Jak używać piksela TikTok do śledzenia przesłanych formularzy WordPress
Opublikowany: 2023-01-03Czy chciałbyś używać piksela TikTok do śledzenia użytkowników, którzy przesyłają formularz w Twojej witrynie WordPress?
Gdy użytkownicy odwiedzają Twoją witrynę z TikTok i przesyłają formularz, jest to silny sygnał zamiaru zakupu. Jeśli nie podążą za tym, możesz być w stanie skłonić ich do tego, przekierowując ich.
Ale retargeting działa tylko wtedy, gdy wiesz, do kogo dokładnie kierować reklamy. Pomoże instalacja TikTok Pixel.
Oto jak to skonfigurować!
Czym jest piksel dla TikTok?
Piksel TikTok to fragment kodu JavaScript, który instalujesz w swojej witrynie, aby śledzić użytkowników, którzy odwiedzają Twoją witrynę, klikając link w TikTok lub reklamę TikTok.
Pixel jest bardzo dokładny w śledzeniu użytkowników i zdarzeń, takich jak sprzedaż lub przesyłanie formularzy, oraz dostarcza danych, których możesz użyć do tworzenia wysoce ukierunkowanych reklam TikTok.
Musisz wygenerować konkretny piksel dla swojej witryny, który wkleisz w nagłówku swojej witryny. Może to być dość techniczne, ale narzędzia, których będziemy używać, mogą być używane przez użytkowników na wszystkich poziomach umiejętności.
Jak używać piksela TikTok do śledzenia przesłanych formularzy WordPress
W tym artykule
- Krok 1. Zainstaluj WPForms, kod WP i AIOSEO
- Krok 3. Utwórz piksel TikTok
- Krok 4. Dodaj piksel TikTok do WordPress
- Krok 5. Utwórz wydarzenie
- Krok 6. Sprawdź, czy piksel TikTok działa
Krok 1. Zainstaluj WPForms, kod WP i AIOSEO
Aby osadzić piksel TikTok na swojej stronie, będziemy potrzebować kilku pomocnych narzędzi. Pierwszym z nich jest WPForms, najpopularniejszy kreator formularzy WordPress.

Będziemy również potrzebować WPCode, który jest doskonałym narzędziem do dodawania kodu do stron WordPress.

Na koniec zainstalujemy AIOSEO, wiodącą wtyczkę SEO WordPress. AIOSEO przyda się, gdy wkrótce stworzymy stronę z podziękowaniami.

Jeśli potrzebujesz pomocy przy instalowaniu tych wtyczek, zapoznaj się z tym przewodnikiem po instalowaniu wtyczek WordPress dla początkujących.
Po zainstalowaniu wszystkich wtyczek możemy przystąpić do tworzenia formularza kontaktowego i śledzenia zgłoszeń za pomocą piksela TikTok.
Krok 2. Utwórz prosty formularz kontaktowy
Tworzenie formularza za pomocą WPForms jest bardzo łatwe. Do wyboru jest ponad 500 gotowych szablonów formularzy, a jeśli zdecydujesz się zbudować jeden od podstaw, narzędzie do tworzenia formularzy typu „przeciągnij i upuść” okaże się niezwykle łatwe w użyciu.
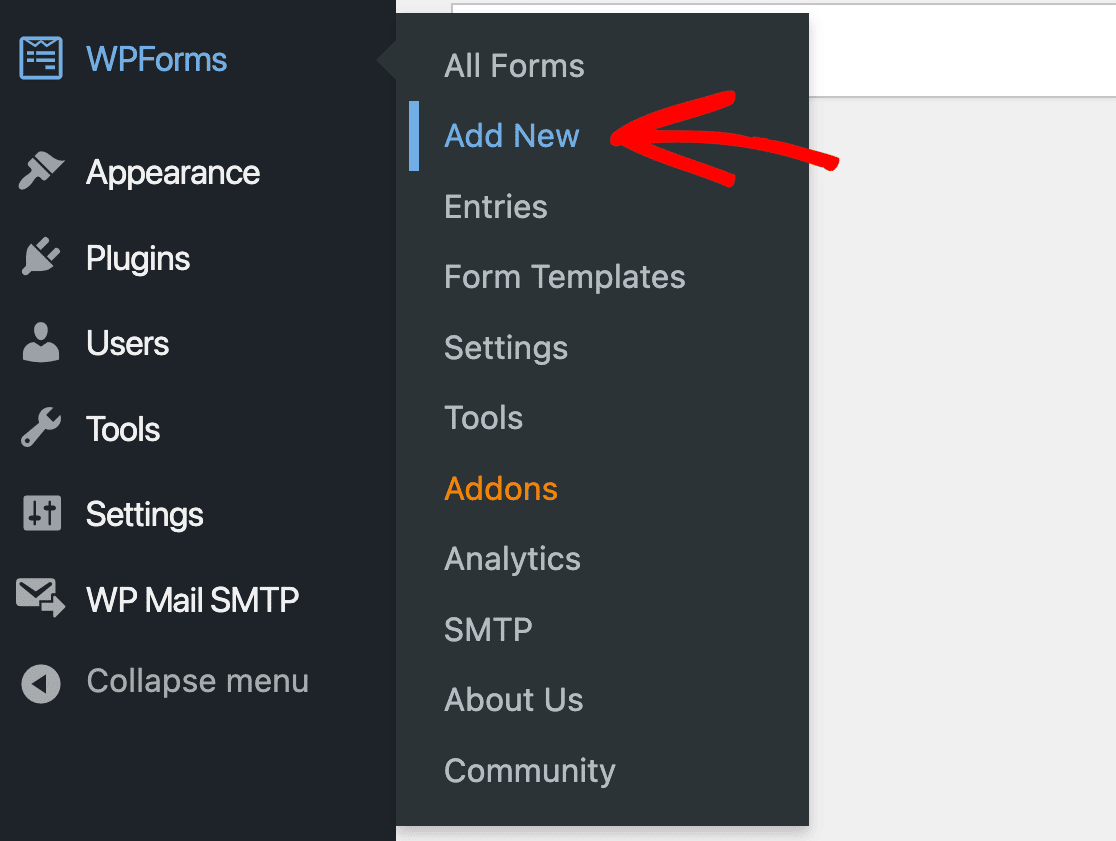
Aby rozpocząć, przejdź do obszaru administracyjnego WordPress. Na lewym pasku bocznym kliknij WPForms » Dodaj nowy .

