7个登录页面示例[易于复制]
已发表: 2023-01-13您想自定义 WordPress 网站上的登录页面吗? 使用 WPForms,您可以通过多种方式设置登录表单的样式,而无需编码!
在这篇文章中,我们将向您展示来自热门网站的 7 个不同的登录页面示例,以及如何重新创建它们。 只需单击几下鼠标,我们将引导您完成以与我们此处提供的示例相同的样式构建每个表单的过程。
让我们开始吧!
立即创建您的登录页面
您在登录页面上写了什么?
您的登录页面可能包含一些字段,用户可以在其中输入用户名、电子邮件地址、密码等。
您网站的登录页面是网站用户输入其凭据以访问您网站的地方。 这些访问者可能在您的网站上有一个帐户,或者出于其他原因需要登录您的网站。
您可能还想在您的登录页面上包含某种形式的文本,以便通知或指导您的网站用户如何进入该网站。 您还可以在登录页面上添加徽标和插图等图像,并且可以选择额外的安全功能来防止不需要的垃圾邮件阻塞您的登录页面。
7 登录页面示例
在这篇文章中
- 1. 简单的登录表单
- 2. 带有说明文字的登录表格
- 3. 带有标题图片的登录表单
- 4. 带有公司标志的登录表
- 5. 带插图的登录表格
- 6. 使用 CTA 登录表格
- 7. 使用 reCAPTCHA 登录表单
- 如何向 WordPress 添加自定义登录页面
1. 简单的登录表单
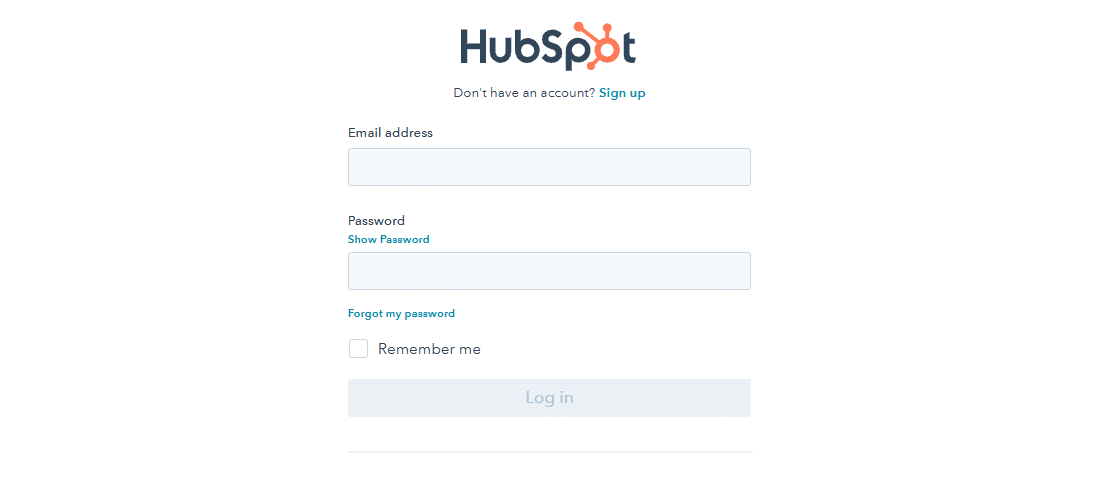
HubSpot 网站上的这个登录页面相当基本,表单中没有包含很多细节。 该表单仅包含电子邮件条目、密码、复选框和登录按钮。

像这样的表单有点像所有其他登录表单示例的基础。 它具有登录页面所需的最基本元素。
而且,如果您愿意,您自己的登录页面也可以像这样简化。 WPForms 是 WordPress 最好的表单构建器插件,它使您可以非常轻松地将自定义登录页面添加到您的网站。
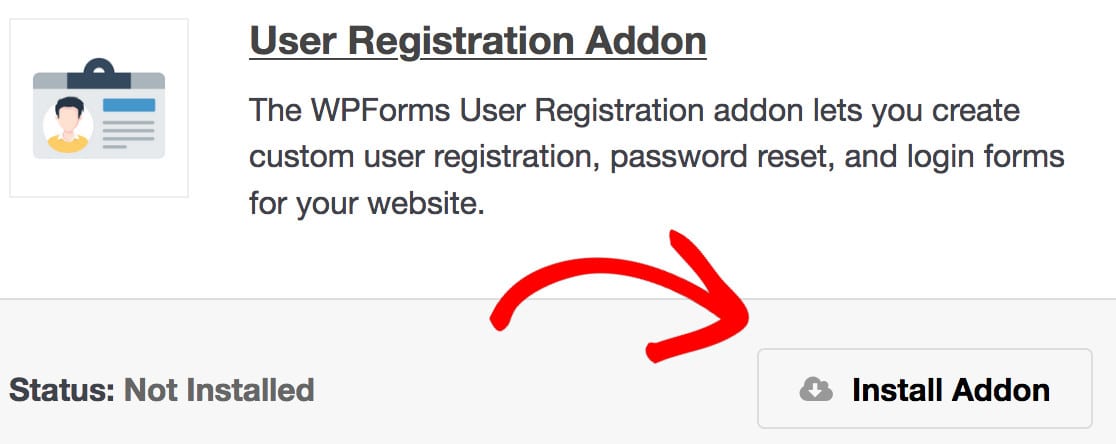
首先,您需要安装 WPForms 并注册 Pro Plan 才能访问用户注册插件。
在 WPForms 设置中输入许可证密钥后,转到仪表板中的WPForms » Addons 。 滚动浏览可用的插件以找到用户注册插件,您也将安装它。 安装后,请务必同时激活该插件。

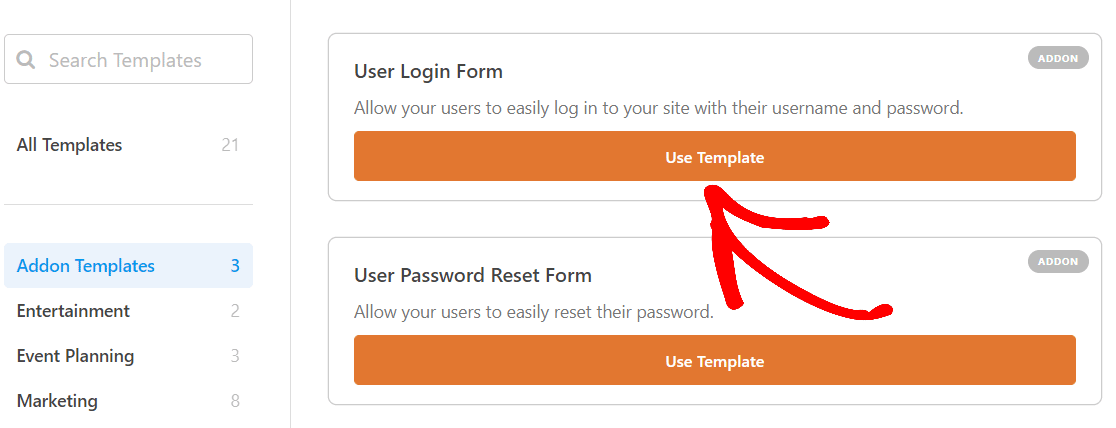
现在您已准备好构建您的登录表单。 转到WPForms » 添加新的并从可用的插件模板中找到用户登录表单模板。 单击“使用模板”按钮以选择此模板并打开表单生成器。

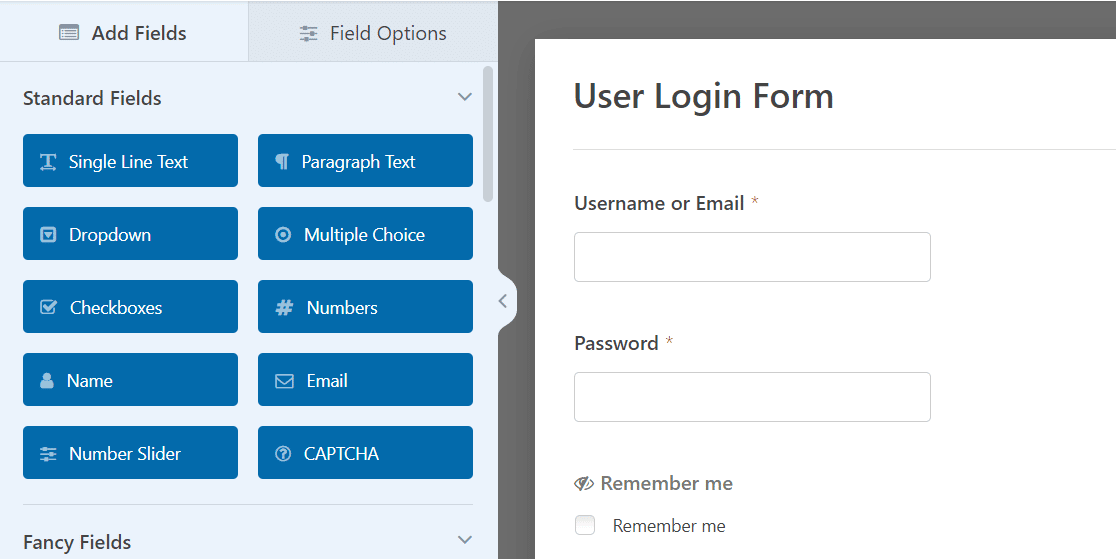
WPForms 表单生成器使您可以轻松编辑此预制模板以满足您的需求。 您会发现大量可供选择的表单域,几乎涵盖您希望在在线表单中使用的任何元素。 您需要做的就是将每个字段拖放到适当的位置。
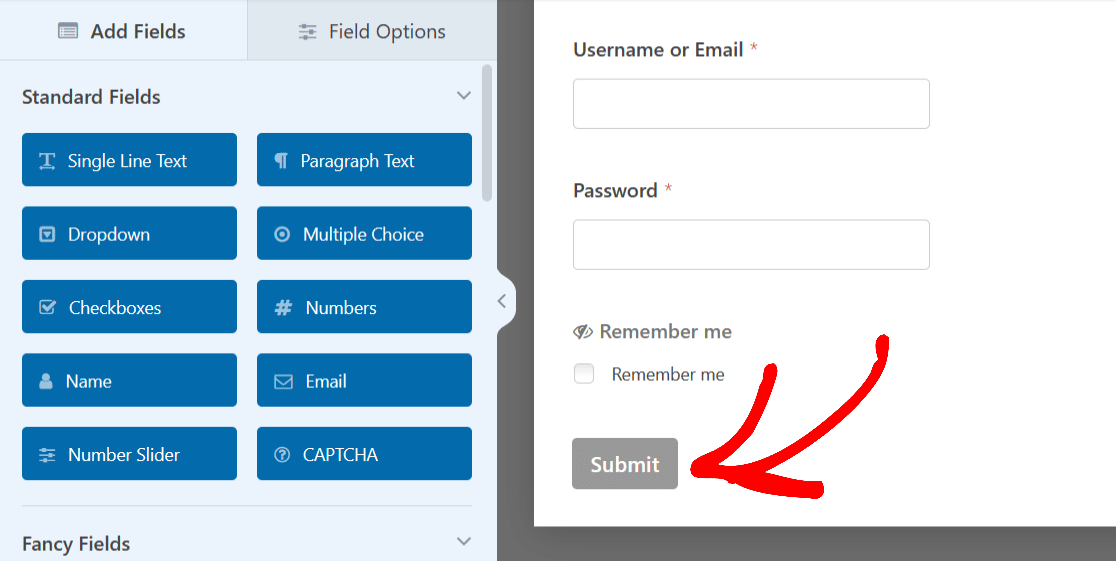
您会看到用户登录表单已经加载了必要的字段。
但是,与所有 WPForms 模板一样,此表单是高度可定制的,因此您可以通过多种方式在表单上添加和编辑字段。

