7 Oturum Açma Sayfası Örneği [Kopyalaması Kolay]
Yayınlanan: 2023-01-13WordPress web sitenizdeki giriş sayfasını özelleştirmek ister misiniz? WPForms ile, herhangi bir kodlamaya ihtiyaç duymadan oturum açma formlarınızı biçimlendirmek için pek çok yolunuz var!
Bu yazıda size popüler sitelerden 7 farklı giriş sayfası örneği ve bunların nasıl yeniden oluşturulacağını göstereceğiz. Farenizin sadece birkaç tıklamasıyla, burada sunduğumuz örneklerle aynı tarzda her bir formu oluşturma sürecinde size yol göstereceğiz.
Haydi dalalım!
Şimdi Giriş Sayfanızı Oluşturun
Giriş Sayfasına Ne Yazıyorsunuz?
Giriş sayfanız muhtemelen kullanıcıların kullanıcı adlarını, e-posta adreslerini, şifrelerini ve daha fazlasını yazdıkları birkaç alan içerir.
Sitenizin oturum açma sayfası, web sitesi kullanıcılarının sitenize erişmek için kimlik bilgilerini girdiği yerdir. Bu ziyaretçilerin sitenizde bir hesabı olabilir veya web sitenize giriş yapma ihtiyacının başka bir nedeni olabilir.
Muhtemelen, web sitenizin kullanıcılarını siteye nasıl girecekleri konusunda bilgilendirmek veya yönlendirmek için giriş sayfanıza bir tür metin eklemek isteyebilirsiniz. Ayrıca oturum açma bilgilerinize logolar ve çizimler gibi görüntüler ekleyebilir ve istenmeyen spam'lerin oturum açma sayfanızı tıkamasını önlemek için ekstra güvenlik özelliklerini tercih edebilirsiniz.
7 Oturum Açma Sayfası Örnekleri
Bu makalede
- 1. Basit Giriş Formu
- 2. Talimat Metni ile Giriş Formu
- 3. Başlık Resimli Giriş Formu
- 4. Şirket Logolu Giriş Formu
- 5. Resimli Giriş Formu
- 6. CTA ile Giriş Formu
- 7. reCAPTCHA ile Giriş Formu
- WordPress'e Özel Giriş Sayfası Nasıl Eklenir?
1. Basit Giriş Formu
HubSpot web sitesindeki bu giriş sayfası oldukça basit ve formda pek çok ayrıntı bulunmuyor. Form yalnızca bir e-posta girişi, şifre, onay kutusu ve oturum açma düğmesinden oluşur.

Bunun gibi bir formla ilgili olan şey, diğer tüm oturum açma formu örneklerinin temeli gibi olmasıdır. Bir oturum açma sayfası için gereken en temel öğelere sahiptir.
Ve isterseniz kendi giriş sayfanız da bu şekilde basitleştirilebilir. WPForms, WordPress için en iyi form oluşturucu eklentisidir ve web sitenize özel bir giriş sayfası eklemenizi çok kolaylaştırır.
Öncelikle, Kullanıcı Kaydı eklentisine erişmek için WPForms'u yüklemeniz ve Profesyonel Plana kaydolmanız gerekir.
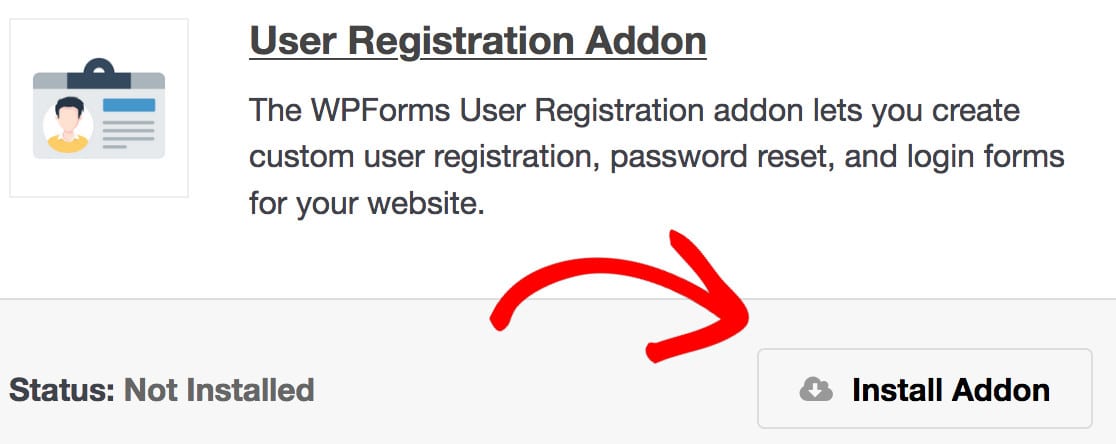
Lisans anahtarınızı WPForms ayarlarınıza girdikten sonra, kontrol panelinizde WPForms »Eklentiler bölümüne gidin. Sizin de yükleyeceğiniz Kullanıcı Kaydı eklentisini bulmak için mevcut eklentiler arasında gezinin. Eklentiyi yükledikten sonra da etkinleştirdiğinizden emin olun.

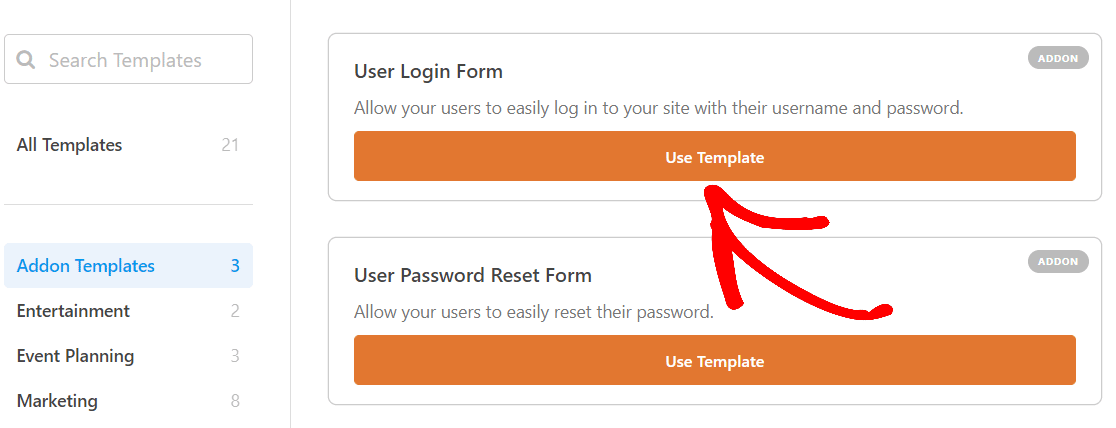
Artık giriş formunuzu oluşturmaya hazırsınız. WPForms »Yeni Ekle'ye gidin ve mevcut Eklenti Şablonlarınızdan Kullanıcı Giriş Formu şablonunu bulun. Bu şablonu seçmek ve form oluşturucuyu açmak için Şablon Kullan düğmesine tıklayın.

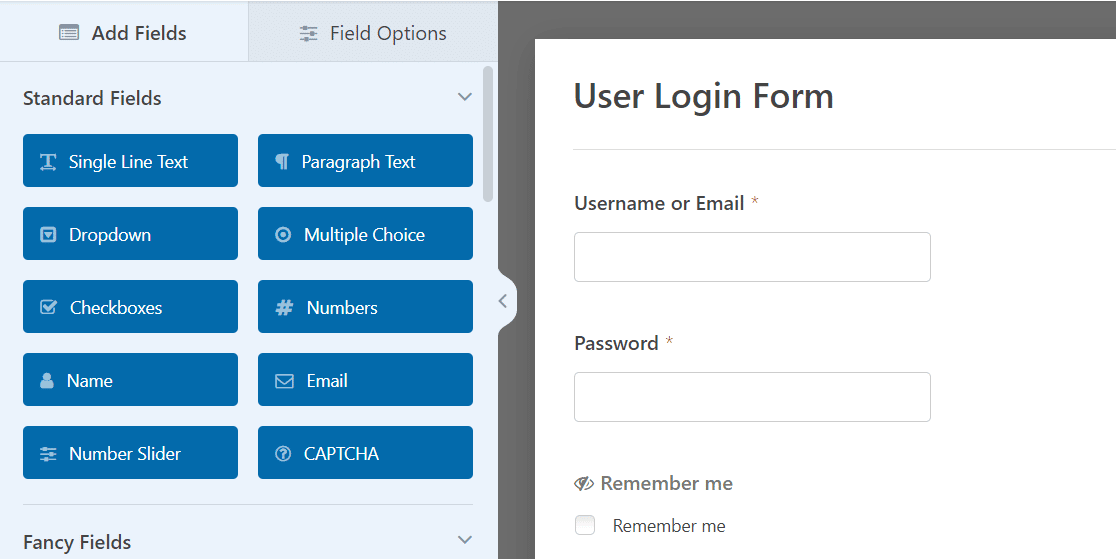
WPForms form oluşturucu, bu hazır şablonu ihtiyaçlarınıza göre düzenlemenizi kolaylaştırır. Çevrimiçi formunuzda olmasını isteyebileceğiniz hemen hemen her öğeyi kapsayan kapsamlı bir form alanı seçeneği bulacaksınız. Tek yapmanız gereken her alanı sürükleyip yerine bırakmak.
Kullanıcı Giriş Formunun gerekli alanları zaten yüklediğini göreceksiniz.
Ancak, tüm WPForms şablonları gibi, bu form da son derece özelleştirilebilir olduğundan, formunuza çeşitli şekillerde alan ekleyebilir ve düzenleyebilirsiniz.

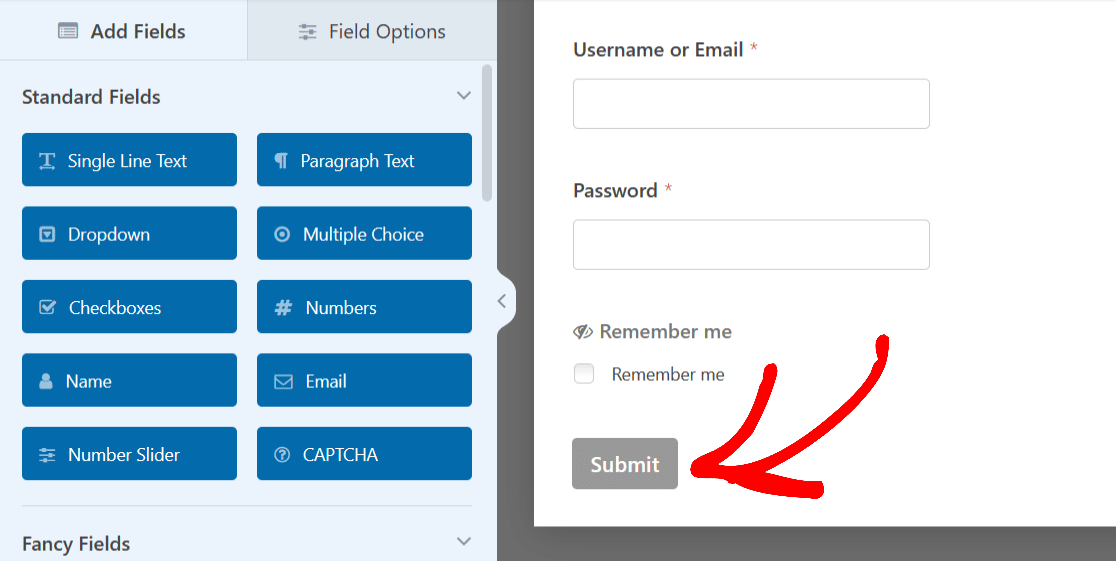
Bu form için, HubSpot oturum açma sayfası örneğindeki gibi formun alt kısmındaki Gönder düğmesini 'Oturum aç' şeklinde düzenleyelim.

