7 примеров страницы входа [легко скопировать]
Опубликовано: 2023-01-13Хотите настроить страницу входа на своем веб-сайте WordPress? С WPForms у вас есть множество способов стилизовать формы входа без необходимости кодирования!
В этом посте мы покажем вам 7 различных примеров страниц входа с популярных сайтов и способы их воссоздания. Мы проведем вас через процесс создания каждой формы в том же стиле, что и примеры, представленные здесь, всего несколькими щелчками мыши.
Давайте погрузимся!
Создайте свою страницу входа сейчас
Что вы пишете на странице входа?
Ваша страница входа, вероятно, содержит несколько полей, в которых пользователи вводят свое имя пользователя, адрес электронной почты, пароль и многое другое.
Страница входа на ваш сайт — это место, где пользователи веб-сайта вводят свои учетные данные, чтобы получить доступ к вашему сайту. У этих посетителей может быть учетная запись на вашем сайте или какая-либо другая причина, по которой им необходимо войти на ваш сайт.
Вы, вероятно, также захотите включить какой-либо текст на свою страницу входа, чтобы информировать или направлять пользователей вашего сайта о том, как попасть на сайт. Вы также можете добавить изображения, такие как логотипы и иллюстрации, в свой логин, и вы можете выбрать дополнительные функции безопасности, чтобы нежелательный спам не засорял вашу страницу входа.
7 примеров страницы входа
В этой статье
- 1. Простая форма входа
- 2. Форма входа с инструктивным текстом
- 3. Форма входа с изображением заголовка
- 4. Форма входа с логотипом компании
- 5. Форма входа с иллюстрацией
- 6. Форма входа с призывом к действию
- 7. Форма входа с помощью reCAPTCHA
- Как добавить пользовательскую страницу входа в WordPress
1. Простая форма входа
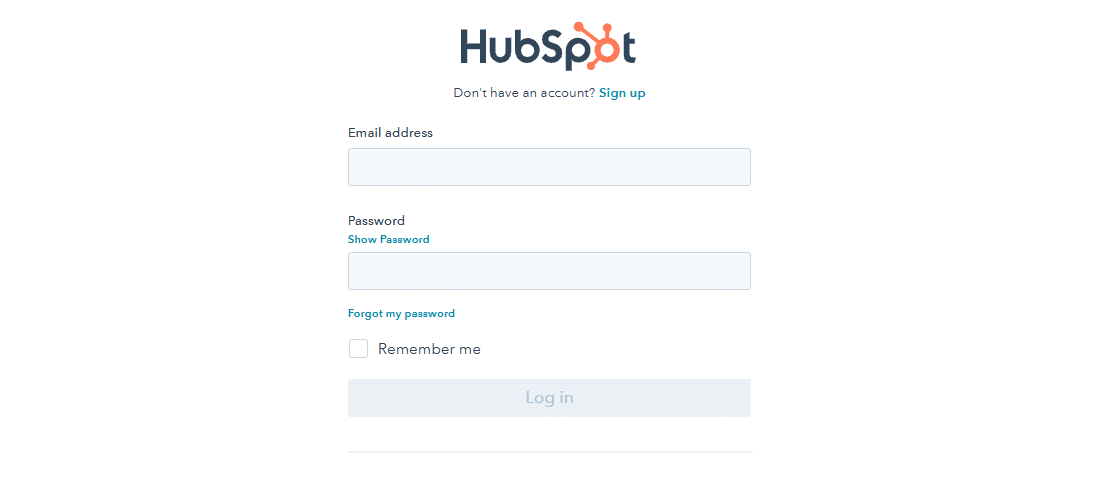
Эта страница входа на веб-сайте HubSpot довольно проста и не содержит подробностей, включенных в форму. Форма состоит из адреса электронной почты, пароля, флажка и кнопки входа.

Особенность такой формы в том, что она немного похожа на основу всех других примеров форм входа. Он имеет самые основные элементы, необходимые для страницы входа.
И, если вы предпочитаете, ваша собственная страница входа также может быть упрощена таким образом. WPForms — лучший плагин для создания форм для WordPress, который упрощает добавление пользовательской страницы входа на ваш сайт.
Во-первых, вам нужно установить WPForms и подписаться на Pro Plan, чтобы получить доступ к дополнению User Registration.
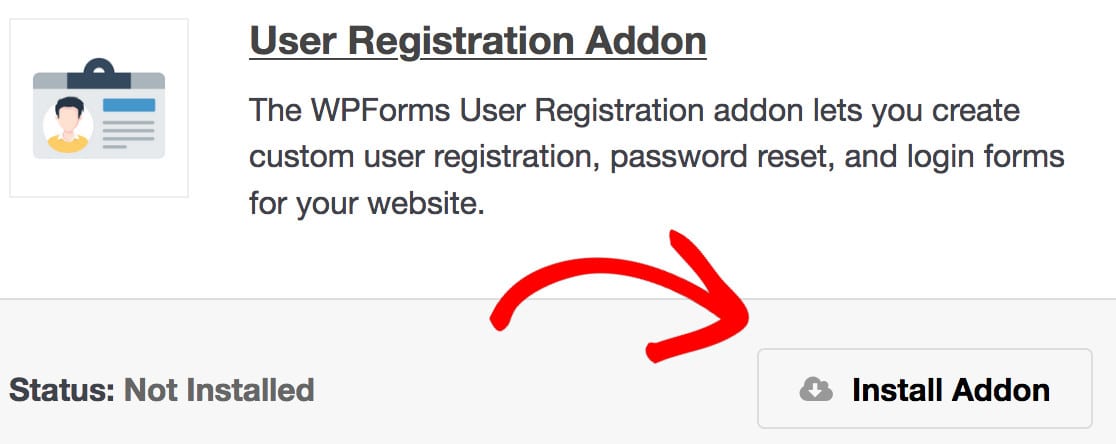
После ввода лицензионного ключа в настройках WPForms перейдите в WPForms » Addons на панели инструментов. Прокрутите доступные надстройки, чтобы найти надстройку регистрации пользователя, которую вы также установите. Не забудьте также активировать аддон после его установки.

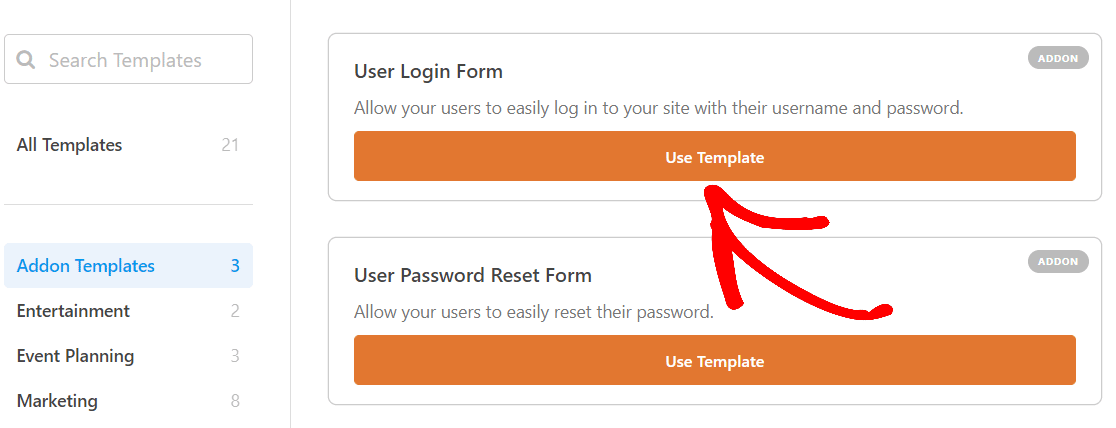
Теперь вы готовы создать форму входа. Перейдите в WPForms »Add New и найдите шаблон формы входа пользователя в доступных шаблонах дополнений. Нажмите кнопку « Использовать шаблон », чтобы выбрать этот шаблон и открыть конструктор форм.

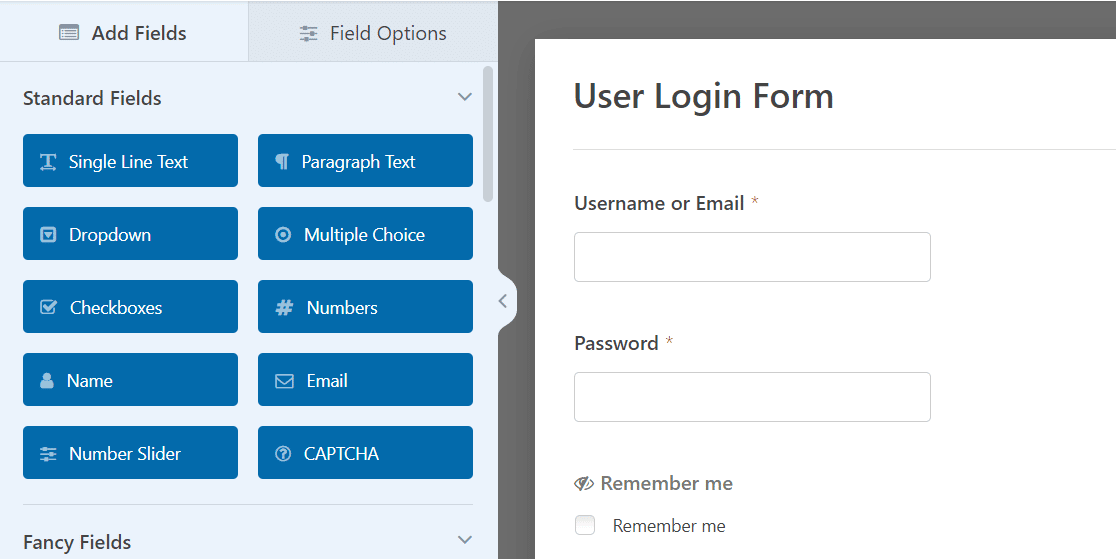
Конструктор форм WPForms позволяет легко редактировать этот готовый шаблон в соответствии с вашими потребностями. Вы найдете широкий выбор полей формы, которые охватывают практически любой элемент, который вы хотели бы видеть в своей онлайн-форме. Все, что вам нужно сделать, это просто перетащить каждое поле на место.
Вы увидите, что форма входа пользователя уже загрузила необходимые поля.
Но, как и все шаблоны WPForms, эта форма легко настраивается, поэтому вы можете добавлять и редактировать поля в своей форме различными способами.

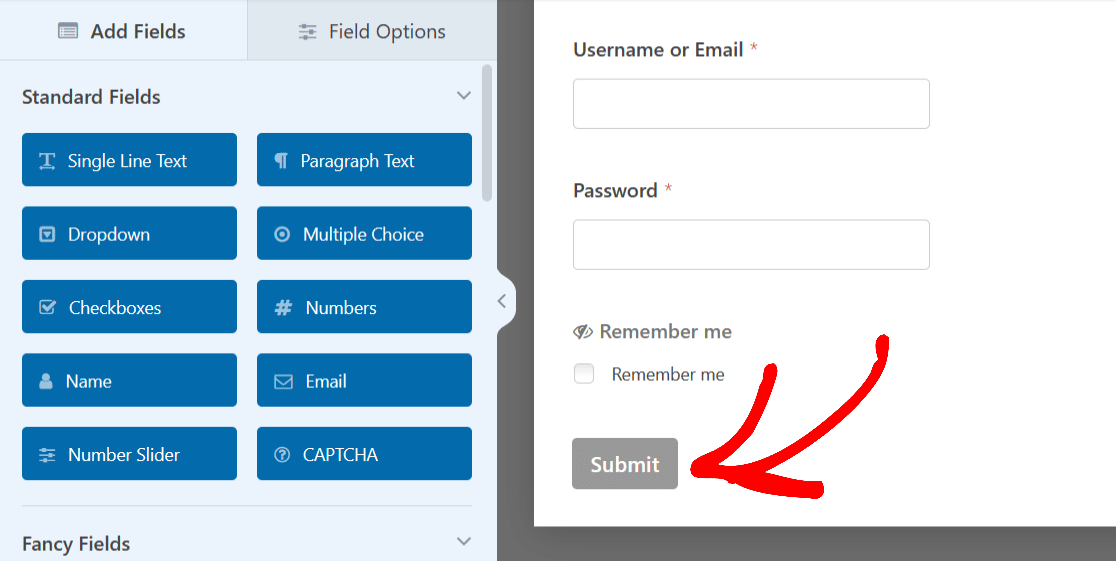
Для этой формы давайте отредактируем кнопку «Отправить» в нижней части формы, чтобы она читалась как «Войти», как в примере страницы входа в HubSpot.