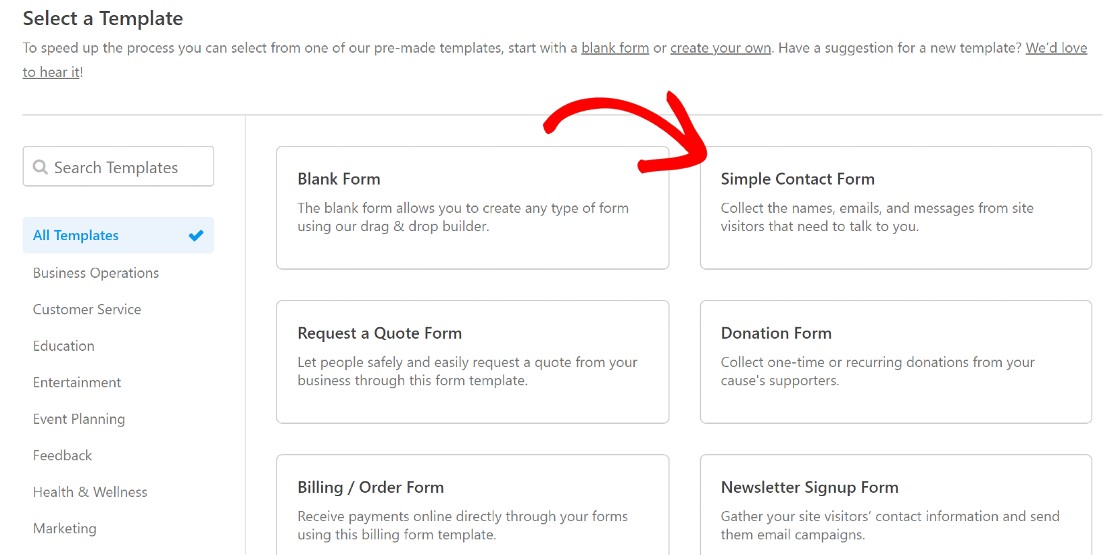
Spowoduje to otwarcie biblioteki szablonów WPForms. Do tego przewodnika potrzebujemy tylko prostego formularza kontaktowego, ale możesz wybrać dowolny z szablonów formularzy, który Ci odpowiada.

Nadaj swojemu formularzowi nazwę i zapisz go.

W następnym kroku odskoczymy od narzędzia do tworzenia formularzy, ale możesz pozostawić je otwarte w osobnej karcie, ponieważ zaraz wrócimy.
Utwórz stronę z podziękowaniami za przesłane formularze
Istnieje domyślna wiadomość z podziękowaniami, która jest wyświetlana, gdy użytkownik przesyła dowolny formularz WPForms. Kiedy pracujemy z pikselem TikTok, będziemy potrzebować nieco innej konfiguracji.
Piksel TikTok potrzebuje sposobu identyfikacji, kiedy formularz został przesłany. Musimy utworzyć oddzielną stronę z potwierdzeniem przesłania formularza, a gdy ta strona się załaduje, będzie to liczone jako zakończone zdarzenie dla Pixela.
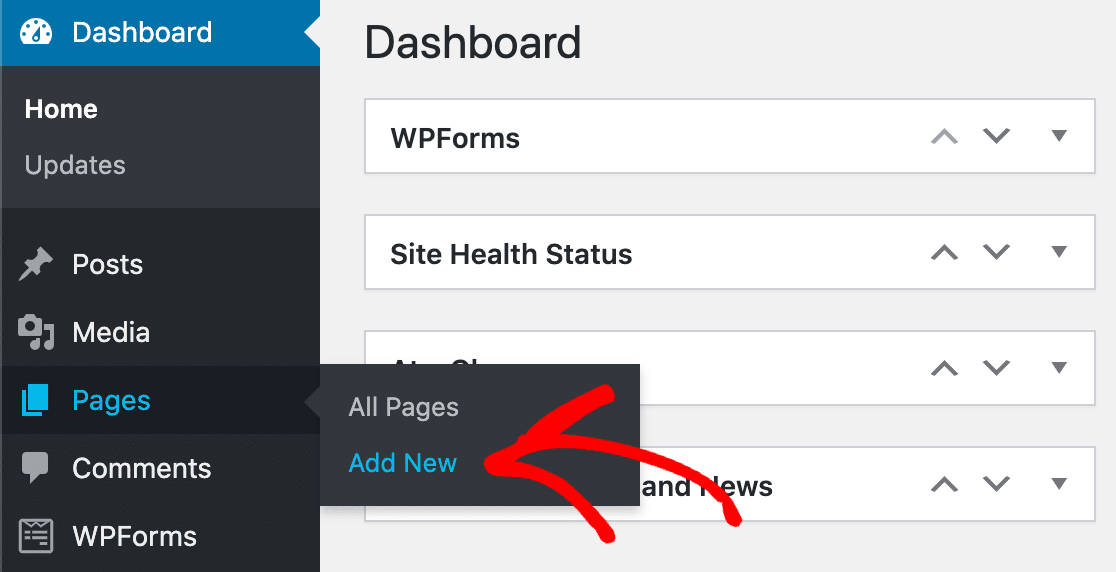
Tak więc w tym momencie następnym krokiem będzie utworzenie dedykowanej strony z potwierdzeniem przesłania formularza w naszej witrynie. Aby utworzyć nową stronę, po prostu najedź kursorem na Strony na lewym pasku bocznym w obszarze administracyjnym i kliknij Dodaj nową .

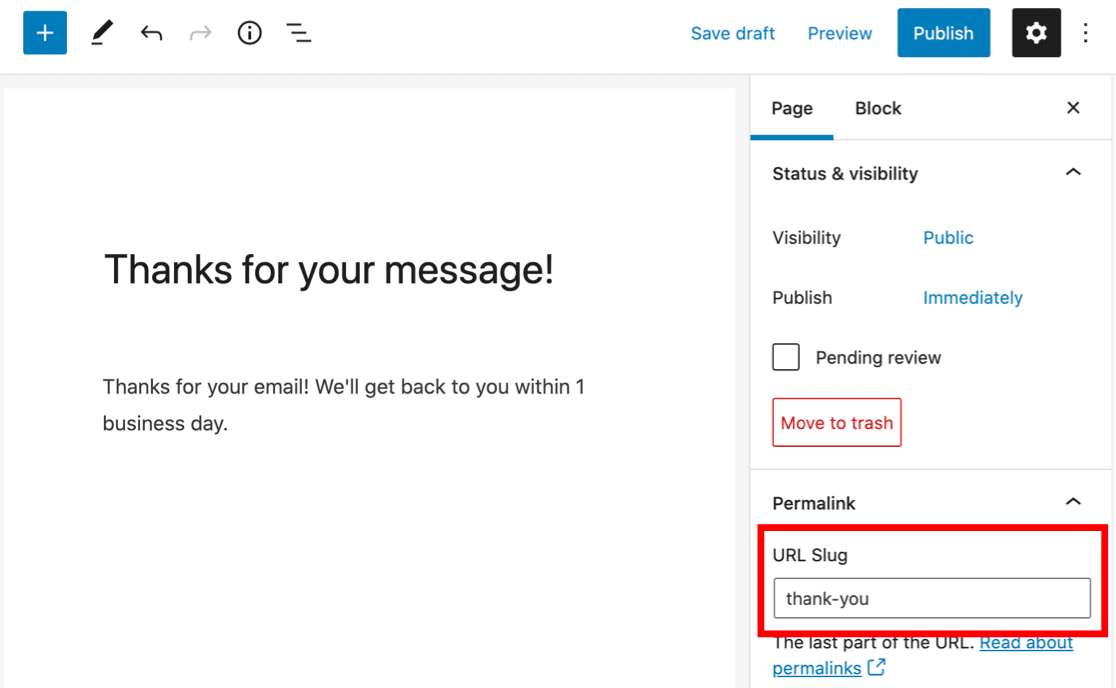
Nadaj stronie nazwę i wpisz wiadomość z podziękowaniami. Najważniejszą rzeczą do zrobienia jest stworzenie unikalnego ślimaka dla strony. Na prawym pasku bocznym strony zobaczysz sekcję o nazwie Permalink .
Tuż pod nim zobaczysz blokadę adresu URL strony. Ślimak jest dość ważną częścią tego, jak Pixel będzie śledził przesłane formularze, więc pamiętaj, aby ustawić go na coś wyjątkowego i prostego, na przykład dziękuję.