Ayarlarını genişletmek için düğmeye tıklamanız yeterlidir.
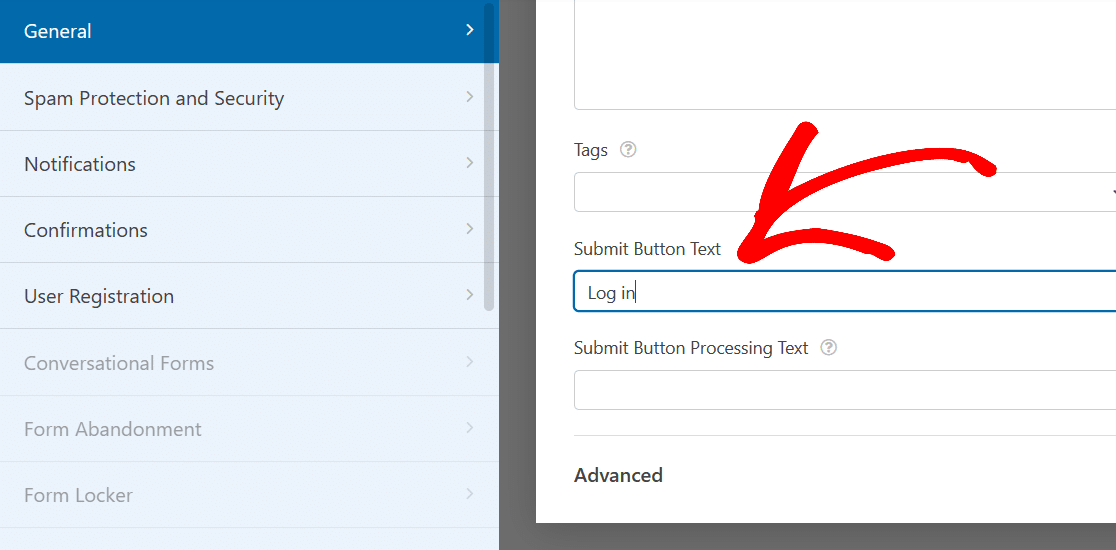
Ardından düğmenin metnini değiştirmek için Genel sekmesini açın ve Düğme Metnini Gönder kutusuna gidin.

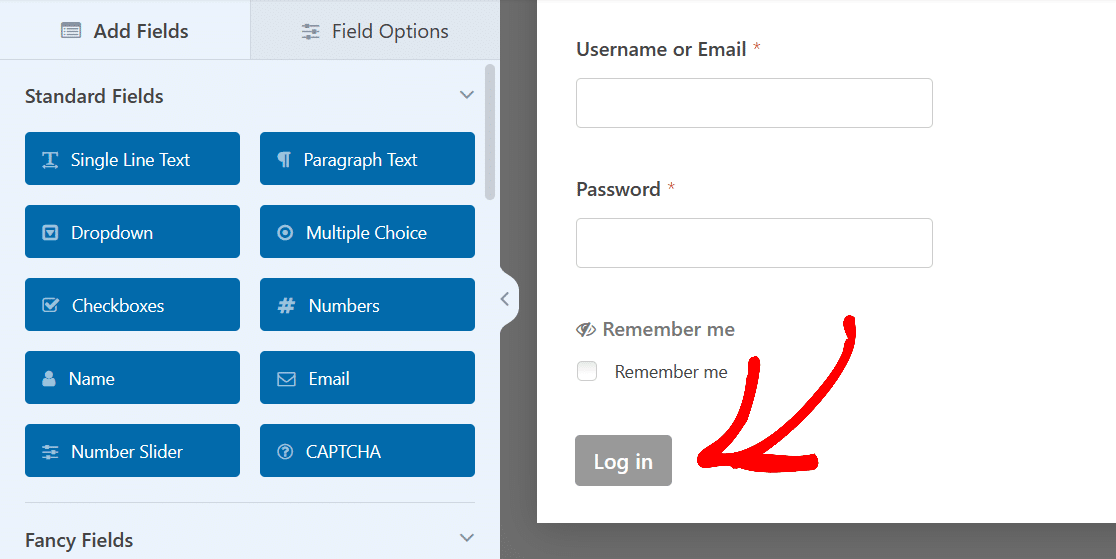
Şimdi düğmenin 'Oturum aç' gibi okumasını istediğiniz şeyi yazın.
Forma tekrar bakıldığında, formun altındaki düğme, bu sayfanın oturum açma doğasıyla daha iyi uyum sağlar.

HubSpot oturum açma sayfasında kullanılana benzer basit bir oturum açma formu oluşturmak için yapmanız gereken tek şey bu.
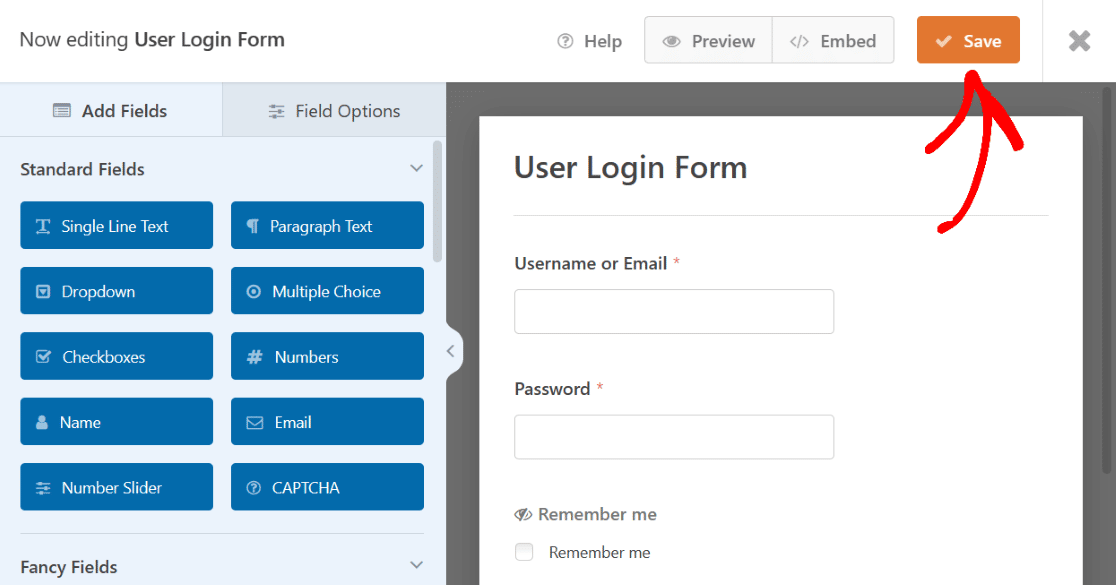
Buradan devam edin ve bu formu kaydedin .

Kaydedildikten sonra bu form, WordPress panonuzdaki WPForms Tüm Formlar sayfasında kullanıma hazır olacaktır.
Artık sitenizde hızlı bir şekilde yayınlayabileceğiniz veya daha ayrıntılı giriş sayfaları oluşturmak için temel olarak kullanabileceğiniz basit bir giriş formunuz var. Bunlar, burada ele alınan tüm giriş sayfası örnekleri için gereken temel adımlardır.
2. Talimat Metni ile Giriş Formu
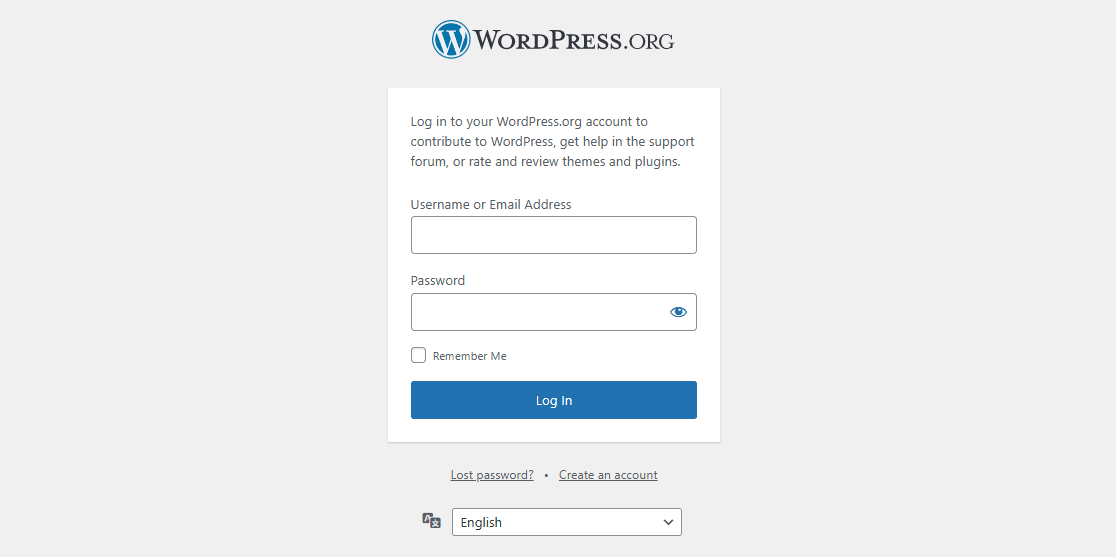
WordPress.org için giriş sayfasına bir göz atın. Ele aldığımız ilk örnek gibi, bu da oldukça basit.
Ancak en üstte bir eğitici metin parçacığı var ve formunuz da buna sahip olabilir.

Bahsettiğimiz gibi, burada oluşturulan her form, bu da dahil olmak üzere, öncelikle Kullanıcı Giriş Formu şablonunu gerektirir. Devam edin ve şablonu tekrar seçin.
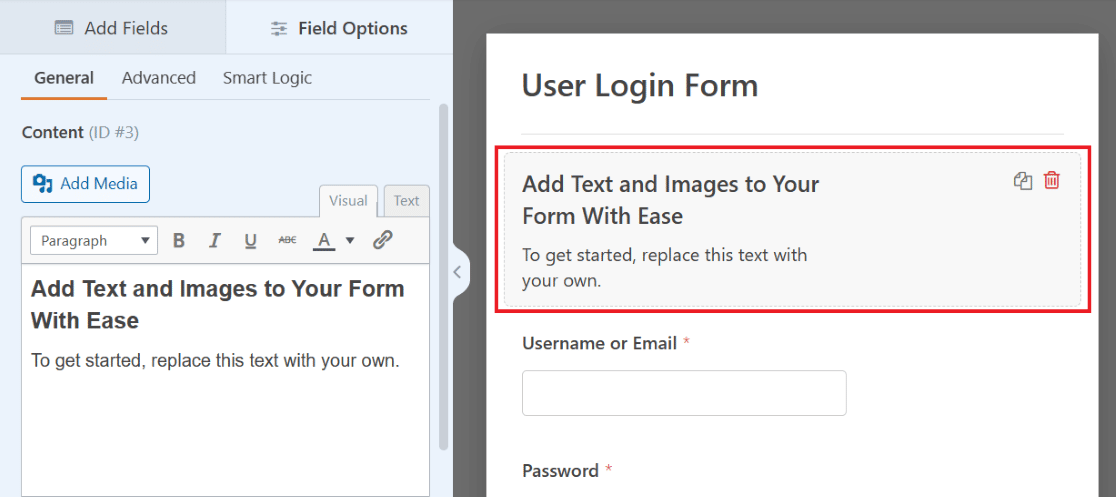
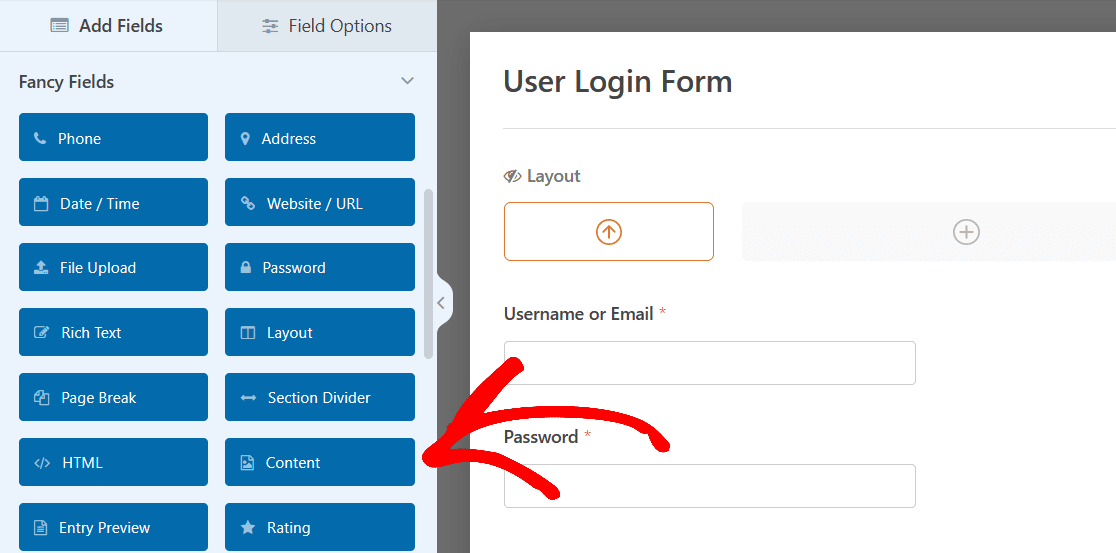
Ardından, form oluşturucuda, İçerik alanını formun üstüne sürükleyin ve oraya bırakın.

Daha önce de söylediğimiz gibi, bu alanı formunuzda istediğiniz yere sürükleyip bırakabilirsiniz.
Ancak yukarıdaki oturum açma sayfasındaki talimat metnine benzemesi için alanı en üste koyalım.