对于此表单,我们将表单底部的提交按钮编辑为“登录”,就像 HubSpot 登录页面示例一样。

只需单击按钮即可展开其设置。
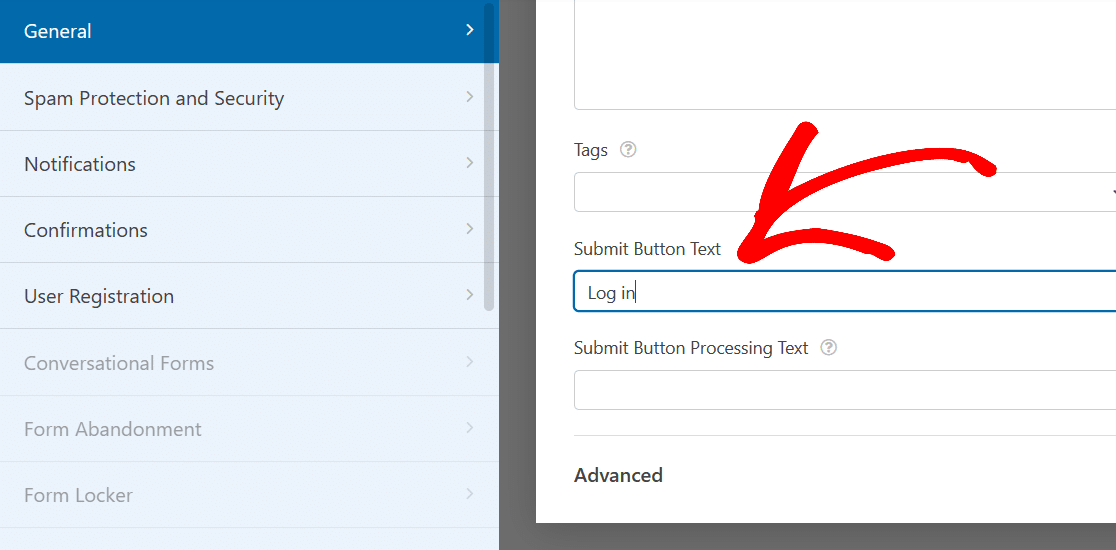
然后,要更改按钮的文本,请打开“常规”选项卡,然后滚动到“提交按钮文本”框。

现在,键入您希望按钮读取的内容,例如“登录”。
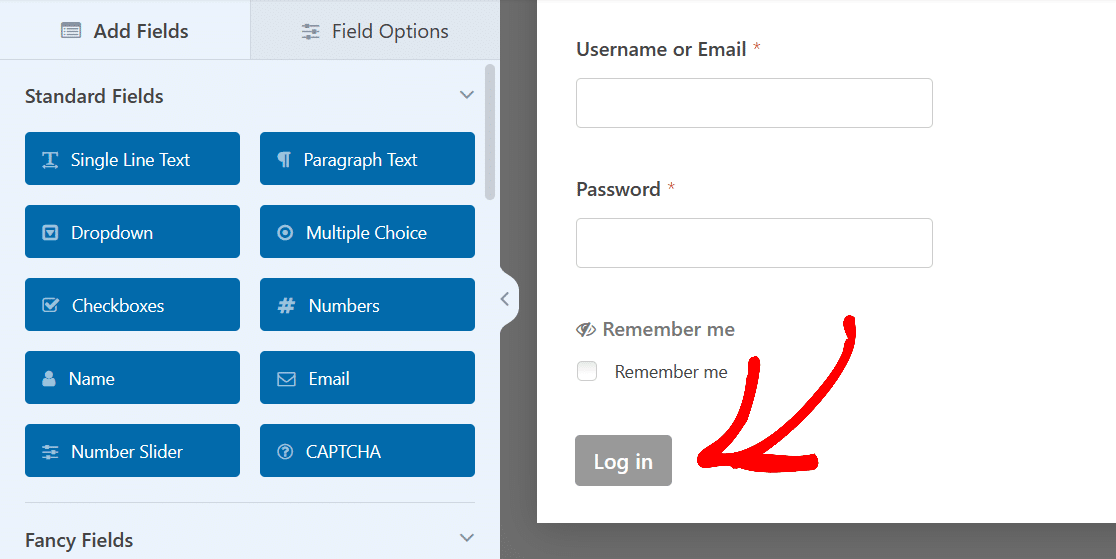
再看表单,表单底部的按钮更符合这个页面的登录性质。

这就是制作基本登录表单(如 HubSpot 登录页面上使用的表单)所需要做的全部工作。
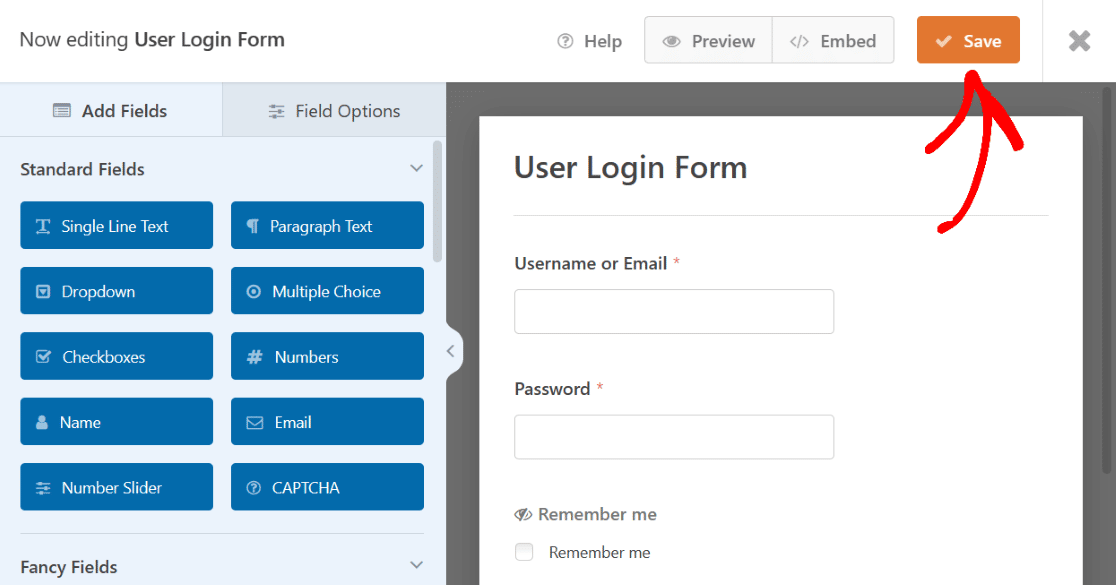
从这里开始并保存此表单。

保存后,此表单将可用于 WordPress 仪表板上的 WPForms所有表单页面。
现在您有了一个简单的登录表单,您可以将其快速发布到您的网站上,或者您可以以此为基础创建更详细的登录页面。 这些是此处涵盖的所有登录页面示例所需的基本步骤。
2. 带有说明文字的登录表格
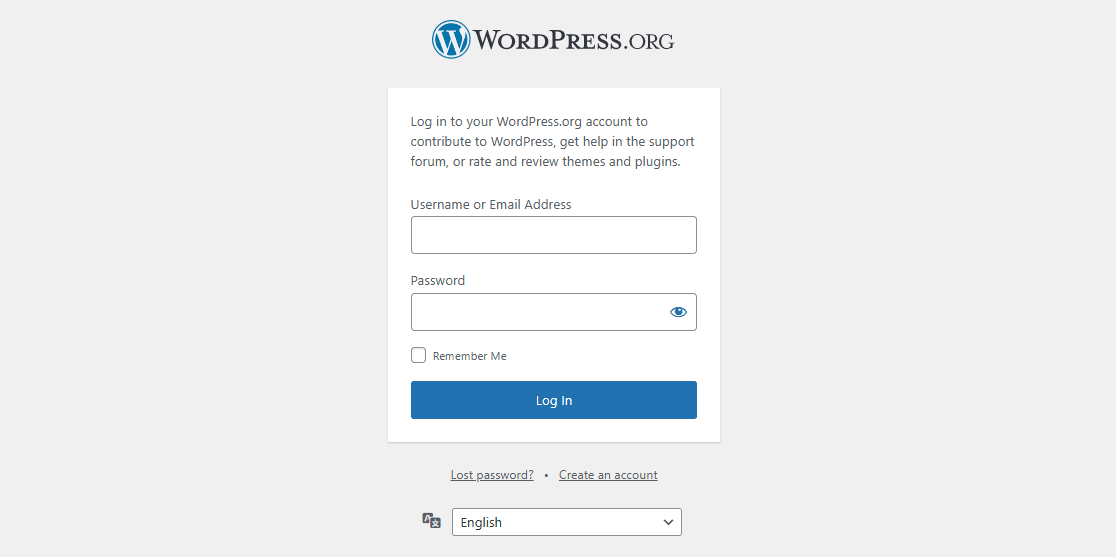
查看 WordPress.org 的登录页面。 就像我们介绍的第一个示例一样,这个示例相当基础。
但它的顶部确实有一段说明文字,您的表单也可以有。

正如我们提到的,这里制作的每个表单首先需要用户登录表单模板,包括这个。 继续并再次选择模板。
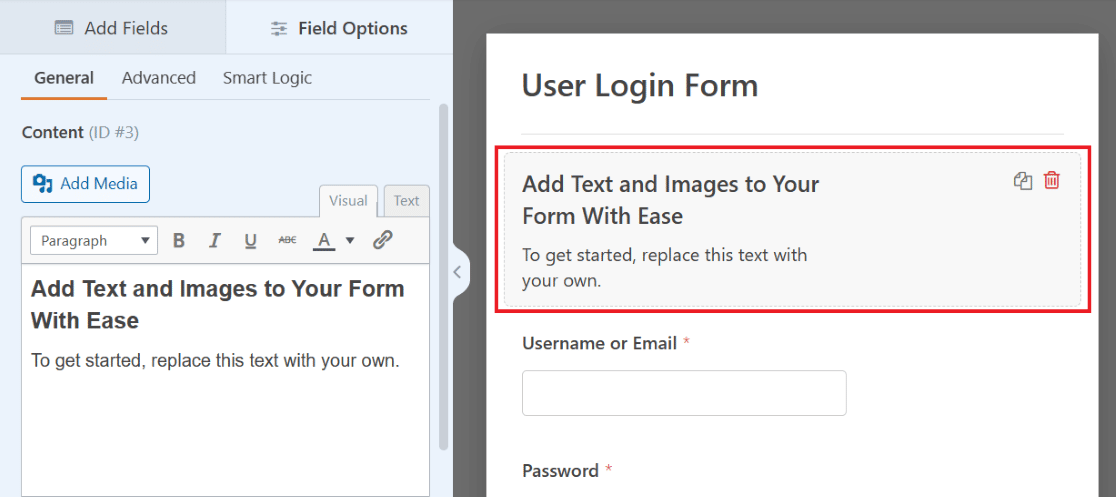
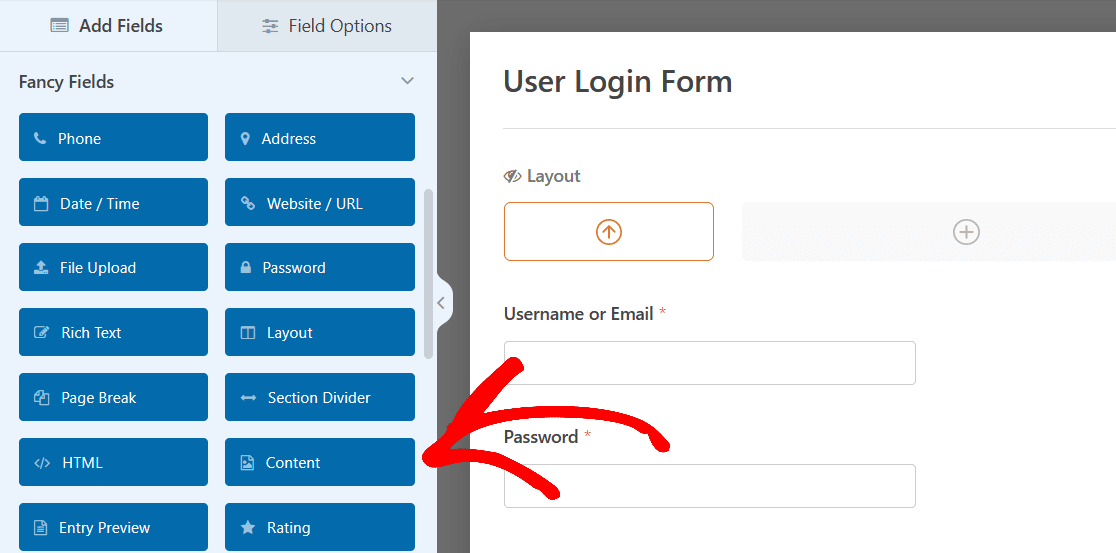
然后,在表单生成器中,将“内容”字段拖到表单顶部并将其放在那里。

