7 Contoh Halaman Login [Mudah Disalin]
Diterbitkan: 2023-01-13Apakah Anda ingin menyesuaikan halaman login di situs web WordPress Anda? Dengan WPForms, Anda memiliki banyak cara untuk menata formulir login Anda, tanpa perlu coding!
Dalam posting ini, kami akan menunjukkan kepada Anda 7 contoh berbeda dari halaman login dari situs populer, dan cara membuatnya kembali. Kami akan memandu Anda melalui proses pembuatan setiap formulir dengan gaya yang sama dengan contoh yang kami tampilkan di sini, hanya dengan beberapa klik mouse Anda.
Ayo selami!
Buat Halaman Login Anda Sekarang
Apa yang Anda Tulis di Halaman Login?
Halaman login Anda mungkin berisi beberapa bidang tempat pengguna mengetikkan nama pengguna, alamat email, kata sandi, dan lainnya.
Halaman masuk situs Anda adalah tempat pengguna situs web memasukkan kredensial mereka untuk mendapatkan akses ke situs Anda. Pengunjung ini mungkin memiliki akun di situs Anda, atau beberapa alasan lain yang mengharuskan Anda masuk ke situs web Anda.
Anda mungkin juga ingin menyertakan beberapa bentuk teks pada halaman login Anda, untuk memberi tahu atau memandu pengguna situs web Anda tentang cara masuk ke situs. Anda juga dapat menambahkan citra seperti logo dan ilustrasi pada login Anda, dan Anda dapat memilih fitur keamanan tambahan untuk mencegah spam yang tidak diinginkan menyumbat halaman login Anda.
7 Contoh Halaman Login
Dalam Artikel Ini
- 1. Formulir Login Sederhana
- 2. Form Login Dengan Teks Instruksional
- 3. Form Login Dengan Gambar Header
- 4. Form Login Dengan Logo Perusahaan
- 5. Formulir Login Dengan Ilustrasi
- 6. Formulir Login Dengan CTA
- 7. Formulir Login Dengan reCAPTCHA
- Cara Menambahkan Halaman Login Kustom ke WordPress
1. Formulir Login Sederhana
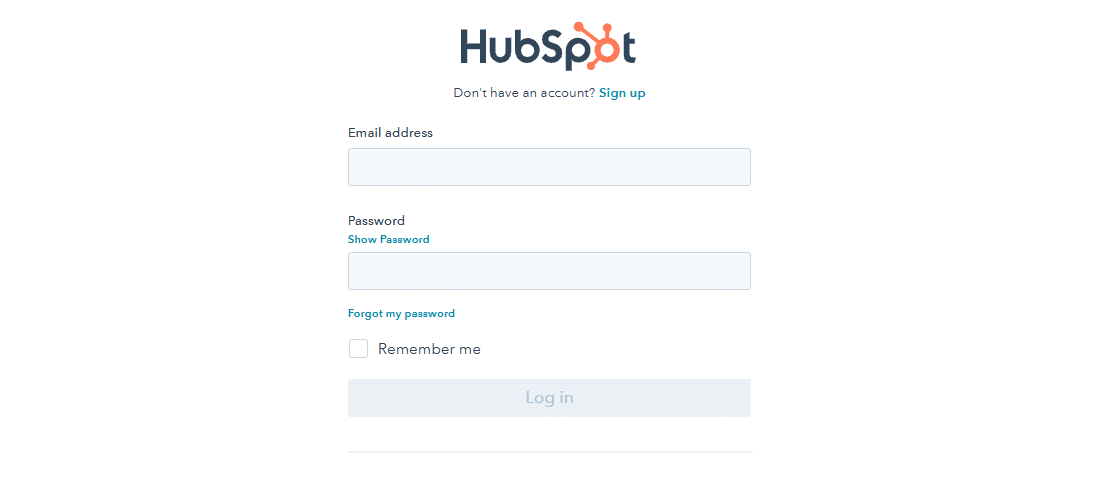
Halaman login di situs web HubSpot ini cukup mendasar dan tanpa banyak detail yang disertakan di formulir. Formulirnya hanya terdiri dari entri email, kata sandi, kotak centang, dan tombol masuk.

Hal tentang formulir seperti ini, adalah bahwa ini mirip dengan dasar dari semua contoh formulir masuk lainnya. Ini memiliki elemen paling dasar yang dibutuhkan untuk halaman login.
Dan, jika Anda mau, halaman login Anda sendiri juga bisa disederhanakan seperti ini. WPForms adalah plugin pembuat formulir terbaik untuk WordPress, dan membuatnya sangat mudah bagi Anda untuk menambahkan halaman login khusus ke situs web Anda.
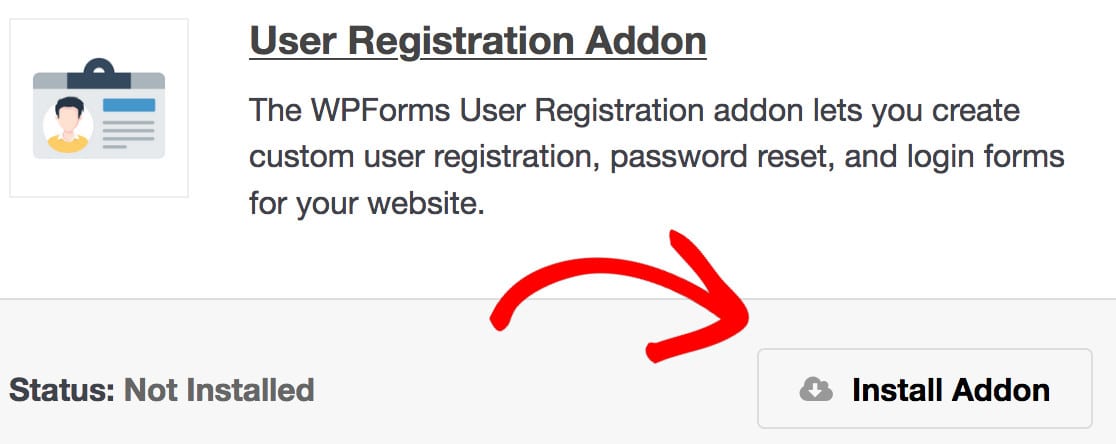
Pertama, Anda harus menginstal WPForms dan mendaftar Paket Pro untuk mengakses addon Pendaftaran Pengguna.
Setelah memasukkan kunci lisensi Anda di pengaturan WPForms Anda, buka WPForms »Addons di dasbor Anda. Gulir melalui addon yang tersedia untuk menemukan addon Registrasi Pengguna, yang juga akan Anda instal. Pastikan juga untuk mengaktifkan addon setelah Anda menginstalnya.

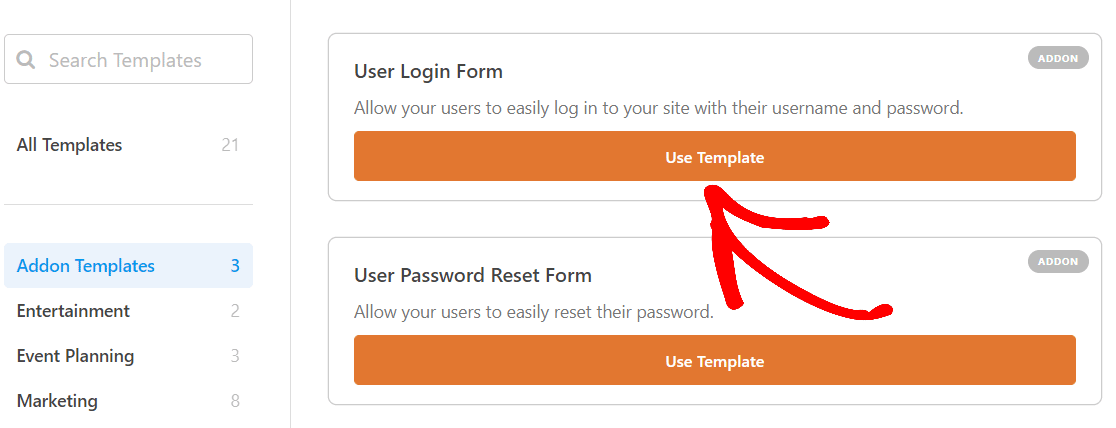
Sekarang Anda siap membuat formulir login Anda. Buka WPForms »Tambah Baru dan temukan template Formulir Login Pengguna dari Template Addon Anda yang tersedia. Klik tombol Use Template untuk memilih template ini dan membuka form builder.

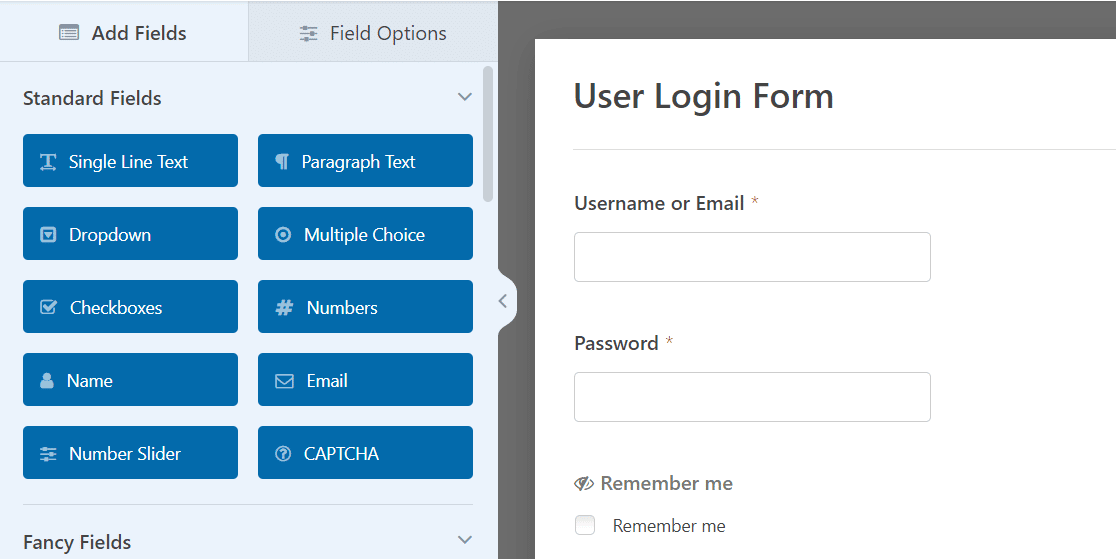
Pembuat formulir WPForms memudahkan Anda untuk mengedit template premade ini agar sesuai dengan kebutuhan Anda. Anda akan menemukan banyak pilihan bidang formulir yang mencakup hampir semua elemen yang Anda inginkan di formulir online Anda. Yang perlu Anda lakukan hanyalah menarik dan melepas setiap bidang ke tempatnya.
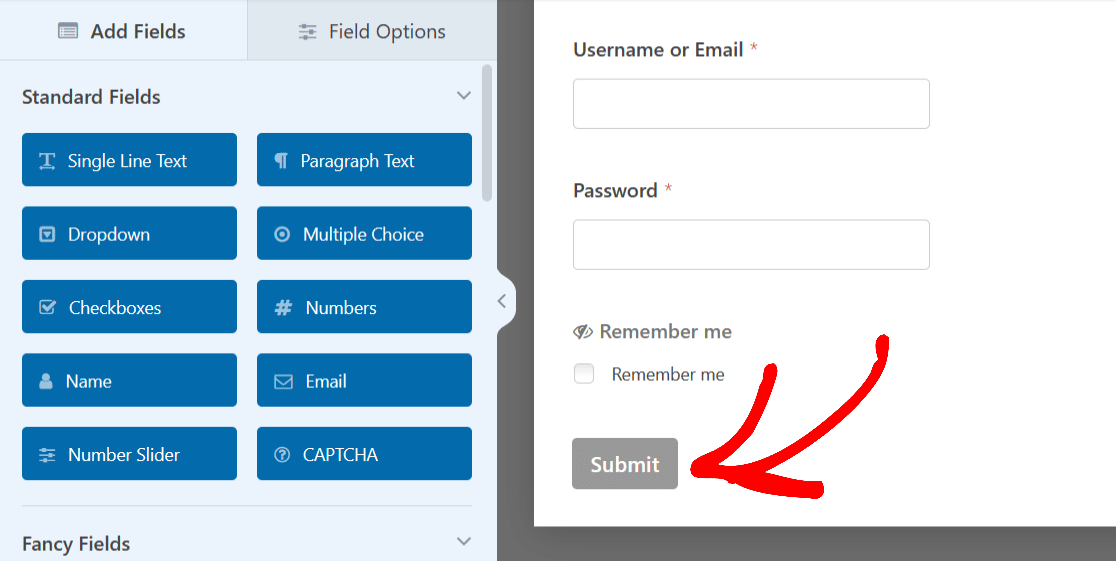
Anda akan melihat bahwa Formulir Login Pengguna telah memuat kolom yang diperlukan.
Namun, seperti semua templat WPForms, formulir ini sangat dapat disesuaikan, sehingga Anda dapat menambah dan mengedit bidang pada formulir Anda dengan berbagai cara.