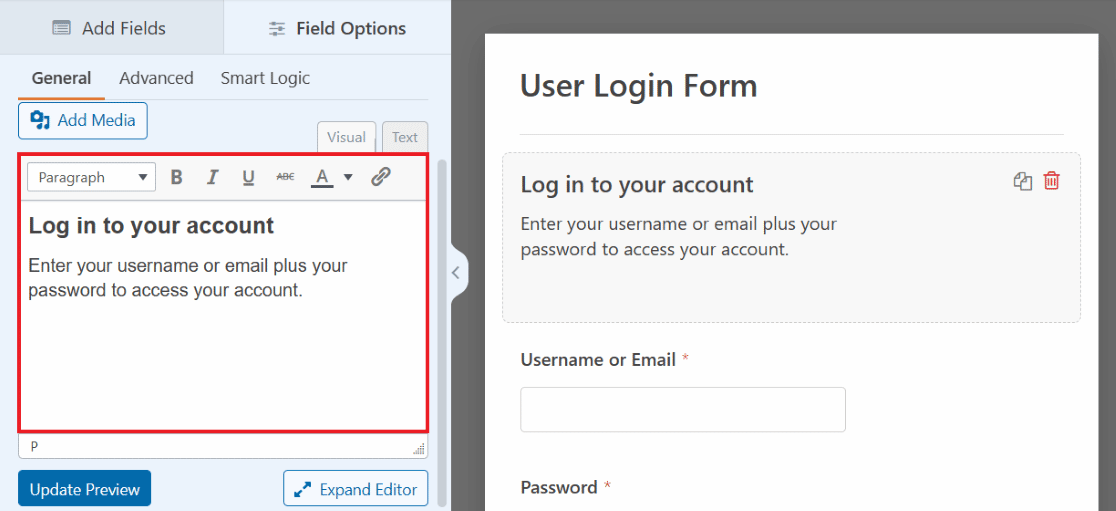
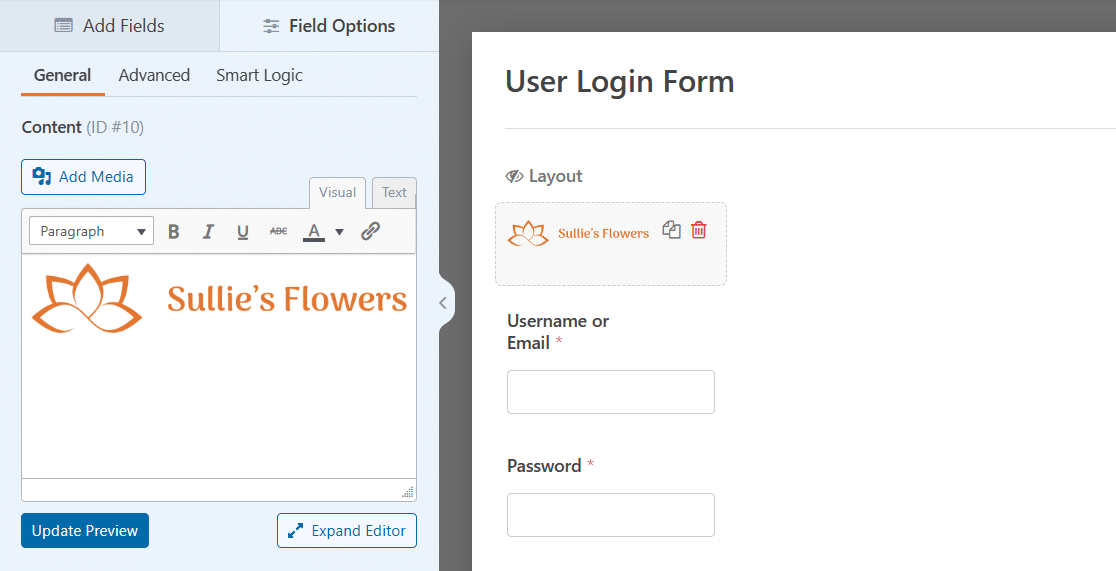
Ekranın sol tarafında bulunan özelleştirilebilir seçeneklerini açmak için alana tıklayın. Ardından, bu alanda görüntülenmesini istediğiniz talimat metnini yazmak için metin düzenleyiciyi kullanın.
Yukarıdaki örnekte olduğu gibi, kullanıcılara web sitenizde oturum açmaları için bilgilerini girmeleri talimatını verebilirsiniz.

Özelleştirilebilir yazı tipi stilleri, renkler ve daha fazlası bu alanda bulunan metin düzenleyici sayesinde pek çok seçenek parmaklarınızın ucunda.
Örneğin, örnek 1'deki HubSpot oturum açma sayfasına tekrar bakın. Çok kısa bir talimat metni parçası olduğuna dikkat edin. Talimat metninde 'Hesabınız yok mu? Kaydolun' ve kullanıcıların bir hesap oluşturabilecekleri bir sayfaya bağlantı sağlar.
Bu, formunuzdaki İçerik alanının metin düzenleyicisiyle de mümkündür.
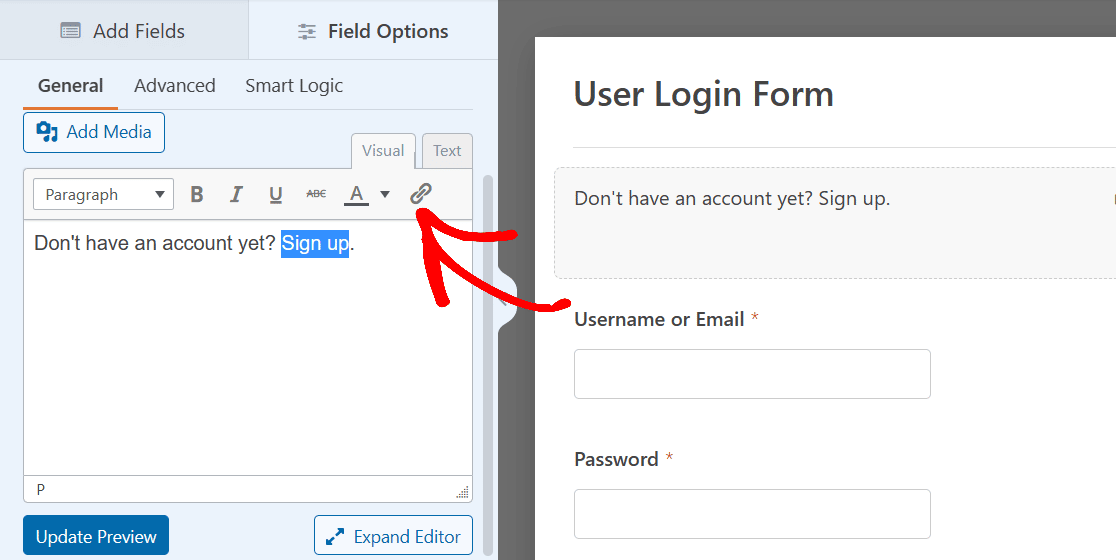
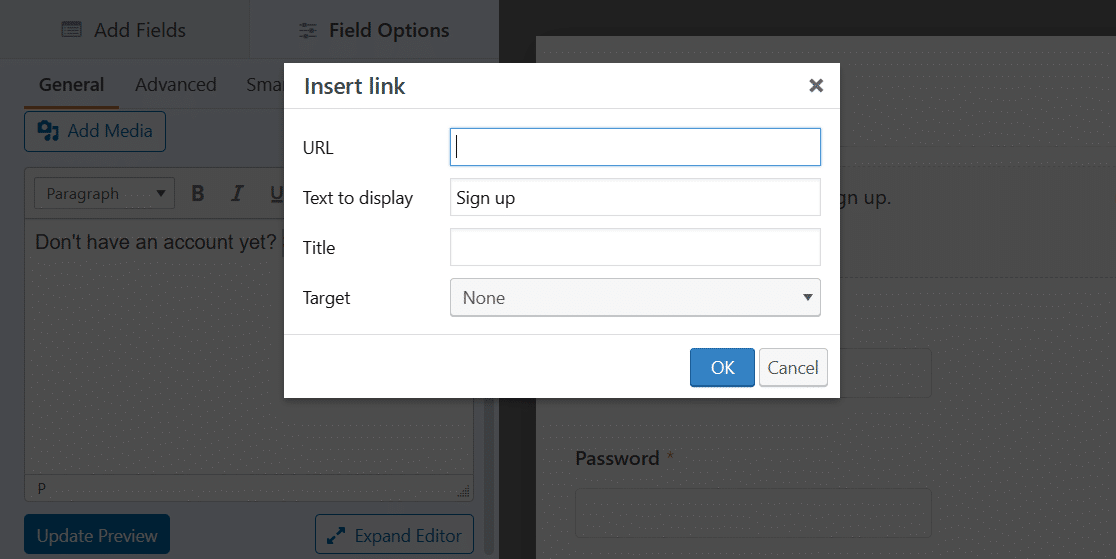
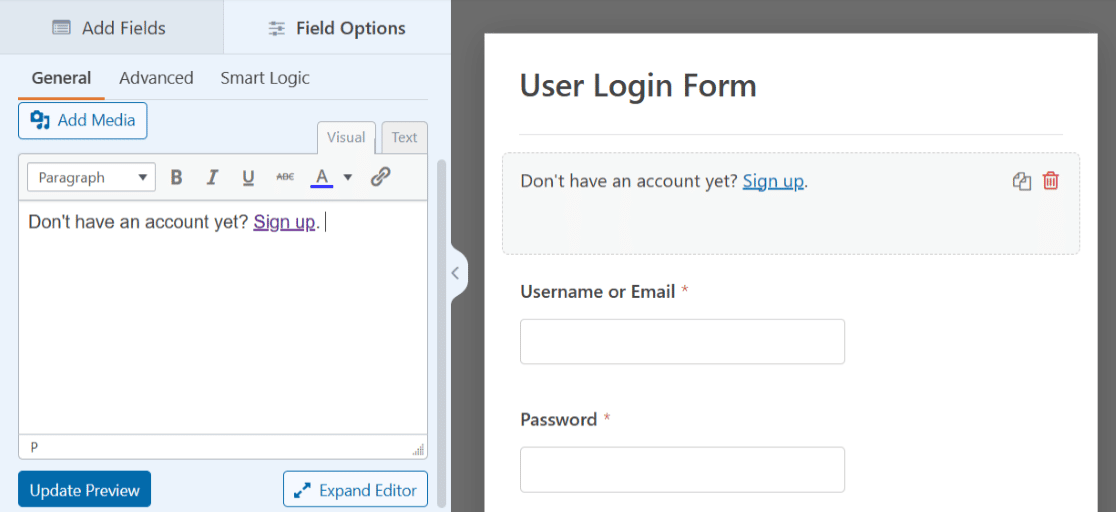
İlk olarak, talimat metninizi yazın ve bağlamak istediğiniz kısmı vurgulayın. Ardından, metin düzenleyici araç çubuğundaki bağlantı simgesine tıklayın.

Şimdi, kullanıcıların gelmesini istediğiniz sayfanın URL'sini ekleyeceksiniz. Bittiğinde Tamam'ı tıklayın.

Ve bu kadar! Artık formunuzda talimat metni ve bir bağlantı var.

Her zaman olduğu gibi, formunuzu sonrası için kaydedin veya bir sayfaya gömün. Giriş sayfasının sitenizde yayınlanmaya hazır olduğunuzda nasıl yayınlanacağına ilişkin ayrıntıları bu gönderinin sonunda paylaşacağız.
3. Başlık Resimli Giriş Formu
Oturum açma sayfanız için Kullanıcı Oturum Açma Formunu özelleştirmenin başka bir yolu, seçtiğiniz bir başlık resmi eklemektir. Formunuzun üst kısmında bir resim kullanmak, formunuzu kişiselleştirmenin veya web sitenizin stilini tamamlamanın iyi bir yoludur.

