Как скрыть заголовок на определенных страницах с помощью конструктора тем Divi
Опубликовано: 2021-10-21Одной из наиболее часто используемых функций Divi Theme Builder является добавление глобального заголовка на ваш веб-сайт, а затем возможность переопределить его с помощью настраиваемых заголовков, где вам нужно. Вы можете настроить каждую страницу, тип сообщения и видимую область вашего сайта в соответствии с вашими потребностями. Однако иногда вам может не понадобиться заголовок на определенных страницах, будь то глобальный или пользовательский. В этой статье мы познакомим вас с некоторыми способами, которыми вы можете скрыть свой заголовок на этих конкретных страницах с помощью конструктора тем Divi, чтобы ваш сайт всегда и везде был именно тем, что вам нужно. Давайте копать.
Как скрыть заголовок на определенных страницах
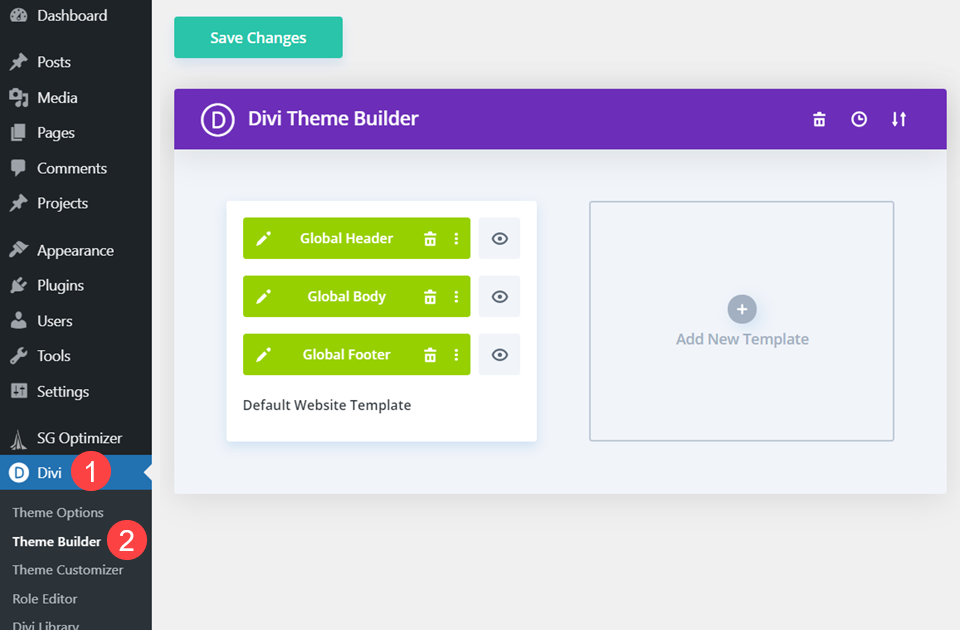
Прежде всего, вам нужно зайти в конструктор тем Divi. В панели администратора WordPress найдите запись Divi и войдите в подраздел Theme Builder .

Создать глобальный заголовок
Если вы впервые используете Theme Builder, вам необходимо установить глобальный заголовок. Самый простой способ сделать это — использовать бесплатную загрузку, которую мы предоставляем, загрузив JSON-файл верхнего/нижнего колонтитула из сообщения в блоге. Затем используйте параметры переносимости в конструкторе, чтобы импортировать его.

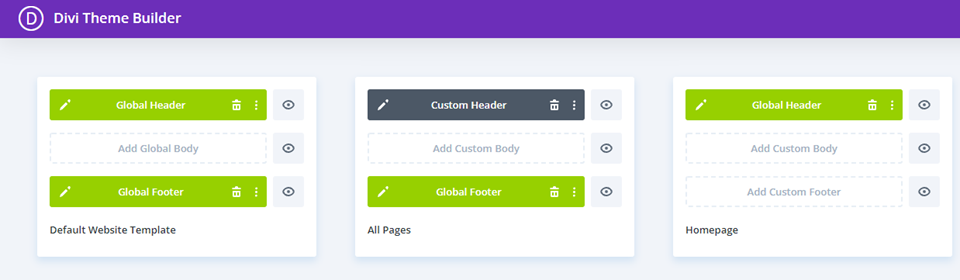
Теперь ваши глобальные шаблоны должны быть установлены.
Назначить пользовательский или глобальный заголовок
Divi Theme Builder имеет ряд контекстных меню, которыми вы можете воспользоваться. Первый способ скрыть свой заголовок на определенной странице в Divi осуществляется через одно из этих меню.
Во-первых, вам нужно иметь набор шаблонов, который использует настраиваемый или глобальный заголовок , который не является частью глобального шаблона по умолчанию .

Затем вам нужно добавить конкретные страницы, на которых вы хотите скрыть заголовок. Сделайте это, наведя курсор на шаблон, щелкнув значок шестеренки (или щелкнув правой кнопкой мыши и выбрав « Управление назначениями шаблонов» ). Вам нужно будет щелкнуть правой кнопкой мыши в области шаблона , а не в самом макете заголовка, чтобы получить эти параметры. Щелчок правой кнопкой мыши по макету заголовка дает различные контекстные команды, как вы увидите ниже.

