7 Exemple de pagini de conectare [Ușor de copiat]
Publicat: 2023-01-13Doriți să personalizați pagina de conectare pe site-ul dvs. WordPress? Cu WPForms, aveți o mulțime de moduri de a vă stila formularele de conectare, fără a fi nevoie de codare!
În această postare, vă vom arăta 7 exemple diferite de pagini de conectare de pe site-uri populare și cum să le recreați. Vă vom ghida prin procesul de construire a fiecărui formular în același stil ca exemplele prezentate aici, cu doar câteva clicuri de mouse.
Să ne scufundăm!
Creați-vă pagina de conectare acum
Ce scrieți pe o pagină de conectare?
Pagina dvs. de autentificare conține probabil câteva câmpuri în care utilizatorii își introduc numele de utilizator, adresa de e-mail, parola și multe altele.
Pagina de conectare a site-ului dvs. este un loc în care utilizatorii site-ului își introduc acreditările pentru a obține acces la site-ul dvs. Acești vizitatori pot avea un cont pe site-ul dvs. sau un alt motiv pentru care trebuie să vă conectați la site-ul dvs.
Probabil că doriți să includeți și o formă de text pe pagina dvs. de autentificare, pentru a informa sau îndruma utilizatorii site-ului dvs. despre cum să intre pe site. De asemenea, puteți adăuga imagini precum logo-uri și ilustrații pe datele dvs. de conectare și puteți opta pentru funcții de securitate suplimentare pentru a împiedica spam-ul nedorit să vă blocheze pagina de conectare.
7 Exemple de pagini de conectare
În acest articol
- 1. Formular simplu de conectare
- 2. Formular de autentificare cu text instructiv
- 3. Formular de autentificare cu imagine de antet
- 4. Formular de autentificare cu logo-ul companiei
- 5. Formular de autentificare cu ilustrație
- 6. Formular de autentificare cu CTA
- 7. Formular de autentificare cu un reCAPTCHA
- Cum să adăugați o pagină de conectare personalizată la WordPress
1. Formular simplu de conectare
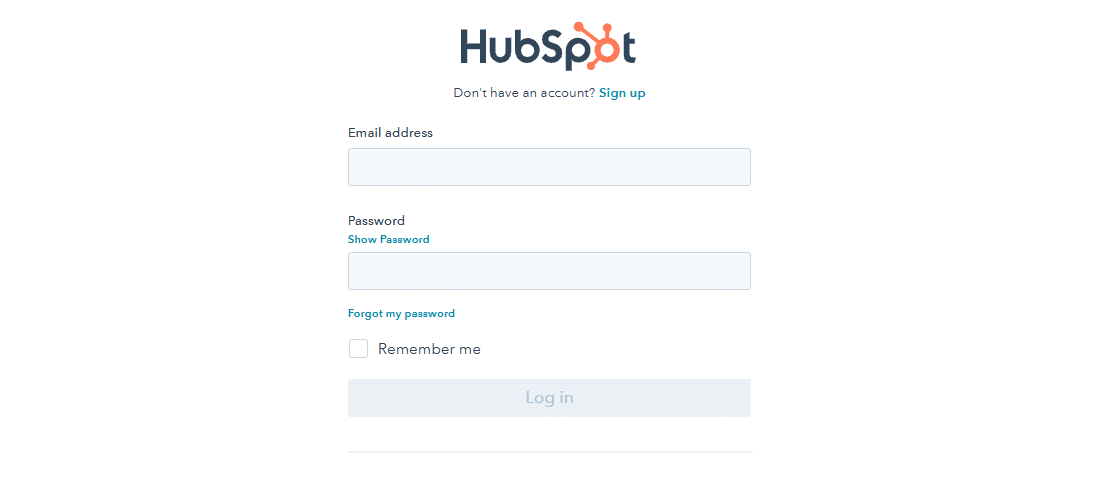
Această pagină de conectare de pe site-ul HubSpot este destul de simplă și fără multe detalii incluse în formular. Formularul constă pur și simplu dintr-o intrare de e-mail, parolă, casetă de selectare și buton de conectare.

Lucrul cu un formular ca acesta este că este un pic ca fundamentul tuturor celorlalte exemple de formulare de conectare. Are cele mai de bază elemente necesare pentru o pagină de conectare.
Și, dacă preferați, propria dvs. pagină de conectare poate fi simplificată astfel. WPForms este cel mai bun plugin de generare de formulare pentru WordPress și vă face foarte ușor să adăugați o pagină de conectare personalizată pe site-ul dvs.
Mai întâi, va trebui să instalați WPForms și să vă înscrieți pentru Planul Pro pentru a accesa suplimentul de înregistrare a utilizatorilor.
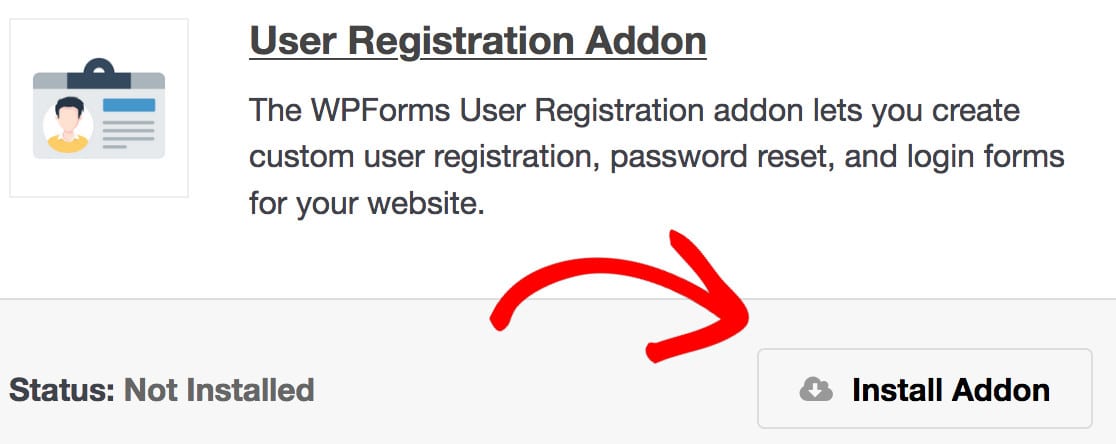
După ce ați introdus cheia de licență în setările WPForms, accesați WPForms » Addons din tabloul de bord. Derulați prin suplimentele disponibile pentru a găsi suplimentul Înregistrare utilizator, pe care îl veți instala și dvs. Asigurați-vă că activați și addon-ul după ce l-ați instalat.

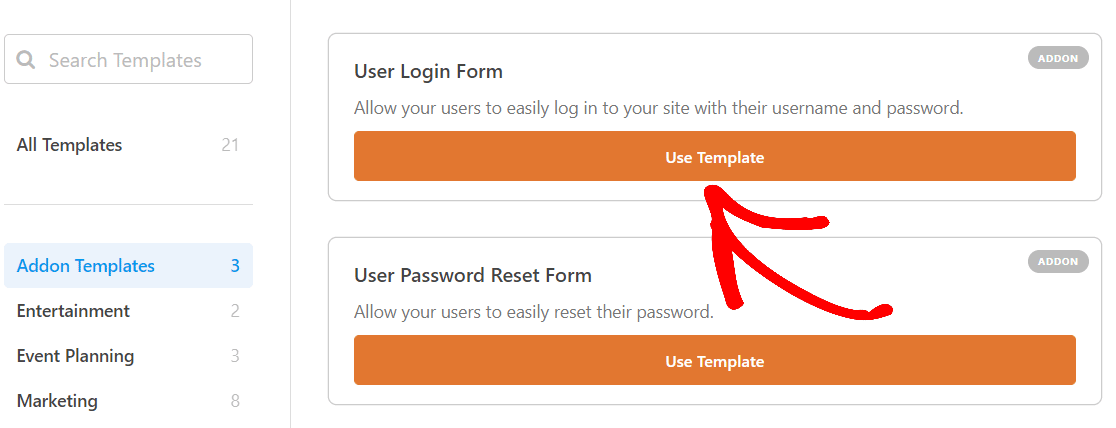
Acum sunteți gata să vă creați formularul de autentificare. Accesați WPForms » Adăugați nou și găsiți șablonul Formular de conectare a utilizatorului din șabloanele de supliment disponibile. Faceți clic pe butonul Utilizați șablon pentru a selecta acest șablon și deschideți generatorul de formulare.

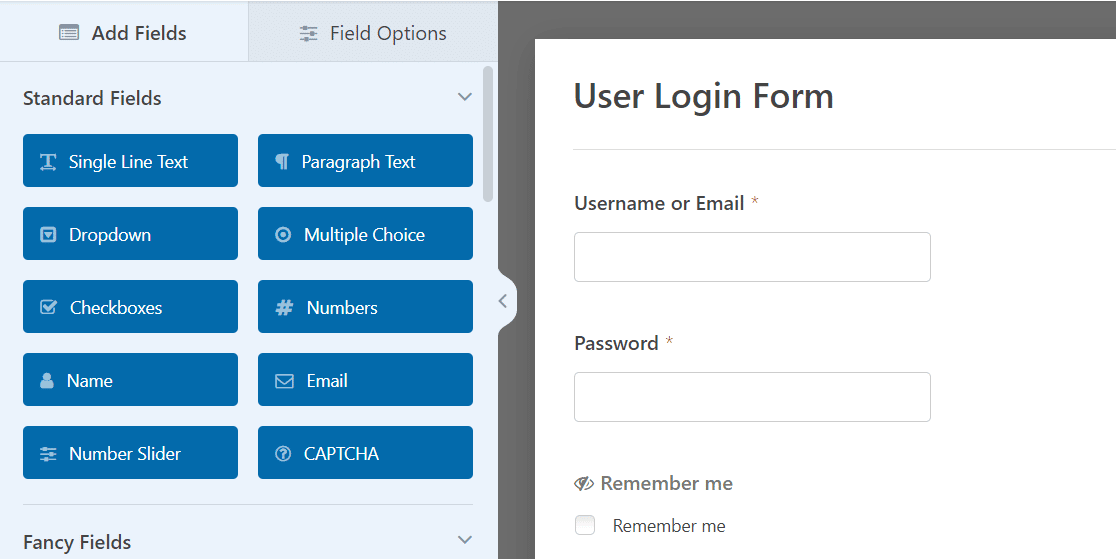
Generatorul de formulare WPForms vă ajută să editați acest șablon prefabricat pentru a se potrivi nevoilor dvs. Veți găsi o selecție extinsă de câmpuri de formular care acoperă practic orice element pe care l-ați dori în formularul dvs. online. Tot ce trebuie să faceți este pur și simplu să trageți și să plasați fiecare câmp la locul său.
Veți vedea că formularul de autentificare a utilizatorului a încărcat deja câmpurile necesare.
Dar, la fel ca toate șabloanele WPForms, acest formular este extrem de personalizabil, astfel încât să puteți adăuga și edita câmpuri în formularul dvs. într-o varietate de moduri.

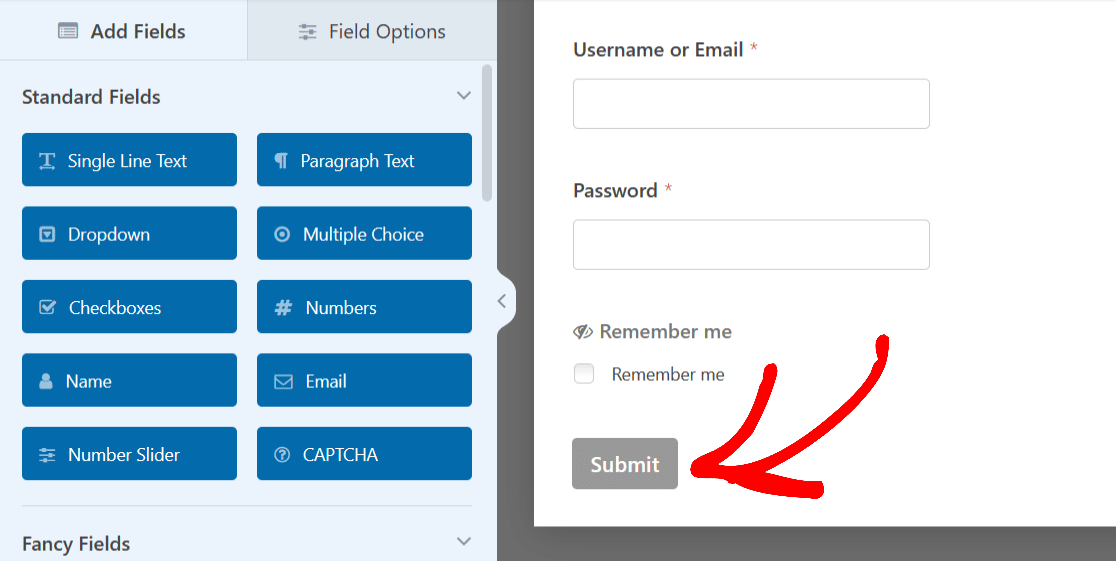
Pentru acest formular, haideți să edităm butonul Trimiteți din partea de jos a formularului pentru a citi „Conectați-vă”, ca exemplul paginii de conectare HubSpot.

