7 exemplos de páginas de login [fáceis de copiar]
Publicados: 2023-01-13Deseja personalizar a página de login no seu site WordPress? Com WPForms, você tem várias maneiras de estilizar seus formulários de login, sem a necessidade de codificação!
Nesta postagem, mostraremos 7 exemplos diferentes de páginas de login de sites populares e como recriá-los. Orientaremos você pelo processo de criação de cada formulário no mesmo estilo dos exemplos que apresentamos aqui, com apenas alguns cliques do mouse.
Vamos mergulhar!
Crie sua página de login agora
O que você escreve em uma página de login?
Sua página de login provavelmente contém alguns campos onde os usuários digitam seu nome de usuário, endereço de e-mail, senha e muito mais.
A página de login do seu site é um local onde os usuários do site inserem suas credenciais para obter acesso ao seu site. Esses visitantes podem ter uma conta em seu site ou algum outro motivo para precisar fazer login em seu site.
Você provavelmente deseja incluir algum tipo de texto em sua página de login também, a fim de informar ou orientar os usuários do site sobre como entrar no site. Você também pode adicionar imagens como logotipos e ilustrações em seu login e pode optar por recursos extras de segurança para impedir que spams indesejados obstruam sua página de login.
7 exemplos de páginas de login
Neste artigo
- 1. Formulário de login simples
- 2. Formulário de login com texto instrucional
- 3. Formulário de login com imagem de cabeçalho
- 4. Formulário de login com o logotipo da empresa
- 5. Formulário de login com ilustração
- 6. Formulário de login com CTA
- 7. Formulário de login com um reCAPTCHA
- Como adicionar uma página de login personalizada ao WordPress
1. Formulário de login simples
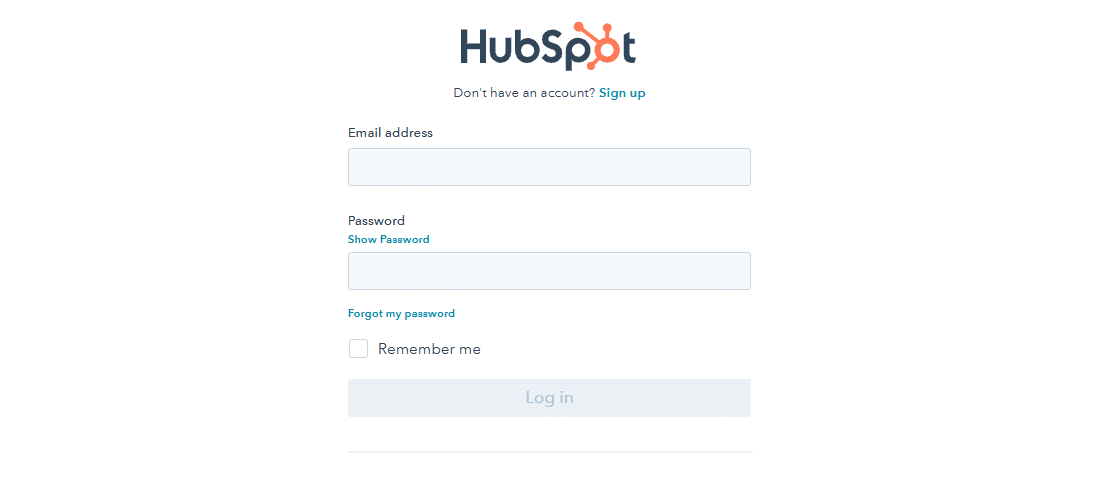
Esta página de login no site da HubSpot é bastante básica e sem muitos detalhes incluídos no formulário. O formulário consiste simplesmente em uma entrada de e-mail, senha, caixa de seleção e botão de login.

A coisa sobre um formulário como este, é que é um pouco como a base de todos os outros exemplos de formulário de login. Possui os elementos mais básicos necessários para uma página de login.
E, se preferir, sua própria página de login também pode ser simplificada assim. O WPForms é o melhor plug-in de criação de formulários para WordPress e torna super fácil adicionar uma página de login personalizada ao seu site.
Primeiro, você precisará instalar o WPForms e se inscrever no Pro Plan para acessar o addon User Registration.
Depois de inserir sua chave de licença nas configurações do WPForms, vá para WPForms » Addons em seu painel. Percorra os complementos disponíveis para encontrar o complemento Registro do usuário, que você também instalará. Certifique-se também de ativar o complemento depois de instalá-lo.

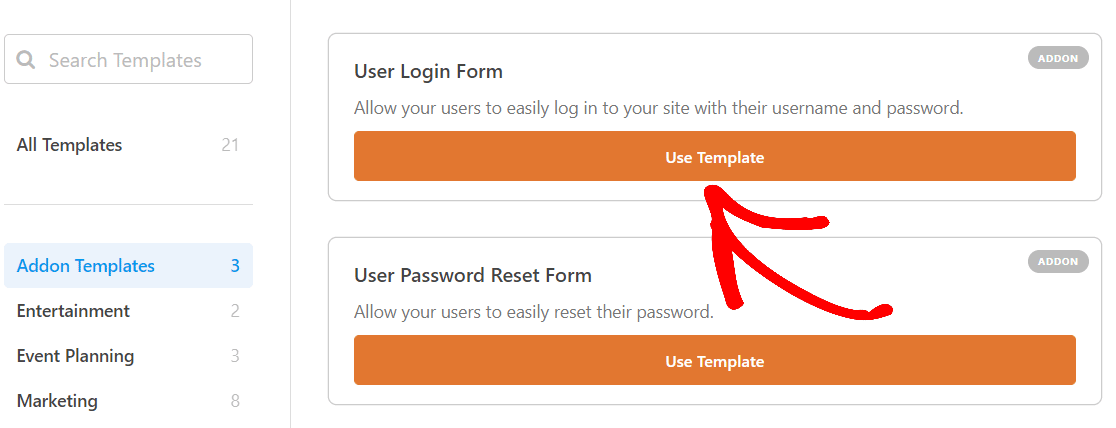
Agora você está pronto para criar seu formulário de login. Vá para WPForms »Adicionar novo e encontre o modelo de formulário de login do usuário em seus modelos de complemento disponíveis. Clique no botão Usar modelo para selecionar este modelo e abrir o construtor de formulários.

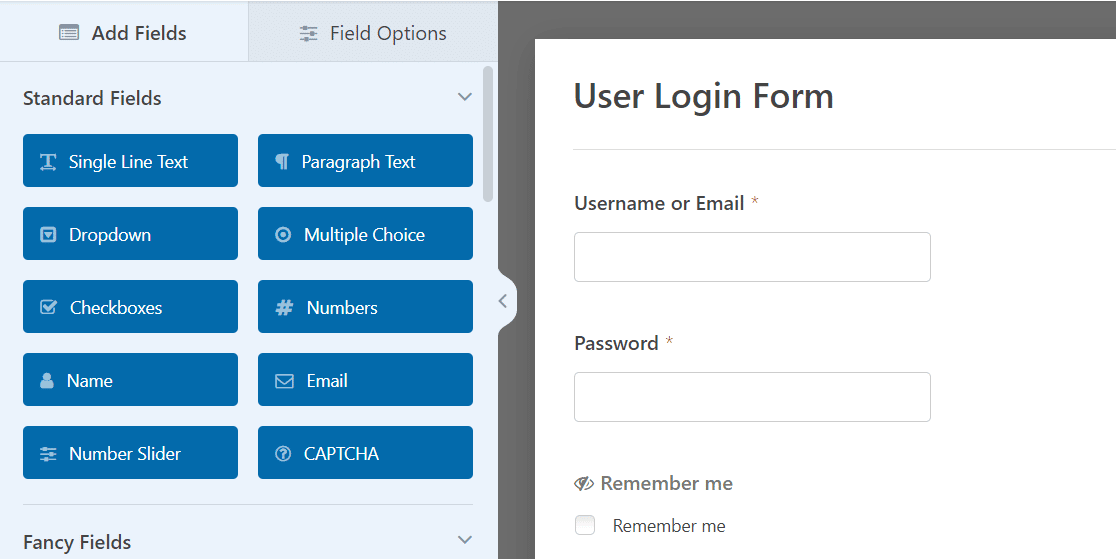
O construtor de formulários WPForms facilita a edição deste modelo pré-fabricado para atender às suas necessidades. Você encontrará uma extensa seleção de campos de formulário que cobrem praticamente qualquer elemento que você deseja em seu formulário online. Tudo o que você precisa fazer é simplesmente arrastar e soltar cada campo no lugar.
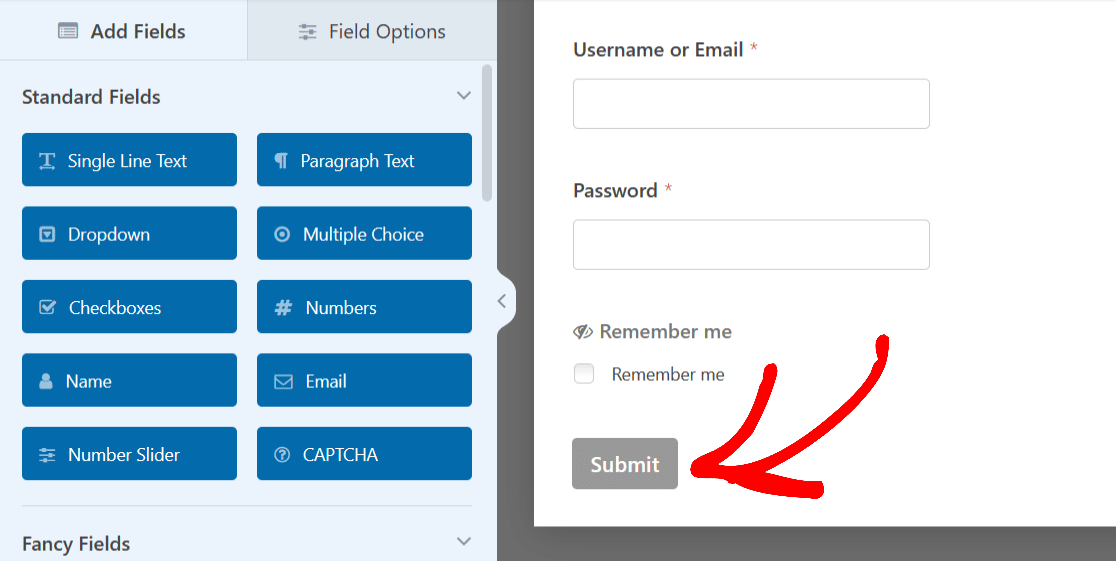
Você verá que o formulário de login do usuário já carregou os campos necessários.
Mas, como todos os modelos WPForms, este formulário é altamente personalizável, então você pode adicionar e editar campos em seu formulário de várias maneiras.

Para este formulário, vamos editar o botão Enviar na parte inferior do formulário para ler 'Log in', como o exemplo da página de login da HubSpot.