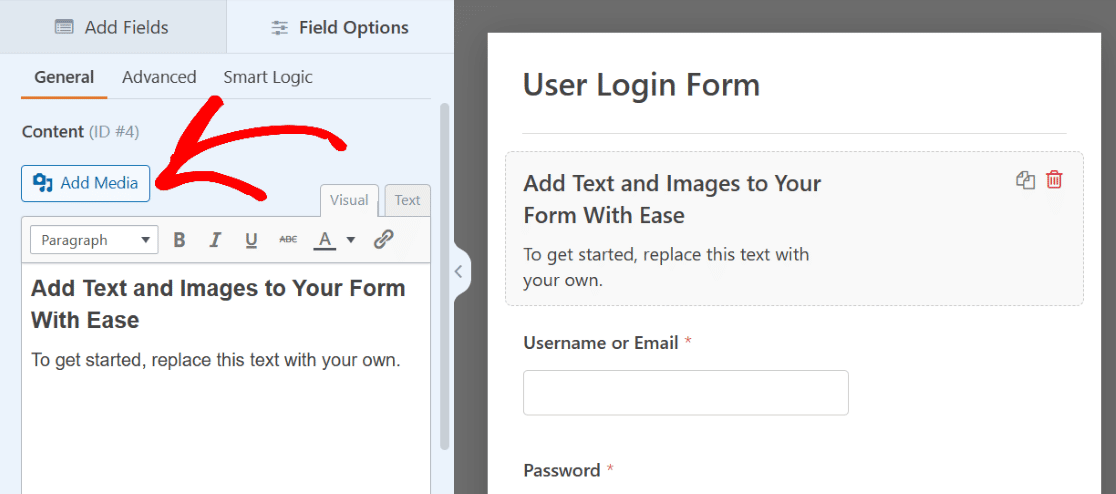
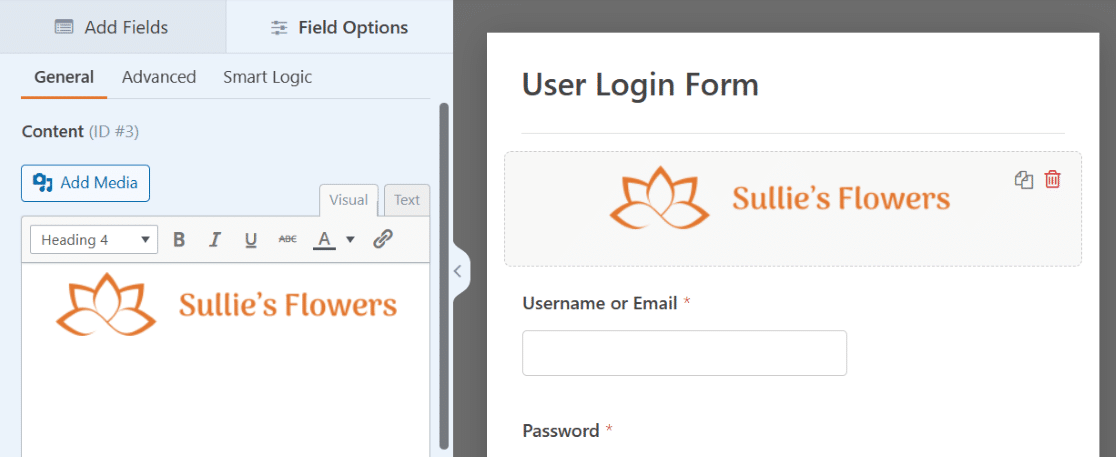
Başlık resmi eklemek için İçerik alanını ve Kullanıcı Giriş Formu şablonunu bir kez daha kullanacaksınız. Devam edin ve bu alanı daha önce olduğu gibi formunuzun üst kısmına sürükleyip bırakın.
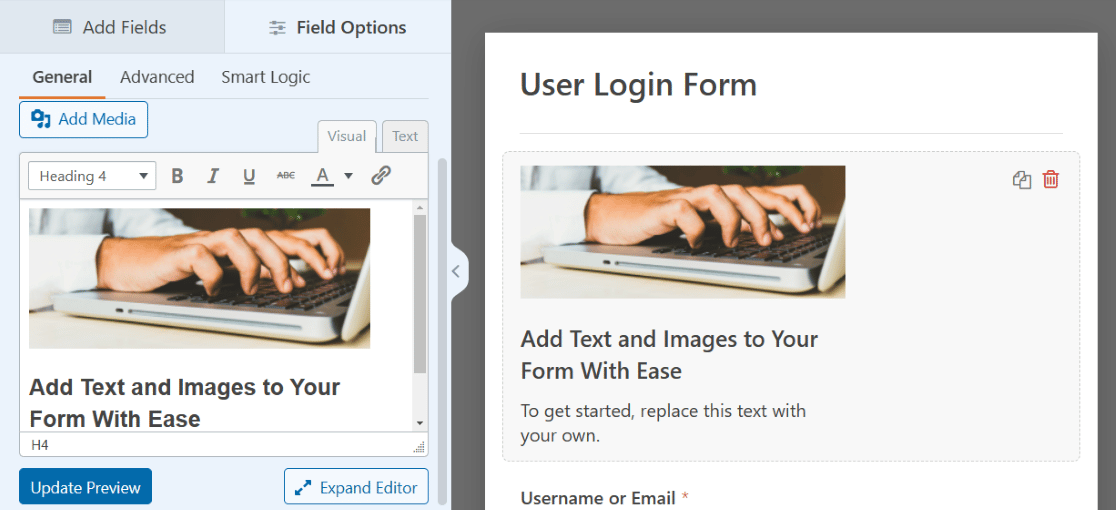
Ancak bu kez, metin düzenleyicinin üzerindeki Medya Ekle düğmesini tıklayın.

Şimdi, metin düzenleyicide metnin üzerinde görünecek olan, seçtiğiniz bir resmi yükleyeceksiniz.
Dilerseniz bu kez metni de silebilir ve yalnızca görselle çalışabilirsiniz.

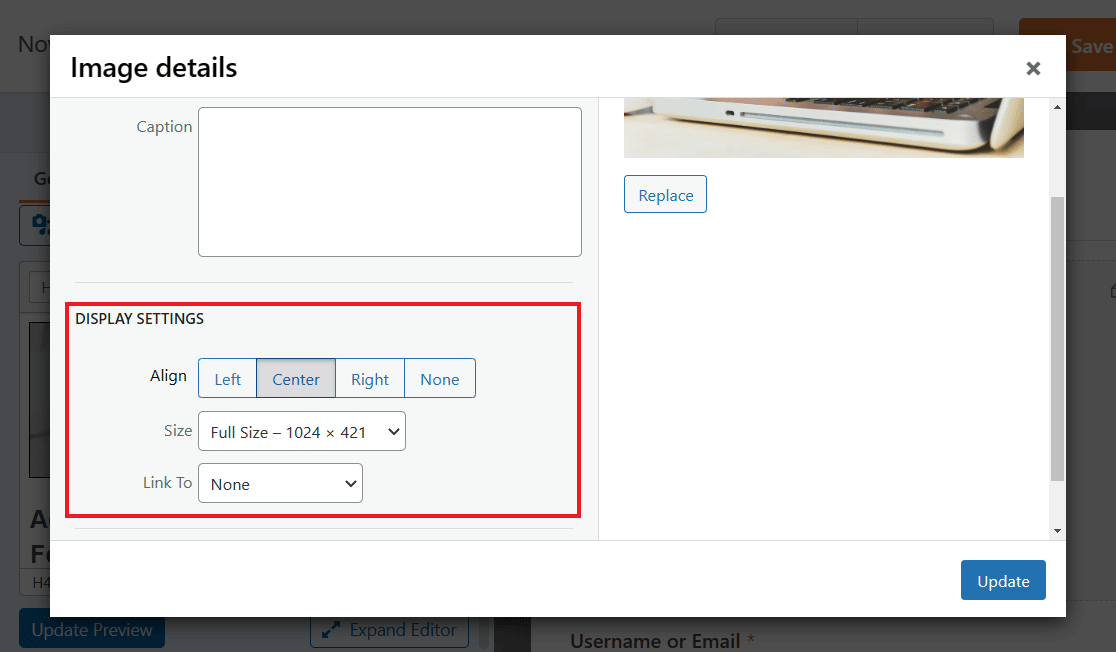
Görüntü Ayarlarına erişmek ve görüntüyü istediğiniz gibi konumlandırmak için görüntüye tıklayın.
Örneğimizdeki görüntünün gerçek bir başlık görüntüsü gibi davranmasını sağlamak için hizalamayı ortalayacağız ve tam boyutlu sürümü seçeceğiz. Neyi tercih ettiğinizi anlamak için bu ayarları birkaç kez değiştirebilirsiniz.

Değişiklikleri uygulamak için mavi Güncelle düğmesine tıkladığınızdan emin olun.
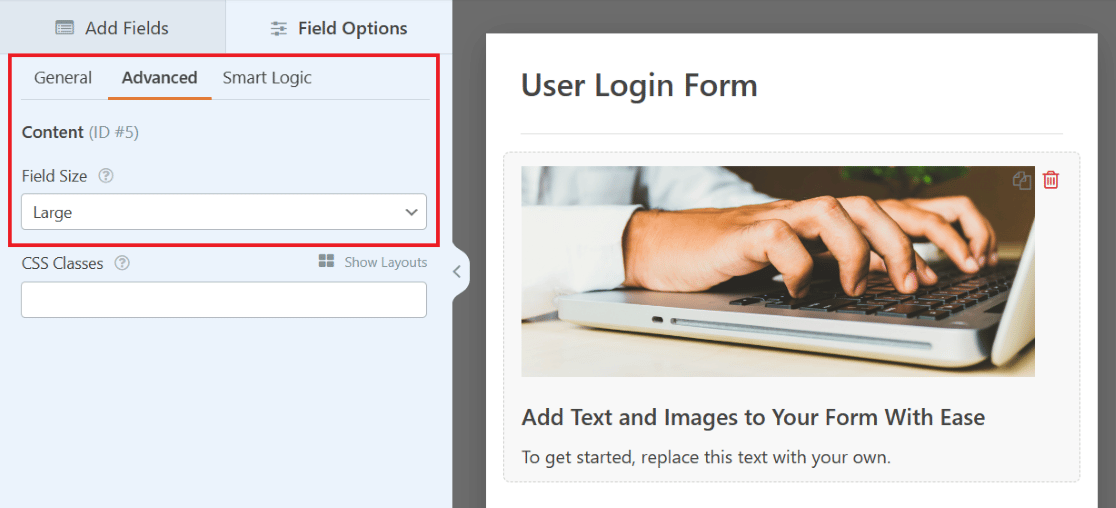
Gelişmiş sekmesinde Alan Boyutunu değiştirmek gibi daha fazla seçenek için diğer ayarlar sekmelerini de inceleyebilirsiniz.
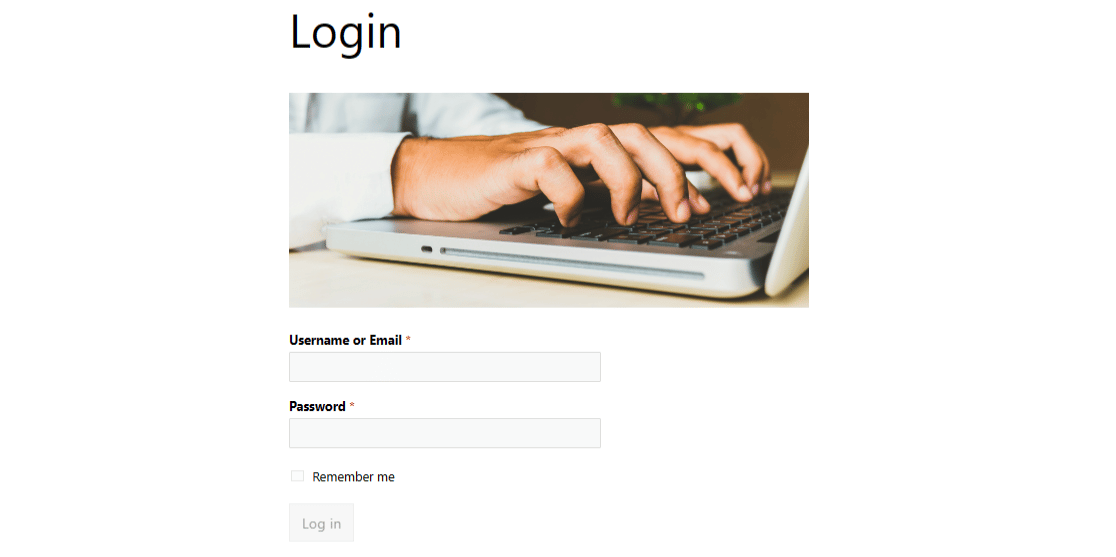
Resminizin formunuzun üst kısmında gerçek başlık resmi tarzında daha da büyük gösterildiğini görmek için Büyük alan boyutunu deneyin.