Doar faceți clic pe butonul pentru a-i extinde setările.
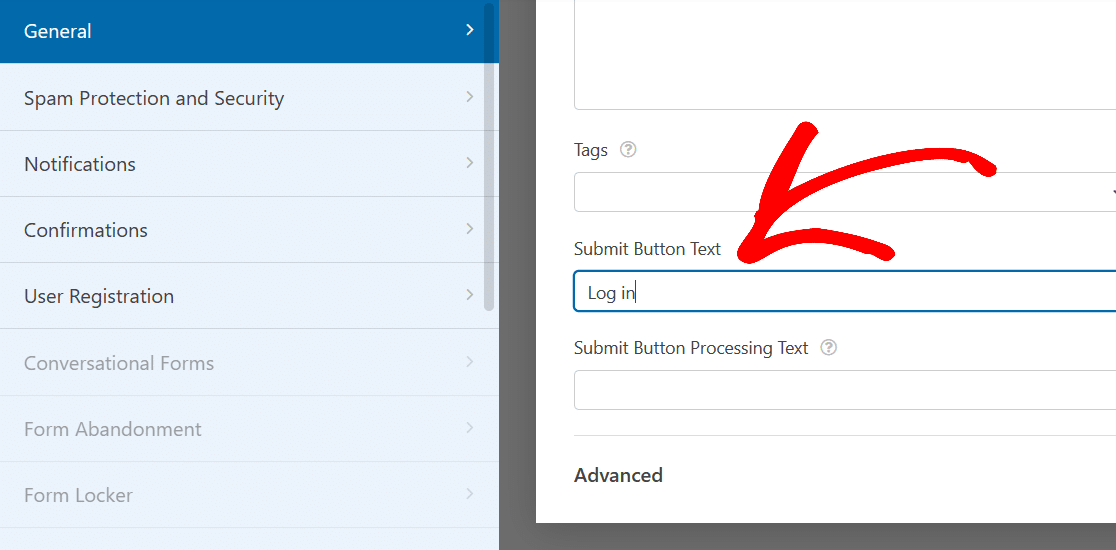
Apoi, pentru a schimba textul butonului, deschideți fila General și derulați la caseta Submit Button Text .

Acum, tastați ceea ce doriți ca butonul să citească, cum ar fi „Conectați-vă”.
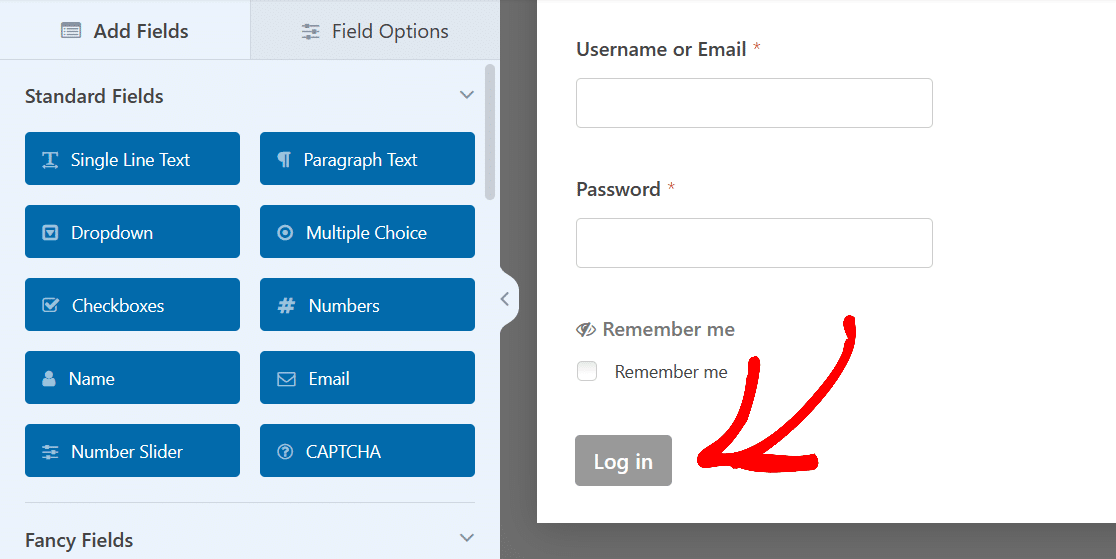
Privind din nou formularul, butonul din partea de jos a formularului se aliniază mai bine cu natura de conectare a acestei pagini.

Și asta este tot ce trebuie să faceți pentru a crea un formular de conectare de bază, precum cel folosit pe pagina de conectare HubSpot.
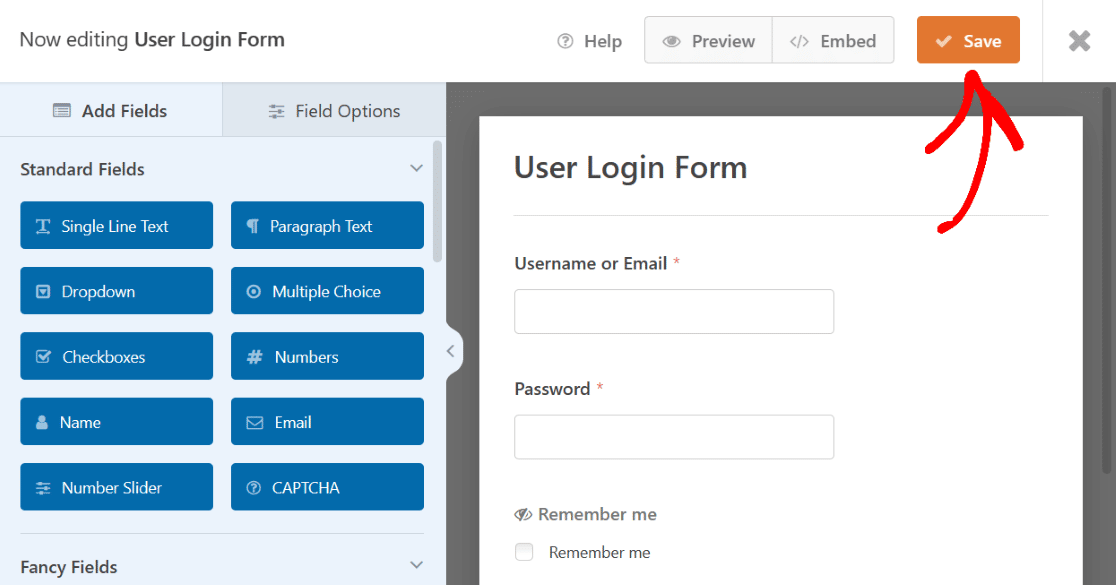
De aici, mergeți mai departe și Salvați acest formular.

Odată ce este salvat, acest formular va fi disponibil pentru utilizare în pagina WPForms All Forms din tabloul de bord WordPress.
Acum aveți un formular simplu de conectare pe care îl puteți publica rapid pe site-ul dvs. sau pe care îl puteți folosi ca bază pentru a crea pagini de conectare mai detaliate. Aceștia sunt pașii de bază necesari pentru toate exemplele de pagini de conectare abordate aici.
2. Formular de conectare cu text instructiv
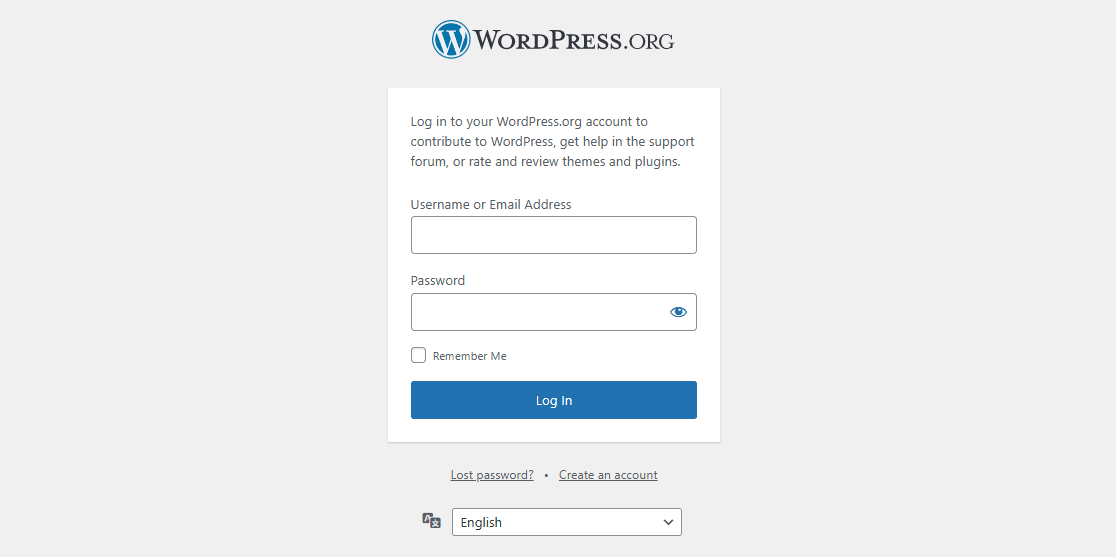
Aruncă o privire la pagina de conectare pentru WordPress.org. La fel ca primul exemplu pe care l-am acoperit, acesta este destul de simplu.
Dar are un fragment de text cu instrucțiuni în partea de sus, iar formularul dvs. poate avea și asta.

După cum am menționat, fiecare formular realizat aici necesită mai întâi șablonul Formular de conectare a utilizatorului, inclusiv acesta. Continuați și selectați din nou șablonul.
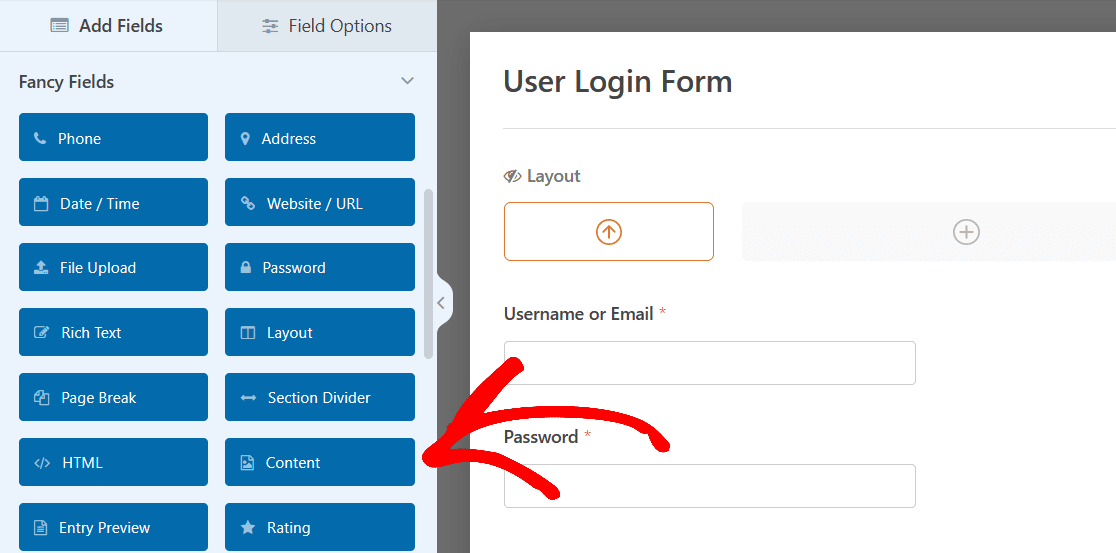
Apoi, în generatorul de formulare, trageți câmpul Conținut în partea de sus a formularului și plasați-l acolo.

După cum am spus mai devreme, puteți trage și plasa acest câmp în formular oriunde doriți.
Dar pentru a semăna cu textul instrucțiunilor de pe pagina de conectare de mai sus, să punem câmpul în partea de sus.