Просто нажмите на кнопку, чтобы расширить его настройки.
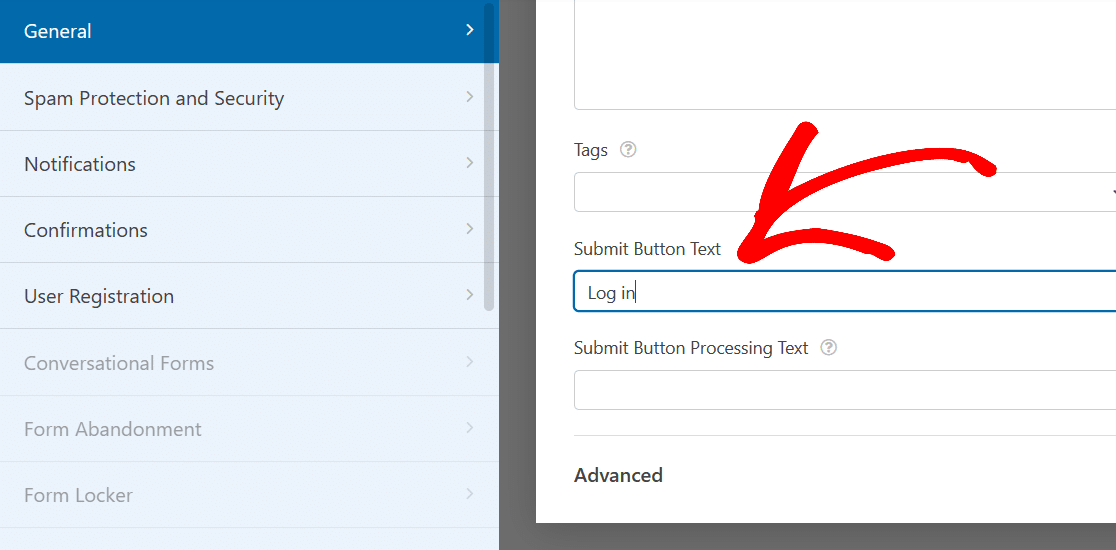
Затем, чтобы изменить текст кнопки, откройте вкладку « Общие » и прокрутите до поля « Текст кнопки отправки ».

Теперь введите то, что вы хотите, чтобы кнопка читала, например «Войти».
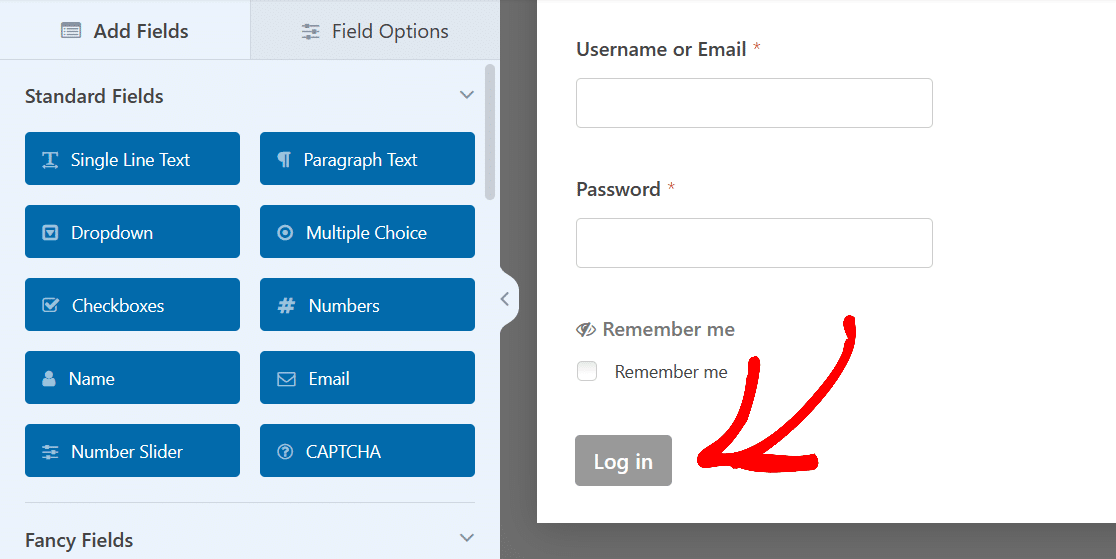
Глядя на форму еще раз, кнопка в нижней части формы лучше соответствует характеру входа на этой странице.

И это все, что вам нужно сделать, чтобы создать базовую форму входа, подобную той, что используется на странице входа в HubSpot.
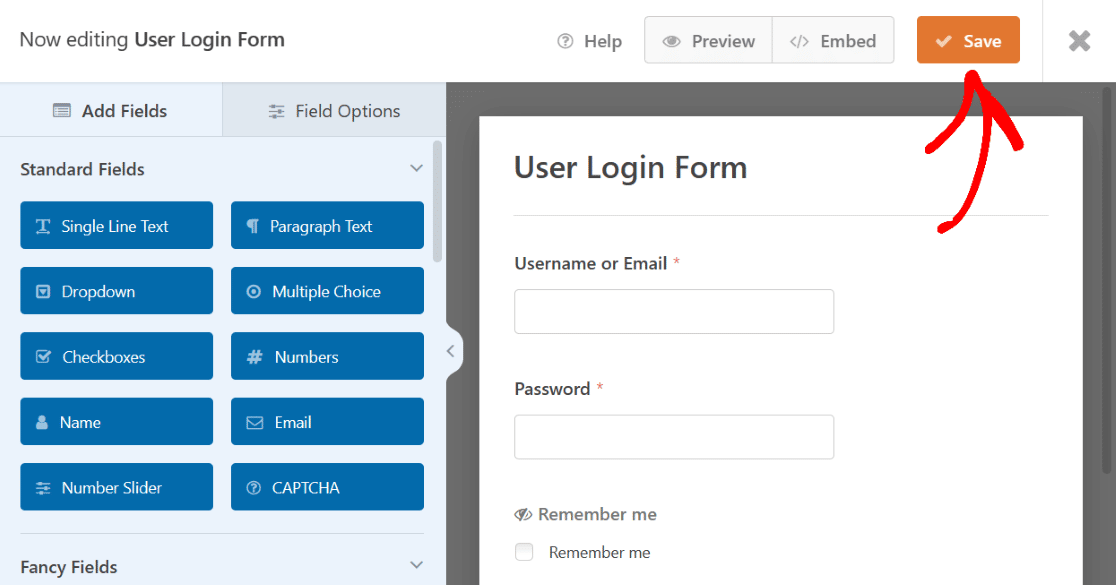
Отсюда, продолжайте и сохраните эту форму.

После сохранения эта форма будет доступна для использования на странице WPForms All Forms на панели управления WordPress.
Теперь у вас есть простая форма входа, которую вы можете быстро опубликовать на своем сайте или использовать в качестве основы для создания более подробных страниц входа. Это основные шаги, необходимые для всех рассмотренных здесь примеров страницы входа.
2. Форма входа с инструктивным текстом
Взгляните на страницу входа для WordPress.org. Как и первый пример, который мы рассмотрели, этот довольно прост.
Но в верхней части есть фрагмент обучающего текста, и он тоже может быть в вашей форме.

Как мы уже упоминали, для каждой формы, созданной здесь, сначала требуется шаблон формы входа пользователя, включая эту. Идем дальше и снова выбираем шаблон.
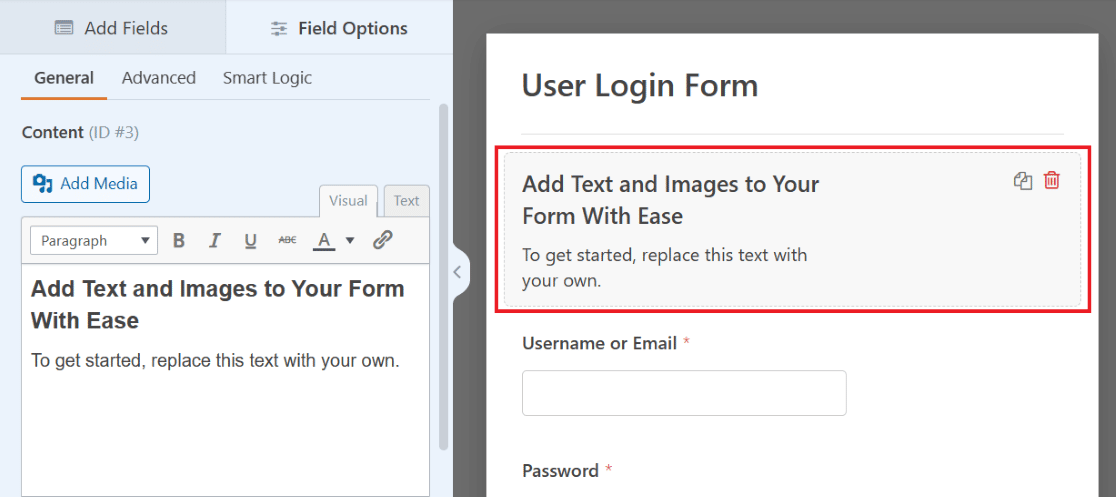
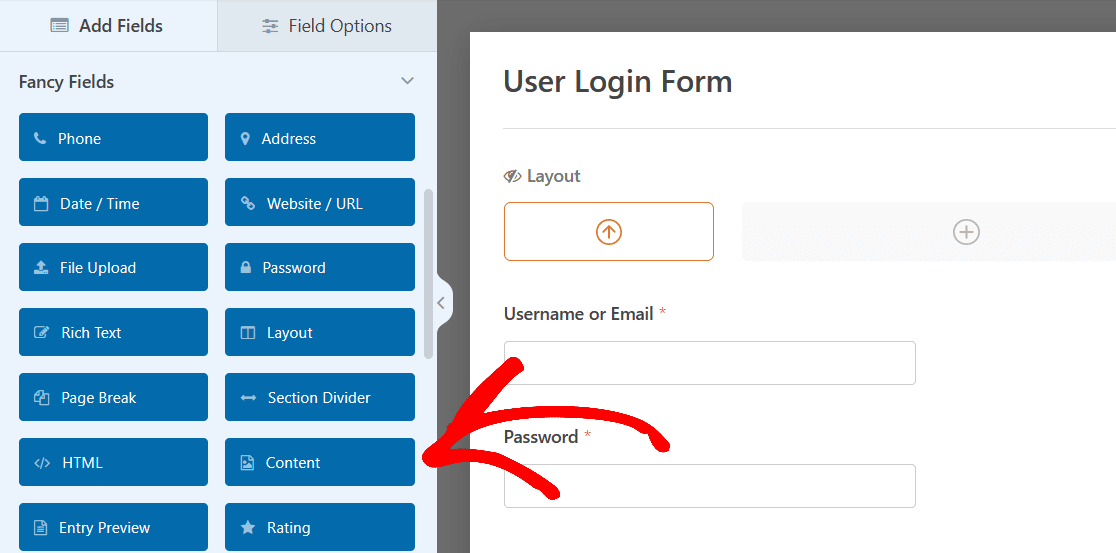
Затем в конструкторе форм перетащите поле « Содержимое » в верхнюю часть формы и поместите его туда.

Как мы уже говорили ранее, вы можете перетащить это поле в форму куда угодно.
Но чтобы походить на обучающий текст на странице входа выше, давайте поместим поле вверху.

