Cara Menyembunyikan Header Anda di Halaman Tertentu Menggunakan Divi Theme Builder
Diterbitkan: 2021-10-21Salah satu fitur yang paling sering digunakan dari Divi Theme Builder adalah menambahkan tajuk global ke situs web Anda, dan kemudian dapat menimpanya dengan tajuk khusus di mana pun Anda butuhkan. Anda dapat menyesuaikan setiap halaman, jenis posting, dan area yang terlihat di situs Anda dengan kebutuhan Anda. Namun, terkadang, Anda mungkin tidak memerlukan tajuk pada halaman tertentu, apakah itu global atau khusus. Dalam artikel ini, kami akan memandu Anda melalui beberapa cara untuk menyembunyikan tajuk pada halaman tertentu dengan menggunakan Divi Theme Builder sehingga situs Anda dapat menjadi apa yang Anda butuhkan setiap saat dan di semua tempat. Mari kita menggali.
Cara Menyembunyikan Header Anda di Halaman Tertentu
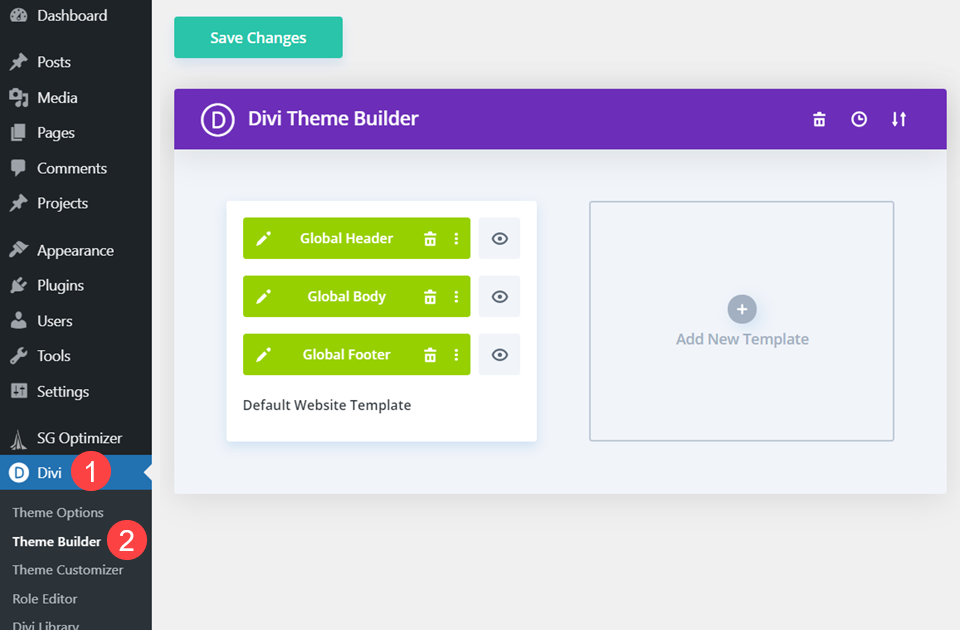
Hal pertama, Anda harus menuju ke Divi Theme Builder. Di dasbor admin WordPress Anda, temukan entri Divi dan masuk ke subbagian Pembuat Tema .

Buat Header Global
Jika ini pertama kalinya Anda menggunakan Pembuat Tema, Anda perlu menyetel tajuk global. Cara termudah untuk melakukannya adalah dengan menggunakan unduhan gratis yang kami sediakan dengan mengambil file JSON header/footer dari posting blog. Kemudian gunakan opsi Portabilitas di builder untuk mengimpornya.

