Jak wyświetlić zawartość warunkową czasu, gdy licznik odliczania wygaśnie w Divi
Opublikowany: 2021-10-20Wyświetlanie treści warunkowych czasowo, gdy upłynie odliczanie czasu, może być potężnym narzędziem marketingowym. Wiemy, że te liczniki czasu to jeden z najlepszych sposobów zachęcania użytkowników do podejmowania działań w witrynie. Są idealne do prezentowania ograniczonych czasowo ofert członkostwa, produktów, promocji z okazji Czarnego Piątku itp. Ale kiedy odliczanie dobiegnie końca, masz świetną okazję do ponownego kierowania odwiedzających za pomocą treści warunkowych czasowo. Treść warunkowa czasowo to treść wyświetlana (lub ukryta) na stronie internetowej przed lub po określonej dacie i godzinie. Dlatego warto przygotować nowe treści, aby pokazać odwiedzającym, którzy przegapili ofertę lub zabrakło czasu.
W tym samouczku pokażemy, jak wyświetlać zawartość warunkową czasu, gdy licznik odliczania wygaśnie w Divi. Aby to zrobić, użyjemy nowych opcji warunków Divi, aby wyświetlić określoną zawartość przed i po określonej dacie i godzinie, która zbiega się z minutnikiem. Zanim skończy się czas, odwiedzający będą mogli skorzystać z oferty ograniczonej czasowo. Po upływie czasu odwiedzający zostaną zaproszeni do subskrypcji biuletynu, aby otrzymywać powiadomienia o ofertach.
Zacznijmy!
zapowiedź
Oto krótkie spojrzenie na zawartość warunku czasu i licznik czasu, które zbudujemy w tym samouczku.
Oto sekcja przed wygaśnięciem licznika czasu.

A oto sekcja po wygaśnięciu minutnika.

Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

Aby rozpocząć, musisz wykonać następujące czynności:
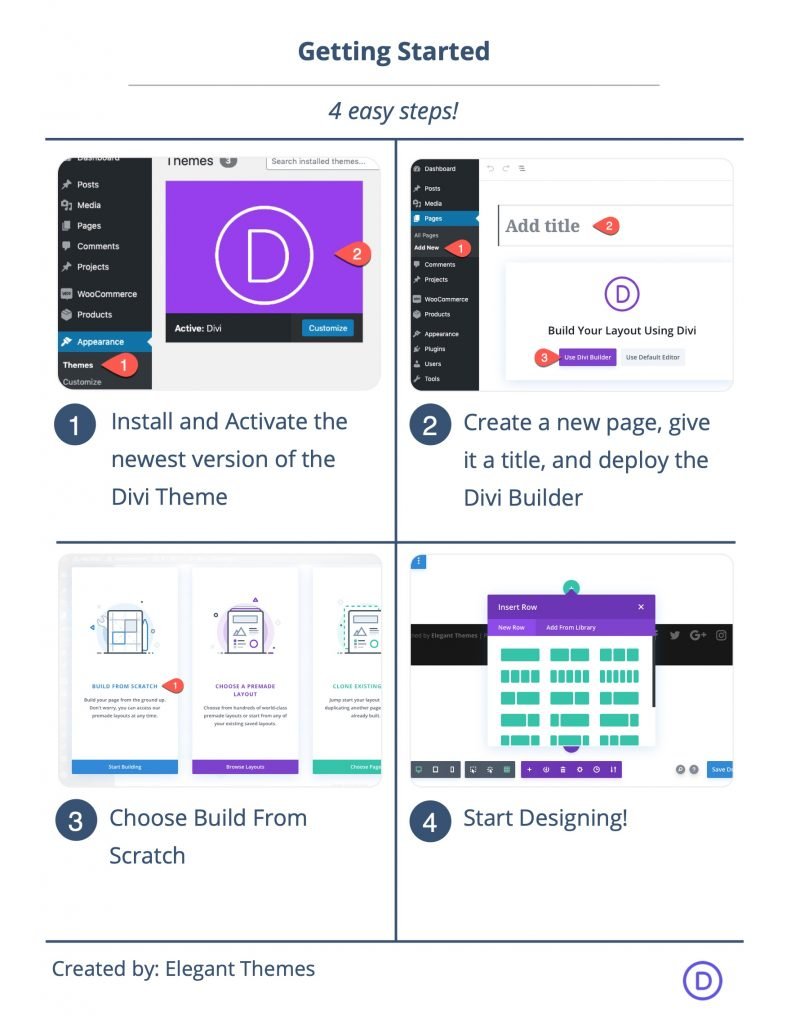
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Jak wyświetlić zawartość warunkową czasu, gdy licznik odliczania wygaśnie w Divi
Krok 1: Przesyłanie gotowego układu Divi
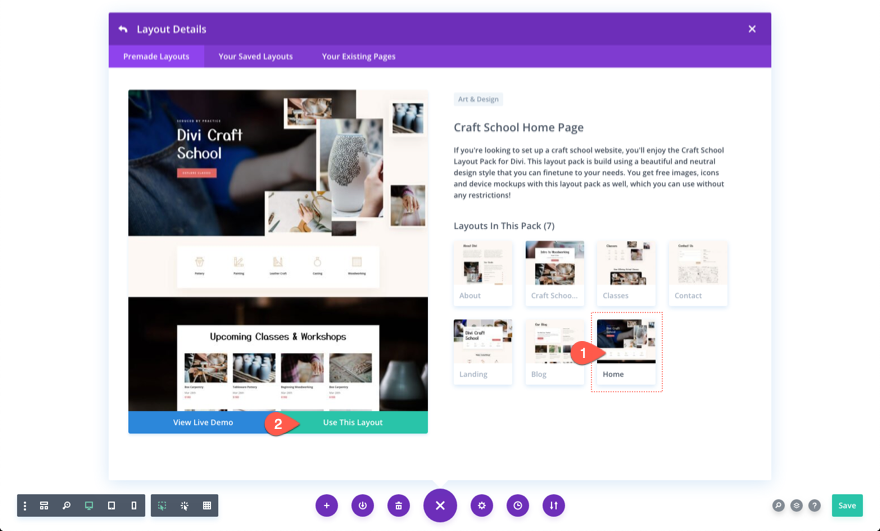
Otwórz menu ustawień strony, a następnie kliknij ikonę plusa, aby wyświetlić wyskakujące okienko Load From Library. Znajdź pakiet układu szkoły rzemieślniczej, a następnie kliknij, aby użyć układu strony głównej szkoły rzemieślniczej.

Po dodaniu układu usuń pierwsze 3 sekcje układu, aby pozostała tylko sekcja odliczania i stopka. Zamierzamy użyć tych sekcji do zbudowania naszej zawartości warunkowej czasu i liczników czasu.

Krok 2: Ustawianie daty i godziny na minutniku
Następnie znajdź moduł minutnika i otwórz ustawienia. Na karcie treści dodaj datę i godzinę wygaśnięcia umowy. W tym przykładzie ustawiamy datę na 15 października i godzinę na 12:00.
UWAGA: Użyjemy tej samej daty i godziny, gdy dodamy zawartość warunkową czasu później.