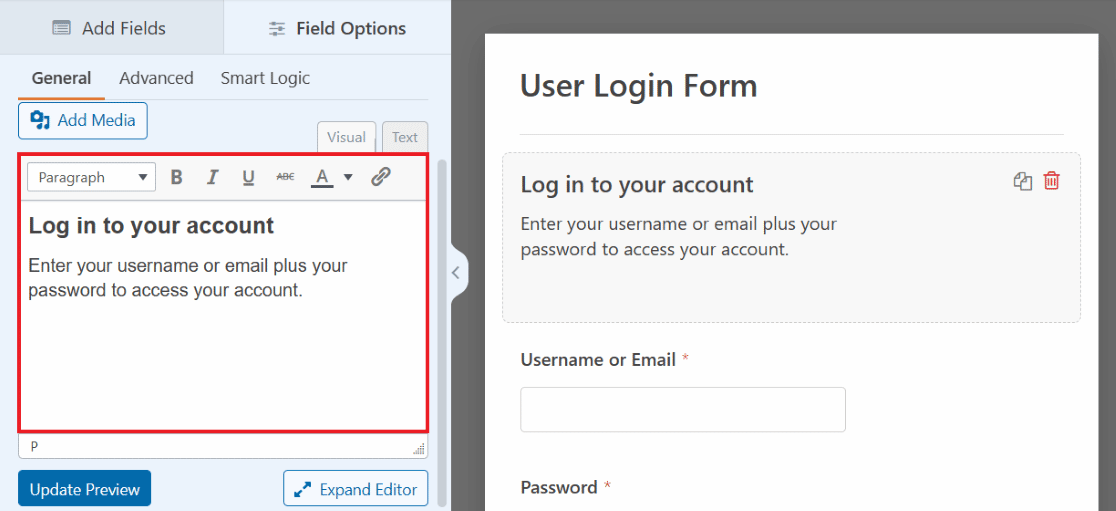
Нажмите на поле, чтобы открыть его настраиваемые параметры, расположенные в левой части экрана. Затем используйте текстовый редактор, чтобы ввести текст инструкции, который вы хотите отобразить в этом поле.
Как и в приведенном выше примере, вы можете указать пользователям вводить свою информацию для входа на ваш веб-сайт.

Множество опций у вас под рукой благодаря текстовому редактору с настраиваемыми стилями шрифтов, цветами и многим другим, доступным в этом поле.
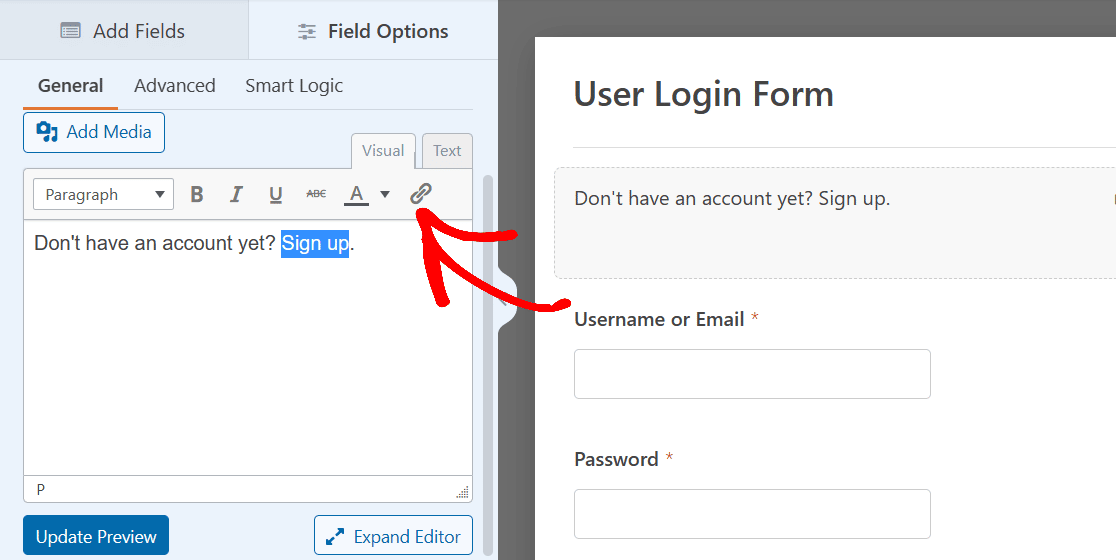
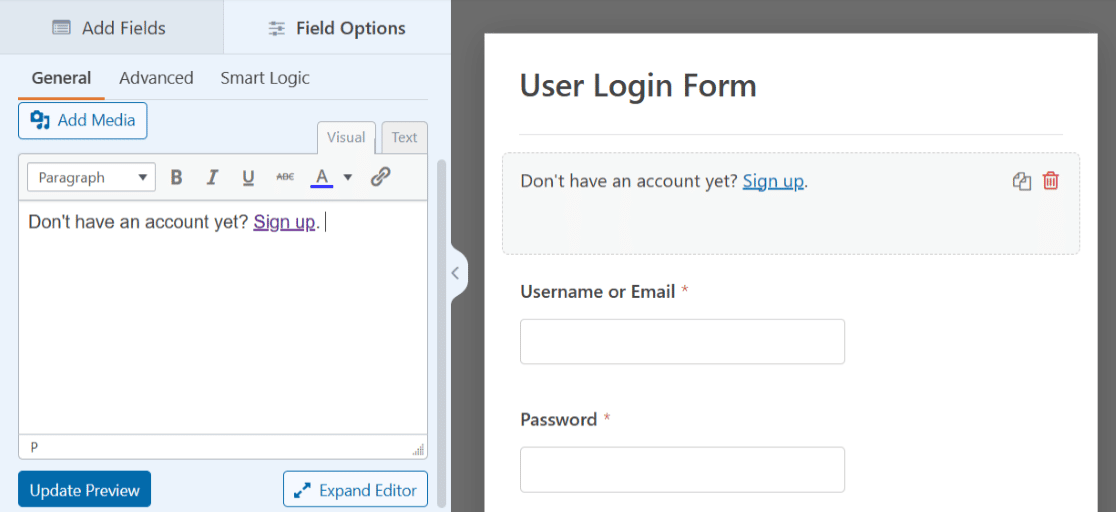
Например, еще раз взгляните на страницу входа в HubSpot из примера 1. Обратите внимание на очень короткий фрагмент обучающего текста. Текст инструкции гласит: «У вас нет учетной записи? Зарегистрироваться» и предоставляет ссылку на страницу, где пользователи могут создать учетную запись.
Это также возможно с помощью текстового редактора поля Content в вашей форме.
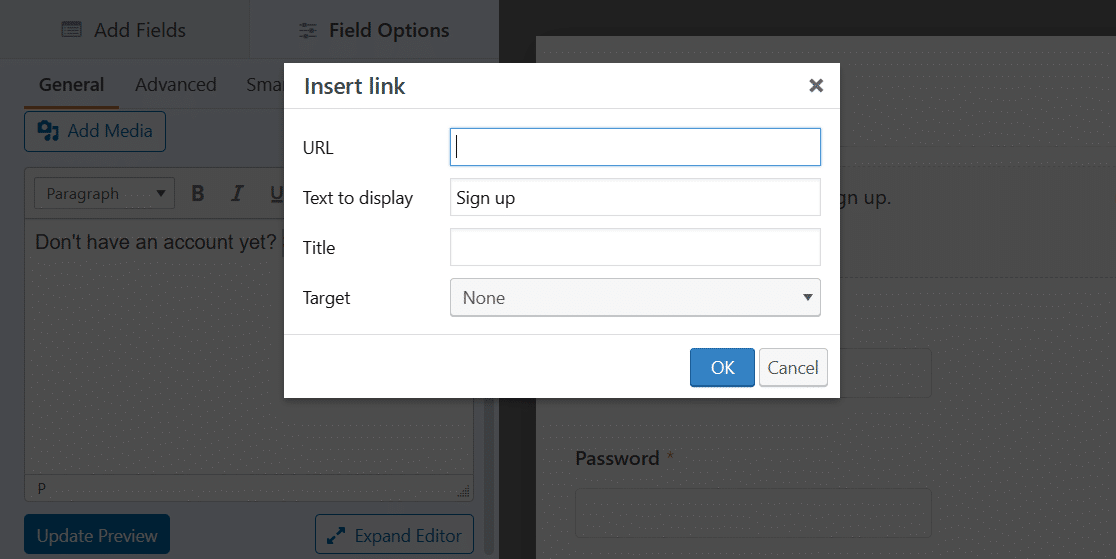
Сначала введите текст инструкции и выделите ту часть, которую вы хотите связать. Затем щелкните значок ссылки на панели инструментов текстового редактора.

Теперь вы вставите URL-адрес страницы, на которую должны переходить пользователи. Нажмите OK , когда закончите.

Вот и все! Теперь у вас есть обучающий текст и ссылка в форме.

Как всегда, сохраните форму на потом или вставьте ее на страницу. Мы поделимся подробностями о том, как опубликовать, когда вы будете готовы к тому, чтобы страница входа была запущена на вашем сайте, в конце этого поста.
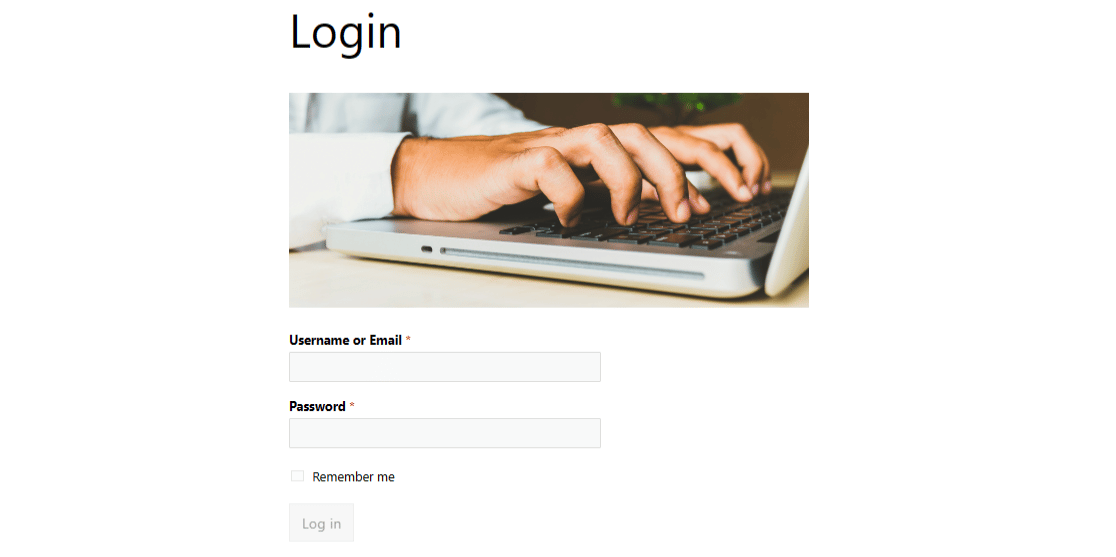
3. Форма входа с изображением заголовка
Другой способ настроить форму входа пользователя для вашей страницы входа — добавить изображение заголовка по вашему выбору. Использование изображения в верхней части формы — это хороший способ персонализировать форму или дополнить стиль вашего веб-сайта.

