7 أمثلة على صفحة تسجيل الدخول [سهلة النسخ]
نشرت: 2023-01-13هل تريد تخصيص صفحة تسجيل الدخول على موقع WordPress الخاص بك؟ مع WPForms ، لديك الكثير من الطرق لتصميم نماذج تسجيل الدخول الخاصة بك ، دون الحاجة إلى الترميز!
في هذا المنشور ، سنعرض لك 7 أمثلة مختلفة لصفحات تسجيل الدخول من المواقع الشهيرة ، وكيفية إعادة إنشائها. سنرشدك خلال عملية بناء كل نموذج بنفس نمط الأمثلة التي نعرضها هنا ، ببضع نقرات بالماوس.
دعنا نتعمق!
قم بإنشاء صفحة تسجيل الدخول الخاصة بك الآن
ماذا تكتب على صفحة تسجيل الدخول؟
من المحتمل أن تحتوي صفحة تسجيل الدخول الخاصة بك على بعض الحقول حيث يكتب المستخدمون اسم المستخدم وعنوان البريد الإلكتروني وكلمة المرور والمزيد.
صفحة تسجيل الدخول إلى موقعك هي مكان يُدخل فيه مستخدمو موقع الويب بيانات اعتمادهم للوصول إلى موقعك. قد يكون لهؤلاء الزوار حساب على موقعك ، أو سبب آخر للحاجة إلى تسجيل الدخول إلى موقع الويب الخاص بك.
ربما ترغب في تضمين شكل من أشكال النص في صفحة تسجيل الدخول الخاصة بك أيضًا ، من أجل إعلام أو توجيه مستخدمي موقع الويب الخاص بك حول كيفية الدخول إلى الموقع. يمكنك أيضًا إضافة صور مثل الشعارات والرسوم التوضيحية عند تسجيل الدخول الخاص بك ، ويمكنك اختيار ميزات أمان إضافية لمنع البريد العشوائي غير المرغوب فيه من انسداد صفحة تسجيل الدخول الخاصة بك.
7 أمثلة على صفحة تسجيل الدخول
في هذه المقالة
- 1. نموذج تسجيل دخول بسيط
- 2. نموذج تسجيل الدخول مع نص تعليمي
- 3. نموذج تسجيل الدخول مع صورة العنوان
- 4. نموذج تسجيل الدخول مع شعار الشركة
- 5. نموذج تسجيل الدخول مع التوضيح
- 6. نموذج تسجيل الدخول باستخدام CTA
- 7. نموذج تسجيل الدخول باستخدام reCAPTCHA
- كيفية إضافة صفحة تسجيل دخول مخصصة إلى ووردبريس
1. نموذج تسجيل دخول بسيط
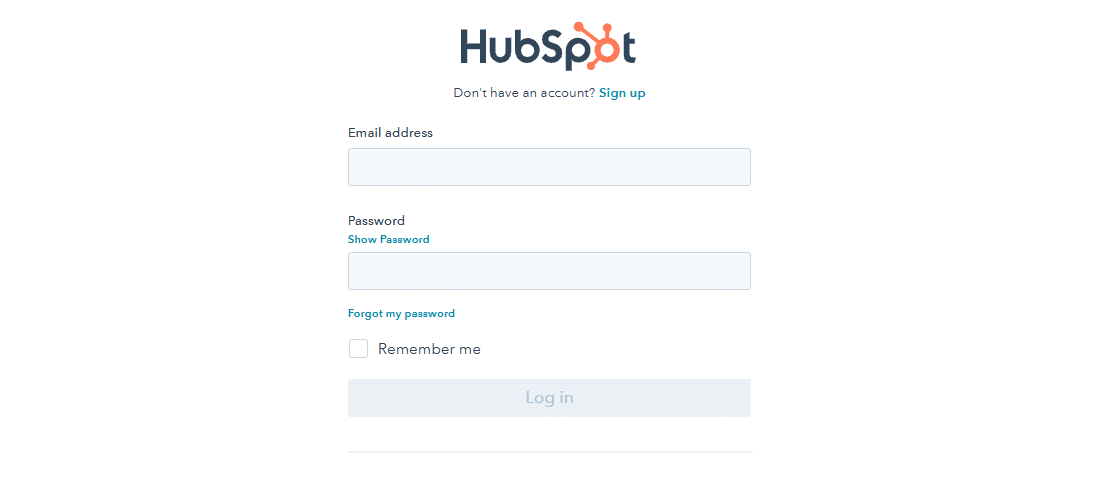
تعد صفحة تسجيل الدخول هذه على موقع HubSpot الإلكتروني أساسية إلى حد ما وبدون تفاصيل كثيرة مدرجة في النموذج. يتكون النموذج ببساطة من إدخال بريد إلكتروني وكلمة مرور ومربع اختيار وزر تسجيل الدخول.

الشيء في نموذج مثل هذا هو أنه يشبه إلى حد ما أساس جميع أمثلة نماذج تسجيل الدخول الأخرى. يحتوي على العناصر الأساسية اللازمة لصفحة تسجيل الدخول.
وإذا كنت تفضل ذلك ، فيمكن تبسيط صفحة تسجيل الدخول الخاصة بك بهذه الطريقة أيضًا. WPForms هو أفضل مكون إضافي لمنشئ النماذج لـ WordPress ، ويسهل عليك إضافة صفحة تسجيل دخول مخصصة إلى موقع الويب الخاص بك.
أولاً ، ستحتاج إلى تثبيت WPForms والاشتراك في خطة Pro للوصول إلى ملحق تسجيل المستخدم.
بعد إدخال مفتاح الترخيص الخاص بك في إعدادات WPForms ، انتقل إلى WPForms »Addons في لوحة المعلومات الخاصة بك. قم بالتمرير خلال الوظائف الإضافية المتاحة للعثور على الوظيفة الإضافية لتسجيل المستخدم ، والتي ستقوم بتثبيتها أيضًا. تأكد أيضًا من تنشيط الوظيفة الإضافية بمجرد تثبيتها.

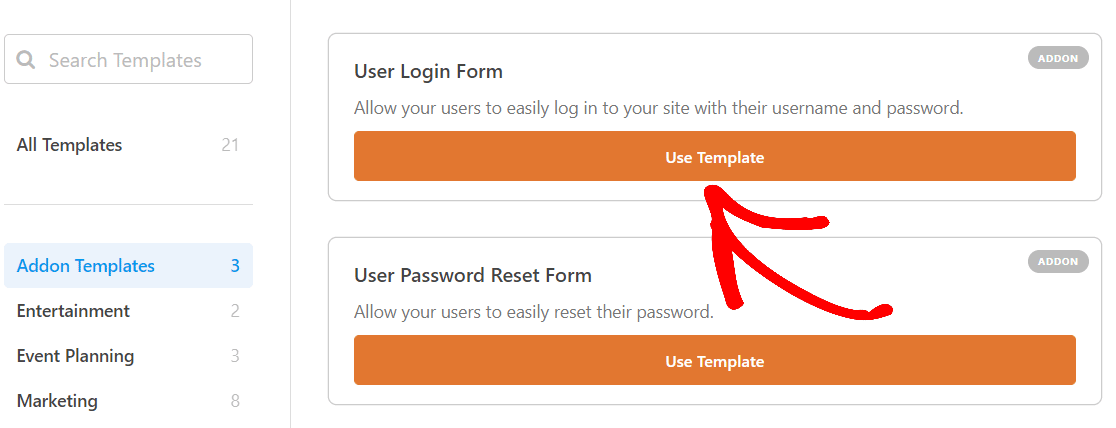
أنت الآن جاهز لبناء نموذج تسجيل الدخول الخاص بك. انتقل إلى WPForms »إضافة جديد وابحث عن قالب نموذج تسجيل دخول المستخدم من القوالب الإضافية المتاحة. انقر فوق الزر " استخدام القالب " لتحديد هذا القالب وفتح منشئ النماذج.

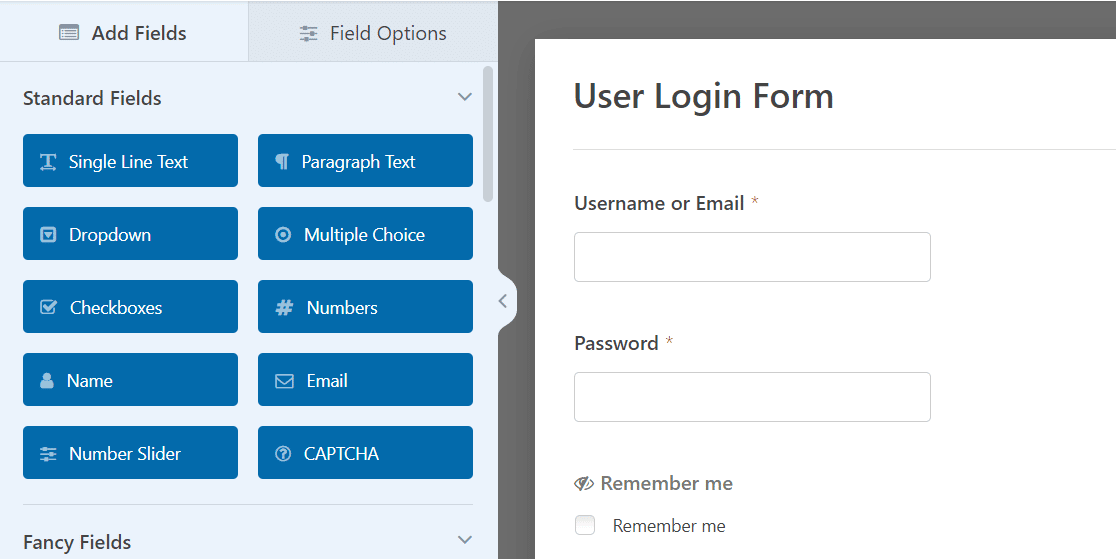
يُسهل منشئ النماذج WPForms عليك تحرير هذا القالب المعد مسبقًا ليناسب احتياجاتك. ستجد مجموعة واسعة من حقول النموذج التي تغطي تقريبًا أي عنصر تريده في نموذجك عبر الإنترنت. كل ما عليك فعله هو ببساطة سحب كل حقل وإفلاته في مكانه.
سترى أن نموذج تسجيل دخول المستخدم قد قام بالفعل بتحميل الحقول الضرورية.
ولكن ، مثل جميع قوالب WPForms ، فإن هذا النموذج قابل للتخصيص بدرجة كبيرة ، بحيث يمكنك إضافة وتعديل الحقول في النموذج الخاص بك بعدة طرق.

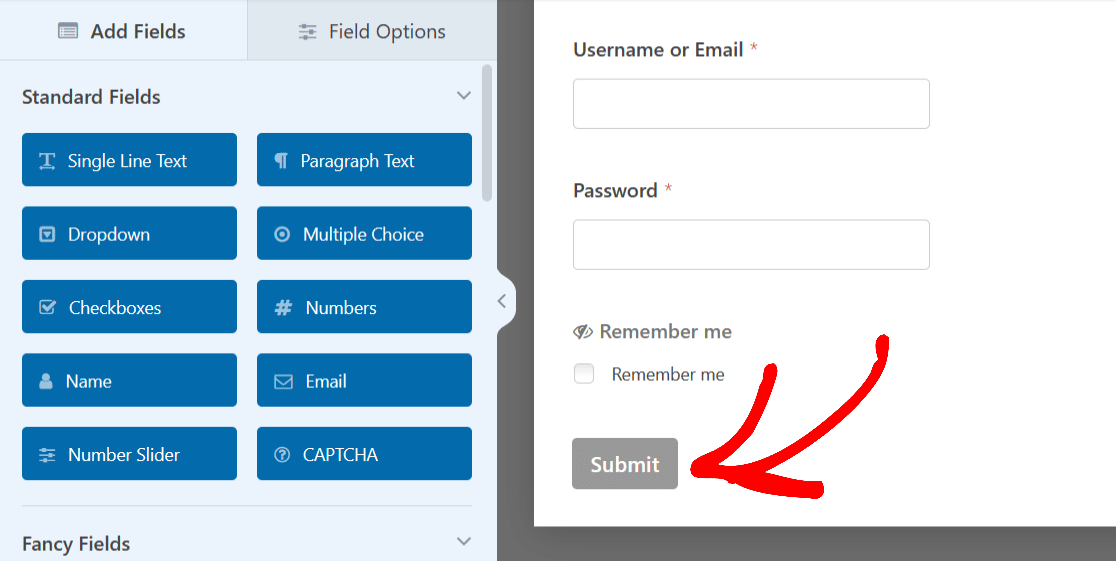
بالنسبة لهذا النموذج ، دعنا نعدل زر إرسال في أسفل النموذج لقراءة "تسجيل الدخول" مثل مثال صفحة تسجيل الدخول إلى HubSpot.

