7 ตัวอย่างหน้าเข้าสู่ระบบ [คัดลอกง่าย]
เผยแพร่แล้ว: 2023-01-13คุณต้องการปรับแต่งหน้าเข้าสู่ระบบบนเว็บไซต์ WordPress ของคุณหรือไม่? ด้วย WPForms คุณมีวิธีมากมายในการจัดรูปแบบฟอร์มเข้าสู่ระบบของคุณ โดยไม่จำเป็นต้องเขียนโค้ด!
ในโพสต์นี้ เราจะแสดงตัวอย่างหน้าเข้าสู่ระบบจากเว็บไซต์ยอดนิยม 7 ตัวอย่าง และวิธีการสร้างใหม่ เราจะแนะนำคุณตลอดกระบวนการสร้างแต่ละแบบฟอร์มในรูปแบบเดียวกับตัวอย่างที่เรานำเสนอที่นี่ ด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง
มาดำน้ำกันเถอะ!
สร้างหน้าเข้าสู่ระบบของคุณตอนนี้
คุณเขียนอะไรในหน้าเข้าสู่ระบบ?
หน้าเข้าสู่ระบบของคุณน่าจะมีบางฟิลด์ที่ผู้ใช้พิมพ์ชื่อผู้ใช้ ที่อยู่อีเมล รหัสผ่าน และอื่นๆ
หน้าเข้าสู่ระบบของไซต์ของคุณเป็นที่ที่ผู้ใช้เว็บไซต์ป้อนข้อมูลประจำตัวเพื่อเข้าถึงไซต์ของคุณ ผู้เยี่ยมชมเหล่านี้อาจมีบัญชีผู้ใช้ในไซต์ของคุณ หรือเหตุผลอื่นบางประการที่ทำให้จำเป็นต้องเข้าสู่ระบบในไซต์ของคุณ
คุณอาจต้องการรวมข้อความบางรูปแบบในหน้าเข้าสู่ระบบของคุณด้วย เพื่อแจ้งหรือแนะนำผู้ใช้เว็บไซต์ของคุณเกี่ยวกับวิธีการเข้าสู่ไซต์ คุณยังอาจเพิ่มรูปภาพ เช่น โลโก้และภาพประกอบในการเข้าสู่ระบบของคุณ และคุณอาจเลือกใช้คุณลักษณะด้านความปลอดภัยเพิ่มเติมเพื่อป้องกันไม่ให้สแปมที่ไม่ต้องการอุดตันหน้าเข้าสู่ระบบของคุณ
7 ตัวอย่างหน้าเข้าสู่ระบบ
ในบทความนี้
- 1. แบบฟอร์มเข้าสู่ระบบอย่างง่าย
- 2. แบบฟอร์มเข้าสู่ระบบพร้อมข้อความแนะนำ
- 3. แบบฟอร์มเข้าสู่ระบบพร้อมรูปภาพส่วนหัว
- 4. แบบฟอร์มเข้าสู่ระบบพร้อมโลโก้บริษัท
- 5. แบบฟอร์มเข้าสู่ระบบพร้อมภาพประกอบ
- 6. แบบฟอร์มเข้าสู่ระบบด้วย CTA
- 7. แบบฟอร์มเข้าสู่ระบบด้วย reCAPTCHA
- วิธีเพิ่มหน้าเข้าสู่ระบบแบบกำหนดเองใน WordPress
1. แบบฟอร์มเข้าสู่ระบบอย่างง่าย
หน้าเข้าสู่ระบบบนเว็บไซต์ HubSpot นี้ค่อนข้างเรียบง่ายและไม่มีรายละเอียดมากมายรวมอยู่ในแบบฟอร์ม แบบฟอร์มประกอบด้วยการป้อนอีเมล รหัสผ่าน ช่องทำเครื่องหมาย และปุ่มเข้าสู่ระบบ

สิ่งที่เกี่ยวกับแบบฟอร์มนี้ก็คือว่ามันเหมือนกับรากฐานของตัวอย่างแบบฟอร์มการเข้าสู่ระบบอื่นๆ ทั้งหมด มีองค์ประกอบพื้นฐานที่จำเป็นสำหรับหน้าเข้าสู่ระบบ
และถ้าคุณต้องการ คุณสามารถทำให้หน้าเข้าสู่ระบบของคุณง่ายขึ้นแบบนี้ได้เช่นกัน WPForms เป็นปลั๊กอินตัวสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress และมันทำให้คุณเพิ่มหน้าเข้าสู่ระบบที่กำหนดเองลงในเว็บไซต์ของคุณได้ง่ายสุด ๆ
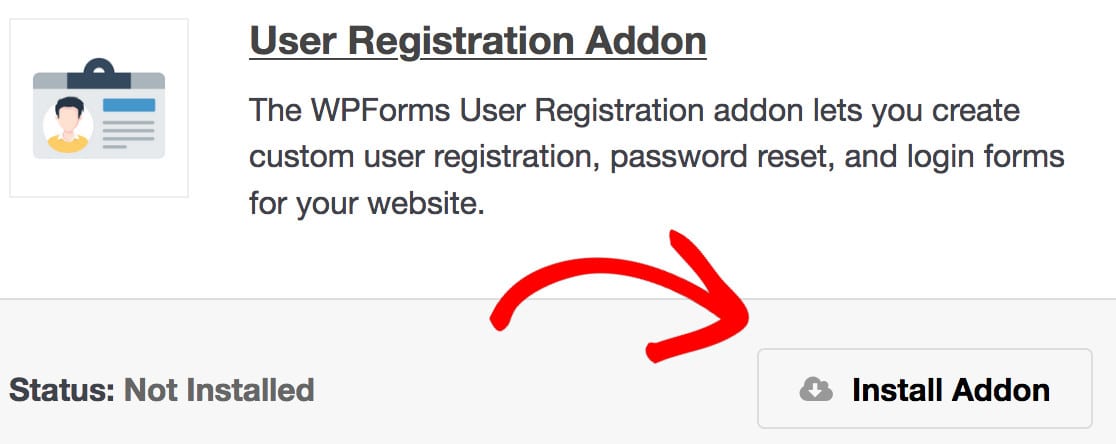
ก่อนอื่น คุณจะต้องติดตั้ง WPForms และลงทะเบียน Pro Plan เพื่อเข้าถึงส่วนเสริมการลงทะเบียนผู้ใช้
หลังจากป้อนรหัสใบอนุญาตของคุณในการตั้งค่า WPForms ให้ไปที่ WPForms » Addons ในแดชบอร์ดของคุณ เลื่อนดูส่วนเสริมที่มีอยู่เพื่อค้นหาส่วนเสริมการลงทะเบียนผู้ใช้ ซึ่งคุณจะติดตั้งด้วย อย่าลืมเปิดใช้งานส่วนเสริมด้วยเมื่อคุณติดตั้งแล้ว

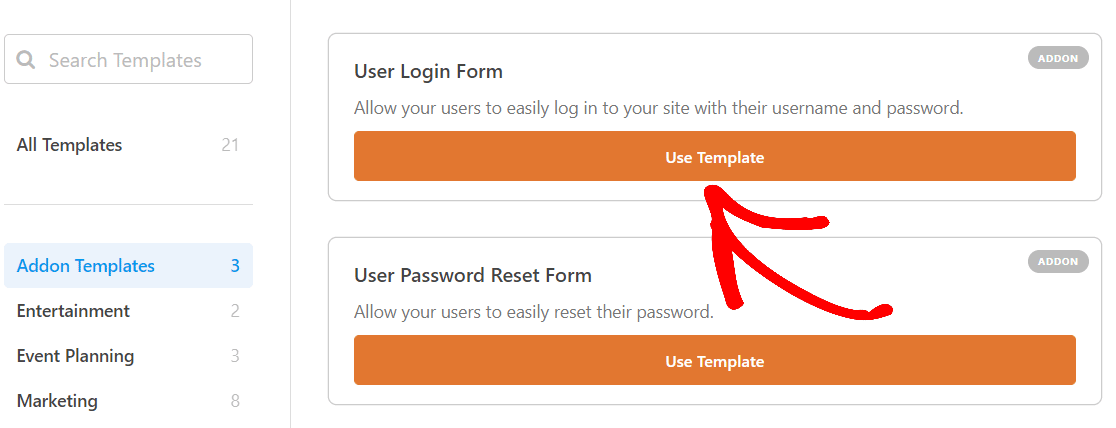
ตอนนี้คุณพร้อมที่จะสร้างแบบฟอร์มการเข้าสู่ระบบแล้ว ไปที่ WPForms » เพิ่มใหม่ และค้นหาเทมเพลต ฟอร์มเข้าสู่ระบบของผู้ใช้ จากเทมเพลต Addon ที่คุณมีอยู่ คลิกที่ปุ่ม ใช้เทมเพลต เพื่อเลือกเทมเพลตนี้และเปิดตัวสร้างแบบฟอร์ม

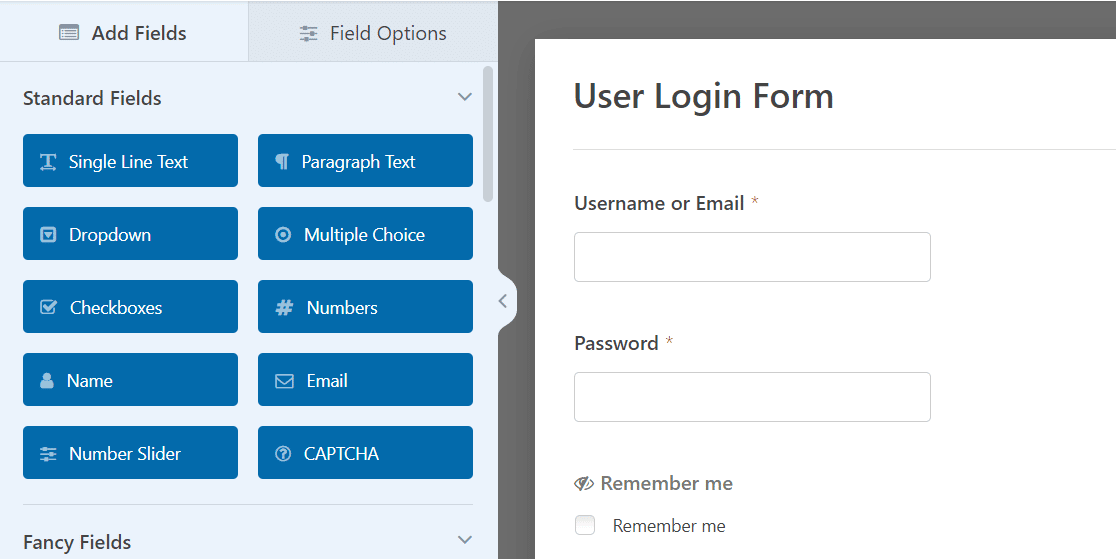
เครื่องมือสร้างฟอร์ม WPForms ช่วยให้คุณแก้ไขเทมเพลตที่สร้างไว้ล่วงหน้านี้ให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย คุณจะพบช่องแบบฟอร์มที่มีให้เลือกมากมายซึ่งครอบคลุมแทบทุกองค์ประกอบที่คุณต้องการในแบบฟอร์มออนไลน์ของคุณ สิ่งที่คุณต้องทำก็แค่ลากและวางแต่ละฟิลด์ให้เข้าที่
คุณจะเห็นว่า User Login Form ได้โหลดฟิลด์ที่จำเป็นแล้ว
แต่เช่นเดียวกับเทมเพลต WPForms ทั้งหมด แบบฟอร์มนี้สามารถปรับแต่งได้อย่างมาก ดังนั้นคุณจึงสามารถเพิ่มและแก้ไขฟิลด์ในแบบฟอร์มของคุณได้หลายวิธี

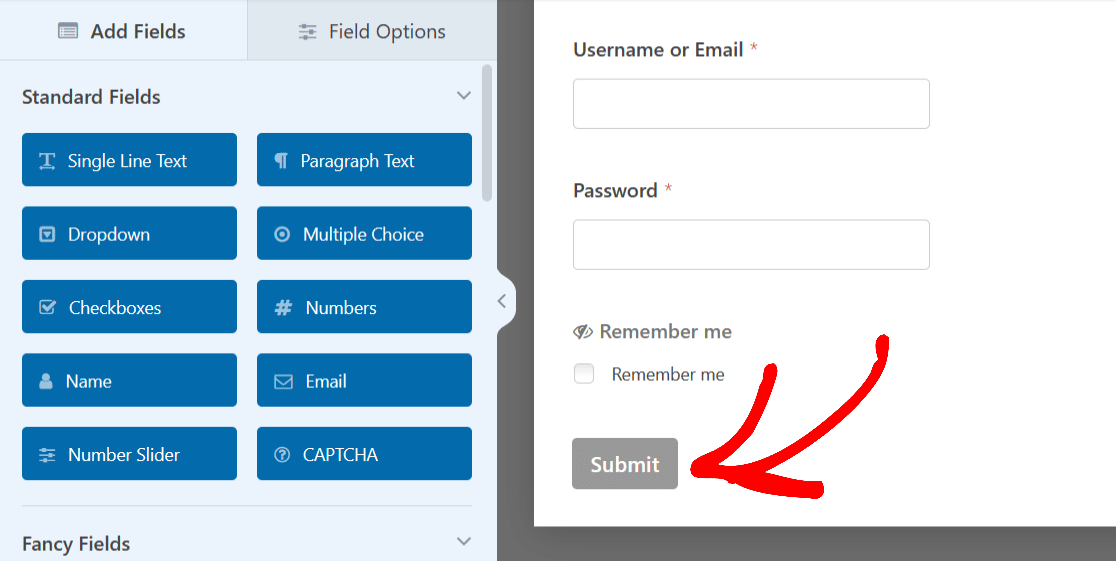
สำหรับแบบฟอร์มนี้ ให้แก้ไขปุ่มส่งที่ด้านล่างของแบบฟอร์มเพื่ออ่าน 'เข้าสู่ระบบ' เหมือนตัวอย่างหน้าเข้าสู่ระบบของ HubSpot

