วิธีซ่อนส่วนหัวของคุณในหน้าเฉพาะโดยใช้ตัวสร้างธีม Divi
เผยแพร่แล้ว: 2021-10-21หนึ่งในคุณสมบัติที่มีการใช้งานมากที่สุดของ Divi Theme Builder คือการเพิ่มส่วนหัวส่วนกลางให้กับเว็บไซต์ของคุณ จากนั้นจะสามารถแทนที่ด้วยส่วนหัวที่กำหนดเองได้ทุกที่ที่คุณต้องการ คุณสามารถปรับแต่งหน้าแต่ละหน้า ประเภทโพสต์ และพื้นที่ที่มองเห็นได้ของเว็บไซต์ของคุณตามความต้องการของคุณ อย่างไรก็ตาม บางครั้งคุณอาจไม่ต้องการส่วนหัวในหน้าใดหน้าหนึ่ง ไม่ว่าจะเป็นส่วนกลางหรือแบบกำหนดเอง ในบทความนี้ เราจะแนะนำวิธีซ่อนส่วนหัวของคุณในหน้าเฉพาะเหล่านั้นโดยใช้ Divi Theme Builder เพื่อให้เว็บไซต์ของคุณสามารถเป็นสิ่งที่คุณต้องการได้ตลอดเวลาและในทุกที่ มาขุดกันเถอะ
วิธีซ่อนส่วนหัวของคุณในหน้าเฉพาะ
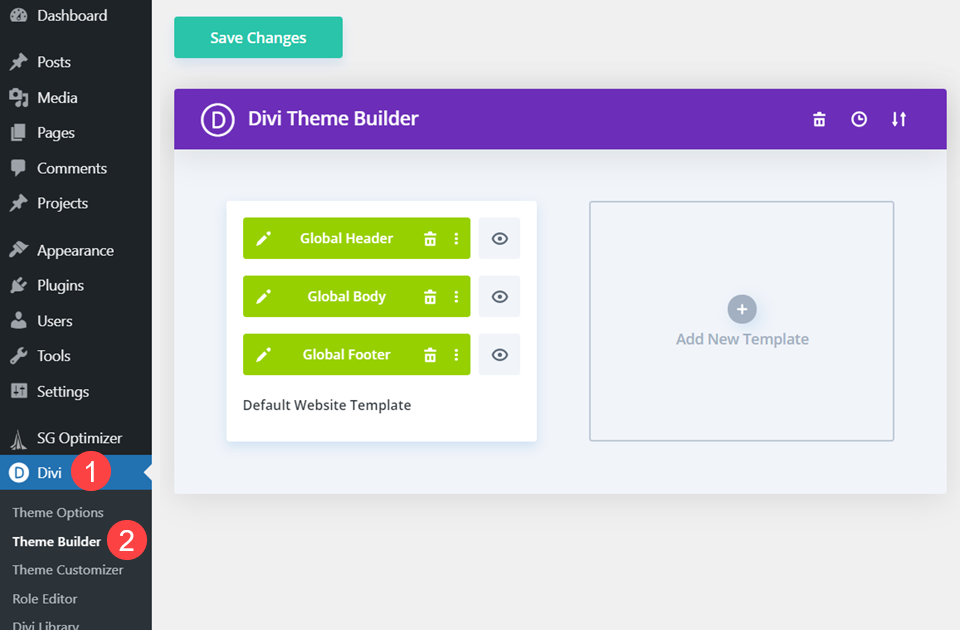
อย่างแรก คุณจะต้องไปที่ Divi Theme Builder ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ค้นหารายการ Divi และเข้าสู่ส่วนย่อยตัว สร้างธีม