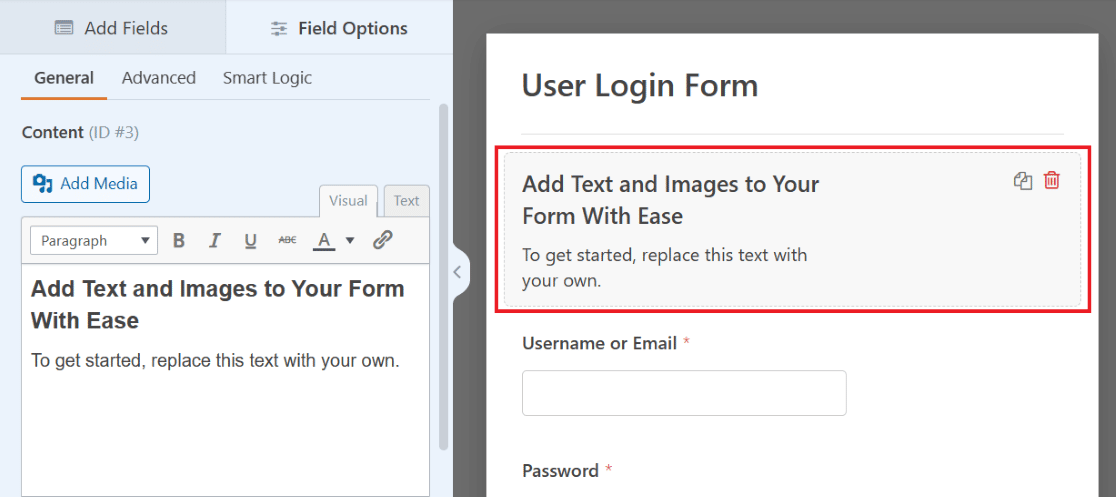
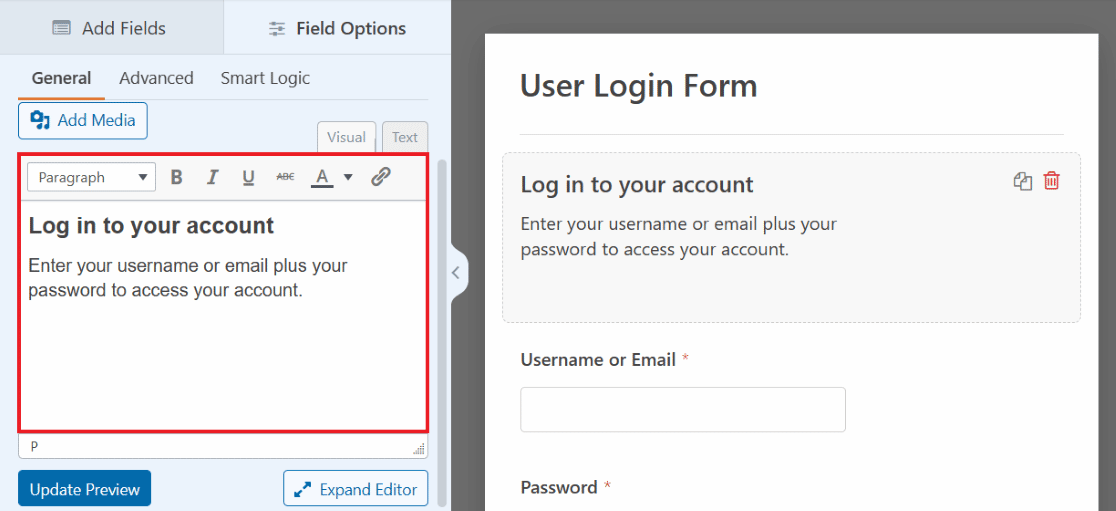
Faceți clic pe câmp pentru a deschide opțiunile sale personalizabile, aflate în partea stângă a ecranului. Apoi, utilizați editorul de text pentru a tasta textul de instrucțiuni pe care doriți să îl afișați în acest câmp.
La fel ca în exemplul de mai sus, puteți instrui utilizatorii să introducă informațiile lor pentru a se conecta la site-ul dvs.

O mulțime de opțiuni sunt la îndemână datorită editorului de text, cu stiluri de fonturi personalizabile, culori și multe altele, toate disponibile în acest câmp.
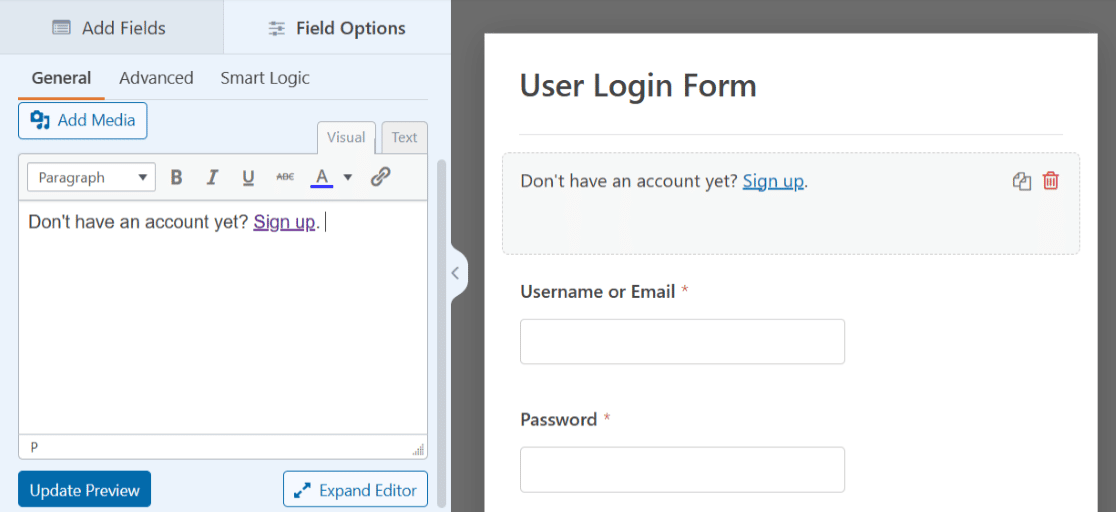
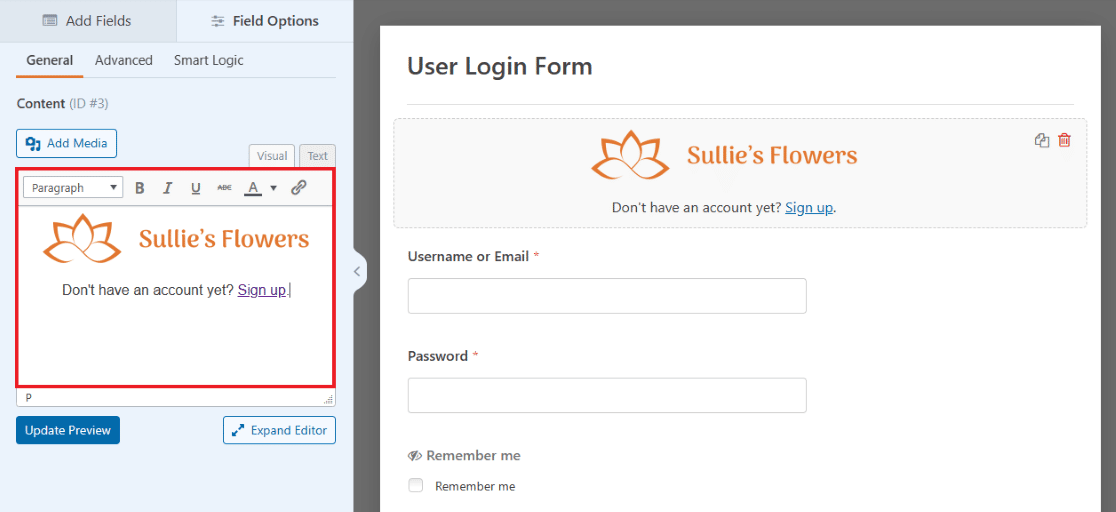
De exemplu, priviți din nou pagina de conectare HubSpot din exemplul 1. Observați că există un fragment foarte scurt de text cu instrucțiuni. Textul cu instrucțiuni spune: „Nu aveți un cont? Înregistrează-te” și oferă un link către o pagină în care utilizatorii își pot crea un cont.
Acest lucru este posibil și cu editorul de text al câmpului Conținut din formularul dvs.
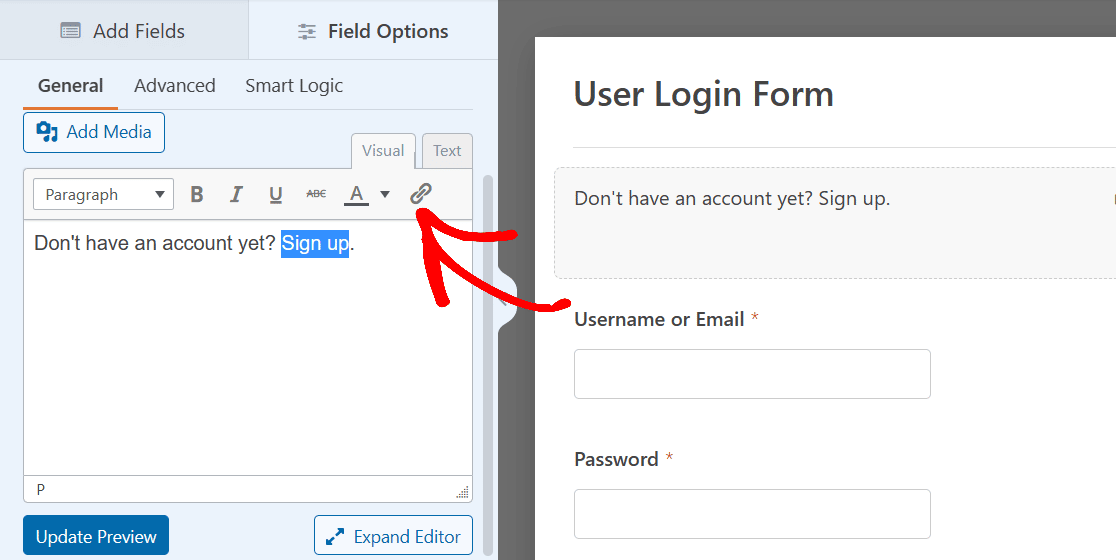
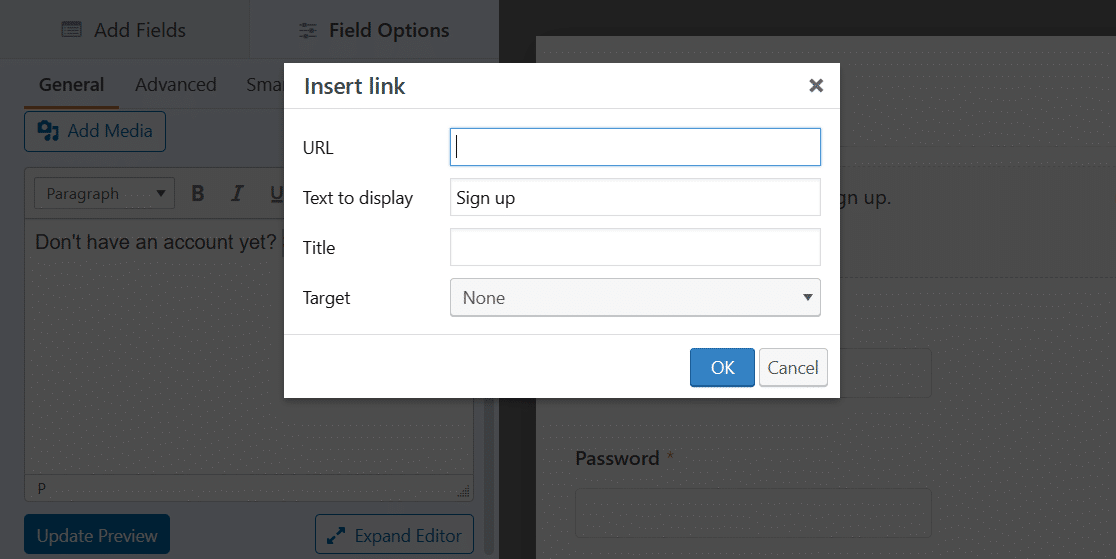
Mai întâi, tastați textul instrucțiunilor și evidențiați porțiunea pe care doriți să o conectați. Apoi, faceți clic pe pictograma link din bara de instrumente a editorului de text.

Acum, veți insera adresa URL a paginii pe care doriți să ajungă utilizatorii. Faceți clic pe OK când ați terminat.

Si asta e! Acum aveți text cu instrucțiuni și un link pe formular.