เพียงคลิกที่ปุ่มเพื่อขยายการตั้งค่า
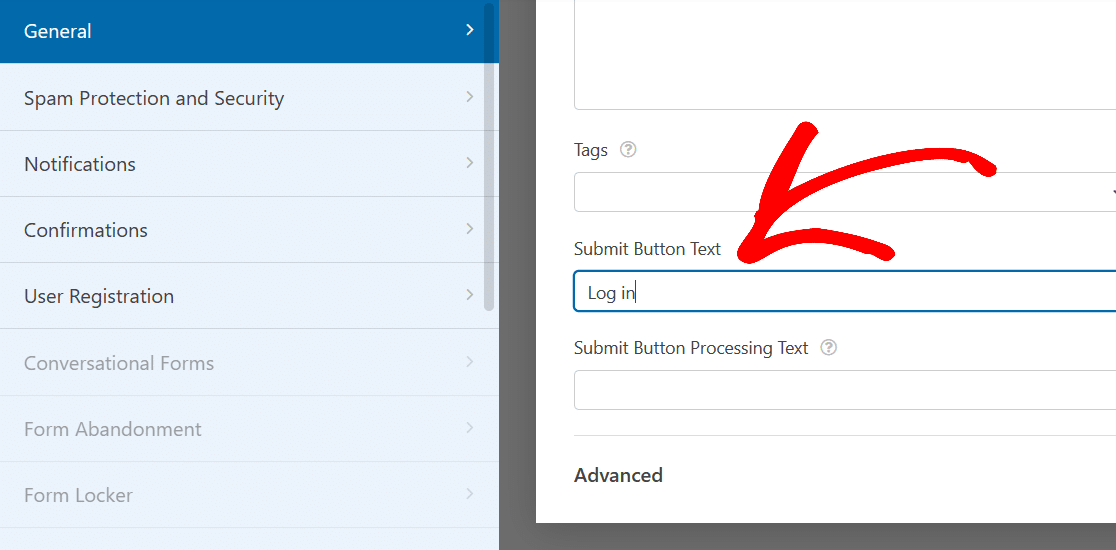
จากนั้น หากต้องการเปลี่ยนข้อความของปุ่ม ให้เปิดแท็บ ทั่วไป แล้วเลื่อนไปที่กล่อง ข้อความปุ่มส่ง

ตอนนี้ พิมพ์สิ่งที่คุณต้องการให้ปุ่มอ่าน เช่น 'เข้าสู่ระบบ'
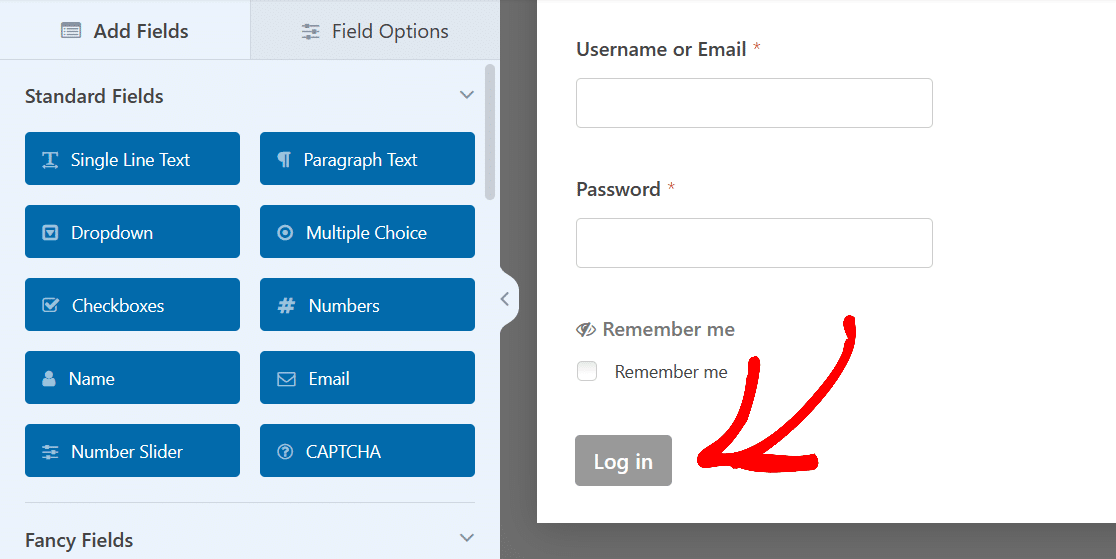
เมื่อดูแบบฟอร์มอีกครั้ง ปุ่มที่ด้านล่างของแบบฟอร์มจะสอดคล้องกับลักษณะการเข้าสู่ระบบของหน้านี้มากขึ้น

และนั่นคือทั้งหมดที่คุณต้องทำเพื่อสร้างแบบฟอร์มการเข้าสู่ระบบพื้นฐานเหมือนกับที่ใช้ในหน้าเข้าสู่ระบบของ HubSpot
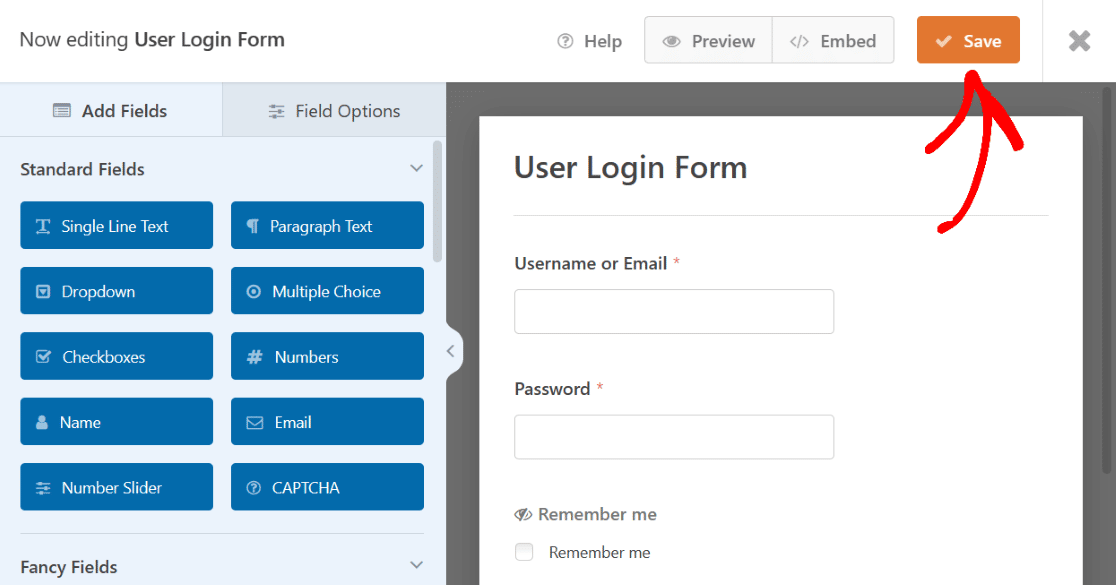
จากที่นี่ ดำเนินการต่อและ บันทึก แบบฟอร์มนี้

เมื่อบันทึกแล้ว แบบฟอร์มนี้จะพร้อมใช้งานในหน้า WPForms All Forms บนแดชบอร์ด WordPress ของคุณ
ตอนนี้คุณมีแบบฟอร์มการเข้าสู่ระบบอย่างง่ายที่คุณสามารถเผยแพร่บนเว็บไซต์ของคุณได้อย่างรวดเร็ว หรือคุณอาจใช้เป็นพื้นฐานในการสร้างหน้าการเข้าสู่ระบบที่มีรายละเอียดมากขึ้น นี่คือขั้นตอนพื้นฐานที่จำเป็นสำหรับตัวอย่างหน้าเข้าสู่ระบบทั้งหมดที่ครอบคลุมที่นี่
2. แบบฟอร์มเข้าสู่ระบบพร้อมข้อความแนะนำ
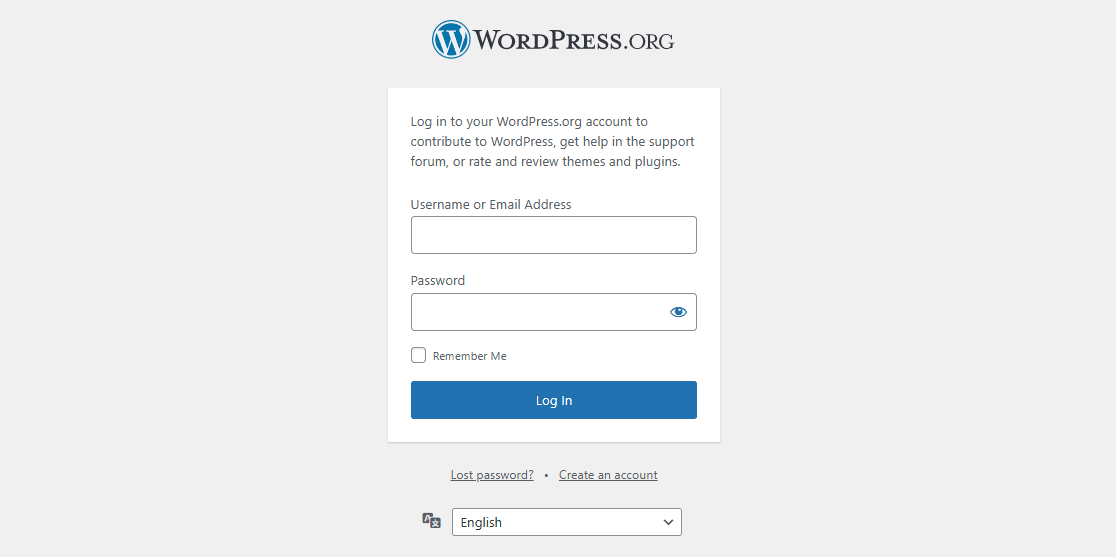
ดูที่หน้าเข้าสู่ระบบของ WordPress.org เช่นเดียวกับตัวอย่างแรกที่เรากล่าวถึง ตัวอย่างนี้ค่อนข้างพื้นฐาน
แต่มีตัวอย่างข้อความแนะนำอยู่ด้านบน และแบบฟอร์มของคุณก็สามารถมีได้เช่นกัน

อย่างที่เราได้กล่าวไปแล้ว แบบฟอร์มแต่ละรายการที่สร้างขึ้นที่นี่ต้องมีเทมเพลตแบบฟอร์มการเข้าสู่ระบบของผู้ใช้ก่อน รวมถึงแบบฟอร์มนี้ด้วย ไปข้างหน้าและเลือกเทมเพลตอีกครั้ง
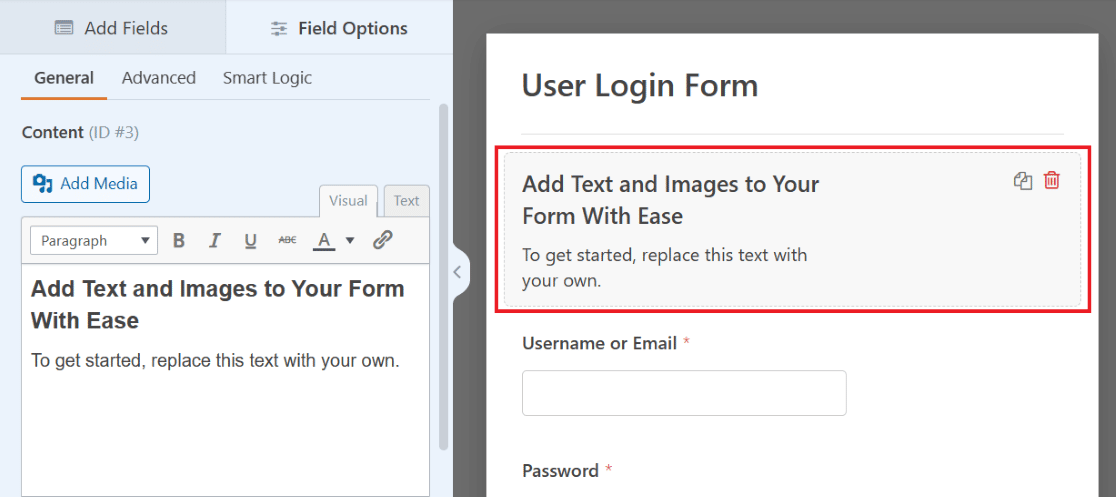
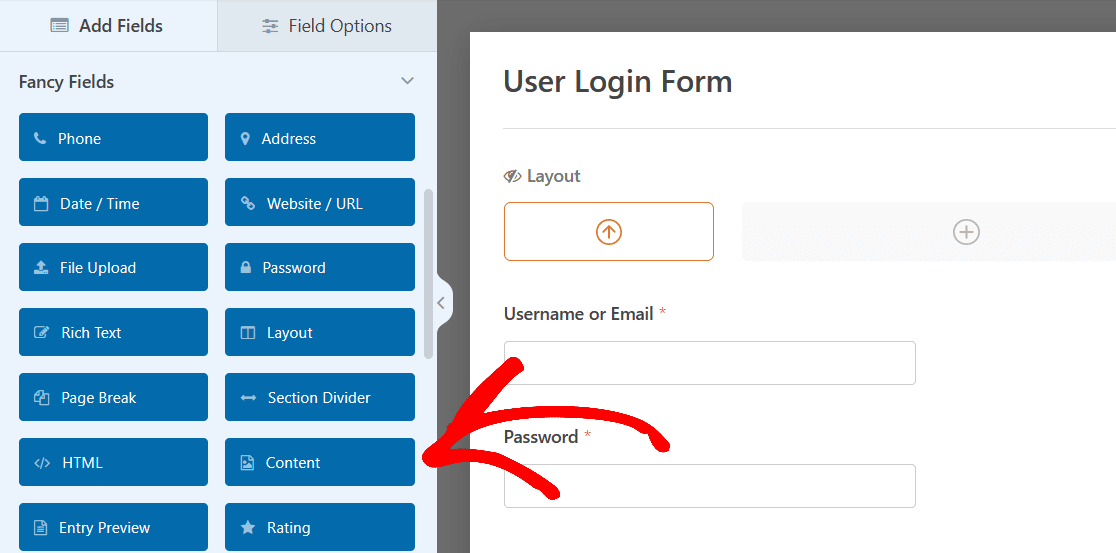
จากนั้นในตัวสร้างฟอร์ม ให้ลากช่อง เนื้อหา ไปที่ด้านบนสุดของฟอร์มแล้ววางที่นั่น