Untuk formulir ini, mari kita edit tombol Kirim di bagian bawah formulir menjadi 'Log in' seperti contoh halaman login HubSpot.

Cukup klik tombol untuk memperluas pengaturannya.
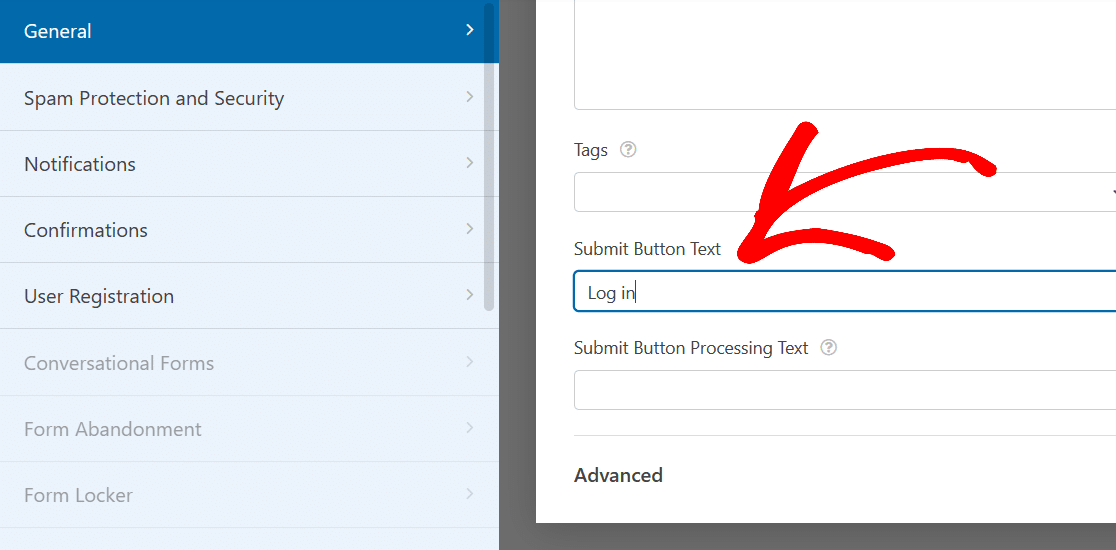
Kemudian, untuk mengubah teks tombol, buka tab Umum , dan gulir ke kotak Teks Tombol Kirim .

Sekarang, ketik apa yang ingin Anda baca pada tombol, seperti 'Masuk'.
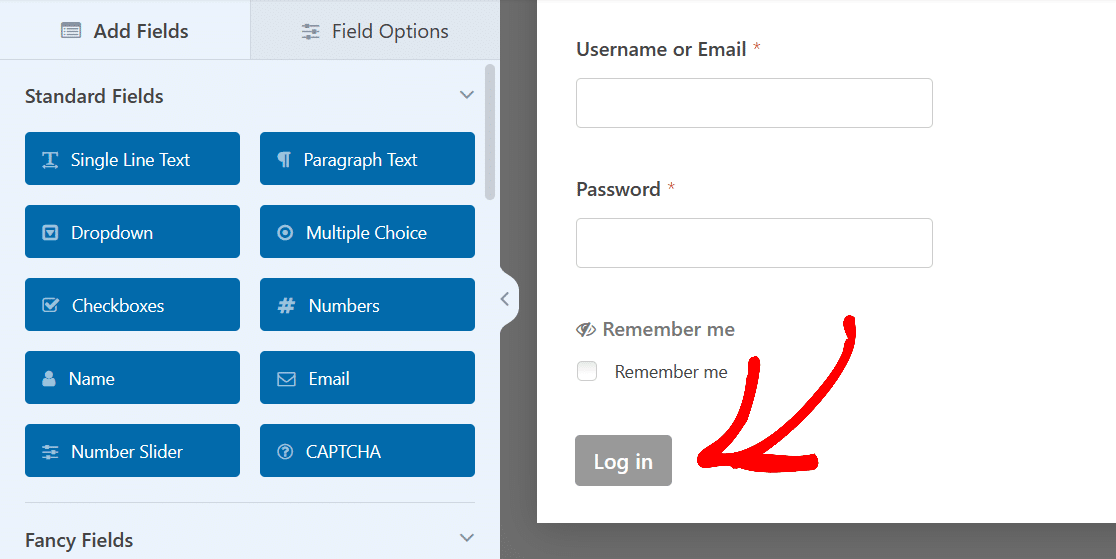
Melihat formulir lagi, tombol di bagian bawah formulir lebih cocok dengan sifat login halaman ini.

Dan hanya itu yang perlu Anda lakukan untuk membuat formulir login dasar seperti yang digunakan pada halaman login HubSpot.
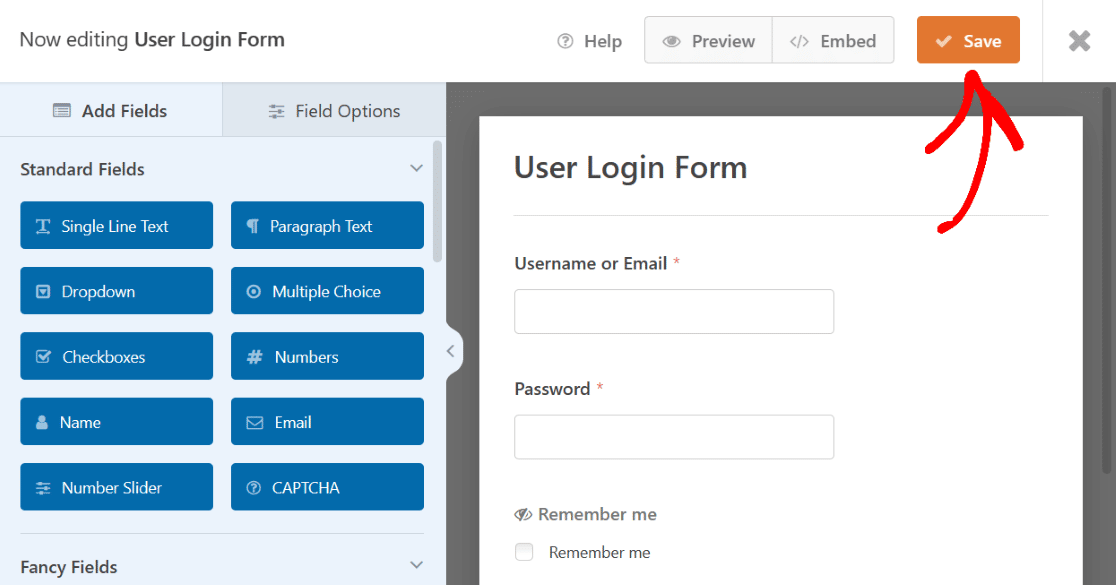
Dari sini, lanjutkan dan Simpan formulir ini.

Setelah disimpan, formulir ini akan tersedia untuk digunakan di halaman Semua Formulir WPForms di dasbor WordPress Anda.
Sekarang Anda memiliki formulir login sederhana yang dapat Anda publikasikan dengan cepat di situs Anda, atau yang dapat Anda gunakan sebagai dasar untuk membuat halaman login yang lebih mendetail. Ini adalah langkah-langkah dasar yang diperlukan untuk semua contoh halaman login yang tercakup di sini.
2. Form Login Dengan Teks Instruksional
Lihatlah halaman login untuk WordPress.org. Seperti contoh pertama yang kami bahas, yang ini cukup mendasar.
Tapi itu memang memiliki potongan teks instruksional di bagian atas, dan formulir Anda juga bisa memilikinya.

Seperti yang kami sebutkan, setiap formulir yang dibuat di sini pertama-tama membutuhkan templat Formulir Login Pengguna, termasuk yang ini. Lanjutkan dan pilih template lagi.
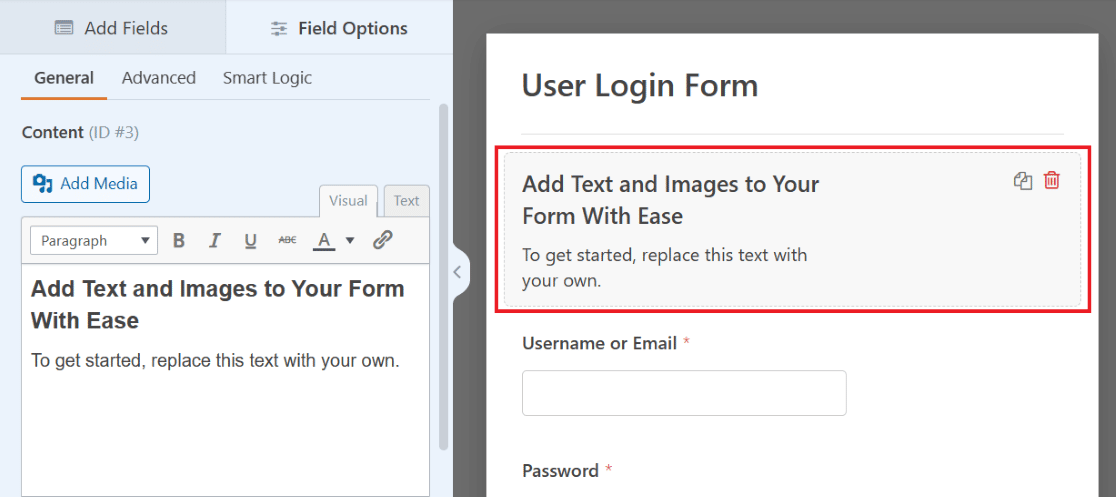
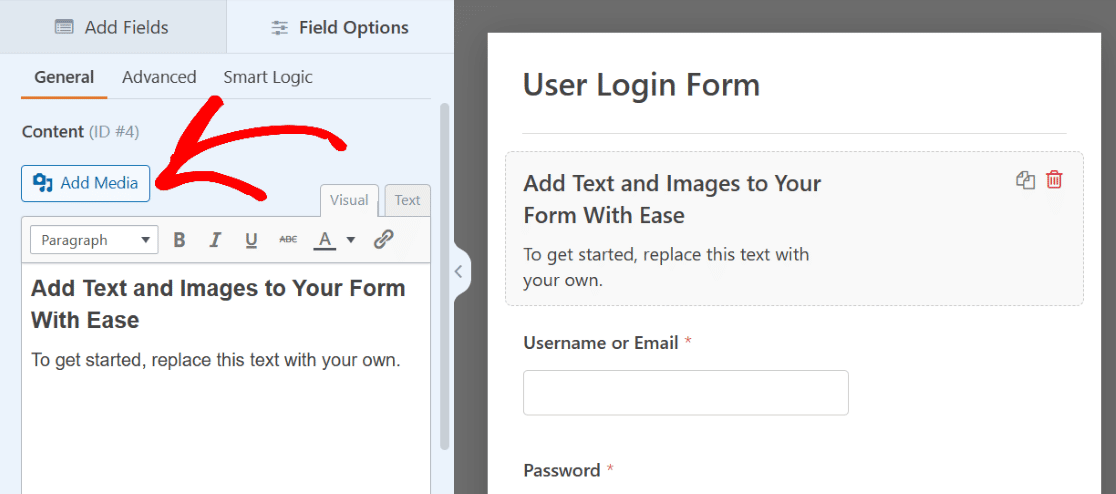
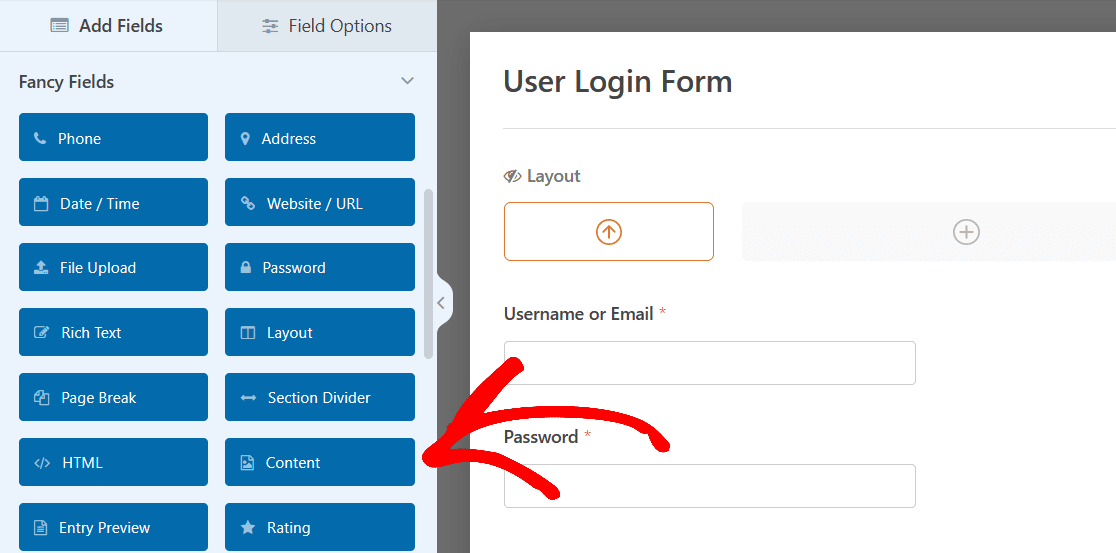
Kemudian, di pembuat formulir, seret bidang Konten ke bagian atas formulir dan letakkan di sana.