Basta clicar no botão para expandir suas configurações.
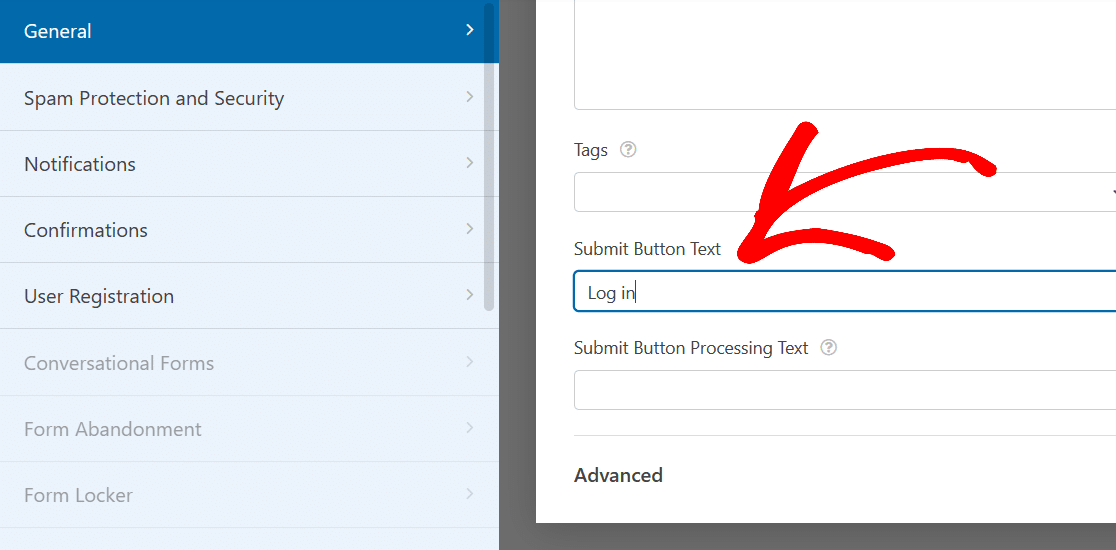
Em seguida, para alterar o texto do botão, abra a guia Geral e role até a caixa Enviar texto do botão .

Agora, digite o que você gostaria que o botão lesse, como 'Log in'.
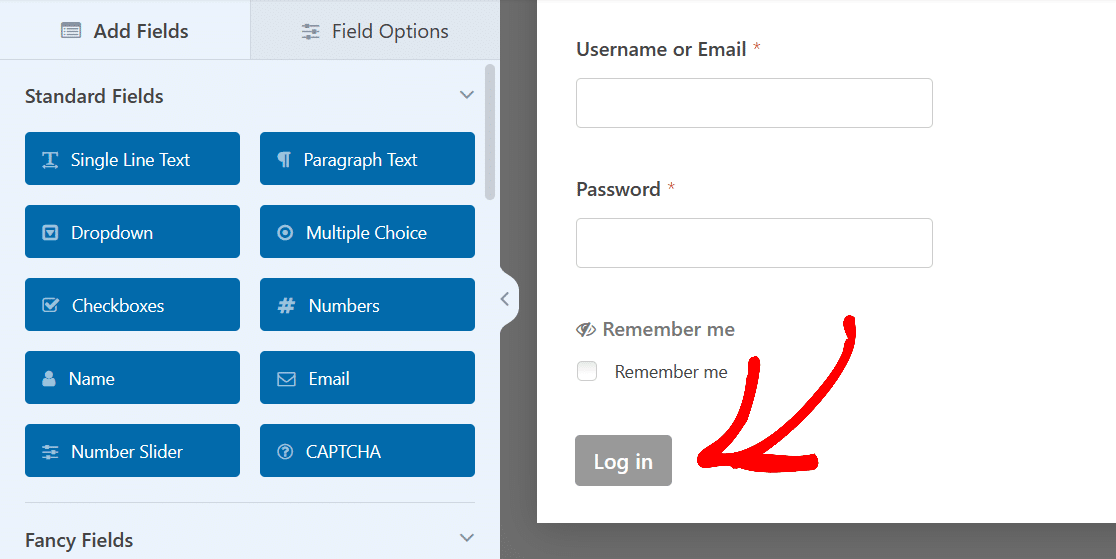
Olhando para o formulário novamente, o botão na parte inferior do formulário se alinha melhor com a natureza de login desta página.

E isso é tudo que você precisa fazer para criar um formulário de login básico como o usado na página de login da HubSpot.
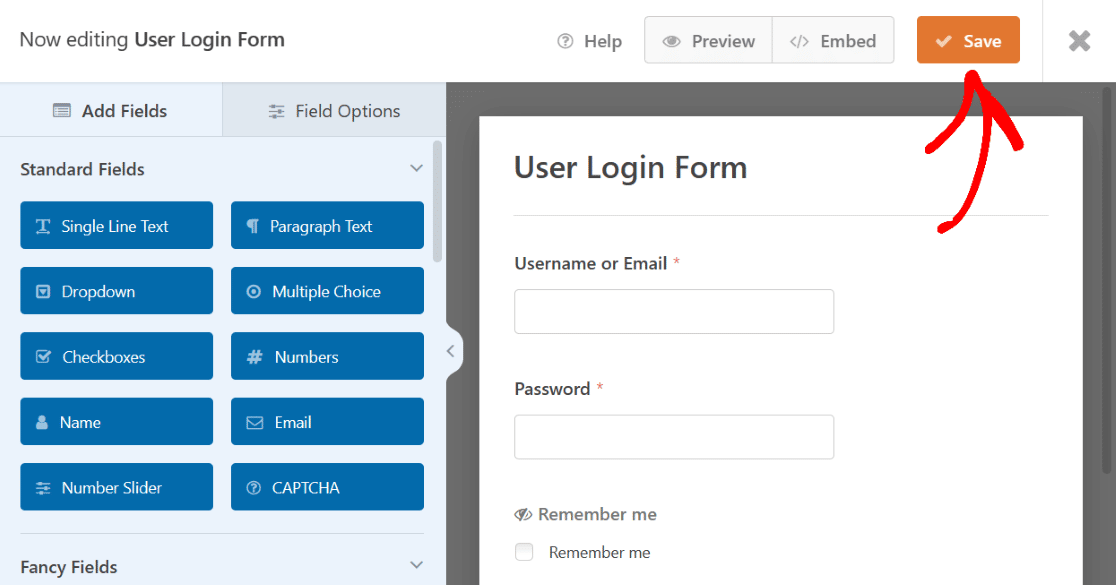
A partir daqui, vá em frente e salve este formulário.

Uma vez salvo, este formulário estará disponível para uso na página WPForms All Forms em seu painel WordPress.
Agora você tem um formulário de login simples que pode publicar rapidamente em seu site ou que pode ser usado como base para criar páginas de login mais detalhadas. Estas são as etapas básicas necessárias para todos os exemplos de página de login abordados aqui.
2. Formulário de login com texto instrucional
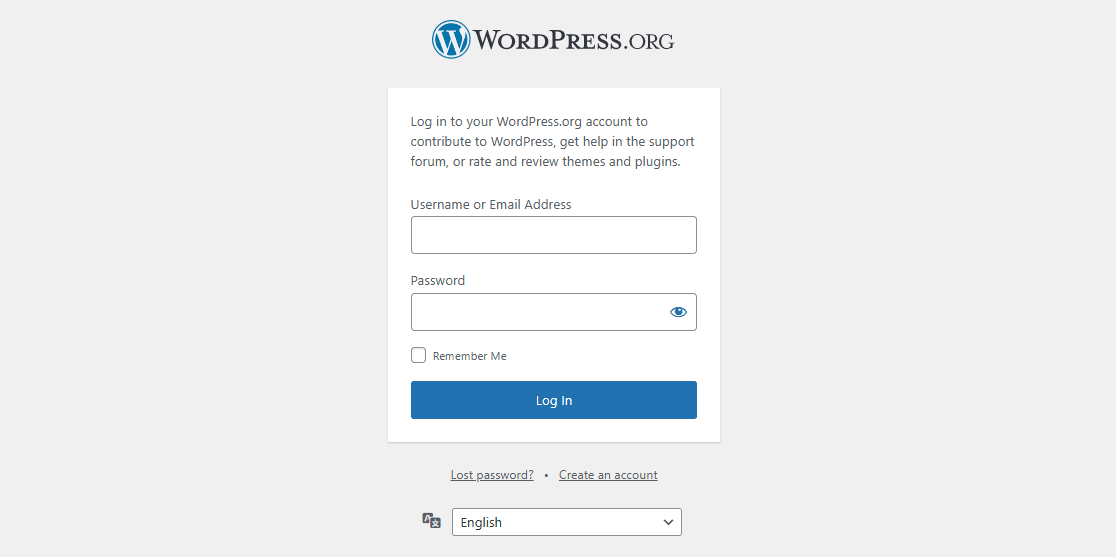
Dê uma olhada na página de login do WordPress.org. Como o primeiro exemplo que cobrimos, este é bastante básico.
Mas ele tem um trecho de texto instrutivo na parte superior, e seu formulário também pode ter.

Como mencionamos, cada formulário feito aqui primeiro requer o modelo de formulário de login do usuário, incluindo este. Vá em frente e selecione o modelo novamente.
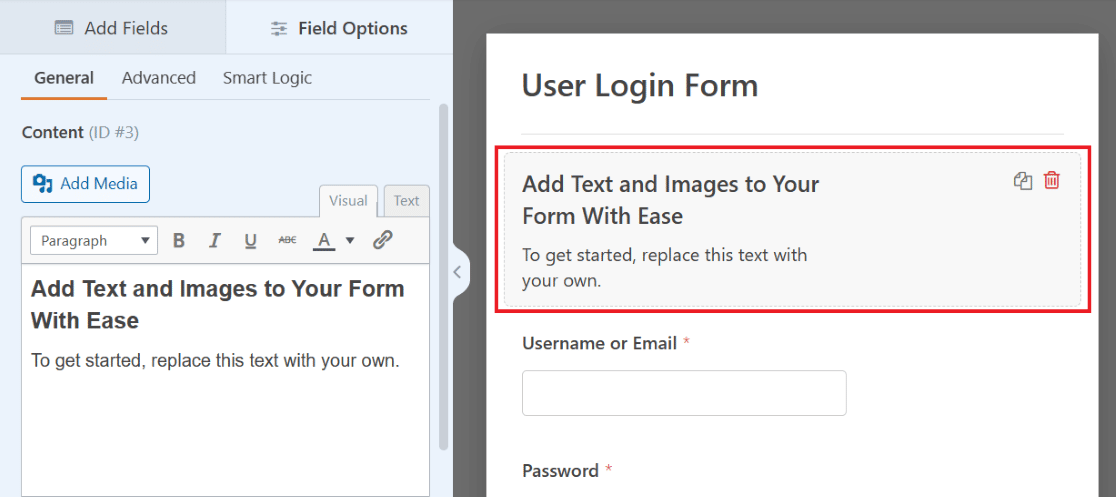
Em seguida, no construtor de formulários, arraste o campo Conteúdo para o topo do formulário e solte-o lá.

Como dissemos antes, você pode arrastar e soltar este campo em seu formulário onde quiser.
Mas, para se parecer com o texto de instrução na página de login acima, vamos colocar o campo no topo.

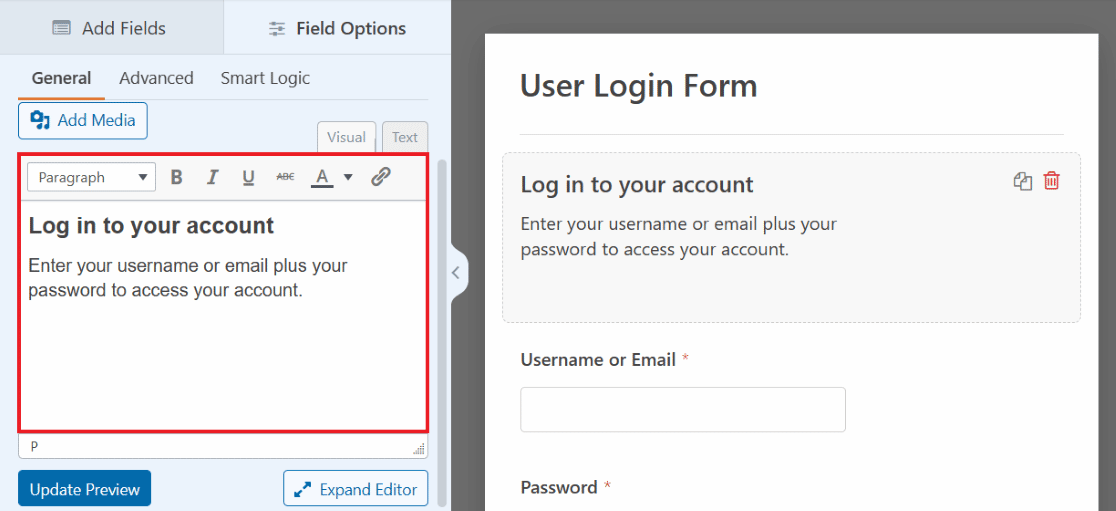
Clique no campo para abrir suas opções personalizáveis, localizadas no lado esquerdo da tela. Em seguida, use o editor de texto para digitar o texto instrucional que deseja exibir neste campo.
Como no exemplo acima, você pode instruir os usuários a inserir suas informações para fazer login em seu site.

