Come nascondere l'intestazione su pagine specifiche utilizzando il generatore di temi Divi
Pubblicato: 2021-10-21Una delle funzionalità più utilizzate di Divi Theme Builder è l'aggiunta di un'intestazione globale al tuo sito Web e la possibilità di sovrascriverla con intestazioni personalizzate ovunque ti serva. Puoi personalizzare ogni singola pagina, tipo di post e area visibile del tuo sito in base alle tue esigenze. A volte, tuttavia, potresti non aver bisogno di un'intestazione su pagine specifiche, che sia globale o personalizzata. In questo articolo, ti guideremo attraverso alcuni dei modi in cui puoi nascondere la tua intestazione su quelle pagine specifiche utilizzando Divi Theme Builder in modo che il tuo sito possa essere esattamente ciò di cui hai bisogno in ogni momento e in ogni luogo. Scendiamo.
Come nascondere l'intestazione su pagine specifiche
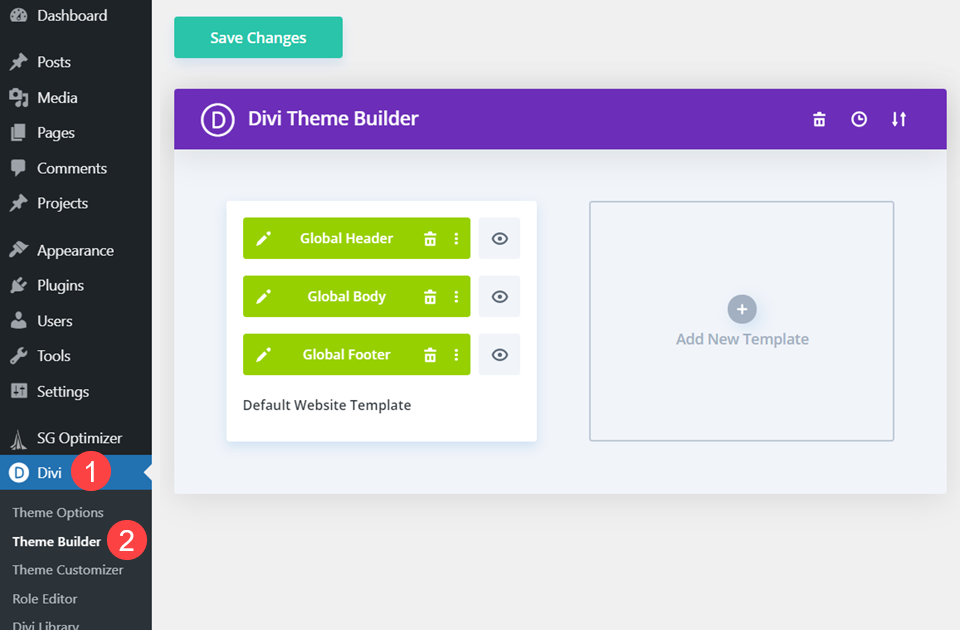
Per prima cosa, dovrai andare a Divi Theme Builder. Nella dashboard di amministrazione di WordPress, trova la voce Divi e accedi alla sottosezione Theme Builder .

Crea un'intestazione globale
Se è la prima volta che usi Theme Builder, devi impostare un'intestazione globale. Il modo più semplice per farlo è utilizzare un download gratuito che forniamo afferrando un file JSON di intestazione/piè di pagina da un post del blog. Quindi usa le opzioni di portabilità nel builder per importarlo.