Bir kez daha, formunuzu sonrası için kaydettiğinizden emin olun. Bu örnekle ilgili daha fazla ipucu için, formlarınıza bir başlık resmi ekleme hakkındaki bu tam gönderiye göz atın.
4. Şirket Logolu Giriş Formu
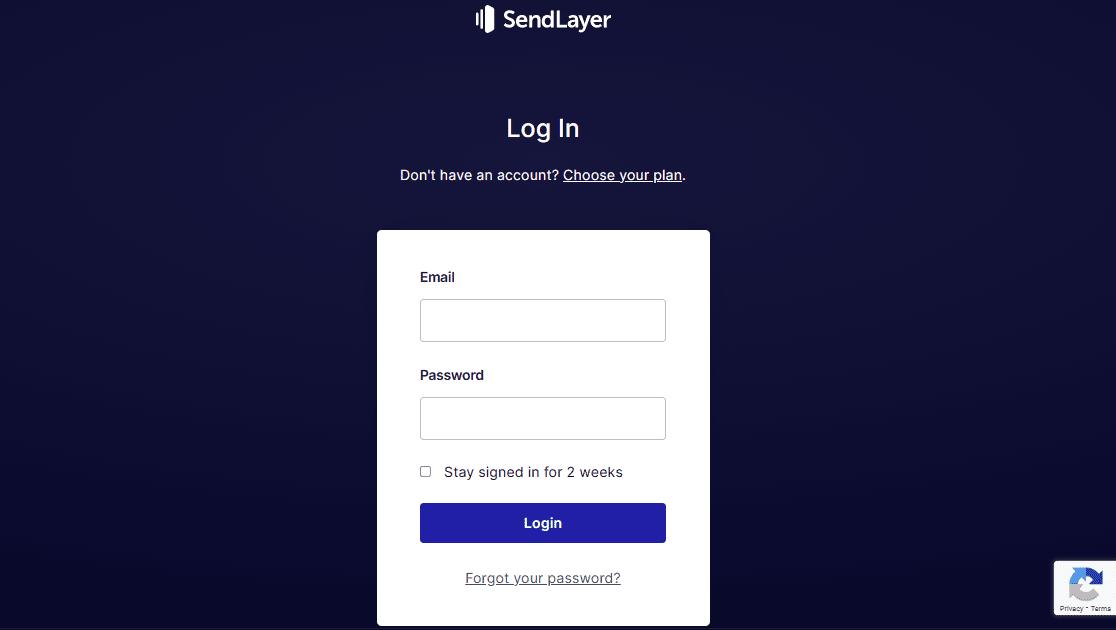
SendLayer giriş sayfasına bir göz atalım. Formun en üstünde, daha önce ele aldığımız talimat metninin üzerinde web sitesi için bir logo bulunur.

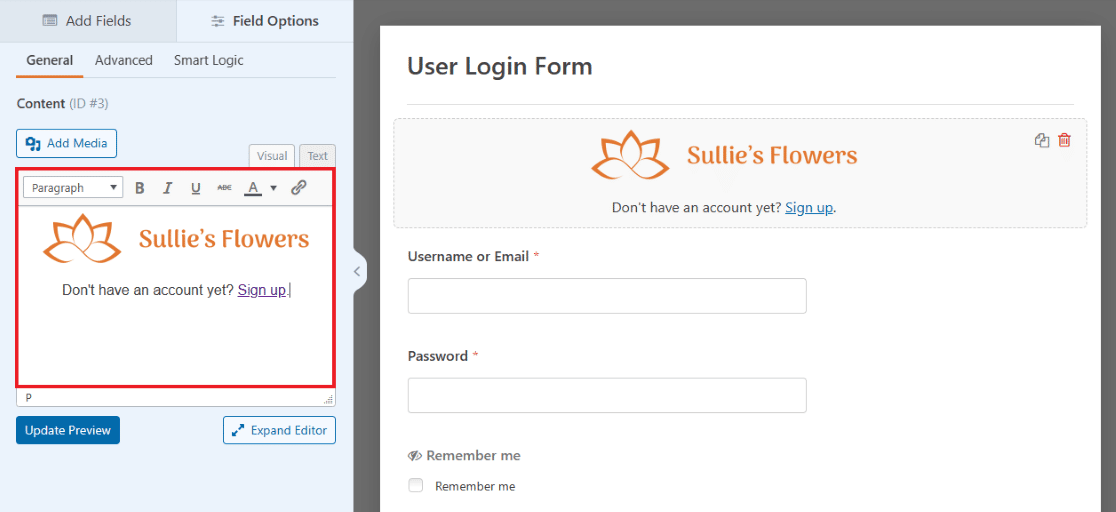
Yine Kullanıcı Giriş Formunuzdaki İçerik alanını kullanarak formunuza logo da ekleyebilirsiniz.
Başlık resmi yüklemek için İçerik alanını nasıl kullandığınızı hatırlıyor musunuz? Bir logoyu görüntülemek için neden benzer bir işlem kullanmıyorsunuz? Form oluşturucu sayesinde, formunuza logo yerleştirmek için birçok seçeneğiniz vardır.
İçerik alanını formunuzda istediğiniz yere sürüklemeniz yeterlidir.

Yukarıdaki örneğe benzemesi için logoyu formun en üstüne yerleştirelim. Ve bu biraz başlık resmine benzediğinden, yatay biçimli bir logo en iyi burada görünebilir.
Logonuzu yüklemek için İçerik alanındaki Medya Ekle düğmesini tıklamanız yeterlidir.

Ek ayarları da unutmayın. Gelişmiş ayarlarda logoyu ortalamak, tam boyutlu hale getirmek veya alan boyutunu değiştirmek isteyebilirsiniz.
Ayrıca, eğitim metni örneğinde ele aldığımız gibi, logonun altındaki metni de düzenleyebilirsiniz; bu, buradaki formunuzun örneğe çok benzemesini sağlar.


Oturum açma sayfanızda artık logonuz formunuzda açıkça görüntüleniyor. En alta veya İçerik alanını başka bir yere sürüklemek istediğiniz yere başka bir logo eklemekten çekinmeyin!
5. Resimli Giriş Formu
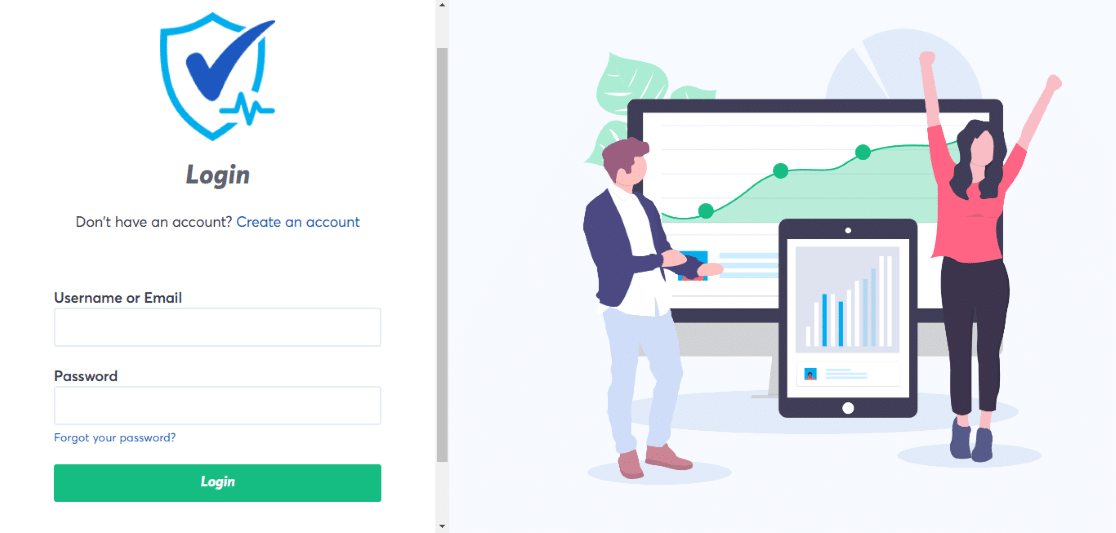
Şimdi TrustPulse için giriş sayfasını not edelim. Bu oturum açma formu, ekranın bir tarafında yukarıda küçük bir logo ve diğer tarafında görüntülenen büyük bir resim ile girilen kimlik bilgilerine sahiptir.

Siz de Layout alanı ile Content alanını birlikte kullanarak buna benzer bir form oluşturabilirsiniz.
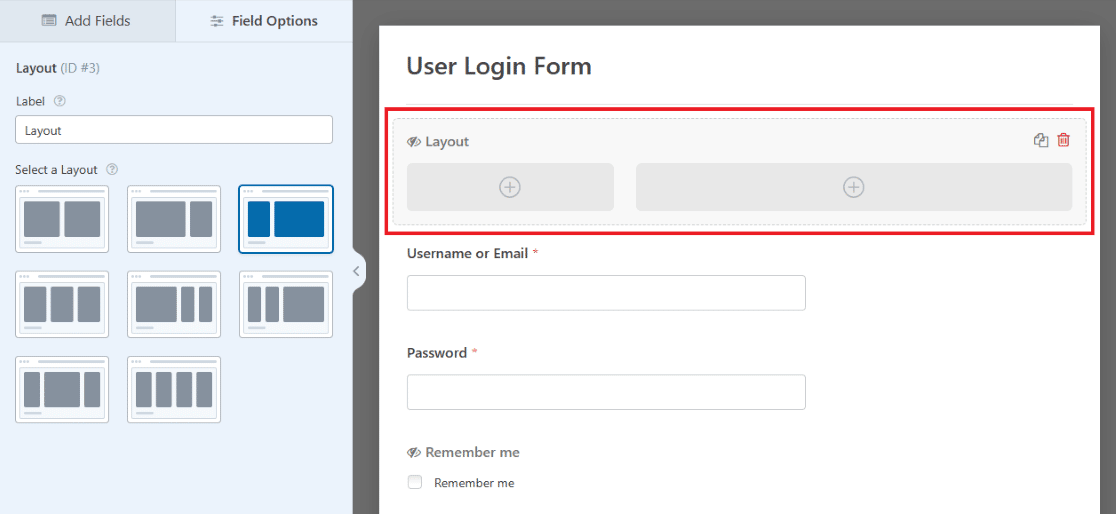
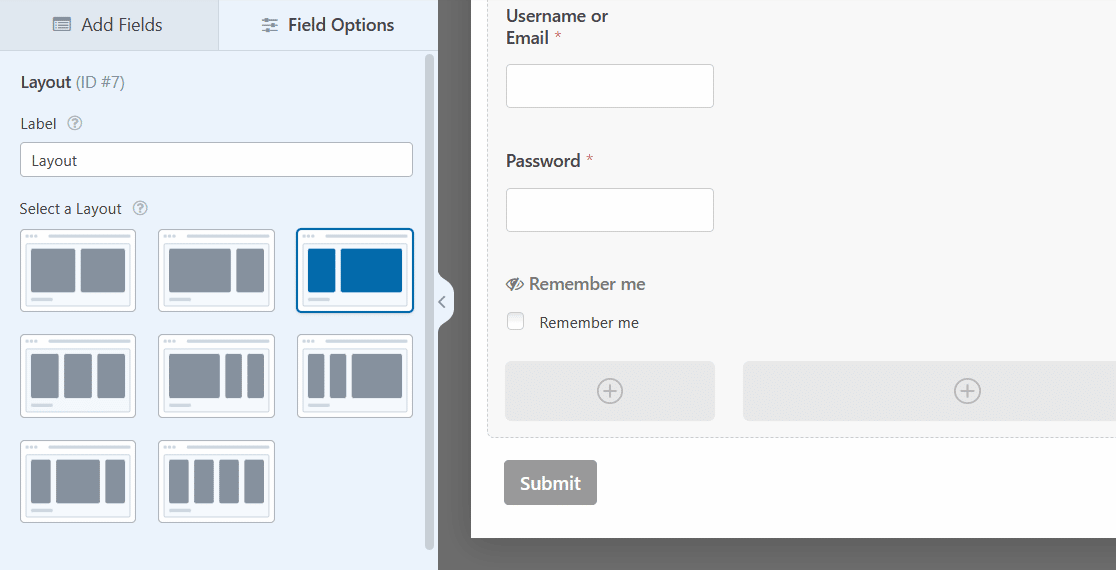
Öncelikle, Düzen alanını Kullanıcı Giriş Formunuza sürükleyin.

Şu anda Düzen alanını nereye sürükleyip bıraktığınız gerçekten önemli değil, çünkü sonunda formun önceden yüklenmiş alanlarını Düzen alanına sürükleyeceksiniz.
Şimdilik, düzenli kalmak için onu formun en üstüne sürükleyelim. Ayrıca, bu alandaki içeriğin boyutunu ve yerleşimini belirleyecek olan düzen içindeki sütunların yönünü de seçeceksiniz.

Şimdi, İçerik alanını formunuzdaki Düzen alanının ilk sütununa sürükleyin, böylece burada TrustPulse örneğindeki gibi bir logo görüntüleyebilirsiniz.

Logonuzu bir kez daha yüklemek için Medya Ekle düğmesini kullanın ve ardından görüntü ayarlarının logoyu istediğiniz gibi yönlendirdiğinden ve boyutlandırdığından emin olun.

Ardından, formdaki diğer alanları Düzen alanının o tarafına sürükleyip bırakın.
Her alanı farenizle alın, Düzen sütununa sürükleyin ve bırakın. E-posta alanı, Parola alanı ve onay kutusu artık formunuzun sol sütununda olacaktır.

