Divi 테마 빌더를 사용하여 특정 페이지에서 헤더를 숨기는 방법
게시 됨: 2021-10-21Divi 테마 빌더에서 가장 많이 사용되는 기능 중 하나는 웹사이트에 글로벌 헤더를 추가한 다음 필요할 때마다 사용자 정의 헤더로 덮어쓸 수 있다는 것입니다. 사이트의 모든 페이지, 게시물 유형 및 표시 영역을 필요에 맞게 사용자 지정할 수 있습니다. 그러나 때로는 전역이든 사용자 정의이든 특정 페이지에 헤더가 필요하지 않을 수 있습니다. 이 기사에서는 Divi 테마 빌더를 사용하여 특정 페이지에서 헤더를 숨길 수 있는 몇 가지 방법을 안내해 드리겠습니다. 그러면 사이트가 언제 어디서나 필요한 것이 될 수 있습니다. 파헤쳐 봅시다.
특정 페이지에서 헤더를 숨기는 방법
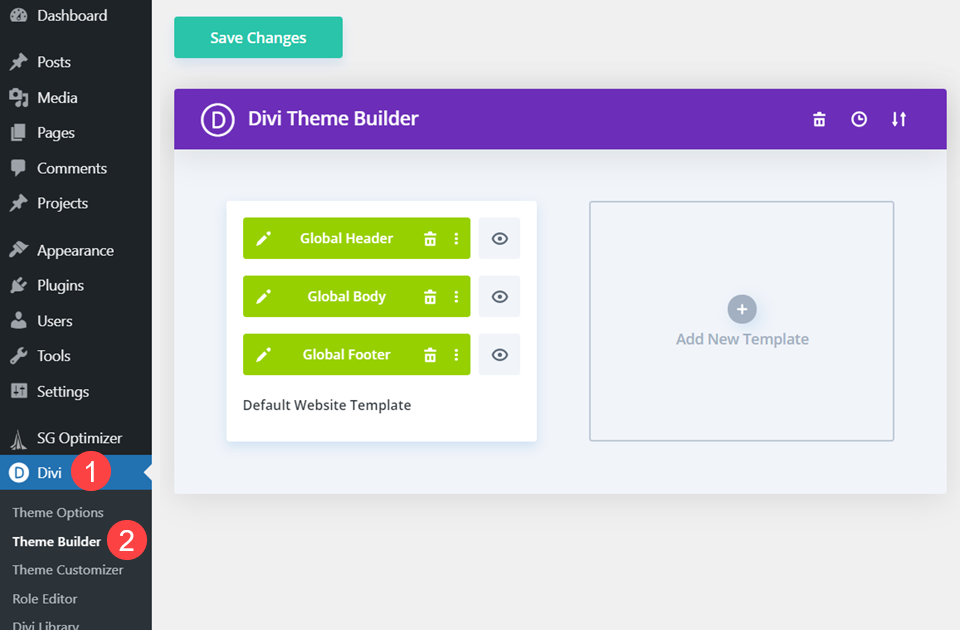
먼저 Divi Theme Builder로 이동해야 합니다. WordPress 관리 대시보드에서 Divi 항목을 찾아 Theme Builder 하위 섹션으로 이동합니다.

전역 헤더 생성
Theme Builder를 처음 사용하는 경우 전역 헤더를 설정해야 합니다. 이를 수행하는 가장 쉬운 방법은 블로그 게시물에서 머리글/바닥글 JSON 파일을 가져와서 제공하는 무료 다운로드를 사용하는 것입니다. 그런 다음 빌더에서 이식성 옵션을 사용하여 가져옵니다.

