كيفية إخفاء رأسك على صفحات محددة باستخدام Divi Theme Builder
نشرت: 2021-10-21تتمثل إحدى الميزات الأكثر استخدامًا في Divi Theme Builder في إضافة عنوان عالمي إلى موقع الويب الخاص بك ، ثم القدرة على تجاوزه برؤوس مخصصة أينما تريد. يمكنك تخصيص كل صفحة ونوع منشور ومنطقة مرئية من موقعك حسب احتياجاتك. ومع ذلك ، في بعض الأحيان ، قد لا تحتاج إلى عنوان في صفحات معينة ، سواء كانت عامة أو مخصصة. في هذه المقالة ، سنطلعك على بعض الطرق التي يمكنك من خلالها إخفاء رأسك على تلك الصفحات المحددة باستخدام Divi Theme Builder بحيث يمكن أن يكون موقعك بالضبط ما تحتاجه في جميع الأوقات وفي جميع الأماكن. دعونا نحفر.
كيف تخفي رأسك في صفحات معينة
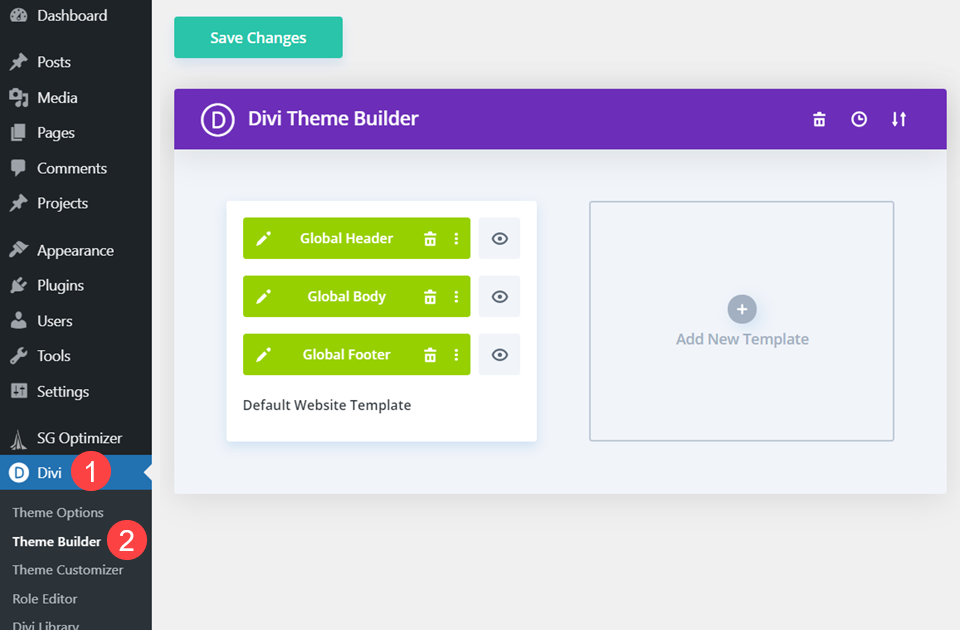
أول شيء ، ستحتاج إلى التوجه إلى Divi Theme Builder. في لوحة تحكم مسؤول WordPress ، ابحث عن إدخال Divi وأدخل القسم الفرعي Theme Builder .

قم بإنشاء رأس عام
إذا كانت هذه هي المرة الأولى التي تستخدم فيها Theme Builder ، فأنت بحاجة إلى تعيين رأس عام. أسهل طريقة للقيام بذلك هي استخدام تنزيل الهدية الترويجية الذي نقدمه عن طريق الحصول على ملف JSON رأس / تذييل من منشور مدونة. ثم استخدم خيارات قابلية النقل في المنشئ لاستيرادها.