Şimdi, Düzen alanındaki diğer sütuna içerik ekleyeceksiniz.
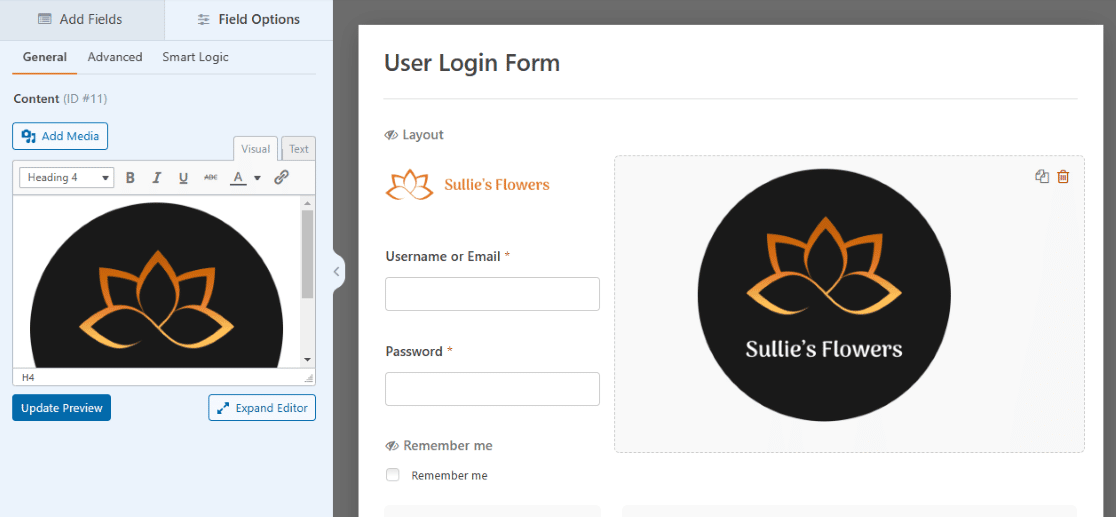
İçerik alanını tekrar seçin ve formunuzun sağ tarafındaki büyük sütuna sürükleyin.

Artık, formunuzun bu tarafında büyük ölçüde görüntülenmesini seçtiğiniz bir illüstrasyonu ekleyebilirsiniz.
Bir illüstrasyon yüklemek için diğer tarafta yaptığınız gibi Medya Ekle düğmesini tıklayın.

Ve bir kez daha, resminizin boyutunu ve yerleşimini özelleştirmek için alan ayarlarını yaptığınızdan emin olun.
Örnek gibi büyük bir resim için, İçerik alanından herhangi bir ek metni kaldırmak isteyebilirsiniz.

Artık formunuzun bir tarafında küçük logo ve kimlik bilgisi girişleri, diğer tarafında ise büyük bir resim gösteriliyor.
Her zaman olduğu gibi, kontrol panelinizdeki WPForms'ta tutmak için bu formu kaydetmeniz ve ardından kullanmaya hazır olduğunuzda bir WordPress sayfasına gömmeniz gerekir.
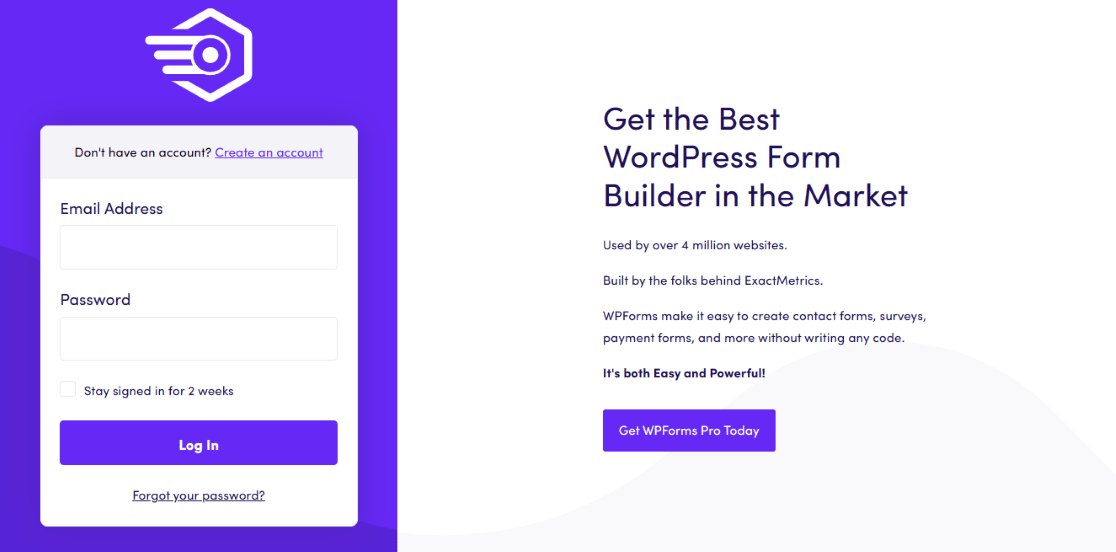
6. CTA ile Giriş Formu
Ardından, önceki oturum açmaya biraz benzeyen, ancak formun bir tarafında resim yerine bir harekete geçirici mesaj düğmesi bulunan ExactMetrics'in oturum açma sayfasına bakacağız.

Bir tarafta küçük bir logo, e-posta girişi, şifre girişi ve oturum aç düğmesi bulunurken, diğer tarafta oldukça fazla metin ve ardından tıklanabilir bir CTA bulunur.
Kendi formunuzla benzer bir görünüm oluşturmak için, önceki örnekte ele aldığımız adımları izlemeniz yeterlidir: önce Düzen alanını Kullanıcı Giriş Formunuza ekleyin ve alanları düzenin bir tarafına veya sütununa sürükleyin.

Unutmayın, logonuzu yüklemek için İçerik alanını Düzen'e sürükleyin ve ardından formdaki kalan alanları da Düzen'in o tarafına sürükleyin.
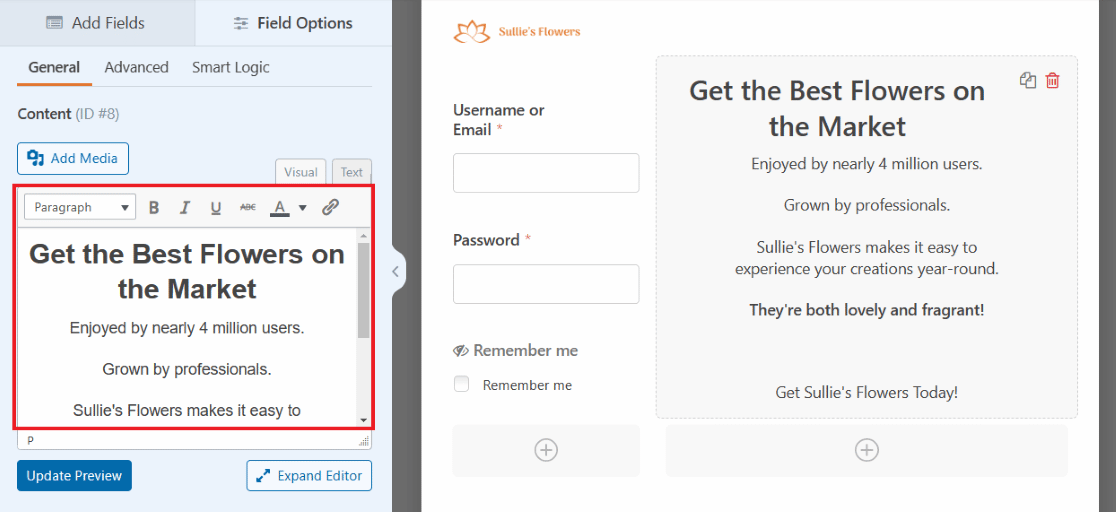
Ancak, Düzen alanının diğer tarafında, ikinci sütunda herhangi bir şey yükleme konusunda endişelenmeyin. Zaten burada olan metni düzenlemeniz yeterlidir.

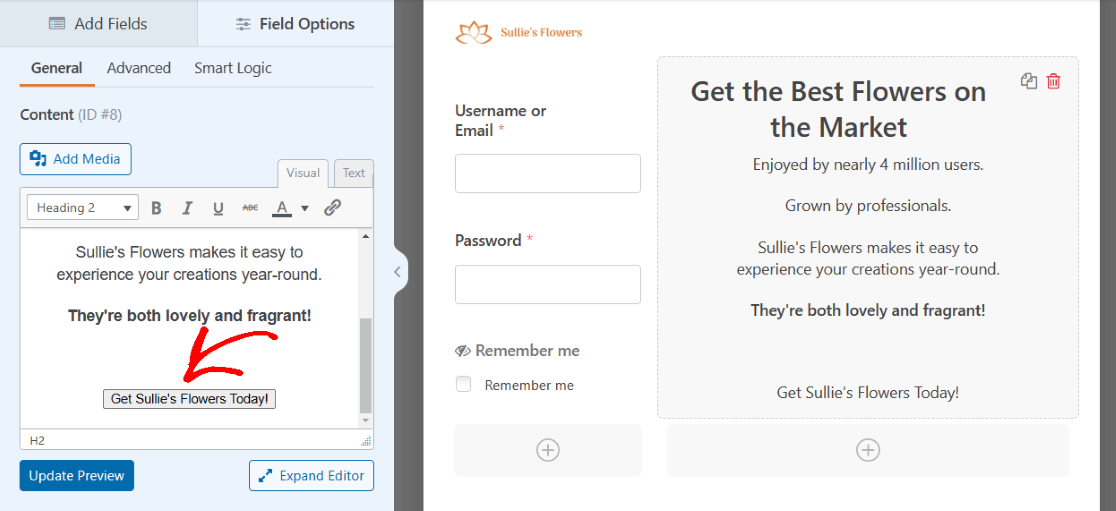
Örnekteki metin stiline benzer şekilde, önceden yüklenmiş metnin bir kısmının altındakinden daha büyük ve daha kalın olduğuna dikkat edin.
Bu, metninizi örnekteki gibi biçimlendirmeyi kolaylaştırır, ancak metin düzenleyiciyi kendi yararınıza kullanmanın diğer tüm yollarını unutmayın. Metnin boyutunu, yönünü, rengini ve daha fazlasını uygun gördüğünüz şekilde değiştirebilirsiniz.

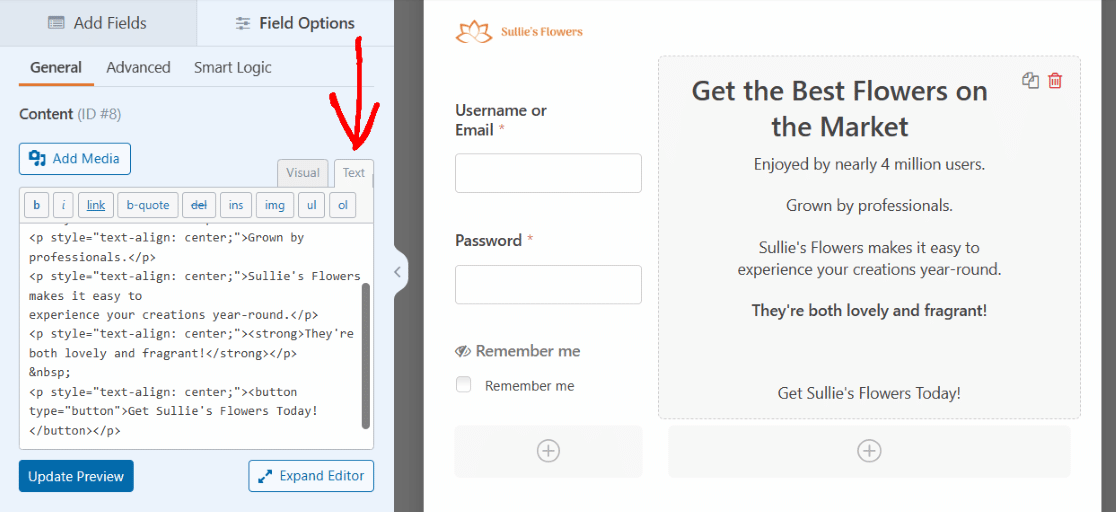
İçerik alanının metin düzenleyicisinde, bir CTA düğmesi oluşturmak için bir kod parçacığı bile ekleyebilirsiniz.
Düğme oluşturmak için kullanmak istediğiniz kodu kopyalayıp yapıştırmak için metin düzenleyici kutusunun Metin sekmesine tıklayın.

CTA düğmenizin görünümünü istediğiniz gibi biçimlendirmek için kod parçacığınızı düzenleyebilirsiniz.