فقط اضغط على الزر لتوسيع إعداداته.
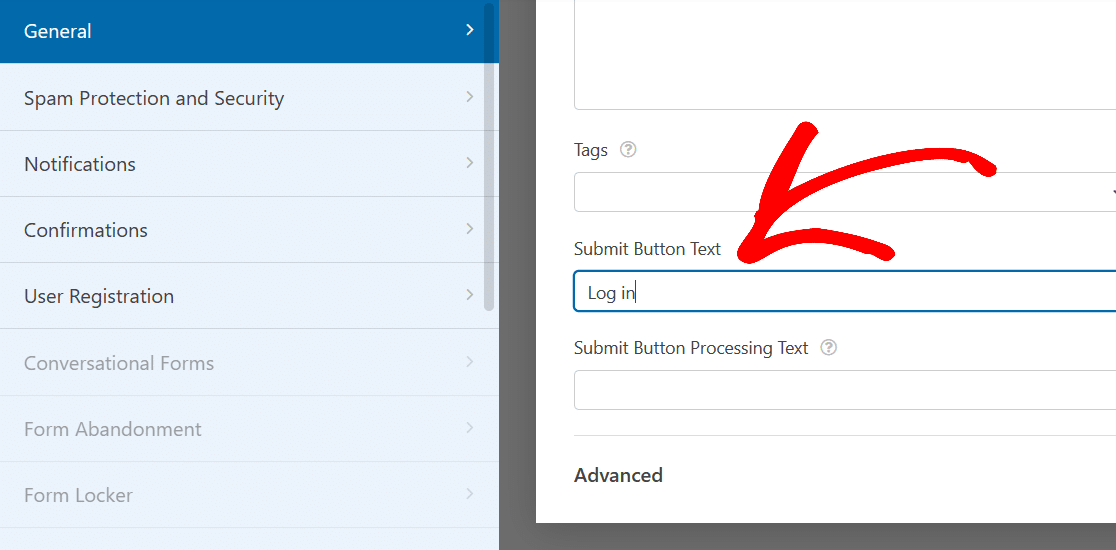
بعد ذلك ، لتغيير نص الزر ، افتح علامة التبويب " عام " ، وانتقل إلى مربع " إرسال نص الزر ".

الآن ، اكتب ما تريد أن يقرأه الزر ، مثل "تسجيل الدخول".
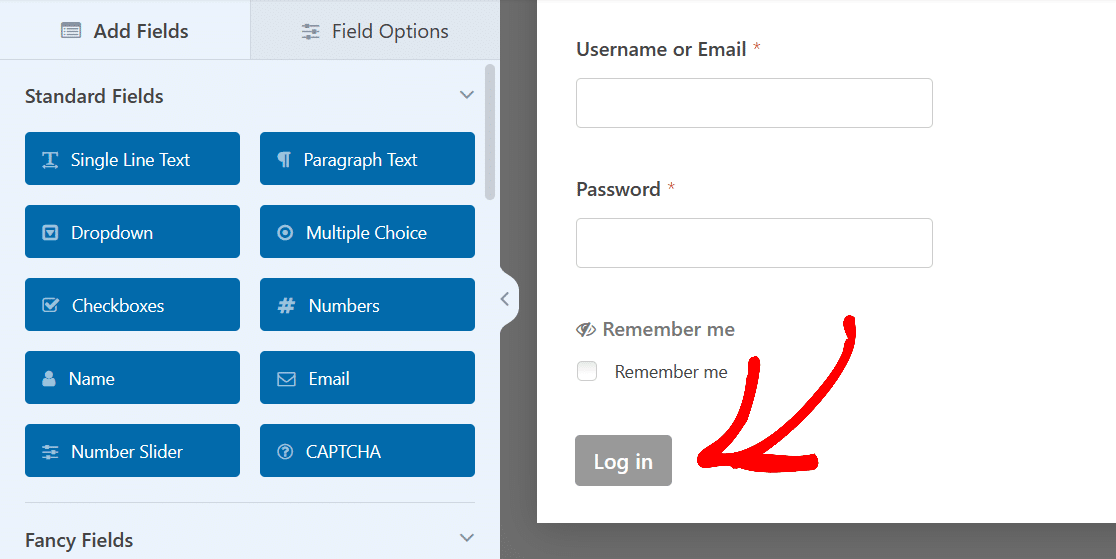
بالنظر إلى النموذج مرة أخرى ، يتماشى الزر الموجود أسفل النموذج بشكل أفضل مع طبيعة تسجيل الدخول لهذه الصفحة.

وهذا كل ما عليك فعله لإنشاء نموذج تسجيل دخول أساسي مثل النموذج المستخدم في صفحة تسجيل الدخول إلى HubSpot.
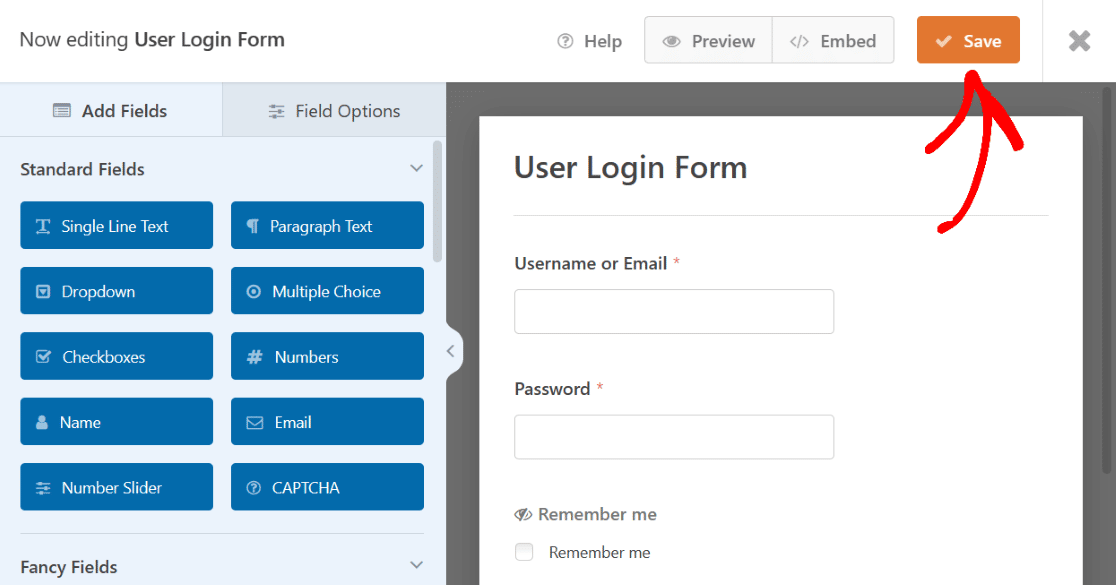
من هنا ، امض قدمًا واحفظ هذا النموذج.

بمجرد حفظه ، سيكون هذا النموذج متاحًا للاستخدام في صفحة WPForms All Forms على لوحة معلومات WordPress الخاصة بك.
لديك الآن نموذج تسجيل دخول بسيط يمكنك نشره بسرعة على موقعك ، أو يمكنك استخدامه كأساس لإنشاء صفحات تسجيل دخول أكثر تفصيلاً. هذه هي الخطوات الأساسية المطلوبة لجميع أمثلة صفحات تسجيل الدخول المغطاة هنا.
2. نموذج تسجيل الدخول مع نص تعليمي
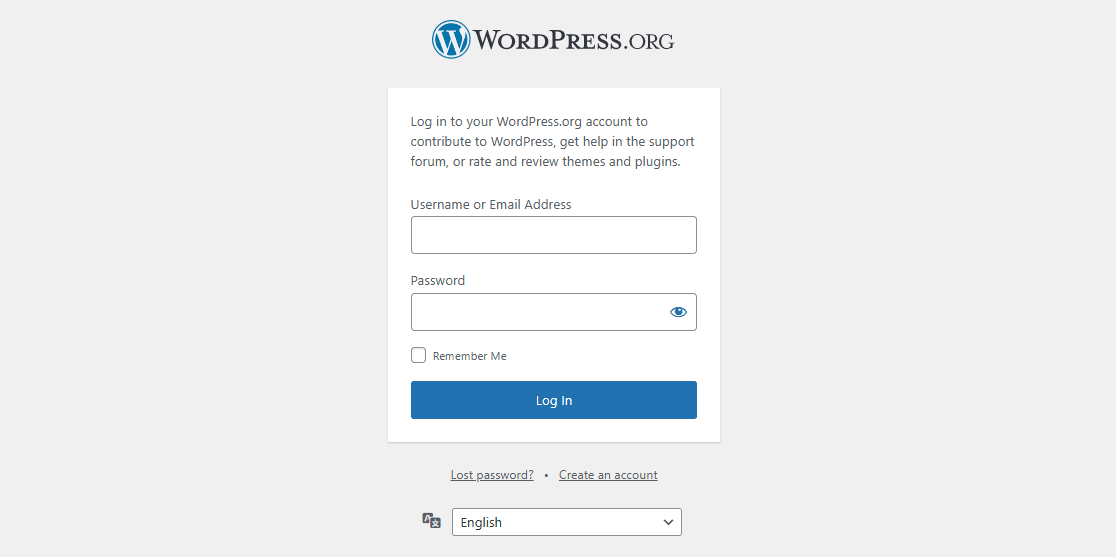
ألق نظرة على صفحة تسجيل الدخول لموقع WordPress.org. مثل المثال الأول الذي غطيناه ، هذا المثال أساسي إلى حد ما.
ولكنه يحتوي على مقتطف من النص الإرشادي في الجزء العلوي ، ويمكن أن يحتوي النموذج الخاص بك على ذلك أيضًا.

كما ذكرنا ، يتطلب كل نموذج تم إنشاؤه هنا أولاً نموذج نموذج تسجيل دخول المستخدم ، بما في ذلك هذا النموذج. انطلق وحدد القالب مرة أخرى.
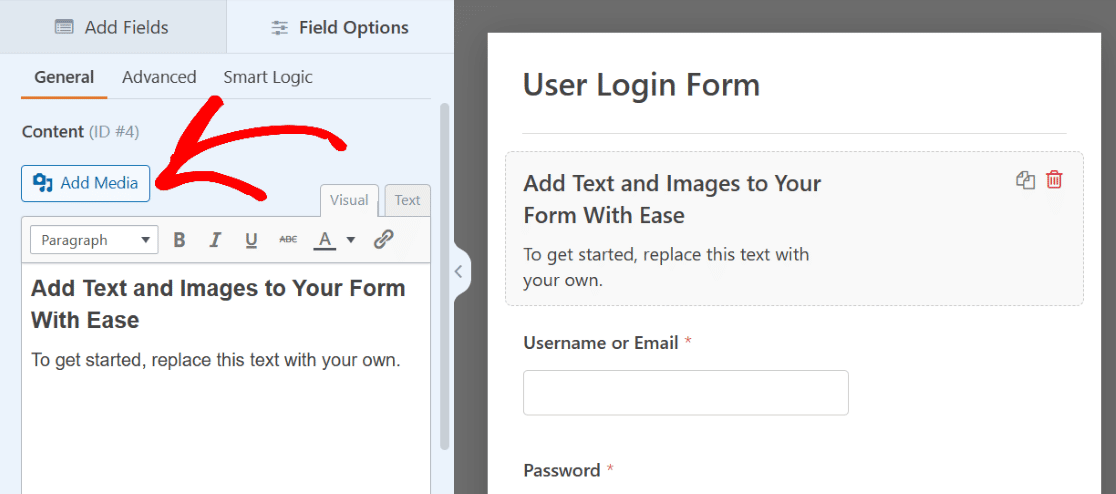
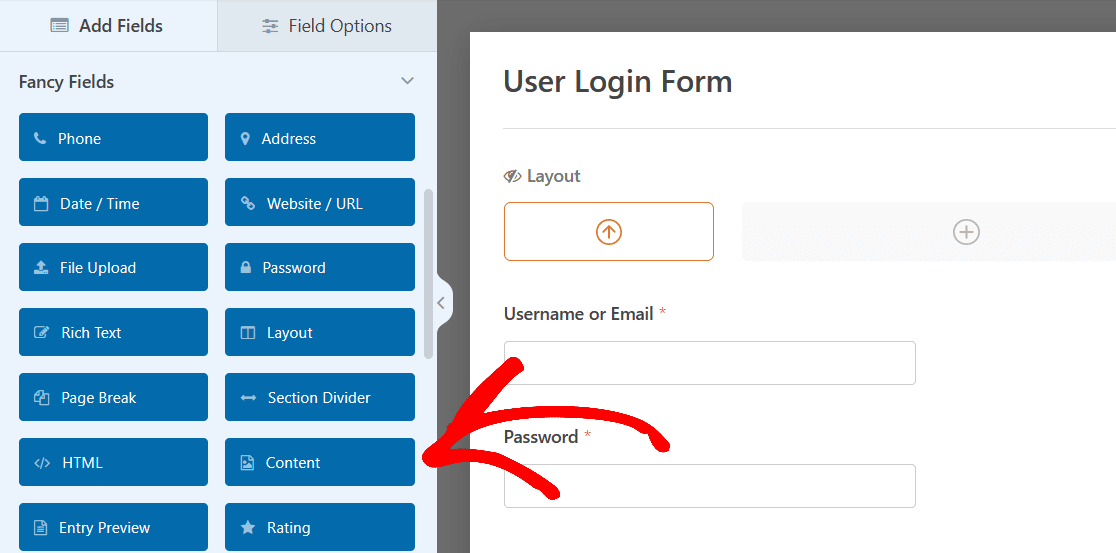
ثم ، في منشئ النموذج ، اسحب حقل المحتوى إلى أعلى النموذج وقم بإفلاته هناك.