Template Global Anda sekarang harus disetel.
Tetapkan Header Kustom atau Global
Divi Theme Builder memiliki sejumlah menu konteks yang dapat Anda manfaatkan. Metode pertama untuk menyembunyikan header Anda pada halaman tertentu di Divi dilakukan melalui salah satu menu ini.
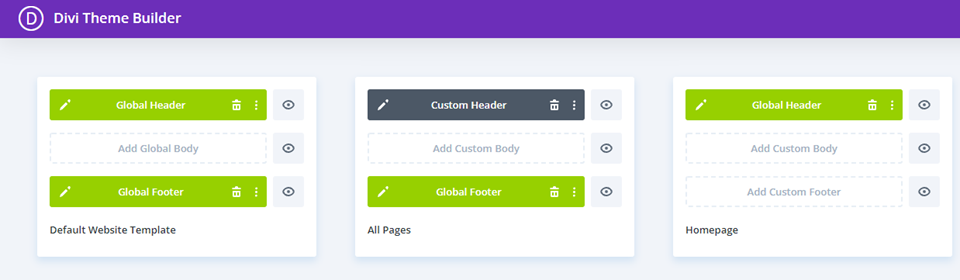
Pertama, Anda harus memiliki kumpulan template yang menggunakan Custom atau Global Header yang bukan merupakan bagian dari Default Global Template .

Selanjutnya, Anda perlu menambahkan halaman tertentu di mana Anda ingin tajuk disembunyikan. Lakukan dengan mengarahkan kursor ke template, mengklik ikon Gear (atau mengklik kanan dan memilih Manage Template Assignments ). Anda perlu mengklik kanan di area template , bukan tata letak header yang sebenarnya untuk mendapatkan opsi ini. Mengklik kanan tata letak header memberikan perintah konteks yang berbeda, seperti yang akan Anda lihat di bawah.

Temukan halaman (atau halaman) yang Anda inginkan tanpa header, dan centang kotak di dekatnya. Apa pun yang Anda tetapkan ke templat ini tidak akan lagi menampilkan tajuk di ujung depan situs web.

Gunakan Perintah Menu Konteks
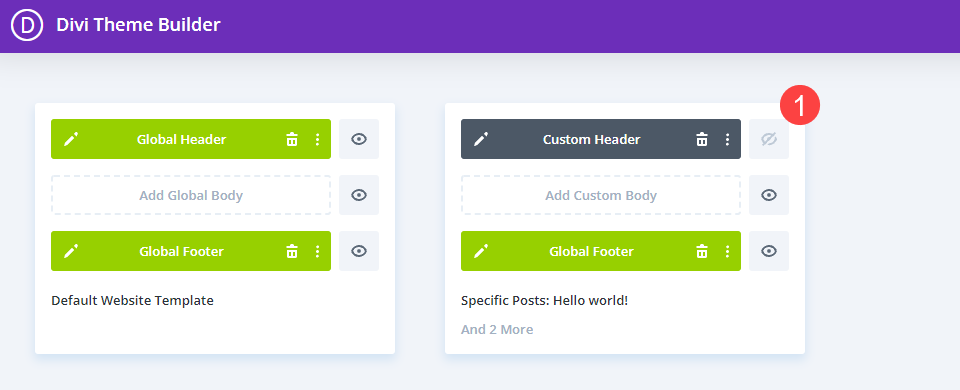
Selanjutnya, klik kanan Custom Header atau Global Header . Pilih opsi yang bertuliskan Hide on Front End .

Sekarang, Anda akan melihat ikon mata di sebelah kanan tata letak itu berwarna abu-abu dengan garis melewatinya. Ini menunjukkan bahwa tajuk disembunyikan untuk halaman atau posting apa pun yang ditetapkan ke templat khusus ini.

Anda juga dapat mengklik kiri ikon mata untuk mengaktifkan dan menonaktifkan visibilitas header (atau body atau footer). Cara mana pun akan berfungsi, dan Anda dapat menyembunyikan tajuk pada halaman tertentu. Sekali lagi, pastikan Anda telah menetapkan halaman tertentu tempat Anda ingin menyembunyikan header ini.