正如我们之前所说,您可以将此字段拖放到表单上的任何您喜欢的位置。
但为了类似于上面登录页面上的说明文本,让我们将该字段放在顶部。

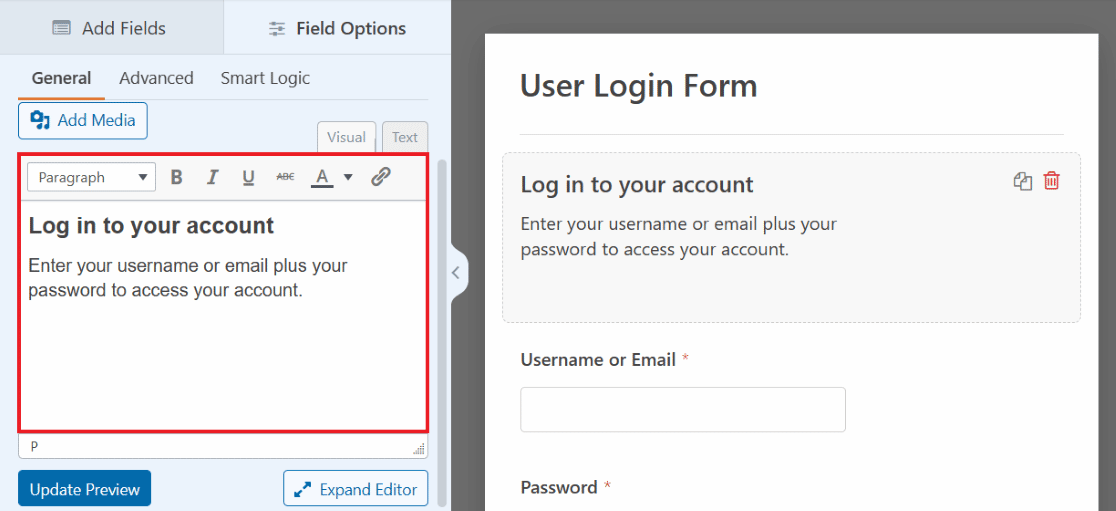
单击该字段以打开位于屏幕左侧的可自定义选项。 然后,使用文本编辑器键入要在此字段中显示的说明文本。
像上面的示例一样,您可以指示用户输入他们的信息以登录到您的网站。

多亏了文本编辑器,许多选项触手可及,可自定义的字体样式、颜色等等都可以在这个字段中使用。
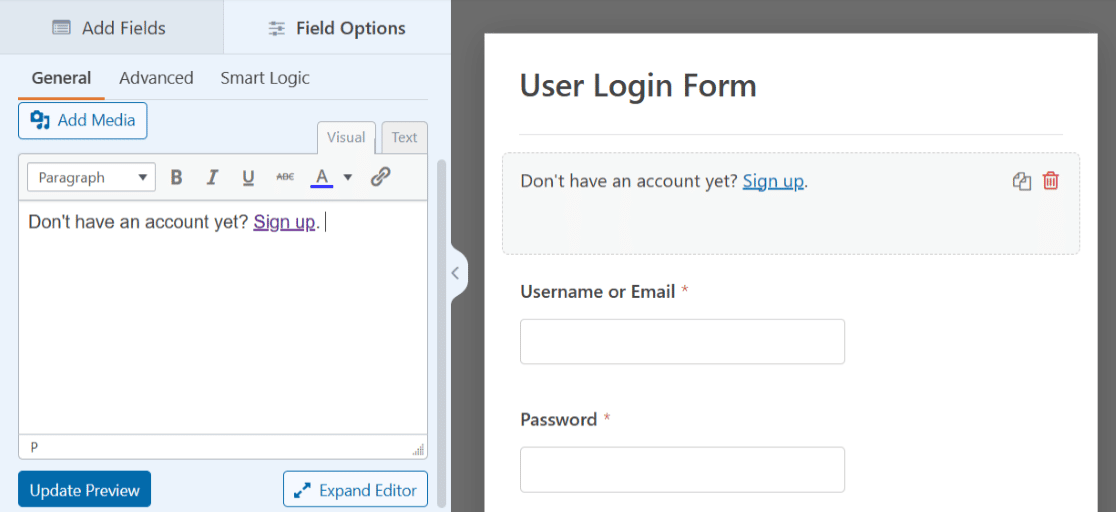
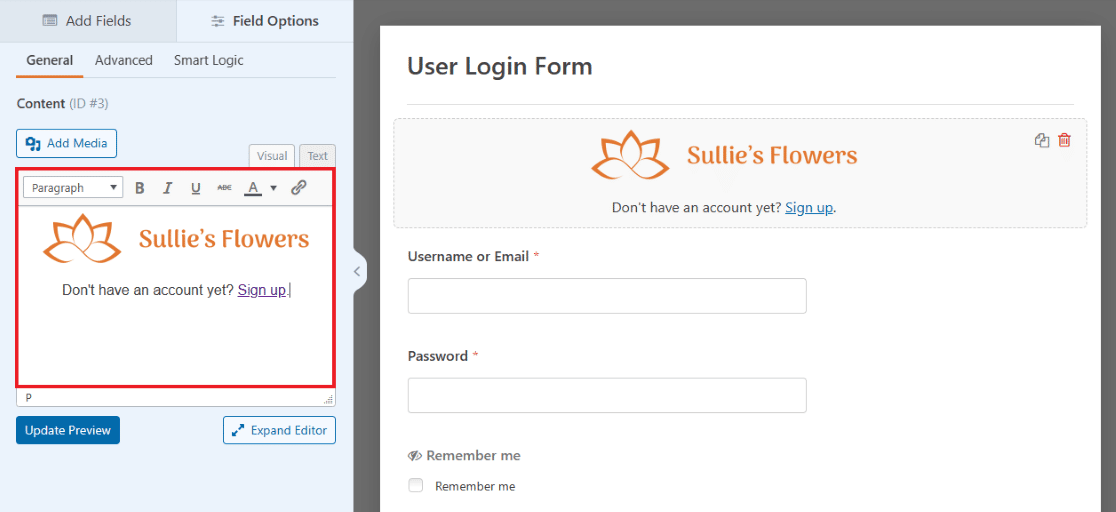
例如,再次查看示例 1 中的 HubSpot 登录页面。请注意,有一个非常短的说明文本片段。 说明文字写道,'没有帐户? 注册”并提供指向用户可以创建帐户的页面的链接。
这也可以通过表单上内容字段的文本编辑器实现。
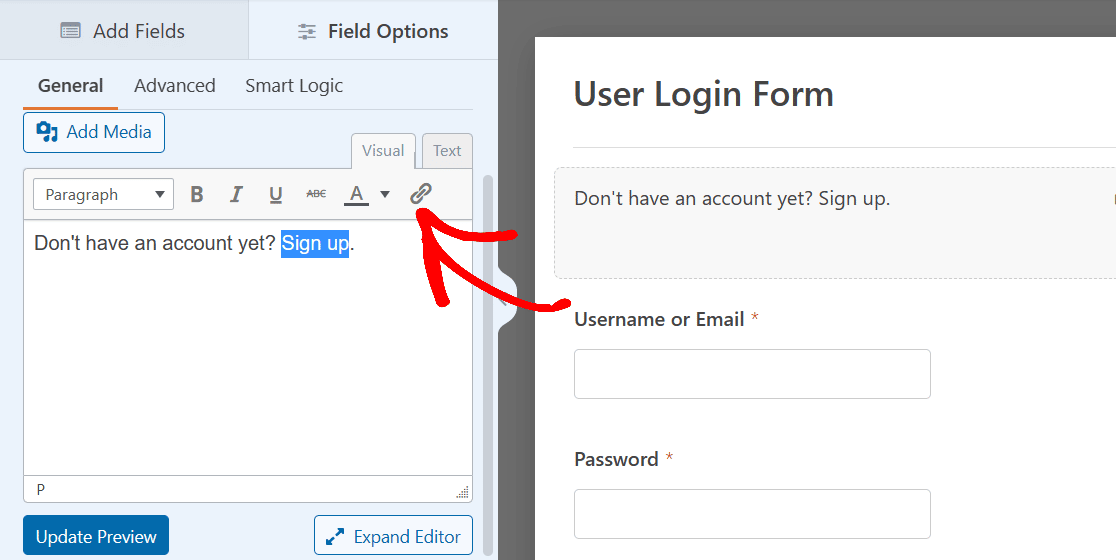
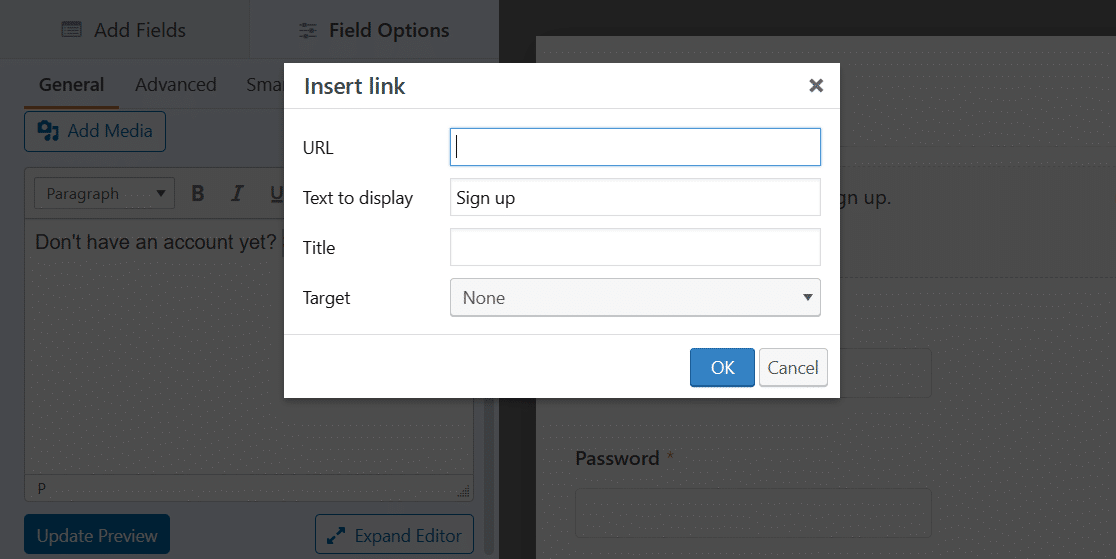
首先,输入您的说明文本,并突出显示您想要链接的部分。 然后,单击文本编辑器工具栏中的链接图标。