Найдите страницу (или страницы), которые вы хотите оставить без заголовка, и установите флажки рядом с ними. Все, что вы назначите этому шаблону, больше не будет отображать заголовок в интерфейсе веб-сайта.

Используйте команды контекстного меню
Затем щелкните правой кнопкой мыши Пользовательский заголовок или Глобальный заголовок . Выберите параметр « Скрыть во внешнем интерфейсе» .

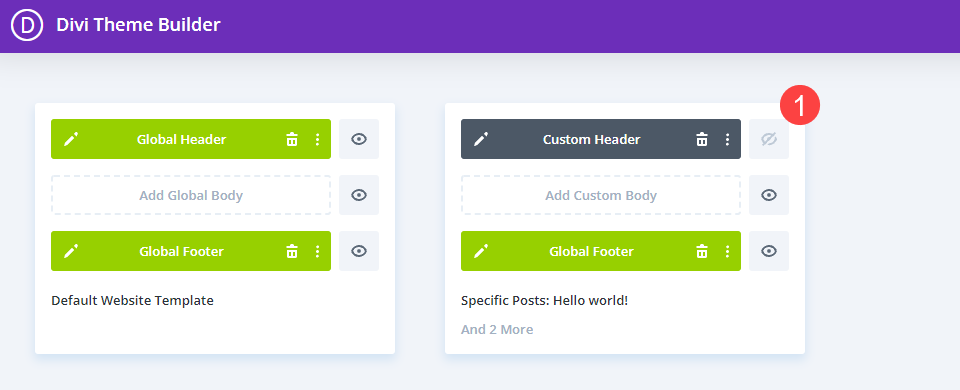
Теперь вы должны увидеть значок глаза справа от этого макета, выделенный серым цветом с перечеркнутой линией. Это указывает на то, что заголовок скрыт для любых страниц или сообщений, назначенных этому конкретному шаблону.

Вы также можете просто щелкнуть левой кнопкой мыши значок глаза , чтобы включить или выключить видимость заголовка (или основного или нижнего колонтитула). Любой способ будет работать, и в любом случае вы сможете скрыть заголовок на определенных страницах. Опять же, просто убедитесь, что вы назначили конкретные страницы, на которых хотите скрыть этот заголовок.

Мы также хотели бы отметить, что в отличие от исключения сообщений и страниц из шаблонов, использование параметра « Скрыть во внешнем интерфейсе» по умолчанию не возвращает пользовательский заголовок обратно в глобальный. Заголовок вообще не будет отображаться на назначенных страницах и сообщениях.
Альтернативный метод
Этот метод будет работать только в том случае, если вы не используете глобальный заголовок как часть дизайна вашего сайта. Если вы собираетесь использовать пользовательские заголовки для разных шаблонов, вы можете использовать этот метод, чтобы скрыть заголовок в Divi.
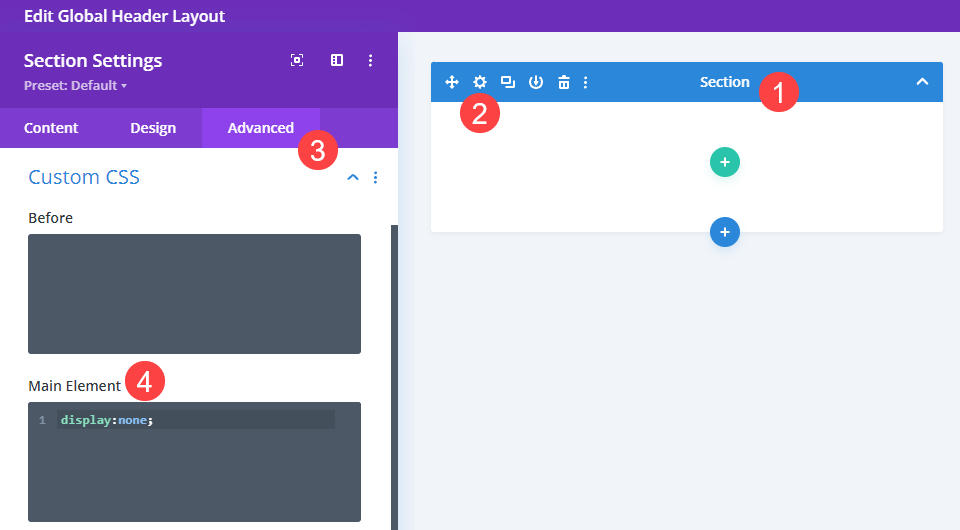
С учетом сказанного вам нужно начать с создания макета глобального заголовка . Внутри Divi Builder создайте пустой раздел (что означает отсутствие в нем строк или модулей). Затем перейдите в раздел « Настройки » и перейдите на вкладку «Дополнительно» .