يجب الآن تعيين القوالب العمومية الخاصة بك.
تعيين رأس عام أو مخصص
يحتوي Divi Theme Builder على عدد من قوائم السياق التي يمكنك الاستفادة منها. الطريقة الأولى لإخفاء العنوان الخاص بك على صفحة معينة في Divi تتم من خلال إحدى هذه القوائم.
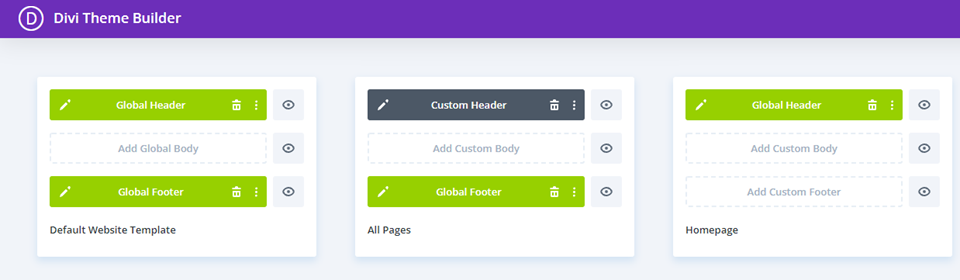
أولاً ، يجب أن يكون لديك مجموعة قوالب تستخدم رأسًا مخصصًا أو عامًا ليس جزءًا من القالب العمومي الافتراضي .

بعد ذلك ، تحتاج إلى إضافة الصفحات المحددة التي تريد إخفاء الرأس عليها. قم بذلك بالمرور فوق القالب ، والنقر فوق رمز الترس (أو النقر بزر الماوس الأيمن وتحديد إدارة تعيينات القالب ). ستحتاج إلى النقر بزر الماوس الأيمن في منطقة القالب ، وليس تخطيط الرأس الفعلي للحصول على هذه الخيارات. يؤدي النقر بزر الماوس الأيمن فوق تخطيط الرأس إلى إعطاء أوامر سياق مختلفة ، كما سترى أدناه.

ابحث عن الصفحة (أو الصفحات) التي تريدها بلا رأس ، وحدد المربعات القريبة منها. لن يظهر أي شيء تقوم بتعيينه لهذا النموذج بعد الآن الرأس في الواجهة الأمامية لموقع الويب.

استخدم أوامر قائمة السياق
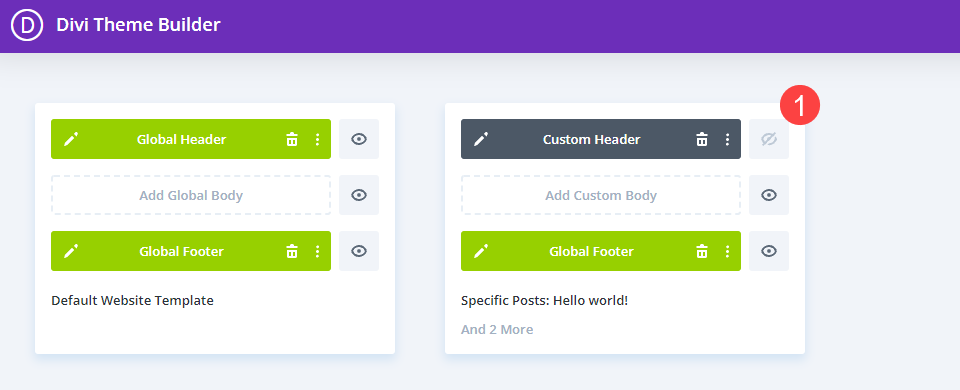
بعد ذلك ، انقر بزر الماوس الأيمن فوق Custom Header أو Global Header . حدد الخيار الذي يقرأ إخفاء على الواجهة الأمامية .

الآن ، يجب أن ترى أيقونة العين على يمين هذا التخطيط باللون الرمادي مع وجود خط من خلاله. يشير هذا إلى أن العنوان مخفي لأية صفحات أو منشورات تم تعيينها لهذا القالب المحدد.

يمكنك أيضًا النقر بزر الماوس الأيسر فوق رمز العين لتبديل رؤية الرأس (أو النص الأساسي أو التذييل أيضًا) وإيقاف تشغيله. ستعمل كلتا الحالتين ، وفي كلتا الحالتين يمكنك إخفاء العنوان في صفحات معينة. مرة أخرى ، تأكد فقط من أنك قمت بتعيين الصفحات المحددة التي تريد إخفاء هذا العنوان عليها.