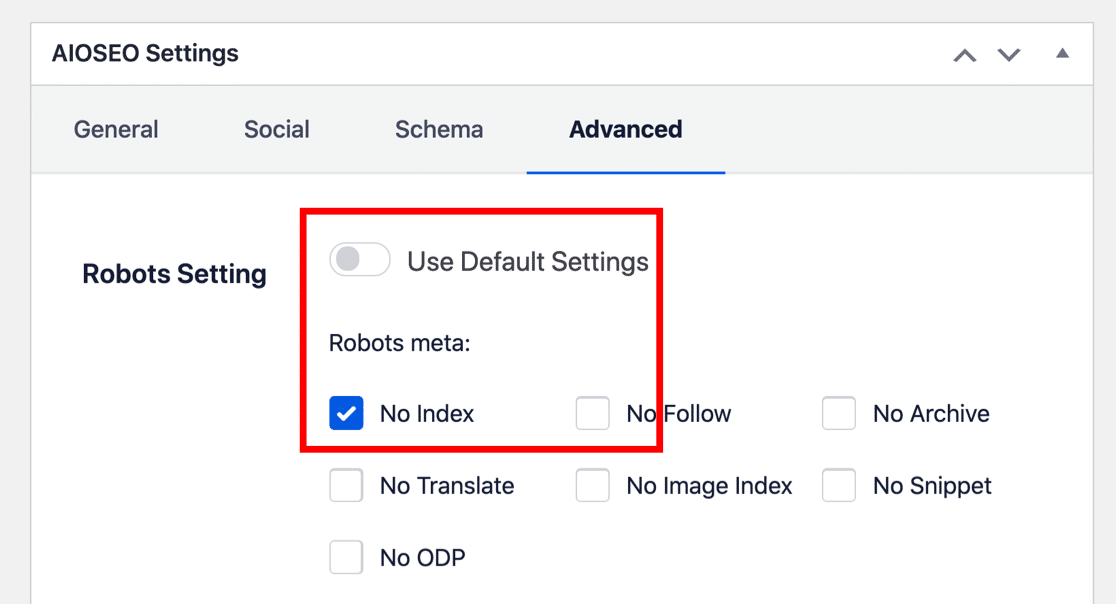
Kolejną ważną rzeczą do zrobienia jest upewnienie się, że użytkownicy nie natkną się na stronę potwierdzenia w wyszukiwarkach. Będziemy do tego potrzebować AIOSEO. Jeśli masz zainstalowaną wtyczkę, zobaczysz moduł AIOSEO, gdy przewiniesz w dół poniżej obszaru zawartości w edytorze stron.
Kliknij Zaawansowane i przejdź do sekcji Ustawienia robotów . Zaznacz pole wyboru Brak indeksu , aby zniechęcić wyszukiwarki do indeksowania tej strony.

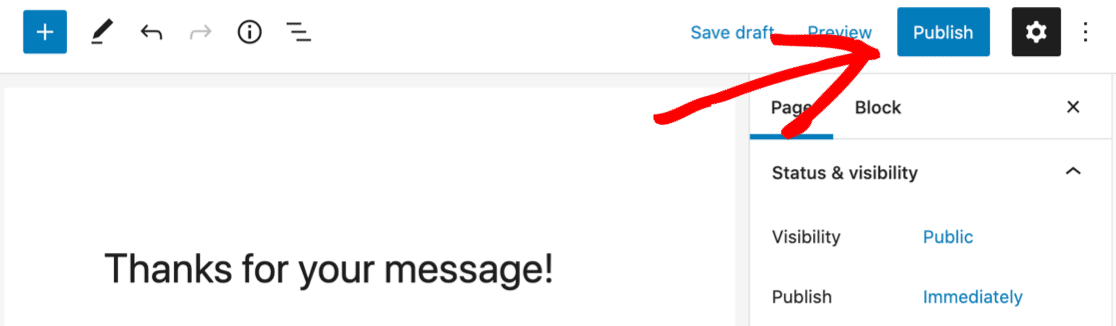
Po wprowadzeniu tych ustawień możemy teraz opublikować naszą stronę.

Po zapisaniu strony możemy teraz wrócić do ustawień formularza utworzonego w poprzednim kroku. Skonfigurujemy formularz tak, aby przekierowywał do tej strony, gdy użytkownik prześle wpis.
Skonfiguruj ustawienia potwierdzeń formularzy
Jeśli opuściłeś konstruktora formularzy po utworzeniu formularza, możesz wrócić tutaj, klikając WPForms » Wszystkie formularze . Zobaczysz wszystkie formularze, które masz na swojej stronie. Po prostu kliknij ten, którego szukasz, aby wrócić do konstruktora formularzy.
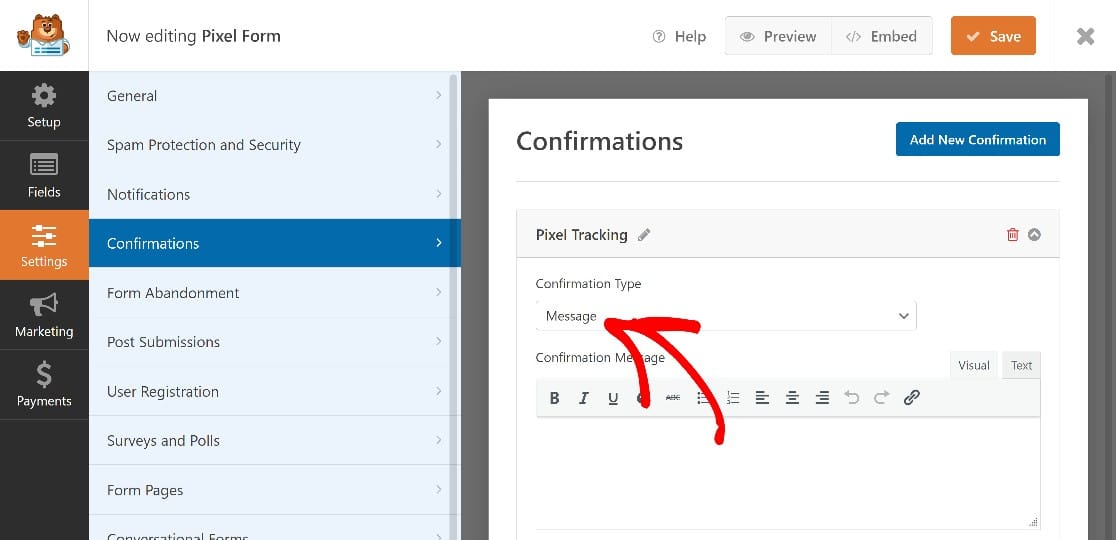
Po wejściu musimy przejść do ustawień formularza za pomocą menu na lewym pasku bocznym. Kliknij Ustawienia » Potwierdzenia . Zobaczysz, że typ potwierdzenia zostanie ustawiony na Wiadomość .