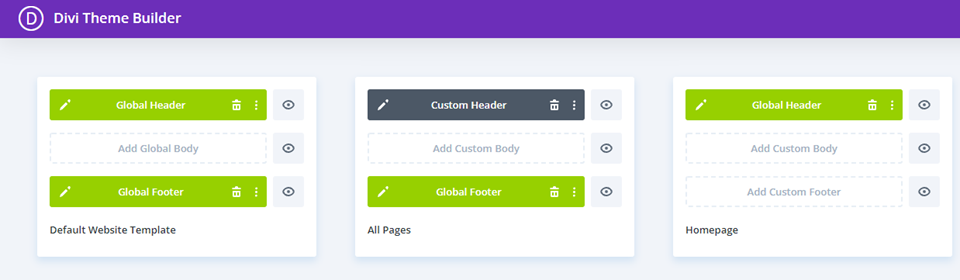
Ora i tuoi modelli globali dovrebbero essere impostati.
Assegna intestazione personalizzata o globale
Divi Theme Builder ha una serie di menu contestuali che puoi sfruttare. Il primo metodo per nascondere l'intestazione su una pagina specifica in Divi viene eseguito tramite uno di questi menu.
Innanzitutto, è necessario disporre di un set di modelli che utilizzi un'intestazione personalizzata o globale che non fa parte del modello globale predefinito .

Successivamente, è necessario aggiungere le pagine specifiche in cui si desidera nascondere l'intestazione. Fallo passando il mouse sopra il modello, facendo clic sull'icona a forma di ingranaggio (o facendo clic con il pulsante destro del mouse e selezionando Gestisci assegnazioni modello ). Sarà necessario fare clic con il pulsante destro del mouse nell'area del modello , non sul layout dell'intestazione effettivo per ottenere queste opzioni. Facendo clic con il pulsante destro del mouse sul layout dell'intestazione si ottengono diversi comandi contestuali, come vedrai di seguito.

Trova la pagina (o le pagine) che desideri senza intestazione e seleziona le caselle vicino a loro. Tutto ciò che assegni a questo modello non mostrerà più l'intestazione sul front-end del sito web.

Usa i comandi del menu contestuale
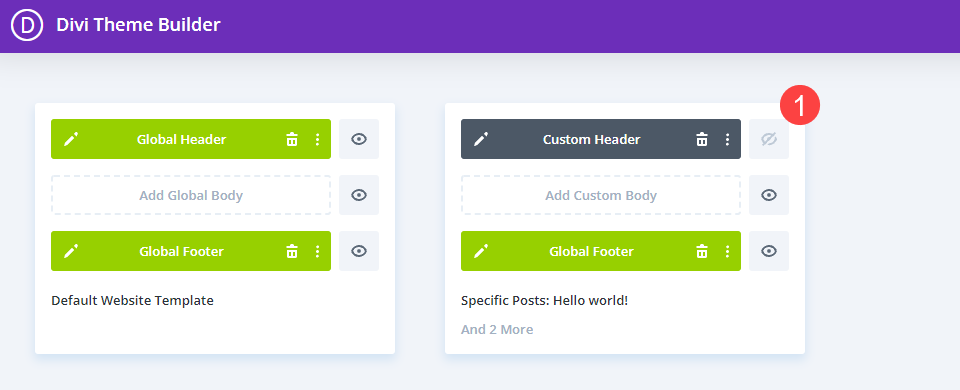
Quindi, fai clic con il pulsante destro del mouse sull'intestazione personalizzata o sull'intestazione globale . Seleziona l'opzione che dice Nascondi sul front-end .

Ora dovresti vedere l' icona dell'occhio a destra di quel layout in grigio con una linea attraverso di essa. Ciò indica che l'intestazione è nascosta per tutte le pagine o i post assegnati a questo particolare modello.

Puoi anche semplicemente fare clic con il pulsante sinistro del mouse sull'icona dell'occhio per attivare e disattivare la visibilità dell'intestazione (o anche del corpo o del piè di pagina). In entrambi i casi funzionerà e in entrambi i casi sarai in grado di nascondere l'intestazione su pagine specifiche. Ancora una volta, assicurati di aver assegnato le pagine specifiche su cui desideri nascondere questa intestazione.

