Comment masquer votre en-tête sur des pages spécifiques à l'aide du constructeur de thèmes Divi
Publié: 2021-10-21L'une des fonctionnalités les plus utilisées de Divi Theme Builder consiste à ajouter un en-tête global à votre site Web, puis à le remplacer par des en-têtes personnalisés partout où vous en avez besoin. Vous pouvez personnaliser chaque page, type de publication et zone visible de votre site selon vos besoins. Parfois, cependant, vous n'aurez peut-être pas besoin d'un en-tête sur des pages spécifiques, qu'il soit global ou personnalisé. Dans cet article, nous allons vous expliquer certaines des façons dont vous pouvez masquer votre en-tête sur ces pages spécifiques en utilisant Divi Theme Builder afin que votre site puisse être exactement ce dont vous avez besoin à tout moment et en tout lieu. Creusons.
Comment masquer votre en-tête sur des pages spécifiques
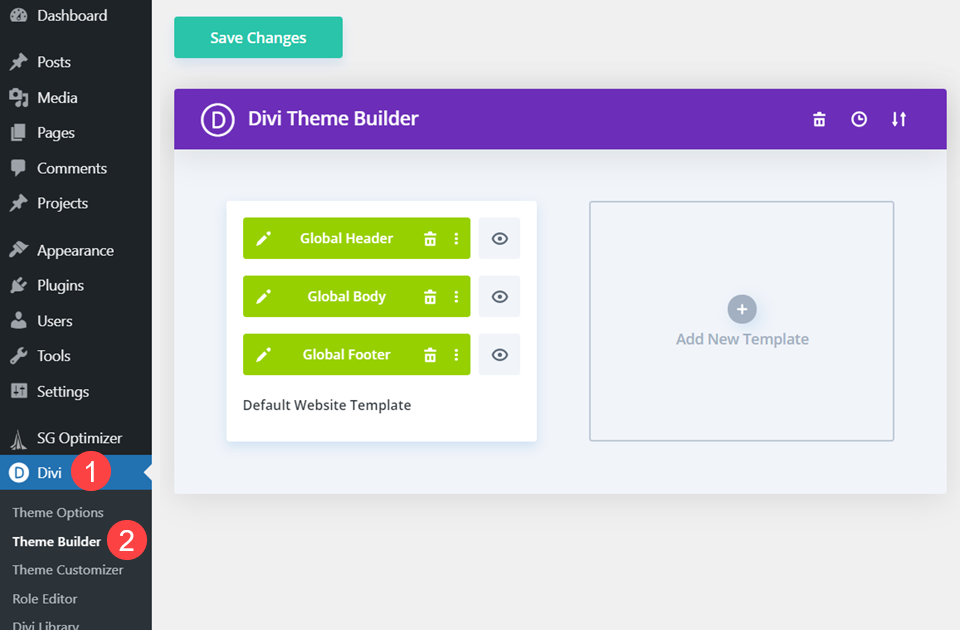
Tout d'abord, vous allez devoir vous diriger vers Divi Theme Builder. Dans votre tableau de bord d'administration WordPress, recherchez l'entrée Divi et entrez la sous-section Theme Builder .

Créer un en-tête global
Si c'est la première fois que vous utilisez le générateur de thèmes, vous devez définir un en-tête global. Pour ce faire, le moyen le plus simple consiste à utiliser un téléchargement gratuit que nous fournissons en récupérant un fichier JSON d'en-tête / pied de page à partir d'un article de blog. Utilisez ensuite les options de portabilité du générateur pour l'importer.