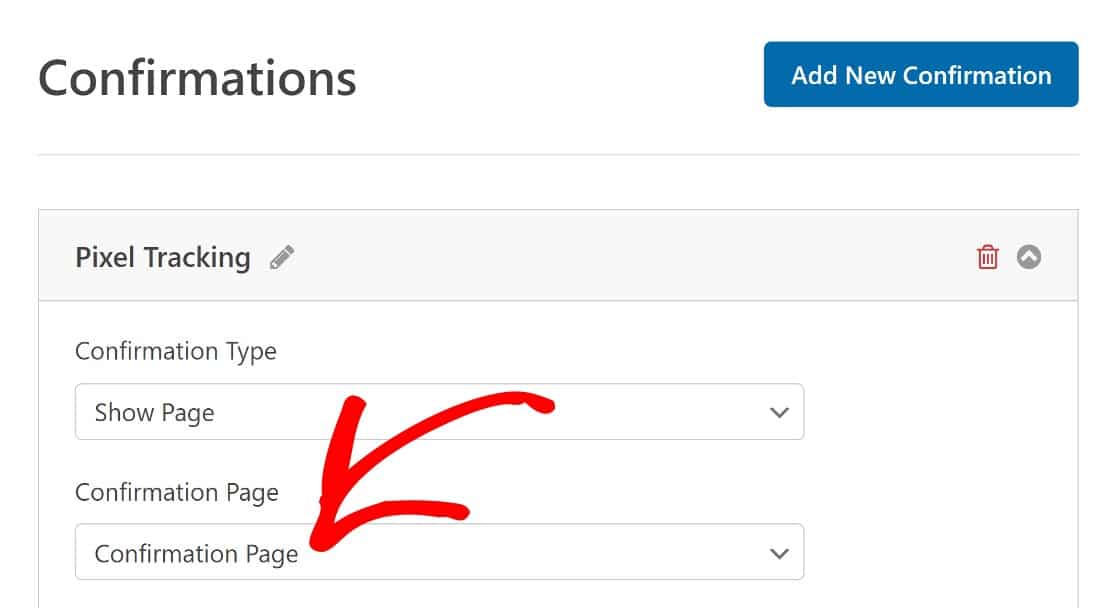
Będziesz chciał kliknąć menu rozwijane, aby zmienić to na Pokaż stronę , a następnie wybierz nazwę strony potwierdzenia, którą właśnie utworzyliśmy.

W tym momencie mamy funkcjonalny formularz WPForms, który jest gotowy do śledzenia. Następnym krokiem będzie utworzenie piksela TikTok do śledzenia użytkowników TikTok, którzy prześlą ten formularz.
Krok 3. Utwórz piksel TikTok
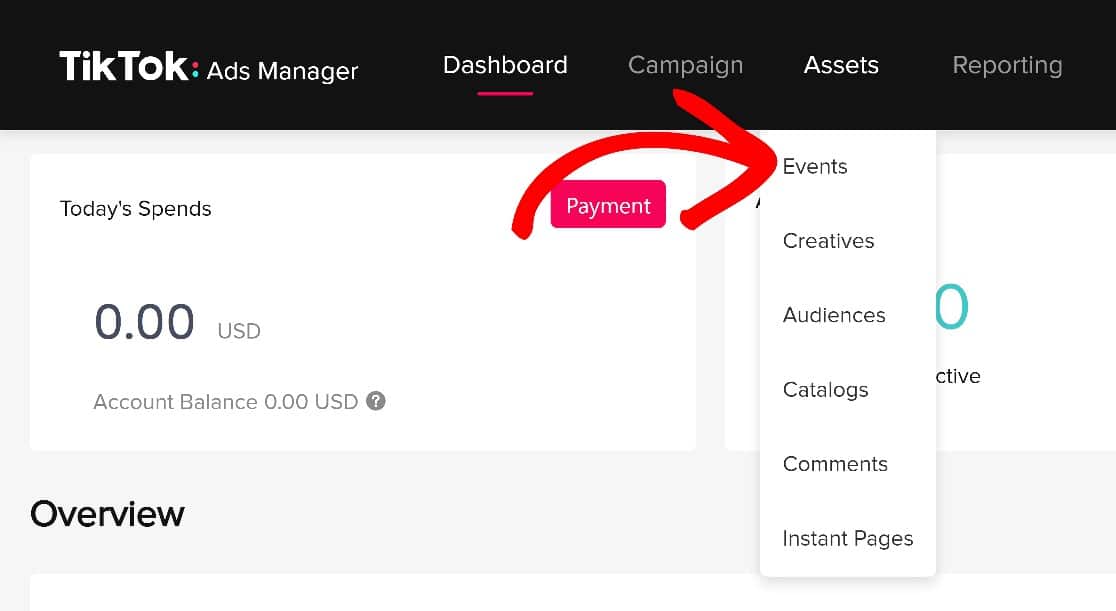
Jeśli nie masz jeszcze konta TikTok Business, od tego zaczniemy. Po zarejestrowaniu się zaloguj się i kliknij Zasoby » Wydarzenia .

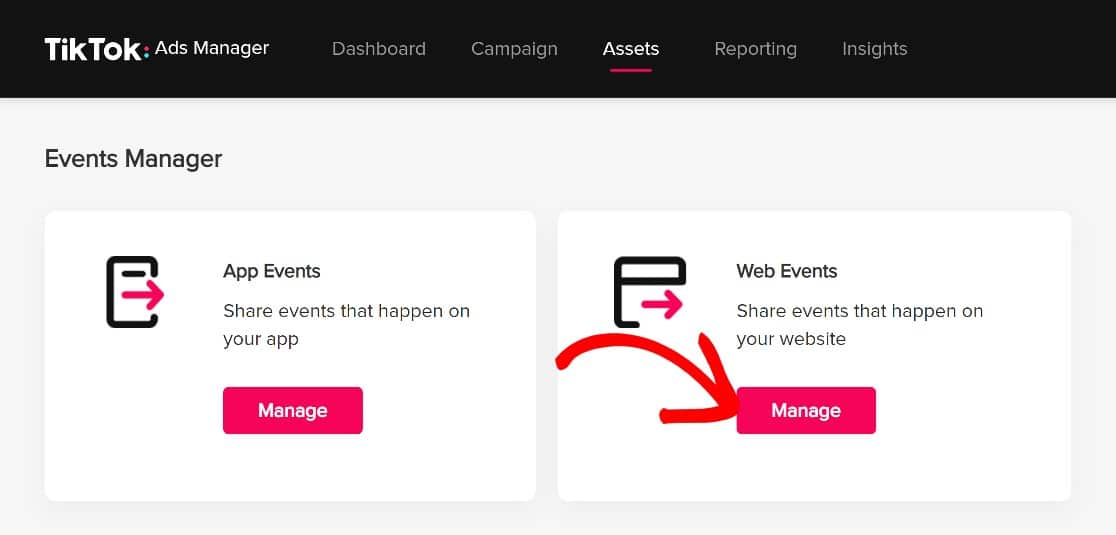
Zostaniesz poproszony o wybranie między śledzącymi zdarzeniami w aplikacji a zdarzeniami internetowymi. Wybierz Zdarzenia w sieci , ponieważ będziemy śledzić zdarzenia w Twojej witrynie.