Kami juga ingin mencatat bahwa tidak seperti mengecualikan posting dan halaman dari template, menggunakan opsi Sembunyikan di Front End ini tidak membuat Header Kustom kembali ke Global. Tidak ada tajuk yang akan muncul sama sekali pada halaman dan posting yang ditetapkan.
Metode Alternatif
Metode ini hanya akan berfungsi jika Anda tidak menggunakan Global Header sebagai bagian dari desain situs Anda. Jika Anda bermaksud menggunakan Header Kustom untuk templat yang berbeda, Anda dapat menggunakan metode ini untuk menyembunyikan header di Divi.
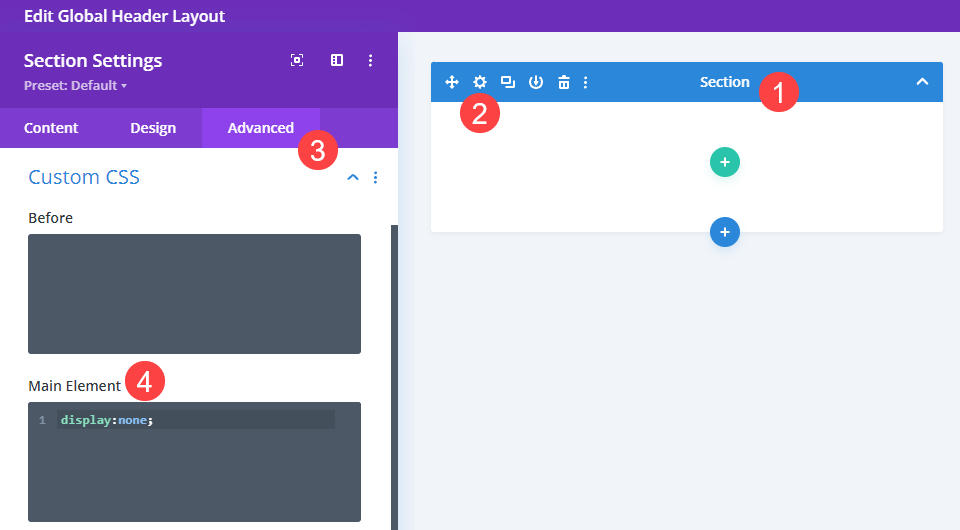
Dengan itu, Anda harus memulai dengan membuat tata letak Header Global . Di dalam Divi Builder, buat Bagian kosong (artinya tidak ada baris atau modul di dalamnya). Kemudian, masuk ke Pengaturan Bagian dan ke Tab Lanjutan .

