Diviテーマビルダーを使用して特定のページのヘッダーを非表示にする方法
公開: 2021-10-21Divi Theme Builderの最もよく使用される機能の1つは、Webサイトにグローバルヘッダーを追加し、必要に応じてカスタムヘッダーでオーバーライドできるようにすることです。 必要に応じて、サイトのすべてのページ、投稿タイプ、および表示領域をカスタマイズできます。 ただし、グローバルであろうとカスタムであろうと、特定のページにヘッダーが必要ない場合があります。 この記事では、Divi Theme Builderを使用して特定のページのヘッダーを非表示にする方法をいくつか紹介します。これにより、サイトをいつでもどこでも必要なものにすることができます。 掘り下げてみましょう。
特定のページでヘッダーを非表示にする方法
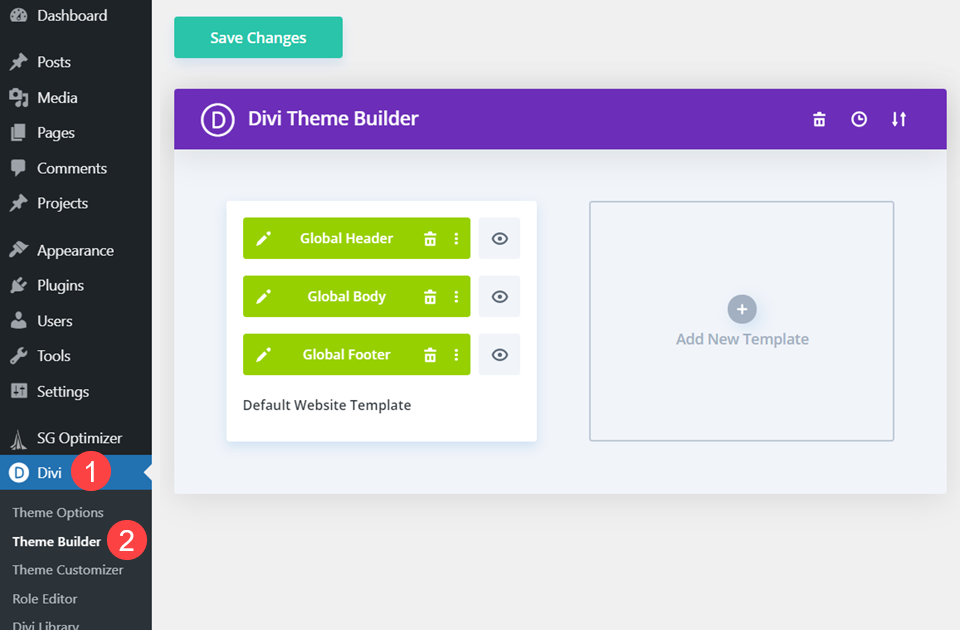
まず、Diviテーマビルダーに向かう必要があります。 WordPress管理ダッシュボードで、 Diviエントリを見つけて、テーマビルダーサブセクションに入ります。

グローバルヘッダーを作成する
テーマビルダーを初めて使用する場合は、グローバルヘッダーを設定する必要があります。 これを行う最も簡単な方法は、ブログ投稿からヘッダー/フッターJSONファイルを取得することで提供される無料ダウンロードを使用することです。 次に、ビルダーの移植性オプションを使用してインポートします。

これで、グローバルテンプレートが設定されます。
カスタムヘッダーまたはグローバルヘッダーを割り当てる
Divi Theme Builderには、利用できるコンテキストメニューがいくつかあります。 Diviの特定のページでヘッダーを非表示にする最初の方法は、これらのメニューの1つを使用して実行されます。
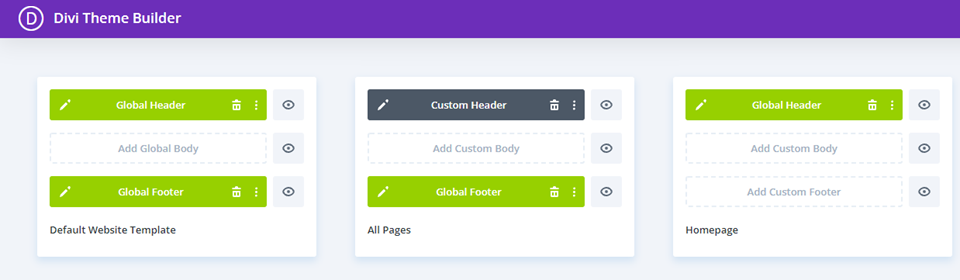
まず、デフォルトのグローバルテンプレートの一部ではないカスタムヘッダーまたはグローバルヘッダーを使用するテンプレートセットを用意する必要があります。

次に、ヘッダーを非表示にする特定のページを追加する必要があります。 テンプレートにカーソルを合わせ、歯車アイコンをクリックします(または右クリックして[テンプレート割り当ての管理]を選択します)。 これらのオプションを取得するには、実際のヘッダーレイアウトではなく、テンプレート領域を右クリックする必要があります。 以下に示すように、ヘッダーレイアウトを右クリックすると、さまざまなコンテキストコマンドが表示されます。

