Jak dodać obraz tła do nagłówka Divi
Opublikowany: 2021-10-18Z wszystkimi dopracowanymi i szczegółowymi szczegółami, które możesz dodać do swojej witryny za pomocą Divi Theme Builder, niewiele może być tak imponujących / niewymagających wysiłku, jak dodanie obrazu tła do nagłówka Divi. Korzystając z kreatora motywów, możesz dodać ten rozmach bez większego zamieszania i stworzyć wrażenia wizualne dla odwiedzających, które wyróżnią Ciebie i Twoją markę na tle konkurencji. Przeprowadzimy Cię przez kroki, aby dodać obraz tła do nagłówka Divi, więc przejdźmy do tego!
Jak dodać obraz tła do nagłówka Divi
Aby osiągnąć ten efekt, użyjemy Divi Theme Builder. Możesz to znaleźć na swoim pulpicie WordPress w Divi – Theme Builder .

Ponadto w tym samouczku będziemy używać naszego bezpłatnego, gotowego nagłówka dla pakietu układu Data Science. Możesz pobrać plik JSON z samego posta lub użyć szablonu nagłówka w konstruktorze motywów, który już zaprojektowałeś i utworzyłeś. To zależy od Ciebie.
Prześlij nagłówek
Jeśli używasz nagłówka, który nie znajduje się jeszcze w Divi Theme Builder, będziesz chciał znaleźć ikonę podwójnej strzałki w prawym górnym rogu pulpitu nawigacyjnego. Kliknij go, aby wyświetlić opcje przenoszenia .

Przejdź do zakładki Importuj , znajdź plik JSON dla szablonu nagłówka, a następnie kliknij niebieski przycisk Importuj szablony Divi Theme Builder na dole.
Edytuj układ nagłówka
Następnie będziesz chciał wejść do samego kreatora Divi dla układu. Zamierzamy użyć tego nagłówka jako globalnego nagłówka dla witryny, ale możesz to zrobić z dowolnym nagłówkiem, który przypisałeś do szablonu. Albo jest w porządku. Możesz dwukrotnie kliknąć sekcję układu lub kliknąć prawym przyciskiem myszy i wybrać Edytuj z menu kontekstowego, aby wejść do kreatora.

Powinieneś zobaczyć podobny ekran do poniższego obrazu, gdy rzeczy się ładują.

Wybierz lokalizację tła
W przypadku większości nagłówków będziesz mieć wiele sekcji, wierszy i kolumn. Każdy i/lub wszystkie z nich mogą mieć dołączony obraz tła, ale ogólnie dobrą praktyką jest ograniczenie go do 1. Dzięki temu projekt nie tylko będzie czystszy, ale także skróci się czas wczytywania strony.
W tym pakiecie układu dodamy projekt tła do lewej kolumny w drugiej sekcji układu nagłówka, gdzie na początek jest tylko jednolity czarny kolor.
Wprowadź ustawienia lokalizacji
Gdy już zdecydujesz, gdzie chcesz umieścić obraz tła w nagłówku, przejdź do ustawień. Ponieważ dodajemy go do pojedynczej kolumny, musimy najpierw znaleźć zawierające ustawienia wiersza .

W zakładce Treść znajdziesz listę wszystkich kolumn w wierszu. Są one w kolejności malejącej, co oznacza, że górna kolumna jest pierwszą kolumną po lewej stronie i tak dalej.

Znajdź opcje tła
Gdy znajdziesz się w ustawieniach kolumny, będziesz przewijać w dół, aż znajdziesz opcje tła .

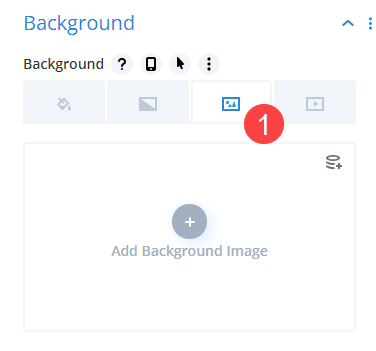
Pod tym nagłówkiem zobaczysz cztery różne zakładki. Służą do dodawania pojedynczego koloru tła, dodawania tła gradientowego, dodawania obrazu tła i dodawania wideo w tle, od lewej do prawej. Kliknij trzecią zakładkę, aby dodać obraz tła.