Selanjutnya, masuk ke opsi CSS Kustom dan temukan bidang Elemen Utama . Klik di dalam dan tambahkan display:none; ke kotak teks. Apa yang dilakukan cuplikan CSS ini adalah menghapus bagian ini dari tata letak, mencegah browser merendernya, dan menghemat ruangnya di template. Ada dua alasan kami menerapkan display:none; ke bagian alih-alih membiarkannya kosong tanpa baris atau modul.
- Karena browser masih akan merender ruang bagian jika kosong. Itu akan kosong di ujung depan situs web Anda juga. Dengan menggunakan display:none; kami menghapusnya sepenuhnya.
- Jika kita tidak memiliki Header Global yang ditetapkan sama sekali, header tema Divi default akan ditampilkan pada halaman yang tidak ditetapkan atau dikecualikan dari tata letak dengan Header Kustom. Yang tidak akan berhasil untuk metode ini.
Jadi setelah Anda menerapkan CSS Kustom ke satu bagian Global Header Anda, simpan perubahan Anda dan kembali ke halaman utama pembuat tema.
Kecualikan Halaman dari Template Kustom
Seperti yang kami sebutkan di atas, jika Anda mengecualikan posting atau halaman dari template Divi Theme Builder, itu akan kembali ke Default Website Template . Jika ada tata letak Global di sana, itu akan ditampilkan di front-end. Jika ada ruang kosong, tata letak Divi default akan ditampilkan.
Dengan memberi tahu Header Global untuk menggunakan display:none; pada langkah sebelumnya, Anda dapat menyembunyikan header pada halaman atau postingan tertentu yang Anda kecualikan dari template.
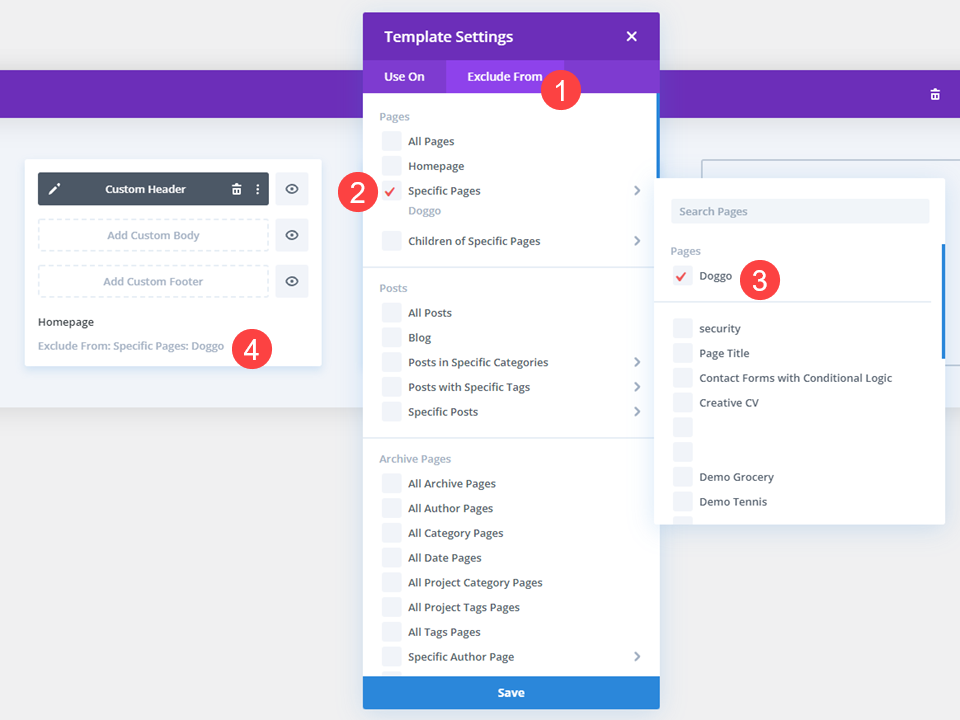
Sama seperti pada metode di atas, Anda ingin mengeklik Ikon Roda Gigi atau mengeklik kanan template dan memilih Kelola Tugas Template . Kemudian, navigasikan ke tab Kecualikan Dari , pilih halaman atau posting tertentu yang ingin Anda kecualikan, dan tandai kotak centang untuk mereka. Kali ini, tanda centang akan berwarna merah. Saat disimpan, template akan menampilkan baris Kecualikan Dari di bagian bawah.

Mengecualikan posting atau halaman dari template yang menggunakan Custom Header akan mengembalikannya ke Global Header di Default Website Template. Namun, karena Anda telah menggunakan display:none; CSS pada satu-satunya elemen di Global Header, Anda telah secara efektif menyembunyikan header pada halaman dan posting tertentu.
Sekali lagi, metode ini hanya berfungsi jika Anda menggunakan Header Kustom untuk template pembuat tema dan bukan Header Global secara keseluruhan.
Membungkus
Ada banyak alasan untuk menyembunyikan header di Divi Theme Builder, dan sangat mudah untuk menyelesaikan tugas tersebut. Baik Anda menggunakan situs penuh tajuk khusus dan perlu mengecualikan beberapa dari memilikinya melalui tipuan CSS khusus, atau jika Anda perlu menggunakan perintah Sembunyikan di Ujung Depan bawaan untuk menghapus semua jejak tajuk apa pun, itu hanya membutuhkan beberapa klik.
Mengapa Anda perlu menyembunyikan tajuk Anda di halaman Divi tertentu?
Gambar unggulan artikel oleh Nicoleta Ionescu/ shutterstock.com
