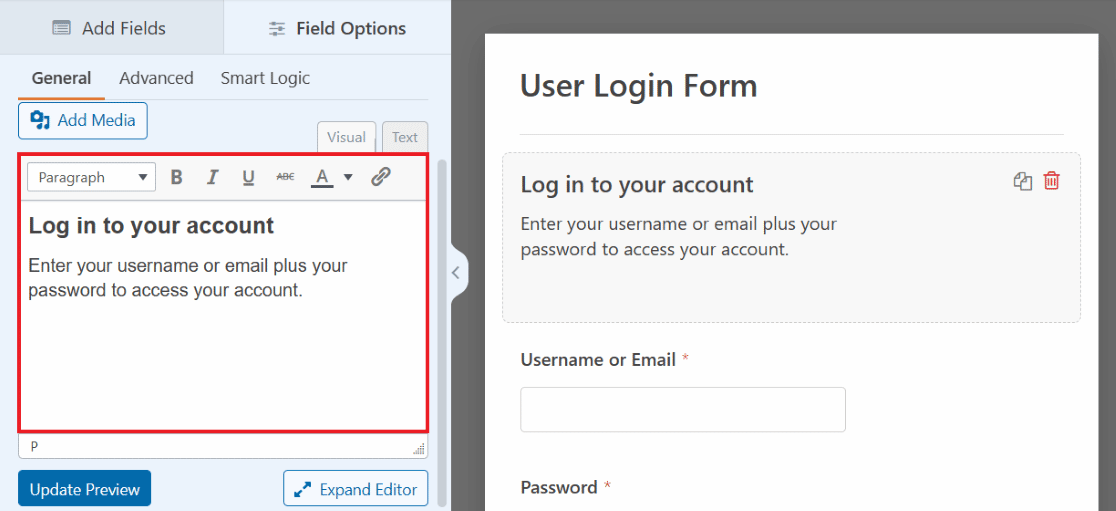
Fare clic sul campo per aprire le sue opzioni personalizzabili, che si trovano sul lato sinistro dello schermo. Quindi, utilizza l'editor di testo per digitare il testo di istruzioni che desideri visualizzare in questo campo.
Come nell'esempio precedente, potresti istruire gli utenti a inserire le loro informazioni per accedere al tuo sito web.

Molte opzioni sono a portata di mano grazie all'editor di testo, con stili di carattere personalizzabili, colori e altro ancora disponibili all'interno di questo campo.
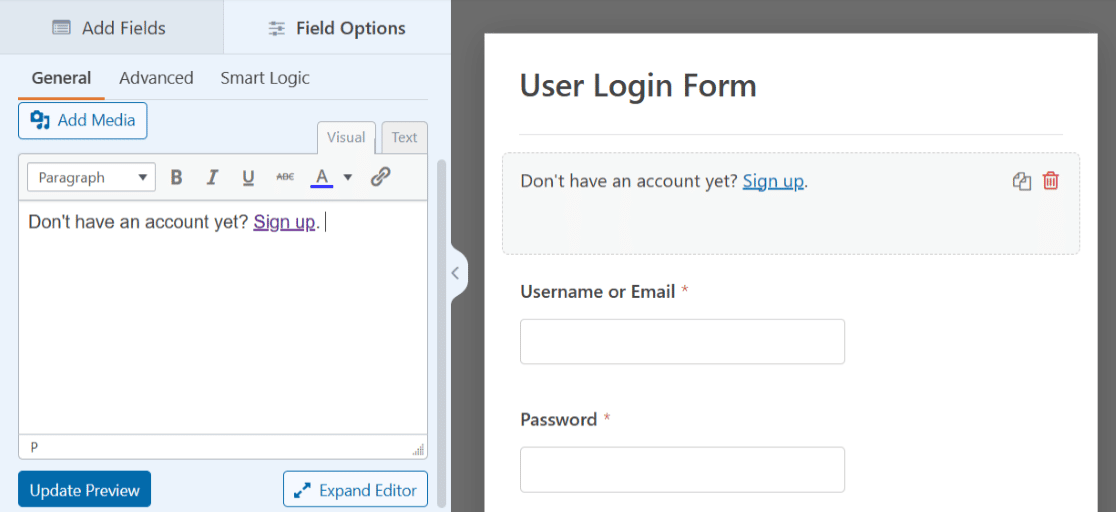
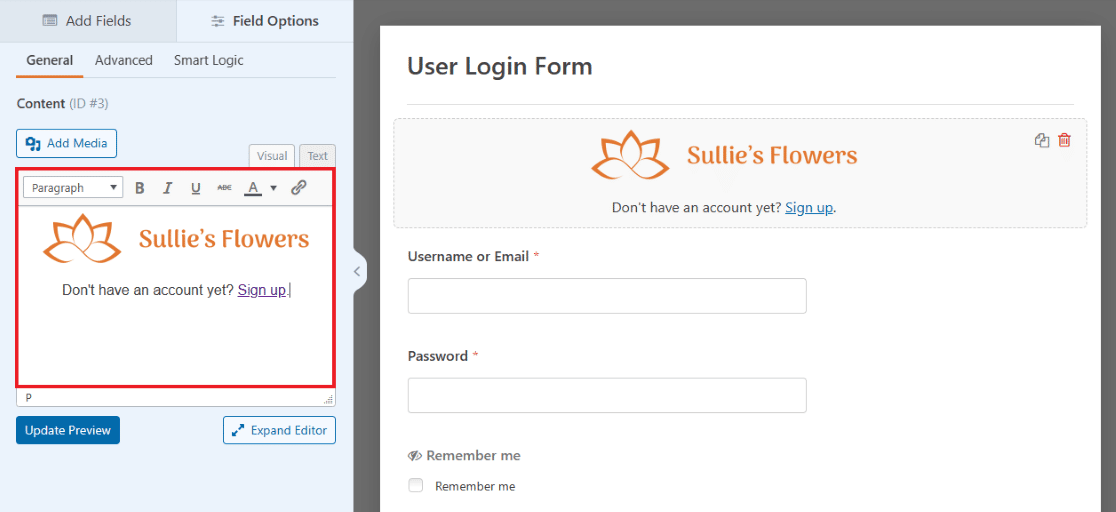
Ad esempio, guarda di nuovo la pagina di accesso di HubSpot dall'esempio 1. Nota che c'è uno snippet molto breve di testo didattico. Il testo didattico recita: "Non hai un account?" Iscriviti' e fornisce un collegamento a una pagina in cui gli utenti possono creare un account.
Ciò è possibile anche con l'editor di testo del campo Contenuto del modulo.
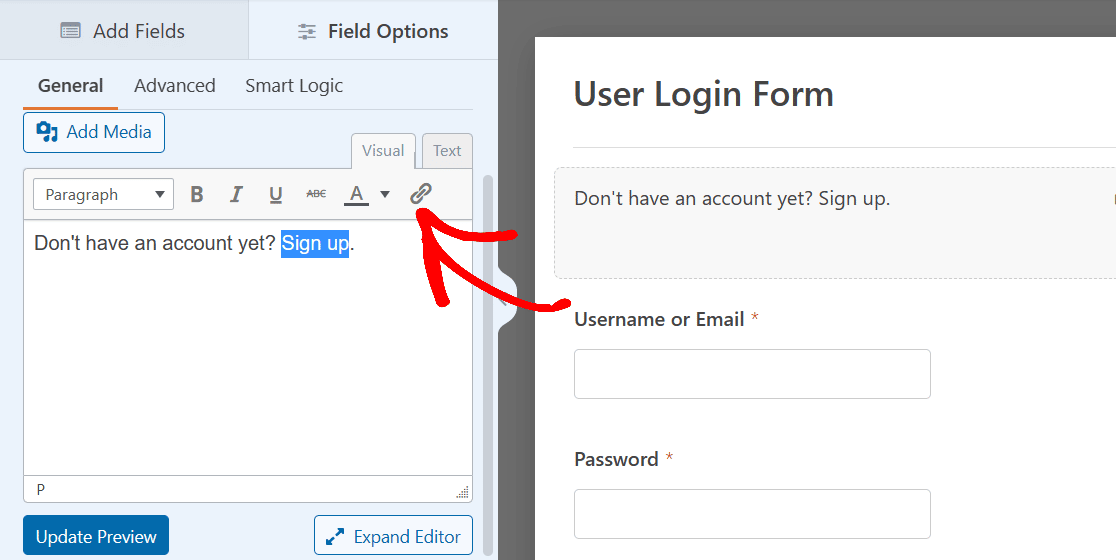
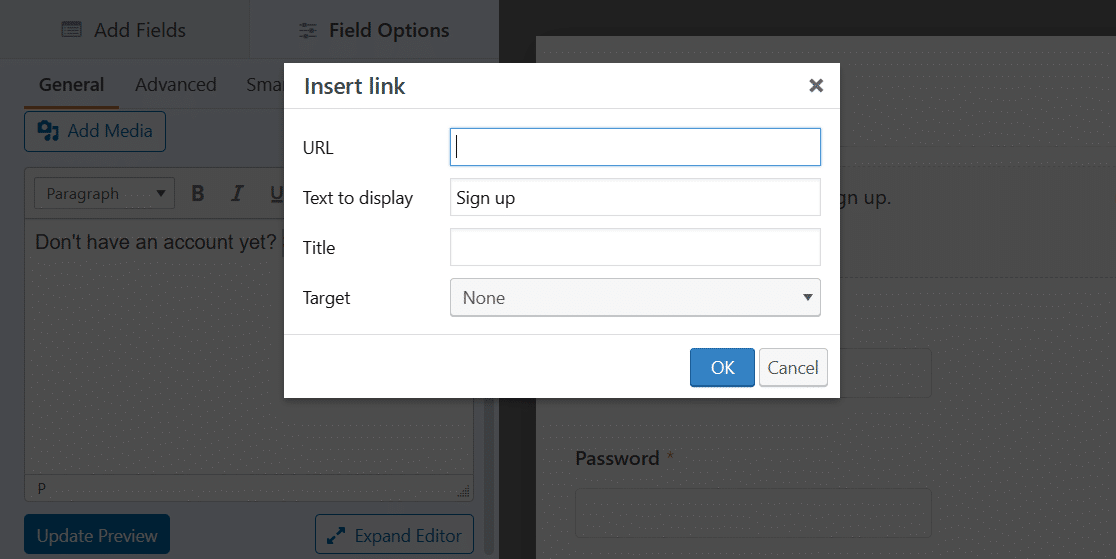
Innanzitutto, digita il testo delle istruzioni ed evidenzia la parte che desideri collegare. Quindi, fai clic sull'icona del collegamento nella barra degli strumenti dell'editor di testo.