كما قلنا من قبل ، يمكنك سحب هذا الحقل وإفلاته في النموذج الخاص بك أينما تريد.
ولكن لتشبه النص الإرشادي في صفحة تسجيل الدخول أعلاه ، دعنا نضع الحقل في الأعلى.

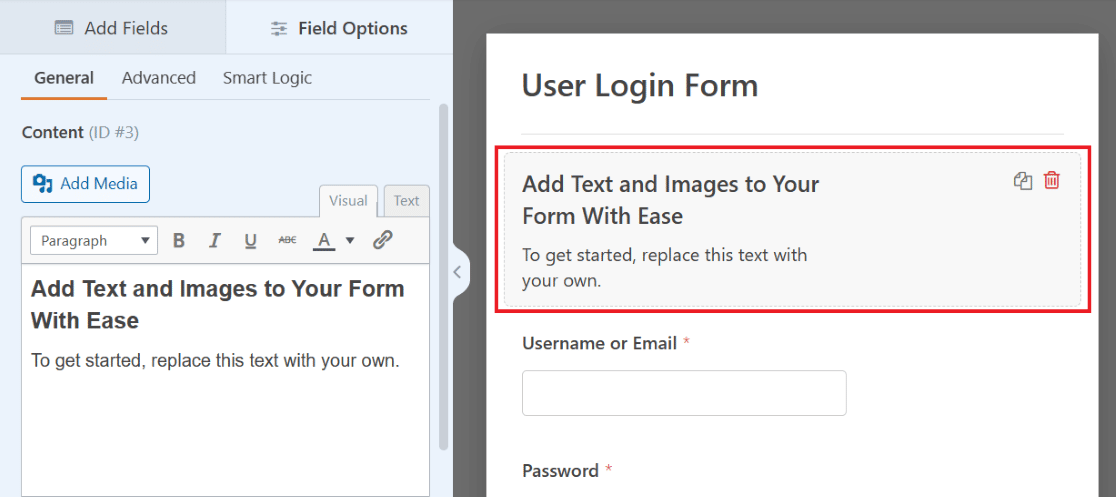
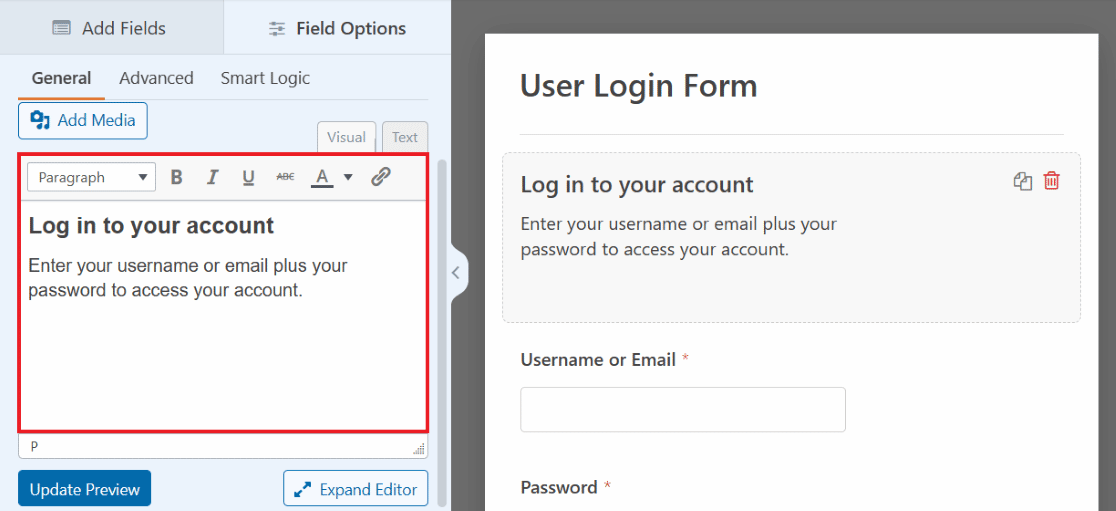
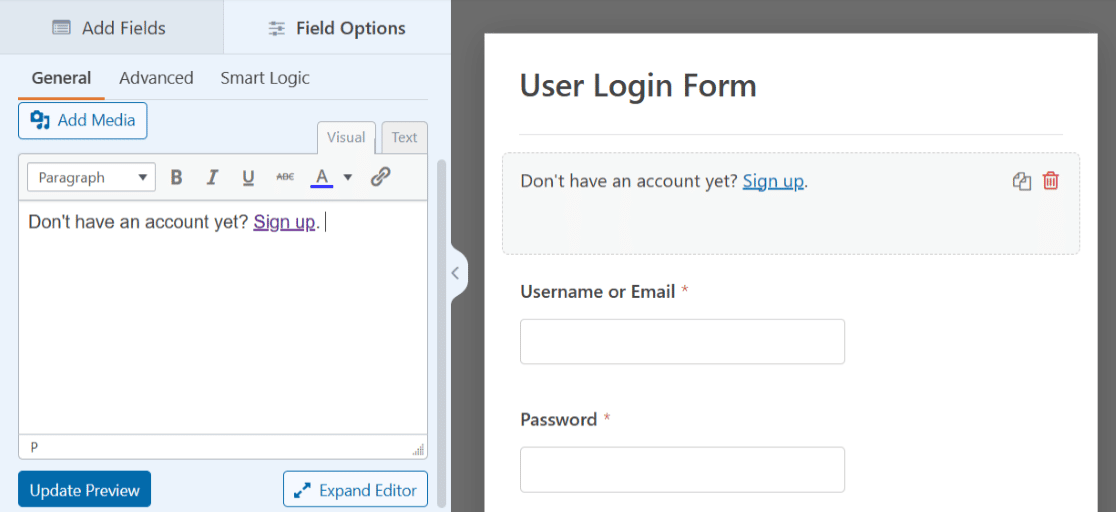
انقر فوق الحقل لفتح خياراته القابلة للتخصيص ، الموجودة على الجانب الأيسر من الشاشة. بعد ذلك ، استخدم محرر النصوص لكتابة النص الإرشادي الذي تريد عرضه في هذا الحقل.
مثل المثال أعلاه ، يمكنك توجيه المستخدمين إلى إدخال معلوماتهم لتسجيل الدخول إلى موقع الويب الخاص بك.

يتوفر الكثير من الخيارات في متناول يدك بفضل محرر النصوص ، مع أنماط الخطوط القابلة للتخصيص والألوان والمزيد ، وكل ذلك متاح في هذا المجال.
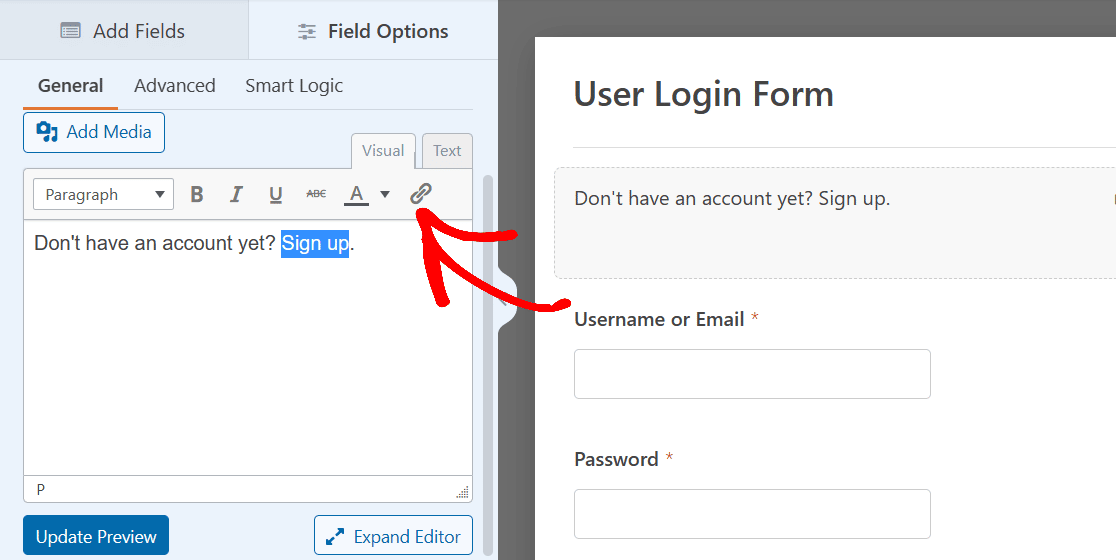
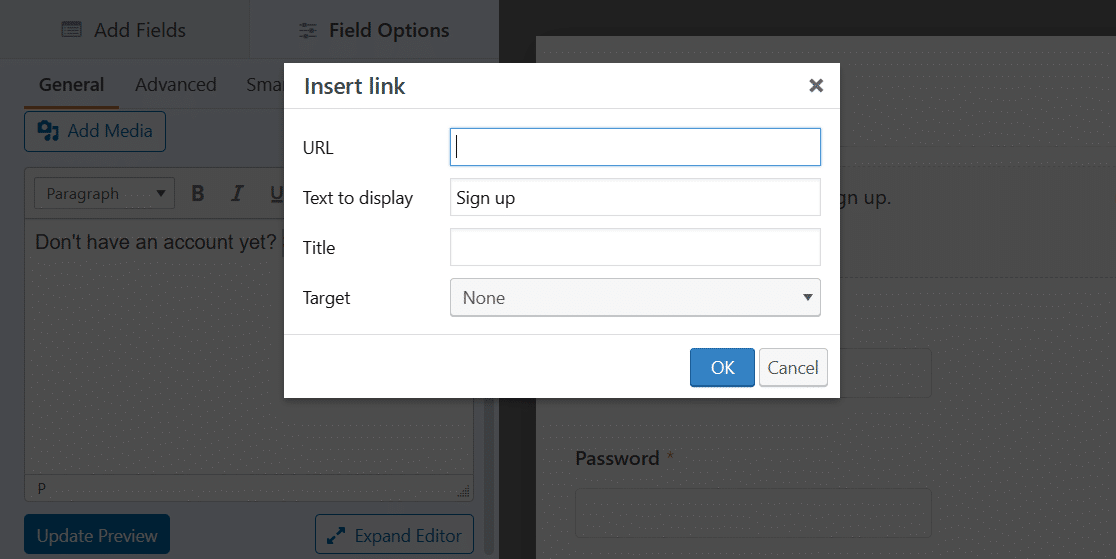
على سبيل المثال ، انظر مرة أخرى إلى صفحة تسجيل الدخول إلى HubSpot من المثال 1. لاحظ أن هناك مقتطفًا قصيرًا جدًا من النص التعليمي. يقول النص الإرشادي ، "ليس لديك حساب؟ تسجيل "ويوفر ارتباطًا بصفحة يمكن للمستخدمين من خلالها إنشاء حساب.
هذا ممكن أيضًا باستخدام محرر النصوص في حقل المحتوى في النموذج الخاص بك.
أولاً ، اكتب النص التعليمي الخاص بك ، وقم بتمييز الجزء الذي تريد ربطه. ثم انقر فوق رمز الارتباط في شريط أدوات محرر النصوص.

الآن ، ستقوم بإدخال عنوان URL للصفحة التي تريد أن يصل المستخدمون إليها. انقر فوق "موافق " عند الانتهاء.

وهذا كل شيء! لديك الآن نص تعليمي ورابط في النموذج الخاص بك.