สร้างส่วนหัวส่วนกลาง
หากนี่เป็นครั้งแรกที่คุณใช้ Theme Builder คุณต้องตั้งค่าส่วนหัวส่วนกลาง วิธีที่ง่ายที่สุดในการทำเช่นนี้คือใช้การดาวน์โหลดฟรีที่เราจัดเตรียมไว้ให้โดยดึงไฟล์ JSON ส่วนหัว/ส่วนท้ายจากโพสต์ในบล็อก จากนั้นใช้ตัวเลือกการ พกพา ในตัวสร้างเพื่อนำเข้า

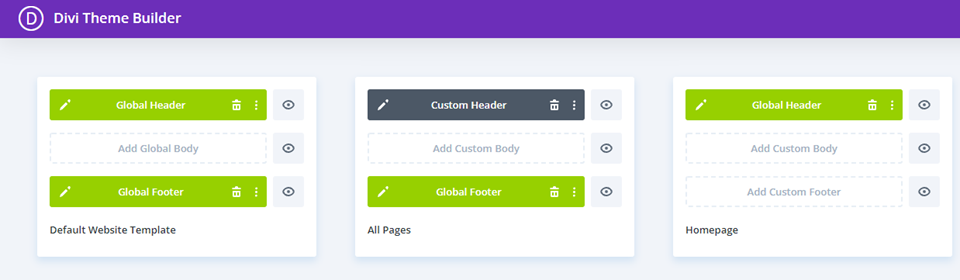
เทมเพลต Global ของคุณควรได้รับการตั้งค่าแล้ว
กำหนดส่วนหัวแบบกำหนดเองหรือส่วนกลาง
ตัวสร้างธีม Divi มีเมนูบริบทมากมายที่คุณสามารถใช้ประโยชน์ได้ วิธีแรกในการซ่อนส่วนหัวของคุณในหน้าเฉพาะใน Divi ทำได้โดยใช้เมนูใดเมนูหนึ่งเหล่านี้
ขั้นแรก คุณต้องมีชุดแม่แบบที่ใช้ Custom หรือ Global Header ที่ ไม่ได้เป็นส่วนหนึ่งของ Default Global Template

ถัดไป คุณต้องเพิ่มหน้าเฉพาะที่คุณต้องการซ่อนส่วนหัว ให้วางเมาส์เหนือเทมเพลต คลิก ไอคอนรูปเฟือง (หรือ คลิกขวา แล้วเลือก Manage Template Assignments ) คุณจะต้องคลิกขวาในพื้นที่ เทมเพลต ไม่ใช่เค้าโครงส่วนหัวจริงเพื่อรับตัวเลือกเหล่านี้ การคลิกขวาที่เค้าโครง ส่วนหัว จะให้คำสั่งบริบทต่างๆ ดังที่คุณจะเห็นด้านล่าง

ค้นหาหน้า (หรือหน้า) ที่คุณต้องการให้ส่วนหัวของ sans และทำเครื่องหมายในช่องที่อยู่ใกล้เคียง สิ่งที่คุณกำหนดให้กับเทมเพลตนี้จะไม่แสดงส่วนหัวที่ส่วนหน้าของเว็บไซต์อีกต่อไป

ใช้คำสั่งเมนูบริบท
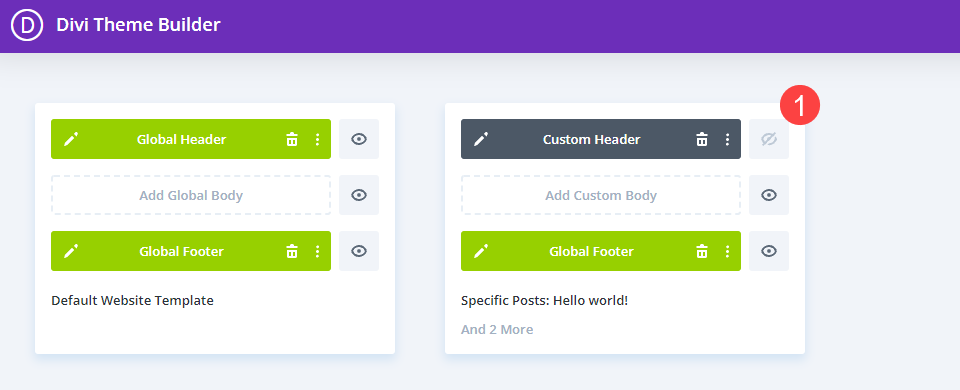
ถัดไป ให้ คลิกขวา ที่ Custom Header หรือ Global Header เลือกตัวเลือกที่อ่าน ซ่อนที่ส่วนหน้า

