7 ログインページの例【コピーしやすい】
公開: 2023-01-13WordPress ウェブサイトのログイン ページをカスタマイズしますか? WPForms を使用すると、コーディングを必要とせずに、ログイン フォームのスタイルを設定する方法がたくさんあります!
この投稿では、人気のあるサイトのログイン ページの 7 つの例と、それらを再現する方法を紹介します。 マウスを数回クリックするだけで、ここで紹介する例と同じスタイルで各フォームを作成するプロセスを順を追って説明します。
飛び込みましょう!
ログインページを今すぐ作成
ログインページには何を書きますか?
ログイン ページには、ユーザーがユーザー名、電子メール アドレス、パスワードなどを入力するいくつかのフィールドが含まれている可能性があります。
サイトのログイン ページは、Web サイト ユーザーが資格情報を入力してサイトにアクセスする場所です。 これらの訪問者は、あなたのサイトにアカウントを持っているか、またはあなたの Web サイトにログインする必要があるその他の理由を持っている可能性があります。
Web サイトのユーザーにサイトへのアクセス方法を通知またはガイドするために、ログイン ページにも何らかの形式のテキストを含めることをお勧めします。 また、ログインにロゴやイラストなどの画像を追加したり、追加のセキュリティ機能を選択して、不要なスパムがログイン ページを詰まらせないようにすることもできます。
7 ログインページの例
記事上で
- 1.簡単ログインフォーム
- 2. 説明テキスト付きのログインフォーム
- 3. ヘッダー画像付きのログインフォーム
- 4. 会社のロゴが入ったログインフォーム
- 5.イラスト入りログインフォーム
- 6.CTA付きのログインフォーム
- 7. reCAPTCHA を使用したログインフォーム
- WordPress にカスタムログインページを追加する方法
1.簡単ログインフォーム
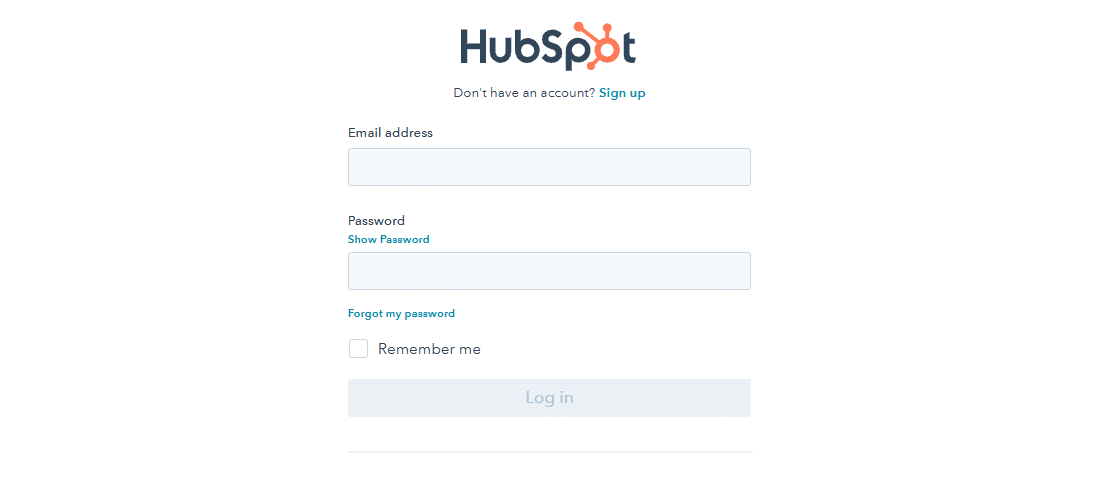
HubSpot Web サイトのこのログイン ページはかなり基本的なもので、フォームには多くの詳細が含まれていません。 フォームは、メール エントリ、パスワード、チェックボックス、およびログイン ボタンで構成されています。

このようなフォームの特徴は、他のすべてのログイン フォームの例の基礎に少し似ているということです。 ログインページに必要な最も基本的な要素が含まれています。
また、必要に応じて、独自のログイン ページをこのように簡略化することもできます。 WPForms は WordPress に最適なフォーム ビルダー プラグインであり、カスタム ログイン ページを Web サイトに簡単に追加できます。
まず、WPForms をインストールし、Pro プランにサインアップして、ユーザー登録アドオンにアクセスする必要があります。
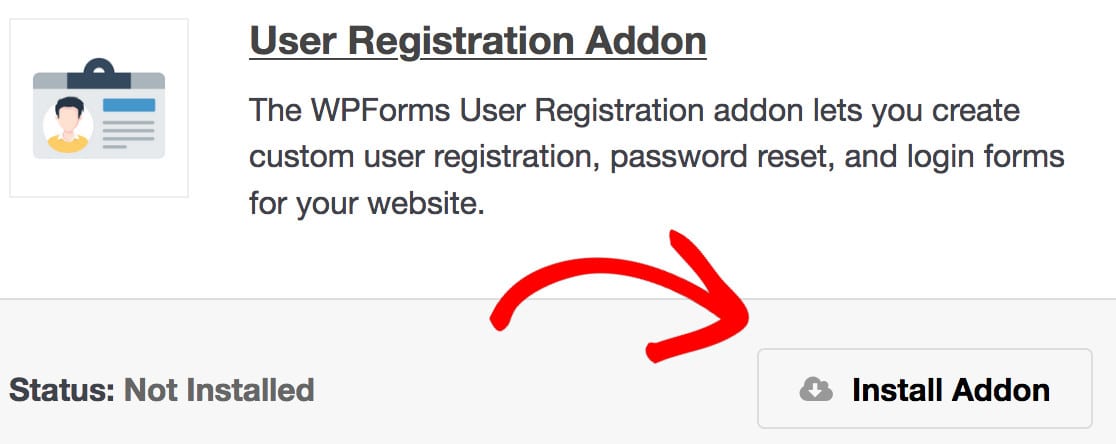
WPForms 設定でライセンス キーを入力した後、ダッシュボードでWPForms » Addonsに移動します。 利用可能なアドオンをスクロールして、ユーザー登録アドオンを見つけます。これもインストールします。 アドオンをインストールしたら、必ずアドオンも有効にしてください。

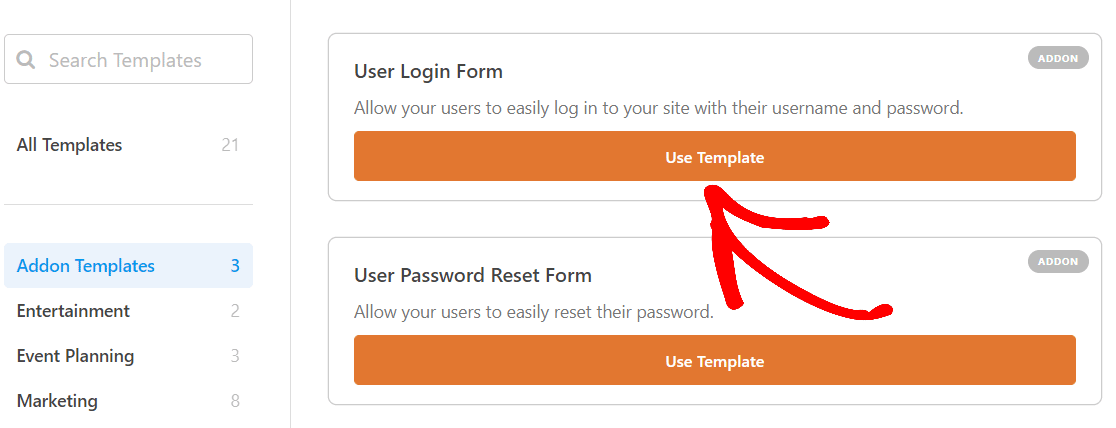
これで、ログイン フォームを作成する準備が整いました。 WPForms » Add Newに移動し、利用可能なアドオン テンプレートからユーザー ログイン フォームテンプレートを見つけます。 [テンプレートを使用] ボタンをクリックしてこのテンプレートを選択し、フォーム ビルダーを開きます。

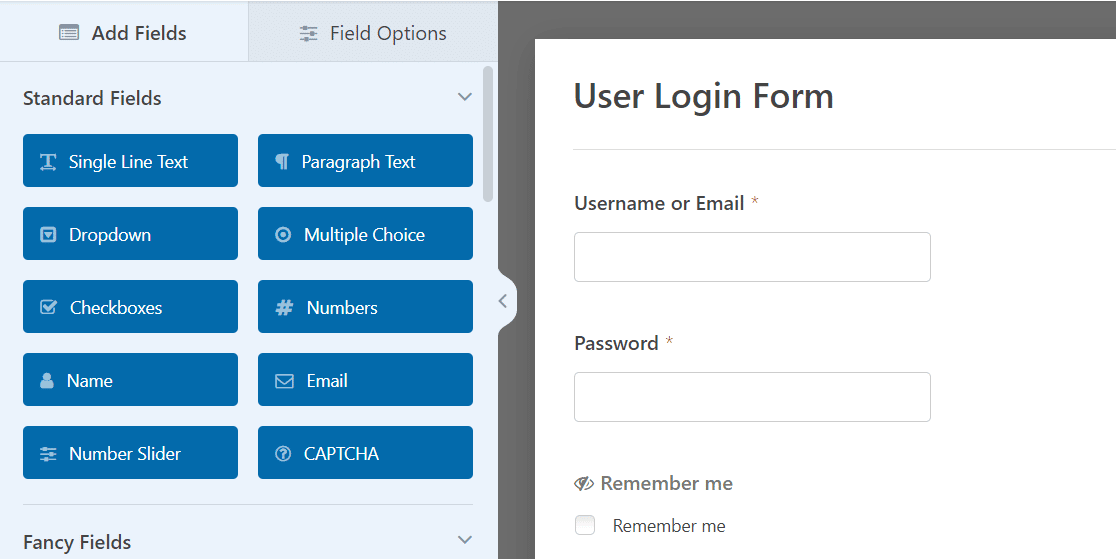
WPForms フォーム ビルダーを使用すると、この既製のテンプレートをニーズに合わせて簡単に編集できます。 オンライン フォームに必要なほぼすべての要素をカバーするフォーム フィールドの広範な選択肢が見つかります。 各フィールドを所定の位置にドラッグ アンド ドロップするだけです。
ユーザー ログイン フォームに必要なフィールドが既に読み込まれていることがわかります。
ただし、すべての WPForms テンプレートと同様に、このフォームは高度にカスタマイズ可能であるため、さまざまな方法でフォームのフィールドを追加および編集できます.

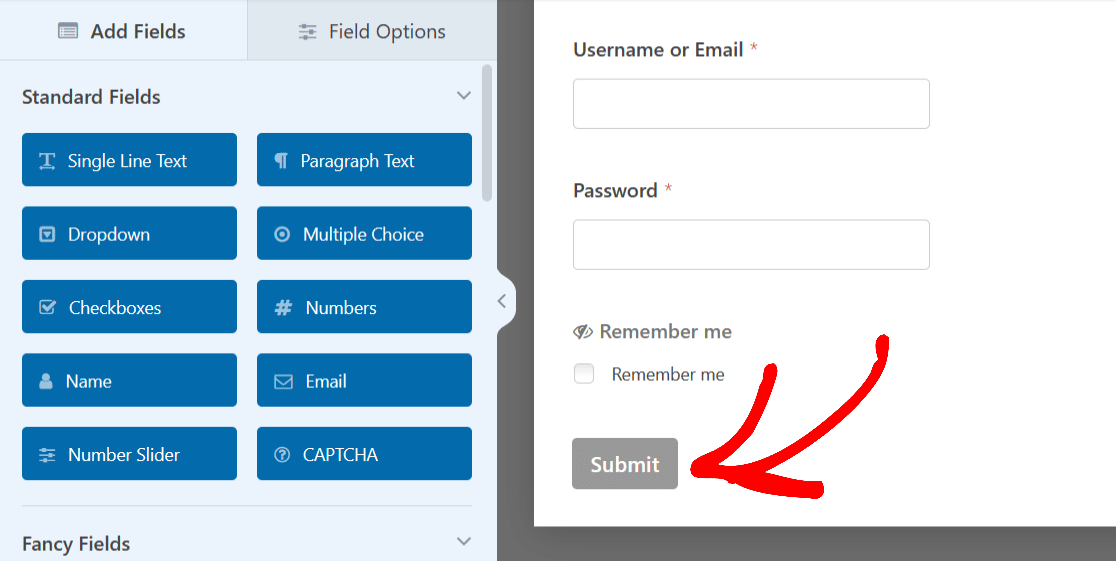
このフォームでは、フォームの下部にある [送信] ボタンを編集して、HubSpot ログイン ページの例のように「ログイン」と読みます。