كما هو الحال دائمًا ، احفظ النموذج الخاص بك لوقت لاحق أو قم بتضمينه في صفحة. سنشارك تفاصيل حول كيفية النشر عندما تكون جاهزًا لنشر صفحة تسجيل الدخول على موقعك في نهاية هذا المنشور.
3. نموذج تسجيل الدخول مع صورة العنوان
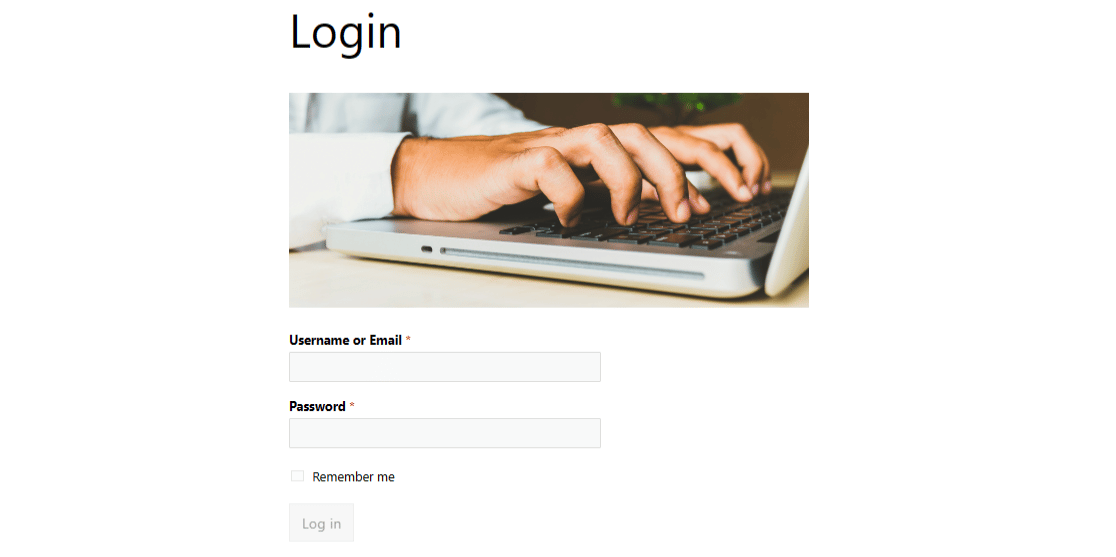
هناك طريقة أخرى لتخصيص نموذج تسجيل دخول المستخدم لصفحة تسجيل الدخول الخاصة بك وهي إضافة صورة رأس من اختيارك. يعد استخدام صورة أعلى النموذج طريقة جيدة لتخصيص النموذج أو استكمال تصميم موقع الويب الخاص بك.

لإضافة صورة رأس ، ستستخدم مرة أخرى حقل المحتوى ونموذج نموذج تسجيل دخول المستخدم. انطلق واسحب هذا الحقل وأفلته أعلى النموذج كما كان من قبل.
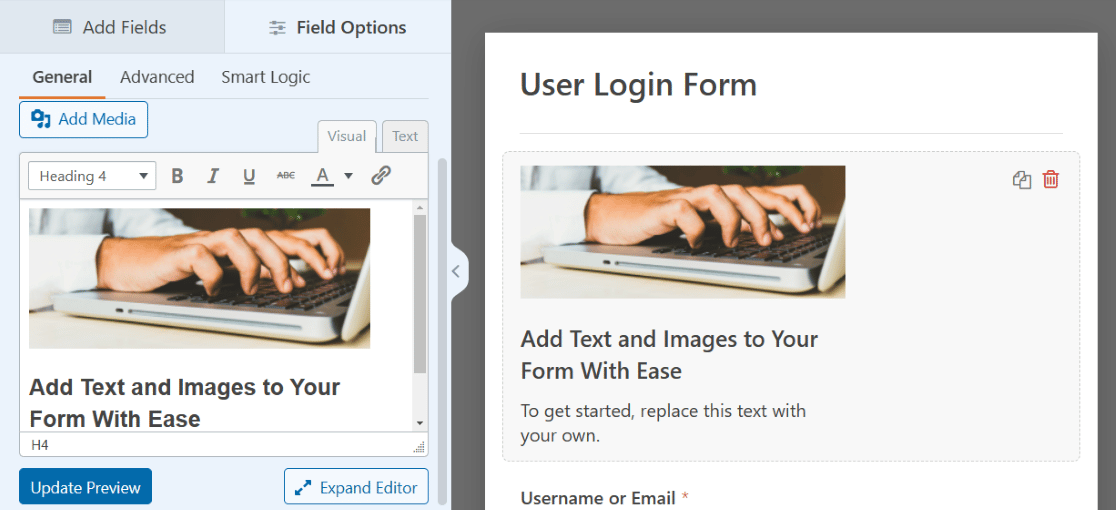
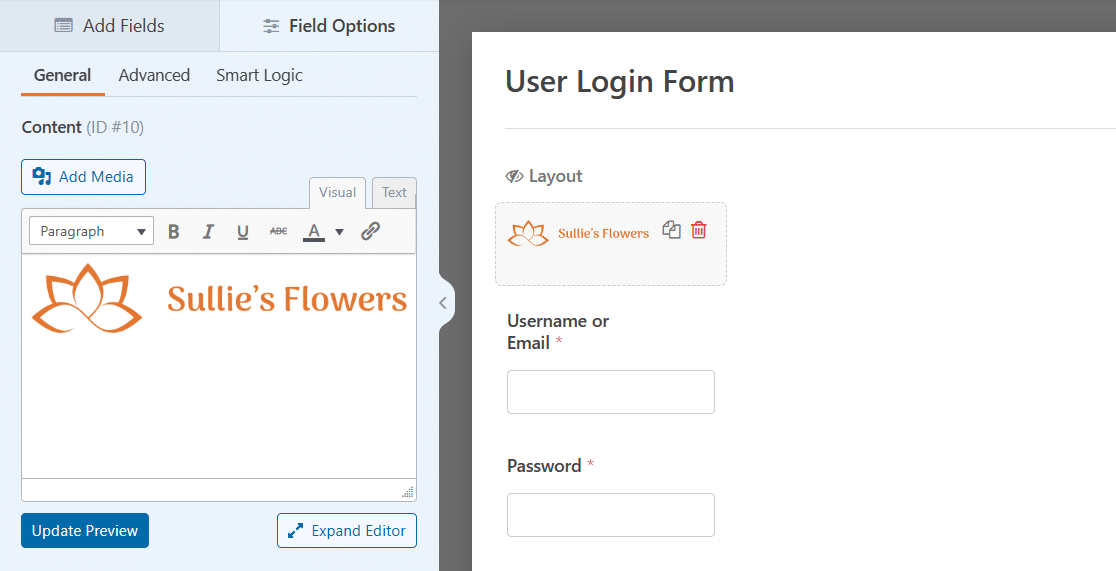
ولكن هذه المرة ، انقر فوق الزر " إضافة وسائط " أعلى محرر النصوص.

الآن ، ستقوم بتحميل صورة من اختيارك ، والتي ستظهر فوق النص في محرر النص.
يمكنك أيضًا حذف النص هذه المرة إذا كنت ترغب في ذلك ، والعمل مع الصورة فقط.

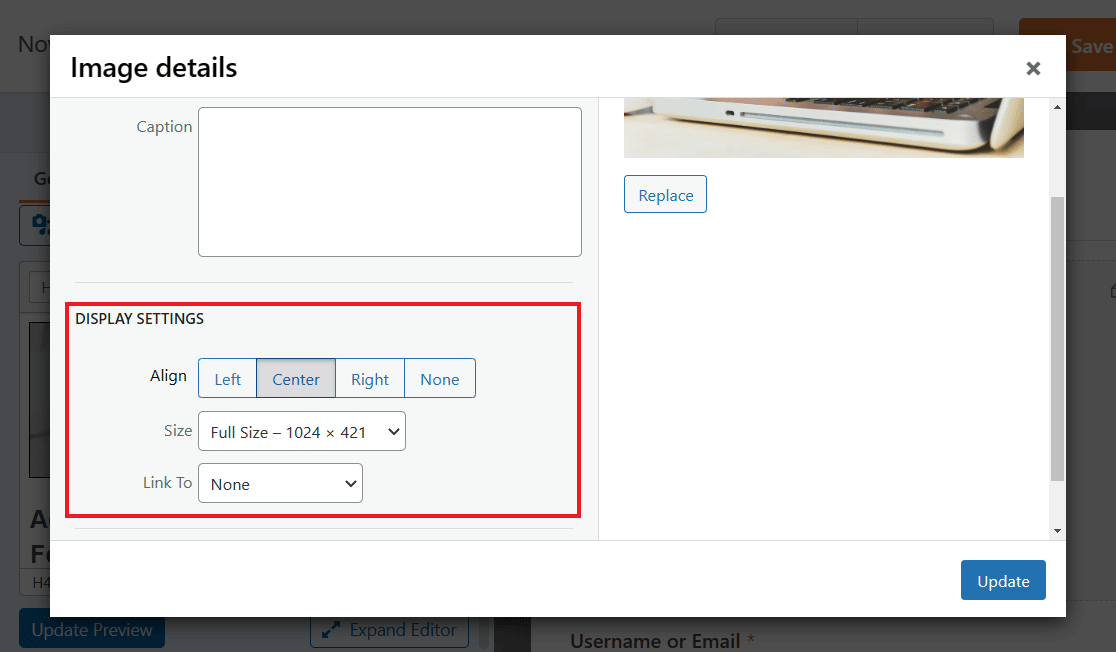
انقر على الصورة للوصول إلى إعدادات العرض الخاصة بها ووضع الصورة بالطريقة التي تريدها.
لجعل الصورة في مثالنا تعمل كصورة رأس حقيقية ، سنركز المحاذاة ونحدد الإصدار بالحجم الكامل. يمكنك ضبط هذه الإعدادات عدة مرات لمعرفة ما تفضله.

تأكد من النقر فوق الزر " تحديث " الأزرق لتطبيق أية تغييرات.
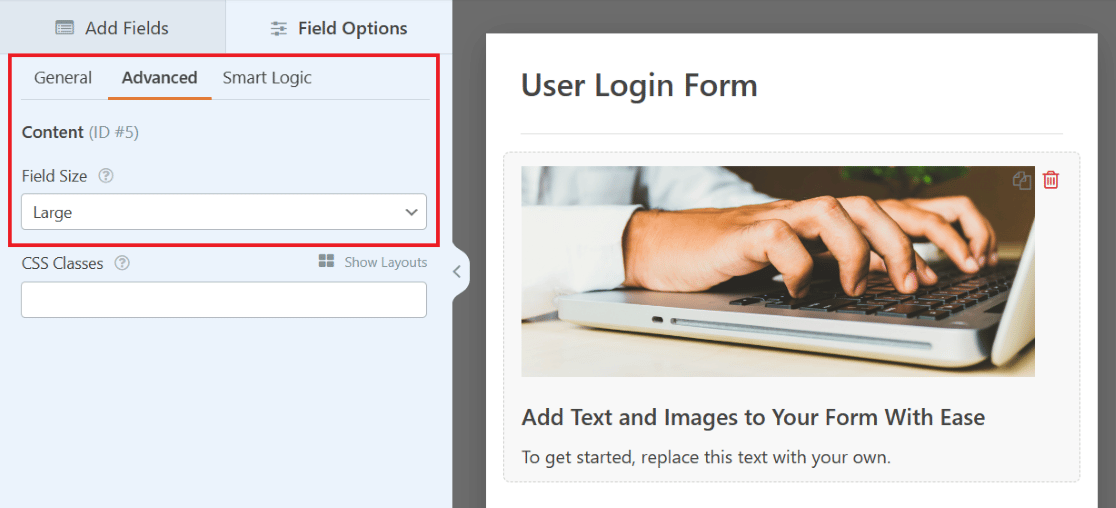
يمكنك أيضًا استكشاف علامات تبويب الإعدادات الأخرى لمزيد من الخيارات ، مثل تغيير حجم الحقل في علامة التبويب خيارات متقدمة .
جرب حجم الحقل الكبير لرؤية صورتك معروضة بشكل أكبر عبر الجزء العلوي من النموذج ، بطريقة صورة رأس حقيقية.

مرة أخرى ، تأكد من حفظ النموذج الخاص بك لوقت لاحق. ولمزيد من النصائح المتعلقة بهذا المثال ، تحقق من هذا المنشور الكامل حول إضافة صورة رأس إلى النماذج الخاصة بك.
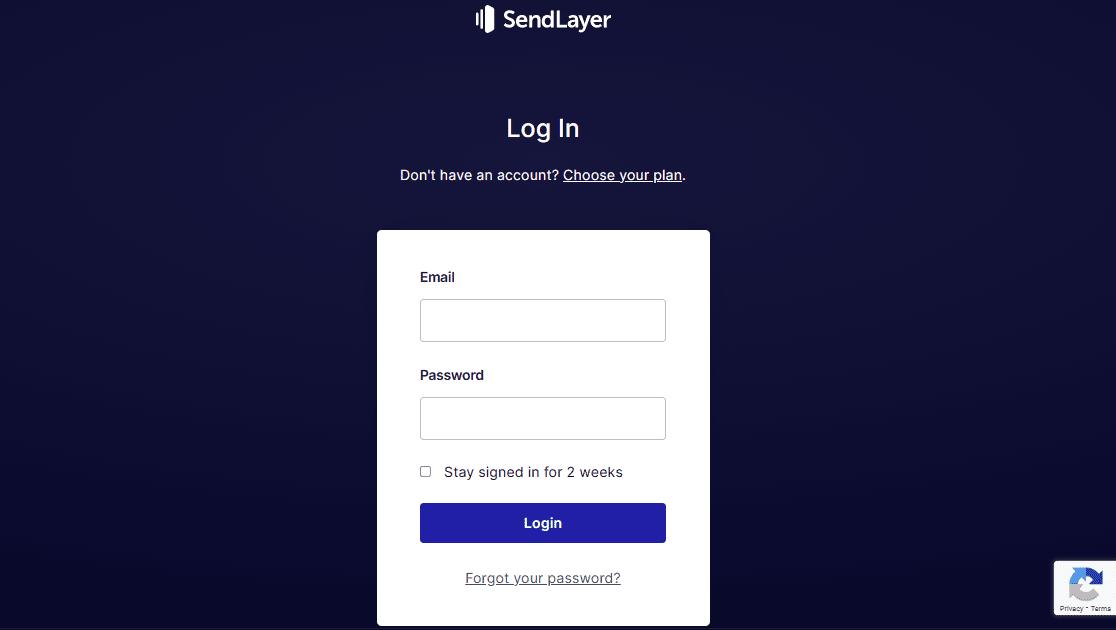
4. نموذج تسجيل الدخول مع شعار الشركة
دعنا نلقي نظرة على صفحة تسجيل الدخول SendLayer. في الجزء العلوي من النموذج ، فوق النص التعليمي الذي تناولناه سابقًا ، يوجد شعار لموقع الويب.

