如何使用 Divi 主題生成器在特定頁面上隱藏標題
已發表: 2021-10-21Divi Theme Builder 最常用的功能之一是向您的網站添加全局標題,然後可以在任何需要的地方使用自定義標題覆蓋它。 您可以根據需要自定義網站的每個頁面、帖子類型和可見區域。 但是,有時您可能不需要特定頁面上的標題,無論是全局的還是自定義的。 在本文中,我們將向您介紹一些方法,您可以使用 Divi 主題生成器在這些特定頁面上隱藏標題,以便您的網站可以隨時隨地滿足您的需求。 讓我們深入挖掘。
如何在特定頁面上隱藏標題
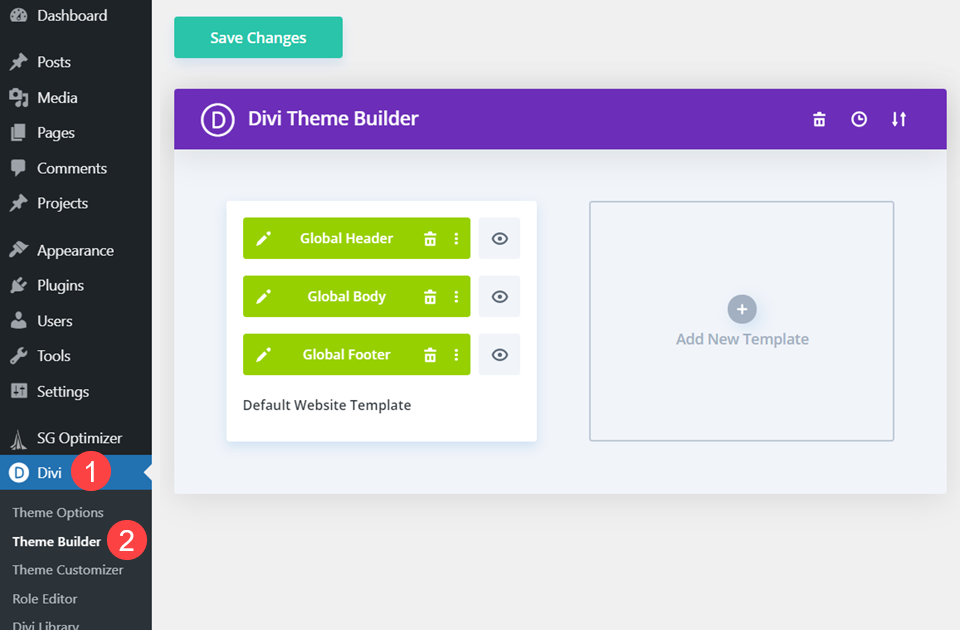
首先,您需要前往 Divi Theme Builder。 在您的 WordPress 管理儀表板中,找到Divi條目並進入Theme Builder小節。

創建全局標題
如果這是您第一次使用 Theme Builder,您需要設置一個全局標題。 最簡單的方法是使用我們提供的免費下載,方法是從博客文章中獲取頁眉/頁腳 JSON 文件。 然後使用構建器中的可移植性選項將其導入。

現在應該設置您的全局模板。
分配自定義或全局標題
Divi Theme Builder 有許多您可以利用的上下文菜單。 在 Divi 的特定頁面上隱藏標題的第一種方法是通過其中一個菜單完成的。
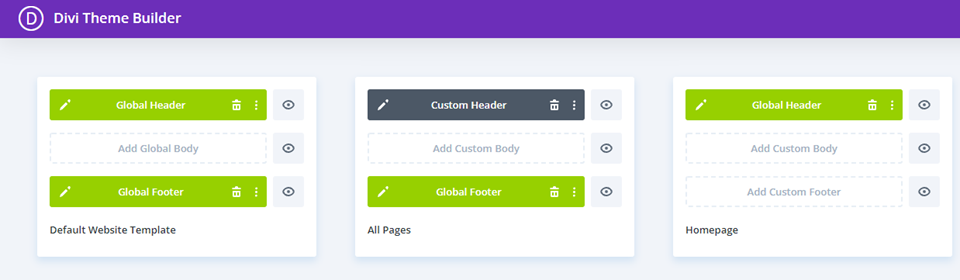
首先,您需要有一個模板集,該模板集使用不屬於默認全局模板的自定義或全局標題。

接下來,您需要添加要隱藏標題的特定頁面。 這樣做我將鼠標懸停在模板上,單擊齒輪圖標(或右鍵單擊並選擇Manage Template Assignments )。 您需要右鍵單擊模板區域,而不是實際的標題佈局才能獲得這些選項。 右鍵單擊標題佈局會給出不同的上下文命令,如下所示。