이제 글로벌 템플릿이 설정되어야 합니다.
사용자 지정 또는 전역 헤더 할당
Divi 테마 빌더에는 활용할 수 있는 다양한 컨텍스트 메뉴가 있습니다. Divi의 특정 페이지에서 헤더를 숨기는 첫 번째 방법은 다음 메뉴 중 하나를 통해 수행됩니다.
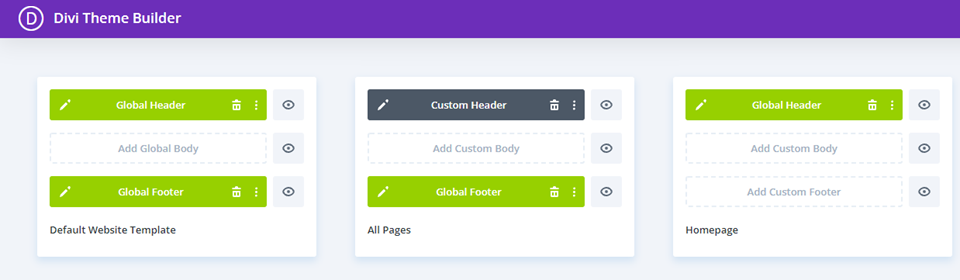
먼저 기본 전역 템플릿의 일부가 아닌 사용자 지정 또는 전역 헤더 를 사용하는 템플릿 집합이 있어야 합니다.

다음으로 헤더를 숨길 특정 페이지를 추가해야 합니다. 템플릿 위에 마우스를 놓고 톱니바퀴 아이콘 을 클릭하거나 템플릿 할당 관리 를 마우스 오른쪽 버튼으로 클릭 하고 선택합니다. 이러한 옵션을 얻으려면 실제 헤더 레이아웃이 아니라 템플릿 영역을 마우스 오른쪽 버튼으로 클릭해야 합니다. 헤더 레이아웃을 마우스 오른쪽 버튼으로 클릭하면 아래와 같이 다양한 컨텍스트 명령이 제공됩니다.

sans header를 원하는 페이지(또는 페이지들)를 찾아 근처에 있는 상자를 선택하십시오. 이 템플릿에 할당하는 모든 항목은 더 이상 웹사이트의 프런트 엔드에 헤더를 표시하지 않습니다.

상황에 맞는 메뉴 명령 사용
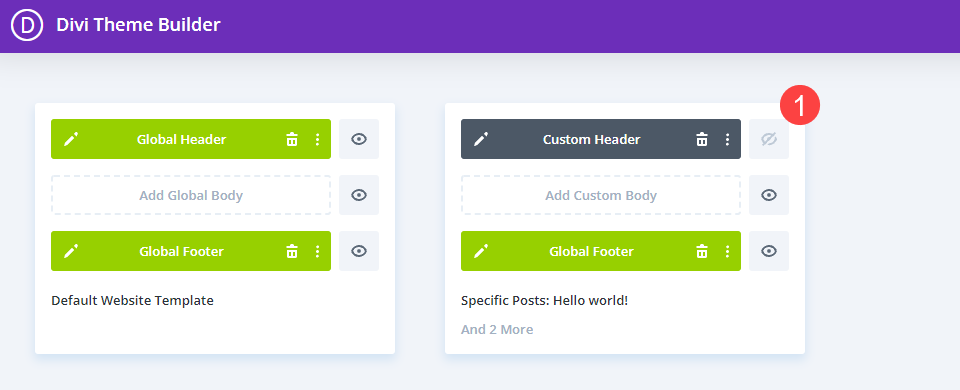
그런 다음 사용자 정의 머리글 또는 전역 머리글 을 마우스 오른쪽 버튼으로 클릭 합니다. 프런트 엔드에서 숨기기 옵션을 선택합니다.

이제 해당 레이아웃의 오른쪽에 있는 눈 아이콘 이 선으로 회색으로 표시되어야 합니다. 이것은 이 특정 템플릿에 할당된 모든 페이지 또는 게시물에 대해 헤더가 숨겨져 있음을 나타냅니다.