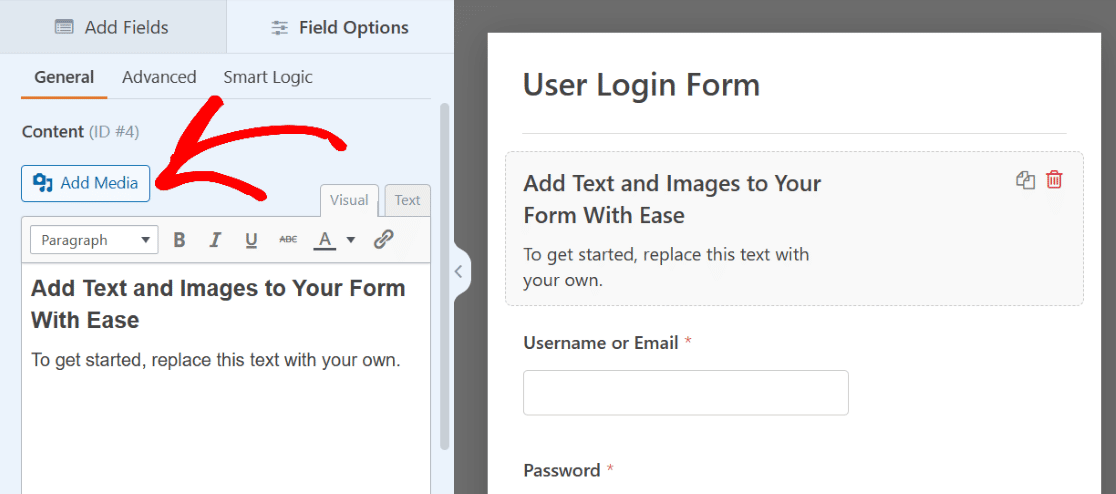
Чтобы добавить изображение заголовка, вы снова будете использовать поле « Содержимое » и шаблон формы входа пользователя. Перетащите это поле в верхнюю часть формы, как и раньше.
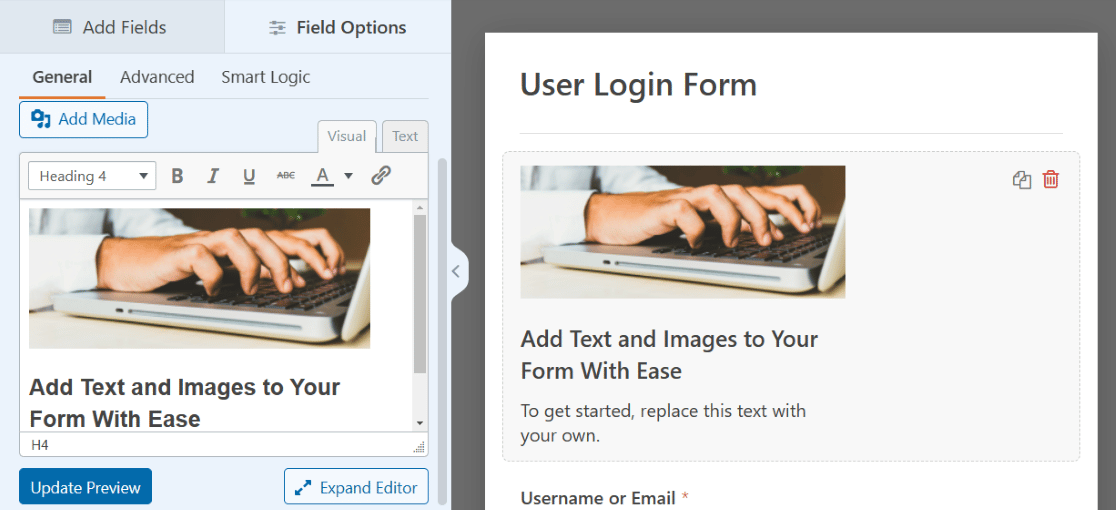
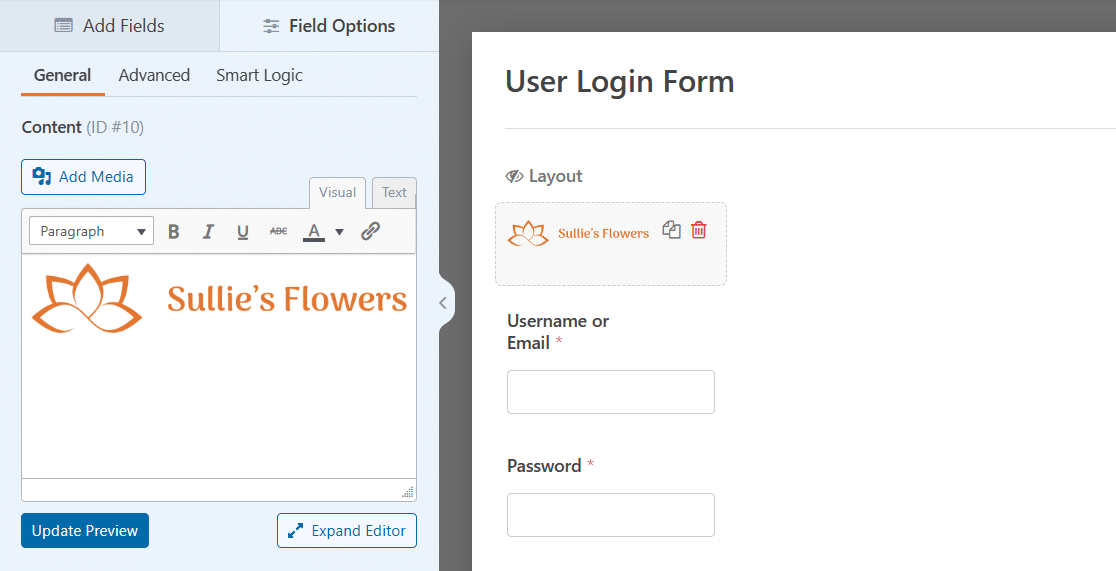
Но на этот раз нажмите кнопку « Добавить медиа » над текстовым редактором.

Теперь вы загрузите изображение по вашему выбору, которое появится над текстом в текстовом редакторе.
Вы также можете удалить текст на этот раз, если хотите, и работать только с изображением.

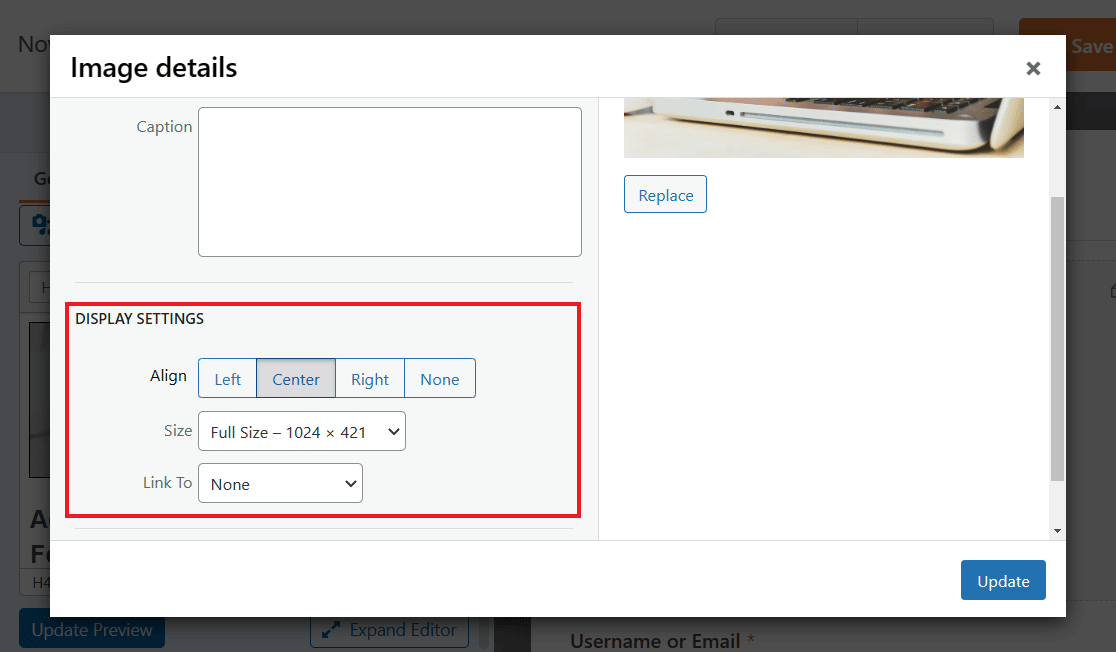
Нажмите на изображение, чтобы получить доступ к его настройкам отображения и расположите изображение так, как вам нравится.
Чтобы изображение в нашем примере действовало как настоящее изображение заголовка, мы центрируем выравнивание и выбираем полноразмерную версию. Вы можете изменить эти настройки несколько раз, чтобы выяснить, что вы предпочитаете.

Не забудьте нажать синюю кнопку « Обновить », чтобы изменения вступили в силу.
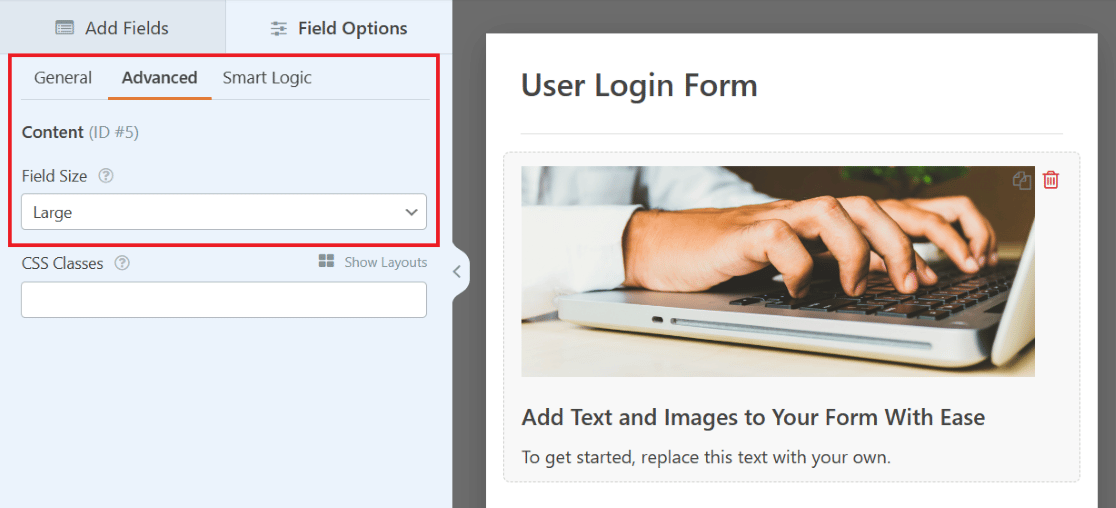
Вы также можете изучить другие вкладки настроек для получения дополнительных параметров, таких как изменение размера поля на вкладке « Дополнительно ».
Попробуйте размер поля « Большой », чтобы ваше изображение отображалось еще больше в верхней части формы, в истинном стиле изображения заголовка.

Еще раз, обязательно сохраните форму на потом. Дополнительные советы, связанные с этим примером, см. в этом полном посте о добавлении изображения заголовка в формы.
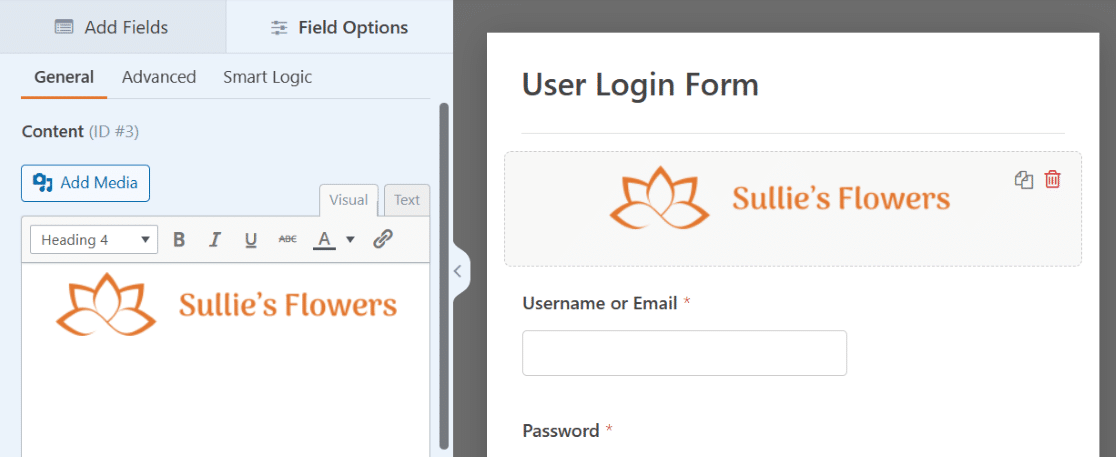
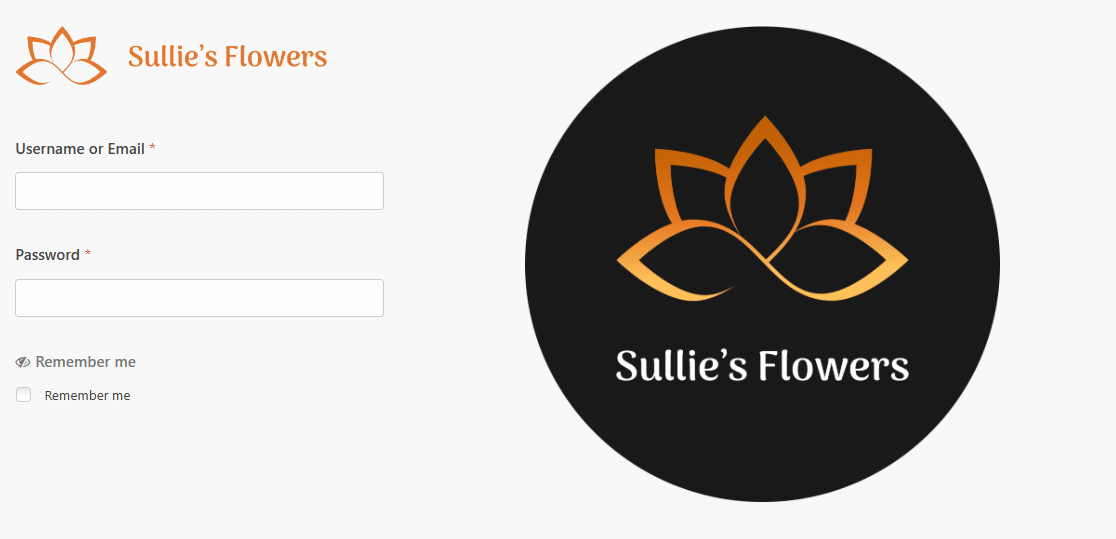
4. Форма входа с логотипом компании
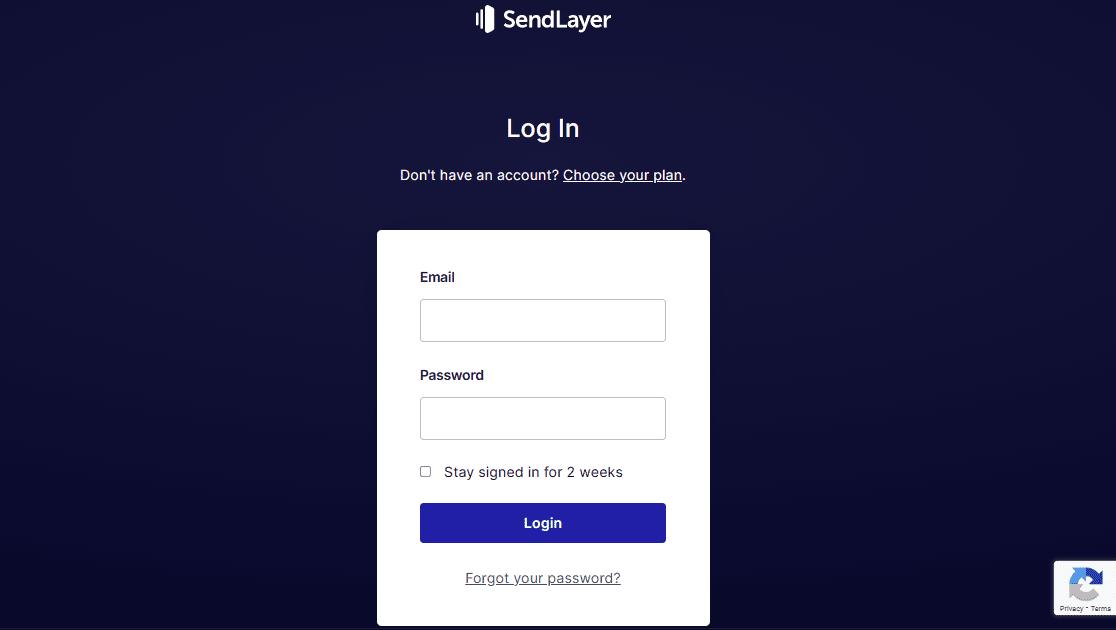
Давайте взглянем на страницу входа в SendLayer. В верхней части формы, над текстом инструкций, который мы рассмотрели ранее, находится логотип веб-сайта.