Seperti yang kami katakan sebelumnya, Anda dapat menarik dan melepas bidang ini di formulir Anda di mana pun Anda suka.
Tapi untuk menyerupai teks instruksi pada halaman login di atas, mari kita letakkan field di atas.

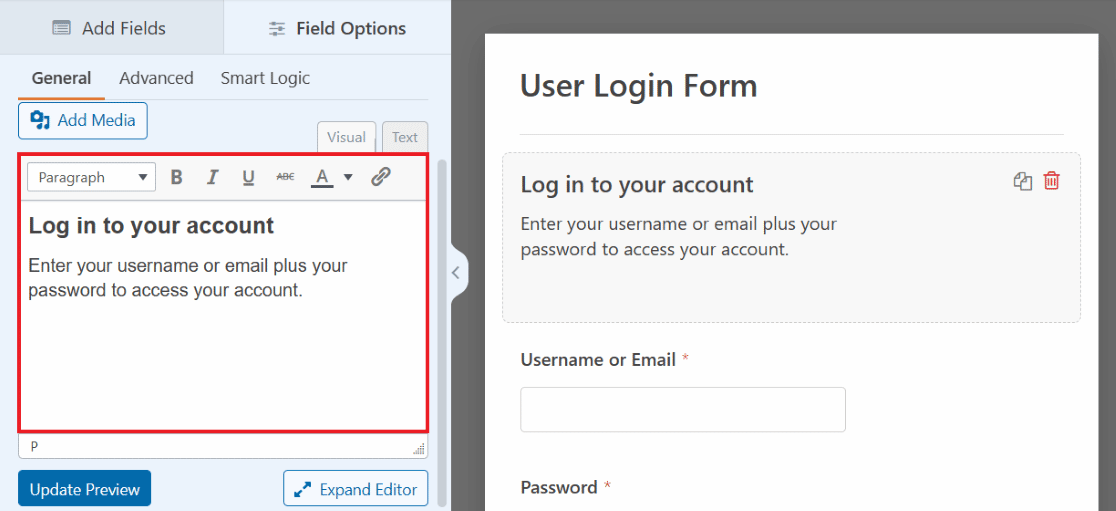
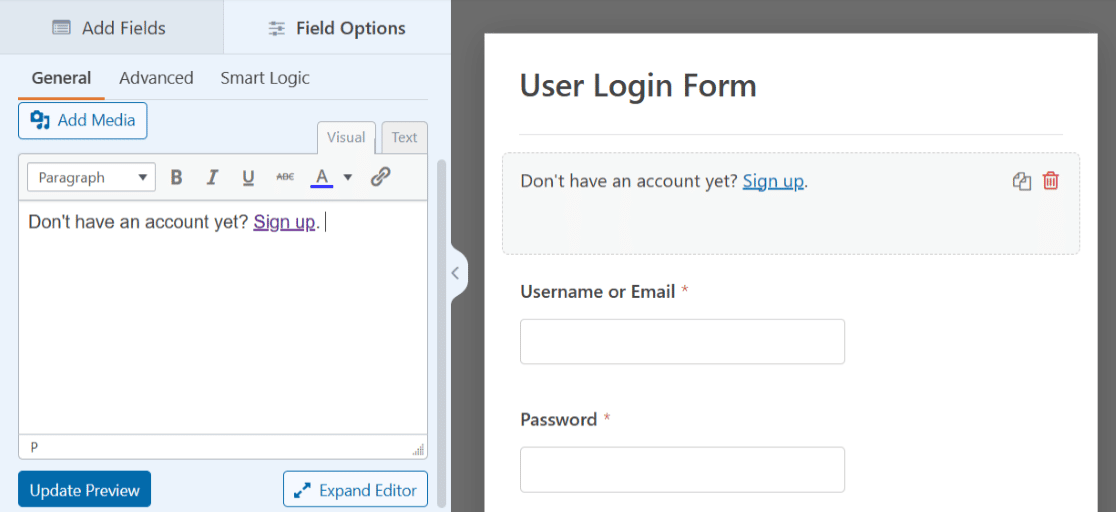
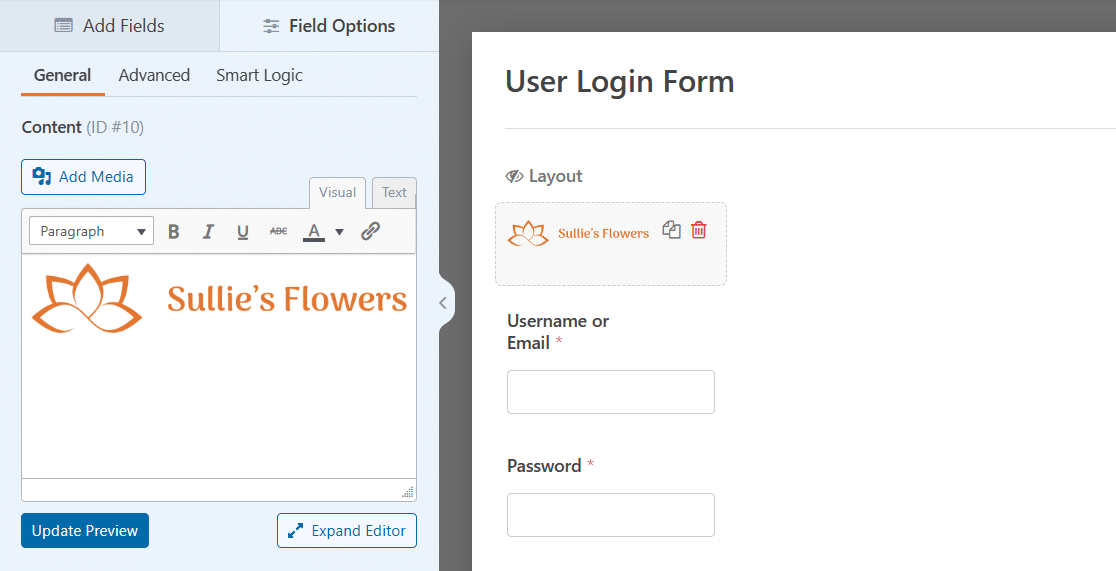
Klik pada bidang untuk membuka opsi yang dapat disesuaikan, ditemukan di sisi kiri layar. Kemudian, gunakan editor teks untuk mengetikkan teks instruksional yang ingin Anda tampilkan di bidang ini.
Seperti contoh di atas, Anda dapat menginstruksikan pengguna untuk memasukkan informasi mereka untuk masuk ke situs web Anda.

Banyak pilihan ada di ujung jari Anda berkat editor teks, dengan gaya font yang dapat disesuaikan, warna, dan banyak lagi semuanya tersedia dalam bidang ini.
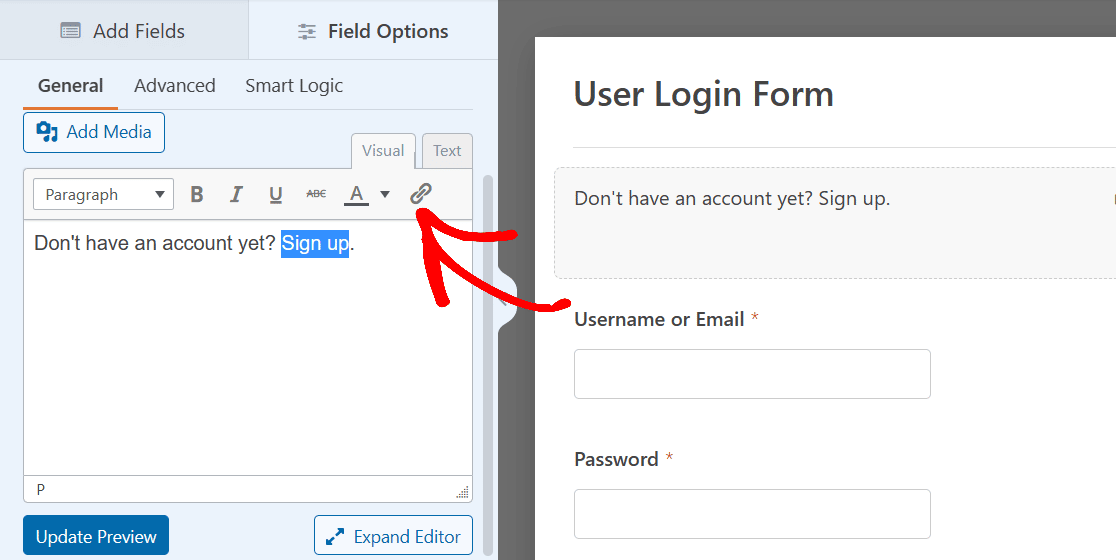
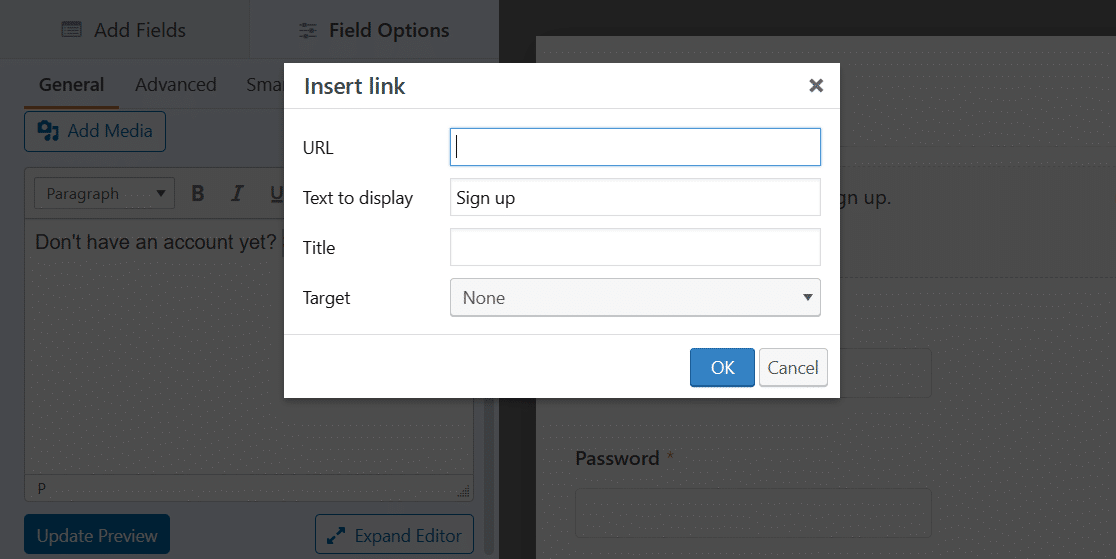
Misalnya, lihat kembali halaman login HubSpot dari contoh 1. Perhatikan bahwa ada cuplikan teks instruksional yang sangat singkat. Teks instruksional berbunyi, 'Tidak punya akun? Daftar' dan berikan tautan ke halaman tempat pengguna dapat membuat akun.
Ini juga dimungkinkan dengan editor teks bidang Konten di formulir Anda.
Pertama, ketikkan teks instruksional Anda, dan sorot bagian yang ingin Anda tautkan. Kemudian, klik ikon tautan di bilah alat editor teks.

Sekarang, Anda akan menyisipkan URL ke halaman yang ingin dibuka oleh pengguna. Klik OK setelah selesai.

Dan itu saja! Anda sekarang memiliki teks instruksional, dan tautan, di formulir Anda.