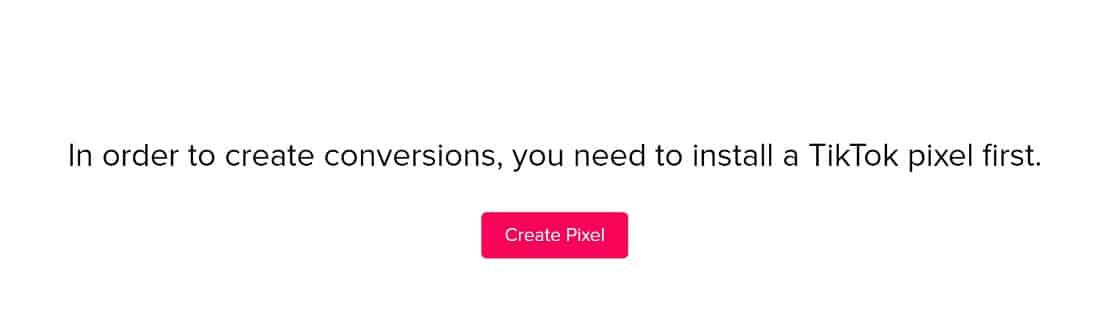
Następnie kliknij Utwórz piksel .

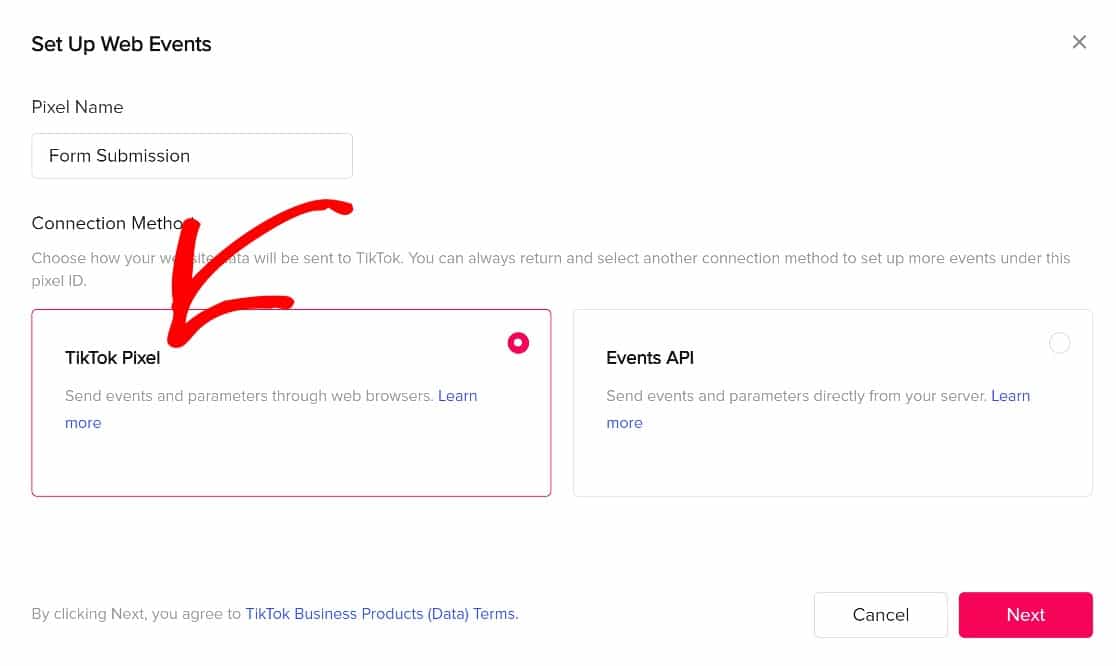
Nadaj swojemu Pixelowi wybraną nazwę, a następnie w metodzie połączenia wybierz TikTok Pixel .

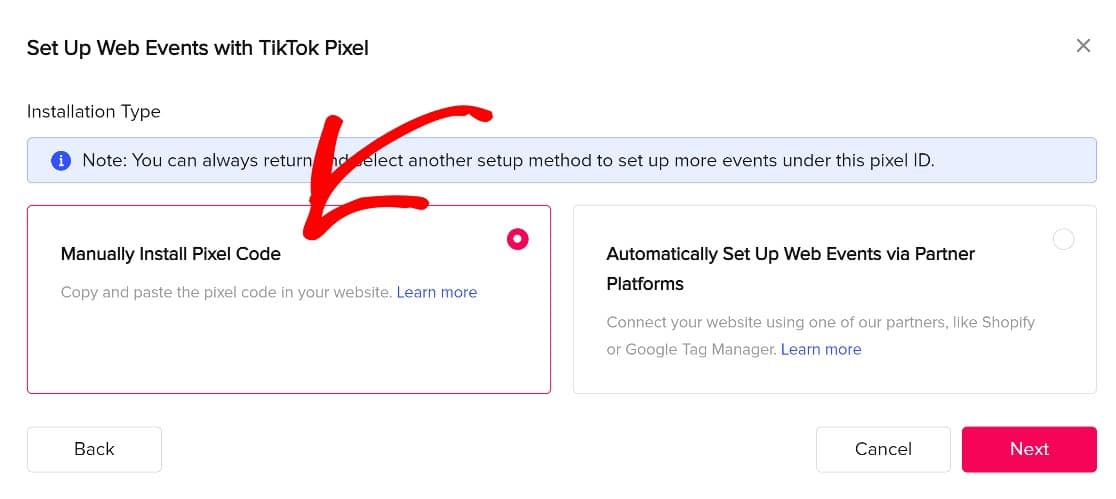
Na następnej stronie zobaczysz kilka opcji instalacji. Kliknij Ręcznie zainstaluj kod piksela , a następnie kliknij Dalej , aby uzyskać potrzebny nam kod.

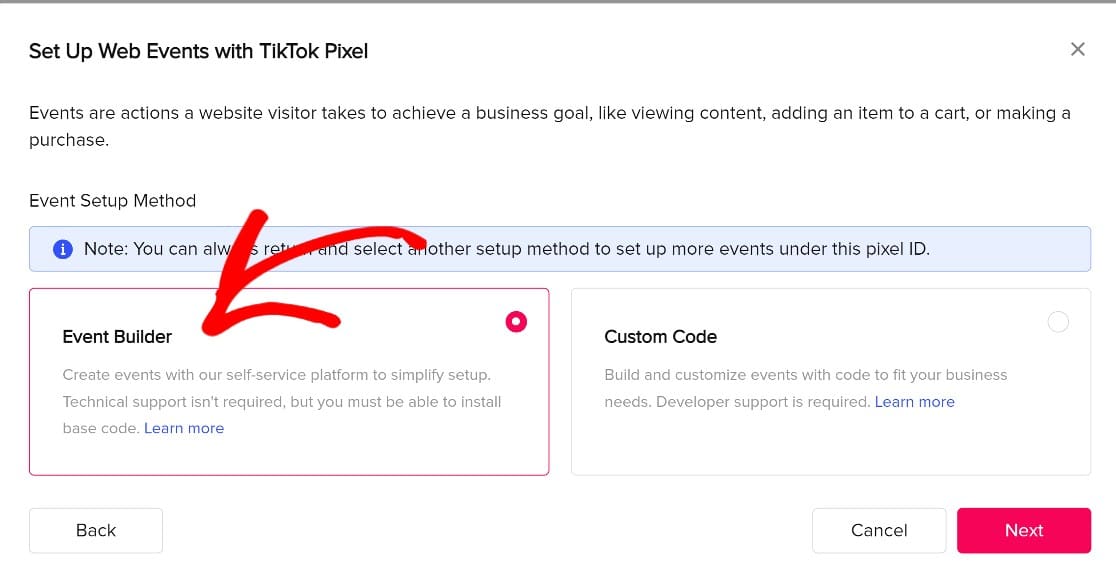
Na następnej stronie kliknij Konstruktor zdarzeń .