يمكنك أيضًا إضافة شعار إلى النموذج الخاص بك ، من خلال استخدام حقل المحتوى مرة أخرى في نموذج تسجيل دخول المستخدم الخاص بك.
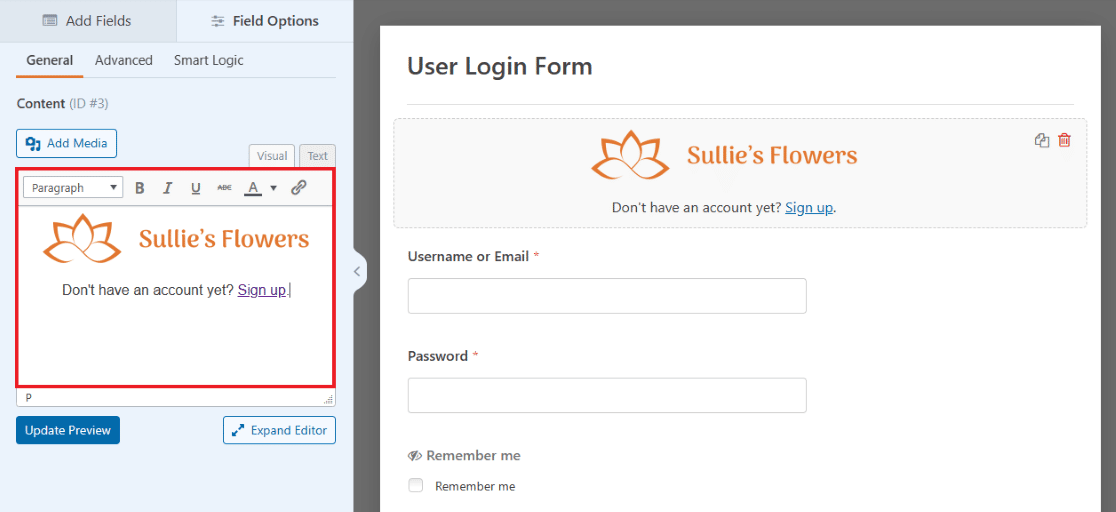
تذكر كيف استخدمت حقل المحتوى لتحميل صورة رأس؟ لماذا لا تستخدم عملية مماثلة لعرض شعار؟ بفضل منشئ النماذج ، لديك خيارات متعددة لوضع الشعارات على النموذج الخاص بك.
ما عليك سوى سحب حقل المحتوى إلى المكان الذي تريده في النموذج الخاص بك.

لتشبه المثال أعلاه ، دعنا نضع الشعار أعلى النموذج. ونظرًا لأن هذا يشبه إلى حد ما صورة رأس الصفحة ، فقد يبدو الشعار المصمم أفقيًا هو الأفضل هنا.
تذكر أن تنقر ببساطة على زر إضافة وسائط في حقل المحتوى لتحميل شعارك.

ولا تنس الإعدادات الإضافية. قد ترغب في توسيط الشعار أو جعله بالحجم الكامل أو تغيير حجم الحقل في الإعدادات المتقدمة.
يمكنك أيضًا تعديل النص الموجود أسفل الشعار كما قمنا بتغطيته في مثال النص التعليمي ، مما يجعل النموذج الخاص بك هنا يشبه إلى حد كبير المثال.


تحتوي صفحة تسجيل الدخول الخاصة بك الآن على شعارك معروضًا بوضوح في النموذج الخاص بك. لا تتردد في إضافة شعار آخر إلى الأسفل ، أو في أي مكان آخر ترغب في سحب حقل المحتوى فيه أيضًا!
5. نموذج تسجيل الدخول مع التوضيح
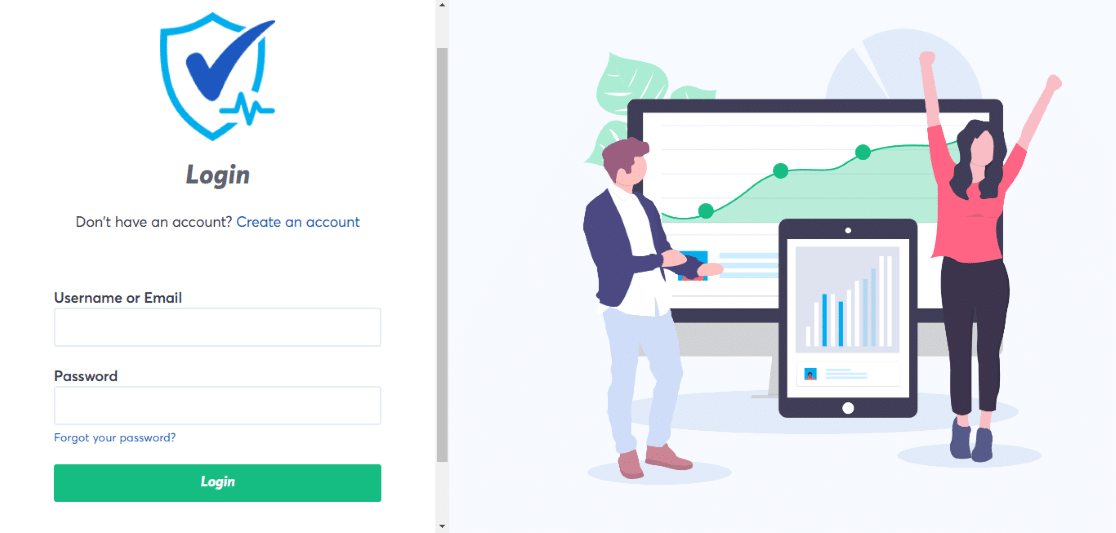
الآن دعنا نلاحظ صفحة تسجيل الدخول الخاصة بـ TrustPulse. يحتوي نموذج تسجيل الدخول هذا على بيانات اعتماد تم إدخالها على جانب واحد من الشاشة مع وجود شعار صغير أعلاه ، ورسم توضيحي كبير معروض على الجانب الآخر.

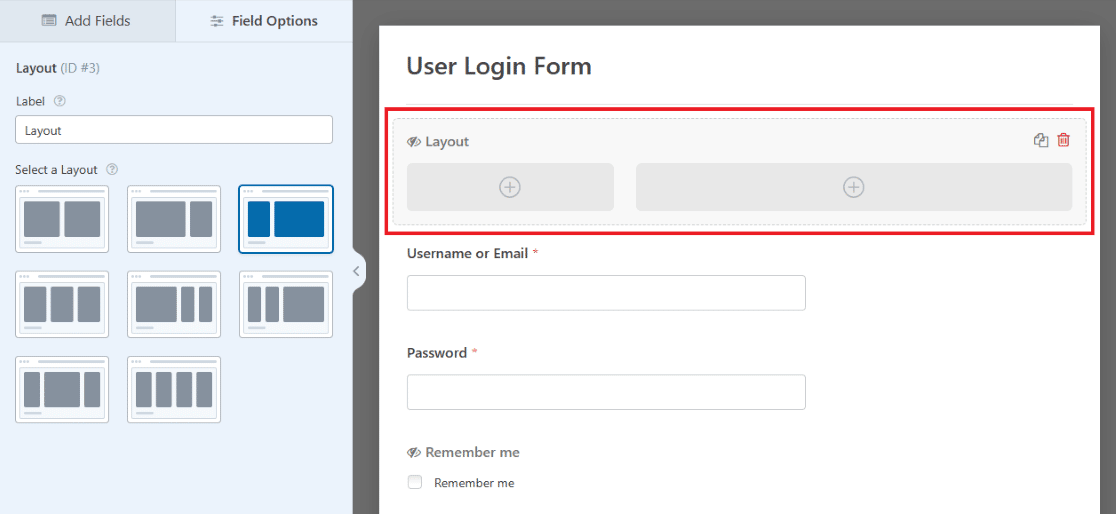
يمكنك أيضًا إنشاء نموذج يشبه هذا باستخدام حقل التخطيط وحقل المحتوى معًا.
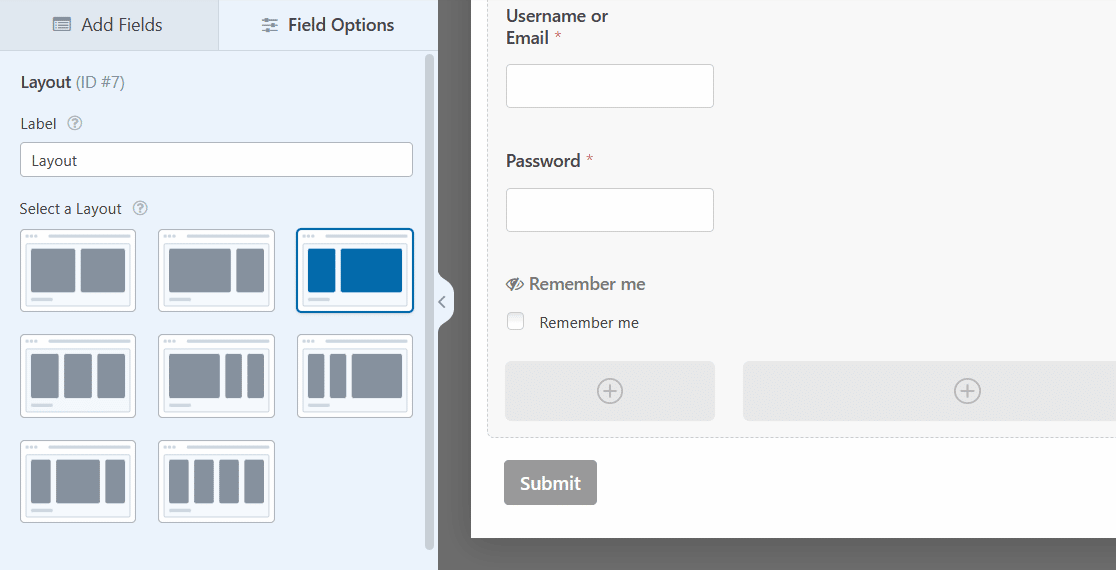
أولاً ، اسحب حقل التخطيط إلى نموذج تسجيل دخول المستخدم الخاص بك.

لا يهم حقًا المكان الذي تقوم فيه بسحب وإسقاط حقل التخطيط في الوقت الحالي ، لأنك ستسحب في النهاية الحقول المحملة مسبقًا للنموذج إلى حقل التخطيط نفسه.
في الوقت الحالي ، دعنا نسحبه إلى أعلى النموذج للبقاء منظمًا. ستقوم أيضًا بتحديد اتجاه الأعمدة داخل التخطيط ، والذي سيحدد حجم المحتوى وموضعه في هذا الحقل.

الآن ، اسحب حقل المحتوى إلى العمود الأول من حقل التخطيط في النموذج الخاص بك ، بحيث يمكنك عرض شعار هنا مثل TrustPulse مثال.

استخدم الزر "إضافة وسائط" لتحميل شعارك مرة أخرى ، ثم تأكد من أن إعدادات الصورة تجعله موجهًا وحجمه بالطريقة التي تريدها.

بعد ذلك ، اسحب الحقول الأخرى الموجودة في النموذج وأفلتها في ذلك الجانب من حقل التخطيط.
ما عليك سوى التقاط كل حقل بالماوس ، ثم اسحبه إلى عمود التخطيط ، ثم قم بإفلاته. سيكون حقل البريد الإلكتروني وحقل كلمة المرور ومربع الاختيار الآن في العمود الأيمن من النموذج الخاص بك.