Seperti biasa, simpan formulir Anda untuk nanti atau sematkan ke halaman. Kami akan membagikan detail tentang cara menerbitkan ketika Anda siap untuk halaman login untuk ditayangkan di situs Anda di akhir posting ini.
3. Form Login Dengan Gambar Header
Cara lain untuk menyesuaikan Formulir Login Pengguna untuk halaman login Anda adalah dengan menambahkan gambar header pilihan Anda. Menggunakan gambar di bagian atas formulir Anda adalah cara yang baik untuk mempersonalisasi formulir Anda, atau melengkapi gaya situs web Anda.

Untuk menambahkan gambar header, sekali lagi Anda akan menggunakan bidang Konten dan template Formulir Login Pengguna. Lanjutkan dan seret dan lepas bidang ini di bagian atas formulir Anda seperti sebelumnya.
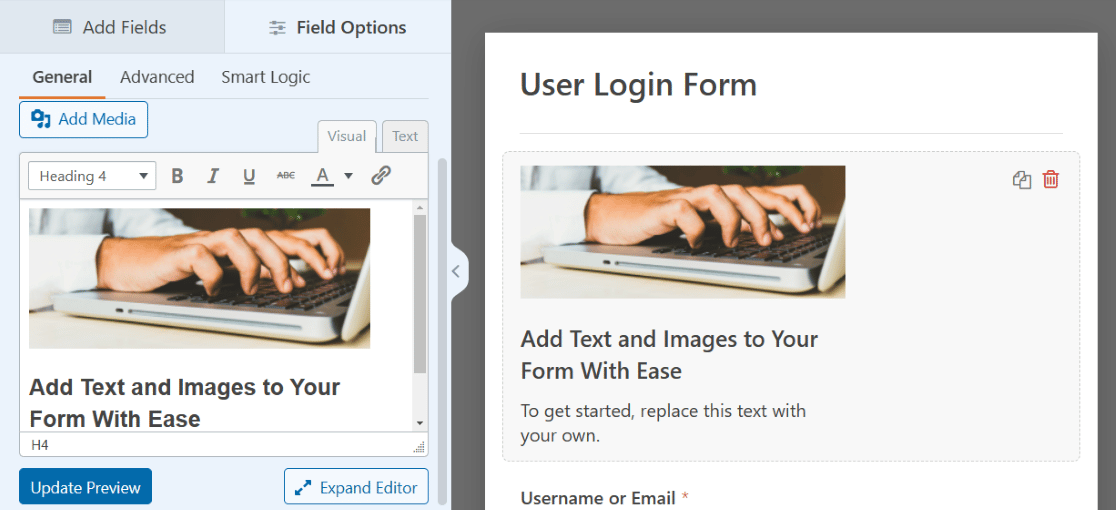
Tapi kali ini, klik tombol Tambah Media di atas editor teks.

Sekarang, Anda akan mengunggah gambar pilihan Anda, yang akan muncul di atas teks di editor teks.
Anda juga dapat menghapus teks kali ini jika Anda mau, dan bekerja dengan gambar saja.

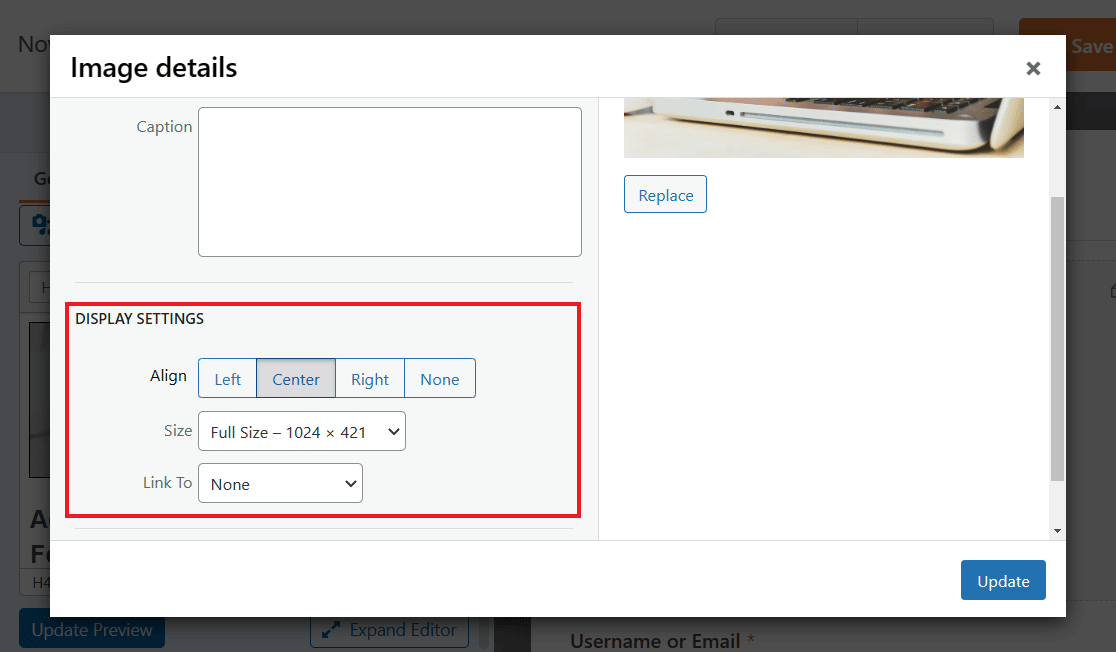
Klik pada gambar untuk mengakses Pengaturan Tampilannya dan posisikan gambar sesuka Anda.
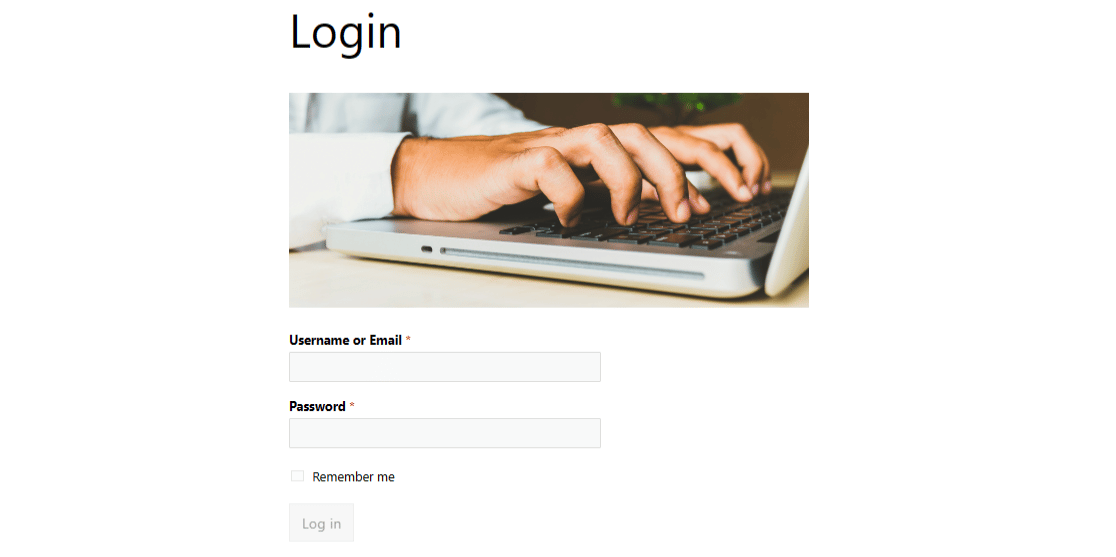
Untuk membuat gambar dalam contoh kami berfungsi sebagai gambar header yang sebenarnya, kami akan memusatkan perataan dan memilih versi ukuran penuh. Anda dapat menyesuaikan pengaturan ini beberapa kali untuk mencari tahu apa yang Anda sukai.

Pastikan untuk mengklik tombol Perbarui biru untuk menerapkan perubahan apa pun.
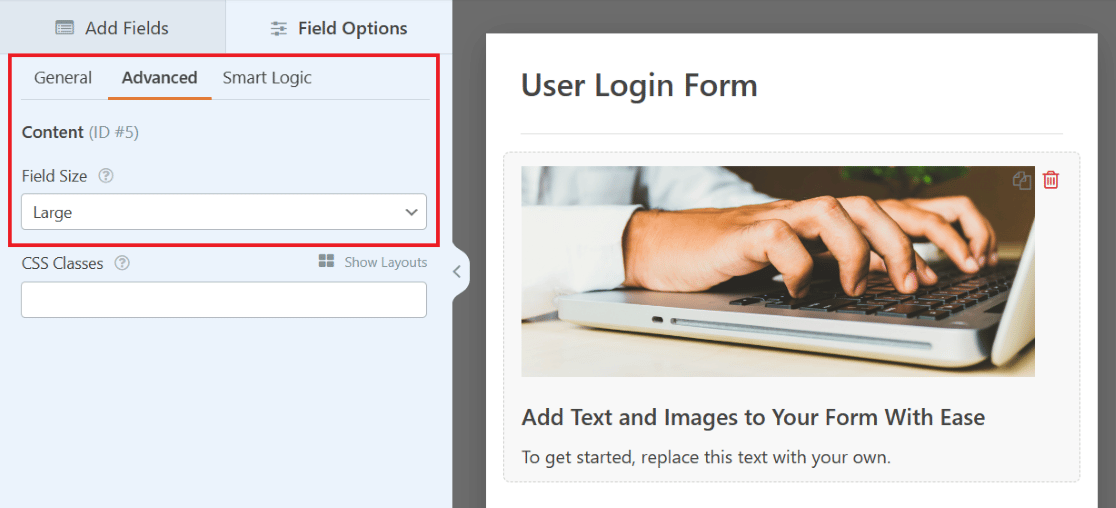
Anda juga dapat menjelajahi tab setelan lain untuk opsi lainnya, seperti mengubah Ukuran Bidang di tab Lanjutan .
Coba ukuran bidang Besar untuk melihat gambar Anda ditampilkan lebih besar di bagian atas formulir Anda, dengan gaya gambar header yang sebenarnya.

Sekali lagi, pastikan untuk menyimpan formulir Anda untuk nanti. Dan untuk tip lainnya terkait contoh ini, lihat postingan lengkap ini tentang menambahkan gambar header ke formulir Anda.
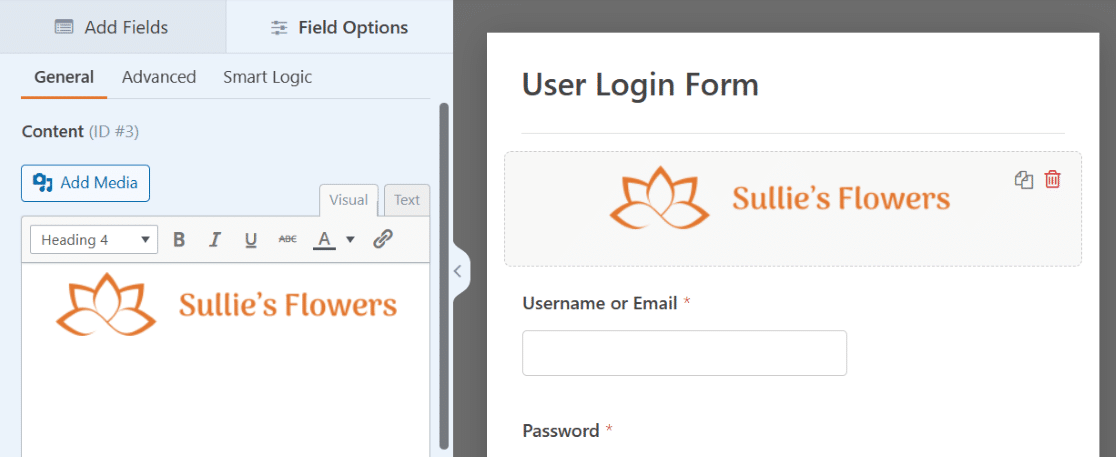
4. Form Login Dengan Logo Perusahaan
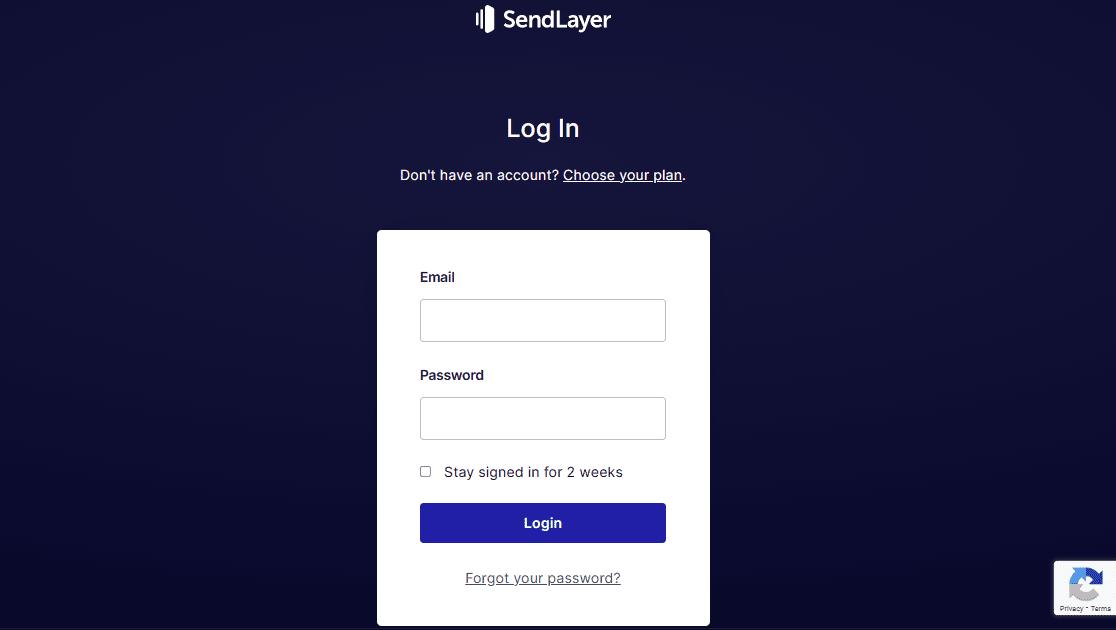
Mari kita lihat halaman login SendLayer. Di bagian atas formulir, di atas teks instruksional yang telah kita bahas sebelumnya, terdapat logo untuk situs web.