Część 3: Dodaj warunek czasowy do sekcji wyświetlania przed ustawieniem daty i godziny
Aby zmienić zawartość po każdym wygaśnięciu odliczania, musimy dodać warunek czasowy, aby wyświetlić całą sekcję przed ustawioną datą i godziną wcześniej dodaną do odliczania.
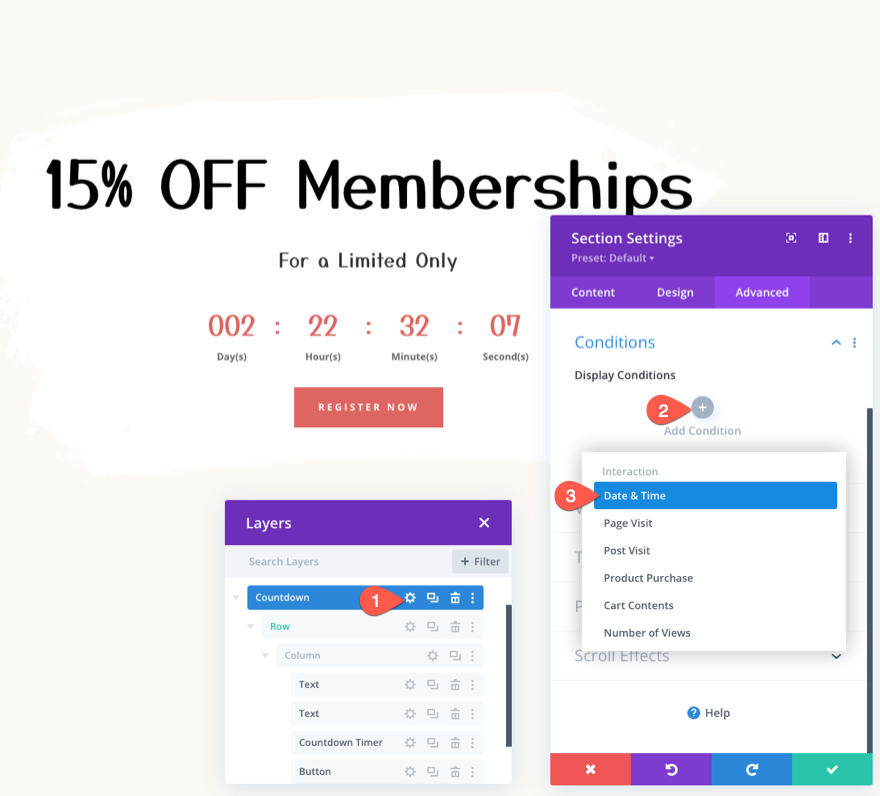
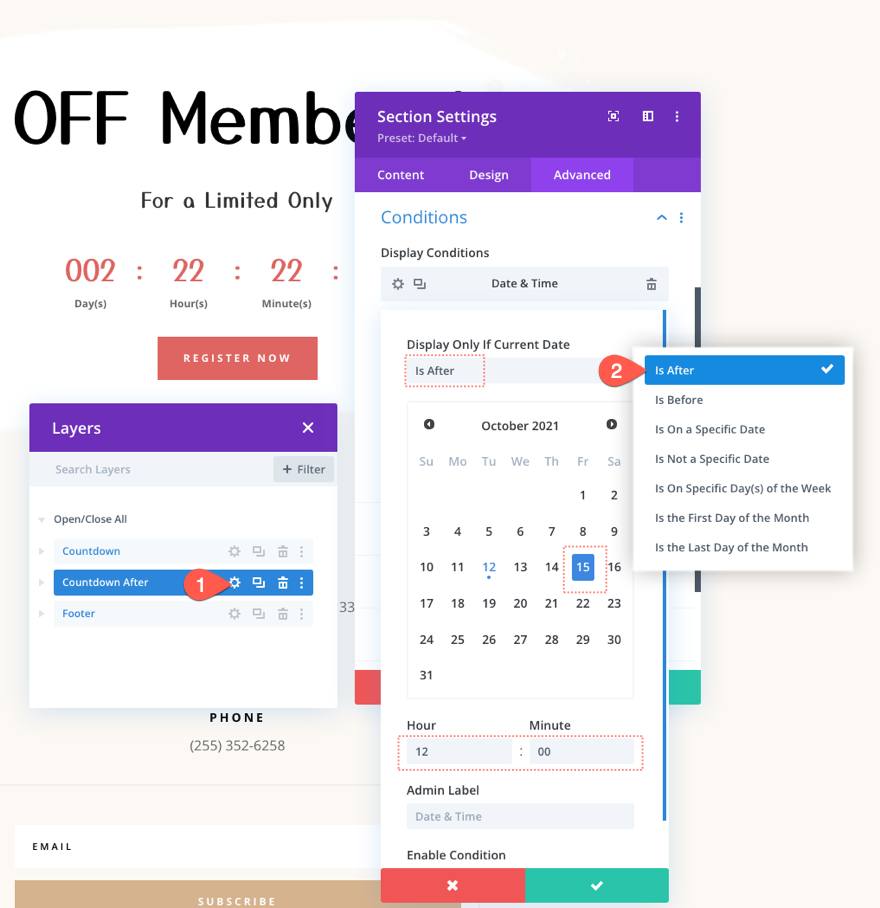
Aby to zrobić, otwórz ustawienia dla sekcji zawierającej minutnik.
Na karcie Zaawansowane kliknij, aby dodać nowy warunek wyświetlania. Z menu wybierz warunek Data i godzina.