ボタンをクリックするだけで、その設定を展開できます。
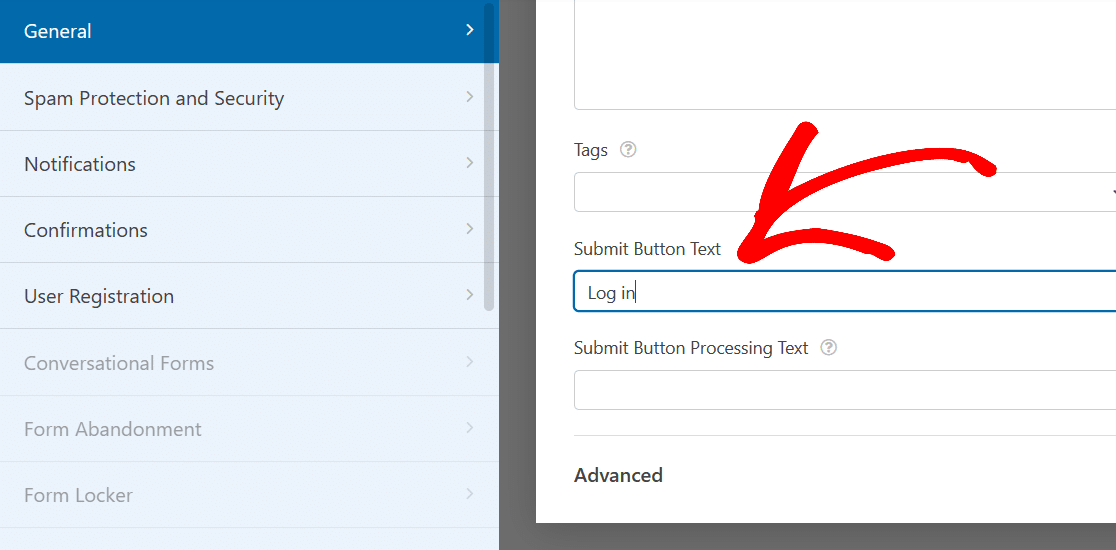
次に、ボタンのテキストを変更するには、[全般] タブを開き、[送信ボタンのテキスト] ボックスまでスクロールします。

ここで、「ログイン」など、ボタンに表示する内容を入力します。
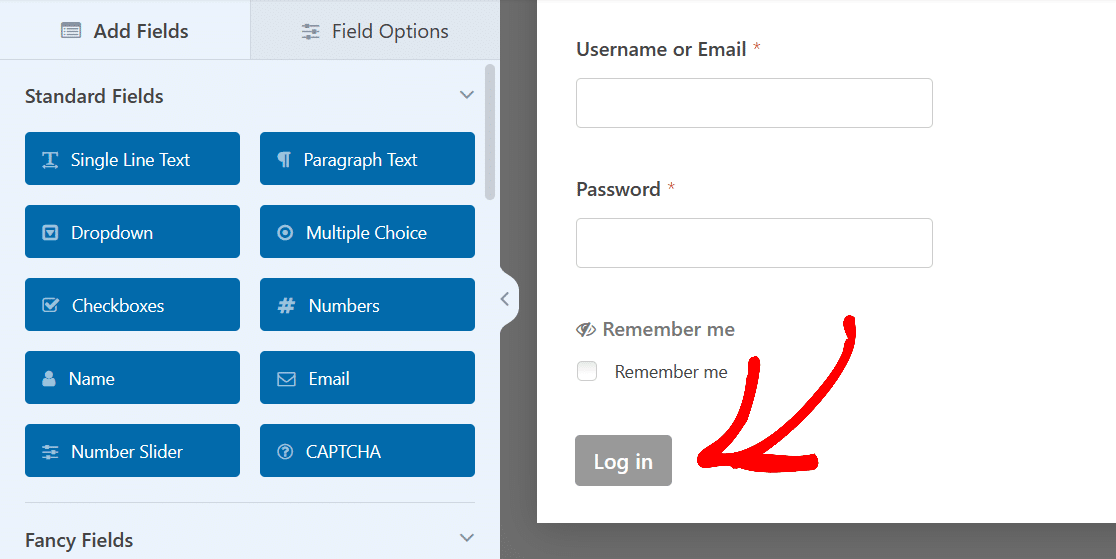
フォームをもう一度見てみると、フォームの下部にあるボタンが、このページのログインの性質によりよく合っています。

HubSpot のログイン ページで使用されるような基本的なログイン フォームを作成するために必要なことはこれだけです。
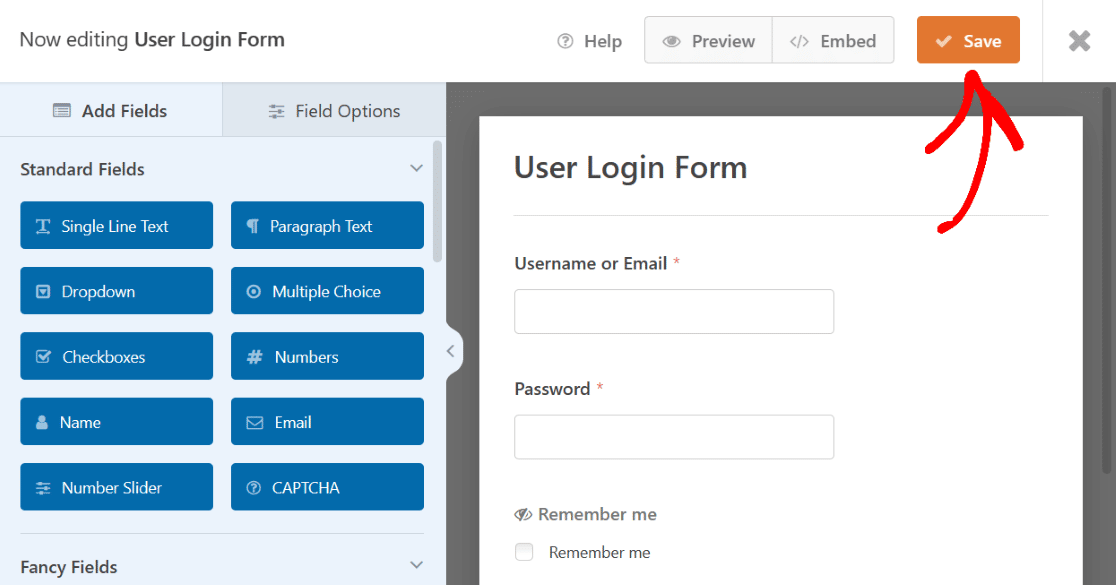
ここから先に進み、このフォームを保存します。

保存すると、このフォームは WordPress ダッシュボードの WPForms All Formsページで使用できるようになります。
これで、簡単なログイン フォームが作成されました。このフォームをサイトにすばやく公開したり、より詳細なログイン ページを作成するための基礎として使用したりできます。 これらは、ここで説明するすべてのログイン ページの例に必要な基本的な手順です。
2. 説明テキスト付きのログインフォーム
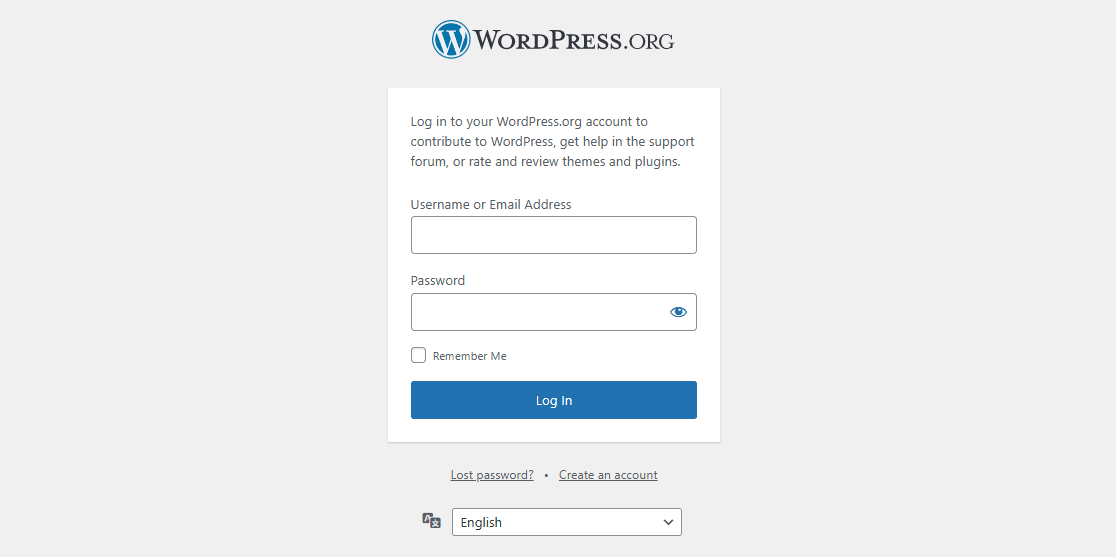
WordPress.org のログインページを見てみましょう。 最初に取り上げた例と同様に、これはかなり基本的なものです。
ただし、上部に説明テキストのスニペットがあり、フォームにもそれを含めることができます.

前述したように、ここで作成される各フォームには、最初にこのテンプレートを含むユーザー ログイン フォーム テンプレートが必要です。 テンプレートをもう一度選択してください。
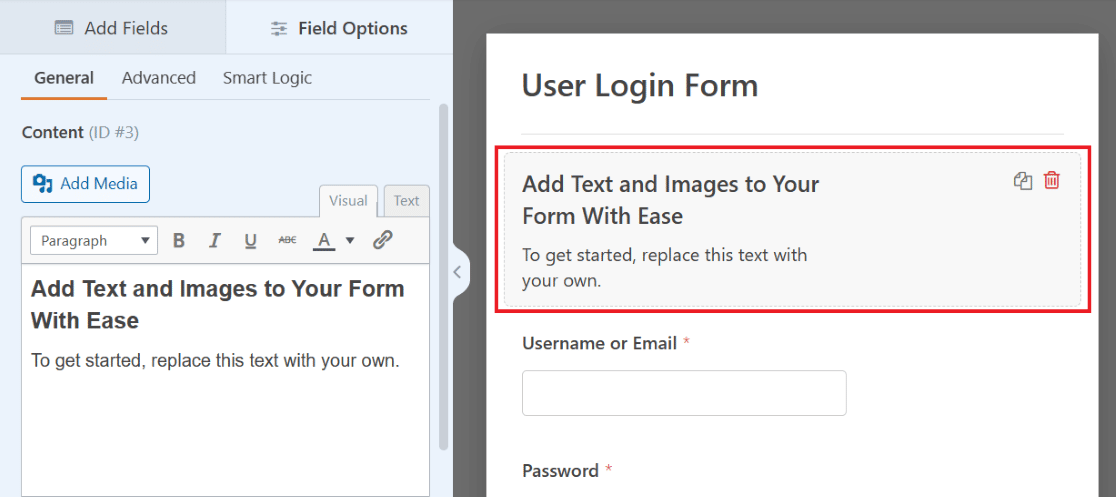
次に、フォーム ビルダーで、コンテンツフィールドをフォームの上部にドラッグ アンド ドロップします。

前に述べたように、このフィールドはフォーム上の好きな場所にドラッグ アンド ドロップできます。
しかし、上記のログイン ページの説明テキストに似せて、フィールドを一番上に置きましょう。

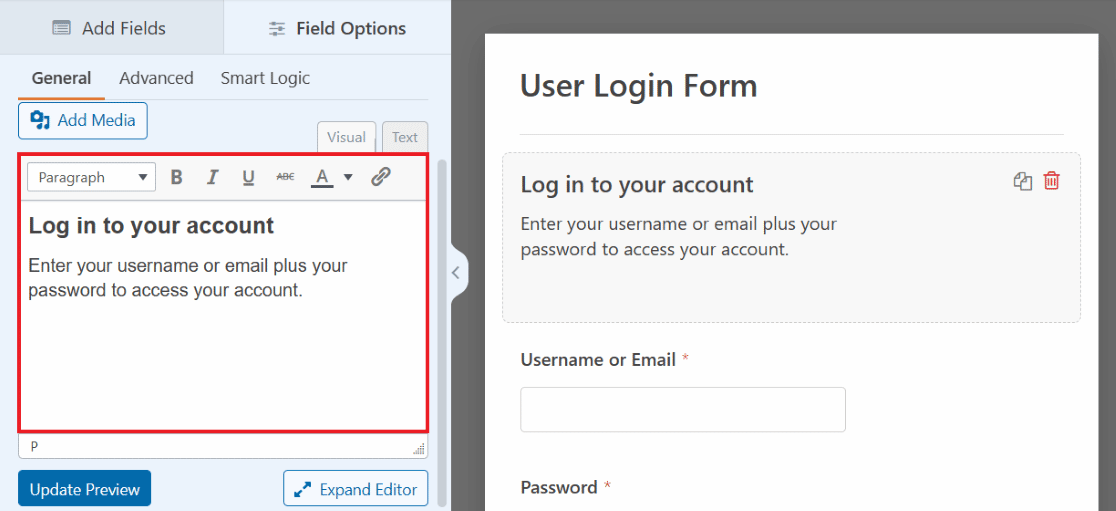
フィールドをクリックして、画面の左側にあるカスタマイズ可能なオプションを開きます。 次に、テキスト エディタを使用して、このフィールドに表示する説明テキストを入力します。
上記の例のように、Web サイトにログインするための情報を入力するようユーザーに指示することができます。