Ca întotdeauna, salvați formularul pentru mai târziu sau încorporați-l într-o pagină. Vom împărtăși detalii despre cum să publicați când sunteți gata pentru ca pagina de conectare să fie difuzată pe site-ul dvs. la sfârșitul acestei postări.
3. Formular de autentificare cu imagine de antet
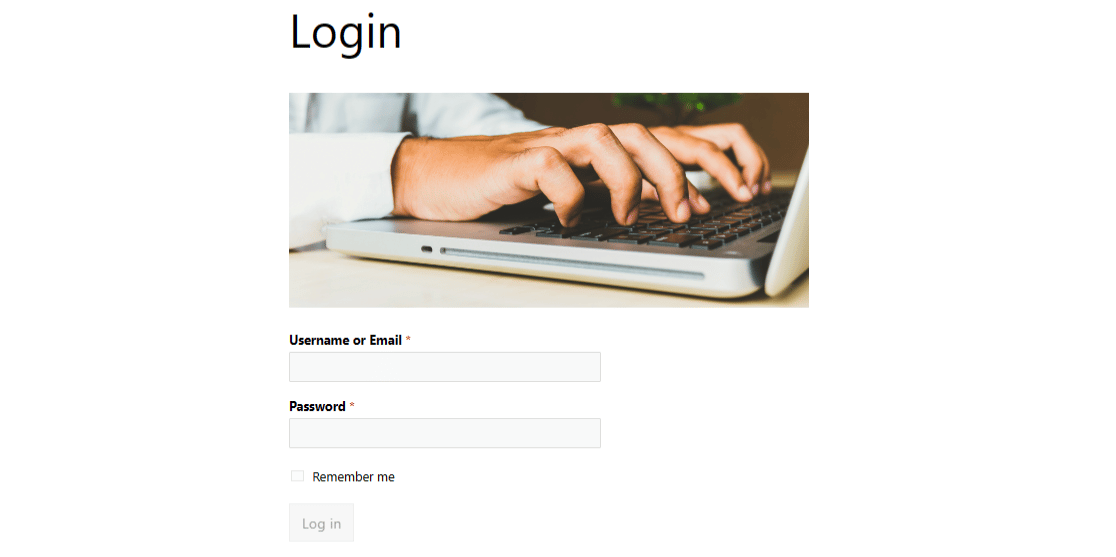
O altă modalitate de a personaliza formularul de conectare a utilizatorului pentru pagina dvs. de conectare este prin adăugarea unei imagini de antet la alegere. Utilizarea unei imagini în partea de sus a formularului este o modalitate bună de a vă personaliza formularul sau de a completa stilul site-ului dvs.

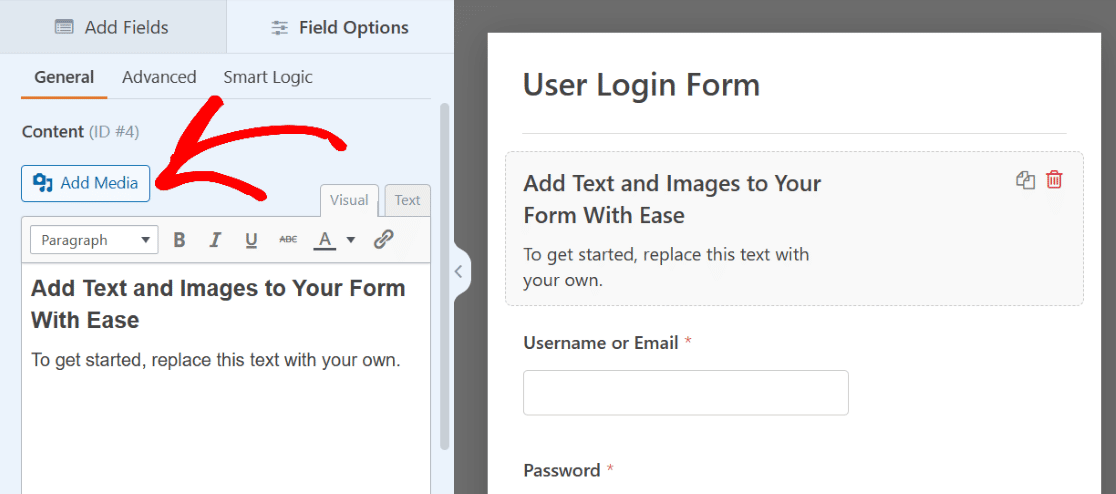
Pentru a adăuga o imagine de antet, veți utiliza din nou câmpul Conținut și șablonul Formular de conectare a utilizatorului. Continuați și trageți și plasați acest câmp în partea de sus a formularului dvs., ca înainte.
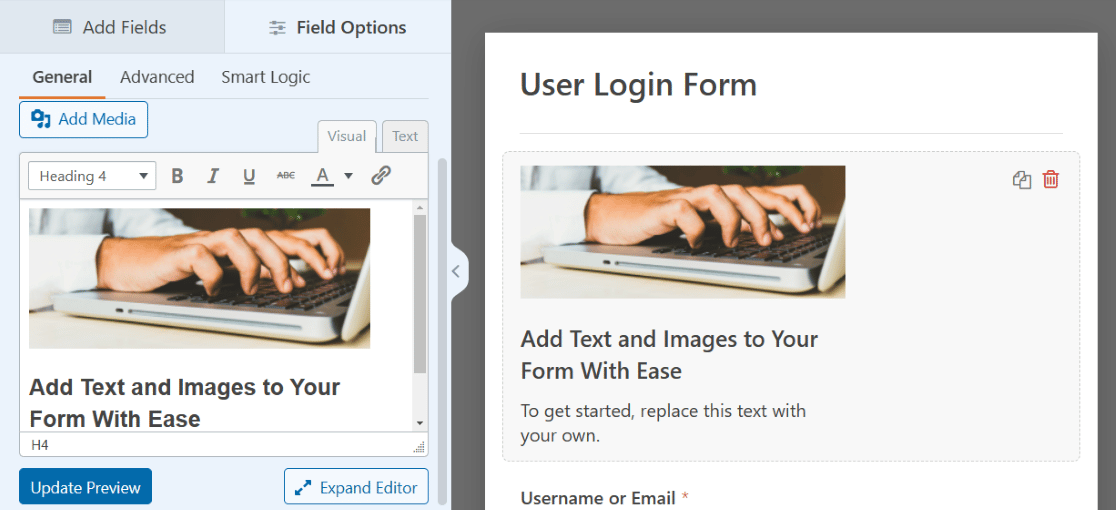
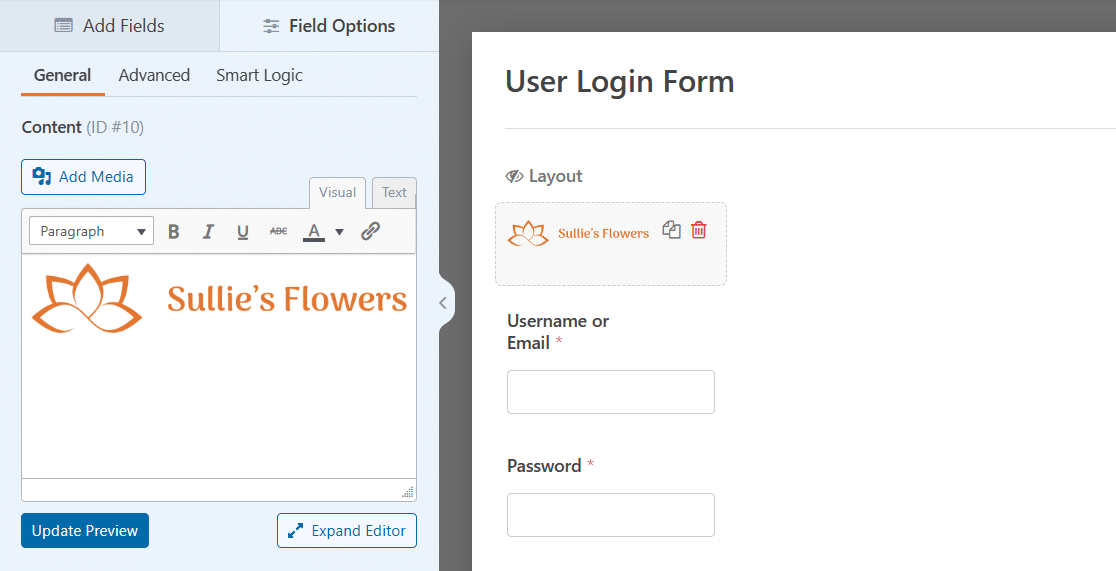
Dar de data aceasta, faceți clic pe butonul Adăugați conținut media de deasupra editorului de text.

Acum, veți încărca o imagine la alegere, care va apărea deasupra textului în editorul de text.
De asemenea, puteți șterge textul de această dată, dacă doriți, și puteți lucra numai cu imaginea.

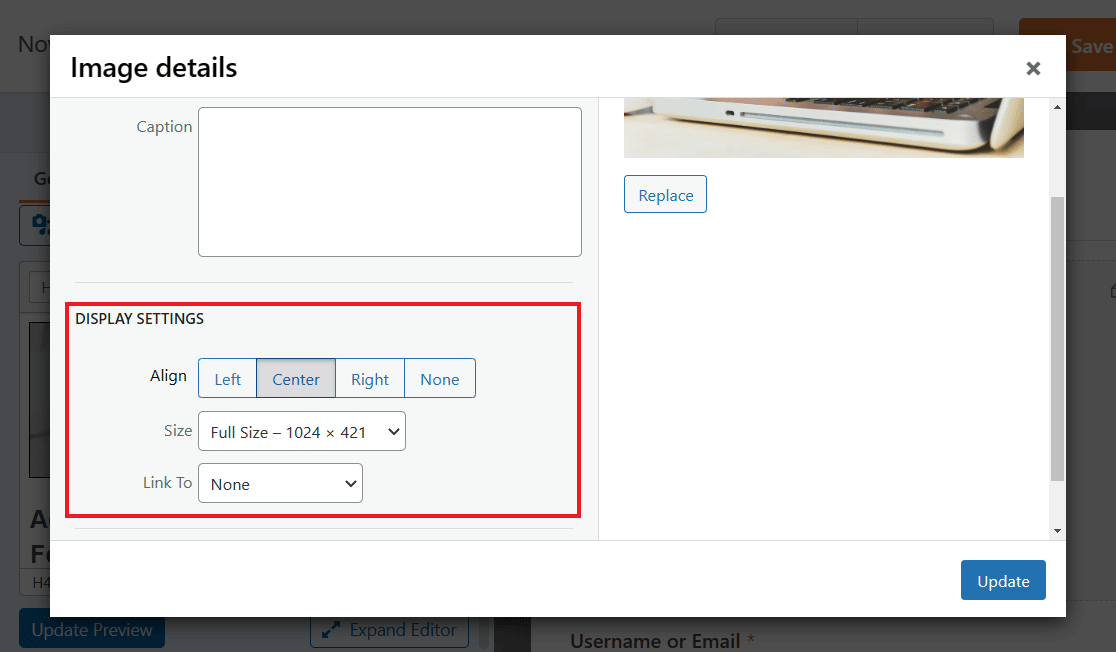
Faceți clic pe imagine pentru a accesa Setările de afișare și poziționați imaginea așa cum doriți.
Pentru a face ca imaginea din exemplul nostru să acționeze ca o adevărată imagine de antet, vom centra alinierea și vom selecta versiunea de dimensiune completă. Puteți ajusta aceste setări de câteva ori pentru a vă da seama ce preferați.