Vos modèles globaux doivent maintenant être définis.
Attribuer un en-tête personnalisé ou global
Le Divi Theme Builder dispose d'un certain nombre de menus contextuels dont vous pouvez tirer parti. La première méthode pour masquer votre en-tête sur une page spécifique dans Divi se fait via l'un de ces menus.
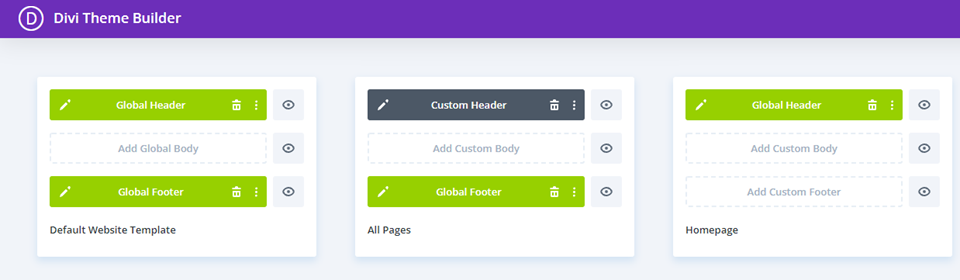
Tout d'abord, vous devez disposer d'un ensemble de modèles qui utilise un en- tête personnalisé ou global qui ne fait pas partie du modèle global par défaut .

Ensuite, vous devez ajouter les pages spécifiques sur lesquelles vous souhaitez masquer l'en-tête. Faites-le en survolant le modèle, en cliquant sur l' icône d'engrenage (ou en cliquant avec le bouton droit de la souris et en sélectionnant Gérer les attributions de modèles ). Vous devrez cliquer avec le bouton droit de la souris dans la zone du modèle , et non sur la disposition réelle de l'en-tête pour obtenir ces options. Un clic droit sur la disposition de l' en-tête donne différentes commandes contextuelles, comme vous le verrez ci-dessous.

Trouvez la page (ou les pages) que vous voulez sans en-tête et cochez les cases à proximité. Tout ce que vous attribuez à ce modèle n'affichera plus l'en-tête sur le front-end du site Web.

Utiliser les commandes du menu contextuel
Ensuite, cliquez avec le bouton droit sur l'en- tête personnalisé ou l'en- tête global . Sélectionnez l'option qui lit Hide on Front End .

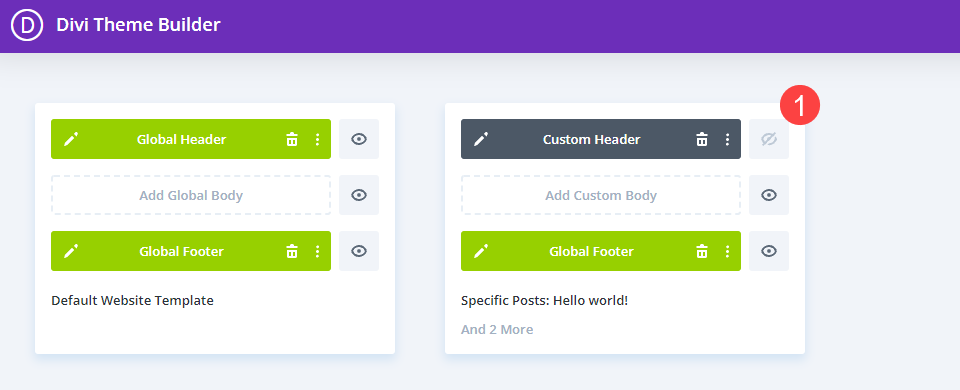
Maintenant, vous devriez voir l' icône en forme d'œil à droite de cette mise en page grisée avec une ligne à travers. Cela indique que l'en-tête est masqué pour toutes les pages ou publications affectées à ce modèle particulier.

Vous pouvez également simplement cliquer avec le bouton gauche sur l'icône en forme d'œil pour activer et désactiver la visibilité de l'en-tête (ou du corps ou du pied de page). Dans les deux cas, cela fonctionnera, et dans les deux cas, vous pourrez masquer l'en-tête sur des pages spécifiques. Encore une fois, assurez-vous d'avoir attribué les pages spécifiques sur lesquelles vous souhaitez masquer cet en-tête.