W tym samym polu zaktualizuj ustawienia warunków daty i godziny w następujący sposób:
- Upewnij się, że opcja Wyświetlaj tylko, jeśli bieżąca data jest ustawiona na Jest przed .
- Wybierz datę i godzinę, które są zgodne z datą i godziną wcześniej dodaną do minutnika.

Krok 5: Tworzenie treści warunkowej czasowej po wygaśnięciu timera
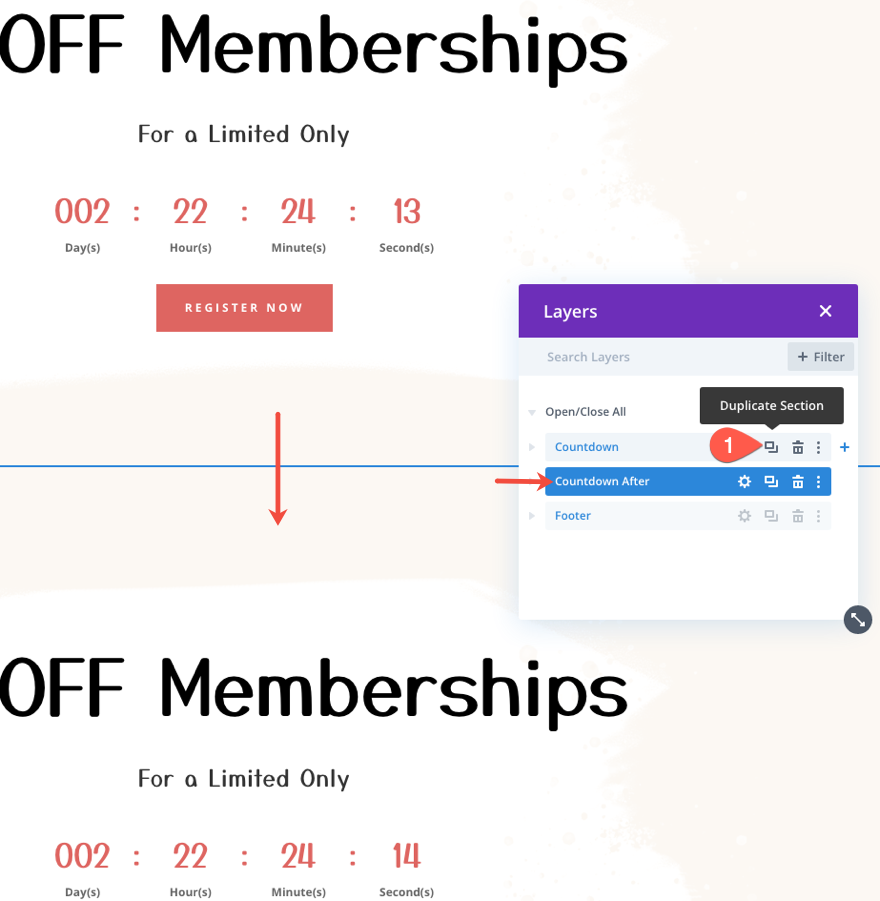
Mamy już sekcję treści, która pojawi się przed upływem czasu. Teraz musimy stworzyć nową sekcję treści, która będzie wyświetlana po wygaśnięciu timera. Aby to zrobić, zduplikuj sekcję z warunkiem czasu. W nowej sekcji możesz dostosować etykietę administratora, aby czytała „Odliczanie po”, aby nie pomylić tych dwóch.