Вы также можете добавить логотип в свою форму, снова используя поле «Контент» в форме входа пользователя.
Помните, как вы использовали поле Content для загрузки изображения заголовка? Почему бы не использовать аналогичный процесс для отображения логотипа? Благодаря конструктору форм у вас есть несколько вариантов размещения логотипов в форме.
Просто перетащите поле « Содержимое » в нужное место формы.

Чтобы повторить пример выше, давайте поместим логотип вверху формы. И поскольку это немного похоже на изображение заголовка, логотип в горизонтальном стиле может выглядеть здесь лучше всего.
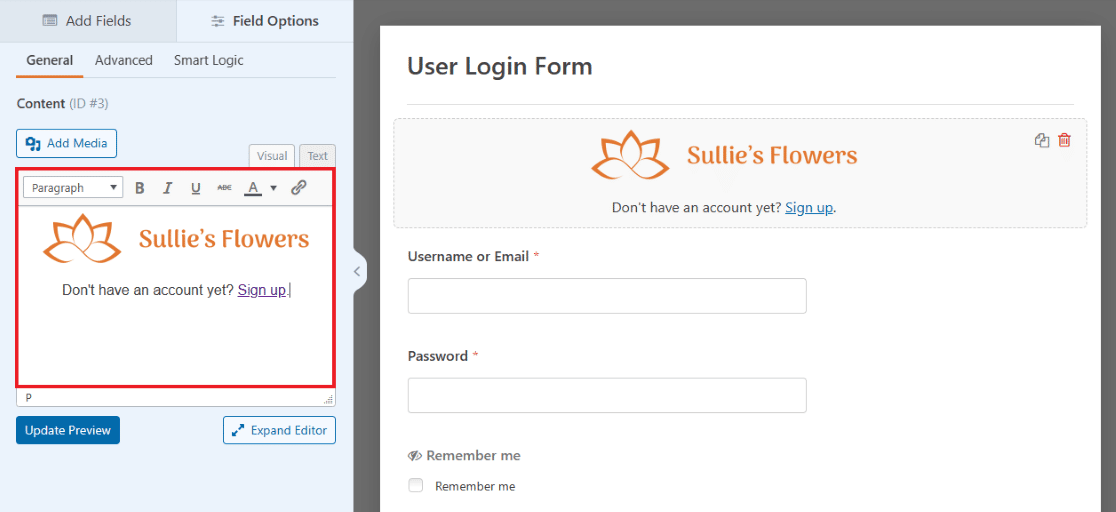
Не забудьте просто нажать кнопку « Добавить медиа » в поле «Содержимое», чтобы загрузить свой логотип.

И не забывайте о дополнительных настройках. Возможно, вы захотите расположить логотип по центру, сделать его полноразмерным или изменить размер поля в дополнительных настройках.
Вы также можете отредактировать текст под логотипом, как мы рассмотрели в примере с обучающим текстом, что сделает вашу форму здесь очень похожей на пример.


Теперь на вашей странице входа в форму четко отображается ваш логотип. Не стесняйтесь добавлять еще один логотип внизу или в любое другое место, куда вы хотите перетащить поле «Содержимое»!
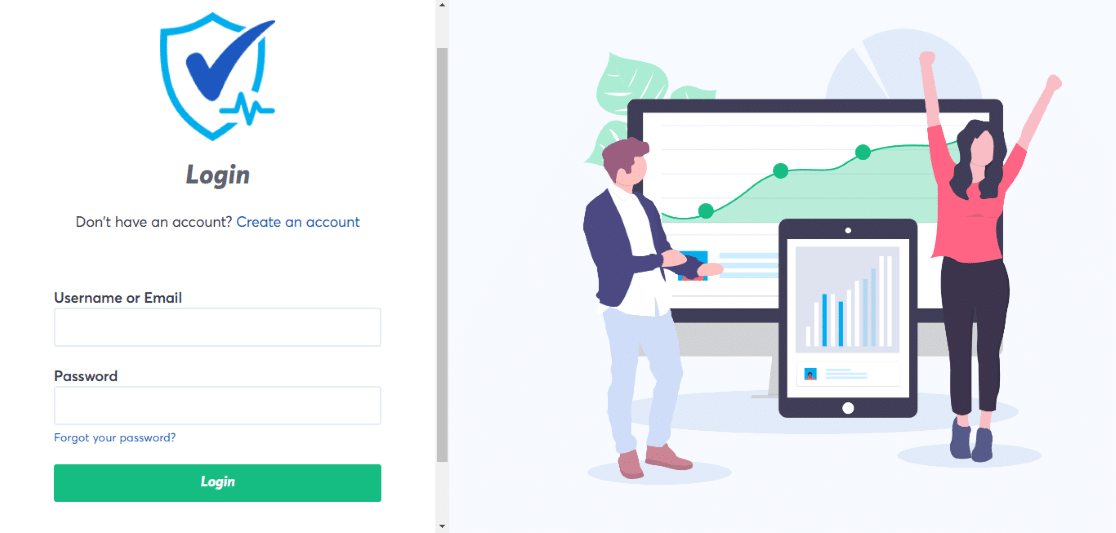
5. Форма входа с иллюстрацией
Теперь давайте обратим внимание на страницу входа в TrustPulse. Эта форма входа имеет учетные данные, введенные на одной стороне экрана, с небольшим логотипом вверху и большой иллюстрацией, отображаемой на другой стороне.

Вы также можете создать форму, которая выглядит так, используя поля «Макет» и «Содержимое» вместе.
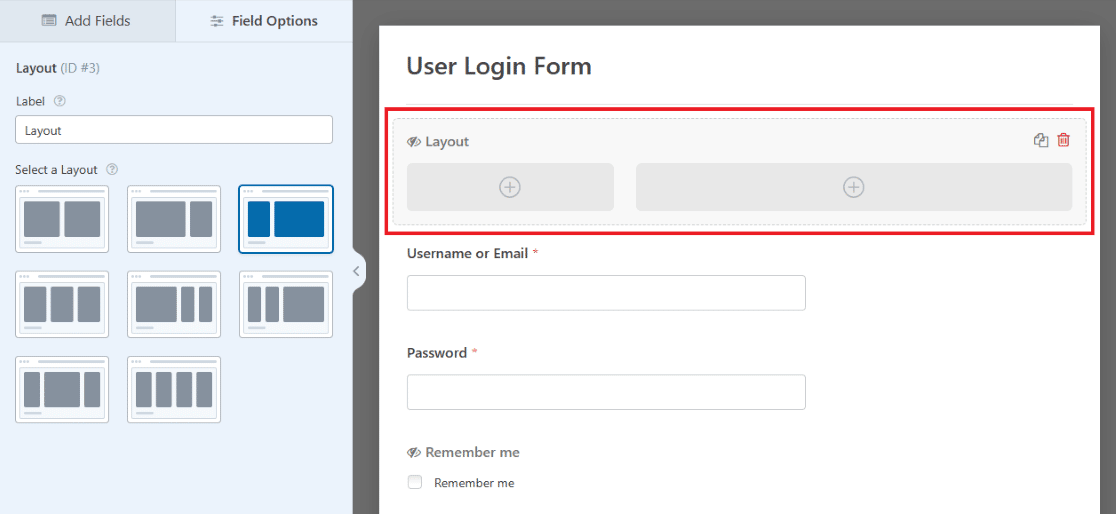
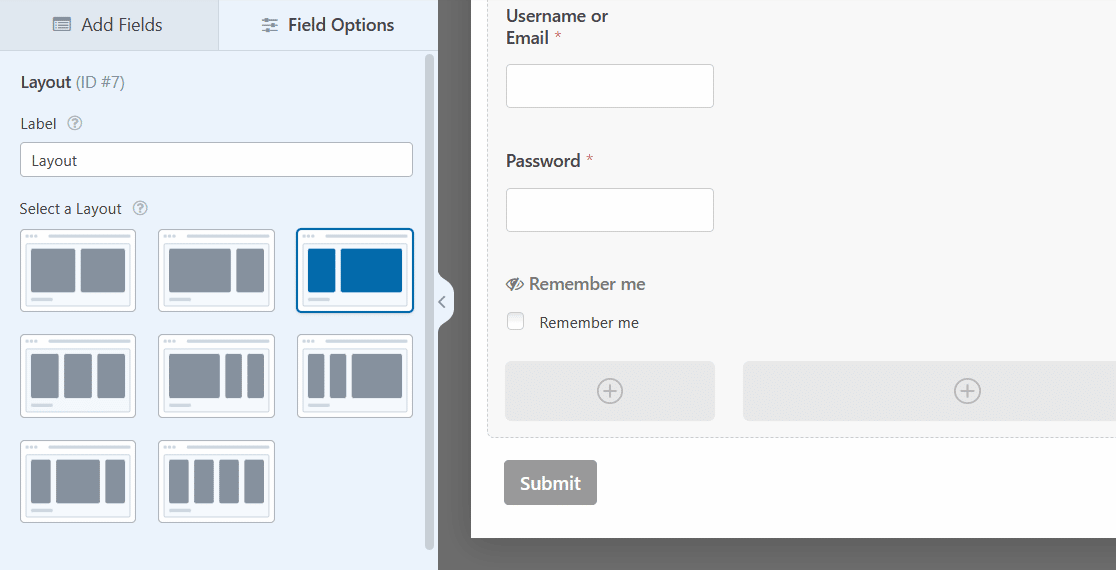
Сначала перетащите поле « Макет » в форму входа пользователя.