Nous tenons également à noter que contrairement à l'exclusion des publications et des pages des modèles, l'utilisation de l'option Masquer sur le front-end ne renvoie pas par défaut un en-tête personnalisé au global. Aucun en-tête n'apparaîtra du tout sur les pages et les messages attribués.
Méthode alternative
Cette méthode ne fonctionnera que si vous n'utilisez pas d'en-tête global dans le cadre de la conception de votre site. Si vous avez l'intention d'utiliser des en-têtes personnalisés pour différents modèles, vous pouvez utiliser cette méthode pour masquer l'en-tête dans Divi.
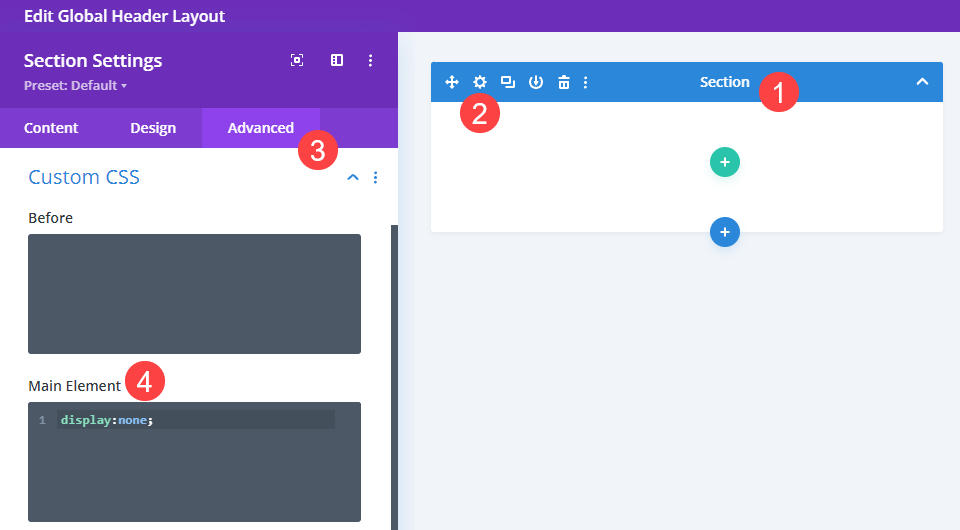
Cela dit, vous devez commencer par créer une disposition d'en- tête global . Dans Divi Builder, créez une section vide (c'est-à-dire sans lignes ni modules contenus à l'intérieur). Ensuite, allez dans la section Paramètres et dans l' onglet Avancé .

