Como ocultar seu cabeçalho em páginas específicas usando o Divi Theme Builder
Publicados: 2021-10-21Um dos recursos mais usados do Divi Theme Builder é adicionar um cabeçalho global ao seu site e, em seguida, substituí-lo por cabeçalhos personalizados sempre que precisar. Você pode personalizar cada página, tipo de postagem e área visível do seu site de acordo com suas necessidades. Às vezes, no entanto, você pode não precisar de um cabeçalho em páginas específicas, seja global ou personalizado. Neste artigo, vamos orientá-lo em algumas das maneiras de ocultar seu cabeçalho nessas páginas específicas usando o Divi Theme Builder para que seu site possa ser exatamente o que você precisa em todos os momentos e em todos os lugares. Vamos cavar.
Como ocultar seu cabeçalho em páginas específicas
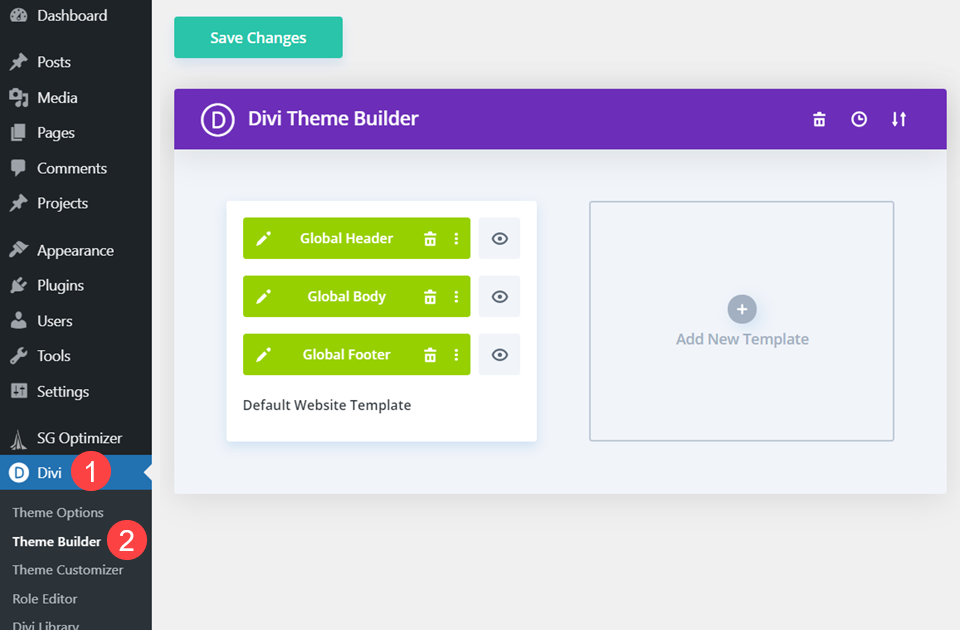
A primeira coisa que você precisa fazer é acessar o Divi Theme Builder. No painel de administração do WordPress, encontre a entrada Divi e entre na subseção Theme Builder .

Criar um cabeçalho global
Se esta é a primeira vez que você usa o Theme Builder, você precisa definir um cabeçalho global. A maneira mais fácil de fazer isso é usar um download gratuito que fornecemos, pegando um arquivo JSON de cabeçalho/rodapé de uma postagem de blog. Em seguida, use as opções de Portabilidade no construtor para importá-lo.

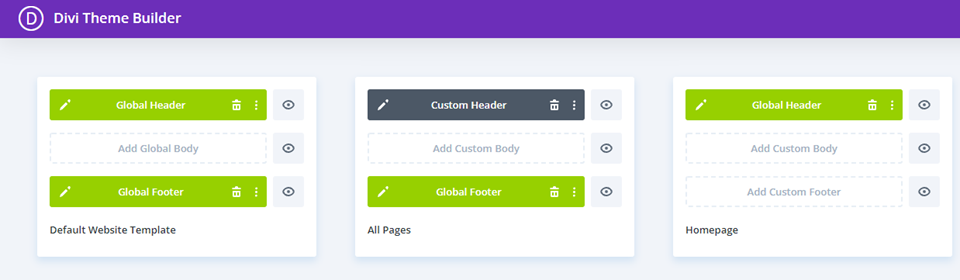
Seus modelos globais agora devem ser definidos.
Atribuir cabeçalho personalizado ou global
O Divi Theme Builder possui vários menus de contexto dos quais você pode aproveitar. O primeiro método para ocultar seu cabeçalho em uma página específica do Divi é feito através de um desses menus.
Primeiro, você precisa ter um conjunto de modelos que usa um cabeçalho personalizado ou global que não faz parte do modelo global padrão .

Em seguida, você precisa adicionar as páginas específicas nas quais deseja ocultar o cabeçalho. Faça isso passando o mouse sobre o modelo, clicando no ícone de engrenagem (ou clicando com o botão direito do mouse e selecionando Gerenciar atribuições de modelo ). Você precisará clicar com o botão direito do mouse na área do modelo , não no layout real do cabeçalho para obter essas opções. Clicar com o botão direito do mouse no layout do cabeçalho fornece comandos de contexto diferentes, como você verá abaixo.