Otwórz ustawienia dla zduplikowanej sekcji i zaktualizuj opcję warunku wyświetlania daty i godziny Wyświetlaj tylko, jeśli bieżąca data jest po . Upewnij się, że data i godzina są dokładnie takie same jak minutnik. Chcemy, aby ta sekcja była wyświetlana po wygaśnięciu licznika czasu.

Krok 6: Dodaj/zaktualizuj zawartość warunkową czasu
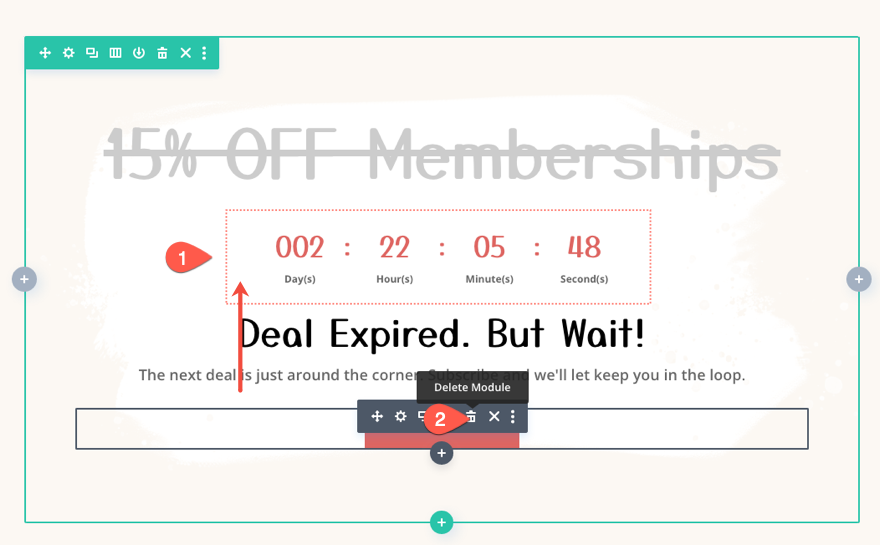
Po zakończeniu transakcji chcemy to odzwierciedlić, dodając przekreślenie w nagłówku, a także nadać mu jasnoszary kolor.
W tym celu otwórz ustawienia modułu tekstowego zawierającego główny nagłówek i zaktualizuj następujące elementy:
- Styl czcionki nagłówka 2: Przekreślenie
- Kolor tekstu nagłówka 2: #ddd

Następnie otwórz ustawienia drugiego modułu tekstowego i zmień zawartość w następujący sposób:
html

Na karcie projektu zaktualizuj styl tekstu w następujący sposób:
- Grubość czcionki tekstu: pół pogrubiona
- Rozmiar tekstu: 18px
- Wysokość wiersza tekstu: 1,8 em Nagłówek 3 Kolor tekstu: #000
- Rozmiar tekstu nagłówka 3: 44px (komputer), 38px (tablet i telefon)

Następnie przesuń minutnik w górę o jedną pozycję, tuż pod górnym modułem tekstowym z głównym nagłówkiem. Następnie usuń moduł przycisków na dole. Zastąpimy to modułem opcji e-mail.