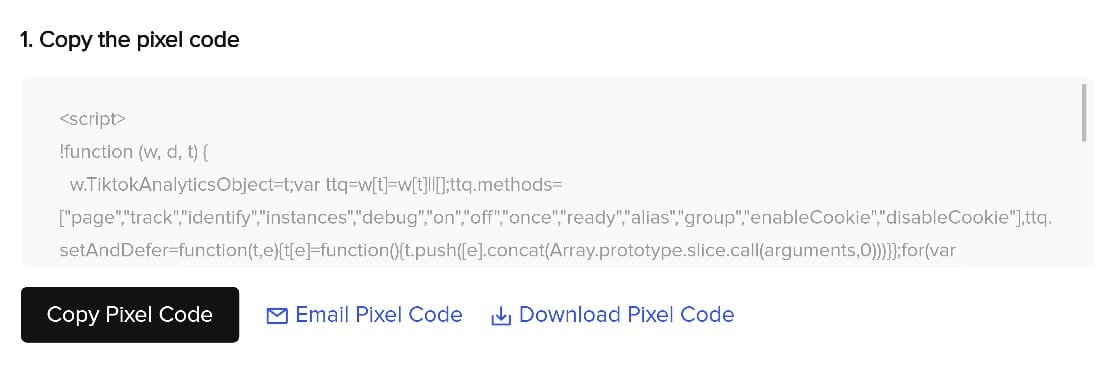
Zobaczysz teraz kod Pixela: fragment kodu JavaScript, który wkleimy do nagłówka Twojej witryny. Skopiuj kod Pixela.

Jeśli dopiero zaczynasz pracę z kodem, nie musisz się wcale martwić. Jeśli wykonałeś czynności opisane w kroku 1, zainstalowałeś WPCode, aby zająć się całym ciężkim podnoszeniem.
Po prostu skopiuj kod i wróćmy do WordPressa. Ale nie zamykaj karty menedżera reklam TikTok, ponieważ w następnym kroku będziemy musieli wrócić.
Krok 4. Dodaj piksel TikTok do WordPress
Możesz ręcznie dodać nowo utworzonego Pixela do WordPressa za pomocą edytora motywów WordPress. Jeśli jednak nie jesteś zaznajomiony z kodowaniem, nie zaleca się robienia tego w ten sposób.
Najłatwiejszą i najbezpieczniejszą metodą dodawania Pixela i innych typów kodu do witryny WordPress byłoby użycie WPCode, który zainstalowaliśmy wcześniej.
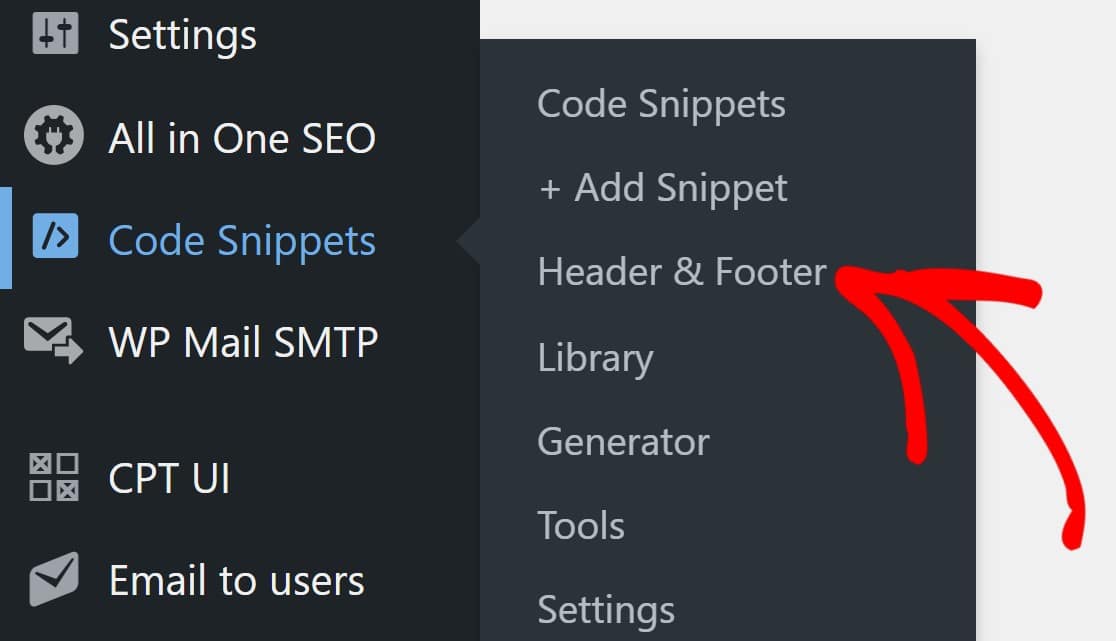
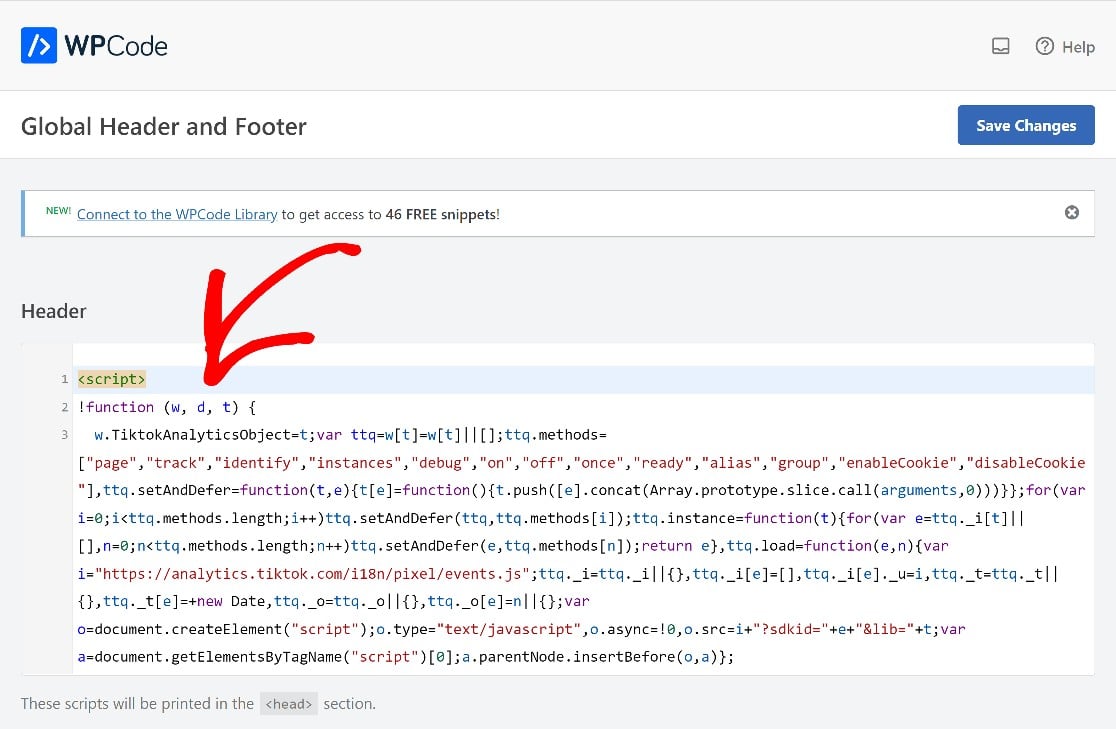
Wróć do pulpitu nawigacyjnego WordPress, kliknij Fragmenty kodu » Nagłówek i stopka z lewego paska bocznego.