Asigurați-vă că faceți clic pe butonul albastru Actualizare pentru a aplica orice modificări.
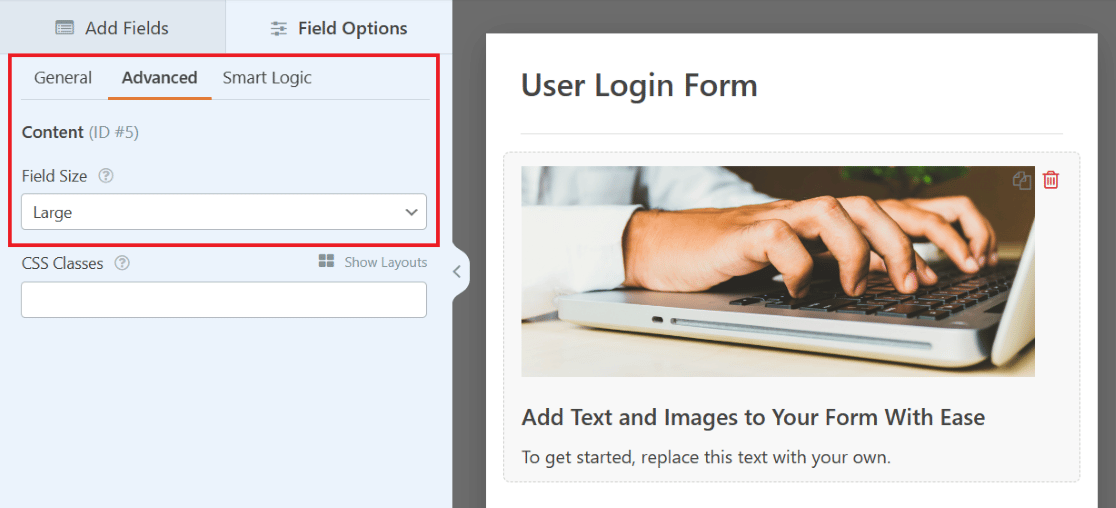
De asemenea, puteți explora celelalte file de setări pentru mai multe opțiuni, cum ar fi modificarea dimensiunii câmpului în fila Avansat .
Încercați dimensiunea câmpului mare pentru a vedea imaginea afișată și mai mare în partea de sus a formularului, într-un mod adevărat imaginea antetului.

Încă o dată, asigurați-vă că vă salvați formularul pentru mai târziu. Și pentru mai multe sfaturi legate de acest exemplu, consultați această postare completă despre adăugarea unei imagini de antet în formularele dvs.
4. Formular de autentificare cu logo-ul companiei
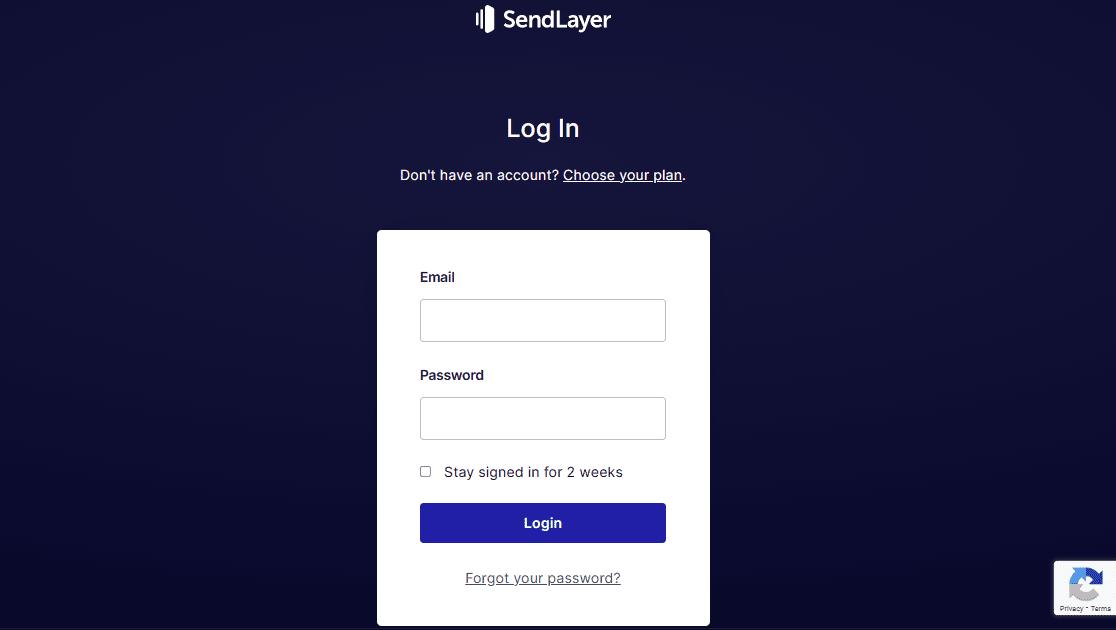
Să aruncăm o privire la pagina de conectare SendLayer. În partea de sus a formularului, deasupra textului instrucțional pe care l-am acoperit anterior, se află o siglă pentru site-ul web.

Puteți adăuga o siglă la formularul dvs., utilizând din nou câmpul Conținut din Formularul dvs. de conectare a utilizatorului.
Vă amintiți cum ați folosit câmpul Conținut pentru a încărca o imagine de antet? De ce să nu folosiți un proces similar pentru a afișa un logo? Datorită generatorului de formulare, aveți mai multe opțiuni pentru a plasa logo-uri pe formular.
Pur și simplu trageți câmpul Conținut acolo unde doriți în formular.

Pentru a semăna cu exemplul de mai sus, să plasăm sigla în partea de sus a formularului. Și deoarece aceasta este un pic ca o imagine de antet, un logo cu stil orizontal ar putea arăta cel mai bine aici.
Nu uitați să faceți clic pe butonul Adăugați conținut media din câmpul Conținut pentru a vă încărca sigla.

Și nu uitați de setările suplimentare. Este posibil să doriți să centrați sigla, să o faceți la dimensiune completă sau să modificați dimensiunea câmpului în setările avansate.
De asemenea, puteți edita textul de sub logo, așa cum am descris în exemplul de text cu instrucțiuni, ceea ce ar face ca formularul dvs. de aici să semene foarte mult cu exemplul.


Pagina dvs. de autentificare are acum sigla dvs. afișată clar pe formular. Simțiți-vă liber să adăugați o altă siglă în partea de jos sau oriunde altundeva doriți să trageți și câmpul Conținut!
5. Formular de autentificare cu ilustrație
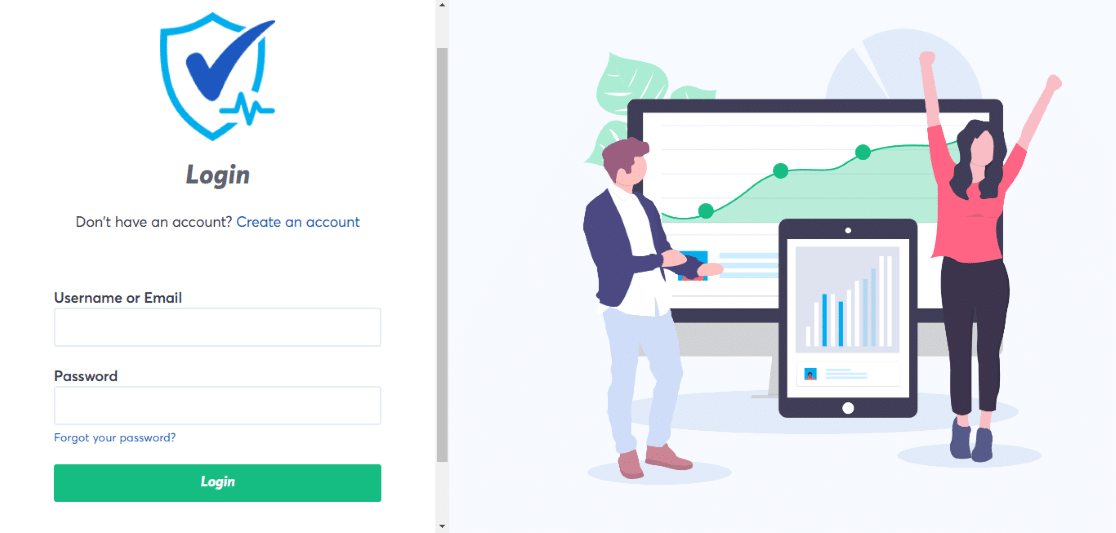
Acum să luăm notă de pagina de conectare pentru TrustPulse. Acest formular de conectare are acreditările introduse pe o parte a ecranului, cu un mic logo deasupra și o ilustrație mare afișată pe cealaltă parte.

De asemenea, puteți crea un formular care să arate astfel utilizând împreună câmpul Aspect și câmpul Conținut.
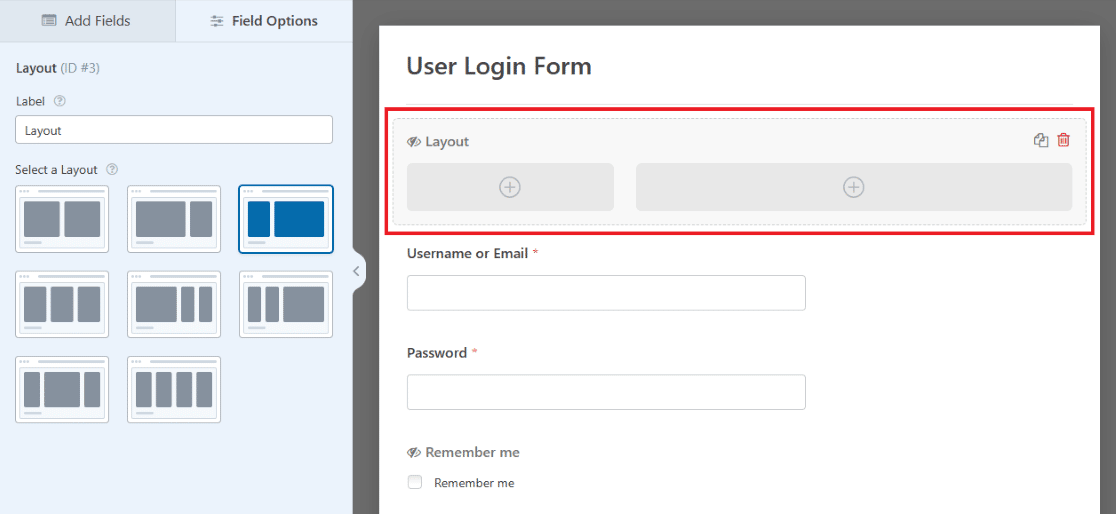
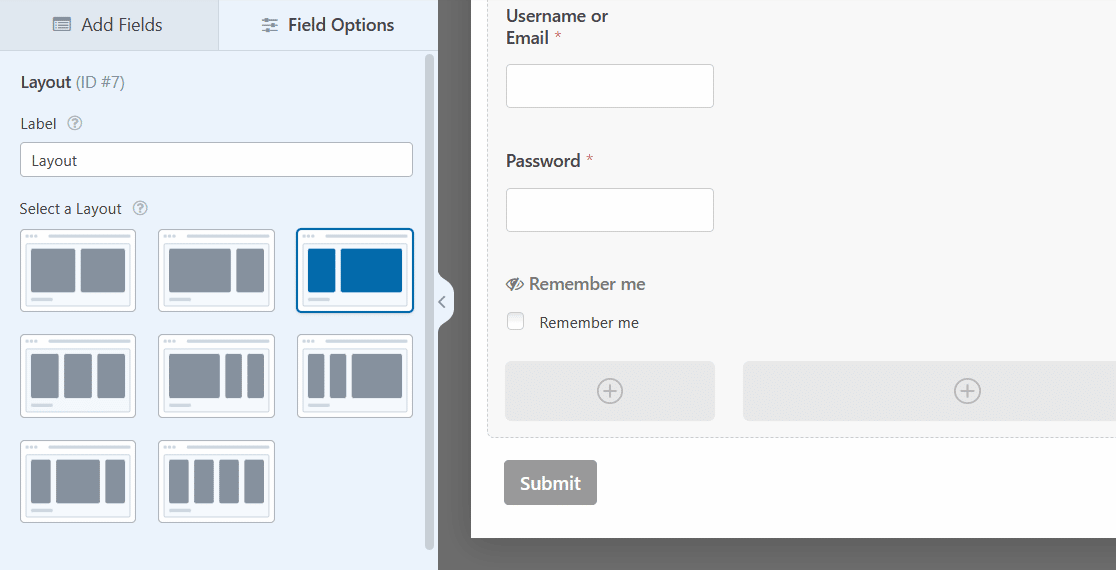
Mai întâi, trageți câmpul Aspect pe formularul de autentificare a utilizatorului.

Nu contează cu adevărat unde trageți și plasați câmpul Layout chiar acum, deoarece în cele din urmă veți trage câmpurile preîncărcate ale formularului în câmpul Layout în sine.
Deocamdată, să-l glisăm în partea de sus a formularului pentru a rămâne organizați. Veți selecta, de asemenea, orientarea coloanelor în cadrul aspectului, care va determina dimensiunea și plasarea conținutului în acest câmp.