Encontre a página (ou páginas) que você deseja sem o cabeçalho e marque as caixas próximas a elas. Qualquer coisa que você atribuir a este modelo não mostrará mais o cabeçalho no front-end do site.

Usar comandos do menu de contexto
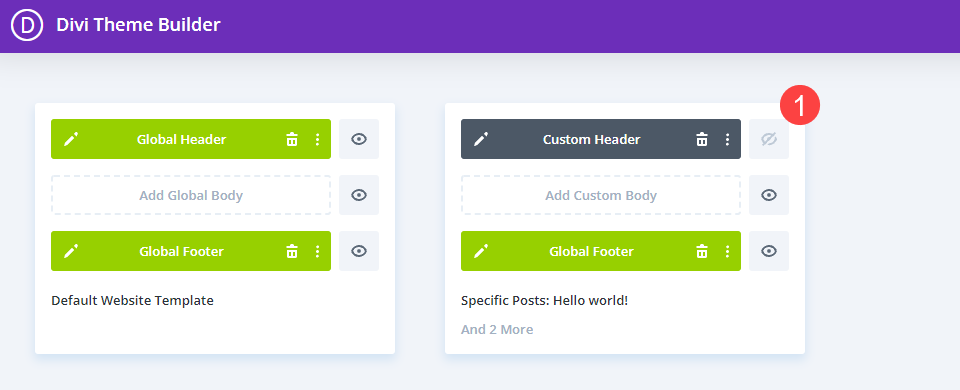
Em seguida, clique com o botão direito do mouse no cabeçalho personalizado ou no cabeçalho global . Selecione a opção que diz Ocultar no Front End .

Agora, você deve ver o ícone do olho à direita desse layout acinzentado com uma linha através dele. Isso indica que o cabeçalho está oculto para todas as páginas ou postagens atribuídas a esse modelo específico.

Você também pode simplesmente clicar com o botão esquerdo no ícone do olho para ativar e desativar a visibilidade do cabeçalho (ou corpo ou rodapé também). De qualquer maneira funcionará e, de qualquer forma, você poderá ocultar o cabeçalho em páginas específicas. Novamente, apenas certifique-se de ter atribuído as páginas específicas nas quais deseja ocultar este cabeçalho.

Também gostaríamos de observar que, ao contrário de excluir postagens e páginas de modelos, usar a opção Ocultar no front-end não padrão um cabeçalho personalizado de volta para o Global. Nenhum cabeçalho aparecerá nas páginas e postagens atribuídas.
Método alternativo
Este método só funcionará se você não usar um cabeçalho global como parte do design do seu site. Se você pretende usar cabeçalhos personalizados para modelos diferentes, pode usar esse método para ocultar o cabeçalho no Divi.
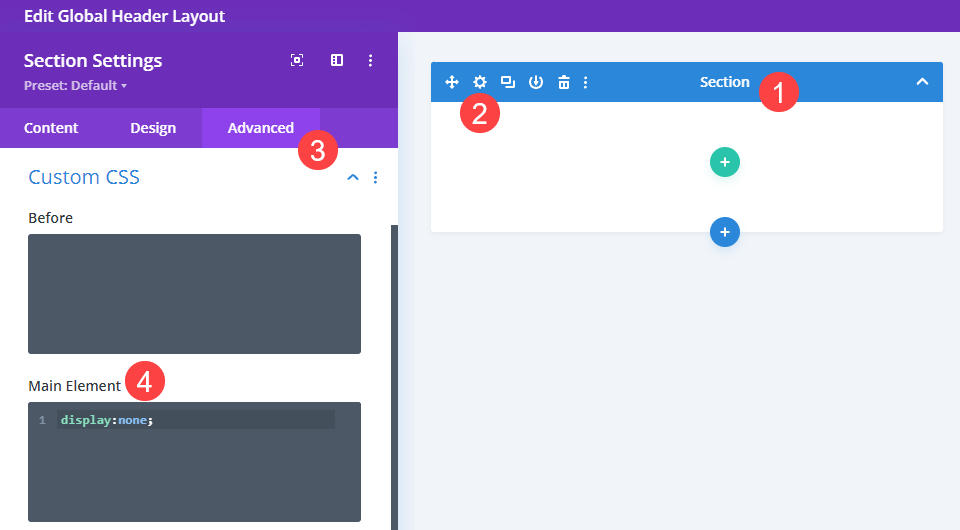
Com isso dito, você precisa começar criando um layout de cabeçalho global . Dentro do Divi Builder, crie uma Seção vazia (ou seja, sem linhas ou módulos contidos nela). Em seguida, vá para as Configurações da Seção e na Guia Avançado .