テキスト エディターのおかげで、多くのオプションをすぐに利用でき、カスタマイズ可能なフォント スタイル、色などをすべてこのフィールド内で使用できます。
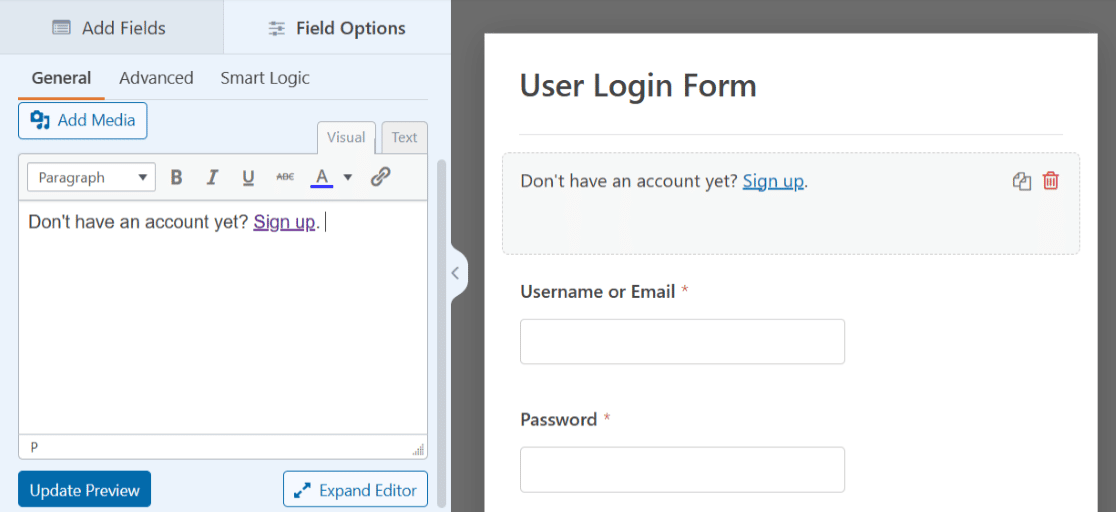
たとえば、例 1 の HubSpot ログイン ページをもう一度見てください。手順テキストの非常に短いスニペットがあることに注意してください。 説明文には、「アカウントを持っていませんか? サインアップして、ユーザーがアカウントを作成できるページへのリンクを提供します。
これは、フォームのコンテンツ フィールドのテキスト エディターでも可能です。
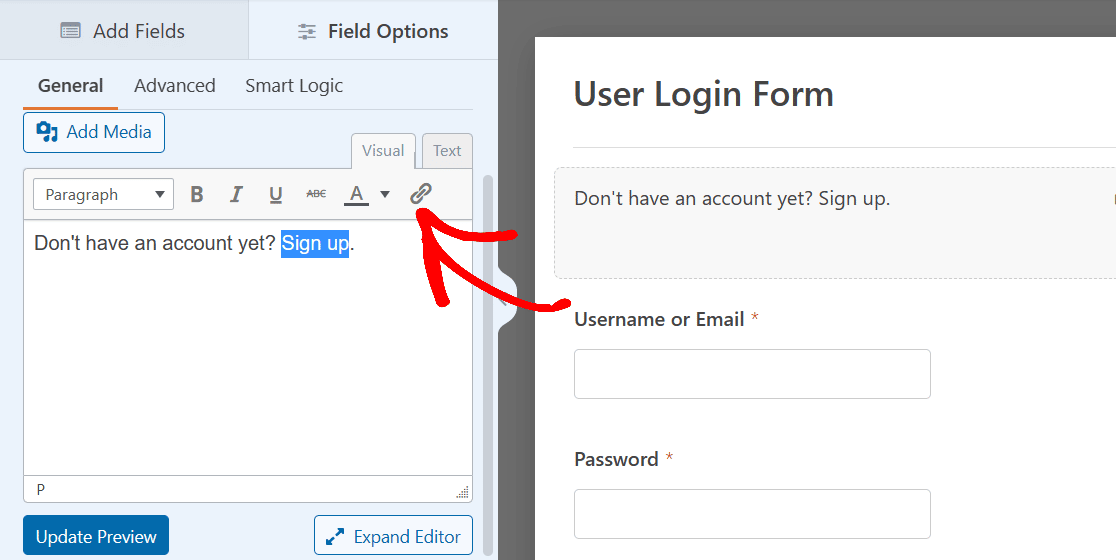
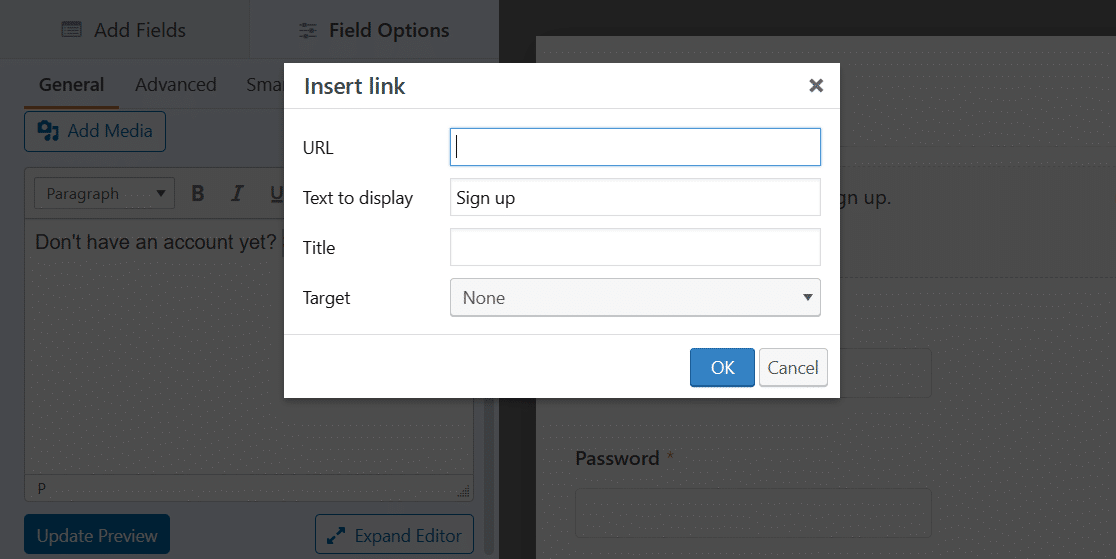
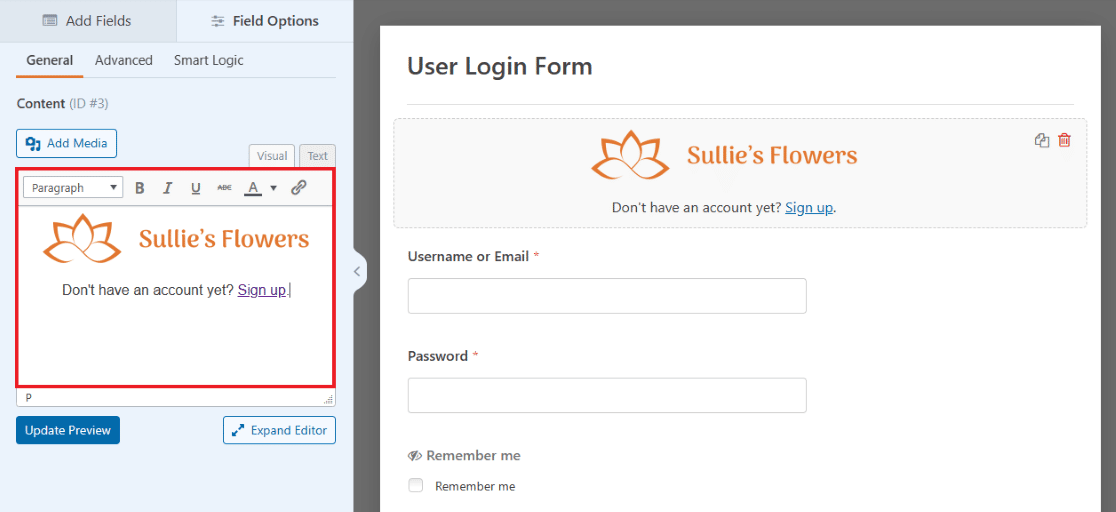
まず、説明テキストを入力し、リンクする部分を強調表示します。 次に、テキスト エディタ ツールバーのリンク アイコンをクリックします。

ここで、ユーザーがアクセスするページに URL を挿入します。 終了したら、[ OK]をクリックします。

以上です! これで、説明テキストとリンクがフォームに追加されました。

いつものように、後で使用するためにフォームを保存するか、ページに埋め込みます。 この投稿の最後で、サイトにログイン ページを公開する準備ができたら、公開する方法について詳しく説明します。
3. ヘッダー画像付きのログインフォーム
ログイン ページのユーザー ログイン フォームをカスタマイズするもう 1 つの方法は、選択したヘッダー イメージを追加することです。 フォームの上部に画像を使用すると、フォームをパーソナライズしたり、Web サイトのスタイルを補完したりすることができます。