Ora inserirai l'URL della pagina su cui vuoi che gli utenti arrivino. Fare clic su OK al termine.

E questo è tutto! Ora hai un testo di istruzioni e un link sul tuo modulo.

Come sempre, salva il modulo per dopo o incorporalo in una pagina. Condivideremo i dettagli su come pubblicare quando sarai pronto per la pagina di accesso per essere pubblicata sul tuo sito alla fine di questo post.
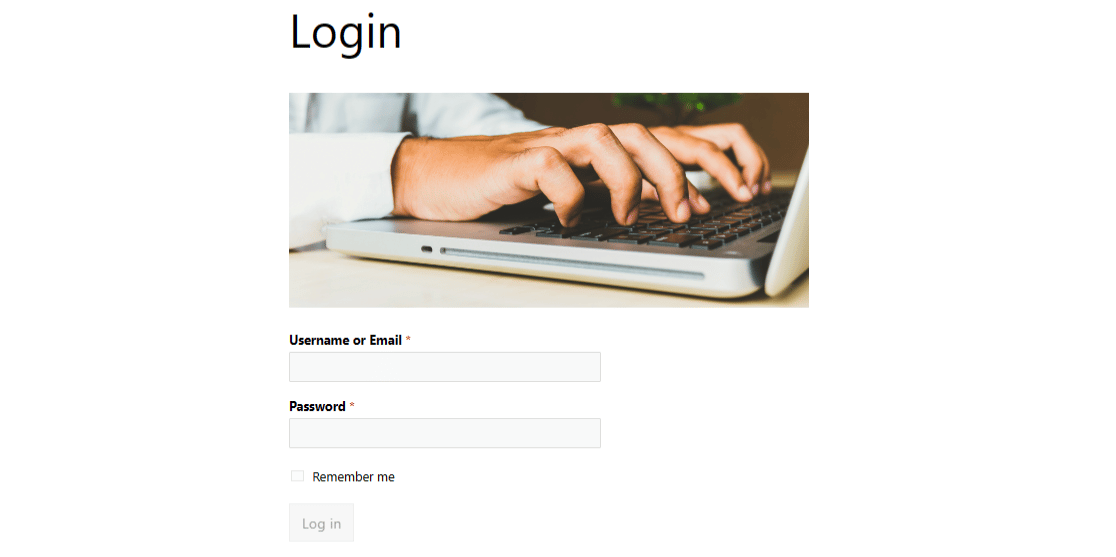
3. Modulo di accesso con immagine di intestazione
Un altro modo per personalizzare il modulo di accesso utente per la tua pagina di accesso consiste nell'aggiungere un'immagine di intestazione a tua scelta. Utilizzare un'immagine nella parte superiore del modulo è un buon modo per personalizzare il modulo o completare lo stile del tuo sito web.

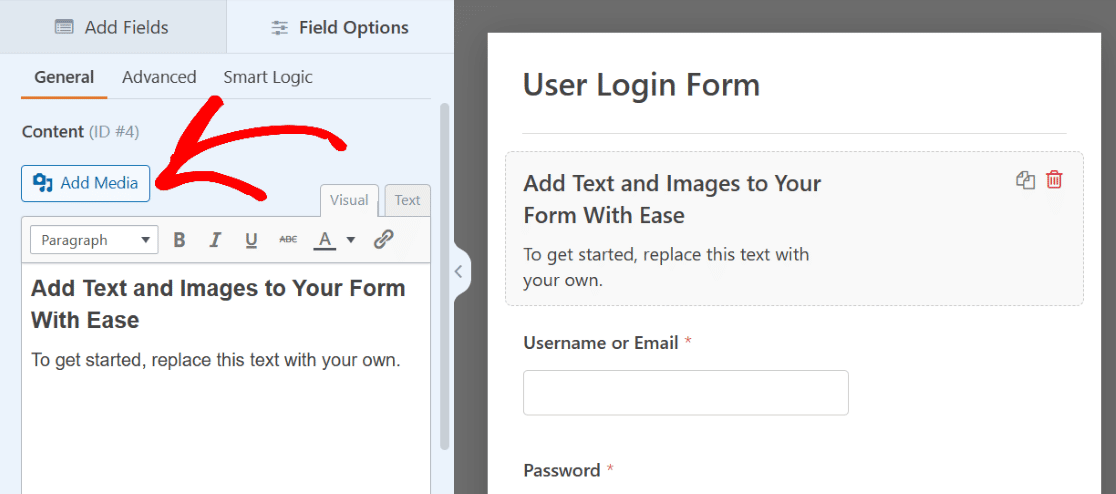
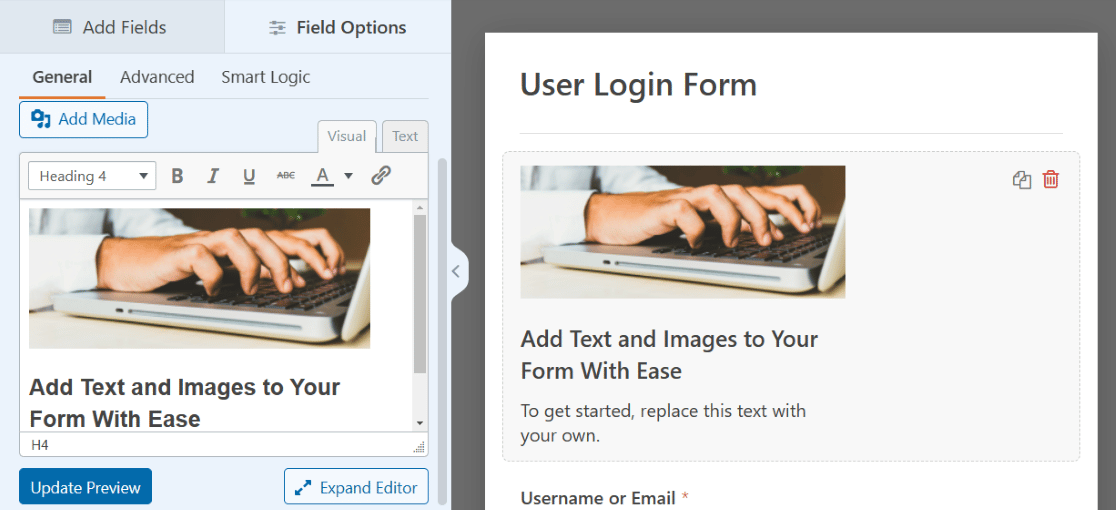
Per aggiungere un'immagine di intestazione, utilizzerai ancora una volta il campo Contenuto e il modello Modulo di accesso utente. Vai avanti e trascina questo campo nella parte superiore del modulo come prima.
Ma questa volta, fai clic sul pulsante Aggiungi media sopra l'editor di testo.

Ora caricherai un'immagine a tua scelta, che apparirà sopra il testo nell'editor di testo.
Puoi anche eliminare il testo questa volta, se lo desideri, e lavorare solo con l'immagine.