อย่างที่เราพูดไปก่อนหน้านี้ คุณสามารถลากและวางฟิลด์นี้ในแบบฟอร์มได้ทุกที่ที่คุณต้องการ
แต่เพื่อให้คล้ายกับข้อความแนะนำในหน้าเข้าสู่ระบบด้านบน ให้ใส่ฟิลด์ไว้ด้านบนสุด

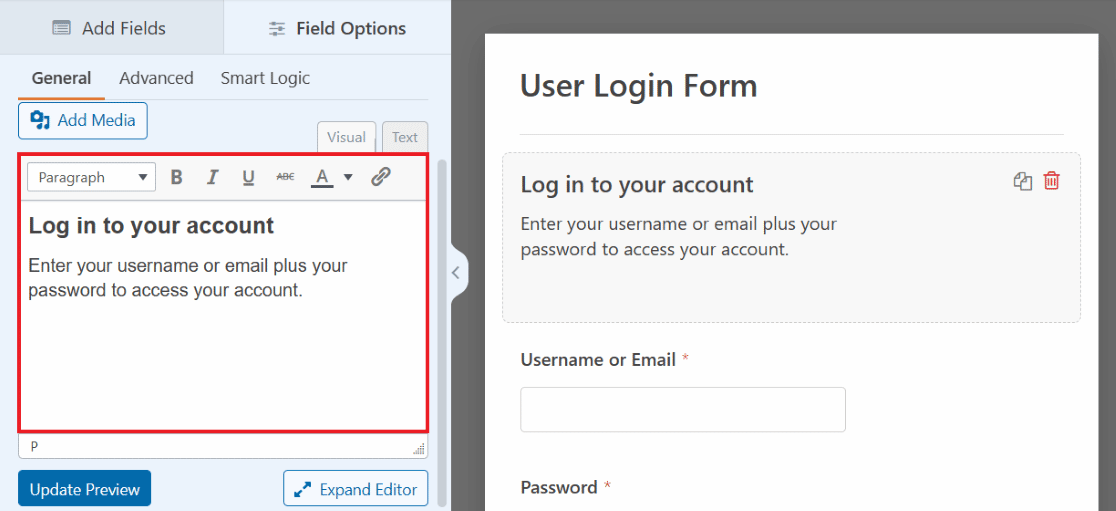
คลิกที่ฟิลด์เพื่อเปิดตัวเลือกที่ปรับแต่งได้ซึ่งอยู่ที่ด้านซ้ายของหน้าจอ จากนั้นใช้ตัวแก้ไขข้อความเพื่อพิมพ์ข้อความแนะนำที่คุณต้องการให้แสดงในช่องนี้
เช่นเดียวกับตัวอย่างข้างต้น คุณอาจแนะนำให้ผู้ใช้ป้อนข้อมูลเพื่อเข้าสู่ระบบเว็บไซต์ของคุณ

ตัวเลือกมากมายอยู่ใกล้แค่เอื้อมด้วยโปรแกรมแก้ไขข้อความ พร้อมรูปแบบตัวอักษร สี และอื่นๆ อีกมากมายที่ปรับแต่งได้ทั้งหมดที่มีอยู่ในฟิลด์นี้
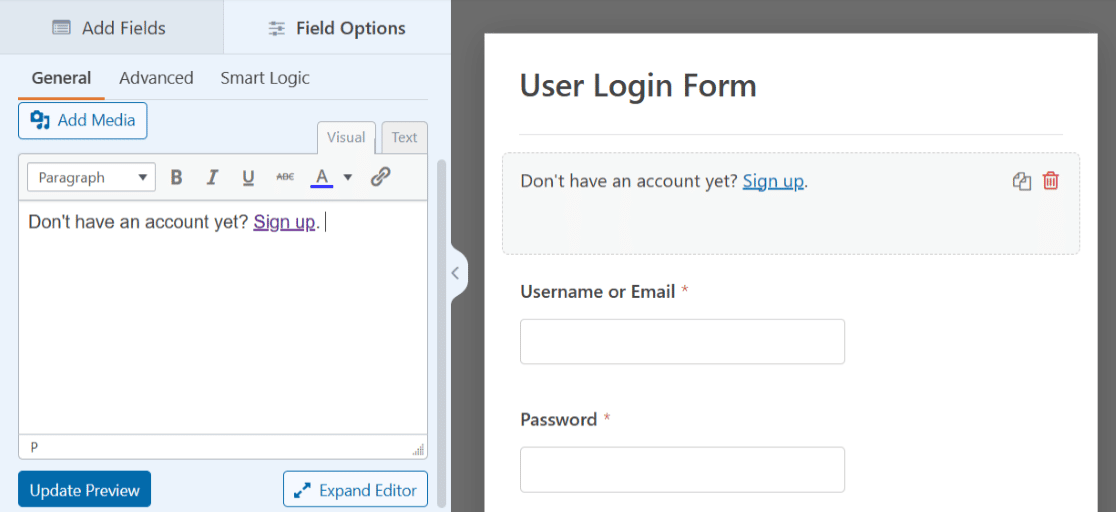
ตัวอย่างเช่น ดูอีกครั้งที่หน้าเข้าสู่ระบบ HubSpot จากตัวอย่างที่ 1 โปรดทราบว่ามีตัวอย่างข้อความแนะนำสั้น ๆ ข้อความแนะนำอ่าน 'ไม่มีบัญชี? ลงทะเบียน' และให้ลิงก์ไปยังหน้าที่ผู้ใช้สามารถสร้างบัญชีได้
นอกจากนี้ยังเป็นไปได้ด้วยโปรแกรมแก้ไขข้อความของฟิลด์เนื้อหาในแบบฟอร์มของคุณ
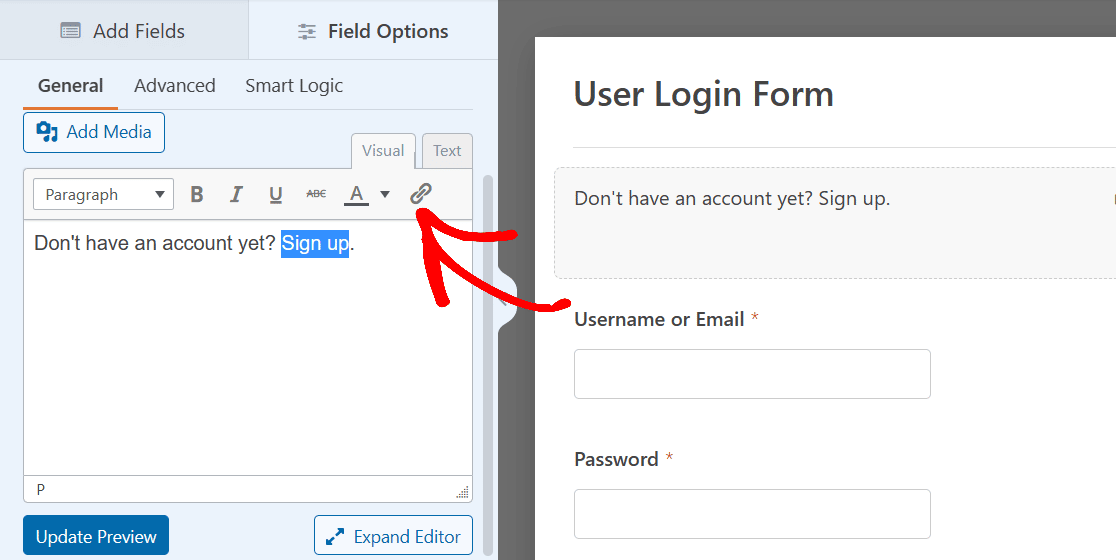
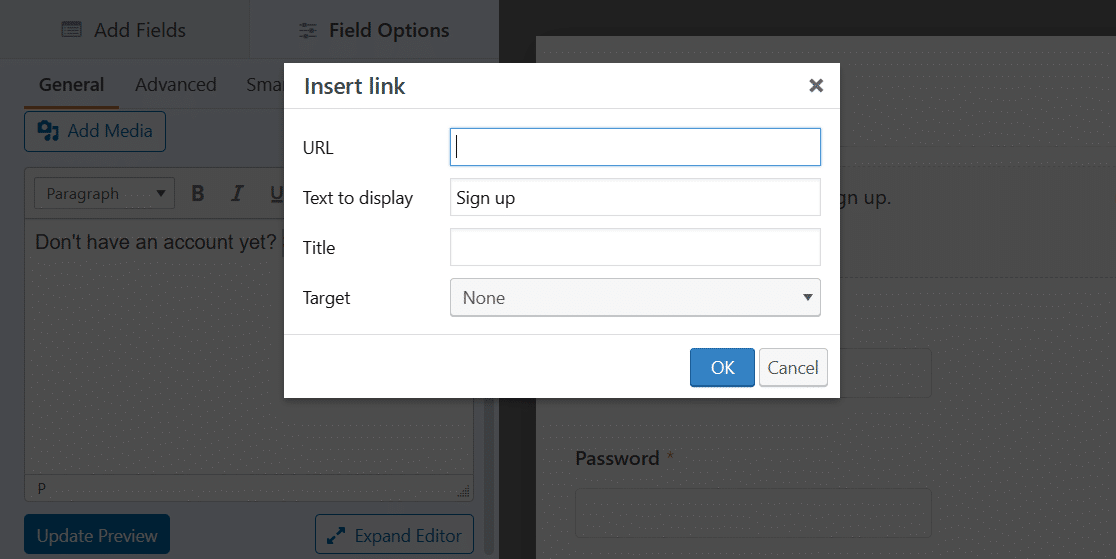
ขั้นแรก พิมพ์ข้อความแนะนำของคุณและเน้นส่วนที่คุณต้องการเชื่อมโยง จากนั้นคลิกที่ไอคอนลิงก์ในแถบเครื่องมือแก้ไขข้อความ

ในตอนนี้ คุณจะแทรก URL ไปยังหน้าที่คุณต้องการให้ผู้ใช้ไปถึง คลิก ตกลง เมื่อเสร็จสิ้น

และนั่นแหล่ะ! ขณะนี้ คุณมีข้อความแนะนำและลิงก์ในแบบฟอร์มของคุณ

บันทึกแบบฟอร์มของคุณไว้ใช้ภายหลังหรือฝังลงในเพจเช่นเคย เราจะแชร์รายละเอียดเกี่ยวกับวิธีเผยแพร่เมื่อคุณพร้อมให้หน้าเข้าสู่ระบบเผยแพร่บนเว็บไซต์ของคุณในตอนท้ายของโพสต์นี้
3. แบบฟอร์มเข้าสู่ระบบพร้อมรูปภาพส่วนหัว
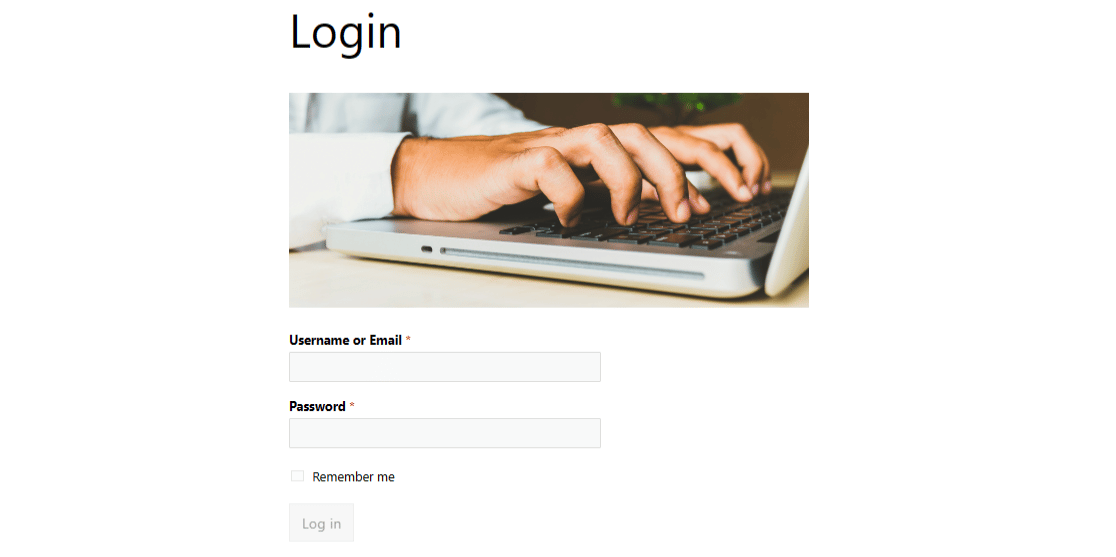
อีกวิธีในการปรับแต่งแบบฟอร์มเข้าสู่ระบบของผู้ใช้สำหรับหน้าเข้าสู่ระบบของคุณคือการเพิ่มรูปภาพส่วนหัวที่คุณเลือก การใช้รูปภาพที่ด้านบนสุดของแบบฟอร์มเป็นวิธีที่ดีในการปรับแต่งแบบฟอร์มของคุณ หรือเสริมสไตล์ของเว็บไซต์ของคุณ