نود أيضًا أن نلاحظ أنه على عكس استبعاد المنشورات والصفحات من القوالب ، فإن استخدام خيار إخفاء على الواجهة الأمامية لا يؤدي إلى عودة رأس مخصص افتراضيًا إلى Global. لن يظهر أي رأس على الإطلاق في الصفحات والمشاركات المعينة.
طريقة بديلة
لن تعمل هذه الطريقة إلا إذا كنت لا تستخدم الرأس العام كجزء من تصميم موقعك. إذا كنت تنوي استخدام رؤوس مخصصة لقوالب مختلفة ، يمكنك استخدام هذه الطريقة لإخفاء العنوان في Divi.
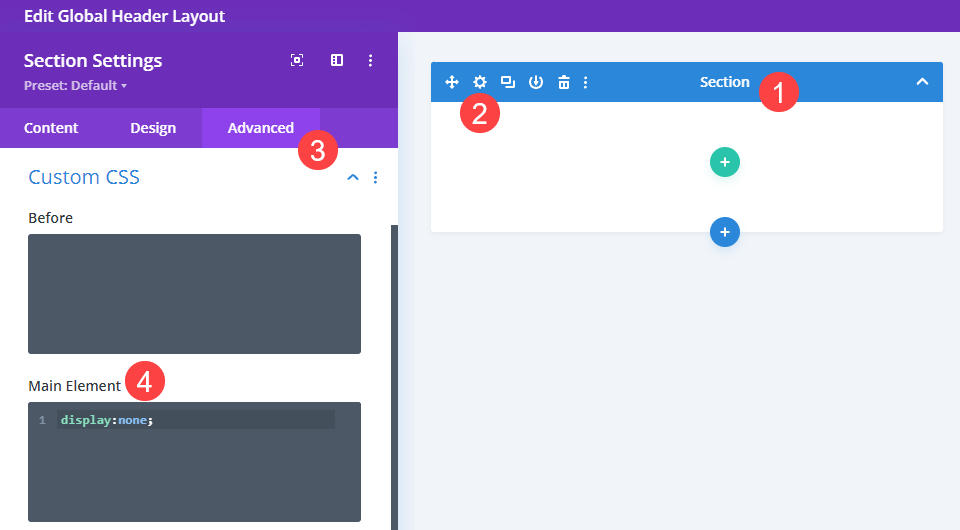
مع ذلك ، تحتاج إلى البدء بإنشاء تخطيط رأس عام. داخل Divi Builder ، قم بإنشاء قسم فارغ (بمعنى عدم وجود صفوف أو وحدات مضمنة بداخله). بعد ذلك ، انتقل إلى إعدادات القسم وفي علامة التبويب خيارات متقدمة .