또한 눈 아이콘을 마우스 왼쪽 버튼으로 클릭 하여 머리글(또는 본문 또는 바닥글)의 가시성을 켜고 끌 수도 있습니다. 어느 쪽이든 작동하며 어느 쪽이든 특정 페이지의 헤더를 숨길 수 있습니다. 다시 말하지만, 이 헤더를 숨기려는 특정 페이지를 지정했는지 확인하십시오.
또한 템플릿에서 게시물 및 페이지를 제외하는 것과 달리 프런트 엔드에서 숨기기 옵션을 사용하면 사용자 정의 헤더가 다시 글로벌로 기본 설정 되지 않습니다 . 할당된 페이지와 게시물에는 헤더가 전혀 표시되지 않습니다.
대체 방법
이 방법은 사이트 디자인의 일부로 글로벌 헤더를 사용하지 않는 경우에만 작동합니다. 다른 템플릿에 사용자 정의 헤더 를 사용하려는 경우 이 방법을 사용하여 Divi에서 헤더를 숨길 수 있습니다.
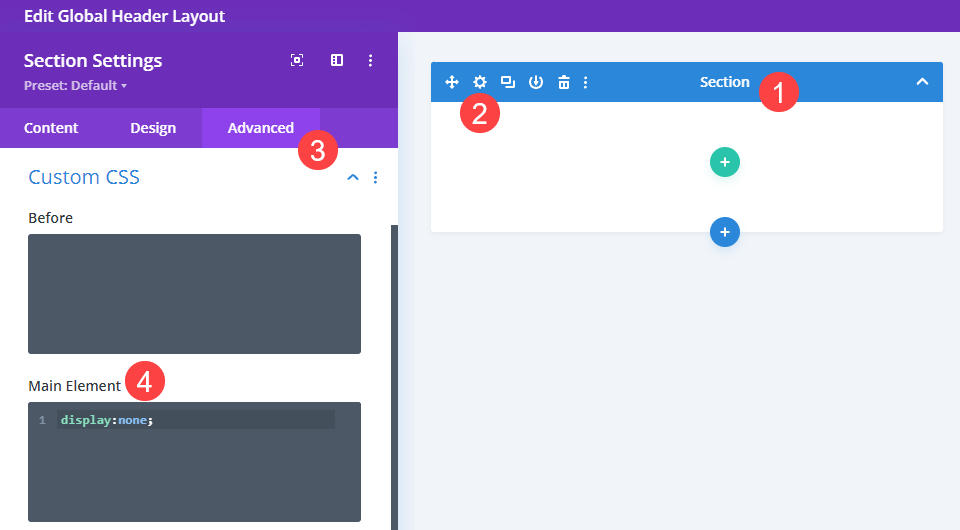
즉, 글로벌 헤더 레이아웃을 생성하여 시작해야 합니다. Divi Builder 내에서 빈 섹션을 만듭니다 (안에 포함된 행이나 모듈이 없음을 의미). 그런 다음 섹션 설정 및 고급 탭 으로 이동합니다.