现在,您将插入您希望用户登陆的页面的 URL。 完成后单击确定。

就是这样! 您现在在表单上有说明文本和链接。

与往常一样,保存您的表单以备后用或将其嵌入到页面中。 当您准备好登录页面在本文末尾在您的网站上上线时,我们将分享有关如何发布的详细信息。
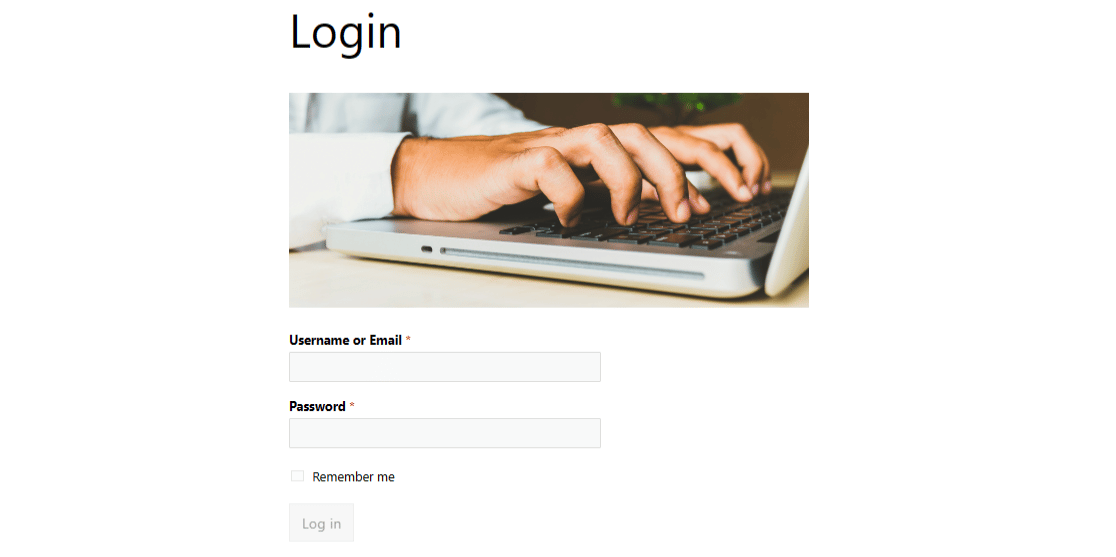
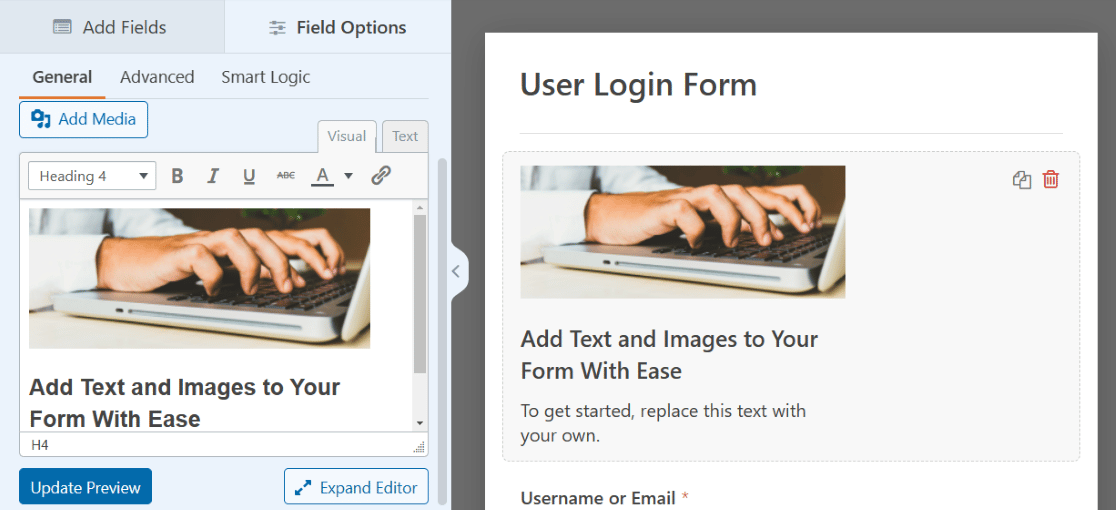
3. 带有标题图片的登录表单
为您的登录页面自定义用户登录表单的另一种方法是添加您选择的标题图像。 在表单顶部使用图像是个性化表单或补充网站样式的好方法。

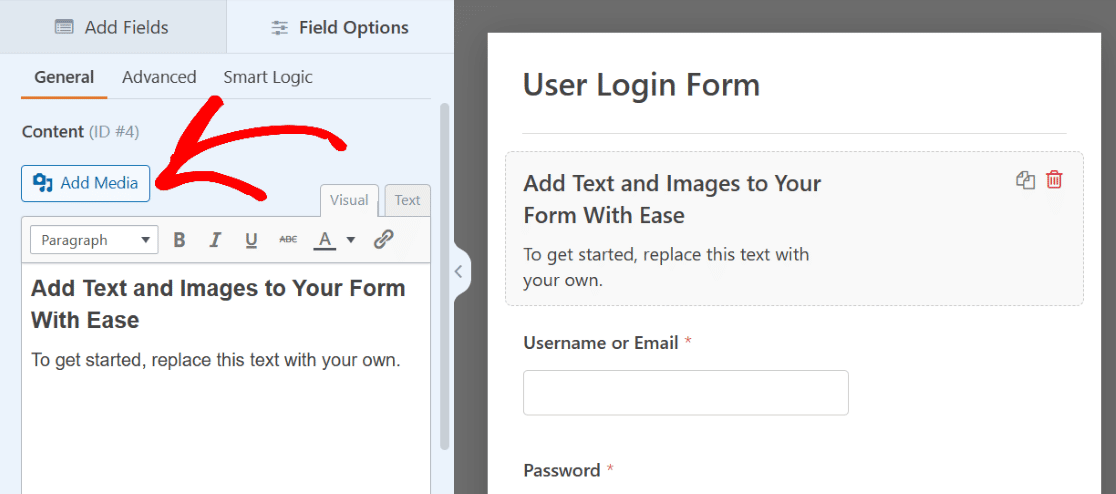
要添加标题图像,您将再次使用“内容”字段和“用户登录表单”模板。 像以前一样将此字段拖放到表单顶部。
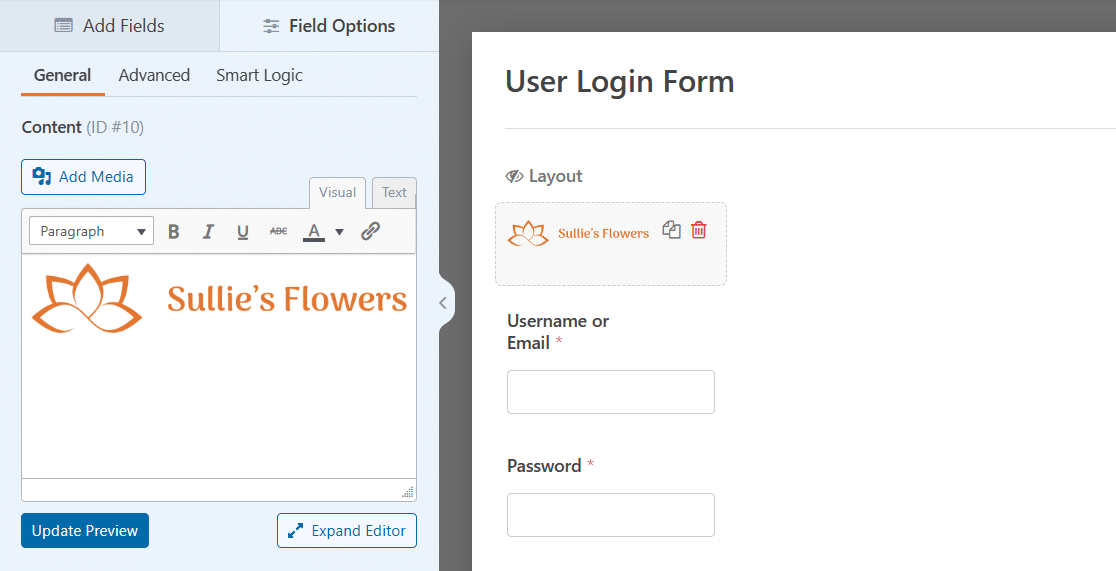
但是这一次,单击文本编辑器上方的添加媒体按钮。

现在,您将上传您选择的图像,该图像将显示在文本编辑器中的文本上方。
如果您愿意,这次您也可以删除文本,只处理图像。

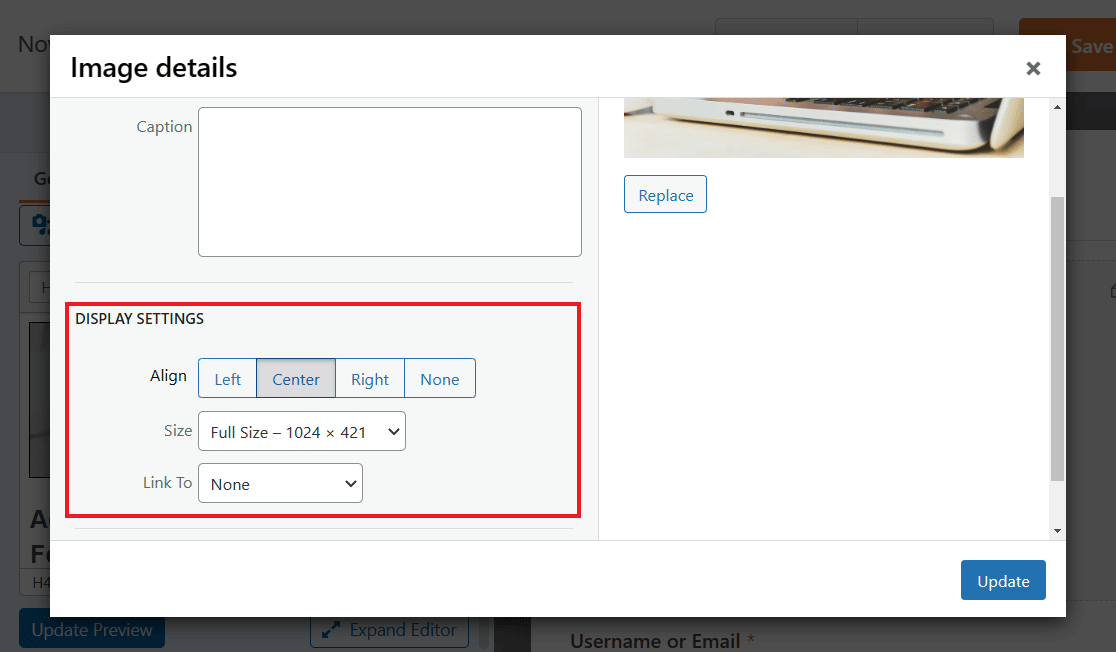
单击图像以访问其显示设置并按照您喜欢的方式放置图像。
为了使我们示例中的图像充当真正的标题图像,我们将居中对齐并选择全尺寸版本。 您可以多次调整这些设置以确定您喜欢什么。

请务必单击蓝色更新按钮以应用任何更改。
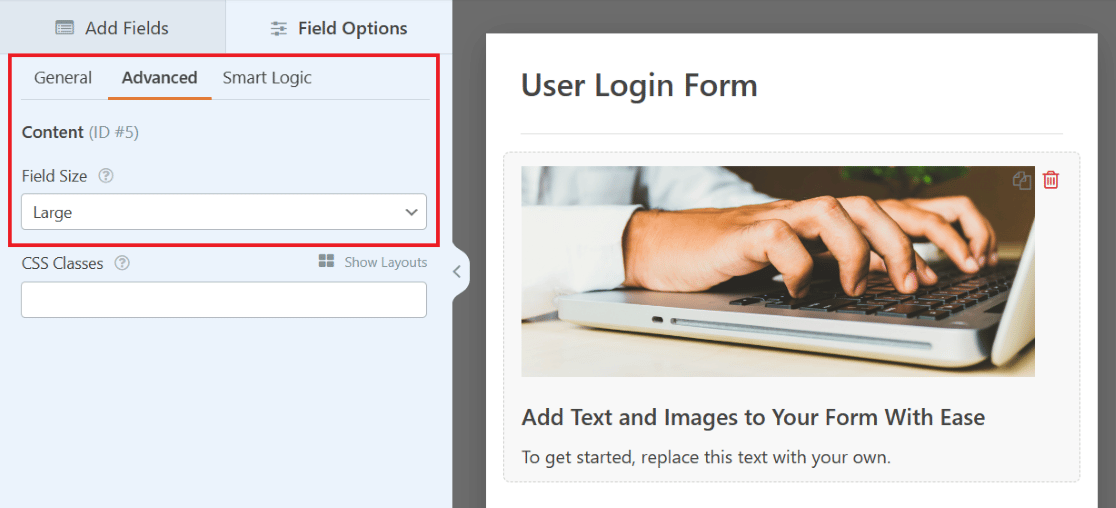
您还可以浏览其他设置选项卡以获取更多选项,例如更改高级选项卡中的字段大小。
尝试大字段大小,以真正的标题图像方式查看您的图像在表单顶部显示得更大。