بعد ذلك ، انتقل إلى خيارات CSS المخصصة وابحث عن حقل العنصر الرئيسي . انقر داخل وأضف عرض: لا شيء ؛ في مربع النص. ما يفعله مقتطف CSS هذا هو إزالة هذا القسم من التخطيط ، ومنع المتصفح من عرضه وتوفير مساحته في القالب. هناك سببان لتطبيق العرض: لا شيء ؛ إلى القسم بدلاً من تركه فارغًا بدون صف أو وحدة.
- لأن المتصفح سيظل يعرض مساحة القسم إذا كانت فارغة. سيكون فارغًا في الواجهة الأمامية لموقع الويب الخاص بك أيضًا. باستخدام العرض: لا شيء ؛ نحن نقوم بإزالته بالكامل.
- إذا كان علينا ببساطة عدم تعيين رأس عام على الإطلاق ، فسيظهر رأس سمة Divi الافتراضي على الصفحات التي لم يتم تعيينها أو استبعادها من التخطيطات باستخدام رأس مخصص. التي لن تعمل لهذه الطريقة.
لذلك بمجرد قيامك بتطبيق Custom CSS على قسم Global Header الخاص بك ، قم بحفظ التغييرات والعودة إلى الصفحة الرئيسية لمنشئ السمات.
استبعاد الصفحات من القوالب المخصصة
كما ذكرنا أعلاه ، إذا قمت باستبعاد منشور أو صفحة من قالب Divi Theme Builder ، فسوف يعود مرة أخرى إلى قالب موقع الويب الافتراضي . إذا كانت هناك تخطيطات عامة هناك ، فسيتم عرضها في الواجهة الأمامية. إذا كانت هناك مسافات فارغة ، فسيتم عرض تخطيطات Divi الافتراضية.
بإخبار الرأس العالمي باستخدام العرض: لا شيء ؛ في الخطوة السابقة ، يمكنك إخفاء العنوان في أي صفحات أو منشورات معينة تستبعدها من قالب.
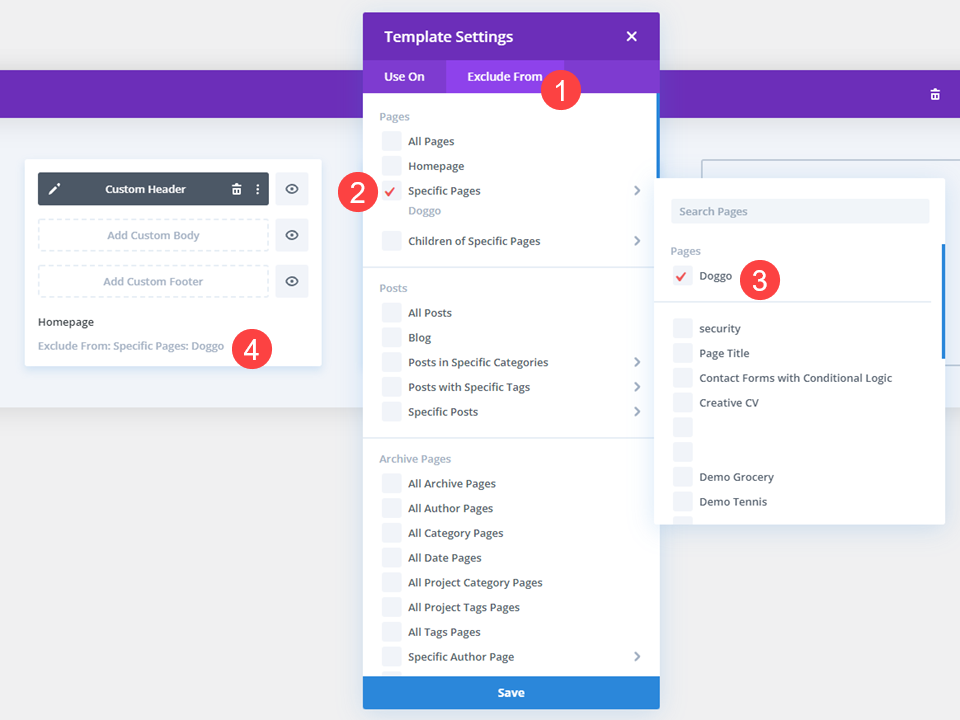
تمامًا كما في الطريقة أعلاه ، تريد إما النقر فوق رمز الترس أو النقر بزر الماوس الأيمن فوق القالب وتحديد إدارة تعيينات القالب . بعد ذلك ، انتقل إلى علامة التبويب " استبعاد من " ، واختر الصفحات أو المنشورات المحددة التي تريد استبعادها ، وحدد خانات الاختيار الخاصة بها. هذه المرة ، ستكون علامة الاختيار باللون الأحمر. عند الحفظ ، سيعرض النموذج سطر " استبعاد من " في الأسفل.

سيؤدي استبعاد منشور أو صفحة من القالب الذي يستخدم رأسًا مخصصًا إلى إعادته إلى العنوان العام في قالب موقع الويب الافتراضي. ومع ذلك ، بما أنك استخدمت العرض: لا شيء ؛ CSS على العنصر الوحيد في Global Header ، لقد قمت بإخفاء العنوان بشكل فعال في تلك الصفحات والمنشورات المحددة.
مرة أخرى ، لا تعمل هذه الطريقة إلا إذا كنت تستخدم رؤوسًا مخصصة لقوالب منشئ السمات وليس رأسًا عامًا شاملاً.
تغليف
هناك الكثير من الأسباب لإخفاء العنوان في Divi Theme Builder ، ومن السهل جدًا إنجاز المهمة. سواء كنت تستخدم موقعًا كاملاً من الرؤوس المخصصة وتحتاج إلى استبعاد بعضها من امتلاك واحد من خلال خداع CSS المخصص ، أو إذا كنت بحاجة إلى استخدام أمر Hide on Front End المدمج لإزالة جميع آثار أي رأس ، فإن الأمر يتطلب فقط نقرات قليلة.
لماذا تحتاج إلى إخفاء رأسك على صفحات Divi محددة؟
صورة مميزة للمقال بواسطة Nicoleta Ionescu / shutterstock.com
