Jak ukryć nagłówek na określonych stronach za pomocą kreatora motywów Divi
Opublikowany: 2021-10-21Jedną z najczęściej używanych funkcji Divi Theme Builder jest dodanie globalnego nagłówka do Twojej witryny, a następnie możliwość zastąpienia go niestandardowymi nagłówkami w dowolnym miejscu. Możesz dostosować każdą stronę, typ postu i widoczny obszar swojej witryny do swoich potrzeb. Czasami jednak możesz nie potrzebować nagłówka na określonych stronach, niezależnie od tego, czy jest to globalny, czy niestandardowy. W tym artykule przedstawimy Ci kilka sposobów na ukrycie nagłówka na tych konkretnych stronach za pomocą Kreatora motywów Divi, dzięki czemu Twoja witryna może być dokładnie tym, czego potrzebujesz przez cały czas i we wszystkich miejscach. Zagłębmy się.
Jak ukryć nagłówek na określonych stronach
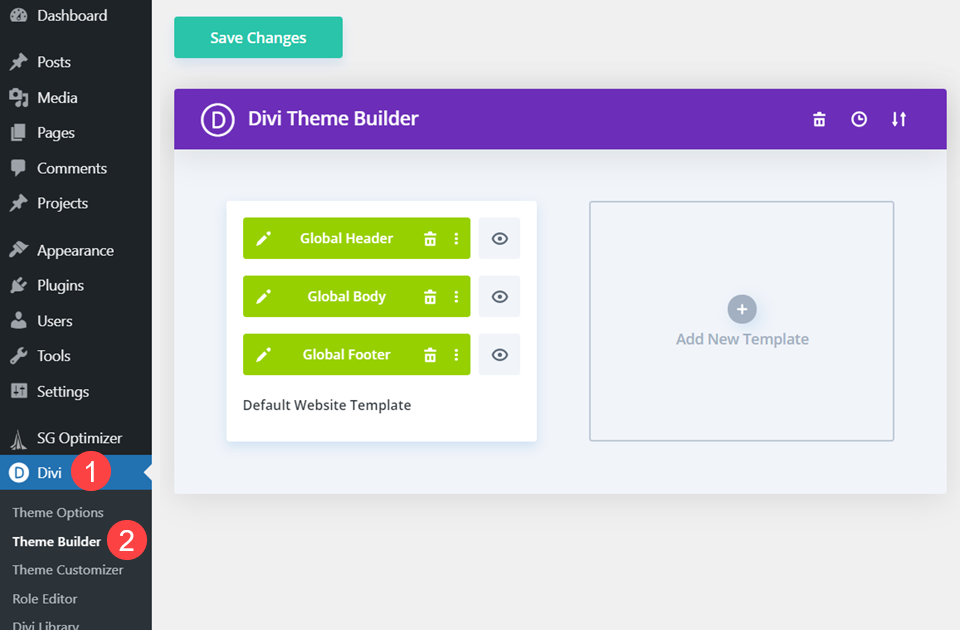
Po pierwsze, musisz udać się do Divi Theme Builder. W panelu administratora WordPress znajdź wpis Divi i przejdź do podsekcji Theme Builder .

Utwórz globalny nagłówek
Jeśli używasz Theme Buildera po raz pierwszy, musisz ustawić globalny nagłówek. Najłatwiej to zrobić, korzystając z bezpłatnego pobrania, które udostępniamy, pobierając plik JSON nagłówka/stopki z posta na blogu. Następnie użyj opcji Przenośność w kreatorze, aby go zaimportować.