Muitas opções estão ao seu alcance graças ao editor de texto, com estilos de fonte personalizáveis, cores e muito mais disponíveis neste campo.
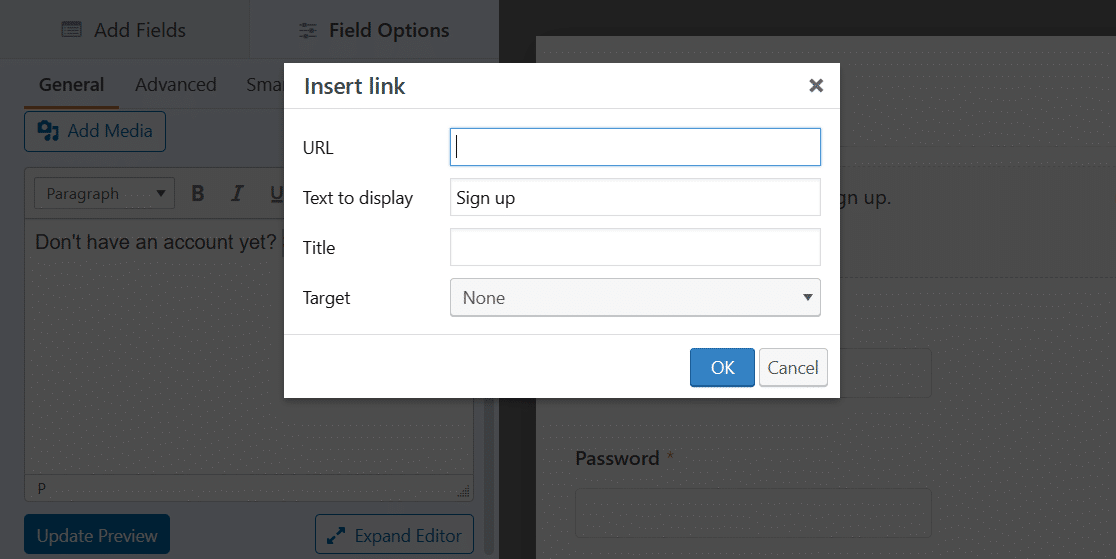
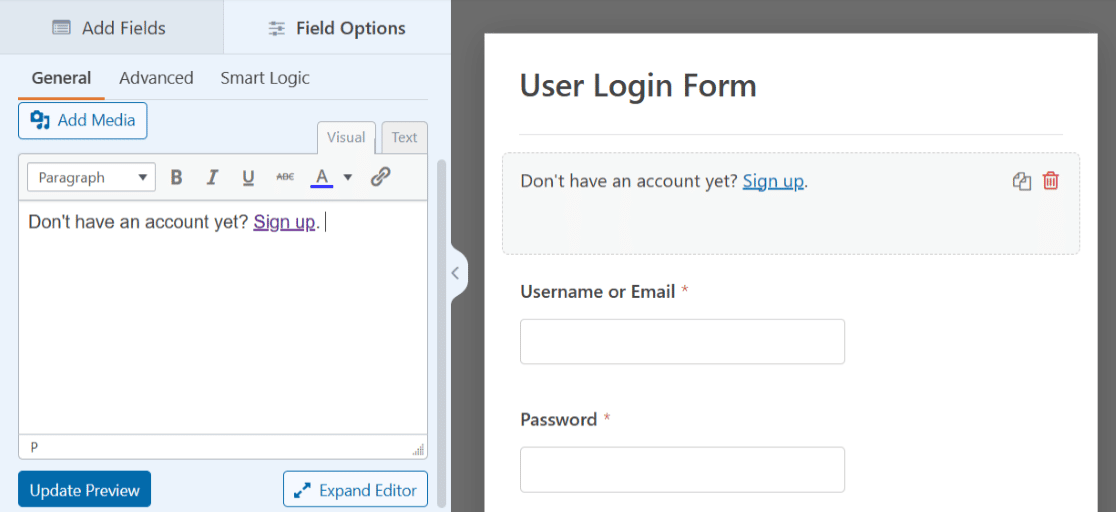
Por exemplo, observe novamente a página de login do HubSpot do exemplo 1. Observe que há um trecho muito curto de texto instrutivo. O texto instrucional diz: 'Não tem uma conta? Inscreva-se' e fornece um link para uma página onde os usuários podem criar uma conta.
Isso também é possível com o editor de texto do campo Conteúdo do seu formulário.
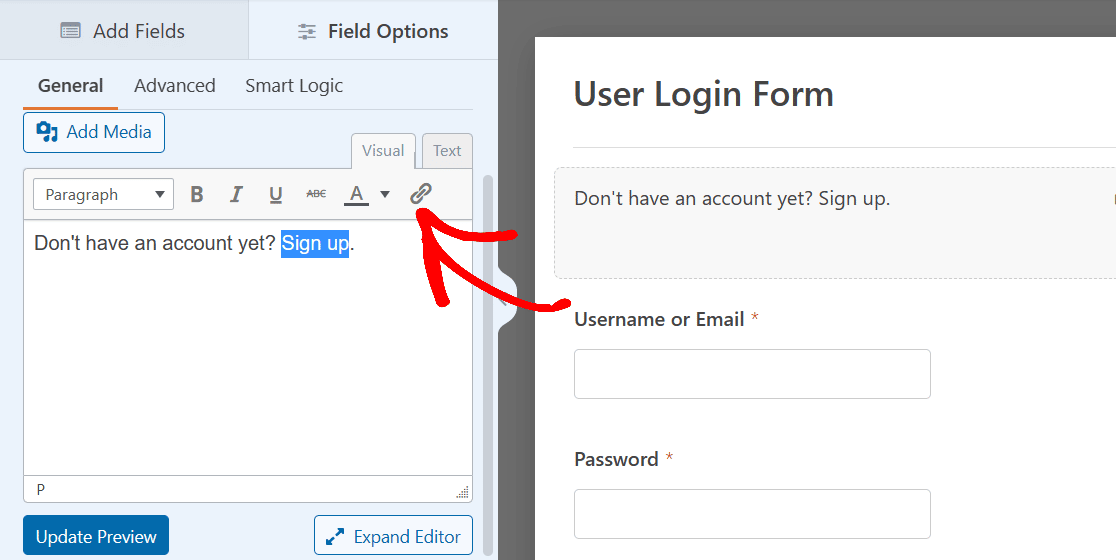
Primeiro, digite seu texto instrutivo e destaque a parte que deseja vincular. Em seguida, clique no ícone do link na barra de ferramentas do editor de texto.

Agora, você inserirá o URL na página que deseja que os usuários acessem. Clique em OK quando terminar.

E é isso! Agora você tem um texto instrucional e um link em seu formulário.

Como sempre, salve seu formulário para mais tarde ou incorpore-o em uma página. Compartilharemos detalhes sobre como publicar quando você estiver pronto para a página de login entrar no ar em seu site no final desta postagem.
3. Formulário de login com imagem de cabeçalho
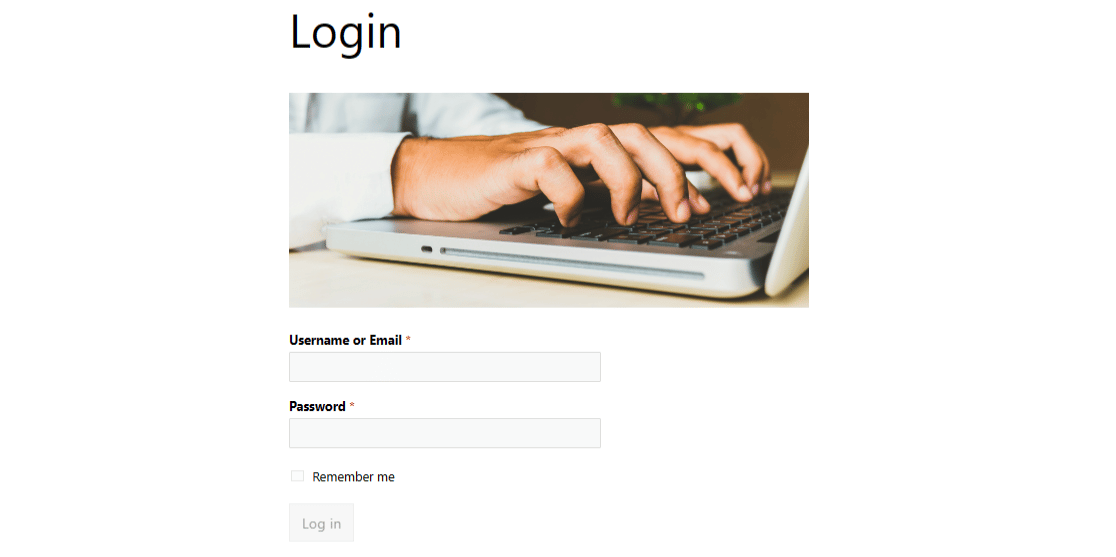
Outra maneira de personalizar o formulário de login do usuário para sua página de login é adicionar uma imagem de cabeçalho de sua escolha. Usar uma imagem na parte superior do seu formulário é uma boa maneira de personalizar seu formulário ou complementar o estilo do seu site.