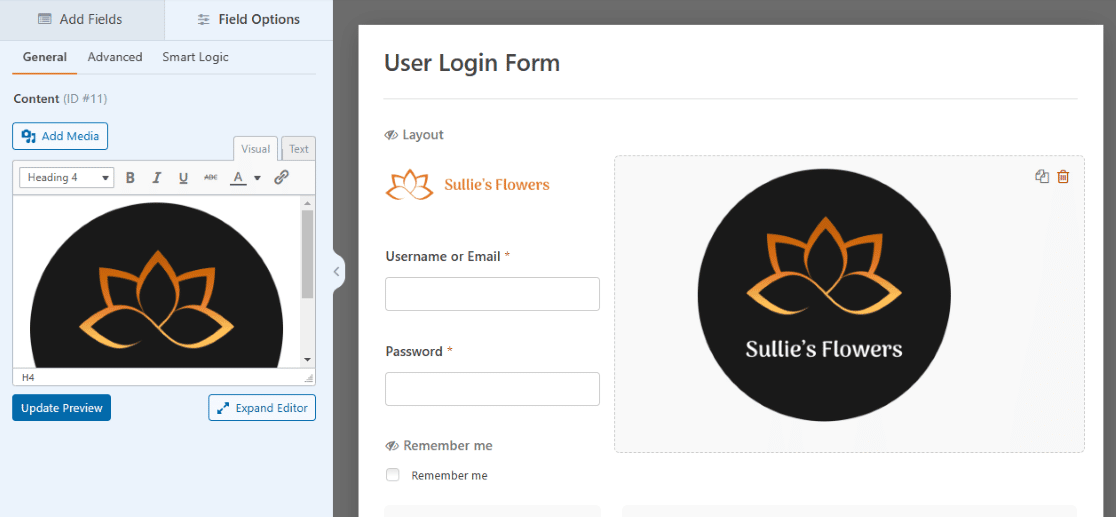
Acum, trageți câmpul Conținut în prima coloană a câmpului Layout din formularul dvs., astfel încât să puteți afișa un logo aici, cum ar fi exemplul TrustPulse.

Folosiți butonul Adaugă media pentru a încărca din nou logo-ul și apoi asigurați-vă că setările imaginii au orientat și dimensionat așa cum doriți.

Apoi, trageți și plasați celelalte câmpuri din formular în acea parte a câmpului Aspect.
Pur și simplu prindeți fiecare câmp cu mouse-ul, trageți-l în coloana Aspect și plasați-l. Câmpul E-mail, câmpul Parolă și caseta de selectare vor fi acum în coloana din stânga a formularului.

Acum, veți adăuga conținut în cealaltă coloană din câmpul Aspect.
Selectați din nou câmpul Conținut și trageți-l în coloana mai mare din partea dreaptă a formularului.

Acum puteți adăuga o ilustrație pe care o alegeți pentru a fi afișată în mare parte pe această parte a formularului.
Faceți clic pe butonul Adăugați conținut media, așa cum ați făcut pe cealaltă parte, pentru a încărca o ilustrație.

Și, încă o dată, asigurați-vă că ajustați setările de câmp pentru a personaliza dimensiunea și plasarea ilustrației dvs.
Pentru o ilustrare mare, cum ar fi exemplul, poate doriți să eliminați orice text suplimentar din câmpul Conținut.

Și acum formularul dvs. are logo-ul mic și intrările de acreditări pe o parte și o ilustrație mare afișată pe cealaltă parte.
Ca întotdeauna, va trebui să salvați acest formular pentru a-l păstra în WPForms pe tabloul de bord și apoi să îl încorporați pe o pagină WordPress când sunteți gata să îl utilizați.
6. Formular de autentificare cu CTA
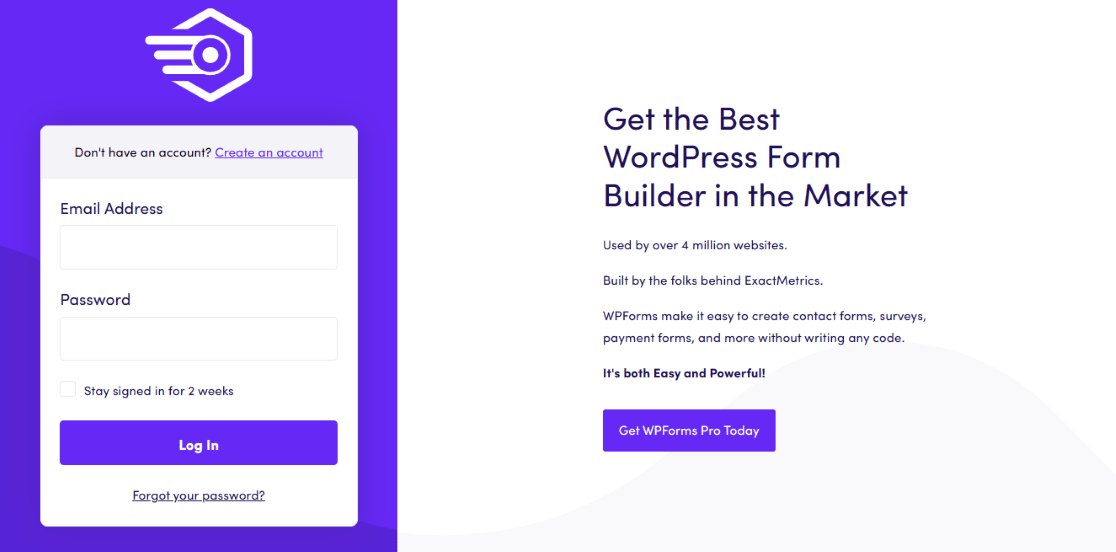
În continuare, ne vom uita la pagina de conectare din ExactMetrics, care este oarecum similară cu autentificarea anterioară, dar cu un buton de îndemn pe o parte a formularului în loc de o ilustrație.

O parte are o siglă mică, o intrare de e-mail, o parolă și un buton de conectare, iar cealaltă parte are destul de mult text, urmat de un CTA pe care se poate face clic.
Pentru a crea un aspect similar cu propriul formular, trebuie pur și simplu să urmați pașii pe care i-am acoperit în exemplul anterior: mai întâi adăugați câmpul Layout în formularul dvs. de conectare a utilizatorului și glisați câmpurile într-o parte sau coloană a aspectului.

Amintiți-vă, pur și simplu trageți câmpul Conținut în Aspect pentru a încărca sigla, apoi trageți câmpurile rămase din formular și în acea parte a Aspectului.
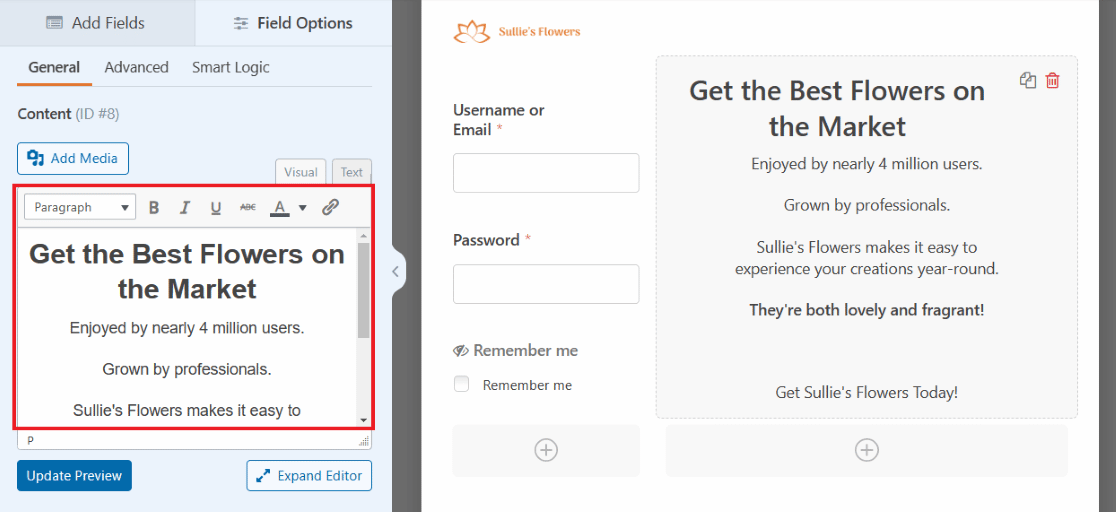
Dar apoi, pentru cealaltă parte a câmpului Layout, în a doua coloană, nu vă faceți griji că încărcați nimic. Veți edita doar textul care este deja aici.

Observați cum o parte din textul preîncărcat este mai mare și mai îndrăzneață decât ceea ce este sub el, similar cu stilul textului din exemplu.
Acest lucru face ușor să vă modelați textul ca cel din exemplu, dar nu uitați de toate celelalte modalități de a folosi editorul de text în avantajul dvs. Puteți modifica dimensiunea textului, orientarea, colorarea și multe altele după cum credeți de cuviință.

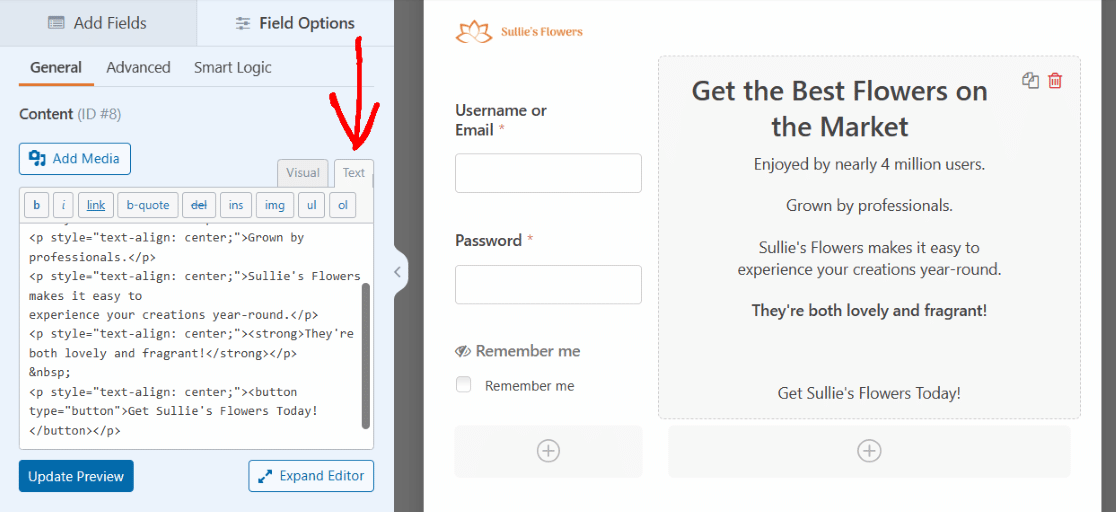
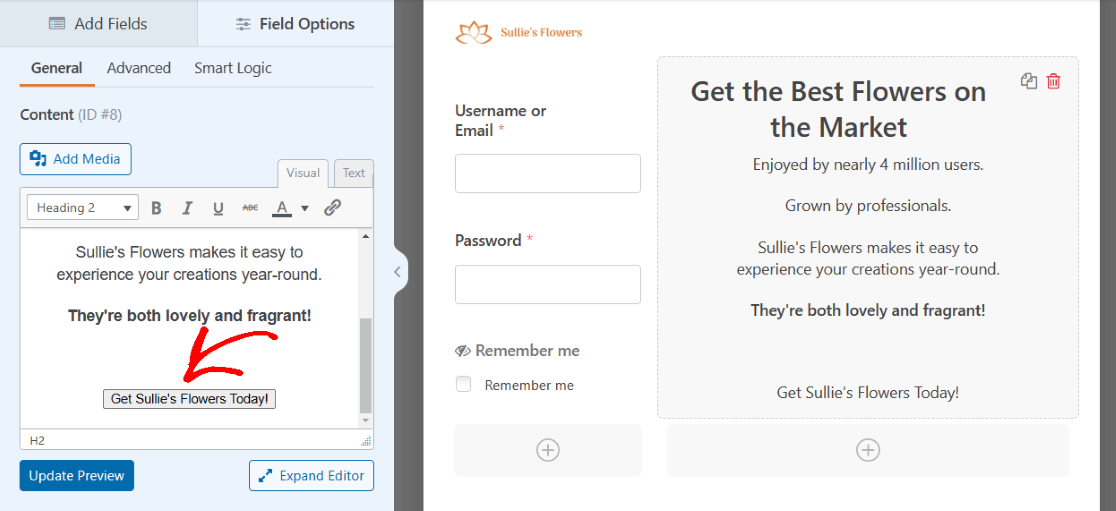
Și în editorul de text al câmpului Conținut, puteți chiar să inserați un fragment de cod pentru a crea un buton CTA.
Faceți clic pe fila Text din caseta editorului de text pentru a copia și a lipi codul pe care doriți să-l utilizați pentru a crea un buton.