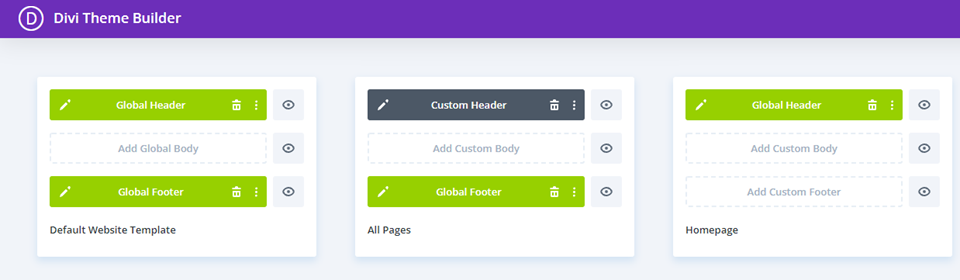
Twoje szablony globalne powinny być teraz ustawione.
Przypisz niestandardowy lub globalny nagłówek
Divi Theme Builder ma wiele menu kontekstowych, z których możesz skorzystać. Pierwsza metoda ukrycia nagłówka na określonej stronie w Divi odbywa się za pomocą jednego z tych menu.
Po pierwsze, musisz mieć zestaw szablonów, który używa niestandardowego lub globalnego nagłówka , który nie jest częścią domyślnego szablonu globalnego .

Następnie musisz dodać określone strony, na których chcesz ukryć nagłówek. Zrób to, najeżdżając kursorem na szablon, klikając ikonę koła zębatego (lub klikając prawym przyciskiem myszy i wybierając opcję Zarządzaj przypisaniami szablonów ). Aby uzyskać te opcje, musisz kliknąć prawym przyciskiem myszy obszar szablonu , a nie rzeczywisty układ nagłówka. Kliknięcie prawym przyciskiem myszy układu nagłówka daje różne polecenia kontekstowe, jak zobaczysz poniżej.

Znajdź stronę (lub strony), które chcesz bez nagłówka, i zaznacz pola obok nich. Wszystko, co przypiszesz do tego szablonu, nie będzie już wyświetlać nagłówka w interfejsie witryny.

Użyj poleceń menu kontekstowego
Następnie kliknij prawym przyciskiem myszy Nagłówek niestandardowy lub Nagłówek globalny . Wybierz opcję, która brzmi Ukryj w interfejsie .

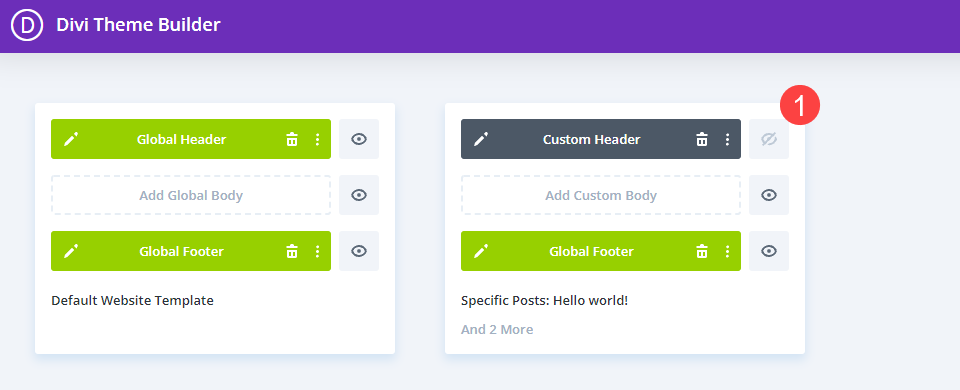
Teraz powinieneś zobaczyć ikonę oka po prawej stronie tego układu wyszarzoną z linią przez nią. Oznacza to, że nagłówek jest ukryty dla wszystkich stron lub postów przypisanych do tego konkretnego szablonu.

Możesz także po prostu kliknąć lewym przyciskiem myszy ikonę oka, aby włączyć lub wyłączyć widoczność nagłówka (lub treści lub stopki). Każdy sposób zadziała i tak czy inaczej możesz ukryć nagłówek na określonych stronach. Ponownie, po prostu upewnij się, że przypisałeś konkretne strony, na których chcesz ukryć ten nagłówek.