Para adicionar uma imagem de cabeçalho, você utilizará novamente o campo Conteúdo e o modelo de formulário de login do usuário. Vá em frente e arraste e solte este campo na parte superior do seu formulário, como antes.
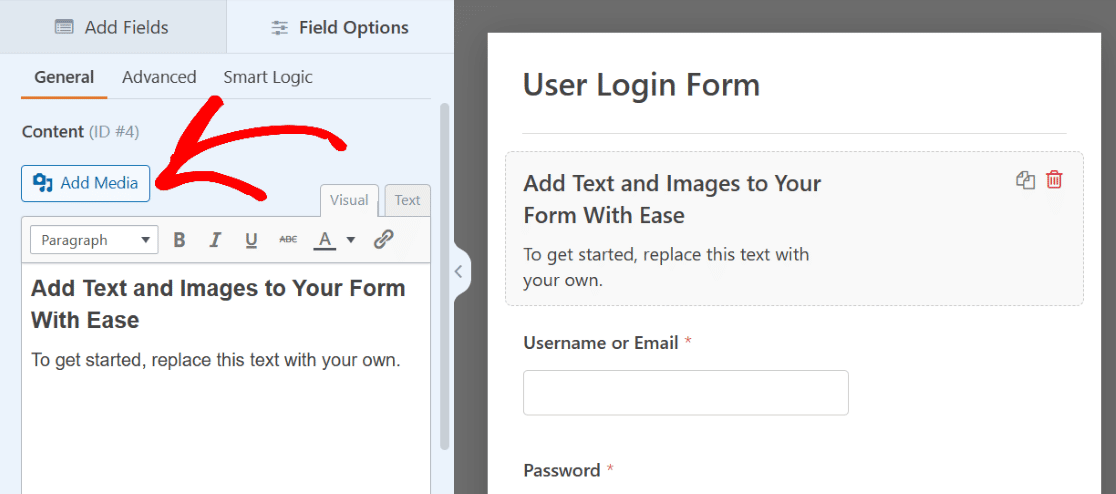
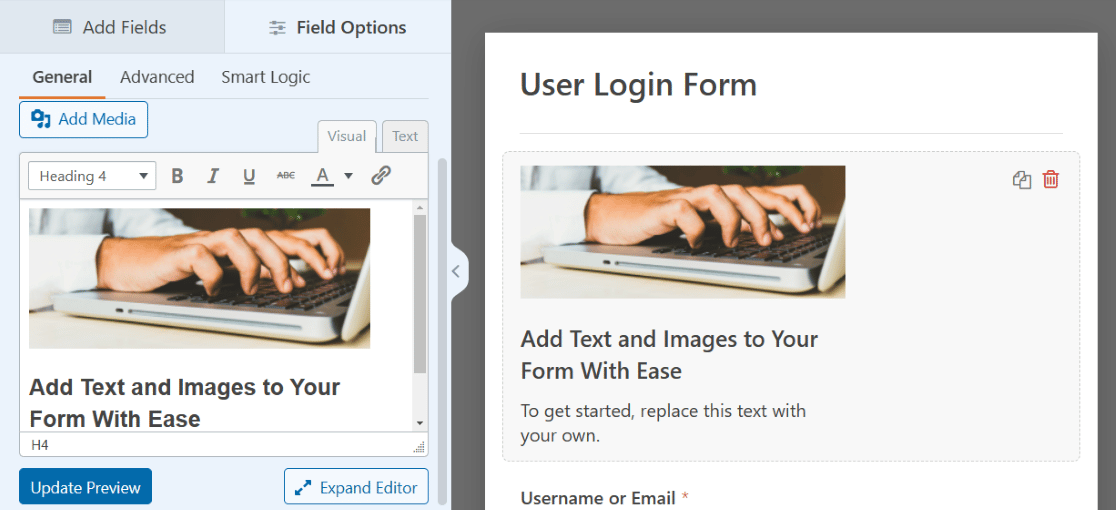
Mas desta vez, clique no botão Adicionar mídia acima do editor de texto.

Agora, você carregará uma imagem de sua escolha, que aparecerá acima do texto no editor de texto.
Você também pode excluir o texto desta vez, se desejar, e trabalhar apenas com a imagem.

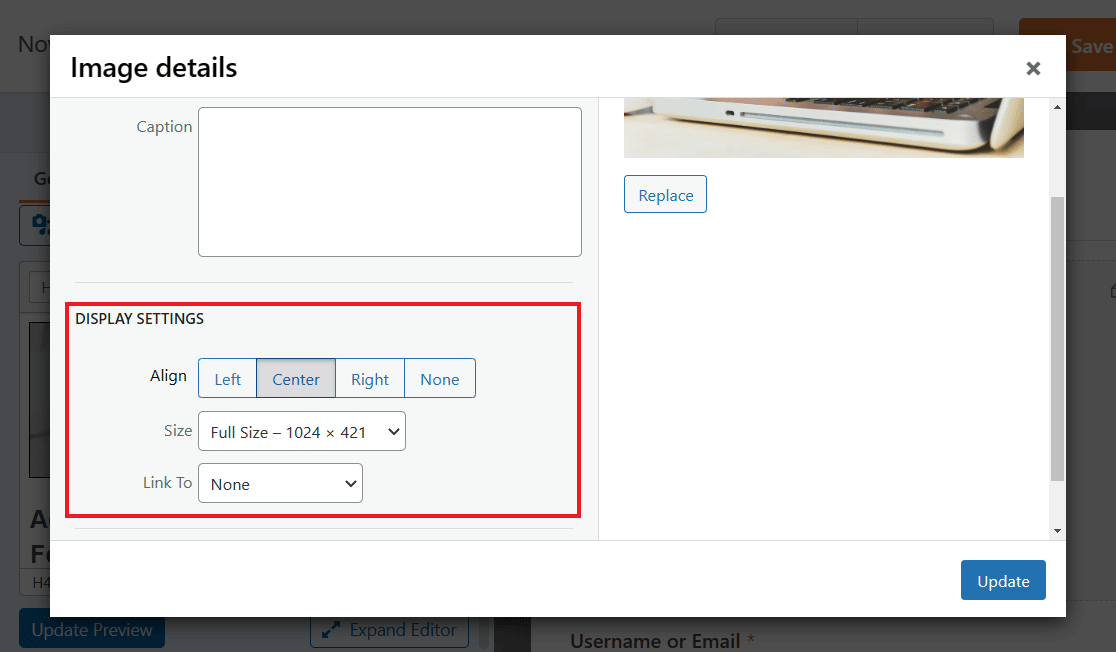
Clique na imagem para acessar as configurações de exibição e posicione a imagem como desejar.
Para fazer com que a imagem em nosso exemplo atue como uma verdadeira imagem de cabeçalho, centralizaremos o alinhamento e selecionaremos a versão em tamanho real. Você pode ajustar essas configurações algumas vezes para descobrir o que prefere.

Certifique-se de clicar no botão azul Atualizar para aplicar as alterações.
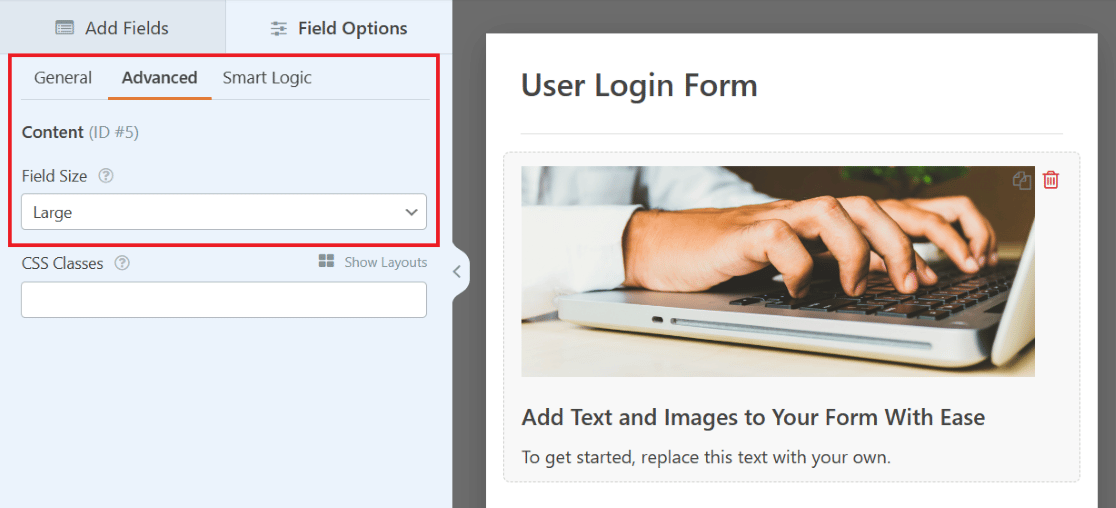
Você também pode explorar as outras guias de configurações para obter mais opções, como alterar o tamanho do campo na guia Avançado .
Experimente o tamanho de campo grande para ver sua imagem exibida ainda maior na parte superior do formulário, no verdadeiro estilo de imagem de cabeçalho.

Mais uma vez, certifique-se de salvar seu formulário para mais tarde. E para obter mais dicas relacionadas a este exemplo, confira esta postagem completa sobre como adicionar uma imagem de cabeçalho aos seus formulários.
4. Formulário de login com o logotipo da empresa
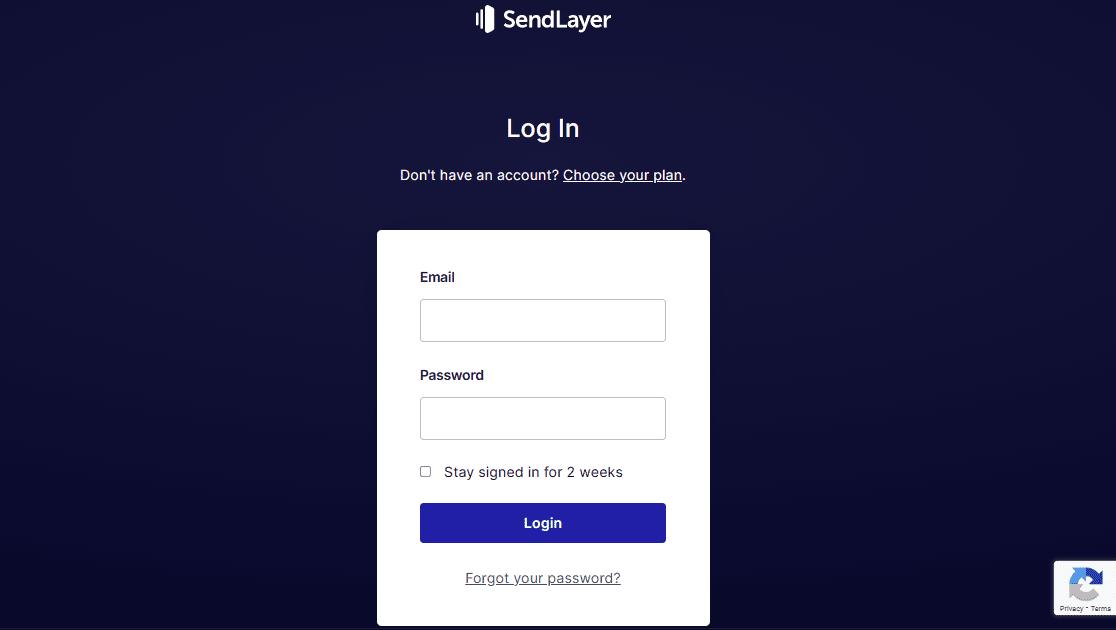
Vamos dar uma olhada na página de login do SendLayer. Na parte superior do formulário, acima do texto instrucional que abordamos anteriormente, há um logotipo para o site.

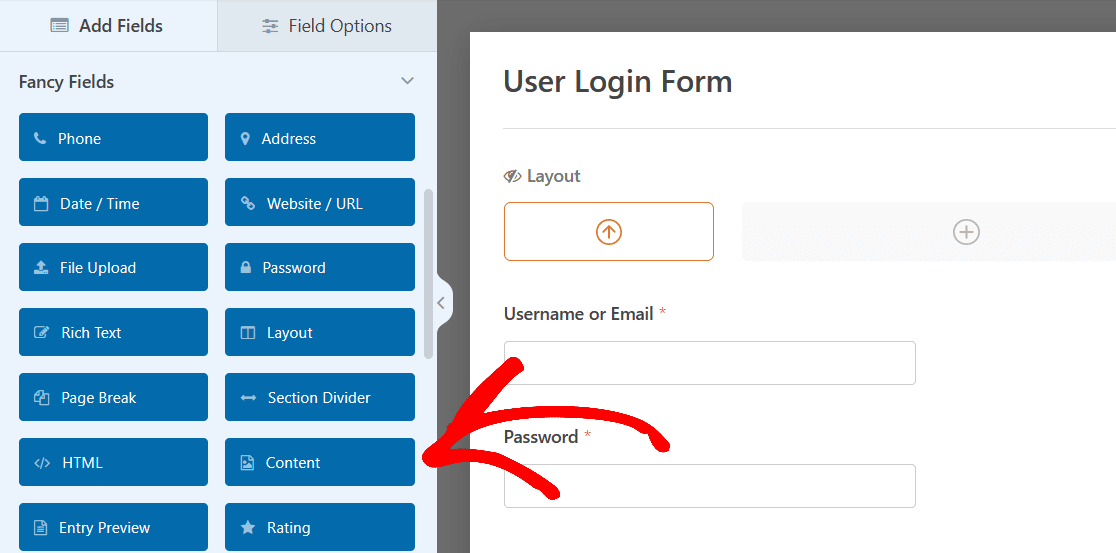
Você também pode adicionar um logotipo ao seu formulário, novamente utilizando o campo Conteúdo em seu Formulário de login do usuário.
Lembra como você usou o campo Conteúdo para carregar uma imagem de cabeçalho? Por que não usar um processo semelhante para exibir um logotipo? Graças ao construtor de formulários, você tem várias opções para colocar logotipos em seu formulário.
Basta arrastar o campo Conteúdo para onde você deseja em seu formulário.