Puteți edita fragmentul de cod pentru a stila aspectul butonului CTA după cum doriți.

Acum aveți un buton CTA pe formular!
Încă o dată, va trebui să salvați acest formular și apoi să îl încorporați pe o pagină WordPress când sunteți gata să îl utilizați.
7. Formular de autentificare cu un reCAPTCHA
Acum că ne-am parcurs modalitățile mai complexe de a stila un formular de autentificare, haideți să ne uităm la unul dintre cele mai simple elemente de securitate de adăugat la formularul dvs., oriunde doriți.

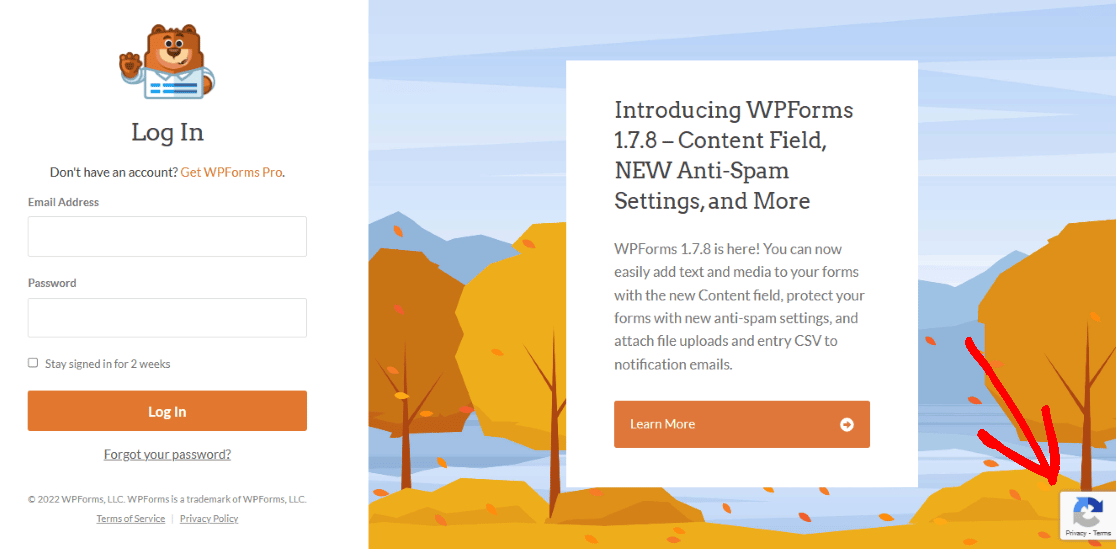
Verificarea reCAPTCHA vă ajută să vă protejați site-ul WordPress de roboți și spam care ar încerca să vă folosească formularele pentru a intra pe site-ul dvs.
După cum puteți vedea, îl folosim pe propria noastră pagină de conectare aici la WPForms.

Puteți adăuga cu ușurință un câmp reCAPTCHA la oricare dintre formularele dvs. de conectare. Dar mai întâi, va trebui să-l configurați în setările WPForms.
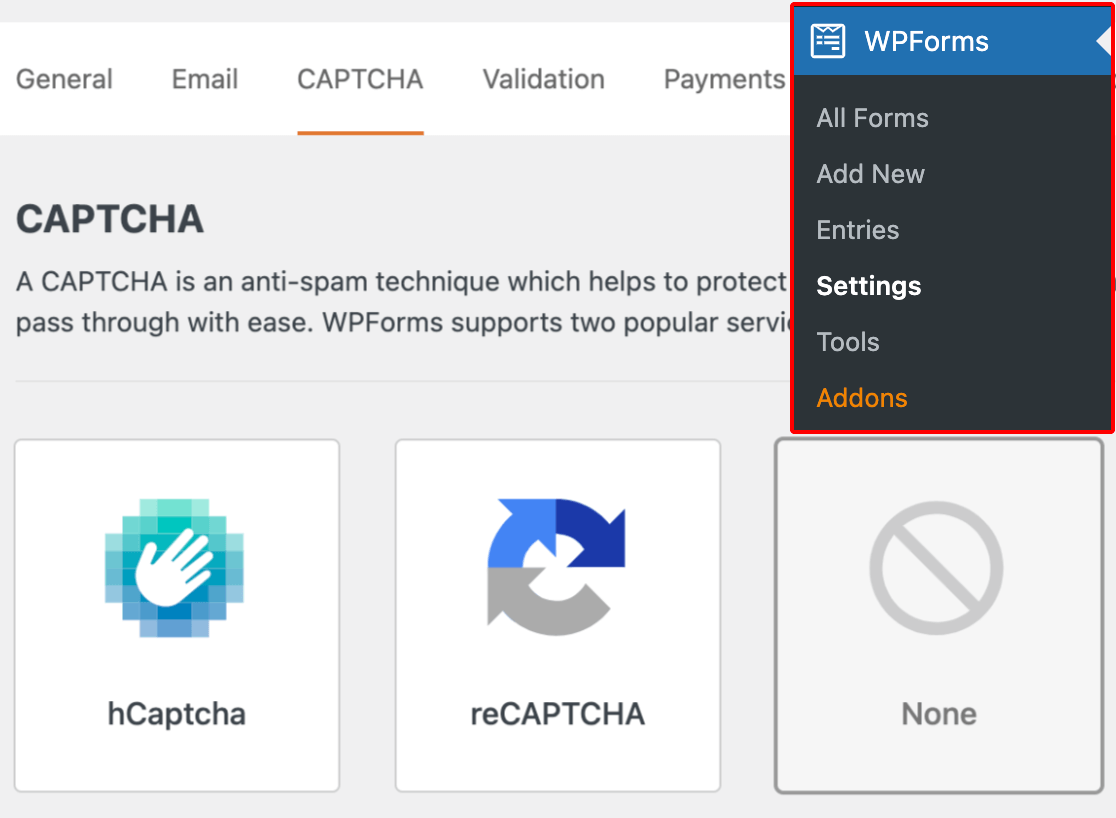
Din tabloul de bord WordPress, navigați la WPForms și apoi Setări . Apoi, asigurați-vă că vă aflați pe ecranul CAPTCHA .

Selectați opțiunea reCAPTCHA din mijlocul ecranului.
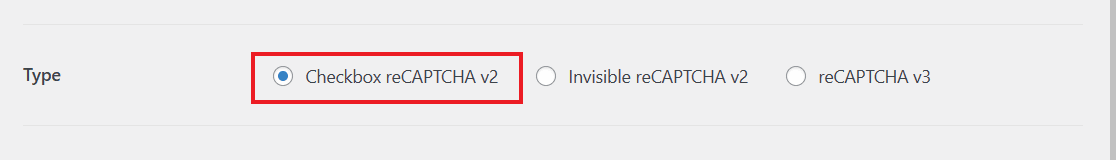
Veți alege apoi tipul de verificare reCAPTCHA pe care doriți să îl utilizați.
Să selectăm caseta de selectare reCAPTCHA v2 .

În continuare, va trebui să introduceți o cheie de site și o cheie secretă pe această pagină de setări, furnizată de Google. Pentru a primi aceste chei, trebuie să urmați procesul de configurare din consola de administrare Google reCAPTCHA.
Pentru mai multe informații, împreună cu un tutorial complet detaliat despre cum să faceți acest lucru, consultați articolul nostru despre configurarea și utilizarea reCAPTCHA cu formularele dvs. WordPress.
Nu uitați să faceți clic pe Salvare în partea de jos a acestui ecran pentru a aplica aceste setări câmpului dvs. reCAPTCHA.
Acum sunteți gata să adăugați verificarea reCAPTCHA în formularul dvs.
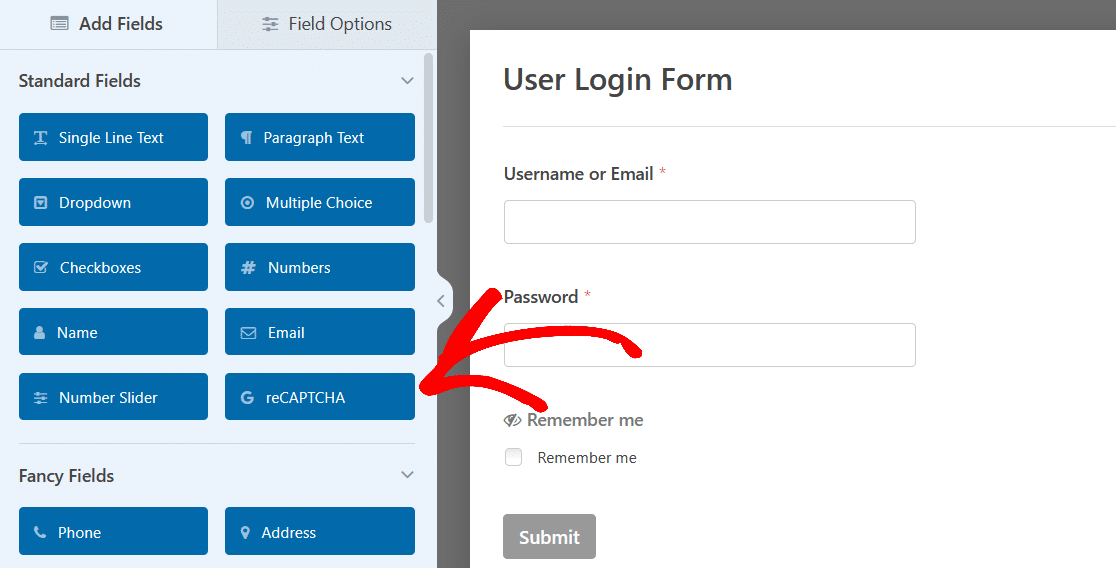
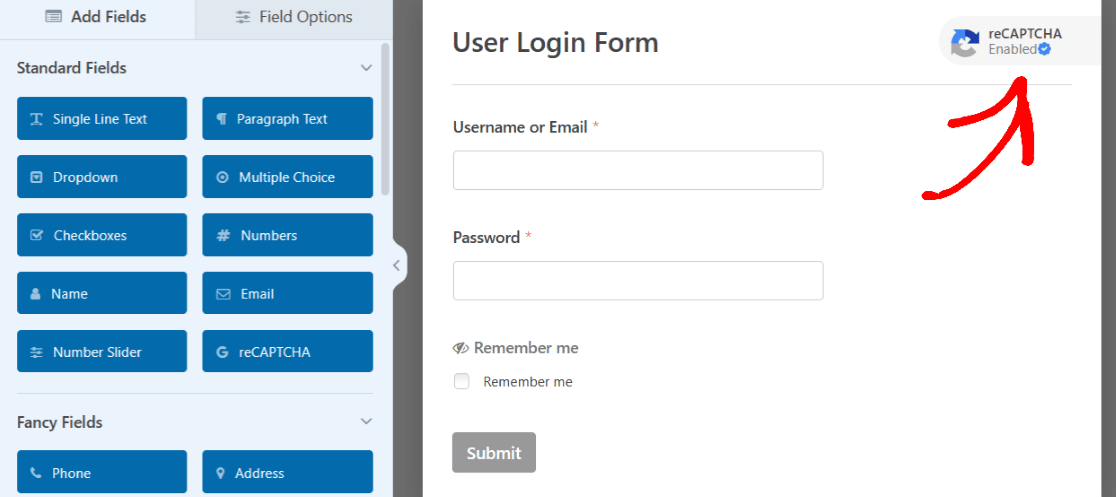
Înapoi pe pagina de creare a formularului, trebuie doar să faceți clic pe câmpul reCAPTCHA pentru a-l activa în formularul de autentificare a utilizatorului.

Si asta e! Formularul dvs. de autentificare este acum protejat împotriva roboților și a spam-ului care altfel ar putea infiltra site-ul dvs.