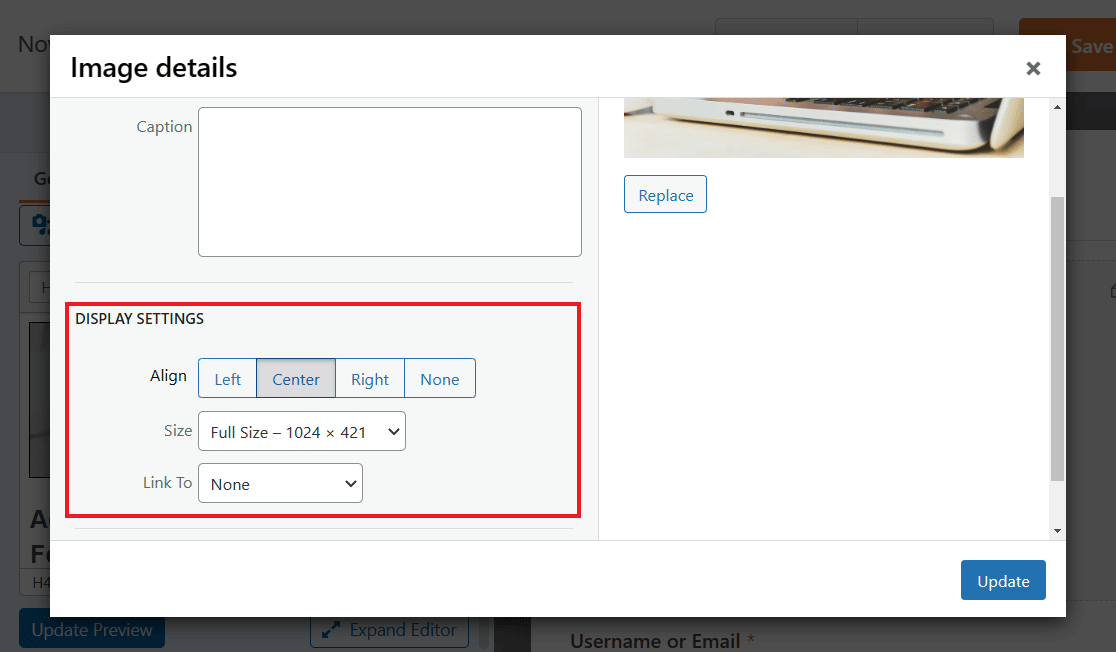
Fare clic sull'immagine per accedere alle impostazioni di visualizzazione e posizionare l'immagine come preferisci.
Per fare in modo che l'immagine nel nostro esempio agisca come una vera immagine di intestazione, centreremo l'allineamento e selezioneremo la versione a grandezza naturale. Puoi regolare queste impostazioni alcune volte per capire cosa preferisci.

Assicurati di fare clic sul pulsante blu Aggiorna per applicare eventuali modifiche.
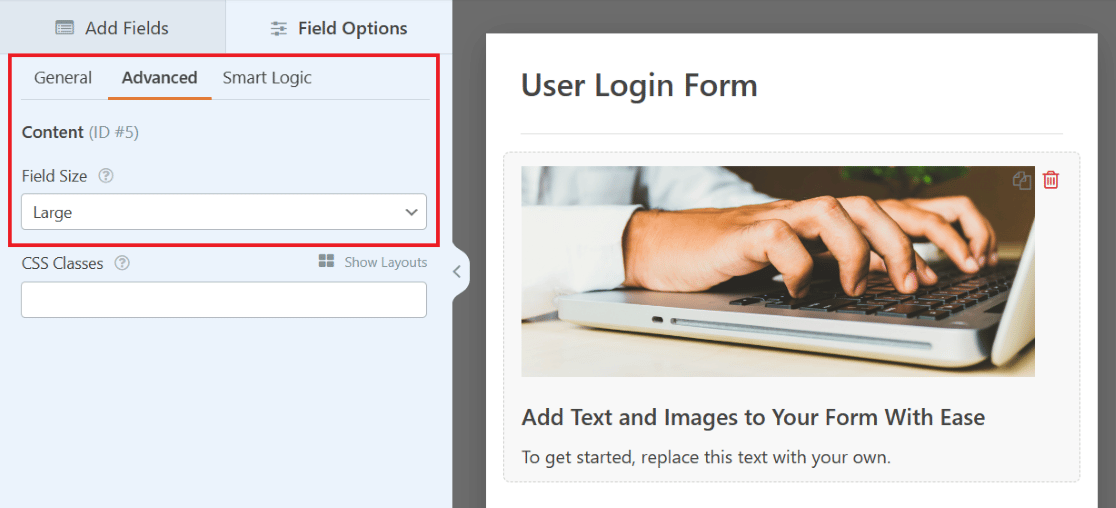
Puoi anche esplorare le altre schede delle impostazioni per ulteriori opzioni, come la modifica delle dimensioni del campo nella scheda Avanzate .
Prova la dimensione del campo Grande per vedere la tua immagine visualizzata ancora più grande nella parte superiore del modulo, in vero stile immagine di intestazione.

Ancora una volta, assicurati di salvare il modulo per dopo. E per ulteriori suggerimenti relativi a questo esempio, dai un'occhiata a questo post completo sull'aggiunta di un'immagine di intestazione ai tuoi moduli.
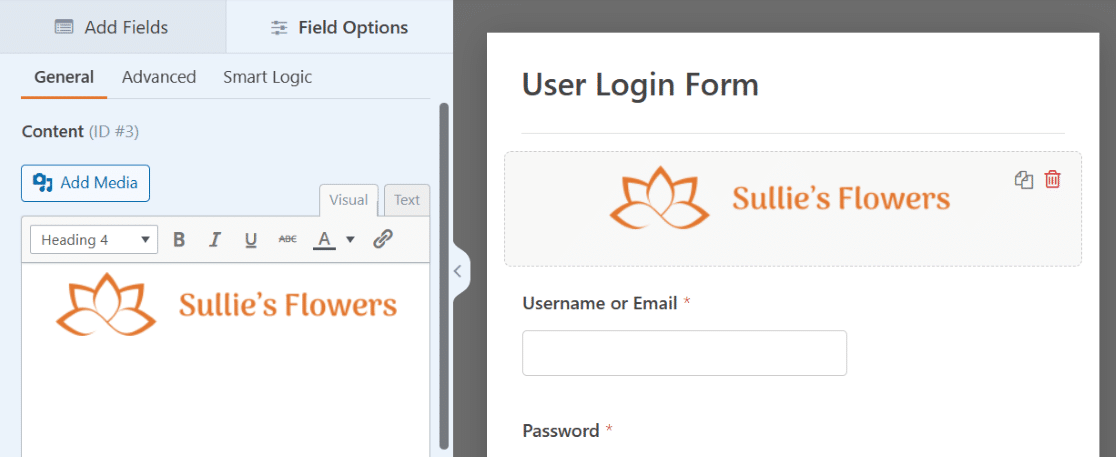
4. Modulo di accesso con logo aziendale
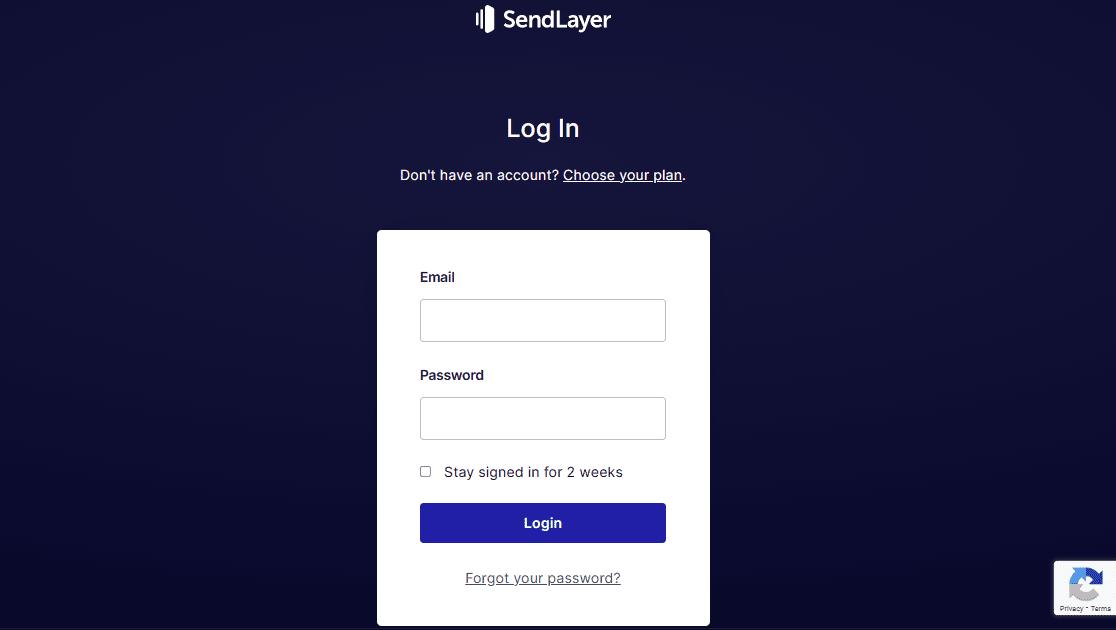
Diamo un'occhiata alla pagina di accesso di SendLayer. Nella parte superiore del modulo, sopra il testo didattico che abbiamo trattato in precedenza, si trova un logo per il sito web.