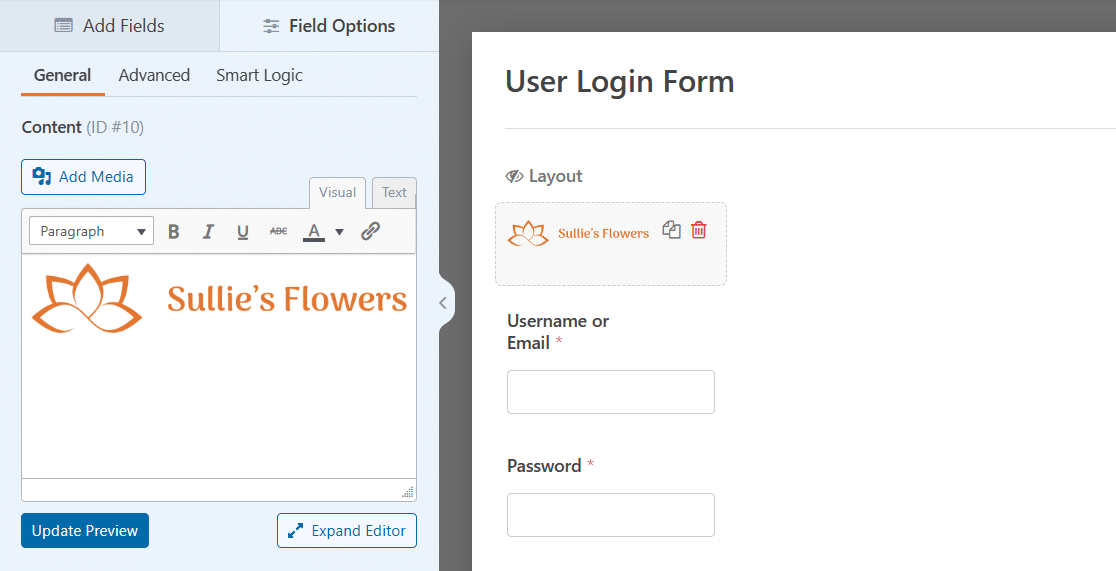
Para se parecer com o exemplo acima, vamos colocar o logotipo na parte superior do formulário. E como isso é um pouco como uma imagem de cabeçalho, um logotipo com estilo horizontal pode ficar melhor aqui.
Lembre-se de simplesmente clicar no botão Adicionar mídia do campo Conteúdo para carregar seu logotipo.

E não se esqueça das configurações adicionais. Você pode centralizar o logotipo, deixá-lo em tamanho real ou alterar o tamanho do campo nas configurações avançadas.
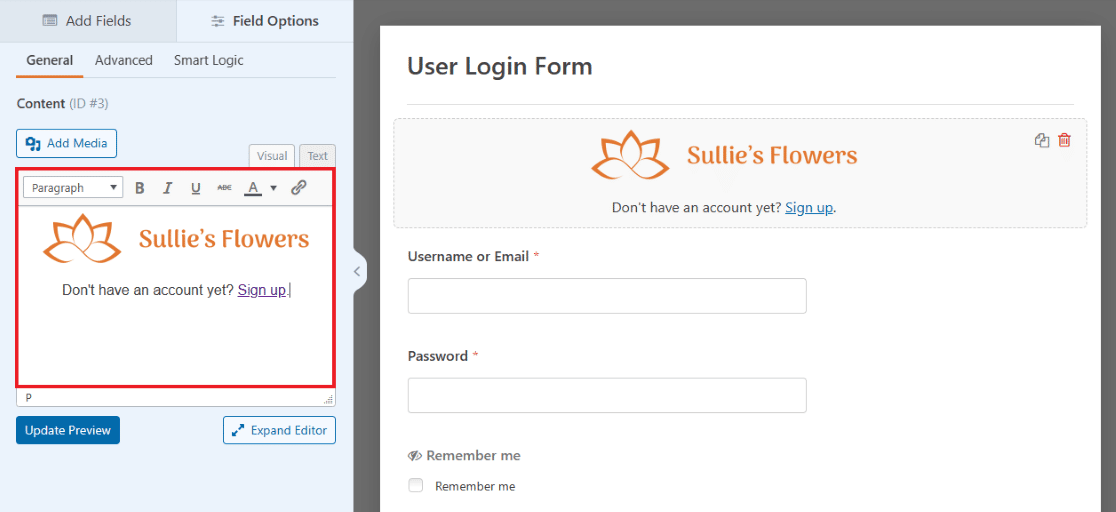
Você também pode editar o texto abaixo do logotipo como abordamos no exemplo de texto instrucional, o que tornaria seu formulário aqui muito parecido com o exemplo.


Sua página de login agora tem seu logotipo claramente exibido em seu formulário. Sinta-se à vontade para adicionar outro logotipo na parte inferior ou onde mais desejar arrastar o campo Conteúdo também!
5. Formulário de login com ilustração
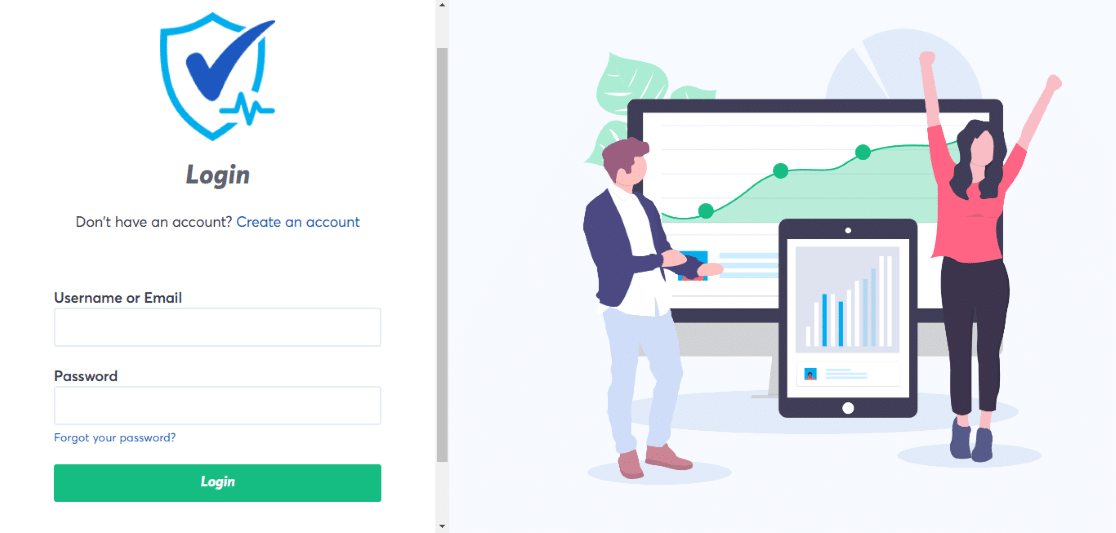
Agora vamos anotar a página de login do TrustPulse. Este formulário de login possui credenciais inseridas em um lado da tela com um pequeno logotipo acima e uma grande ilustração exibida no outro lado.

Você também pode criar um formulário parecido com este usando o campo Layout e o campo Conteúdo juntos.
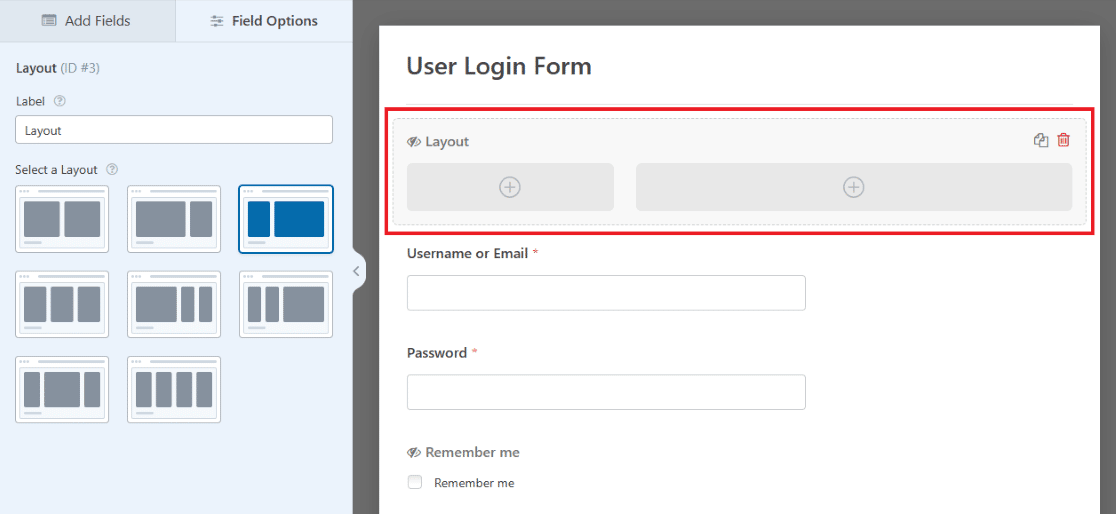
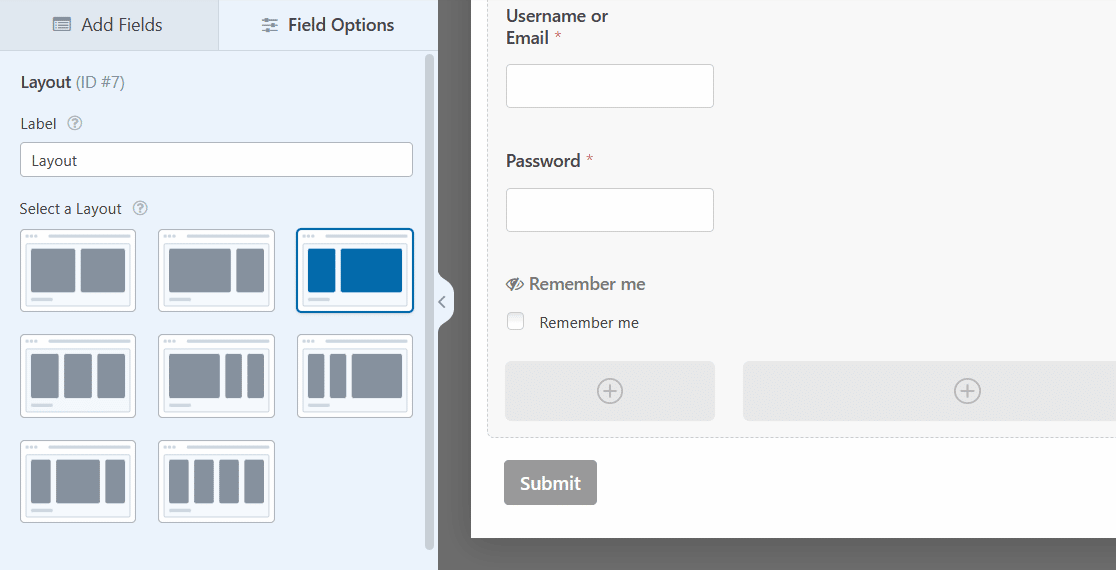
Primeiro, arraste o campo Layout para o formulário de login do usuário.