ヘッダーを使用しないページを見つけて、その近くのチェックボックスをオンにします。 このテンプレートに割り当てたものはすべて、Webサイトのフロントエンドにヘッダーを表示しなくなります。

コンテキストメニューコマンドを使用する
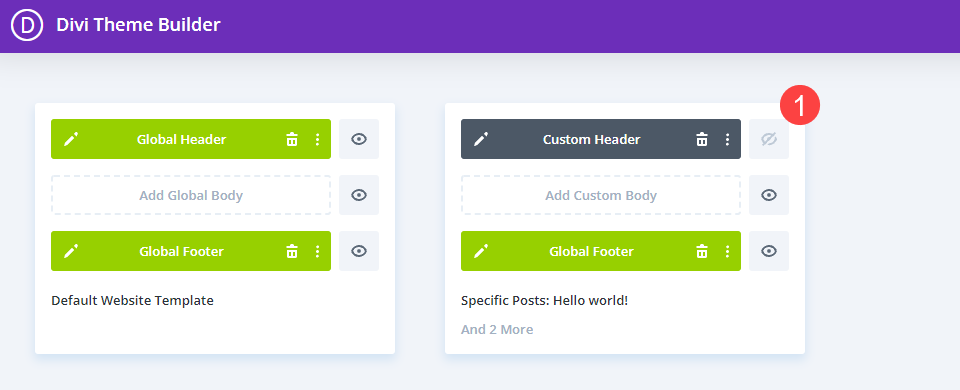
次に、カスタムヘッダーまたはグローバルヘッダーを右クリックします。 [フロントエンドで非表示]というオプションを選択します。

これで、そのレイアウトの右側にある目のアイコンが線でグレー表示されているはずです。 これは、この特定のテンプレートに割り当てられているすべてのページまたは投稿のヘッダーが非表示になっていることを示しています。


目のアイコンを左クリックするだけで、ヘッダー(または本文やフッター)の表示のオンとオフを切り替えることもできます。 どちらの方法でも機能し、どちらの方法でも特定のページのヘッダーを非表示にすることができます。 繰り返しになりますが、このヘッダーを非表示にする特定のページが割り当てられていることを確認してください。
テンプレートから投稿やページを除外するのとは異なり、[フロントエンドで非表示]オプションを使用しても、デフォルトでカスタムヘッダーがグローバルに戻らないことにも注意してください。 割り当てられたページと投稿にヘッダーはまったく表示されません。
別の方法
この方法は、サイトのデザインの一部としてグローバルヘッダーを使用しない場合にのみ機能します。 さまざまなテンプレートにカスタムヘッダーを使用する場合は、このメソッドを使用してDiviのヘッダーを非表示にできます。
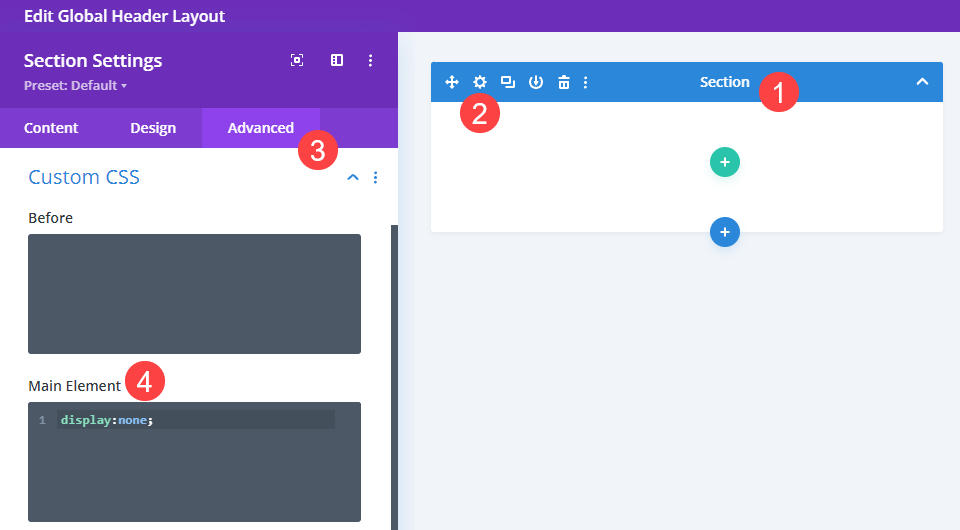
そうは言っても、グローバルヘッダーレイアウトを作成することから始める必要があります。 Divi Builder内に、空のセクションを作成します(行やモジュールが含まれていないことを意味します)。 次に、[セクション設定]と[詳細設定]タブに移動します。