Anda juga dapat menambahkan logo ke formulir Anda, dengan sekali lagi menggunakan bidang Konten di Formulir Login Pengguna Anda.
Ingat bagaimana Anda menggunakan bidang Konten untuk mengunggah gambar header? Mengapa tidak menggunakan proses serupa untuk menampilkan logo? Berkat pembuat formulir, Anda memiliki banyak opsi untuk menempatkan logo di formulir Anda.
Cukup seret bidang Konten ke tempat yang Anda inginkan di formulir Anda.

Untuk menyerupai contoh di atas, mari tempatkan logo di bagian atas formulir. Dan karena ini sedikit mirip dengan gambar header, logo bergaya horizontal mungkin terlihat paling baik di sini.
Ingatlah untuk cukup mengeklik tombol Tambah Media di bidang Konten untuk mengunggah logo Anda.

Dan jangan lupa tentang pengaturan tambahan. Anda mungkin ingin memusatkan logo, menjadikannya ukuran penuh, atau mengubah ukuran bidang di setelan Lanjutan.
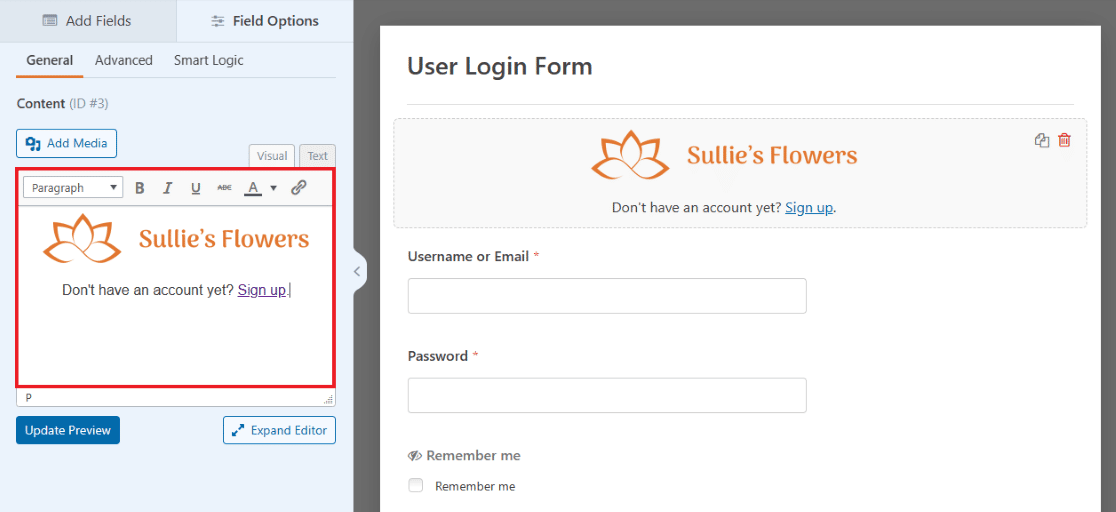
Anda juga dapat mengedit teks di bawah logo seperti yang kami bahas dalam contoh teks instruksional, yang akan membuat formulir Anda di sini sangat mirip dengan contoh.


Halaman login Anda sekarang menampilkan logo Anda dengan jelas di formulir Anda. Jangan ragu untuk menambahkan logo lain ke bagian bawah, atau ke mana pun Anda ingin menyeret bidang Konten juga!
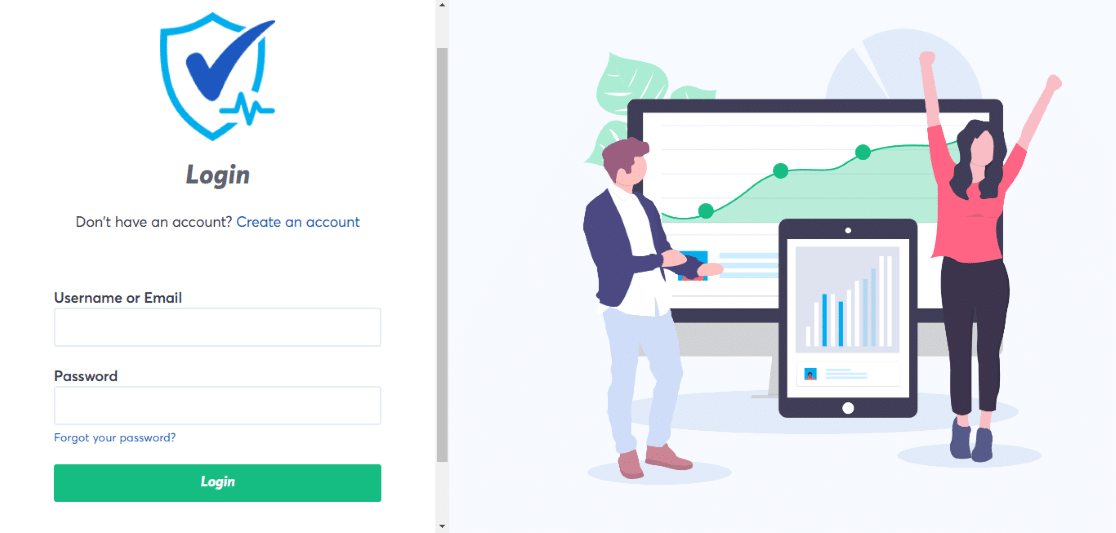
5. Formulir Login Dengan Ilustrasi
Sekarang perhatikan halaman login untuk TrustPulse. Formulir login ini memiliki kredensial yang dimasukkan di satu sisi layar dengan logo kecil di atasnya, dan ilustrasi besar ditampilkan di sisi lainnya.

Anda juga dapat membuat formulir yang terlihat seperti ini dengan menggunakan bidang Tata Letak dan bidang Konten secara bersamaan.
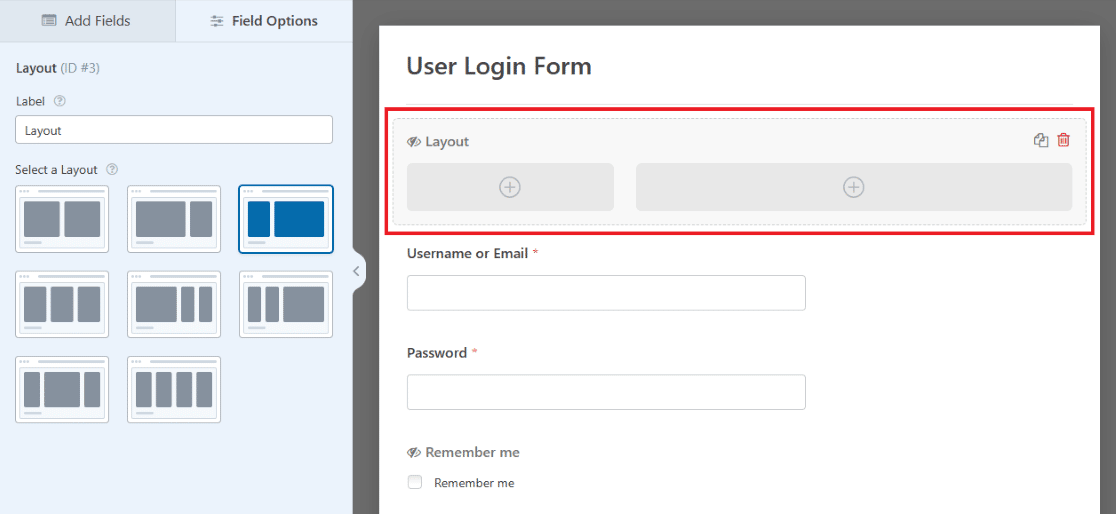
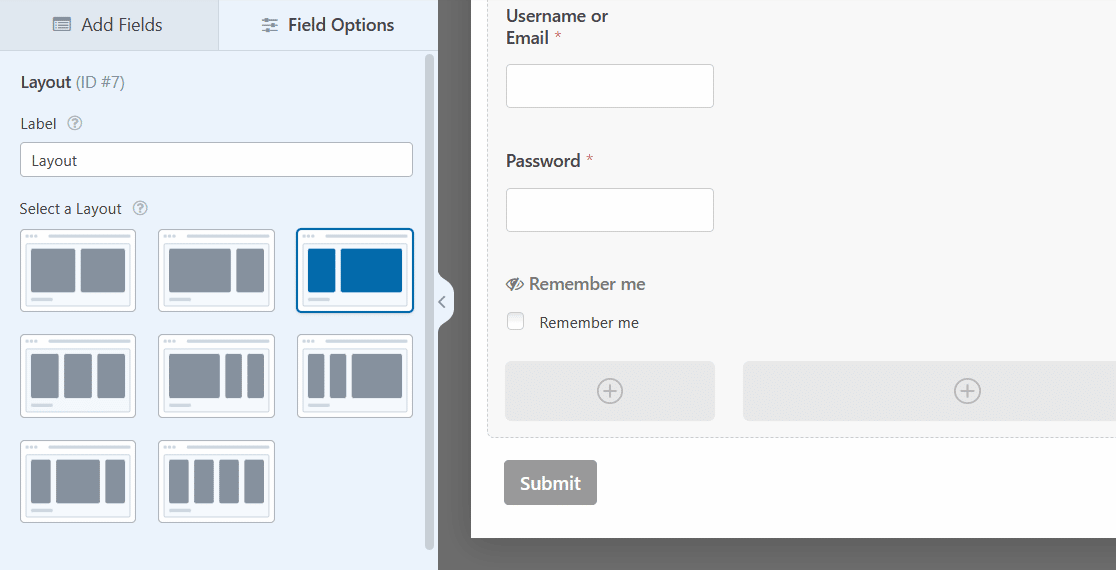
Pertama, seret bidang Tata Letak ke Formulir Login Pengguna Anda.

Tidak masalah di mana Anda menyeret-dan-meletakkan bidang Tata Letak sekarang, karena pada akhirnya Anda akan menyeret bidang formulir yang dimuat sebelumnya ke dalam bidang Tata Letak itu sendiri.
Untuk saat ini, mari seret saja ke bagian atas formulir agar tetap teratur. Anda juga akan memilih orientasi kolom di dalam tata letak, yang akan menentukan ukuran dan penempatan konten di bidang ini.

Sekarang, seret bidang Konten ke dalam kolom pertama bidang Tata Letak di formulir Anda, sehingga Anda dapat menampilkan logo di sini seperti contoh TrustPulse.

Gunakan tombol Tambah Media untuk sekali lagi mengunggah logo Anda, lalu pastikan pengaturan gambar berorientasi dan berukuran seperti yang Anda inginkan.

Selanjutnya, seret dan lepas bidang lain pada formulir ke sisi bidang Tata Letak tersebut.
Cukup ambil setiap bidang dengan mouse Anda, seret ke kolom Tata Letak, dan jatuhkan. Kolom Email, kolom Kata Sandi, dan kotak centang sekarang akan berada di kolom kiri formulir Anda.