Puoi anche aggiungere un logo al tuo modulo, utilizzando ancora una volta il campo Contenuto nel modulo di accesso utente.
Ricordi come hai utilizzato il campo Contenuto per caricare un'immagine di intestazione? Perché non utilizzare un processo simile per visualizzare un logo? Grazie al generatore di moduli, hai più opzioni per posizionare i loghi sul tuo modulo.
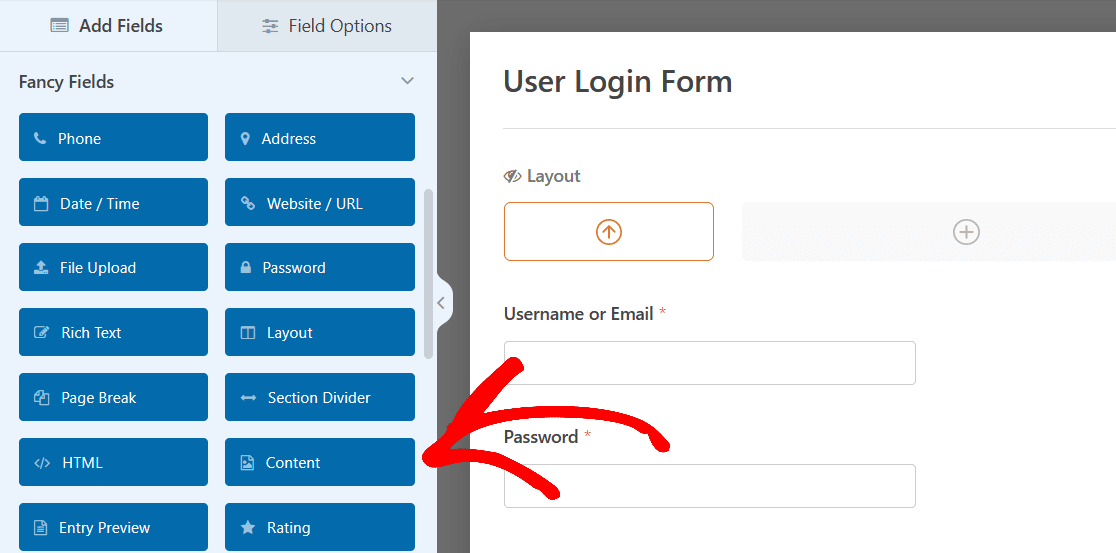
Trascina semplicemente il campo Contenuto nel punto desiderato del modulo.

Per assomigliare all'esempio sopra, posizioniamo il logo nella parte superiore del modulo. E poiché questa è un po' come un'immagine di intestazione, un logo in stile orizzontale potrebbe apparire meglio qui.
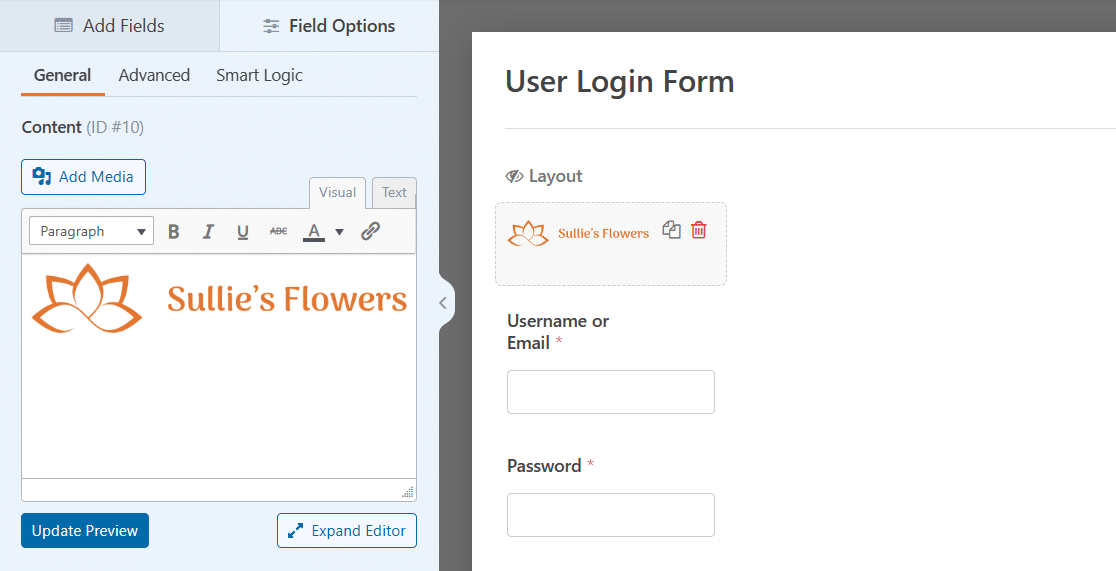
Ricorda di fare semplicemente clic sul pulsante Aggiungi media del campo Contenuto per caricare il tuo logo.

E non dimenticare le impostazioni aggiuntive. Potresti voler centrare il logo, renderlo a grandezza naturale o modificare le dimensioni del campo nelle impostazioni avanzate.
Puoi anche modificare il testo sotto il logo come descritto nell'esempio di testo didattico, che renderebbe il tuo modulo qui molto simile all'esempio.


La tua pagina di accesso ora ha il tuo logo chiaramente visualizzato sul tuo modulo. Sentiti libero di aggiungere un altro logo in basso, o ovunque desideri trascinare anche il campo Contenuto!
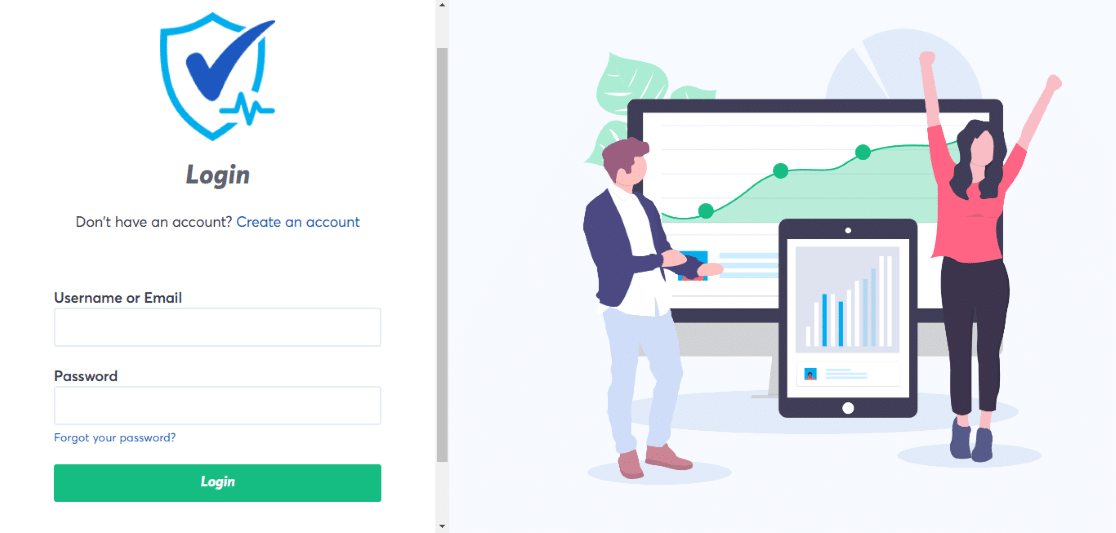
5. Modulo di accesso con illustrazione
Ora prendiamo nota della pagina di accesso per TrustPulse. Questo modulo di accesso ha le credenziali inserite su un lato dello schermo con un piccolo logo sopra e una grande illustrazione visualizzata sull'altro lato.

Anche tu puoi creare un modulo simile a questo utilizzando insieme il campo Layout e il campo Contenuto.
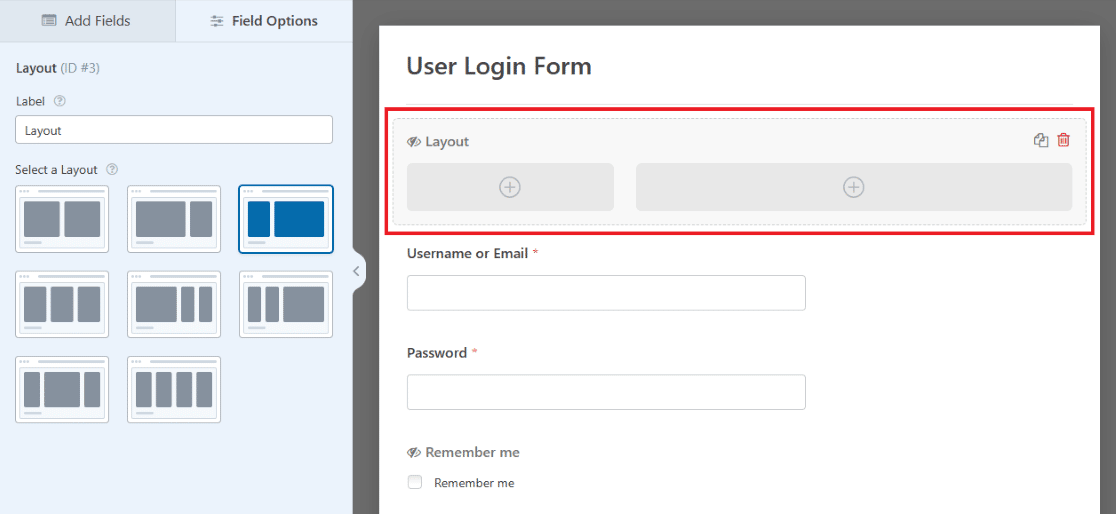
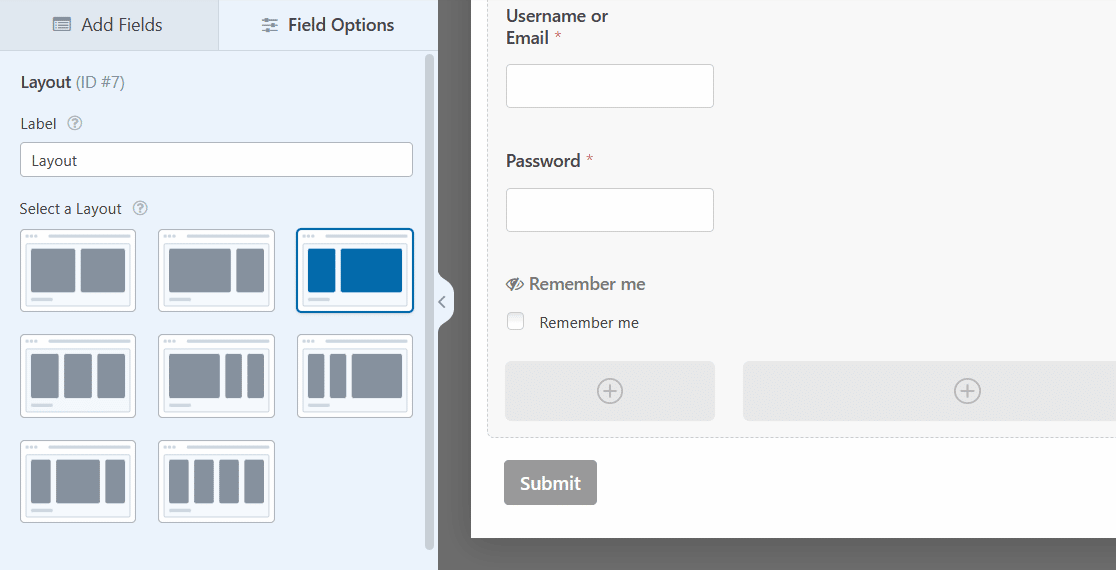
Innanzitutto, trascina il campo Layout sul modulo di accesso utente.