Wklej kod Pixela w sekcji Nagłówek, a następnie zapisz zmiany, i to wszystko na ten krok.

Kod WP automatycznie wstawi piksel do kodu nagłówka Twojej witryny, a śledzenie zostanie włączone.
Teraz wrócimy do menedżera reklam TikTok, aby powiedzieć TikTok, jakie zdarzenia ma śledzić nasz Pixel.
Krok 5. Utwórz wydarzenie
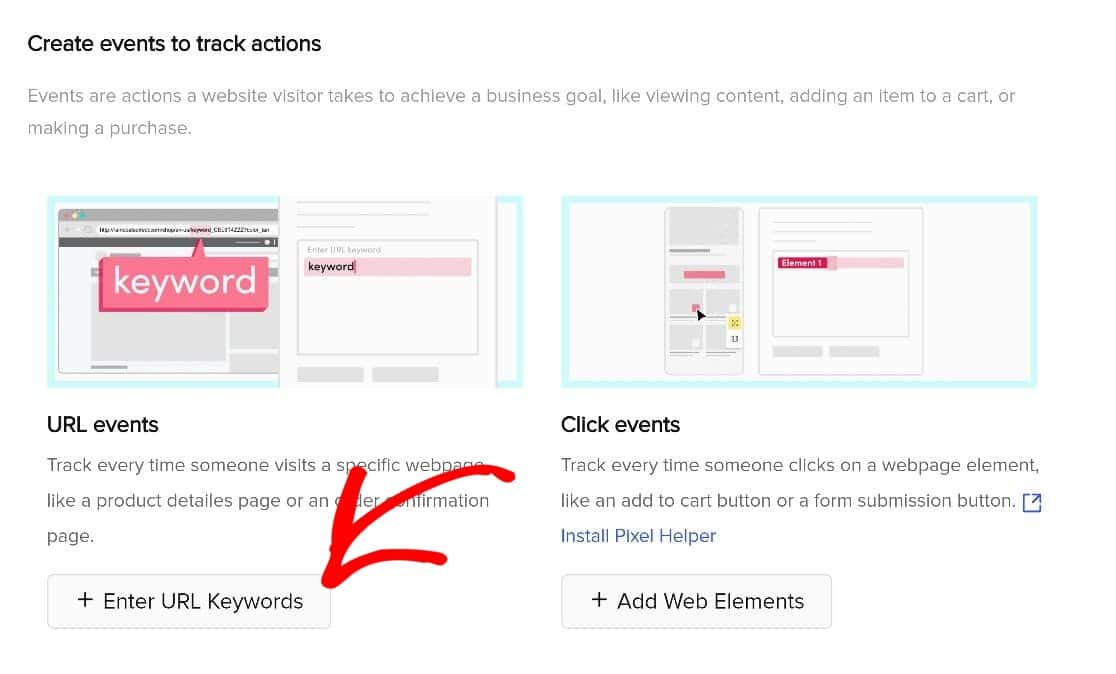
Po powrocie do TikTok klikniemy Wprowadź słowa kluczowe adresu URL , ponieważ chcemy, aby Pixel śledził naszą stronę z potwierdzeniem przesłania formularza.

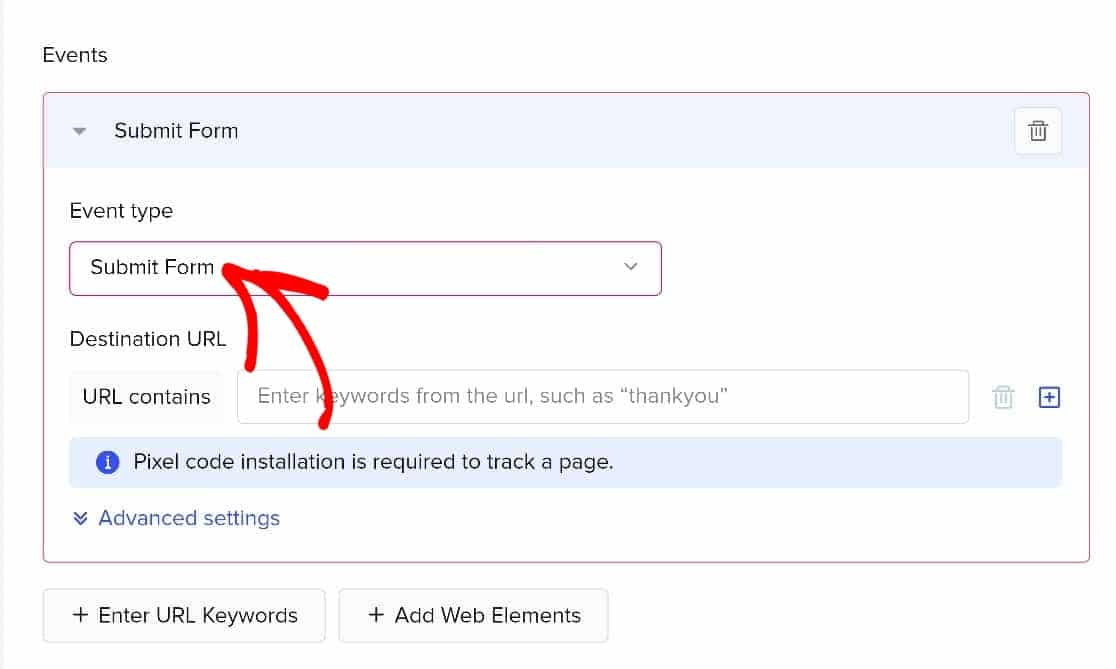
Najpierw wybierz typ wydarzenia. W tym przypadku Prześlij formularz jest typem zdarzenia, które chcemy śledzić.