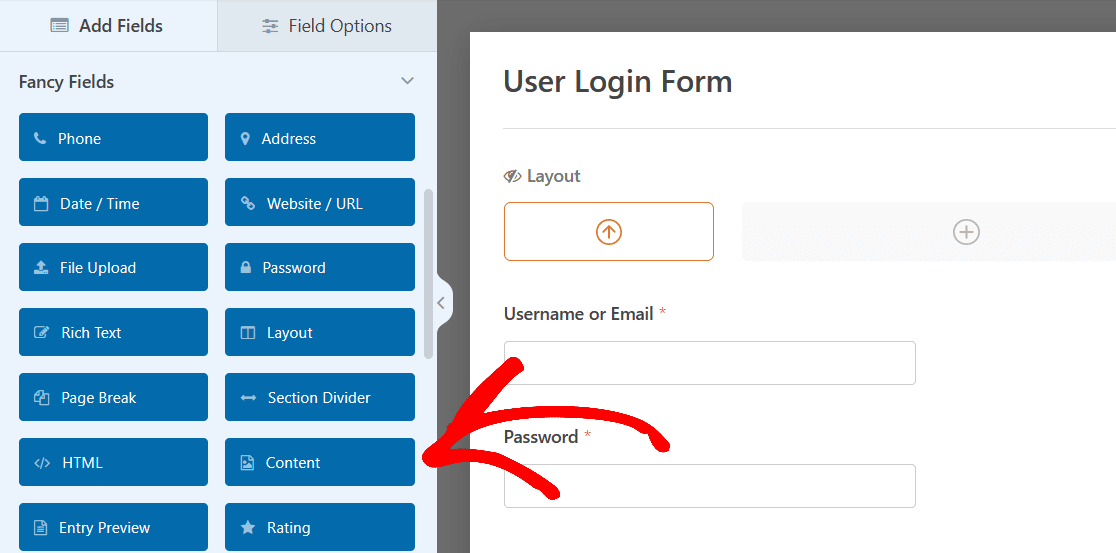
ヘッダー画像を追加するには、コンテンツフィールドとユーザー ログイン フォーム テンプレートをもう一度利用します。 前と同じように、このフィールドをフォームの上部にドラッグ アンド ドロップします。
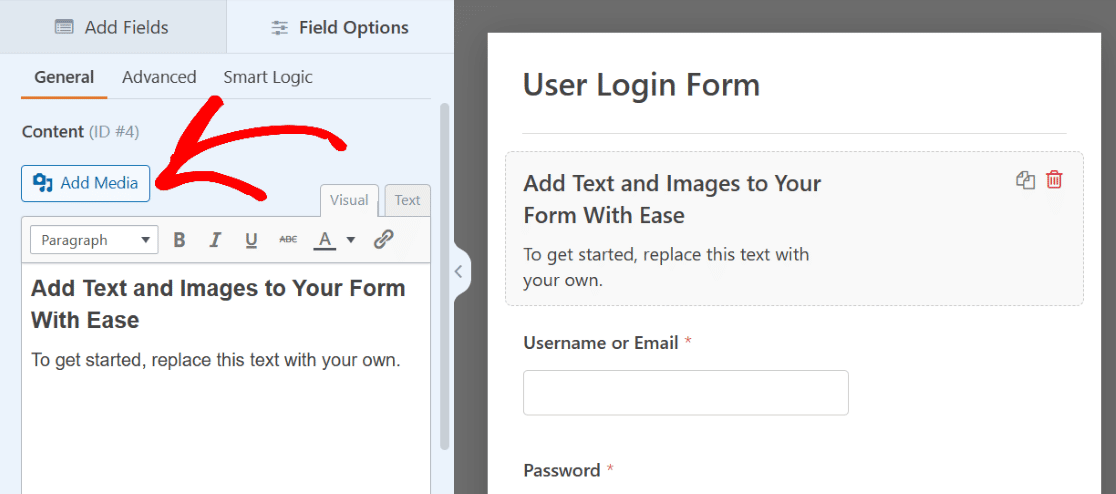
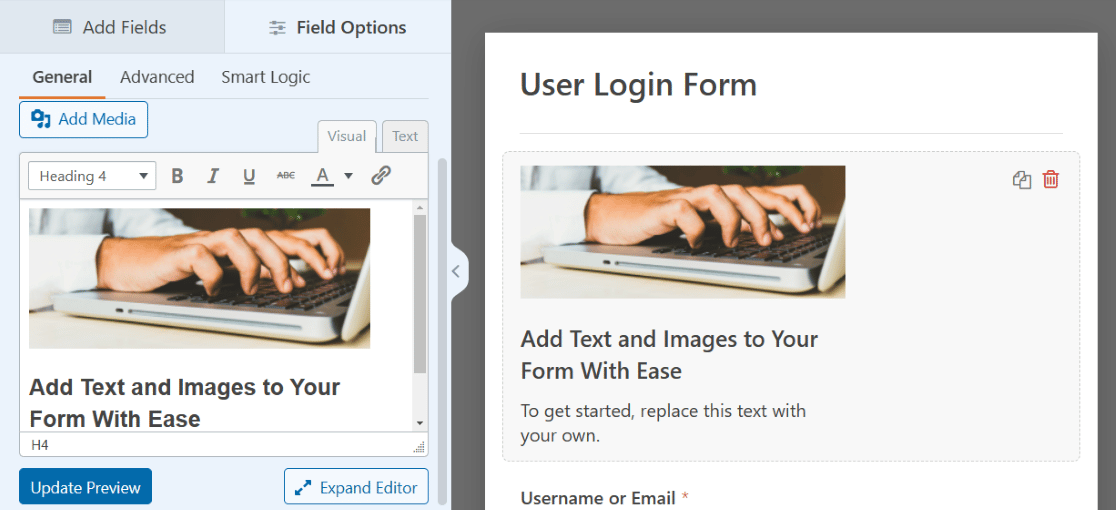
今回は、テキスト エディターの上にある [メディアの追加] ボタンをクリックします。

次に、選択した画像をアップロードします。この画像は、テキスト エディターのテキストの上に表示されます。
必要に応じて、今回はテキストを削除して、画像のみを操作することもできます。

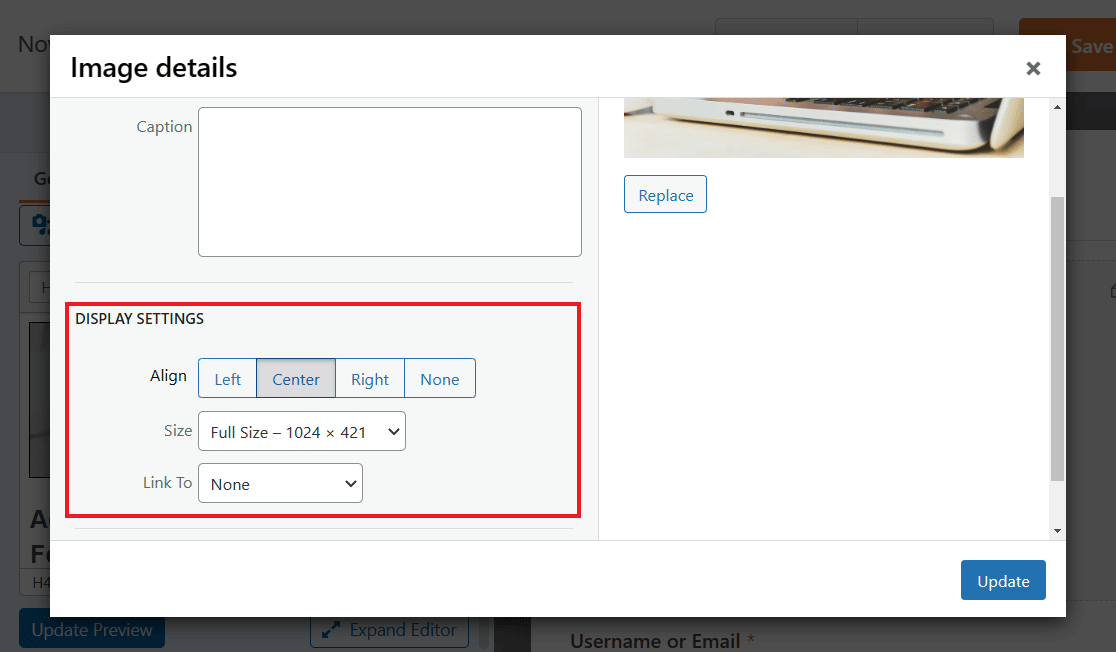
画像をクリックして表示設定にアクセスし、画像を好きなように配置します。
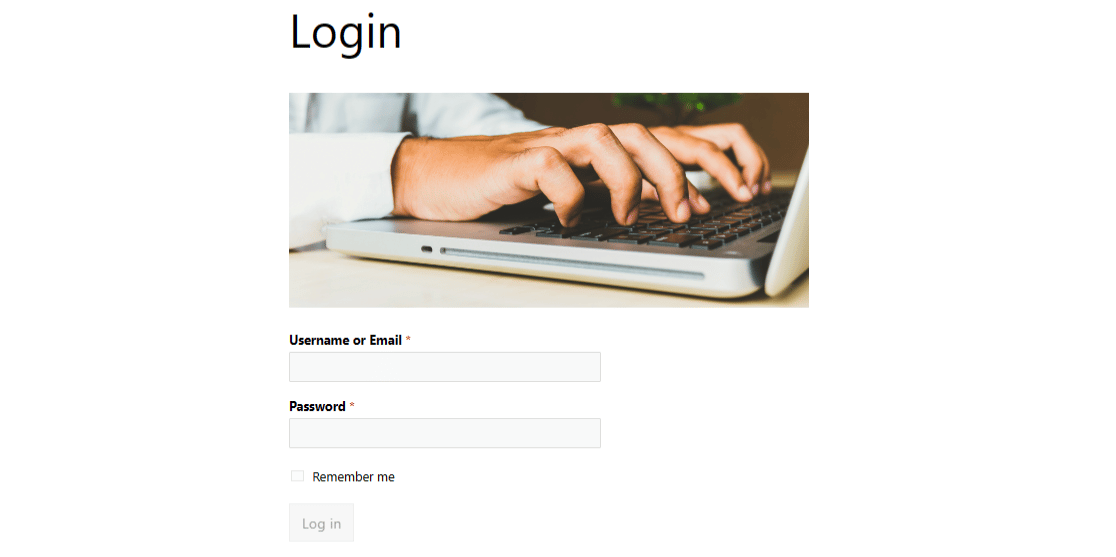
この例の画像を真のヘッダー画像として機能させるには、配置を中央に配置し、フル サイズのバージョンを選択します。 これらの設定を数回調整して、好みの設定を見つけることができます。

青い [更新] ボタンをクリックして、変更を適用してください。
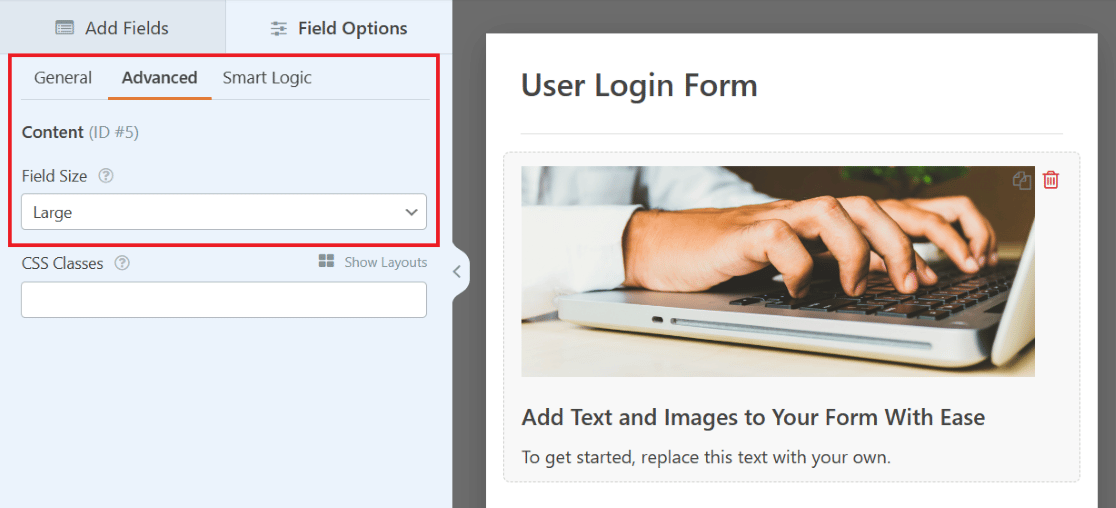
[詳細設定] タブでフィールド サイズを変更するなど、その他のオプションについては、他の設定タブを調べることもできます。
真のヘッダー画像のように、フォームの上部にさらに大きく表示される画像を確認するには、大きなフィールド サイズを試してください。