Non importa dove trascini e rilasci il campo Layout in questo momento, perché alla fine trascinerai i campi precaricati del modulo nel campo Layout stesso.
Per ora, trasciniamolo nella parte superiore del modulo per rimanere organizzati. Selezionerai anche l'orientamento delle colonne all'interno del layout, che determinerà la dimensione e il posizionamento del contenuto in questo campo.

Ora trascina il campo Contenuto nella prima colonna del campo Layout sul tuo modulo, in modo da poter visualizzare un logo qui come nell'esempio TrustPulse.

Usa il pulsante Aggiungi media per caricare ancora una volta il tuo logo, quindi assicurati che le impostazioni dell'immagine lo abbiano orientato e ridimensionato come desideri.

Successivamente, trascina e rilascia gli altri campi del modulo in quel lato del campo Layout.
Basta afferrare ogni campo con il mouse, trascinarlo nella colonna Layout e rilasciarlo. Il campo Email, il campo Password e la casella di controllo saranno ora nella colonna di sinistra del modulo.

Ora aggiungerai contenuto all'altra colonna nel campo Layout.
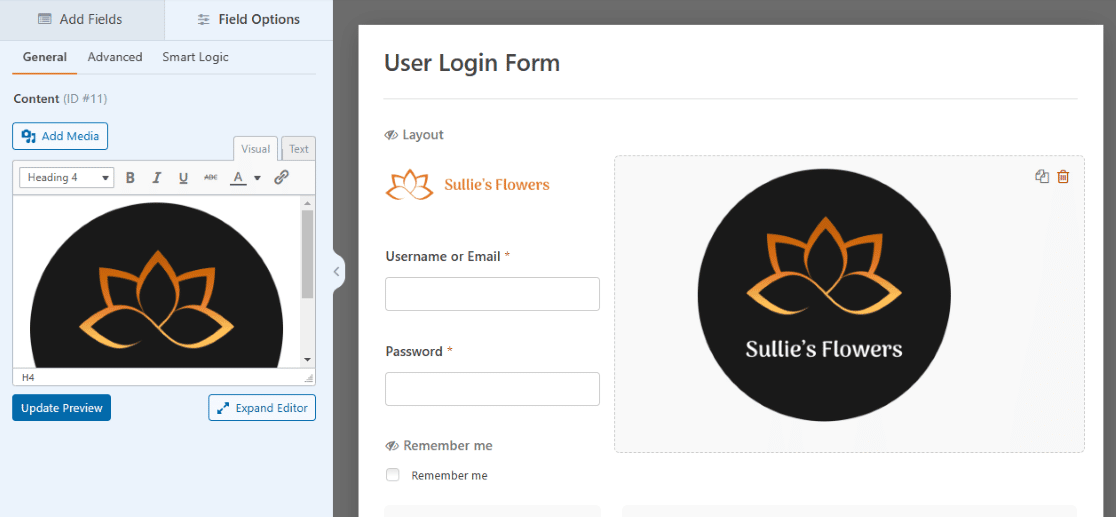
Seleziona di nuovo il campo Contenuto e trascinalo nella colonna più grande sul lato destro del modulo.

Ora puoi aggiungere un'illustrazione di tua scelta da visualizzare in gran parte su questo lato del modulo.
Fai clic sul pulsante Aggiungi media come hai fatto sull'altro lato per caricare un'illustrazione.

E, ancora una volta, assicurati di regolare le impostazioni del campo per personalizzare le dimensioni e il posizionamento della tua illustrazione.
Per un'illustrazione grande come l'esempio, potresti voler rimuovere qualsiasi testo aggiuntivo dal campo Contenuto.

E ora il tuo modulo ha il piccolo logo e le voci delle credenziali su un lato e una grande illustrazione visualizzata sull'altro lato.
Come sempre, dovrai salvare questo modulo per conservarlo in WPForms sulla tua dashboard, quindi incorporarlo in una pagina WordPress quando sei pronto per usarlo.
6. Modulo di accesso con CTA
Successivamente, esamineremo la pagina di accesso di ExactMetrics, che è in qualche modo simile all'accesso precedente, ma con un pulsante di invito all'azione su un lato del modulo anziché un'illustrazione.

Un lato ha un piccolo logo, inserimento e-mail, inserimento password e pulsante di accesso, e l'altro lato ha un bel po' di testo, seguito da un CTA cliccabile.
Per creare un aspetto simile con il tuo modulo, devi semplicemente seguire i passaggi descritti nell'esempio precedente: prima aggiungere il campo Layout al modulo di accesso utente e trascinare i campi su un lato o una colonna del layout.

Ricorda, trascina semplicemente il campo Contenuto nel layout per caricare il tuo logo, quindi trascina anche i campi rimanenti sul modulo in quel lato del layout.
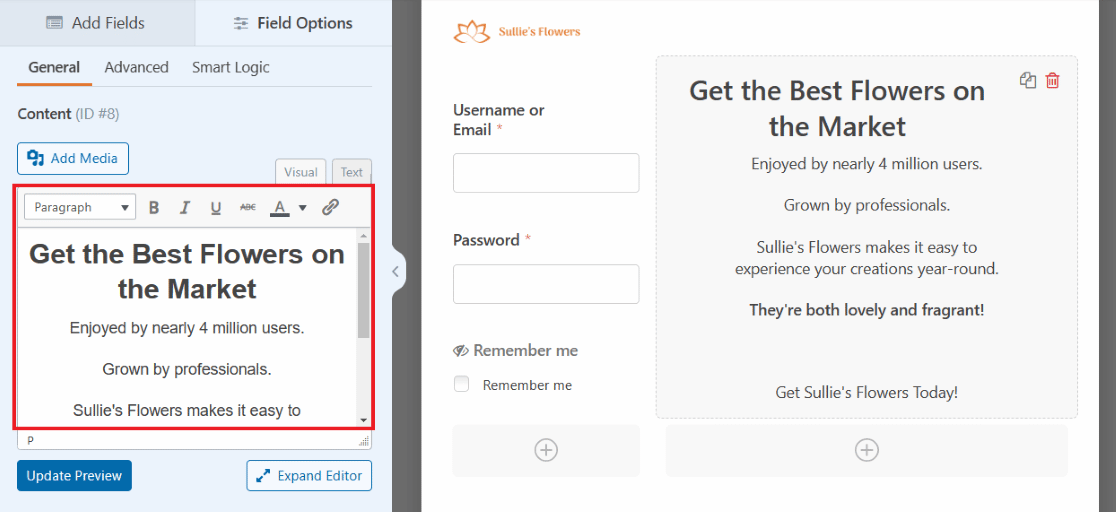
Ma poi, per l'altro lato del campo Layout, nella seconda colonna, non preoccuparti di caricare nulla. Modificherai solo il testo che è già qui.

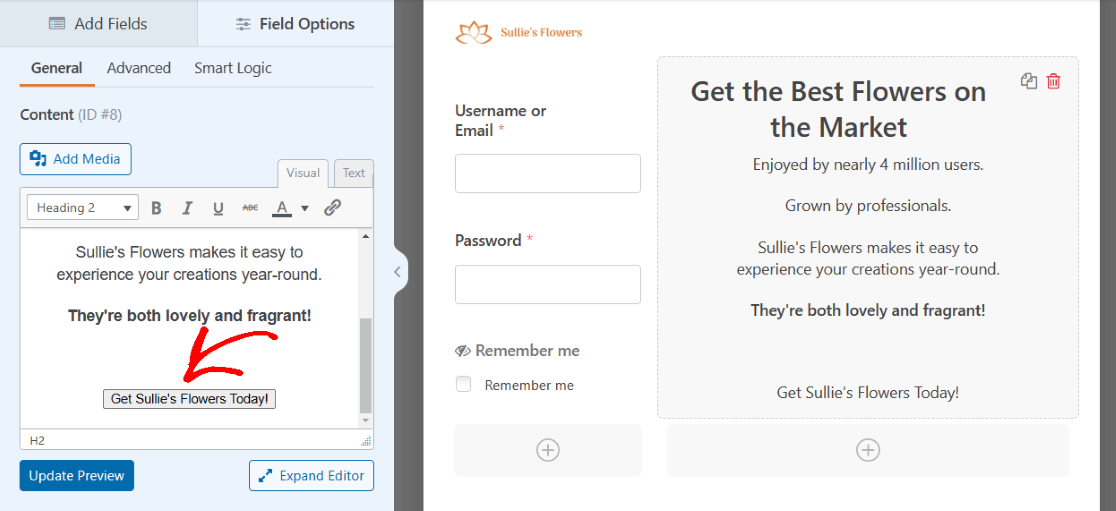
Nota come parte del testo precaricato è più grande e più in grassetto di quello che c'è sotto, simile allo stile di testo nell'esempio.
Ciò semplifica la modellazione del testo come quello dell'esempio, ma non dimenticare tutti gli altri modi per utilizzare l'editor di testo a tuo vantaggio. Puoi modificare le dimensioni, l'orientamento, il colore e altro del testo come meglio credi.