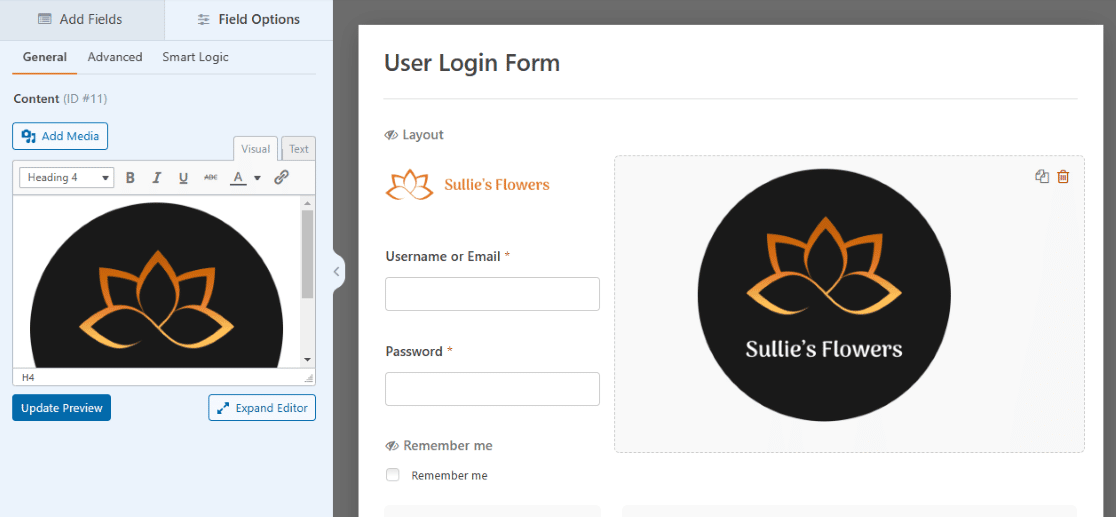
الآن ، ستضيف محتوى إلى العمود الآخر في حقل التخطيط.
حدد حقل المحتوى مرة أخرى واسحبه إلى العمود الأكبر على الجانب الأيمن من النموذج.

الآن يمكنك إضافة رسم توضيحي لاختيارك ليتم عرضه بشكل كبير في هذا الجانب من النموذج الخاص بك.
انقر فوق الزر "إضافة وسائط" كما فعلت على الجانب الآخر لتحميل رسم توضيحي.

ومرة أخرى ، تأكد من ضبط الإعدادات الميدانية لتخصيص حجم وموضع الرسم التوضيحي الخاص بك.
للحصول على رسم توضيحي كبير مثل المثال ، قد ترغب في إزالة أي نص إضافي من حقل المحتوى.

والآن يحتوي النموذج الخاص بك على الشعار الصغير وإدخالات بيانات الاعتماد على جانب واحد ، ورسم توضيحي كبير معروض على الجانب الآخر.
كما هو الحال دائمًا ، ستحتاج إلى حفظ هذا النموذج للاحتفاظ به في WPForms على لوحة المعلومات الخاصة بك ، ثم تضمينه في صفحة WordPress عندما تكون جاهزًا لاستخدامه.
6. نموذج تسجيل الدخول باستخدام CTA
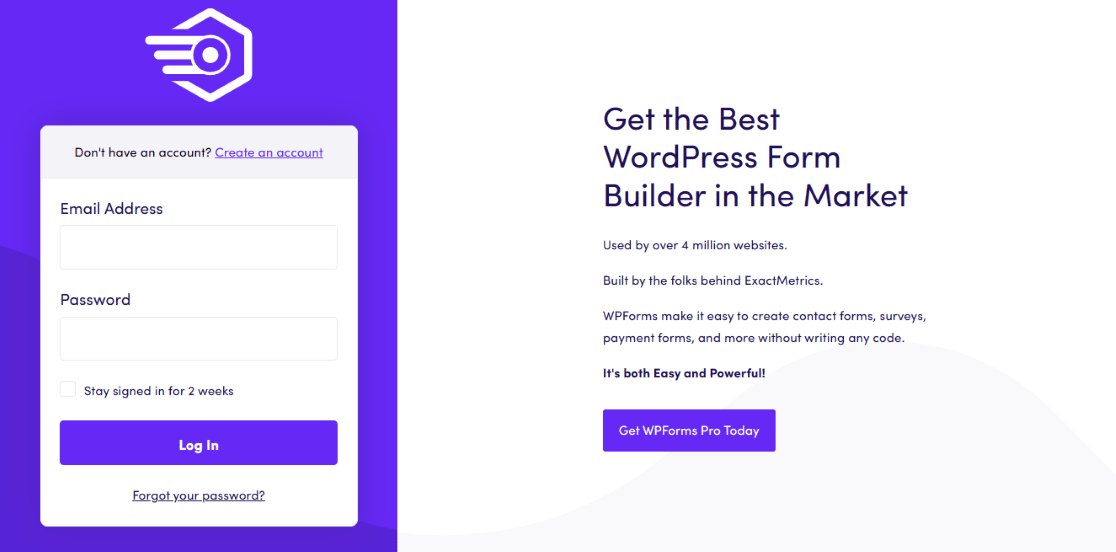
بعد ذلك ، سنلقي نظرة على صفحة تسجيل الدخول من ExactMetrics ، والتي تشبه إلى حد ما تسجيل الدخول السابق ، ولكن مع زر الحث على اتخاذ إجراء على جانب واحد من النموذج بدلاً من التوضيح.

يحتوي أحد الجانبين على شعار صغير وإدخال بريد إلكتروني وإدخال كلمة مرور وزر تسجيل الدخول ، بينما يحتوي الجانب الآخر على جزء كبير من النص ، متبوعًا بعبارة CTA قابلة للنقر.
لإنشاء مظهر مشابه مع النموذج الخاص بك ، ما عليك سوى اتباع الخطوات التي تناولناها في المثال السابق: أولاً إضافة حقل التخطيط إلى نموذج تسجيل دخول المستخدم الخاص بك ، وسحب الحقول إلى جانب أو عمود واحد من التخطيط.

تذكر أنك تقوم ببساطة بسحب حقل المحتوى إلى التخطيط لتحميل شعارك ، ثم سحب الحقول المتبقية في النموذج إلى هذا الجانب من التخطيط أيضًا.
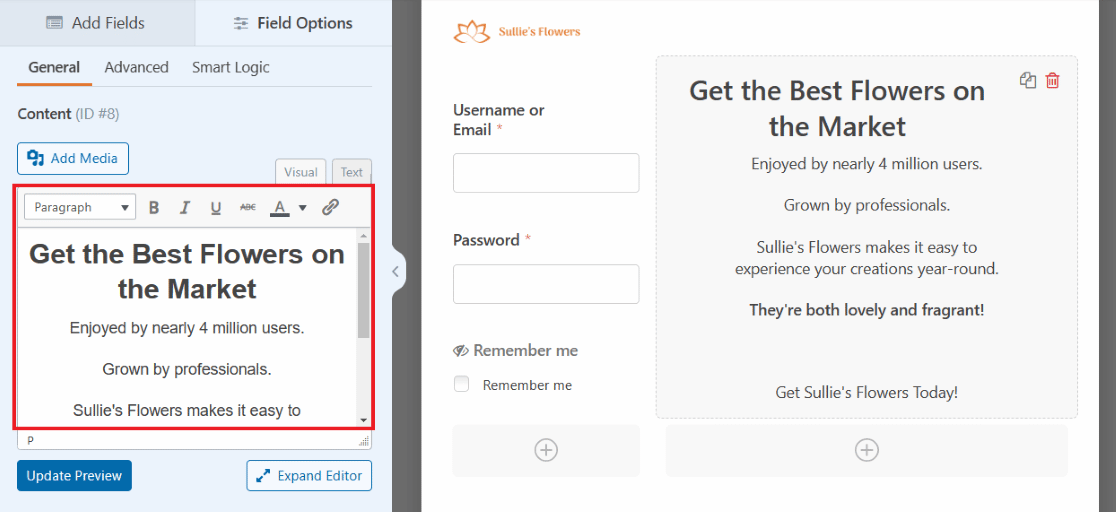
ولكن بعد ذلك ، بالنسبة للجانب الآخر من حقل التخطيط ، في العمود الثاني ، لا تقلق بشأن تحميل أي شيء. ستقوم فقط بتحرير النص الموجود هنا بالفعل.

لاحظ كيف أن بعض النصوص المحملة مسبقًا أكبر وأكثر جرأة مما تحتها ، على غرار نمط النص في المثال.
هذا يجعل من السهل تصميم النص الخاص بك مثل هذا المثال ، ولكن لا تنسَ جميع الطرق الأخرى لاستخدام محرر النصوص لصالحك. يمكنك تغيير حجم النص واتجاهه ولونه وغير ذلك كما تراه مناسبًا.

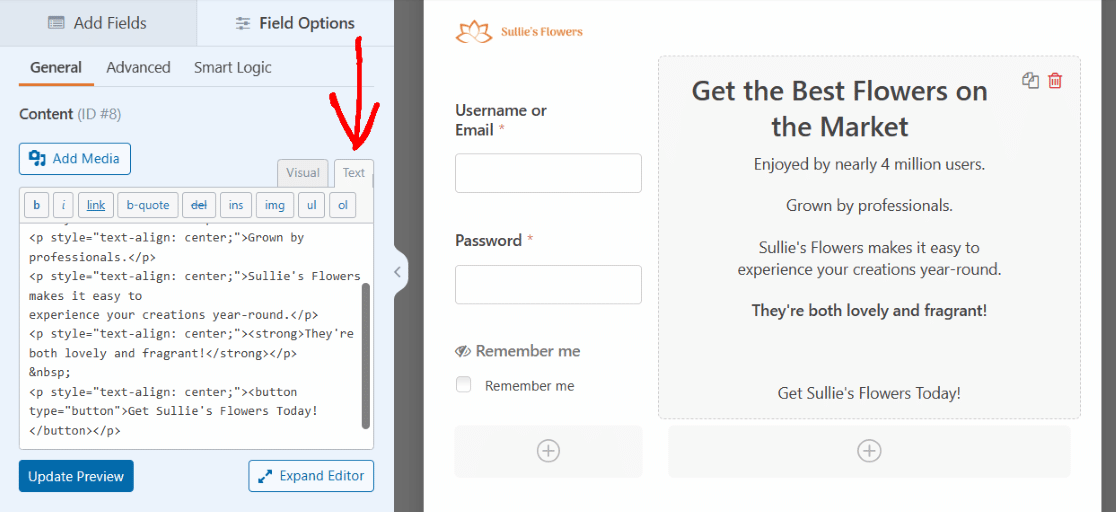
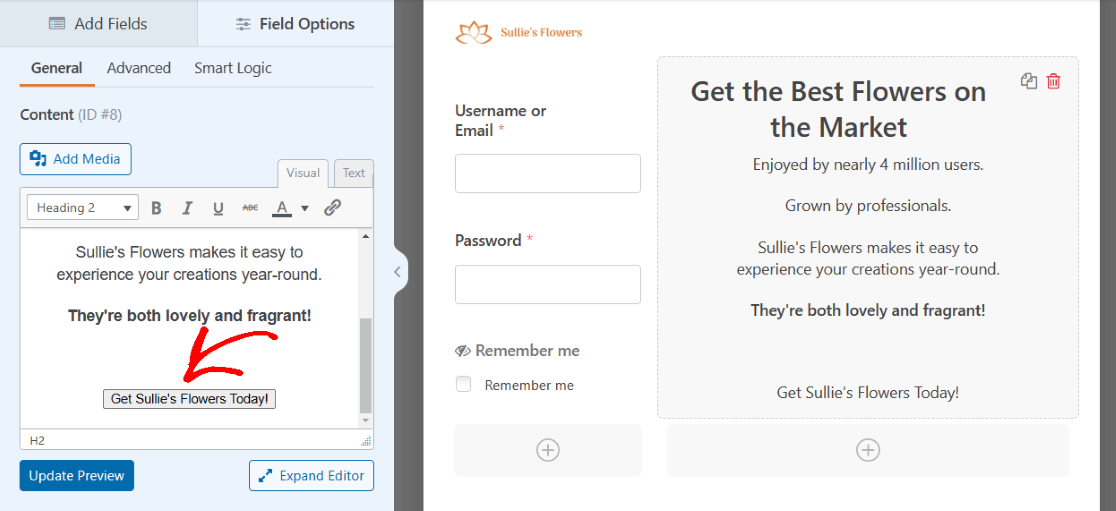
وداخل محرر النصوص في حقل المحتوى ، يمكنك حتى إدراج مقتطف من التعليمات البرمجية لإنشاء زر CTA.
انقر فوق علامة التبويب " نص " في مربع محرر النص لنسخ ولصق الرمز الذي ترغب في استخدامه لإنشاء زر.

يمكنك تحرير مقتطف الشفرة الخاص بك لتصميم مظهر زر CTA الخاص بك كما تريد.

لديك الآن زر CTA في النموذج الخاص بك!
مرة أخرى ، ستحتاج إلى حفظ هذا النموذج ثم تضمينه في صفحة WordPress عندما تكون مستعدًا لاستخدامه.
7. نموذج تسجيل الدخول باستخدام reCAPTCHA
الآن وقد عملنا في طريقنا من خلال الطرق الأكثر تعقيدًا لتصميم نموذج تسجيل الدخول ، فلنلقِ نظرة على أحد أسهل عناصر الأمان لإضافتها إلى النموذج الخاص بك ، في أي مكان تريده.