繰り返しになりますが、フォームは後で使用できるように保存してください。 この例に関連するその他のヒントについては、フォームへのヘッダー画像の追加に関するこの完全な投稿を確認してください。
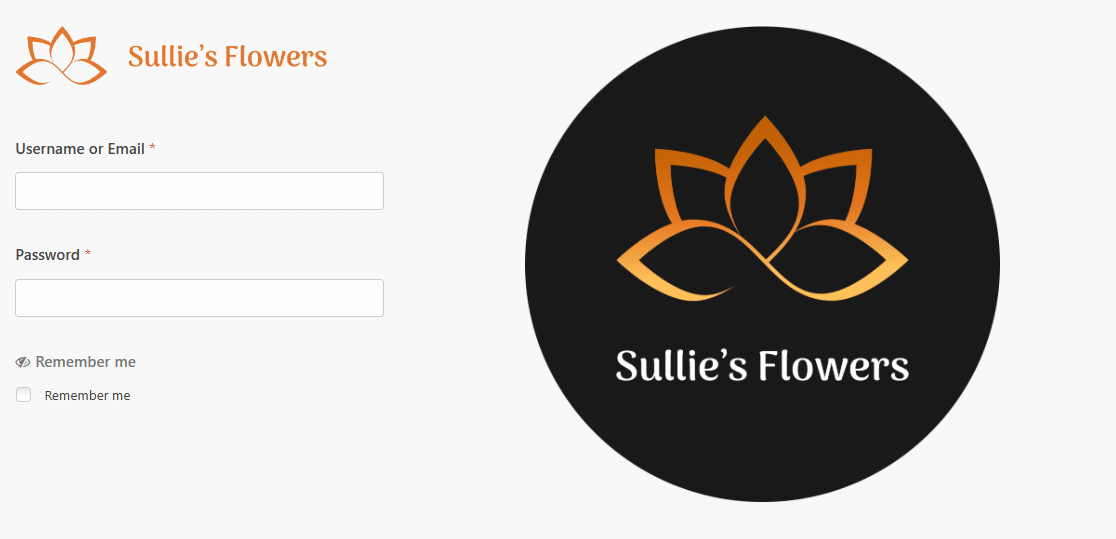
4. 会社のロゴが入ったログインフォーム
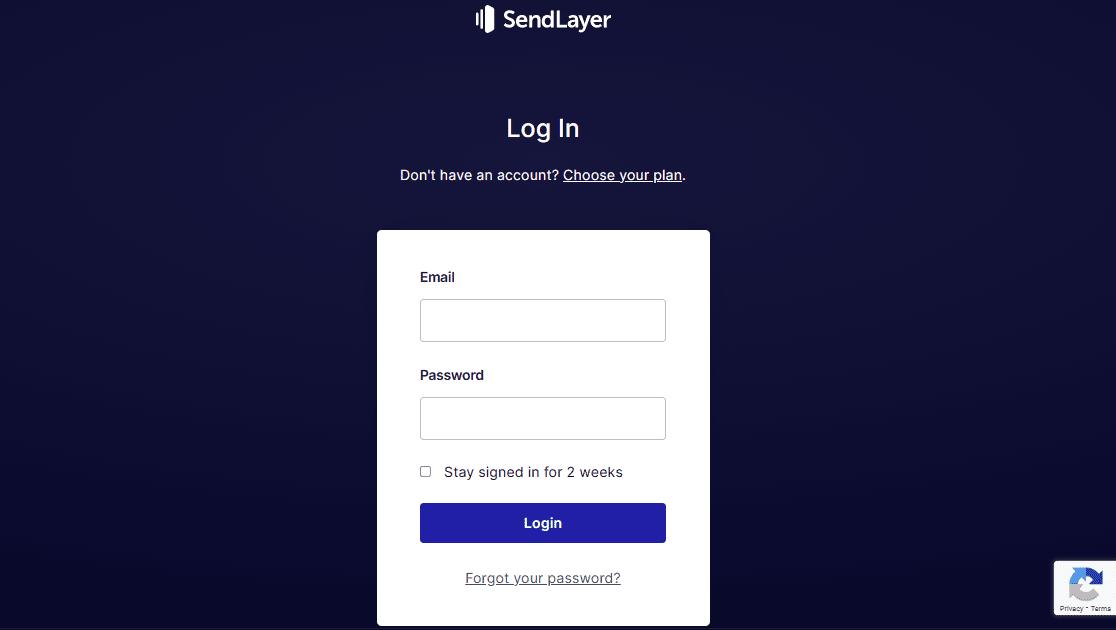
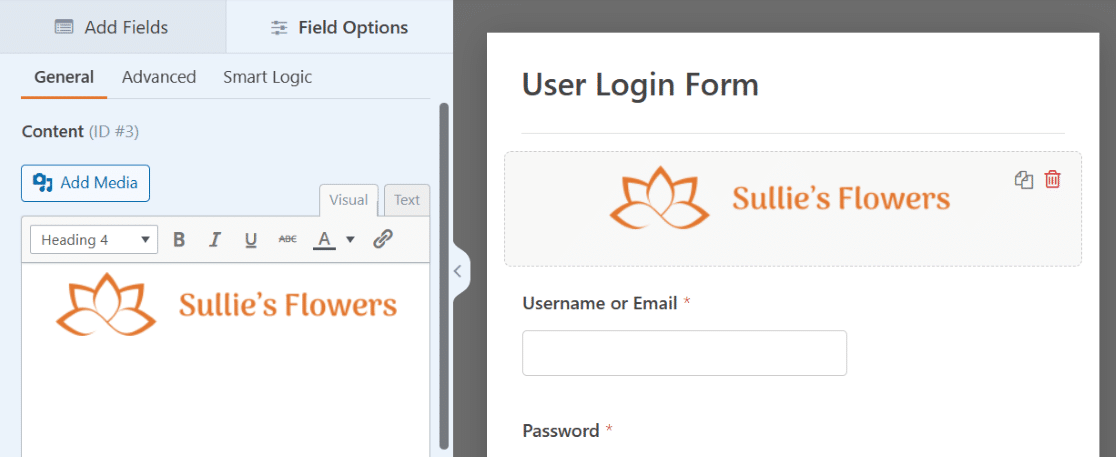
SendLayer のログイン ページを見てみましょう。 フォームの上部、前に説明した説明テキストの上に、Web サイトのロゴがあります。

ユーザー ログイン フォームの [コンテンツ] フィールドをもう一度利用して、フォームにロゴを追加することもできます。
Content フィールドを使用してヘッダー画像をアップロードした方法を覚えていますか? 同様のプロセスを使用してロゴを表示してみませんか? フォームビルダーのおかげで、フォームにロゴを配置するための複数のオプションがあります.
コンテンツフィールドをフォーム上の目的の場所にドラッグするだけです。

上記の例のように、ロゴをフォームの上部に配置してみましょう。 これはヘッダー画像に少し似ているため、横方向のスタイルのロゴが最もよく見えるかもしれません.
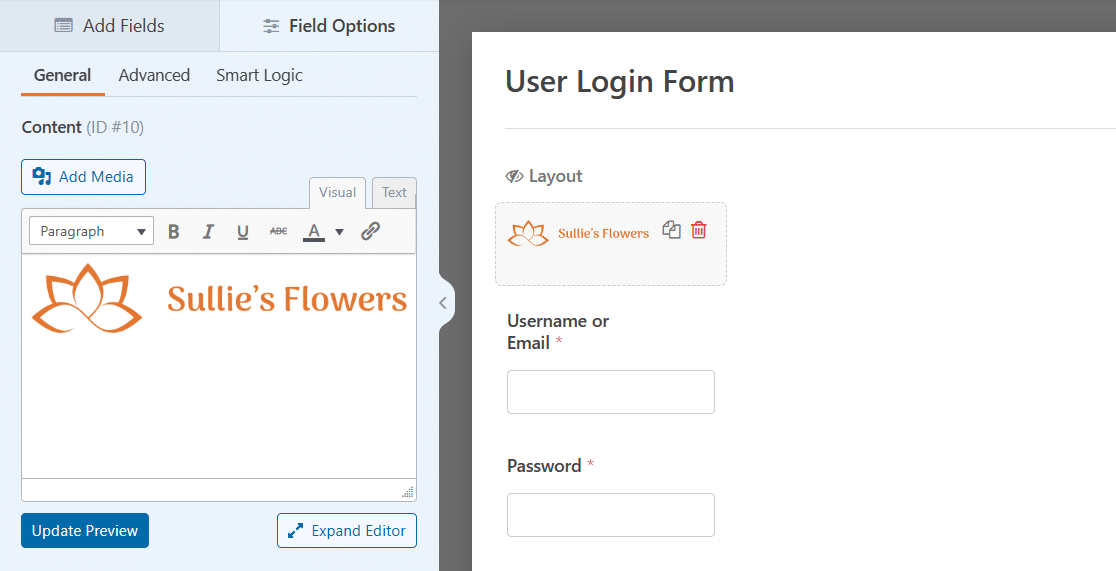
[コンテンツ] フィールドの [メディアを追加] ボタンをクリックして、ロゴをアップロードすることを忘れないでください。

追加の設定を忘れないでください。 ロゴを中央に配置したり、フル サイズにしたり、[詳細設定] でフィールド サイズを変更したりすることができます。
説明テキストの例で説明したように、ロゴの下のテキストを編集することもできます。これにより、ここのフォームが例に非常に似たものになります。


ログインページのフォームにロゴがはっきりと表示されるようになりました。 一番下に別のロゴを自由に追加したり、コンテンツ フィールドをドラッグしたい場所に追加したりできます。
5.イラスト入りログインフォーム
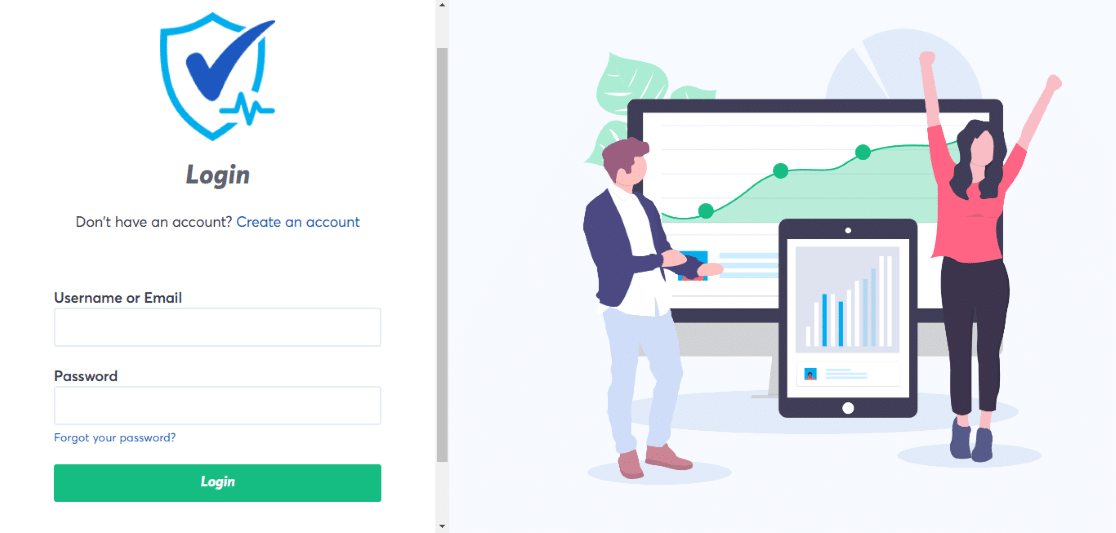
ここで、TrustPulse のログイン ページに注意してください。 このログイン フォームには、画面の片側に資格情報が入力され、上部には小さなロゴがあり、反対側には大きなイラストが表示されます。

レイアウト フィールドとコンテンツ フィールドを一緒に使用して、このようなフォームを作成することもできます。
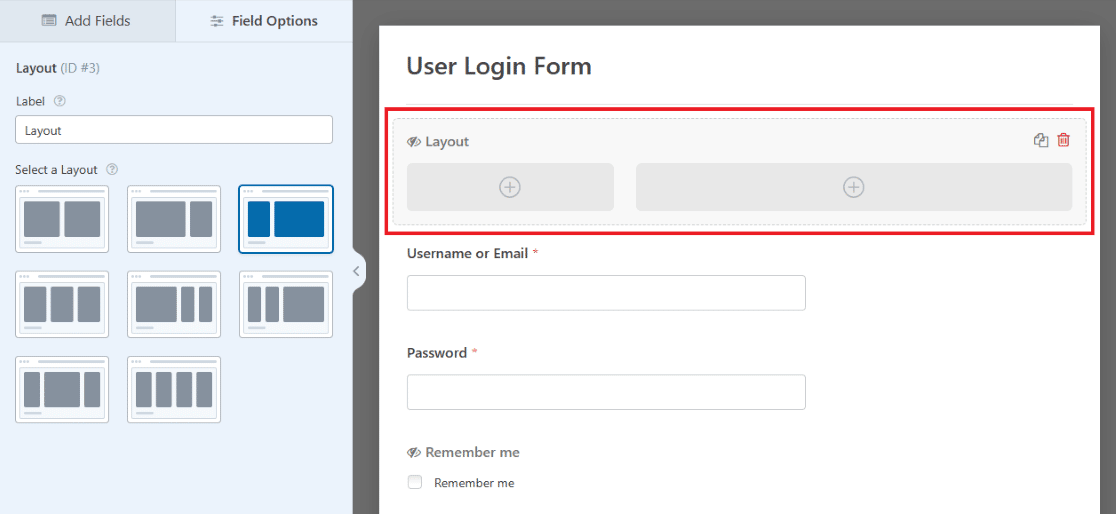
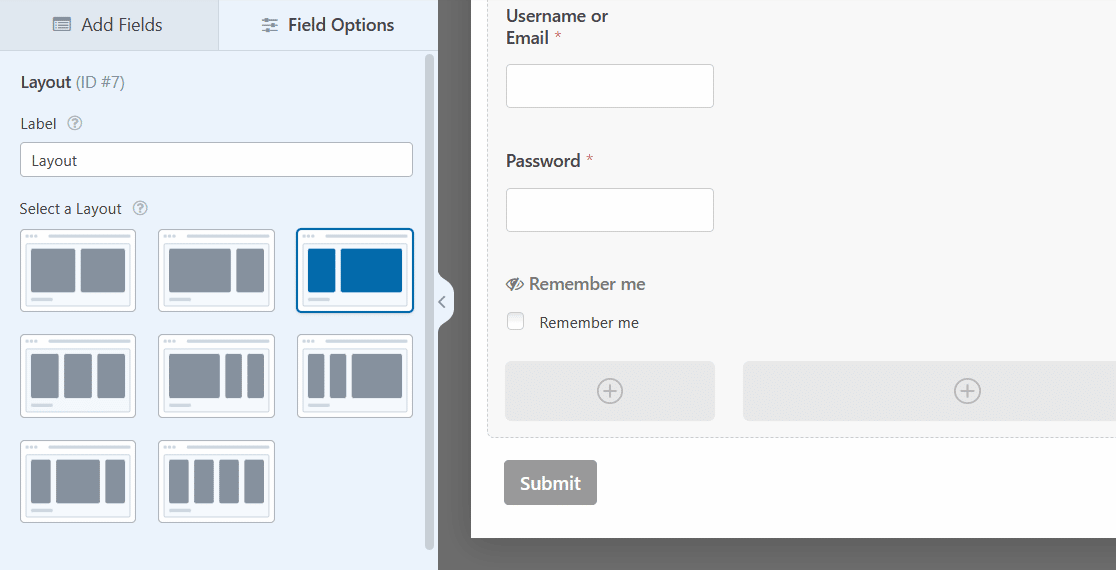
まず、レイアウトフィールドをユーザー ログイン フォームにドラッグします。