Sekarang, Anda akan menambahkan konten ke kolom lain di bidang Tata Letak.
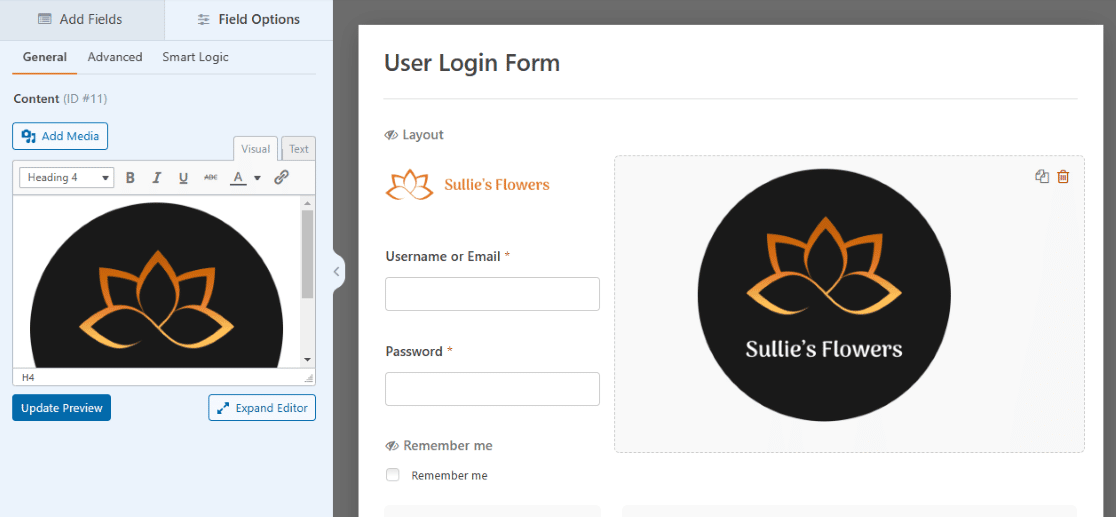
Pilih bidang Konten lagi dan seret ke kolom yang lebih besar di sisi kanan formulir Anda.

Sekarang Anda dapat menambahkan ilustrasi pilihan Anda untuk ditampilkan sebagian besar di sisi formulir Anda ini.
Klik tombol Tambah Media seperti yang Anda lakukan di sisi lain untuk mengunggah ilustrasi.

Dan, sekali lagi, pastikan untuk menyesuaikan pengaturan bidang untuk menyesuaikan ukuran dan penempatan ilustrasi Anda.
Untuk ilustrasi besar seperti contoh, Anda mungkin ingin menghapus teks tambahan apa pun dari bidang Konten.

Dan sekarang formulir Anda memiliki logo kecil dan entri kredensial di satu sisi, dan ilustrasi besar ditampilkan di sisi lain.
Seperti biasa, Anda harus menyimpan formulir ini untuk menyimpannya di WPForms di dasbor Anda, lalu menyematkannya di halaman WordPress saat Anda siap menggunakannya.
6. Formulir Login Dengan CTA
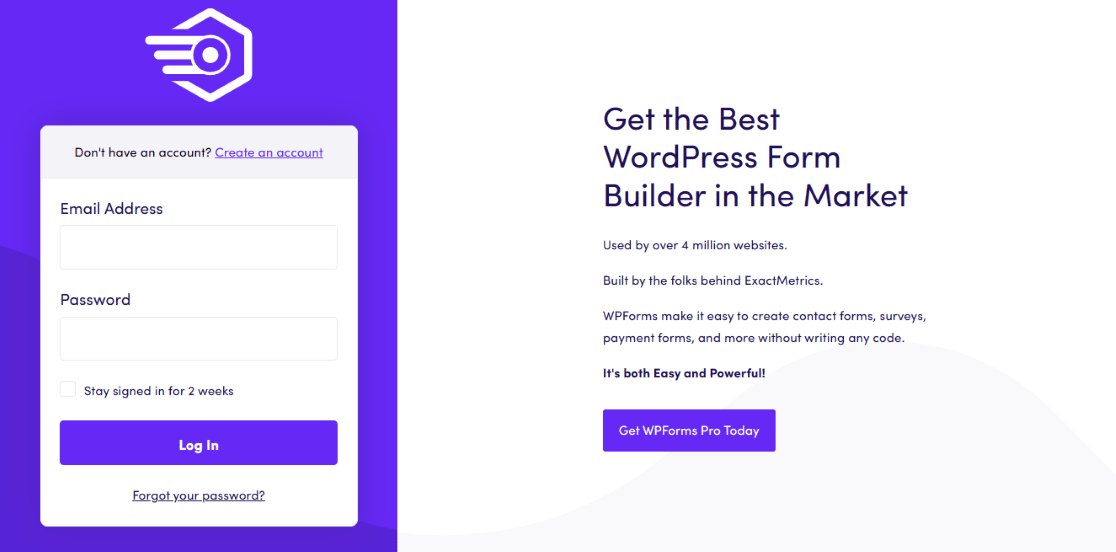
Selanjutnya, kita akan melihat halaman login dari ExactMetrics, yang agak mirip dengan login sebelumnya, tetapi dengan tombol ajakan bertindak di satu sisi formulir, bukan ilustrasi.

Satu sisi memiliki logo kecil, entri email, entri kata sandi, dan tombol masuk, dan sisi lainnya memiliki teks yang cukup banyak, diikuti oleh CTA yang dapat diklik.
Untuk membuat tampilan serupa dengan formulir Anda sendiri, Anda hanya perlu mengikuti langkah-langkah yang telah kami bahas dalam contoh sebelumnya: pertama-tama tambahkan bidang Tata Letak ke Formulir Login Pengguna, dan seret bidang ke satu sisi atau kolom tata letak.

Ingat, Anda cukup menyeret bidang Konten ke Tata Letak untuk mengunggah logo Anda, lalu seret juga bidang yang tersisa di formulir ke sisi Tata Letak tersebut.
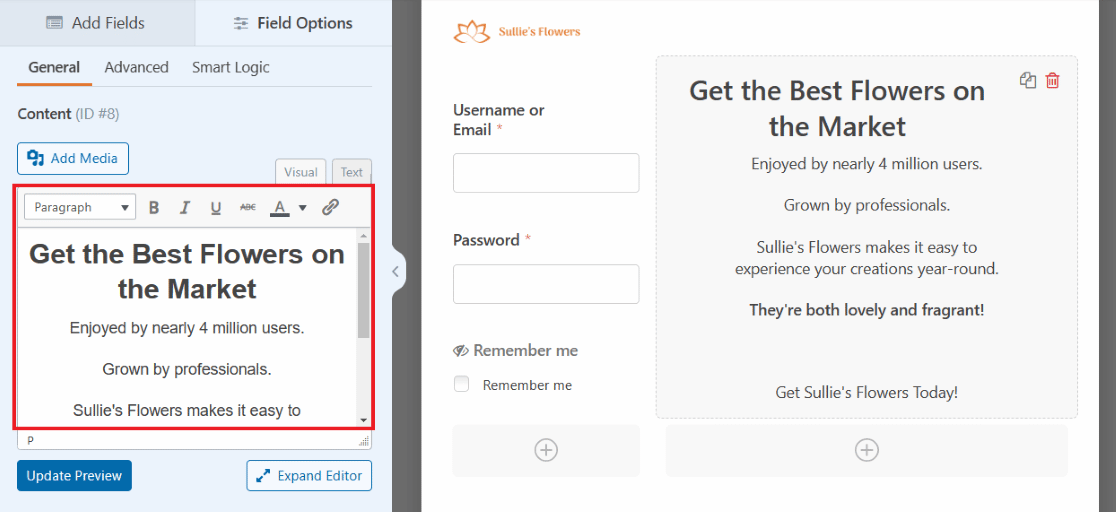
Namun, untuk sisi lain bidang Tata Letak, di kolom kedua, jangan khawatir untuk mengunggah apa pun. Anda tinggal mengedit teks yang sudah ada di sini.

Perhatikan bagaimana beberapa teks yang dimuat sebelumnya lebih besar dan lebih tebal dari apa yang ada di bawahnya, mirip dengan gaya teks dalam contoh.
Ini membuatnya mudah untuk membuat teks Anda seperti contoh, tetapi jangan lupakan semua cara lain untuk menggunakan editor teks untuk keuntungan Anda. Anda dapat mengubah ukuran teks, orientasi, pewarnaan, dan lainnya sesuai keinginan Anda.

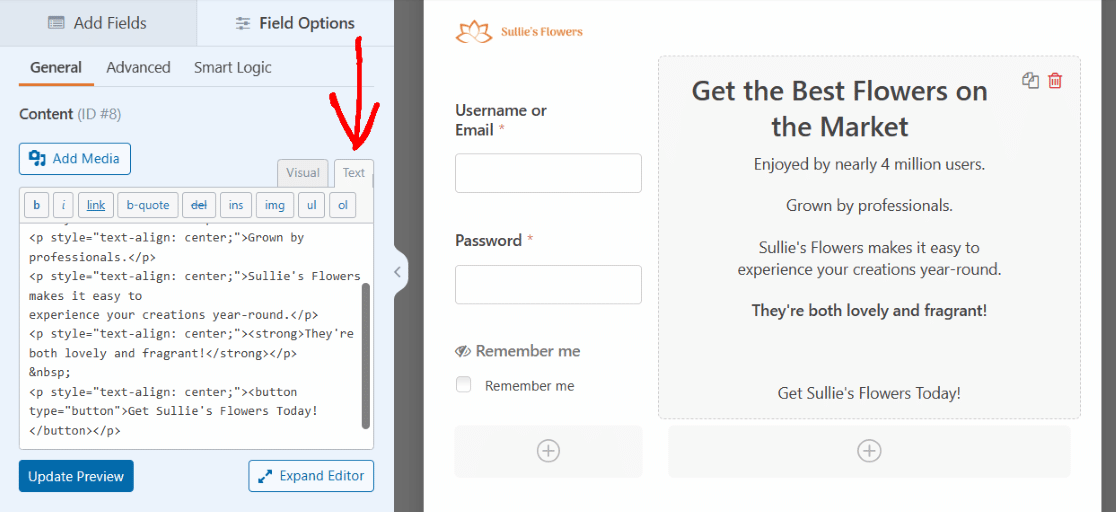
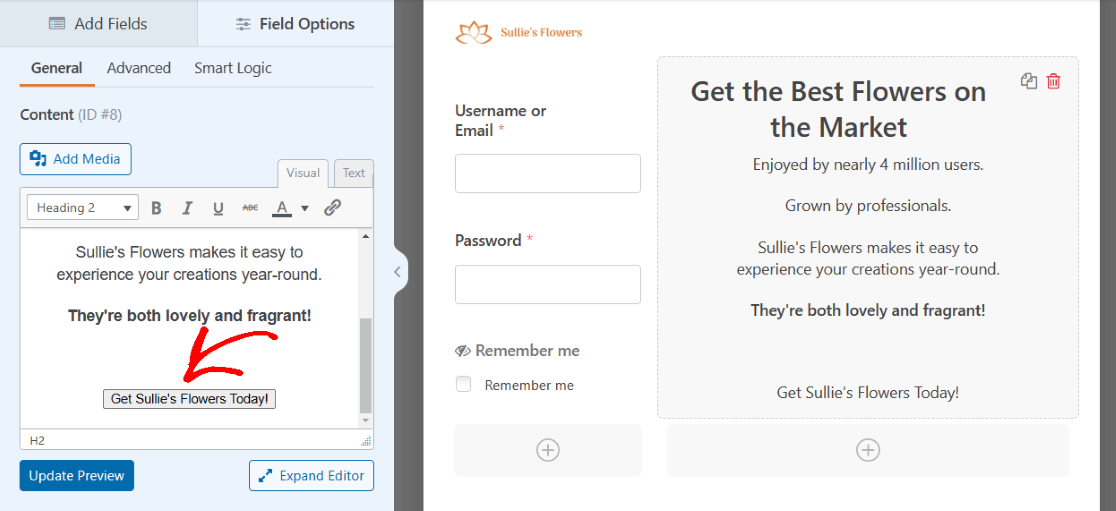
Dan di dalam editor teks bidang Konten, Anda bahkan dapat menyisipkan potongan kode untuk membuat tombol CTA.
Klik tab Teks pada kotak editor teks untuk menyalin dan menempelkan kode yang ingin Anda gunakan untuk membuat tombol.

Anda dapat mengedit cuplikan kode untuk mengatur gaya tampilan tombol CTA sesuka Anda.