次に、カスタムCSSオプションに移動し、[メイン要素]フィールドを見つけます。 内部をクリックして、 display:noneを追加します。 テキストボックスに。 このCSSスニペットが行うことは、このセクションをレイアウトから削除し、ブラウザーがそれをレンダリングできないようにし、テンプレート内のスペースを節約することです。 displayを適用する理由は2つあります。 行やモジュールなしでセクションを空のままにするのではなく、セクションに追加します。
- 空白の場合でも、ブラウザはセクションスペースをレンダリングするためです。 あなたのウェブサイトのフロントエンドでも空になります。 display:noneを使用する。 完全に削除します。
- グローバルヘッダーがまったく割り当てられていない場合、デフォルトのDiviテーマヘッダーは、カスタムヘッダーが割り当てられていないか、レイアウトから除外されていないページに表示されます。 これはこの方法では機能しません。
したがって、カスタムCSSをグローバルヘッダーの単一セクションに適用したら、変更を保存して、テーマビルダーのメインページに戻ります。
カスタムテンプレートからページを除外する
前述のように、Diviテーマビルダーテンプレートから投稿またはページを除外すると、デフォルトのWebサイトテンプレートに戻ります。 そこにグローバルレイアウトがある場合、それらはフロントエンドに表示されます。 空のスペースがある場合は、デフォルトのDiviレイアウトが表示されます。
グローバルヘッダーにdisplay:noneを使用するように指示する。 前の手順では、テンプレートから除外する特定のページまたは投稿のヘッダーを非表示にすることができます。
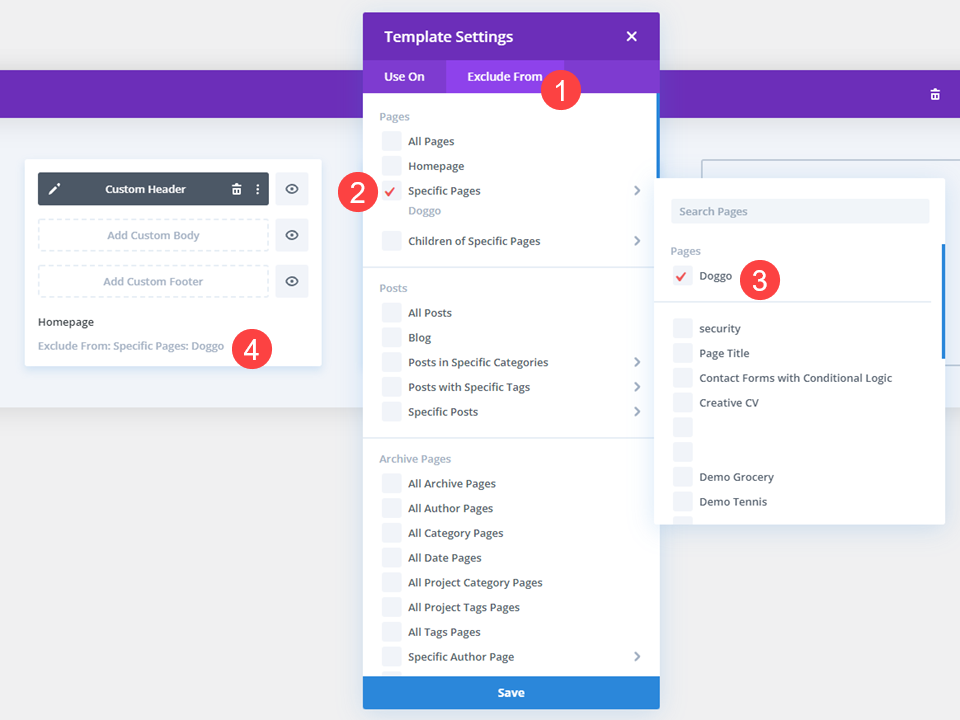
上記の方法と同様に、歯車アイコンをクリックするか、テンプレートを右クリックして[テンプレート割り当ての管理]を選択します。 次に、[除外]タブに移動し、除外する特定のページまたは投稿を選択して、それらのチェックボックスをオンにします。 今回はチェックマークが赤になります。 保存すると、テンプレートの下部に[除外元]行が表示されます。

カスタムヘッダーを使用するテンプレートから投稿またはページを除外すると、デフォルトのWebサイトテンプレートのグローバルヘッダーに戻ります。 ただし、 display:noneを使用したため、 グローバルヘッダーの唯一の要素のCSSにより、これらの特定のページと投稿のヘッダーを効果的に非表示にできます。
繰り返しますが、この方法は、テーマビルダーテンプレートにカスタムヘッダーを使用している場合にのみ機能し、全体的なグローバルヘッダーは使用しません。
まとめ
Divi Theme Builderでヘッダーを非表示にする理由はたくさんあり、タスクを実行するのは非常に簡単です。 カスタムヘッダーの完全なサイトを使用していて、カスタムCSSトリックを使用して一部を除外する必要がある場合でも、組み込みの[フロントエンドで非表示]コマンドを使用してヘッダーのすべてのトレースを削除する必要がある場合でも、必要なのは数回クリックします。
特定のDiviページでヘッダーを非表示にする必要があるのはなぜですか?
Nicoleta Ionescu/shutterstock.comによる記事特集画像