หากต้องการเพิ่มรูปภาพส่วนหัว คุณจะใช้ฟิลด์ เนื้อหา และเทมเพลตฟอร์มเข้าสู่ระบบผู้ใช้อีกครั้ง ไปข้างหน้าแล้วลากและวางฟิลด์นี้ที่ด้านบนของแบบฟอร์มเหมือนเมื่อก่อน
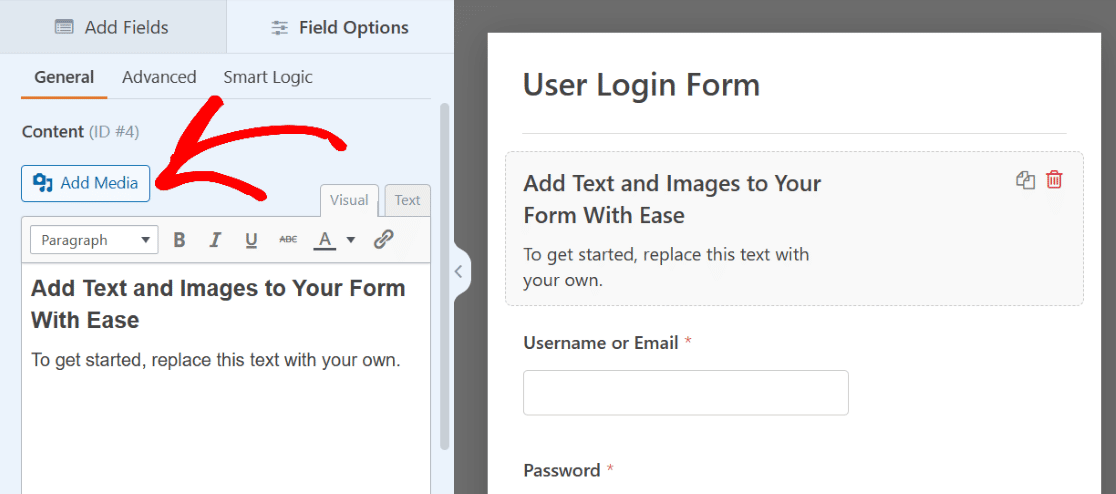
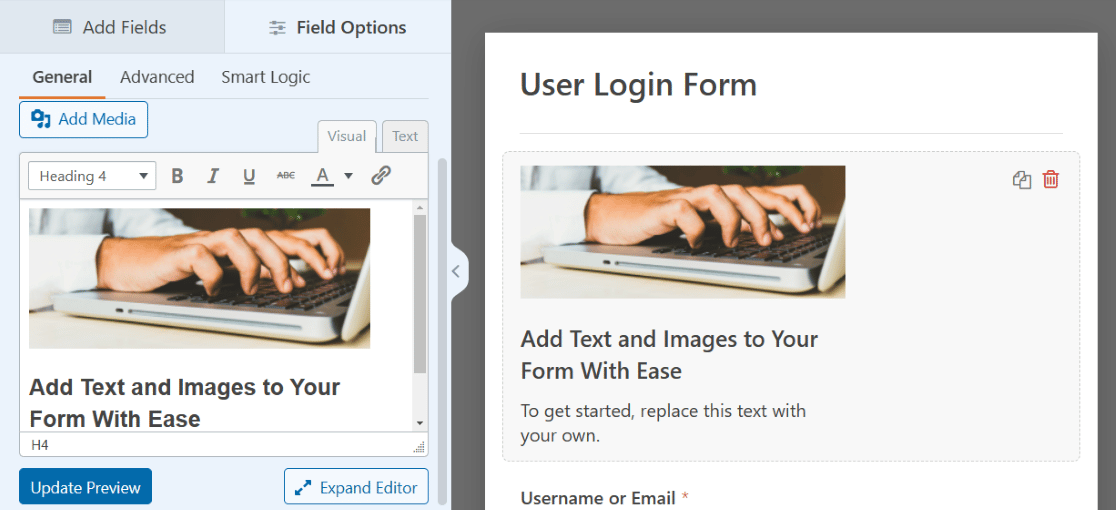
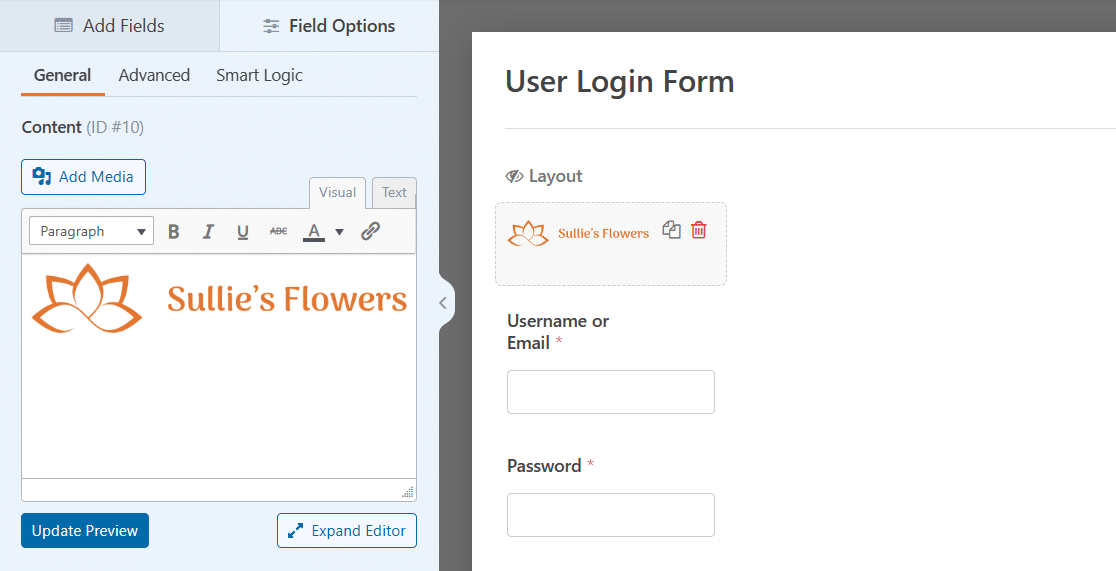
แต่คราวนี้ให้คลิกปุ่ม เพิ่มสื่อ เหนือโปรแกรมแก้ไขข้อความ

ตอนนี้ คุณจะอัปโหลดภาพที่คุณเลือก ซึ่งจะปรากฏเหนือข้อความในโปรแกรมแก้ไขข้อความ
คุณยังสามารถลบข้อความในครั้งนี้ได้หากต้องการ และทำงานกับรูปภาพเท่านั้น

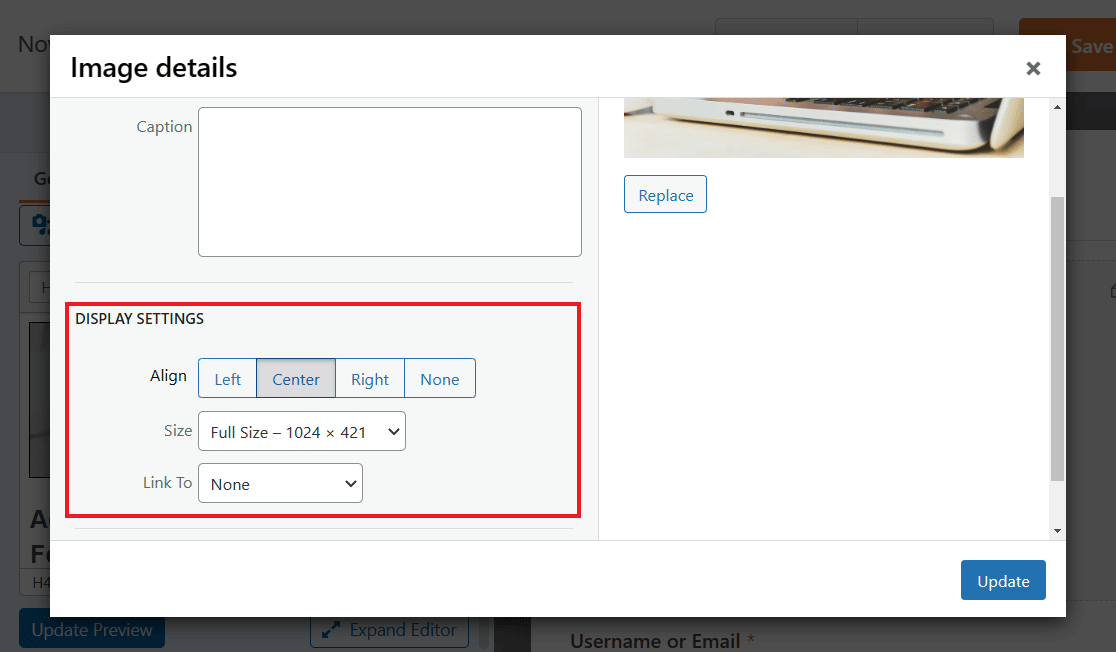
คลิกที่รูปภาพเพื่อเข้าถึงการ ตั้งค่าการแสดงผล และจัดตำแหน่งรูปภาพตามที่คุณต้องการ
เพื่อให้รูปภาพในตัวอย่างของเราทำหน้าที่เป็นรูปภาพส่วนหัวที่แท้จริง เราจะจัดตำแหน่งให้อยู่กึ่งกลางและเลือกเวอร์ชันขนาดเต็ม คุณอาจปรับการตั้งค่าเหล่านี้สองสามครั้งเพื่อดูว่าคุณต้องการอะไร

อย่าลืมคลิกปุ่ม อัปเดต สีน้ำเงินเพื่อใช้การเปลี่ยนแปลงใดๆ
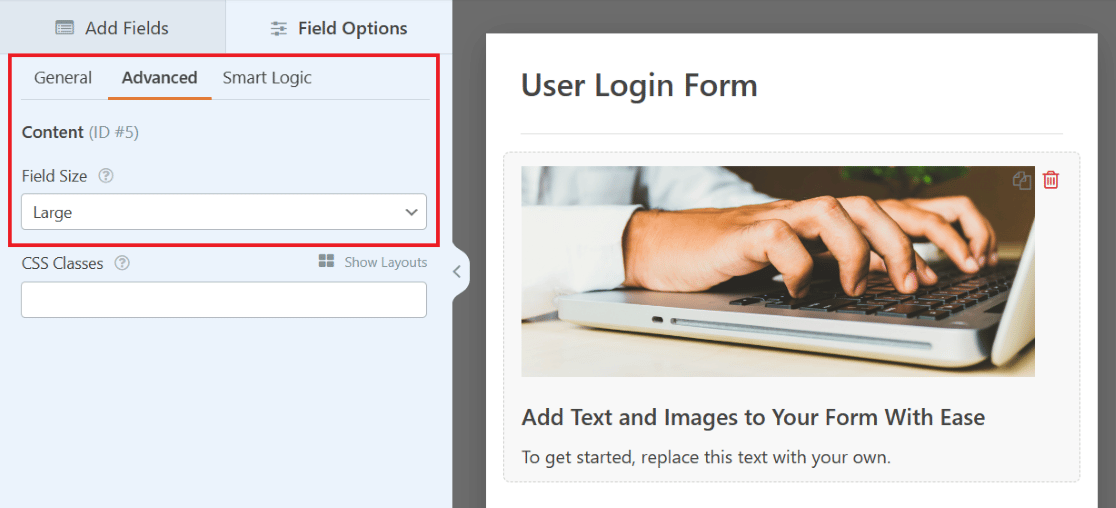
คุณยังสามารถสำรวจแท็บการตั้งค่าอื่นๆ เพื่อดูตัวเลือกเพิ่มเติม เช่น การเปลี่ยน ขนาดฟิลด์ ในแท็บ ขั้นสูง
ลองใช้ ขนาด ฟิลด์ใหญ่เพื่อดูภาพของคุณที่แสดงใหญ่ขึ้นที่ด้านบนสุดของแบบฟอร์ม ในรูปแบบภาพส่วนหัวที่แท้จริง