În plus, pictograma reCAPTCHA este apoi afișată pe formularul dvs., care le spune utilizatorilor că informațiile lor sunt în siguranță.
Cum să adăugați o pagină de conectare personalizată la WordPress
Lucrul util despre generatorul de formulare de la WPForms este că toate opțiunile personalizabile și opțiunile de stil inspirate de aceste exemple pot fi create pe formularul însuși.
Cu toate acestea, unele dintre stilurile realizate în aceste exemple pot fi rezultatul unei editări suplimentare pe pagina de conectare.
Așadar, pentru sfaturi suplimentare aprofundate despre cum să obțineți și mai mult stil cu WPForms pe pagina dvs. WordPress, consultați acest articol complet despre cum să stilați formularele cu CSS.
De asemenea, rețineți că, cu toate formularele create de dvs. și cu exemplele pe care le-am acoperit aici, va trebui să salvați formularul când ați terminat de editat. Apoi, poate mai târziu, dacă este necesar, puteți încorpora formularul într-o pagină și îl puteți publica când sunteți gata.
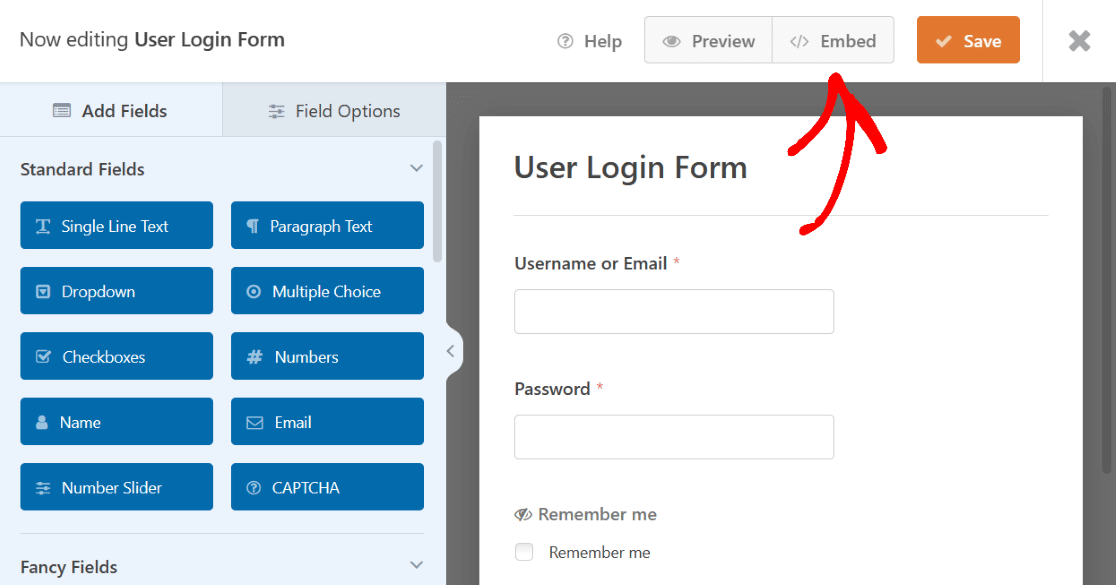
Sau, din generatorul de formulare, puteți continua și încorpora formularul într-o pagină acum.

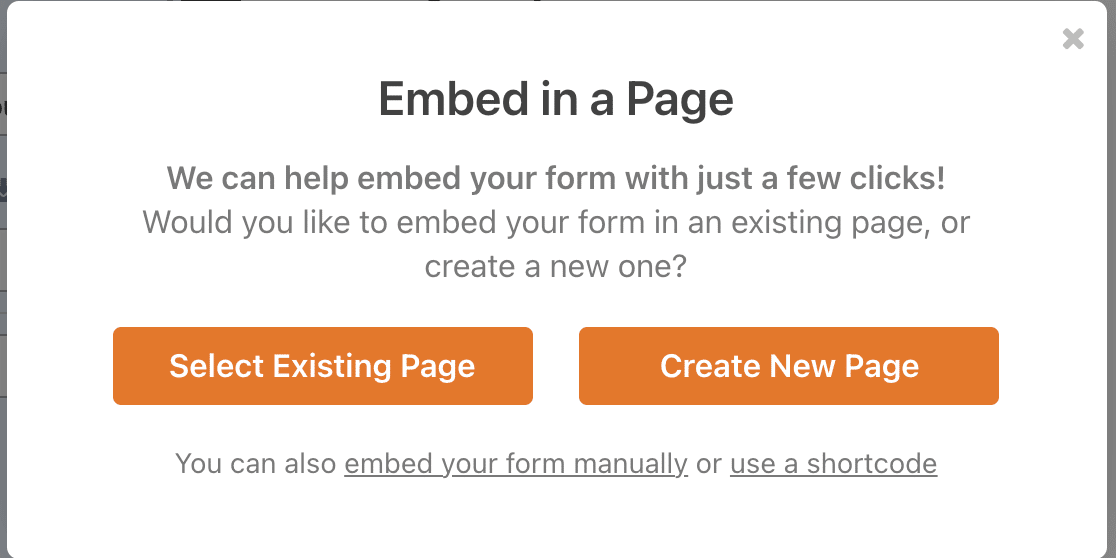
Făcând clic pe Încorporare , puteți fie să încorporați formularul de conectare într-o pagină pe care ați creat-o deja pentru site-ul dvs. web, fie să creați o pagină nouă acum pentru acest formular de autentificare.

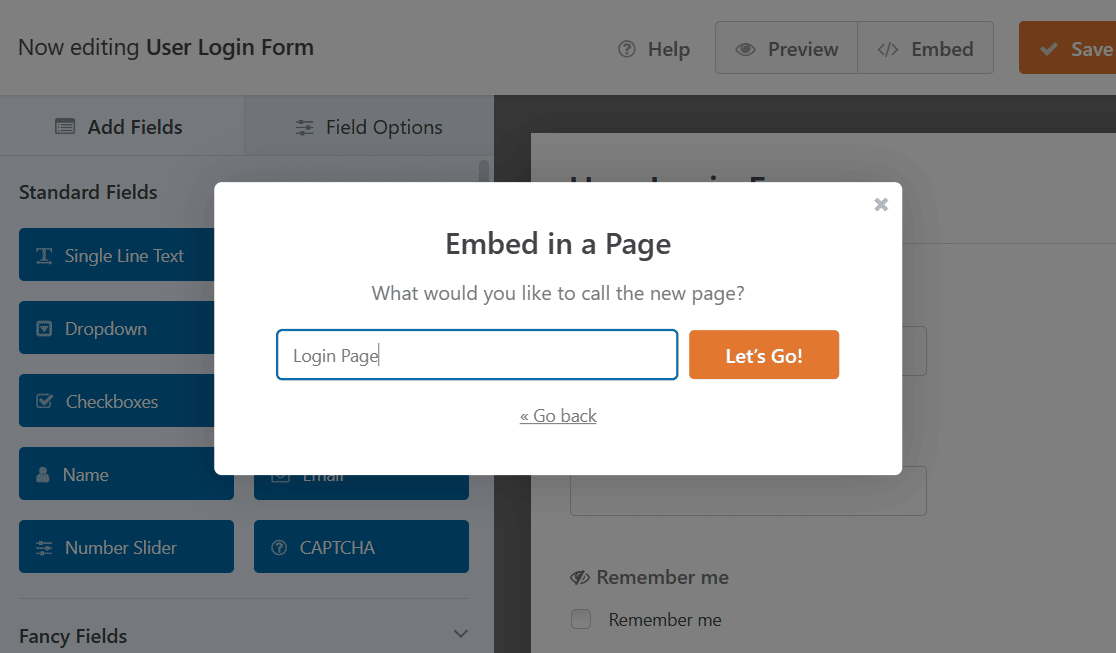
Dacă decideți să creați o pagină nouă, va trebui să denumiți pagina, așa cum sunt numite celelalte pagini de pe site-ul dvs., astfel încât să le puteți găsi cu ușurință în tabloul de bord WordPress.

Faceți clic pe Să mergem! a continua. WPForms va adăuga automat formularul de autentificare la noua pagină.
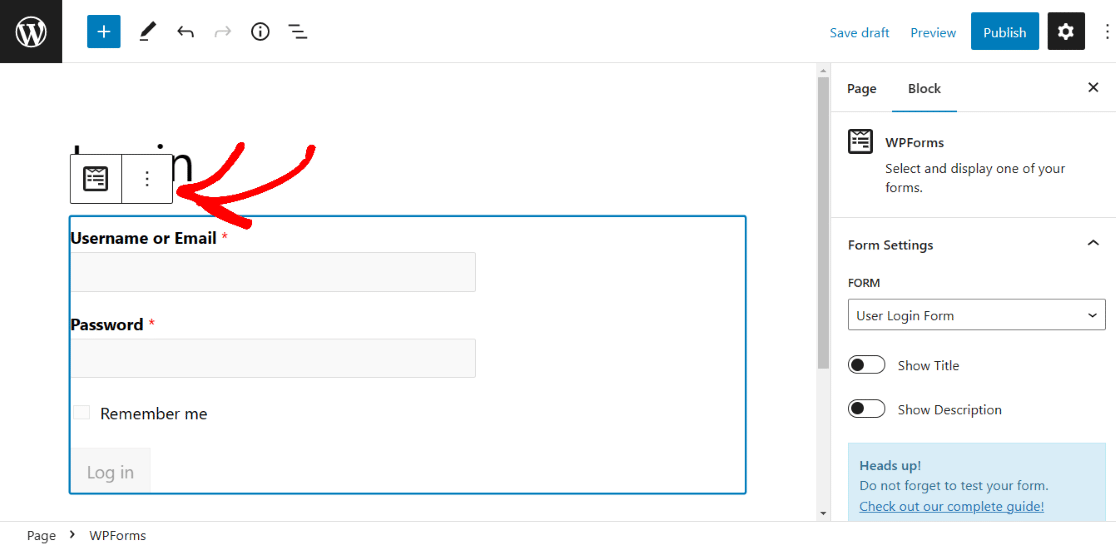
După ce formularul dvs. este încorporat, puteți oricând să editați încă câteva lucruri pe pagina WordPress în sine, accesând setările blocului WPForms și editând alte elemente de stil ale paginii.

Consultați acest articol pentru mai multe idei despre cum să editați și să personalizați pagina de autentificare WordPress.
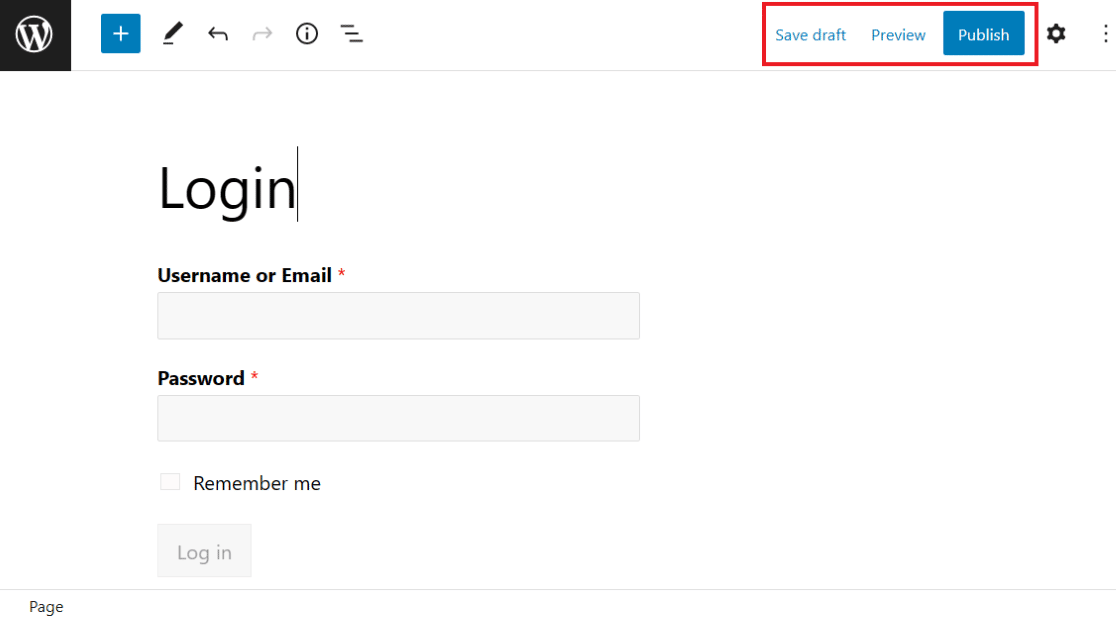
Și amintiți-vă că, la fel ca toate paginile dvs. WordPress, va trebui să publicați pagina cu formularul dvs. încorporat pentru a o prelua live pe site-ul dvs. web.
De asemenea, puteți să previzualizați pagina înainte de a o publica sau să salvați schița pentru mai târziu.

Pentru a citi mai multe despre acest subiect, consultați acest tutorial care acoperă cum să afișați formularele de autentificare și înregistrare.
Creați-vă pagina de conectare acum
Apoi, creați un formular de înregistrare cu PayPal
Acum că ați învățat totul despre crearea de formulare de conectare pentru site-ul dvs. WordPress, de ce să nu încercați să creați un formular de înregistrare WordPress cu PayPal? În acest fel, puteți înregistra utilizatorii site-ului dvs. și puteți începe să colectați plăți.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