再一次,一定要保存您的表格以备后用。 有关此示例的更多提示,请查看这篇关于向表单添加标题图像的完整帖子。
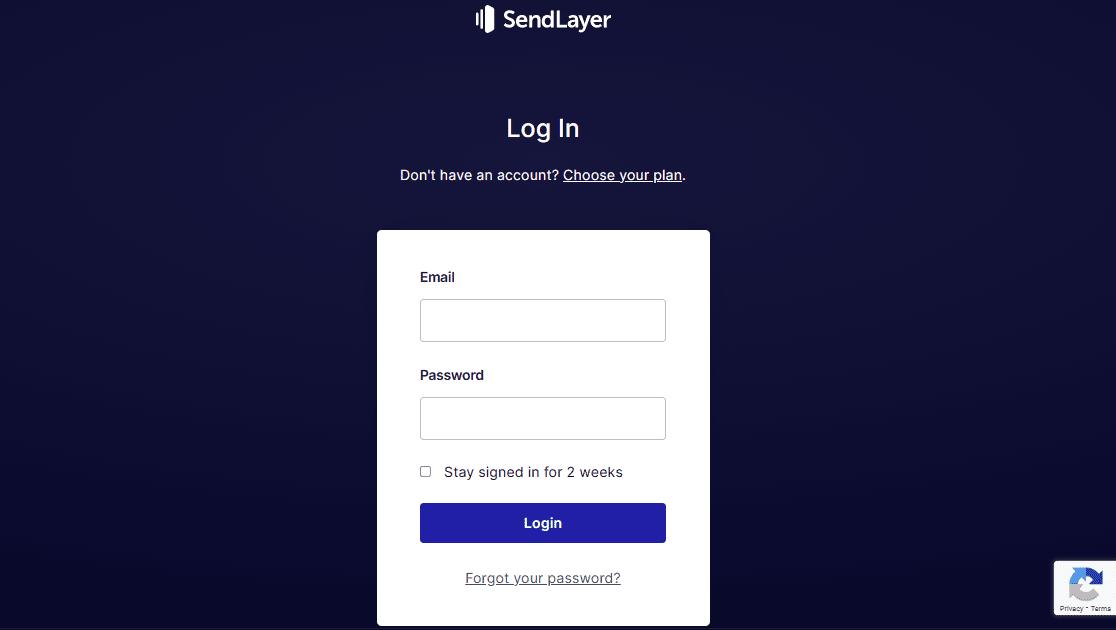
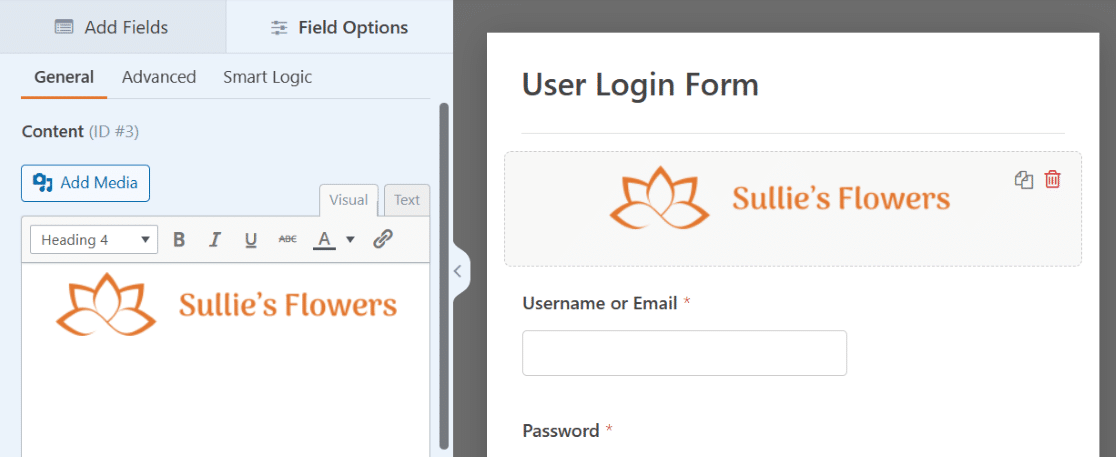
4. 带有公司标志的登录表
让我们看一下 SendLayer 登录页面。 在表格的顶部,在我们之前介绍的说明文字上方,是网站的徽标。

您也可以通过再次使用用户登录表单上的“内容”字段将徽标添加到您的表单。
还记得您是如何使用“内容”字段上传标题图片的吗? 为什么不使用类似的过程来显示徽标? 多亏了表单生成器,您可以通过多种方式在表单上放置徽标。
只需将内容字段拖到表单上您想要的位置。

为了类似于上面的示例,让我们将徽标放在表单的顶部。 因为这有点像标题图片,所以水平样式的徽标在这里看起来最好。
请记住只需单击“内容”字段的“添加媒体”按钮即可上传您的徽标。

并且不要忘记其他设置。 您可能希望将徽标居中、使其全尺寸显示或在高级设置中更改字段大小。
您还可以编辑徽标下方的文本,就像我们在说明性文本示例中介绍的那样,这将使您的表单与示例非常相似。

您的登录页面现在在您的表单上清楚地显示了您的徽标。 随意将另一个徽标添加到底部,或者将内容字段也拖到其他任何地方!
5. 带插图的登录表格
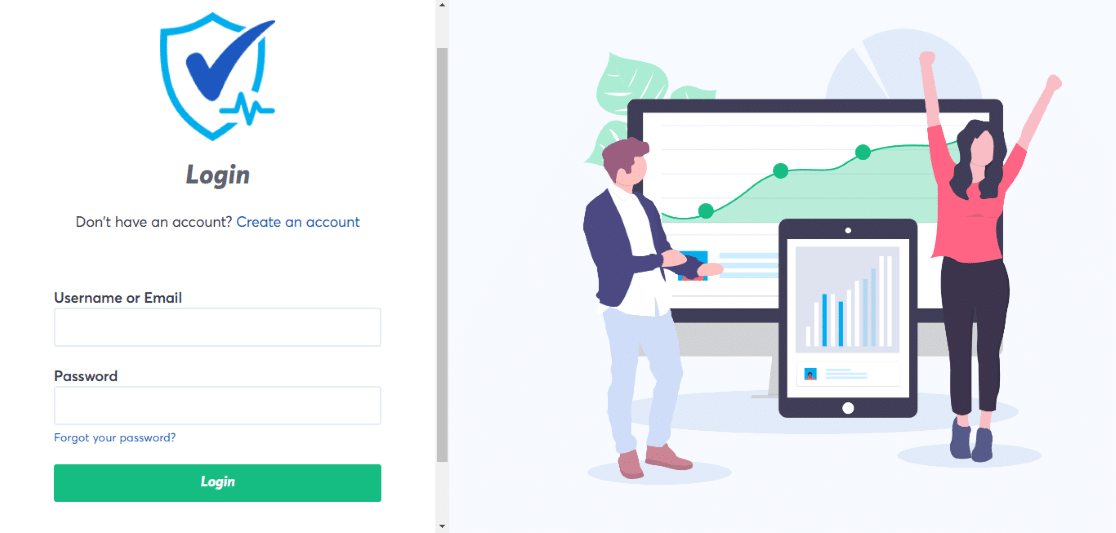
现在让我们注意 TrustPulse 的登录页面。 此登录表单在屏幕的一侧输入凭据,上面有一个小徽标,另一侧显示一个大插图。


您也可以通过同时使用 Layout 字段和 Content 字段来构建看起来像这样的表单。
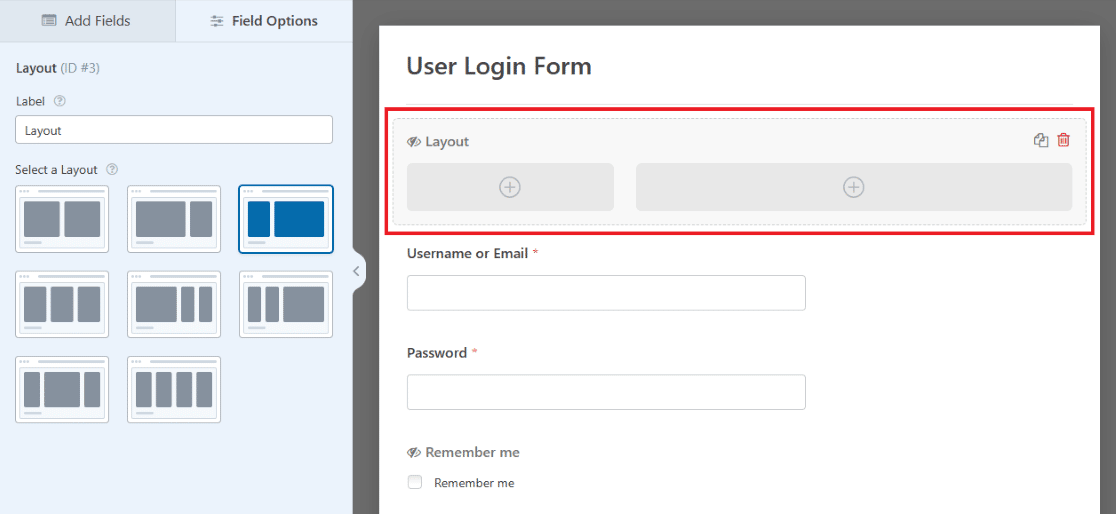
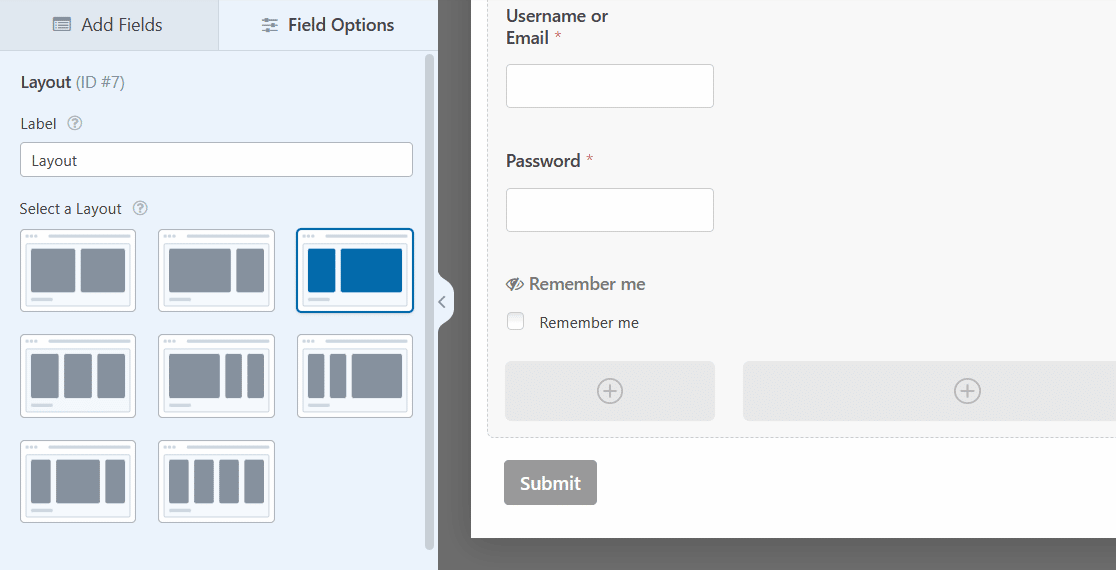
首先,将布局字段拖到您的用户登录表单上。