ตอนนี้ คุณควรเห็น ไอคอนรูปตา ที่ด้านขวาของเลย์เอาต์นั้นเป็นสีเทาและมีเส้นขีดทับ สิ่งนี้บ่งชี้ว่าส่วนหัวถูกซ่อนไว้สำหรับหน้าหรือโพสต์ใดๆ ที่กำหนดให้กับเทมเพลตนี้โดยเฉพาะ

คุณยังสามารถ คลิกซ้ายที่ไอคอนรูปตา เพื่อเปิดและปิดการมองเห็นส่วนหัว (หรือเนื้อหาหรือส่วนท้ายด้วย) ทั้งสองวิธีจะใช้ได้ผล และไม่ว่าวิธีใดคุณจะสามารถซ่อนส่วนหัวในหน้าเฉพาะได้ อีกครั้ง ตรวจสอบให้แน่ใจว่าคุณได้กำหนดหน้าเฉพาะที่คุณต้องการซ่อนส่วนหัวนี้

นอกจากนี้ เรายังต้องการทราบด้วยว่าการใช้ตัวเลือก ซ่อนที่ส่วนหน้า ไม่เหมือนกับการยกเว้นโพสต์และหน้าจากเทมเพลต ซึ่ง จะไม่ ทำให้ส่วนหัวที่กำหนดเองกลับไปเป็นส่วนกลาง ไม่มีส่วนหัวใดปรากฏบนหน้าและโพสต์ที่ได้รับมอบหมาย
วิธีอื่น
วิธีนี้จะใช้ได้ก็ต่อเมื่อคุณ ไม่ได้ใช้ Global Header เป็นส่วนหนึ่งของการออกแบบเว็บไซต์ของคุณ หากคุณต้องการใช้ ส่วนหัวที่กำหนดเอง สำหรับเทมเพลตต่างๆ คุณสามารถใช้วิธีนี้เพื่อซ่อนส่วนหัวใน Divi
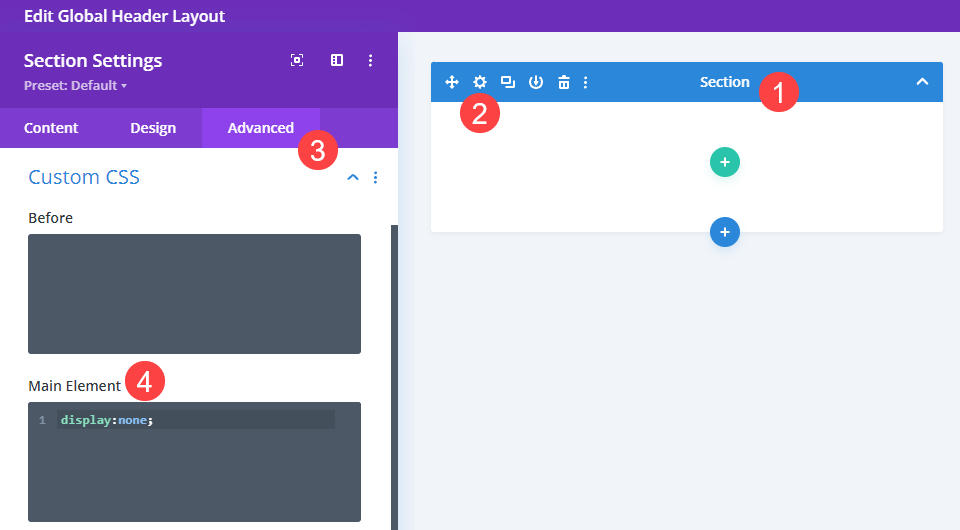
จากที่กล่าวมา คุณจะต้องเริ่มต้นด้วยการสร้างเค้าโครง Global Header ภายใน Divi Builder ให้ สร้างส่วนที่ว่างเปล่า (หมายถึงไม่มีแถวหรือโมดูลอยู่ภายใน) จากนั้น ไปที่การ ตั้งค่า ส่วน และไปที่ แท็บขั้นสูง