Realmente não importa onde você arrasta e solta o campo Layout agora, porque eventualmente você arrastará os campos pré-carregados do formulário para o próprio campo Layout.
Por enquanto, vamos apenas arrastá-lo para o topo do formulário para manter a organização. Você também selecionará a orientação das colunas no layout, o que determinará o tamanho e o posicionamento do conteúdo nesse campo.

Agora, arraste o campo Content para a primeira coluna do campo Layout em seu formulário, para que você possa exibir um logotipo aqui, como no exemplo TrustPulse.

Use o botão Adicionar mídia para carregar novamente seu logotipo e, em seguida, verifique se as configurações da imagem estão orientadas e dimensionadas como você deseja.

Em seguida, arraste e solte os outros campos do formulário naquele lado do campo Layout.
Simplesmente pegue cada campo com o mouse, arraste-o para a coluna Layout e solte-o. O campo E-mail, o campo Senha e a caixa de seleção agora estarão na coluna esquerda do seu formulário.

Agora, você adicionará conteúdo à outra coluna no campo Layout.
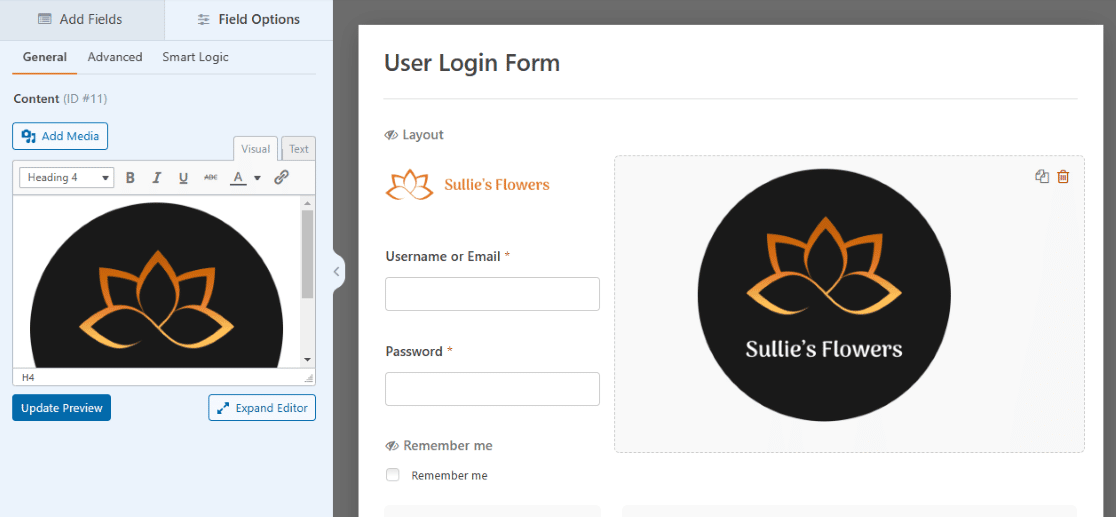
Selecione o campo Conteúdo novamente e arraste-o para a coluna maior no lado direito do seu formulário.

Agora você pode adicionar uma ilustração de sua escolha para ser exibida amplamente neste lado do formulário.
Clique no botão Adicionar mídia como você fez do outro lado para carregar uma ilustração.

E, mais uma vez, certifique-se de ajustar as configurações de campo para personalizar o tamanho e o posicionamento de sua ilustração.
Para uma ilustração grande como a do exemplo, você pode querer remover qualquer texto adicional do campo Conteúdo.

E agora seu formulário tem o pequeno logotipo e as entradas de credencial de um lado e uma grande ilustração exibida do outro lado.
Como sempre, você precisará salvar este formulário para mantê-lo em WPForms em seu painel e incorporá-lo a uma página do WordPress quando estiver pronto para usá-lo.
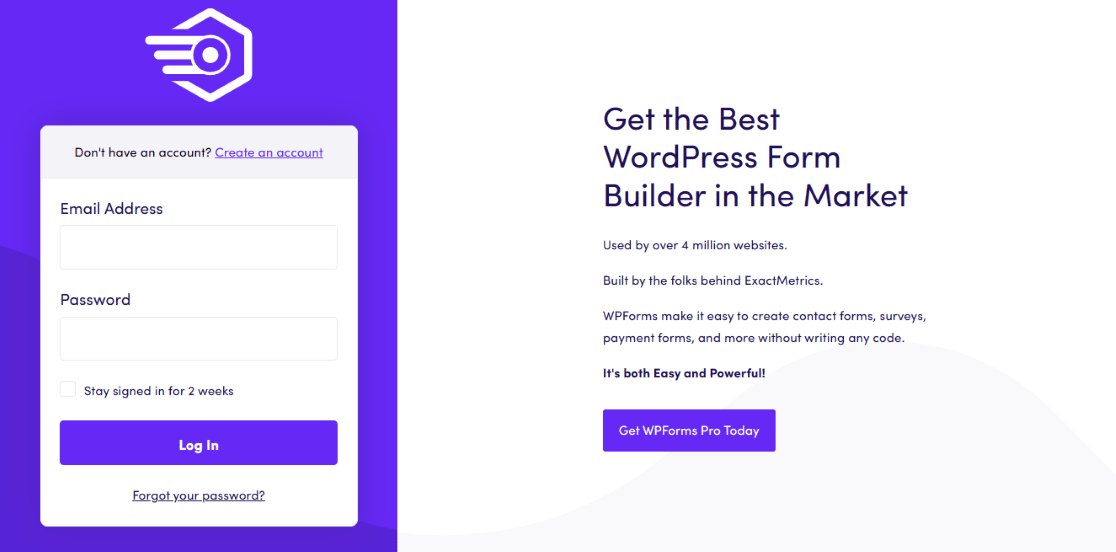
6. Formulário de login com CTA
Em seguida, veremos a página de login da ExactMetrics, que é um pouco semelhante ao login anterior, mas com um botão de chamada para ação em um lado do formulário em vez de uma ilustração.

Um lado tem um pequeno logotipo, entrada de e-mail, entrada de senha e botão de login, e o outro lado tem um pouco de texto, seguido por um CTA clicável.
Para criar uma aparência semelhante com seu próprio formulário, basta seguir as etapas abordadas no exemplo anterior: primeiro, adicione o campo Layout ao seu formulário de login do usuário e arraste os campos para um lado ou coluna do layout.

Lembre-se, basta arrastar o campo Conteúdo para o Layout para carregar seu logotipo e, em seguida, arrastar os campos restantes do formulário para esse lado do Layout também.
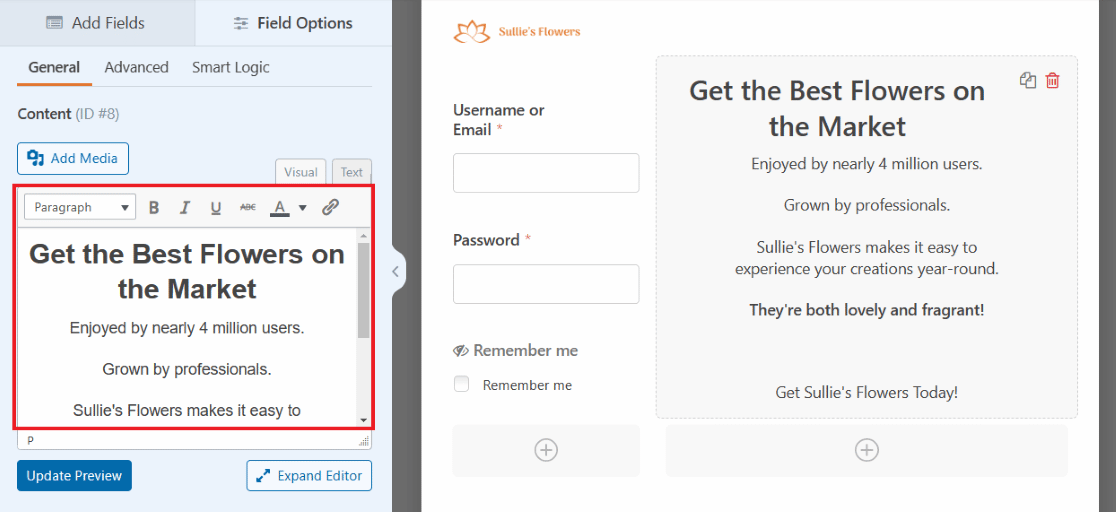
Mas então, do outro lado do campo Layout, na segunda coluna, não se preocupe em carregar nada. Você apenas editará o texto que já está aqui.

Observe como parte do texto pré-carregado é maior e mais ousado do que o que está abaixo dele, semelhante ao estilo de texto do exemplo.
Isso torna mais fácil moldar seu texto como o do exemplo, mas não se esqueça de todas as outras maneiras de usar o editor de texto a seu favor. Você pode alterar o tamanho, a orientação, a coloração e muito mais do texto, conforme desejar.

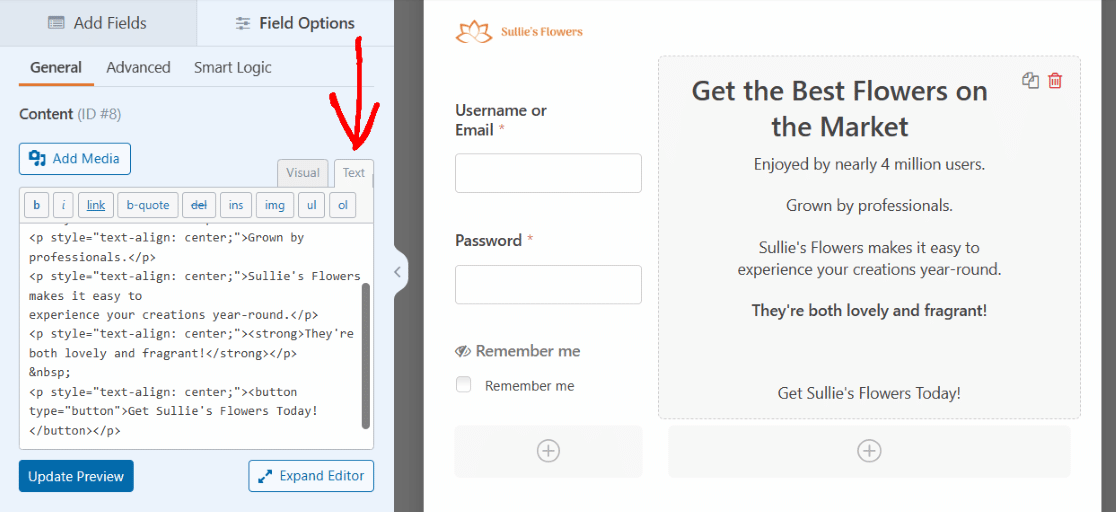
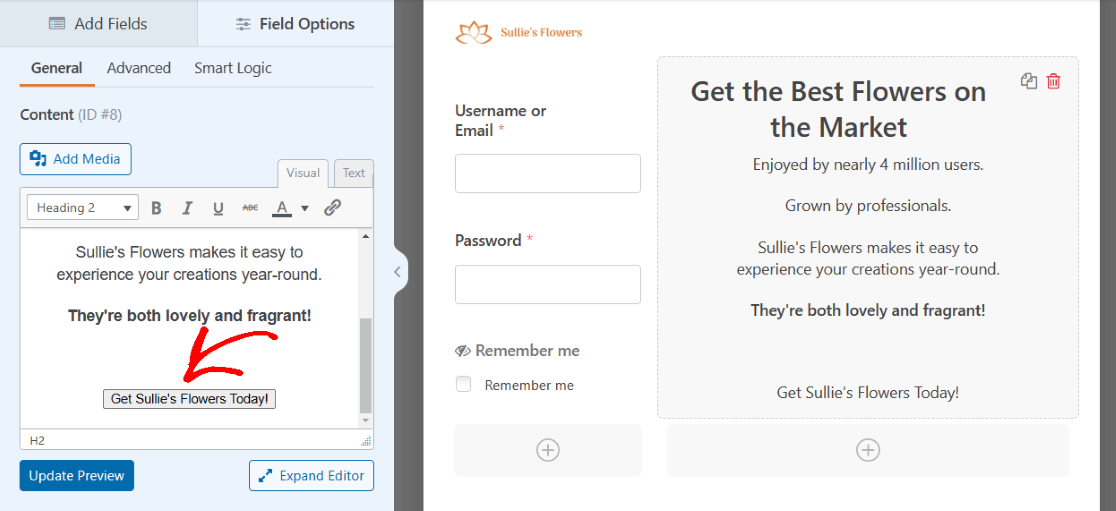
E dentro do editor de texto do campo Conteúdo, você pode até inserir um trecho de código para criar um botão CTA.
Clique na guia Texto da caixa do editor de texto para copiar e colar o código que deseja usar para criar um botão.