找到您想要無標題的頁面(或頁面),然後選中它們附近的框。 您分配給此模板的任何內容都將不再顯示網站前端的標題。

使用上下文菜單命令
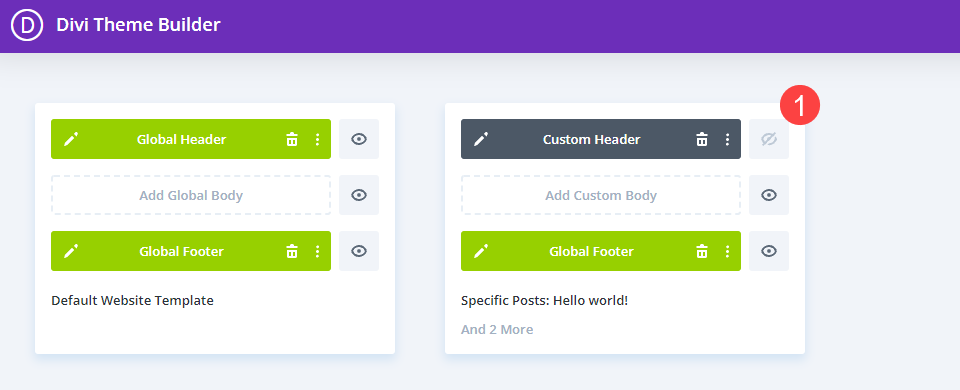
接下來,右鍵單擊Custom Header或Global Header 。 選擇顯示為Hide on Front End的選項。

現在,您應該會看到該佈局右側的眼睛圖標變灰,並帶有一條穿過它的線。 這表示對於分配給此特定模板的任何頁面或帖子,標題是隱藏的。


您也可以簡單地左鍵單擊眼睛圖標來打開和關閉頁眉(或正文或頁腳)的可見性。 無論哪種方式都可以,並且無論哪種方式,您都可以隱藏特定頁面上的標題。 同樣,只需確保您已分配要隱藏此標題的特定頁面。
我們還想指出,與從模板中排除帖子和頁面不同,使用“在前端隱藏”選項不會默認將自定義標題返回到全局。 分配的頁面和帖子上根本不會顯示任何標題。
替代方法
此方法僅在您不使用全局標題作為站點設計的一部分時才有效。 如果您打算為不同的模板使用自定義標題,您可以使用此方法隱藏 Divi 中的標題。
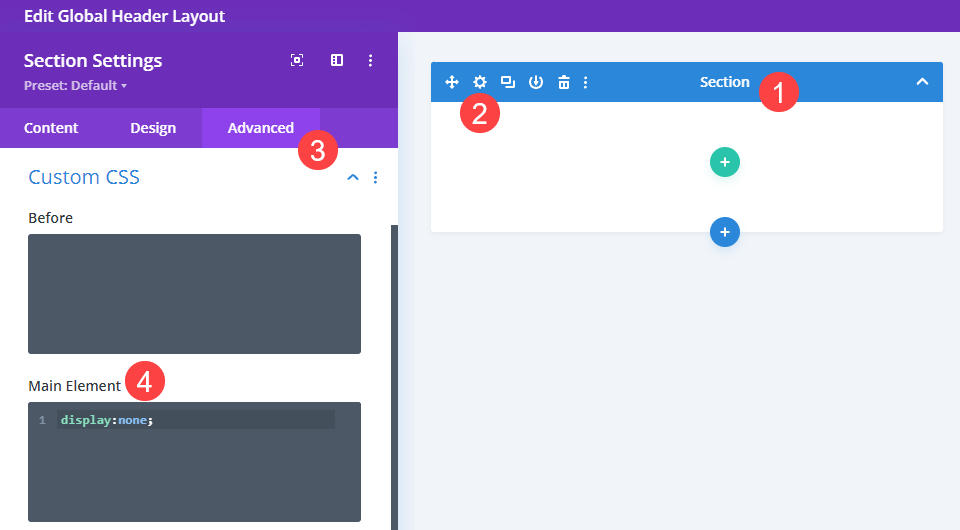
話雖如此,您確實需要從創建全局標題佈局開始。 在 Divi Builder 中,創建一個空部分(意味著其中不包含任何行或模塊)。 然後,進入部分設置並進入高級選項卡。