ถัดไป ไปที่ตัวเลือก CSS ที่กำหนดเอง และค้นหาฟิลด์ องค์ประกอบหลัก คลิกด้านในและเพิ่ม display:none; ไปที่กล่องข้อความ สิ่งที่ข้อมูลโค้ด CSS นี้ทำคือนำส่วนนี้ออกจากเลย์เอาต์ ป้องกันไม่ให้เบราว์เซอร์แสดงผลและประหยัดพื้นที่ในเทมเพลต มีเหตุผลสองประการที่เราใช้ display:ไม่มี; ไปที่ส่วนแทนที่จะปล่อยให้ว่างโดยไม่มีแถวหรือโมดูล
- เนื่องจากเบราว์เซอร์จะยังคงแสดงพื้นที่ส่วนหากว่างเปล่า มันจะว่างเปล่าที่ส่วนหน้าของเว็บไซต์ของคุณด้วย โดยใช้ display:none; เรากำลังลบออกทั้งหมด
- หากเราเพียงแค่ ไม่ได้กำหนดส่วนหัวส่วนกลางเลย ส่วนหัว ของธีม Divi ที่เป็นค่าเริ่มต้นจะแสดงบนหน้าที่ไม่ได้กำหนดหรือแยกออกจากเลย์เอาต์ที่มีส่วนหัวที่กำหนดเอง ซึ่งใช้ไม่ได้กับวิธีนี้
ดังนั้น เมื่อคุณใช้ CSS ที่กำหนดเองกับส่วนเดียวของ Global Header แล้ว ให้บันทึกการเปลี่ยนแปลงและกลับไปที่หน้าหลักของตัวสร้างธีม
แยกหน้าจากเทมเพลตที่กำหนดเอง
ดังที่เราได้กล่าวไว้ข้างต้น หากคุณแยกโพสต์หรือหน้าออกจากเทมเพลต Divi Theme Builder จะเปลี่ยนกลับเป็น เทมเพลตเว็บไซต์เริ่มต้น หากมีเลย์เอาต์ส่วนกลาง เลย์เอาต์เหล่านั้นจะแสดงที่ส่วนหน้า หากมีช่องว่าง เค้าโครง Divi เริ่มต้นจะแสดงขึ้น
โดยบอกให้ Global Header ใช้ display:none; ในขั้นตอนก่อนหน้านี้ คุณสามารถซ่อนส่วนหัวในหน้าหรือโพสต์เฉพาะใดๆ ที่คุณยกเว้นจากเทมเพลตได้
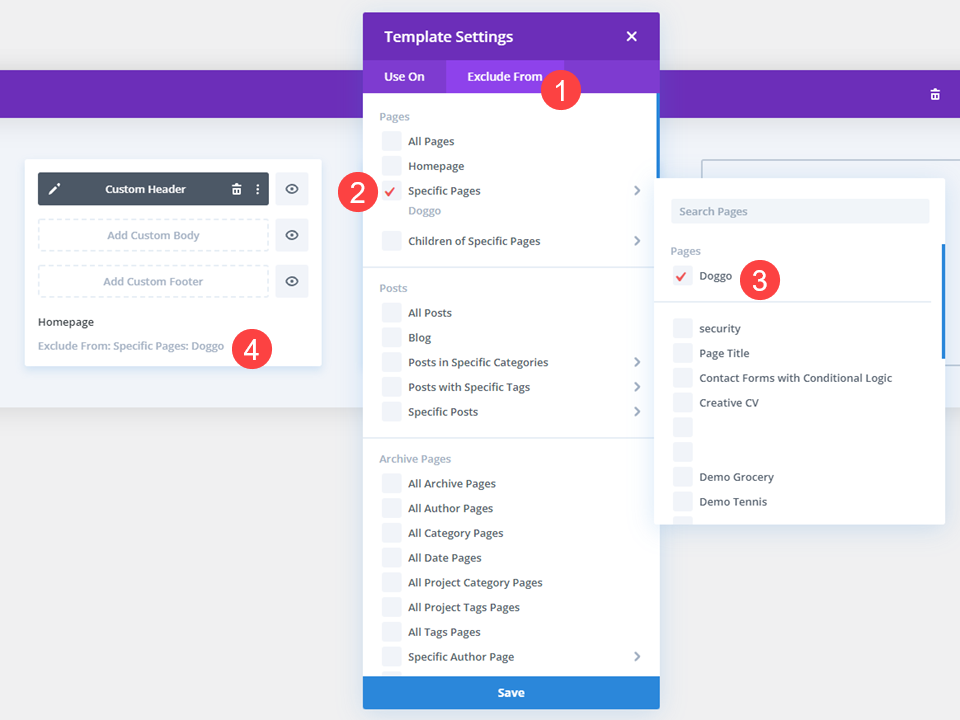
เช่นเดียวกับวิธีการข้างต้น คุณต้องการคลิก ไอคอนรูปเฟือง หรือคลิกขวาที่เทมเพลตแล้วเลือก จัดการการกำหนดเทมเพลต จากนั้นไปที่แท็บ ยกเว้นจาก เลือกหน้าหรือโพสต์เฉพาะที่คุณต้องการแยกออก และ ทำเครื่องหมายในช่อง สำหรับหน้าหรือโพสต์ดังกล่าว คราวนี้ เครื่องหมายถูกจะเป็นสีแดง เมื่อบันทึกแล้ว เทมเพลตจะแสดงบรรทัด " ยกเว้นจาก " ที่ด้านล่าง