그런 다음 사용자 정의 CSS 옵션으로 이동하여 기본 요소 필드를 찾습니다. 내부를 클릭하고 display:none; 텍스트 상자에. 이 CSS 스니펫이 하는 일은 레이아웃에서 이 섹션을 제거하여 브라우저가 이를 렌더링하지 못하게 하고 템플릿에서 공간을 절약하는 것입니다. display:none을 적용하는 두 가지 이유가 있습니다. 행이나 모듈 없이 섹션을 비워두는 대신 섹션으로 이동합니다.
- 브라우저는 섹션 공간이 비어 있는 경우 계속 렌더링하기 때문입니다. 웹 사이트의 프런트 엔드에서도 비어 있습니다. display:none을 사용하여; 우리는 그것을 완전히 제거하고 있습니다.
- 단순히 글로벌 헤더가 할당되지 않은 경우 기본 Divi 테마 헤더는 사용자 정의 헤더가 있는 레이아웃에서 할당되거나 제외되지 않은 페이지에 표시됩니다. 이 방법에서는 작동하지 않습니다.
따라서 사용자 정의 CSS를 전역 헤더의 단일 섹션에 적용했으면 변경 사항을 저장하고 테마 빌더의 기본 페이지로 돌아갑니다.
사용자 정의 템플릿에서 페이지 제외
위에서 언급했듯이 Divi 테마 빌더 템플릿에서 게시물이나 페이지를 제외하면 기본 웹사이트 템플릿 으로 되돌아갑니다. 글로벌 레이아웃이 있는 경우 프런트 엔드에 표시됩니다. 빈 공간이 있으면 기본 Divi 레이아웃이 표시됩니다.
전역 헤더에 display:none을 사용하도록 지시합니다. 이전 단계에서 템플릿에서 제외하는 특정 페이지나 게시물의 헤더를 숨길 수 있습니다.
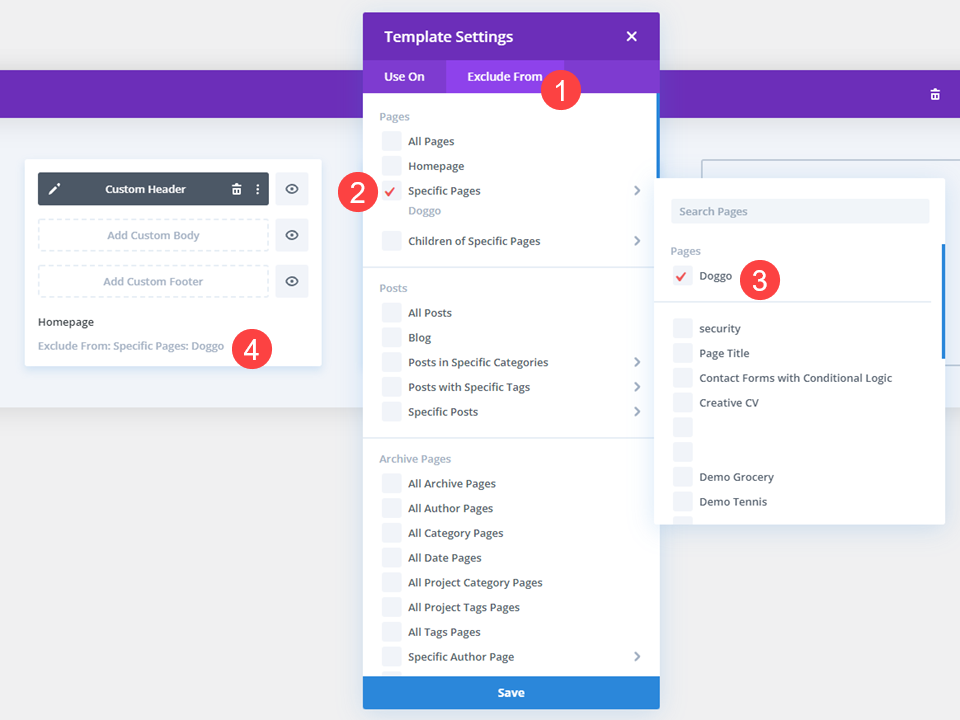
위의 방법과 마찬가지로 톱니바퀴 아이콘 을 클릭하거나 템플릿을 마우스 오른쪽 버튼으로 클릭하고 템플릿 할당 관리 를 선택합니다. 그런 다음 제외 대상 탭으로 이동하여 제외 할 특정 페이지 또는 게시물을 선택하고 해당 확인란 을 선택합니다. 이번에는 체크 표시가 빨간색이 됩니다. 저장하면 템플릿의 맨 아래에 다음에서 제외 라인이 표시됩니다.

사용자 정의 헤더를 사용하는 템플릿에서 게시물 또는 페이지를 제외하면 기본 웹사이트 템플릿의 전체 헤더로 다시 되돌아갑니다. 그러나 display:none; 전역 헤더의 유일한 요소에 대한 CSS를 사용하면 해당 특정 페이지 및 게시물의 헤더를 효과적으로 숨겼습니다.
다시 말하지만, 이 방법은 전체 글로벌 헤더가 아닌 테마 빌더 템플릿에 대해 사용자 정의 헤더를 사용하는 경우에만 작동합니다.
마무리
Divi Theme Builder에서 헤더를 숨기는 데는 여러 가지 이유가 있으며 작업을 수행하는 것은 매우 쉽습니다. 사용자 정의 헤더의 전체 사이트를 사용하고 사용자 정의 CSS 속임수를 통해 일부를 제외해야 하는 경우 또는 헤더의 모든 추적을 제거하기 위해 내장된 프론트 엔드에서 숨기기 명령을 사용해야 하는 경우 몇 번의 클릭.
특정 Divi 페이지에서 헤더를 숨겨야 하는 이유는 무엇입니까?
Nicoleta Ionescu/Shutterstock.com의 기사 특집 이미지