يساعد التحقق من reCAPTCHA على حماية موقع WordPress الخاص بك من الروبوتات والبريد العشوائي الذي قد يحاول استخدام النماذج الخاصة بك للوصول إلى موقعك.
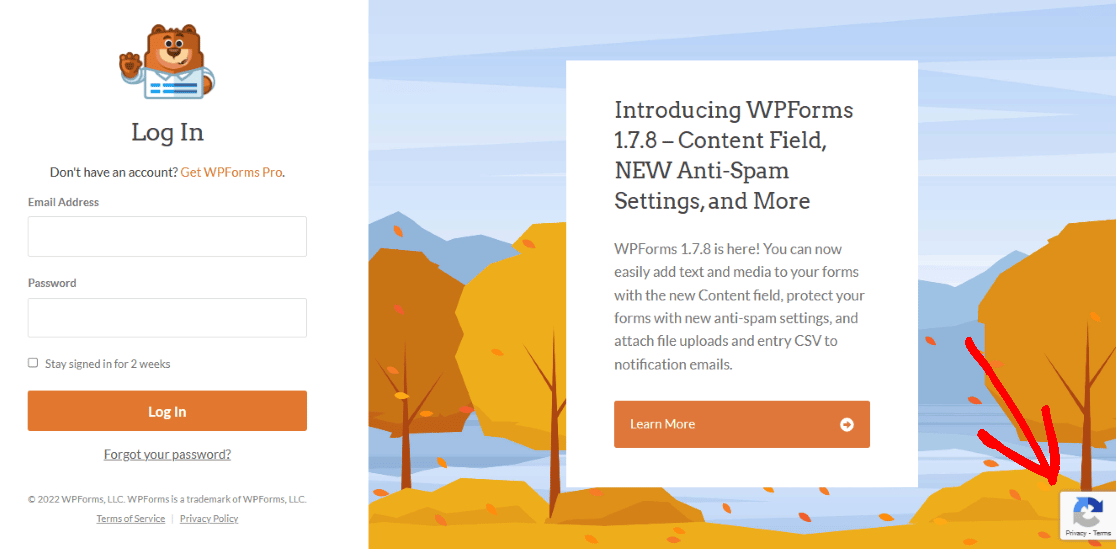
كما ترى ، نستخدمه في صفحة تسجيل الدخول الخاصة بنا هنا في WPForms.

يمكنك بسهولة إضافة حقل reCAPTCHA إلى أي من نماذج تسجيل الدخول الخاصة بك أيضًا. لكن أولاً ، ستحتاج إلى تكوينه في إعدادات WPForms الخاصة بك.
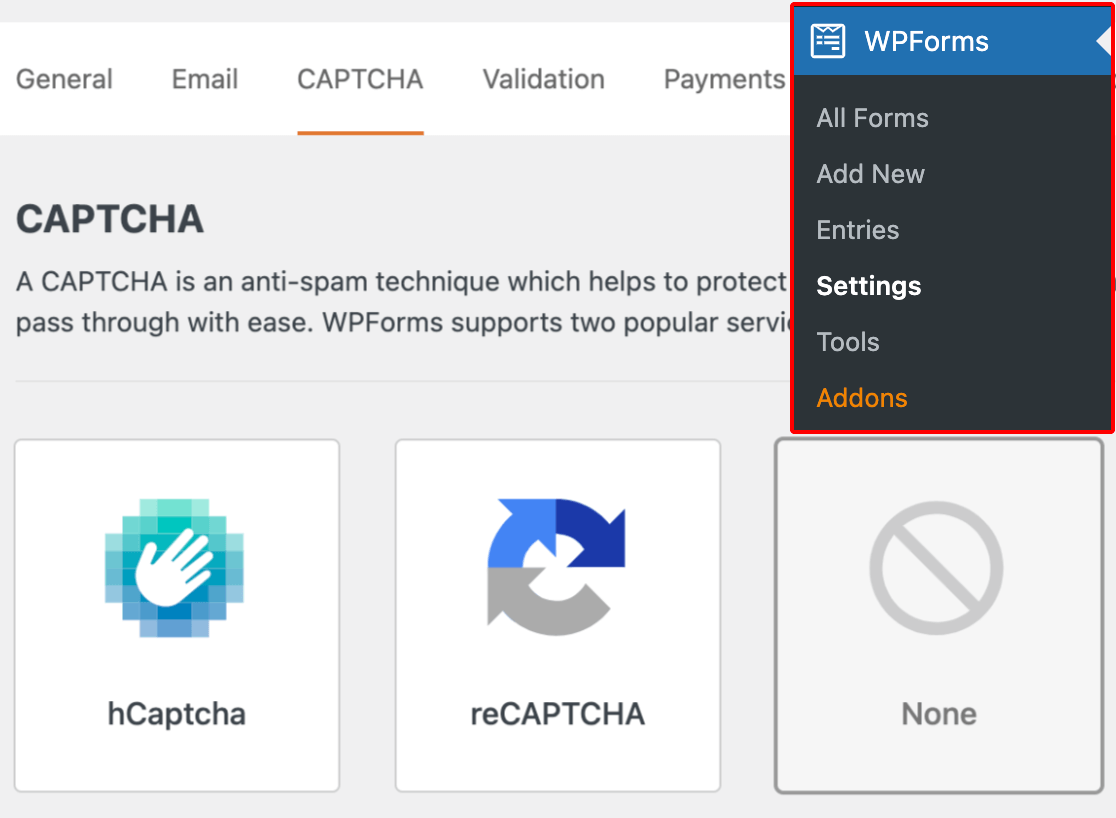
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى WPForms ثم الإعدادات . بعد ذلك ، تأكد من أنك في شاشة CAPTCHA .

حدد خيار reCAPTCHA من منتصف الشاشة.
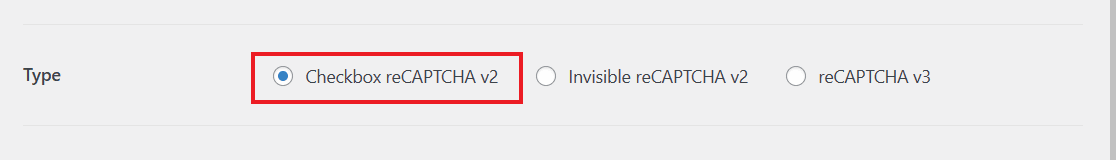
ستختار بعد ذلك نوع التحقق من reCAPTCHA الذي تريد استخدامه.
دعنا نحدد خانة الاختيار reCAPTCHA v2 .

بعد ذلك ، ستحتاج إلى إدخال مفتاح الموقع والمفتاح السري في صفحة الإعدادات هذه ، المقدمة من Google. لتلقي هذه المفاتيح ، يجب عليك اتباع عملية الإعداد في وحدة تحكم مشرف reCAPTCHA في Google.
لمزيد من المعلومات ، بالإضافة إلى برنامج تعليمي مفصل بالكامل حول كيفية القيام بذلك ، راجع مقالتنا حول إعداد واستخدام reCAPTCHA مع نماذج WordPress الخاصة بك.
لا تنس النقر فوق حفظ في الجزء السفلي من هذه الشاشة لتطبيق هذه الإعدادات على حقل reCAPTCHA الخاص بك.
أنت الآن جاهز لإضافة التحقق من reCAPTCHA إلى نموذجك.
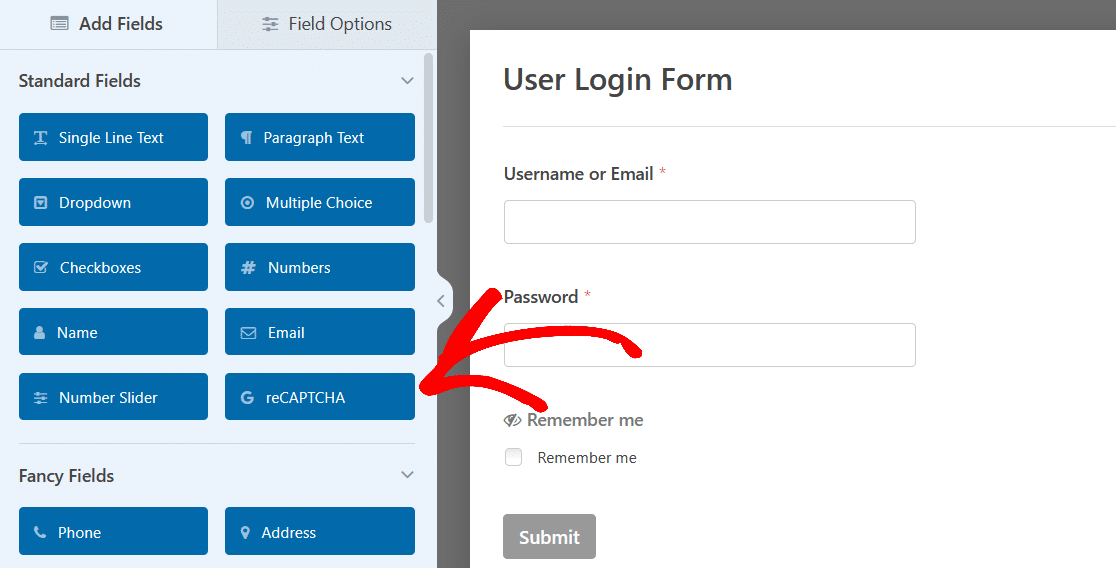
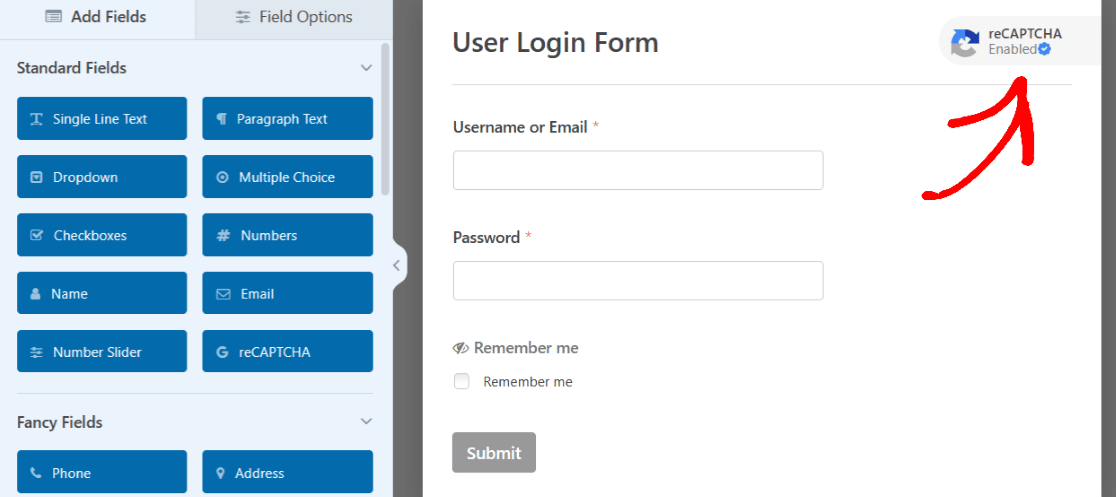
مرة أخرى على صفحة بناء النموذج ، ما عليك سوى النقر فوق حقل reCAPTCHA لتمكينه في نموذج تسجيل دخول المستخدم الخاص بك.

وهذا كل شيء! نموذج تسجيل الدخول الخاص بك محمي الآن ضد الروبوتات والبريد العشوائي الذي قد يتسلل إلى موقعك.