Em seguida, vá para as opções Custom CSS e encontre o campo Main Element . Clique dentro e adicione display:none; para a caixa de texto. O que este snippet CSS faz é remover esta seção do layout, evitando que o navegador a renderize e economizando seu espaço no template. Há duas razões pelas quais estamos aplicando display:none; para a seção em vez de apenas deixá-la vazia sem uma linha ou módulo.
- Porque o navegador ainda renderizaria o espaço da seção se estivesse em branco. Também estaria vazio no front-end do seu site. Usando display:none; estamos removendo-o completamente.
- Se simplesmente não tivéssemos nenhum cabeçalho global atribuído, o cabeçalho do tema Divi padrão seria exibido nas páginas que não foram atribuídas ou excluídas dos layouts com um cabeçalho personalizado. O que não funcionará para este método.
Assim, depois de aplicar o CSS personalizado à seção única do seu cabeçalho global, salve suas alterações e volte para a página principal do construtor de temas.
Excluir páginas de modelos personalizados
Como mencionamos acima, se você excluir uma postagem ou página de um modelo do Divi Theme Builder, ela será revertida para o modelo de site padrão . Se houver layouts globais, eles serão exibidos no front-end. Se houver espaços vazios, os layouts Divi padrão serão exibidos.
Ao dizer ao Global Header para usar display:none; na etapa anterior, você pode ocultar o cabeçalho em qualquer página ou postagem específica que excluiu de um modelo.
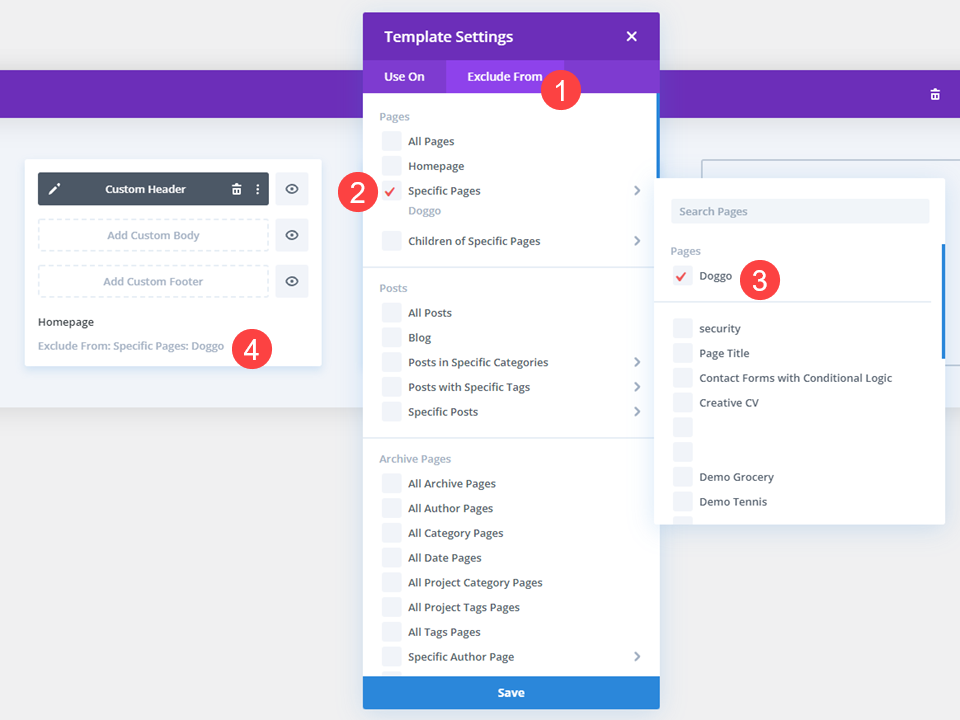
Assim como no método acima, você deseja clicar no ícone de engrenagem ou clicar com o botão direito do mouse no modelo e selecionar Gerenciar atribuições de modelo . Em seguida, navegue até a guia Excluir de , escolha as páginas ou postagens específicas que deseja excluir e marque as caixas de seleção para elas. Desta vez, a marca de seleção será vermelha. Quando salvo, o modelo mostrará uma linha Excluir de na parte inferior.

A exclusão de uma postagem ou página do modelo que usa um cabeçalho personalizado a reverterá para o cabeçalho global no modelo de site padrão. No entanto, como você usou display:none; CSS no único elemento no cabeçalho global, você efetivamente ocultou o cabeçalho nessas páginas e postagens específicas.
Novamente, esse método só funciona se você estiver usando cabeçalhos personalizados para os modelos de construtor de temas e não um cabeçalho global geral.
Empacotando
Há muitas razões para ocultar o cabeçalho no Divi Theme Builder, e é incrivelmente fácil realizar a tarefa. Se você usa um site completo de cabeçalhos personalizados e precisa excluir alguns deles por meio de truques CSS personalizados, ou se precisa usar o comando interno Ocultar no front-end para remover todos os rastros de qualquer cabeçalho, basta um poucos cliques.
Por que você precisa ocultar seu cabeçalho em páginas Divi específicas?
Imagem em destaque do artigo por Nicoleta Ionescu/ shutterstock.com