レイアウト フィールドをどこにドラッグ アンド ドロップするかは問題ではありません。最終的には、フォームのプリロード フィールドをレイアウト フィールド自体にドラッグすることになるからです。
とりあえず、フォームの一番上にドラッグして整理しましょう。 レイアウト内の列の向きも選択します。これにより、このフィールドのコンテンツのサイズと配置が決まります。

ここで、 ContentフィールドをフォームのLayout フィールドの最初の列にドラッグして、ここに TrustPulse の例のようにロゴを表示できるようにします。

[メディアを追加] ボタンを使用してロゴをもう一度アップロードし、画像の設定で目的の向きとサイズになっていることを確認します。

次に、フォームの他のフィールドをレイアウト フィールドのその側にドラッグ アンド ドロップします。
マウスで各フィールドをつかみ、[レイアウト] 列にドラッグ アンド ドロップするだけです。 電子メール フィールド、パスワード フィールド、チェックボックスがフォームの左側の列に表示されます。

ここで、[レイアウト] フィールドの他の列にコンテンツを追加します。
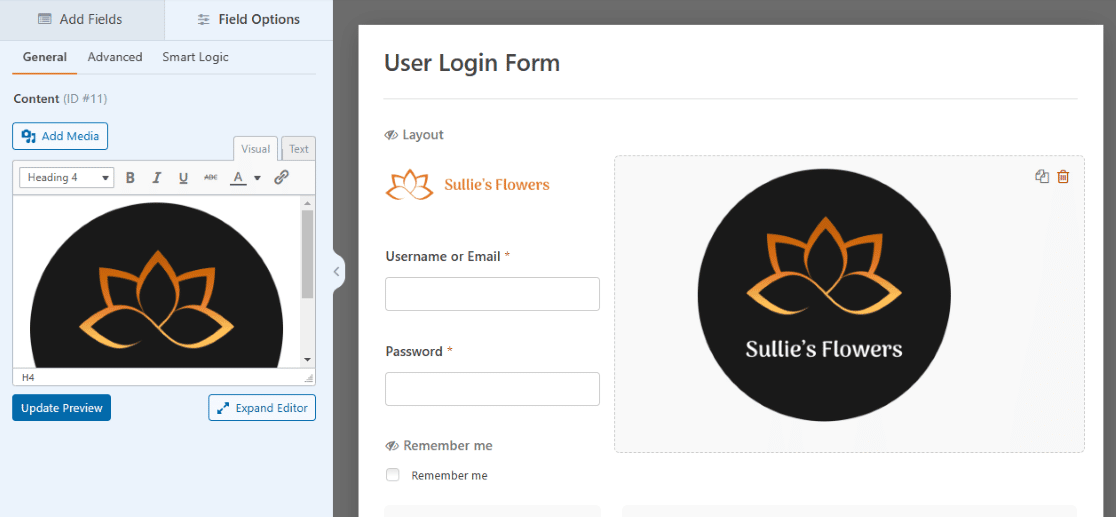
コンテンツ フィールドをもう一度選択し、フォームの右側の大きな列にドラッグします。

これで、選択したイラストをフォームのこちら側に大きく表示するように追加できます。
反対側で行ったように、[メディアを追加] ボタンをクリックしてイラストをアップロードします。

また、フィールド設定を調整して、イラストのサイズと配置をカスタマイズしてください。
例のような大きなイラストの場合は、コンテンツ フィールドから追加のテキストを削除することをお勧めします。

これで、フォームの片側に小さなロゴと資格情報エントリが表示され、反対側に大きなイラストが表示されます。
いつものように、このフォームを保存してダッシュボードの WPForms に保存し、使用する準備ができたら WordPress ページに埋め込む必要があります。
6.CTA付きのログインフォーム
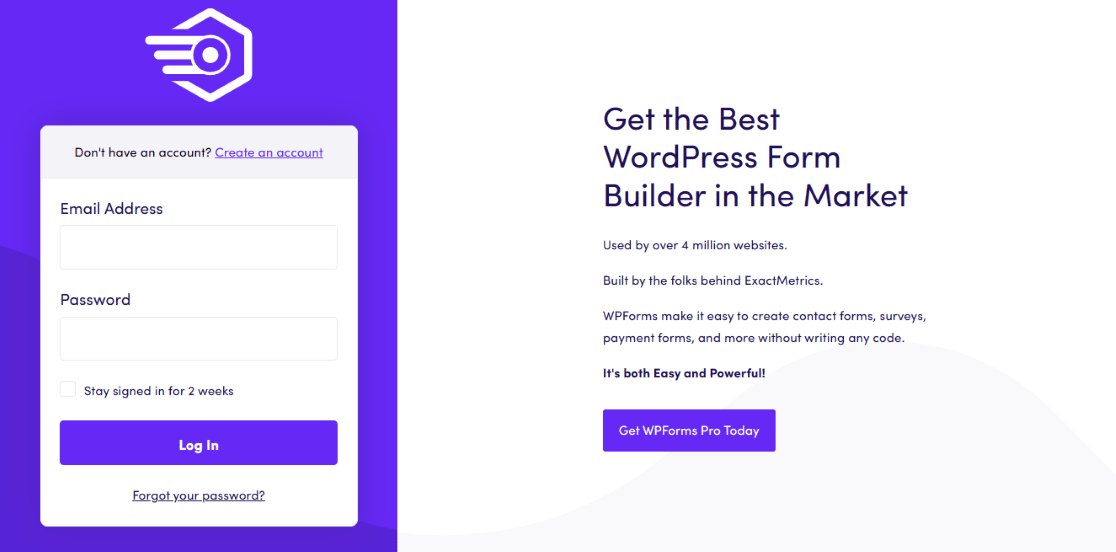
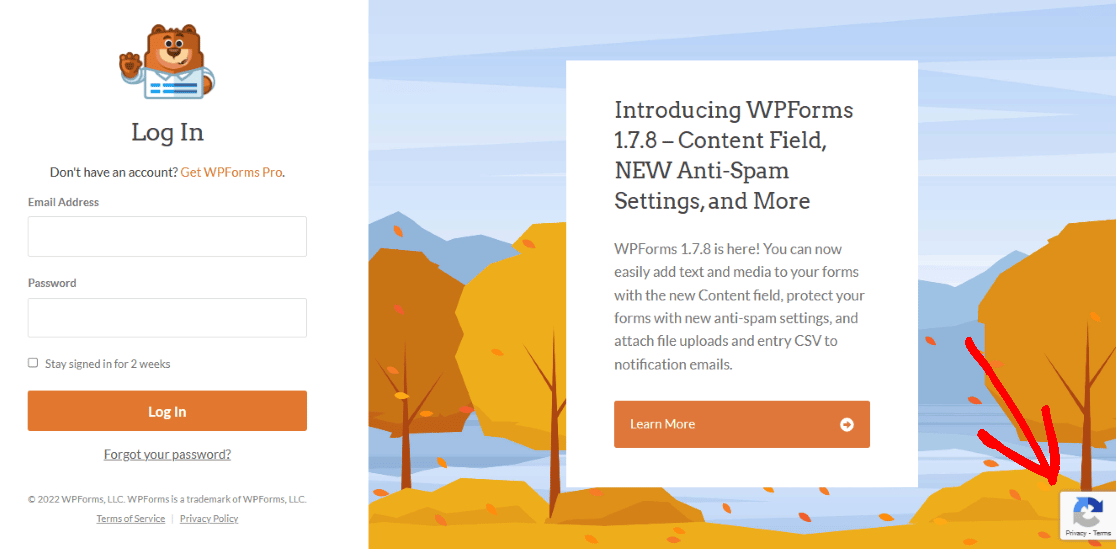
次に、ExactMetrics のログイン ページを見てみましょう。これは、前のログインに多少似ていますが、フォームの片側にイラストの代わりにコール トゥ アクション ボタンがあります。

片面には小さなロゴ、メール エントリ、パスワード エントリ、ログイン ボタンがあり、もう片面にはかなりの量のテキストがあり、その後にクリック可能な CTA が続きます。
独自のフォームで同様の外観を作成するには、前の例で説明した手順に従うだけです。最初にレイアウト フィールドをユーザー ログイン フォームに追加し、フィールドをレイアウトの片側または列にドラッグします。

コンテンツ フィールドをレイアウトにドラッグしてロゴをアップロードし、フォームの残りのフィールドもレイアウトのその側にドラッグするだけです。
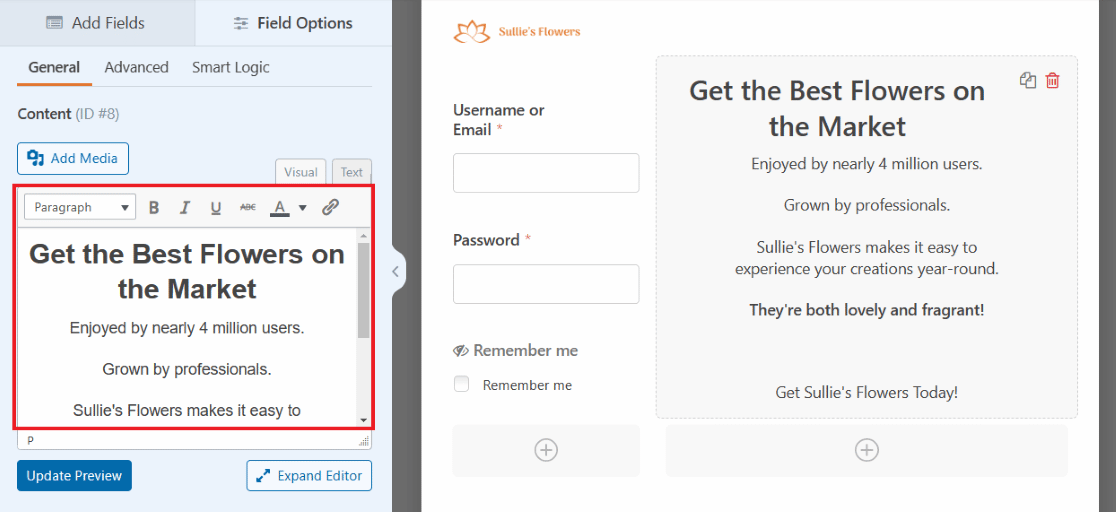
ただし、レイアウト フィールドの反対側の 2 列目については、何もアップロードする必要はありません。 すでにここにあるテキストを編集するだけです。

例のテキスト スタイルと同様に、プリロードされたテキストの一部がその下にあるものよりも大きく太字になっていることに注意してください。
これにより、例のようにテキストを簡単に作成できますが、テキスト エディターを有利に使用する他のすべての方法を忘れないでください。 テキストのサイズ、向き、色などを必要に応じて変更できます。