Artık formunuzda bir CTA düğmesi var!
Bir kez daha, bu formu kaydetmeniz ve kullanmaya hazır olduğunuzda bir WordPress sayfasına yerleştirmeniz gerekecek.
7. reCAPTCHA ile Giriş Formu
Artık bir oturum açma formunu biçimlendirmenin daha karmaşık yollarını incelediğimize göre, formunuza istediğiniz herhangi bir yere ekleyebileceğiniz en kolay güvenlik öğelerinden birine bakalım.

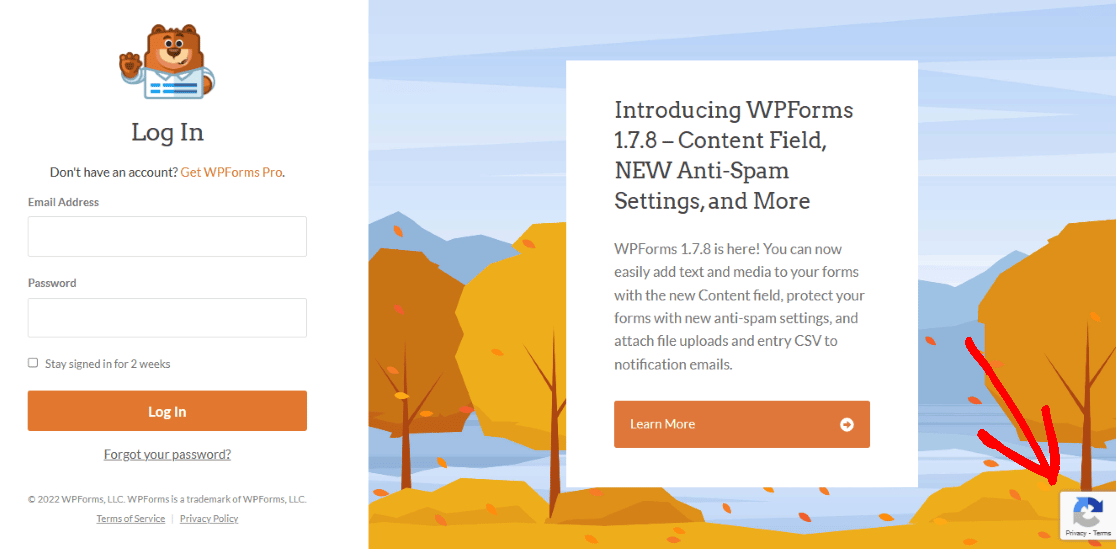
reCAPTCHA doğrulaması, WordPress web sitenizi, sitenize girmek için formlarınızı kullanmaya çalışan botlardan ve spam'den korumaya yardımcı olur.
Gördüğünüz gibi, WPForms'ta kendi oturum açma sayfamızda kullanıyoruz.

Giriş formlarınızdan herhangi birine kolayca bir reCAPTCHA alanı da ekleyebilirsiniz. Ama önce, onu WPForms ayarlarınızda yapılandırmanız gerekecek.
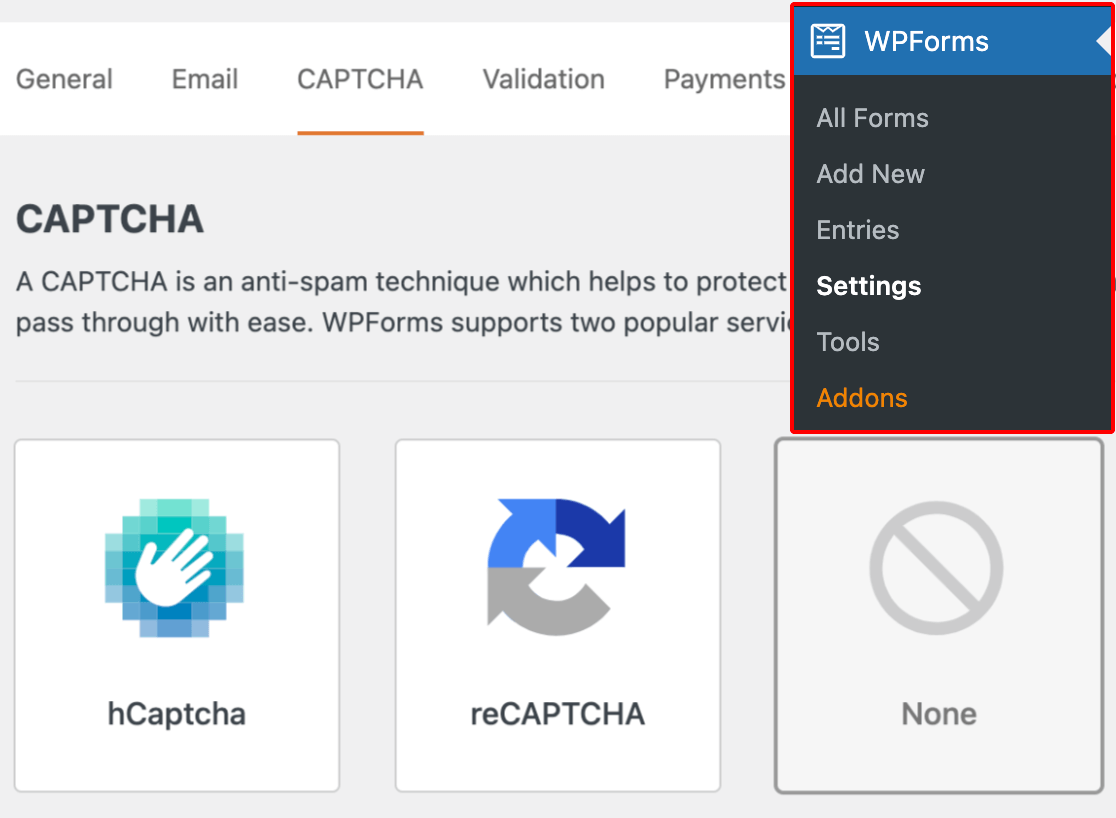
WordPress kontrol panelinizden WPForms'a ve ardından Settings'e gidin. Ardından, CAPTCHA ekranında olduğunuzdan emin olun.

Ekranın ortasından reCAPTCHA seçeneğini seçin.
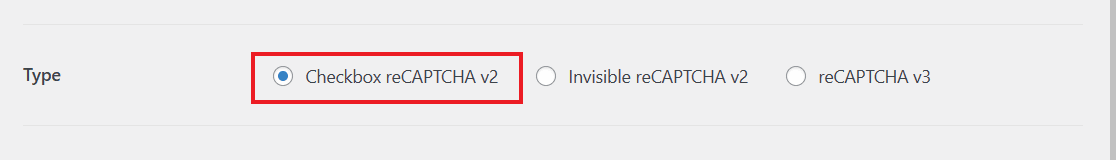
Daha sonra kullanmak istediğiniz reCAPTCHA doğrulama türünü seçeceksiniz.
Onay Kutusu reCAPTCHA v2'yi seçelim.

Ardından, Google tarafından sağlanan bu ayarlar sayfasında bir Site Anahtarı ve Gizli Anahtar girmeniz gerekecektir. Bu anahtarları almak için Google'ın reCAPTCHA yönetici konsolundaki kurulum sürecini izlemelisiniz.
Daha fazla bilgi ve bunun nasıl yapılacağına ilişkin tam ayrıntılı bir öğretici için, WordPress formlarınızla reCAPTCHA'yı ayarlama ve kullanma hakkındaki makalemize göz atın.
Bu ayarları reCAPTCHA alanınıza uygulamak için bu ekranın alt kısmındaki Kaydet'e tıklamayı unutmayın.
Artık reCAPTCHA doğrulamasını formunuza eklemeye hazırsınız.
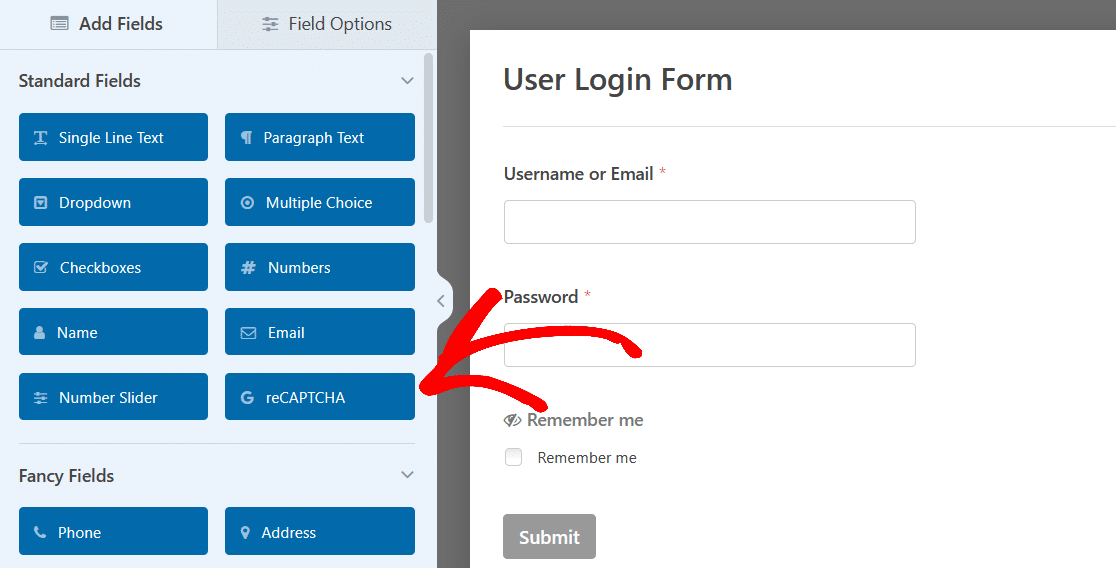
Form oluşturma sayfasına geri döndüğünüzde, Kullanıcı Giriş Formunuzda etkinleştirmek için reCAPTCHA alanını tıklamanız yeterlidir.

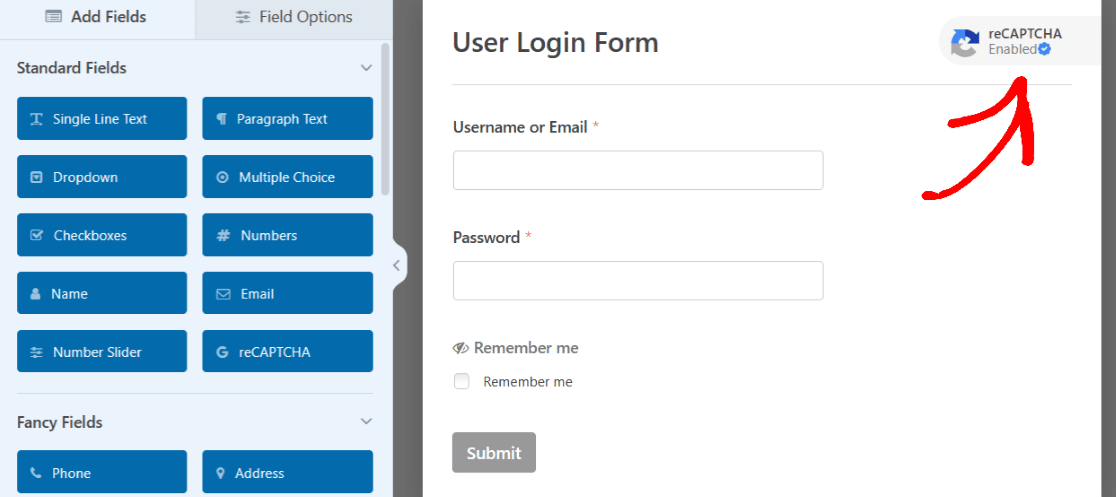
Ve bu kadar! Giriş formunuz artık sitenize sızabilecek botlara ve istenmeyen e-postalara karşı korunmaktadır.