Você pode editar seu snippet de código para estilizar a aparência do seu botão CTA da maneira que desejar.

Agora você tem um botão CTA em seu formulário!
Mais uma vez, você precisará salvar este formulário e incorporá-lo em uma página do WordPress quando estiver pronto para usá-lo.
7. Formulário de login com um reCAPTCHA
Agora que trabalhamos nas formas mais complexas de estilizar um formulário de login, vamos ver um dos elementos de segurança mais fáceis de adicionar ao seu formulário, onde você quiser.

A verificação reCAPTCHA ajuda a proteger seu site WordPress de bots e spam que tentariam usar seus formulários para entrar em seu site.
Como você pode ver, nós o usamos em nossa própria página de login aqui no WPForms.

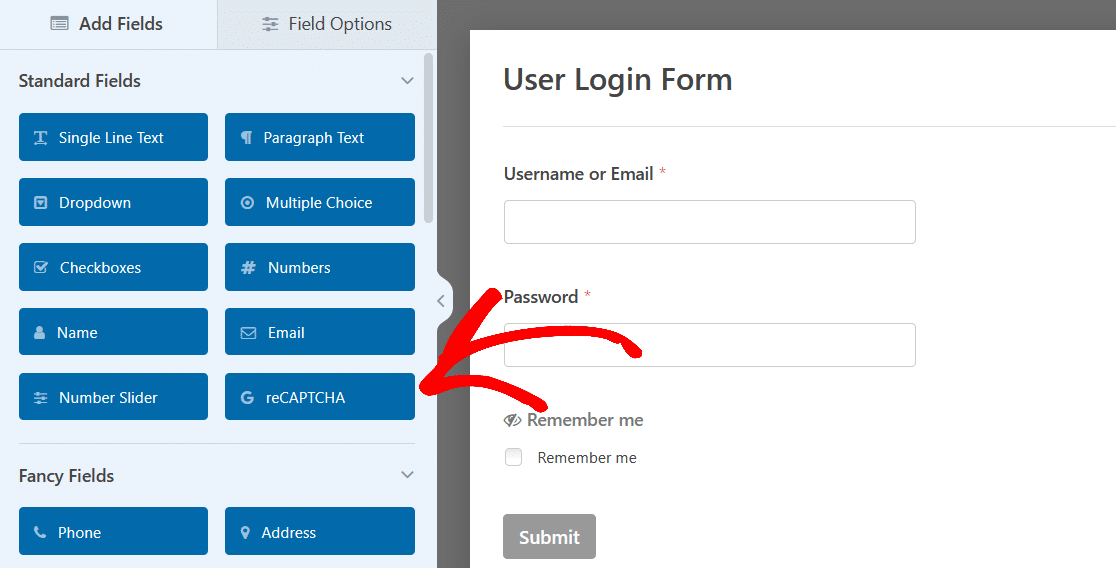
Você também pode adicionar facilmente um campo reCAPTCHA a qualquer um dos seus formulários de login. Mas primeiro, você precisará configurá-lo nas configurações do WPForms.
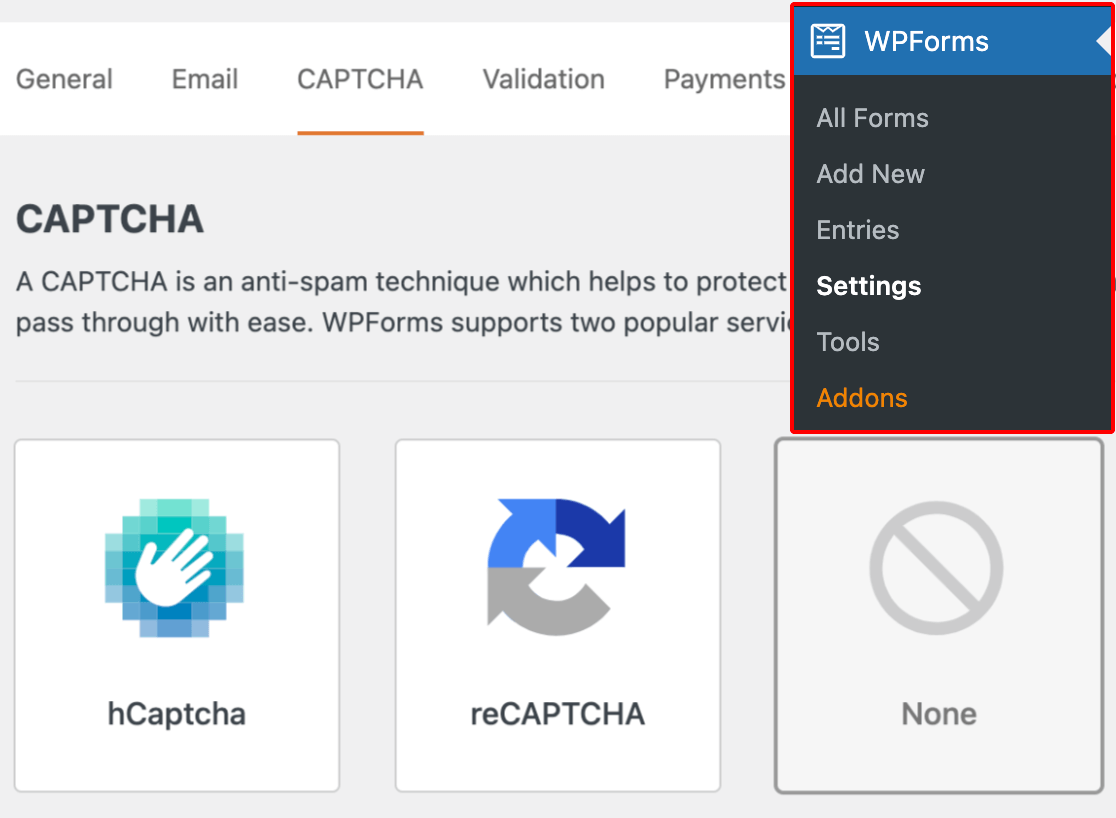
No painel do WordPress, navegue até WPForms e, em seguida, Settings . Em seguida, verifique se você está na tela CAPTCHA .

Selecione a opção reCAPTCHA no meio da tela.
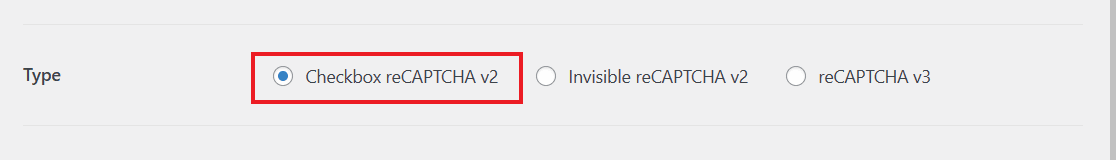
Você escolherá o tipo de verificação reCAPTCHA que deseja usar.
Vamos selecionar a caixa de seleção reCAPTCHA v2 .

Em seguida, você precisará inserir uma chave do site e uma chave secreta nesta página de configurações, fornecidas pelo Google. Para receber essas chaves, você deve seguir o processo de configuração no console de administração reCAPTCHA do Google.
Para obter mais informações, juntamente com um tutorial totalmente detalhado sobre como fazer isso, confira nosso artigo sobre como configurar e usar o reCAPTCHA com seus formulários do WordPress.
Não se esqueça de clicar em Salvar na parte inferior desta tela para aplicar essas configurações ao seu campo reCAPTCHA.
Agora você está pronto para adicionar a verificação reCAPTCHA ao seu formulário.
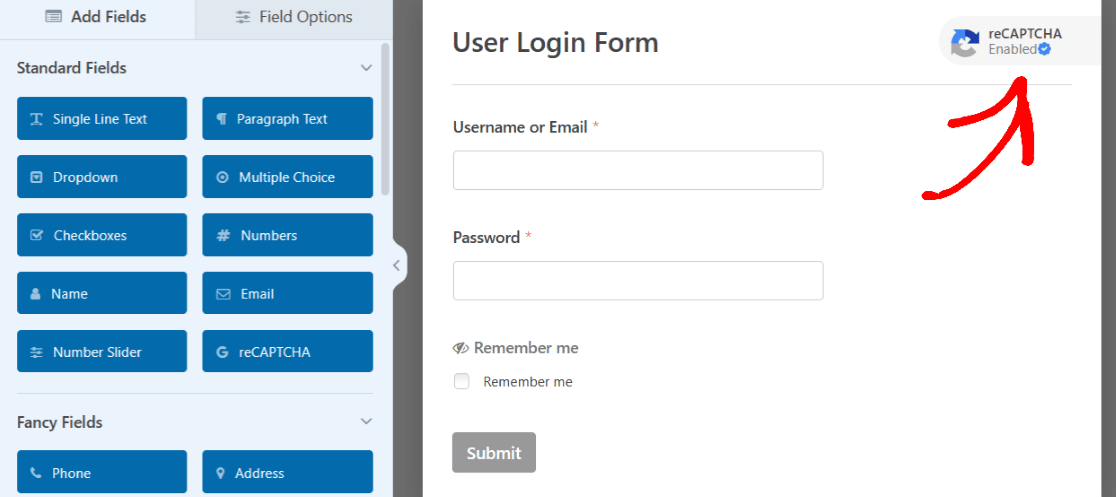
De volta à página de construção do formulário, você só precisa clicar no campo reCAPTCHA para habilitá-lo em seu formulário de login do usuário.

E é isso! Seu formulário de login agora está protegido contra bots e spam que podem se infiltrar em seu site.