อย่าลืมบันทึกแบบฟอร์มของคุณอีกครั้งในภายหลัง และสำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับตัวอย่างนี้ โปรดดูโพสต์แบบเต็มเกี่ยวกับการเพิ่มรูปภาพส่วนหัวในแบบฟอร์มของคุณ
4. แบบฟอร์มเข้าสู่ระบบพร้อมโลโก้บริษัท
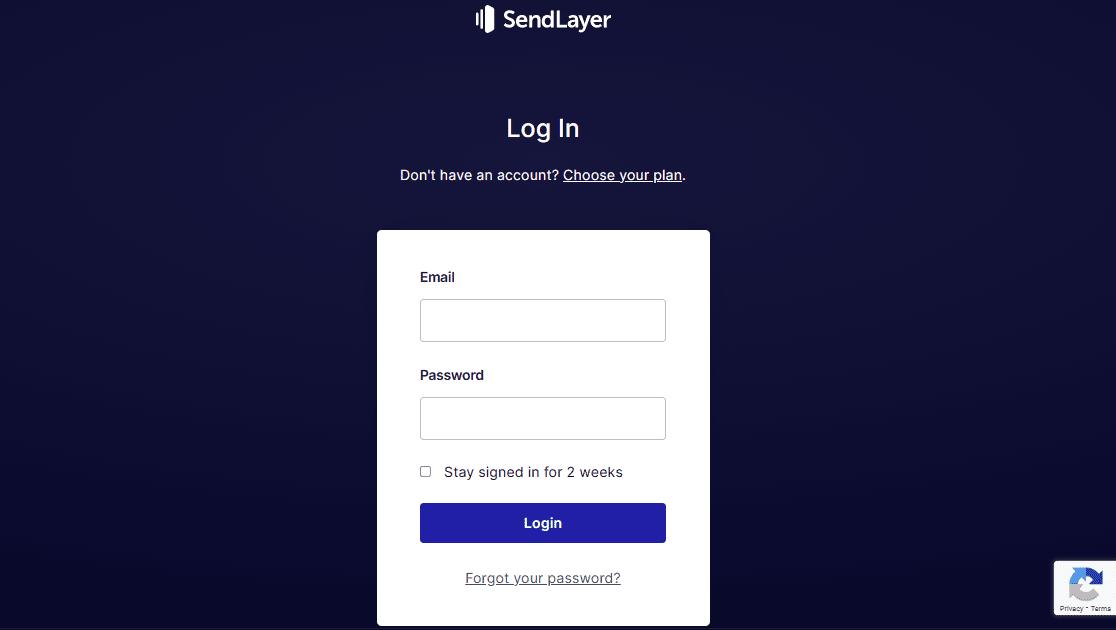
มาดูที่หน้าเข้าสู่ระบบ SendLayer ที่ด้านบนของแบบฟอร์ม เหนือข้อความแนะนำที่เรากล่าวถึงก่อนหน้านี้ จะมีโลโก้สำหรับเว็บไซต์

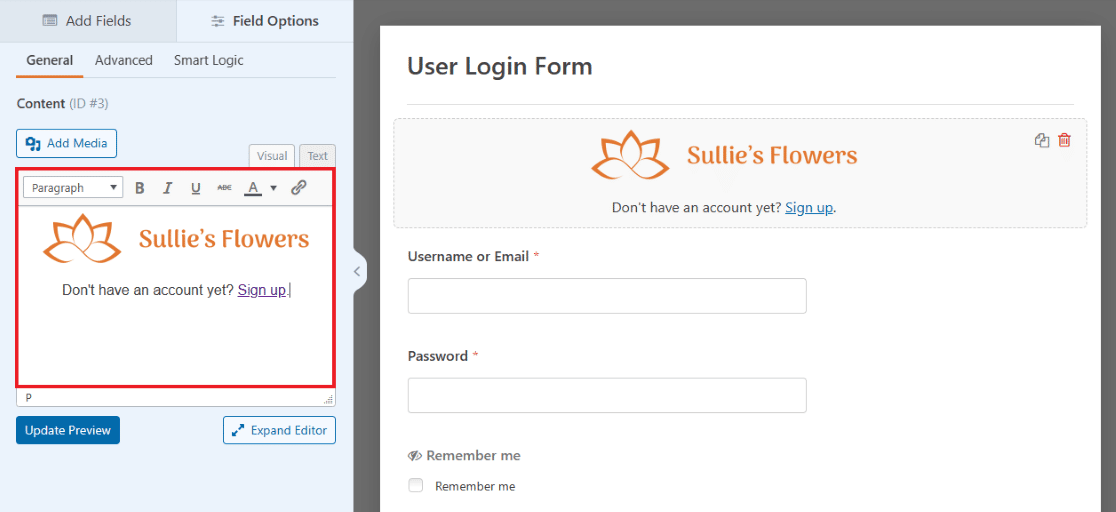
คุณสามารถเพิ่มโลโก้ในแบบฟอร์มของคุณได้เช่นกัน โดยใช้ฟิลด์เนื้อหาในแบบฟอร์มเข้าสู่ระบบผู้ใช้ของคุณอีกครั้ง
จำวิธีที่คุณใช้ฟิลด์เนื้อหาเพื่ออัปโหลดรูปภาพส่วนหัวได้อย่างไร ทำไมไม่ใช้กระบวนการที่คล้ายกันในการแสดงโลโก้ ด้วยเครื่องมือสร้างฟอร์ม คุณมีตัวเลือกมากมายในการวางโลโก้บนฟอร์มของคุณ
เพียงลากฟิลด์ เนื้อหา ไปยังตำแหน่งที่คุณต้องการในแบบฟอร์มของคุณ

เพื่อให้คล้ายกับตัวอย่างด้านบน ลองวางโลโก้ที่ด้านบนของแบบฟอร์ม และเนื่องจากภาพนี้ค่อนข้างคล้ายกับภาพส่วนหัว โลโก้แนวนอนอาจดูดีที่สุดที่นี่
อย่าลืมคลิกปุ่ม เพิ่มสื่อ ในช่องเนื้อหาเพื่ออัปโหลดโลโก้ของคุณ

และอย่าลืมเกี่ยวกับการตั้งค่าเพิ่มเติม คุณอาจต้องการตั้งโลโก้ให้อยู่กึ่งกลาง ทำให้เป็นขนาดเต็ม หรือเปลี่ยนขนาดฟิลด์ในการตั้งค่าขั้นสูง
คุณยังสามารถแก้ไขข้อความด้านล่างโลโก้ได้เหมือนกับที่เรากล่าวถึงในตัวอย่างข้อความแนะนำ ซึ่งจะทำให้แบบฟอร์มของคุณมีลักษณะใกล้เคียงกับตัวอย่างนี้


ตอนนี้หน้าเข้าสู่ระบบของคุณมีโลโก้ของคุณแสดงอย่างชัดเจนในแบบฟอร์มของคุณ อย่าลังเลที่จะเพิ่มโลโก้อื่นที่ด้านล่าง หรือทุกที่ที่คุณต้องการลากช่องเนื้อหาด้วย!
5. แบบฟอร์มเข้าสู่ระบบพร้อมภาพประกอบ
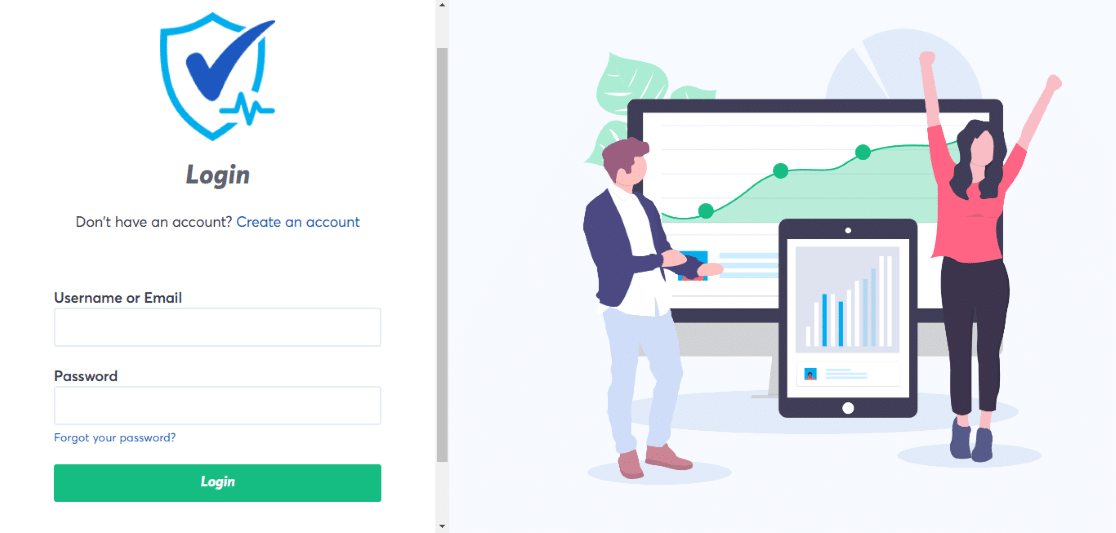
ตอนนี้เรามารับทราบหน้าเข้าสู่ระบบสำหรับ TrustPulse แบบฟอร์มการเข้าสู่ระบบนี้มีข้อมูลประจำตัวที่ป้อนที่ด้านหนึ่งของหน้าจอโดยมีโลโก้ขนาดเล็กอยู่ด้านบน และภาพประกอบขนาดใหญ่แสดงอยู่ที่อีกด้านหนึ่ง

คุณก็สามารถสร้างฟอร์มที่มีลักษณะเช่นนี้ได้โดยใช้ฟิลด์เค้าโครงและฟิลด์เนื้อหาร่วมกัน
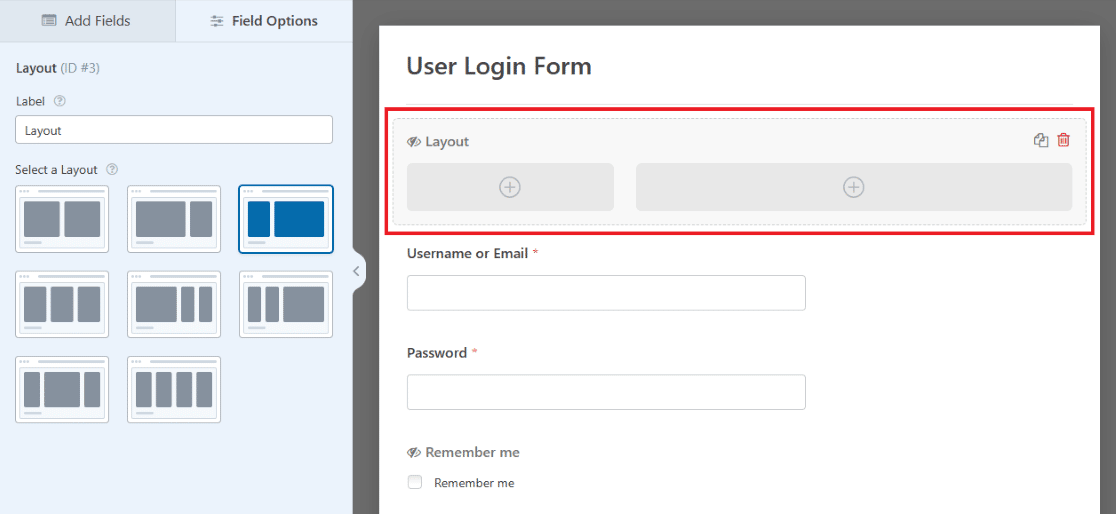
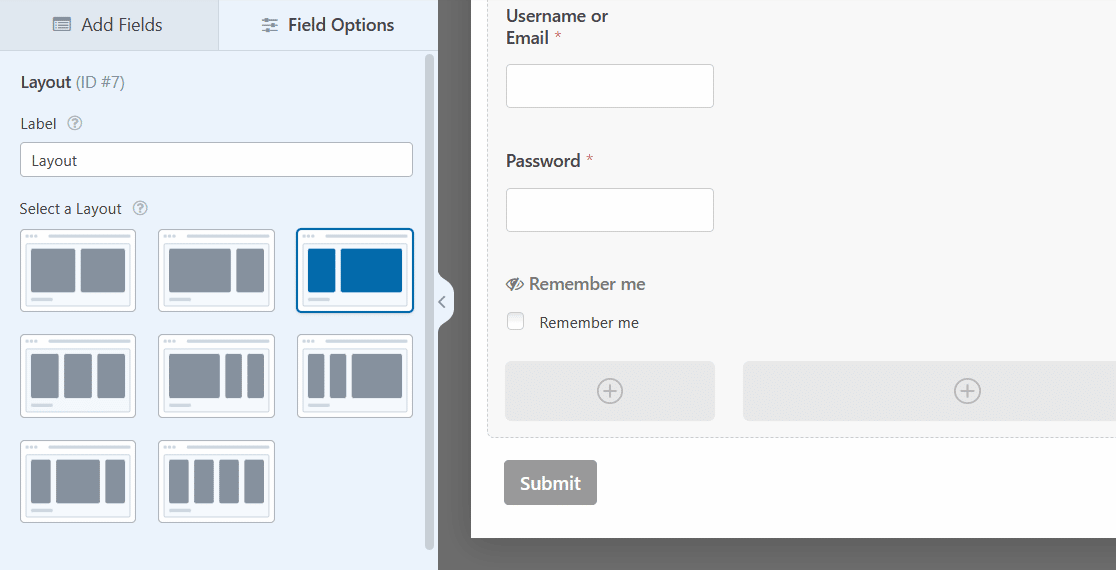
ขั้นแรก ให้ลากช่อง เค้าโครง ไปยังแบบฟอร์มเข้าสู่ระบบผู้ใช้ของคุณ

ไม่สำคัญว่าคุณจะลากและวางช่อง Layout ที่ใดในตอนนี้ เพราะในที่สุดคุณก็จะลากช่องที่โหลดไว้ล่วงหน้าของแบบฟอร์มลงในช่อง Layout เอง
สำหรับตอนนี้ ให้ลากไปที่ด้านบนสุดของฟอร์มเพื่อจัดระเบียบ คุณจะต้องเลือกการวางแนวของคอลัมน์ภายในเลย์เอาต์ ซึ่งจะกำหนดขนาดและการจัดวางเนื้อหาในช่องนี้

ตอนนี้ ลากฟิลด์ เนื้อหา ลงในคอลัมน์แรกของ ฟิลด์เค้าโครง ในแบบฟอร์มของคุณ เพื่อให้คุณสามารถแสดงโลโก้ที่นี่เหมือนตัวอย่าง TrustPulse