接下來,進入自定義 CSS選項並找到主元素字段。 點擊裡面並添加display:none; 到文本框。 這個 CSS 片段所做的是從佈局中刪除這部分,防止瀏覽器呈現它並節省模板中的空間。 我們應用顯示有兩個原因:無; 到該部分,而不是僅將其留空而沒有行或模塊。
- 因為如果它是空白的,瀏覽器仍然會渲染部分空間。 它在您網站的前端也是空的。 通過使用顯示:無; 我們正在完全刪除它。
- 如果我們根本沒有分配全局標題,默認的 Divi 主題標題將顯示在沒有分配或從具有自定義標題的佈局中排除的頁面上。 這不適用於這種方法。
因此,一旦您將自定義 CSS 應用到全局標題的單個部分,保存您的更改並返回主題構建器的主頁。
從自定義模板中排除頁面
正如我們上面提到的,如果您從 Divi Theme Builder 模板中排除帖子或頁面,它會恢復為Default Website Template 。 如果那裡有全局佈局,它們將顯示在前端。 如果有空格,將顯示默認的 Divi 佈局。
通過告訴 Global Header 使用display:none; 在上一步中,您可以隱藏從模板中排除的任何特定頁面或帖子的標題。
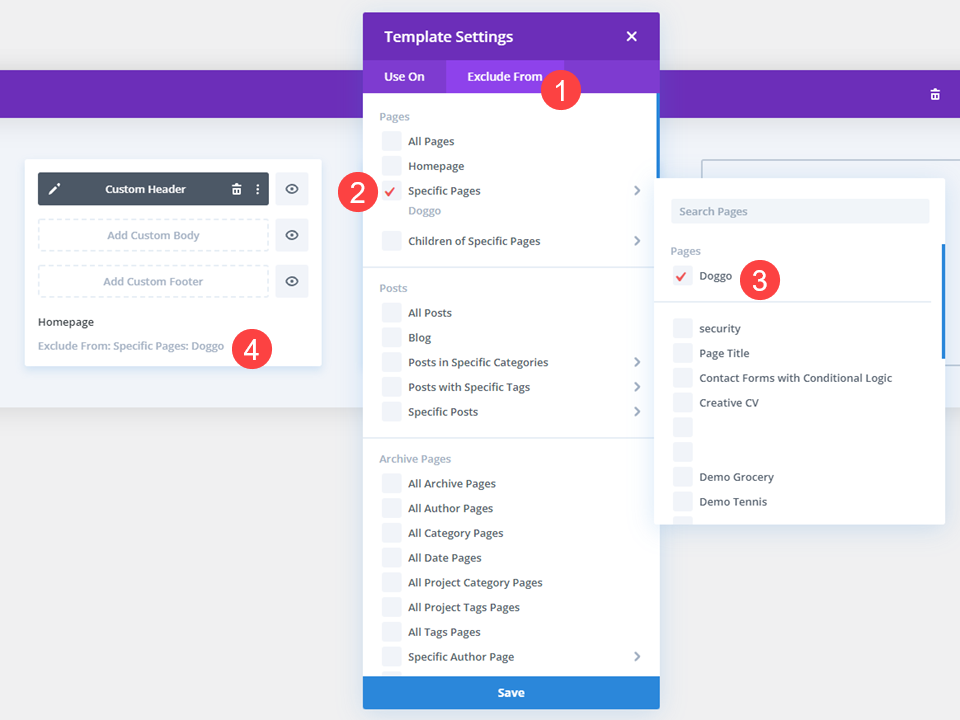
就像上面的方法一樣,您想要單擊齒輪圖標或右鍵單擊模板並選擇Manage Template Assignments 。 然後,導航到“排除自”選項卡,選擇要排除的特定頁面或帖子,並標記它們的複選框。 這一次,複選標記將是紅色的。 保存後,模板將在底部顯示Exclude From行。

從使用自定義標題的模板中排除帖子或頁面會將其恢復為默認網站模板中的全局標題。 但是,由於您使用了display:none; 全局頁眉中唯一元素上的 CSS,您有效地隱藏了那些特定頁面和帖子上的頁眉。
同樣,此方法僅在您為主題構建器模板使用自定義標題而不是整體全局標題時才有效。
包起來
在 Divi Theme Builder 中隱藏標題有很多原因,而且完成任務非常容易。 無論您是使用自定義標頭的完整站點,並且需要通過自定義 CSS 技巧排除一些自定義標頭,還是需要使用內置的“前端隱藏”命令來刪除任何標頭的所有痕跡,都只需要點擊幾下。
為什麼需要在特定 Divi 頁面上隱藏標題?
Nicoleta Ionescu/shutterstock.com 提供的文章特色圖片