На самом деле не имеет значения, куда вы перетащите поле «Макет» прямо сейчас, потому что в конечном итоге вы перетащите предварительно загруженные поля формы в само поле «Макет».
А пока давайте просто перетащите его в верхнюю часть формы, чтобы сохранить организованность. Вы также выберете ориентацию столбцов в макете, которая будет определять размер и размещение содержимого в этом поле.

Теперь перетащите поле « Содержимое » в первый столбец поля « Макет » в форме, чтобы вы могли отобразить здесь логотип, как в примере TrustPulse.

Используйте кнопку «Добавить медиафайл», чтобы еще раз загрузить свой логотип, а затем убедитесь, что в настройках изображения он ориентирован и имеет нужный размер.

Затем перетащите другие поля формы в эту часть поля «Макет».
Просто захватите каждое поле мышью, перетащите его в столбец «Макет» и отпустите. Поле электронной почты, поле пароля и флажок теперь будут в левом столбце вашей формы.

Теперь вы добавите содержимое в другой столбец в поле «Макет».
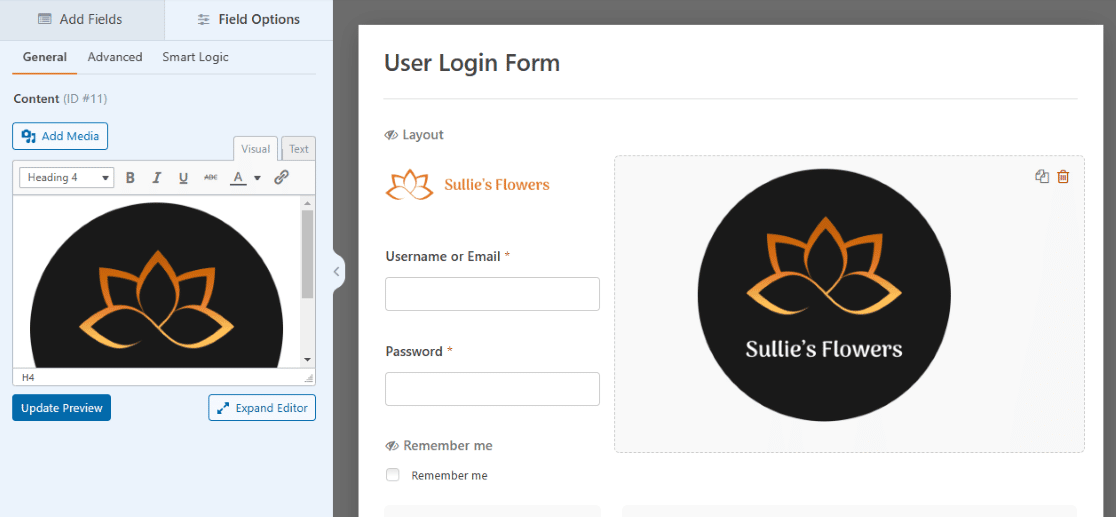
Снова выберите поле «Содержимое» и перетащите его в больший столбец в правой части формы.

Теперь вы можете добавить иллюстрацию по вашему выбору, которая будет отображаться в основном на этой стороне формы.
Нажмите кнопку «Добавить медиафайл», как вы делали это на другой стороне, чтобы загрузить иллюстрацию.

И еще раз, не забудьте настроить параметры поля, чтобы настроить размер и размещение вашей иллюстрации.
Для большой иллюстрации, такой как пример, вы можете удалить любой дополнительный текст из поля «Содержимое».

И теперь ваша форма имеет небольшой логотип и учетные данные с одной стороны и большую иллюстрацию с другой стороны.
Как всегда, вам нужно будет сохранить эту форму, чтобы сохранить ее в WPForms на панели инструментов, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
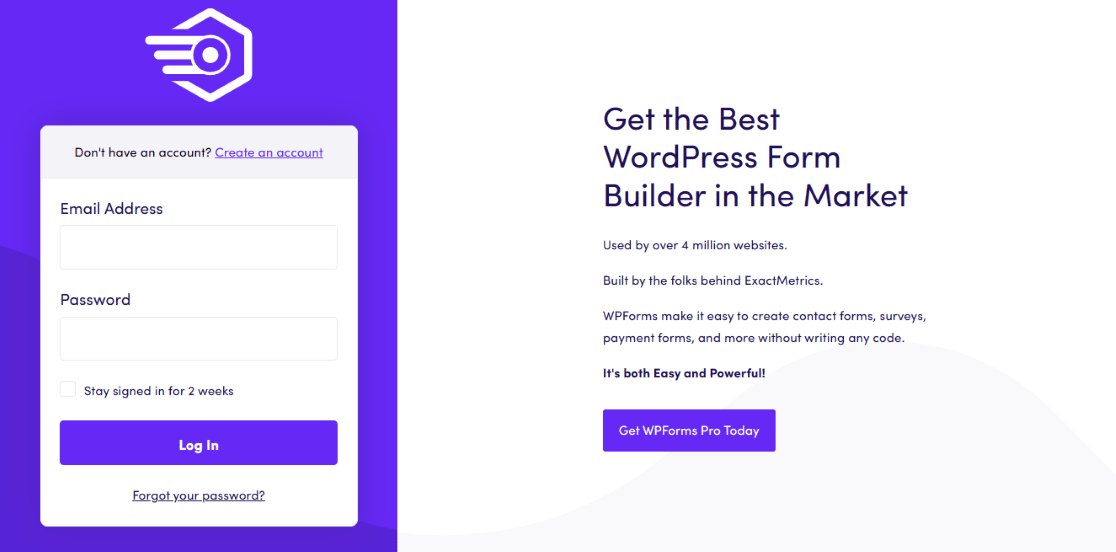
6. Форма входа с призывом к действию
Далее мы рассмотрим страницу входа в ExactMetrics, которая чем-то похожа на предыдущую, но с кнопкой призыва к действию на одной стороне формы вместо иллюстрации.

На одной стороне есть небольшой логотип, адрес электронной почты, пароль и кнопка входа в систему, а на другой стороне довольно много текста, за которым следует кликабельный CTA.
Чтобы создать аналогичный вид с вашей собственной формой, вам просто нужно выполнить шаги, которые мы рассмотрели в предыдущем примере: сначала добавьте поле «Макет» в форму входа пользователя и перетащите поля в одну сторону или столбец макета.

Помните, что вы просто перетаскиваете поле «Содержимое» в макет, чтобы загрузить свой логотип, а затем перетаскиваете оставшиеся поля формы также в эту часть макета.
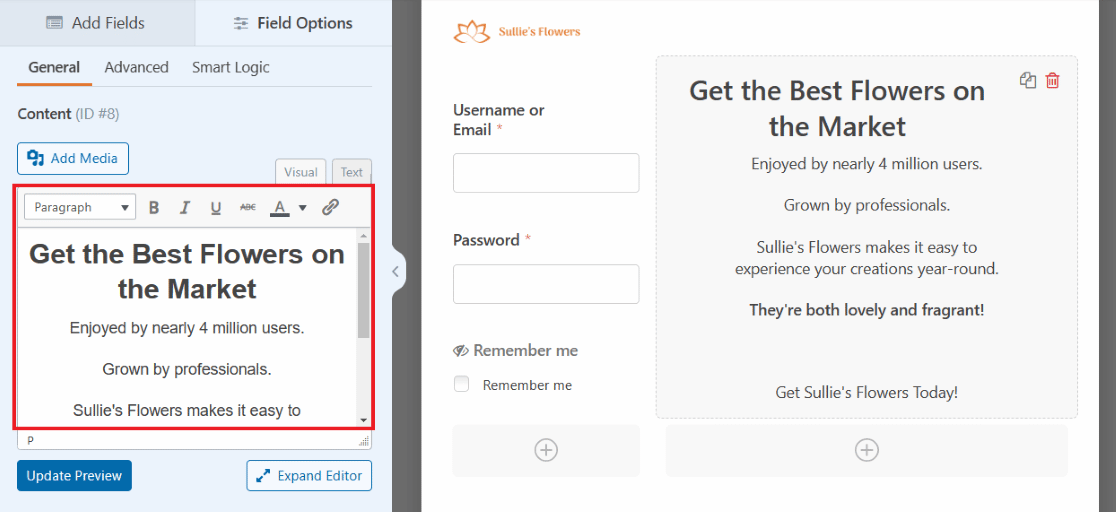
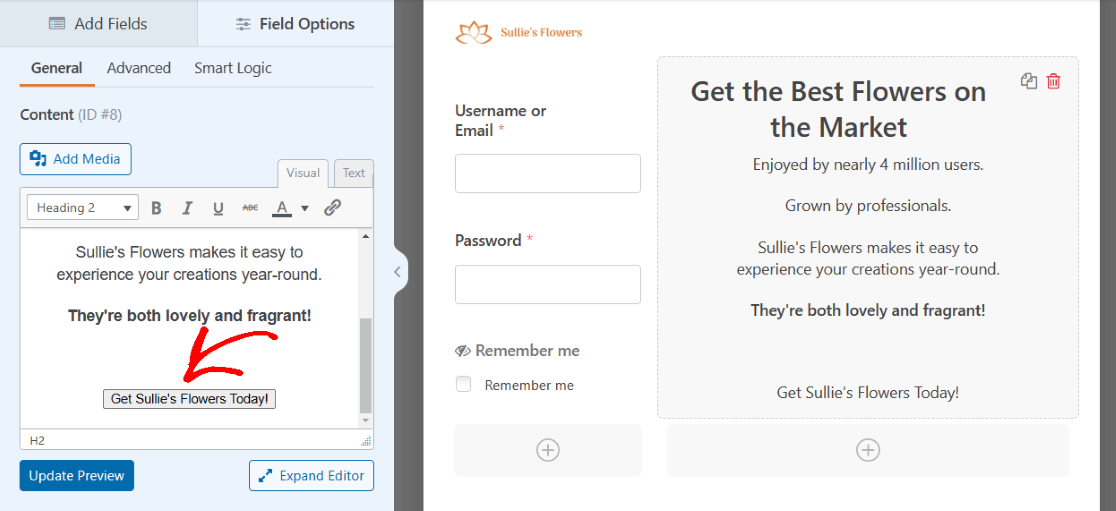
Но затем, для другой стороны поля «Макет», во втором столбце, не беспокойтесь о загрузке чего-либо. Вы просто отредактируете текст, который уже здесь.

Обратите внимание, что часть предварительно загруженного текста крупнее и жирнее того, что находится под ним, подобно стилю текста в примере.
Это позволяет легко оформить ваш текст, как в примере, но не забывайте обо всех других способах использования текстового редактора в ваших интересах. Вы можете изменить размер текста, ориентацию, цвет и многое другое по своему усмотрению.

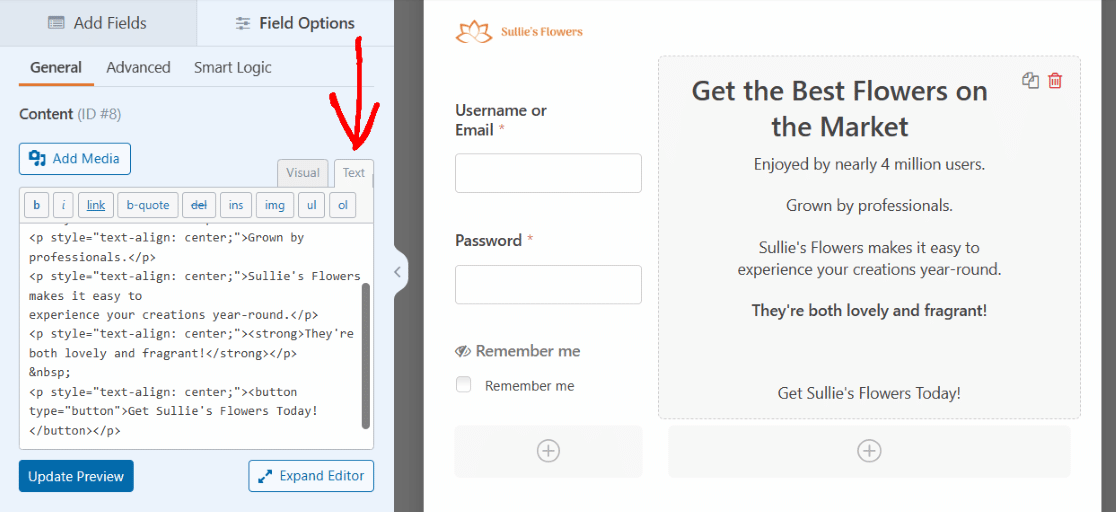
А в текстовом редакторе поля «Содержимое» вы даже можете вставить фрагмент кода, чтобы создать кнопку CTA.
Нажмите на вкладку « Текст » в текстовом редакторе, чтобы скопировать и вставить код, который вы хотите использовать для создания кнопки.