Chcielibyśmy również zauważyć, że w przeciwieństwie do wykluczania postów i stron z szablonów, użycie opcji Ukryj w interfejsie nie powoduje domyślnie powrotu niestandardowego nagłówka do globalnego. Na przypisanych stronach i postach nie pojawi się żaden nagłówek.
Metoda alternatywna
Ta metoda będzie działać tylko wtedy, gdy nie używasz globalnego nagłówka jako części projektu witryny. Jeśli zamierzasz używać niestandardowych nagłówków dla różnych szablonów, możesz użyć tej metody, aby ukryć nagłówek w Divi.
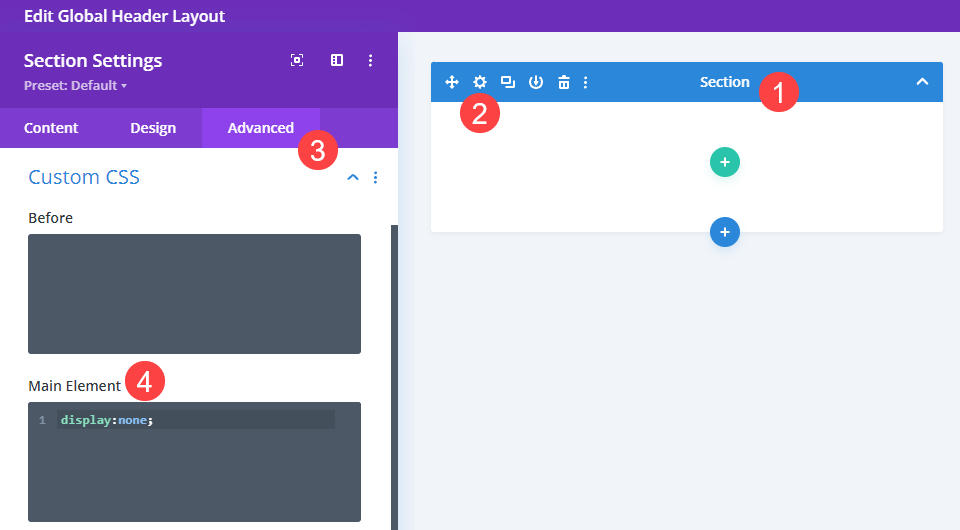
Mając to na uwadze, musisz zacząć od utworzenia układu globalnego nagłówka . Wewnątrz Divi Builder utwórz pustą sekcję (co oznacza, że nie ma w niej wierszy ani modułów). Następnie przejdź do sekcji Ustawienia i do zakładki Zaawansowane .