现在将 Layout 字段拖放到何处并不重要,因为您最终会将表单的预加载字段拖到 Layout 字段本身。
现在,让我们将它拖到表单的顶部以保持井井有条。 您还将选择布局中列的方向,这将决定该字段中内容的大小和位置。

现在,将Content字段拖到表单上Layout 字段的第一列,这样您就可以在此处显示徽标,如 TrustPulse 示例。

使用“添加媒体”按钮再次上传您的徽标,然后确保图像的设置具有您想要的方向和大小。

接下来,将表单上的其他字段拖放到布局字段的那一侧。
只需用鼠标抓住每个字段,将其拖到布局列中,然后放下。 电子邮件字段、密码字段和复选框现在将位于表单的左栏中。

现在,您将向布局字段中的另一列添加内容。
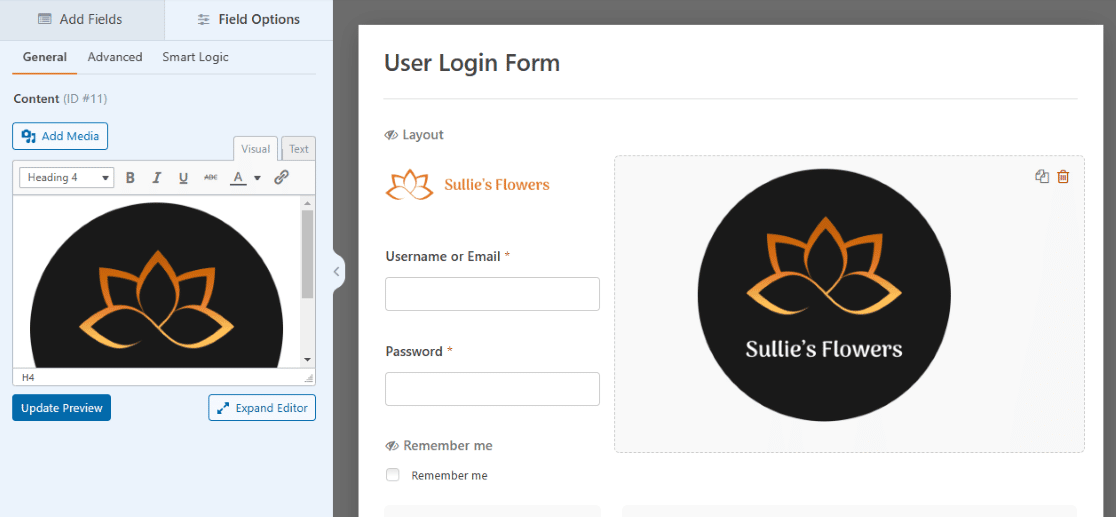
再次选择“内容”字段并将其拖到表单右侧较大的列中。

现在您可以添加您选择的插图,以在表单的这一侧主要显示。
像在另一侧一样单击“添加媒体”按钮以上传插图。

并且,再次确保调整字段设置以自定义插图的大小和位置。
对于像示例这样的大型插图,您可能希望从“内容”字段中删除任何其他文本。

现在您的表单在一侧有小徽标和凭据条目,另一侧显示有大插图。
与往常一样,您需要保存此表单以将其保存在仪表板上的 WPForms 中,然后在您准备好使用时将其嵌入 WordPress 页面。
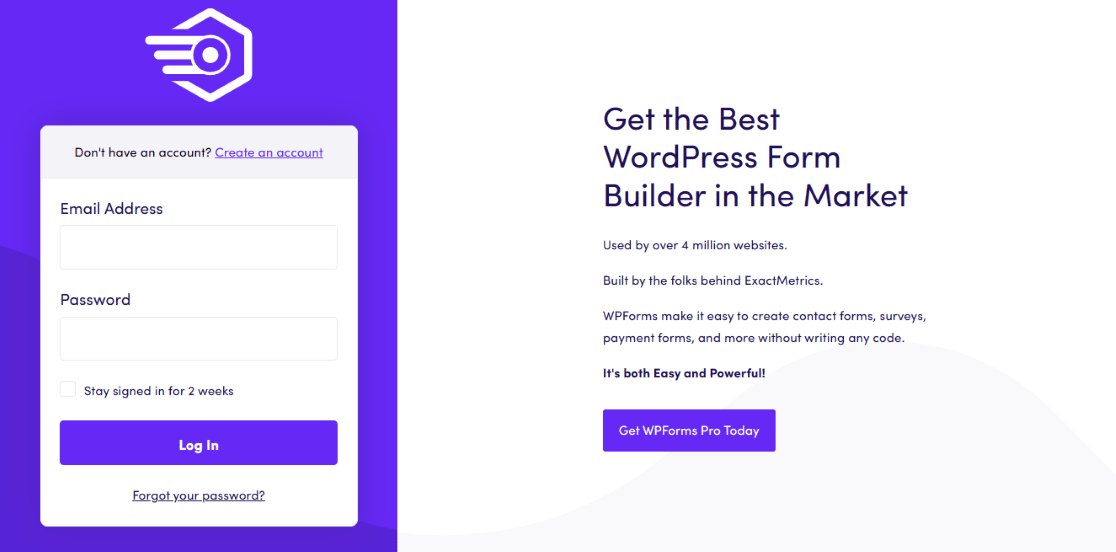
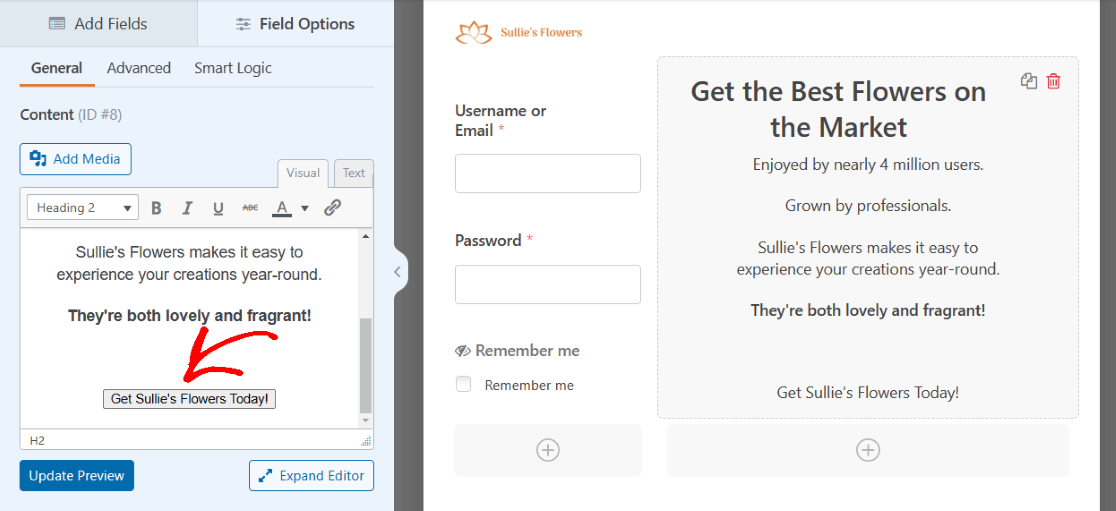
6. 使用 CTA 登录表格
接下来,我们将查看 ExactMetrics 的登录页面,它与之前的登录有点相似,但在表单的一侧有一个号召性用语按钮,而不是插图。

一侧有一个小徽标、电子邮件条目、密码输入和登录按钮,另一侧有相当多的文本,然后是可点击的 CTA。
要使用您自己的表单创建类似的外观,您只需按照我们在上一个示例中介绍的步骤操作:首先将布局字段添加到您的用户登录表单,然后将字段拖到布局的一侧或一列。

请记住,您只需将内容字段拖到布局中即可上传徽标,然后将表单上的其余字段也拖到布局的那一侧。
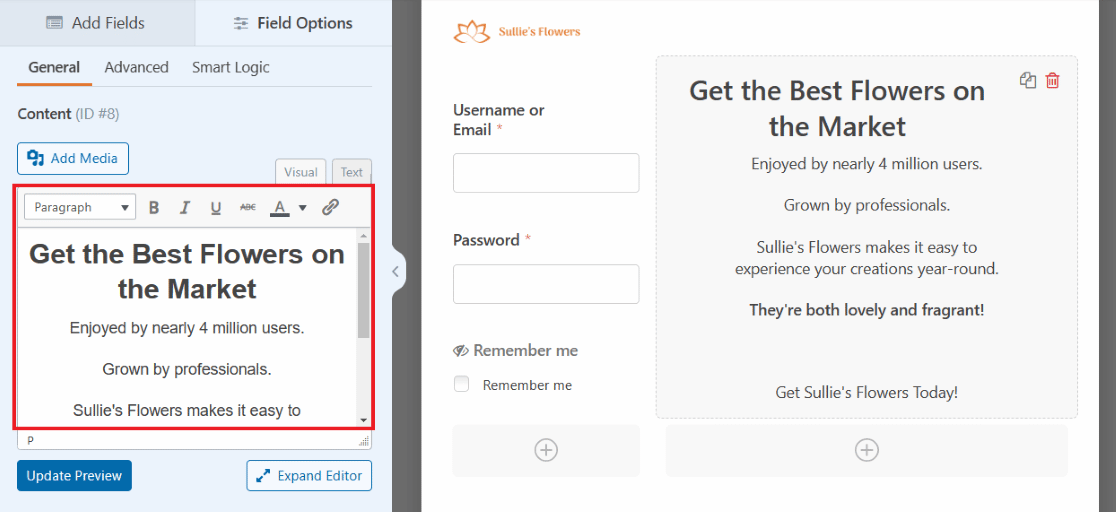
但是,对于布局字段的另一侧,在第二列中,不必担心上传任何内容。 您只需编辑此处已有的文本。

请注意一些预加载的文本如何比其下方的文本更大更粗,类似于示例中的文本样式。
这使您可以像示例中那样轻松地设计文本,但不要忘记使用文本编辑器的所有其他方式来发挥您的优势。 您可以根据需要更改文本的大小、方向、颜色等。

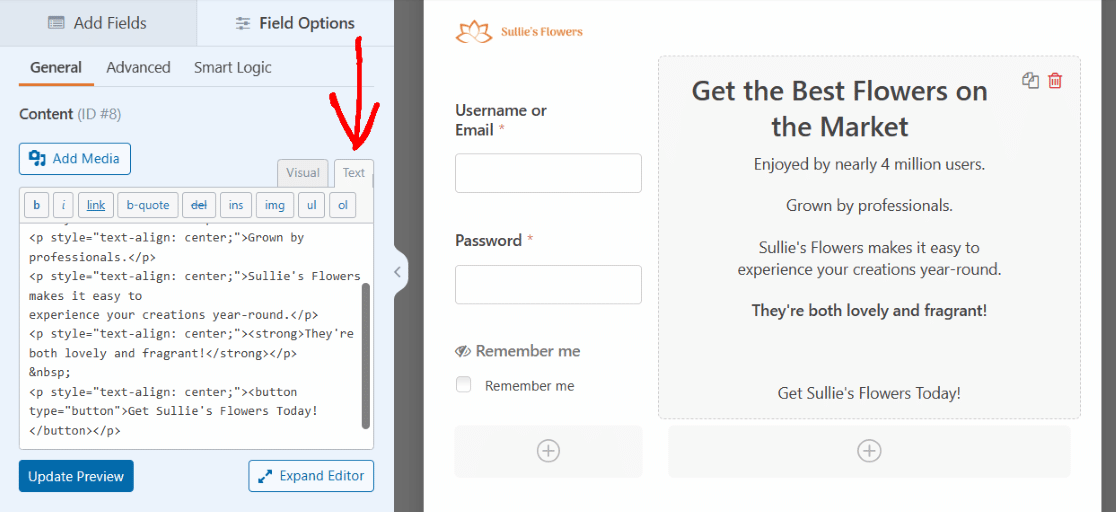
在内容字段的文本编辑器中,您甚至可以插入一段代码来创建 CTA 按钮。
单击文本编辑器框的文本选项卡,复制并粘贴您要用于创建按钮的代码。