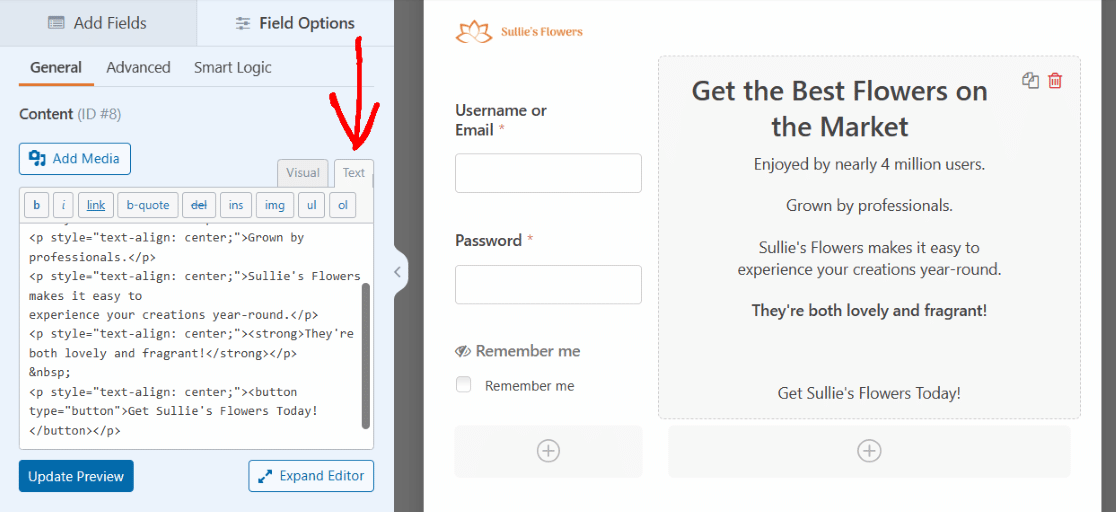
E all'interno dell'editor di testo del campo Contenuto, puoi persino inserire uno snippet di codice per creare un pulsante CTA.
Fai clic sulla scheda Testo della casella dell'editor di testo per copiare e incollare il codice che desideri utilizzare per creare un pulsante.

Puoi modificare lo snippet di codice per modellare l'aspetto del tuo pulsante CTA come preferisci.

Ora hai un pulsante CTA sul tuo modulo!
Ancora una volta, dovrai salvare questo modulo e incorporarlo in una pagina WordPress quando sei pronto per usarlo.
7. Modulo di accesso con un reCAPTCHA
Ora che ci siamo fatti strada attraverso i modi più complessi per modellare un modulo di accesso, diamo un'occhiata a uno degli elementi di sicurezza più semplici da aggiungere al tuo modulo, ovunque lo desideri.

La verifica reCAPTCHA aiuta a proteggere il tuo sito Web WordPress da bot e spam che tenteranno di utilizzare i tuoi moduli per entrare nel tuo sito.
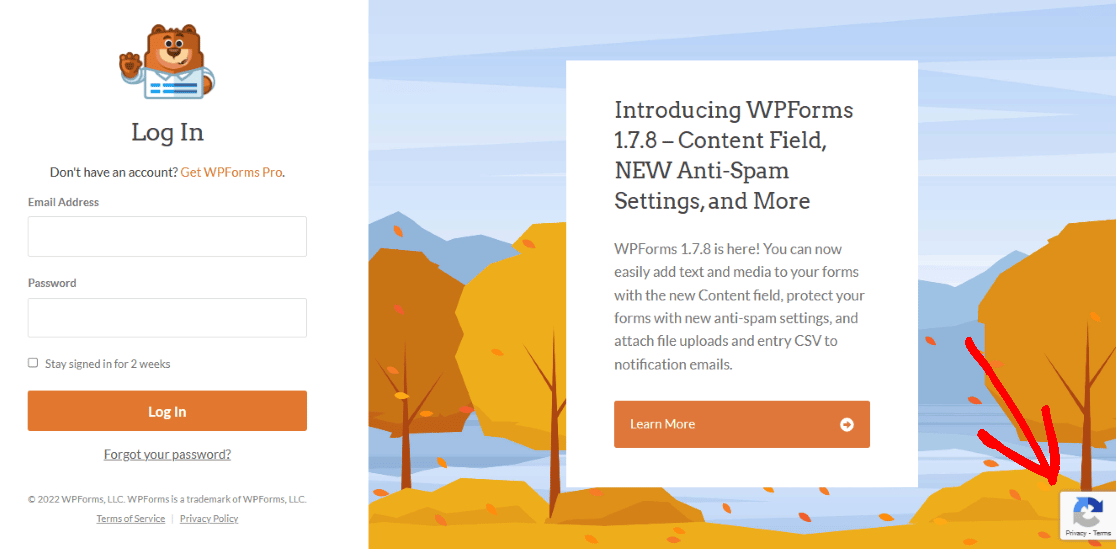
Come puoi vedere, lo usiamo sulla nostra pagina di accesso qui su WPForms.

Puoi facilmente aggiungere un campo reCAPTCHA anche a uno qualsiasi dei tuoi moduli di accesso. Ma prima, dovrai configurarlo nelle impostazioni di WPForms.
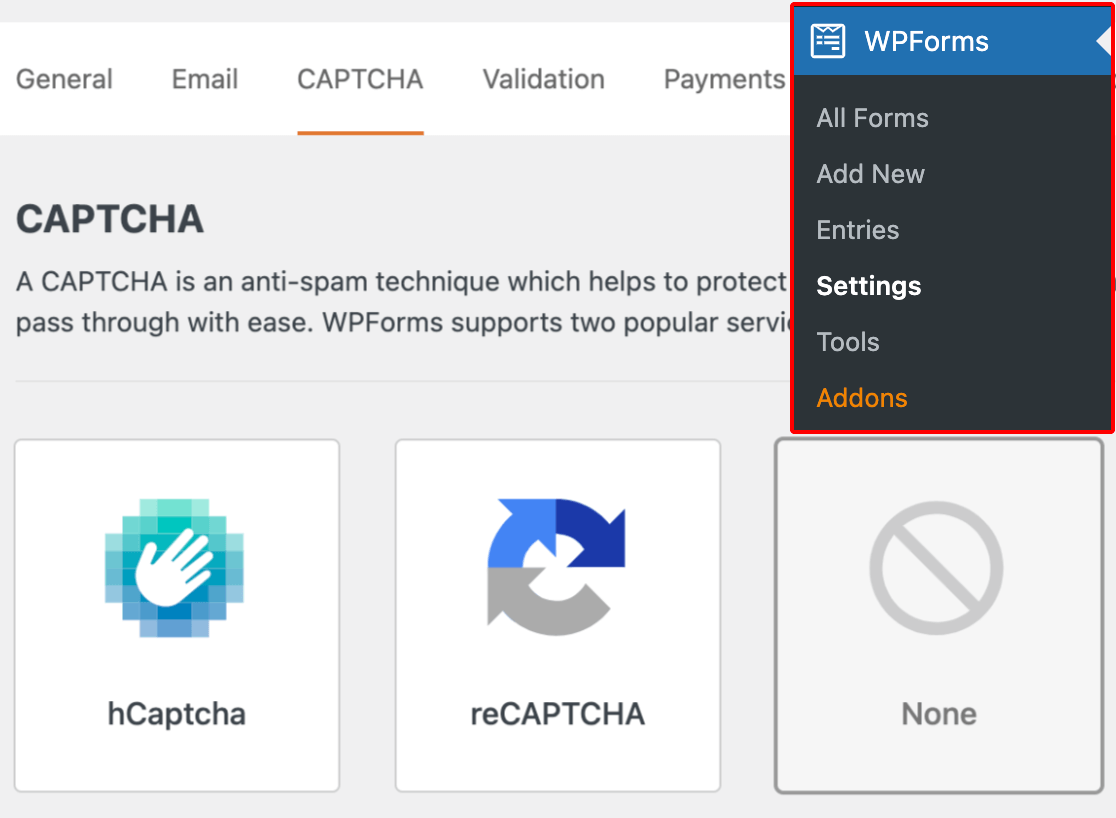
Dalla dashboard di WordPress, vai a WPForms e poi a Settings . Quindi, assicurati di essere nella schermata CAPTCHA .