Ensuite, allez dans les options CSS personnalisées et recherchez le champ Élément principal . Cliquez à l'intérieur et ajoutez display:none; à la zone de texte. Ce que fait cet extrait CSS est de supprimer cette section de la mise en page, empêchant le navigateur de la rendre et d'économiser son espace dans le modèle. Il y a deux raisons pour lesquelles nous appliquons display : none ; à la section au lieu de simplement la laisser vide sans ligne ni module.
- Parce que le navigateur rendrait toujours l'espace de section s'il était vide. Il serait également vide sur le front-end de votre site Web. En utilisant display:none; nous le supprimons entièrement.
- Si nous devions simplement n'avoir aucun en-tête global attribué, l'en-tête de thème Divi par défaut s'afficherait sur les pages qui n'étaient pas attribuées ou exclues des mises en page avec un en-tête personnalisé. Ce qui ne fonctionnera pas pour cette méthode.
Ainsi, une fois que vous avez appliqué le CSS personnalisé à la section unique de votre en-tête global, enregistrez vos modifications et revenez à la page principale du générateur de thème.
Exclure les pages des modèles personnalisés
Comme nous l'avons mentionné ci-dessus, si vous excluez un article ou une page d'un modèle Divi Theme Builder, il revient au modèle de site Web par défaut . S'il y a des mises en page globales, celles-ci s'afficheront sur le front-end. S'il y a des espaces vides, les mises en page Divi par défaut s'afficheront.
En indiquant à l'en-tête global d'utiliser display:none ; à l'étape précédente, vous pouvez masquer l'en-tête de toutes les pages ou publications spécifiques que vous excluez d'un modèle.
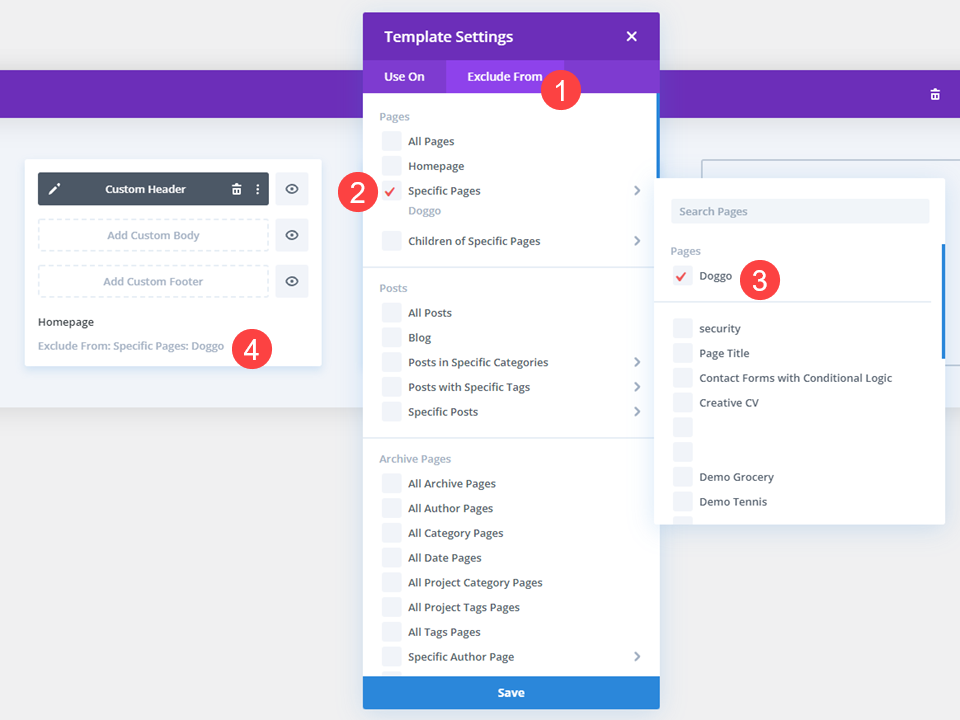
Tout comme dans la méthode ci-dessus, vous souhaitez soit cliquer sur l' icône d'engrenage , soit cliquer avec le bouton droit sur le modèle et sélectionner Gérer les affectations de modèles . Ensuite, accédez à l'onglet Exclure de , choisissez les pages ou publications spécifiques que vous souhaitez exclure et cochez les cases correspondantes. Cette fois, la coche sera rouge. Une fois enregistré, le modèle affichera une ligne Exclure de en bas.

L'exclusion d'un article ou d'une page du modèle qui utilise un en-tête personnalisé le ramènera à l'en-tête global dans le modèle de site Web par défaut. Cependant, puisque vous avez utilisé display:none; CSS sur le seul élément de l'en-tête global, vous avez effectivement masqué l'en-tête sur ces pages et publications spécifiques.
Encore une fois, cette méthode ne fonctionne que si vous utilisez des en-têtes personnalisés pour les modèles de générateur de thème et non un en-tête global global.
Emballer
Il existe de nombreuses raisons de masquer l'en-tête dans Divi Theme Builder, et il est incroyablement facile d'accomplir la tâche. Que vous utilisiez un site complet d'en-têtes personnalisés et que vous ayez besoin d'en exclure quelques-uns grâce à une astuce CSS personnalisée, ou si vous avez besoin d'utiliser la commande intégrée Masquer sur le front-end pour supprimer toutes les traces d'un en-tête, il suffit d'un quelques clics.
Pourquoi avez-vous besoin de masquer votre en-tête sur des pages Divi spécifiques ?
Image en vedette de l'article par Nicoleta Ionescu/shutterstock.com