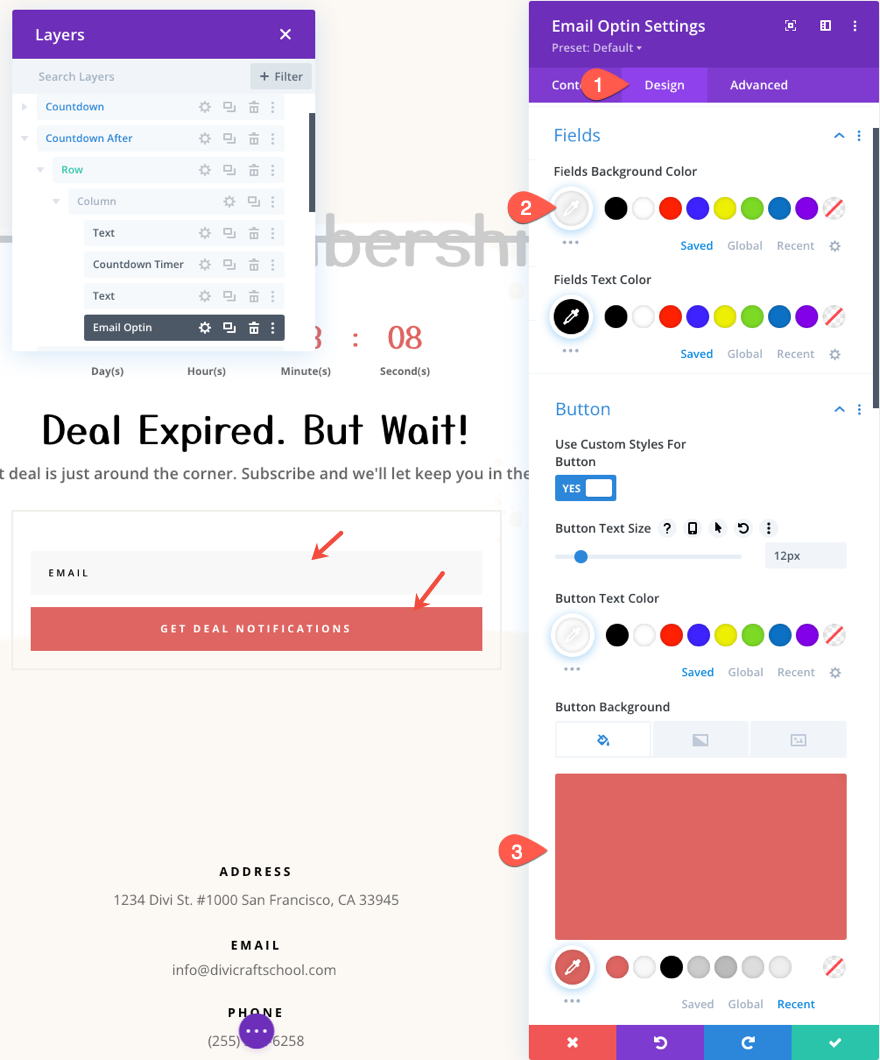
Aby utworzyć opcję e-mail optin, przenieś (lub skopiuj i wklej) istniejący moduł e-mail optin w dolnej części stopki gotowego układu i umieść go w sekcji zawierającej treść po treści pod dolnym modułem tekstowym

Otwórz ustawienia zgody na pocztę e-mail i zaktualizuj tekst przycisku oraz informacje o koncie e-mail zgodnie z potrzebami.

W zakładce projekt zaktualizuj kolory pól i przycisków w następujący sposób:
- Kolor tła pól: #f8f8f8
- Kolor tła przycisku: #de6561

Ostateczny wynik
Otóż to! Przyjrzyjmy się, co zrobiliśmy.
- Ustawiliśmy odliczanie do końca 15 października o 12:00.
- Dodaliśmy warunek wyświetlania daty i godziny do pierwszej sekcji, aby była wyświetlana PRZED 15 października o godzinie 12:00.
- Stworzyliśmy nową sekcję treści z warunkiem wyświetlania daty i godziny, która wyświetla sekcję PO 15 października o godzinie 12:00.

Oto sekcja przed wygaśnięciem licznika czasu.

A oto sekcja po wygaśnięciu minutnika.

Końcowe przemyślenia
Treści warunkowe czasowe i liczniki czasu stanowią przydatne połączenie podczas promowania umów o ograniczonym czasie trwania. A dzięki Divi możesz łatwo przejąć kontrolę nad obydwoma. Raz data i minutnik. czas jest ustawiony, wszystko, co musisz zrobić, to wybrać treści, które chcesz pokazać przed i/lub po tej samej dacie i godzinie. Mamy nadzieję, że pomoże to zapewnić odwiedzającym lepsze wrażenia podczas oglądania wygasłych ofert.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