Wybierz obraz statyczny lub dynamiczny
Divi Theme Builder daje możliwość ustawienia statycznego lub dynamicznego obrazu tła dla dowolnego modułu lub sekcji. Aby użyć statycznego obrazu (takiego, który nie zmienia się w zależności od określonych kryteriów), kliknij przycisk Dodaj nowy obraz tła na środku sekcji.
Aby użyć dynamicznego obrazu , kliknij ikonę ułożonych kół w prawym górnym rogu pola.

Wybór dynamicznego obrazu tła jest świetny, jeśli wprowadzasz te zmiany w nagłówku globalnym (lub nagłówku, który jest używany w więcej niż jednym miejscu w Twojej witrynie). W ten sposób możesz ustawić, co wyświetla się użytkownikowi w zależności od tego, jaką stronę zobaczy. Możesz wybierać spośród opcji, takich jak zdjęcie polecane posta/strony lub zdjęcie profilowe autora. Możesz nawet pobrać logo witryny lub dowolne niestandardowe pole, które ustawiłeś w dowolnym miejscu witryny.

Jednak w tym artykule wybieramy bardziej tradycyjną ścieżkę wyboru statycznego obrazu tła dla nagłówka, klikając przycisk Dodaj obraz tła . Dzięki temu każda instancja tego globalnego nagłówka będzie miała ten sam obraz tła.
Wybierz swój obraz tła
Kliknięcie przycisku Dodaj obraz tła powoduje wyświetlenie biblioteki multimediów. Możesz przesłać nowy plik jako tło lub wybrać spośród istniejących elementów w swojej witrynie. Żaden z nich nie zmieni wyniku.

Dostosuj obraz tła
Jeśli chcesz użyć nietkniętego obrazu, ten krok jest opcjonalny. Możesz jednak dodać efekty, takie jak przewijanie paralaksy i mieszanie obrazów. Możesz nawet ustawić, w którym miejscu chcesz umieścić obraz w stosunku do kolumny, aby skupiał się na różnych obszarach zamiast domyślnie do środka.

Znowu są one opcjonalne, ale mogą pomóc w połączeniu obrazu tła z otaczającym projektem, ponieważ Divi może go na przykład nieco przyciemnić.
Zapisz swoją pracę!
Następnie upewnij się, że zapisałeś całą swoją pracę. Będziesz chciał kliknąć zielony znacznik wyboru w ustawieniach kolumn i ustawieniach wierszy. Następnie zielony przycisk zapisu w prawym dolnym rogu strony. Wtedy możesz bezpiecznie przejść przez X z konstruktora i wrócić do pulpitu nawigacyjnego.

Chcemy również zauważyć, że Twój Kreator motywów Divi powinien pokazywać Wszystkie zapisane zmiany w lewym górnym rogu. Jeśli przycisk ma napis Zapisz zmiany , obraz tła w nagłówku nie jest aktywny.
Chcemy to zauważyć, ponieważ w kreatorze motywów jest wiele miejsc do zapisania i nie chcemy, abyś przegapił ten, który wprowadza nowe projekty na żywo.
Zawijanie
Dodanie obrazu tła do nagłówka Divi to jeden z najłatwiejszych sposobów na ożywienie dowolnego projektu za pomocą statycznego obrazu lub nawet dzięki naszej funkcji zawartości dynamicznej. Niezależnie od tego, czy korzystasz z jednego z naszych bezpłatnych, gotowych projektów, czy dodajesz własny, możesz zmienić prosty projekt na bardziej zaawansowany i przyciągający wzrok, dodając obraz do nagłówka za pomocą kilku kliknięć.
Wolisz dynamiczny czy statyczny obraz tła w nagłówku Divi?