การยกเว้นโพสต์หรือหน้าจากเทมเพลตที่ใช้ส่วนหัวที่กำหนดเองจะเปลี่ยนกลับไปเป็น Global Header ในเทมเพลตเว็บไซต์เริ่มต้น อย่างไรก็ตาม เนื่องจากคุณใช้ display:none; CSS บนองค์ประกอบเดียวใน Global Header คุณได้ซ่อนส่วนหัวอย่างมีประสิทธิภาพในหน้าและโพสต์เฉพาะเหล่านั้น
อีกครั้ง วิธีนี้ใช้ได้เฉพาะเมื่อคุณใช้ Custom Headers สำหรับเทมเพลตตัวสร้างธีม ไม่ใช่ Global Header โดยรวม
ห่อ
มีเหตุผลมากมายที่จะซ่อนส่วนหัวใน Divi Theme Builder และมันง่ายอย่างเหลือเชื่อที่จะทำงานให้สำเร็จ ไม่ว่าคุณจะใช้เว็บไซต์เต็มรูปแบบของส่วนหัวที่กำหนดเองและต้องการแยกบางส่วนออกจากการใช้กลอุบาย CSS ที่กำหนดเอง หรือหากคุณต้องการใช้คำสั่ง Hide on Front End ในตัวเพื่อลบร่องรอยของส่วนหัวทั้งหมด ไม่กี่คลิก
ทำไมคุณต้องซ่อนส่วนหัวของคุณในหน้า Divi บางหน้า?
ภาพเด่นของบทความโดย Nicoleta Ionescu/ shutterstock.com