Seleziona l'opzione reCAPTCHA dal centro dello schermo.
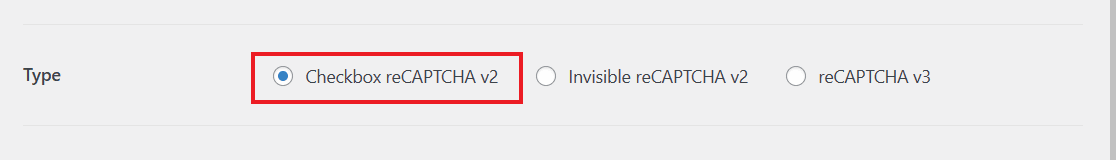
Sceglierai quindi il tipo di verifica reCAPTCHA che desideri utilizzare.
Selezioniamo la Checkbox reCAPTCHA v2 .

Successivamente, dovrai inserire una chiave del sito e una chiave segreta in questa pagina delle impostazioni, fornita da Google. Per ricevere queste chiavi, devi seguire la procedura di configurazione nella console di amministrazione reCAPTCHA di Google.
Per ulteriori informazioni, insieme a un tutorial completamente dettagliato su come eseguire questa operazione, consulta il nostro articolo sulla configurazione e l'utilizzo di reCAPTCHA con i tuoi moduli WordPress.
Non dimenticare di fare clic su Salva nella parte inferiore di questa schermata per applicare queste impostazioni al tuo campo reCAPTCHA.
Ora sei pronto per aggiungere la verifica reCAPTCHA al tuo modulo.
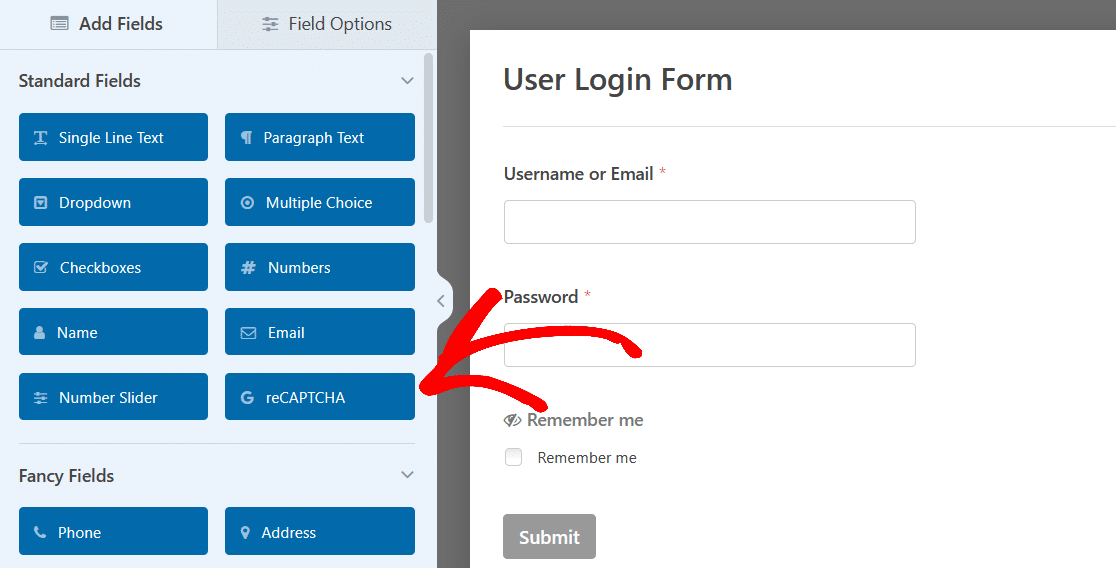
Tornando alla pagina di creazione del modulo, è sufficiente fare clic sul campo reCAPTCHA per abilitarlo nel modulo di accesso utente.

E questo è tutto! Il tuo modulo di accesso è ora protetto da bot e spam che potrebbero altrimenti infiltrarsi nel tuo sito.

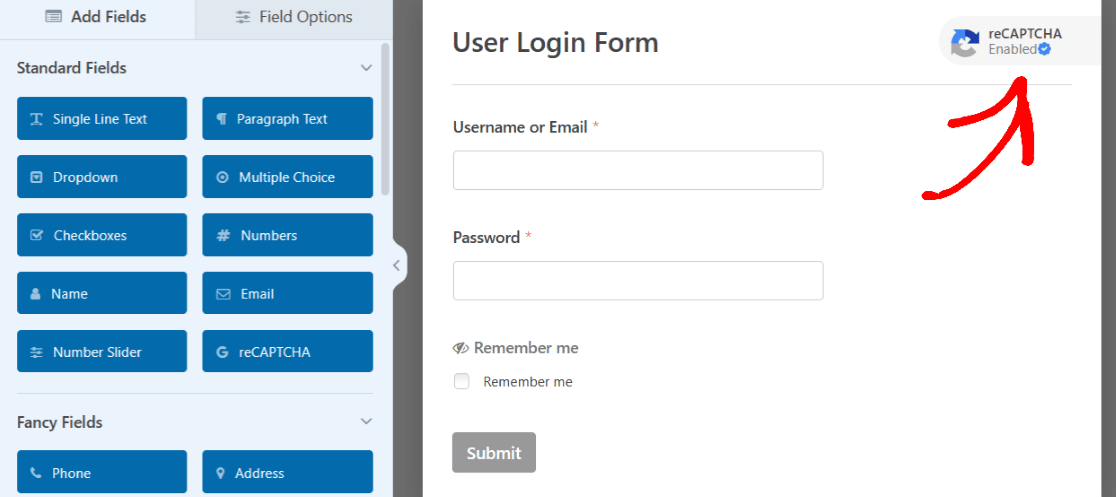
Inoltre, sul modulo viene visualizzata l'icona reCAPTCHA, che indica ai tuoi utenti che le loro informazioni sono al sicuro.
Come aggiungere una pagina di accesso personalizzata a WordPress
La cosa utile del generatore di moduli di WPForms è che tutte le opzioni personalizzabili e le scelte di stile ispirate a questi esempi possono essere create sul modulo stesso.
Tuttavia, alcuni degli stili ottenuti in questi esempi potrebbero essere il risultato di ulteriori modifiche nella pagina di accesso.
Quindi, per ulteriori suggerimenti approfonditi su come ottenere ancora più stile con WPForms sulla tua pagina WordPress, dai un'occhiata a questo articolo completo su come modellare i moduli con i CSS.
Inoltre, tieni presente che con tutti i tuoi moduli creati e gli esempi che abbiamo trattato qui, dovrai salvare il modulo quando hai finito di modificarlo. Quindi, forse più tardi se necessario, puoi incorporare il modulo in una pagina e pubblicarlo quando sei pronto.
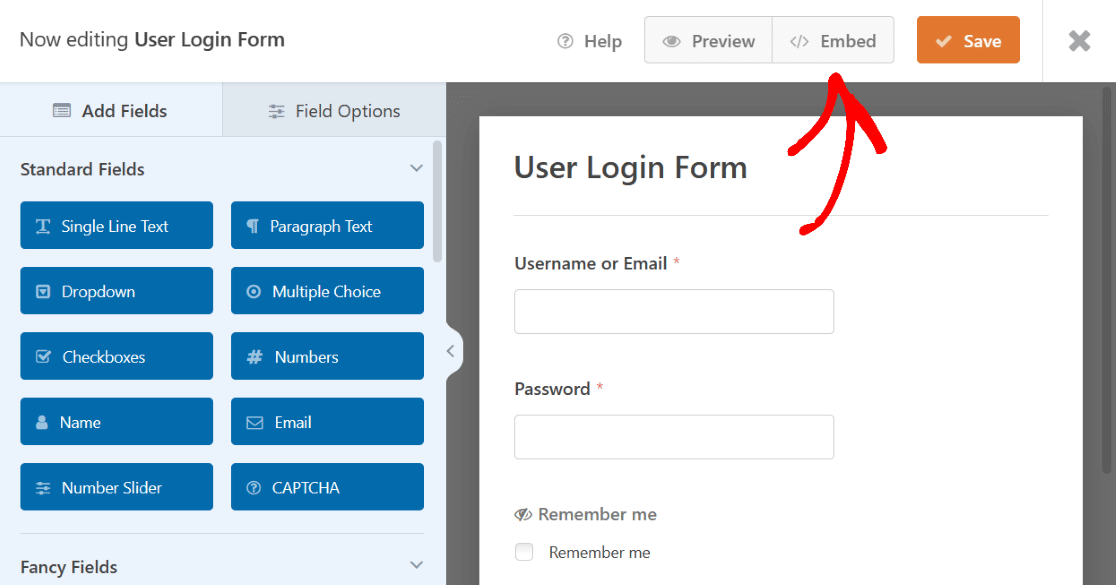
Oppure, dal generatore di moduli, puoi andare avanti e incorporare il tuo modulo in una pagina ora.