Ayrıca, formunuzda kullanıcılarınıza bilgilerinin güvende olduğunu söyleyen reCAPTCHA simgesi görüntülenir.
WordPress'e Özel Giriş Sayfası Nasıl Eklenir?
WPForms'un form oluşturucusu hakkında yararlı olan şey, bu örneklerden ilham alan tüm özelleştirilebilir seçeneklerin ve stil seçeneklerinin formun kendisinde oluşturulabilmesidir.
Ancak, bu örneklerde elde edilen bazı stiller, oturum açma sayfasındaki ekstra düzenlemelerin sonucu olabilir.
Bu nedenle, WordPress sayfanızda WPForms ile nasıl daha fazla stil elde edeceğinize dair ek derinlemesine ipuçları için, formları CSS ile nasıl şekillendireceğinize ilişkin bu tam makaleye göz atın.
Ayrıca, oluşturduğunuz tüm formlar ve burada ele aldığımız örneklerle, düzenlemeyi bitirdiğinizde formu kaydetmeniz gerekeceğini unutmayın. Ardından, gerekirse daha sonra formu bir sayfaya gömebilir ve hazır olduğunuzda yayınlayabilirsiniz.
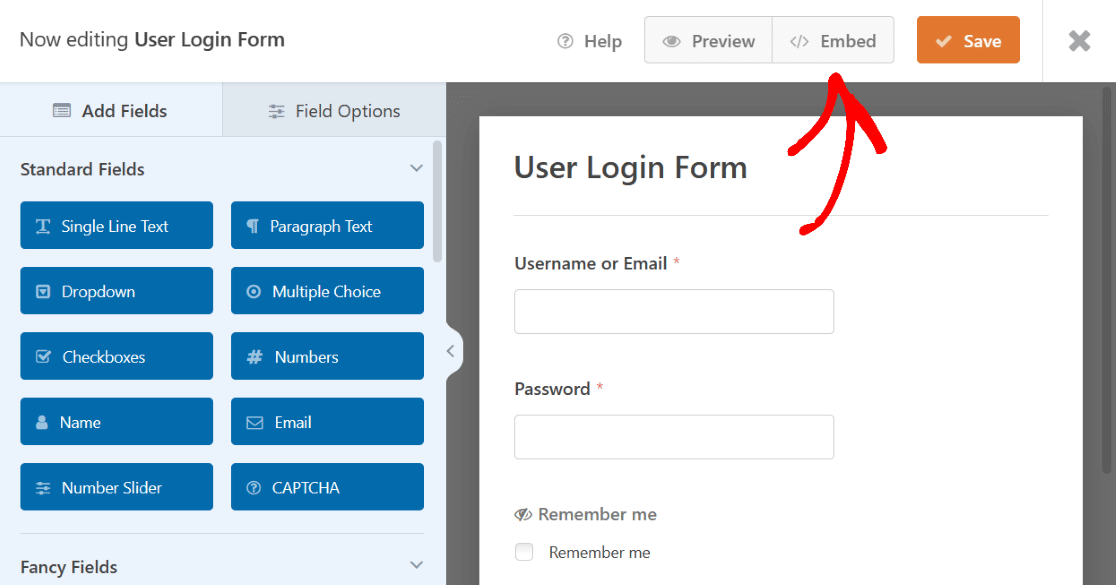
Veya form oluşturucudan devam edip formunuzu şimdi bir sayfaya katıştırabilirsiniz.

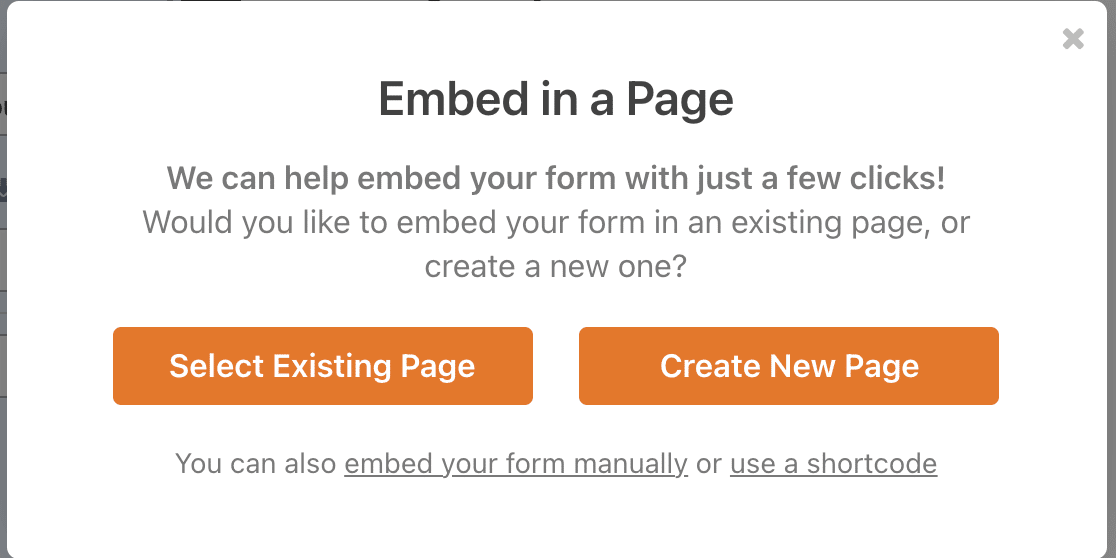
Göm'e tıklayarak, giriş formunuzu web siteniz için önceden oluşturduğunuz bir sayfaya katıştırabilir veya bu giriş formu için şimdi yeni bir sayfa oluşturabilirsiniz.

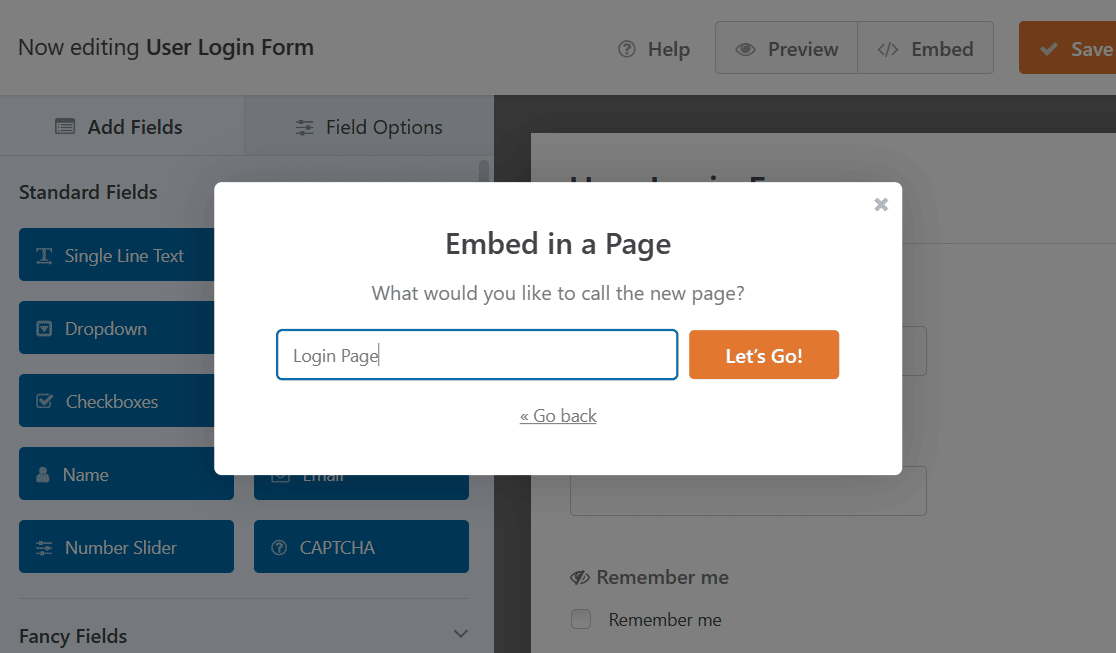
Yeni bir sayfa oluşturmaya karar verirseniz, tıpkı web sitenizdeki diğer sayfaların WordPress panosunda kolayca bulabilmeniz için adlandırıldığı gibi, sayfayı adlandırmanız gerekir.

Haydi Gidelim'i tıklayın! devam etmek. WPForms, giriş formunuzu otomatik olarak yeni sayfanıza ekleyecektir.
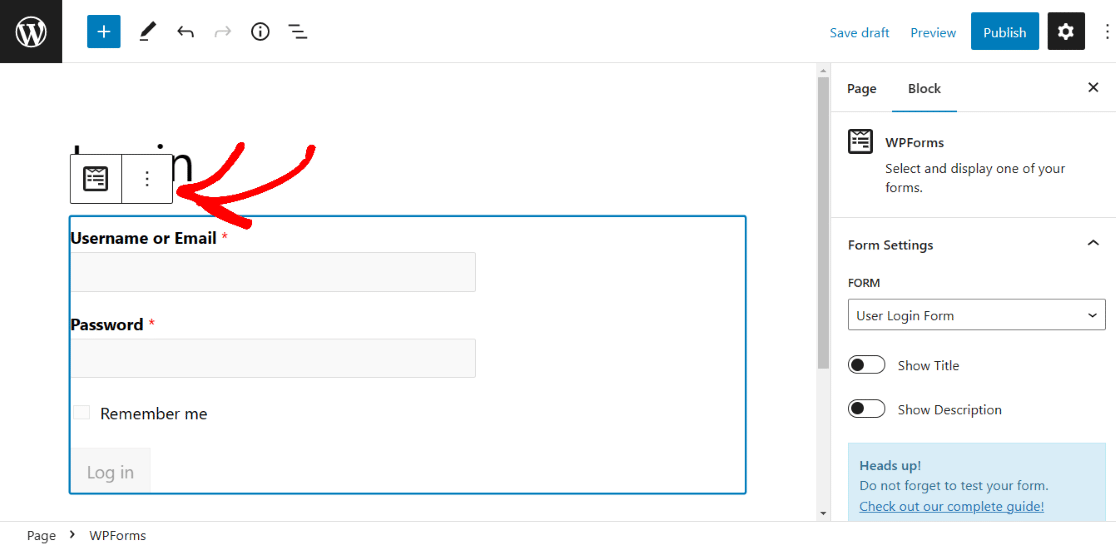
Formunuz gömüldükten sonra, WPForms bloğunun ayarlarına erişerek ve sayfanın diğer stil öğelerini düzenleyerek her zaman WordPress sayfasının kendisinde birkaç şeyi daha düzenleyebilirsiniz.

WordPress giriş sayfanızı nasıl düzenleyeceğiniz ve özelleştireceğiniz hakkında daha fazla fikir için bu makaleye göz atın.
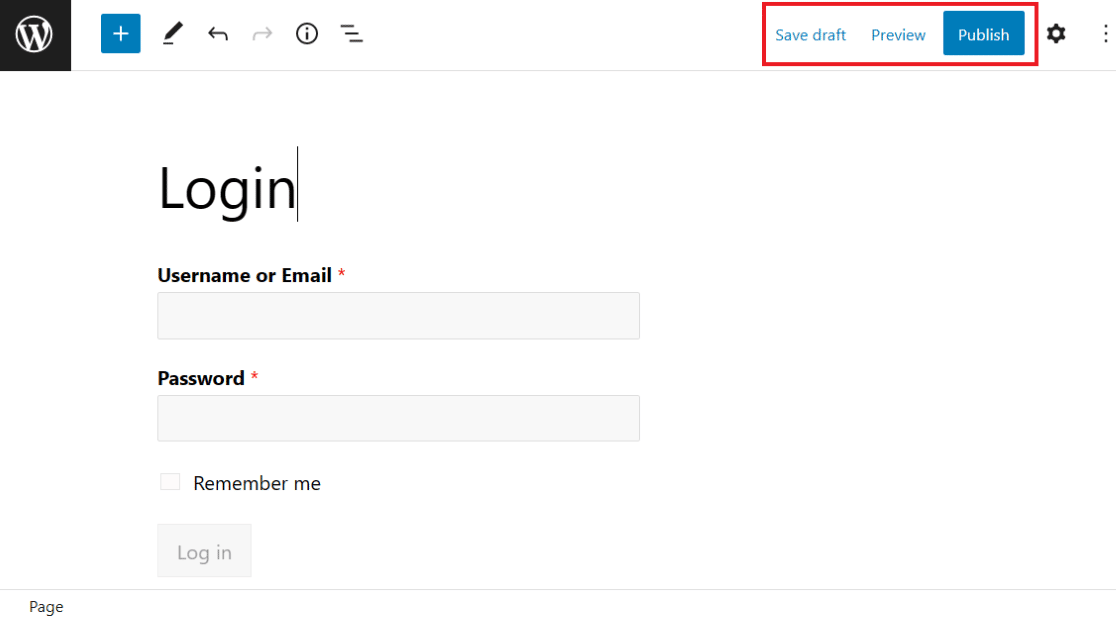
Ayrıca, tüm WordPress sayfalarınız gibi, web sitenizde canlı hale getirmek için sayfayı gömülü formunuzla birlikte yayınlamanız gerektiğini unutmayın.
Ayrıca yayınlamadan önce sayfayı önizleyebilir veya taslağı daha sonrası için kaydedebilirsiniz.

Bu konu hakkında daha fazla bilgi için, oturum açma ve kayıt formlarının nasıl görüntüleneceğini kapsayan bu eğitime göz atın.
Şimdi Giriş Sayfanızı Oluşturun
Ardından, PayPal ile bir Kayıt Formu Oluşturun
Artık WordPress web siteniz için giriş formları oluşturma hakkında her şeyi öğrendiğinize göre, neden PayPal ile bir WordPress kayıt formu oluşturmayı denemiyorsunuz? Bu şekilde, web sitesi kullanıcılarınızı kaydedebilir ve ödemeleri almaya başlayabilirsiniz.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