Затем перейдите к пользовательским параметрам CSS и найдите поле « Основной элемент» . Нажмите внутри и добавьте display:none; в текстовое поле. Что делает этот фрагмент CSS, так это удаляет этот раздел из макета, не позволяя браузеру отображать его и сохраняя его место в шаблоне. Есть две причины, по которым мы применяем display:none; в раздел вместо того, чтобы просто оставить его пустым без строки или модуля.
- Потому что браузер все равно отобразил бы пространство раздела, если бы оно было пустым. Он также будет пуст на передней части вашего сайта. Используя display:none; мы удаляем его полностью.
- Если бы мы вообще не назначали глобальный заголовок , заголовок темы Divi по умолчанию отображался бы на страницах, которые не были назначены или исключены из макетов с помощью пользовательского заголовка. Который не будет работать для этого метода.
Поэтому, как только вы применили пользовательский CSS к отдельному разделу вашего глобального заголовка, сохраните изменения и вернитесь на главную страницу конструктора тем.
Исключить страницы из пользовательских шаблонов
Как мы упоминали выше, если вы исключите сообщение или страницу из шаблона Divi Theme Builder, он вернется к шаблону веб- сайта по умолчанию . Если там есть глобальные макеты, они будут отображаться во внешнем интерфейсе. Если есть пустые места, будут отображаться макеты Divi по умолчанию.
Указав глобальному заголовку использовать display:none; на предыдущем шаге вы можете скрыть заголовок на любых определенных страницах или сообщениях, которые вы исключили из шаблона.
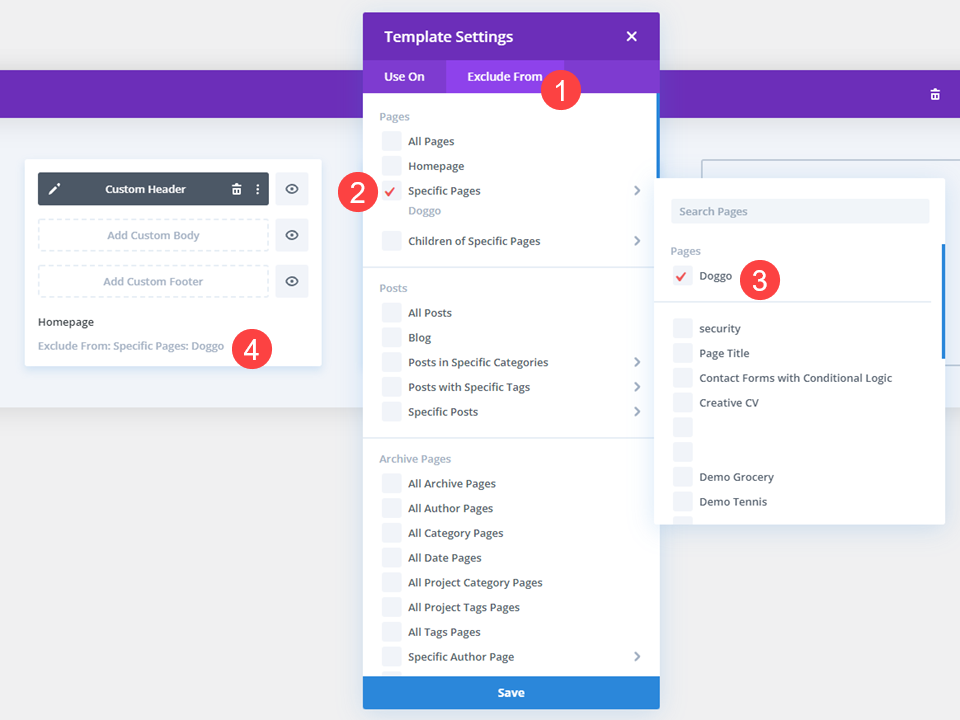
Как и в предыдущем методе, вы хотите либо щелкнуть значок шестеренки , либо щелкнуть правой кнопкой мыши шаблон и выбрать « Управление назначениями шаблонов» . Затем перейдите на вкладку « Исключить из », выберите определенные страницы или сообщения, которые вы хотите исключить, и установите для них флажки . На этот раз галочка будет красной. При сохранении в нижней части шаблона будет отображаться строка « Исключить из ».

Исключение сообщения или страницы из шаблона, использующего настраиваемый заголовок, вернет их обратно к глобальному заголовку в шаблоне веб-сайта по умолчанию. Однако, поскольку вы использовали display:none; CSS для единственного элемента в глобальном заголовке, вы фактически скрыли заголовок на этих конкретных страницах и сообщениях.
Опять же, этот метод работает только в том случае, если вы используете настраиваемые заголовки для шаблонов конструктора тем, а не общий глобальный заголовок.
Подведение итогов
Есть много причин скрыть заголовок в Divi Theme Builder, и выполнить эту задачу невероятно просто. Независимо от того, используете ли вы полный сайт с пользовательскими заголовками и вам нужно исключить некоторые из них с помощью настраиваемого трюка CSS, или если вам нужно использовать встроенную команду Hide on Front End, чтобы удалить все следы любого заголовка, это просто занимает несколько кликов.
Почему вам нужно скрывать свой заголовок на определенных страницах Divi?
Статья с изображением Николеты Ионеску/shutterstock.com