Vorremmo anche notare che, a differenza dell'esclusione di post e pagine dai modelli, l'utilizzo dell'opzione Nascondi sul front-end non riporta un'intestazione personalizzata a Global. Non verrà visualizzata alcuna intestazione nelle pagine e nei post assegnati.
Metodo alternativo
Questo metodo funzionerà solo se non utilizzi un'intestazione globale come parte della progettazione del tuo sito. Se intendi utilizzare intestazioni personalizzate per modelli diversi, puoi utilizzare questo metodo per nascondere l'intestazione in Divi.
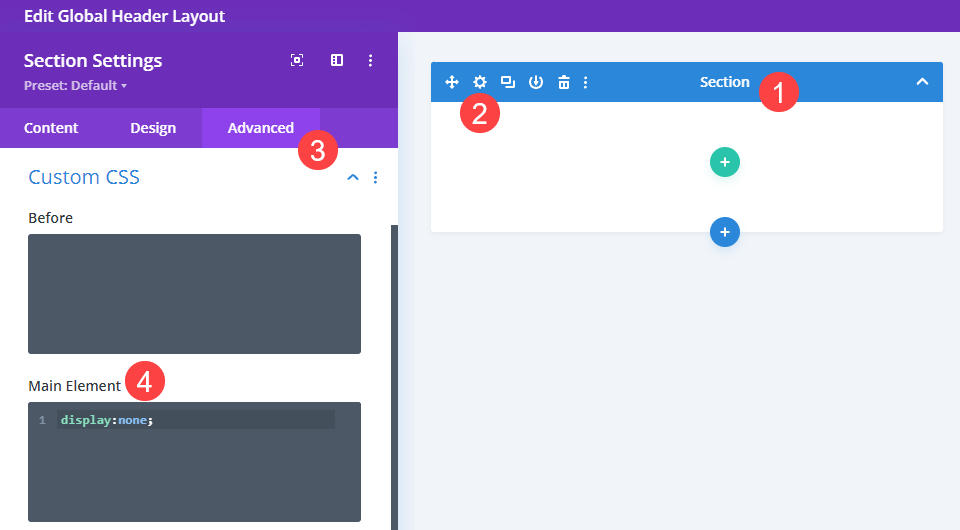
Detto questo, devi iniziare creando un layout di intestazione globale . All'interno di Divi Builder, crea una sezione vuota (che non significa righe o moduli contenuti all'interno). Quindi, vai nella sezione Impostazioni e nella scheda Avanzate .