ใช้ปุ่มเพิ่มสื่อเพื่ออัปโหลดโลโก้ของคุณอีกครั้ง จากนั้นตรวจสอบให้แน่ใจว่าการตั้งค่าของรูปภาพได้กำหนดทิศทางและขนาดตามที่คุณต้องการ

จากนั้น ลากและวางฟิลด์อื่นๆ ในแบบฟอร์มลงในด้านนั้นของฟิลด์เค้าโครง
เพียงจับแต่ละฟิลด์ด้วยเมาส์ ลากลงในคอลัมน์เค้าโครงแล้วปล่อย ช่องอีเมล ช่องรหัสผ่าน และช่องทำเครื่องหมายจะอยู่ในคอลัมน์ด้านซ้ายของแบบฟอร์ม

ตอนนี้ คุณจะเพิ่มเนื้อหาลงในคอลัมน์อื่นในช่องเค้าโครง
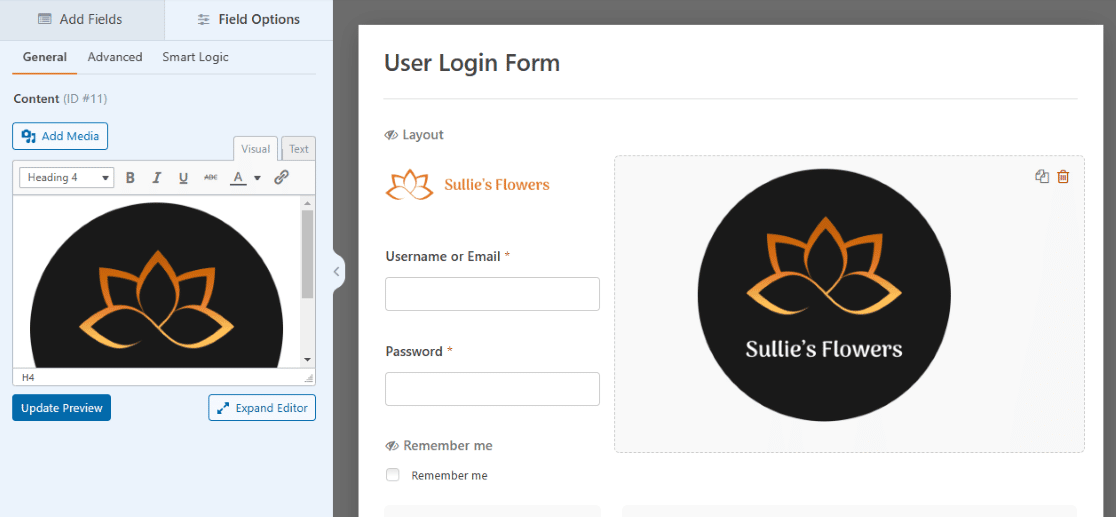
เลือกฟิลด์เนื้อหาอีกครั้งแล้วลากไปที่คอลัมน์ขนาดใหญ่ทางด้านขวาของแบบฟอร์มของคุณ

ตอนนี้คุณสามารถเพิ่มภาพประกอบที่คุณเลือกให้แสดงเป็นส่วนใหญ่ในด้านนี้ของแบบฟอร์ม
คลิกปุ่มเพิ่มสื่อเหมือนที่คุณทำในอีกด้านหนึ่งเพื่ออัปโหลดภาพประกอบ

และอีกครั้ง อย่าลืมปรับการตั้งค่าฟิลด์เพื่อปรับแต่งขนาดและตำแหน่งของภาพประกอบของคุณ
สำหรับภาพประกอบขนาดใหญ่เช่นตัวอย่าง คุณอาจต้องการลบข้อความเพิ่มเติมออกจากฟิลด์เนื้อหา

และตอนนี้แบบฟอร์มของคุณมีโลโก้ขนาดเล็กและรายการข้อมูลรับรองที่ด้านหนึ่ง และภาพประกอบขนาดใหญ่แสดงอยู่ที่อีกด้านหนึ่ง
และเช่นเคย คุณจะต้องบันทึกแบบฟอร์มนี้เพื่อเก็บไว้ใน WPForms บนแดชบอร์ดของคุณ จากนั้นฝังลงในหน้า WordPress เมื่อคุณพร้อมใช้งาน
6. แบบฟอร์มเข้าสู่ระบบด้วย CTA
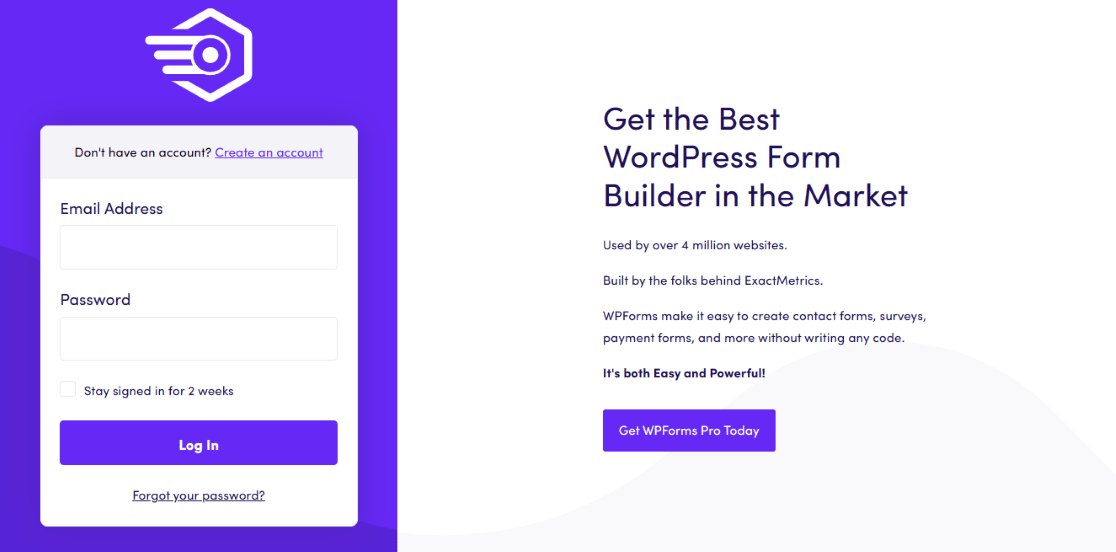
ต่อไป เราจะดูที่หน้าเข้าสู่ระบบจาก ExactMetrics ซึ่งค่อนข้างคล้ายกับการเข้าสู่ระบบก่อนหน้านี้ แต่มีปุ่มคำกระตุ้นการตัดสินใจที่ด้านหนึ่งของแบบฟอร์มแทนที่จะเป็นภาพประกอบ

ด้านหนึ่งมีโลโก้ขนาดเล็ก ป้อนอีเมล ป้อนรหัสผ่าน และปุ่มเข้าสู่ระบบ และอีกด้านมีข้อความค่อนข้างน้อย ตามด้วย CTA ที่คลิกได้
หากต้องการสร้างรูปลักษณ์ที่คล้ายคลึงกันด้วยแบบฟอร์มของคุณเอง คุณเพียงแค่ทำตามขั้นตอนที่เรากล่าวถึงในตัวอย่างก่อนหน้านี้: ขั้นแรกให้เพิ่มช่องเค้าโครงลงในแบบฟอร์มเข้าสู่ระบบผู้ใช้ของคุณ แล้วลากช่องไปที่ด้านใดด้านหนึ่งหรือคอลัมน์ของเค้าโครง

โปรดจำไว้ว่า คุณเพียงลากช่องเนื้อหาลงในเลย์เอาต์เพื่ออัปโหลดโลโก้ของคุณ จากนั้นลากฟิลด์ที่เหลือในฟอร์มไปที่ด้านนั้นของเลย์เอาต์ด้วย
แต่สำหรับอีกด้านหนึ่งของช่องเค้าโครงในคอลัมน์ที่สอง ไม่ต้องกังวลเกี่ยวกับการอัปโหลดใดๆ คุณจะแก้ไขข้อความที่มีอยู่แล้วที่นี่

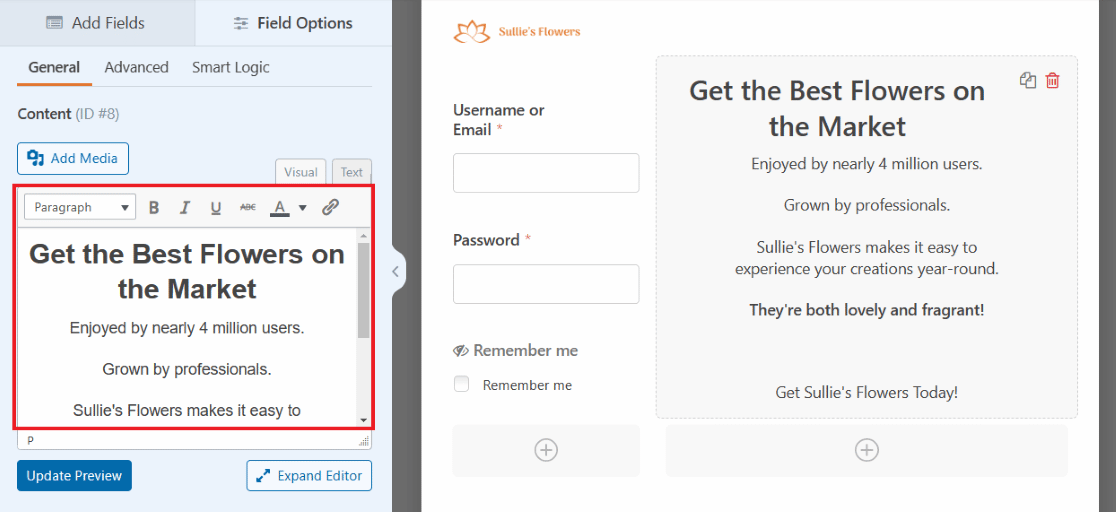
สังเกตว่าข้อความบางส่วนที่โหลดไว้ล่วงหน้ามีขนาดใหญ่และหนากว่าข้อความด้านล่าง คล้ายกับลักษณะข้อความในตัวอย่าง
สิ่งนี้ทำให้ง่ายต่อการตกแต่งข้อความของคุณให้เหมือนตัวอย่าง แต่อย่าลืมวิธีอื่นๆ ทั้งหมดในการใช้โปรแกรมแก้ไขข้อความเพื่อประโยชน์ของคุณ คุณสามารถเปลี่ยนขนาด การวางแนว การลงสี และอื่นๆ ของข้อความได้ตามที่เห็นสมควร

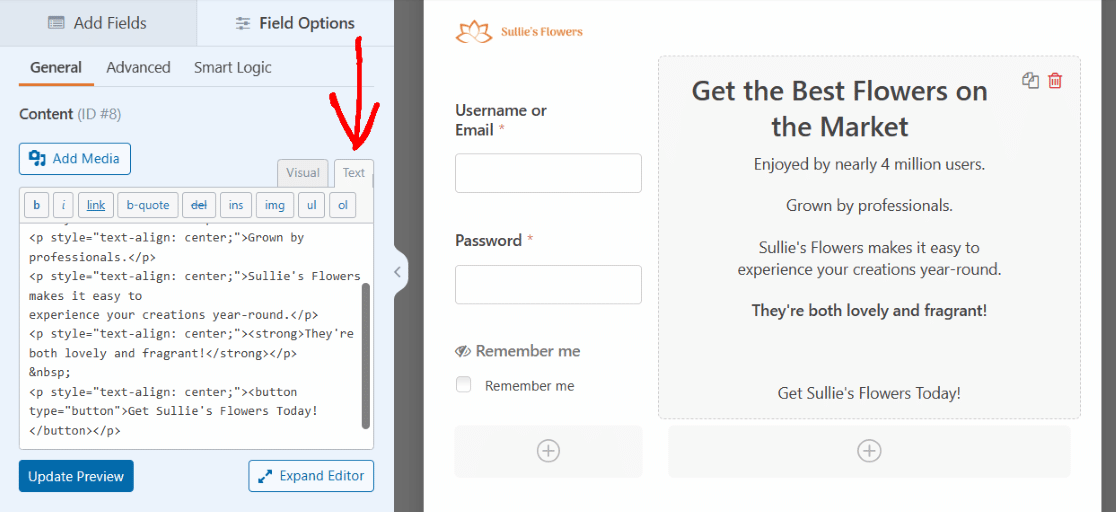
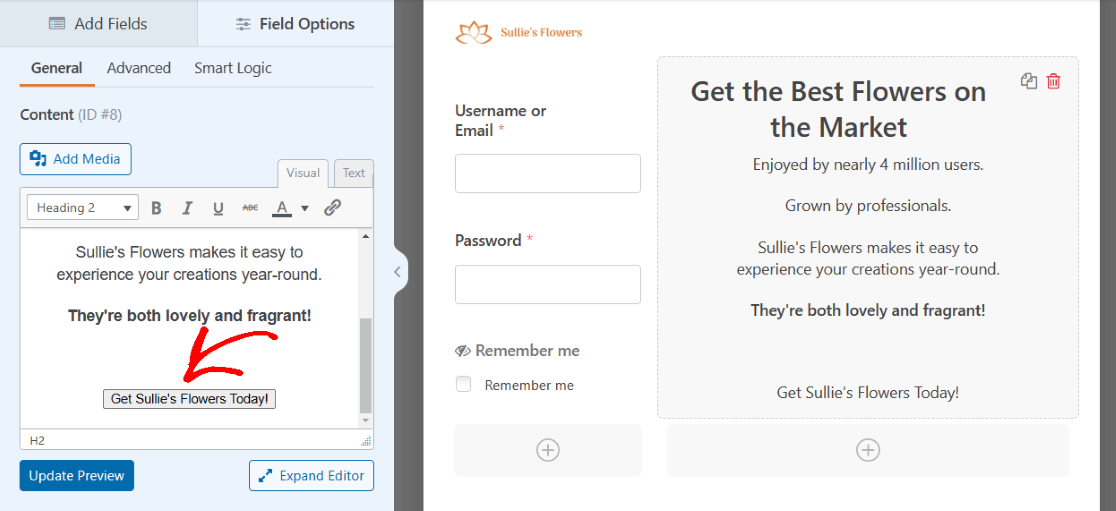
และภายในโปรแกรมแก้ไขข้อความของช่องเนื้อหา คุณยังสามารถแทรกส่วนย่อยของโค้ดเพื่อสร้างปุ่ม CTA ได้อีกด้วย
คลิกที่แท็บ ข้อความ ของกล่องแก้ไขข้อความเพื่อคัดลอกและวางโค้ดที่คุณต้องการใช้สร้างปุ่ม