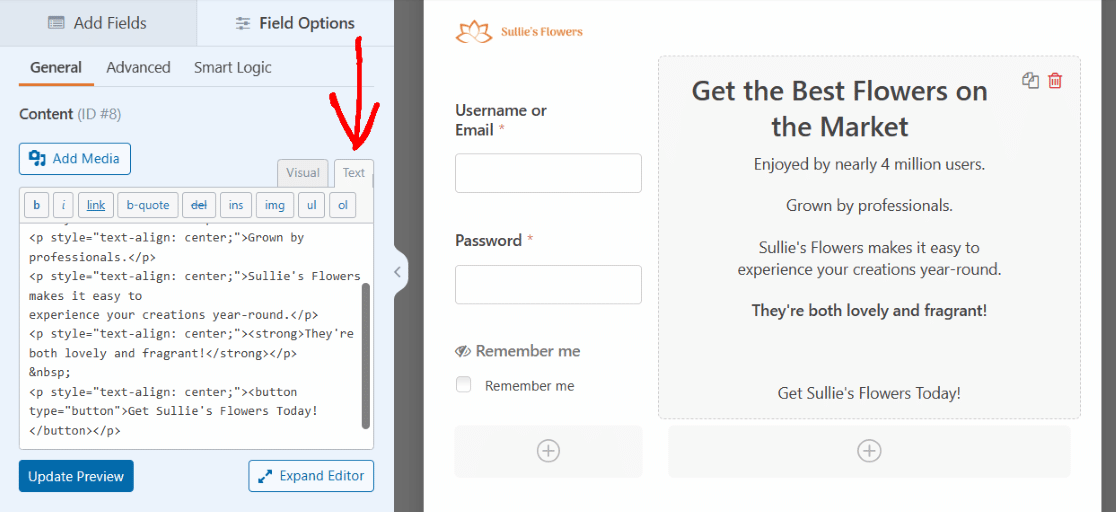
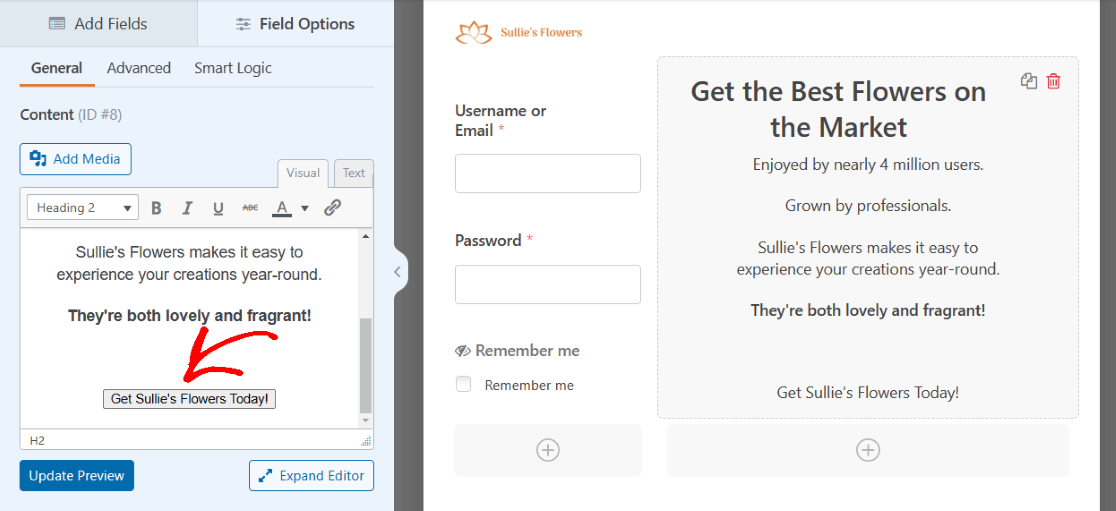
また、コンテンツ フィールドのテキスト エディター内で、コードのスニペットを挿入して CTA ボタンを作成することもできます。
テキスト エディタ ボックスの [テキスト] タブをクリックして、ボタンの作成に使用するコードをコピー アンド ペーストします。

コード スニペットを編集して、CTA ボタンの外観を好きなようにスタイル設定できます。

フォームに CTA ボタンが追加されました。
繰り返しになりますが、このフォームを保存してから、使用する準備ができたら WordPress ページに埋め込む必要があります。
7. reCAPTCHA を使用したログインフォーム
ログイン フォームのスタイルを設定するためのより複雑な方法を説明したので、フォームに任意の場所に追加する最も簡単なセキュリティ要素の 1 つを見てみましょう。

reCAPTCHA 検証は、フォームを使用してサイトに侵入しようとするボットやスパムから WordPress Web サイトを保護するのに役立ちます。
ご覧のとおり、WPForms の独自のログイン ページで使用しています。

ログインフォームに reCAPTCHA フィールドを簡単に追加することもできます。 ただし、最初に、WPForms 設定で構成する必要があります。
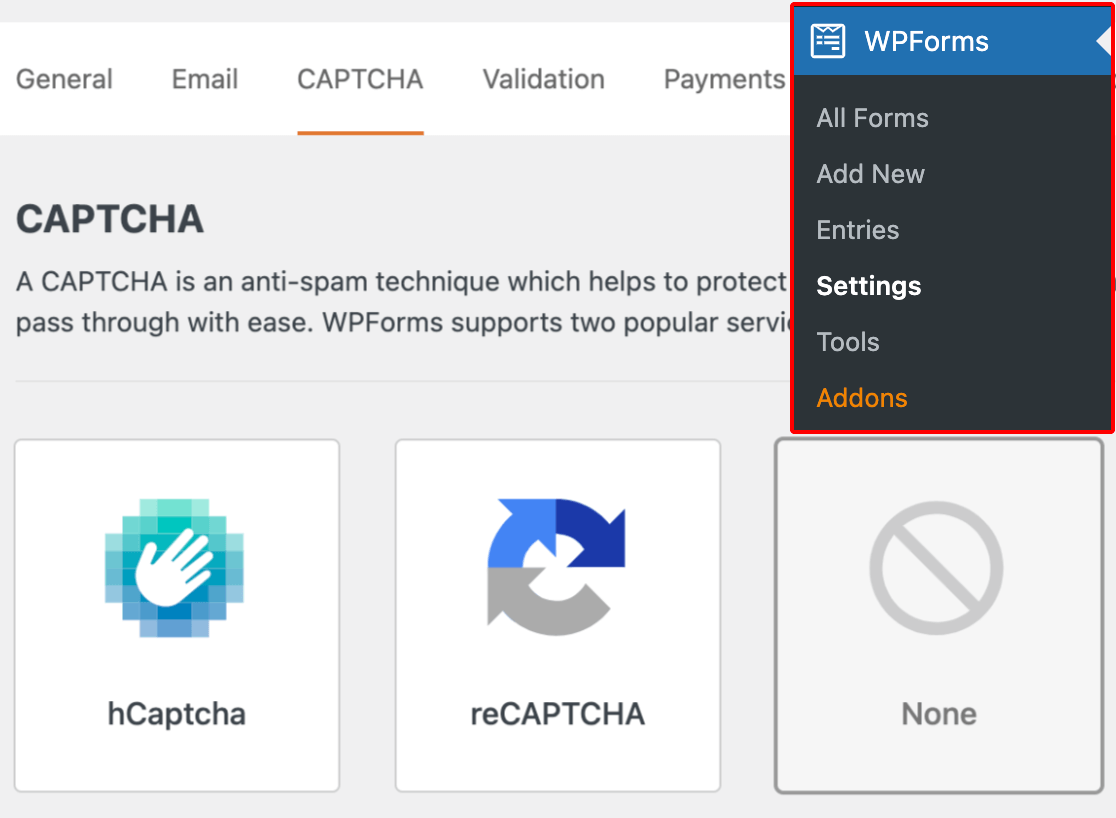
WordPress ダッシュボードからWPFormsに移動し、次にSettingsに移動します。 次に、 CAPTCHA画面にいることを確認します。

画面中央からreCAPTCHAオプションを選択します。
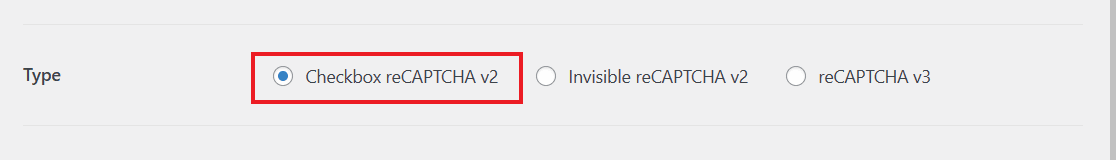
次に、使用する reCAPTCHA 検証のタイプを選択します。
チェックボックス reCAPTCHA v2を選択しましょう。

次に、この設定ページで、Google が提供するサイト キーとシークレット キーを入力する必要があります。 これらのキーを受け取るには、Google の reCAPTCHA 管理コンソールでセットアップ プロセスに従う必要があります。
詳細については、これを行う方法に関する詳細なチュートリアルとともに、WordPress フォームでの reCAPTCHA の設定と使用に関する記事をご覧ください。
これらの設定を reCAPTCHA フィールドに適用するには、この画面の下部にある [保存] をクリックすることを忘れないでください。
これで、フォームに reCAPTCHA 検証を追加する準備が整いました。
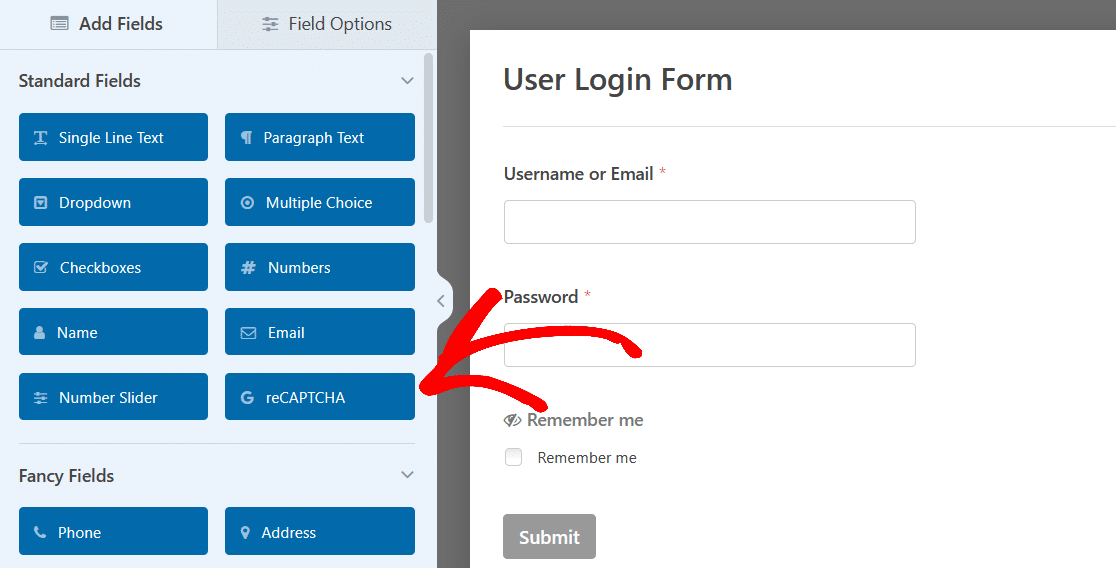
フォーム作成ページに戻り、 reCAPTCHAフィールドをクリックして、ユーザー ログイン フォームで有効にします。