Quindi, vai nelle opzioni CSS personalizzate e trova il campo Elemento principale . Fare clic all'interno e aggiungere display:none; alla casella di testo. Quello che fa questo snippet CSS è rimuovere questa sezione dal layout, impedendo al browser di visualizzarla e salvando il suo spazio nel modello. Ci sono due ragioni per cui stiamo applicando display:none; alla sezione invece di lasciarla vuota senza una riga o un modulo.
- Perché il browser visualizzerebbe comunque lo spazio della sezione se fosse vuoto. Sarebbe vuoto anche sul front-end del tuo sito web. Usando display:none; lo stiamo rimuovendo del tutto.
- Se dovessimo semplicemente non avere alcuna intestazione globale assegnata, l'intestazione del tema Divi predefinita verrebbe mostrata sulle pagine che non sono state assegnate o escluse dai layout con un'intestazione personalizzata. Che non funzionerà con questo metodo.
Quindi, una volta applicato il CSS personalizzato alla singola sezione della tua intestazione globale, salva le modifiche e torna alla pagina principale del generatore di temi.
Escludi le pagine dai modelli personalizzati
Come accennato in precedenza, se escludi un post o una pagina da un modello Divi Theme Builder, viene ripristinato il modello di sito Web predefinito . Se sono presenti layout globali, questi verranno visualizzati sul front-end. Se sono presenti spazi vuoti, verranno visualizzati i layout Divi predefiniti.
Dicendo all'intestazione globale di utilizzare display:none; nel passaggio precedente, puoi nascondere l'intestazione su qualsiasi pagina o post specifico che escludi da un modello.
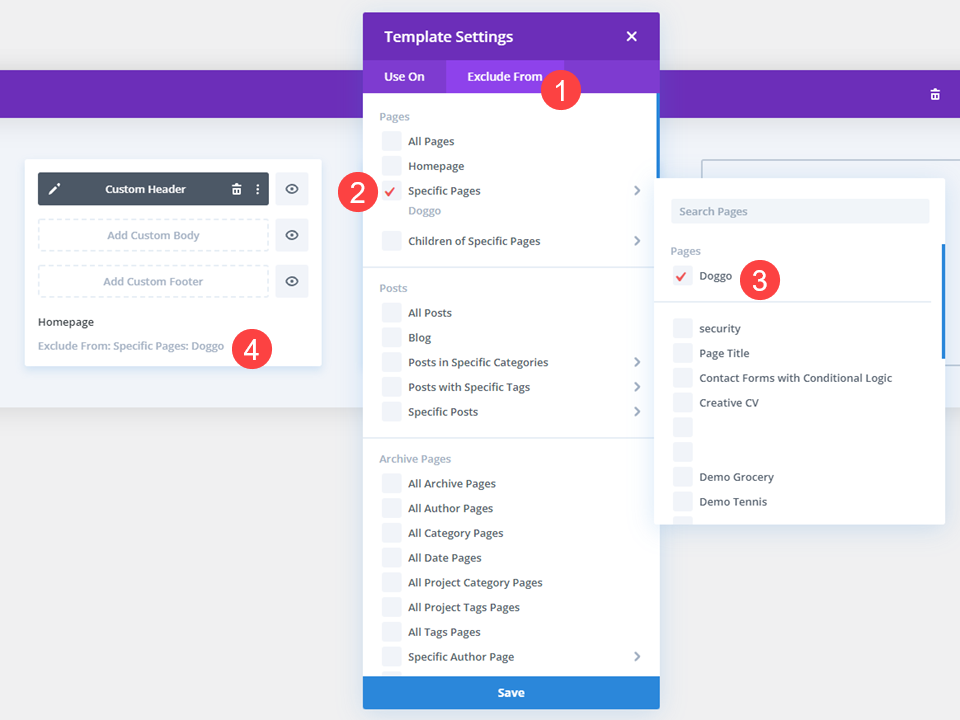
Proprio come nel metodo sopra, puoi fare clic sull'icona a forma di ingranaggio o fare clic con il pulsante destro del mouse sul modello e selezionare Gestisci assegnazioni modello . Quindi, vai alla scheda Escludi da , scegli le pagine o i post specifici che desideri escludere e contrassegna le relative caselle di controllo. Questa volta, il segno di spunta sarà rosso. Una volta salvato, il modello mostrerà una riga Escludi da in basso.

L'esclusione di un post o di una pagina dal modello che utilizza un'intestazione personalizzata lo riporterà all'intestazione globale nel modello di sito Web predefinito. Tuttavia, poiché hai utilizzato display:none; CSS sull'unico elemento nell'intestazione globale, hai effettivamente nascosto l'intestazione su quelle pagine e post specifici.
Ancora una volta, questo metodo funziona solo se stai utilizzando intestazioni personalizzate per i modelli del generatore di temi e non un'intestazione globale generale.
Avvolgendo
Ci sono molte ragioni per nascondere l'intestazione in Divi Theme Builder ed è incredibilmente facile portare a termine l'attività. Se utilizzi un sito completo di intestazioni personalizzate e devi escluderne alcune dall'averne una tramite l'inganno CSS personalizzato, o se devi utilizzare il comando Nascondi sul front-end integrato per rimuovere tutte le tracce di qualsiasi intestazione, basta un pochi clic.
Perché è necessario nascondere l'intestazione su pagine Divi specifiche?
Immagine in evidenza dell'articolo di Nicoleta Ionescu/ shutterstock.com