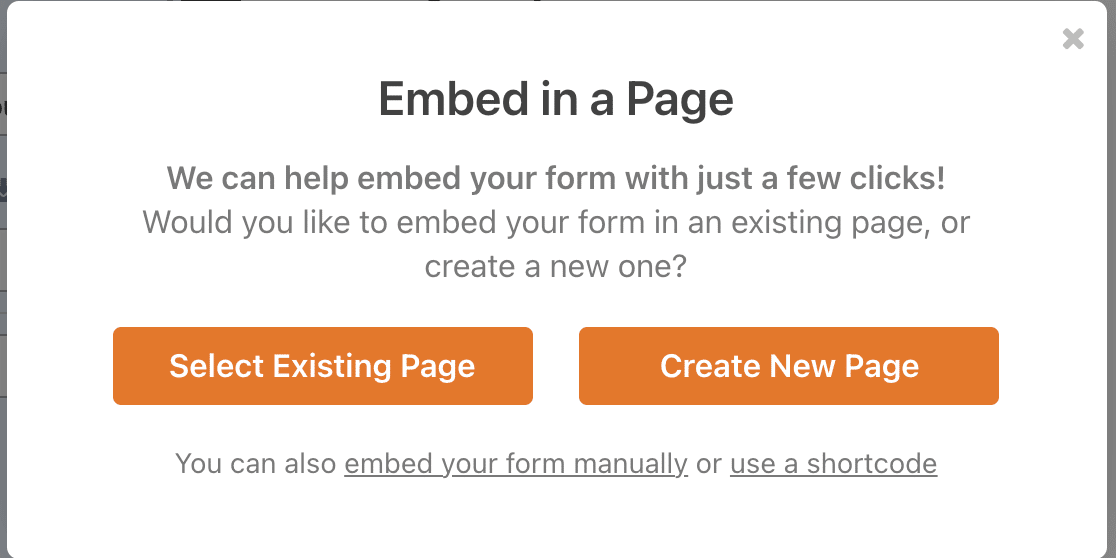
Facendo clic su Incorpora puoi incorporare il tuo modulo di accesso in una pagina che hai già creato per il tuo sito Web oppure puoi creare una nuova pagina ora per questo modulo di accesso.

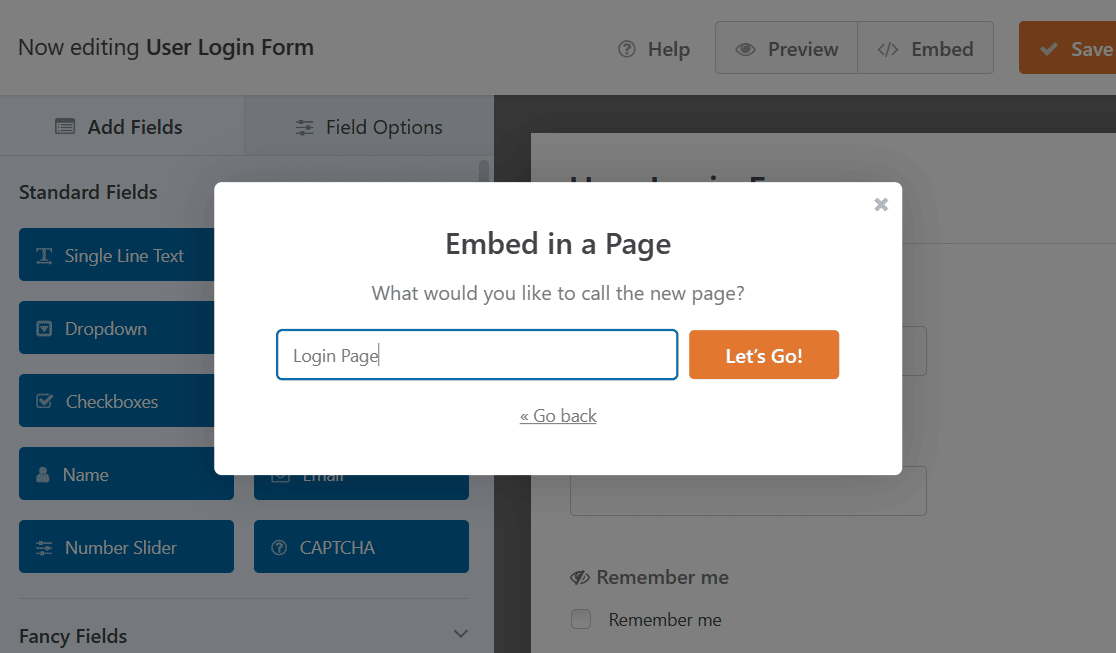
Se decidi di creare una nuova pagina, dovrai assegnare un nome alla pagina, proprio come vengono nominate le altre pagine del tuo sito Web in modo da poterle trovare facilmente nella dashboard di WordPress.

Fare clic su Andiamo! continuare. WPForms aggiungerà automaticamente il tuo modulo di accesso alla tua nuova pagina.
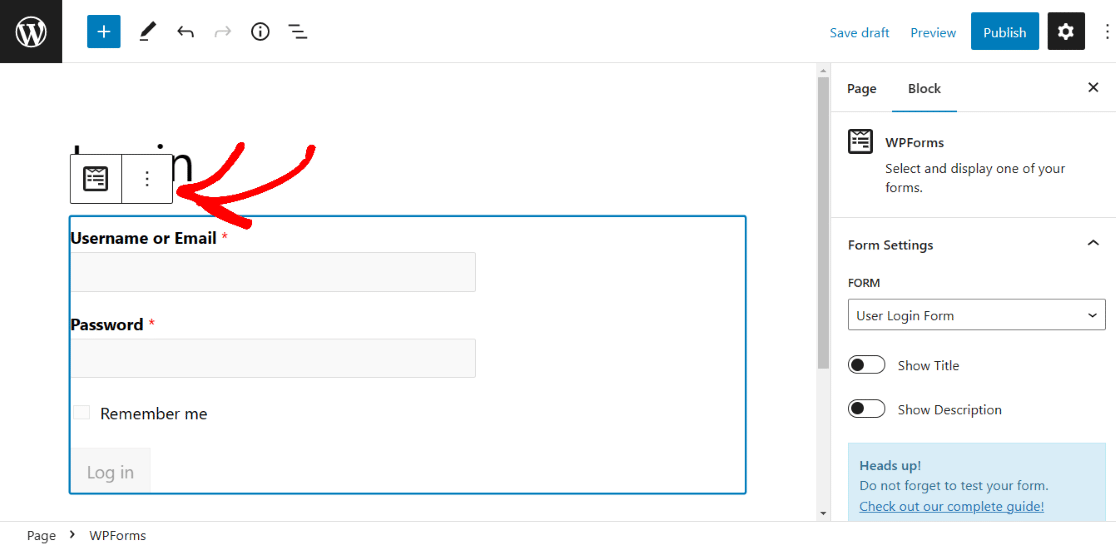
Dopo che il tuo modulo è stato incorporato, puoi sempre modificare alcune altre cose sulla stessa pagina di WordPress accedendo alle impostazioni del blocco WPForms e modificando altri elementi di stile della pagina.

Dai un'occhiata a questo articolo per ulteriori idee su come modificare e personalizzare la tua pagina di accesso di WordPress.
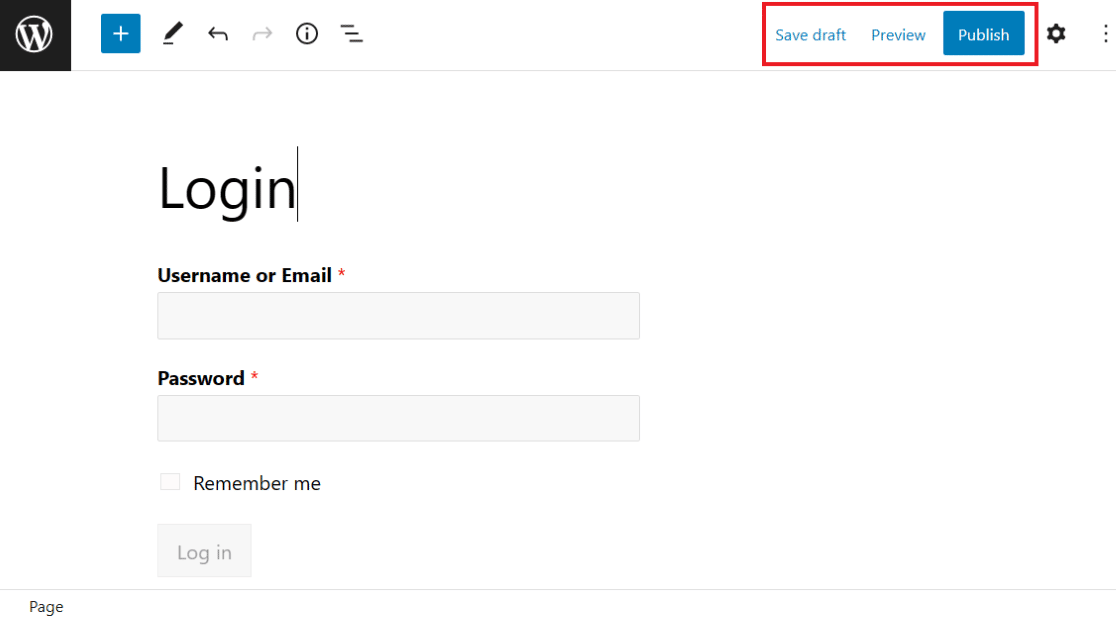
E ricorda che, come tutte le tue pagine WordPress, dovrai pubblicare la pagina con il tuo modulo incorporato per pubblicarla sul tuo sito web.
Puoi anche visualizzare l'anteprima della pagina prima della pubblicazione o salvare la bozza per dopo.

Per ulteriori letture su questo argomento, dai un'occhiata a questo tutorial che spiega come visualizzare i moduli di accesso e registrazione.
Crea ora la tua pagina di accesso
Quindi, crea un modulo di registrazione con PayPal
Ora che hai imparato tutto sulla creazione di moduli di accesso per il tuo sito Web WordPress, perché non provare a creare un modulo di registrazione WordPress con PayPal? In questo modo, puoi registrare gli utenti del tuo sito web e iniziare a riscuotere i pagamenti.
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