您可以根据自己的喜好编辑代码片段来设计 CTA 按钮的外观。

您现在在表单上有一个 CTA 按钮!
再一次,您需要保存此表单,然后在准备好使用时将其嵌入到 WordPress 页面中。
7. 使用 reCAPTCHA 登录表单
既然我们已经了解了为登录表单设置样式的更复杂的方法,让我们看一下添加到表单的最简单的安全元素之一,您可以在任何您想要的地方添加它。

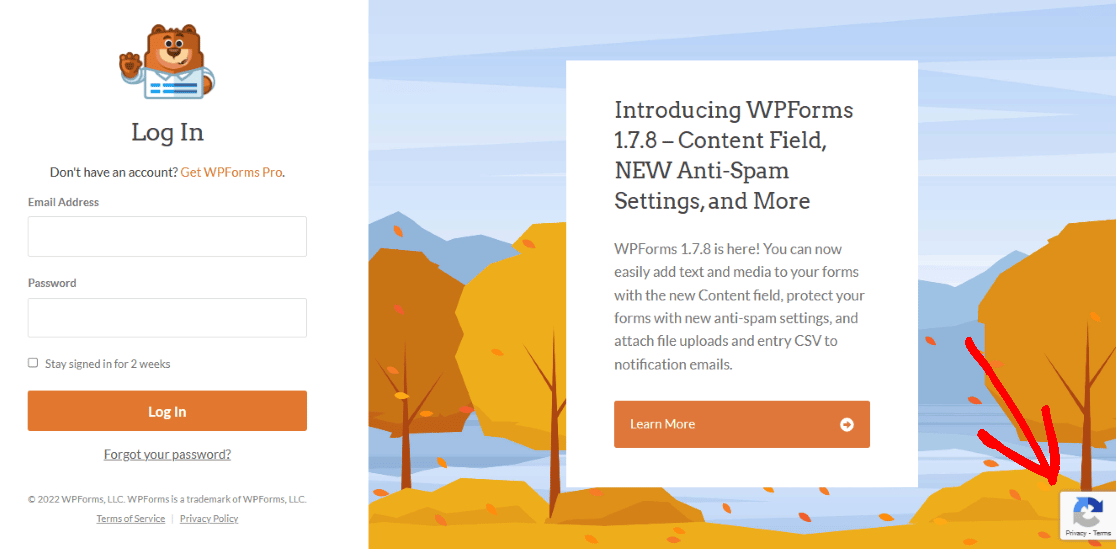
reCAPTCHA 验证有助于保护您的 WordPress 网站免受机器人和垃圾邮件的侵害,这些机器人和垃圾邮件会尝试使用您的表单进入您的网站。
如您所见,我们在 WPForms 的登录页面上使用它。

您也可以轻松地将 reCAPTCHA 字段添加到任何登录表单。 但首先,您需要在 WPForms 设置中对其进行配置。
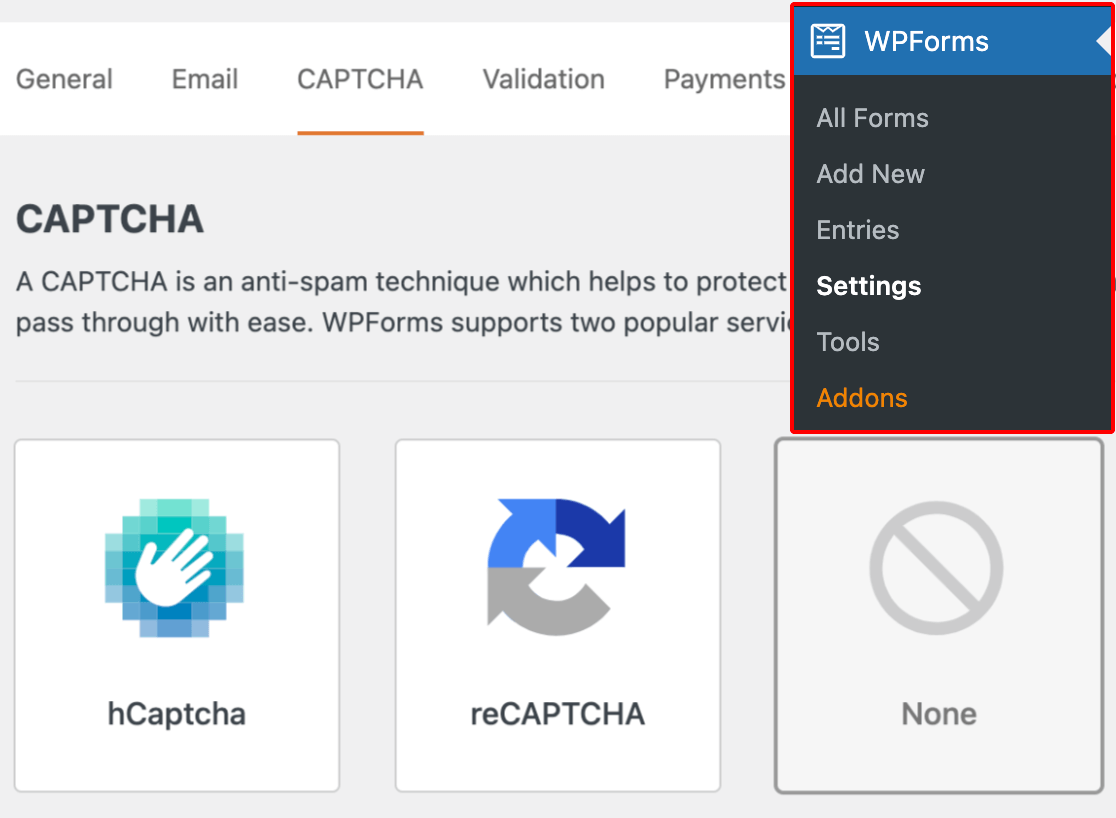
从您的 WordPress 仪表板,导航至WPForms ,然后导航至Settings 。 然后,确保您位于验证码屏幕上。

从屏幕中间选择reCAPTCHA选项。
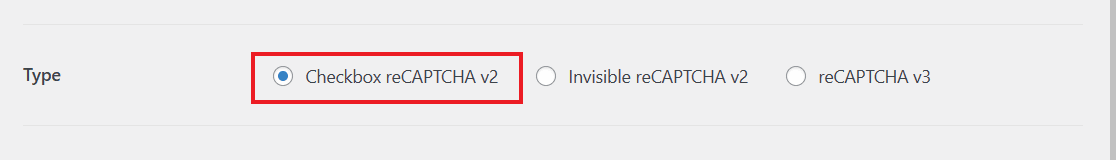
然后,您将选择要使用的 reCAPTCHA 验证类型。
让我们选择复选框 reCAPTCHA v2 。

接下来,您需要在此设置页面上输入由 Google 提供的Site Key和Secret Key 。 要接收这些密钥,您必须按照 Google 的 reCAPTCHA 管理控制台中的设置过程进行操作。
有关更多信息以及有关如何执行此操作的详细教程,请查看我们关于在 WordPress 表单中设置和使用 reCAPTCHA 的文章。
不要忘记单击此屏幕底部的保存,以便将这些设置应用到您的 reCAPTCHA 字段。
现在您已准备好将 reCAPTCHA 验证添加到您的表单中。
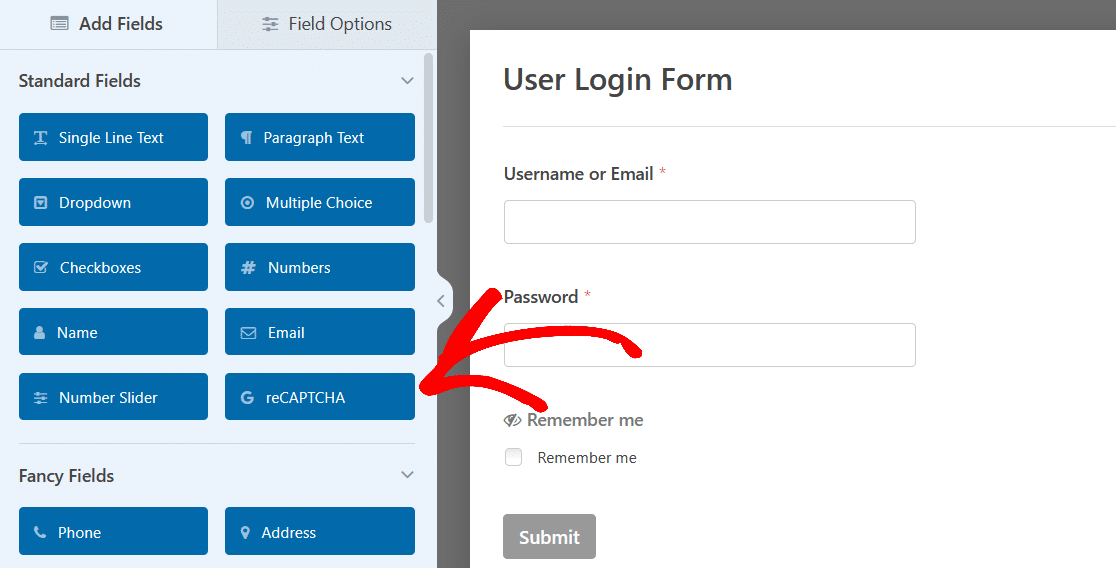
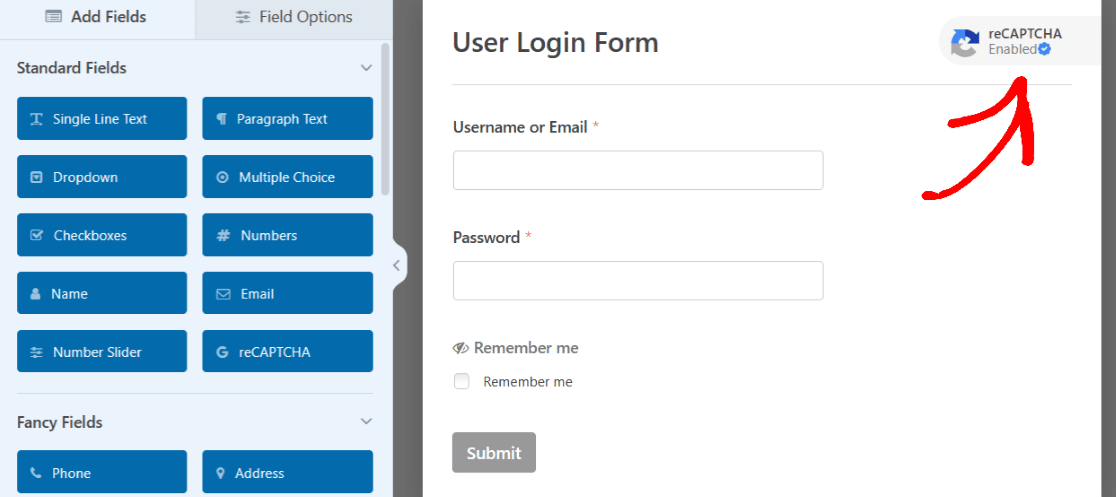
返回表单构建页面,您只需单击reCAPTCHA字段即可在您的用户登录表单上启用它。