以上です! ログイン フォームがボットやスパムから保護され、サイトに侵入する可能性があります。

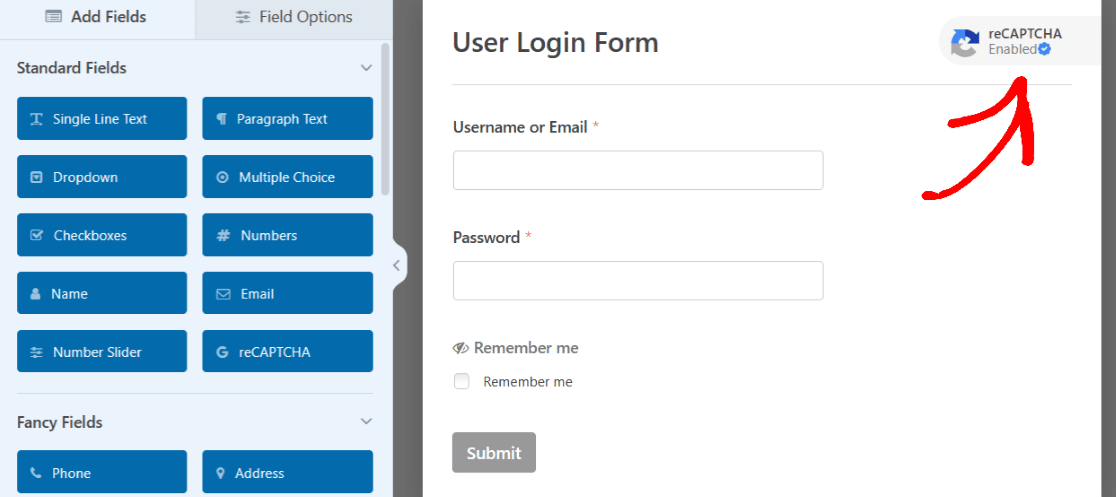
さらに、reCAPTCHA アイコンがフォームに表示され、情報が安全であることをユーザーに伝えます。
WordPress にカスタムログインページを追加する方法
WPForms のフォーム ビルダーの便利な点は、これらの例に触発されたカスタマイズ可能なオプションとスタイル設定のすべてをフォーム自体で作成できることです。
ただし、これらの例で実現されているスタイルの一部は、ログイン ページをさらに編集した結果である可能性があります。
したがって、WordPress ページで WPForms を使用してさらに多くのスタイルを設定する方法に関する詳細なヒントについては、CSS を使用してフォームをスタイルする方法に関するこの記事全体を確認してください。
また、作成したすべてのフォームとここで説明した例については、編集が終了したらフォームを保存する必要があることに注意してください。 その後、必要に応じて、フォームをページに埋め込み、準備ができたら公開できます。
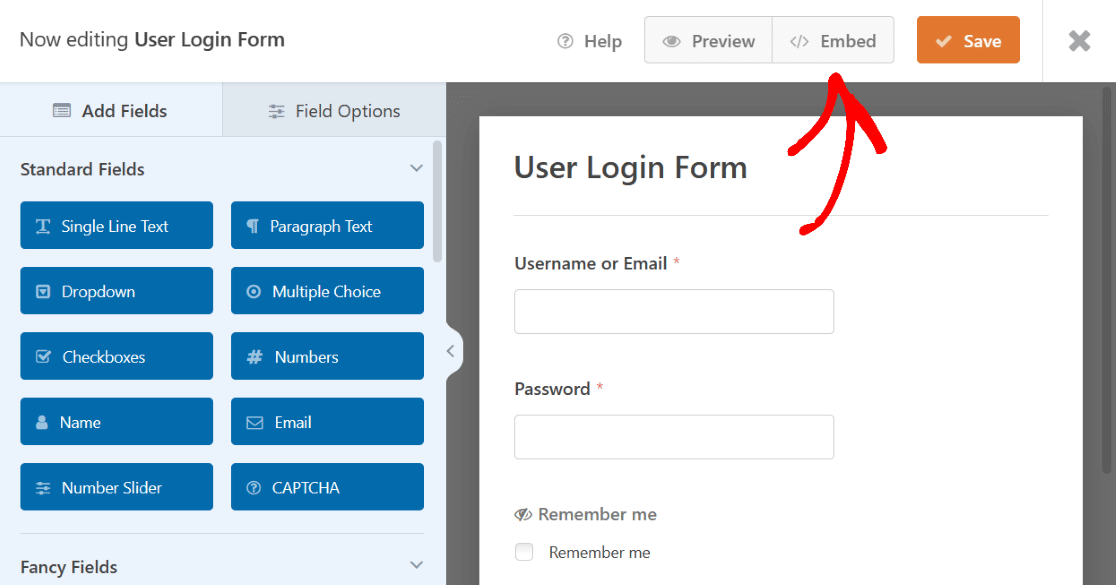
または、フォーム ビルダーから、ページにフォームを埋め込むことができます。

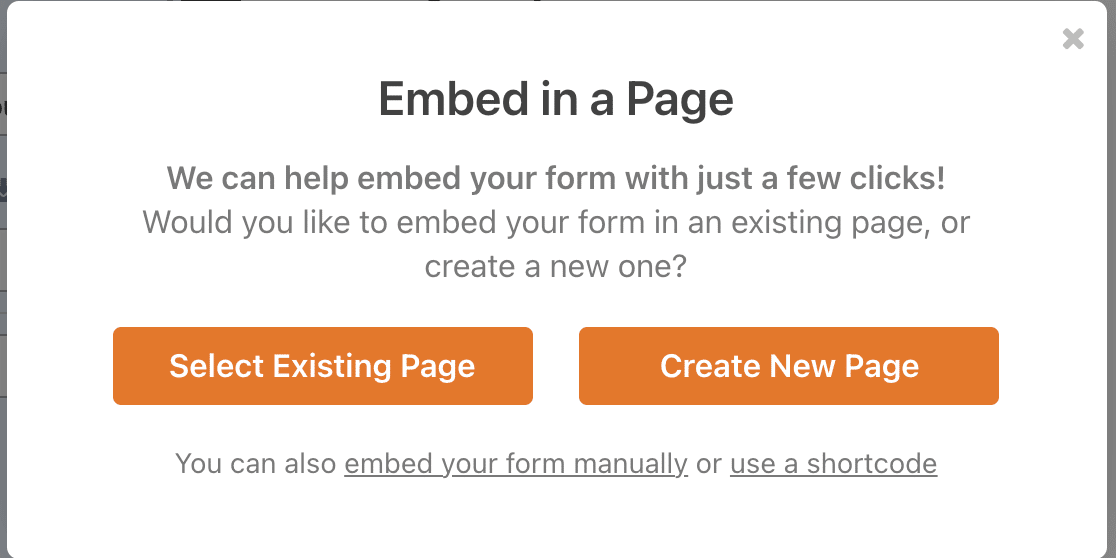
[埋め込み] をクリックすると、Web サイト用に既に作成したページにログイン フォームを埋め込むか、このログイン フォーム用に新しいページを作成することができます。

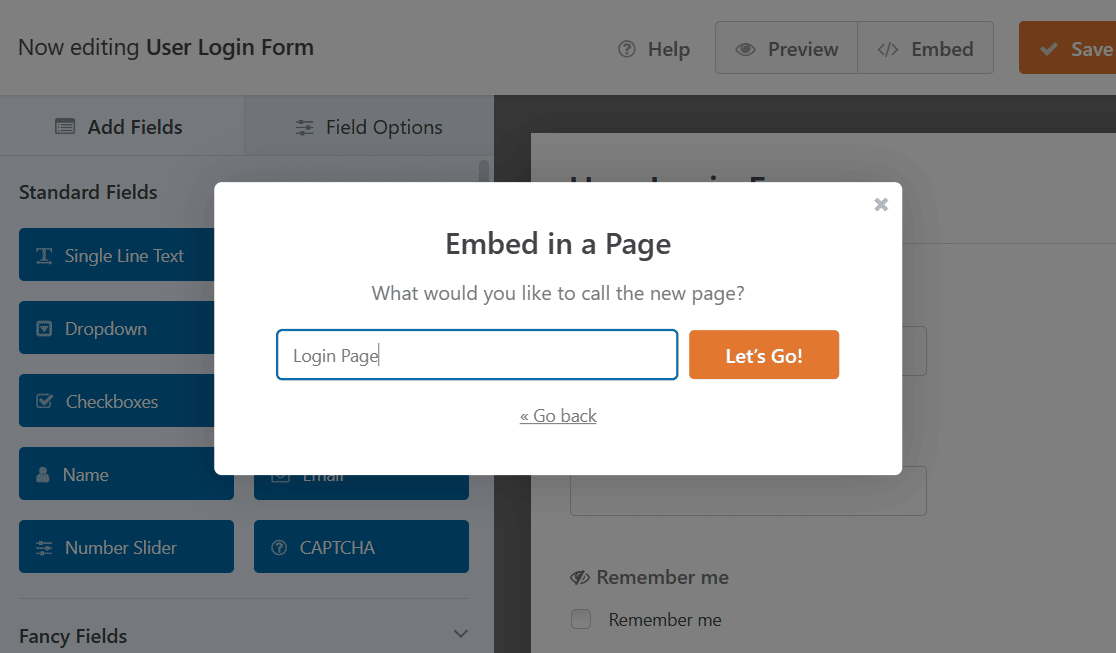
新しいページを作成する場合は、WordPress ダッシュボードで簡単に見つけられるように、Web サイト全体の他のページと同じように、ページに名前を付ける必要があります。

クリックしてみましょう! 続ける。 WPForms は、ログイン フォームを新しいページに自動的に追加します。
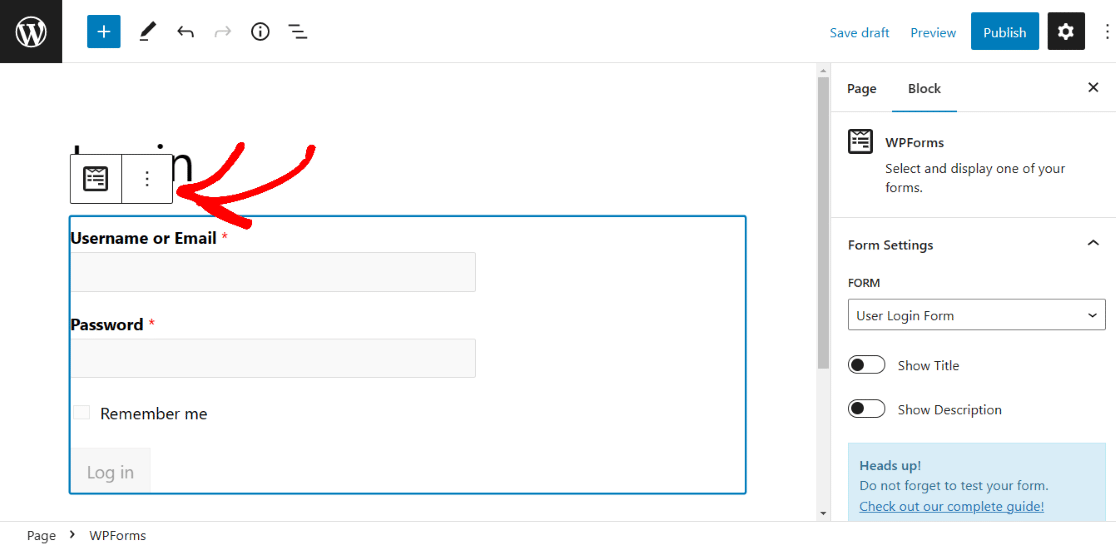
フォームが埋め込まれた後、WPForms ブロックの設定にアクセスし、ページの他のスタイリング要素を編集することで、WordPress ページ自体でいつでもいくつかの編集を行うことができます。

WordPressログインページを編集およびカスタマイズする方法の詳細については、この記事をご覧ください.
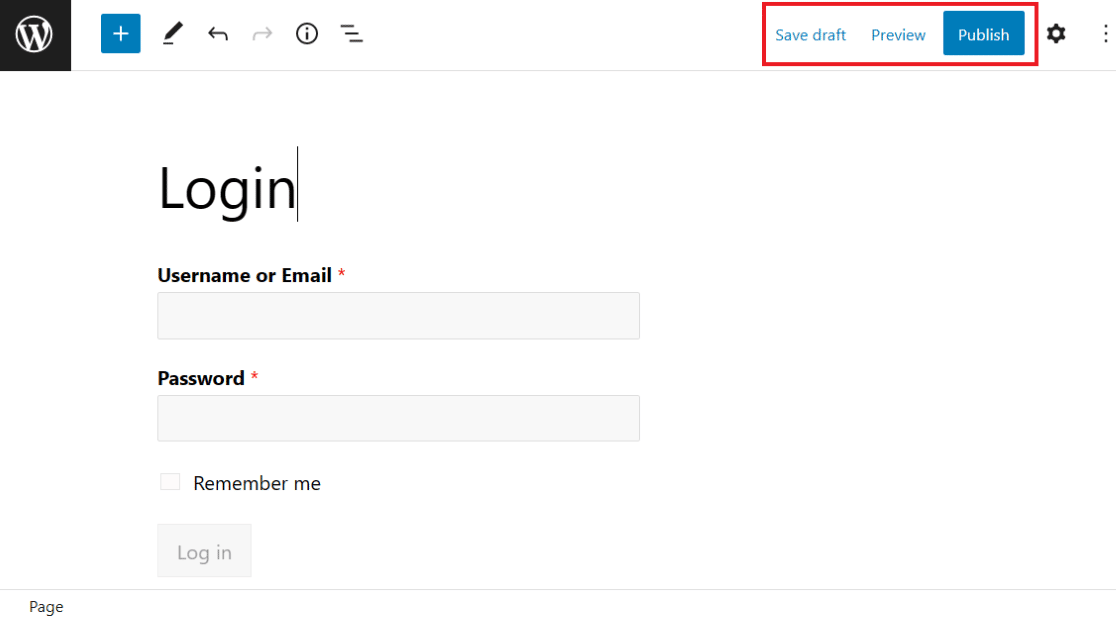
また、すべての WordPress ページと同様に、フォームを埋め込んでページを公開し、Web サイトで公開する必要があることを覚えておいてください。
公開する前にページをプレビューしたり、下書きを保存して後で使用することもできます。

このトピックの詳細については、ログイン フォームと登録フォームを表示する方法を説明しているこのチュートリアルをご覧ください。
ログインページを今すぐ作成
次に、PayPal で登録フォームを作成します
WordPress Web サイトのログインフォームの作成についてすべて学んだので、PayPal で WordPress 登録フォームを作成してみませんか? そうすれば、ウェブサイトのユーザーを登録して、支払いの回収を開始できます。
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