คุณสามารถแก้ไขข้อมูลโค้ดของคุณเพื่อจัดรูปแบบรูปลักษณ์ของปุ่ม CTA ได้ตามต้องการ

ตอนนี้คุณมีปุ่ม CTA บนแบบฟอร์มของคุณแล้ว!
คุณจะต้องบันทึกแบบฟอร์มนี้อีกครั้ง จากนั้นฝังลงในหน้า WordPress เมื่อคุณพร้อมที่จะใช้งาน
7. แบบฟอร์มเข้าสู่ระบบด้วย reCAPTCHA
ตอนนี้เราได้ดำเนินการด้วยวิธีที่ซับซ้อนมากขึ้นในการจัดรูปแบบแบบฟอร์มการเข้าสู่ระบบแล้ว มาดูองค์ประกอบความปลอดภัยที่ง่ายที่สุดอย่างหนึ่งในการเพิ่มลงในแบบฟอร์มของคุณ ทุกที่ที่คุณต้องการ

การยืนยัน reCAPTCHA ช่วยปกป้องเว็บไซต์ WordPress ของคุณจากบอทและสแปมที่พยายามใช้แบบฟอร์มของคุณเพื่อเข้าสู่ไซต์ของคุณ
อย่างที่คุณเห็น เราใช้มันในหน้าล็อกอินของเราเองที่ WPForms

คุณสามารถเพิ่มฟิลด์ reCAPTCHA ลงในแบบฟอร์มการเข้าสู่ระบบของคุณได้ง่ายๆ เช่นกัน แต่ก่อนอื่น คุณจะต้องกำหนดค่าในการตั้งค่า WPForms ของคุณ
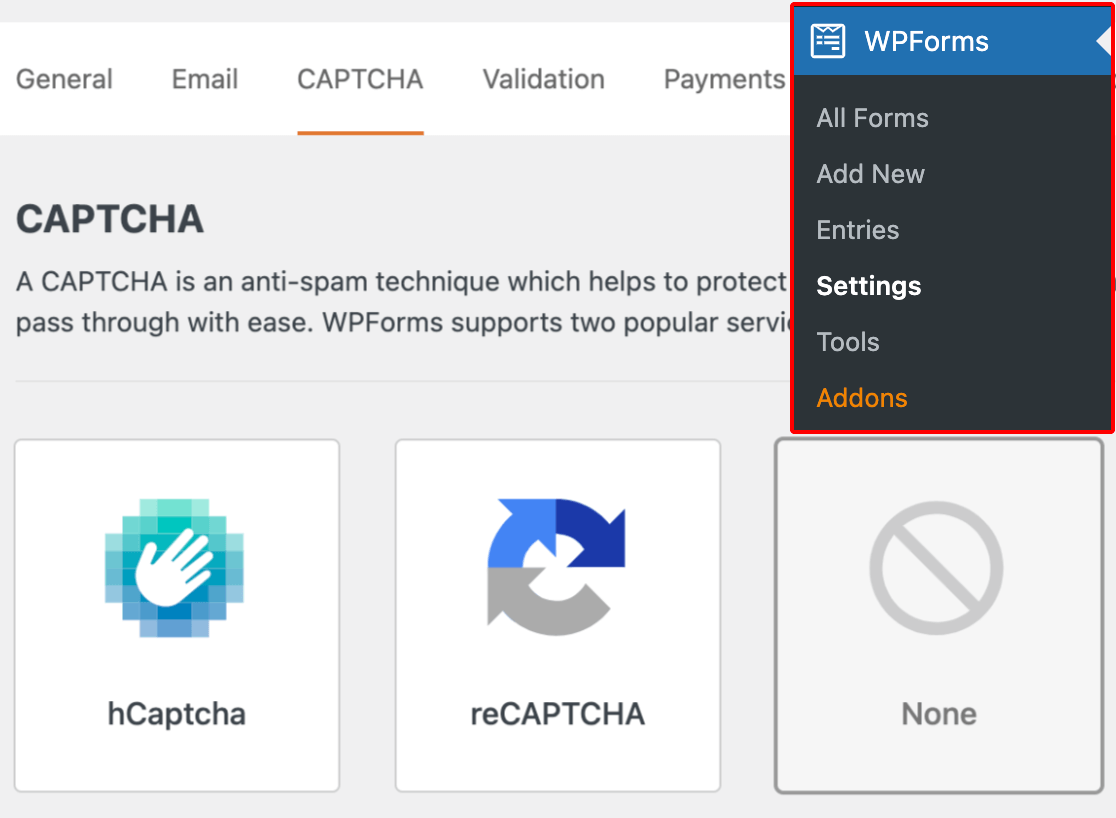
จากแดชบอร์ด WordPress ให้ไปที่ WPForms จากนั้นเลือก Settings จากนั้น ตรวจสอบว่าคุณอยู่ในหน้าจอ CAPTCHA

เลือกตัวเลือก reCAPTCHA จากตรงกลางหน้าจอ
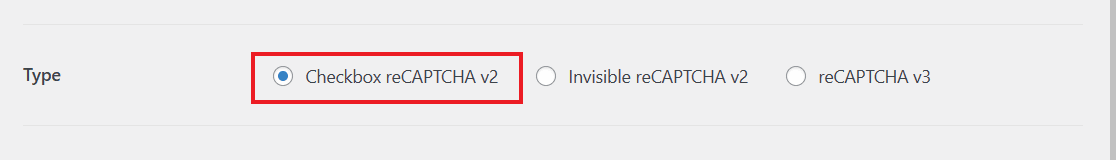
จากนั้น คุณจะเลือกประเภทการยืนยัน reCAPTCHA ที่คุณต้องการใช้
ให้เลือกช่องทำ เครื่องหมาย reCAPTCHA v2

ถัดไป คุณจะต้องป้อนรหัส ไซต์ และรหัส ลับ ในหน้าการตั้งค่านี้ ซึ่งจัดทำโดย Google หากต้องการรับคีย์เหล่านี้ คุณต้องทำตามขั้นตอนการตั้งค่าในคอนโซลผู้ดูแลระบบ reCAPTCHA ของ Google
สำหรับข้อมูลเพิ่มเติม พร้อมด้วยบทแนะนำโดยละเอียดเกี่ยวกับวิธีการทำเช่นนี้ โปรดดูบทความของเราเกี่ยวกับการตั้งค่าและการใช้ reCAPTCHA กับแบบฟอร์ม WordPress ของคุณ
อย่าลืมคลิก บันทึก ที่ด้านล่างของหน้าจอนี้เพื่อใช้การตั้งค่าเหล่านี้กับฟิลด์ reCAPTCHA ของคุณ
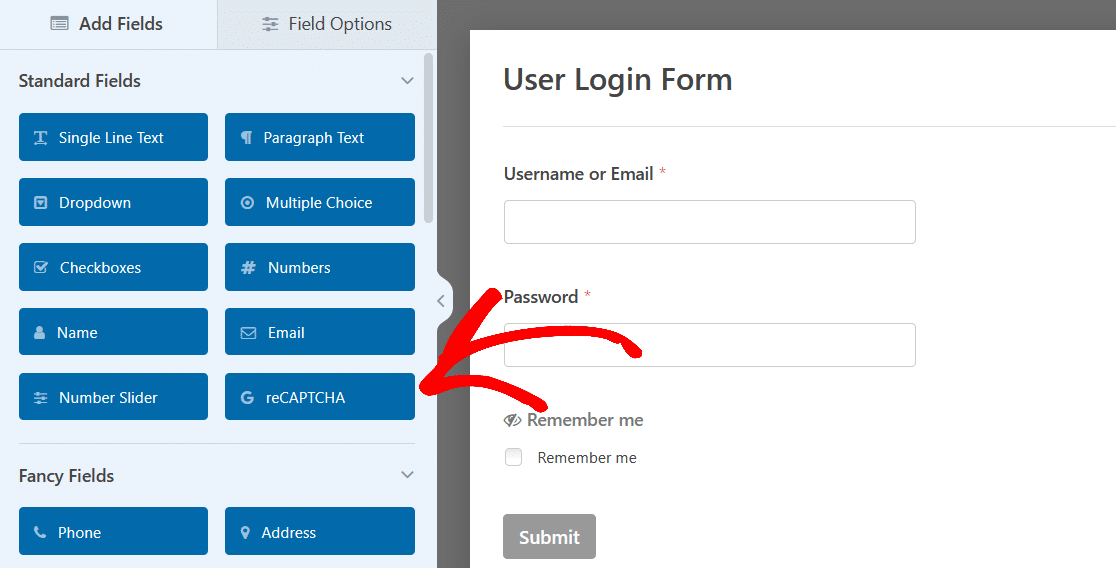
ตอนนี้คุณพร้อมที่จะเพิ่มการยืนยัน reCAPTCHA ในแบบฟอร์มของคุณแล้ว
กลับไปที่หน้าการสร้างแบบฟอร์ม คุณเพียงคลิกที่ฟิลด์ reCAPTCHA เพื่อเปิดใช้งานในแบบฟอร์มเข้าสู่ระบบผู้ใช้ของคุณ

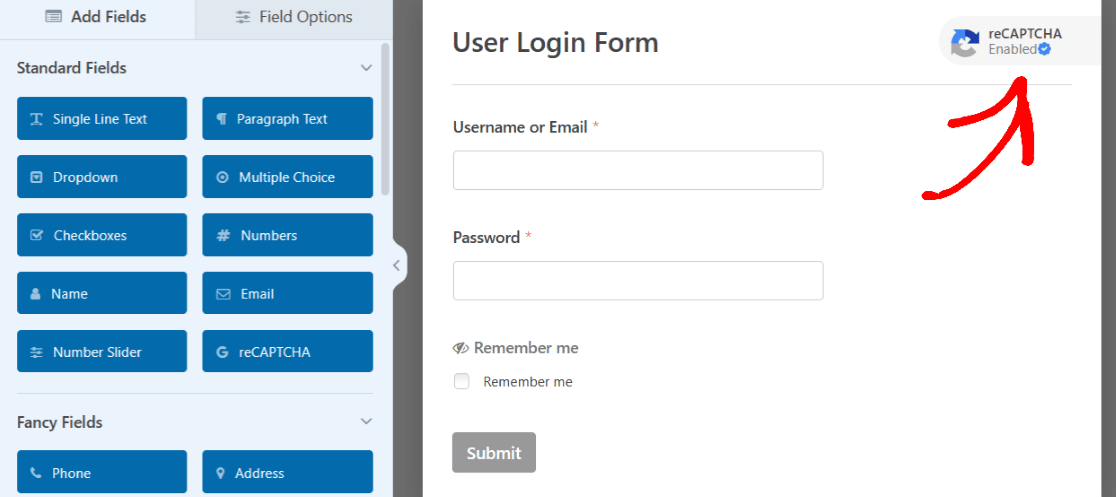
และนั่นแหล่ะ! แบบฟอร์มการเข้าสู่ระบบของคุณได้รับการปกป้องจากบอทและสแปมที่อาจแทรกซึมเข้าไปในไซต์ของคุณ