就是这样! 您的登录表单现在受到保护,免受机器人程序和垃圾邮件的侵害,否则它们可能会渗入您的网站。

此外,reCAPTCHA 图标会显示在您的表单上,告诉您的用户他们的信息是安全的。
如何向 WordPress 添加自定义登录页面
WPForms 的表单构建器的有用之处在于,受这些示例启发的所有可自定义选项和样式选择都可以在表单本身上创建。
但是,这些示例中实现的某些样式可能是在登录页面上进行额外编辑的结果。
因此,有关如何在您的 WordPress 页面上使用 WPForms 实现更多样式的更多深入技巧,请查看这篇关于如何使用 CSS 设置表单样式的完整文章。
此外,请记住,对于您创建的所有表单和我们在此处介绍的示例,您需要在完成编辑后保存表单。 然后,如果以后需要,您可以将表单嵌入页面并在准备就绪时发布。
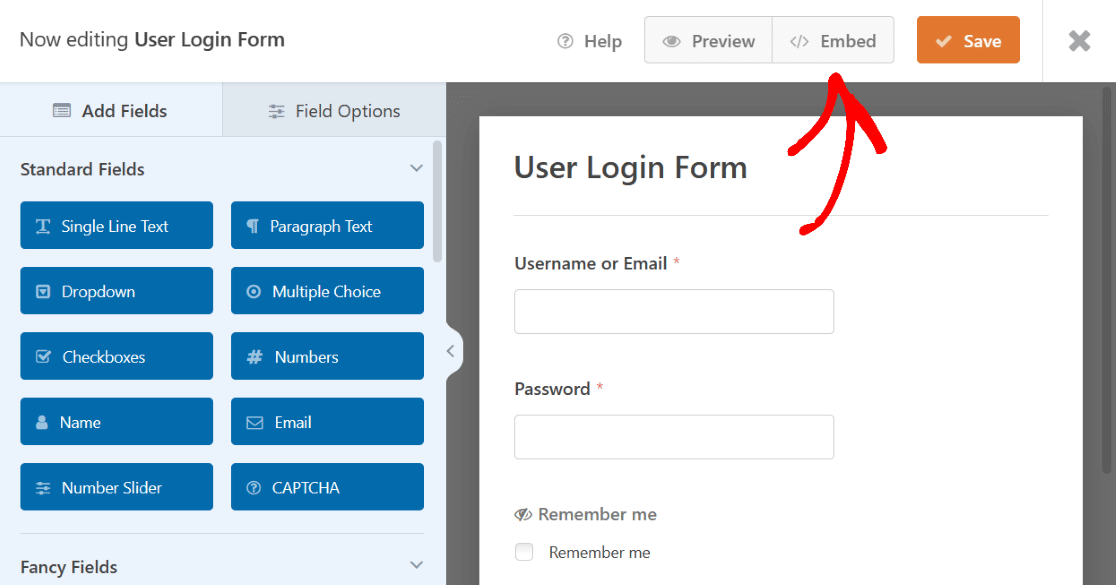
或者,您可以从表单构建器继续将表单嵌入到页面中。

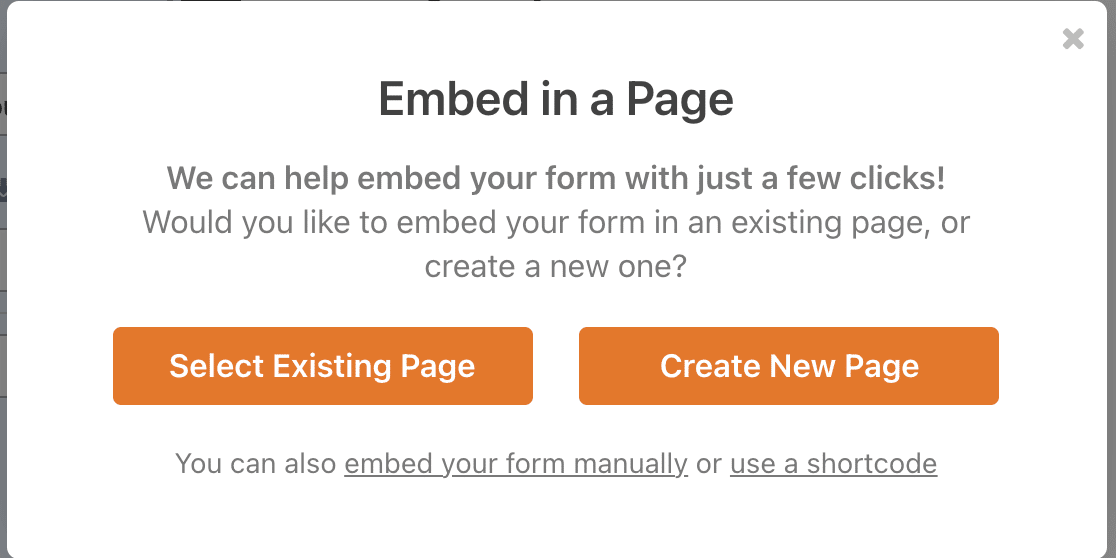
通过单击嵌入,您可以将您的登录表单嵌入到您已经为您的网站创建的页面上,或者您现在可以为此登录表单创建一个新页面。

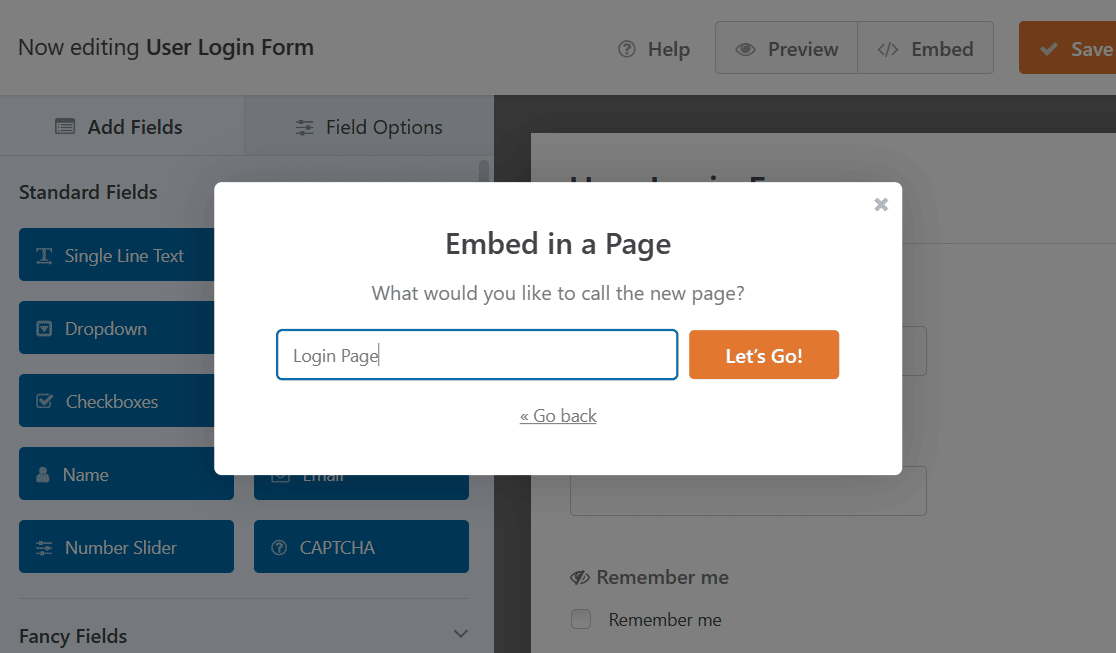
如果您决定创建一个新页面,您将需要为该页面命名,就像您网站上的其他页面一样命名,以便您可以在 WordPress 仪表板中轻松找到它们。

点击我们开始吧! 接着说。 WPForms 会自动将您的登录表单添加到您的新页面。
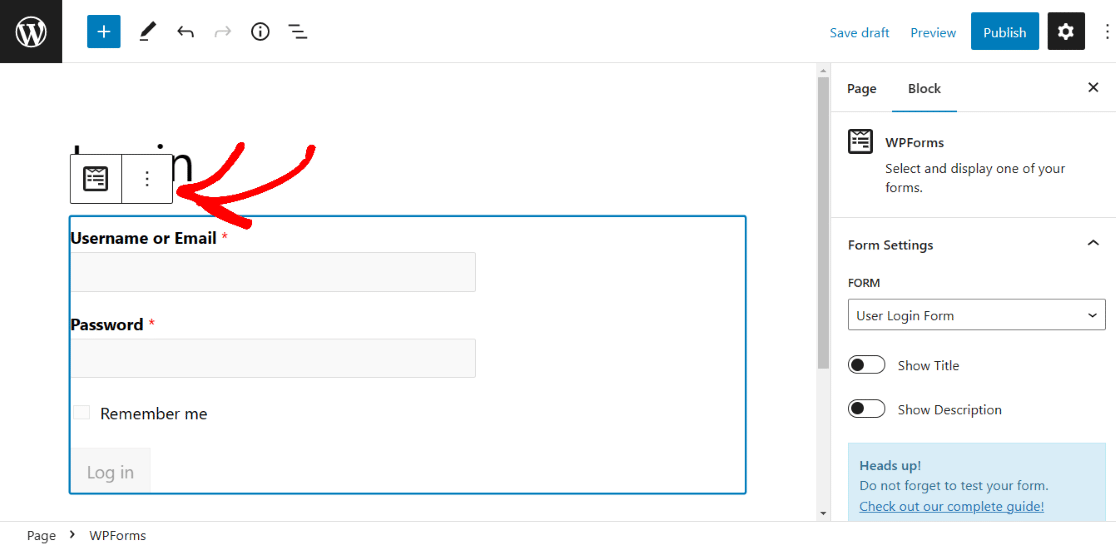
嵌入表单后,您始终可以通过访问 WPForms 块的设置和编辑页面的其他样式元素,在 WordPress 页面本身上编辑更多内容。

查看这篇文章,了解有关如何编辑和自定义您的 WordPress 登录页面的更多想法。
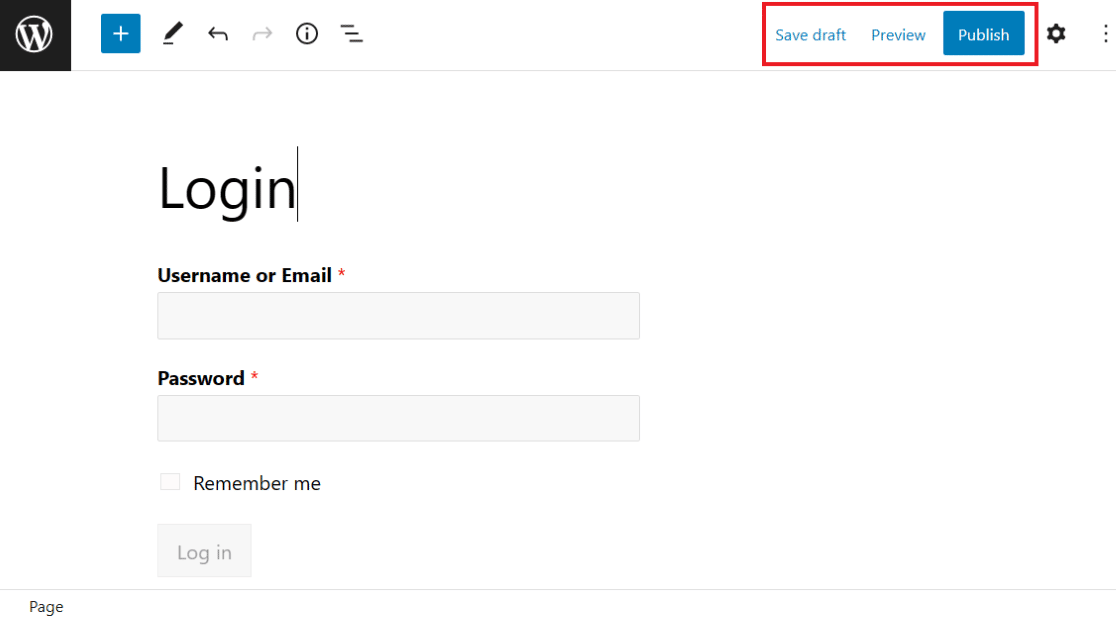
请记住,与您的所有 WordPress 页面一样,您需要发布带有嵌入表单的页面才能在您的网站上生效。
您还可以在发布前预览页面,或保存草稿供以后使用。

有关此主题的更多阅读,请查看本教程,其中介绍了如何显示登录和注册表单。
立即创建您的登录页面
接下来,使用 PayPal 创建注册表
现在您已经了解了为您的 WordPress 网站制作登录表单的所有知识,为什么不尝试使用 PayPal 创建 WordPress 注册表单呢? 这样,您就可以注册您的网站用户并开始收款。
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