Anda sekarang memiliki tombol CTA di formulir Anda!
Sekali lagi, Anda harus menyimpan formulir ini dan menyematkannya di halaman WordPress saat Anda siap menggunakannya.
7. Formulir Login Dengan reCAPTCHA
Sekarang setelah kita mempelajari cara yang lebih rumit untuk menata formulir login, mari kita lihat salah satu elemen keamanan termudah untuk ditambahkan ke formulir Anda, di mana pun Anda menginginkannya.

Verifikasi reCAPTCHA membantu melindungi situs WordPress Anda dari bot dan spam yang akan mencoba menggunakan formulir Anda untuk masuk ke situs Anda.
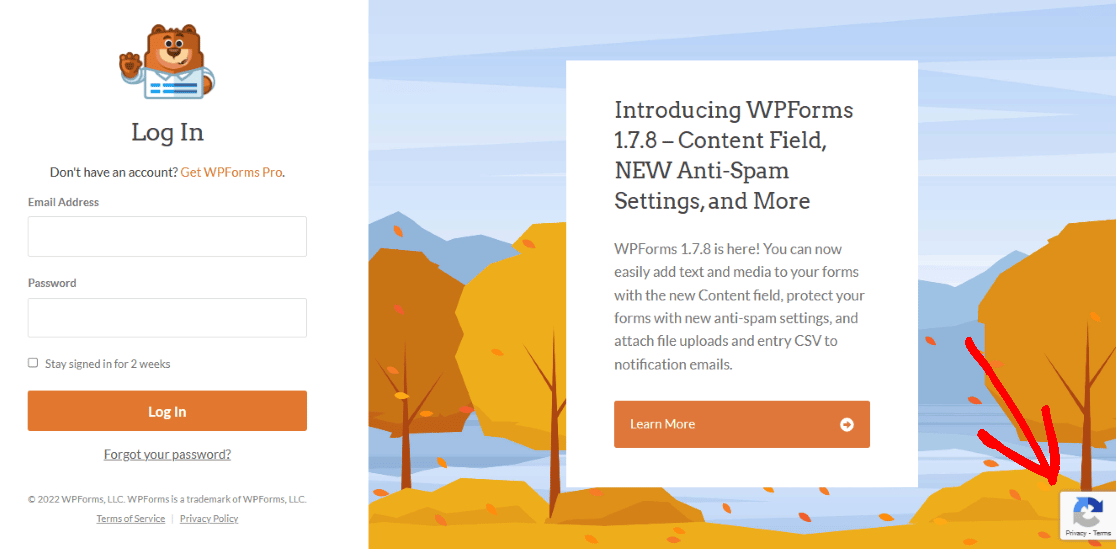
Seperti yang Anda lihat, kami menggunakannya di halaman login kami sendiri di WPForms.

Anda juga dapat dengan mudah menambahkan bidang reCAPTCHA ke salah satu formulir login Anda. Tapi pertama-tama, Anda harus mengonfigurasinya di pengaturan WPForms Anda.
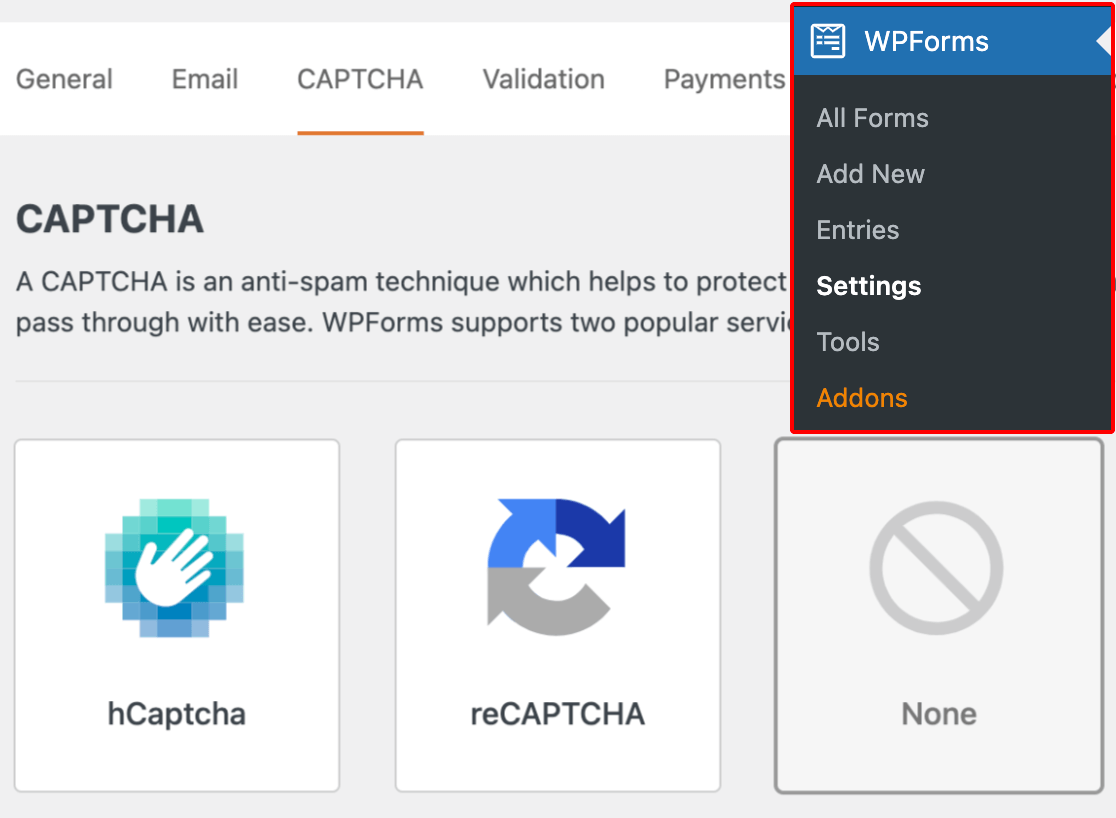
Dari dasbor WordPress Anda, arahkan ke WPForms lalu Settings . Kemudian, pastikan Anda berada di layar CAPTCHA .

Pilih opsi reCAPTCHA dari tengah layar.
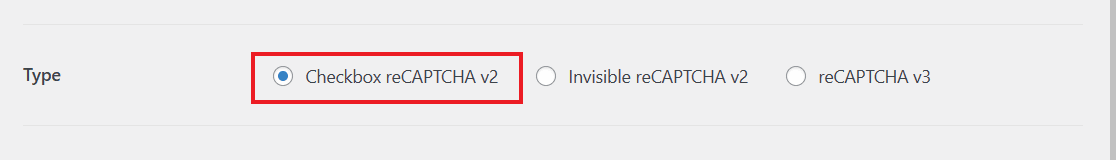
Anda kemudian akan memilih jenis verifikasi reCAPTCHA yang ingin Anda gunakan.
Mari kita pilih kotak centang reCAPTCHA v2 .

Selanjutnya, Anda harus memasukkan Kunci Situs dan Kunci Rahasia di halaman pengaturan ini, yang disediakan oleh Google. Untuk menerima kunci ini, Anda harus mengikuti proses penyiapan di konsol admin reCAPTCHA Google.
Untuk informasi lebih lanjut, bersama dengan tutorial lengkap tentang cara melakukan ini, lihat artikel kami tentang menyiapkan dan menggunakan reCAPTCHA dengan formulir WordPress Anda.
Jangan lupa klik Simpan di bagian bawah layar ini untuk menerapkan pengaturan ini ke bidang reCAPTCHA Anda.
Sekarang Anda siap menambahkan verifikasi reCAPTCHA ke formulir Anda.
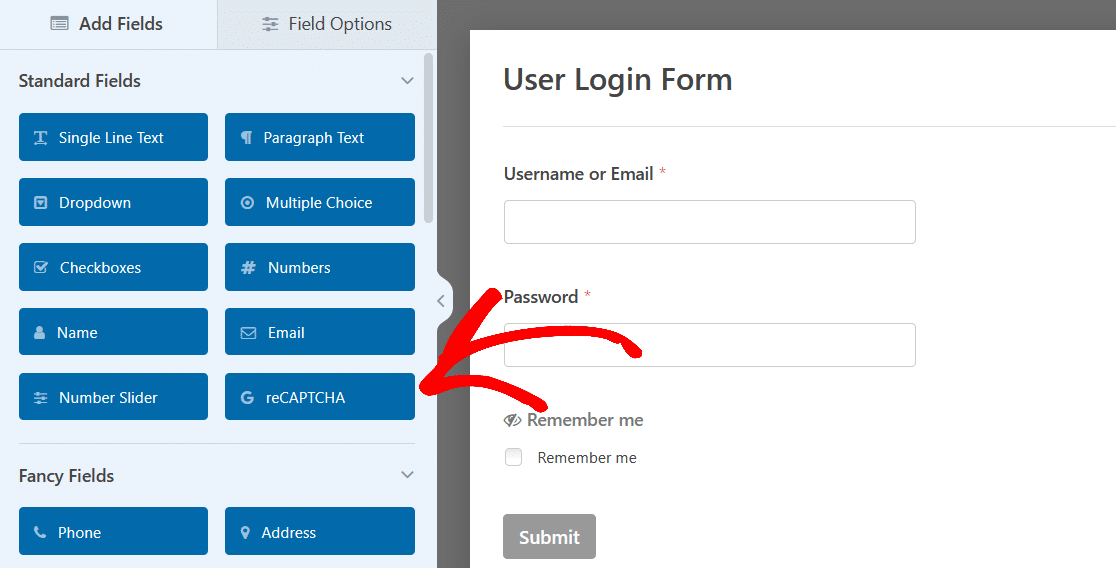
Kembali ke halaman pembuatan formulir, Anda hanya perlu mengklik bidang reCAPTCHA untuk mengaktifkannya di Formulir Login Pengguna Anda.

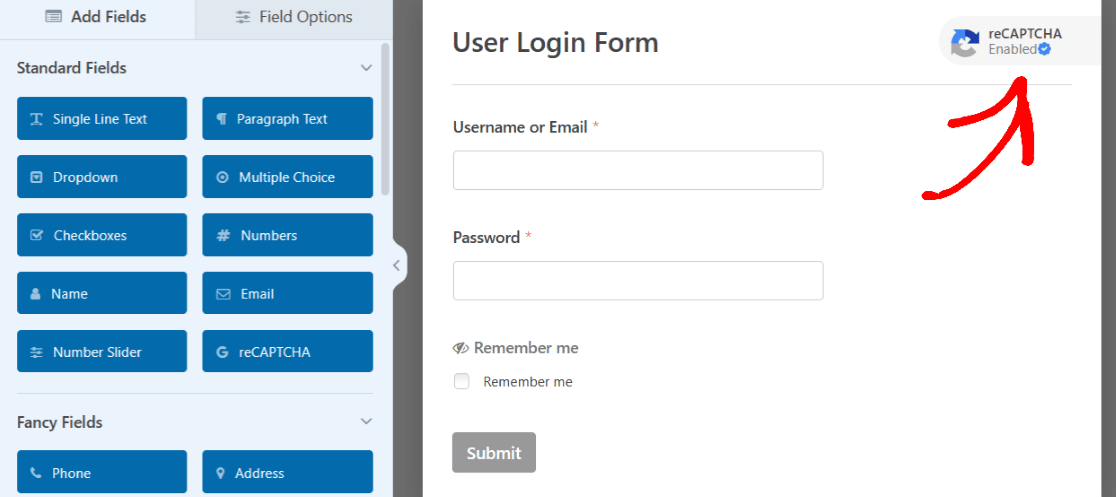
Dan itu saja! Formulir login Anda sekarang dilindungi dari bot dan spam yang mungkin menyusup ke situs Anda.