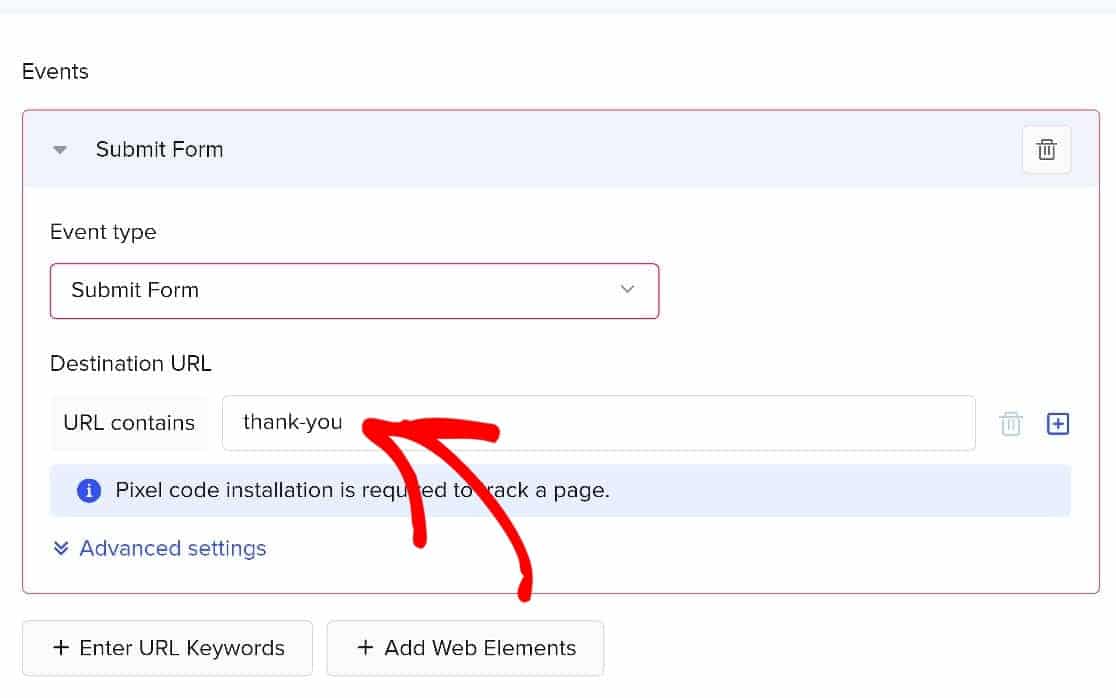
Zostaniesz poproszony o wprowadzenie słów kluczowych w adresie URL, co jest tylko dodatkiem do naszej strony z potwierdzeniem. Nasze jest podziękowanie, więc to właśnie wpiszemy.

Zapisz te ustawienia i to wszystko. TikTok będzie teraz śledzić użytkowników, którzy prześlą nasz formularz.
Krok 6. Sprawdź, czy piksel TikTok działa
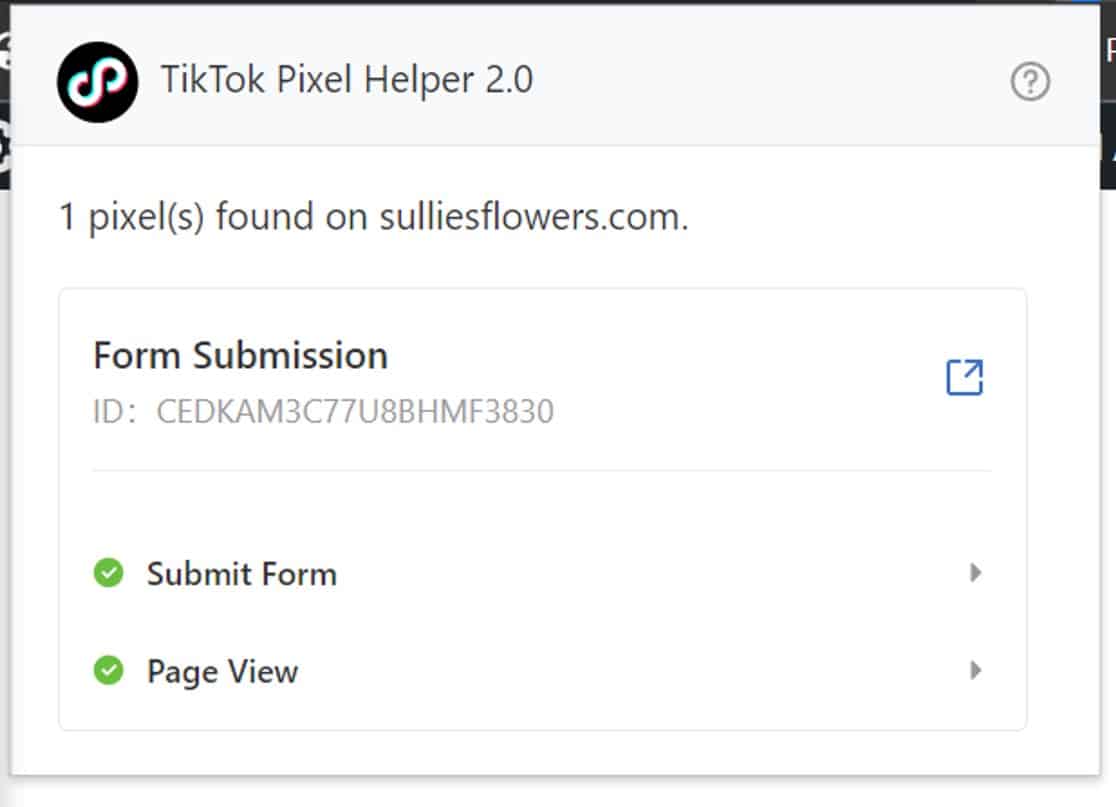
Teraz, gdy przeprowadziliśmy konfigurację, nadszedł czas, aby sprawdzić, czy wszystko działa tak, jak powinno. Wygenerowanie wystarczającej ilości rzeczywistych danych o użytkowaniu zajmie trochę czasu, ale możesz szybko potwierdzić, że piksel działa, instalując rozszerzenie przeglądarki TikTok o nazwie TikTok Pixel Helper.

Aby użyć pomocnika TikTok Pixel, po prostu skopiuj ten ciąg znaków: ?dbgrmrktng.
Następnie dodaj go do adresu URL strony przesyłania formularza. Na przykład: sulliesflowers.com/thank-you/?dbgrmrktng.
Następnie otwórz TikTok Pixel Helper, aby sprawdzić wyniki.

I to wszystko! Wiesz już, jak skonfigurować piksel TikTok na swojej stronie WordPress!
Następnie skonfiguruj mapowanie podróży użytkownika
Piksel TikTok świetnie sprawdza się w śledzeniu użytkowników, którzy odwiedzają Twoją witrynę z TikTok. Ale co, jeśli chcesz zrozumieć, jak wszyscy użytkownicy zachowują się w Twojej witrynie, zanim prześlą formularz? Dodatek WPForms User Journey jest do tego idealnym narzędziem. Oto przewodnik dla początkujących dotyczący mapowania podróży użytkownika.
Stwórz swój formularz WordPress teraz
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera bezpłatny szablon formularza kontaktowego i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