Następnie przejdź do opcji Custom CSS i znajdź pole Main Element . Kliknij wewnątrz i dodaj wyświetlacz:brak; do pola tekstowego. Ten fragment kodu CSS usuwa tę sekcję z układu, uniemożliwiając przeglądarce jej renderowanie i oszczędzając miejsce w szablonie. Istnieją dwa powody, dla których stosujemy display:brak; do sekcji zamiast pozostawić ją pustą bez wiersza lub modułu.
- Ponieważ przeglądarka nadal renderowałaby przestrzeń sekcji, gdyby była pusta. Byłby również pusty w przedniej części Twojej witryny. Używając display:brak; usuwamy go całkowicie.
- Gdybyśmy mieli po prostu nie mieć przypisanego globalnego nagłówka , domyślny nagłówek motywu Divi wyświetlałby się na stronach, które nie zostały przypisane lub wykluczone z układów z niestandardowym nagłówkiem. Co nie zadziała w przypadku tej metody.
Po zastosowaniu niestandardowego CSS do pojedynczej sekcji globalnego nagłówka zapisz zmiany i wróć do strony głównej kreatora motywów.
Wyklucz strony z szablonów niestandardowych
Jak wspomnieliśmy powyżej, jeśli wykluczysz post lub stronę z szablonu Divi Theme Builder, powróci on do domyślnego szablonu witryny . Jeśli są tam układy globalne, zostaną one wyświetlone na interfejsie użytkownika. Jeśli są puste miejsca, zostaną wyświetlone domyślne układy Divi.
Mówiąc globalnemu nagłówkowi, aby używał display:none; w poprzednim kroku możesz ukryć nagłówek na określonych stronach lub postach, które wykluczysz z szablonu.
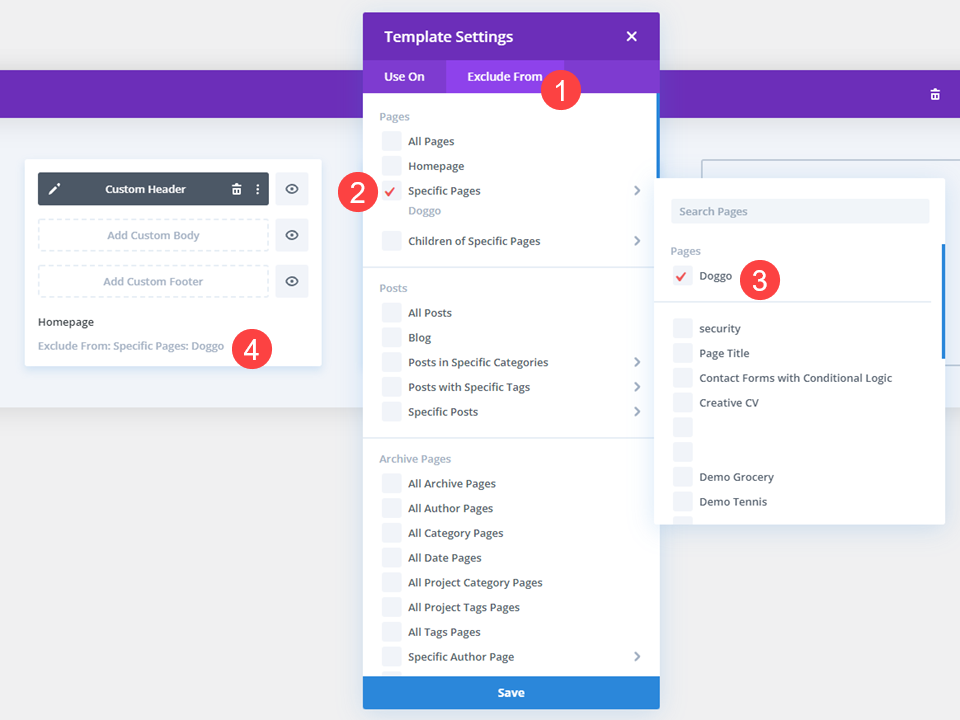
Tak jak w powyższej metodzie, chcesz kliknąć ikonę koła zębatego lub kliknąć szablon prawym przyciskiem myszy i wybrać opcję Zarządzaj przypisaniami szablonów . Następnie przejdź do karty Wyklucz z , wybierz określone strony lub posty, które chcesz wykluczyć, i zaznacz przy nich pola wyboru . Tym razem znacznik wyboru będzie czerwony. Po zapisaniu szablon pokaże na dole linię Wyklucz z.

Wykluczenie posta lub strony z szablonu, który używa niestandardowego nagłówka, przywróci go z powrotem do globalnego nagłówka w domyślnym szablonie witryny. Jednak odkąd użyłeś display:none; CSS na jedynym elemencie globalnego nagłówka, skutecznie ukryłeś nagłówek na tych konkretnych stronach i postach.
Ponownie, ta metoda działa tylko wtedy, gdy używasz nagłówków niestandardowych dla szablonów konstruktora motywów, a nie ogólnego nagłówka globalnego.
Zawijanie
Istnieje wiele powodów, aby ukryć nagłówek w Divi Theme Builder, a wykonanie tego zadania jest niezwykle łatwe. Niezależnie od tego, czy korzystasz z pełnej witryny z niestandardowymi nagłówkami i chcesz wykluczyć kilka z nich za pomocą niestandardowego oszustwa CSS, czy też musisz użyć wbudowanego polecenia Ukryj w interfejsie, aby usunąć wszystkie ślady dowolnego nagłówka, wystarczy kilka kliknięć.
Dlaczego musisz ukrywać swój nagłówek na określonych stronach Divi?
Artykuł wyróżniony obrazem autorstwa Nicolety Ionescu/Shutterstock.com