Plus, ikon reCAPTCHA kemudian ditampilkan di formulir Anda, yang memberi tahu pengguna Anda bahwa informasi mereka aman.
Cara Menambahkan Halaman Login Kustom ke WordPress
Hal yang bermanfaat tentang pembuat formulir dari WPForms adalah bahwa semua opsi yang dapat disesuaikan dan pilihan gaya yang terinspirasi oleh contoh ini dapat dibuat di formulir itu sendiri.
Namun, beberapa gaya yang dicapai dalam contoh ini mungkin merupakan hasil pengeditan tambahan pada halaman login.
Jadi, untuk tips mendalam tambahan tentang cara mendapatkan lebih banyak gaya dengan WPForms di halaman WordPress Anda, lihat artikel lengkap ini tentang cara menata formulir dengan CSS.
Juga, perlu diingat bahwa dengan semua formulir yang Anda buat dan contoh yang telah kami bahas di sini, Anda harus menyimpan formulir setelah selesai mengeditnya. Lalu, mungkin nanti jika diperlukan, Anda bisa menyematkan formulir di halaman dan menerbitkannya saat Anda siap.
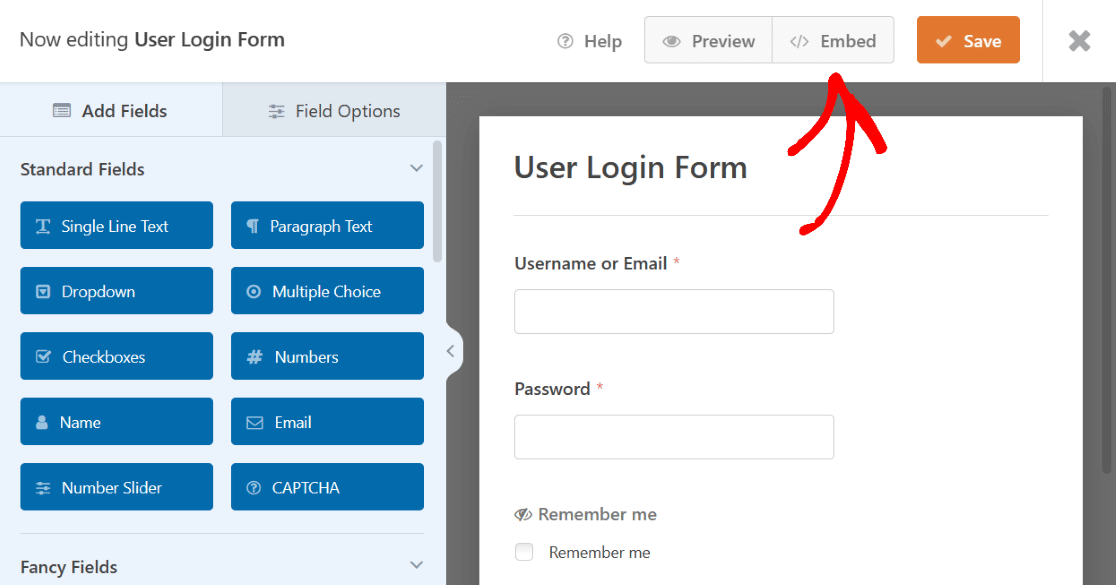
Atau, dari pembuat formulir, Anda dapat melanjutkan dan menyematkan formulir Anda di halaman sekarang.

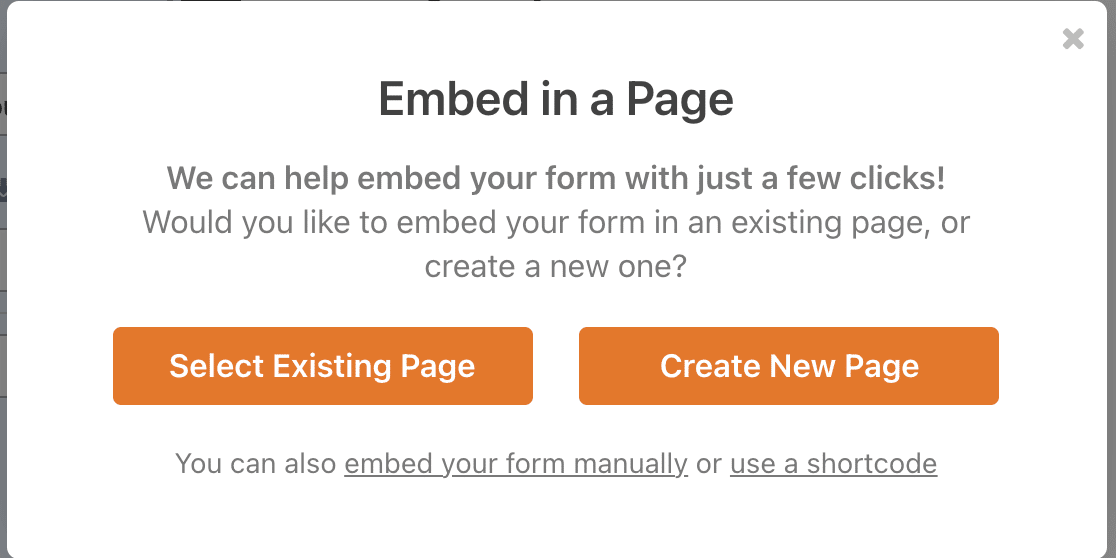
Dengan mengklik Sematkan , Anda dapat menyematkan formulir login di halaman yang telah Anda buat untuk situs web Anda, atau Anda dapat membuat halaman baru sekarang untuk formulir login ini.

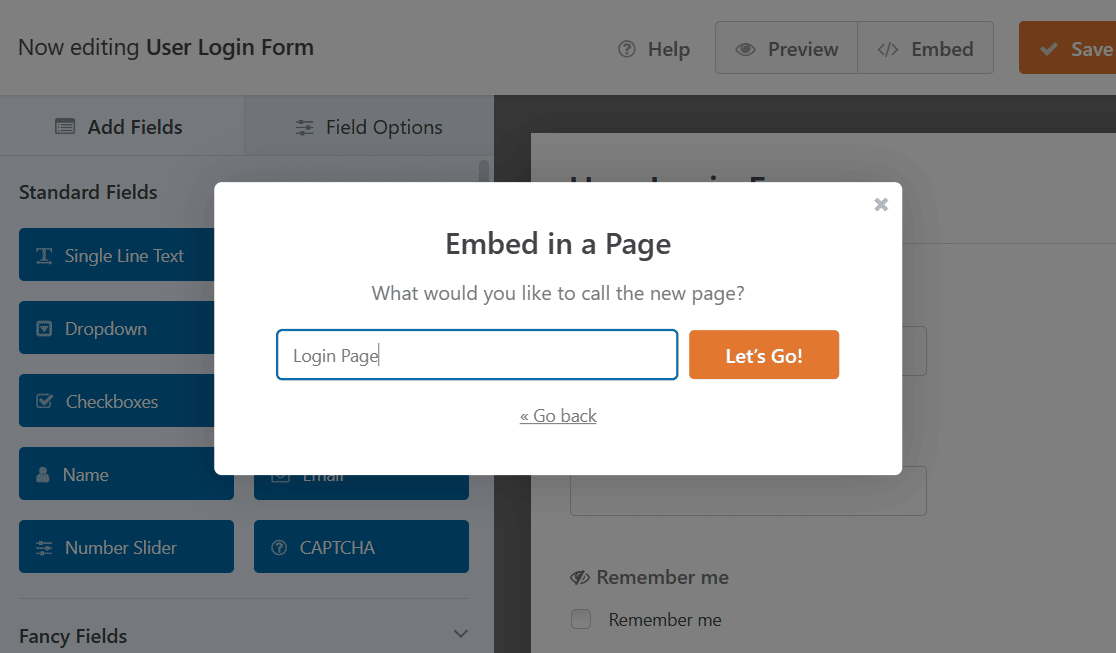
Jika Anda memutuskan untuk membuat halaman baru, Anda perlu menamai halaman tersebut, sama seperti halaman lain di seluruh situs web Anda diberi nama sehingga Anda dapat menemukannya dengan mudah di dasbor WordPress.

Klik Ayo Pergi! untuk melanjutkan. WPForms akan secara otomatis menambahkan formulir login Anda ke halaman baru Anda.
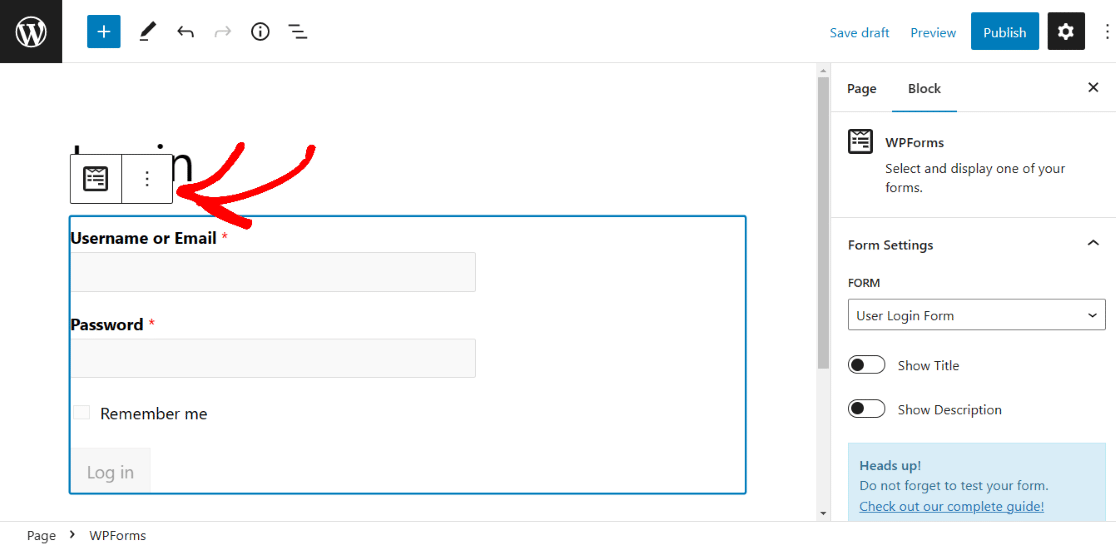
Setelah formulir Anda disematkan, Anda selalu dapat mengedit beberapa hal lagi di halaman WordPress itu sendiri dengan mengakses pengaturan blok WPForms dan dengan mengedit elemen penataan halaman lainnya.

Lihat artikel ini untuk mengetahui lebih banyak ide tentang cara mengedit dan menyesuaikan halaman login WordPress Anda.
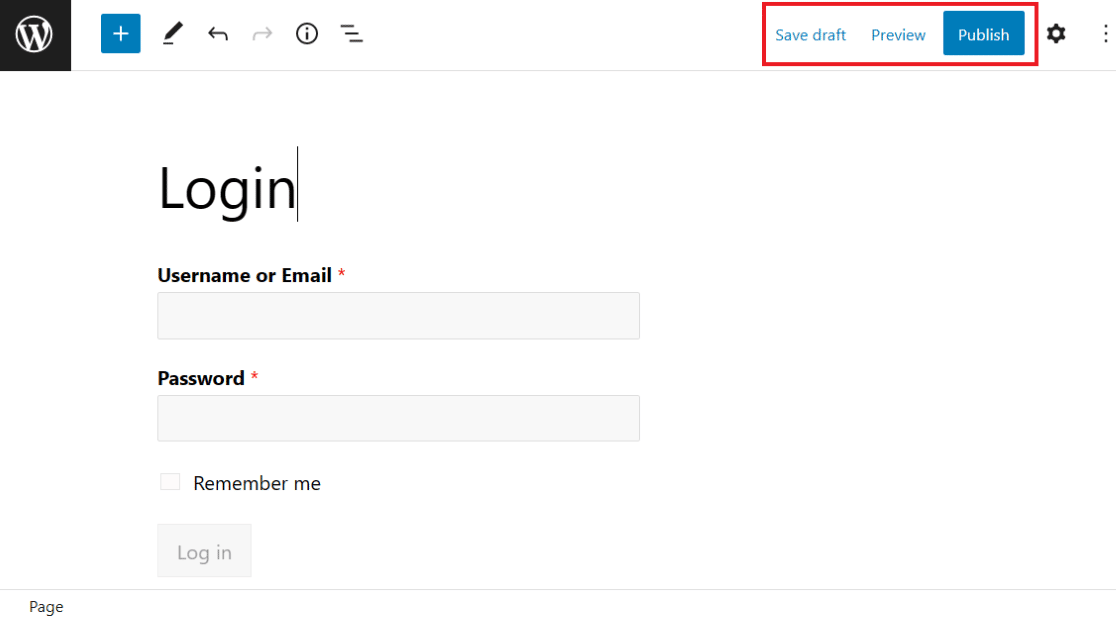
Dan ingat bahwa, seperti semua halaman WordPress Anda, Anda harus memublikasikan halaman dengan formulir tersemat untuk menayangkannya di situs web Anda.
Anda juga dapat mempratinjau halaman sebelum menerbitkan, atau menyimpan draf untuk nanti.

Untuk membaca lebih lanjut tentang topik ini, lihat tutorial ini yang mencakup cara menampilkan formulir masuk dan pendaftaran.
Buat Halaman Login Anda Sekarang
Selanjutnya, Buat Formulir Pendaftaran dengan PayPal
Sekarang setelah Anda mempelajari semua tentang membuat formulir masuk untuk situs web WordPress Anda, mengapa tidak mencoba membuat formulir pendaftaran WordPress dengan PayPal? Dengan begitu, Anda dapat mendaftarkan pengguna situs web Anda dan mulai mengumpulkan pembayaran.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