Вы можете отредактировать фрагмент кода, чтобы настроить внешний вид кнопки CTA по своему усмотрению.

Теперь у вас есть кнопка CTA в вашей форме!
Еще раз, вам нужно будет сохранить эту форму, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
7. Форма входа с помощью reCAPTCHA
Теперь, когда мы рассмотрели более сложные способы оформления формы входа, давайте рассмотрим один из самых простых элементов безопасности, который можно добавить в форму в любом месте.

Проверка reCAPTCHA помогает защитить ваш веб-сайт WordPress от ботов и спама, которые попытаются использовать ваши формы для проникновения на ваш сайт.
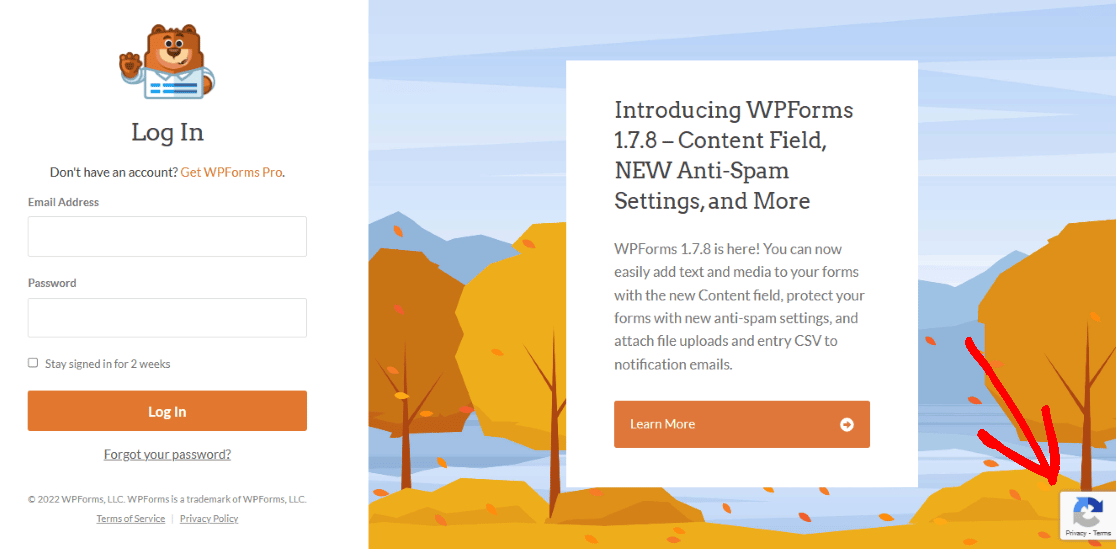
Как видите, мы используем его на нашей собственной странице входа в WPForms.

Вы также можете легко добавить поле reCAPTCHA в любую из ваших форм входа. Но сначала вам нужно настроить его в настройках WPForms.
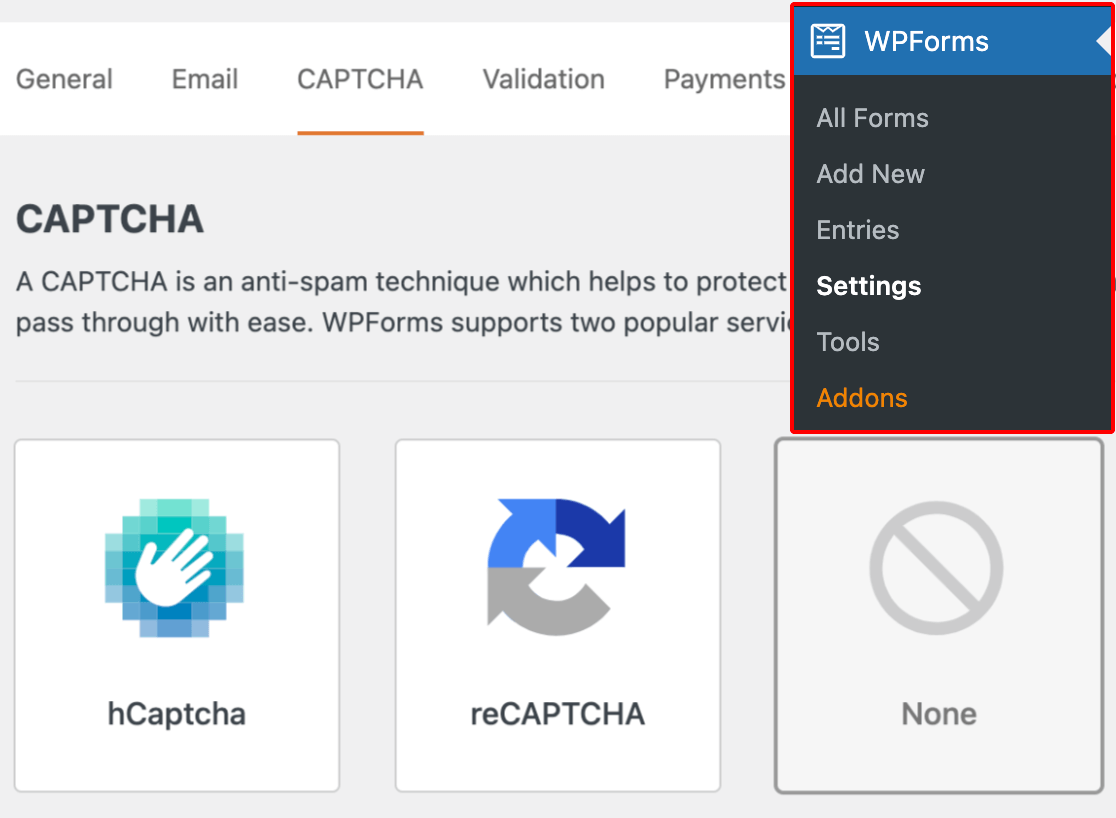
На панели инструментов WordPress перейдите к WPForms , а затем к Settings . Затем убедитесь, что вы находитесь на экране CAPTCHA .

Выберите опцию reCAPTCHA в середине экрана.
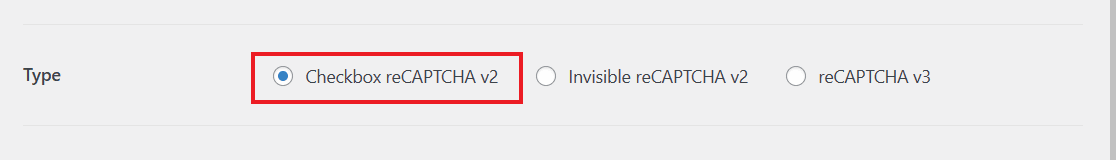
Затем вы выберете тип проверки reCAPTCHA, которую хотите использовать.
Ставим галочку reCAPTCHA v2 .

Затем вам нужно будет ввести ключ сайта и секретный ключ на этой странице настроек, предоставленной Google. Чтобы получить эти ключи, вы должны выполнить процесс установки в административной консоли Google reCAPTCHA.
Для получения дополнительной информации, а также подробного руководства о том, как это сделать, ознакомьтесь с нашей статьей о настройке и использовании reCAPTCHA с вашими формами WordPress.
Не забудьте нажать « Сохранить » внизу экрана, чтобы применить эти настройки к полю reCAPTCHA.
Теперь вы готовы добавить проверку reCAPTCHA в свою форму.
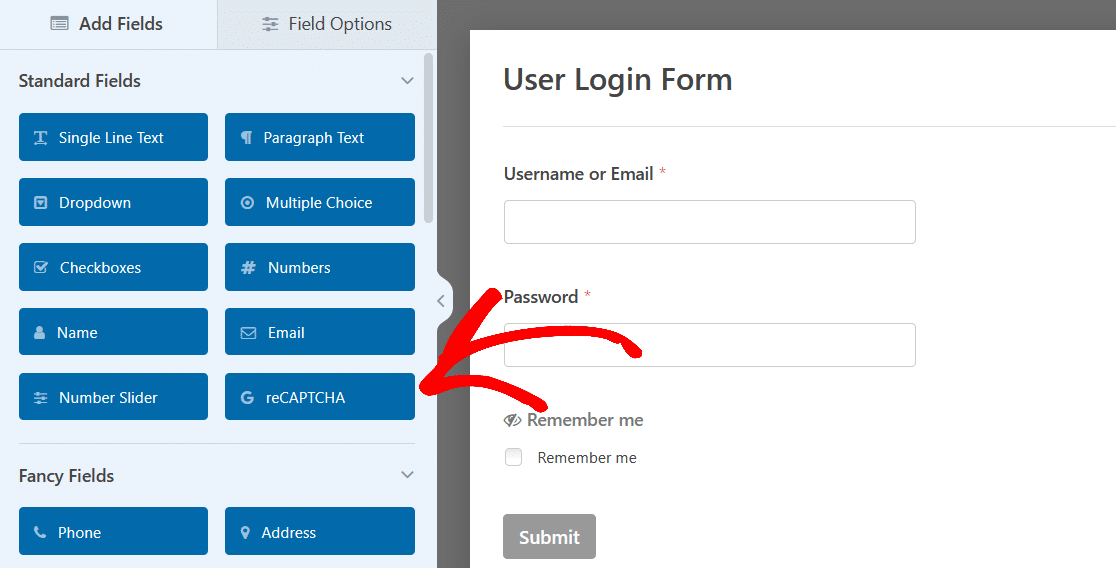
Вернувшись на страницу создания формы, вам просто нужно щелкнуть поле reCAPTCHA , чтобы включить его в форме входа пользователя.

Вот и все! Ваша форма входа теперь защищена от ботов и спама, которые в противном случае могли бы проникнуть на ваш сайт.

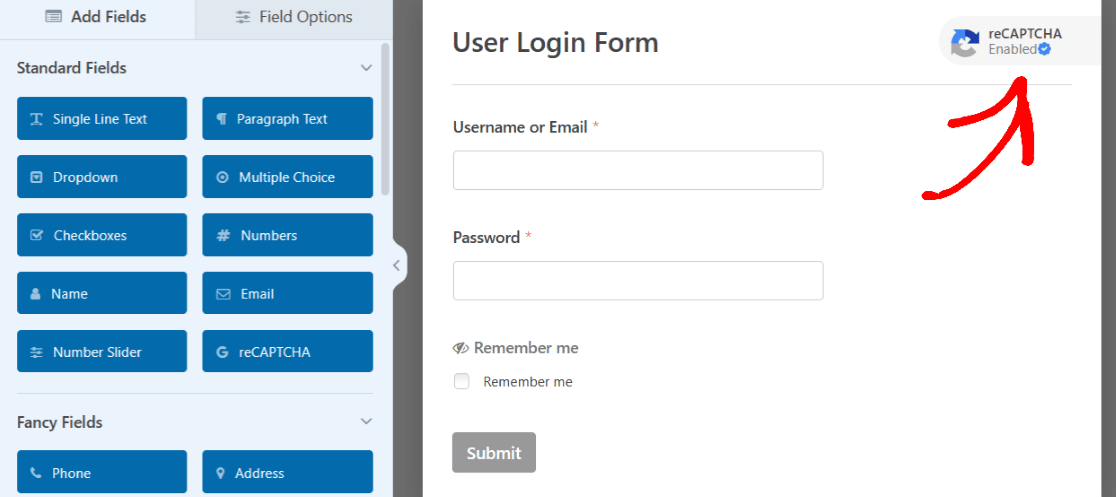
Кроме того, в вашей форме отображается значок reCAPTCHA, который сообщает вашим пользователям, что их информация в безопасности.
Как добавить пользовательскую страницу входа в WordPress
Полезная вещь в конструкторе форм от WPForms заключается в том, что все настраиваемые параметры и варианты стилей, вдохновленные этими примерами, могут быть созданы в самой форме.
Однако некоторые стили, полученные в этих примерах, могут быть результатом дополнительного редактирования на странице входа.
Итак, для получения дополнительных подробных советов о том, как добиться еще большего стиля с помощью WPForms на вашей странице WordPress, ознакомьтесь с этой полной статьей о том, как стилизовать формы с помощью CSS.
Кроме того, имейте в виду, что со всеми созданными вами формами и примерами, которые мы здесь рассмотрели, вам нужно будет сохранить форму, когда вы закончите ее редактирование. Затем, возможно позже, если потребуется, вы можете встроить форму на страницу и опубликовать ее, когда будете готовы.
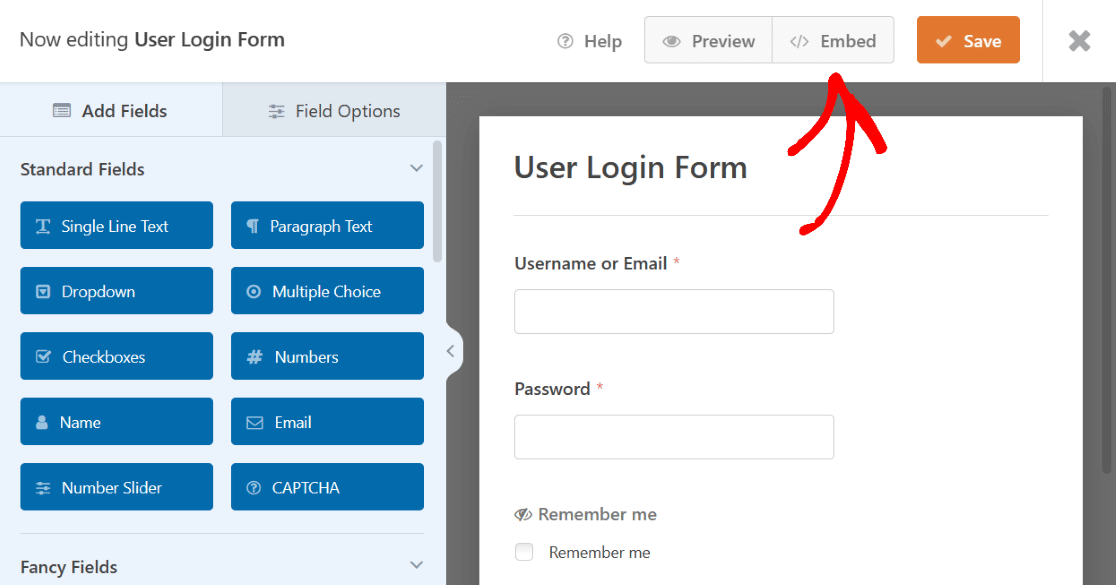
Или, из конструктора форм, вы можете встроить свою форму на страницу прямо сейчас.