Além disso, o ícone reCAPTCHA é exibido em seu formulário, informando aos usuários que suas informações estão seguras.
Como adicionar uma página de login personalizada ao WordPress
O útil sobre o construtor de formulários do WPForms é que todas as opções personalizáveis e opções de estilo inspiradas nesses exemplos podem ser criadas no próprio formulário.
No entanto, alguns dos estilos obtidos nesses exemplos podem ser resultado de edição extra na página de login.
Portanto, para dicas adicionais detalhadas sobre como obter ainda mais estilo com WPForms em sua página do WordPress, confira este artigo completo sobre como estilizar formulários com CSS.
Além disso, lembre-se de que, com todos os formulários criados e os exemplos que abordamos aqui, você precisará salvar o formulário quando terminar de editá-lo. Então, talvez mais tarde, se necessário, você pode incorporar o formulário em uma página e publicá-lo quando estiver pronto.
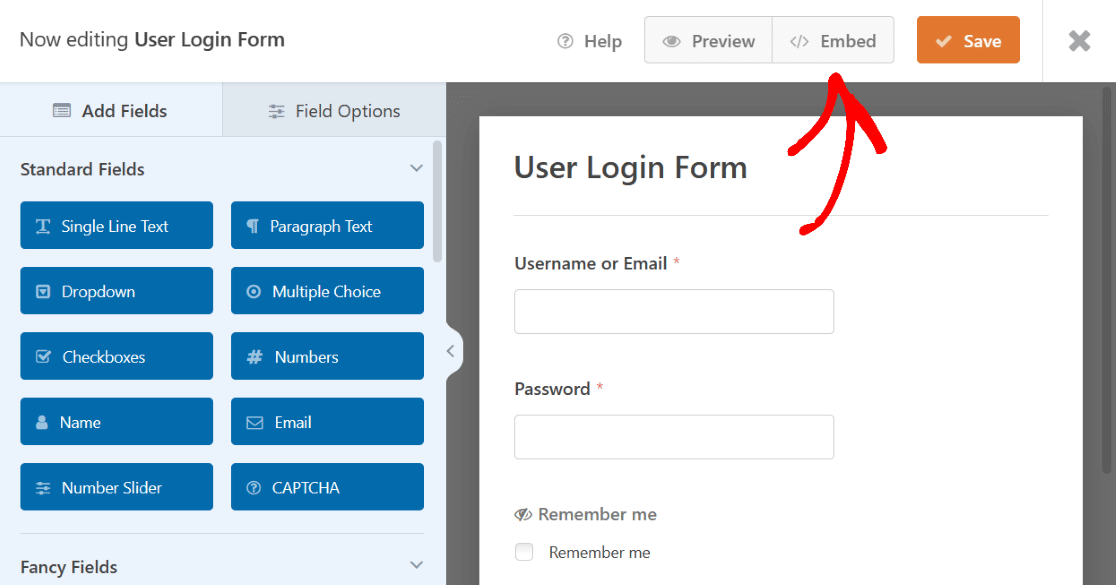
Ou, no construtor de formulários, você pode prosseguir e incorporar seu formulário em uma página agora.

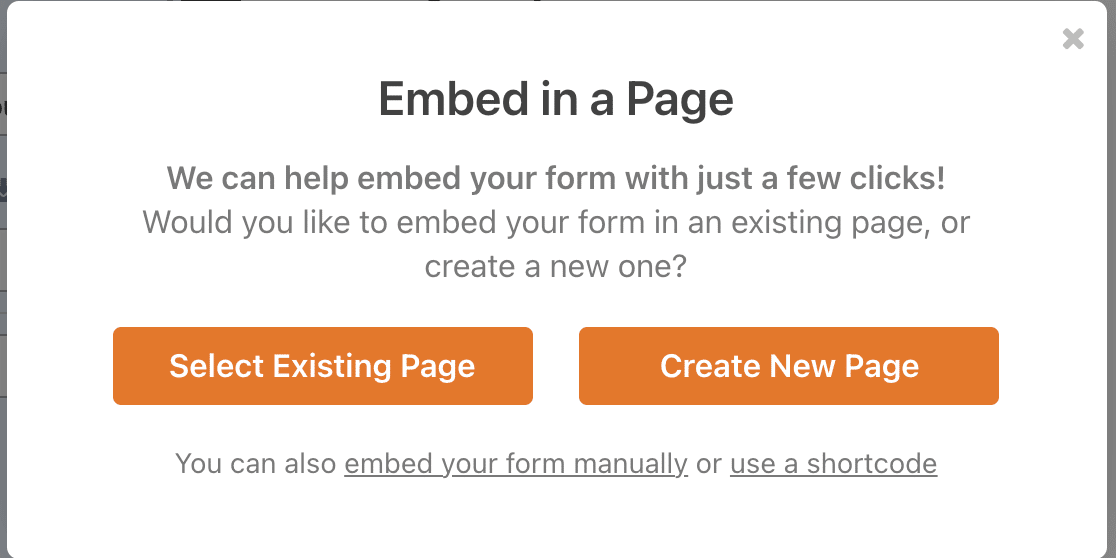
Ao clicar em Incorporar , você pode incorporar seu formulário de login em uma página que você já criou para seu site ou pode criar uma nova página agora para este formulário de login.

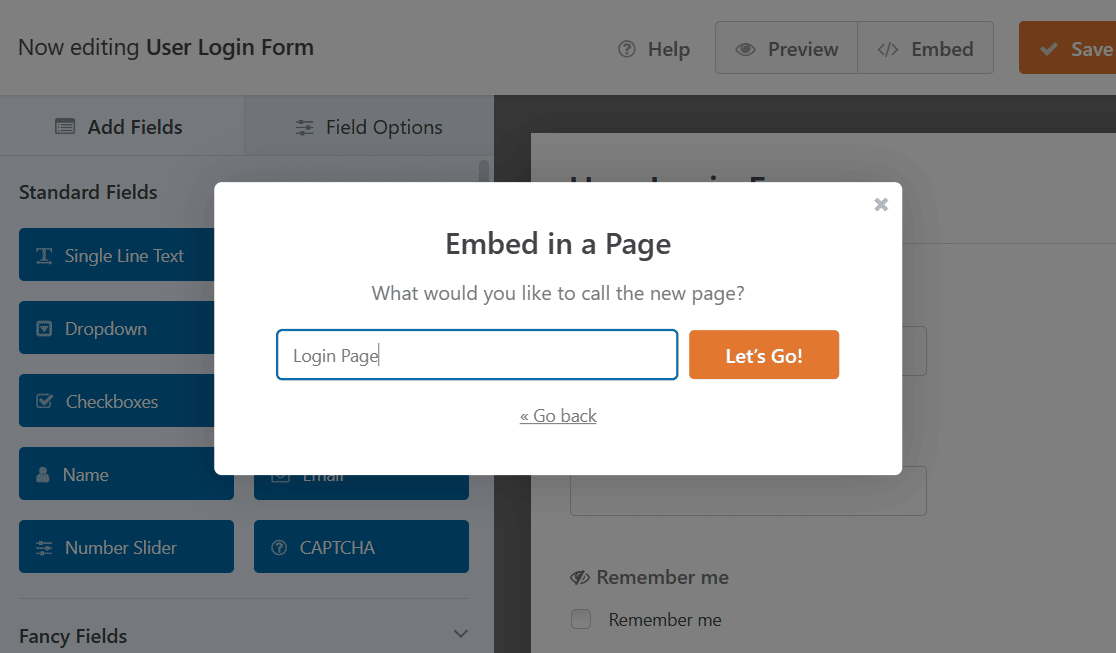
Se você decidir criar uma nova página, precisará nomear a página, assim como as outras páginas do site são nomeadas para que você possa encontrá-las facilmente no painel do WordPress.

Clique em Vamos! continuar. O WPForms adicionará automaticamente seu formulário de login à sua nova página.
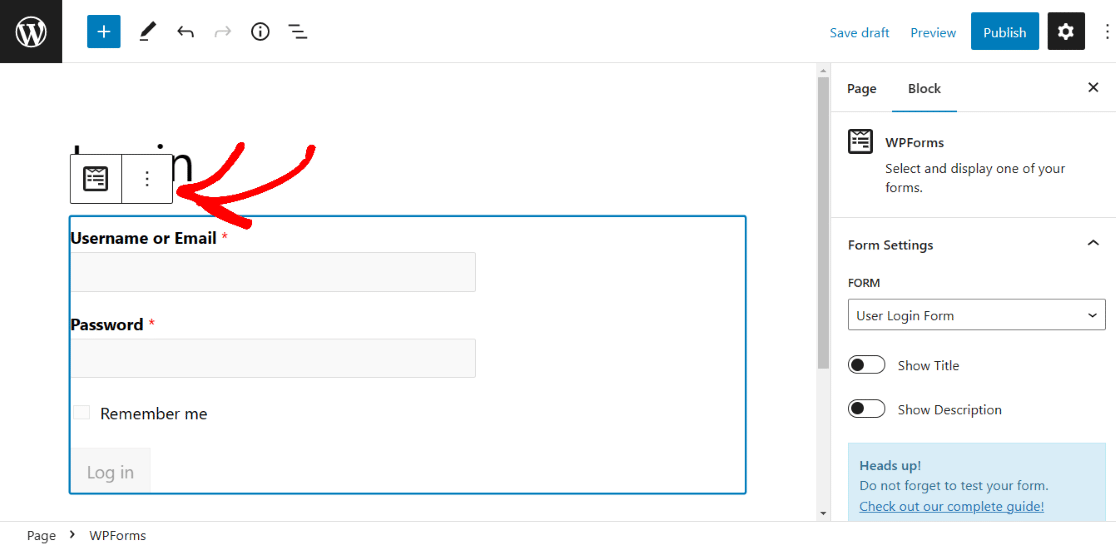
Depois que seu formulário for incorporado, você sempre poderá editar mais algumas coisas na própria página do WordPress acessando as configurações do bloco WPForms e editando outros elementos de estilo da página.

Confira este artigo para obter mais ideias sobre como editar e personalizar sua página de login do WordPress.
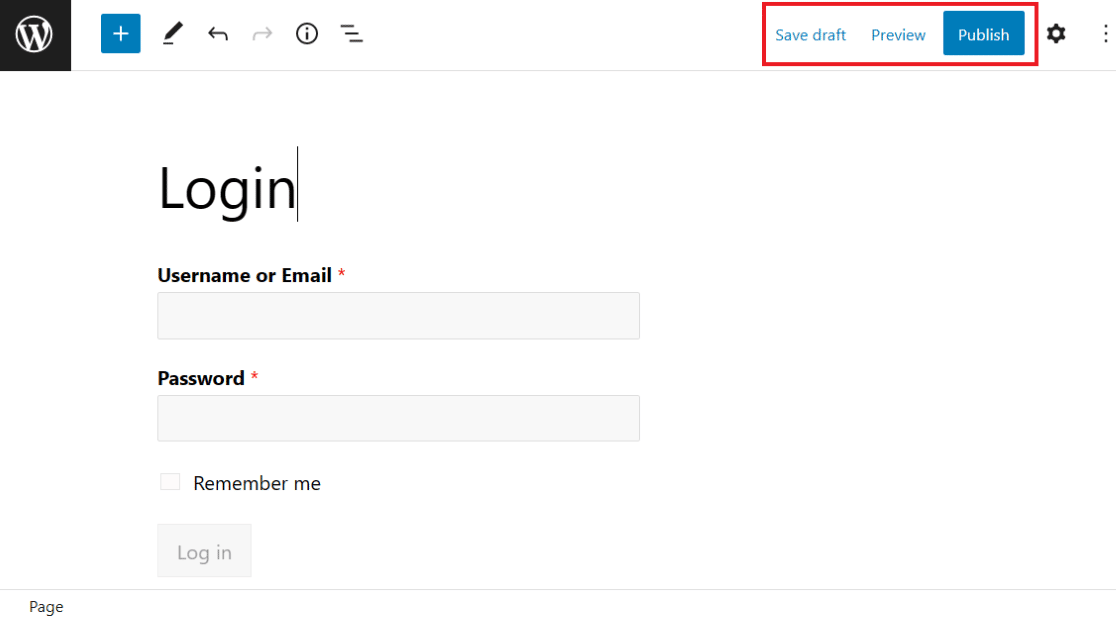
E lembre-se de que, como todas as suas páginas do WordPress, você precisará publicar a página com o formulário incorporado para colocá-la no ar em seu site.
Você também pode visualizar a página antes de publicar ou salvar o rascunho para mais tarde.

Para ler ainda mais sobre este tópico, confira este tutorial que aborda como exibir formulários de login e registro.
Crie sua página de login agora
Em seguida, crie um formulário de registro com o PayPal
Agora que você aprendeu tudo sobre como criar formulários de login para o seu site WordPress, por que não tentar criar um formulário de registro WordPress com o PayPal? Dessa forma, você pode registrar os usuários do seu site e começar a receber pagamentos.
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