นอกจากนี้ ไอคอน reCAPTCHA จะแสดงบนแบบฟอร์มของคุณ ซึ่งจะบอกผู้ใช้ของคุณว่าข้อมูลของพวกเขาปลอดภัย
วิธีเพิ่มหน้าเข้าสู่ระบบแบบกำหนดเองใน WordPress
สิ่งที่เป็นประโยชน์เกี่ยวกับตัวสร้างฟอร์มจาก WPForms คือตัวเลือกที่ปรับแต่งได้ทั้งหมดและตัวเลือกสไตล์ที่ได้รับแรงบันดาลใจจากตัวอย่างเหล่านี้สามารถสร้างขึ้นได้บนฟอร์มเอง
อย่างไรก็ตาม สไตล์บางอย่างที่ได้รับจากตัวอย่างเหล่านี้อาจเป็นผลมาจากการแก้ไขเพิ่มเติมในหน้าเข้าสู่ระบบ
ดังนั้น สำหรับเคล็ดลับเชิงลึกเพิ่มเติมเกี่ยวกับวิธีจัดรูปแบบให้มากขึ้นด้วย WPForms บนหน้า WordPress ของคุณ โปรดดูบทความฉบับเต็มเกี่ยวกับวิธีจัดรูปแบบฟอร์มด้วย CSS
นอกจากนี้ โปรดทราบว่าด้วยฟอร์มที่คุณสร้างทั้งหมดและตัวอย่างที่เรากล่าวถึงที่นี่ คุณจะต้องบันทึกฟอร์มเมื่อคุณแก้ไขเสร็จแล้ว จากนั้น ในภายหลัง หากจำเป็น คุณสามารถฝังแบบฟอร์มบนเพจและเผยแพร่เมื่อคุณพร้อม
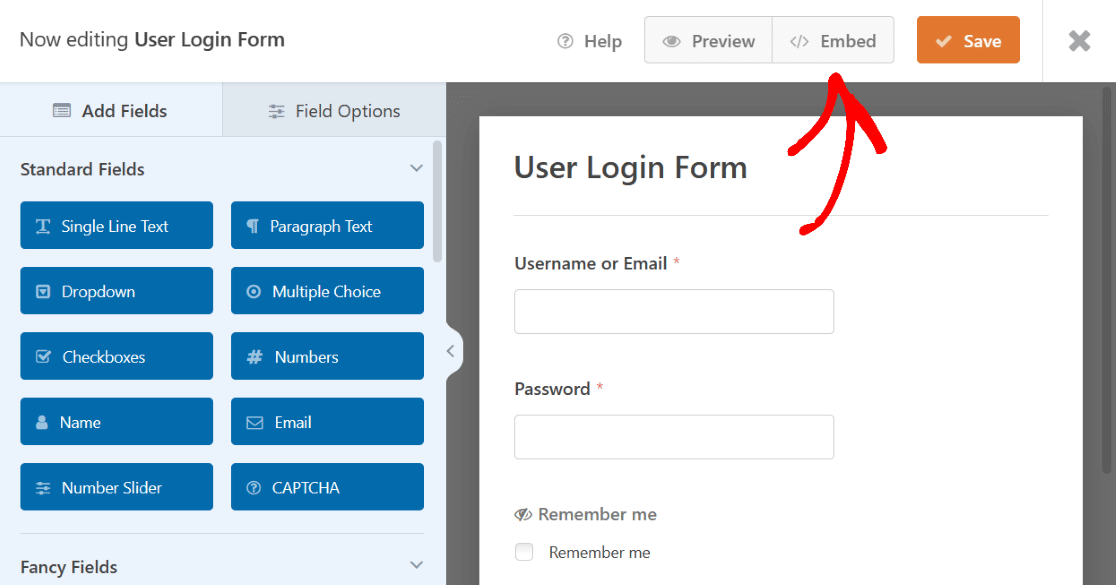
หรือ จากตัวสร้างฟอร์ม คุณสามารถดำเนินการต่อและฝังฟอร์มของคุณบนเพจได้เลย

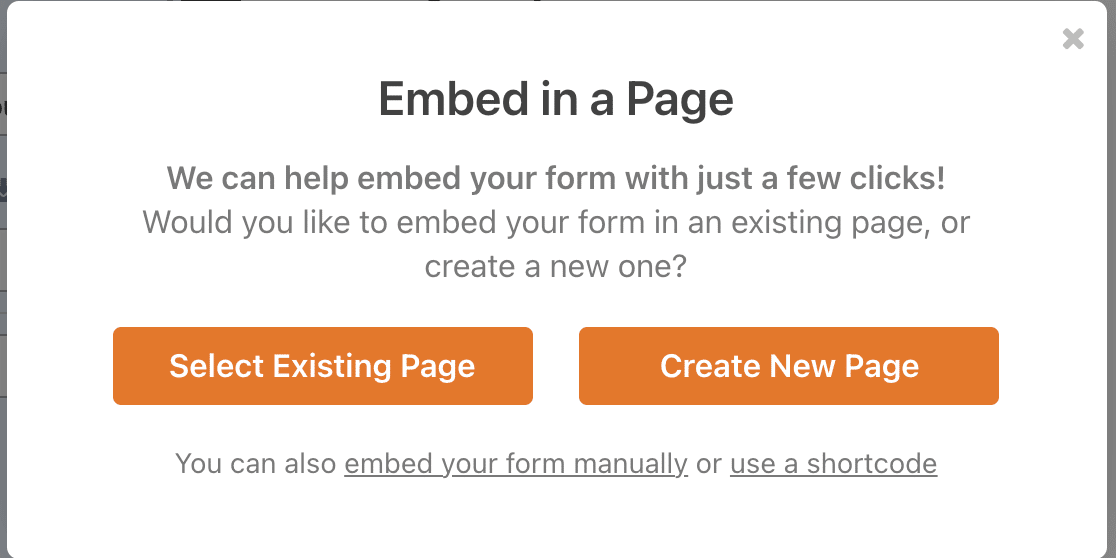
เมื่อคลิก ฝัง คุณสามารถฝังแบบฟอร์มการเข้าสู่ระบบของคุณบนหน้าที่คุณสร้างไว้แล้วสำหรับเว็บไซต์ของคุณ หรือคุณสามารถสร้างหน้าใหม่ตอนนี้สำหรับแบบฟอร์มการเข้าสู่ระบบนี้

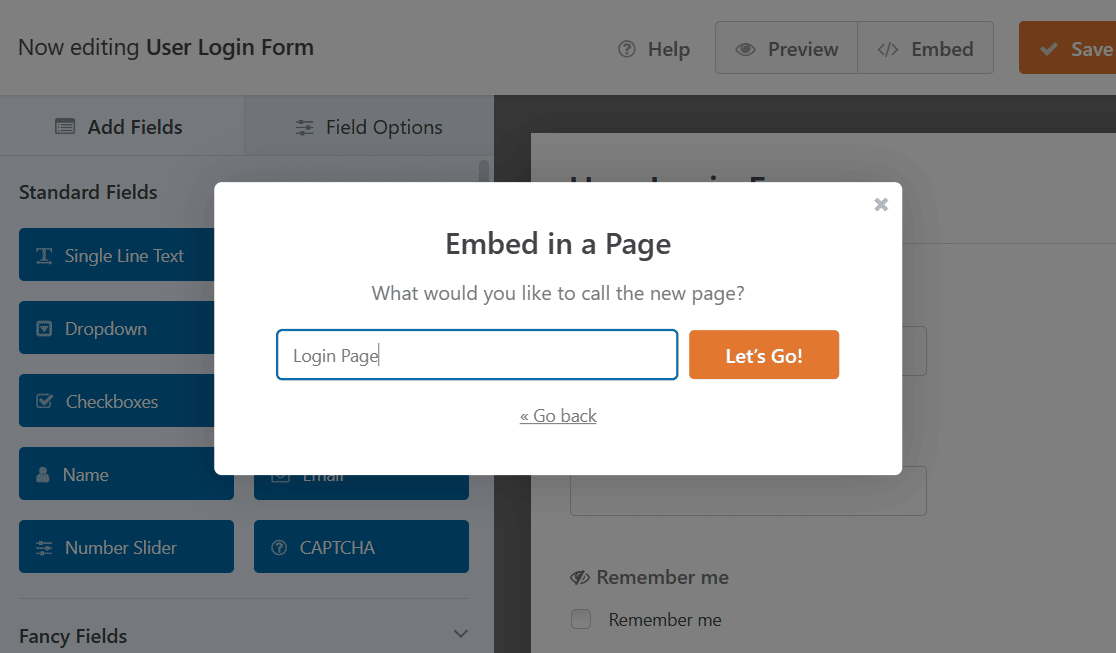
หากคุณตัดสินใจที่จะสร้างหน้าใหม่ คุณจะต้องตั้งชื่อหน้านั้น เช่นเดียวกับหน้าอื่นๆ ในเว็บไซต์ของคุณ เพื่อให้คุณค้นหาได้ง่ายในแดชบอร์ดของ WordPress

คลิก ไปกันเลย! เพื่อจะดำเนินการต่อ. WPForms จะเพิ่มแบบฟอร์มเข้าสู่ระบบของคุณไปยังหน้าใหม่ของคุณโดยอัตโนมัติ
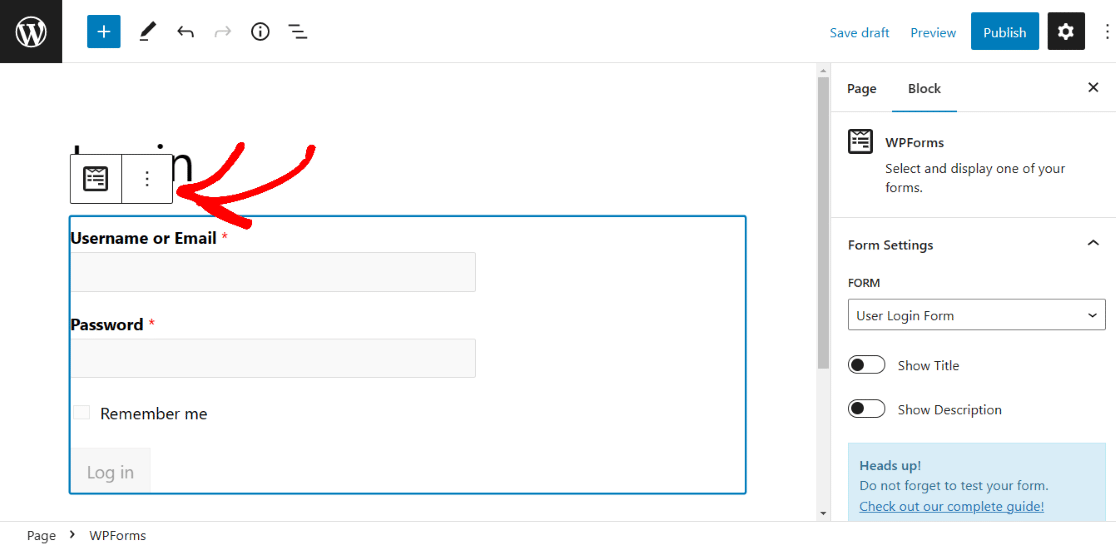
หลังจากฝังฟอร์มของคุณแล้ว คุณสามารถแก้ไขสิ่งอื่นๆ อีกสองสามอย่างบนหน้า WordPress ได้โดยเข้าไปที่การตั้งค่าของบล็อก WPForms และแก้ไของค์ประกอบสไตล์อื่นๆ ของหน้า

อ่านบทความนี้สำหรับแนวคิดเพิ่มเติมเกี่ยวกับวิธีแก้ไขและปรับแต่งหน้าเข้าสู่ระบบ WordPress ของคุณ
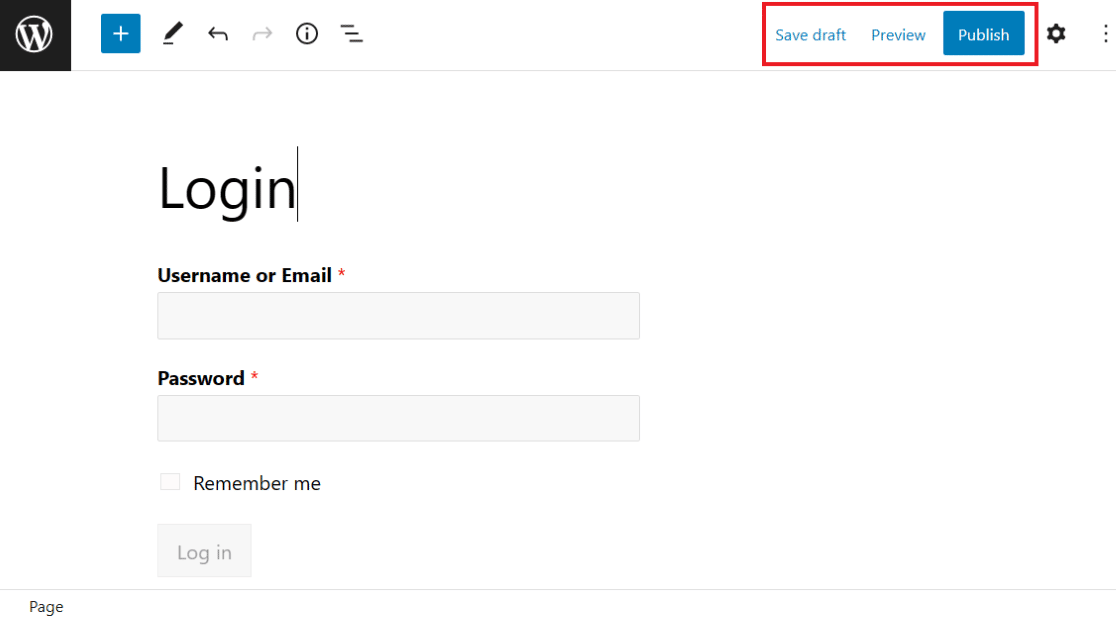
และจำไว้ว่า เช่นเดียวกับหน้า WordPress ทั้งหมดของคุณ คุณจะต้องเผยแพร่หน้าด้วยแบบฟอร์มที่ฝังไว้เพื่อเผยแพร่บนเว็บไซต์ของคุณ
คุณยังสามารถแสดงตัวอย่างหน้าก่อนที่จะเผยแพร่ หรือบันทึกฉบับร่างไว้ใช้ในภายหลัง

หากต้องการอ่านเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูบทช่วยสอนนี้ซึ่งครอบคลุมถึงวิธีการแสดงแบบฟอร์มการเข้าสู่ระบบและการลงทะเบียน
สร้างหน้าเข้าสู่ระบบของคุณตอนนี้
ต่อไป สร้างแบบฟอร์มลงทะเบียนกับ PayPal
ตอนนี้คุณได้เรียนรู้ทั้งหมดเกี่ยวกับการสร้างแบบฟอร์มการเข้าสู่ระบบสำหรับเว็บไซต์ WordPress ของคุณแล้ว ทำไมไม่ลองสร้างแบบฟอร์มลงทะเบียน WordPress ด้วย PayPal ดูล่ะ ด้วยวิธีนี้ คุณสามารถลงทะเบียนผู้ใช้เว็บไซต์ของคุณและเริ่มเก็บเงินได้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