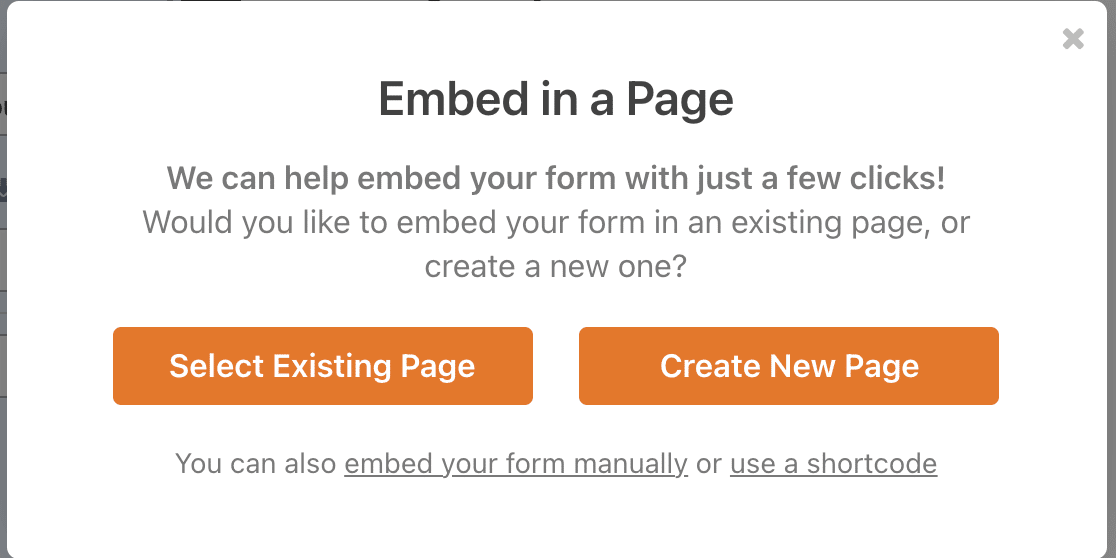
Нажав « Встроить », вы можете либо встроить свою форму входа на страницу, которую вы уже создали для своего веб-сайта, либо создать новую страницу для этой формы входа.

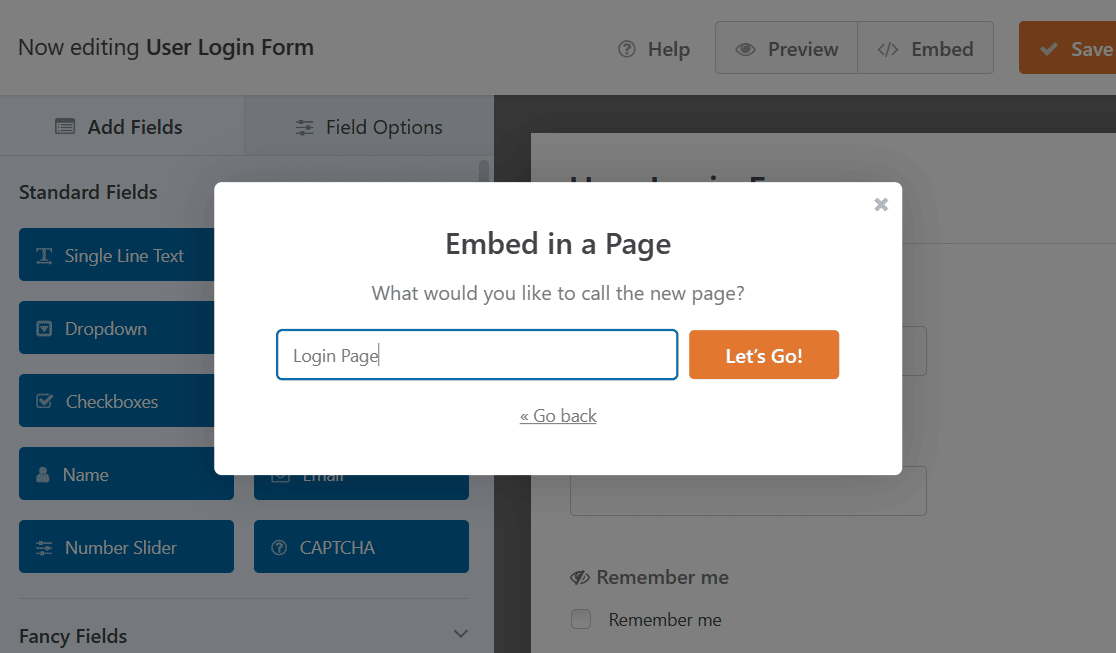
Если вы решите создать новую страницу, вам нужно будет назвать ее так же, как и другие страницы на вашем веб-сайте, чтобы вы могли легко найти их на панели инструментов WordPress.

Нажмите Поехали! продолжать. WPForms автоматически добавит форму входа на вашу новую страницу.
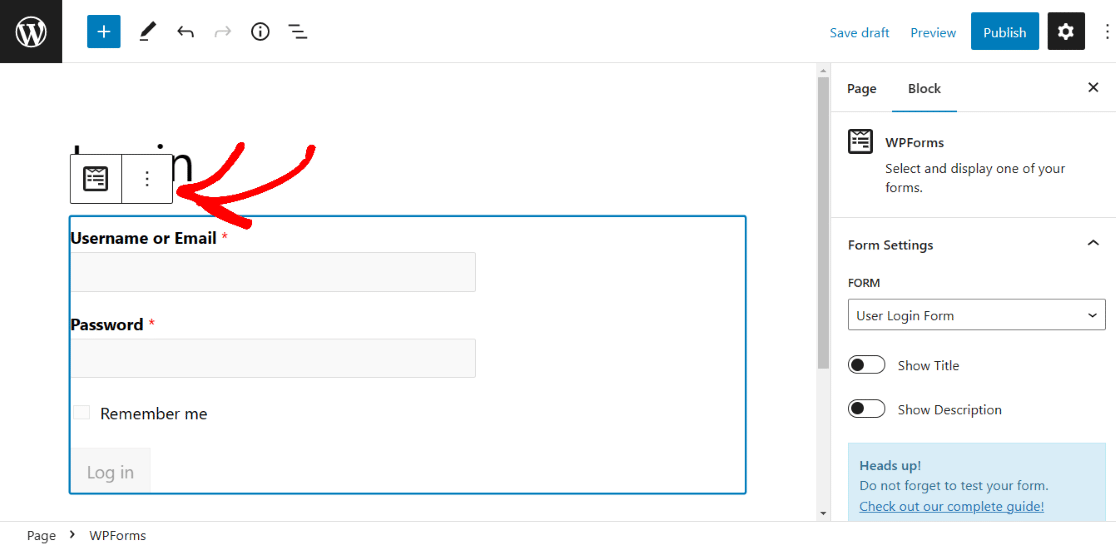
После того, как ваша форма встроена, вы всегда можете отредактировать еще несколько вещей на самой странице WordPress, открыв настройки блока WPForms и отредактировав другие элементы стиля страницы.

Прочтите эту статью, чтобы узнать больше о том, как редактировать и настраивать страницу входа в WordPress.
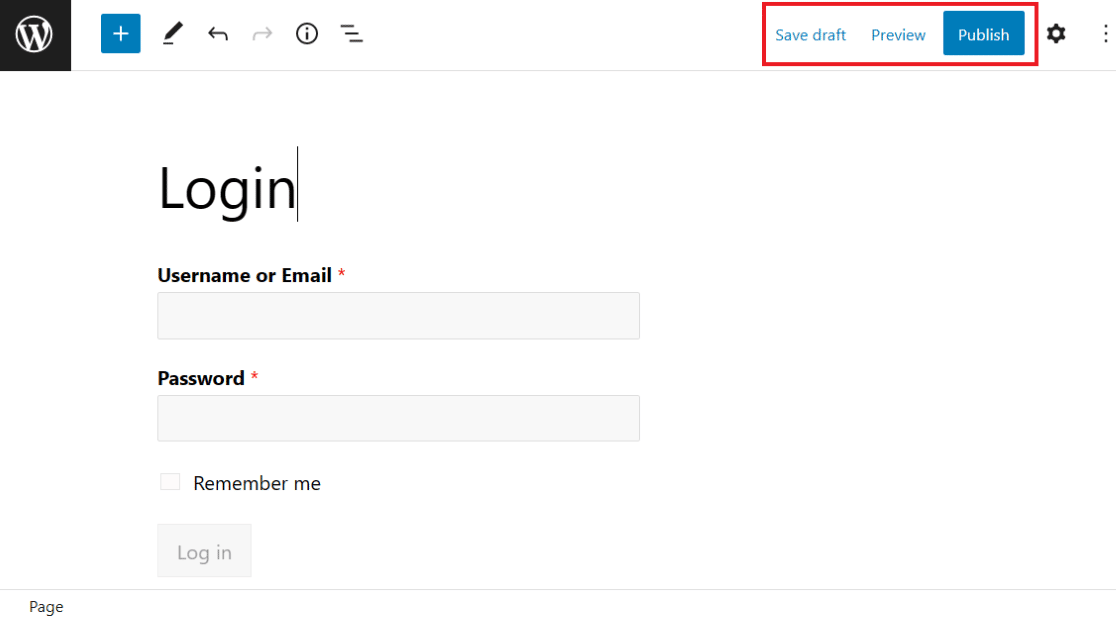
И помните, что, как и все ваши страницы WordPress, вам нужно будет опубликовать страницу со встроенной формой, чтобы она работала на вашем веб-сайте.
Вы также можете предварительно просмотреть страницу перед публикацией или сохранить черновик на потом.

Чтобы узнать больше по этой теме, ознакомьтесь с этим руководством, в котором рассказывается, как отображать формы входа и регистрации.
Создайте свою страницу входа сейчас
Затем создайте регистрационную форму в PayPal.
Теперь, когда вы узнали все о создании форм входа для своего веб-сайта WordPress, почему бы не попробовать свои силы в создании регистрационной формы WordPress с помощью PayPal? Таким образом, вы можете зарегистрировать пользователей своего сайта и начать собирать платежи.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