بالإضافة إلى ذلك ، يتم عرض رمز reCAPTCHA في النموذج الخاص بك ، والذي يخبر المستخدمين أن معلوماتهم آمنة.
كيفية إضافة صفحة تسجيل دخول مخصصة إلى ووردبريس
الشيء المفيد في منشئ النماذج من WPForms هو أنه يمكن إنشاء جميع الخيارات القابلة للتخصيص وخيارات التصميم المستوحاة من هذه الأمثلة في النموذج نفسه.
ومع ذلك ، قد تكون بعض الأنماط التي تم تحقيقها في هذه الأمثلة نتيجة تحرير إضافي على صفحة تسجيل الدخول.
لذلك ، للحصول على نصائح إضافية متعمقة حول كيفية تحقيق المزيد من التصميم باستخدام WPForms على صفحة WordPress الخاصة بك ، تحقق من هذه المقالة الكاملة حول كيفية تصميم النماذج باستخدام CSS.
أيضًا ، ضع في اعتبارك أنه مع جميع النماذج التي أنشأتها والأمثلة التي غطيناها هنا ، ستحتاج إلى حفظ النموذج عند الانتهاء من تحريره. بعد ذلك ، ربما لاحقًا إذا لزم الأمر ، يمكنك تضمين النموذج في صفحة ونشره عندما تكون جاهزًا.
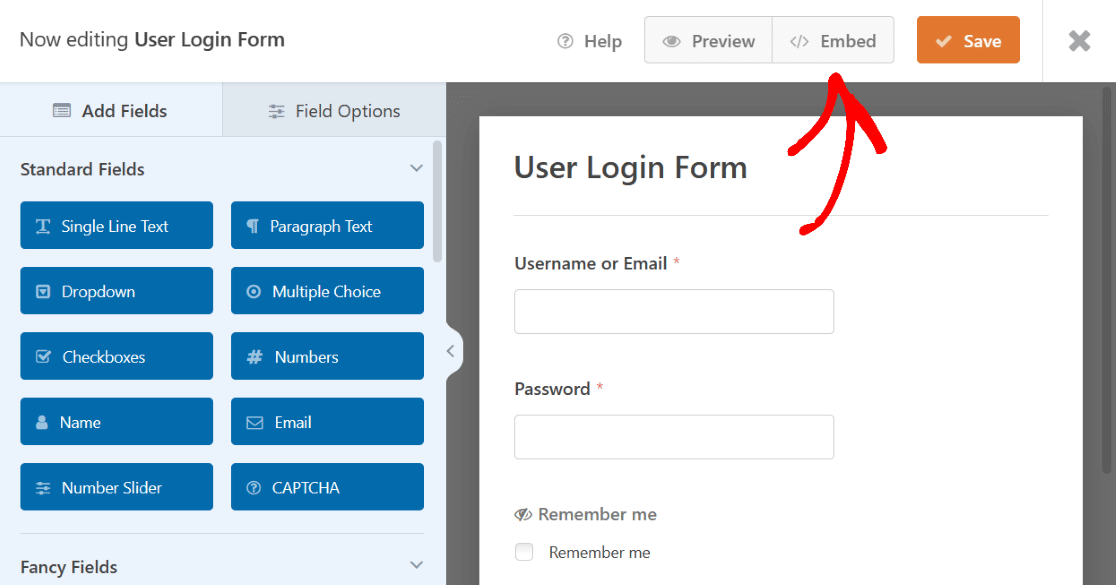
أو ، من منشئ النماذج ، يمكنك المضي قدمًا وتضمين النموذج الخاص بك على صفحة الآن.

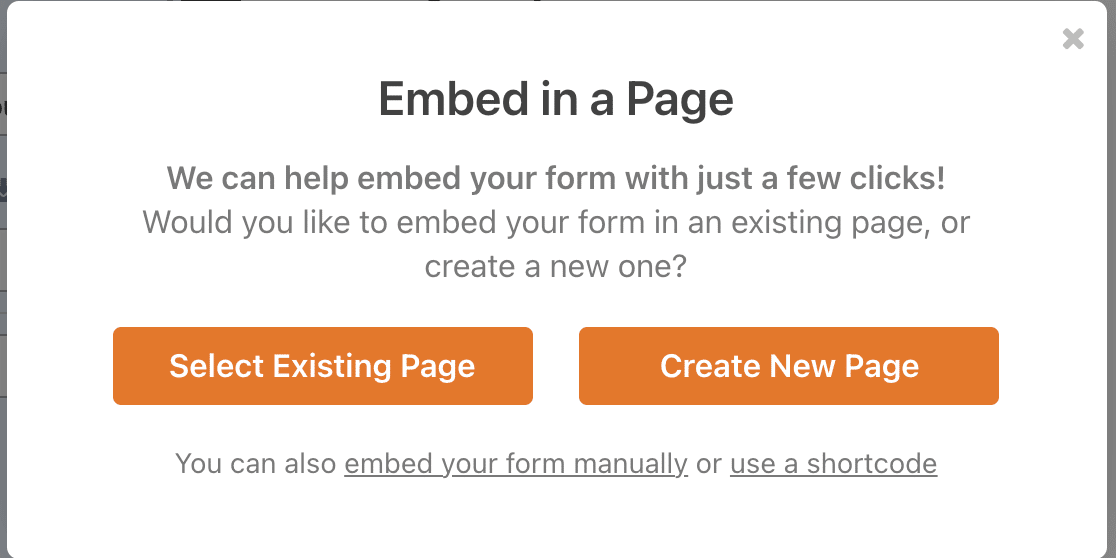
بالنقر فوق تضمين ، يمكنك إما تضمين نموذج تسجيل الدخول الخاص بك في صفحة قمت بإنشائها بالفعل لموقع الويب الخاص بك ، أو يمكنك إنشاء صفحة جديدة الآن لنموذج تسجيل الدخول هذا.

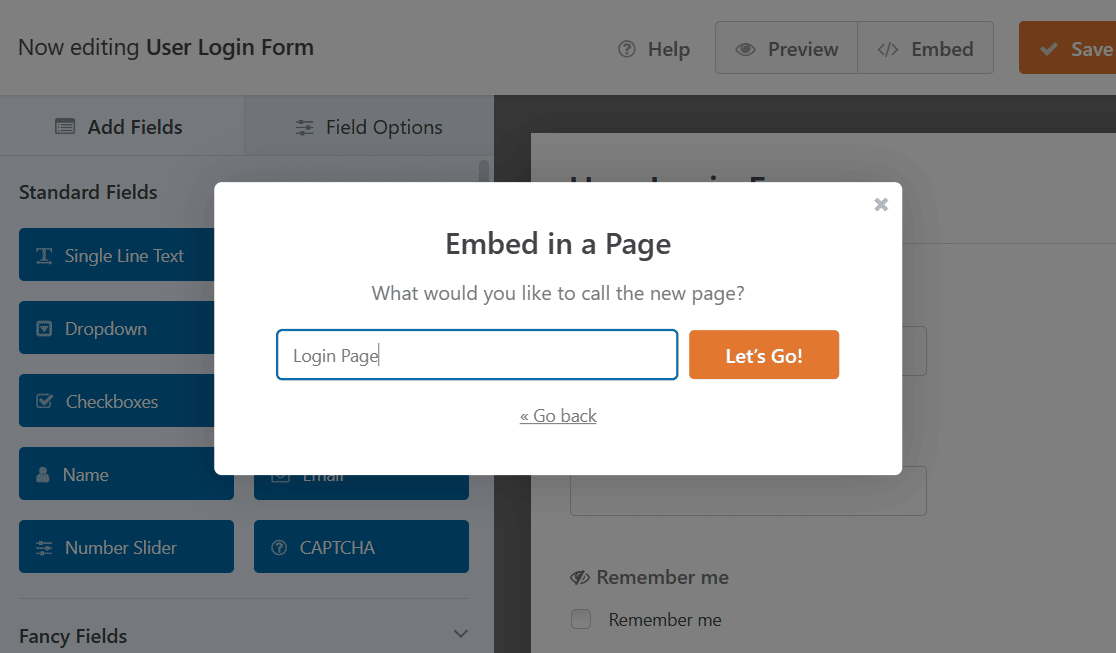
إذا قررت إنشاء صفحة جديدة ، فستحتاج إلى تسمية الصفحة ، تمامًا كما يتم تسمية الصفحات الأخرى في جميع أنحاء موقع الويب الخاص بك حتى تتمكن من العثور عليها بسهولة في لوحة معلومات WordPress.

انقر فوق Let's Go! لاستكمال. سيقوم WPForms تلقائيًا بإضافة نموذج تسجيل الدخول الخاص بك إلى صفحتك الجديدة.
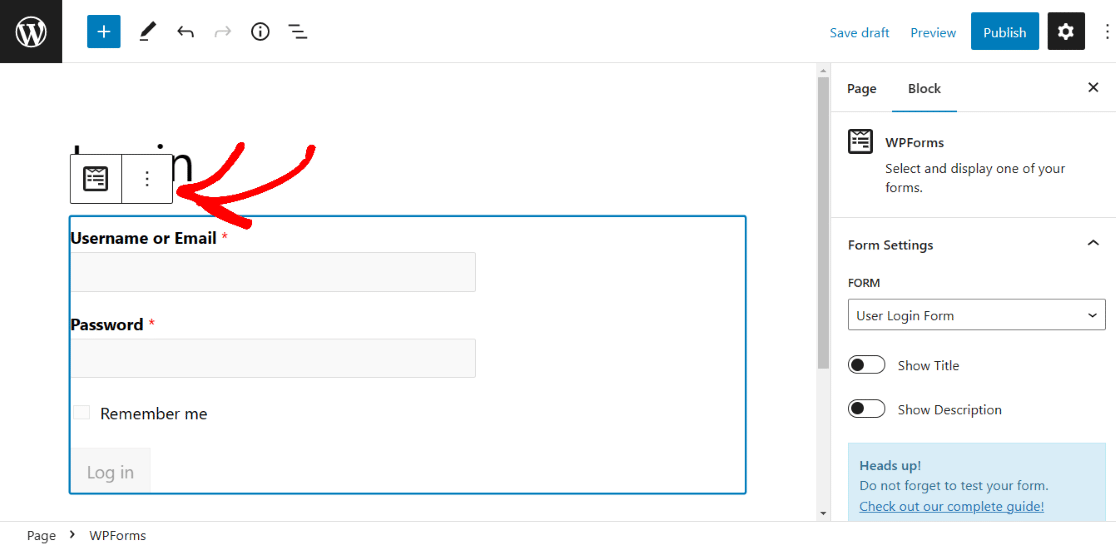
بعد أن يتم تضمين النموذج الخاص بك ، يمكنك دائمًا تحرير بعض الأشياء الأخرى على صفحة WordPress نفسها عن طريق الوصول إلى إعدادات كتلة WPForms وتحرير عناصر التصميم الأخرى للصفحة.

تحقق من هذه المقالة لمزيد من الأفكار حول كيفية تحرير وتخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك.
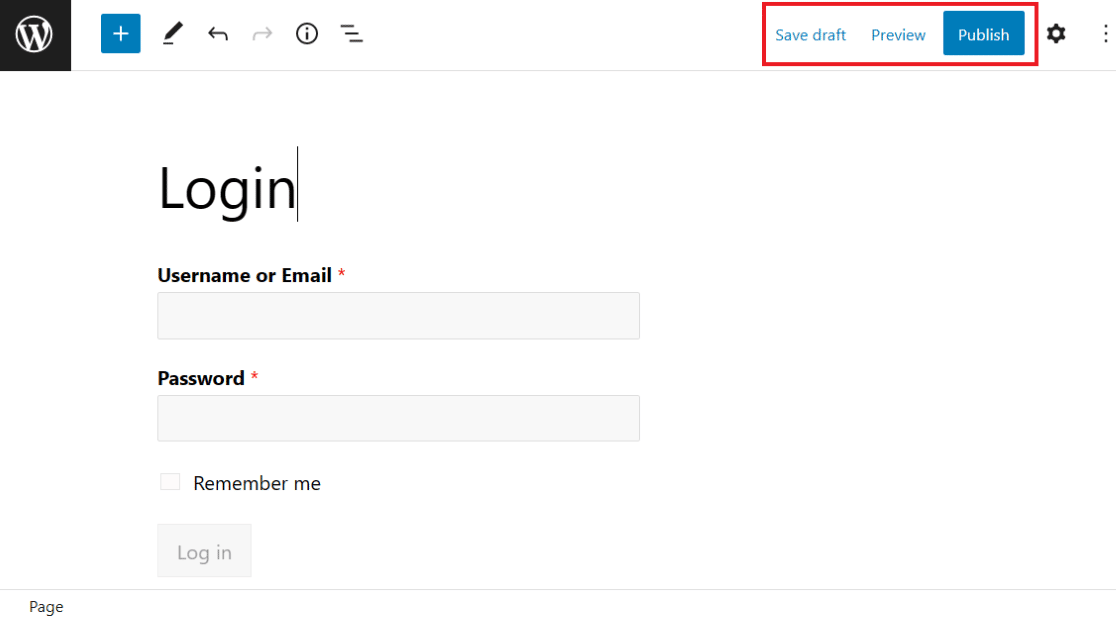
وتذكر أنه ، مثل جميع صفحات WordPress الخاصة بك ، ستحتاج إلى نشر الصفحة مع النموذج المضمن الخاص بك لنشرها على موقع الويب الخاص بك.
يمكنك أيضًا معاينة الصفحة قبل النشر أو حفظ المسودة لوقت لاحق.

لمزيد من القراءة حول هذا الموضوع ، راجع هذا البرنامج التعليمي الذي يغطي كيفية عرض نماذج تسجيل الدخول والتسجيل.
قم بإنشاء صفحة تسجيل الدخول الخاصة بك الآن
بعد ذلك ، قم بإنشاء نموذج تسجيل باستخدام PayPal
الآن بعد أن تعلمت كل شيء عن إنشاء نماذج تسجيل الدخول لموقع WordPress الخاص بك ، فلماذا لا تجرب يدك في إنشاء نموذج تسجيل WordPress باستخدام PayPal؟ بهذه الطريقة ، يمكنك تسجيل مستخدمي موقع الويب الخاص بك والبدء في تحصيل المدفوعات.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
